9 лучших расширений веб-разработчика для Chrome, которые можно использовать в 2022 году
Опубликовано: 2022-07-04Вы веб-разработчик и ищете лучшие расширения веб-разработчика для браузера Chrome? Тогда этот блог исключительно для вас.
Если вы веб-разработчик, то я уверен, что ваши любимые расширения Chrome уже установлены на вашем ПК, что облегчает вашу работу.
Знаете ли вы, что Chrome используют 71,6% интернет-пользователей? что массивно. Отсюда вы можете получить представление о том, насколько популярен Chrome.
Для создания этой статьи мы обсудили с нашими товарищами по команде и собрали информацию от компаний, занимающихся веб-разработкой, чтобы создать список лучших расширений для веб-разработчиков для Chrome.
Расширения Chrome облегчают жизнь, делают нас более продуктивными, позволяя выполнять любые задачи быстро и легко.
Интернет-магазин Chrome уже классифицировал расширения Chrome для веб-разработчиков. но мы выбрали самые полезные расширения Chrome Web Developers.
В интернет-магазине Chrome есть различные инструменты для веб-разработчиков и расширения для Chrome. Но мы выбрали самые лучшие и самые полезные расширения для веб-разработчиков для Chrome.
Лучшие расширения для веб-разработчиков для Chrome
Вот список обязательных расширений Chrome для веб-разработчиков. посмотрите, включено ли ваше любимое расширение или нет. Читаем дальше
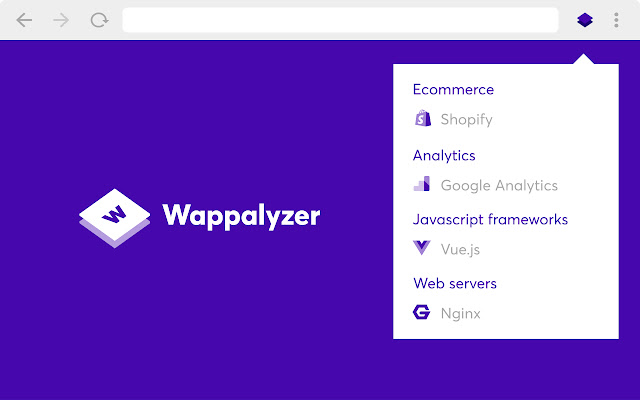
1. Ваппалайзер

| Рейтинги | |
| Загрузки | 1 000 000+ пользователей |
Расширение Wappalyzer для Chrome — это профилировщик технологий, который показывает, на основе чего созданы веб-сайты. Вы можете проверить информацию о любом веб-сайте и узнать, какой веб-сайт CMS используется.
Помимо CMS, вы также можете проверить, какую структуру, платформу электронной коммерции, библиотеки JavaScript и т. д. использует веб-сайт.
Вы можете сказать, что Wappalyzer — это больше, чем детектор CMS или Framework. Это может стать отличным дополнением к вашему расширению Chrome для веб-разработки.
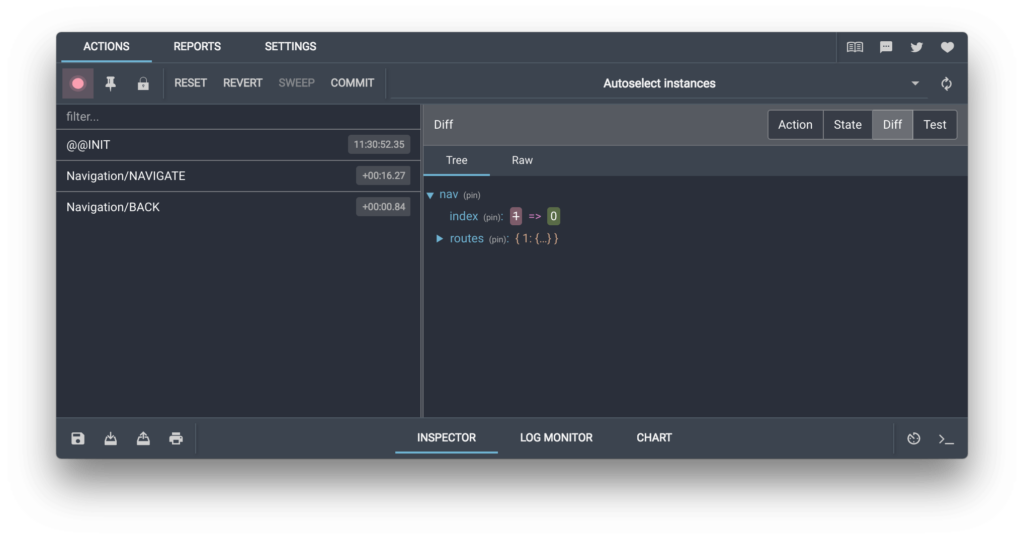
2. Редукс DevTools

