Как изменить тему в WordPress: 3 популярных способа
Опубликовано: 2023-12-15Хотите узнать, как правильно изменить тему WordPress? Без ущерба для производительности и удобства использования?
Как и в розничной торговле, для интернет-магазинов первое впечатление имеет значение.
WordPress — отличная система управления контентом, но именно тема придает ей привлекательный вид.
Мы потратили больше лет, чем нам хотелось бы помнить, проектируя, разрабатывая и вообще экспериментируя с темами WordPress.
Этот пост представляет собой сумму того, что мы узнали, когда придет время что-то менять.
- Почему изменение темы требует особой осторожности?
- Прежде чем менять тему
- Рассмотрите возможность настройки промежуточной среды
- Резервное копирование вашего сайта
- Скопируйте пользовательский код из существующей темы
- Не забывайте коды отслеживания
- Анализируйте свои плагины
- Сделайте визуальную резервную копию вашего макета
- Проверьте скорость вашего существующего сайта
- Измените тему WordPress — 3 лучших способа
- 1. Используйте промежуточную среду
- 2. Настройте промежуточную среду с помощью плагина
- 3. Изменить тему в WordPress
- Как перевести сайт в режим обслуживания
- Изменить тему WordPress
- Что делать после смены темы WordPress
- Выберите правильную тему
- Астра
- OceanWP
- Каденс
- Заключение
Мы познакомим вас с тремя проверенными методами изменения темы WordPress.
Мы также дадим вам рекомендации, которым следует следовать перед переходом, и подскажем, что делать дальше.
Почему изменение темы требует особой осторожности?
Ваша тема определяет внешний вид и функциональность вашего сайта. Переключение может повлиять на взаимодействие с пользователем и, возможно, даже на производительность вашего сайта.
Вот почему к изменениям следует относиться осторожно:
1. Последовательность дизайна : ваша текущая тема управляет дизайном и макетом вашего веб-сайта. Когда вы переключаете темы, внешний вид вашего сайта может существенно измениться. Убедитесь, что ваша новая тема соответствует вашему бренду и сохраняет единый внешний вид.
2. Совместимость с конструктором . Если вы создавали сообщения и страницы с помощью конструктора страниц для конкретной темы, очень важно убедиться, что при смене темы все по-прежнему выглядит великолепно. Вы же не хотите потерять макет, над которым так усердно работали!
3. Настраиваемая функциональность . Темы обычно имеют свои особенности и способы настройки вашего сайта. Иногда вы можете добавить собственный код, чтобы все работало так, как вам нравится. Изменение темы может повлиять на эти функции, поэтому крайне важно убедиться, что при смене темы не будет затронуто ничего важного.
4. Совместимость контента . В некоторых темах используются настраиваемые поля и форматы, которые могут быть несовместимы с другими.
Прежде чем менять тему
Вот несколько ключевых шагов, которые следует предпринять при смене темы:
Рассмотрите возможность настройки промежуточной среды
Для достижения наилучших результатов мы предлагаем создать промежуточный сайт. Это поможет вам опробовать любые изменения, прежде чем переносить их на свой действующий веб-сайт.
Подробнее о том, как настроить промежуточный сайт, мы поговорим позже в этой статье.
Резервное копирование вашего сайта
Прежде чем вносить какие-либо изменения в работающий веб-сайт, рекомендуется создать его резервную копию.
В идеале у вас уже должно быть готовое решение для резервного копирования, но мы настоятельно рекомендуем сделать отдельную резервную копию непосредственно перед изменением темы.
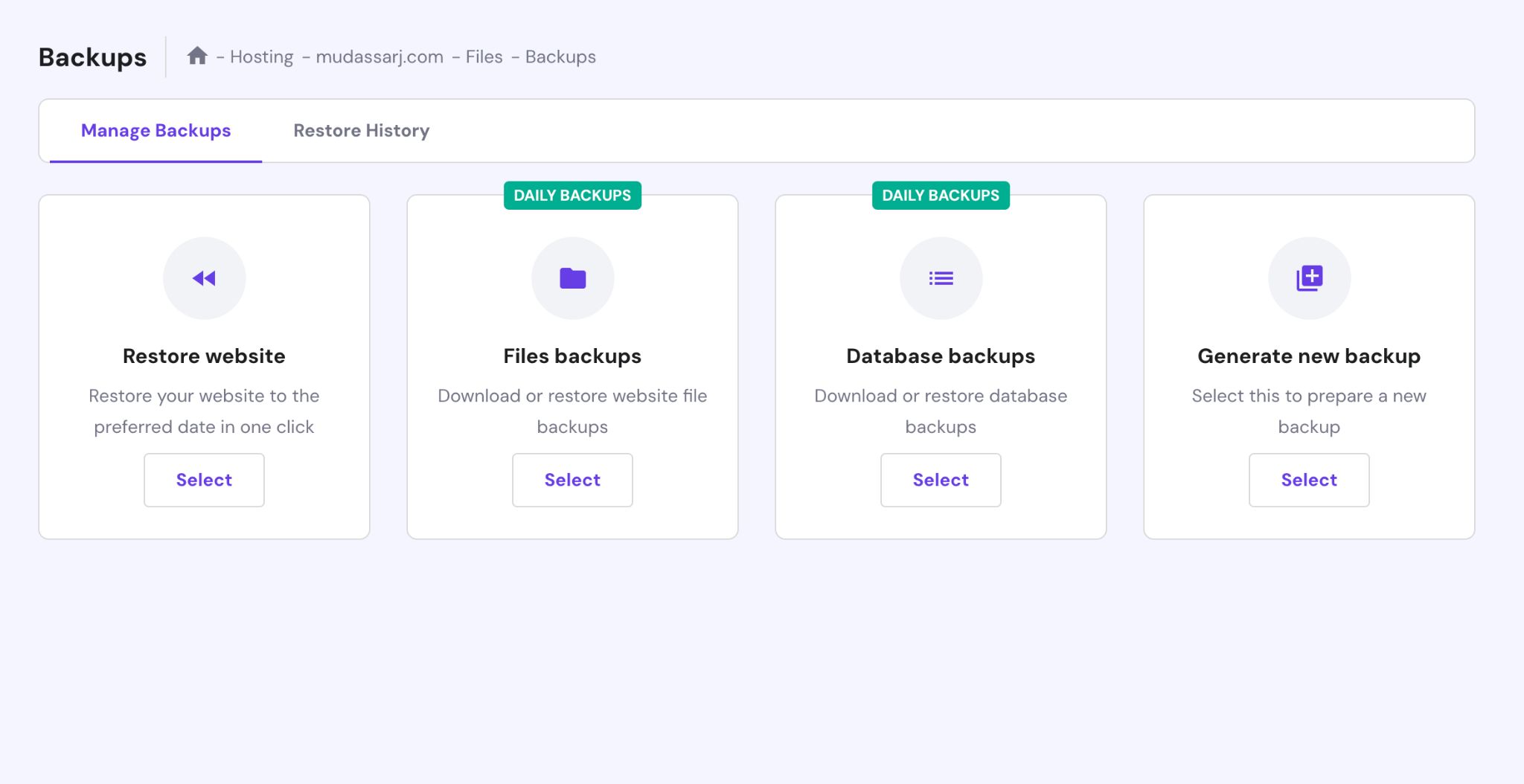
Многие веб-хосты предлагают инструменты резервного копирования и восстановления. Например, Hostinger предоставляет простой способ сделать это.

В зависимости от вашего веб-хостинга инструмент резервного копирования может выглядеть немного по-другому, но конечный результат должен быть одинаковым.
Есть и другие способы резервного копирования вашего сайта:
- Используйте плагины.
- Сделайте это вручную, используя FTP (протокол передачи файлов).
Некоторые из лучших плагинов резервного копирования WordPress включают BlogVault, Backup Buddy, BackupWPup или UpdraftPlus.
Скопируйте пользовательский код из существующей темы
Довольно часто используется собственный код, чтобы изменить внешний вид вашей темы или добавить специальные функции.
Например, если ваша тема не позволяет настраивать внешний вид поля комментариев, вы можете использовать собственный CSS, чтобы оно выглядело так, как вы хотите.
Вы также можете использовать фрагменты кода PHP и JavaScript для выполнения функций или настройки внешнего вида.
Если вы используете собственный код, скопируйте и сохраните его перед переключением. Затем вы можете поэкспериментировать с ними и своим новым дизайном, чтобы увидеть, как они работают.
Не забывайте коды отслеживания
Если ваша текущая тема использует коды отслеживания, такие как Google Analytics, мы рекомендуем сохранить их копии, чтобы вы могли разместить их в своей новой теме.
Если вы также используете трекеры социальных сетей, такие как Facebook Insight или Twitter Analytics, обязательно скопируйте и их коды отслеживания.
Анализируйте свои плагины
Если вы используете на своем сайте Elementor, Spectra или конструктор страниц Divi, они могут работать практически с любой темой.
Однако некоторые конструкторы страниц более разборчивы. Например, tagDiv Composer работает только с темой «Газета».
Если ваша текущая тема использует собственный конструктор, возможно, он вам больше не понадобится. Однако вам может потребоваться установить совместимую альтернативу.
Некоторые темы также используют специальные плагины для добавления дополнительных функций, например Slider Revolution.
Проверьте все установленные плагины, убедитесь, что они по-прежнему нужны после переключения. Также проверьте свою новую тему WordPress, чтобы узнать, есть ли у нее собственные зависимости.
Сделайте визуальную резервную копию вашего макета
Если вы используете подписку на рассылку новостей, значки социальных сетей, всплывающие окна, разделы популярных продуктов или кнопки входа в систему, убедитесь, что вы знаете, где все это находится.
Мы считаем, что было бы неплохо сделать скриншоты вашего веб-сайта, на котором вы используете любое из этих дополнений, чтобы вы знали, куда все идет.
Визуальная запись упрощает двойную проверку и гарантирует, что вы не пропустите ни одного элемента, который хотите сохранить или воссоздать.
Проверьте скорость вашего существующего сайта
Теперь вы создали резервную копию своего веб-сайта и записали все самое важное. Что дальше?
Мы считаем, что было бы неплохо проверить текущую скорость вашего сайта.
Существует множество онлайн-инструментов и плагинов для измерения скорости загрузки. Мы рекомендуем GTmetrix или Google PageSpeed за их точные результаты.
Как только вы узнаете, насколько быстрая ваша текущая тема, вы сможете сравнить ее с новой и при необходимости оптимизировать.
Измените тему WordPress — 3 лучших способа
Давайте рассмотрим три основных способа изменить вашу тему WordPress без потери данных и влияния на посетителей.
1. Используйте промежуточную среду
Если у вас загруженный сайт и вы не хотите рисковать простоем при смене тем WordPress, промежуточный вариант — самый безопасный метод.
Многие популярные веб-хостеры предлагают эту функцию как часть своего набора инструментов WordPress.
Например, в этом уроке мы будем использовать Hostinger, где инструмент промежуточного хранения расположен в меню WordPress.
Другие хосты, скорее всего, будут иметь аналогичную настройку.

