Как создать и развернуть приложение-клон ChatGPT с помощью API React и OpenAI
Опубликовано: 2023-03-13Поскольку использование чат-ботов и виртуальных помощников продолжает расти, многие компании и разработчики ищут способы создания собственных чат-ботов на базе ИИ. ChatGPT — один из таких чат-ботов, созданный OpenAI, который способен участвовать в человеческом общении и отвечать на широкий круг вопросов.
Что вы собираетесь строить
В этом руководстве вы узнаете, как создать приложение-клон ChatGPT с использованием React и API OpenAI. Если вы хотите попробовать свои силы в веселом и увлекательном проекте на выходных, это отличная возможность погрузиться в React и OpenAI.
Вы также узнаете, как выполнить развертывание непосредственно из вашего репозитория GitHub на платформу хостинга приложений Kinsta, которая предоставляет бесплатный домен .kinsta.app для быстрого запуска вашего проекта. А с бесплатной пробной версией Kinsta и Hobby Tier вы можете легко начать работу без каких-либо затрат.
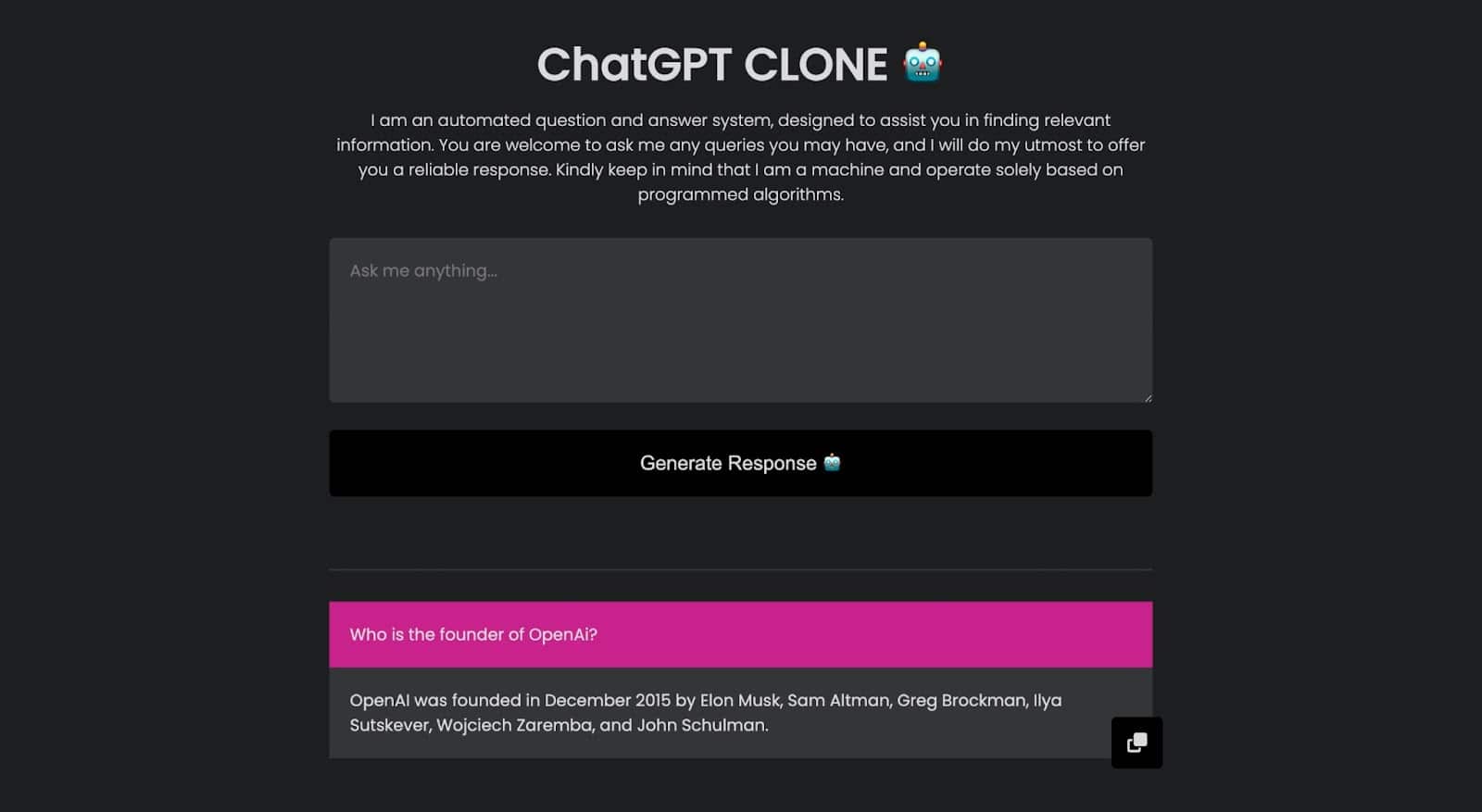
Вот живая демонстрация приложения-клона ChatGPT.

Если вы хотите более внимательно изучить этот проект, вы можете получить доступ к его репозиторию GitHub.
В качестве альтернативы вы также можете клонировать начальный проект приложения React, который содержит основные элементы, такие как стили, ссылку Font Awesome CDN, пакет OpenAI и базовую структуру, чтобы помочь вам начать работу.
Требования/Предпосылки
Это руководство предназначено для «последующего» опыта. Поэтому рекомендуется, чтобы у вас было следующее:
- Базовое понимание HTML, CSS и JavaScript
- Некоторое знакомство с React
- Node.js и npm (диспетчер пакетов Node) или пряжа, установленные на вашем компьютере
Что такое OpenAI API?
API OpenAI — это облачная платформа, которая предоставляет разработчикам доступ к языковым моделям OpenAI, таким как GPT-3, через API. Это позволяет разработчикам добавлять в свои приложения функции обработки естественного языка, такие как завершение текста, анализ настроений, обобщение и перевод, без разработки и обучения своих моделей.
Чтобы использовать API OpenAI, разработчики должны создать учетную запись на веб-сайте OpenAI и получить ключ API. Ключ API используется для аутентификации запросов API и отслеживания использования.
После получения ключа API разработчики могут использовать API для отправки текста в языковую модель и получения ответов.
Из этогоПочему реагировать?
React — это популярная библиотека JavaScript для создания пользовательских интерфейсов. Согласно опросу разработчиков Stack Overflow 2022 года, это вторая наиболее часто используемая веб-технология с долей рынка 42,62%.
