Как изменить размер рекомендуемого изображения WordPress?
Опубликовано: 2022-12-16Хотите знать, как изменить размер рекомендуемого изображения WordPress? Избранное изображение — одно из самых важных изображений, которое можно использовать в сообщении блога.
В сочетании с захватывающим заголовком изображение привлечет внимание посетителей.
Рекомендуемые изображения, которые ссылаются на статью, могут отображаться в любом месте вашего сайта. Поэтому размер рекомендуемого изображения WordPress должен быть оптимизирован.
Это повысит визуальную привлекательность веб-сайта, что приведет к более высокому рейтингу кликов для ваших сообщений.
В этой статье объясняется, почему вы должны изменить размер избранного изображения в WordPress, как это сделать, как найти размер избранного изображения WordPress, который использует ваша тема, и каковы преимущества использования избранных изображений в ваших сообщениях или блогах.
Почему вы должны изменить размер рекомендуемого изображения в WordPress?
WordPress будет генерировать миниатюры, если вы загрузите изображение в медиатеку. По умолчанию WordPress публикует изображения в четырех различных размерах: эскиз (150 пикселей), средний (300 пикселей), средне-большой (768 пикселей) и большой (1024 пикселя).
В версии 5.3 доступны два новых варианта с шириной 1536 пикселей и 2048 пикселей. По умолчанию к ним нельзя получить доступ из административной области WordPress.
В некоторых темах вы можете изменить размер избранного изображения WordPress. Например, тема WordPress Twenty Twenty-One отображает вариант заголовка в верхней части статьи шириной 1568 пикселей.
WordPress сделает все эти варианты в зависимости от изображения, которое вы загружаете на свой сайт. Иногда ваше избранное изображение WordPress слишком велико, в зависимости от используемой вами темы.
Например, в вашем посте рекомендуемое изображение можно было просмотреть только при ширине 1250 пикселей. Однако WordPress продолжал отображать изображение шириной 1568 пикселей при просмотре поста.
Большие изображения требуют большего размера файла, что тратит ваше время и время ваших посетителей на загрузку. В случаях, когда рекомендуемые изображения отображаются только с максимальной шириной 1250 пикселей, нет необходимости создавать изображения шириной 1568 пикселей.
Если вы измените размер избранного изображения WordPress, вы сэкономите место для хранения, и ваши посетители смогут быстрее просматривать ваши страницы.
Как изменить размер рекомендуемого изображения WordPress (5 способов)?
Внешний вид вашего сайта можно существенно изменить, изменив внешний вид избранных изображений.
WordPress устанавливает размер избранного изображения для пользовательских типов записей, но вы можете изменить размер избранных изображений в WordPress. В этом разделе мы рассмотрим пять методов изменения размера рекомендуемого изображения на вашем сайте WordPress.
Способ 1: использовать настройки мультимедиа WordPress по умолчанию
Выполните следующие действия, чтобы использовать настройки мультимедиа WordPress по умолчанию для изменения размера рекомендуемого изображения WordPress:
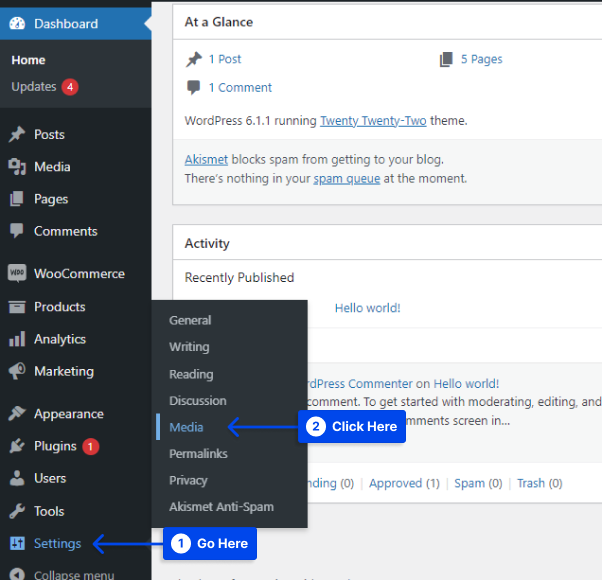
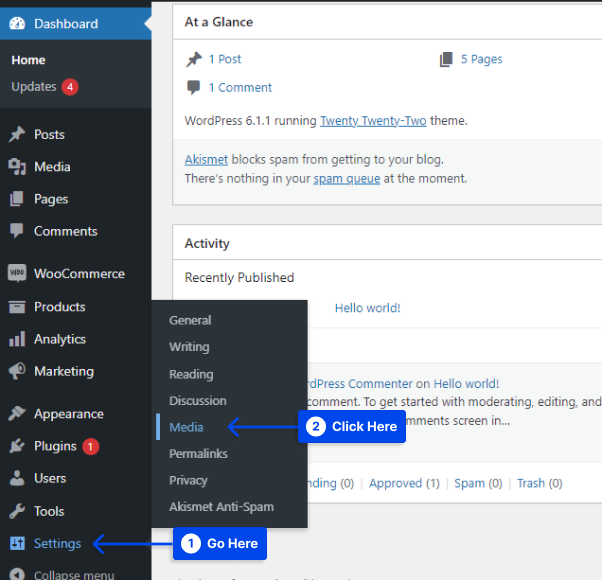
- Перейдите в « Настройки » на панели управления WordPress.
- Нажмите на раздел « Медиа ».

