Как изменить цвет текста в сообщениях или страницах в 2024 году
Опубликовано: 2024-04-29Чтобы сделать сайт привлекательным, значительную роль играет текст. Текст может изменить внешний вид сайта.
Когда мы говорим о тексте, мы имеем в виду не только текст, но также его цвет и стиль. Хотя есть несколько доступных настроек, которые можно сделать, чтобы улучшить внешний вид текста.
В этом блоге мы увидим некоторые способы изменения цвета текста в сообщениях или страницах.
Давайте начнем,
Оглавление
Как изменить цвет текста в сообщениях или на страницах
Изменить цвет текста в классической теме
Классические темы сейчас не используются, но старые пользователи все еще используют классические темы, и этот метод для них.
Здесь мы будем использовать тему Shop Mania Pro. Это сверхбыстрая тема электронной коммерции, идеально подходящая для любого типа интернет-магазина.
Давайте начнем,
Откройте свою панель управления

Сначала откройте панель управления сайтом WordPress.
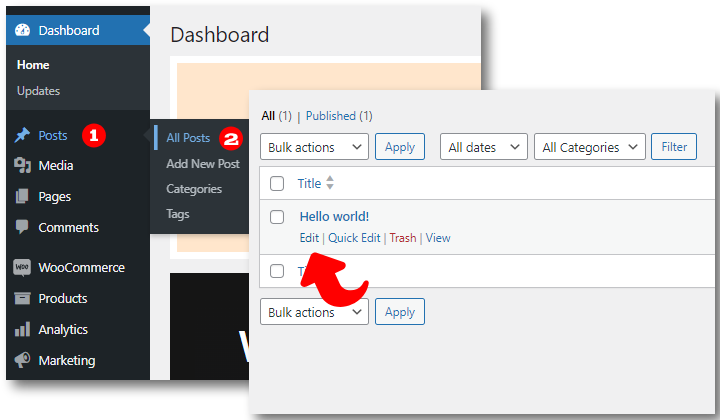
Шаг 1) Перейдите в раздел «Сообщения» и откройте сообщение.

Наведите курсор на «Сообщения» и нажмите «Все сообщения». Откроется все страницы вашего сайта.
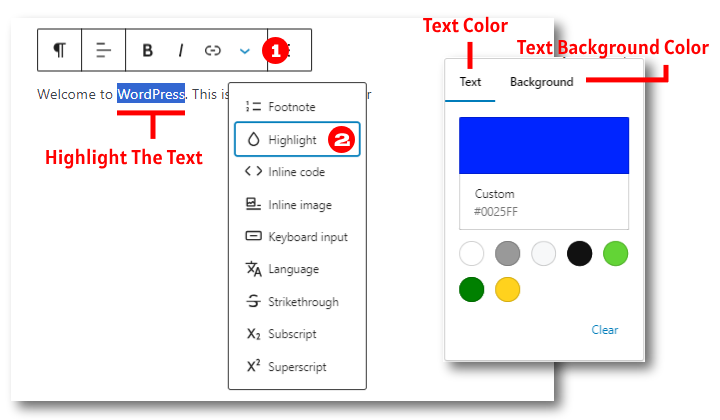
Шаг 2) Выделите текст> Нажмите на стрелку> Нажмите «Выделить».