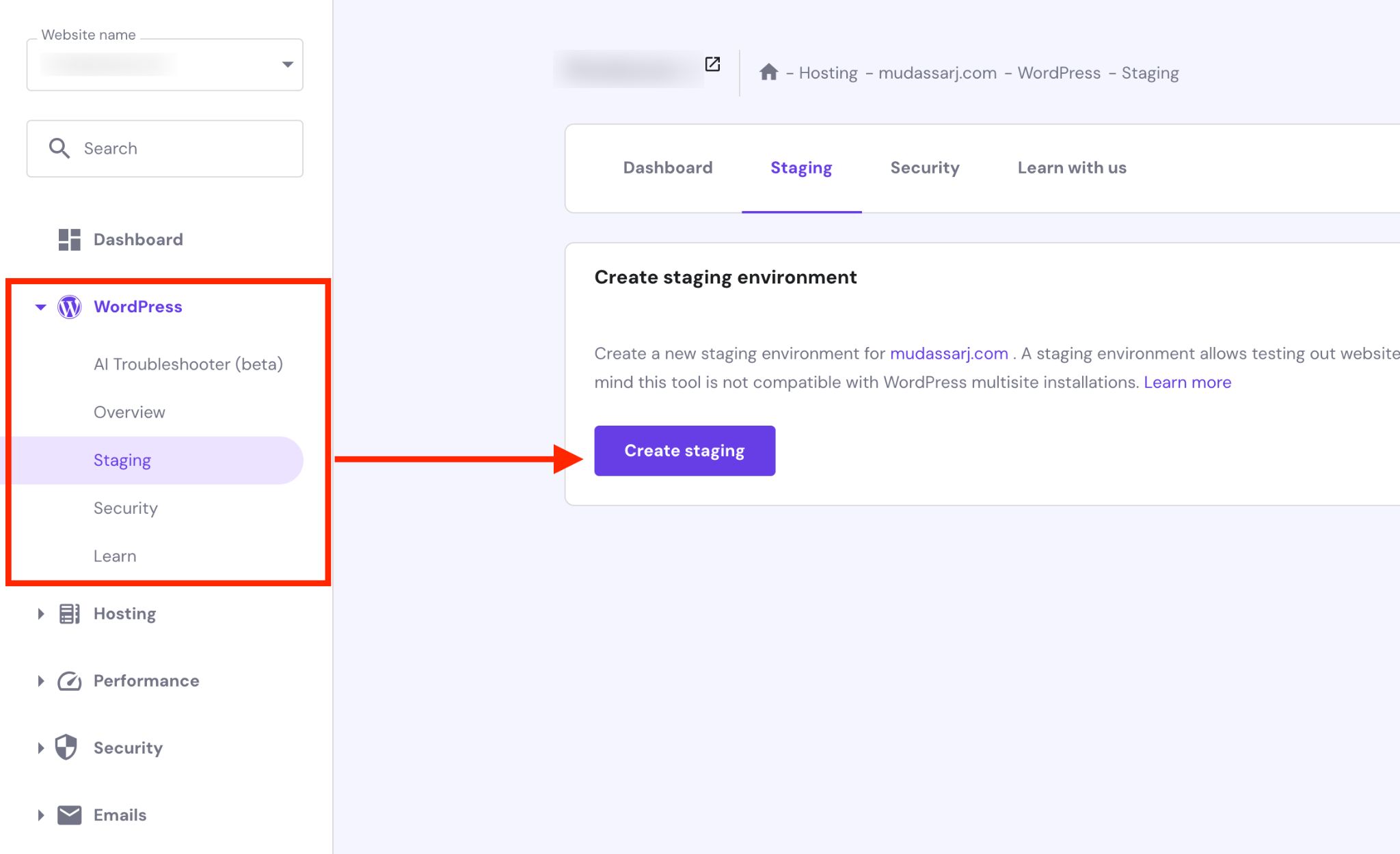
На панели управления хостингом найдите инструмент промежуточного хранения.
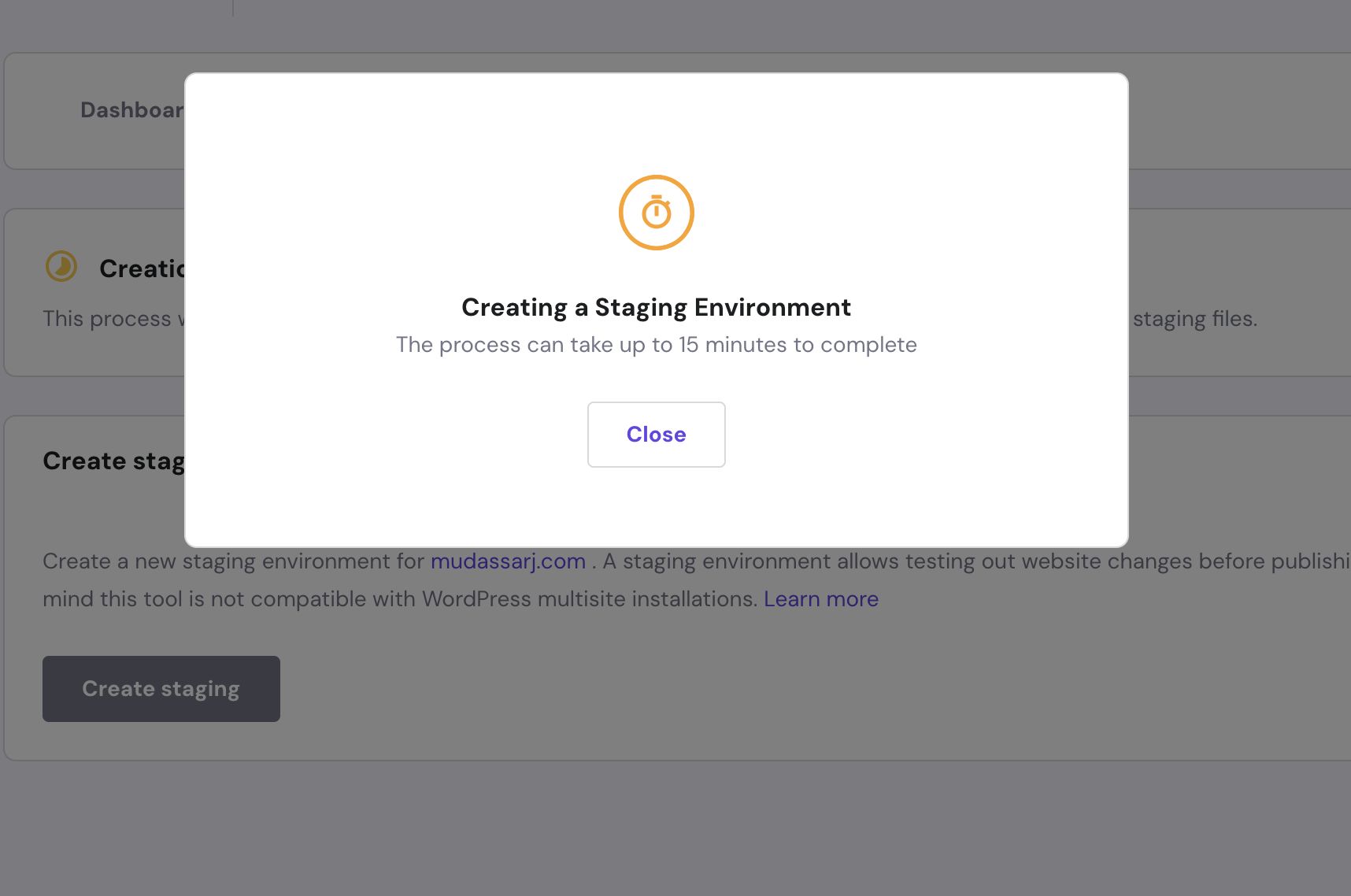
Если вы используете Hostinger, нажмите кнопку «Создать промежуточную версию» , чтобы открыть всплывающее окно. Дайте своему промежуточному сайту имя и нажмите кнопку «Создать» , чтобы начать процесс.
Время, которое потребуется, будет зависеть от размера вашего сайта.

