10 лучших советов по дизайну страницы оформления заказа, которые помогут улучшить поток продаж
Опубликовано: 2024-01-11Оптимизируя страницу оформления заказа, вы можете увеличить свои продажи и предоставить пользователям лучший опыт. Вот почему вам нужно поработать над этой страницей и сделать ее более удобной для пользователя. В этом посте я дам вам несколько советов по дизайну страницы оформления заказа, чтобы вы могли следовать им и сделать процесс оформления заказа более плавным и простым.
Что такое страница оформления заказа?
Я знаю, что вы знаете, что такое страница оформления заказа. Тем не менее, я хотел бы дать простое определение, чтобы мы оба были на одной волне.

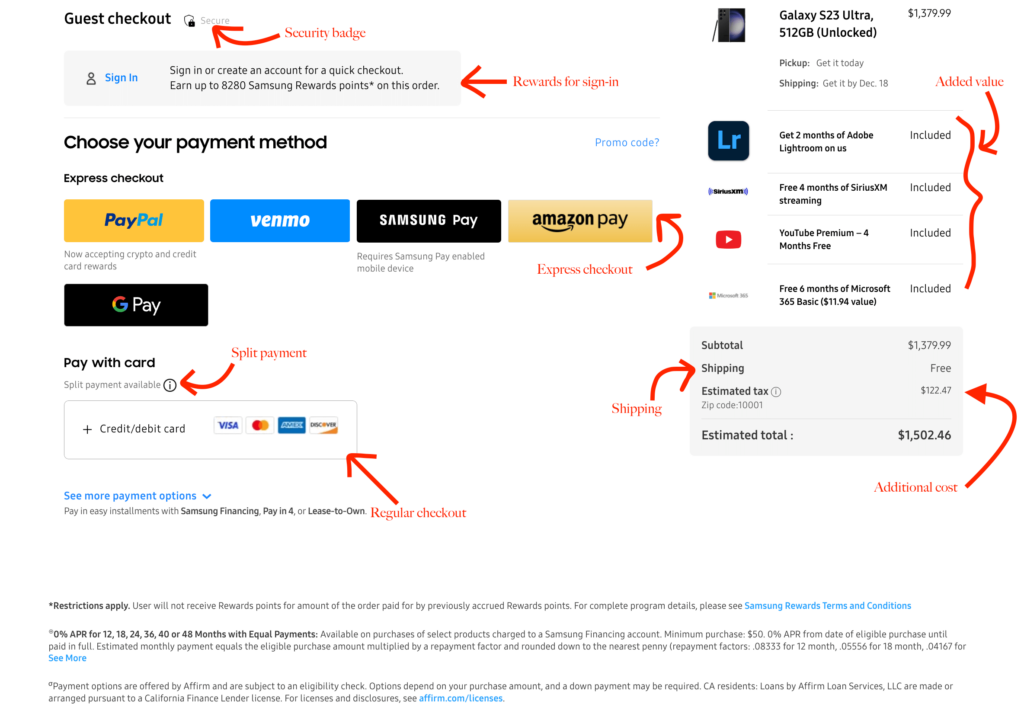
Анализ идеальной кассы от Samsung
Проще говоря, страница оформления заказа — это последний этап пути клиента, на котором он собирается заплатить за ваши продукты/услуги.
Звучит просто, но помните: страница оформления заказа — это ключевой момент в онлайн-шоппинге, когда посетители превращаются в клиентов.
Теперь они собираются заплатить. Итак, у вас есть шанс сделать этот момент незабываемым, превратить своих клиентов в защитников. Если бы они могли совершить покупку с хорошим опытом, они бы вернулись или рассказали об этом другим.
Почему вам следует заботиться о дизайне страницы оформления заказа?
Страница оформления заказа — самая важная часть онлайн-покупок. Таким образом, дизайн страницы оформления заказа существенно влияет на ваши продажи.
Беспрепятственный и удобный процесс оформления заказа может побудить клиентов совершить покупку, чтобы избежать оставления корзины.
Хорошо структурированная страница оформления заказа обеспечивает плавную транзакцию, тем самым увеличивая конверсию и снижая показатель отказов.
Кроме того, хорошо оптимизированный процесс оформления заказа может способствовать повышению репутации бренда.