Если вы хотите изменить цвет определенного слова или предложения, то это можно сделать.
Выделите текст, цвет которого хотите изменить. Затем щелкните стрелку раскрывающегося списка, направленную вниз. На последнем этапе щелкните выделение и выберите цвет.
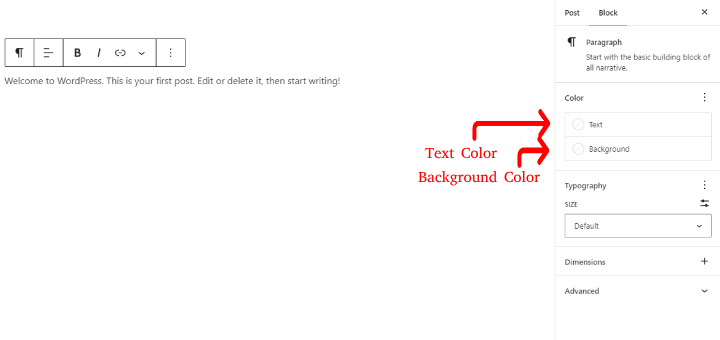
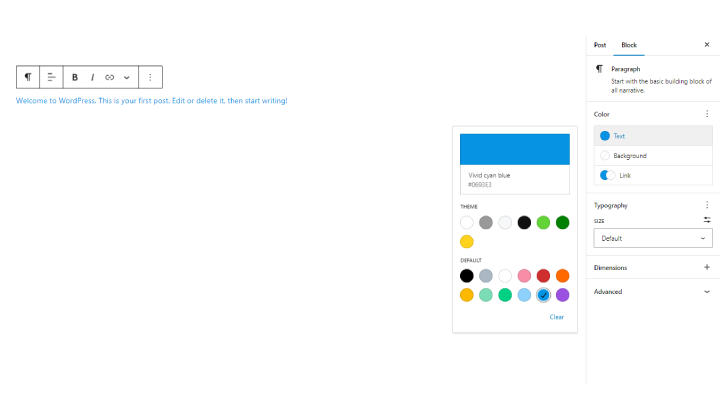
Шаг 3) Нажмите «Блок», а затем «Цвета».

Чтобы раскрасить весь абзац, откройте «Стили» и щелкните текст в разделе цвета.
Шаг 4) Выберите любой цвет.

Выберите цвет из коробки, который вы хотите.
Измените цвет текста с помощью CSS
Это может быть простой метод, если его правильно понять. Однако этот метод следует выполнять осторожно, чтобы не произошла непреднамеренная ошибка.
Здесь мы используем тему Shop Mania.
давайте разберемся в каждом шаге.
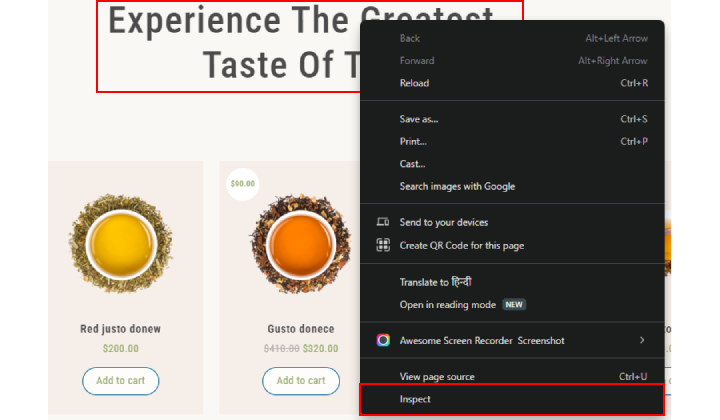
Шаг 1) Проверьте текст, цвет которого вы хотите изменить.

Сначала проверьте текстовый блок, чтобы скопировать CSS. CSS нам понадобится позже.

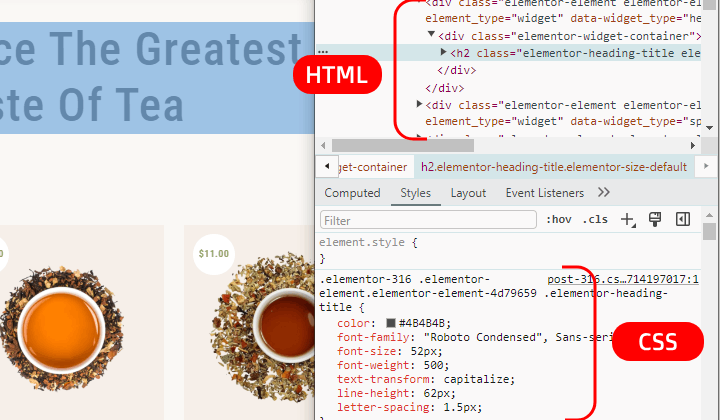
Верхняя часть, отображаемая в поле «Проверка», представляет собой HTML, а нижняя часть — CSS.
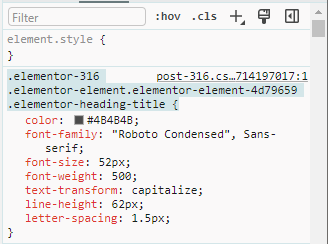
Шаг 2) Скопируйте CSS текста.

