20 лучших церковных сайтов (примеры) 2023 г.
Опубликовано: 2023-03-10Вы хотите увидеть лучшие церковные веб-сайты, потому что вы находитесь в процессе создания религиозной страницы?
Мы составили список из двадцати лучших после изучения более 100, чтобы гарантировать вам самый выдающийся дизайн для вашего удовольствия от просмотра.
Некоторые из них чище, чем другие, некоторые включают видео, некоторые слайдеры, некоторые имеют встроенные видео и проповеди, а у многих есть онлайн-пожертвования, которые помогают им собирать средства. (Мы также рекомендуем добавить кнопку «Пожертвование» на ваши веб-сайты.)
Вы можете выбрать один из двух вариантов, если вы только начинаете; либо выберите конструктор церковных веб-сайтов, либо церковную тему WordPress.
В то время как первое проще и быстрее, второе предлагает неограниченные возможности и возможности для создания желаемого сайта.
Пойдем!
Лучшие церковные сайты, которые вас вдохновят
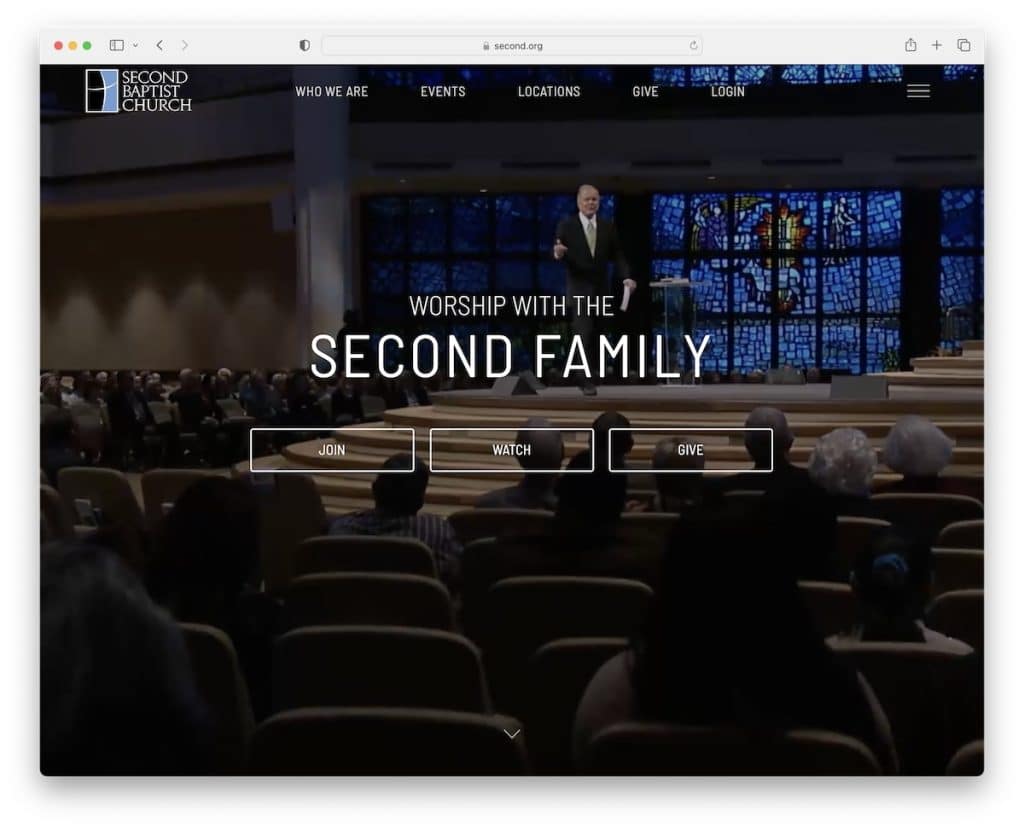
1. Вторая баптистская церковь
Построено с помощью: Тема Pro

Вторая баптистская церковь выделяется своим полноэкранным видеофоном, привлекающим всеобщее внимание. Кроме того, видео также имеет эффект параллакса, который увеличивает вовлеченность.
Заголовок прозрачен, а кнопки призыва к действию (CTA) выделены для более четкого вида.
Помимо основной навигации, во Второй баптистской церкви также есть гамбургер-меню, которое выдвигается справа с раскрывающимся меню.
Примечание. Добавьте рекламное видео вверху страницы, чтобы вызвать любопытство и удержать посетителей на вашей странице дольше.
