Как изменить текст перехода к оформлению заказа в WooCommerce
Опубликовано: 2021-11-20Вы ищете простой способ изменить текст перехода к оформлению заказа в вашем магазине WooCommerce? Вы пришли в нужное место. В этом руководстве мы покажем вам различные способы сделать это.
Многие владельцы сайтов настраивают страницу своего магазина и страницы продуктов, редактируют страницы оформления заказа и думают, что весь их сайт оптимизирован. Однако есть много других деталей, которые вы можете изменить, чтобы повысить коэффициент конверсии и улучшить свой магазин. Мы уже видели, как изменить сообщение «Добавить в корзину», и сегодня мы покажем вам, как изменить текст «Перейти к оформлению заказа» в WooCommerce .
Прежде чем перейти к различным способам сделать это, давайте лучше разберемся, что такое текст «Перейти к оформлению заказа» и почему вы должны его настроить.
Что такое текст «Перейти к оформлению заказа»?
По умолчанию кнопка оформления заказа содержит текст Приступить к оформлению:

Этот текст установлен по умолчанию в файлах шаблонов WooCommerce, и большинство владельцев магазинов не тратят время на его изменение. Однако, учитывая, что это очень важный шаг для закрытия продажи, его следует максимально оптимизировать. Хорошей новостью является то, что вы можете легко настроить этот текст, чтобы сделать его более значимым и лучше соответствовать дизайну вашего магазина.
Например, вы можете изменить этот текст на «Присоединяйтесь к нашему сервису сейчас!» или «Оформить заказ здесь» для упрощения оформления заказа. Все небольшие шаги, которые вы предпринимаете для улучшения процесса оформления заказа, могут в сумме повысить коэффициент конверсии вашего веб-сайта.