| Рейтинги | |
| Загрузки | 1 000 000+ пользователей |
Redux DevTools — это пакет времени разработки, который расширяет возможности вашего рабочего процесса разработки Redux.
Он предназначен для отладки изменений состояния приложений. Помимо Redux, его можно использовать с любой другой архитектурой, которая обрабатывает состояние.
Это проект с открытым исходным кодом. Вы можете увидеть официальный репозиторий на Github. Это полезное расширение для разработчиков, использующих Redux.
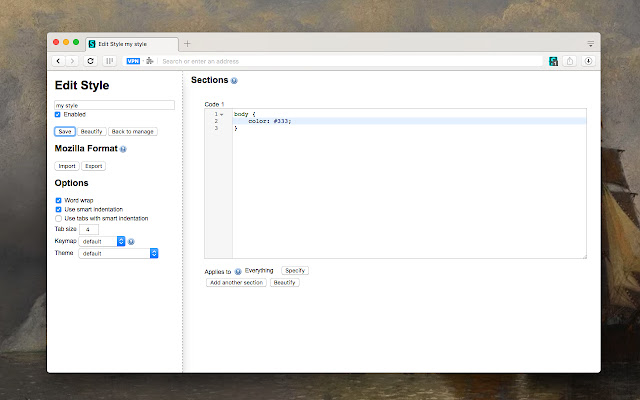
3. Стилус

| Рейтинги | |
| Загрузки | 500 000+ пользователей |
Stylus — это менеджер пользовательских стилей, созданный на основе Stylish for Chrome в 2017 году. Расширение браузера стилуса доступно для браузеров Chrome, Firefox и Opera.
Стилус представляет собой редактор и менеджер пользовательских стилей, основанный на исходном коде Stylish версии 1.5.2.
Его цель состоит в том, чтобы сохранить и улучшить исходную авторскую версию, став более ориентированной на конфиденциальность и оставаясь более удобной для создателей стилей.
Благодаря этому вы можете легко устанавливать пользовательские темы из популярных онлайн-репозиториев или создавать, редактировать и управлять своими собственными персонализированными таблицами стилей CSS.
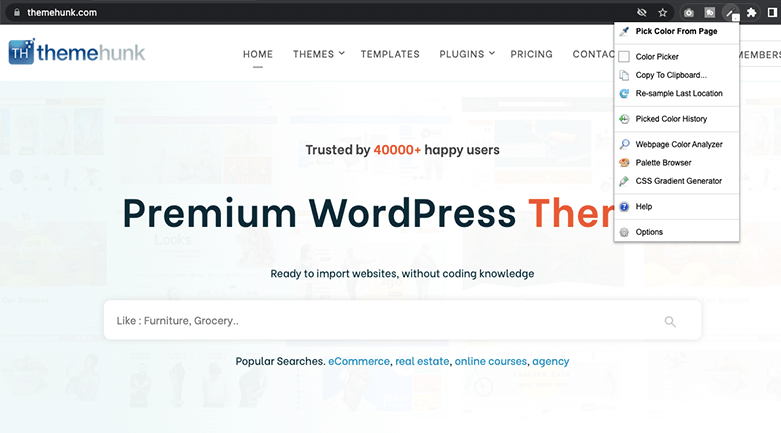
4. ЦветЗилла

| Рейтинги | |
| Загрузки | 3 000 000+ пользователей |
Colorzilla — самое популярное расширение для разработчиков Chrome с более чем 3 миллионами загрузок.
С помощью ColorZilla вы можете получить показания цвета из любой точки вашего браузера, быстро настроить этот цвет и вставить его в другую программу.
Вы можете проанализировать страницу и изучить палитру ее цветов. Встроенный браузер палитр позволяет выбирать цвета из предварительно определенных наборов цветов и сохранять наиболее часто используемые цвета в пользовательских палитрах.
Он поставляется с функцией «Пипетка», которая помогает получить цвет любого пикселя или области на странице.
Кроме того, он поставляется с анализатором цвета веб-страницы, выбором цвета одним щелчком мыши, выбором цветов из объектов Flash, историей цвета и т. д.
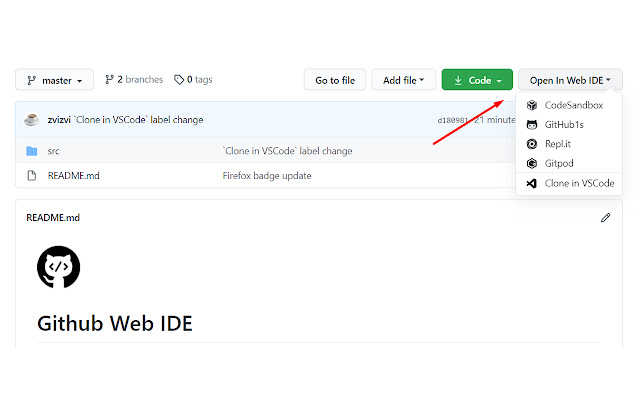
5. Веб-IDE GitHub

| Рейтинги | |
| Загрузки | 6000+ пользователей |
Это расширение добавляет в любой репозиторий GitHub новое раскрывающееся меню, в котором предлагаются ссылки на ряд онлайн-сервисов, позволяющих просматривать исходный код репозитория в интерфейсе, подобном IDE.

