Как изменить кнопку «Разместить заказ» в WooCommerce
Опубликовано: 2022-08-23Хотите изменить кнопку «Разместить заказ» в своем магазине? Мы вас прикрыли. В этом руководстве мы покажем вам различные способы изменения кнопки «Разместить заказ» в WooCommerce .
Это может помочь вам улучшить опыт покупок на вашем сайте и сообщить клиентам о том, что их ждет в процессе оформления заказа. Прежде чем мы рассмотрим шаги по настройке размещения заказа, давайте посмотрим, почему вам может понадобиться его изменить.
Зачем менять кнопку «Разместить заказ»?
Есть много причин, по которым вам может понадобиться отредактировать кнопку «Разместить заказ» в WooCommerce. Когда покупатель проходит через кассу, у него есть несколько вариантов оплаты. После того как они выберут нужный способ оплаты, кнопка по умолчанию « Разместить заказ » может оказаться не самой подходящей для ваших клиентов .
Например, если клиент выбирает оплату банковским переводом или наличными, на кнопке будет написано « Разместить заказ », но неясно, будет ли покупка подтверждена на следующем этапе или ему нужно будет ввести какие-либо дополнительные данные.
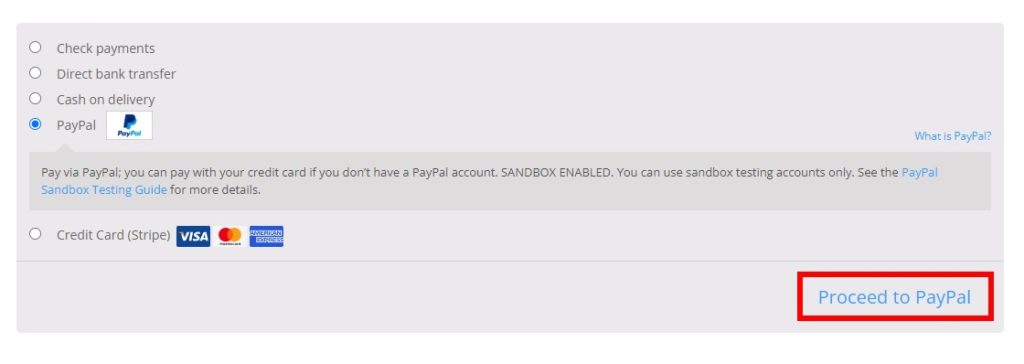
Однако, если они выберут опцию PayPal для оплаты, кнопка будет помечена как « Продолжить с PayPal ». Это более контекстуально и дает понять вашим клиентам, что на следующем этапе они будут использовать интерфейс enceeveryPal.

Предоставление надлежащей информации и контекста вашим клиентам по каждому аспекту вашей деятельности должно быть важным для улучшения покупательского опыта и повышения конверсии . Вот почему важно, чтобы вы знали, как изменить кнопку «Разместить заказ» в вашем магазине WooCommerce.
В качестве альтернативы, если вы принимаете пожертвования или продаете загружаемые виртуальные продукты на своем веб-сайте, вы можете добавить кнопку «Пожертвовать сейчас» или «Загрузить сейчас» вместо кнопки «Разместить заказ» по умолчанию на странице оформления заказа.
Как изменить кнопку «Разместить заказ» в WooCommerce
По умолчанию WooCommerce не позволяет вам изменить кнопку «Разместить заказ». Тем не менее, вы можете легко настроить его с помощью небольшого кода.
Прежде чем мы начнем, мы рекомендуем вам создать дочернюю тему или использовать специальный плагин дочерней темы для WordPress. Это позволит вам сохранить настройки на вашем веб-сайте даже после обновления темы. Поскольку мы будем редактировать некоторые основные файлы вашего веб-сайта, мы также рекомендуем сделать резервную копию вашего веб-сайта, чтобы избежать каких-либо проблем в случае, если что-то пойдет не так.