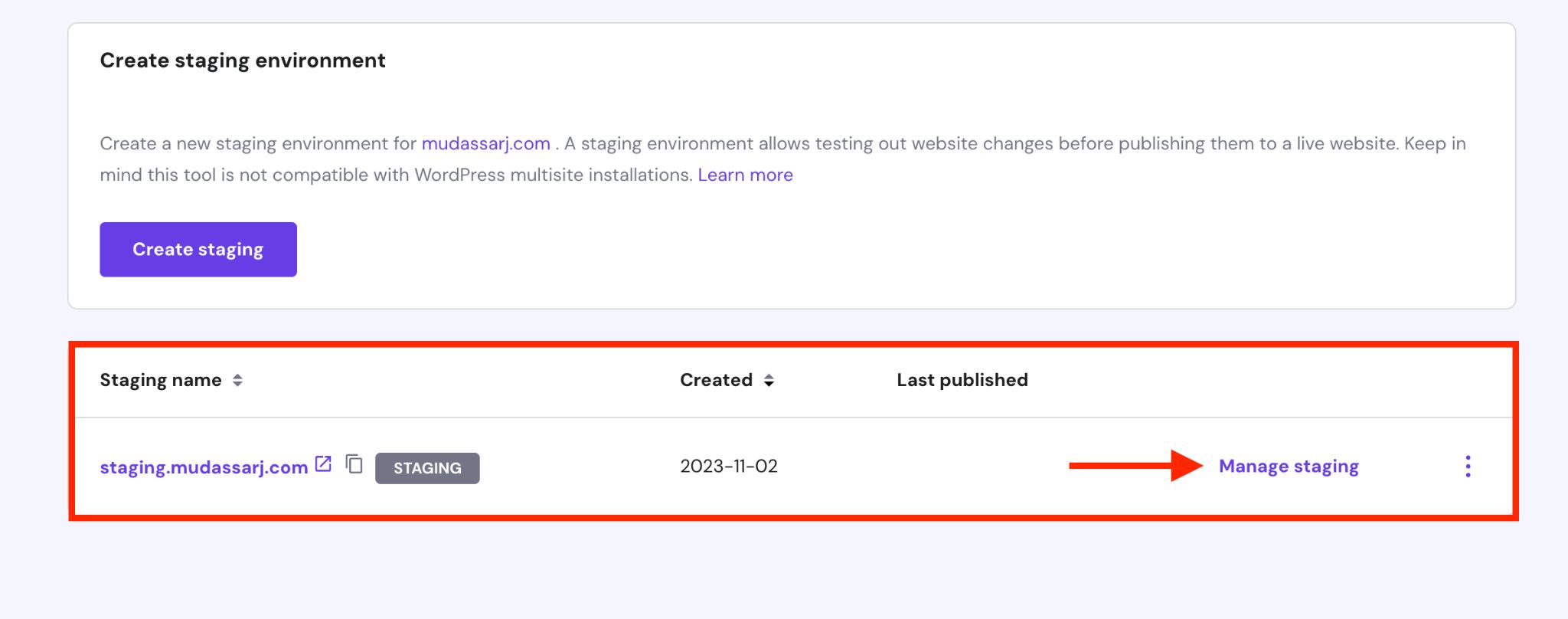
После завершения процесса промежуточного размещения в списке вы найдете запись промежуточного сайта.
Нажмите ссылку «Управление промежуточным хранением» , чтобы получить доступ к панели промежуточного хранения.
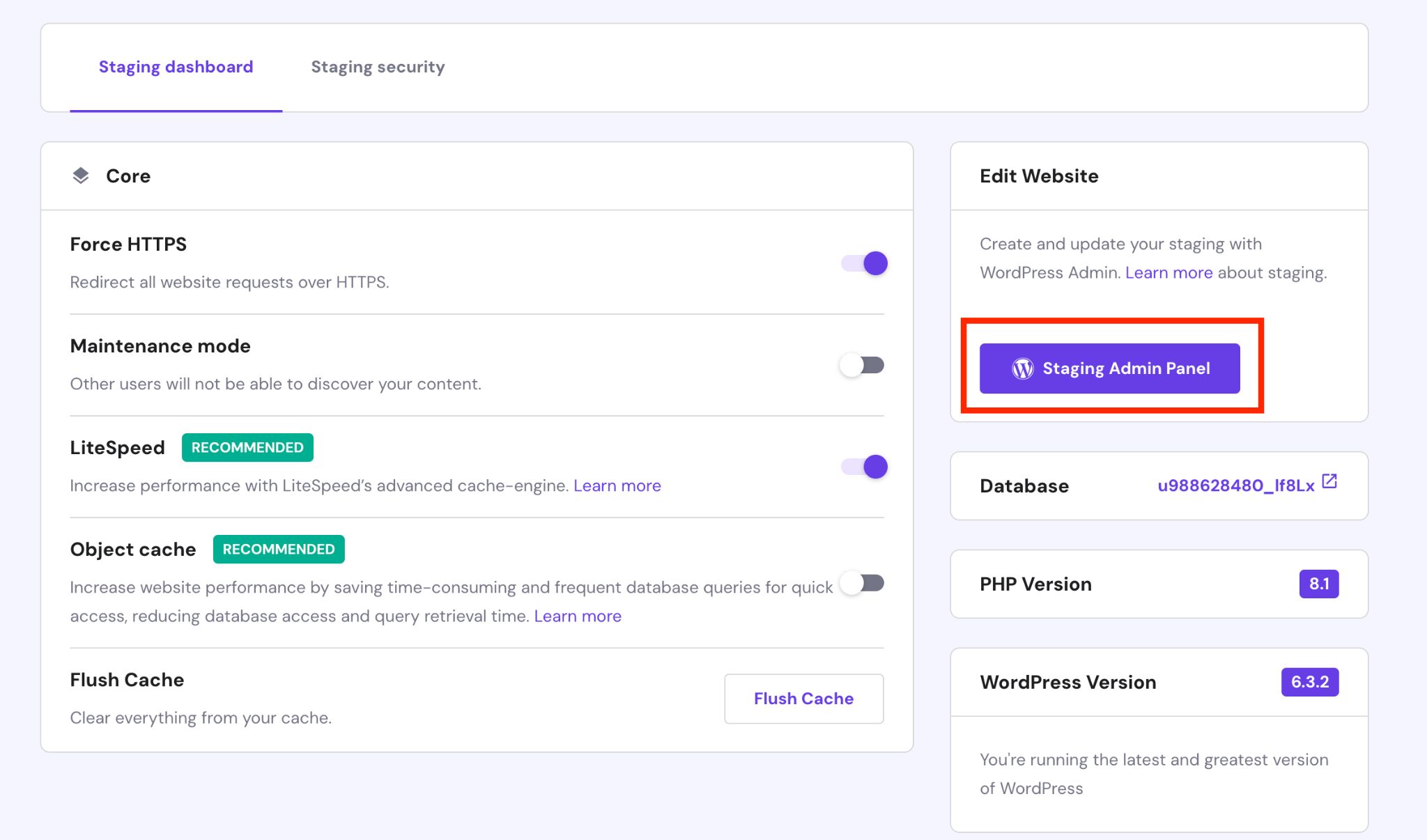
 На промежуточной панели управления вы найдете кнопку «Промежуточная панель администратора» . Нажмите на нее, чтобы войти в административную область WordPress вашего промежуточного сайта.
На промежуточной панели управления вы найдете кнопку «Промежуточная панель администратора» . Нажмите на нее, чтобы войти в административную область WordPress вашего промежуточного сайта.

Либо используйте URL-адрес промежуточного сайта для входа в систему.
Этот URL-адрес основан на созданном вами субдомене, например staging.yoursite.com/wp-login.php .
Поскольку промежуточный сайт является точной копией вашего действующего сайта, вы можете использовать те же учетные данные для входа.
Внутри панели управления WordPress вы можете вносить изменения так же, как и на своем действующем сайте.
Вы можете переключиться на желаемую тему WordPress, настроить макет или добавить плагины.
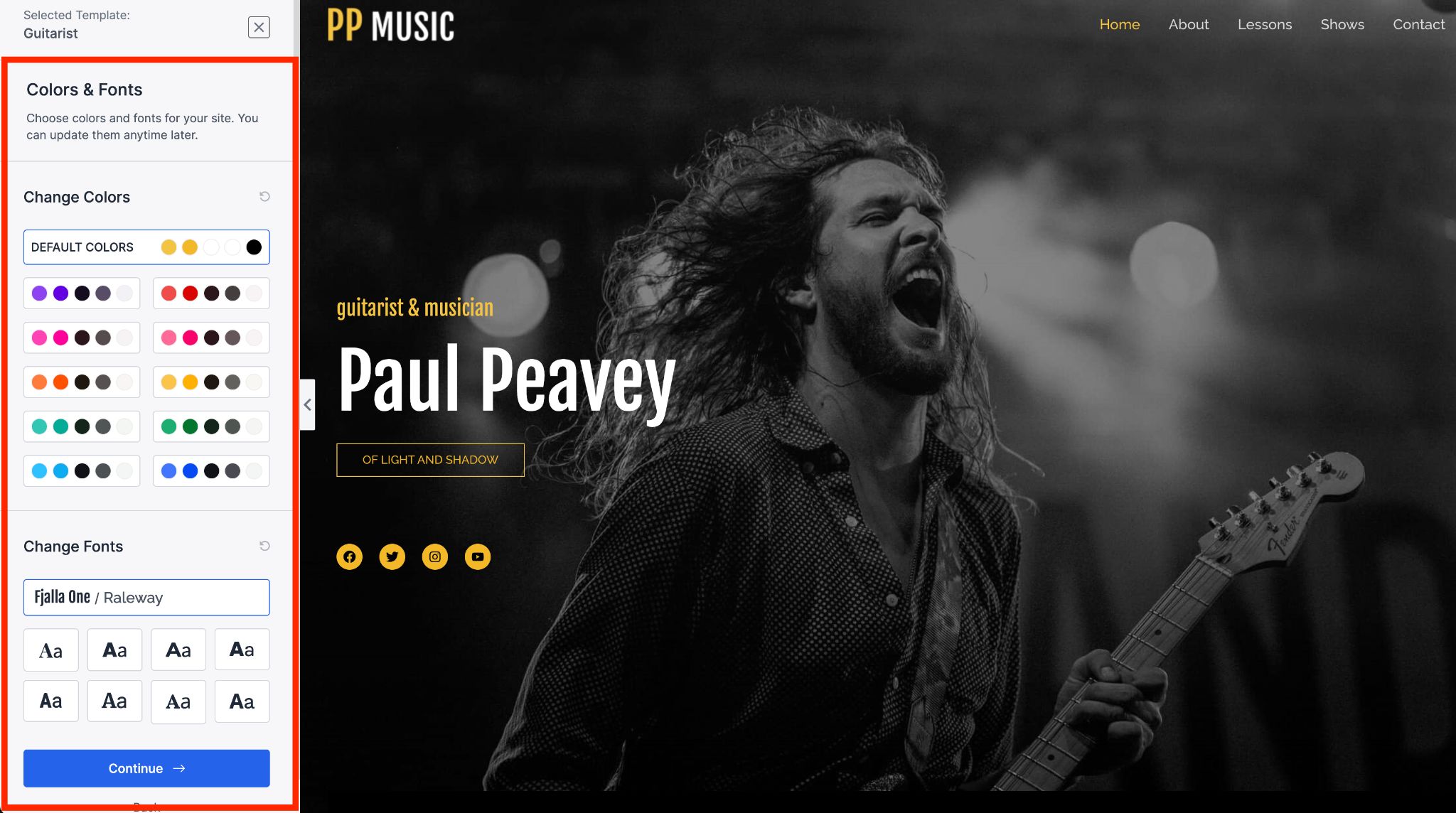
Мы установили тему Astra и ее стартовый шаблон Musician Singer на наш промежуточный сайт. В следующем разделе мы выясним, какие функции Astra побудили нас выбрать ее для этого урока.
Тема позволяет вам настроить весь веб-сайт, обеспечивая предварительный просмотр в реальном времени.

