Как изменить тему WordPress без потери контента?
Опубликовано: 2023-02-01Хотите знать, как изменить тему WordPress без потери контента? Тогда эта статья именно то, что вам нужно.
Изменение темы WordPress не является сложной задачей. Однако без мер предосторожности существует огромная вероятность того, что вы можете сломать свой сайт при смене темы. Следовательно, разумно выбрать правильные методы для изменения темы.
Вот почему мы изучили различные способы простой смены темы WordPress на вашем веб-сайте ниже.
Но прежде чем мы перейдем к процессу изменения темы, давайте рассмотрим некоторые меры предосторожности, которые необходимо соблюдать при этом.
Что нужно учитывать перед изменением темы WordPress
Теперь, прежде чем вы измените тему своего веб-сайта, вы должны рассмотреть несколько вещей.
Как бы вы ни были осторожны, при смене темы все равно что-то может пойти не так. Например, вы можете потерять важные файлы при переключении на новую тему.
А мы все знаем, что профилактика лучше, чем лечение.
Итак, убедитесь, что вы выполнили два шага ниже, прежде чем менять любую тему:
- Сделайте резервную копию своего веб-сайта. Вы должны создать резервную копию своего веб-сайта WordPress, чтобы при необходимости можно было восстановить файлы. Это гарантирует, что вы не потеряете важные данные.
- Скопируйте пользовательские коды CSS: некоторые важные коды CSS могут не переноситься в вашу новую тему. Следовательно, скопируйте и сохраните их, чтобы вы могли добавить их в новую тему позже.
Вот полное руководство о том, как сделать резервную копию вашего сайта WordPress.
С учетом сказанного давайте перейдем к следующему разделу, где мы рассмотрим лучшие темы WordPress, которые вы можете выбрать.
Какая тема WordPress лучше всего подходит для вашего сайта?
Итак, вы решили изменить тему своего сайта.
Однако вы не знаете, какую новую тему выбрать. И это вполне понятно, поскольку в Интернете доступно множество тем.
Есть несколько вещей, на которые вы должны обратить внимание при выборе темы, например, какова ниша вашего сайта.
Например, вы хотите создать сайт электронной коммерции, блог или журнал? Затем ищите тему соответственно.
Ниже мы упомянули некоторые из самых популярных тем для каждой ниши:
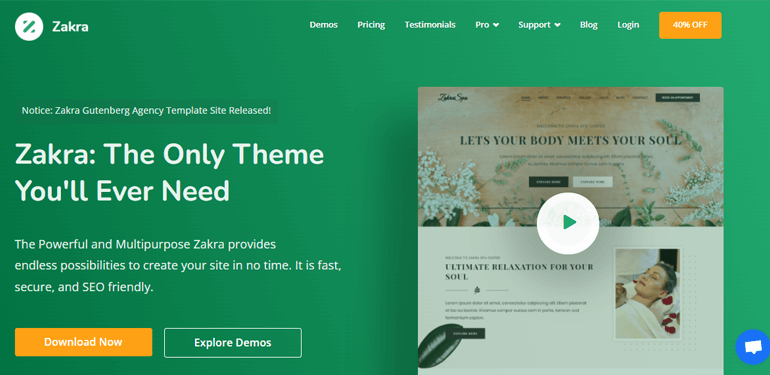
1. Закра
Zakra возглавляет этот список с более чем 60 тысячами активных пользователей. Это многоцелевая тема; следовательно, вы можете использовать Zakra для создания веб-сайтов любого типа.

Эта тема имеет более 80 начальных шаблонов, чтобы дать вам толчок к созданию сайта без лишней суеты. Более того, Zakra работает быстро, безопасно и оптимизировано для SEO.
Кроме того, тема совместима с популярными плагинами WordPress, такими как Masteriyo, Everest Forms, Elementor, BlockArt и многими другими.
Выделите особенности Zakra:
- Широкие возможности настройки
- Кроссбраузерная совместимость
- Надежные службы поддержки
- Оптимизирован для SEO
- HTML-тег для заголовка поста/страницы
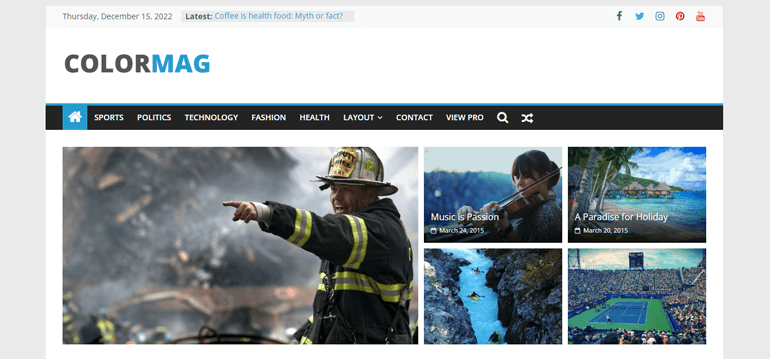
2. КолорМаг
ColorMag — это журнальная/новостная тема, созданная разработчиками ThemeGrill. Более того, тема полностью совместима с конструкторами страниц, такими как Elementor. Следовательно, вы можете создать любой макет по вашему выбору.