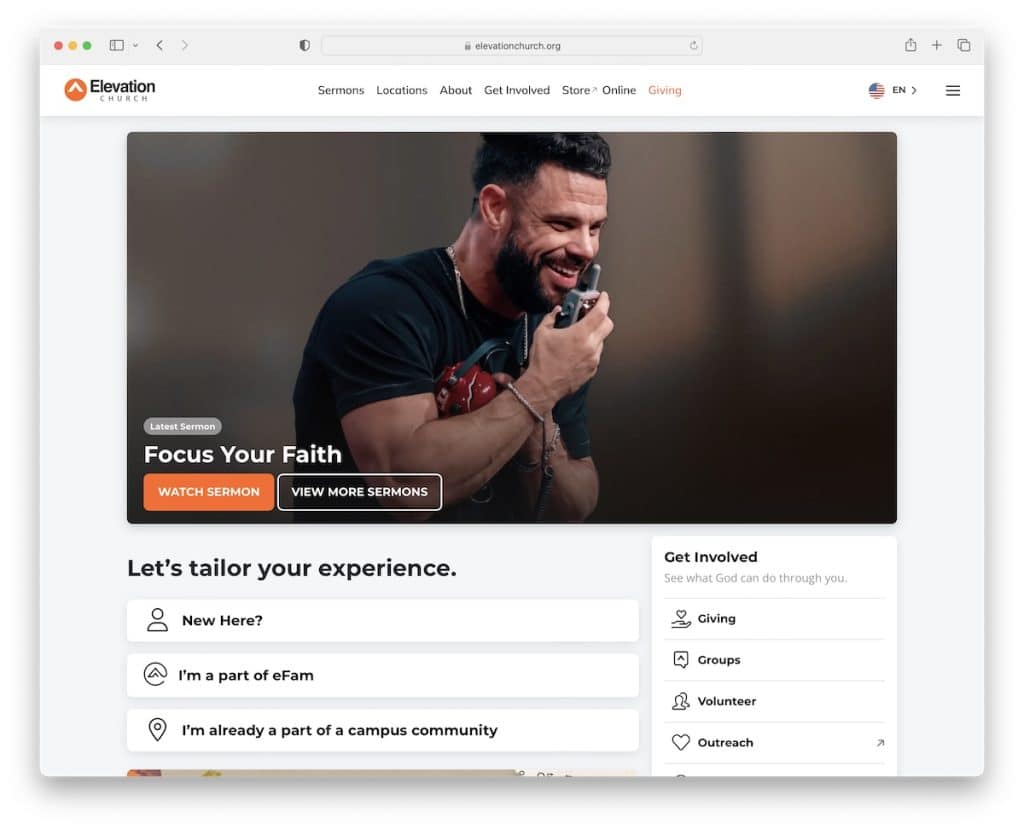
2. Возвышенская церковь
Создано с помощью: Elementor

Elevation Church имеет современный мобильный вид с минималистичным дизайном, что делает контент более заметным.
Заголовок чистый с основными ссылками меню, переключателем языка и значком гамбургера для более точного поиска.
Что повышает интерактивность, так это изображение героя, которое начинает воспроизводить видео, как только вы наводите на него курсор.
Примечание. Много ли у вас подписчиков по всему миру? Затем переведите свой веб-сайт и предложите им персонализировать свой опыт, выбрав свой язык.
Вы также не должны пропустить нашу полную коллекцию лучших веб-сайтов Elementor.
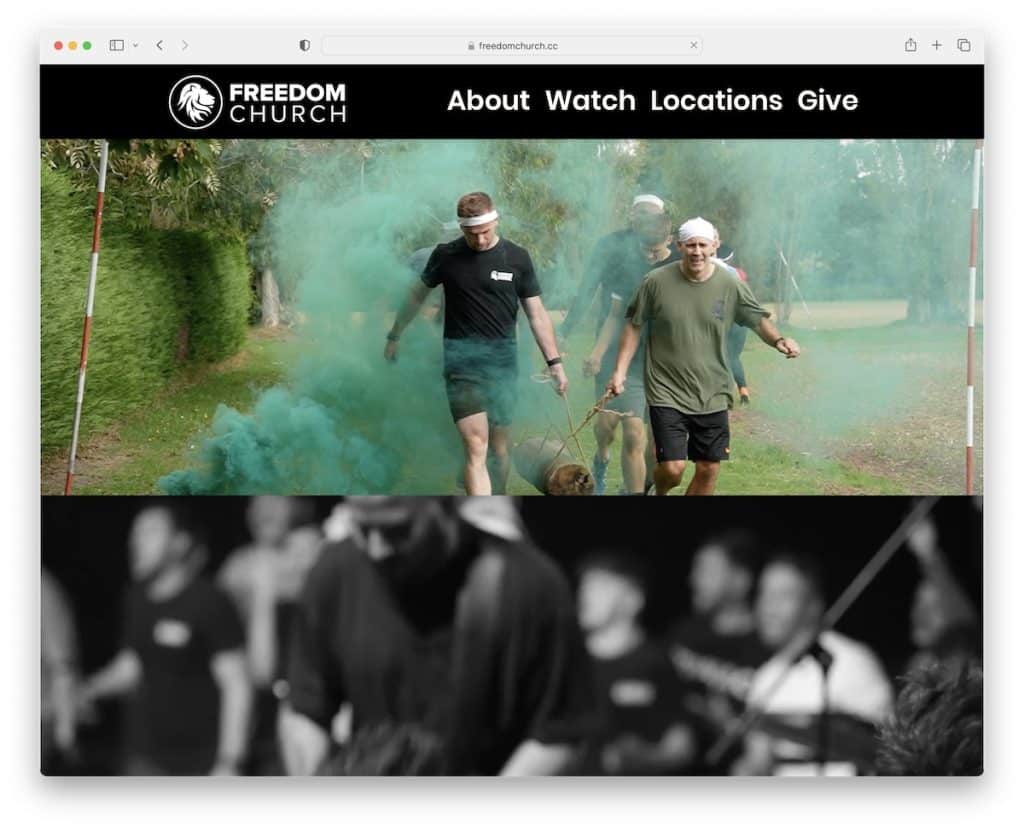
3. Церковь Свободы
Создано с помощью: Wix

Вместо одного Freedom Church выводит вещи на новый уровень с несколькими видео на главной странице.