React позволяет разработчикам создавать декларативные компоненты, представляющие различные части пользовательского интерфейса. Эти компоненты определяются с использованием синтаксиса JSX, который представляет собой комбинацию JavaScript и HTML.
Благодаря большой экосистеме библиотек и наборов компонентов разработчики могут легко работать с API-интерфейсами, такими как OpenAI API, и интегрировать их для создания сложных интерфейсов чата, что делает его отличным выбором для создания приложения-клона ChatGPT.
Как настроить среду разработки React
Лучший способ установить React или создать проект React — это установить его с помощью create-react-app. Одним из предварительных условий является наличие установленного Node.js на вашем компьютере. Чтобы убедиться, что у вас установлен Node, выполните следующую команду в своем терминале.
node -v Если появится версия, значит, она существует. Чтобы использовать npx, вам необходимо убедиться, что ваша версия Node не ниже v14.0.0, а версия NPM не ниже v5.6; в противном случае вам может потребоваться обновить его, запустив npm update -g . После того, как вы разобрались с npm, теперь вы можете настроить проект React, выполнив следующую команду:
npx create-react-app chatgpt-cloneПримечание: «chatgpt-clone» — это имя создаваемого нами приложения, но вы можете изменить его на любое имя по вашему выбору.
Процесс установки может занять несколько минут. В случае успеха вы можете перейти в каталог и установить пакет Node.js OpenAI, который обеспечивает удобный доступ к OpenAI API из Node.js с помощью следующей команды:
npm install openai Теперь вы можете запустить npm start , чтобы увидеть, как ваше приложение работает на localhost:3000 .
Когда проект React создается с помощью команды create-react-app , он автоматически формирует структуру папок. Основная папка, которая вас беспокоит, — это папка src , в которой происходит разработка. Эта папка по умолчанию содержит множество файлов, но вас должны интересовать только файлы App.js , index.js и index.css .
- App.js : файл App.js является основным компонентом приложения React. Обычно он представляет компонент верхнего уровня, который отображает все остальные компоненты в приложении.
- index.js : этот файл является точкой входа вашего приложения React. Это первый файл, загружаемый при открытии приложения, и он отвечает за отображение компонента App.js в браузере.
- index.css : этот файл отвечает за определение общего стиля и макета вашего приложения React.
Как создать клон ChatGPT с помощью React и OpenAI API
Приложение-клон ChatGPT будет состоять из двух компонентов, чтобы упростить понимание и обслуживание приложения. Эти два компонента:
- Раздел формы : этот компонент включает в себя поле текстовой области и кнопку для взаимодействия пользователей с чат-ботом.
- Раздел ответов : вопросы и соответствующие ответы будут храниться в массиве и отображаться в этом разделе. Вы будете перебирать массив в хронологическом порядке, показывая сначала самые последние.
Настройка приложения-клона ChatGPT
В этом руководстве давайте сначала создадим интерфейс приложения, а затем вы сможете реализовать функциональность, чтобы ваше приложение взаимодействовало с API OpenAI. Начните с создания двух компонентов, которые вы будете использовать в этом уроке. Для правильной организации вы создадите папку компонентов в папке src , где будут храниться все компоненты.
Компонент раздела формы
Это простая форма, состоящая из textarea и button отправки.
// components/FormSection.jsx const FormSection = () => { return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." ></textarea> <button className="btn"> Generate Response </button> </div> ) } export default FormSection;Вот как должна выглядеть форма, когда вы импортируете ее в файл App.js :

Компонент раздела ответов
В этом разделе будут отображаться все вопросы и ответы. Вот как этот раздел будет выглядеть, когда вы также импортируете его в свой файл App.js.

Вы будете извлекать эти вопросы и ответы из массива и цикла, чтобы упростить чтение и обслуживание вашего кода.
// components/AnswerSection.jsx const AnswerSection = () => { return ( <> <hr className="hr-line" /> <div className="answer-container"> <div className="answer-section"> <p className="question">Who is the founder of OpenAi?</p> <p className="answer">OpenAI was founded in December 2015 by Elon Musk, Sam Altman, Greg Brockman, Ilya Sutskever, Wojciech Zaremba, and John Schulman.</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> </div> </> ) } export default AnswerSection;Домашняя страница
Теперь у вас созданы оба компонента, но при запуске приложения ничего не появится, потому что вам нужно импортировать их в файл App.js. Для этого приложения вы не будете реализовывать какую-либо форму маршрутизации, то есть файл App.js будет служить домашним компонентом/страницей вашего приложения.
Вы можете добавить некоторый контент, например заголовок и описание вашего приложения, перед импортом компонентов.
