Как изменить изображение продукта WooCommerce при наведении
Опубликовано: 2022-11-24Добавление тонкого эффекта наведения к изображениям вашего продукта — одна из лучших вещей, которые вы можете сделать для своего сайта WooCommerce.
Это сделает ваш магазин более интерактивным, сократит время ожидания, произведет хорошее впечатление на ваших посетителей и поможет превратить их в покупателей.
В этом уроке я покажу, как добавить эффект замены изображения к своим товарам в магазине WooCommerce.
Что такое эффект наведения изображения?
Эффект наведения изображения — это анимация, которая запускается при наведении курсора на изображение.
Это может включать такие эффекты, как увеличение, сжатие, вращение, отражение или замена изображения; изменение его цвета; или добавить к нему кнопки призыва к действию.

Грамотно подобранный эффект наведения изображения, например, стильная анимация смены изображения товара, имеет множество преимуществ. Например, это:
- производит отличное первое впечатление
- укрепляет доверие
- сразу обращает внимание на продукцию
- сообщает посетителям, что изображения кликабельны
- помогает клиентам быстрее принимать решения о покупке
- улучшает время пребывания и ранжирование в поисковых системах
- может заменить видео продукта
- …и более
Теперь давайте посмотрим, как вы можете добавить эффект замены изображения к своим продуктам WooCommerce.
1. Найдите подходящую тему WooCommerce
Самый простой способ добавить эффект наведения к изображениям вашего продукта — установить тему WooCommerce, которая предоставляет эту функцию из коробки.
В этом уроке я буду использовать нашу тему Botiga, которая позволяет вам выполнять расширенные настройки вашего магазина WooCommerce без написания единой строки кода. Однако вы можете использовать любую другую тему WooCommerce, в которой есть эта функция.

2. Установите тему Botiga
Сначала загрузите бесплатную тему Botiga с нашего сайта.
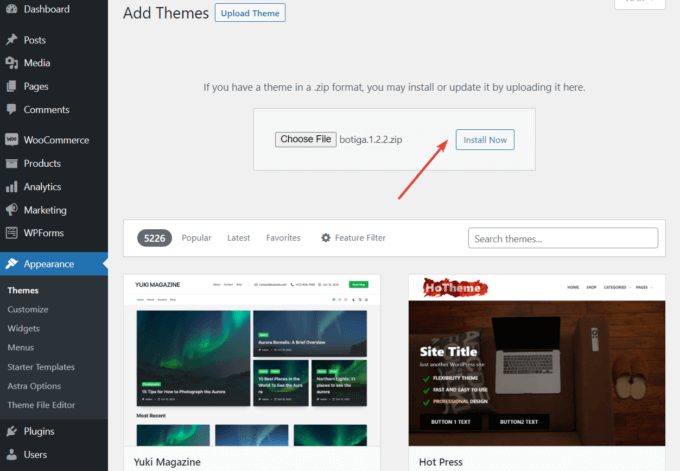
Затем откройте панель инструментов WordPress и выберите «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» .
Загрузите тему и нажмите кнопки « Установить сейчас» и « Активировать », чтобы установить и активировать тему на своем веб-сайте.

3. Установите плагин Botiga Pro
Botiga Pro — это плагин премиум-класса, который расширяет бесплатную тему дополнительными функциями и дополнительными стартовыми сайтами. Чтобы добавить эффект наведения к изображениям продуктов WooCommerce, вам понадобится и тема, и плагин.
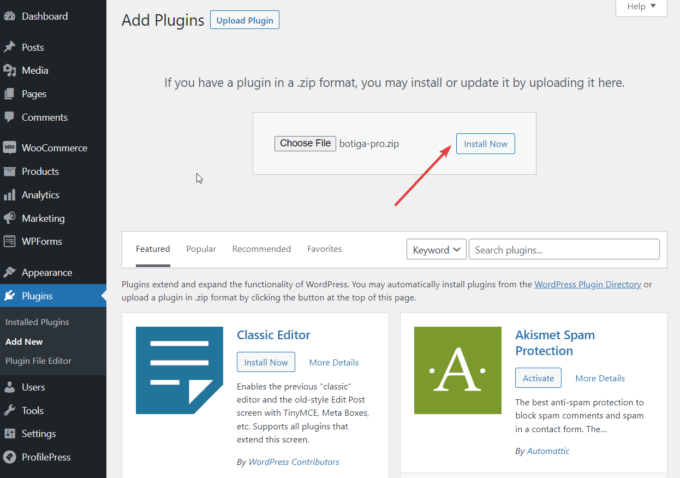
После покупки лицензии скачайте Botiga Pro из вашей учетной записи aThemes, затем перейдите в раздел « Плагины» > «Добавить новый» > «Загрузить плагин» .