Кроме того, разделы внутренних страниц меняются от темных к светлым, чтобы сделать работу более динамичной, и заканчиваются многоколоночным нижним колонтитулом со встроенной проповедью.
Примечание. Позвольте посетителям слушать ваши проповеди, встроив аудиоплеер (даже создав список воспроизведения).
Вы также можете ознакомиться с некоторыми из лучших веб-сайтов, созданных на платформе Wix.
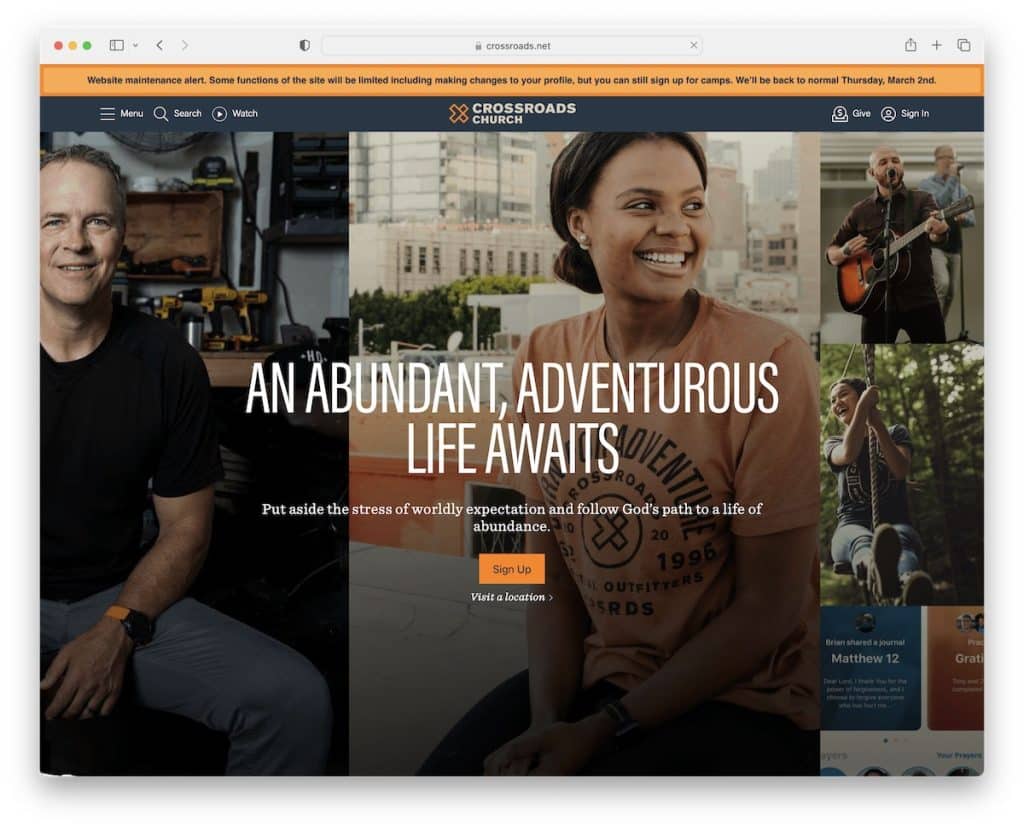
4. Церковь на перекрестке
Создан с помощью: Next.js

Crossroads Church имеет богатую контентом главную страницу с уведомлением на верхней панели и плавающим заголовком. Последнее гарантирует, что все ссылки меню, поиск и доступ к учетной записи всегда находятся на расстоянии одного клика.
Встроенное видео, сетка для шоу, сериалов и подкастов, а также практичный нижний колонтитул с множеством быстрых ссылок делают Crossroads Church удобным онлайн-присутствием для прихожан.
