Как изменить цвет кнопки WooCommerce (3 метода)
Опубликовано: 2022-09-06Цвета, которые вы используете в дизайне своего веб-сайта, играют важную роль в его пользовательском опыте (UX). Внешний вид важных элементов, таких как кнопки, может влиять на решения клиентов о покупке и другие ключевые действия. Поэтому очень важно знать, как изменить цвет кнопки WooCommerce в вашем интернет-магазине.
Хорошей новостью является то, что есть несколько быстрых и простых методов, которые вы можете использовать для этого. Лучший вариант для вас будет зависеть от нескольких факторов, таких как тема WooCommerce, которую вы используете, удобно ли вам работать с кодом и хотите ли вы установить новый плагин.
В этом посте мы расскажем вам о трех способах изменения цвета кнопок WooCommerce. Прежде чем начать, мы рекомендуем сделать резервную копию вашего сайта на всякий случай.
Если вы еще не настроили свой магазин WooCommerce, также ознакомьтесь с нашим пошаговым руководством о том, как создать веб-сайт электронной коммерции с помощью WordPress.
Тогда вы будете готовы прыгнуть прямо!
1. Используйте параметры вашей темы
Один из самых простых и быстрых способов изменить цвет кнопки WooCommerce — использовать встроенные параметры вашей темы. Чтобы продемонстрировать, как это работает, мы будем использовать нашу быструю и бесплатную тему WooCommerce Botiga:

Если вы не используете Ботигу, ничего страшного. Существует множество бесплатных и премиальных тем WooCommerce, которые предлагают аналогичные функции. Однако обратите внимание, что каждая тема имеет свою уникальную организацию и набор параметров, поэтому некоторые из них могут дать вам больше свободы настройки, чем другие.
После того, как вы установили и активировали тему Botiga на своем веб-сайте, вы можете сразу же начать менять цвета кнопок.
Для этого перейдите в « Внешний вид» → «Настроить » → « Основные» → « Кнопки »:

Здесь вы можете найти различные настройки и параметры для настройки кнопок вашего сайта.
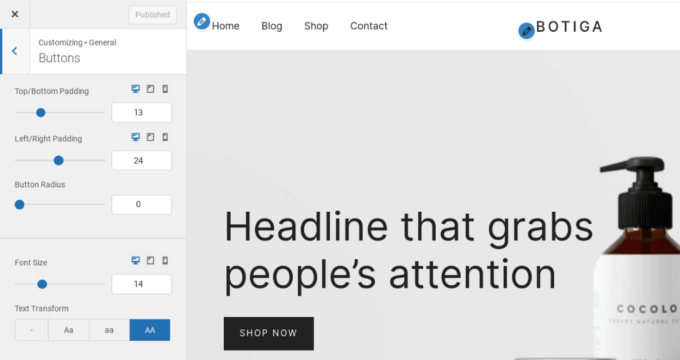
Эти параметры повлияют на ваш магазин WooCommerce, а также на любые кнопки в других местах вашего сайта. Вы можете настроить их отступы, радиус, размер и регистр шрифта, а также цвет фона:

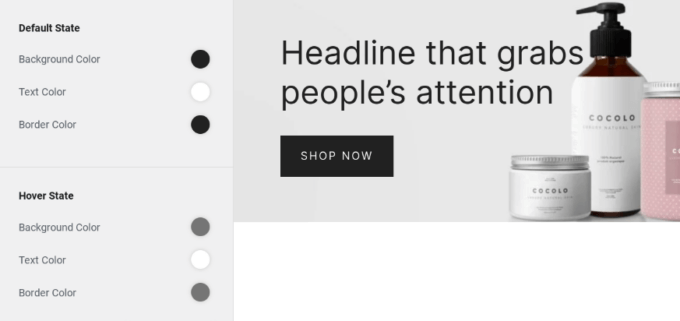
Чтобы изменить цвет фона, вы можете прокрутить вниз до состояния по умолчанию , а затем выбрать параметр « Цвет фона »:

Вы можете использовать инструмент выбора цвета или ввести шестнадцатеричное значение. Если вы хотите изменить цвет текста или добавить цвет границы, вы также можете сделать это в этом разделе.
Если вы хотите изменить способ отображения кнопки, когда пользователь наводит на нее указатель мыши, используйте параметры в разделе « Состояние наведения». Вы можете изменить цвет фона, текста и границ.
Вы можете предварительно просмотреть, как кнопка будет выглядеть в правом окне просмотра. Когда вы закончите, выберите Опубликовать , чтобы применить изменения.
Создание собственной цветовой палитры
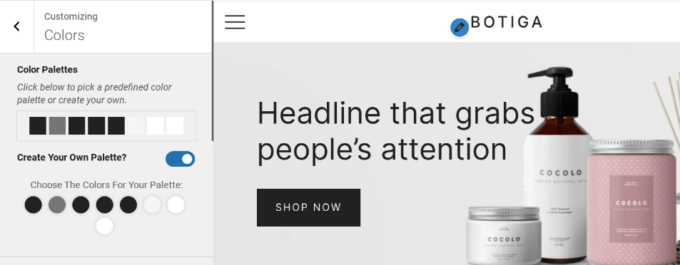
Если вы используете Botiga, вы также можете создать уникальную цветовую палитру для своего магазина WooCommerce. Для этого перейдите в « Внешний вид » → «Настроить » → «Цвета »:

На этом экране вы можете просматривать и управлять цветами всех элементов вашего интернет-магазина. Это включает в себя ваши ссылки, текст, заголовок и цвет фона.
Вы можете переключить переключатель рядом с « Создать собственную палитру?» . , а затем используйте селектор цвета, чтобы выбрать нужные цвета. Когда вы закончите, вы можете нажать на кнопку « Опубликовать ». Это отличный способ быстро изменить внешний вид вашего магазина без внесения изменений в отдельные страницы и элементы.
2. Установите специальный плагин
Другой вариант изменения цвета кнопок WooCommerce — использование стороннего плагина. Это полезный метод, если ваша тема не предлагает большого контроля над внешним видом кнопок.
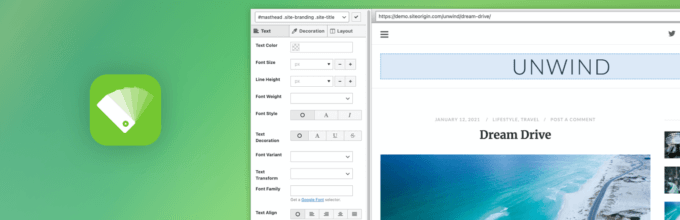
Одним из популярных решений является SiteOrigin CSS:


Этот гибкий инструмент поставляется с визуальным редактором, который делает настройку быстрой и легкой. Для начала установите и активируйте плагин на своем сайте.
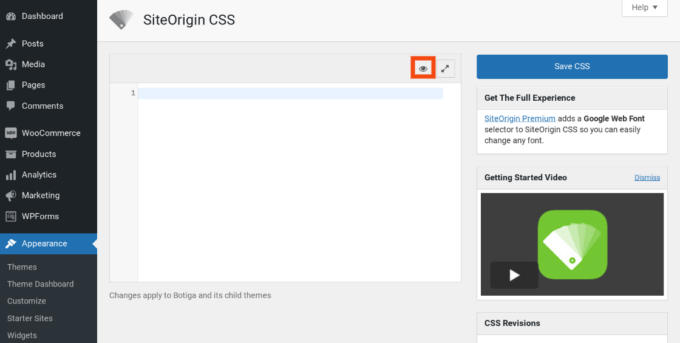
Затем перейдите в «Внешний вид » → «Пользовательский CSS ». Нажмите на значок глаза, чтобы запустить внешний интерфейс:

Это откроет живой редактор, где вы можете изменить широкий спектр настроек.
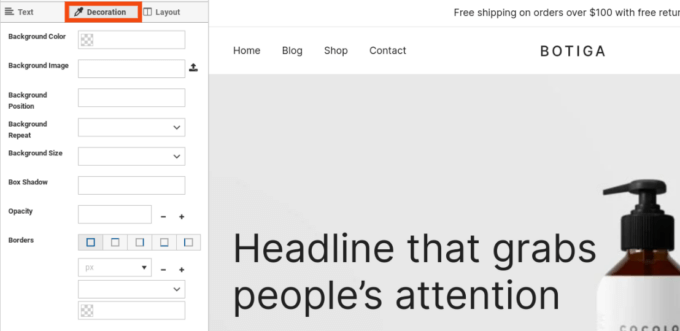
Чтобы изменить цвет кнопки, нажмите на кнопку, а затем выберите вкладку « Украшение » в левом меню:

Затем нажмите « Цвет фона » и выберите инструмент выбора цвета, чтобы выбрать оттенок. Вы можете повторить этот процесс для текста и цветов границ. Вы также можете настроить размер кнопки, отступы и так далее.
Когда вы закончите, нажмите кнопку « Сохранить CSS » (значок дискеты). Не забудьте проверить свои изменения на внешнем интерфейсе вашего сайта, чтобы убедиться, что они выглядят правильно.
3. Вручную вставьте пользовательский код CSS
Третий способ изменить цвет кнопок в WooCommerce — вручную добавить код CSS. Это может быть полезно, если вы не используете Botiga или другую тему с правильными параметрами настройки, не хотите устанавливать новый плагин и вам удобно работать с кодом.
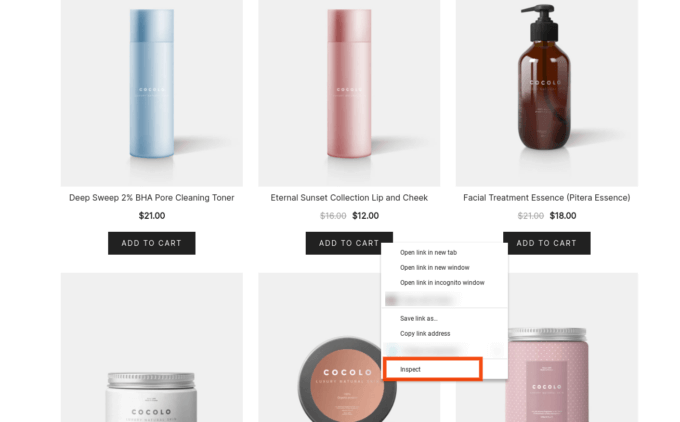
Для начала зайдите на внешний интерфейс своего веб-сайта, найдите кнопку « Добавить в корзину » (или любую другую кнопку, которую вы хотите изменить), щелкните ее правой кнопкой мыши и выберите «Проверить »:

Это запустит DevTools (если вы используете браузер Chrome), где вы можете найти код HTML и CSS для этой кнопки. Вам нужно будет найти имена классов и записать их. В нашем примере имя класса кнопки — . wc-block-grid__product-add-to-cart.wp-block-button .
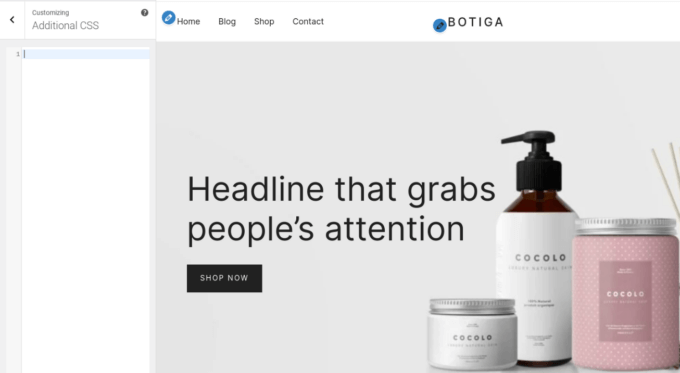
Затем используйте инструмент выбора цвета, чтобы найти идеальный оттенок для вашей кнопки, и скопируйте шестнадцатеричное значение. Вернитесь на панель инструментов WordPress и перейдите в раздел « Внешний вид » → « Настроить » → « Дополнительный CSS »:

В текстовом поле добавьте следующий код:
/* Состояние по умолчанию */
button.wc-block-grid__product-add-to-cart.wp-block-button {
цвет фона: #111111;
цвет: #ffffff;
цвет границы: #000000;
}
/* Состояние наведения */
button.wc-block-grid__product-add-to-cart.wp-block-button: hover {
цвет фона: #444444;
цвет: #ffffff;
цвет границы: #333333;
}Это позволит вам настроить цвета кнопки как в состоянии по умолчанию, так и в состоянии наведения.
Замените имя класса в приведенном выше примере именем класса вашей собственной кнопки и добавьте шестнадцатеричный код для каждого цвета, который вы хотите включить. Вы также можете удалить линии для любых цветов, которые вы не хотите менять.
Когда вы закончите, вы можете просмотреть свой сайт в интерфейсе, чтобы убедиться, что ваша кнопка выглядит правильно. Тогда вперед и нажмите Опубликовать !
И последнее замечание: если все, что вы делаете, это меняете цвета кнопок на своем сайте WooCommerce, описанного выше метода должно быть достаточно. Однако, если вы планируете внести различные пользовательские настройки CSS, мы рекомендуем создать дочернюю тему и добавить туда свои изменения. Это гарантирует, что ваши настройки останутся на месте, если родительская тема вашего сайта будет обновлена, и вы сможете хранить код родительской и дочерней темы отдельно.
Вывод
Если вы хотите улучшить внешний вид своего магазина WooCommerce или сделать его более удобным для пользователя, изменение цвета кнопок — отличное место для начала. Это быстрый и простой способ создать фирменный стиль, привлечь внимание и повысить конверсию.
Как мы уже говорили, самый простой способ изменить цвет кнопок — использовать настраиваемую тему WooCommerce, такую как Botiga. Вы можете просто перейти к общим настройкам внешнего вида, чтобы настроить различные параметры кнопок, включая цвета. Кроме того, вы можете установить специальный плагин или вставить собственный код CSS.
У вас есть вопросы об изменении цвета кнопок WooCommerce? Дайте нам знать в комментариях ниже!