Загрузите плагин и нажмите кнопку « Установить сейчас» .

Затем активируйте лицензию, выбрав « Плагины» > «Лицензия Botiga Pro» и введя лицензионный ключ . Вы можете получить ключ в своей учетной записи aThemes.
Сделанный? Давайте перейдем к следующему шагу.
4. Импортируйте стартовый сайт
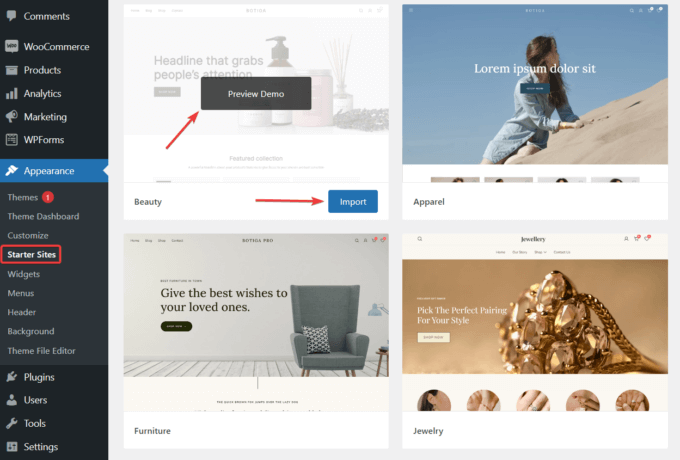
Стартовые сайты Botiga (или демоверсии) — это готовые магазины WooCommerce с образцами продуктов, которые вы можете импортировать несколькими щелчками мыши. Как только Botiga активируется на вашем сайте, вы увидите баннер на панели управления темами, предлагающий вам проверить стартовые сайты.
Вы можете получить доступ к библиотеке сайтов для начинающих, нажав кнопку « Сайты для начинающих » на баннере или меню « Внешний вид» > «Сайты для начинающих» на левой боковой панели.
В настоящее время библиотека состоит из пяти начальных сайтов: Красота, Одежда, Мебель, Ювелирные изделия и Отдельный продукт.
Прежде чем выбрать один из них, вы можете нажать кнопку « Предварительный просмотр демо », чтобы проверить, как будет выглядеть ваш сайт. Затем нажмите кнопку « Импорт » на предпочитаемом начальном сайте и дождитесь завершения процесса импорта.

5. Откройте меню каталога продуктов в настройщике.
Теперь пришло время добавить эффект наведения к вашим изображениям продуктов WooCommerce. Вот что вам нужно сделать:
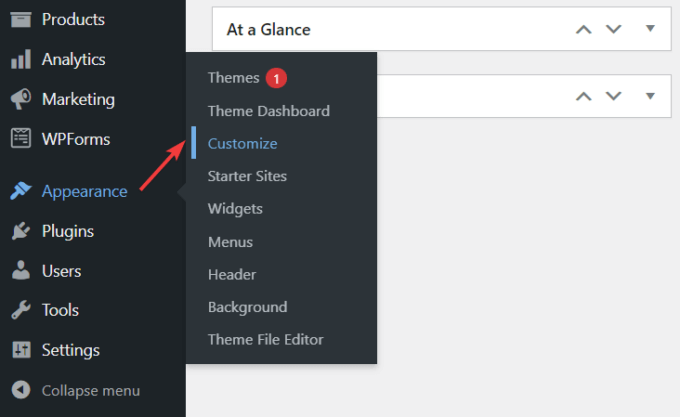
Перейдите в « Внешний вид» > «Настроить» , чтобы открыть настройщик.