Я говорю здесь обо всех положительных сторонах. Но подумайте, что произойдет, если вы представите плохо спроектированную страницу оформления заказа.
Клиенты получат неприятный опыт и не захотят возвращаться. В результате вы можете получить больше обращений в службу поддержки и плохие отзывы.
Объяснив все основы, перейдем к основным моментам.
10 лучших советов по дизайну страницы оформления заказа, которые помогут улучшить поток продаж
1. Будьте проще
Когда мы говорим о странице оформления заказа, простота проявляется во многих аспектах. Это количество полей формы. Это сам макет.
Люди уже потратили некоторое время на проверку вашей продукции. Не заставляйте их тратить больше минут на заполнение формы. Философия заключается в том, чтобы сохранять как можно меньше полей формы. Вот и все.

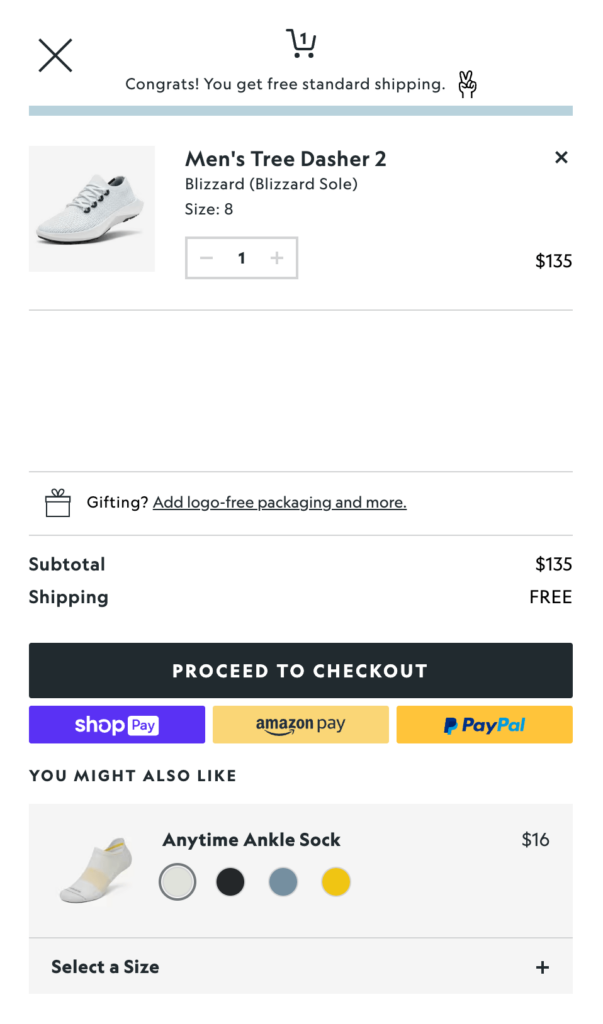
Чистая и простая касса Allbirds
Давайте поговорим о планировке. Конечно, не стоит сильно перегружать макет. Держите его в чистоте, держите его минимальным. Цель состоит в том, чтобы провести клиента через ясный и простой процесс без ненужных шагов.
Не должно быть никаких шагов, которые могли бы вызвать разочарование или замешательство. Кроме того, попробуйте реализовать параметры автозаполнения при заполнении формы, чтобы упростить процесс ввода.
2. Показать индикаторы прогресса
Представьте, что вы заполняете форму и не знаете, сколько времени это займет! Это не только вызовет разочарование, но и может уйти посередине, даже не зная, насколько близко вы были.
Если вы держите форму оформления заказа многостраничной, покажите ее четким индикатором. Пользователи должны знать, насколько они далеки от последнего шага.