Теперь, когда мы рассмотрели некоторые основные напоминания, давайте рассмотрим процесс настройки кнопки «Разместить заказ» в WooCommerce.
Первое, что вам нужно сделать, это получить доступ к файлу functions.php .
Файл functions.php
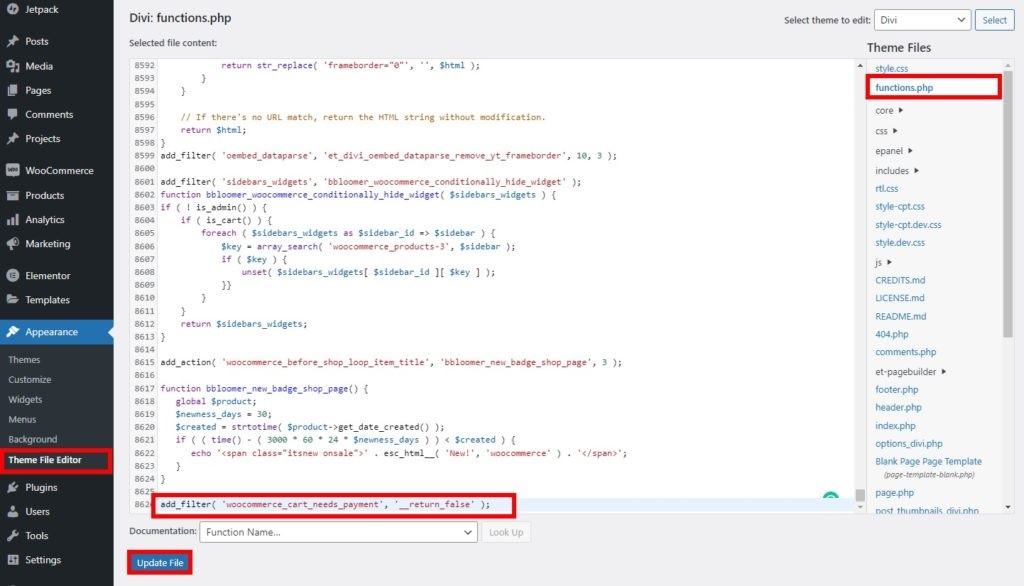
Чтобы изменить кнопку «Разместить заказ» в WooCommerce, вам потребуется доступ к файлу функций темы вашего веб-сайта. Чтобы получить к нему доступ, просто перейдите в « Внешний вид»> «Редактор файлов темы» на панели инструментов WordPress.
Затем щелкните файл functions.php под файлами темы в правой части экрана. Сюда вы добавите пользовательский код из этого руководства.

Возможно, вам придется внести в них еще несколько изменений в зависимости от потребностей вашего веб-сайта. Не забывайте обновлять файл после внесения всех изменений. В противном случае они не будут применяться.
Если вам неудобно пользоваться редактором Theme File, вы можете использовать плагин редактора кода, например Code Snippets .
1. Замените текст кнопки некоторым статическим текстом
Первый вариант редактирования кнопки «Разместить заказ» в WooCommerce — заменить текст кнопки некоторым статическим текстом. Для этого добавьте следующий код в файл functions.php .