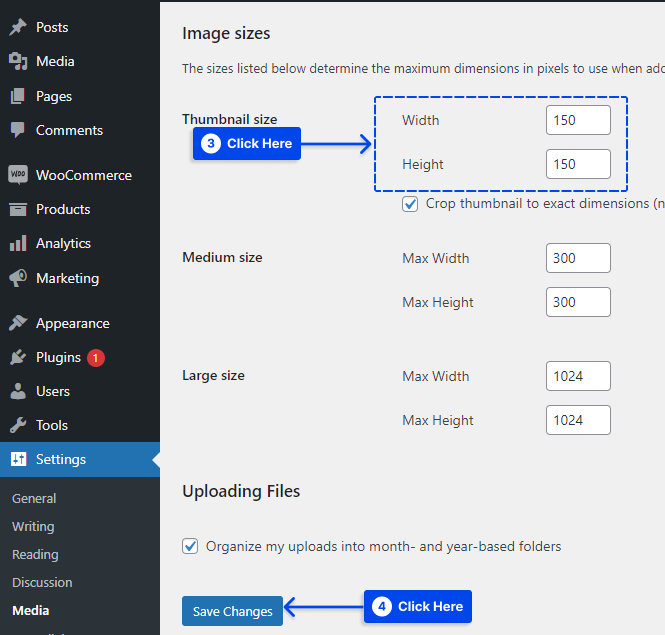
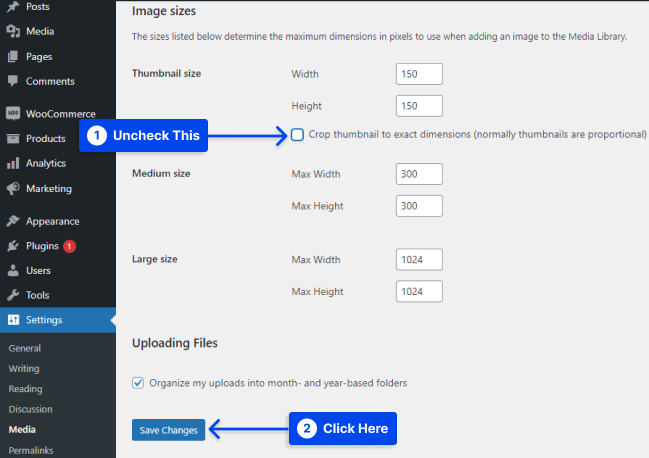
- Выберите нужный размер эскиза, изменив значение Размер эскиза .
- Нажмите Сохранить изменения .

Способ 2: используйте плагин Simple Image Sizes
Размер дополнительных вариантов изображения можно настроить, отредактировав файл темы или используя плагин. Выполните следующие действия, чтобы сделать это с помощью плагина Simple Image Sizes:
- Установите и активируйте плагин.
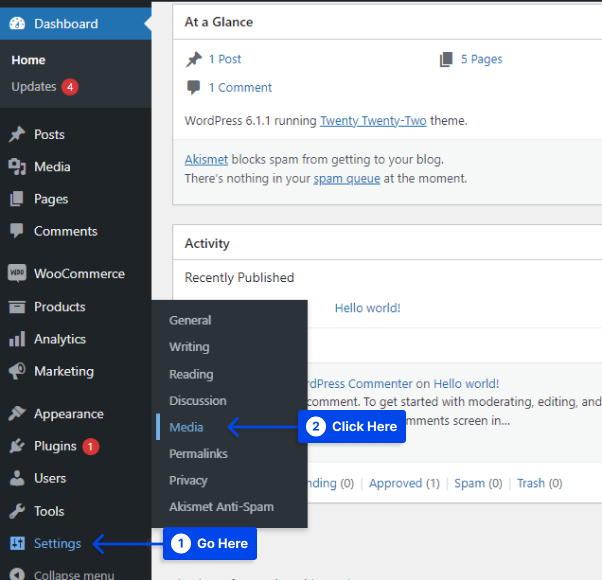
- Перейдите в « Настройки » на панели инструментов WordPress.
- Нажмите на раздел « Медиа ».