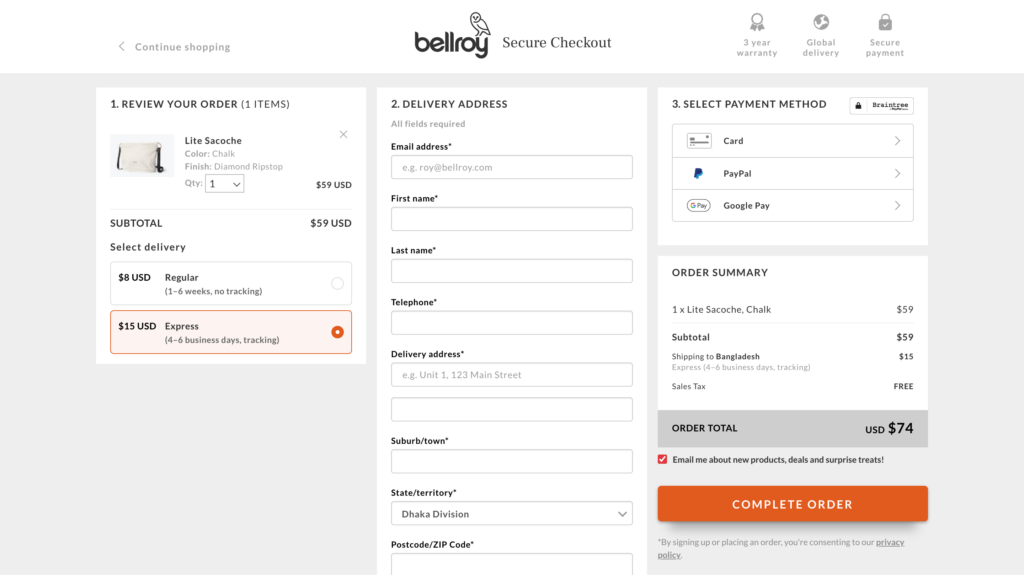
Bellroy организовал трехэтапную оплату на одной странице.
Какая из них лучше? Многошаговый или одностраничный? Это долгая дискуссия. Скажу вкратце, что одностраничные формы лучше, если в вашей форме не слишком много полей. Если в нем большое количество полей, то реализуйте многоэтапную форму.
Индикатор выполнения или счетчики шагов — отличные решения для многостраничных форм. Кроме того, сохраняя длинную форму, старайтесь избегать как можно меньшего количества «обязательных» полей.
Индикаторы прогресса просто сообщают пользователям, на каком этапе они находятся, и побуждают их перейти к завершению.
3. Отображение информации о доставке.
Информация о доставке очень важна для онлайн-заказов. Вы должны сохранить необходимые поля, чтобы пользователи могли указать свои данные.

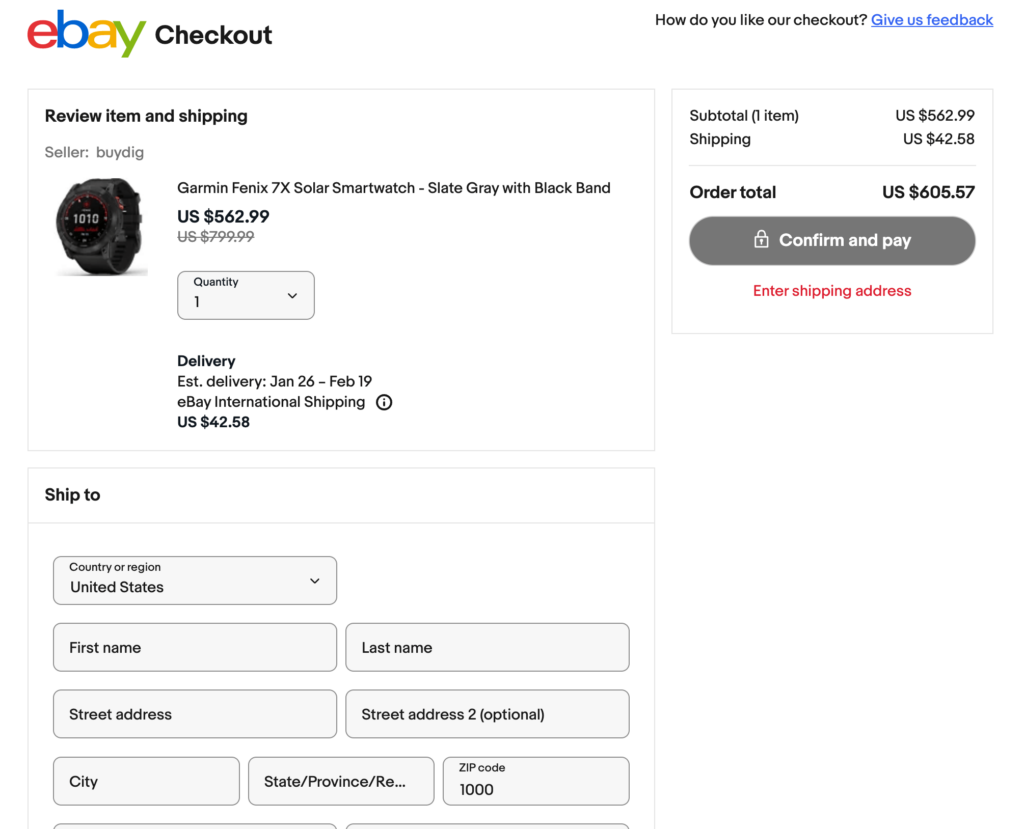
Четкая информация о доставке, предоставленная eBay
Еще одна важная часть: вы должны четко понимать стоимость доставки и дополнительные расходы. Если вы взимаете дополнительную плату, вам следует четко указать это, чтобы избежать путаницы.