// Заменить кнопку «Разместить заказ» статическим текстом в WooCommerce
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
функция ql_replace_place_order_button_text() {
вернуть «Продолжить»;
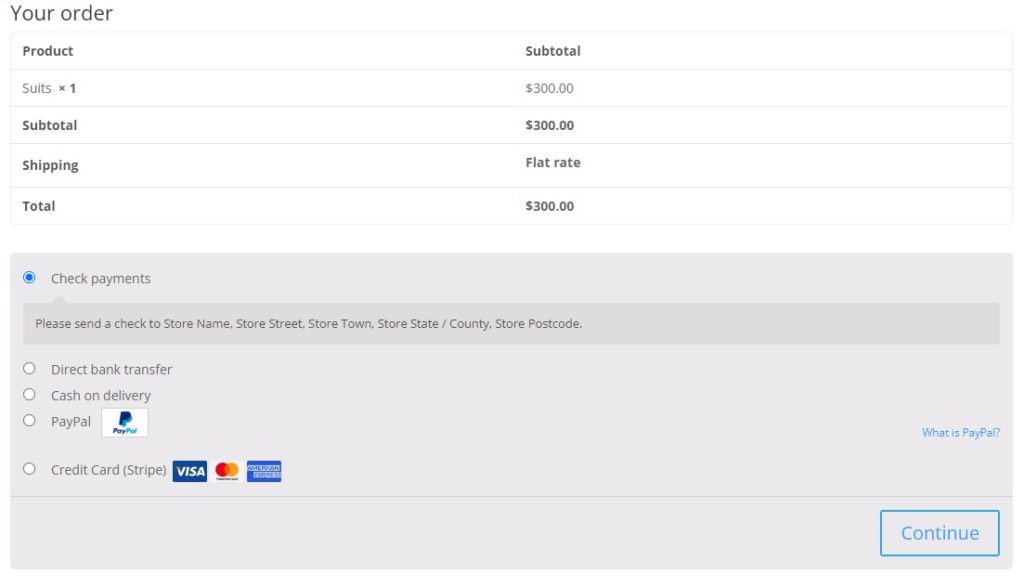
}Этот фрагмент заменит текст кнопки термином « Продолжить ». Перейдите на страницу оформления заказа, и вы увидите, что текст кнопки изменился на «Продолжить».

Просто настройте код, чтобы добавить любой текст, который имеет смысл для вашего магазина.
2. Измените текст кнопки на основе идентификатора продукта
Еще один интересный вариант — настроить кнопку «Разместить заказ» в зависимости от конкретных продуктов. Для этого вам сначала понадобятся идентификаторы ваших продуктов.
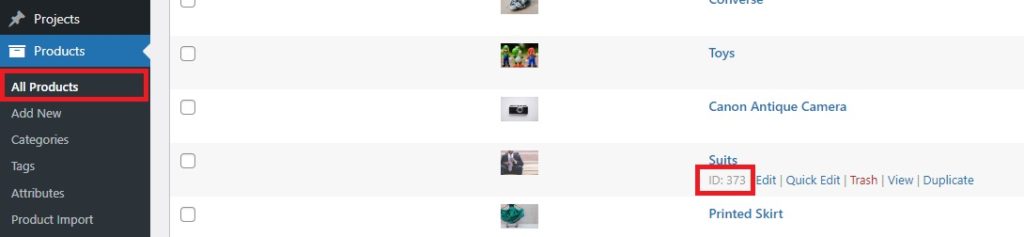
Для этого перейдите в « Продукты» > «Все продукты» и найдите продукт, для которого вы хотите настроить кнопку. Затем наведите курсор мыши на продукт, и вы увидите соответствующий идентификатор продукта , как показано ниже.

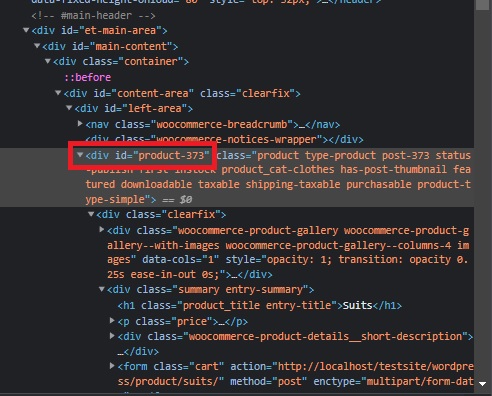
Вы также можете использовать инструмент проверки в своем браузере, чтобы найти идентификатор продукта в интерфейсе. Просто откройте страницу продукта с одним продуктом, щелкните правой кнопкой мыши раздел продукта на странице и нажмите « Проверить ». Вы должны увидеть идентификатор продукта на вкладке Элементы .