Наряду с этим доступна уникальная почтовая система. По сути, на вашей странице будут отображаться только уникальные сообщения без дубликатов.
Расширенная типографика, параметры цвета категории, несколько областей виджетов и т. д. — вот некоторые другие функции, которые может предложить ColorMag.
Выделите особенности ColorMag:
- 25+ стартовых шаблонов
- Поисковая система оптимизирована
- Макет блога по умолчанию
- Хуки для разработчиков
- Варианты макета для страниц WooCommerce
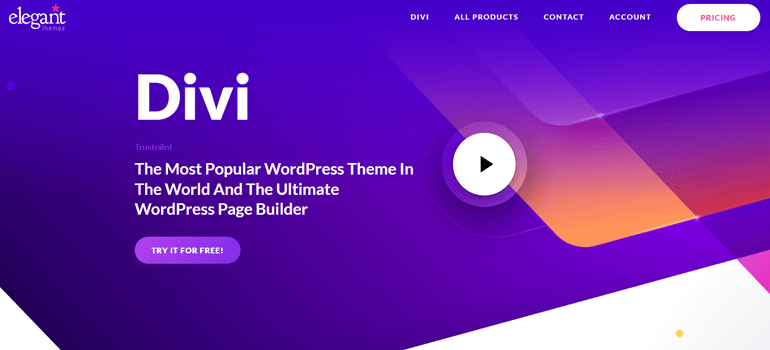
3. Диви
Divi можно определить не как тему, а как полноценную платформу для создания веб-сайтов. Он предлагает визуальный редактор для редактирования страниц/сообщений из интерфейса, не касаясь кода.

Кроме того, все дизайны, созданные с помощью Divi, очень отзывчивы и, следовательно, отлично выглядят на любом устройстве. Встроенное редактирование текста позволяет мгновенно видеть изменения во время набора текста.
Кроме того, вы можете легко сохранять созданные вами дизайны и управлять ими, а также повторно использовать их в соответствии с вашими требованиями.
Выделите особенности Divi:
- Глобальные элементы и стили
- 2000+ готовых дизайнов
- Шрифты и стиль текста
- Расширенное редактирование кода
- Доступно более 200 элементов сайта
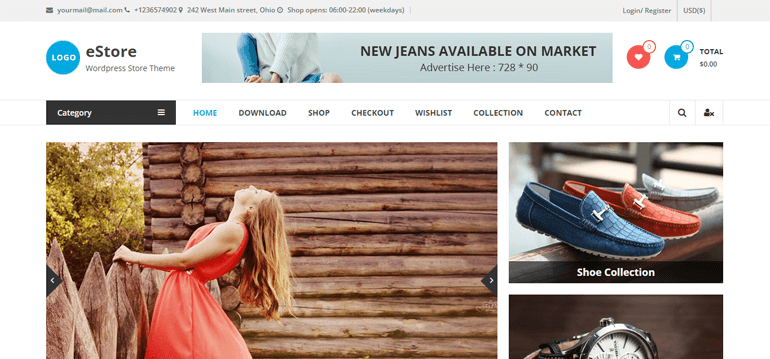
4. Интернет-магазин
Хотите создать интернет-магазин? Тогда eStore — идеальная тема для вас. Эта тема полностью совместима с плагинами WooCommerce и YITH WooCommerce Wishlist.