Имейте в виду, что ваш промежуточный сайт активен, но он не виден никому, кроме вас. Это позволяет вносить изменения и разрешать любые конфликты, не затрагивая посетителей.
После того как вы завершите обновления и ваш веб-сайт начнет функционировать должным образом, вы сможете внедрить эти изменения в жизнь.
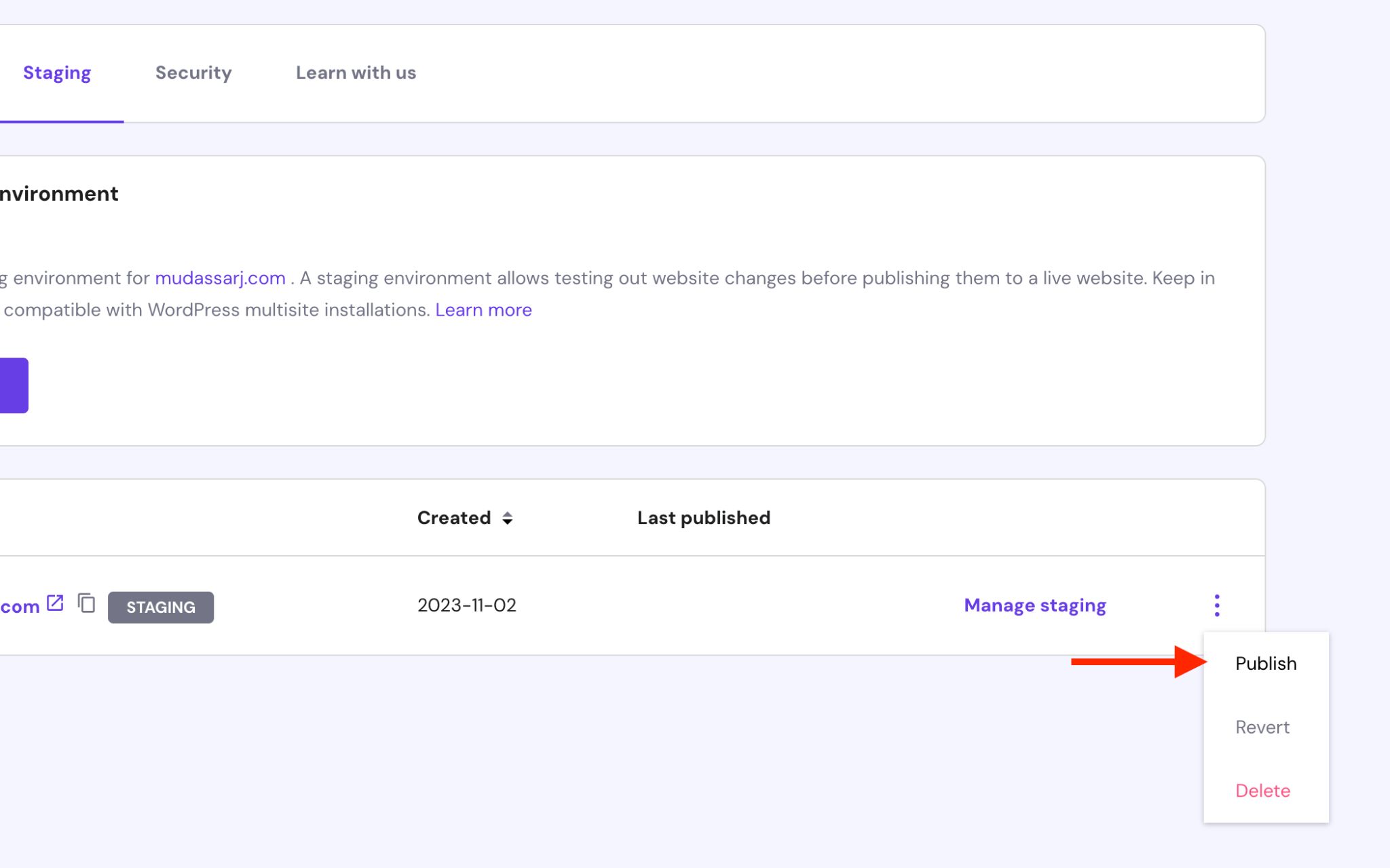
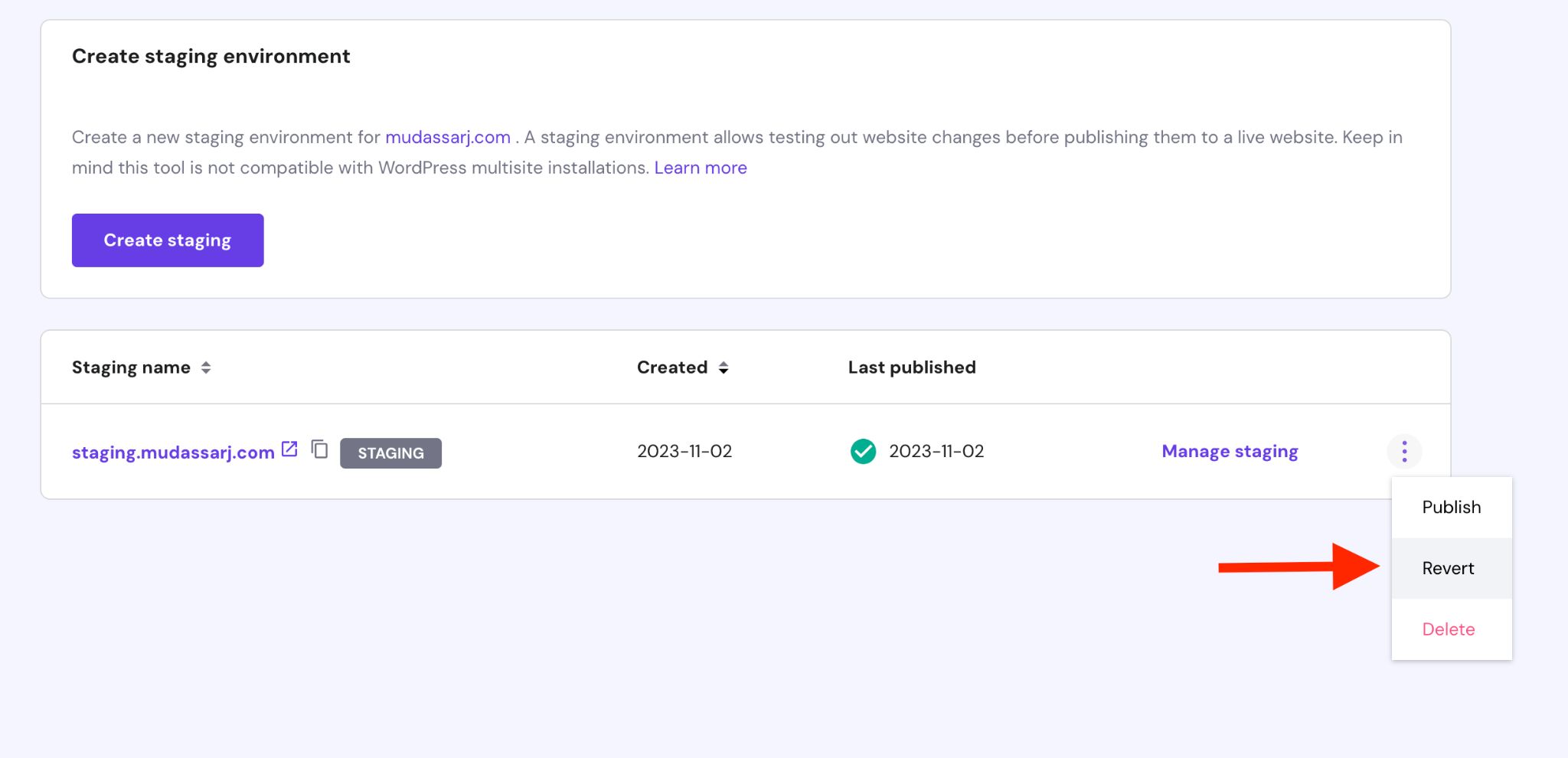
Для этого перейдите на страницу входа на промежуточный сайт в панели управления хостингом, щелкните трехточечное меню и выберите опцию «Опубликовать» .

Затем прочитайте заявление об отказе от ответственности и снова нажмите «Опубликовать» .
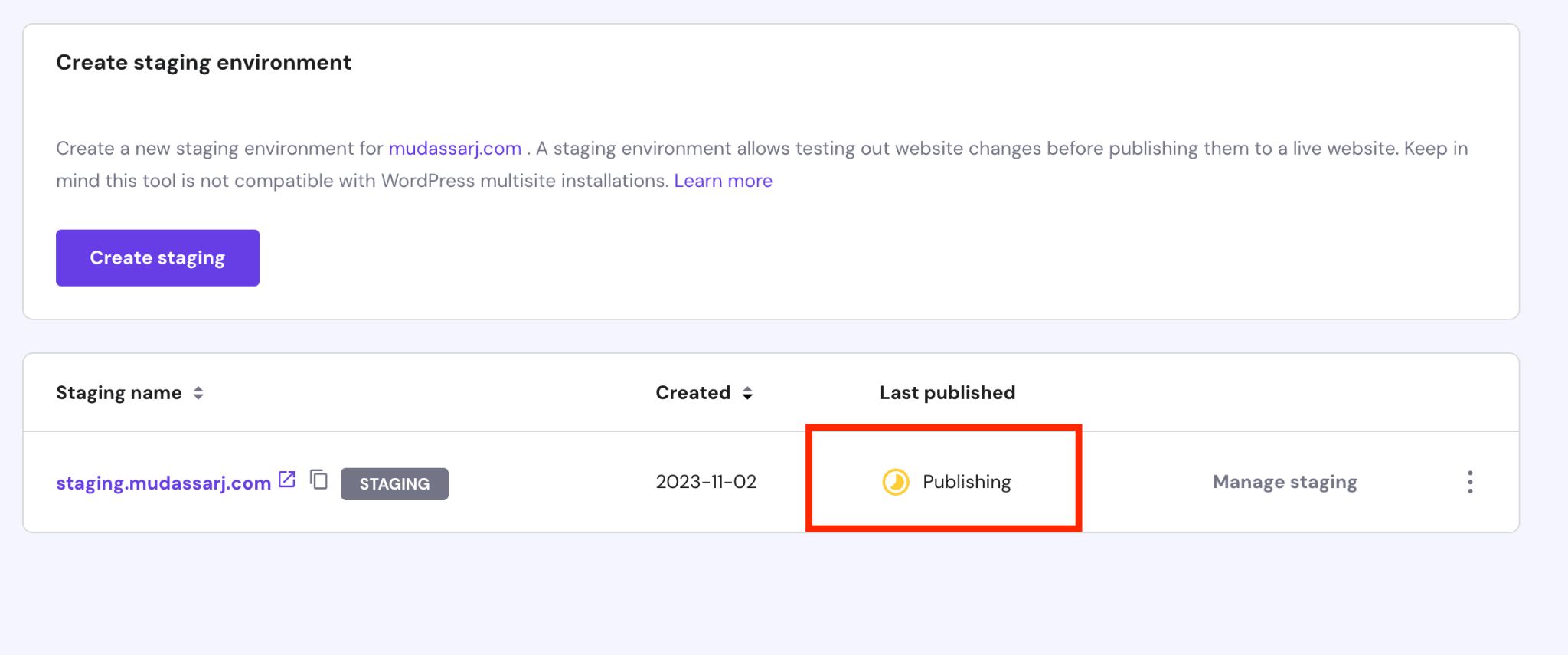
Процесс публикации аналогичен созданию промежуточного сайта, а продолжительность может варьироваться в зависимости от размера вашего веб-сайта и внесенных вами изменений.
Вы можете отслеживать прогресс с помощью индикатора состояния.

Если вам нужно вернуться к исходной теме, щелкните трехточечное меню, выберите «Вернуть» и подтвердите действие при появлении запроса.