То, что вы видите здесь, может различаться в зависимости от используемой вами темы. Например, так это выглядит при использовании темы Divi.

Получив идентификатор продукта WooCommerce (в нашем случае 373), добавьте следующий код в файл functions.php , чтобы изменить кнопку «Разместить заказ».
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
функция ql_custom_button_text_for_product_id($button_text) {
$product_id = 373; // конкретный идентификатор продукта, который вы хотите изменить
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id($product_id)) ) {
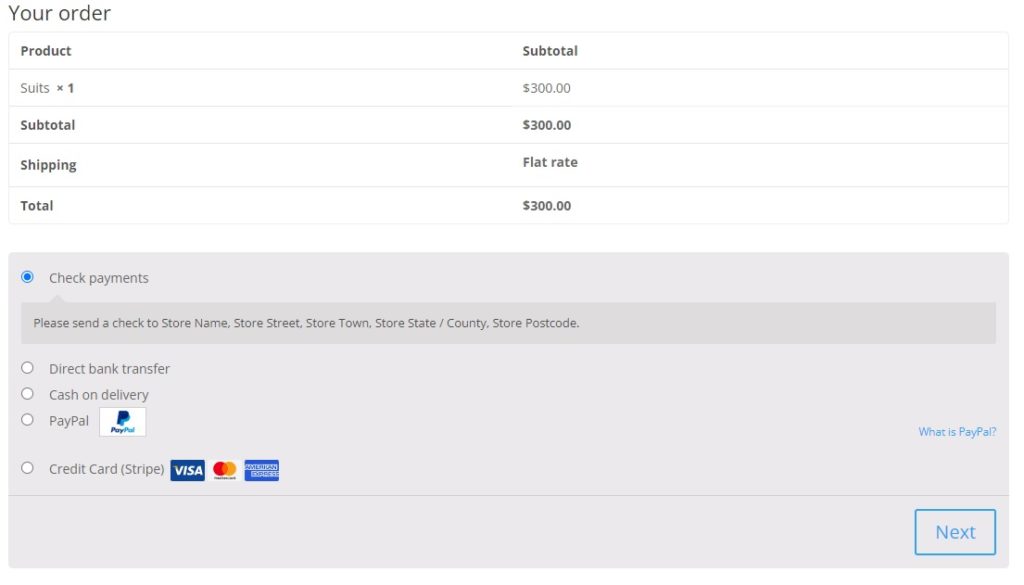
$button_text = 'Далее';
}
вернуть $button_text;
}Как видите, мы изменили текст кнопки на «Далее». Это относится только к идентификатору продукта = 373. Просто отредактируйте код, чтобы добавить больше продуктов или изменить текст в кнопке.

3. Измените текст кнопки на основе категорий
Точно так же вы также можете изменить текст кнопки «Разместить заказ» в соответствии с категорией продукта в корзине. Для этого вам нужно найти ярлык категории продукта.
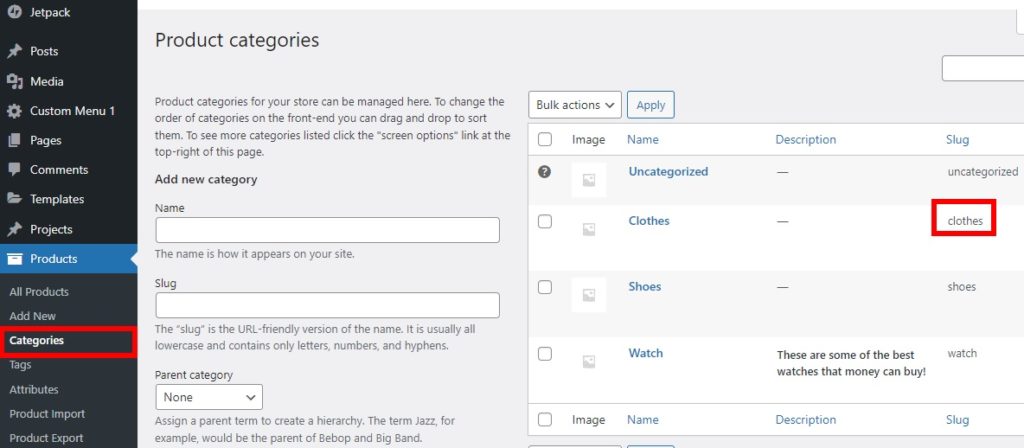
Чтобы найти ярлык категории, перейдите в « Продукты»> «Категории » на панели инструментов, и вы увидите все продукты, которые вы предлагаете в своем магазине. Теперь найдите категории продуктов, для которых вы хотите изменить текст кнопки.