Большинство владельцев магазинов не тратят время на настройку текста перехода к оформлению заказа, поскольку это требует редактирования файлов шаблонов WooCommerce . Некоторым пользователям, особенно новичкам, это кажется сложным или рискованным. Однако это не обязательно. В следующем разделе мы покажем вам различные способы изменения текста «Перейти к оформлению заказа» с кодом и без него, чтобы вы могли использовать тот, который лучше всего соответствует вашим навыкам.
Как изменить текст перехода к оформлению заказа в WooCommerce
Существует два основных метода редактирования текста «Приступить к оформлению заказа»:
- Программно
- С плагинами
Давайте поближе посмотрим на них обоих.
1) Как изменить текст перехода к оформлению заказа с помощью функции темы
Начнем с программного метода настройки текста оформления заказа в WooCommerce, добавив пользовательскую функцию в файл functions.php .
Процесс довольно прост, и все, что вам нужно сделать, это вставить небольшой скрипт кода в ваш файл functions.php . Прежде чем начать, мы рекомендуем сделать резервную копию вашего сайта и использовать дочернюю тему. Помимо большей безопасности, с дочерней темой вы гарантируете, что если вы обновите свою тему, ваши настройки не будут перезаписаны новыми файлами темы. Вот почему всегда полезно установить дочернюю тему на свой сайт.
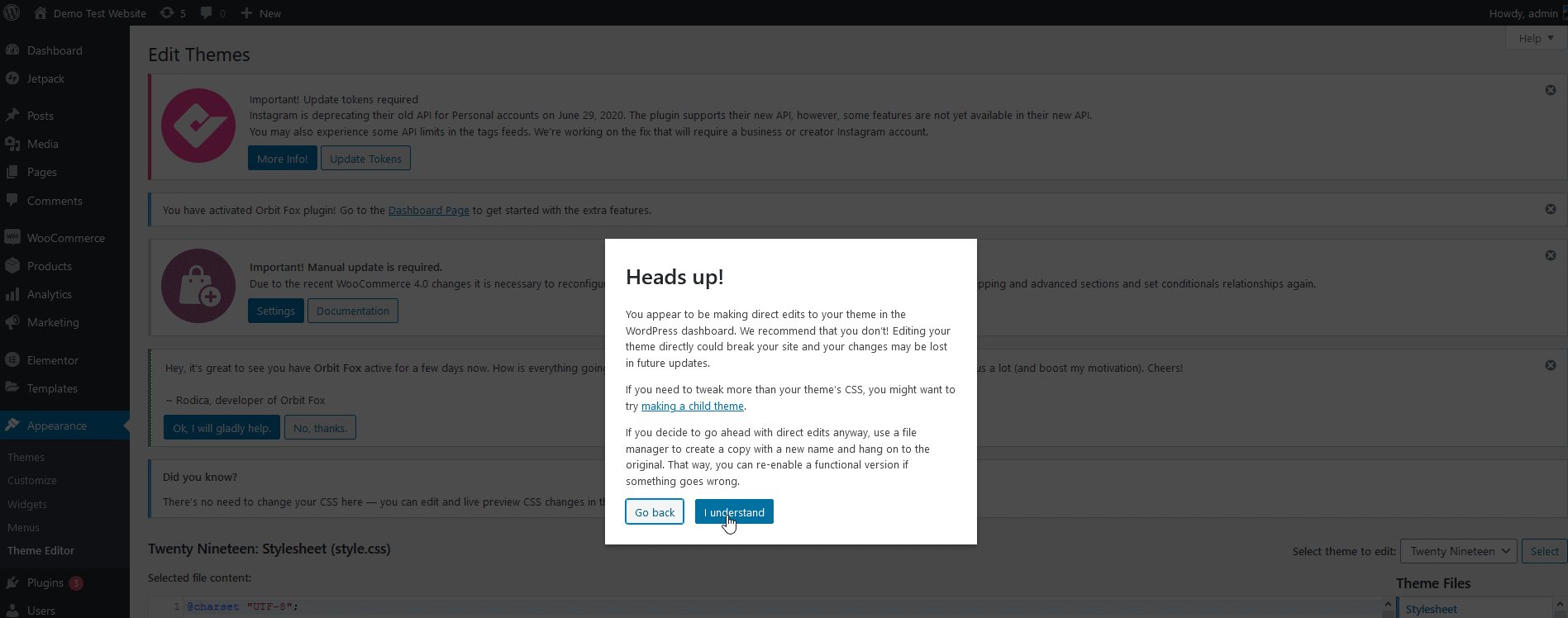
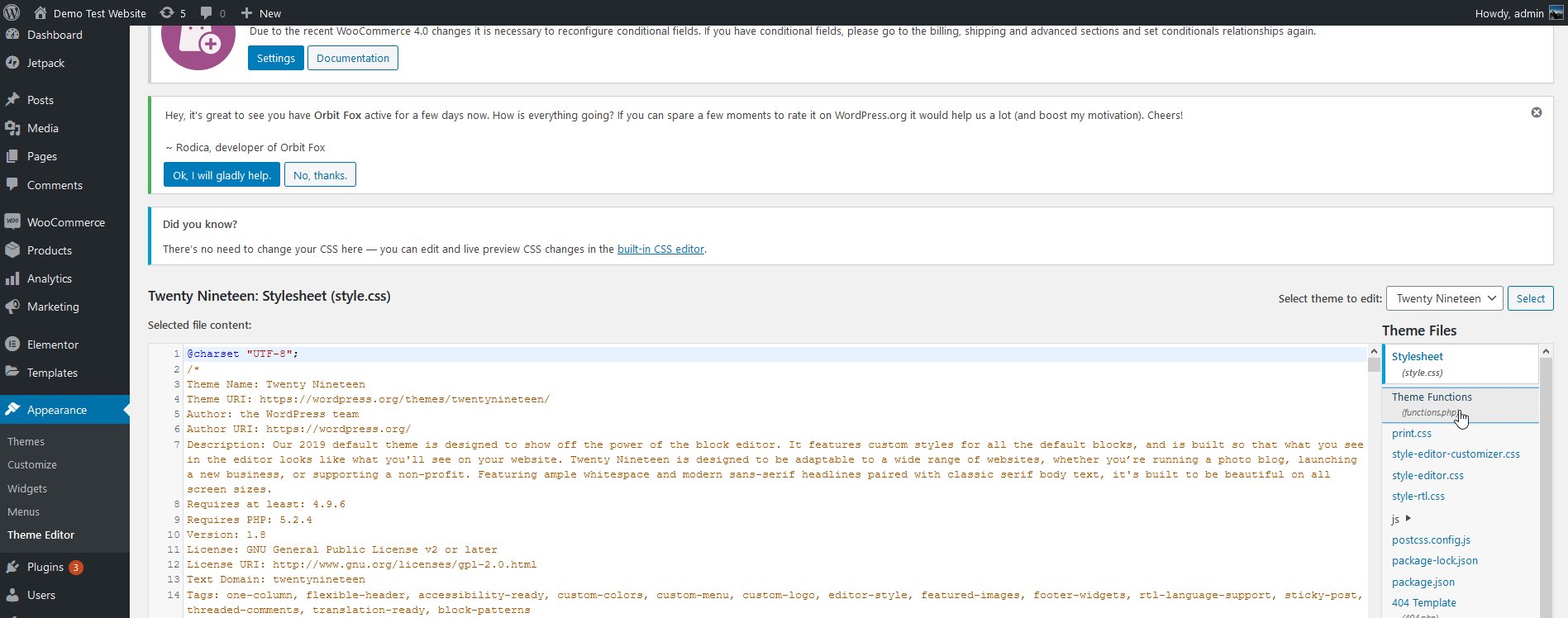
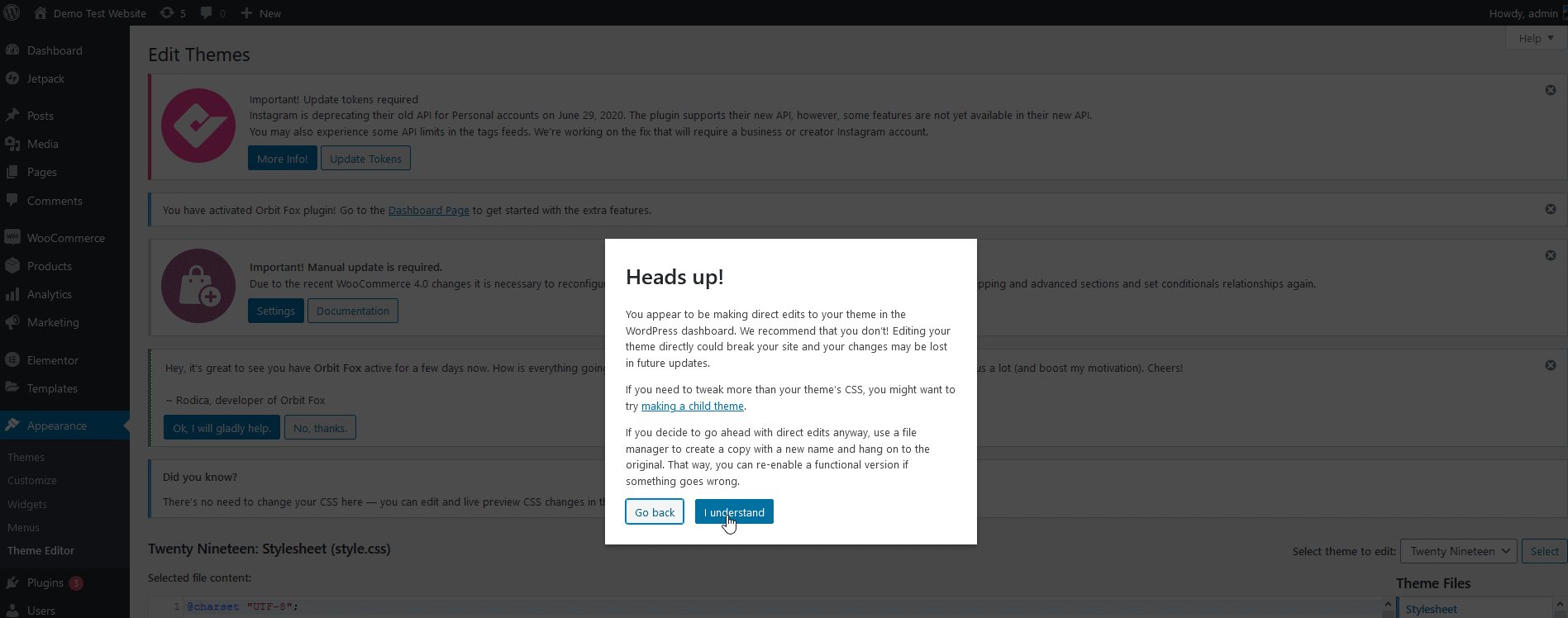