Он поддерживает такие сервисы, как GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory и т. д.
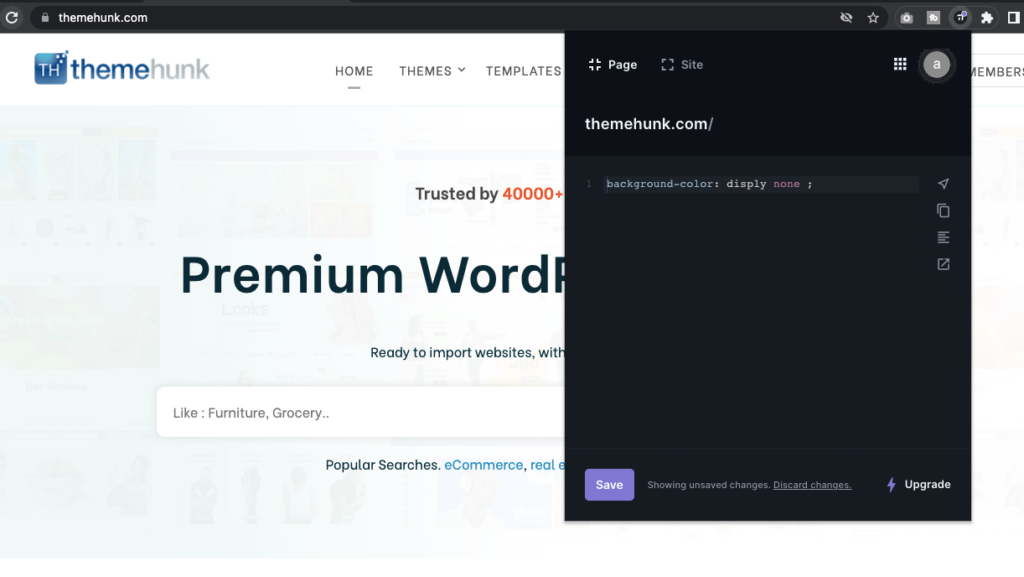
6. CSS-редактор Amino

| Рейтинги | |
| Загрузки | 30 000+ пользователей |
Amino CSS Editor — это живой редактор CSS. Вы можете написать собственный CSS для любого веб-сайта и видеть свои изменения в режиме реального времени.
Пользователь Настраивайте веб-сайты с помощью CSS, создавая собственные таблицы стилей пользователя. Вы также можете настроить внешний вид страницы, исправить ошибки рендеринга и сделать Интернет таким, каким вы хотите его видеть.
Это расширение предоставляет текстовое поле на любой HTML-странице, так что вы можете свободно писать CSS и сразу же видеть результаты.
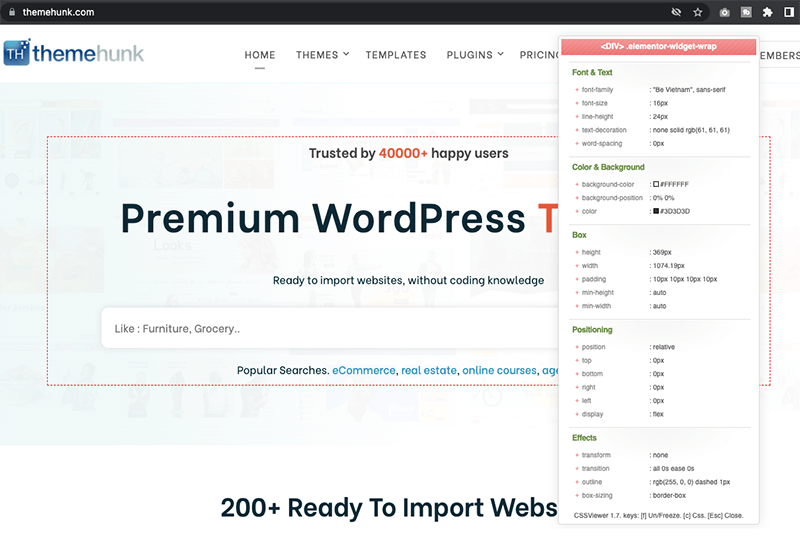
7. CSSViewer