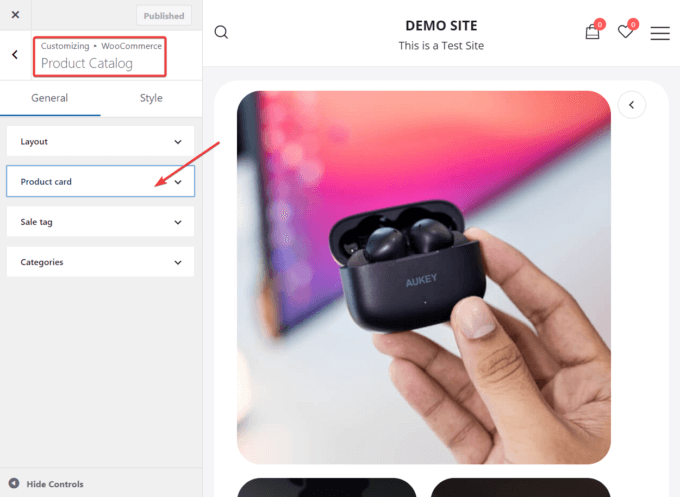
В настройщике перейдите в меню WooCommerce > Каталог продуктов и разверните параметр Карточка продукта .
Здесь вы можете применить эффект наведения изображения.

6. Включите эффект замены изображения продукта
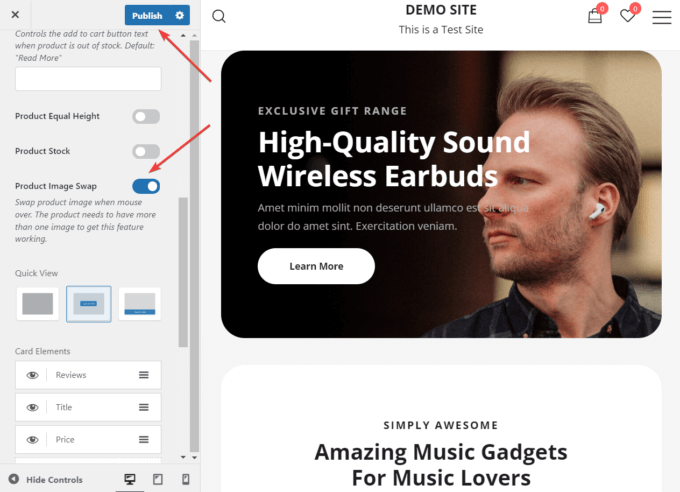
После того, как вкладка « Карточка продукта » развернута, вы должны увидеть параметр « Замена изображения продукта ».
Включите его, затем нажмите кнопку « Опубликовать », чтобы сохранить изменения.

Теперь при наведении курсора на изображение товара на странице архива оно будет заменено другим изображением со страницы товара. Это означает, что вам нужно иметь как минимум два изображения для каждого продукта.
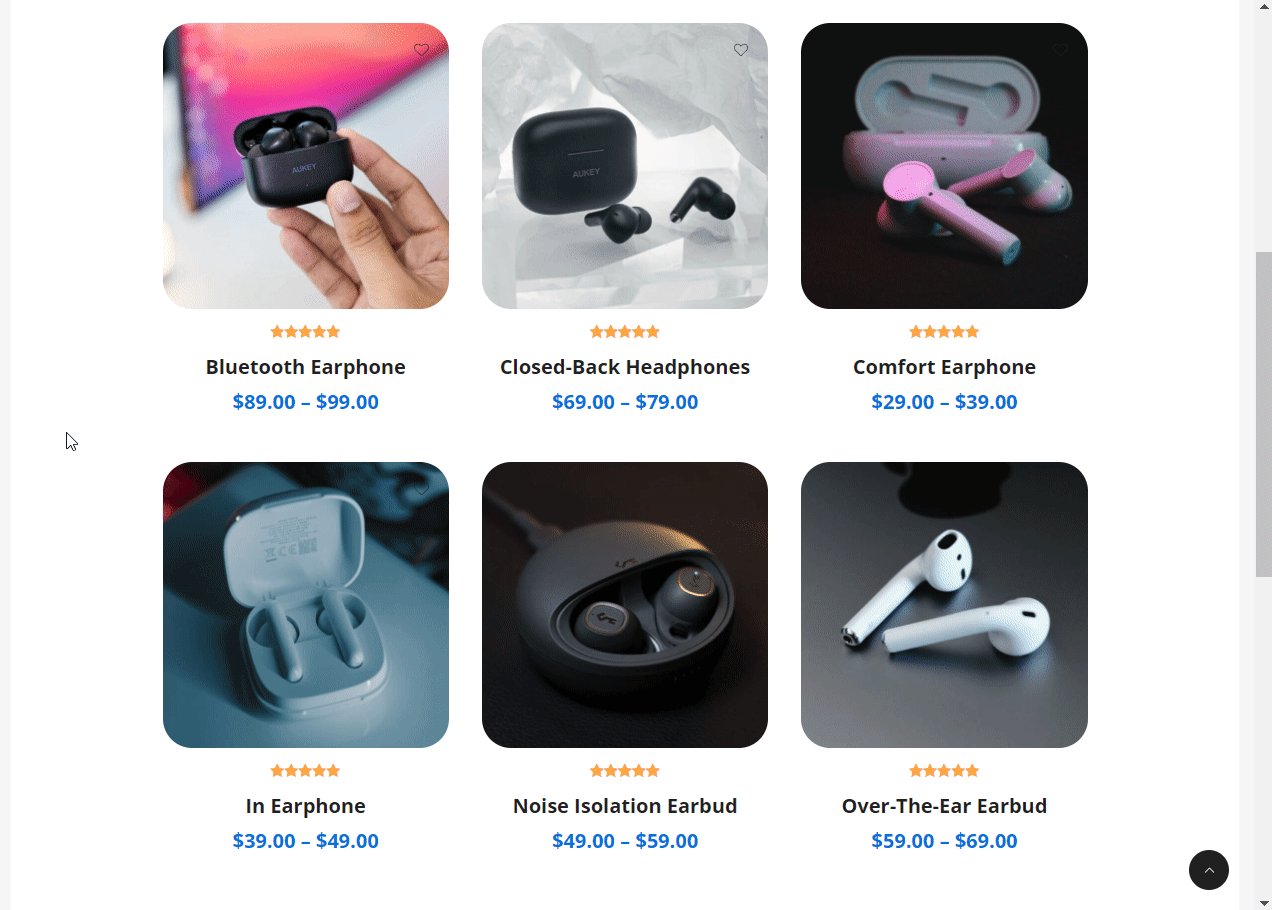
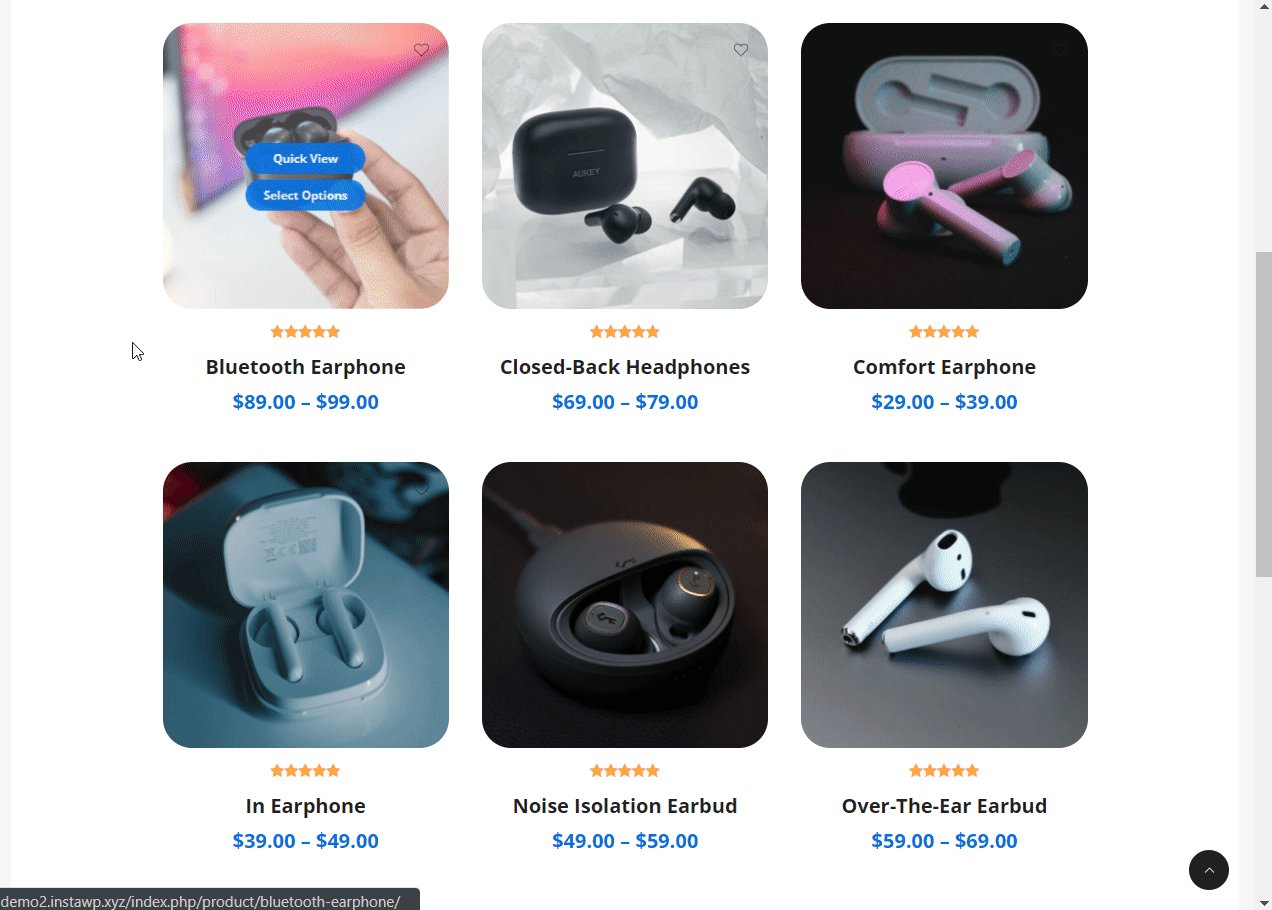
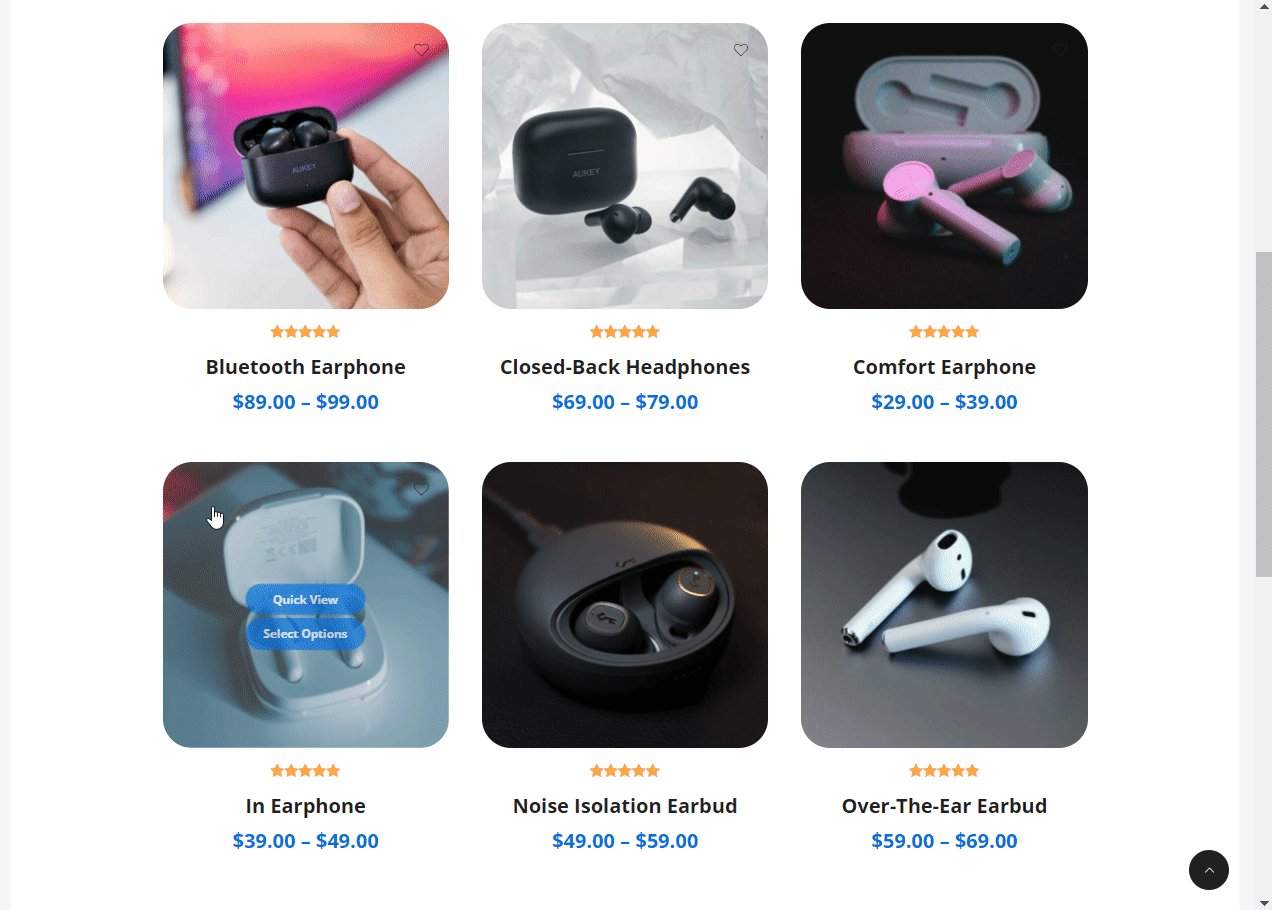
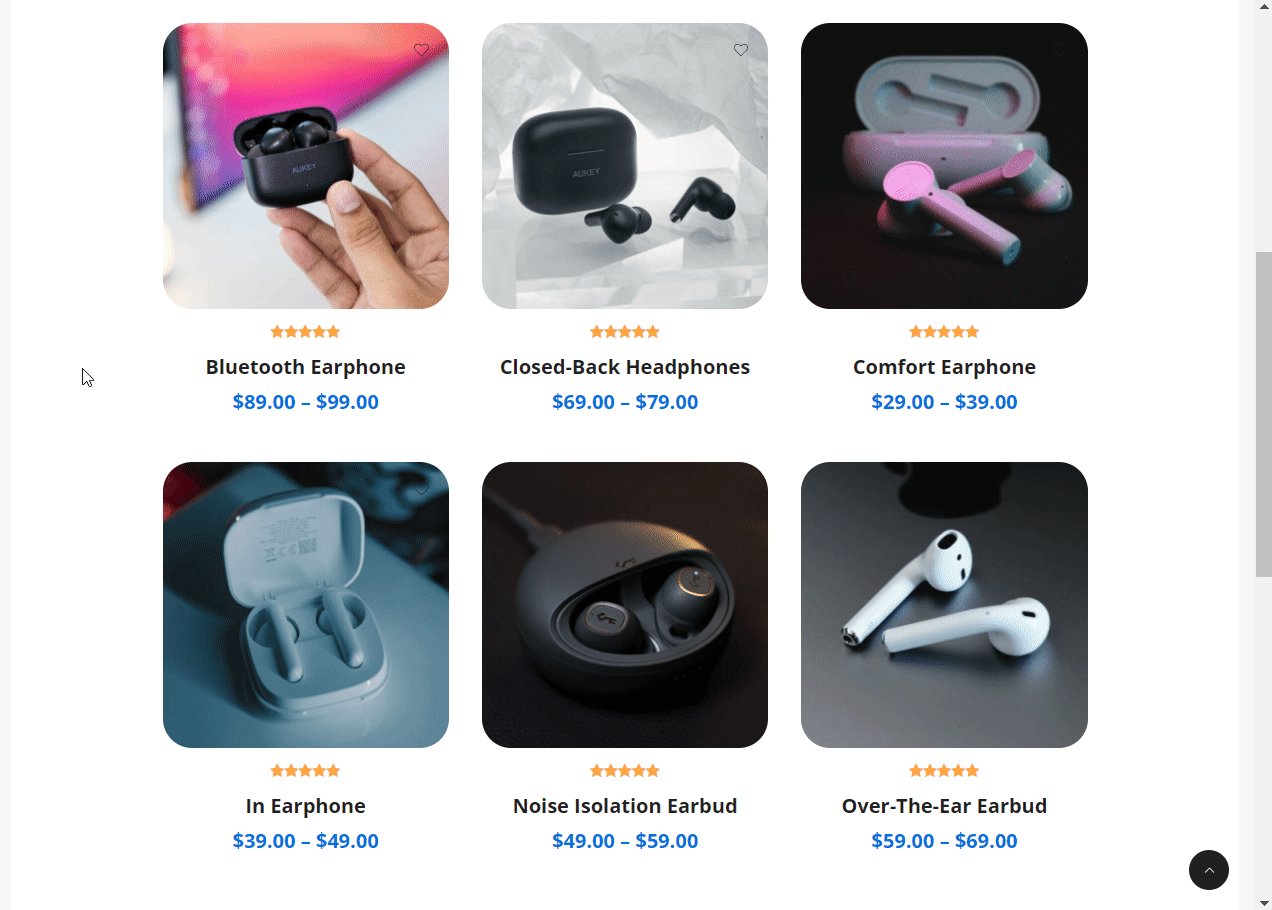
Откройте одну из страниц вашего архива, например, ваш магазин или страницы категорий, и проверьте, как работает обмен изображениями на вашем сайте.