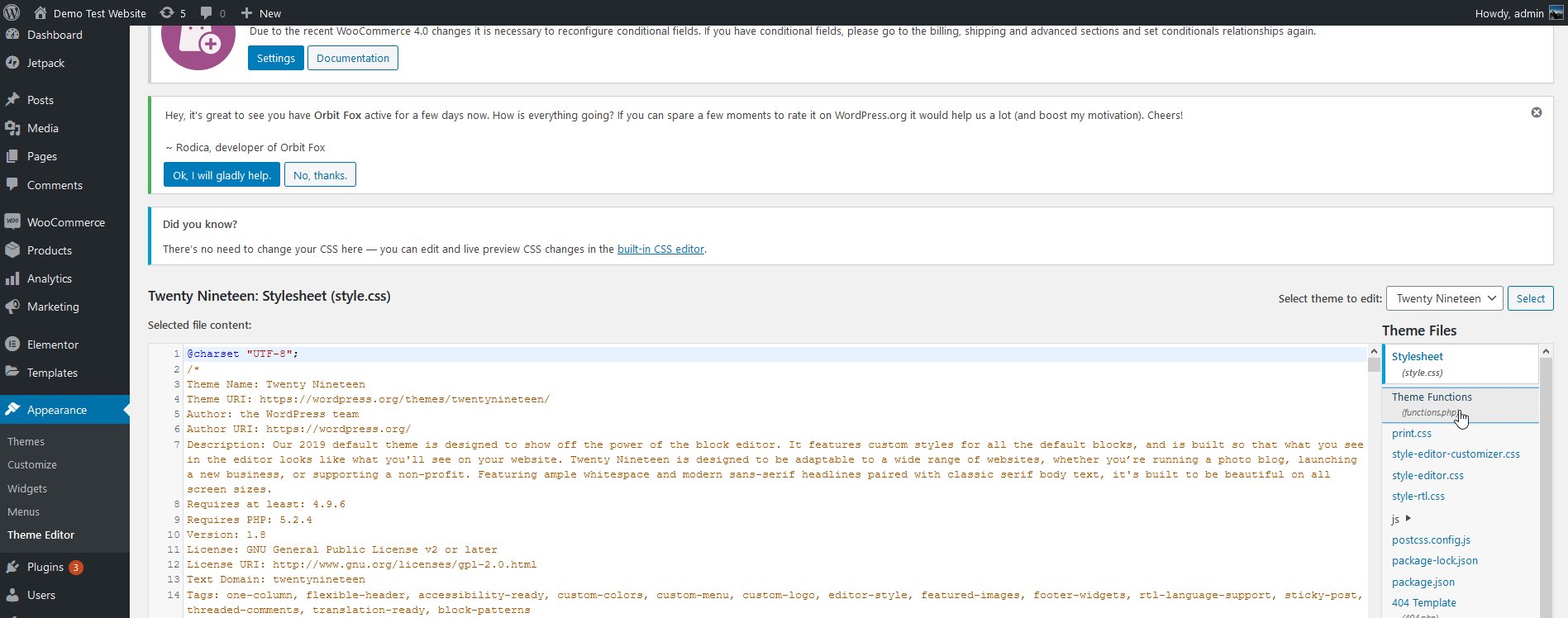
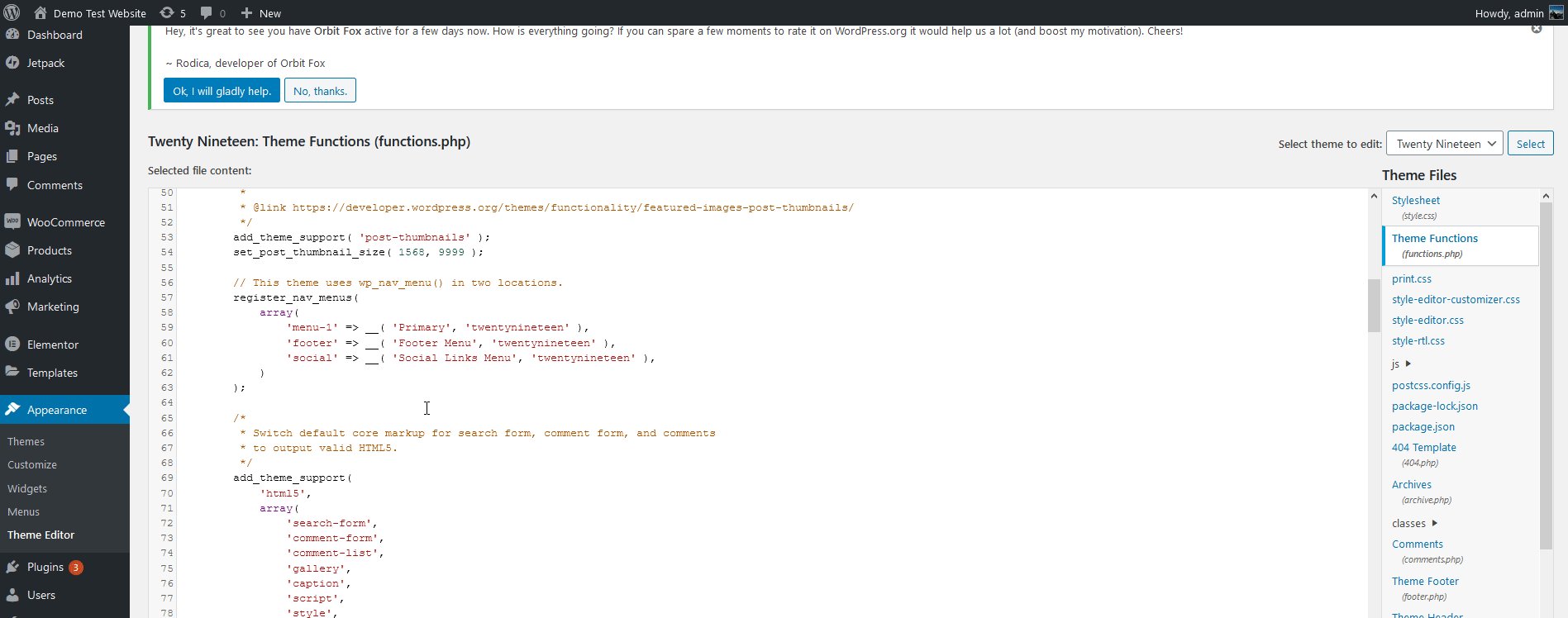
Сделав это, откройте панель администратора WP и выберите « Внешний вид» > «Редактор тем». Затем нажмите « Функции темы» или « functions.php » на боковой панели файлов темы справа.

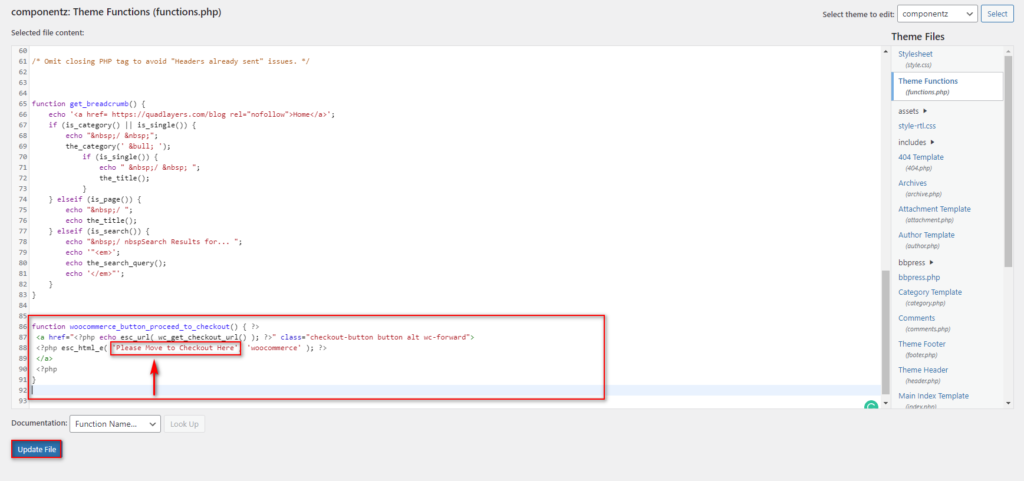
Теперь используйте редактор, чтобы вставить следующий фрагмент кода. Код создаст пользовательскую функцию, которая изменит текст оформления заказа. Просто измените часть кода Checkout-Text-Here на что угодно.
функция quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url(wc_get_checkout_url()); ?>" class="кнопка проверки-кнопки alt wc-forward">
<?php esc_html_e('Checkout-Text-Here', 'woocommerce'); ?>
</a>
<?php
}Например, в следующем скрипте мы будем использовать текст «Пожалуйста, перейдите к оформлению заказа здесь», поэтому скрипт будет таким:
функция quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url(wc_get_checkout_url()); ?>" class="кнопка проверки-кнопки alt wc-forward">
<?php esc_html_e('Перейдите к оформлению заказа здесь', 'woocommerce' ); ?>
</a>
<?php
}Отредактируйте код, чтобы добавить нужный текст, вставьте его в functions.php вашей дочерней темы, а затем нажмите « Обновить файл» , чтобы завершить процесс.

Эта функция просто заменяет текст кнопки WooCommerce Proceed to Checkout, поэтому она должна работать независимо от того, какую тему вы используете или дополнительные функциональные сценарии, которые вы, возможно, включили.

Однако, если вам все еще неудобно редактировать основные файлы, вы можете вместо этого использовать специальный плагин.