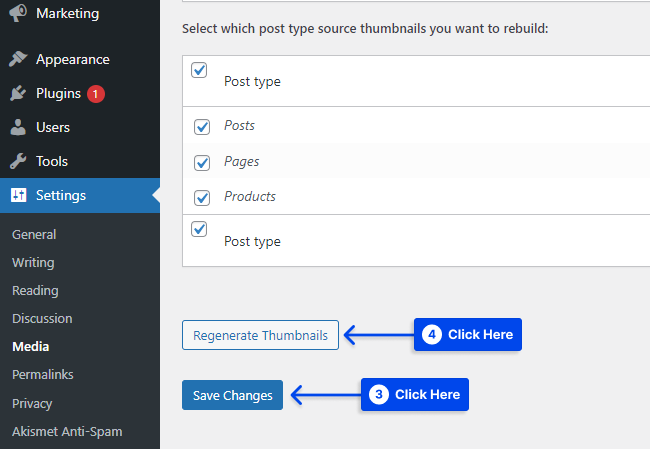
- Установите свои размеры с различными вариантами изображения.
Примечание . Установка ширины и высоты на ноль не позволит WordPress создавать изображения такого размера. Например, для вариантов 1536px и 2048px вы можете установить ширину и высоту равными нулю.
- Нажмите на кнопку Сохранить изменения , чтобы сохранить изменения.
- Нажмите кнопку Regenerate Thumbnails , чтобы восстановить измененные варианты старых изображений.

Способ 3: изменить размер рекомендуемого изображения с помощью PHP
Установка размера рекомендуемого изображения может быть выполнена через PHP. Это должны делать только те, у кого есть опыт добавления PHP-кода на веб-сайты.
Кроме того, если вы сделаете это в дочерней теме или в плагине, вы не потеряете свои изменения в случае обновления вашей темы WordPress. В WordPress не рекомендуется вносить изменения непосредственно в родительскую тему.
Вы можете установить размер post_thumbnail или избранного изображения, добавив следующий код в файл functions.php (или плагин):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Избранные изображения должны поддерживаться используемой вами темой и установкой WordPress, чтобы это работало, но большинство тем поддерживают это.
Примечание . Возможно, вам придется связаться с хостинг-провайдером или менеджером вашего веб-сайта, чтобы определить, не вызовет ли изменение этого параметра какие-либо трудности.
Вы можете указать ширину избранного изображения, используя аргумент $width, и его высоту, используя аргумент $height.

Существует аргумент $crop , который принимает логическое значение, определяющее, следует ли обрезать избранное изображение до точных размеров. Дополнительную информацию можно найти на странице справочника по коду WordPress.
Избранные изображения могут отображаться в разных размерах в зависимости от темы. Этот код может не работать из коробки, поэтому вам может потребоваться изучить код вашей темы, чтобы определить, является ли избранное изображение изображением по умолчанию « post_thumbnail ».
Если ваш веб-сайт был создан в течение некоторого времени, добавление приведенного выше кода в файл functions.php может быть недостаточным для получения желаемых результатов.
Рекомендуемый размер изображения может потребоваться повторно сгенерировать, чтобы обеспечить его надлежащее использование. Если вы этого не сделаете, WordPress может использовать полноразмерное изображение, что негативно скажется на скорости загрузки страницы.
Нет сомнений в том, что это самый эффективный способ изменить размер рекомендуемого изображения на вашем веб-сайте, поскольку его можно применить практически к любому веб-сайту. Однако это может быть несколько сложно, если вам не нравится код.
Способ 4: изменить размер миниатюры изображения с помощью CSS
Вы также можете изменить отображение избранного изображения в своей теме, используя несколько удобных приемов CSS, обнаружив класс избранного изображения и соответствующим образом изменив его.
Кроме того, вы можете сделать это в файле style.css вашей дочерней темы, чтобы предотвратить потерю изменений при обновлении темы. Также можно использовать дополнительный модуль CSS в WordPress.
Хотя это чем-то похоже на PHP, вы можете вручную настроить ширину или высоту избранного изображения, если вы не являетесь опытным дизайнером или разработчиком. Это также может быть достигнуто с помощью процентов.
Прежде чем пытаться использовать любой из этих методов, рекомендуется протестировать их в промежуточной среде или среде разработки.
Вы увидите, что простое изменение CSS может изменить размеры избранного изображения. Например, большинство тем используют figure.post-image для избранных изображений.
Этот элемент необходимо изменить, чтобы задать свойства избранного изображения, включая ширину, высоту, границу и т. д. После завершения работы убедитесь, что вы сохранили изменения в избранном изображении по умолчанию.
Метод 5: сделать полноразмерное изображение функции WordPress
Выполните следующие шаги, чтобы сделать изображение функции WordPress полноразмерным:
- Перейдите в « Настройки » на панели управления WordPress.
- Нажмите на раздел « Медиа ».

