Ознакомьтесь с этими 12 тенденциями веб-дизайна, которые появятся в 2022 году!
Опубликовано: 2022-07-01В настоящее время в Интернете насчитывается более двух миллиардов веб-страниц. В этой высококонкурентной цифровой сфере крайне важно использовать правильные советы, инструменты и тенденции веб-дизайна, чтобы ваш сайт выделялся.
Сочетание тенденций веб-дизайна с новейшими технологиями позволит вам создать выдающийся сайт, на котором вы сможете продемонстрировать продукты и услуги своего бизнеса.
Вот основные тенденции веб-дизайна 2022 года, которыми вы должны воспользоваться.
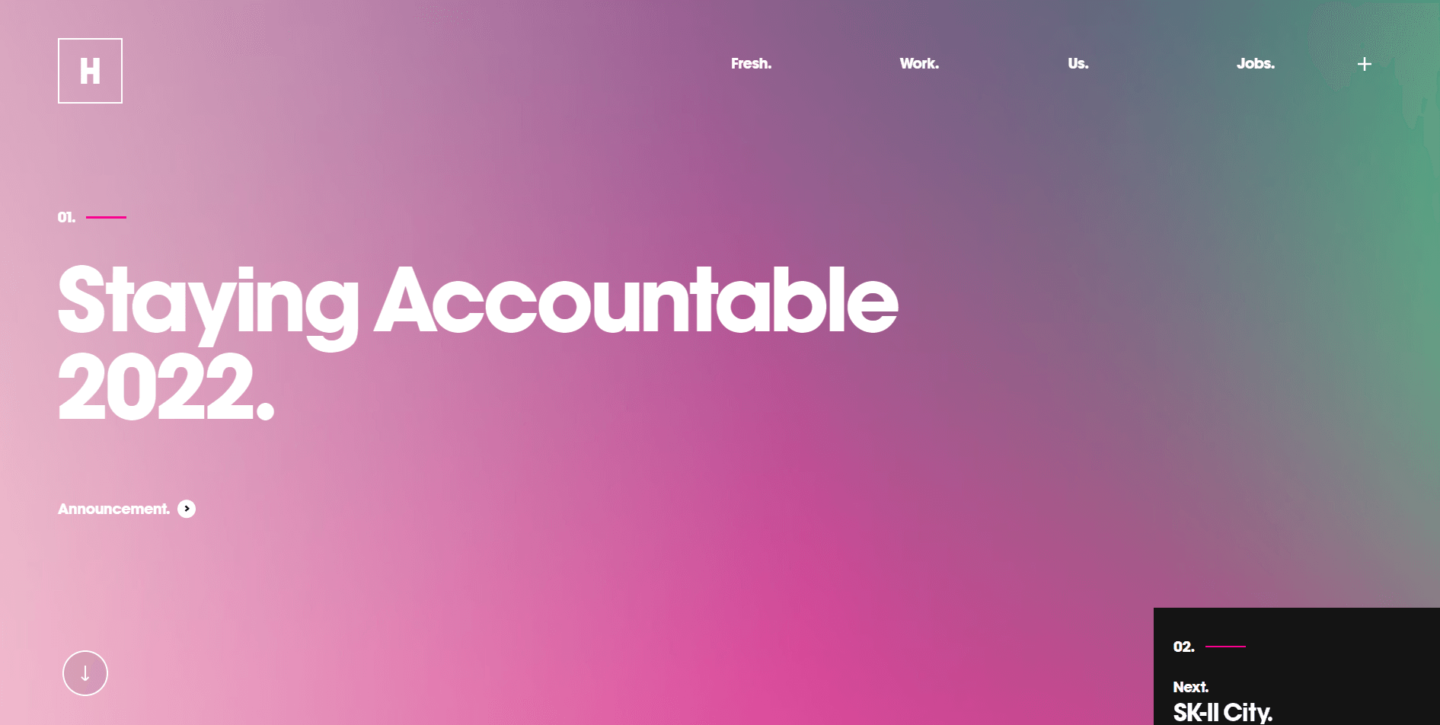