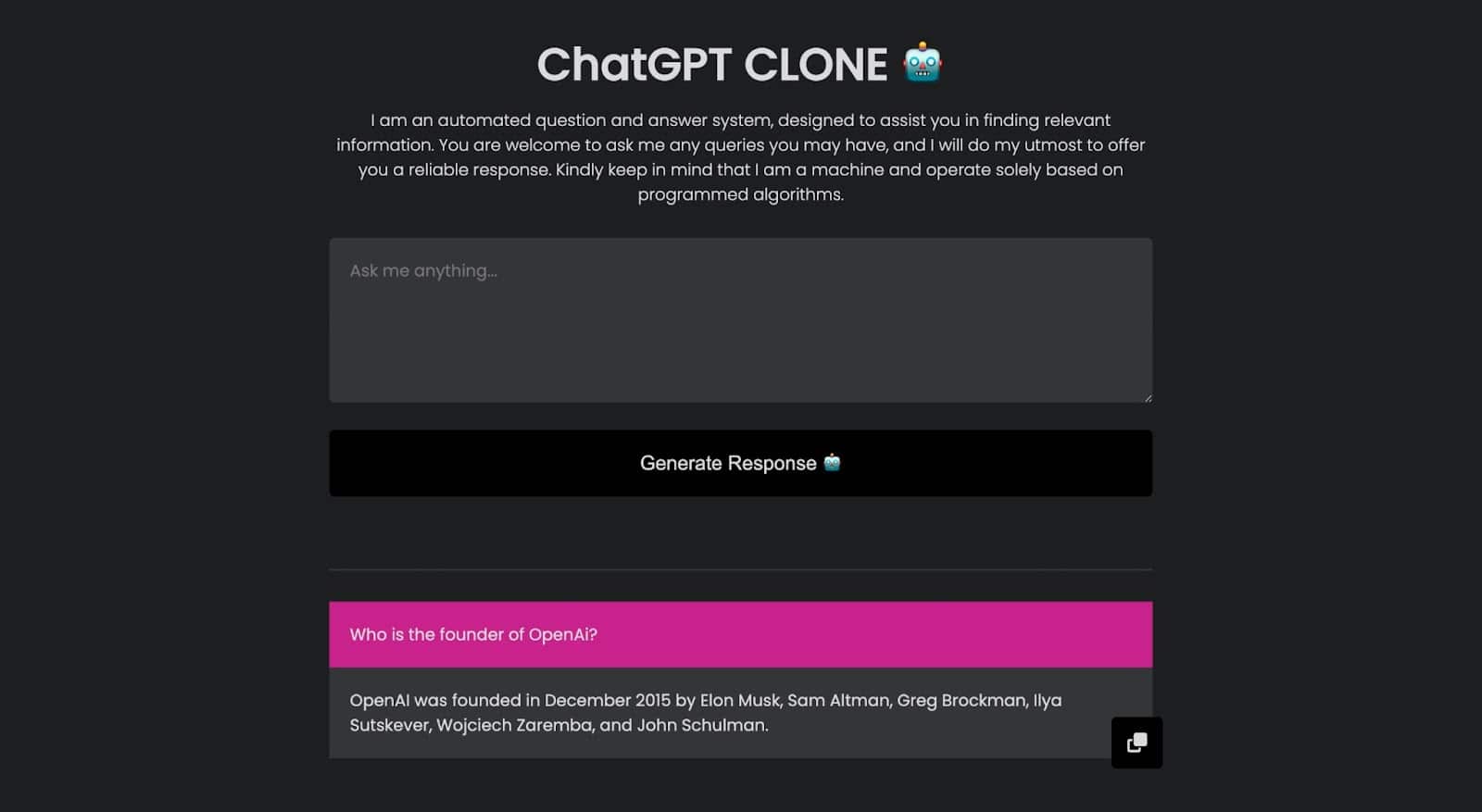
// App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection /> <AnswerSection /> </div> ); }; export default App;В приведенном выше коде два компонента импортируются и добавляются в приложение. Когда вы запустите свое приложение, оно будет выглядеть так:

Добавление функциональности и интеграция OpenAI API
Теперь у вас есть пользовательский интерфейс вашего приложения. Следующий шаг — сделать приложение функциональным, чтобы оно могло взаимодействовать с API OpenAI и получать ответы. Во-первых, вам нужно получить значение из вашей формы при отправке, потому что оно будет использоваться для запроса API OpenAI.
Получение данных из формы
В React лучший способ хранить и обновлять данные — использовать состояния. В функциональных компонентах хук useState() используется для работы с состояниями. Вы можете создать состояние, присвоить значение из вашей формы состоянию и обновлять его всякий раз, когда его значение изменяется. Давайте начнем с импорта хука useState() в компонент FormSection.jsx , а затем создадим состояние для хранения и обновления newQuestions .
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( // Form to submit a new question ) } export default FormSection; Затем вы можете присвоить значение поля textarea состоянию и создать событие onChange() для обновления состояния при каждом изменении входного значения:
<textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> Наконец, вы можете создать событие onClick() для загрузки функции при каждом нажатии кнопки отправки. Этот метод будет создан в файле App.js и передан в качестве реквизита в компонент FormSection.jsx со значениями newQuestion и setNewQuestion в качестве аргументов.
<button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button>Теперь вы создали состояние для хранения и обновления значения формы, добавили метод, который передается в качестве реквизита из файла App.js , и обработали событие клика. Вот как будет выглядеть окончательный код:
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> <button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button> </div> ) } export default FormSection; Следующим шагом будет создание метода в файле App.js для обработки всего процесса взаимодействия с API OpenAI.
Взаимодействие с API OpenAI
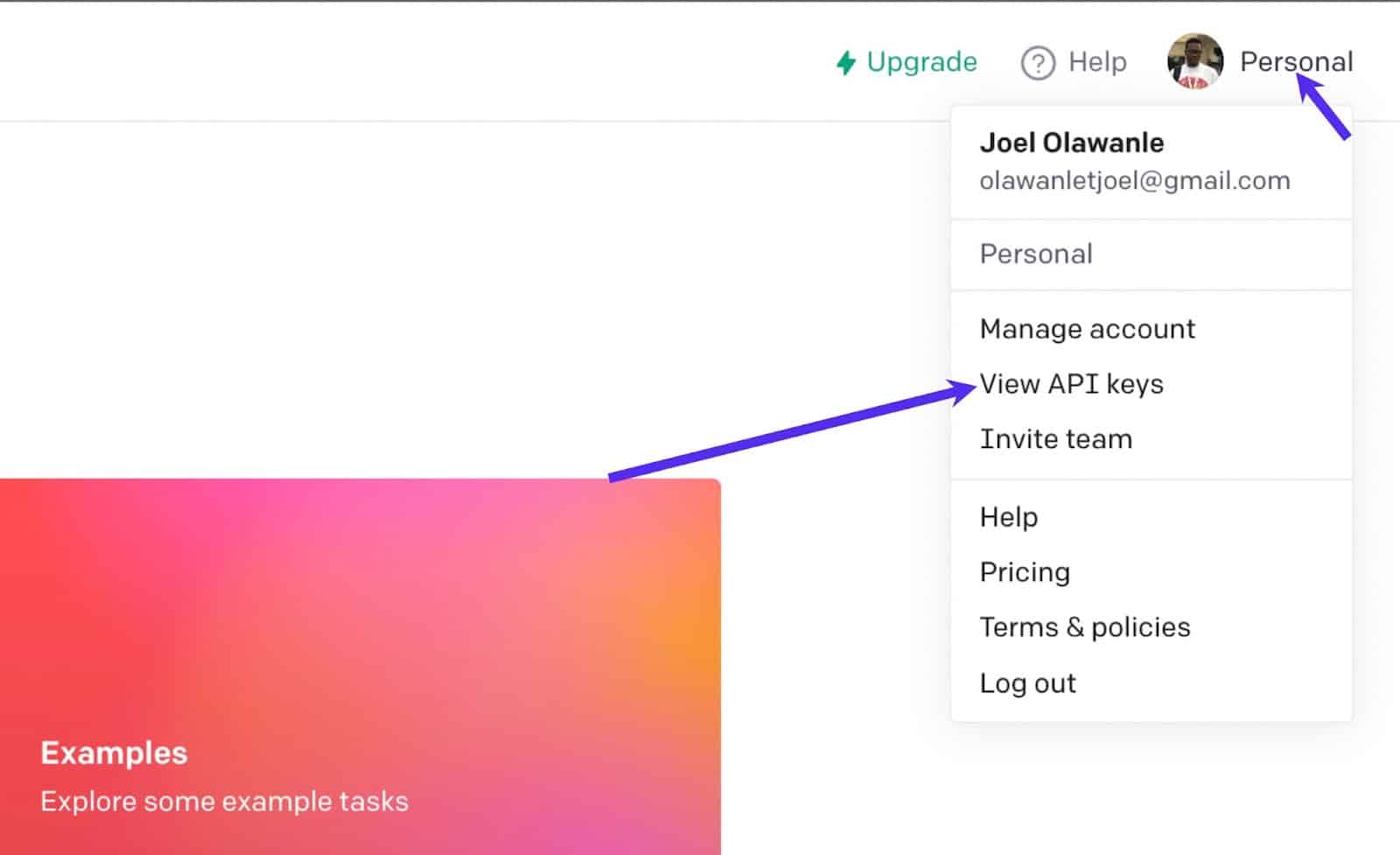
Для взаимодействия с API OpenAI и получения ключей API в приложении React необходимо создать учетную запись API OpenAI. Вы можете зарегистрировать учетную запись на веб-сайте OpenAI, используя свою учетную запись Google или электронную почту. Чтобы сгенерировать ключ API, нажмите «Личные» в правом верхнем углу веб-сайта; появятся некоторые опции; щелкните Просмотреть ключи API .