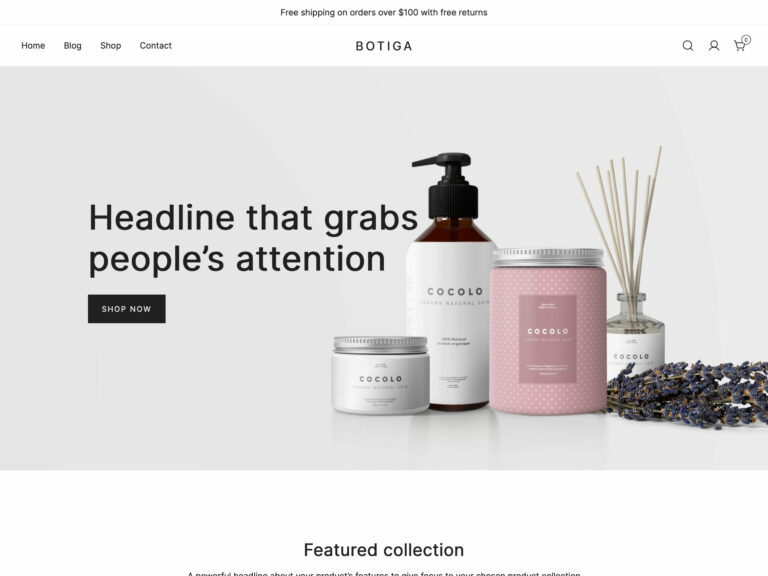
Например, вот как раньше выглядела страница магазина на моем демонстрационном сайте:

И вот как это работает после включения функции замены изображения продукта :

7. Добавьте свои собственные продукты
К настоящему моменту у вас есть функциональный сайт WooCommerce, и вы добавили эффект наведения к изображениям вашего продукта.