1. Сильный, жирный шрифт

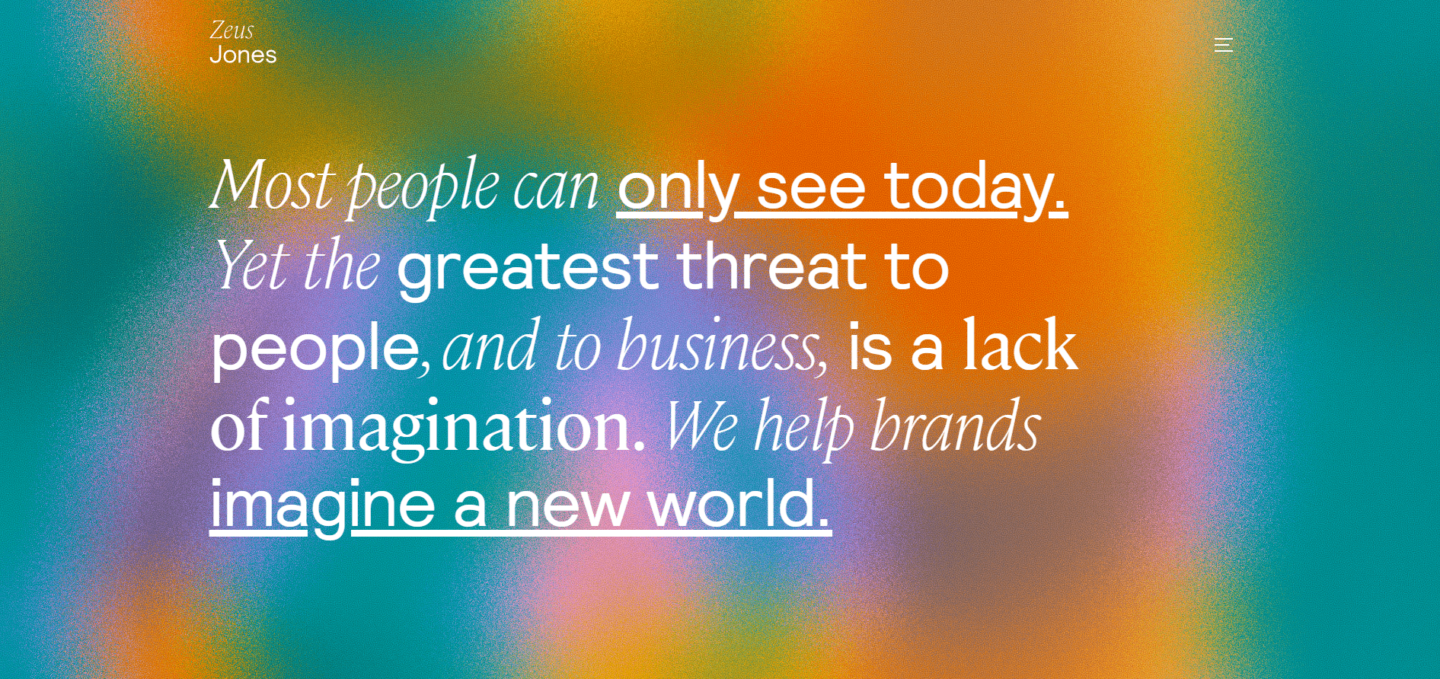
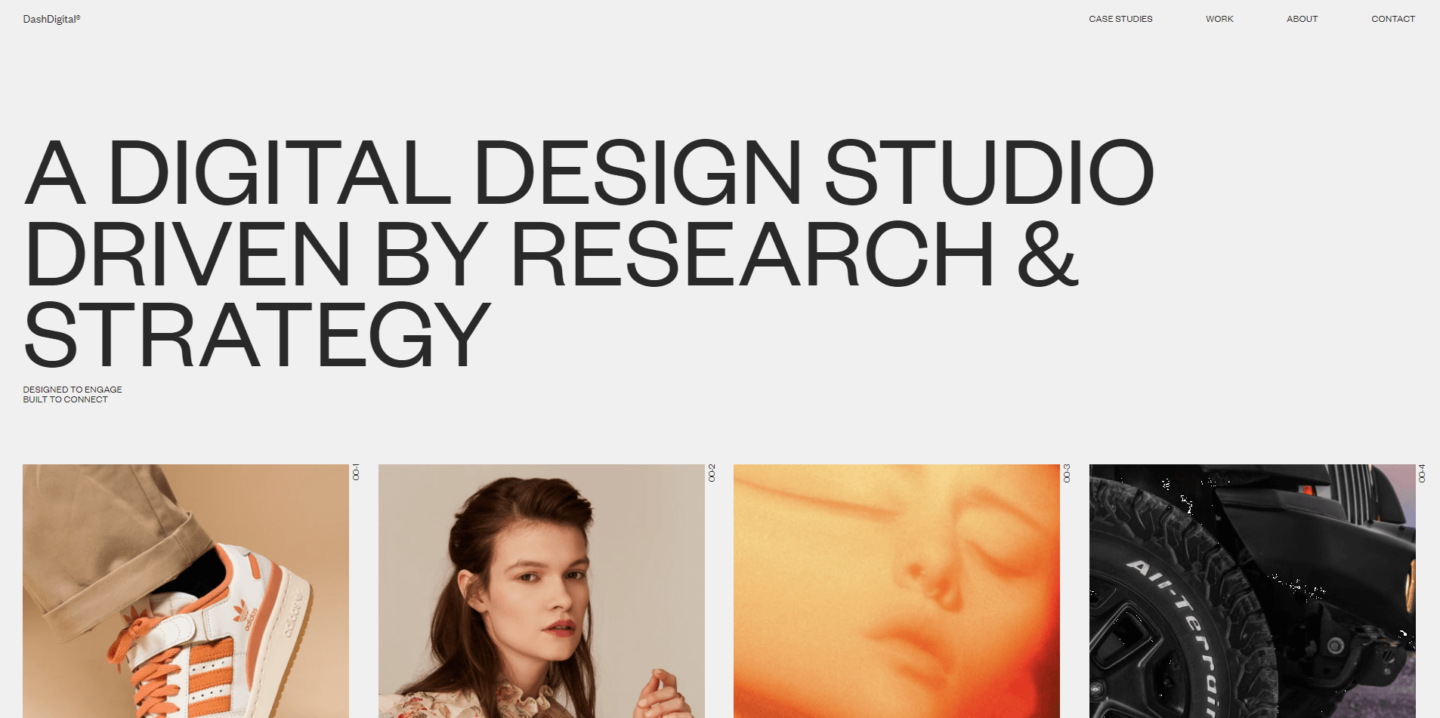
Тысячи дизайнеров веб-сайтов используют смелую типографику и привлекательные шрифты, чтобы дизайн их сайтов выделялся. Крупногабаритный шрифт, который невозможно пропустить, обеспечивает яркое введение в ваш сайт и сразу же передает индивидуальность бренда.
Многие популярные бренды начинают использовать верхние разделы своих сайтов, чтобы добавлять смелые и резкие заявления, чтобы пригласить пользователей взаимодействовать с их веб-сайтами и изучить их более подробно. Разработка собственного яркого шрифта — еще один способ отправить визуальное сообщение, отражающее бренд или его миссию.