Нажмите кнопку «Создать новый секретный ключ» , скопируйте куда-нибудь ключ, поскольку вы будете использовать его в этом приложении для взаимодействия с OpenAI. Теперь вы можете приступить к инициализации OpenAI, импортировав пакет openai (уже установленный) вместе с методом настройки. Затем создайте конфигурацию с помощью сгенерированного ключа и используйте ее для инициализации OpenAI.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); return ( // Render FormSection and AnswerSection ); }; export default App; В приведенном выше коде ключ API OpenAI хранится как переменная среды в файле .env . Вы можете создать файл .env в корневой папке вашего приложения и сохранить ключ в переменной REACT_APP_OPENAI_API_KEY .
// .env REACT_APP_OPENAI_API_KEY = sk-xxxxxxxxxx… Теперь вы можете приступить к созданию метода generateResponse в файле App.js и передать два параметра, ожидаемых от формы, которую вы уже создали, для обработки запроса и получения ответа от API.
// src/App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const generateResponse = (newQuestion, setNewQuestion) => { // Set up OpenAI API and handle response }; return ( // Render FormSection and AnswerSection ); }; export default App; Теперь вы можете отправить запрос в API OpenAI. API OpenAI может выполнять множество операций, таких как вопросы и ответы (Q&A), исправление грамматики, перевод и многое другое. Для каждой из этих операций варианты разные. Например, значение движка для вопросов и ответов — text-davinci-00 , а для перевода SQL — code-davinci-002 . Не стесняйтесь проверять документацию по примерам OpenAI для различных примеров и их вариантов.
В этом уроке мы работаем только с Q&A, вот как выглядит этот вариант:
{ model: "text-davinci-003", prompt: "Who is Obama?", temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ["\"], }Примечание. Я изменил значение подсказки.
Подсказка — это вопрос, который отправляется из формы. Это означает, что вам нужно будет получить его из ввода формы, который вы передаете в метод generateResponse в качестве параметра. Для этого вы определите параметры, а затем используете оператор распространения для создания полного параметра, включающего подсказку:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; }; return ( // Render FormSection and AnswerSection ); }; export default App; На данный момент осталось отправить запрос через метод createCompletion в OpenAI, чтобы получить ответ.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); console.log(response.data.choices[0].text); }; return ( // Render FormSection and AnswerSection ); }; export default App;В приведенном выше коде текст ответа будет отображаться на вашей консоли. Не стесняйтесь протестировать свое приложение, задав любой вопрос. Последним шагом будет создание состояния, которое будет содержать массив вопросов и ответов, а затем отправка этого массива в качестве реквизита в компонент AnswerSection . Вот как будет выглядеть окончательный код App.js :
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); if (response.data.choices) { setStoredValues([ { question: newQuestion, answer: response.data.choices[0].text, }, ...storedValues, ]); setNewQuestion(''); } }; return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection generateResponse={generateResponse} /> <AnswerSection storedValues={storedValues} /> </div> ); }; export default App; Теперь вы можете отредактировать компонент AnswerSection , чтобы он получал значение props из App.js и использовал метод JavaScript Map() для просмотра массива storedValues :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection; Когда вы запустите свое приложение и протестируете его, задавая вопросы, ответ будет отображаться ниже. Но вы заметите, что кнопка копирования не работает. Вам нужно будет добавить событие onClick() к кнопке, чтобы оно запускало метод для обработки функциональности. Вы можете использовать метод navigator.clipboard.writeText() для управления этой функциональностью. Вот как теперь будет выглядеть компонент AnswerSection :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { const copyText = (text) => { navigator.clipboard.writeText(text); }; return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon" onClick={() => copyText(value.answer)} > <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection;Когда вы запустите свое приложение, ваше приложение-клон ChatGPT будет работать отлично. Теперь вы можете развернуть свое приложение, чтобы получить к нему доступ в Интернете и поделиться им с друзьями.
Как развернуть приложение React на Kinsta
Недостаточно создать это приложение и оставить его на своих локальных компьютерах. Вы захотите поделиться им в Интернете, чтобы другие могли получить к нему доступ. Давайте посмотрим, как это сделать с помощью GitHub и Kinsta.
Отправьте свой код на GitHub
Чтобы отправить свой код на GitHub, вы можете использовать команды Git, которые являются надежным и эффективным способом управления изменениями кода, совместной работы над проектами и ведения истории версий.
