Как создавать диаграммы в WordPress с помощью бесплатного плагина
Опубликовано: 2023-01-16Пытаетесь создать диаграммы в WordPress?
Хотя встроенный блок WordPress Table дает вам некоторые базовые возможности для создания таблиц, его возможности ограничены, и вы не можете визуализировать эти данные в какой-либо диаграмме или графике.
С помощью бесплатного плагина Visualizer вы можете создавать гораздо более гибкие диаграммы и графики. Эти диаграммы интерактивны, отзывчивы и красочны, и они будут отлично смотреться на любом устройстве. Используя только бесплатную версию, вы можете импортировать данные из различных источников, в том числе:
- CSV
- файлы Excel
- Таблицы Google
- URL-адрес
Затем вы можете создавать различные типы диаграмм и графиков, включая круговые, линейные, гистограммы, карты и многое другое.
Ваши посетители могут взаимодействовать с вашими диаграммами, и вы получаете массу возможностей для управления их стилем и отображением.
Премиум-версия добавляет еще больше функций, таких как импорт базы данных, встроенный в браузер редактор, похожий на Excel, и другие типы диаграмм.
В этом пошаговом руководстве вы узнаете, как создавать диаграммы в WordPress с помощью бесплатного плагина Visualizer.
Как создавать диаграммы в WordPress с помощью Visualizer: пошаговое руководство
Вот как можно создавать диаграммы в WordPress с помощью плагина Visualizer за шесть простых шагов:
- Установите бесплатный плагин визуализатора
- Создать новую диаграмму
- Выберите тип диаграммы
- Импорт/настройка данных диаграммы
- Настройте стили/настройки диаграммы
- Вставьте свою диаграмму
1. Установите бесплатный плагин Visualizer
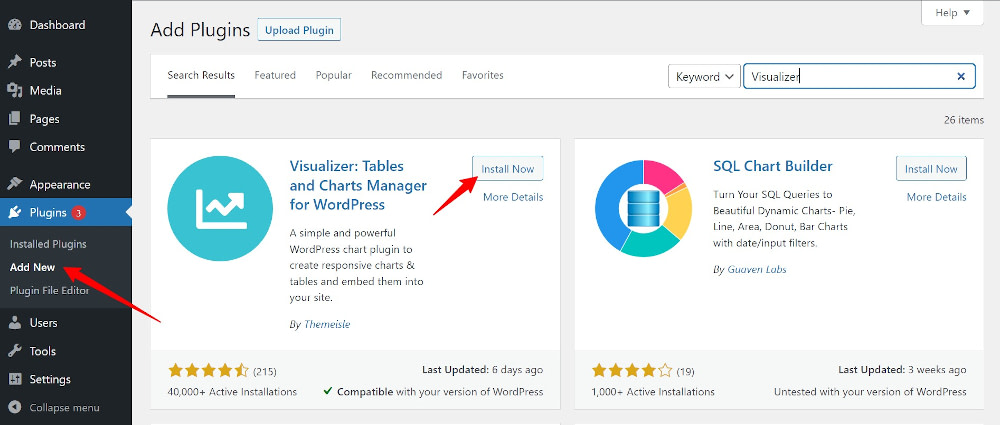
Первое, что нужно сделать, это посетить репозиторий WordPress и загрузить, установить и активировать плагин:

Если вы новичок и вам нужна помощь в установке плагина, вы можете прочитать этот пост.
 Визуализатор: Менеджер таблиц и диаграмм для WordPress
Визуализатор: Менеджер таблиц и диаграмм для WordPressТекущая версия: 3.9.4
Последнее обновление: 12 января 2023 г.
визуализатор.zip
2. Создайте новую диаграмму
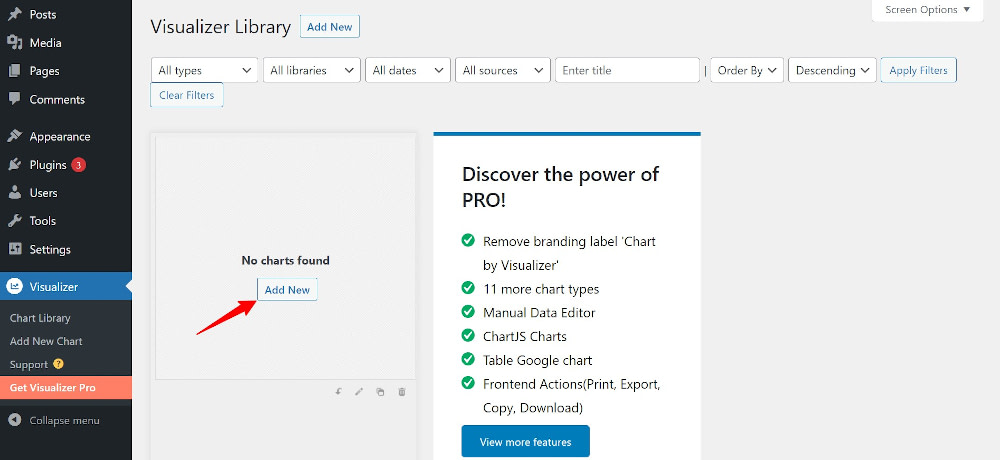
Затем перейдите в меню WordPress и нажмите Visualizer . Отсюда есть два способа построения диаграмм в WordPress. Во-первых, нажмите « Добавить новую диаграмму » в меню:

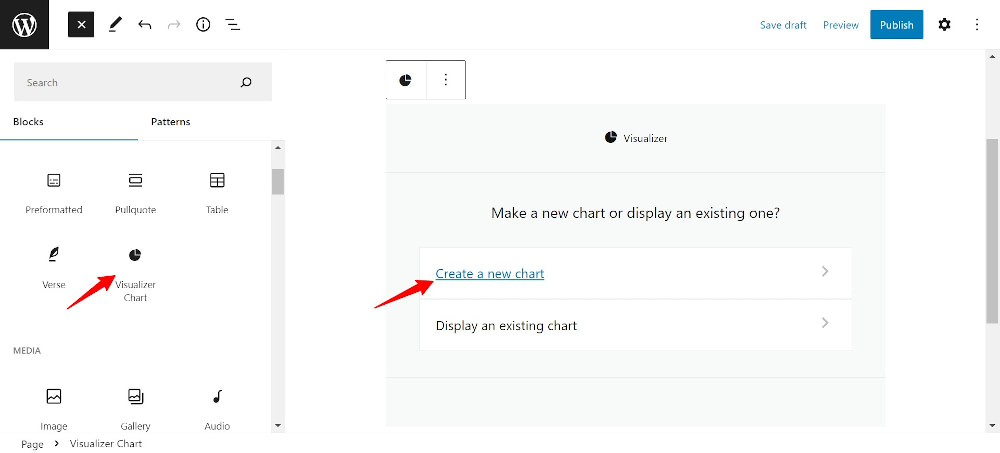
ИЛИ откройте новую страницу/публикацию, найдите элемент Visualizer в редакторе блоков Gutenberg и нажмите на него:

Затем у вас есть выбор между «Создать новую диаграмму» и «Отобразить существующую ». Если у вас уже есть диаграммы в библиотеке визуализатора, выберите отображение существующих диаграмм. Поскольку мы создаем нашу первую диаграмму, давайте нажмем « Создать новую диаграмму» .
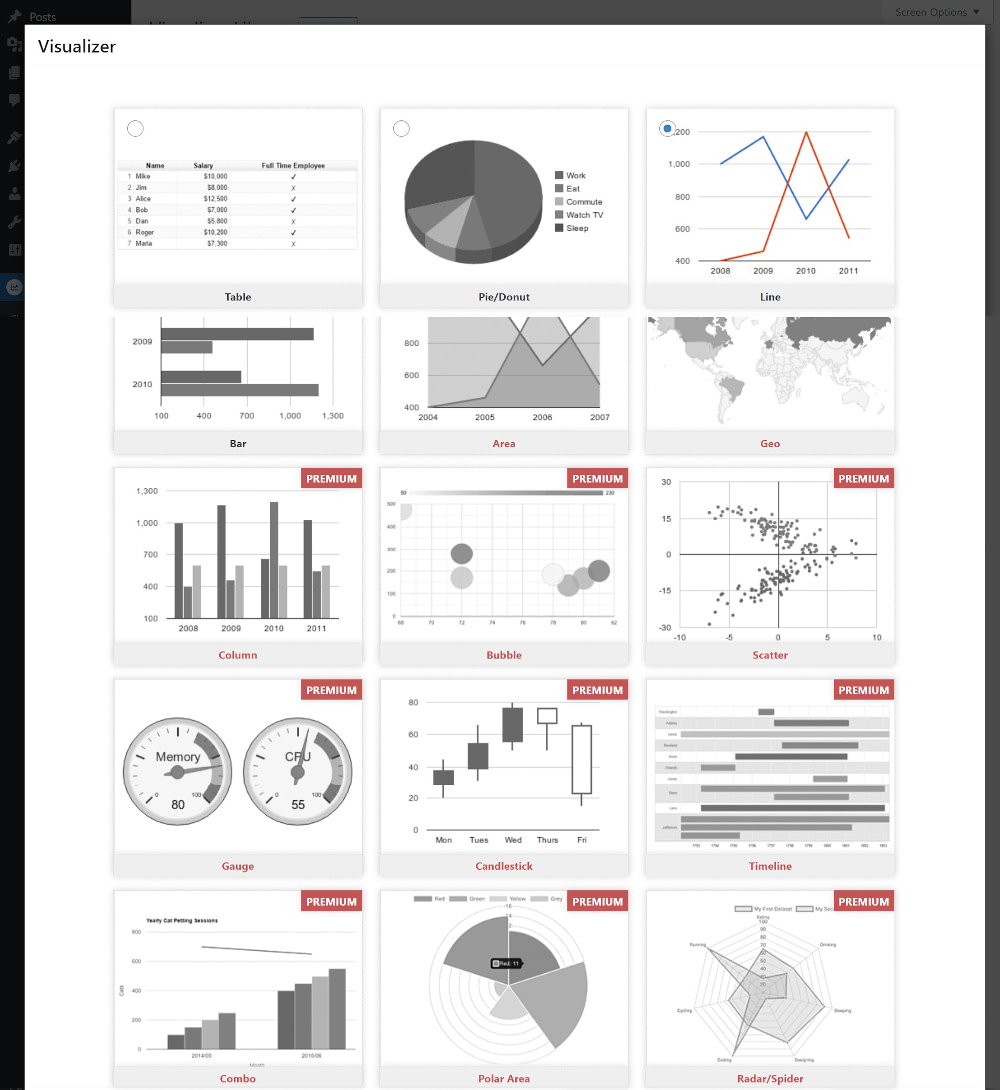
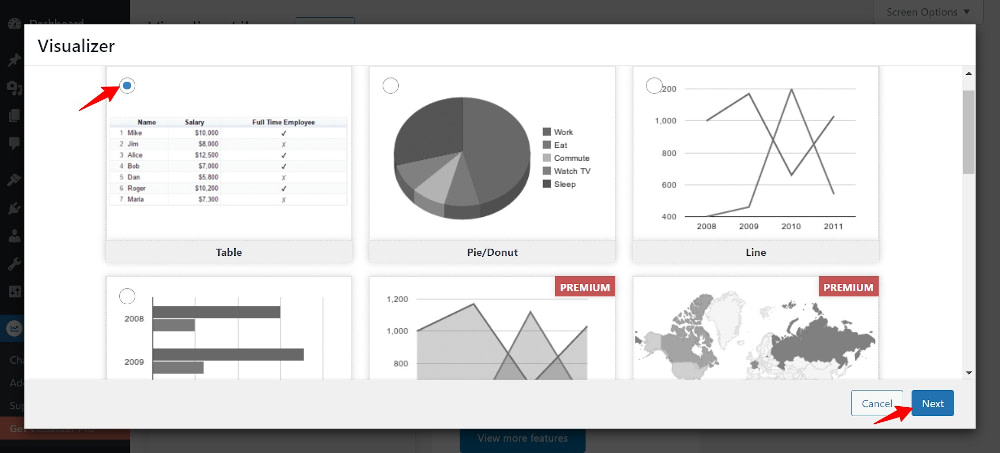
3. Выберите тип диаграммы
На открывшемся экране вы можете выбрать нужный тип диаграммы из 15 типов диаграмм:

Для целей этого руководства мы выберем первый вариант, табличную диаграмму, а затем нажмите « Далее »:

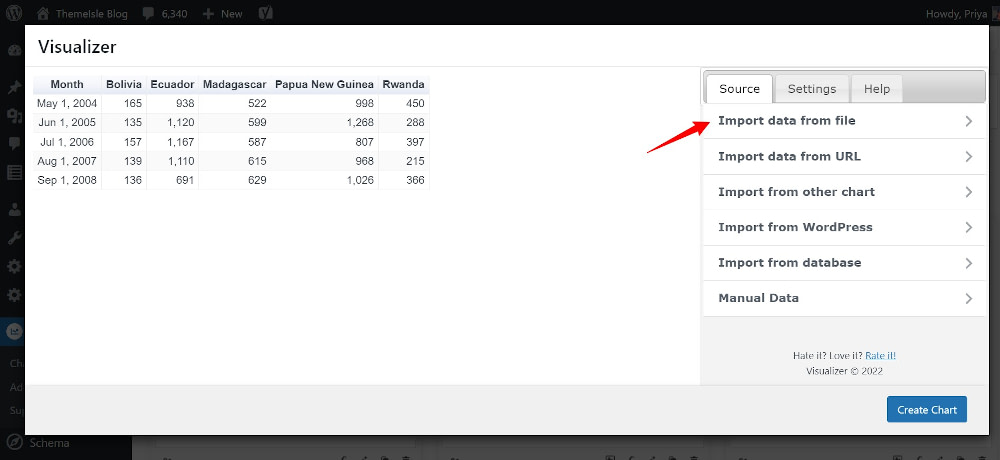
4. Импортируйте/настройте данные диаграммы
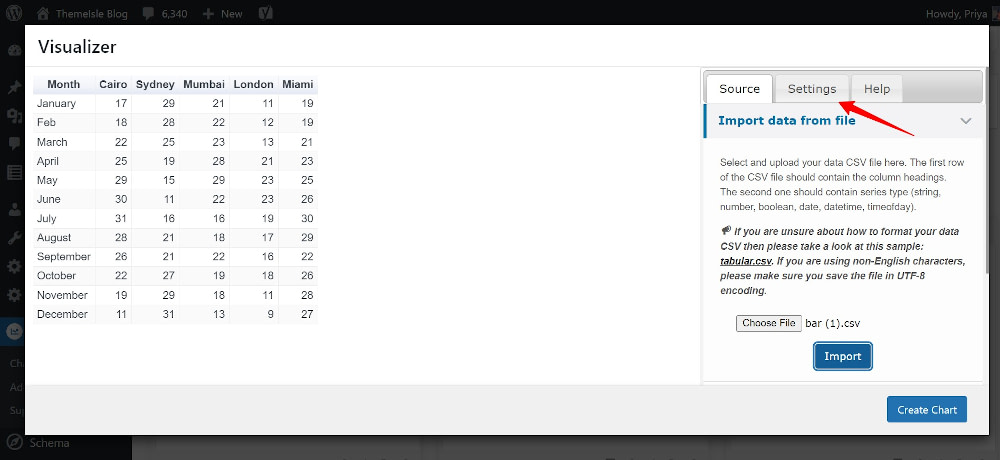
Это экран, на котором происходят все действия. Чтобы построить здесь диаграмму, вам нужно сделать две вещи: импортировать данные из источника для заполнения диаграммы, а затем настроить параметры, чтобы сделать диаграмму привлекательной и соответствовать дизайну вашего веб-сайта или бренду.
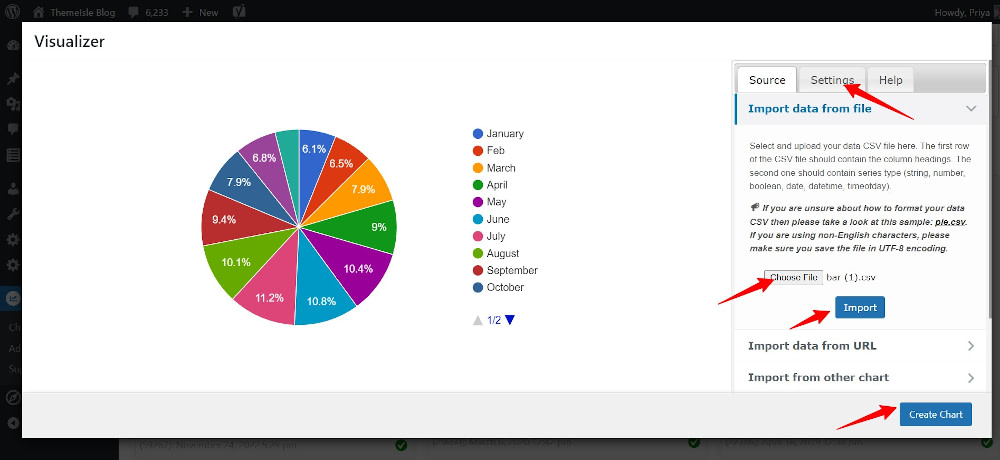
Вы можете импортировать данные из файла или URL-адреса в бесплатной версии. Импорт данных из других диаграмм, WordPress, базы данных или ручное добавление включены в опции Pro:

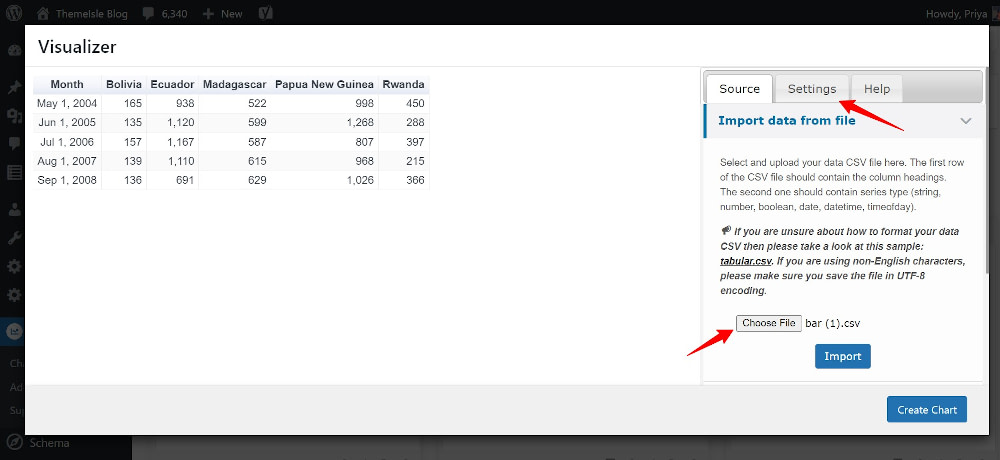
Данные должны быть в формате CSV.

Теперь, если вы не знакомы с созданием CSV-файла, в него включен образец файла, который вы можете просто загрузить и заменить значения своими собственными. Или, если вы хотите получить доступ к данным через URL-адрес или электронную таблицу Google, вы тоже можете это сделать.