Скопируйте выделенную часть, как я.
Шаг 3) Нажмите «Настроить».

Теперь закройте окно «Проверка» и нажмите «Настроить».
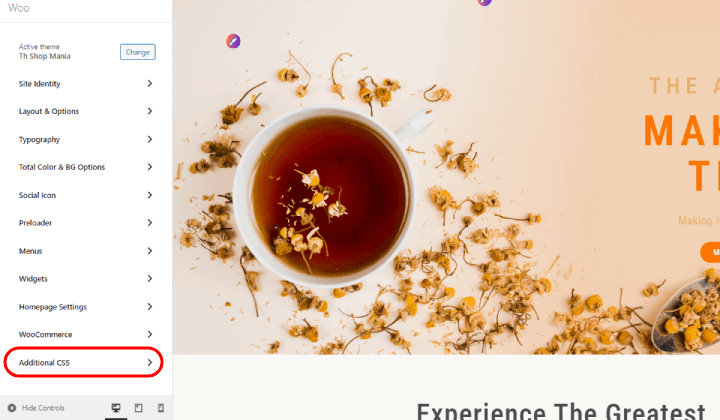
Шаг 4) Перейдите к дополнительному CSS

Нажмите «Дополнительный CSS». Откроется окно для написания CSS.
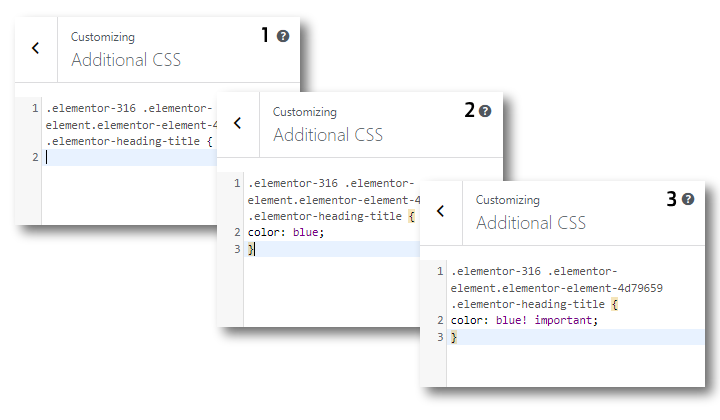
Шаг 5) Вставьте CSS

Вставьте CSS в поле, как показано на рисунке 1.
Теперь напишите цвет CSS: синий;
Но он может не быть опубликован, так как уже написан CSS, поэтому вместо этого нам нужно написать его.
цвет синий! важный:
Не забудьте в конце поставить фигурную скобку «}» .
Там, где я написал название цвета, вы можете использовать шестнадцатеричный код соответствующего цвета.
Вы можете увидеть изменение

Вы можете видеть, что цвет блока изменился на синий.
Изменить цвет текста в теме блока
В этом методе мы будем использовать тему Vayu X. Vayu X — это блочная тема, способная создать потрясающий сайт любой категории. Это означает, что вы можете создать сайт любого типа, используя эту тему.
Давайте посмотрим шаги,
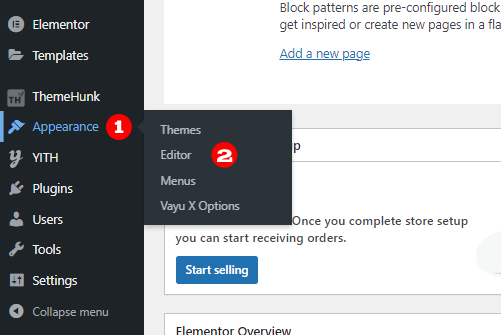
Шаг 1) Перейдите в раздел «Внешний вид» и нажмите «Редактор».