Неожиданные платежи могут привести к тому, что корзину бросят и вызовут разочарование. Наконец, укажите предполагаемое время доставки, чтобы пользователям не приходилось ждать в темноте.
Если у вас есть какие-либо конкретные правила возврата, вам также следует упомянуть об этом где-нибудь на странице оформления заказа. Цель здесь — дать клиентам душевное спокойствие, а не наоборот.
4. Четкие кнопки призыва к действию
Кнопка CTA — это лучшее руководство для клиентов, которое поможет им перейти к последнему этапу пути покупателя. Как владелец магазина электронной коммерции, вы можете поиграть со своей кнопкой CTA, чтобы сделать ее привлекательной.
Более того, кнопка CTA должна быть заметной и использовать яркие цвета, контрастирующие с остальной частью страницы, чтобы привлечь внимание.

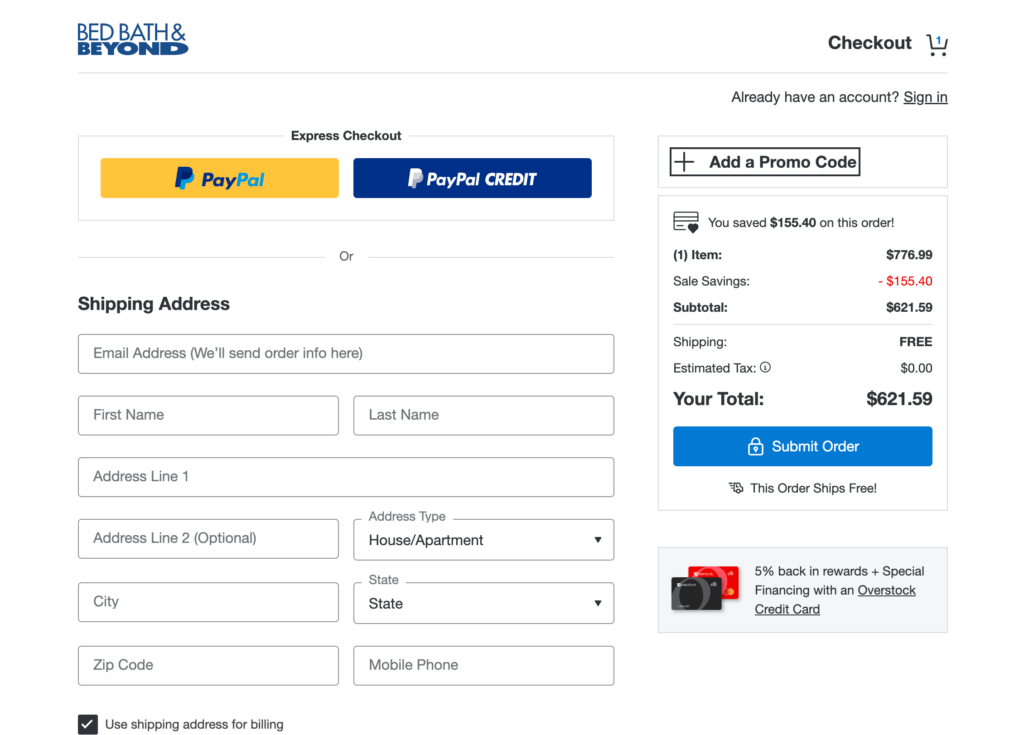
Bed Bath & Beyond имеет блестящую кассу
Следующая часть — это текст призыва к действию, который должен быть четким и ориентированным на действия. Добавьте «Перейти к оформлению заказа» или «Завершить покупку», чтобы не было двусмысленности относительно того, что произойдет дальше.