Ваш сайт вернется в исходное состояние, но вам, возможно, придется управлять плагинами и темами из области администрирования WordPress.
2. Настройте промежуточную среду с помощью плагина
Вы также можете настроить промежуточный веб-сайт с помощью плагина. Это особенно полезно, если ваш хостинг не предлагает промежуточные сайты.
Некоторые из самых популярных плагинов для промежуточных веб-сайтов включают в себя:
- Резервное копирование WPvivid
- WP-постановка
- БлогVault
Все три плагина эффективны в своем деле. Помимо подготовки, они также преуспевают в создании и восстановлении резервных копий.
В этом уроке мы будем использовать WPvivid Backup. Предупреждаем: для правильной работы вам понадобится премиум-версия плагина…
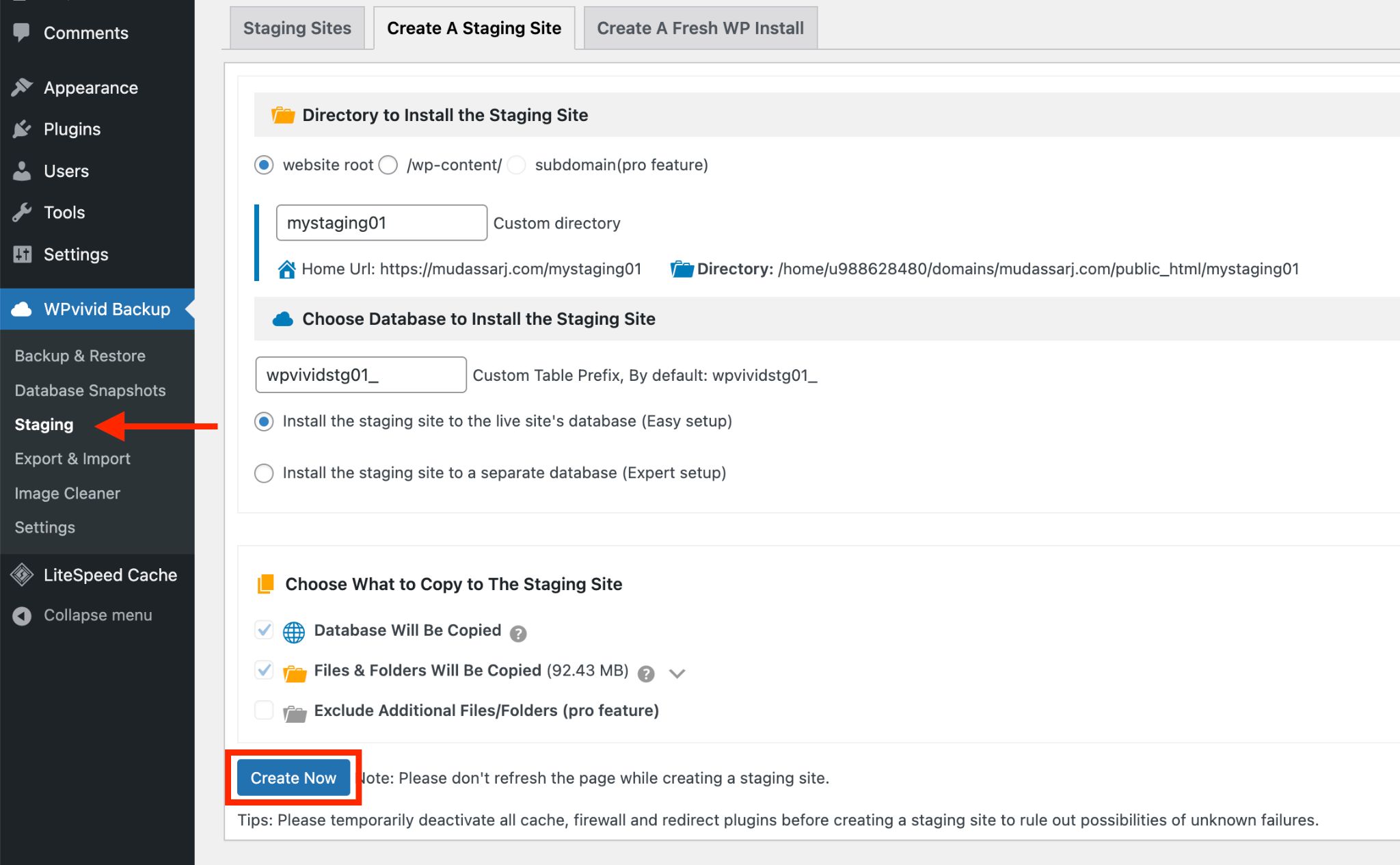
После установки и активации WPvivid Backup найдите кнопку «Промежуточное копирование» в меню WPvivid Backup на левой боковой панели.
Нажмите эту кнопку «Промежуточный сайт », чтобы начать процесс создания промежуточного сайта.

Если вы хотите изменить каталог или дать вашему промежуточному сайту другое имя, это самое подходящее место.
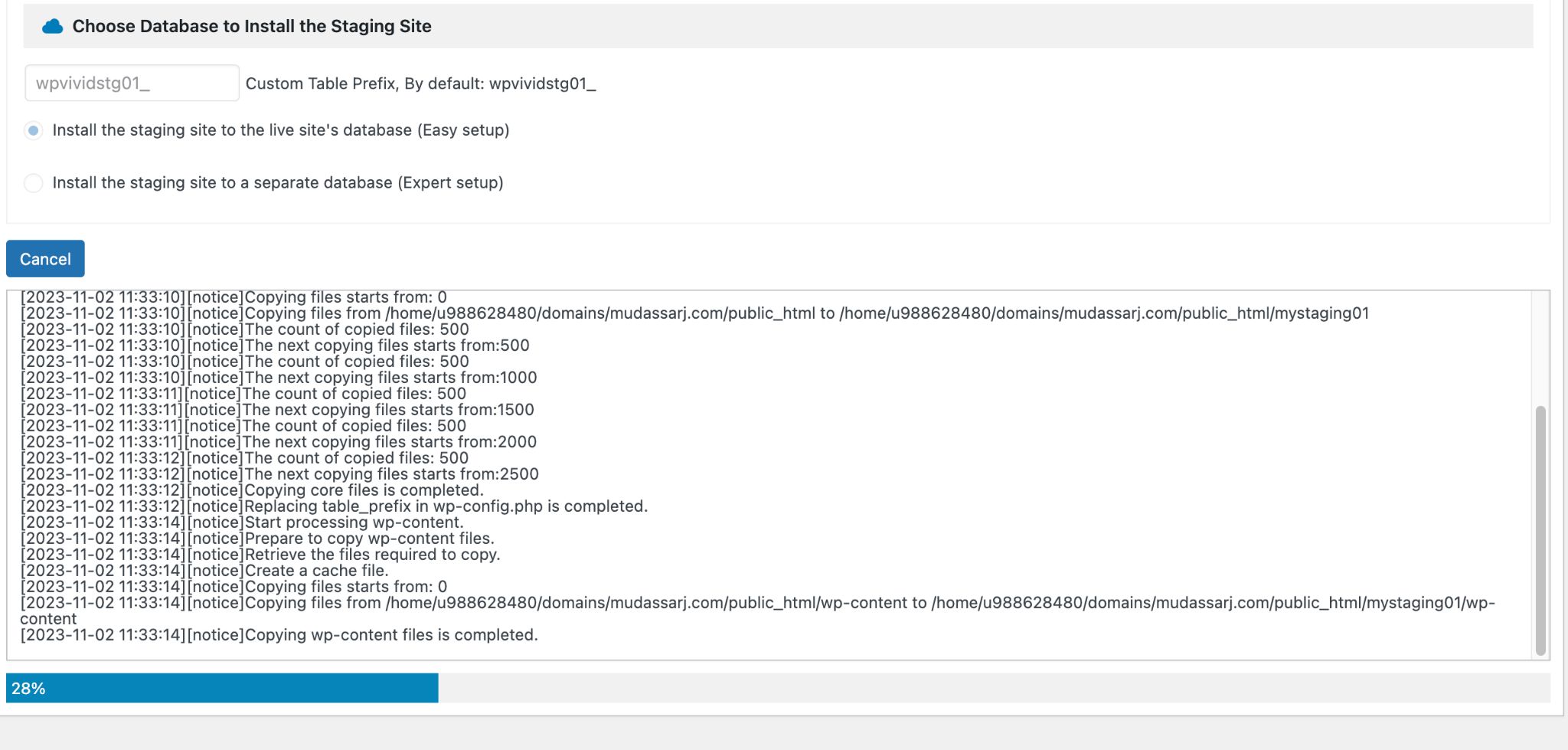
Нажмите кнопку «Создать сейчас» , чтобы начать. Вы можете отслеживать прогресс в том же окне.

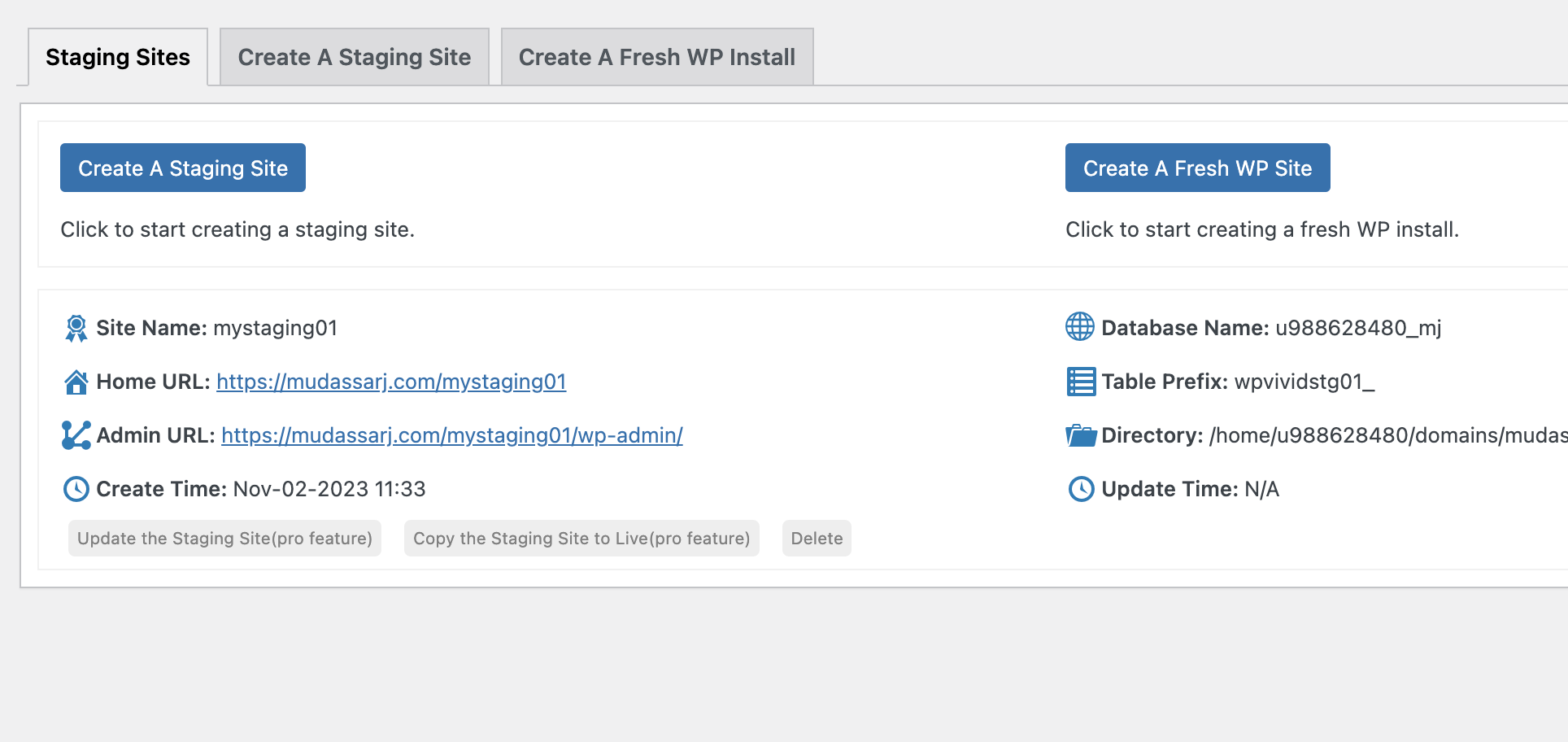
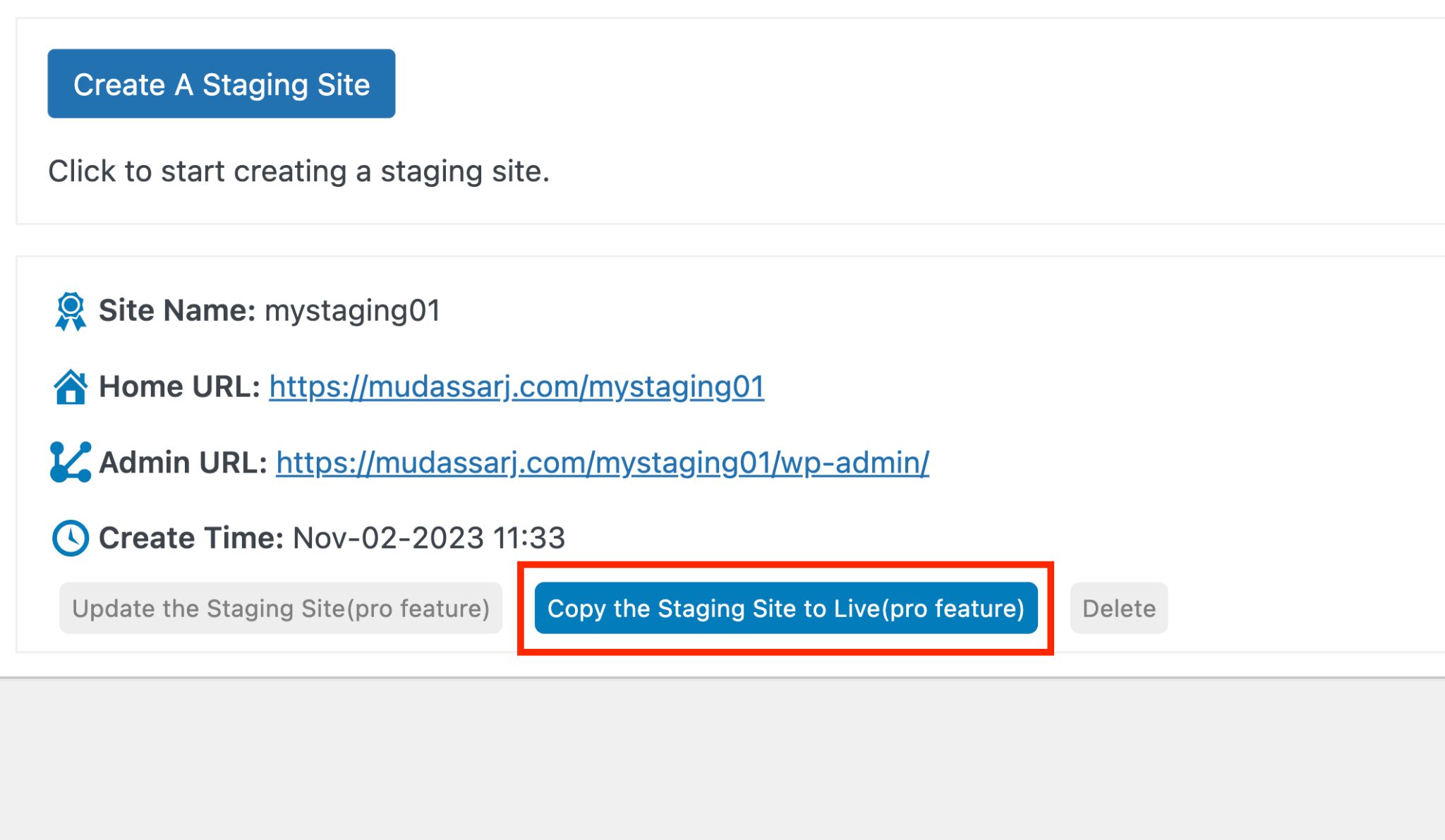
После завершения процесса вы найдете URL-адрес промежуточного сайта и URL-адрес администратора WP в следующем окне.