2) Как изменить текст перехода к оформлению заказа с помощью плагинов
Другой альтернативой настройке текста «Перейти к оформлению заказа» является использование специального плагина. Для этой демонстрации мы будем использовать простой инструмент под названием « Изменить текст перехода к оформлению заказа» , который упрощает редактирование текста оформления заказа в несколько кликов.
Это бесплатный плагин, так что это отличный вариант для тех, кто не хочет использовать код для изменения текста или хочет часто менять текст «Перейти к оформлению заказа» в целях тестирования и настройки.
Установка и активация плагина
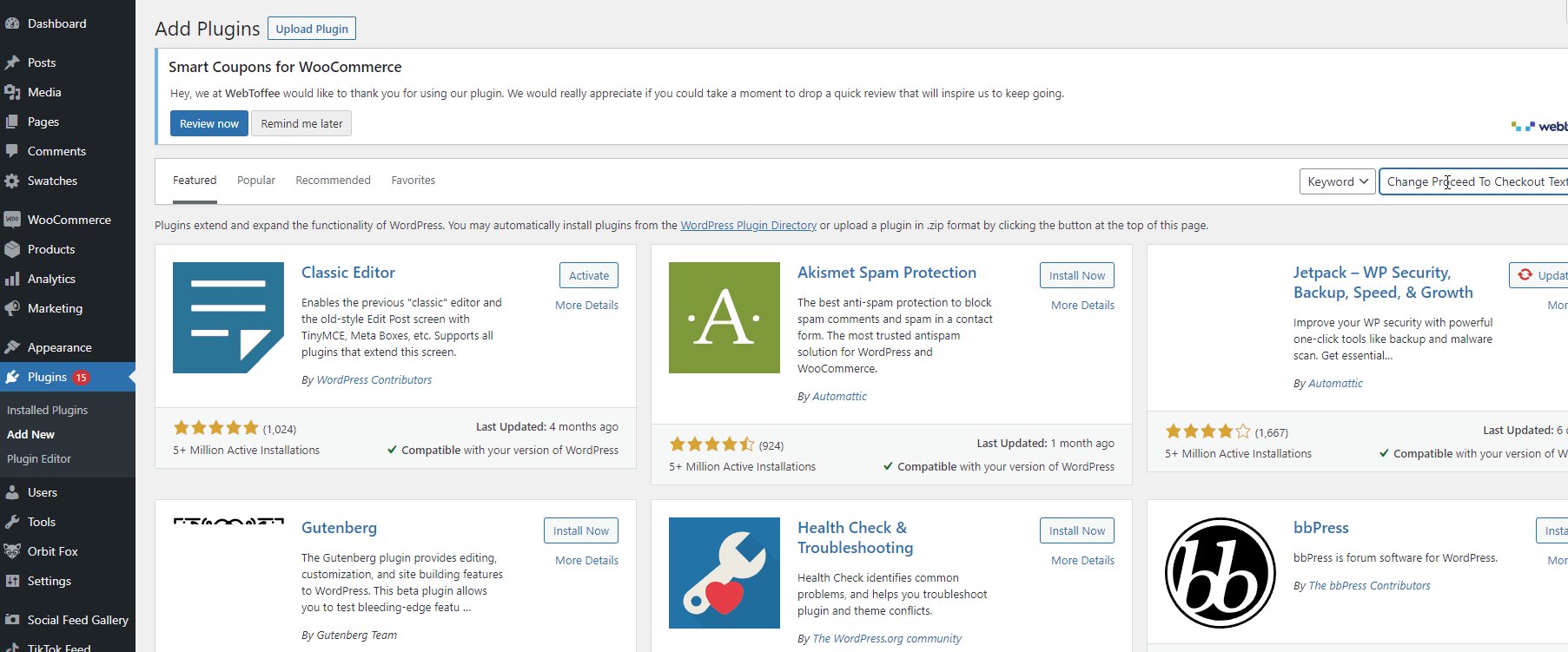
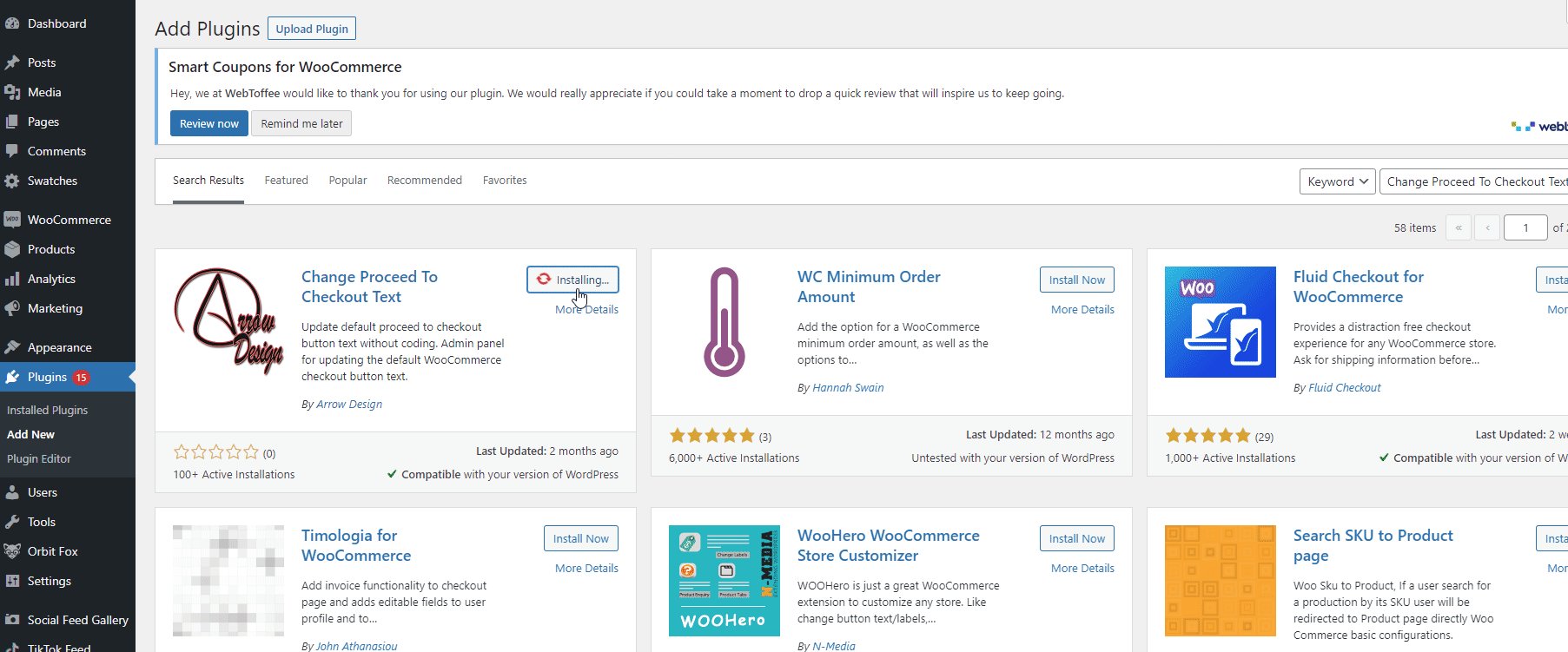
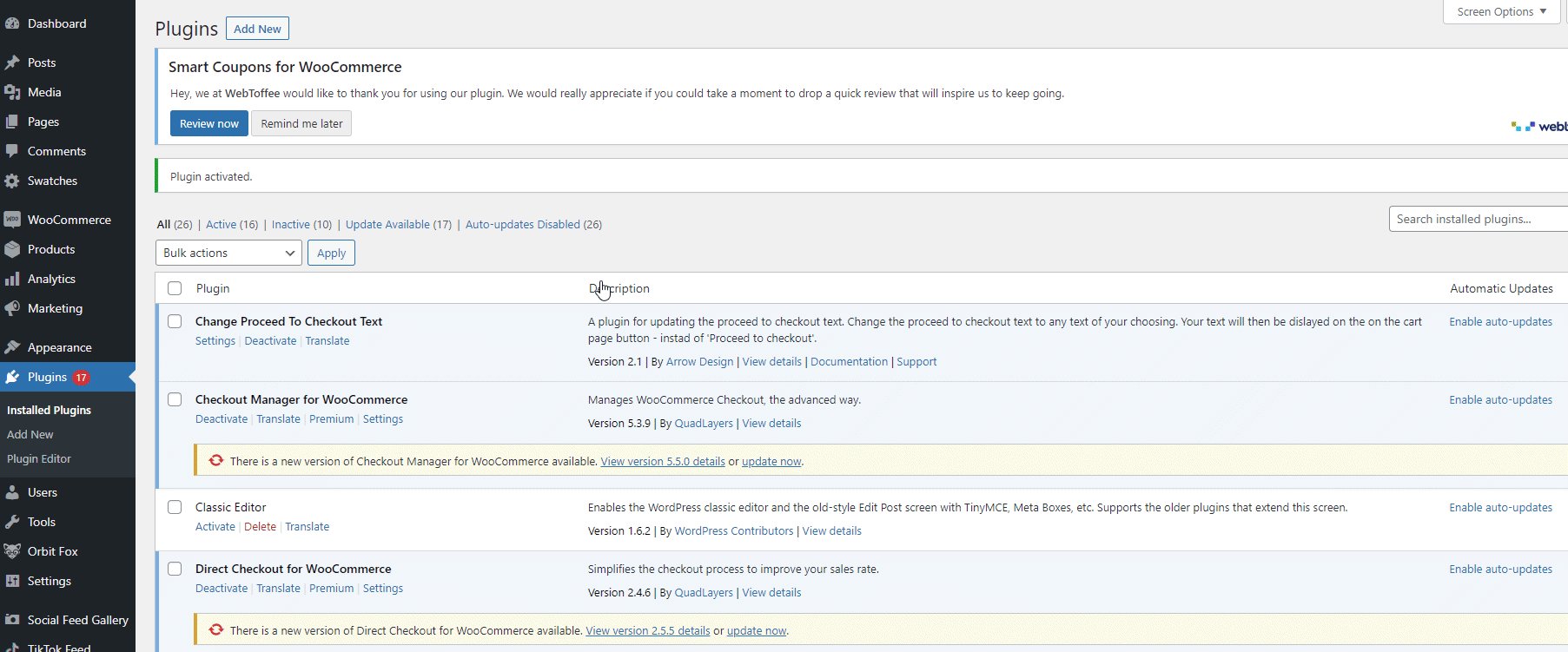