5. Настройте стили/настройки диаграммы
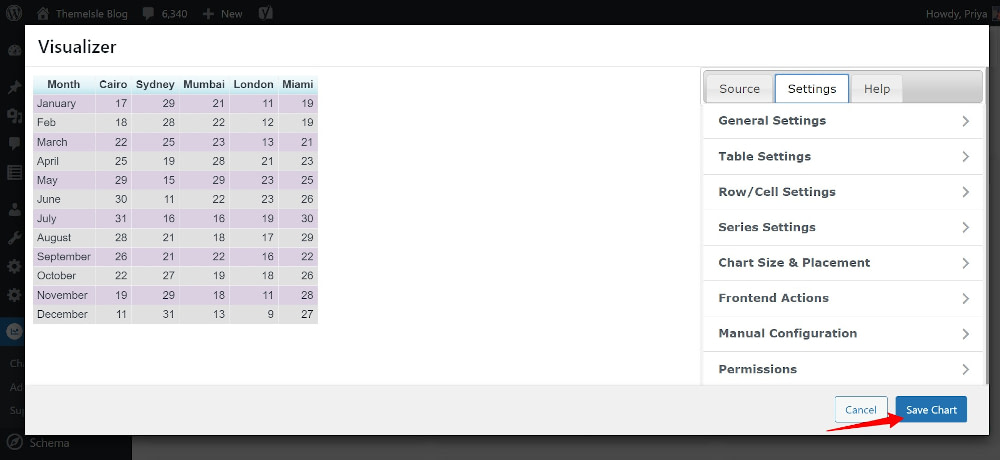
Имея данные в Visualizer, перейдите к настройке таблицы, щелкнув вкладку « Настройки »:

Как видите, здесь можно многое изменить, чтобы настроить таблицу в соответствии с вашим веб-сайтом или брендом:

В разделе « Общие настройки » вы можете дать название и описание своей диаграмме, сохранить ее как изображение в своей медиатеке и включить отложенную загрузку.
Перейдите к настройкам таблицы , чтобы сделать вашу таблицу отзывчивой, разбить ее на страницы, зафиксировать верхний и нижний колонтитулы, включить сортировку и горизонтальную прокрутку, а также установить высоту таблицы и количество строк на странице.
Это еще не все — вы можете настроить цвет, текст и фон для строк, столбцов и ячеек. Наконец, вы можете разрешить посетителям распечатать или скопировать диаграмму в буфер обмена или загрузить диаграмму в виде файла CSV или Excel, включив эти действия внешнего интерфейса. Если вы являетесь профессиональным пользователем, вы также можете ограничить доступ к диаграммам в WordPress, настроив разрешения.
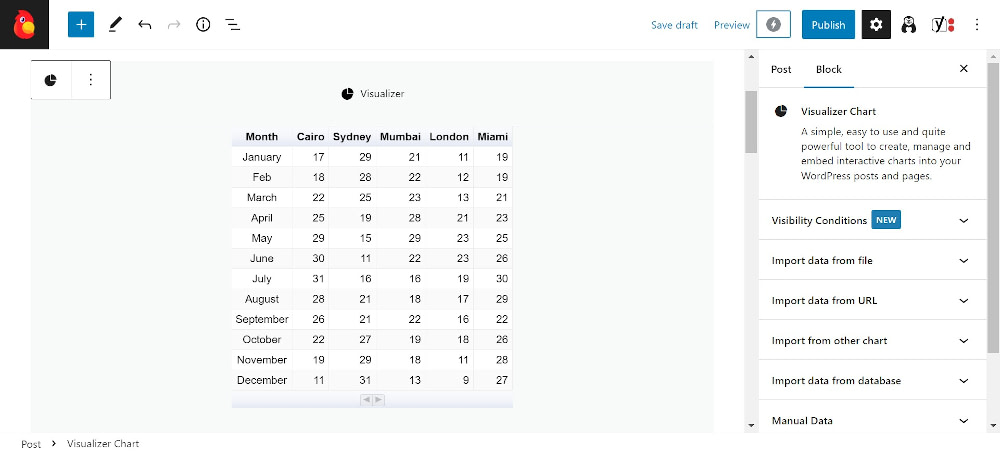
Закончив настройку диаграммы, нажмите Сохранить диаграмму . Вот как моя диаграмма выглядит в редакторе блоков:

И вот как это выглядит на вкладке «Предварительный просмотр»:
6. Вставьте свою диаграмму
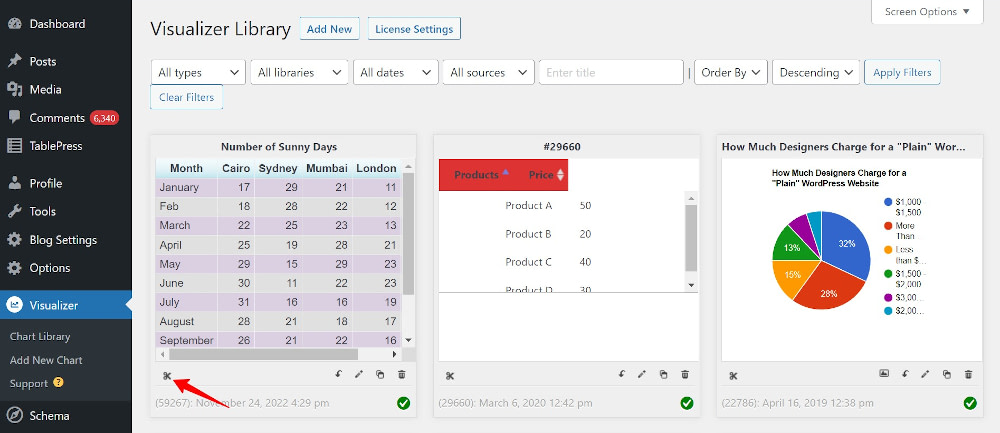
С диаграммой, сохраненной в визуализаторе, вы можете свободно использовать ее повторно, вставив шорткод в любое место. Вы также можете редактировать, клонировать, экспортировать или удалять диаграмму:

Повторите эти шаги, чтобы создать дополнительные диаграммы
Выполняя те же шаги, вы также можете создать круговую или кольцевую диаграмму (или все другие типы диаграмм). Для этого на шаге 3 выберите «Круговая диаграмма» (вместо «Таблица») и действуйте аналогичным образом:

CSV-файл источника данных был изменен, чтобы отображать количество солнечных дней только для одного города, поскольку круговая диаграмма визуализируется в процентах.
Ниже приведен живой пример недавно созданной круговой диаграммы. Попробуйте навести курсор на отдельные фрагменты графика — он показывает детали процента дней, которые он представляет:
Создав два типа диаграмм, вы теперь видите, как легко создавать различные типы диаграмм в WordPress с помощью Visualizer и как вы можете использовать его для визуализации данных и эффективной передачи информации.
Начните создавать диаграммы в WordPress сегодня
Создание диаграмм в WordPress — отличный способ представить данные в удобной для понимания форме.
Это может быть очень полезно для веб-сайтов, которые используют данные для публикации историй, мониторинга результатов или выявления тенденций. Он дает краткий обзор ситуации, которую он охватывает, помогая читателям использовать данные в легко усваиваемом формате.
Любая отрасль или веб-сайт, который имеет дело с данными — клиническими, административными, банковскими, финансами, трудовыми ресурсами, человеческими ресурсами, исследованиями, образованием — может использовать диаграммы и графики, чтобы упростить себе и своим читателям работу.
Если вы готовы приступить к работе, установите подключаемый модуль Visualizer уже сегодня.
У вас остались вопросы о том, как создавать диаграммы в WordPress? Дайте нам знать об этом в комментариях!