Вы даже можете добавить текст типа «Получите скидку 50%» или «Воспользуйтесь скидкой» и т. д. Вот почему я сказал, что вы можете поиграть со своей кнопкой CTA. Благодаря множеству цветовых комбинаций и вариантов текста у вас есть возможность разместить его в идеальном положении.
5. Значки доверия и значки безопасности.
Дело в том, что люди не могут взять товар в свои руки и проверить его онлайн. Важно дать им достаточно оснований доверять вашему магазину.

Значки доверия могут быть получены из разных мест. Это может быть стандарт ISO или рейтинг программного обеспечения, например G2 или Capterra. Как я уже сказал, это зависит от вашей отрасли. Что бы ни было наиболее привычным в вашей нише, используйте значки оттуда.

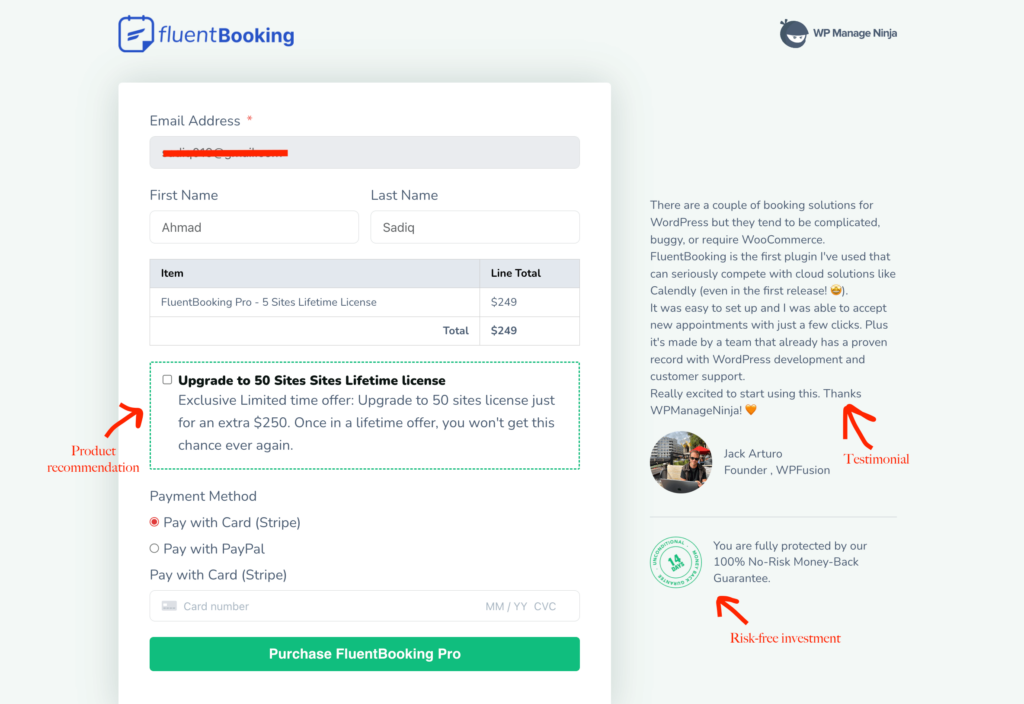
Оформление заказа WPManageNinja простое и имеет значки доверия.
Это один момент. Еще один момент — это настоящие значки безопасности, которые позволяют людям делиться конфиденциальной информацией, например данными своей карты, на вашем веб-сайте.
SSL — это первый вариант, за ним следуют многие функции безопасности, такие как значки Stripe/PayPal. Вы даже можете создать значки, чтобы сообщать пользователям, что их транзакции с вами в безопасности.
6. Несколько способов оплаты
Некоторые клиенты могут предпочесть PayPal, в то время как другие могут захотеть платить кредитной или дебетовой картой. Вот почему сохранение разнообразия в способах оплаты имеет решающее значение. Он учитывает различные предпочтения клиентов.