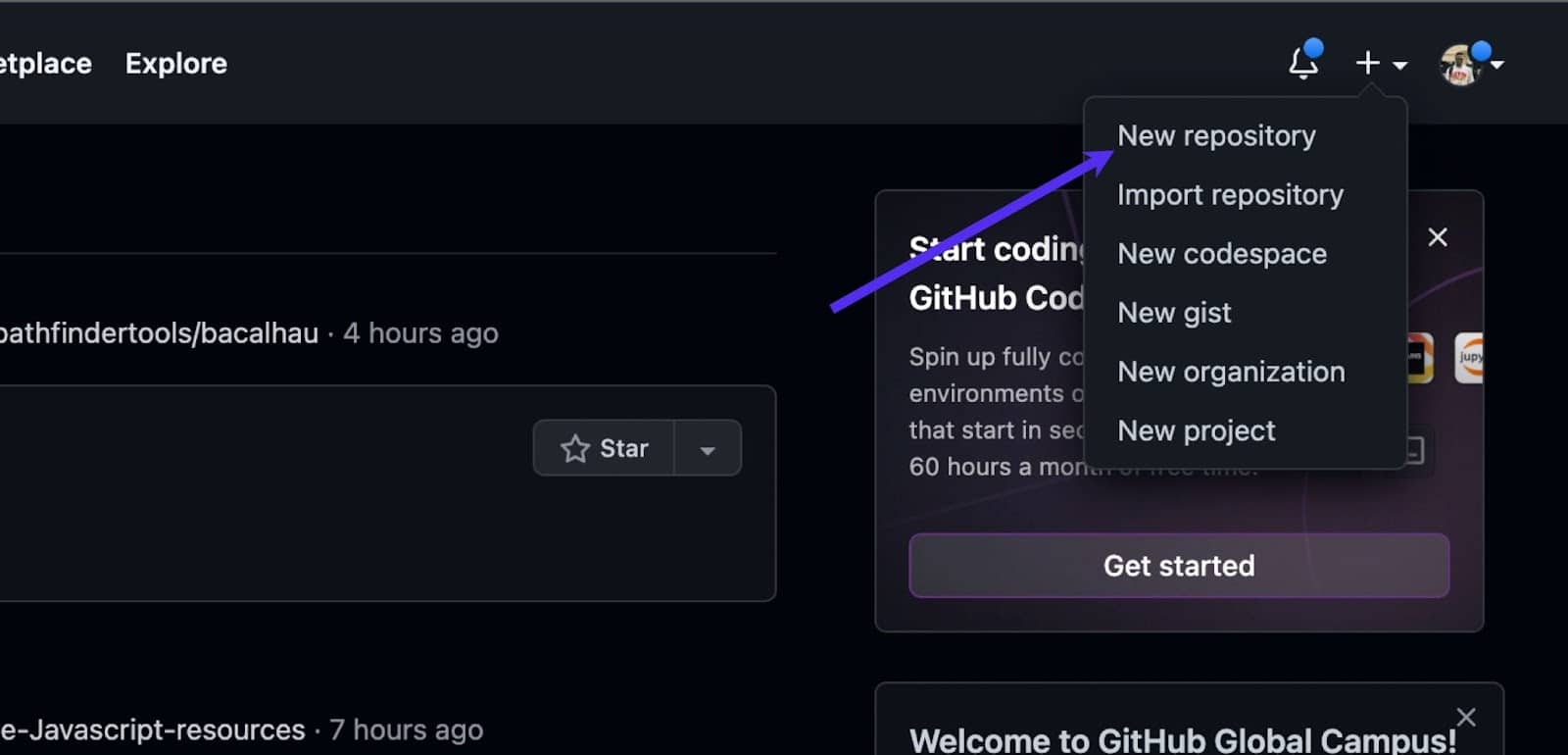
Первым шагом для отправки ваших кодов будет создание нового репозитория. Для этого войдите в свою учетную запись GitHub, нажмите кнопку + в правом верхнем углу экрана и выберите «Новый репозиторий» в раскрывающемся меню.

Дайте вашему репозиторию имя, добавьте описание (необязательно) и выберите, хотите ли вы, чтобы он был общедоступным или частным. Щелкните Создать репозиторий , чтобы создать его.
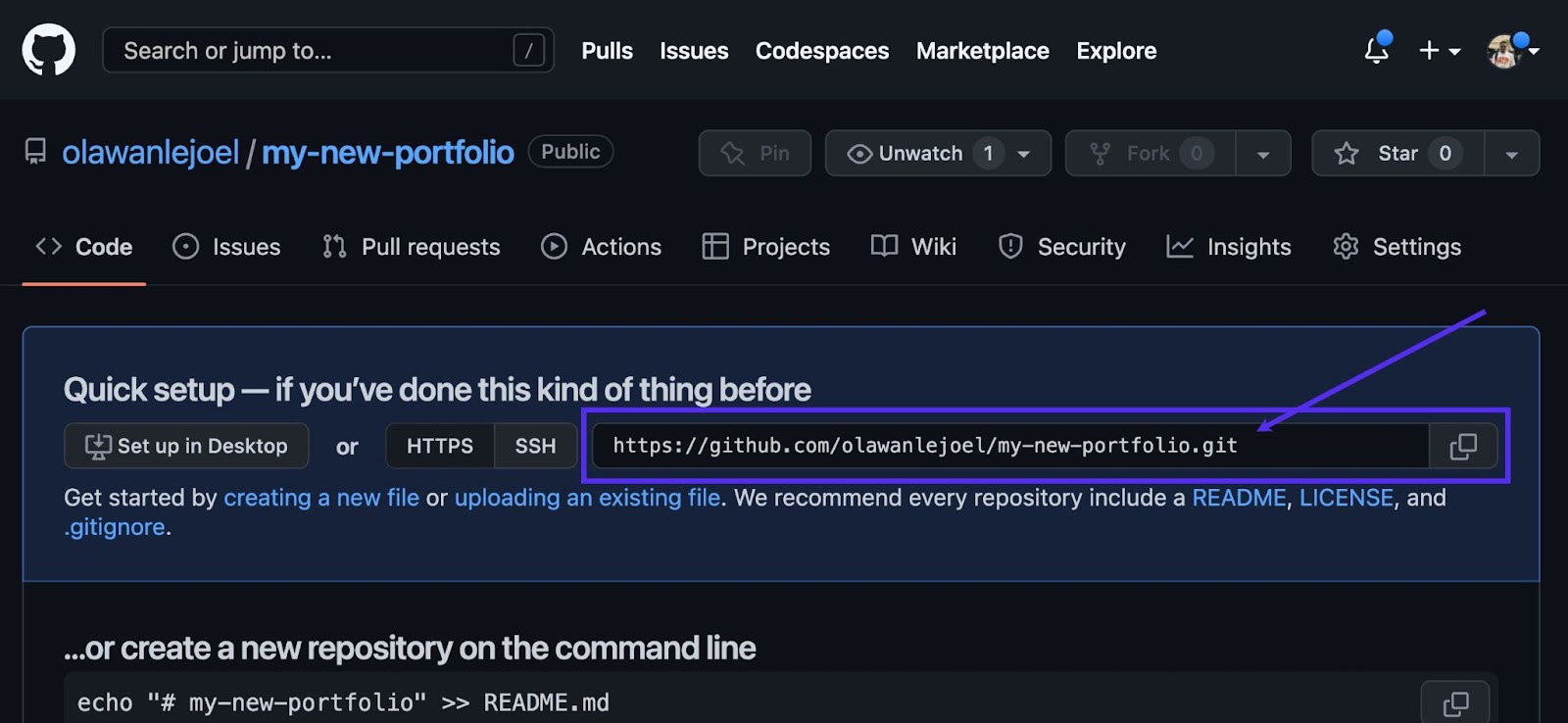
После создания репозитория убедитесь, что вы получили URL-адрес репозитория с главной страницы вашего репозитория, который вам понадобится для отправки кода на GitHub.