Открыв панель управления веб-сайта WordPress, перейдите в раздел «Внешний вид» и нажмите «Редактор».
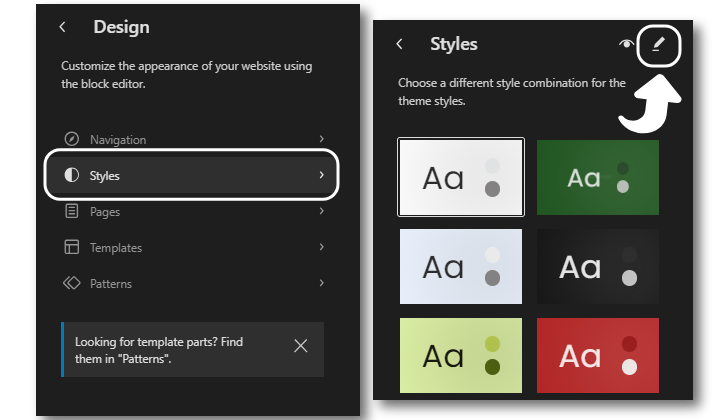
Шаг 2) Нажмите «Стили» > нажмите значок «Перо».

Нажмите на стили, так как мы хотим внести изменения в стили. На следующем экране нажмите значок «Перо».

Откроется сайт для редактирования.
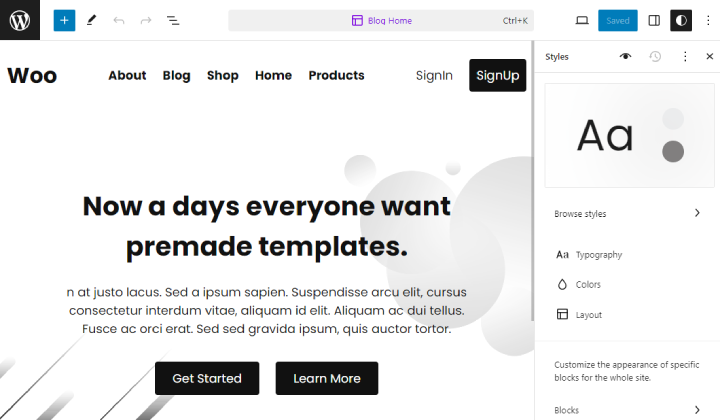
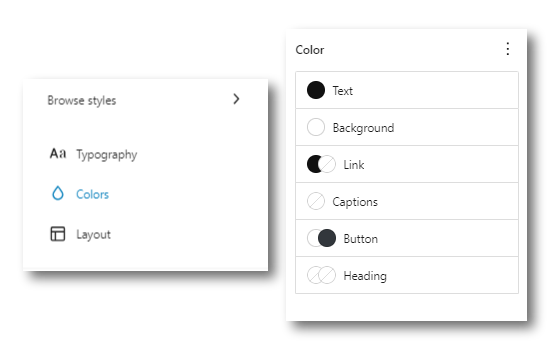
Шаг 3) Нажмите «Цвета».

Нажмите на цвета на правой боковой панели. Вы увидите различные разделы для раскрашивания.
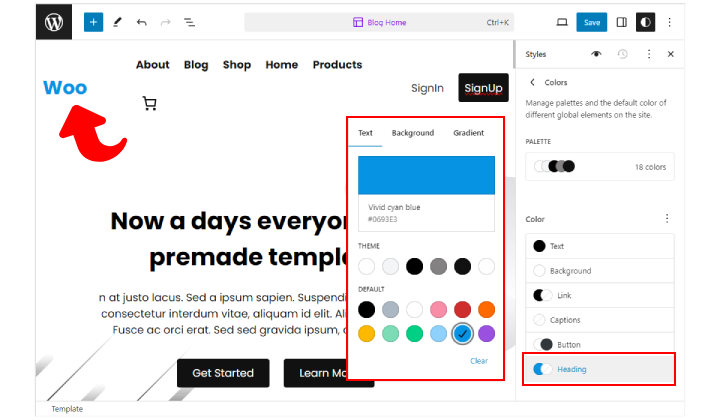
Шаг 4) Измените цвет текста