Примечание: Создайте липкий заголовок, чтобы улучшить взаимодействие с пользователем на веб-сайте вашей церкви — больше не нужно прокручивать страницу вверх!
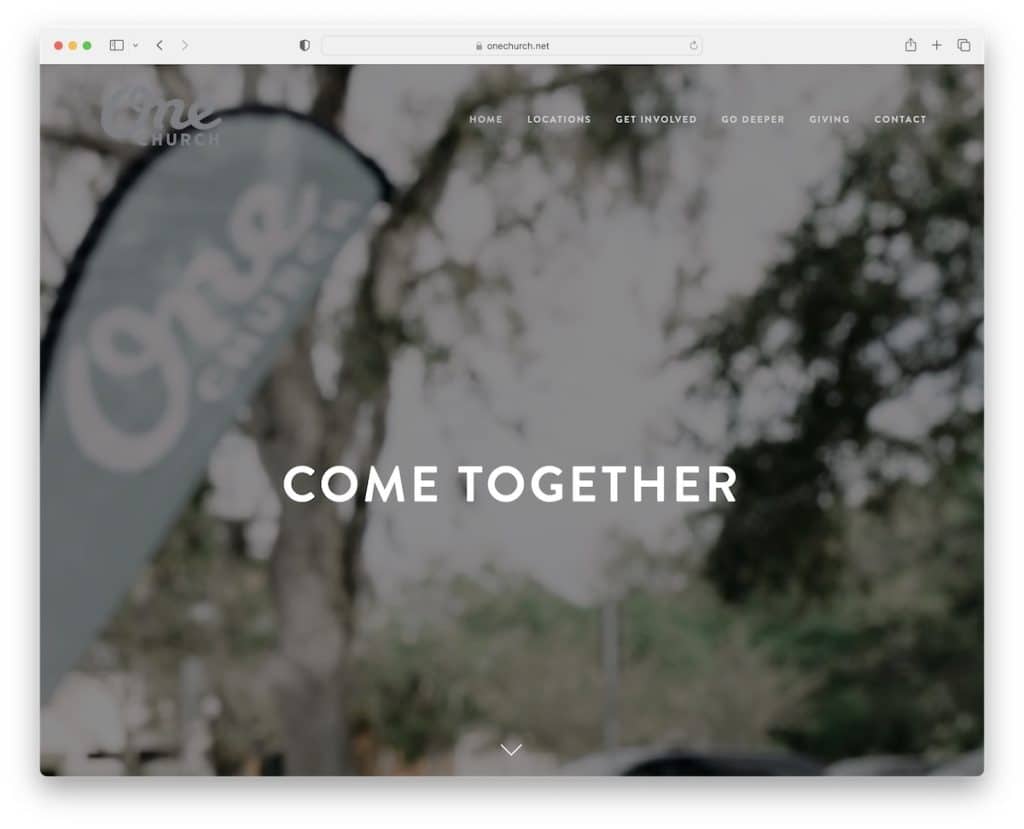
5. Одна церковь
Построено с помощью: Squarespace

В One Church есть полноэкранный раздел с сообщением из двух слов, прозрачной навигацией и кнопкой прокрутки вниз.
Этот отзывчивый веб-дизайн прост и креативен, с большим количеством пустого пространства и эффектом параллакса. Нижний колонтитул занимает значительную часть веб-сайта с формой подписки на рассылку новостей, информацией о местоположении и значками социальных сетей.
Примечание. Сделайте свой веб-сайт Squarespace более привлекательным с разделами параллакса.