Войдите в административную часть промежуточного сайта и начните вносить изменения в темы и плагины, как вы обычно это делаете.

Как только все будет выглядеть и работать так, как вы хотите, используйте кнопку «Удалить» , чтобы удалить промежуточный сайт, или оставьте его на месте.
3. Изменить тему в WordPress
Это самый быстрый способ изменить тему WordPress, но и самый рискованный.
Прежде чем менять тему на своем действующем сайте, необходимо принять во внимание дополнительную меру предосторожности – активировать режим обслуживания!
Включение режима обслуживания заменяет вашу главную страницу уведомлением, сообщающим посетителям, что вы работаете на сайте и хотите вернуться позже.
Гораздо лучше рассказать им, что происходит, чем показывать им страницу с ошибкой, поскольку они могут никогда не вернуться!
Как перевести сайт в режим обслуживания
Один из самых простых способов активировать режим обслуживания — использовать плагин.
Вот несколько лучших вариантов плагинов:
- Спектры (бесплатно)
- Элементор (бесплатно)
- Страница в разработке (премиум)
В этом уроке мы будем использовать Spectra из-за его простоты, высокой скорости и уникального блочного подхода.
Если вы хотите узнать больше о Spectra, мы рассмотрели его подробно.
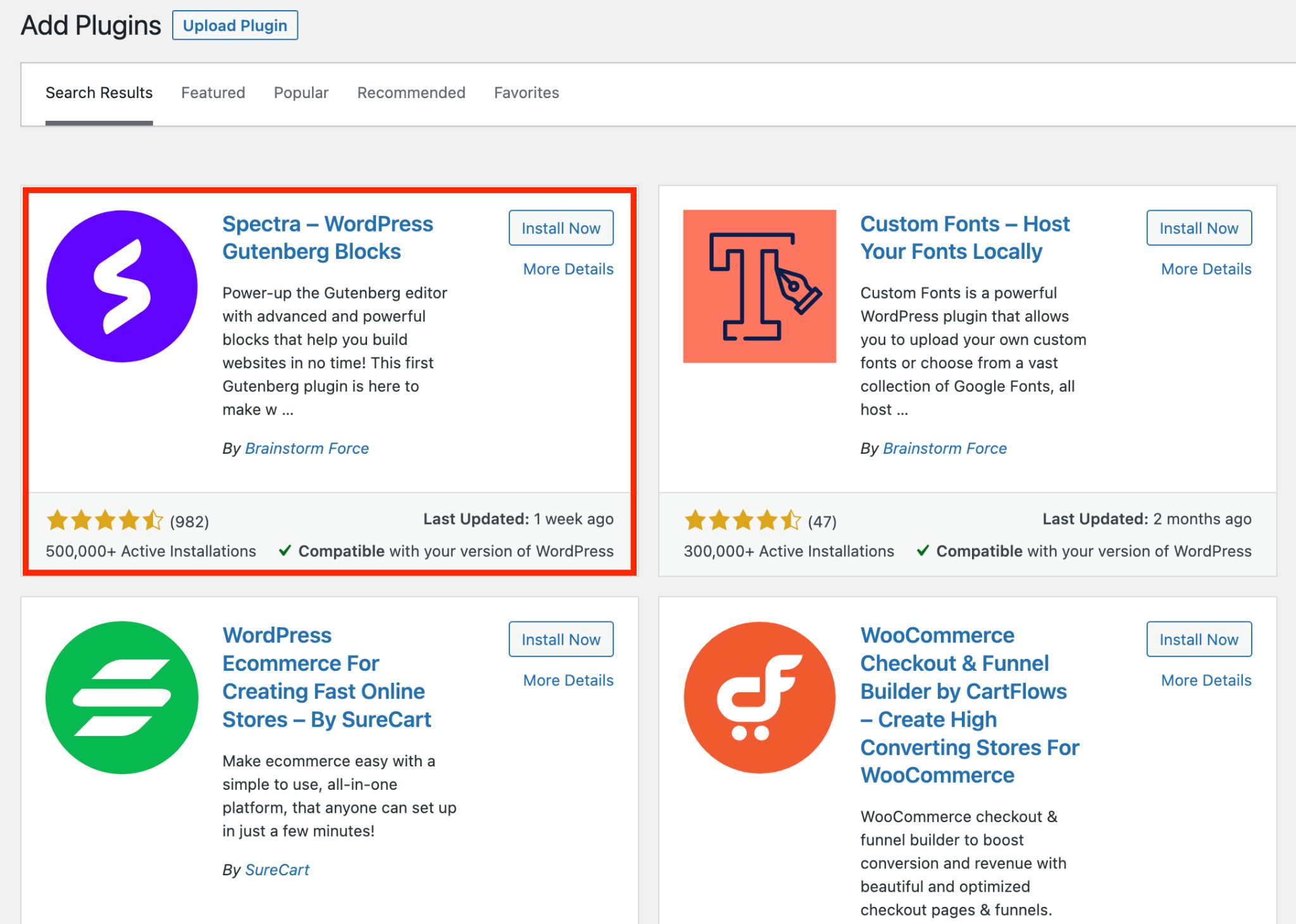
Чтобы установить Spectra, перейдите в «Плагины» > «Добавить новый» и найдите Spectra. Установите и активируйте плагин, когда появится опция.

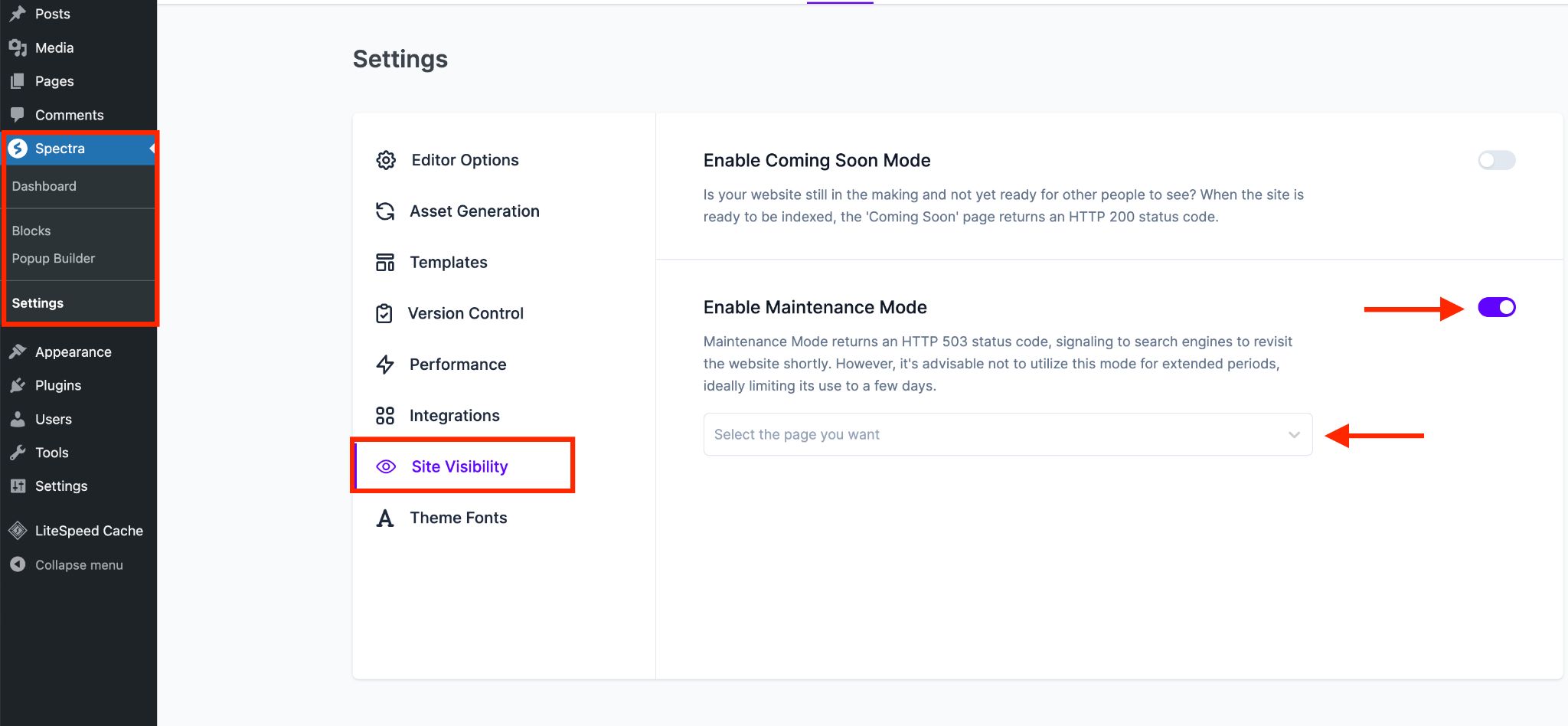
После активации вы увидите меню «Спектры» на боковой панели.
Перейдите в «Настройки» > «Видимость сайта» и активируйте опцию «Включить режим обслуживания» .
Ниже выберите из раскрывающегося списка страницу, которую вы хотите отображать, когда кто-то посещает ваш сайт во время обслуживания.