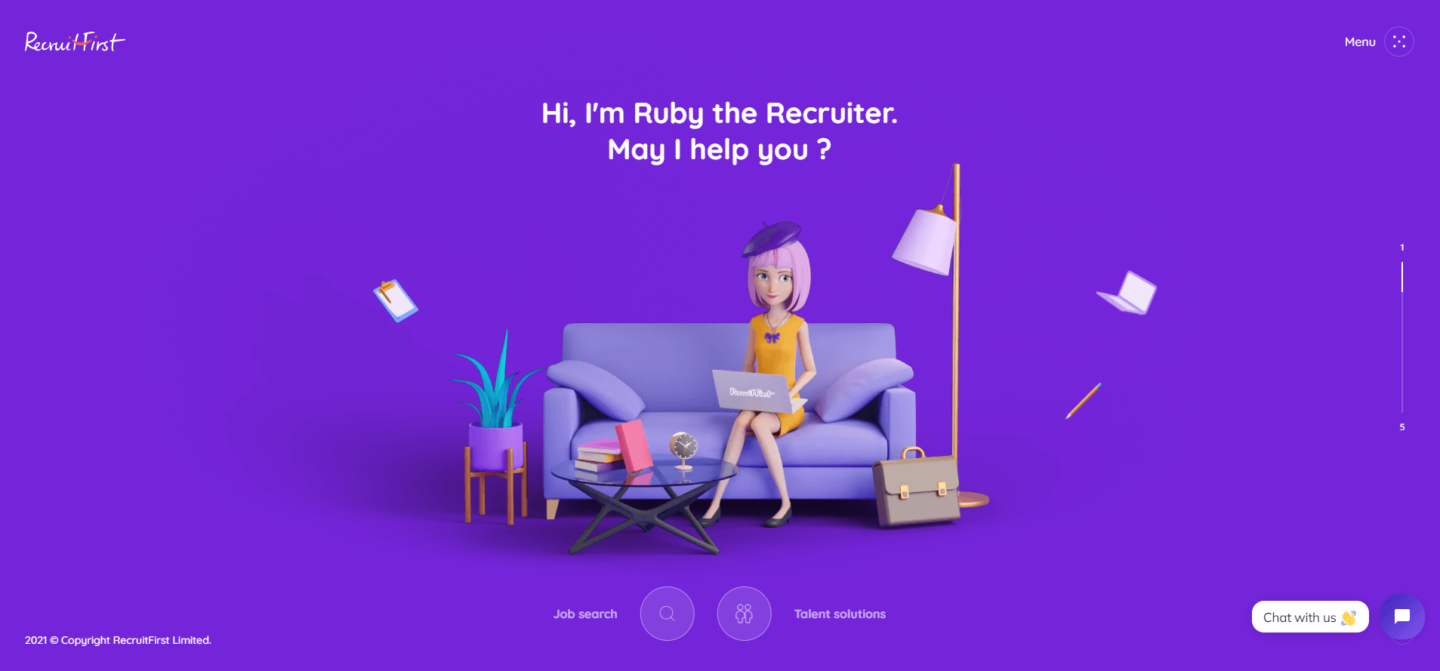
2. Трехмерные изображения
В 2021 году неоморфизм или дизайн «мягкого пользовательского интерфейса» попали в заголовки газет с их рельефными и рельефными графическими эффектами. Однако в этом году 3D-визуализация стала новой тенденцией дизайна, которую используют веб-дизайнеры по всему миру.
3D-визуализация повсюду, в том числе в иллюстрациях, значках, тексте и визуальных эффектах веб-сайтов. Это эффективный способ оживить ваш собственный веб-сайт, выделить наиболее важные функции и заинтересовать посетителей при прокрутке.