Чтобы установить плагин, просто откройте панель администратора WP и выберите « Плагины» > «Добавить новый» . Используйте панель поиска в правом верхнем углу, чтобы найти « Изменить текст перехода к оформлению заказа », нажмите « Установить » на вкладке плагина, а затем нажмите « Активировать ».

Использование плагина для изменения текста перехода к оформлению заказа
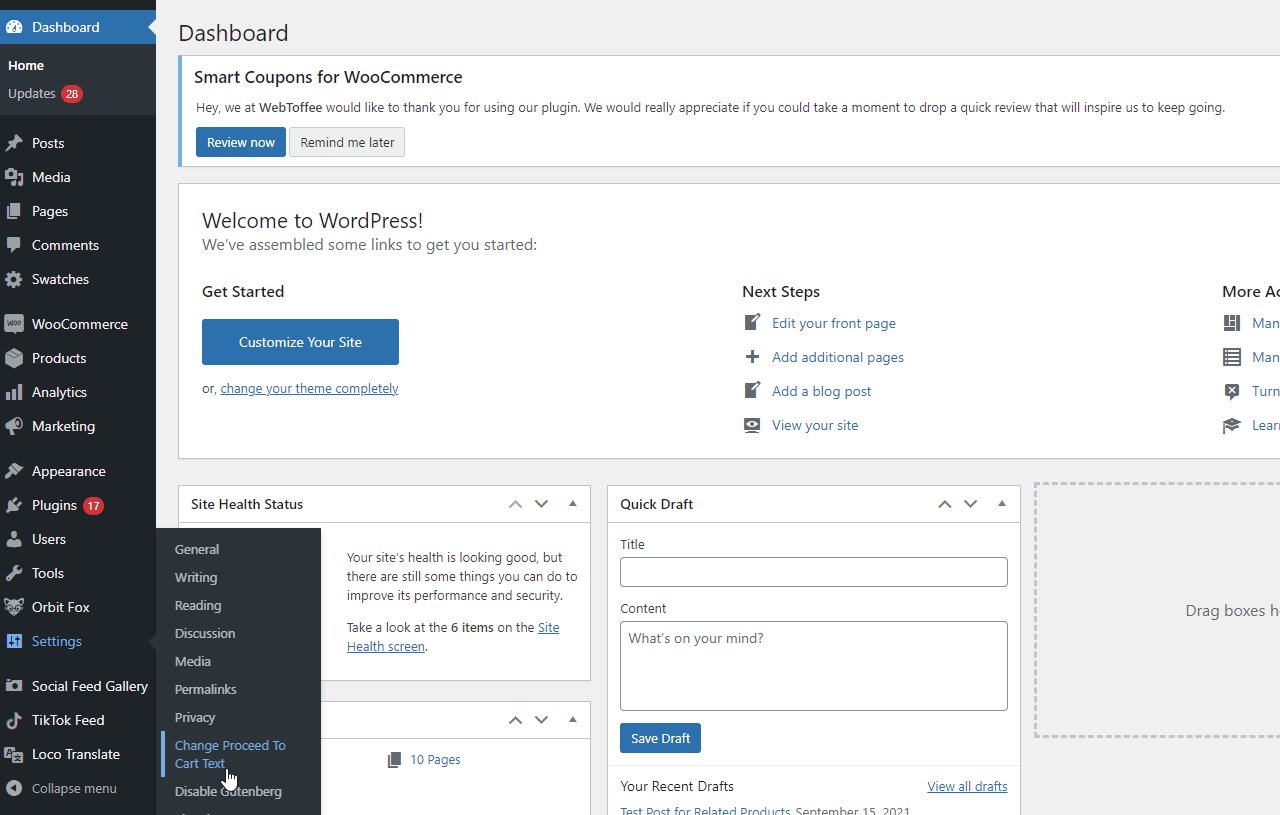
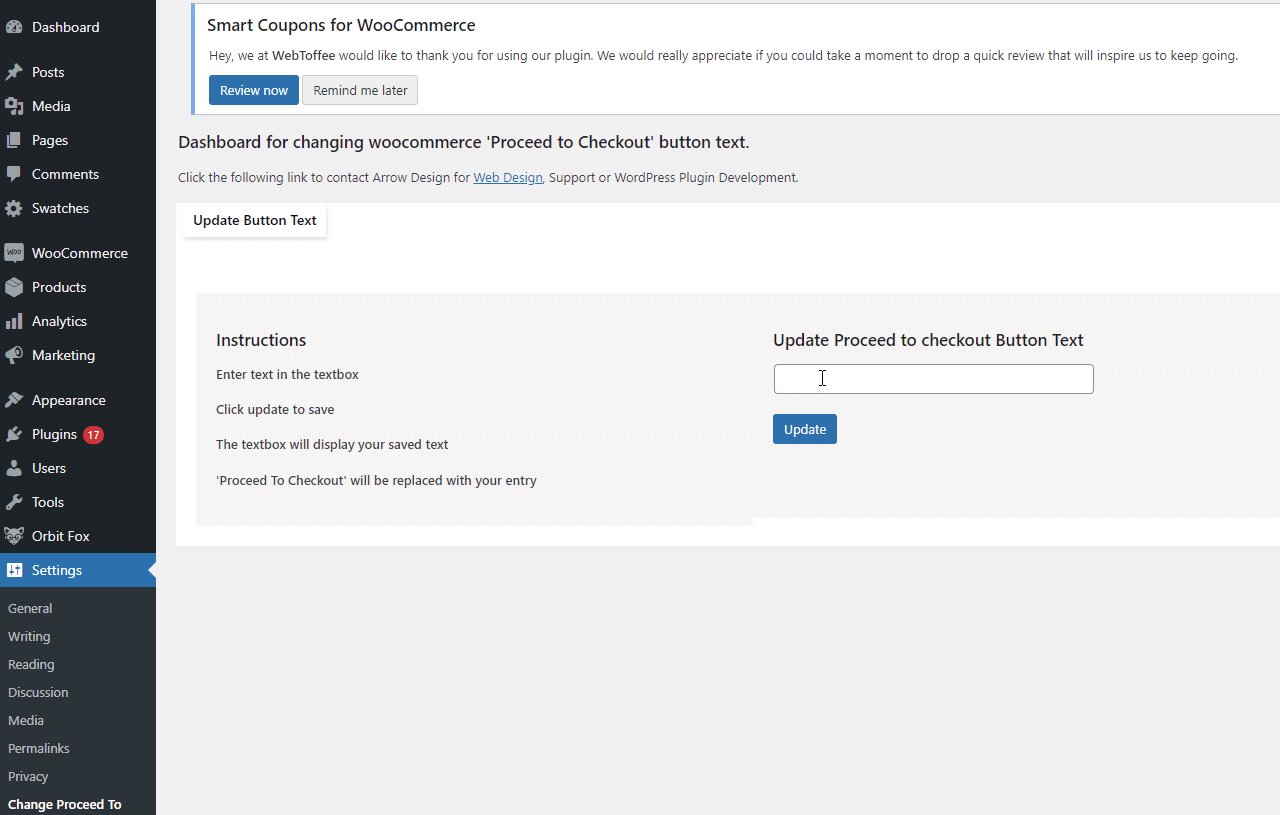
Чтобы использовать плагин, перейдите в « Настройки» > «Изменить текст приступить к оформлению заказа».


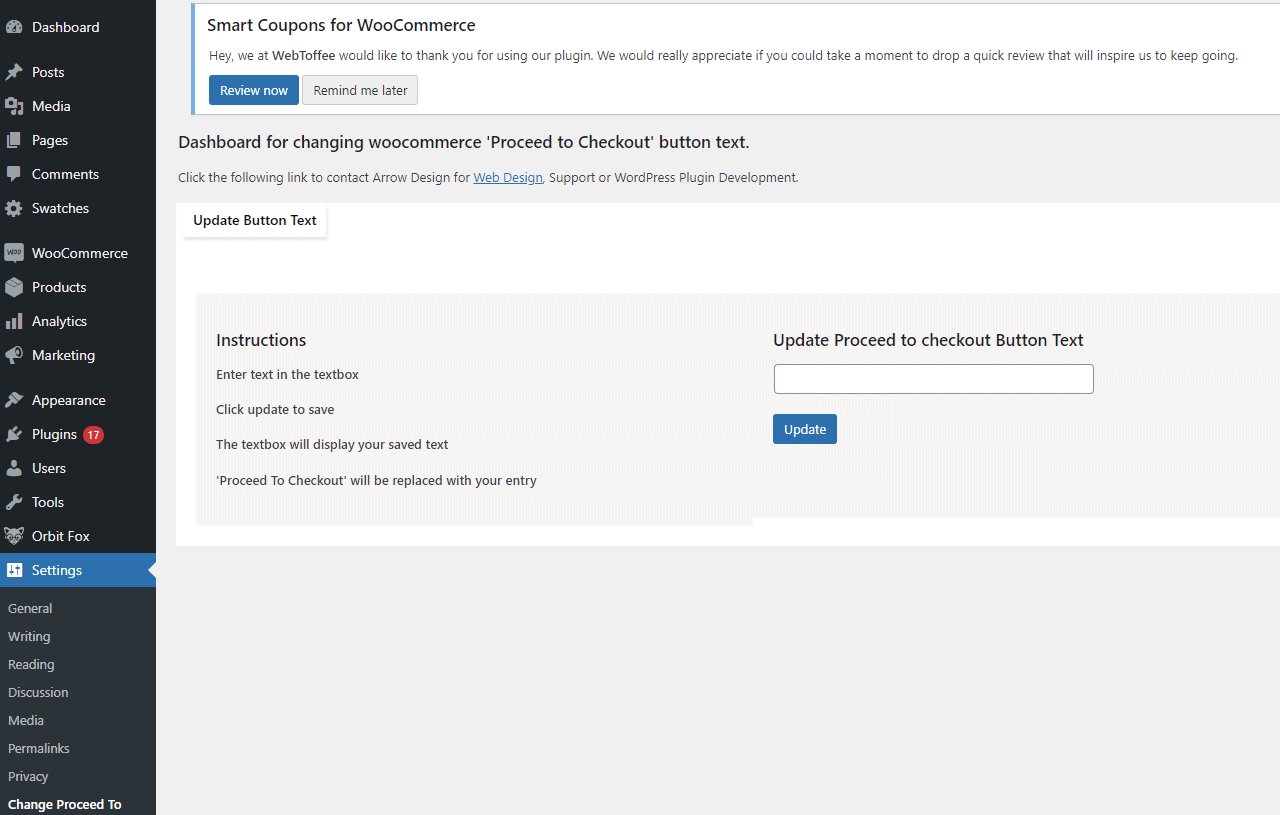
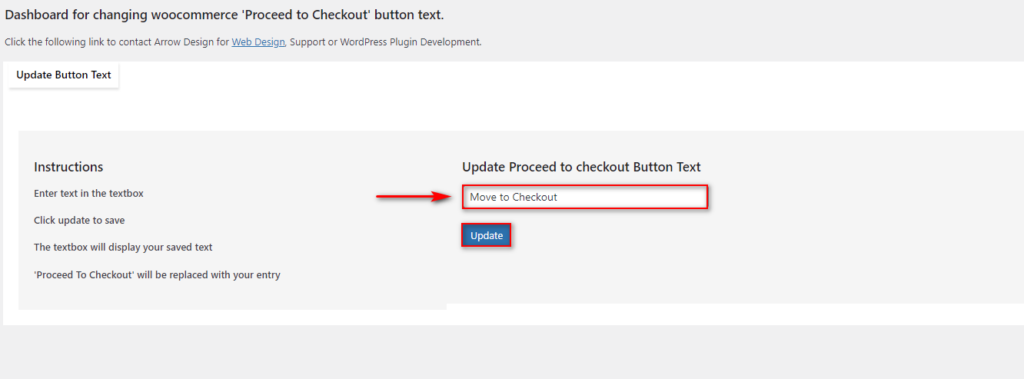
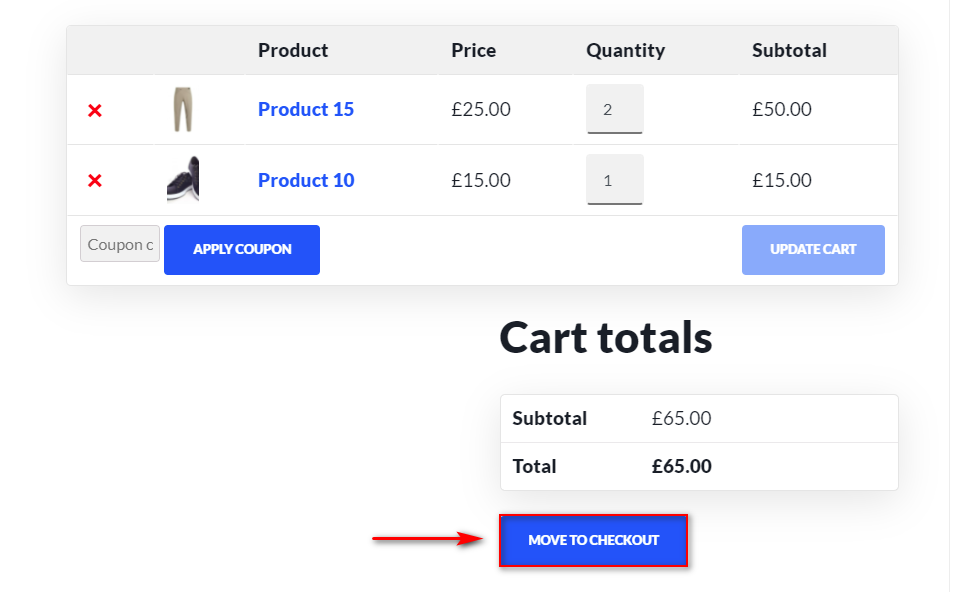