Выберите раздел, который хотите раскрасить. Здесь я раскрасил текст заголовка.
Измените цвет текста с помощью плагина Vayu Blocks
Vayu Blocks — это WordPress, который используется для создания веб-сайтов с использованием блоков. Он предлагает большую помощь в улучшении внешнего вида сайта, поскольку предлагает множество вариантов настройки.
Давайте начнем,
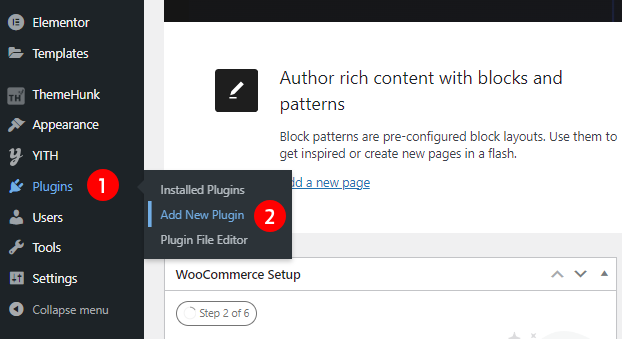
Шаг 1) Нажмите «Добавить новый плагин».

Сначала нам нужно установить блоки Ваю. Итак, перейдите к плагинам и нажмите «Добавить новый плагин».
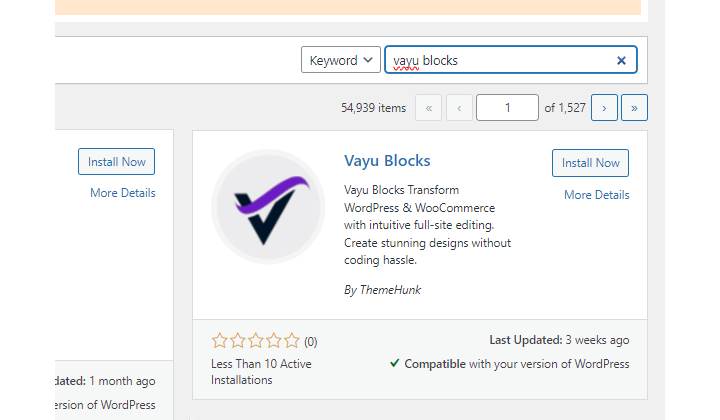
Шаг 2) Перейдите в поле поиска и найдите блоки Vayu.

Теперь перейдите в окно поиска и выполните поиск блоков Vayu.
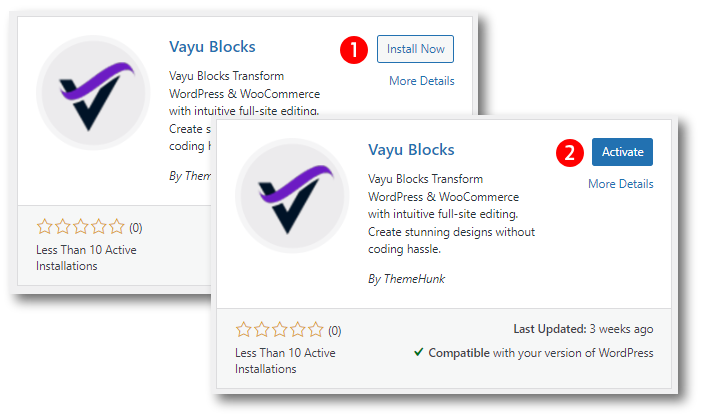
Шаг 3) Установите и активируйте плагин

Когда появится блок Vayu, нажмите кнопку «Установить сейчас» и активируйте его после установки.
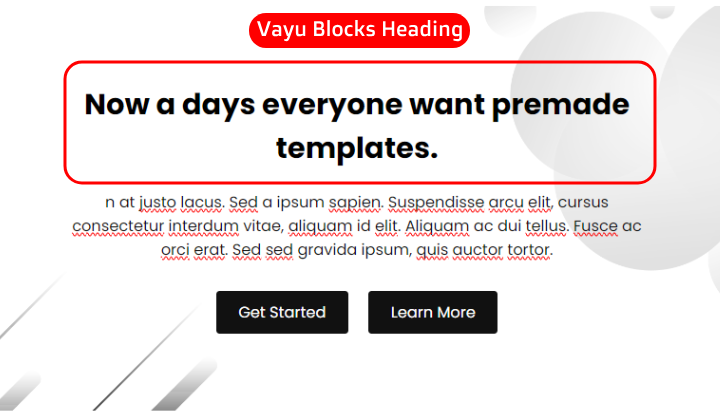
Шаг 4) Создайте блок, используя блоки Vayu.