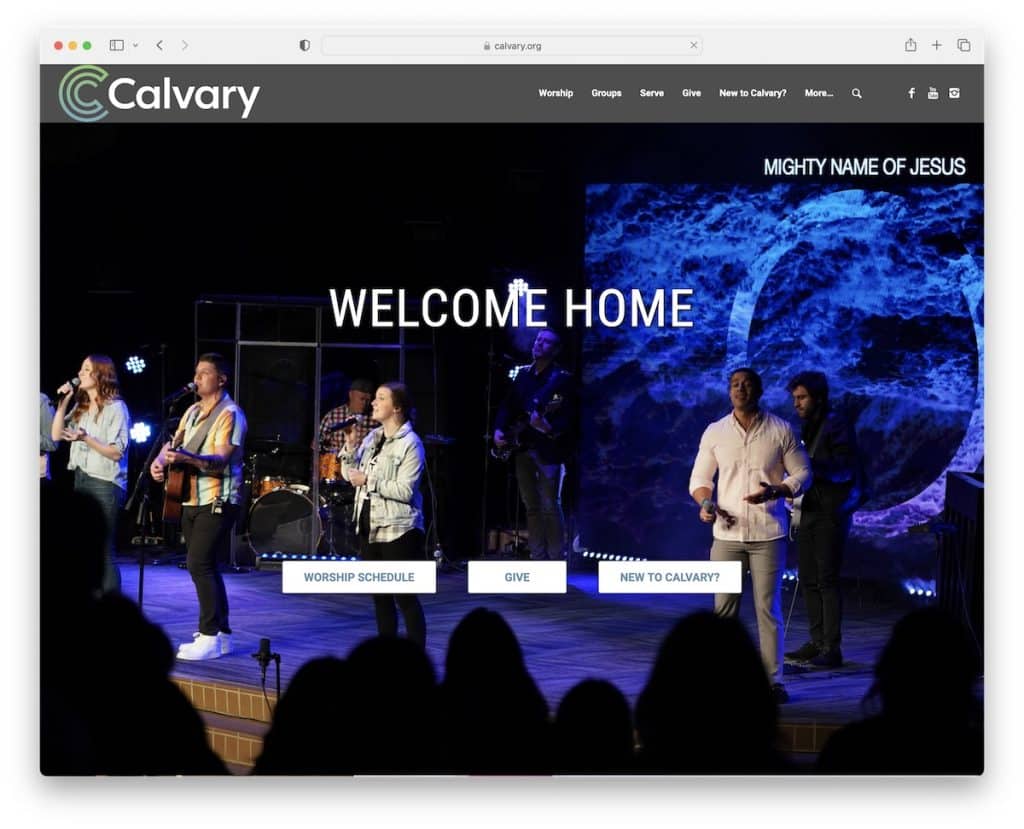
6. Голгофа
Построено с помощью: Enfold Theme

На Голгофе есть огромный раздел героев с заголовком и тремя кнопками CTA. Но вы также можете получить доступ к липкой раскрывающейся навигации, если ищете что-то более конкретное или вводите запрос в строке поиска.
На этом церковном веб-сайте также есть кнопка возврата наверх и нижний колонтитул с дополнительными призывами к действию, включая кнопки загрузки приложений и сведения о компании.
Примечание. Кнопка «Вернуться наверх» — это практичное дополнение к любому веб-сайту, которое позволяет посетителям избежать прокрутки вверх.
Но вас также могут заинтересовать другие замечательные примеры веб-сайтов, использующих тему Enfold.
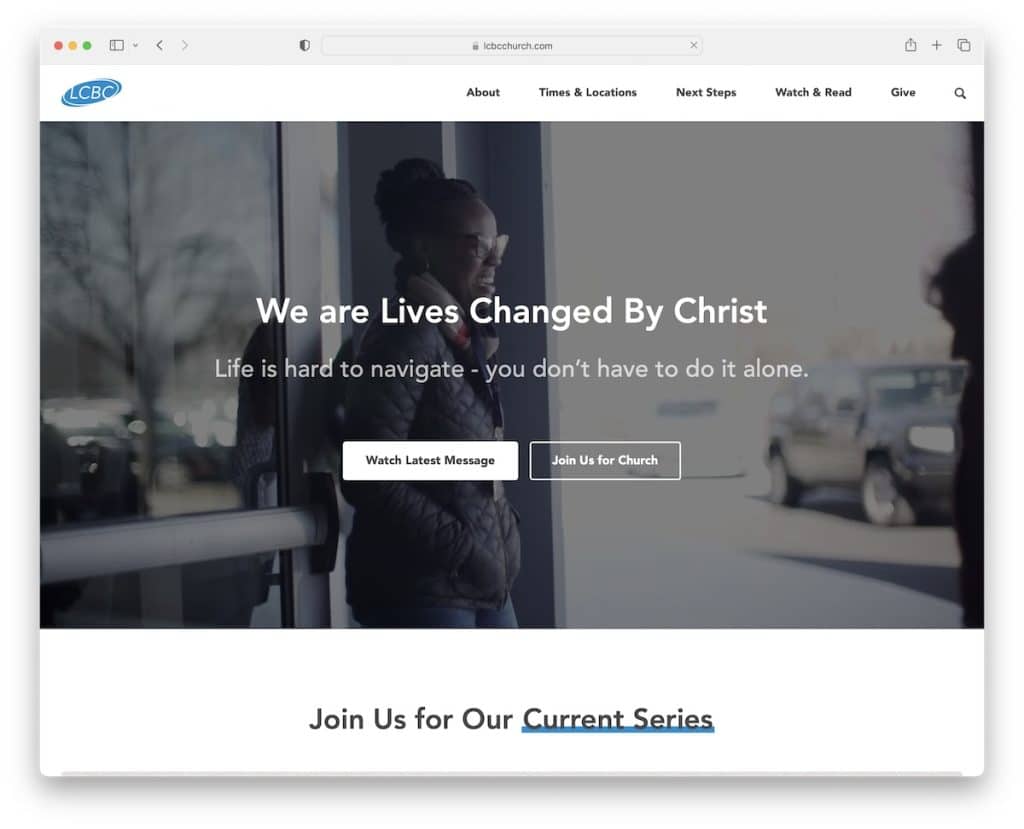
7. Церковь LCBC
Создано с помощью: Craft CMS

LCBC Church — еще один отличный пример церковного веб-сайта с главным видео, которое делает его более увлекательным.