Чтобы изменить текст оформления заказа, все, что вам нужно сделать, это ввести новый текст кнопки оформления заказа в соответствующее поле. Допустим, мы хотим изменить текст на « Move to Checkout» . Затем нажмите « Обновить», и ваши изменения в текстовом поле «Перейти к оформлению заказа» будут сохранены.

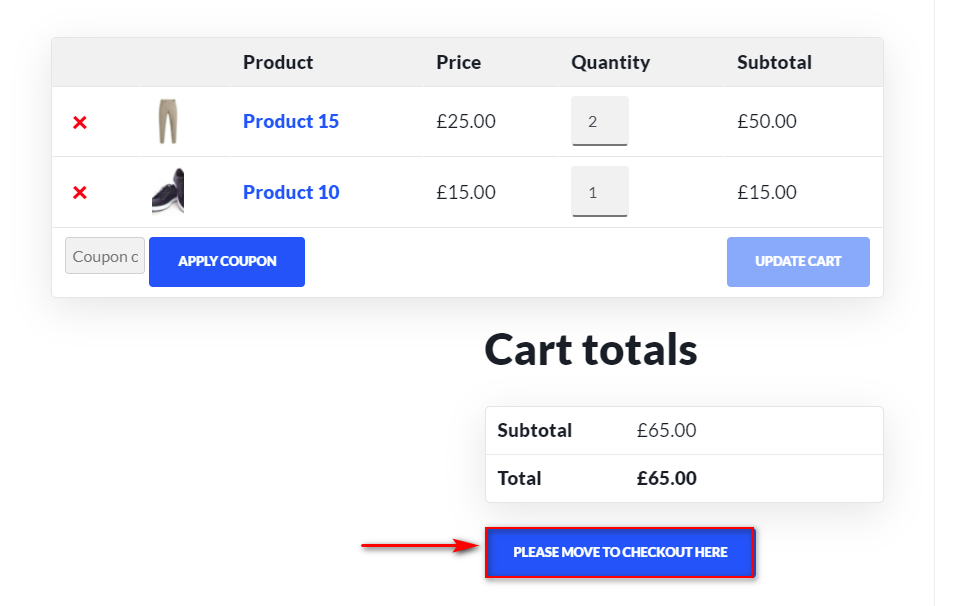
Теперь проверьте внешний интерфейс, и вы увидите результат, как показано ниже:

Таким образом, вы можете легко попробовать разные тексты и посмотреть, какой из них имеет лучший коэффициент конверсии.
Бонус: как изменить сообщение «Добавлено в корзину»
Помимо настройки текста «Перейти к оформлению заказа», вы можете сделать гораздо больше, чтобы улучшить процесс оформления заказа в вашем магазине. Например, другой рекомендуемой практикой является