Если вы хотите успешно реализовать 3D-элементы веб-дизайна, вам необходимо обеспечить быструю загрузку вашего сайта и оптимизацию взаимодействия с пользователем. Высокодоступные услуги хостинга Pressidium заставят ваш сайт летать!
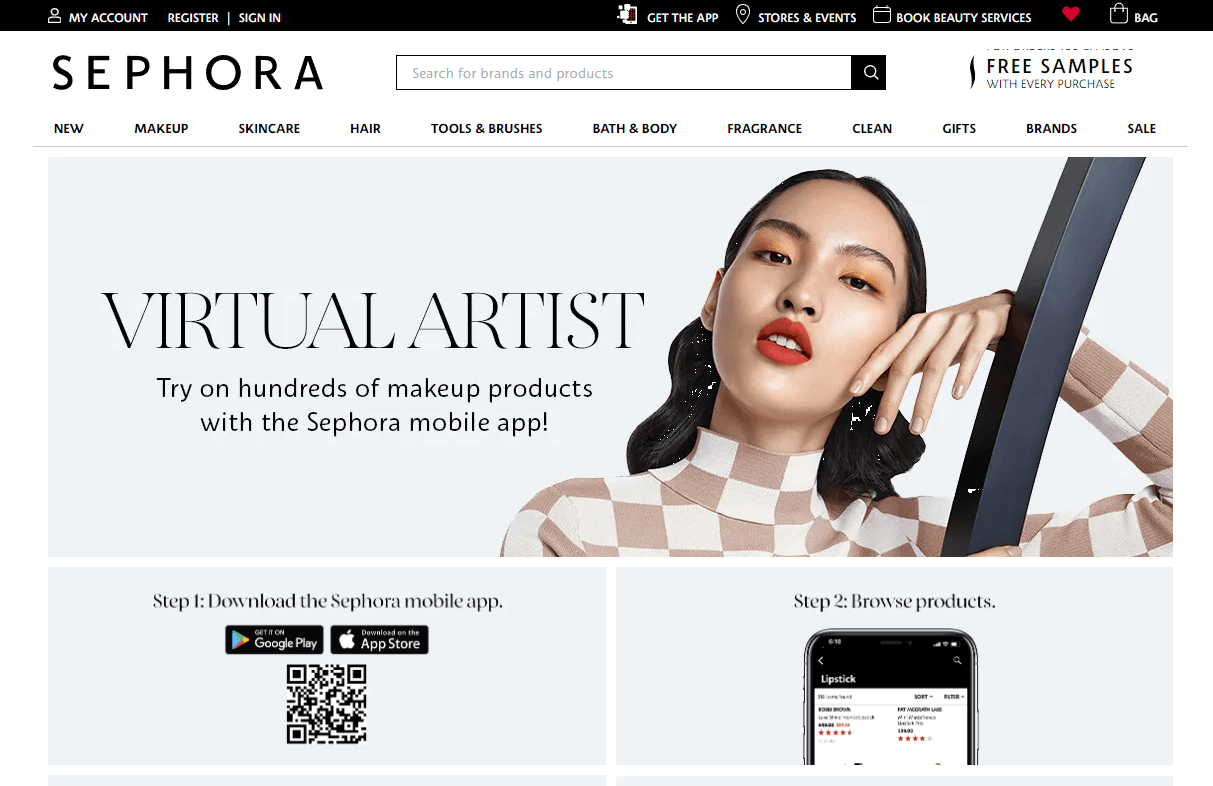
3. Дополненная реальность

AR — это растущая тенденция, которая выходит далеко за рамки веб-дизайна. Тем не менее, дополненная реальность в веб-дизайне переживает заметный рост популярности. Особенно, когда он демонстрирует продукты, для просмотра которых потребителям в противном случае пришлось бы ехать в физический магазин.