Создать фантастические страницы с помощью Spectra очень просто. Мы не будем здесь углубляться во все его функции, но покажем вам быстрый способ начать:
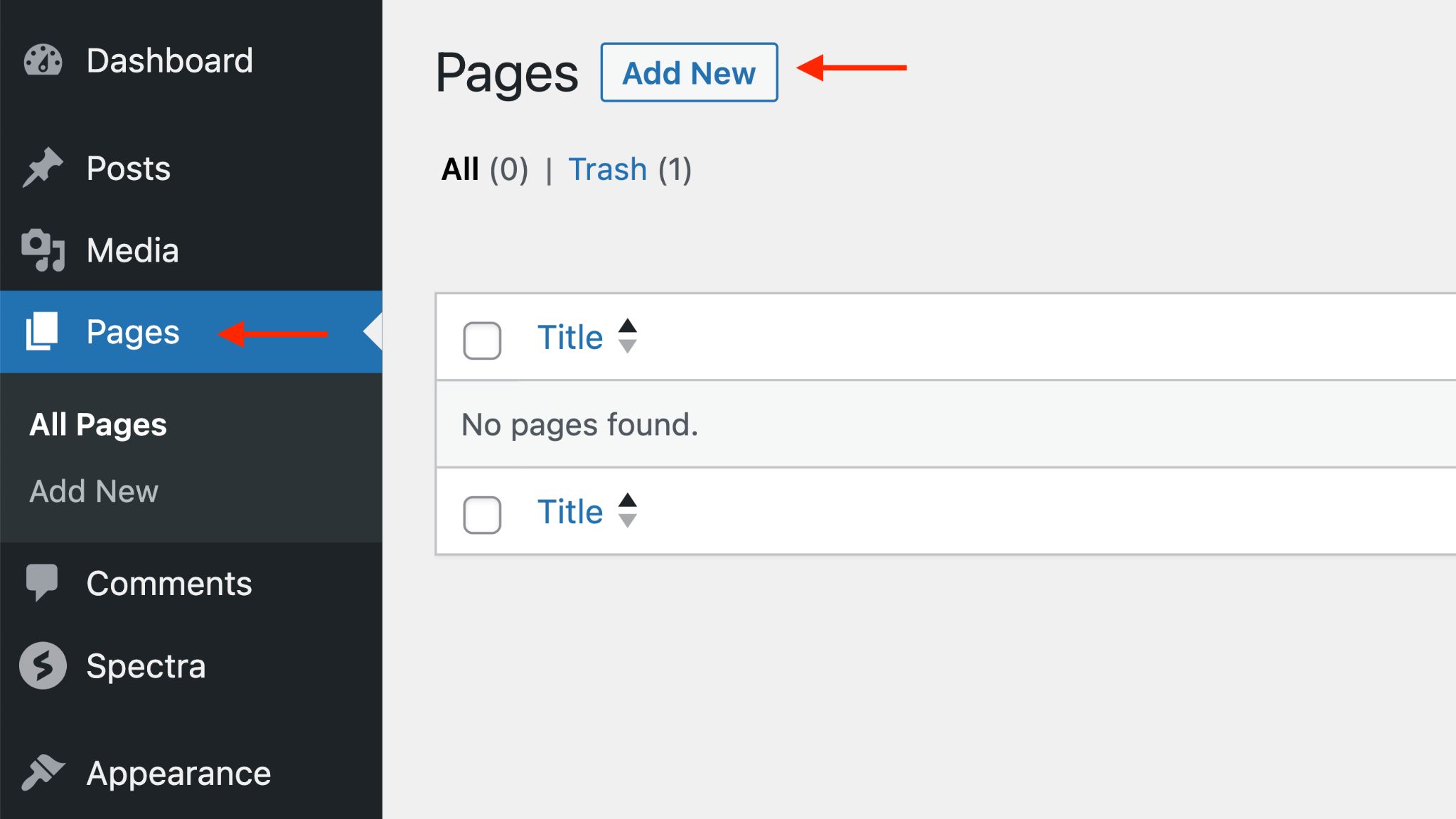
В меню «Страницы» нажмите кнопку «Добавить новую» , чтобы войти в редактор страниц.

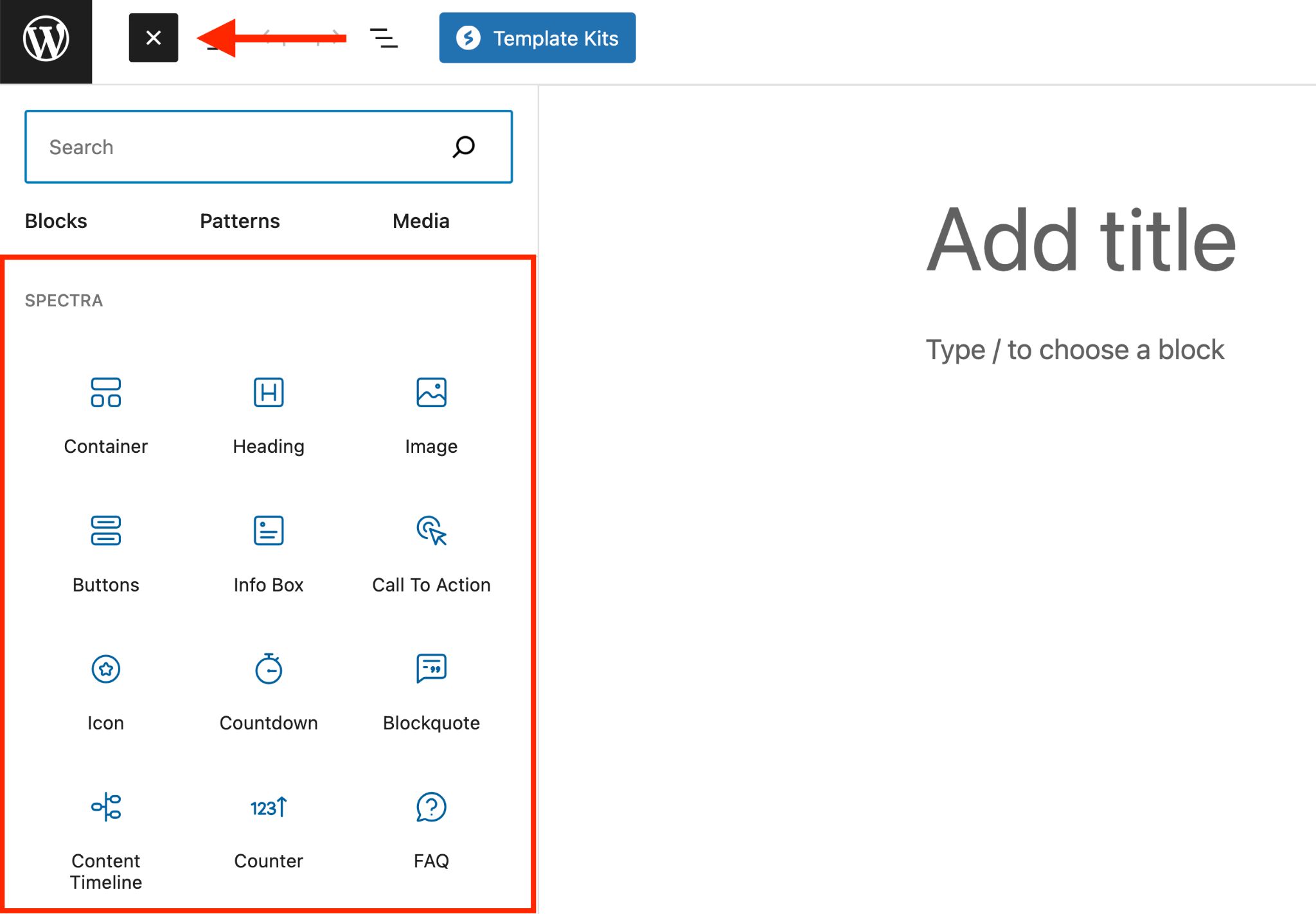
Нажмите кнопку «Вставка блоков» в левом верхнем углу. Это позволяет вам выбирать из списка блоки для добавления на вашу страницу.

Создайте простую страницу, рассказывающую посетителям о том, что происходит. Или нажмите синюю кнопку «Набор шаблонов» и используйте готовый шаблон.
Когда ваша страница будет готова, опубликуйте ее и сделайте временной домашней страницей.
Изменить тему WordPress
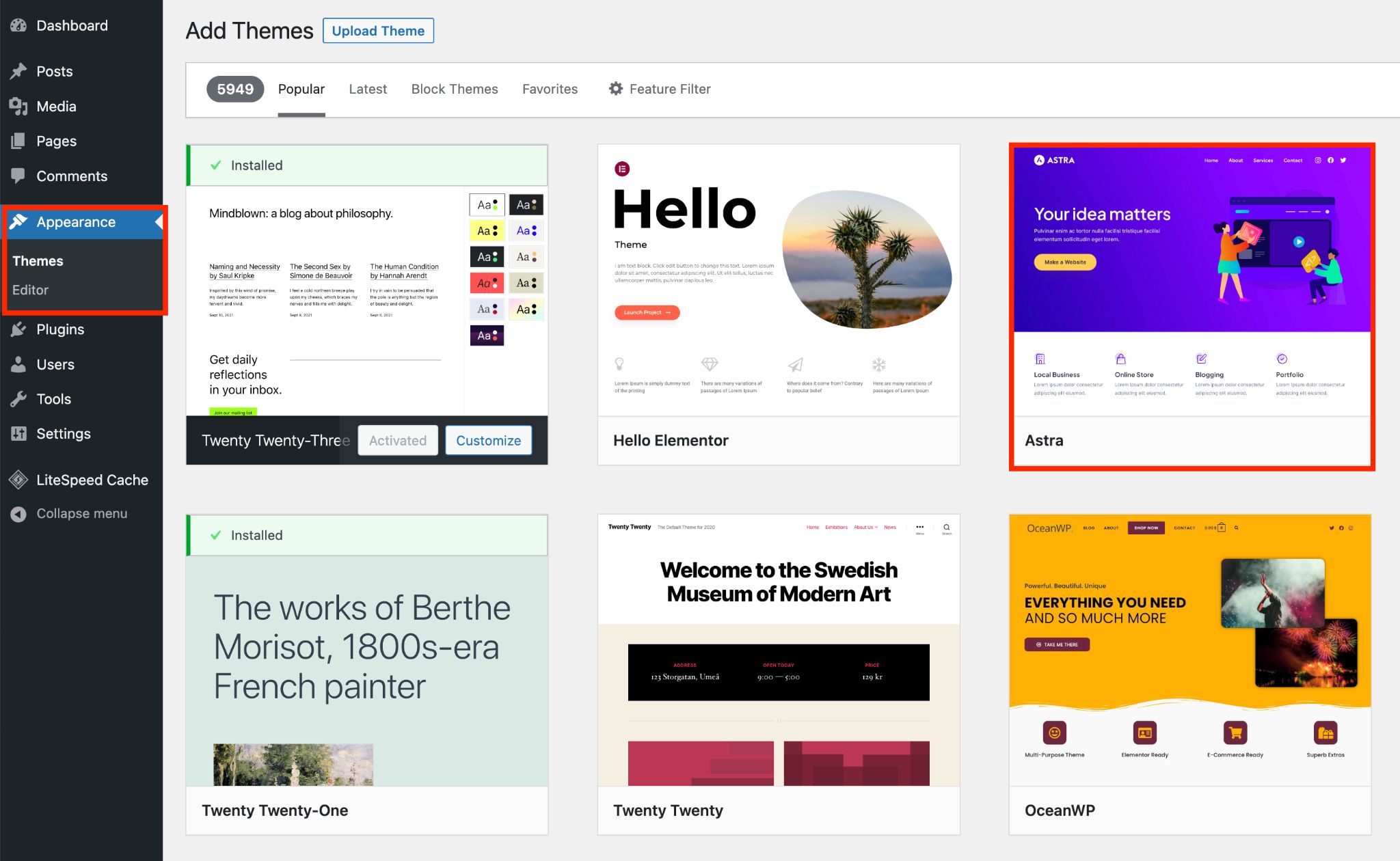
Когда активен режим обслуживания, вы можете безопасно изменить тему, перейдя в «Внешний вид» и выбрав «Темы» .
Перейдите в Темы и нажмите кнопку «Добавить новую» . Затем выберите нужную тему.