Кроме того, он совместим с основными конструкторами страниц. Таким образом, вы можете создать любой макет по вашему выбору.
Вы также получаете несколько макетов блога, таких как сетка, список, опция биографии автора и многое другое. Кроме того, тема предоставляет 6 боковых панелей для вашей страницы/поста.
Выделите особенности интернет-магазина:
- Варианты цвета верхнего и нижнего колонтитула
- Меню верхней панели заголовка
- Совместимость с Гутенбергом
- Совместимость с основными браузерами
- Глубокая интеграция с WooCommerce
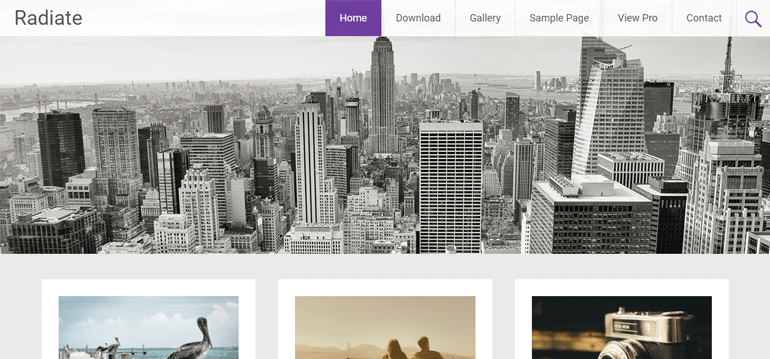
5. Излучайте
Если вы хотите создать/создать свой личный блог-сайт, Radiate — это тема, на которую вам следует обратить внимание.

Эта простая и минималистичная тема в основном ориентирована на ведение блога. Типографика выдающаяся и четкая для создания впечатляющего веб-сайта для ведения блога.

Radiate доказал свои результаты с помощью различных инструментов тестирования скорости; поэтому он загружается менее чем за 1 секунду. Наряду с этим, тема имеет широкие возможности настройки.
Вы можете легко создавать и редактировать контент с помощью таких функций, как несколько вариантов цвета, несколько областей виджетов, настраиваемые виджеты и многое другое.
Выделите особенности Radiate:
- 2 готовых сайта для статеров
- Интеграция конструктора страниц
- Редактор авторских прав нижнего колонтитула
- Профессионально хорошо закодирован
- Дополнительные параметры WooCommerce
3 простых способа изменить тему WordPress без потери контента
На сегодняшний день мы узнали о различных популярных темах и о том, что следует учитывать, прежде чем менять тему.
Теперь пришло время узнать о способах смены темы без потери контента.
1. Создайте промежуточный сайт
Один из самых простых и безопасных способов изменить тему WordPress — создать промежуточный сайт.
Промежуточный сайт — это точная копия вашего живого сайта. Вы можете делать все экспериментальные вещи, такие как изменение или обновление тем и плагинов.
Как только вы будете удовлетворены изменениями, вы можете легко отправить их на свой действующий сайт.
Существует довольно много методов, с помощью которых вы можете создать свой тестовый сайт. В этом уроке мы научим вас создавать тестовый сайт с помощью вашего хостинг-провайдера.
Среди многих услуг хостинга мы предлагаем вам Bluehost.

Bluehost является ведущим поставщиком хостинга и доменных имен. Самое главное, он позволяет вам создать тестовый сайт одним щелчком мыши.
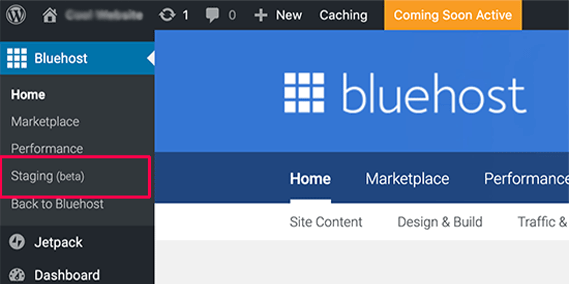
Прежде всего, вам нужно разместить свой сайт на Bluehost. Теперь войдите в свою панель управления WordPress и перейдите в Bluehost >> Staging .

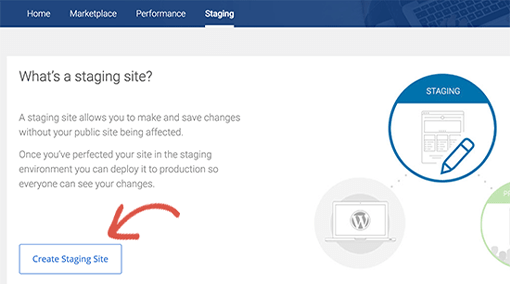
Затем вы будете перенаправлены на страницу мастера промежуточного сайта Bluehost. Затем нажмите кнопку « Создать промежуточный сайт ». Теперь Bluehost создаст для вас промежуточный сайт.