Функциональность AR предлагает элементы реального мира, которые пользователи веб-сайтов могут испытать с помощью технологий. Используйте его, чтобы помочь своим клиентам визуализировать, как ваши продукты могут выглядеть в их домах или на их теле, или продемонстрировать уникальные особенности ваших продуктов, которые может быть трудно описать одним текстом.
4. Иллюстрации

3D-визуализация и анимация возвращаются в этом году. Но не менее популярны среди пользователей и простые линейные рисунки, и иллюстрации. В этом году иллюстрации были обновлены с помощью сюрреалистичных визуальных элементов, ярких цветов и анимированного пользовательского интерфейса, чтобы добавить интереса и дольше удерживать посетителей в Интернете.
Многие компании используют этот элемент веб-дизайна, чтобы провести своих пользователей через сложные процессы и рассказать историю своего бренда в краткой, но лаконичной визуальной форме. Иллюстрации очень разнообразны и гибки, и вы можете выбирать из широкого спектра стилей, подходящих для любого типа бренда или сайта.
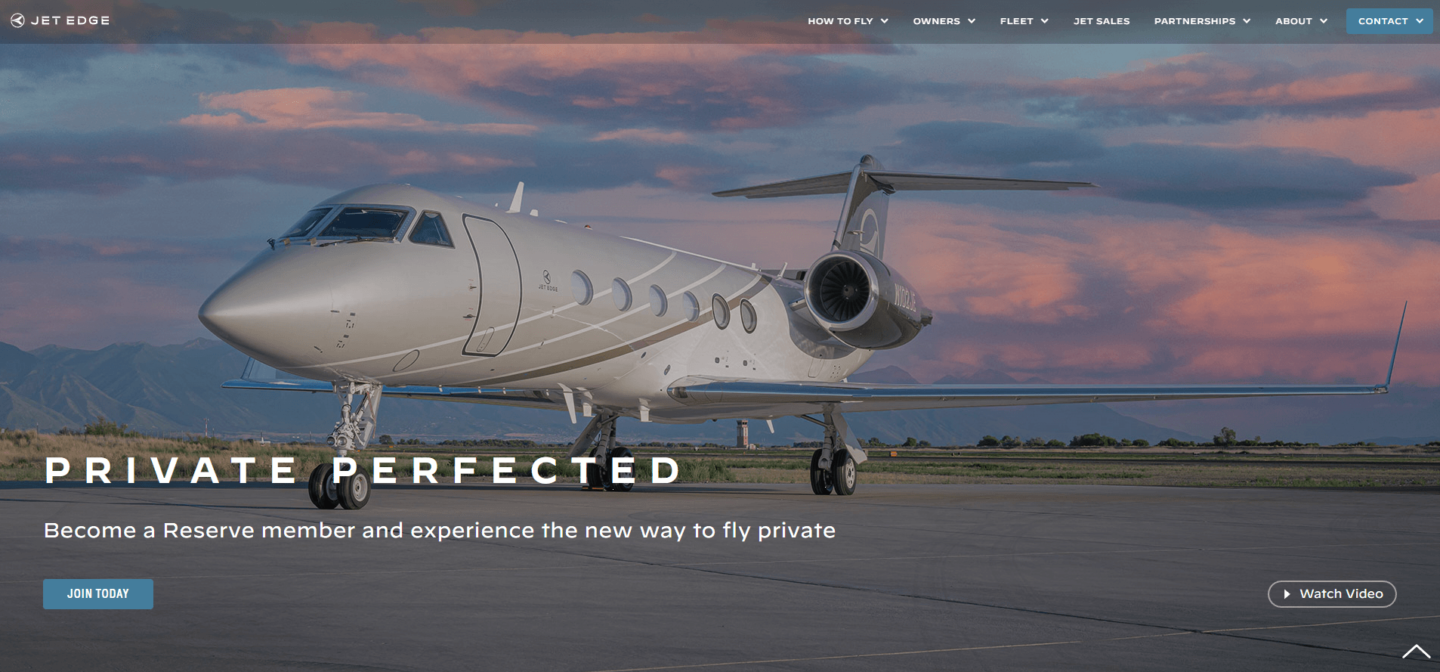
5. Прорывной дизайн

Вы ищете тенденцию веб-дизайна, которая идет вразрез с направлением и действительно выделяет ваш сайт?