Однако на начальном сайте, который вы импортировали из Botiga, есть фиктивные продукты. Итак, давайте быстро посмотрим, как заполнить ваш магазин собственными продуктами в WooCommerce.
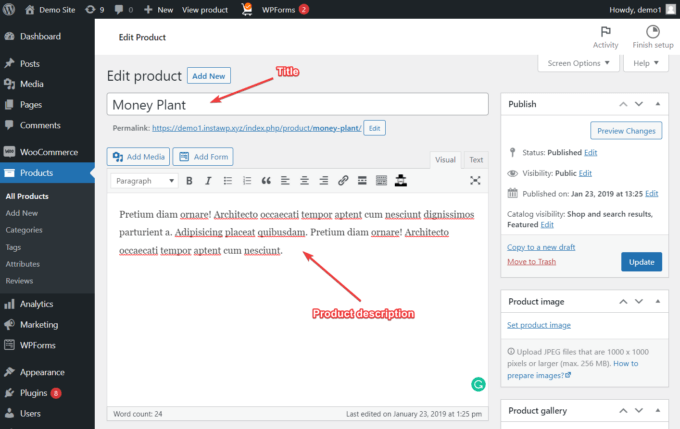
Вы можете загрузить свои продукты из меню « Продукты»> «Добавить новый» в области администрирования WordPress.