Откройте терминал или командную строку и перейдите в каталог, содержащий ваш проект. Выполните следующие команды одну за другой, чтобы отправить код в репозиторий GitHub:
git init git add . git commit -m "my first commit" git remote add origin [repository URL] git push -u origin master git init инициализирует локальный репозиторий Git, git add . добавляет все файлы в текущем каталоге и его подкаталогах в новый репозиторий Git. git commit -m "my first commit" фиксирует изменения в репозиторий с кратким сообщением. git remote add origin [repository URL] устанавливает URL-адрес репозитория в качестве удаленного репозитория, а git push -u origin master отправляет код в удаленный репозиторий (источник) в основной ветке.
Разверните приложение ChatGPT Clone React в Kinsta
Чтобы развернуть репозиторий в Kinsta, выполните следующие действия:
- Войдите или создайте свою учетную запись Kinsta на панели управления My Kinsta.
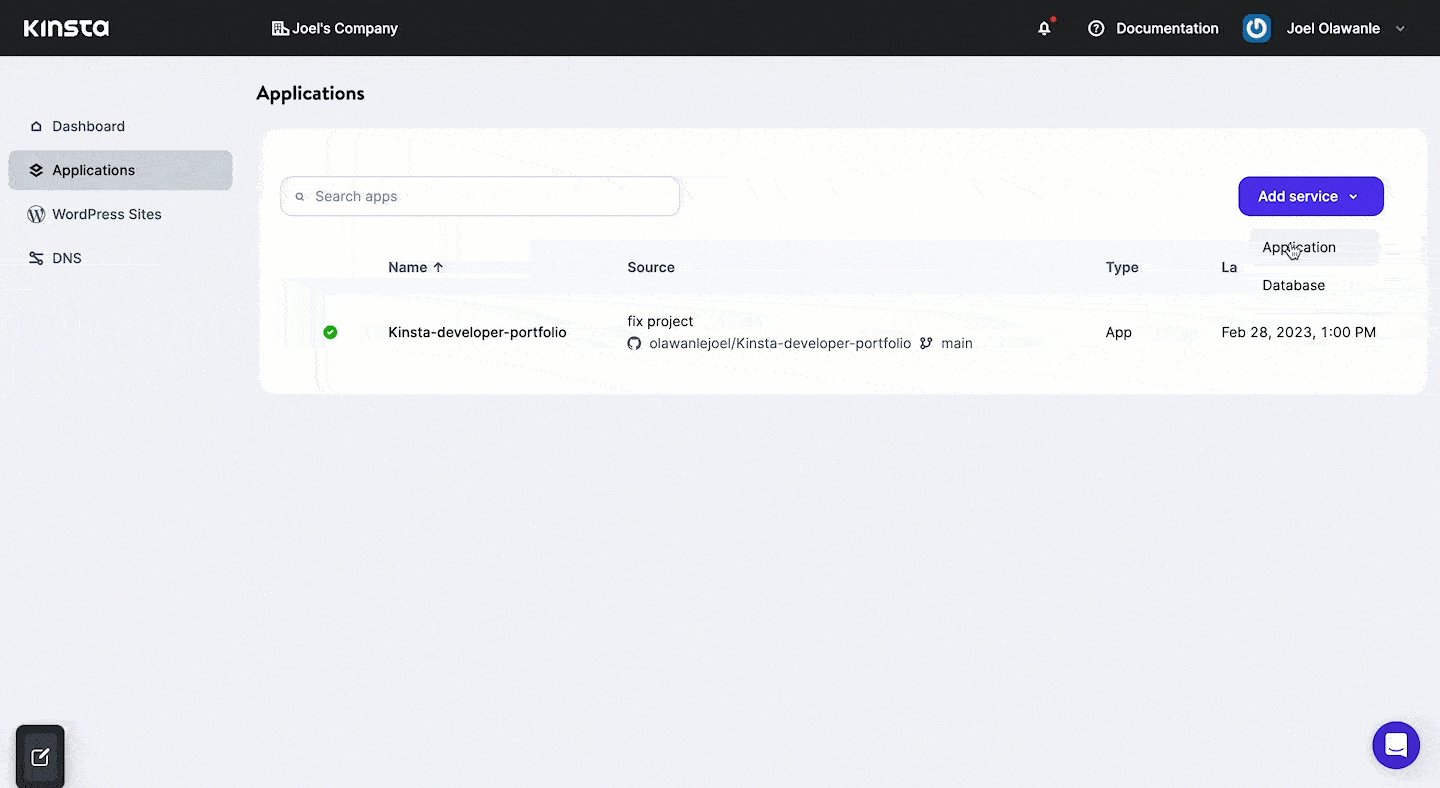
- Нажмите «Приложения» на левой боковой панели, а затем нажмите «Добавить службу» .
- Выберите «Приложение» в раскрывающемся меню, чтобы развернуть приложение React в Kinsta.