Такие функции, как горизонтальная прокрутка, — отличный способ выделить ваш веб-сайт и предоставить вашим пользователям интуитивно понятный, хотя и не часто используемый пользовательский интерфейс. Горизонтальная прокрутка, вдохновленная форматами онлайн-слайд-шоу и приложений для знакомств, позволяет одинаково обрамлять каждую страницу, создавая плавный пользовательский интерфейс и более приятный для глаз макет.
Нетрадиционные функции прокрутки, такие как сайты, которые гиперчувствительны к движениям прокрутки, в настоящее время находятся в тренде. Убедитесь, что ваш веб-сайт быстро загружается, чтобы увеличить взаимодействие посетителей, и сочетайте эту тенденцию с привлекательной анимацией, чтобы ваши пользователи были заинтригованы!
6. Размытие

Градиенты и размытие одинаково используются в веб-дизайне, чтобы придать сайтам более сильный визуальный эффект.

Размытие, также известное как эффект матового стекла, — это очень эффективный способ выделить текст на фоне наложенных изображений и занятого фона. Отрегулируйте уровень размытия или непрозрачность фонового изображения, чтобы повысить удобство работы пользователей с вашим веб-сайтом и легко передать основные идеи.
7. Градиенты

Градиенты — еще одна важная визуальная тенденция, которая обычно используется в значках приложений и целевых страницах веб-сайтов. Ожидается, что эти привлекательные цветовые наложения станут основой веб-дизайна. Однако вы можете добавить градиенты по-своему, согласовав цветовые схемы и тона с палитрой вашего бренда и цветами логотипа.
8. Приглушенные и пастельные тона фона

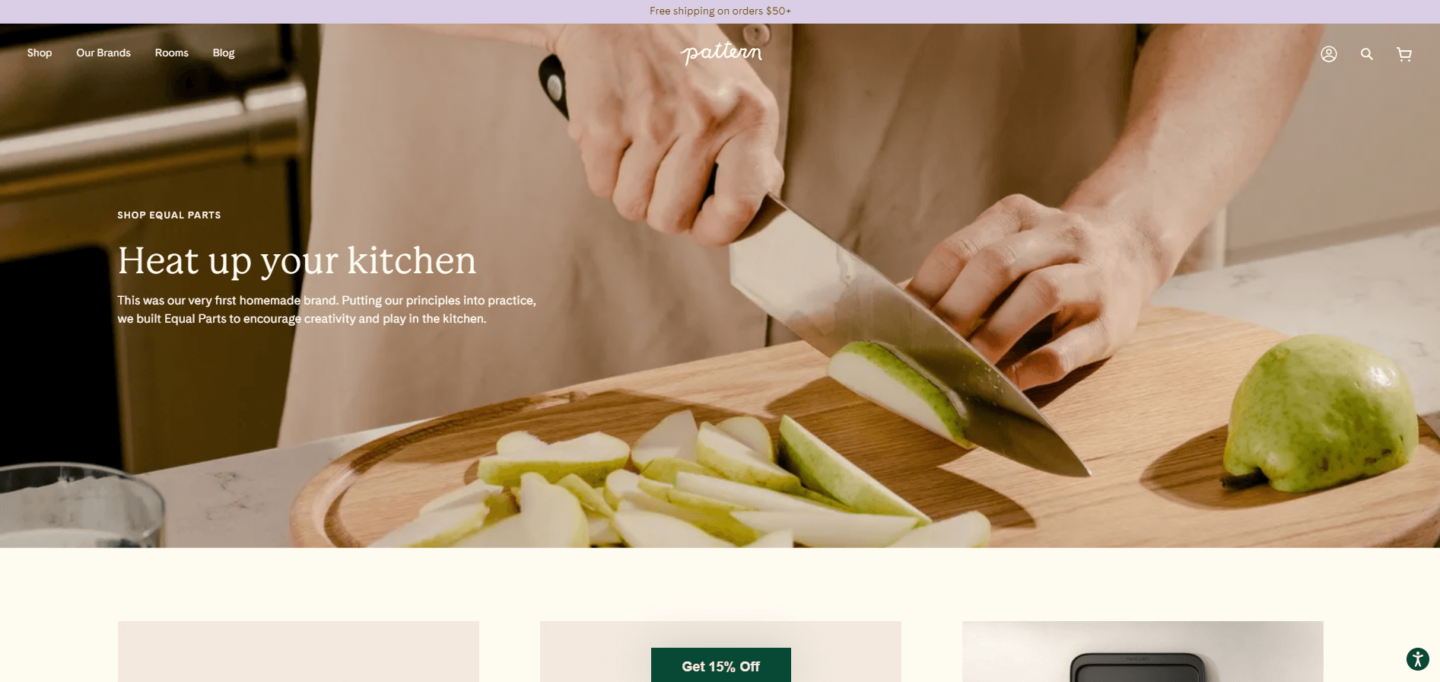
В то время как темный режим, несомненно, популярен, мягкие, приглушенные и нейтральные цвета фона наслаждаются своим временем в центре внимания.
Эта тональная тенденция отлично работает для самых разных брендов и предприятий, начиная от очевидных вариантов, таких как пекарни и бренды детской одежды, до технологических компаний, поставщиков услуг и практически любого бизнеса между ними.
9. Яркие цветовые комбинации

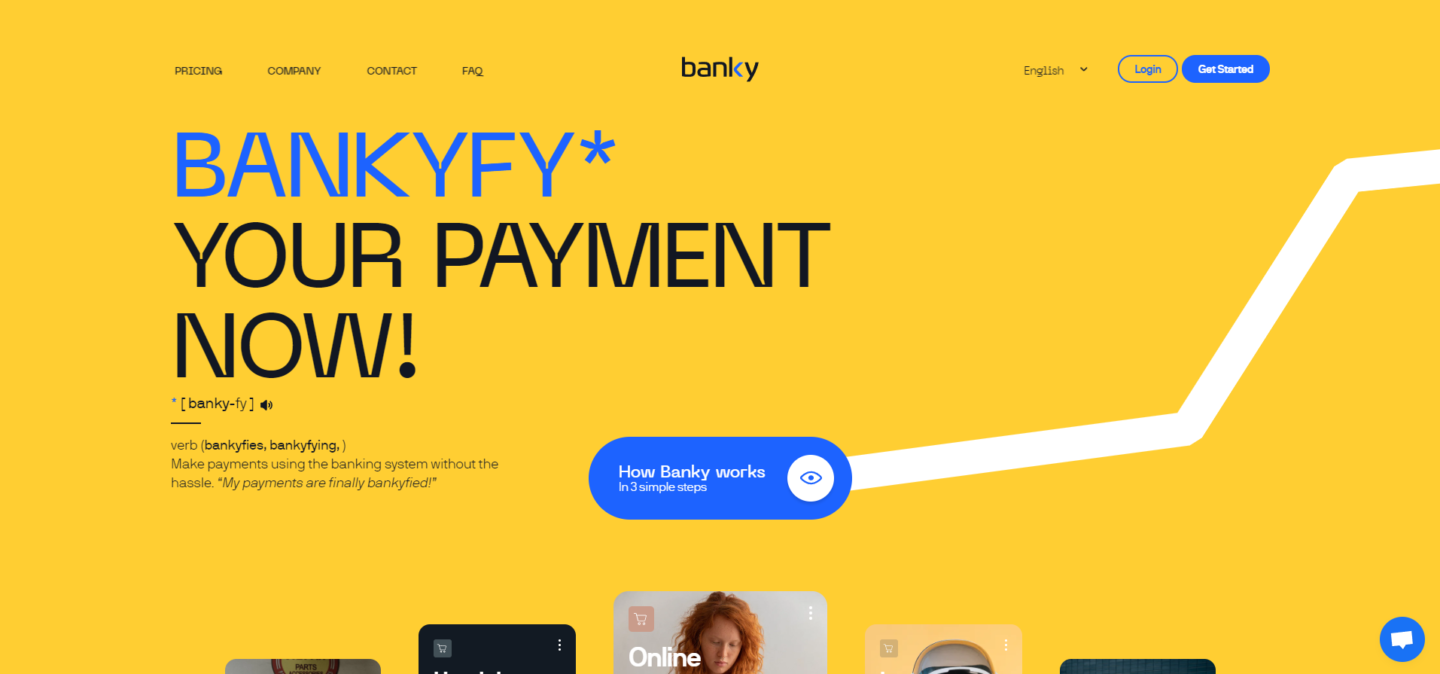
Если вы ищете что-то более резкое, чем приглушенные тона, вы можете выбрать еще одну тенденцию веб-дизайна 2022 года — пикантные и смелые цветовые сочетания.