В столбце Slug вы увидите ярлык для конкретной категории.


Итак, чтобы настроить кнопку «Разместить заказ» для категории одежды, просто добавьте следующий фрагмент в файл functions.php редактора вашей темы.
add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
функция ql_custom_place_order_button_text_cat($button_text) {
$cat_check = ложь;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['данные'];
// проверяем, является ли одежда категорией товара в корзине
if ( has_term( 'одежда', 'product_cat', $product->id )) {
$cat_check = истина;
ломать;
}
}
если ($cat_check) {
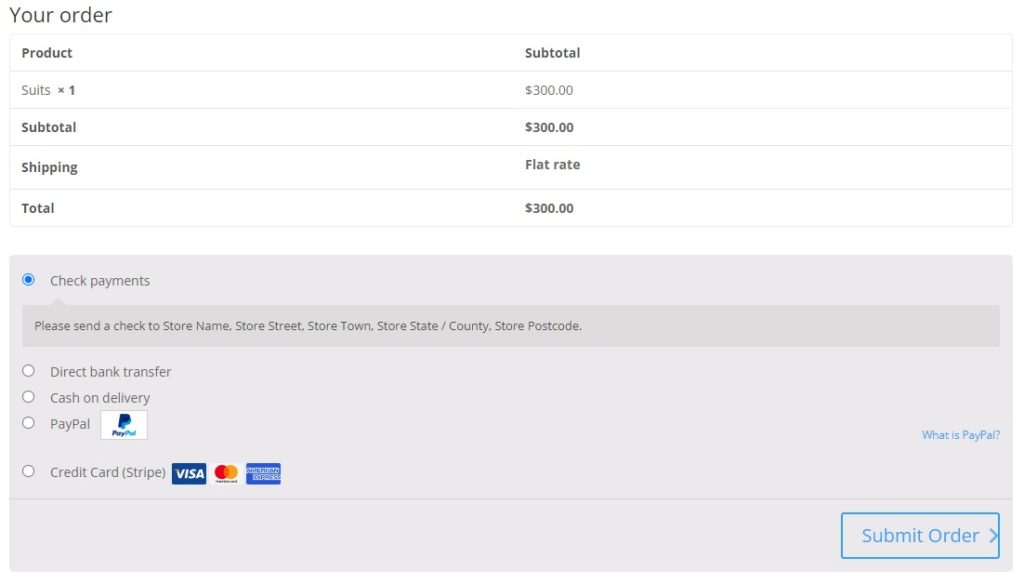
вернуть «Отправить заказ»;
}
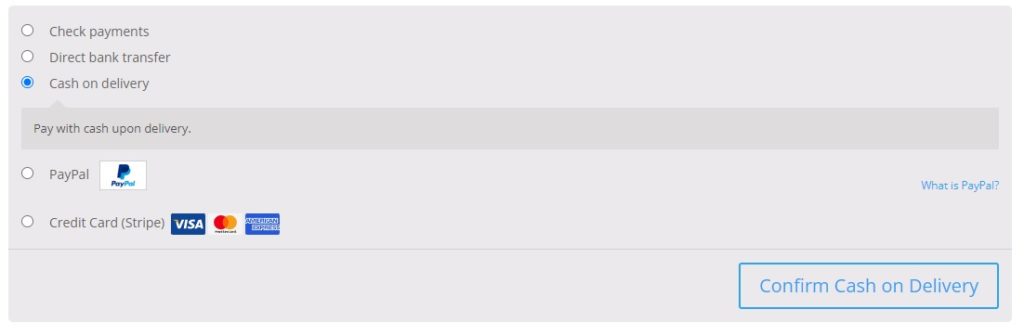
}В этом случае мы настроили кнопку «Разместить заказ» так, чтобы она говорила «Отправить заказ», когда товар в корзине относится к категории одежды. Чтобы проверить это, перейдите на страницу оформления заказа WooCommerce в интерфейсе и проверьте.