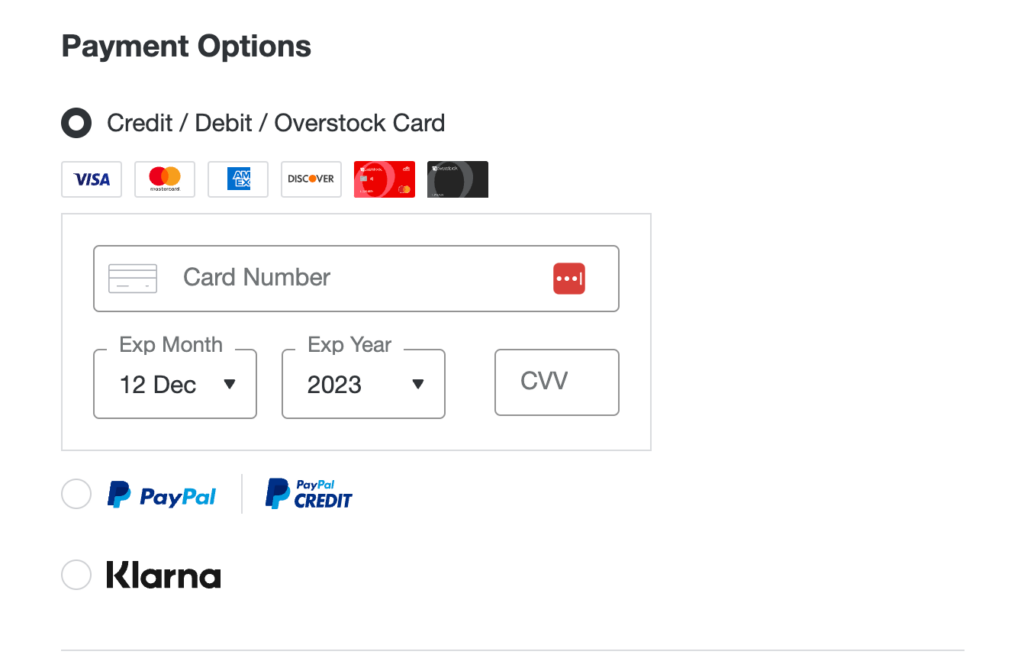
Сохраняйте несколько вариантов оплаты для своих клиентов
Некоторые клиенты могут предпочесть PayPal, в то время как другие могут захотеть использовать свои кредитные или дебетовые карты напрямую.
Предложение ряда опций может значительно снизить процент брошенных корзин, учитывая конкретные потребности и уровни доверия разных покупателей.
7. Предложите гостевому кассу
Ваша цель как владельца магазина — максимально упростить процесс оформления заказа. Хотя рекомендуется собирать информацию от пользователей для будущих отношений, нет никакого вреда в сохранении опции гостевой оплаты.

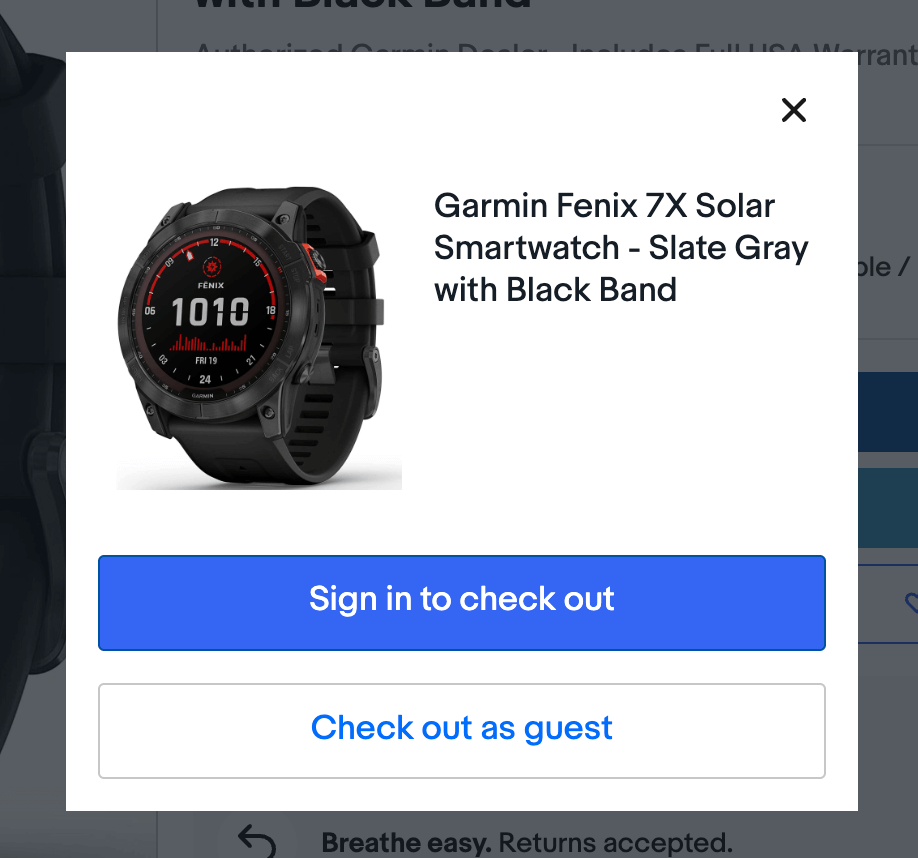
Предложение гостевой кассы увеличивает продажи
Иногда клиенты не готовы предоставить вам всю информацию. В этом случае вам необходимо уменьшить барьер, сохранив простой вариант оформления заказа.