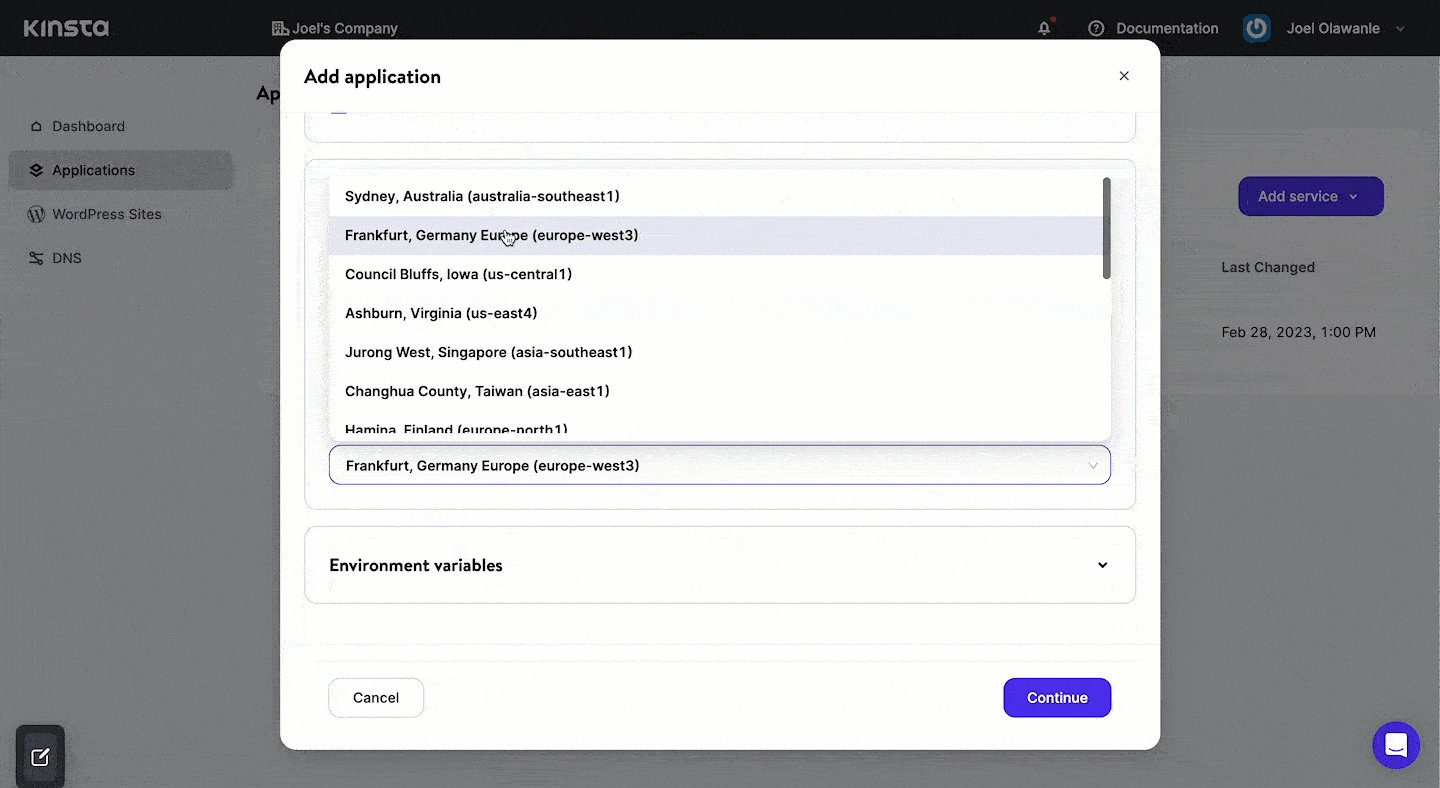
- Выберите репозиторий, который вы хотите развернуть, в появившемся модальном окне. Если у вас есть несколько веток, вы можете выбрать ту, которую хотите развернуть, и присвоить имя приложению. Выберите местоположение центра обработки данных среди 25 доступных, и Kinsta автоматически обнаружит команду запуска.
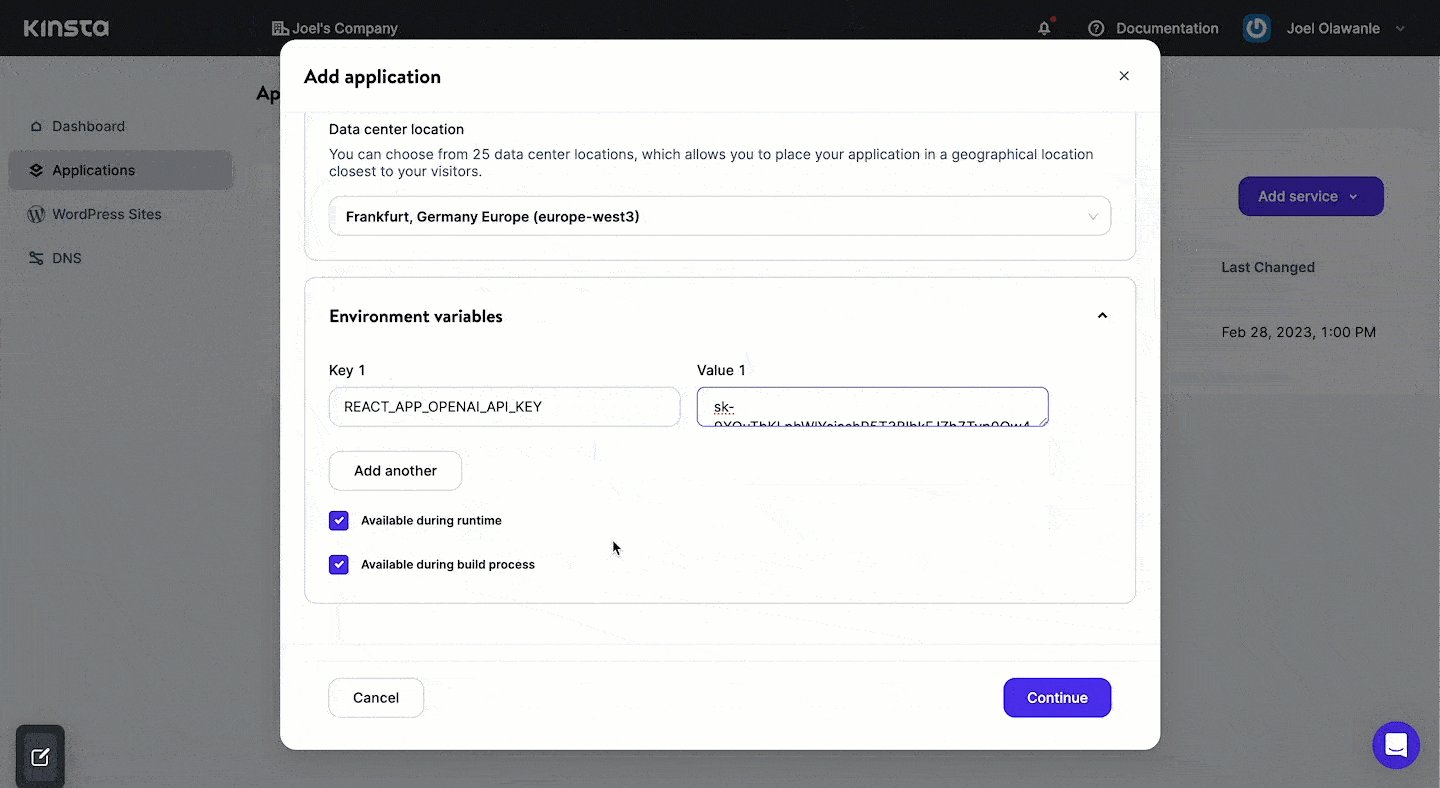
- Наконец, небезопасно отправлять ключи API на общедоступные хосты, такие как GitHub, они были добавлены как переменная среды локально. При размещении вы также можете добавить его как переменную среды, используя то же имя переменной и ключ, что и ее значение.