На странице « Добавить новый продукт » есть редактор, в котором вы можете ввести сведения о своем продукте, такие как название и описание.

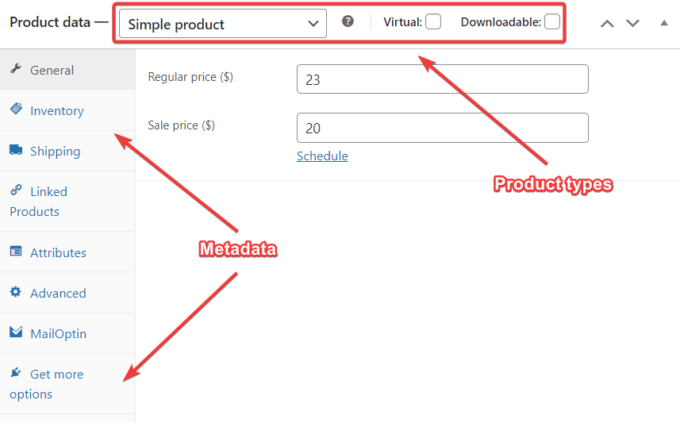
После заполнения прокрутите вниз до раздела « Данные о продукте», выберите тип продукта и заполните все соответствующие поля, такие как запасы, доставка, связанные продукты и другие.
Для получения более подробной информации о параметрах данных о продукте вы можете посетить эту страницу документации WooCommerce.

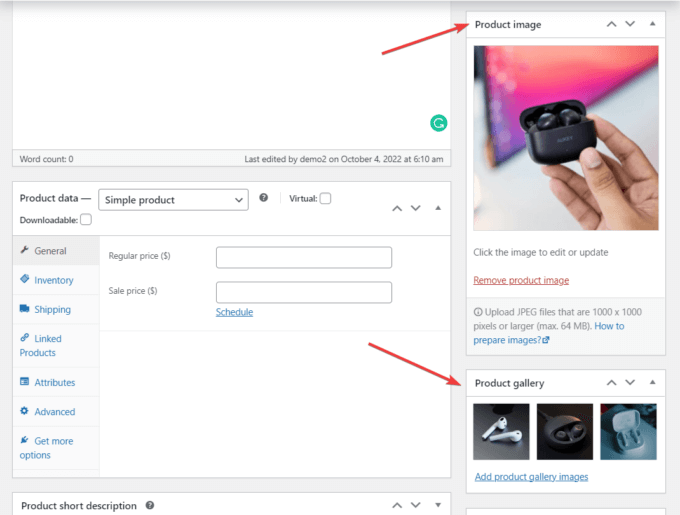
Затем на правой боковой панели вы увидите две опции:
- Изображение продукта — это изображение на странице продукта.
- Галерея продуктов — включает в себя все остальные изображения продуктов.
Как я упоминал выше, вам нужно будет загрузить как минимум два изображения (одно в качестве изображения продукта и одно в галерею продуктов ), чтобы функция замены изображения продукта Botiga работала.

Вы также можете добавить категории продуктов и теги продуктов на боковой панели.
Просмотрите страницу продукта, нажав кнопку « Предварительный просмотр », а когда будете готовы, нажмите кнопку « Опубликовать ».
Вывод
Добавление эффекта наведения изображения продукта на ваш сайт WooCommerce — отличный способ сделать его интерактивным и привлекательным.
Хотя существует множество способов реализовать эффекты наведения, я рекомендую использовать тонкую анимацию, такую как замена изображений, поскольку она не слишком отвлекает и предлагает лучший пользовательский опыт навигации, особенно в магазине WooCommerce.
Botiga Pro поможет вам легко добавить эффект замены при наведении курсора к изображениям вашего продукта на вашем сайте WooCommerce — все, что вам нужно сделать, это получить доступ к настройщику WordPress, чтобы включить эффект и добавить как минимум два изображения к каждому из ваших продуктов.
Я надеюсь, что вы нашли этот урок полезным. Если у вас есть какие-либо вопросы, оставьте нам комментарий ниже.