Поскольку мы собираемся использовать блоки Vayu, создайте блок, используя блоки Vayu. Здесь я использовал заголовок блоков Ваю.
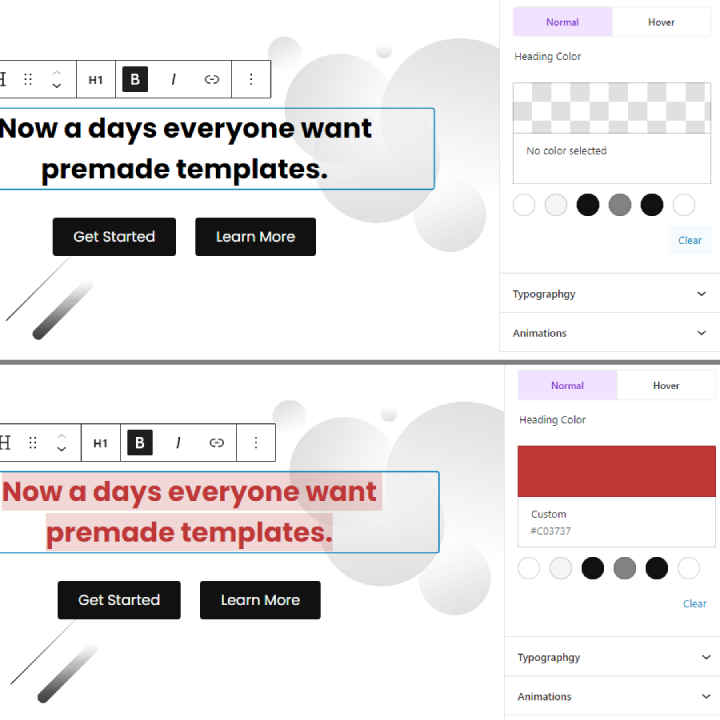
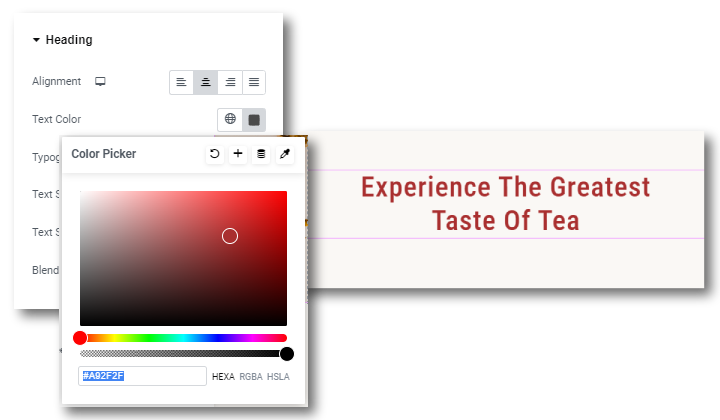
Шаг 5) Измените цвет текста на боковой панели блоков Vayu.