| Рейтинги | |
| Загрузки | 200 000+ пользователей |
CSSViewer — это простой просмотрщик свойств CSS для Google Chrome. Это просто просмотрщик CSS, а не редактор.
CSSViewer помогает определить ключевые свойства CSS в любом месте, куда вы наводите указатель мыши. Это расширение показывает вам свойства CSS любой веб-страницы.
После включения этого расширения вы наведете курсор мыши в любом месте веб-страницы или веб-сайта, появится небольшое всплывающее окно, в котором будут показаны все данные CSS этого конкретного элемента.
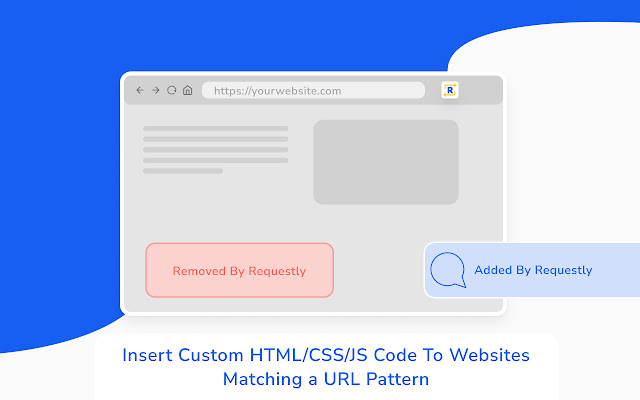
8- По запросу

| Рейтинги | |
| Загрузки | 100 000+ пользователей |
Requestly — это легкий прокси-сервер, доступный в виде расширения для браузера и настольного приложения для перехвата и изменения сетевых запросов.
Используя Requestly, вы можете имитировать ответы API, изменять заголовки, перенаправлять URL-адреса, задерживать/дросселировать запросы и т. д. Разработчики могут сотрудничать, обмениваясь правилами друг с другом.
Перенаправлять запросы, соответствующие шаблону URL, на другой целевой URL. Может использоваться для загрузки неминифицированных скриптов, тестирования различных версий библиотек, загрузки локальных версий скриптов в рабочей среде и т. д.
Он позволяет автоматизировать, очищать и изменять поведение веб-страницы с базовыми знаниями JS и CSS.
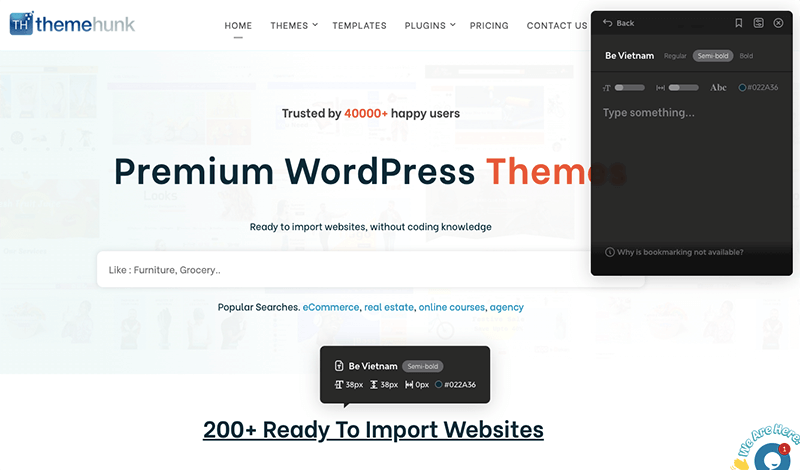
9. Шрифты ниндзя

| Рейтинги | |
| Загрузки | 500 000+ пользователей |
Расширение Fonts Ninja для Chrome поможет вам идентифицировать шрифты с любого веб-сайта, добавить в закладки, попробовать и быстро купить.
Установите это расширение в свой браузер Chrome, и после этого вы увидите зеленый значок ниндзя на панели инструментов Chrome. Нажмите на значок и наведите указатель мыши на любой шрифт на веб-странице, чтобы определить шрифт.
Вы можете прокручивать любой текст, чтобы узнать, какие шрифты использовались, их размер, межбуквенный интервал, высоту строки и цвет.
Вывод-
В Интернет-магазине Chrome есть еще множество расширений, но мы выбрали эти лучшие расширения для веб-разработчиков для Chrome.
Вы можете использовать эти расширения, чтобы сделать веб-разработку проще и удобнее.
Мы регулярно обновляем этот список лучших расширений веб-разработчика для Chrome. Так что вы можете проверить эту статью время от времени.
Есть ли у вас какие-либо расширения для разработчиков Chrome, которые вы можете порекомендовать? Просто сообщите нам в разделе комментариев ниже, постараемся добавить его в наш список расширений.
Если у вас есть какие-либо вопросы относительно чего-либо, не стесняйтесь, просто прокомментируйте ниже, и мы поможем вам решить вашу проблему. Спасибо за чтение этого блога.
Пожалуйста, подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также следите за нами в Facebook и Twitter.
Читать далее-
