Как изменить цвет ссылок в WordPress (4 метода)
Опубликовано: 2022-05-06Когда вы разрабатываете веб-сайт, важно подумать о его цветовой палитре. Если вы создаете ссылки с непривлекательными оттенками, ваши посетители могут меньше хотеть нажимать на них. К счастью, в этой статье вы узнаете, как изменить цвет ссылок в WordPress. Делая это, вы можете улучшить внешний вид и доверие к вашему контенту.
В этом посте мы обсудим, почему вы можете захотеть изменить цвета ссылок на своем веб-сайте. Затем мы покажем вам, как это сделать, используя четыре разных метода. Давайте начнем!
Оглавление
- Почему вы можете подумать об изменении цвета ссылок вашего сайта
- Выбор правильных цветов ссылок для вашего сайта
- Как изменить цвет ссылок в WordPress (4 метода)
- Используйте функцию глобальных стилей (только блочные темы)
- Через настройщик WordPress
- Отредактируйте свою тему Beaver Builder
- Добавить пользовательский код CSS
- Вывод
Почему вы можете подумать об изменении цвета ссылок вашего сайта
Ссылки играют важную роль на вашем сайте. Например, когда вы размещаете контент блога с входящими и исходящими ссылками, вы можете улучшить поисковую оптимизацию (SEO). Google использует рейтинг кликов по ссылкам (CTR) для ранжирования вашего контента, что делает создание ссылок эффективной стратегией SEO.
Кроме того, вы можете использовать ссылки для привлечения посетителей на другие страницы вашего сайта. Направление трафика на большее количество вашего контента может побудить пользователей оставаться на вашем веб-сайте в течение более длительного времени.
Однако ссылка должна быть визуально привлекательной, чтобы привлекать клики. Если цвет ссылки слишком светлый, она может сливаться с остальным контентом, что может привести к низкому CTR. С другой стороны, слишком яркие ссылки могут снизить доверие к вам.
Поэтому, если вы не получаете много кликов по ссылкам, вы можете попробовать поэкспериментировать с цветами. Более эффективный цвет ссылки может:
- Повышение видимости
- Совместите с цветами вашего бренда
- Улучшить доверие
- Улучшите внешний вид вашего сайта
В целом, когда посетители просматривают ваш сайт, они захотят увидеть привлекательный дизайн. Благодаря привлекательному цвету ссылки вы можете улучшить взаимодействие с пользователем и предотвратить быстрый уход пользователей.
Выбор правильных цветов ссылок для вашего сайта
Может быть сложно найти идеальный цвет ссылки, чтобы максимизировать количество кликов. Этот процесс может включать некоторые пробы и ошибки, но есть несколько вещей, которые вы, возможно, захотите рассмотреть с самого начала.
Часто лучший цвет ссылки — контрастный оттенок. Это потому, что когда вы выделяете ссылку, посетители с большей вероятностью увидят ее и нажмут на нее. Это может стать ключом к повышению конверсии.
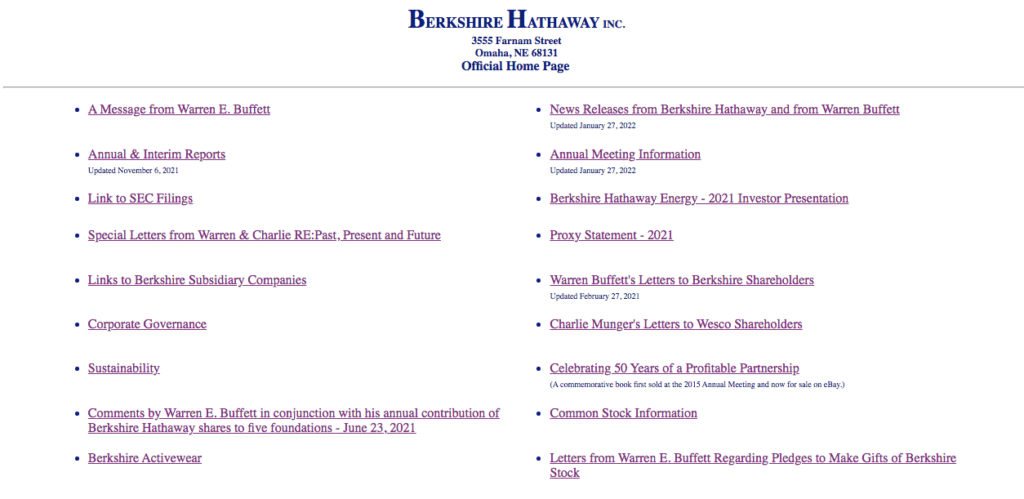
Например, следующий веб-сайт имеет простой белый фон и бордовый цвет ссылки. Поскольку почти весь текст состоит из ссылок, а интересных визуальных элементов нет, стимула нажимать на них очень мало:

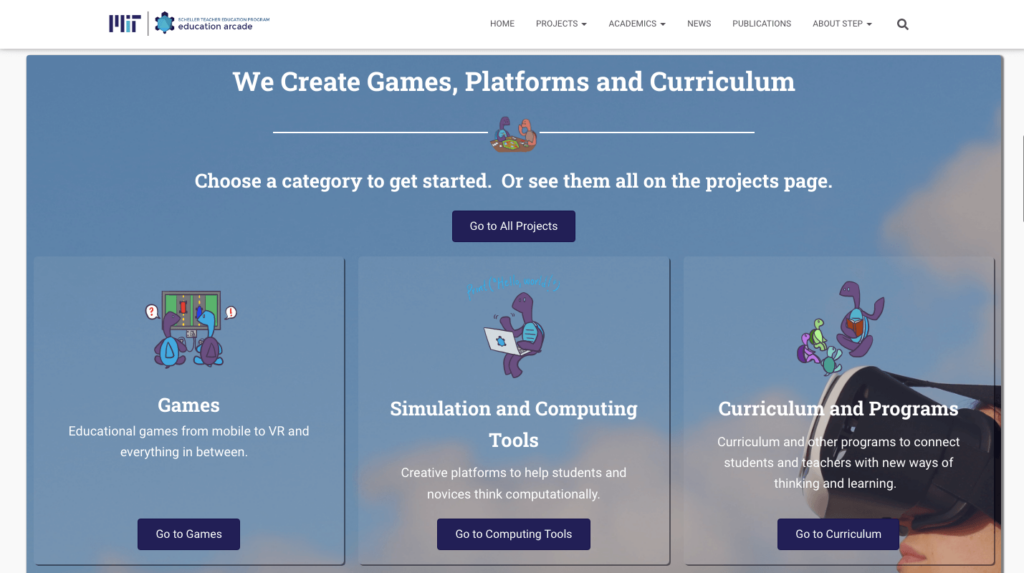
Возможно, вы захотите избежать такого мягкого дизайна, как тот, что показан выше. С другой стороны, Программа педагогического образования Шеллера Массачусетского технологического института предлагает модель, на которой мы можем учиться. На этом веб-сайте, ориентированном на посетителей, используются темно-синие кнопки ссылок. Хотя весь сайт выполнен в синей цветовой гамме, контрастные оттенки привлекают внимание:

Эти кнопки также сопровождаются полезными структурными элементами, чтобы различать каждую категорию. В идеале вы должны попытаться воссоздать эту ясность в собственной цветовой гамме.
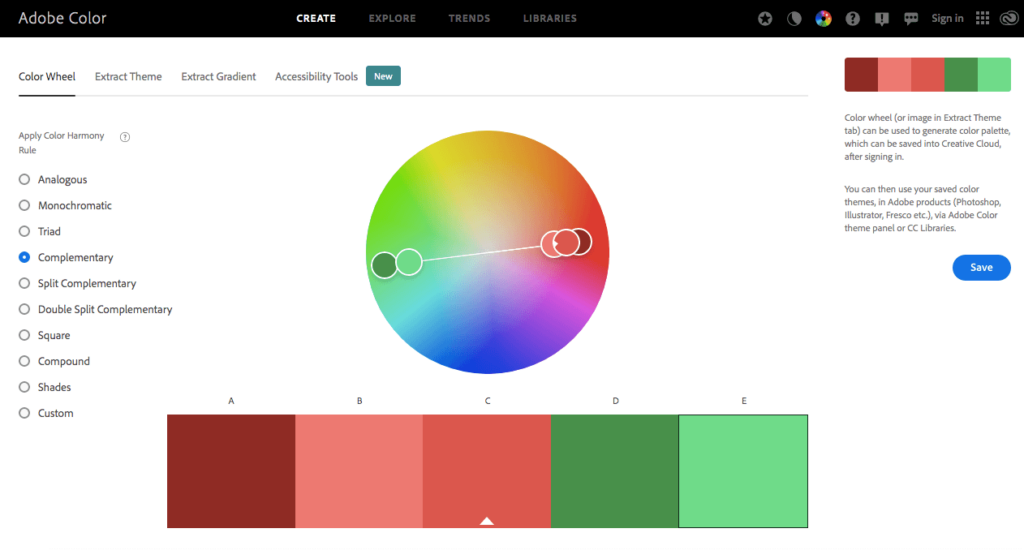
Один из способов найти хороший цвет ссылки — использовать Adobe Color Wheel. С помощью этого инструмента вы можете создать цветовую палитру на основе дополнительных цветов. Когда вы выбираете основной цвет, вы получаете контрастные цветовые предложения. Это означает, что вы можете легко определить новый оттенок, который появляется рядом с цветами вашего бренда:

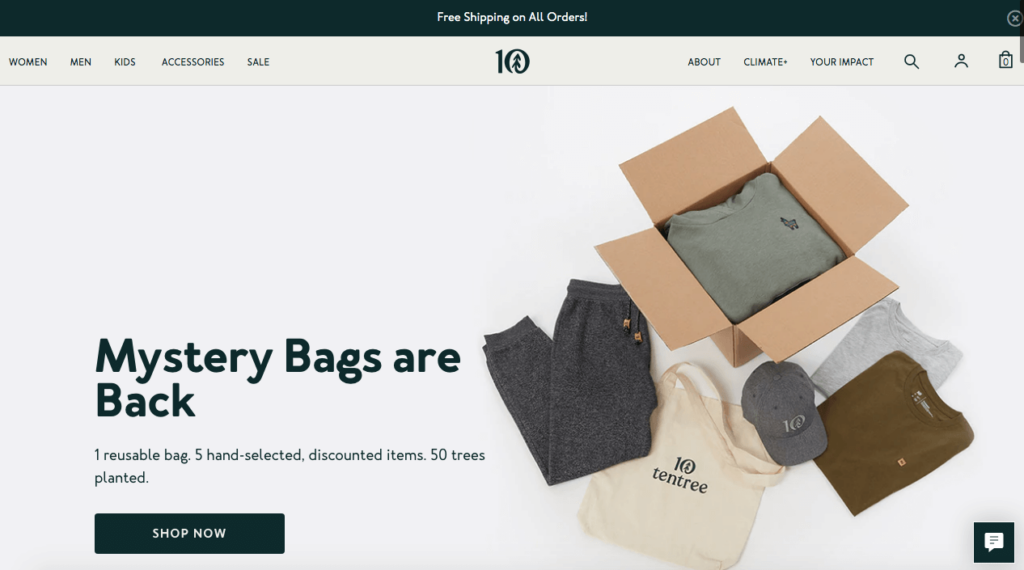
На этой ноте вы также должны помнить о своей аудитории и общем брендинге. Например, если вы управляете веб-сайтом детских игр или парком развлечений, ваши идеальные зрители могут оценить более яркую цветовую схему. В качестве альтернативы, если у вашего клиента более зрелая мужская группа подписчиков, они могут предпочесть более темные цвета ссылок:

Суть в том, что цвета ссылок должны привлекать внимание пользователя, а также оставаться связанными с остальной частью вашего дизайна. Нет ни одного цвета, который волшебным образом производит конверсию. Однако, если вы осознанно подходите к своему выбору, вы можете найти эффективный цвет ссылки для любого веб-сайта.
Как изменить цвет ссылок в WordPress (4 метода)
Если вы готовы начать менять цвета ссылок на своем веб-сайте, есть несколько способов, которые вы можете использовать. Однако большинство из них связано с непосредственным редактированием вашей темы WordPress. Поэтому, чтобы избежать функциональных проблем или потери каких-либо данных, вы можете сделать резервную копию своего веб-сайта перед началом работы.
1. Используйте функцию глобальных стилей (только темы блоков)
С появлением WordPress 5.9 у вас появилась возможность настроить весь веб-сайт с помощью полного редактирования сайта (FSE). Вместо использования инструмента настройки интерфейс глобальных стилей позволяет редактировать более крупные элементы темы. Однако большинство тем WordPress в настоящее время не поддерживают эту новую функциональность.
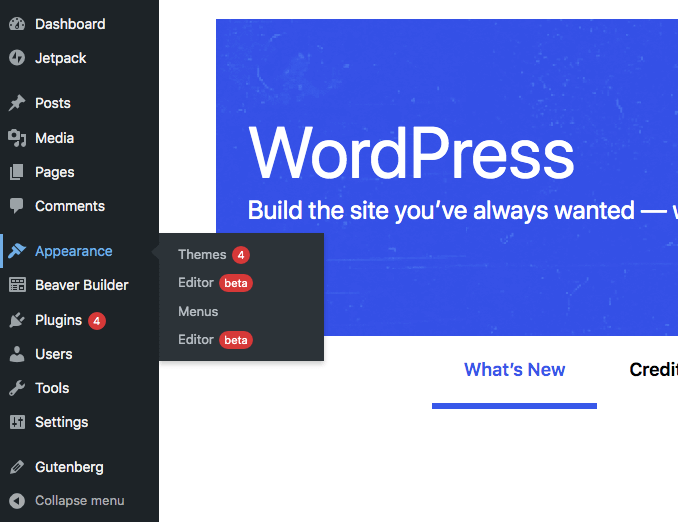
Если вы хотите продолжить этот метод, вам необходимо убедиться, что вы используете редактор блоков WordPress и совместимую тему блоков. Затем, чтобы начать, вы можете перейти в «Внешний вид»> «Редактор» на панели инструментов WordPress:

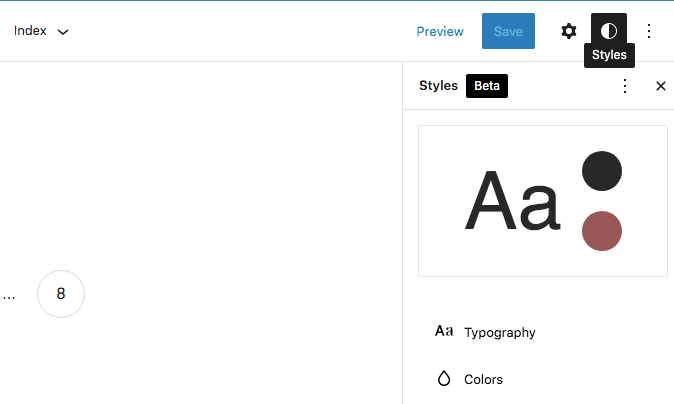
Это приведет вас к полному редактору сайта. Там перейдите в правый верхний угол экрана и нажмите кнопку с двухцветным кругом. Если вы наведете на него курсор, то увидите, что находитесь в разделе « Стили »:

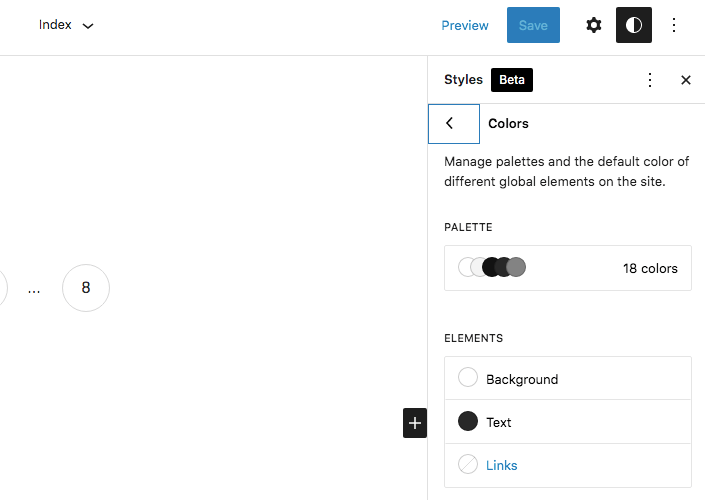
На этой вкладке «Стили » найдите «Цвета ». Это даст вам возможность изменить цветовую палитру вашей темы:

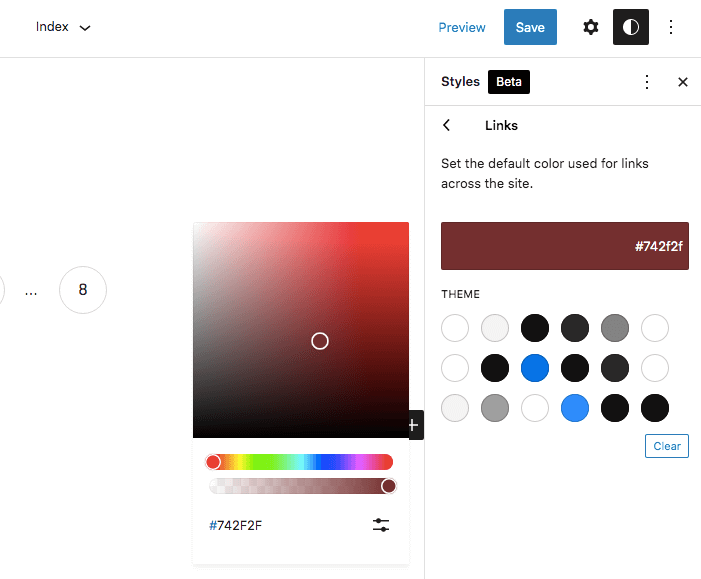
В нижней части панели нажмите « Ссылки ». Здесь вы увидите разные цвета по умолчанию в зависимости от вашей темы. Однако вы также можете выбрать собственный цвет с помощью палитры цветов:


Как только вы нажмете на нужный цвет, он автоматически введет пользовательский шестнадцатеричный код в текстовое поле. Если вы довольны своим выбором, нажмите Сохранить . Поскольку инструмент глобальных стилей включает FSE, с помощью этого действия вы обновите цвета ссылок на всем веб-сайте.
2. Через настройщик WordPress
Есть много причин, по которым вы можете не захотеть обновлять блочную тему. Например, вам может понадобиться немного больше контроля для более тонкой настройки. Кроме того, ограниченное количество доступных в настоящее время блочных тем может не соответствовать вашим потребностям.
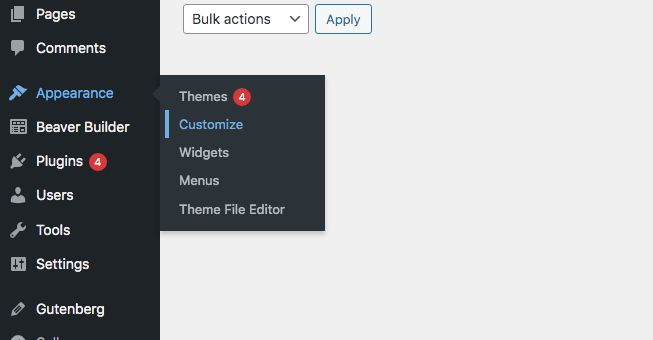
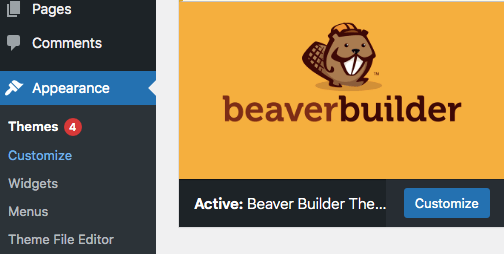
В любом из этих случаев вы можете легко использовать инструмент Customizer для изменения цвета ссылок. На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Настроить» :

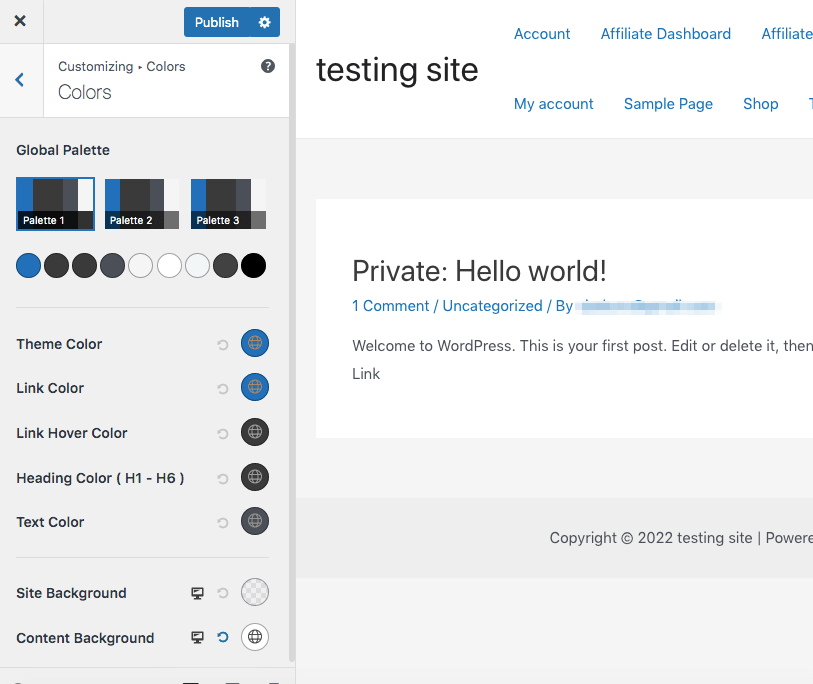
Это автоматически открывает Customizer . Затем вам нужно найти вкладку редактирования цвета. Это будет варьироваться в зависимости от вашей темы. Для этого примера мы активировали тему Astra. В нашем настройщике мы перешли в Global > Colors :

Здесь мы можем найти различные настройки цветов нашей темы. Для этой темы мы нашли опцию Link Color . Помните, что он может быть помечен по-разному в зависимости от вашей темы. Если вы не видите эту кнопку, попробуйте найти вкладку « Цвет акцента » или « Основной акцент ».
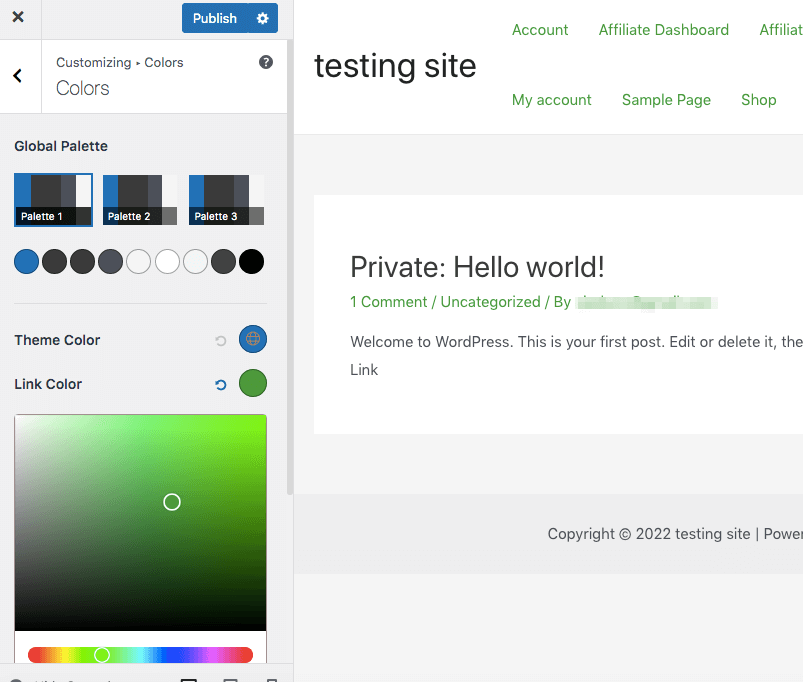
Используя палитру цветов, выберите нужный цвет:

Кроме того, вы можете ввести шестнадцатеричный код цвета в текстовую строку. Как только вы остановились на цвете, который вам нравится, нажмите « Опубликовать ». Это обновит все цвета ссылок на вашем сайте.
3. Отредактируйте свою тему Beaver Builder
Если вы хотите легко вносить глобальные изменения на свой сайт, сохраняя при этом высокий уровень контроля, мы рекомендуем использовать тему Beaver Builder. С помощью нашего инструмента вы можете легко изменить цвета ссылок.
Более того, Beaver Builder позволяет быстро создавать веб-сайты с помощью конструктора страниц с функцией перетаскивания. Если вы хотите создать блог или интернет-магазин, это означает, что вы можете редактировать свой веб-сайт, не прибегая к коду:

Для начала вам необходимо установить и активировать как плагин Beaver Builder, так и нашу тему Beaver Builder. Имейте в виду, что это инструмент премиум-класса, поэтому вам также нужно будет выбрать план.
После настройки вы сможете установить свою цветовую схему с помощью предустановок. Однако, если вам не нравятся предустановки ссылок по умолчанию, вы можете легко изменить их. Для этого перейдите в Внешний вид > Настроить :

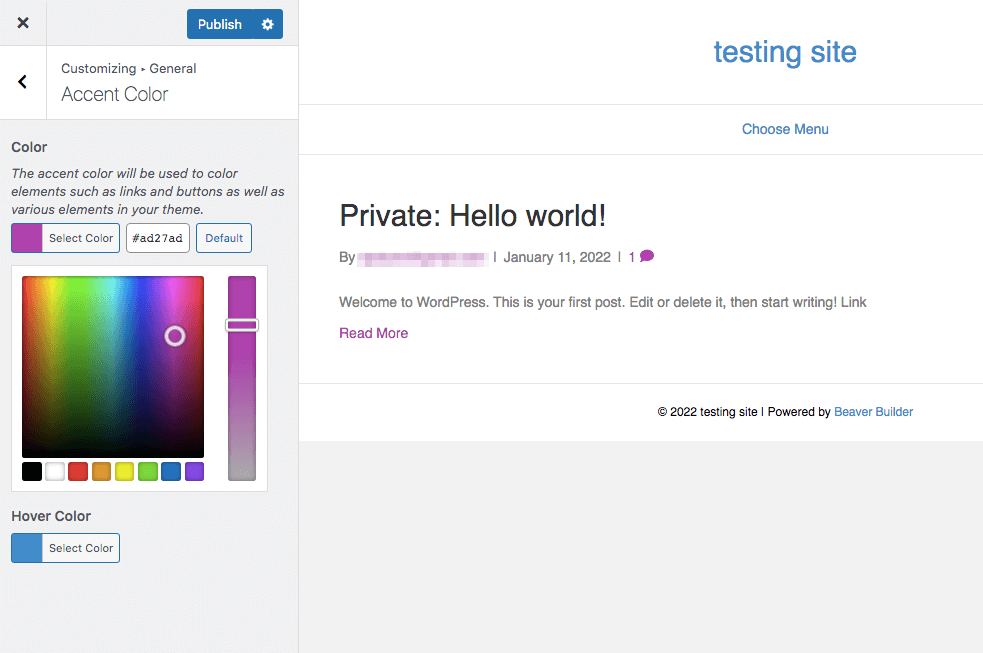
Затем перейдите в « Основные» > «Цвет акцента». Используя палитру цветов, вы можете выбрать собственный цвет для ваших ссылок:

Когда вы закончите, нажмите «Опубликовать ». Это универсально изменит цвета ссылок в вашей теме.
4. Добавьте пользовательский код CSS
Наконец, вы можете ввести собственный код CSS в свой инструмент настройки, чтобы изменить цвета ссылок. Этот процесс немного сложнее, но дает большую гибкость в выборе цвета. Таким образом, это может быть хорошим вариантом для опытных разработчиков WordPress или дизайнеров, которые работают с заранее определенной цветовой палитрой клиента.
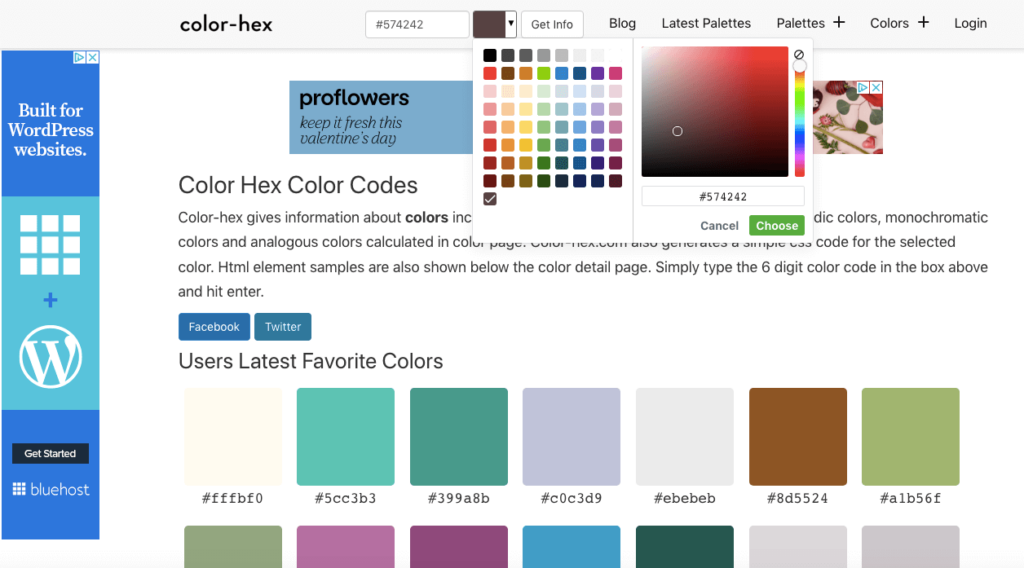
В этом случае у вас уже может быть пользовательский цвет, который вам нужно использовать. Если нет, вы можете найти код цвета, используя веб-сайт, например, color-hex. Там вы можете найти определенный оттенок или просмотреть список популярных цветов:

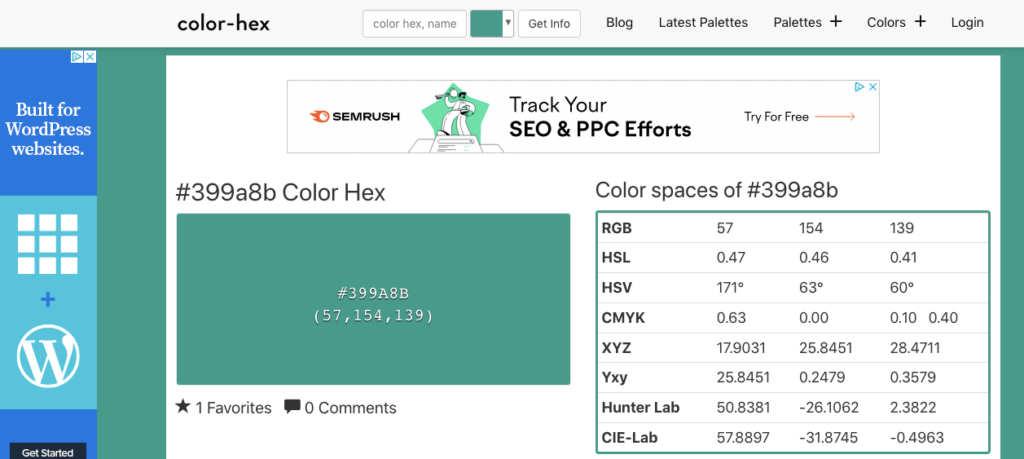
Под каждым цветом вы увидите шестнадцатеричный код. Скопируйте специальный код для цвета, который вы хотите выбрать. Для этого примера мы выбрали #399a8b :