Разделы большие и чистые, поэтому контент легко просматривать и читать на мобильных устройствах и компьютерах.
Кроме того, полупрозрачная базовая плавающая панель навигации всегда доступна, но LCBC Church имеет все ссылки на меню в разделе нижнего колонтитула.
Примечание. Используйте более крупный текст и пробелы, чтобы улучшить читабельность вашего сайта.
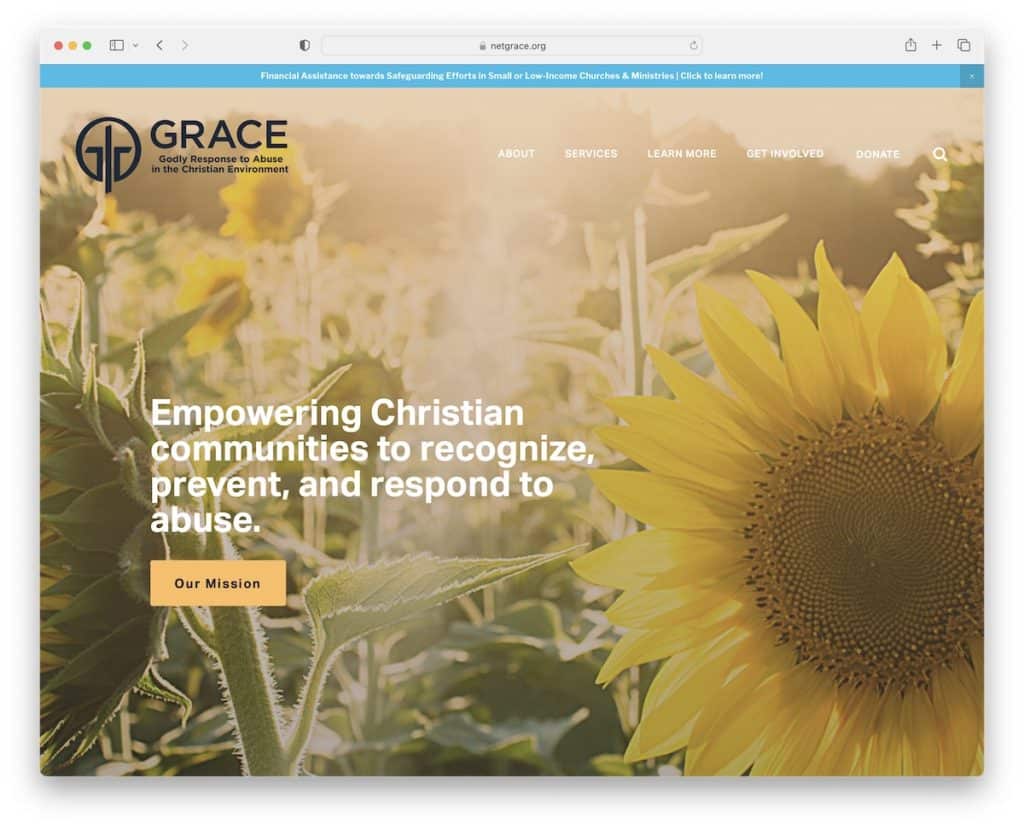
8. Грейс
Построено с помощью: Squarespace

У Grace есть уведомление на верхней панели, которое вы можете закрыть, нажав «x», если оно вас беспокоит. Заголовок прозрачен, поэтому параллаксное изображение с текстом и кнопкой CTA сияет больше.
Кнопки CTA имеют эффект наведения для интерактивности (чтобы сделать их более кликабельными).
Интересно, что панель поиска открывается на новой странице, но работает так хорошо из-за отображаемых в реальном времени результатов/рекомендаций.
Примечание. Панель поиска с оперативными результатами и рекомендациями упрощает работу пользователей благодаря более быстрому поиску.