- Снимите флажок « Обрезать миниатюру до точных размеров ».
- Нажмите на кнопку Сохранить изменения .

Как найти размер рекомендуемого изображения WordPress, который использует ваша тема?
Вот способ проверить, какой размер рекомендуемого изображения используется в вашей теме. Этот метод можно использовать для каждой темы, но если он не работает, поищите документацию по вашей теме или свяжитесь с разработчиком.
Выполните следующие действия, чтобы использовать этот метод:
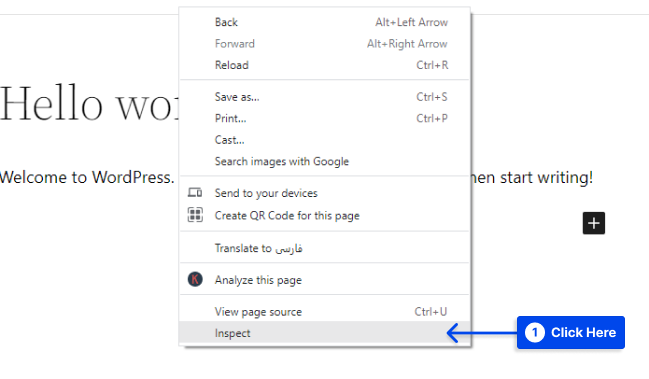
- В браузере Google Chrome откройте сообщение, содержащее избранное изображение.
- Щелкните правой кнопкой мыши по показанному изображению и выберите « Проверить ».

- Найдите код HTML для
<IMG>. - Найдите атрибут класса в
<img>.
Если класс attachment-large , используется большая версия изображения. Если бы использовалась средняя версия, вместо этого вы бы нашли класс attachment-medium .
Используя тот же метод, вы также можете проверить размер изображения, отображаемого на странице архива, например, на странице блога или в архиве категорий.
Предположим, что тема использует проприетарный размер избранного изображения WordPress в сообщениях и/или на страницах архива. В этом случае вы можете найти что-то другое, например, вложение-одиночка или вложение-блог.
Каковы преимущества использования избранных изображений в ваших сообщениях или блогах?
Как правило, контент находится в центре внимания, а избранные изображения забываются или игнорируются для большинства блогов или сообщений. Но это не означает, что включение избранного изображения не имеет преимущества.
Рейтинг кликов вашего сообщения будет оптимизирован, если вы использовали правильный подход, высококачественное изображение правильного размера и привлекательный и привлекательный заголовок.
Вы можете добавить дополнительное преимущество своему текстовому контенту и лучше объяснить, о чем ваш контент, используя графику или изображения в сообщении.
Вы можете повысить свою видимость, вставив избранное изображение в свои сообщения. Это облегчает онлайн-читателям и браузерам поиск нужного контента.
Кроме того, вы можете привлечь больше посетителей в Интернете и повысить узнаваемость бренда, используя привлекательный дизайн и броские заголовки.
Браузеры или онлайн-читатели в конечном итоге узнают о вашем бренде и будут часто посещать ваш веб-сайт для получения дополнительной информации, если вы использовали эффектные избранные изображения.
Например, вы выбрали желтый цвет для изображений всех ваших постов и особый шрифт. В этом случае онлайн-читатели смогут быстро вспомнить название вашего бренда или веб-сайта еще до того, как нажмут на него.
Вывод
В этой статье объясняется, почему вы должны изменить размер избранного изображения в WordPress, как это сделать, как найти размер избранного изображения WordPress, который использует ваша тема, и каковы преимущества использования избранных изображений в ваших сообщениях или блогах.
Спасибо, что нашли время прочитать эту статью. В разделе комментариев вы можете оставить свои комментарии или вопросы.
Наши страницы в Facebook и Twitter регулярно пополняются новым контентом, так что следите за нами, чтобы оставаться в курсе.