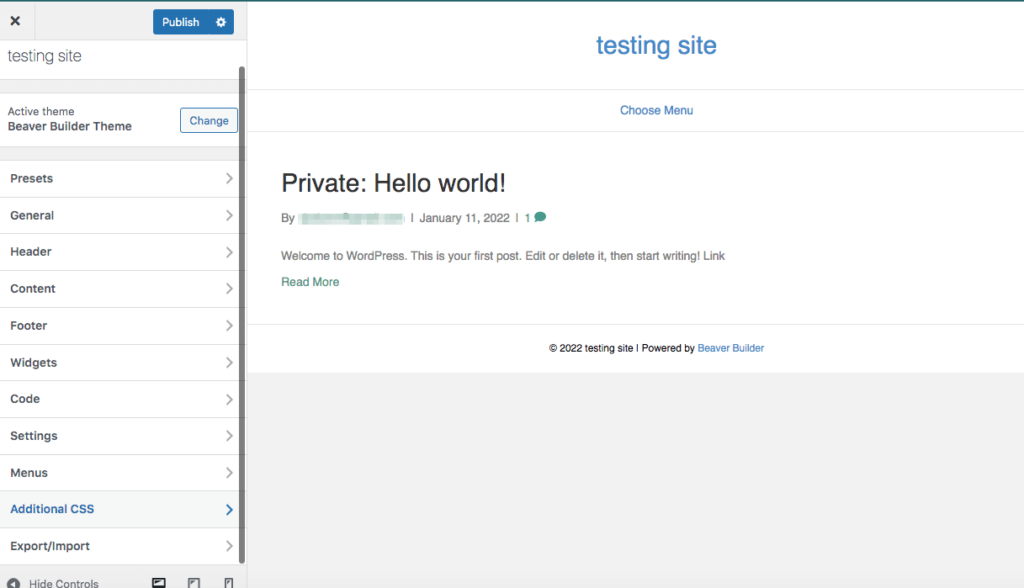
Затем перейдите к своему администратору WP и нажмите « Внешний вид»> «Настроить» , чтобы вызвать настройщик. В нижней части вкладки параметров на левой панели вы увидите дополнительный CSS :

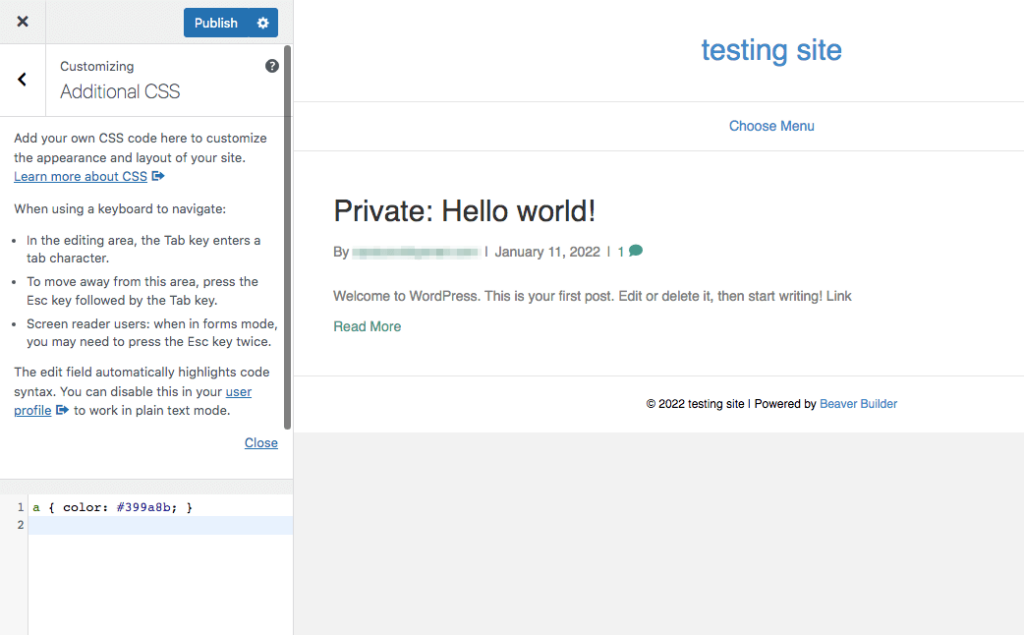
Теперь просто вставьте шестнадцатеричный код нового цвета в следующий фрагмент кода CSS:
a { color: #399a8b; }Затем скопируйте этот CSS и вставьте его в поле внизу вкладки « Дополнительные CSS »:

Теперь вы должны увидеть новый цвет ссылки! Если вас устраивает изменение, нажмите « Опубликовать ».
Вывод
Даже после того, как вы выбрали пользовательскую тему веб-сайта, вас могут не устраивать ее цвета по умолчанию. К счастью, WordPress позволяет изменять цвета ссылок, чтобы они были более заметными или соответствовали вашему бренду. Таким образом, вы можете создать более привлекательный сайт, а также снизить показатель отказов посетителей.
Напомним, вот четыре простых метода изменения цвета ссылок на вашем веб-сайте:
- Используйте функцию глобальных стилей (только блочные темы).
- Используйте свой настройщик WordPress.
- Отредактируйте тему Beaver Builder.
- Добавьте пользовательский код CSS.
У вас есть вопросы по изменению цвета ссылок вашего сайта? Дайте нам знать в комментариях ниже!