Используйте яркую и насыщенную палитру, чтобы произвести впечатление на посетителей вашего сайта, передать доверие к вашему бренду и убедиться, что посетители будут помнить вашу цветовую схему в течение нескольких дней после посещения вашего сайта. Эта тенденция также хорошо сочетается с другими новыми функциями, такими как анимация и анимированная графика.
10. Отсутствие дизайна кода
Несколько лет назад вам пришлось бы работать с профессиональным разработчиком программного обеспечения, чтобы кодировать определенные пользовательские дизайны для вашего сайта. Теперь все по-другому, и разработка программного обеспечения никогда не была проще благодаря платформам без кода, которые может использовать практически каждый.
Создание пользовательского интерфейса без кода включает в себя использование элементов перетаскивания для получения действительно впечатляющих результатов, даже если у вас нет опыта программирования.
11. Упрощенная навигация и минималистичный дизайн

Просмотр веб-страниц полон стимулов, и посетители могут быстро переутомиться, если ваш веб-дизайн слишком загроможден и полон рекламы, всплывающих окон и предупреждений. Сейчас в моде простые, минималистичные веб-сайты.
Содержите дизайн в чистоте и тщательно выбирайте элементы, чтобы дать пользователям передышку и помочь им сосредоточиться на ваших основных сообщениях, продуктах и услугах. Если у вас есть загружаемые документы, объедините PDF-файлы в одну страницу, а не несколько отдельных файлов. Или, если у вас есть несколько страниц продуктов, включите параметр поиска, который фильтрует по многочисленным критериям.
Упрощенная навигация также является фаворитом пользователей в этом году. Создание удобной навигации поможет вашим пользователям легко найти именно то, что они ищут, что может увеличить количество конверсий и продаж, а также повысить лояльность к бренду. Сделайте меню навигации простым, чтобы упростить взаимодействие с пользователем и повысить скорость работы вашего веб-сайта.
12. Индивидуальные курсоры
Это занимательное и функциональное направление способно произвести сильное впечатление на ваших посетителей. Хитрость, чтобы заставить его работать на вашем сайте, заключается в том, чтобы найти значок курсора, который имеет смысл для ваших пользователей, соответствует идентичности вашего бренда и отлично смотрится в меньшем масштабе.
Настройка ваших курсоров — отличный способ создать более интерактивный дизайн и добавить объем вашему сайту, не перегружая пользователей. Для пользовательских курсоров требуются веб-сайты с высокой скоростью отклика, поэтому перед внедрением этой функции убедитесь, что вы используете хостинг мирового класса.
Теперь твоя очередь
Основные тенденции веб-дизайна в 2022 году сосредоточены на ярких и смелых или нейтральных цветовых схемах, привлекательной типографике, трехмерных изображениях и иллюстрациях, упрощенном дизайне и современных технологиях, таких как дополненная реальность.
Вдохновляйтесь тенденциями, перечисленными выше, чтобы ваш сайт оставался свежим и функциональным в этом году и в дальнейшем!
—–
О нашем приглашенном авторе: Алиса Тейлор, главный редактор и специалист по контенту, делится потрясающими вибрациями и волшебными словами, куда бы ни капнула чернила. Ее самыми сильными областями являются бизнес, графический дизайн и образование, но она всегда стремится освежить знания и расширить свой опыт. Она любит брать своих собак на длительные прогулки в лесу, а после этого проводит перерывы, играя и читая.