Вы можете показать текст, в котором будет указано, какие преимущества получат пользователи, если они зарегистрируются. В противном случае беспрепятственный процесс покупки может принести больший успех.
8. Мгновенная обратная связь при ошибках.
Разместите индикаторы для обязательных полей, а затем предоставьте немедленную обратную связь, чтобы пользователи могли мгновенно понять, что им следует сделать.
После заполнения полной формы и знания об ошибках после нажатия кнопки «Отправить» это неприятно. Так что будьте осторожны.
Выделите области, в которых происходят ошибки, и сообщите им, как их исправить. Описательные сообщения об ошибках могут помочь пользователям понять неисправность и правильно ее устранить.
Успешная покупка требует усилий, и вы несете ответственность за то, чтобы сделать ее гладкой и удобной для пользователя. Ставьте звездочки, пользуйтесь подсказками и выделяйте места с ошибками.
9. Мобильная оптимизация
Вот факт. 53% от общего числа клиентов совершают покупки через мобильные устройства, и это число не уменьшается.
Есть ли способ игнорировать мобильную оптимизацию? Ответ - нет.
Это больше не является необязательным. Рекомендуется не только сделать ваш интернет-магазин удобным для мобильных устройств, но и оптимизировать страницу оформления заказа.
Убедитесь, что ваша страница оформления заказа адаптивна и удобна для навигации на небольших экранах. Держите все под рукой. После нажатия изображения должны увеличиваться.
Кроме того, используйте более крупные кнопки и упрощенные формы для удобства мобильных пользователей. Чем удобнее касса, тем на больший объем продаж вы можете рассчитывать.
10. Тестируйте и повторяйте
Размышляя об оптимизации дизайна страницы оформления заказа, экспериментирование является ключевым моментом. Постоянное тестирование и доработка могут привести к созданию гладкой страницы оформления заказа.
Начните с A/B-тестирования. Это самая простая формула и проверенный метод, позволяющий узнать, что ваши клиенты любят больше всего.
Проводя A/B-тесты, вы можете анализировать поведение пользователей и одновременно получать обратную связь для выявления болевых точек. Позже вы сможете узнать, какие области нуждаются в улучшении.
Одна из лучших практик в электронной коммерции — оценивать ваш дизайн и время от времени корректировать его в зависимости от требований пользователя.
Другие вещи, которые следует учитывать
Все варианты, которые я упомянул выше, являются наиболее значимыми. Но это не конечные пункты. Всегда есть возможности для улучшения. И вам придется постоянно к этому стремиться.
Эти советы — ваша отправная точка. По пути вы можете обнаружить больше возможностей. Будьте к этому готовы.
Прежде чем закончить, я также хотел бы упомянуть еще несколько вещей, которые могут оказаться полезными при оптимизации дизайна страницы оформления заказа. Например, вы можете сохранить возможность увеличивать и уменьшать количество элементов.
Вы можете автоматически добавлять коды стран для телефонных номеров в зависимости от страны, выбранной вашими пользователями. Купоны — еще один фактор, повышающий продажи. Для этого вам также следует оставить поле.