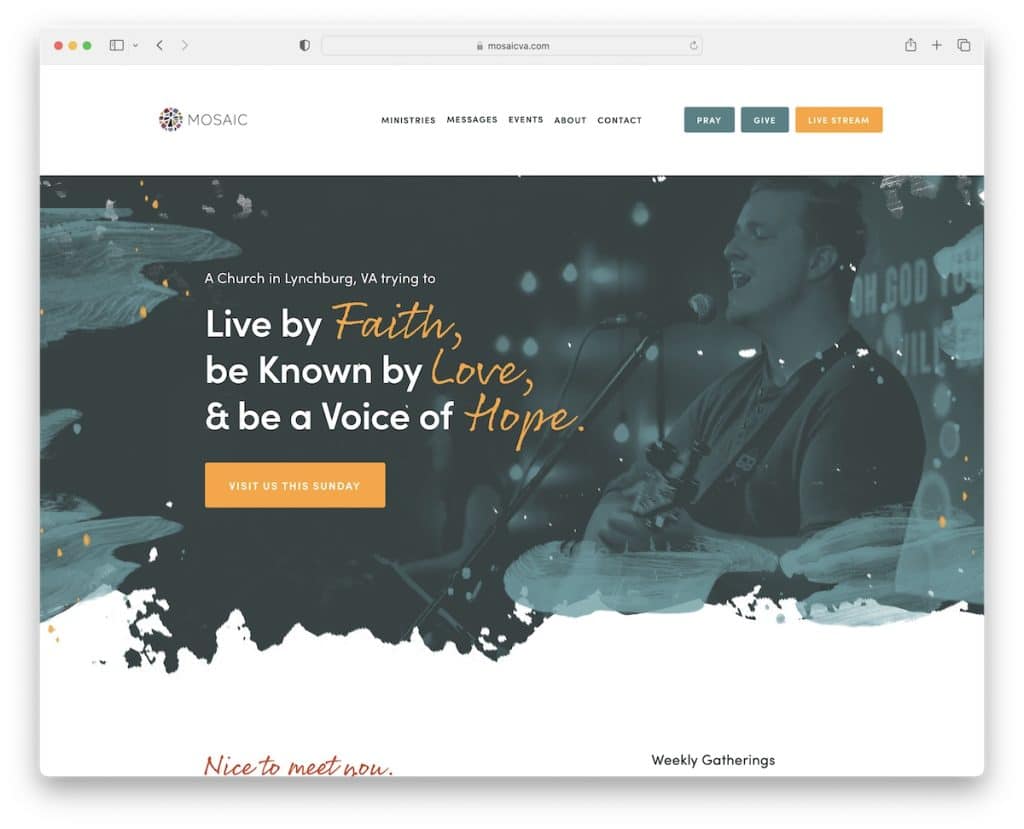
9. Мозаика
Построено с помощью: Squarespace

Mosaic сочетает в себе минимализм и креативность на одном красивом церковном веб-сайте, на котором вы можете учиться. Использование пустого пространства и приятная цветовая палитра сайта обеспечивают приятное впечатление при просмотре контента.
Mosaic отображает несколько кнопок CTA на панели навигации с контрастными цветами, поэтому они привлекают внимание. Между тем, нижний колонтитул состоит из значков социальных сетей и дополнительных контактных данных.
Примечание. Сделайте кнопки призыва к действию более заметными, вставив их в заголовок.
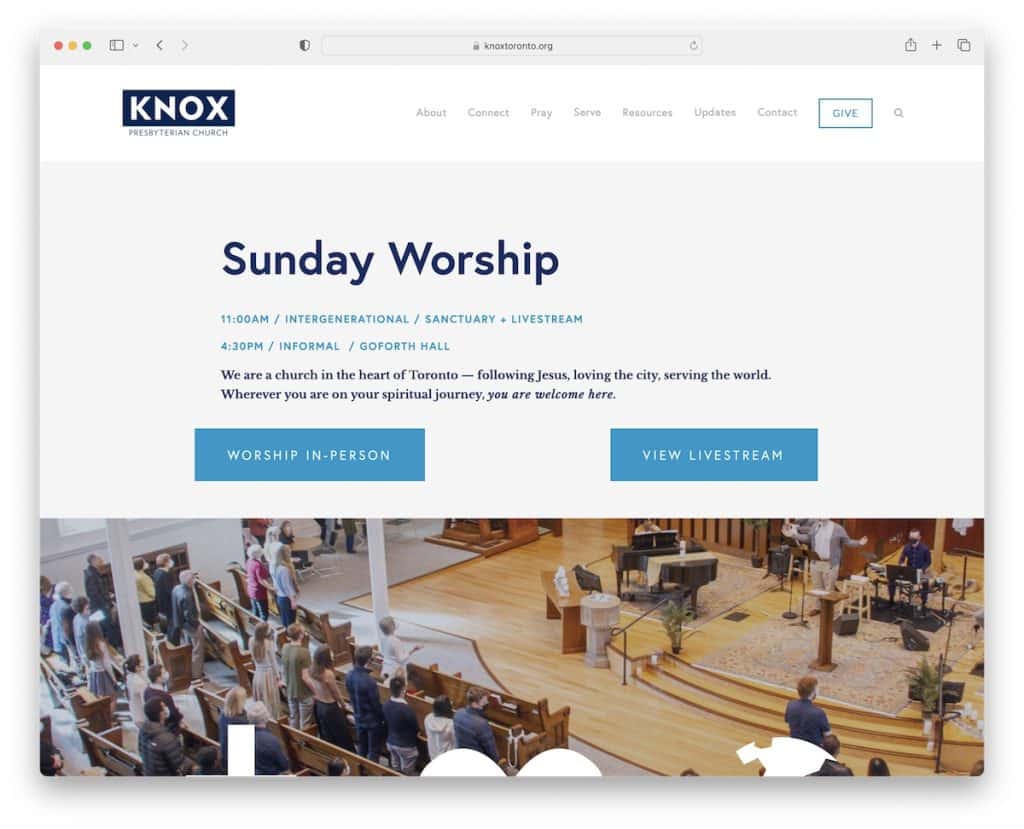
10. Нокс Торонто
Построено с помощью: Squarespace

Проверьте Knox Toronto, если вы хотите собирать пожертвования через свой веб-сайт.