4. Изменить текст кнопки в зависимости от платежного шлюза
Есть еще одна вещь, которую вы можете сделать, чтобы отредактировать кнопку «Разместить заказ», чтобы увеличить количество конверсий. Вы можете изменить текст кнопки «Разместить заказ» в зависимости от платежного шлюза, выбранного клиентом.
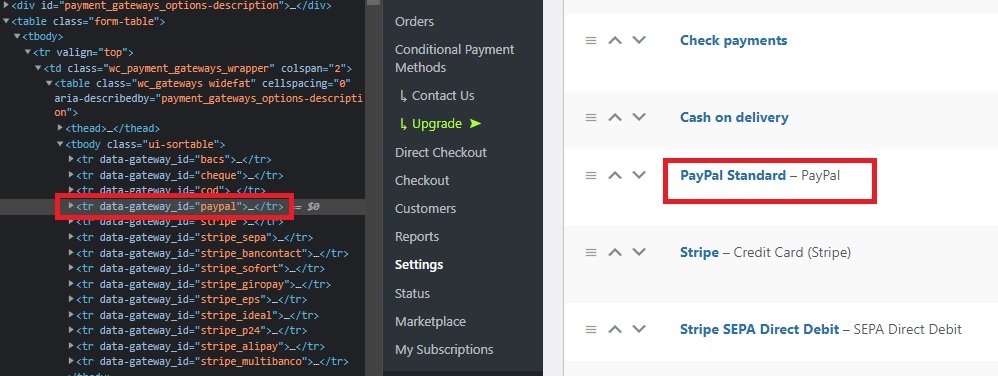
Первым шагом является определение идентификатора платежного шлюза . Это можно сделать с помощью инструмента Inspect. На панели инструментов перейдите в WooCommerce > Настройки и откройте вкладку Платежи . Здесь появятся все добавленные вами платежные шлюзы.
Затем щелкните правой кнопкой мыши платежный шлюз, для которого вы хотите настроить кнопку «Разместить заказ», и нажмите « Проверить» . Вы увидите идентификатор платежного шлюза на соседнем экране, как показано ниже.

Получив идентификатор платежного шлюза, добавьте следующий код в файл functions.php вашей темы.
add_filter('woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway');
функция ql_rename_place_order_button_payment_gateway($gateways) {
если ( $ шлюзы ['cod'] ) {
$gateways['cod']->order_button_text = 'Подтвердить наложенный платеж';
}
вернуть $шлюзы;
}Мы выбрали оплату наложенным платежом в качестве нашего платежного шлюза по приведенному выше коду, поэтому, если клиент выберет этот вариант, кнопка «Разместить заказ» изменится на « Подтвердить наложенный платеж».

Вот и все! Это различные способы изменения текста кнопки «Разместить заказ» в WooCommerce. Не забудьте обновить файл функций темы после того, как закончите добавлять свой код.