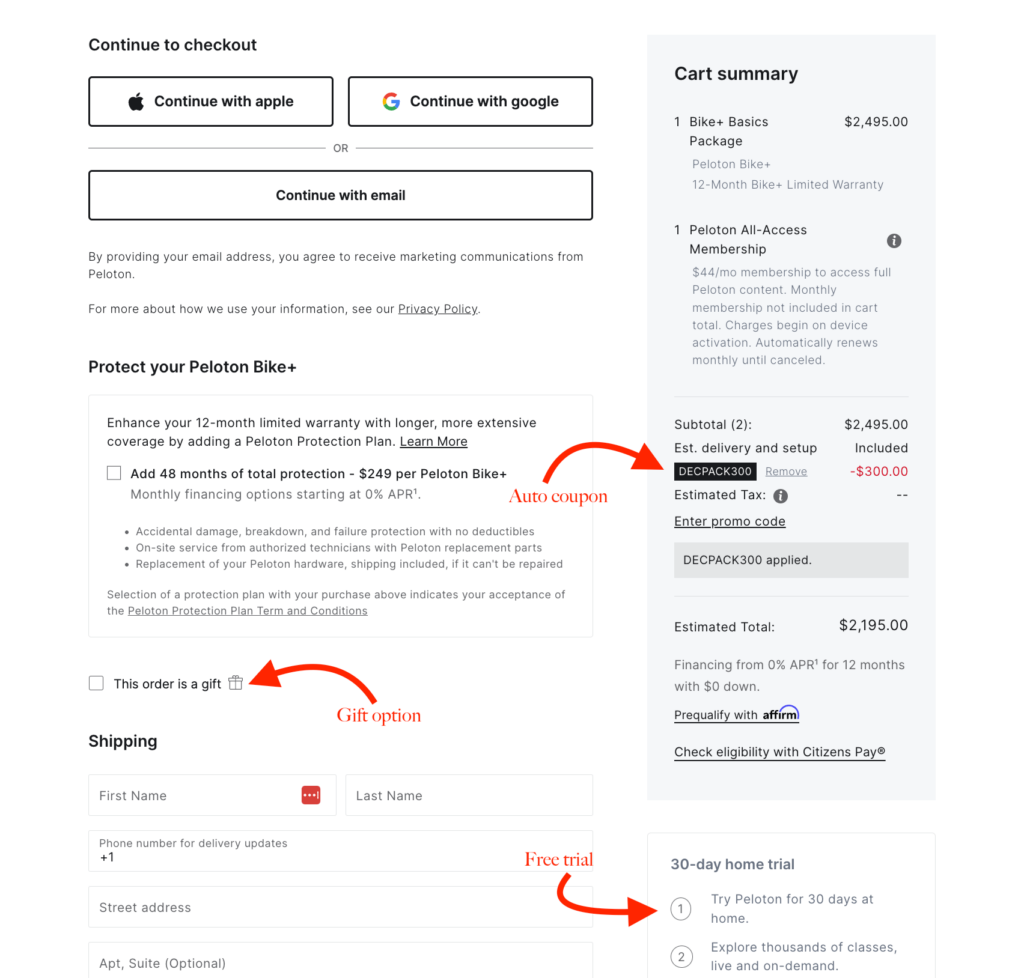
Peloton предлагает автоматический купон при оформлении заказа
Беспроцентная рассрочка также позволяет пользователям, когда цена выходит за пределы их диапазона. Это увеличит ваши продажи, поскольку клиенты хотели бы платить 50 долларов за четыре месяца вместо того, чтобы платить 200 долларов сразу.
Более того, вы даже можете попросить оставить отзыв во время оформления заказа. Здесь нечего нажимать, просто оставьте эту опцию, чтобы пользователи, желающие что-то сказать о процессе оформления заказа, могли это сделать.
Заключение
Дизайн страницы оформления заказа — наиболее важный компонент вашего интернет-магазина. Применив эти советы, вы сможете улучшить путешествие пользователя и сделать процесс покупки более плавным.
Интуитивно понятная, эффективная и безопасная система оформления заказа может изменить правила игры и превратить посетителей в довольных клиентов.
Помните, что удобный интерфейс может значительно улучшить общую конверсию, что приведет к увеличению количества продаж.