Выберите свою тему и нажмите «Активировать» .
Оттуда выберите шаблон или следуйте инструкциям мастера установки. Каждая тема обрабатывает это по-своему.
Настраивайте свои страницы, оптимизируйте тему и делайте с ней все, что захотите.
Когда вы будете полностью довольны и все заработает, переключите домашнюю страницу WordPress на новую главную страницу, и ваша новая тема станет доступной!
Что делать после смены темы WordPress
Думаете, ваша работа была завершена после смены темы WordPress? Подумайте еще раз!
Вот несколько ключевых областей, которые следует перепроверить, чтобы убедиться, что все работает идеально:
- Боковая панель и виджеты : обратитесь к сохраненным ранее снимкам экрана и активируйте нужные вам виджеты на боковых панелях. Новые боковые панели могут иметь другие размеры, поэтому внесите соответствующие изменения.
- Применить любые коды : повторно примените все коды отслеживания и пользовательские коды один за другим, чтобы убедиться, что они идеально работают с вашей новой темой.
- Очистите кеш : если вы используете плагин кеширования, очистите кеш. Кроме того, откройте свой сайт в разных браузерах и очистите их кеш.
- Проверьте значок . Во время этого процесса вы можете потерять значок вашего сайта. Если это произойдет, загрузите его снова либо через настройщик WordPress, либо через новую тему, если она предоставляет эту функцию.
- Удалите лишние плагины . Проверьте каждый плагин на предмет его функциональности и удалите те, которые вам больше не нужны.
- Проверьте все основные области . Поставьте себя на место пользователя и изучите важные области вашего веб-сайта, такие как раздел комментариев и такие страницы, как контакты, информация, поиск или страница 404.
- Проверьте скорость вашего сайта . Оцените скорость и производительность вашего сайта и сравните их с результатами, сохраненными вами ранее. Внимательно просмотрите анализ GTmetrix и Google Page Speed, чтобы устранить любые потенциальные проблемы.
Выберите правильную тему
Чтобы убедиться, что вы получите самую лучшую тему WordPress для своего веб-сайта, мы выбрали несколько лучших.
Давайте окунемся и посмотрим!
Астра

Astra — отмеченная наградами тема WordPress и, по нашему мнению, лучшая в городе. Он поддерживает более 2,3 миллиона веб-сайтов и имеет звездный 5-звездочный рейтинг.
Независимо от того, какой веб-сайт вы имеете в виду, Astra идеально подойдет.
Он оснащен множеством функций, которые делают создание вашего веб-сайта очень простым. Это полный опыт без кода.
Создаете ли вы простой бизнес-сайт или сложный магазин электронной коммерции, Astra поможет вам.
Все, что вам нужно сделать, это установить тему и выбрать один из стартовых шаблонов из огромной библиотеки дизайнов, охватывающей практически все жанры.
Вот некоторые ключевые особенности Astra:
- Молниеносный и сверхлегкий.
- Соблюдает все стандарты кодирования, чтобы ваш сайт работал максимально эффективно.
- Полный контроль над каждым пикселем благодаря полностью настраиваемому дизайну.
- Более 240 готовых шаблонов, многие из которых бесплатны.
- Прекрасно работает с WooCommerce и другими решениями для электронной коммерции.
- Легко интегрируется со всеми популярными плагинами WordPress.
- Поставляется с первоклассной поддержкой клиентов.
- Включает бесплатную и профессиональную версии.
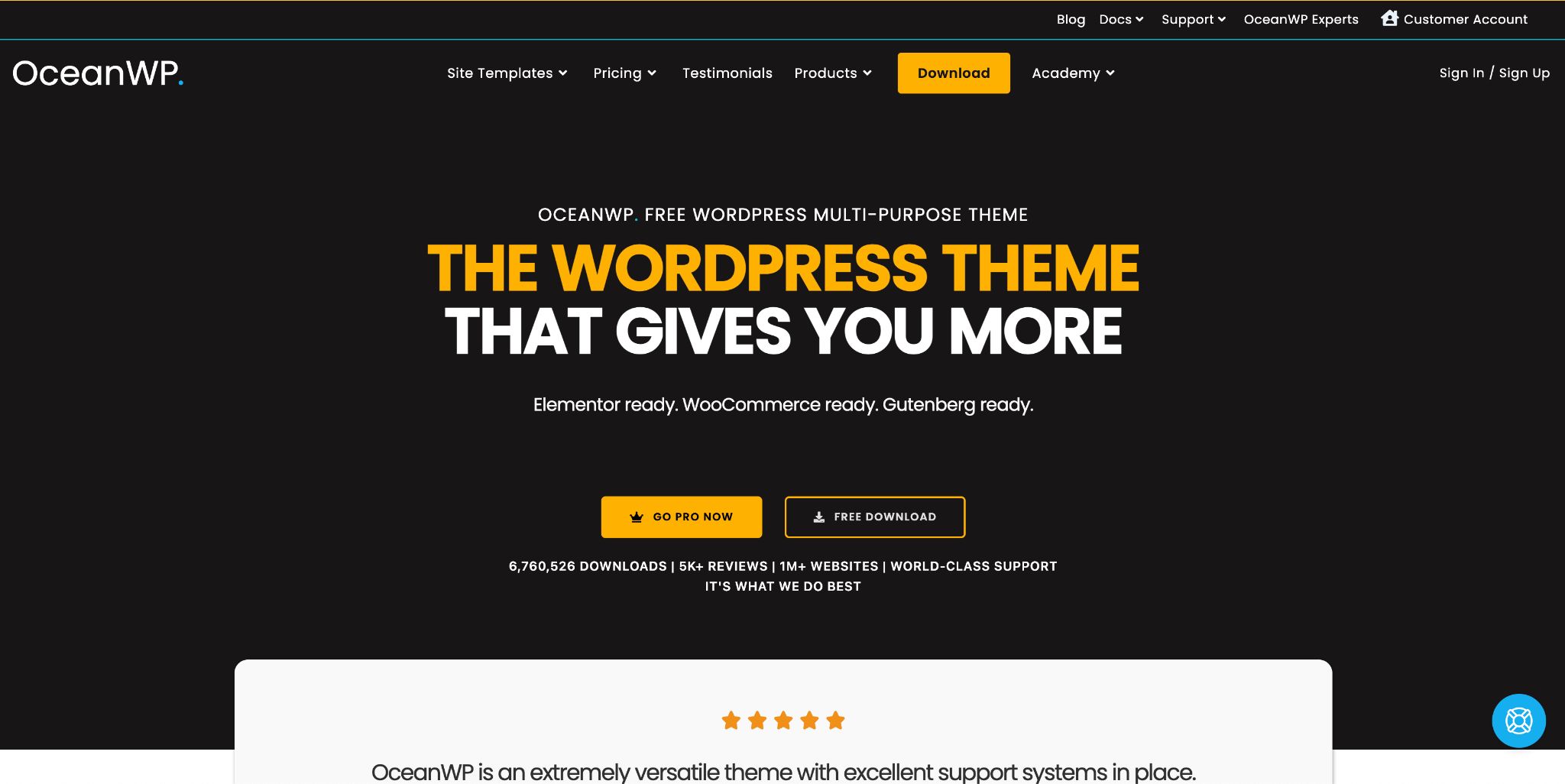
OceanWP

OceanWP — фантастическая тема WordPress и еще один отличный выбор. Как и Astra, OceanWP имеет 5-звездочный рейтинг, основанный на отзывах более 5000 пользователей.
Он предлагает широкий выбор готовых шаблонов, но для получения полного доступа к библиотеке вам понадобится OceanWP Pro.
Он оснащен множеством функций, которые позволяют настраивать ваш веб-сайт в целом или настраивать отдельные страницы. Кроме того, он разработан с учетом адаптивности, поэтому ваш сайт будет отлично выглядеть на любом устройстве.
Вот ключевые особенности OceanWP:
- Три разных стиля макета веб-сайта и настраиваемые контейнеры для настройки ширины.
- Специальная панель настроек для управления внешним видом вашего сайта.
- Доступ к 17 готовым шаблонам.
- Два разных макета для вашего блога и магазина.
- Отключите ненужные функции, чтобы снизить нагрузку на ваш сайт.
- Доступно как в бесплатной, так и в профессиональной версиях, что дает вам гибкость и выбор.
Каденс

Kadence — еще одна надежная тема WordPress. Возможно, он не так популярен, как два предыдущих варианта, но это мощный выбор для создания красивых веб-сайтов.
Одной из его сильных сторон является обширная коллекция как бесплатных, так и премиум-шаблонов. Они могут помочь вам в кратчайшие сроки начать разработку дизайна вашего сайта.
Kadence также предоставляет готовые блоки для решения различных задач дизайна. Например, вы можете выбрать из множества блоков счетчиков в библиотеке дизайна и настроить их по своему усмотрению.
Kadence также хорошо работает с WooCommerce, что делает его подходящим выбором, если вы продаете товары или услуги.
Вот ключевые особенности Kadence:
- Широкий выбор бесплатных и премиум-шаблонов.
- Библиотека готовых блоков, которые вы можете полностью настроить.
- Предлагает демонстрационный интерфейс для тестирования всего перед внесением изменений.
- Легко интегрируется с популярными плагинами.
- Свобода настройки всего: от верхнего до нижнего колонтитула.
- Kadence предлагает надежную поддержку клиентов, которая поможет вам.
Заключение
Благодаря WordPress вы можете изменить внешний вид своего сайта, просто изменив темы. Это очень простой процесс, но он требует осторожности.
Не волнуйтесь. В этом руководстве мы изложили лучшие практики и правильные методы, позволяющие сделать переключение тем плавным и безотказным процессом.
Мы хотели бы услышать от вас. Какой метод смены тем вы предпочитаете? Не стесняйтесь поделиться своими мыслями в комментариях.