Бонус: как изменить порядок полей оформления заказа WooCommerce
Поскольку вы настраиваете страницу оформления заказа WooCommerce при изменении кнопки размещения заказа, вы также можете взглянуть на изменение порядка полей оформления заказа. Использование правильных полей с правильным порядком всегда очень удобно для ваших клиентов в процессе оформления заказа. Так что в качестве бонуса мы покажем вам, как это сделать.
Вы можете легко изменить порядок полей оформления заказа с помощью плагина. Итак, начнем с установки и активации.
Для этой демонстрации мы будем использовать плагин Checkout Manager для WooComerce . Это бесплатный и простой в использовании плагин, который позволяет полностью настроить страницу оформления заказа.

1. Установите и активируйте плагин
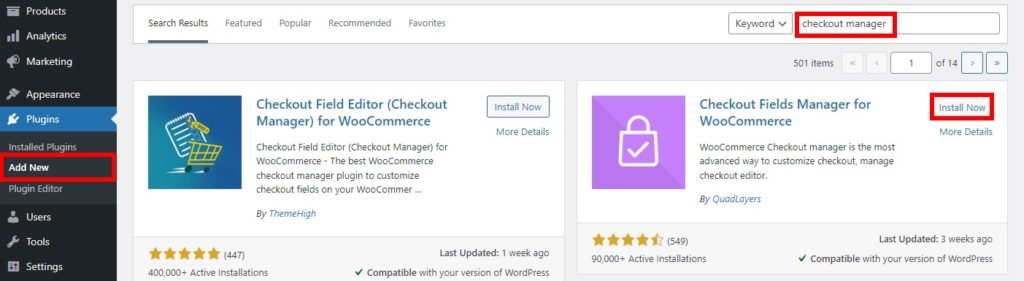
Сначала перейдите в « Плагины» > «Добавить новый» на панели инструментов WordPress и найдите ключевые слова плагина. После того, как вы найдете плагин в результатах поиска, нажмите « Установить сейчас» , чтобы установить плагин.

Установка займет несколько минут. После завершения установки активируйте плагин.
Вы также можете загрузить и установить плагин вручную, если хотите. Пожалуйста, ознакомьтесь с нашим подробным руководством по установке плагина вручную для получения дополнительной информации.
2. Изменить порядок полей оформления заказа в параметрах плагина
Как только плагин будет активирован, перейдите в WooCommerce > Настройки на панели управления WordPress и откройте вкладку « Оформить заказ ».
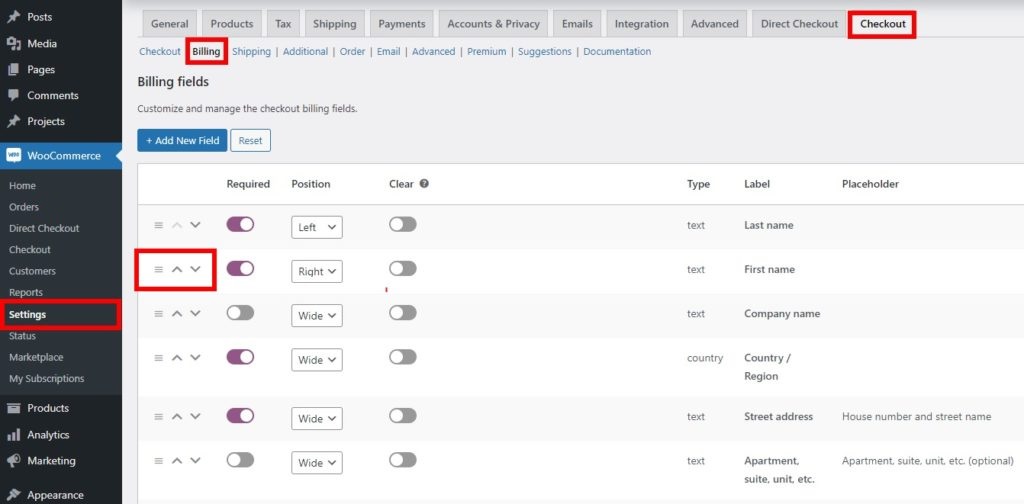
Теперь нажмите на опцию « Выставление счетов », и вам будут представлены все поля выставления счетов на странице оформления заказа. Вы можете использовать стрелки вверх и вниз , чтобы изменить их порядок. Кроме того, вы даже можете использовать горизонтальные линии, чтобы перетаскивать поля оформления заказа и изменять их порядок.