редактирование сообщений «Добавить в корзину» . Чем больше шагов вы предпримете, чтобы улучшить процесс оформления заказа, тем лучше будут результаты, поэтому рекомендуется ничего не оставлять на волю случая.
Давайте посмотрим, как можно настроить сообщение «Добавлено в корзину» .

Добавление простого сообщения «Добавлено в корзину» и настройка сообщения «Добавлено в корзину»
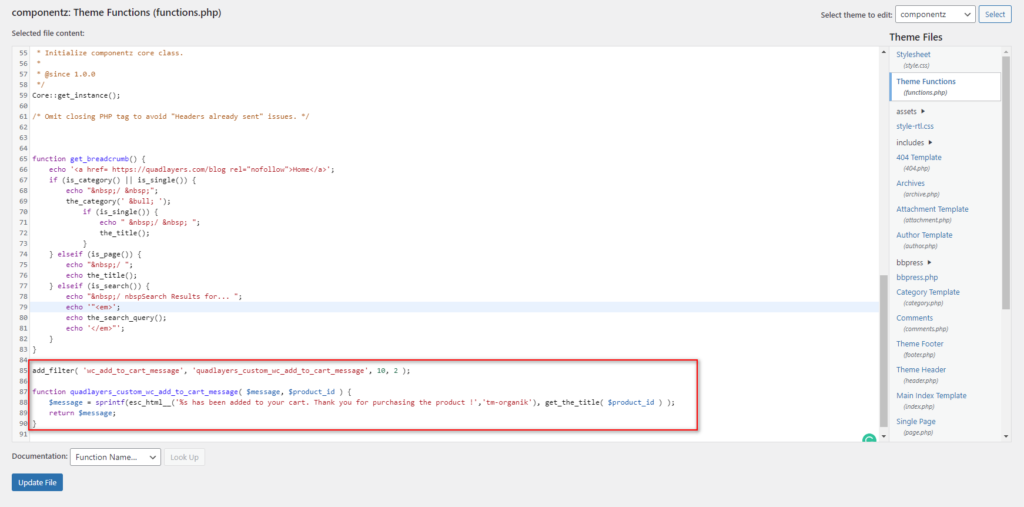
Чтобы заменить сообщение «Добавлено в корзину» простым пользовательским текстом, вы можете добавить фрагмент кода в файл functions.php . Для этого перейдите в « Внешний вид» > «Редактор тем» на панели управления WordPress. Затем откройте файл functions.php , щелкнув functions.php или Theme functions на правой боковой панели.