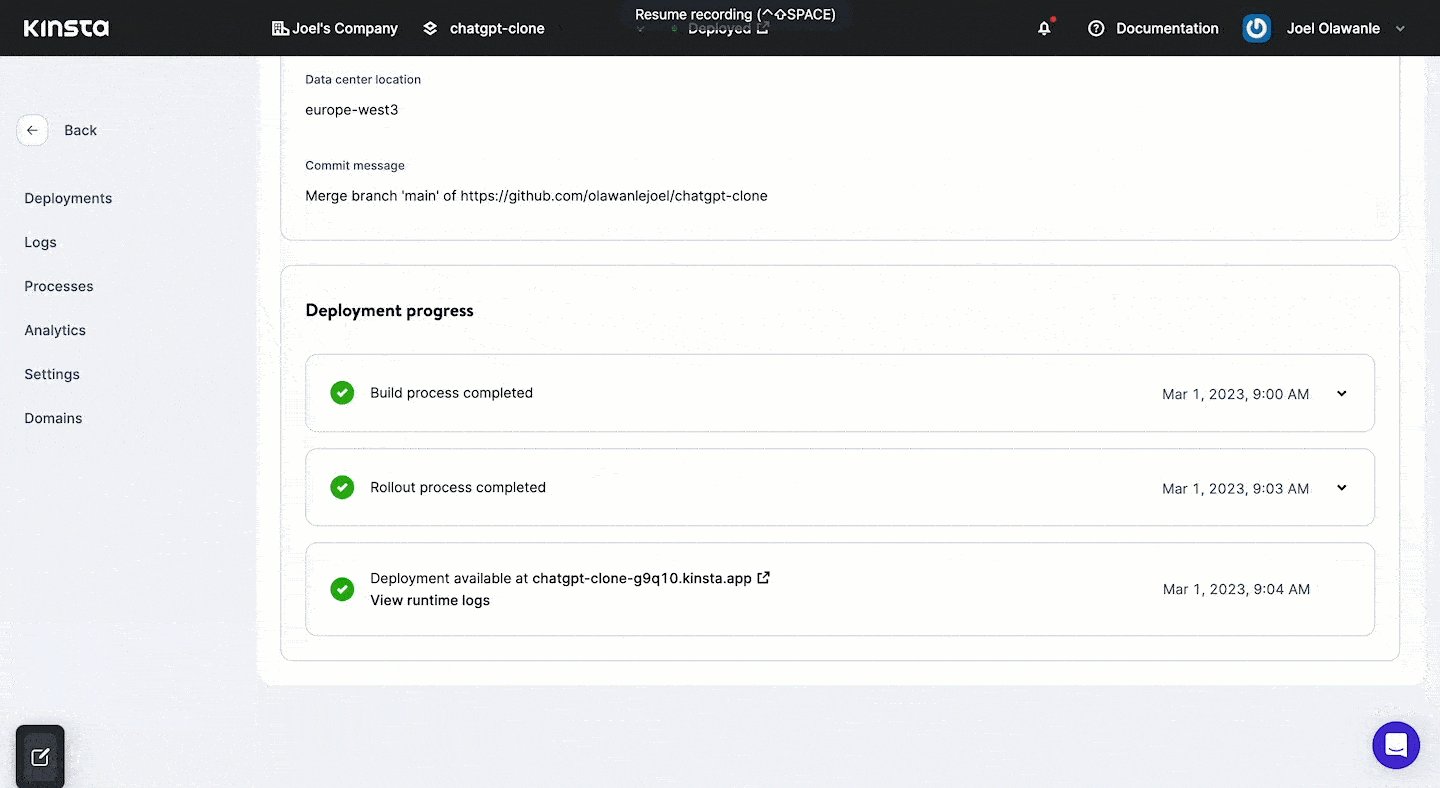
Ваше приложение начнет развертываться, и через несколько минут будет предоставлена ссылка для доступа к развернутой версии вашего приложения. В данном случае это https://chatgpt-clone-g9q10.kinsta.app/. Примечание. Вы можете включить автоматическое развертывание, поэтому Kinsta будет повторно развертывать ваше приложение всякий раз, когда вы изменяете кодовую базу и отправляете его на GitHub.
Краткое содержание
API OpenAI можно использовать для создания широкого спектра потенциальных приложений, от поддержки клиентов и личных помощников до языкового перевода и создания контента.
В этом руководстве вы узнали, как создать приложение-клон ChatGPT с помощью React и OpenAI. Вы можете интегрировать это приложение/функцию в другие приложения, чтобы предоставить пользователям возможности общения, подобные человеческим.
Это еще не все, что можно сделать с помощью OpenAI API и как улучшить это приложение-клон. Например, вы можете реализовать локальное хранилище, чтобы предыдущие вопросы и ответы не исчезали даже после обновления браузера.
С бесплатной пробной версией Kinsta и Hobby Tier вы можете легко начать работу без каких-либо затрат на нашем хостинге приложений. Так почему бы не попробовать и посмотреть, что вы можете создать?
Поделитесь своим проектом и опытом в комментариях ниже.