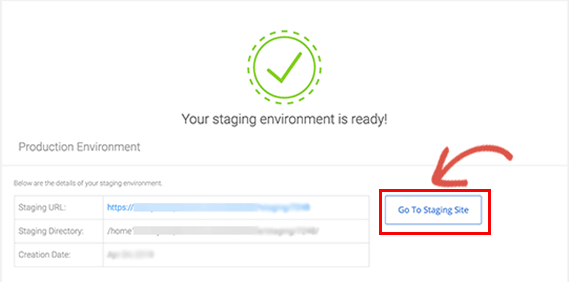
После завершения процесса появится сообщение об успешном завершении вместе с кнопкой « Перейти к промежуточному сайту» .
Нажав на эту кнопку, вы перейдете на свой промежуточный сайт. Красная кнопка в верхней части панели администратора будет означать, что вы работаете над тестовым сайтом.

Измените тему на тестовом сайте, настройте ее в соответствии со своими предпочтениями и разместите ее на рабочем сайте.
2. Измените тему WordPress с помощью плагина WordPress (Theme Switcha)
Второй метод создания тестового сайта без потери контента — использование плагина WordPress для смены темы. Плагин, который мы выбрали для этого урока, называется Theme Switcha.

С помощью этого плагина вы можете переключать тему прямо из внешнего интерфейса. Это также позволяет разработчикам создавать и создавать темы в частном порядке.
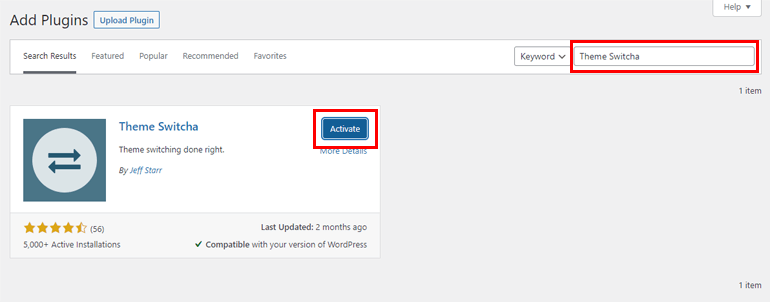
Чтобы изменить тему WordPress с помощью Theme Switcha, прежде всего, установите и активируйте плагин на панели инструментов.

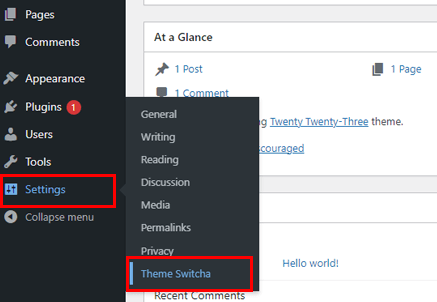
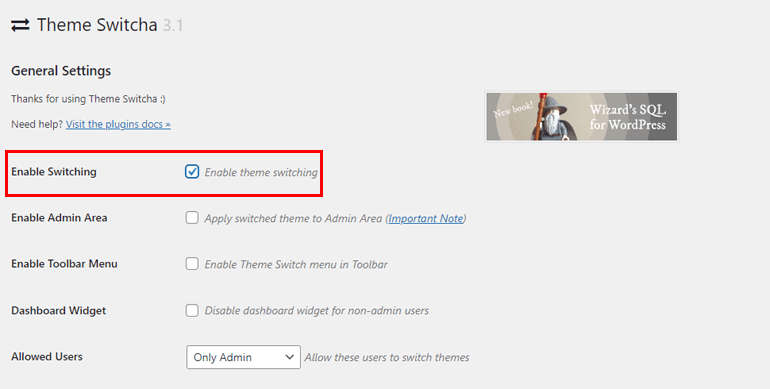
После этого перейдите в « Настройки» >> «Переключение темы» на боковой панели.

Установите флажок « Включить переключение » и « Сохранить изменения ».

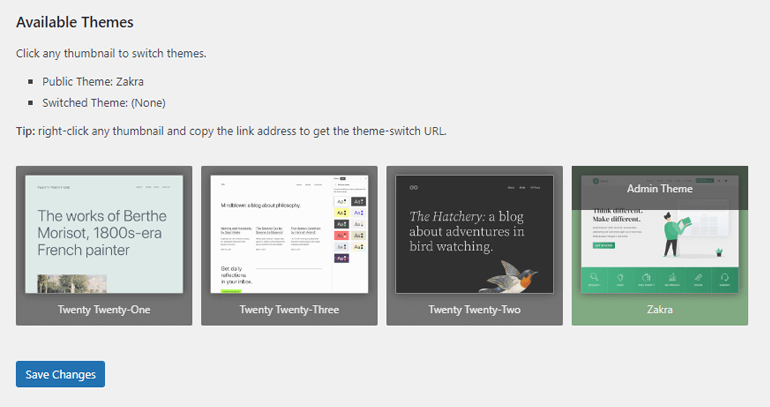
После сохранения изменений вы увидите все доступные темы на панели инструментов.