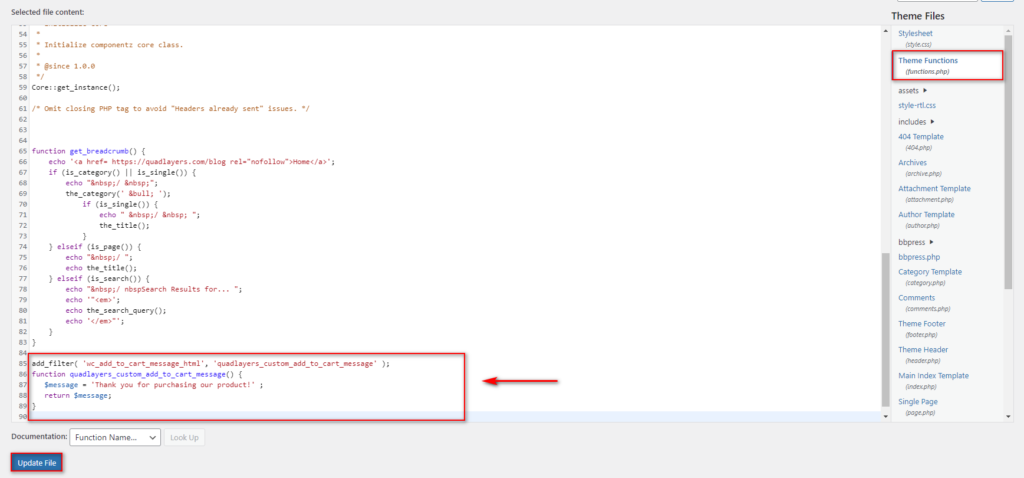
Теперь вы можете добавить следующий скрипт в редактор, чтобы настроить сообщение « Добавлено в корзину » в разделе $message= ' ' кода. В следующем скрипте появится сообщение «Ваш продукт добавлен в корзину. Спасибо за покупку!" .
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
функция quadlayers_custom_add_to_cart_message() {
$message = 'Ваш товар добавлен в корзину. Спасибо за покупку!' ;
вернуть $сообщение;
}Допустим, вы хотите изменить его на что-то вроде « Спасибо за покупку нашего продукта». В этом случае вы будете использовать этот скрипт:
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
функция quadlayers_custom_add_to_cart_message() {
$message = 'Спасибо за покупку нашего продукта!' ;
вернуть $сообщение;
} 
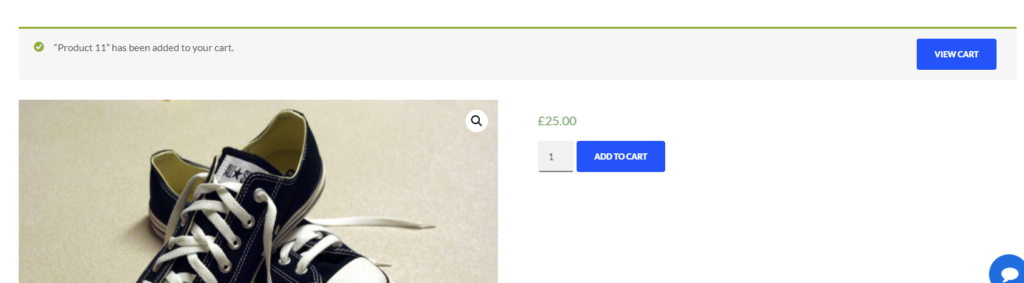
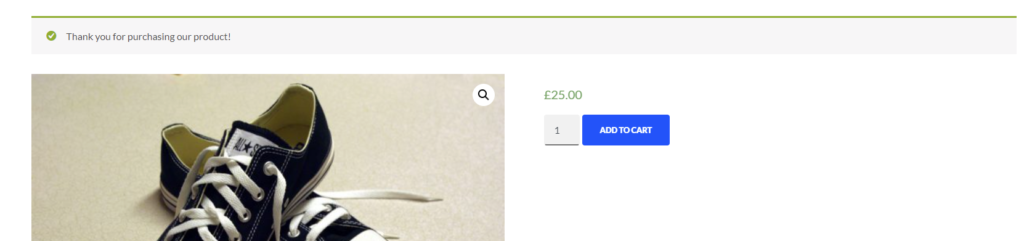
Если вы проверите внешний интерфейс, сообщение будет выглядеть так:

Настройка сообщения «Добавлено в корзину»
Кроме того, вы можете персонализировать сообщение и добавить название продукта, который ваш покупатель добавил в корзину. Для этого используйте этот скрипт:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
функция quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
$message = sprintf(esc_html__('%s добавлен в вашу корзину. Благодарим вас за покупку продукта!','tm-organik'), get_the_title( $product_id ) );
вернуть $сообщение;
} 
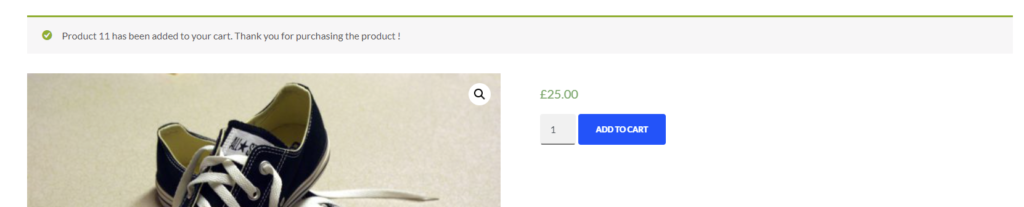
Нажмите « Обновить файл », проверьте внешний интерфейс, и вы должны увидеть что-то вроде этого:

Это требует настройки сообщения в операторе $message . Это всего лишь несколько примеров, но вы можете сделать гораздо больше. Чтобы узнать больше об этом, ознакомьтесь с нашим руководством о том, как настроить сообщения «Добавить в корзину» .
В качестве альтернативы, если вы хотите скрыть или удалить сообщение «Добавить в корзину», вы также можете сделать это, добавив этот код в файл functions.php.
Просто вставьте этот скрипт и обновите файл, и все готово!
add_filter('wc_add_to_cart_message_html', '__return_null');Вывод
Таким образом, текст перехода к оформлению заказа появляется на очень важном этапе процесса покупки, поэтому всегда полезно настроить его. Большинство владельцев магазинов упускают из виду это, поэтому вы можете воспользоваться этим и выделиться среди конкурентов.
В этом руководстве мы показали вам два разных метода изменения текста перехода к оформлению заказа в WooCommerce:
- Используя пользовательский хук WooCommerce и функцию в файлах вашей темы
- С помощью специального плагина
Оба метода работают, поэтому выберите наиболее подходящий для вас. Если у вас есть навыки программирования, вы можете использовать программный метод. Используя простой скрипт, вы можете быстро настроить текст. С другой стороны, если вы новичок и вам неудобно редактировать файлы темы, мы рекомендуем вам использовать специальный плагин. В этой демонстрации мы использовали Change Proceed to Checkout Text — бесплатный инструмент, который позволяет редактировать и пробовать разные тексты несколькими щелчками мыши.
Какой метод вы пробовали? Знаете ли вы что-нибудь еще, что мы должны включить? Дайте нам знать в комментариях ниже!
Наконец, если вы хотите узнать больше о том, как настроить другие компоненты вашего интернет-магазина, ознакомьтесь с некоторыми другими руководствами:
- Как удалить вкладку «Дополнительная информация» в WooCommerce
- Как настроить шаблоны WooCommerce
- Способы настройки страницы «Моя учетная запись»