Перейдите на боковую панель, чтобы изменить цвет текста. Нажмите на цвет и выберите свой любимый цвет для текста.
Вот как вы можете изменить цвет текста с помощью блоков Vayu.
Измените цвет текста с помощью компоновщика страниц
Мы можем изменить цвет текста с помощью конструктора страниц, если сайт состоит из него.
Здесь мы собираемся использовать Elementor для изменения цвета текста.
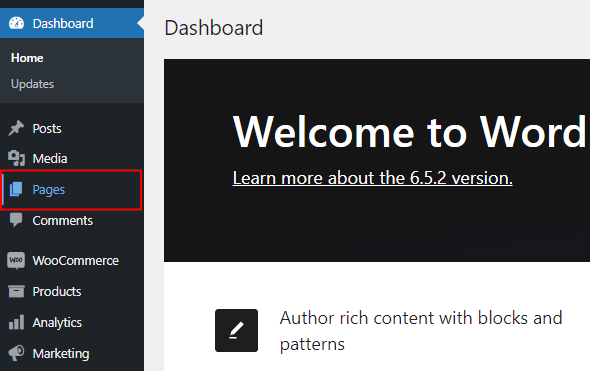
Шаг 1) Перейдите на страницы

Перейти на страницы. Это откроет все имеющиеся у вас страницы.
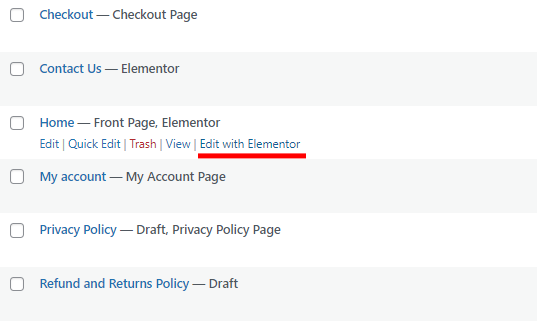
Шаг 2) Нажмите «Редактировать с помощью Elementor».

Нажмите «Изменить с помощью Elementor». Вы попадете на страницу Elementor Builder.
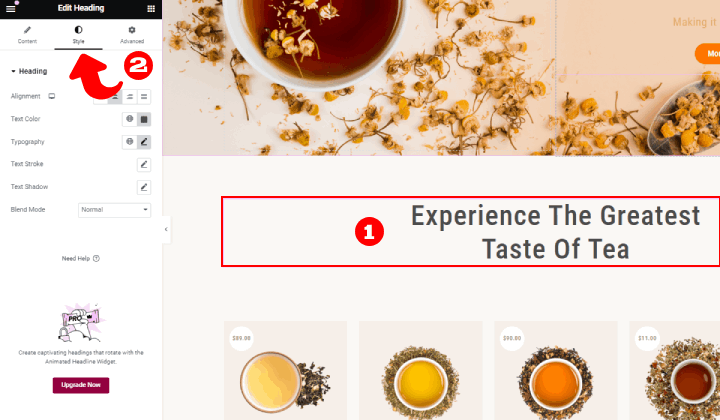
Шаг 2) Выберите «Текст» и нажмите «Стили».

На этой странице вы можете вносить различные изменения с помощью Elementor. Нам нужно изменить цвет текста, поэтому нажмите на стиль, который вы найдете в верхнем левом углу.
Шаг 3) Нажмите на Colorbox.

Нажмите на поле цвета, которое отображается напротив цвета текста.
Цвет текста был изменен по нашему выбору.
Часто задаваемые вопросы
Вопрос. Почему мне следует использовать блоки Vayu?
Ответ. Vayu Blocks — это плагин WordPress, доступный бесплатно. Он предоставляет различные возможности настройки для редактирования блоков. Блоки включают заголовок, кнопку, контейнер, продукты и разделитель.
Вопрос. Каковы преимущества изменения цвета текста?
Ответ. Изменение цвета текста может улучшить общий вид сайта. Он также используется для дифференциации разделов один от другого.
Заключение
Итак, мы увидели некоторые способы изменения цвета текста. Мы сделали это в классической теме и теме Block, используя CSS, Elementor и Vayu Blocks.
Вы можете использовать любой из вышеперечисленных способов по вашему усмотрению.
Я надеюсь, что этот блог поможет вам. Тем не менее, если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев.
Вы можете подписаться на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Узнать больше
- Как создать код купона в Woocommerce?
- Как перенаправить старый URL-адрес на новый URL-адрес в WordPress [Руководство для начинающих]
- Как создать страницу контактов в WordPress?
- Как настроить платежи WooCommerce в WordPress? Руководство для начинающих