При нажатии на тему откроется новая вкладка, где вы сможете увидеть полный предварительный просмотр того, как ваш сайт будет выглядеть в новой теме.
Кроме того, плагин позволяет вам редактировать/работать с новой темой, в то время как ваши пользователи продолжают видеть тему по умолчанию.
Когда вы удовлетворены работой над новой переключаемой темой и хотите «выйти в эфир», выполните следующие действия:
- Перейдите в настройки плагина и отключите параметр « Включить переключение ».
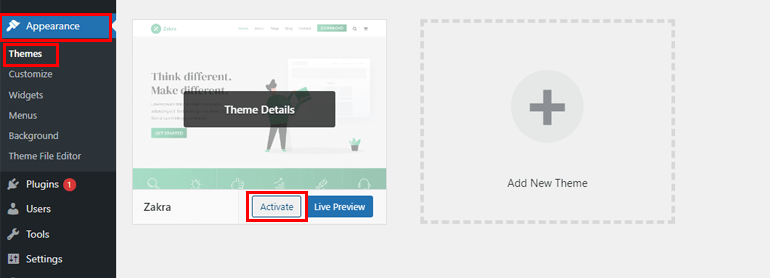
- Затем перейдите к Внешний вид >> Темы . Наведите курсор на выбранную тему и активируйте ее.

Теперь каждый может просматривать активную тему по умолчанию, включая вас.
3. Использование WordPress Live Preview
Наконец, используя опцию предварительного просмотра WordPress в реальном времени, вы можете изменить тему WordPress без потери важного контента.
Для этого вам необходимо включить режим обслуживания на вашем сайте.
Этот шаг имеет решающее значение, так как вы можете отображать страницу обслуживания для своих посетителей. Это предотвращает сбои для посетителей, пока вы меняете тему.
Все, что вам нужно для этого, — это плагин режима обслуживания WordPress, такой как LightStart.

Этот плагин позволяет вам включить режим обслуживания. чтобы ваши пользователи видели страницу обслуживания, пока вы работаете. Вы также можете установить дату и таймер обратного отсчета для посетителей, добавить форму подписки и т. д.
Итак, установите и активируйте этот плагин и включите режим обслуживания.
Убедившись, что на вашем сайте включен режим обслуживания, перейдите в раздел Внешний вид >> Темы .
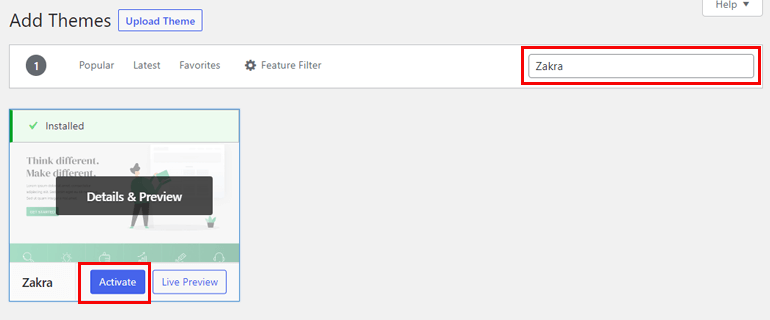
Нажмите на кнопку « Добавить новый » вверху. Найдите тему по вашему выбору. Например, мы искали тему Zakra.

Теперь наведите курсор на тему и нажмите « Установить ».
После установки темы вы можете нажать кнопку Live Preview , чтобы проверить, как новая тема работает с вашим существующим контентом.
Если вы удовлетворены темой, вы можете, наконец, активировать ее, чтобы изменения вступили в силу.
И не забудьте выключить режим обслуживания, когда закончите!
Завершение!
Вот и все для этого руководства о том, как изменить тему WordPress без потери контента.
Вы можете использовать любой из этих 3 простых способов безопасно изменить тему WordPress:
- Создав промежуточный сайт
- Использование плагина смены темы WordPress
- Использование живого предварительного просмотра WordPress
Независимо от того, какой метод вы выберете, внимательно следуйте приведенным шагам.
Если эта статья была вам полезна, поделитесь ею в своих социальных сетях. Вы можете подписаться на нас в Twitter и Facebook, чтобы получать регулярные обновления и интересные новости.
Прежде чем вы пойдете, вот несколько интересных статей о том, как зарабатывать деньги с помощью онлайн-журнала и как создавать многоколоночные формы.