Кроме того, вы также можете выровнять эти поля по разным позициям на странице оформления заказа, разместив их либо в левой, либо в правой части экрана. Однако поля также могут иметь большую площадь и охватывать обе стороны.
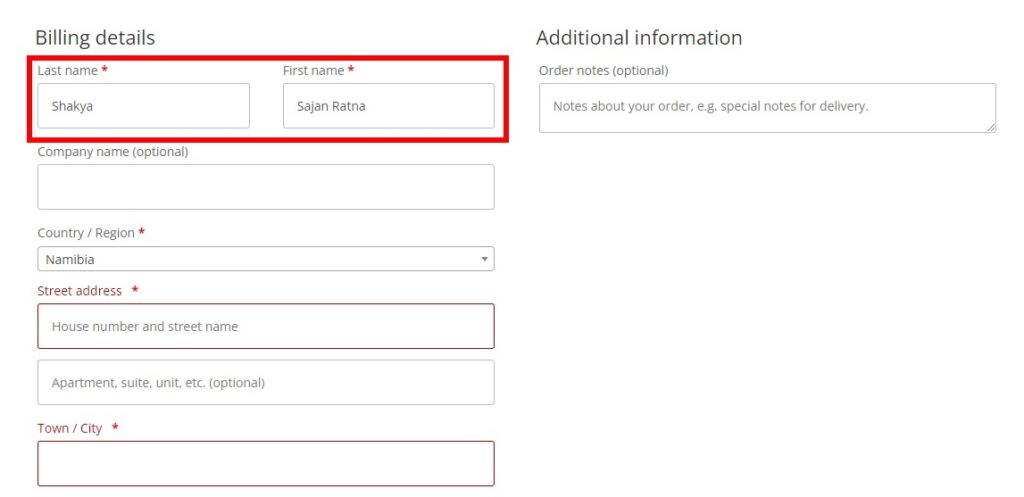
После внесения всех необходимых изменений в порядок полей проверки нажмите « Сохранить изменения ». При предварительном просмотре страницы оформления заказа вы увидите, что порядок всех полей был изменен соответствующим образом.

Вы также можете изменить порядок полей оформления заказа, добавив коды в файл функций темы, аналогично изменению кнопки размещения заказа в WooCommerce. Если вам нужна помощь с этим, не стесняйтесь ознакомиться с нашим руководством о том, как изменить порядок полей проверки.
Вывод
В целом, редактирование кнопки «Разместить заказ» — очень эффективный способ сделать кнопки более контекстуальными и обеспечить лучший опыт покупок на вашем сайте.
В этом руководстве мы показали вам различные способы изменения кнопки размещения заказа в WooCommerce . Добавив несколько фрагментов в файл functions.php, вы можете настроить текст кнопки со статическим текстом и добавить условия на основе идентификатора продукта, категории и платежного шлюза.
Мы также добавили бонусный раздел, который поможет вам легко изменить порядок полей оформления заказа в WooCommerce, чтобы помочь вам организовать поля выставления счетов и доставки на странице оформления заказа.
Вы редактировали кнопку «Разместить заказ» в своем магазине WooCommerce? Какие изменения вы применили? Дайте нам знать в комментариях ниже.
Если вы хотите повысить конверсию, ознакомьтесь с этими руководствами:
- Как редактировать поля оформления заказа WooCommerce
- Изменить текст перехода к оформлению заказа в WooCommerce
- Как изменить сообщения об ошибках WooCommerce Checkout