Этот веб-сайт церкви использует кнопку «Пожертвовать» в заголовке, которая ведет к форме пожертвования на новой странице. Форма дает пользователю полную свободу в отношении того, сколько он хочет пожертвовать, с двумя дополнительными раскрывающимися списками для местоположения и частоты.
Что также круто, так это то, что страница «Пожертвования» очень прозрачна в отношении того, куда идут пожертвования, и предлагает другие способы пожертвований, кроме онлайн.
Примечание. Размещение онлайн-формы для пожертвований на веб-сайте вашей церкви может помочь вам собрать больше средств.
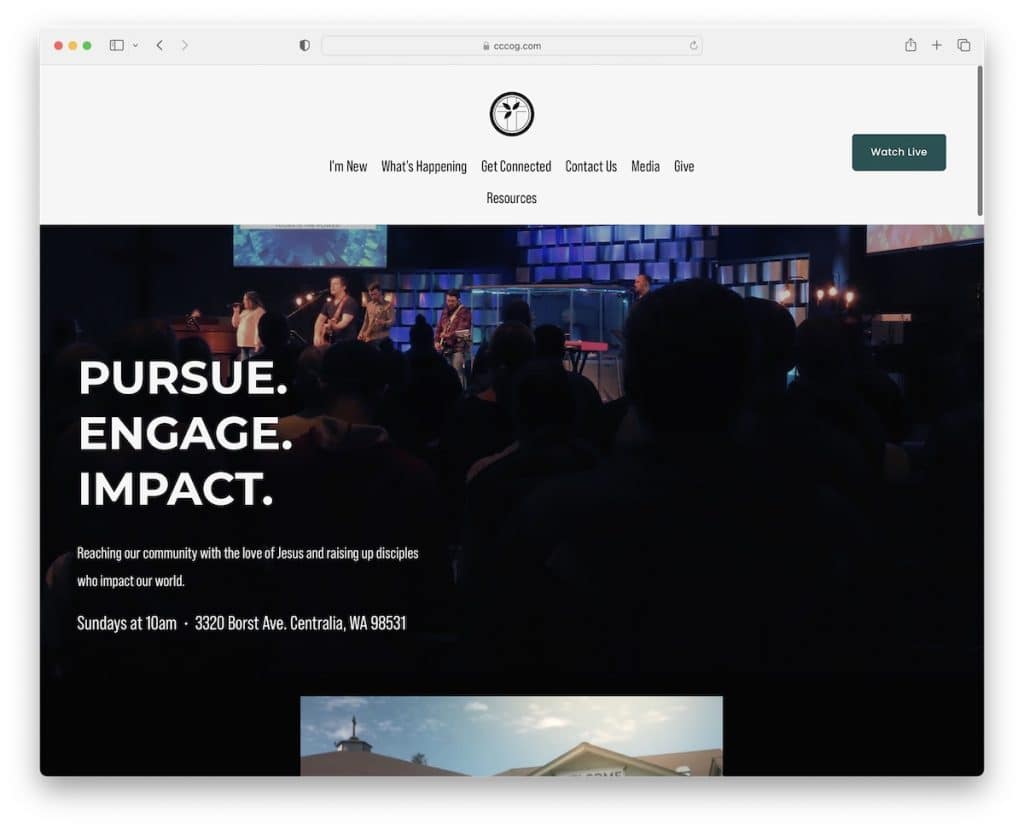
11. Общинная церковь Централии
Построено с помощью: Squarespace


В то время как Общественная церковь Централии использует довольно большой заголовок, он исчезает, когда вы начинаете прокручивать страницу, но снова появляется, когда вы возвращаетесь наверх, чтобы не отвлекаться.
Этот церковный веб-сайт использует смесь более светлых и более темных тонов для динамичной атмосферы и имеет встроенное видео, чтобы посетители дольше оставались на странице.
Примечание. Вместо стандартного заголовка можно использовать такой, который исчезает/появляется снова в зависимости от движения прокрутки.
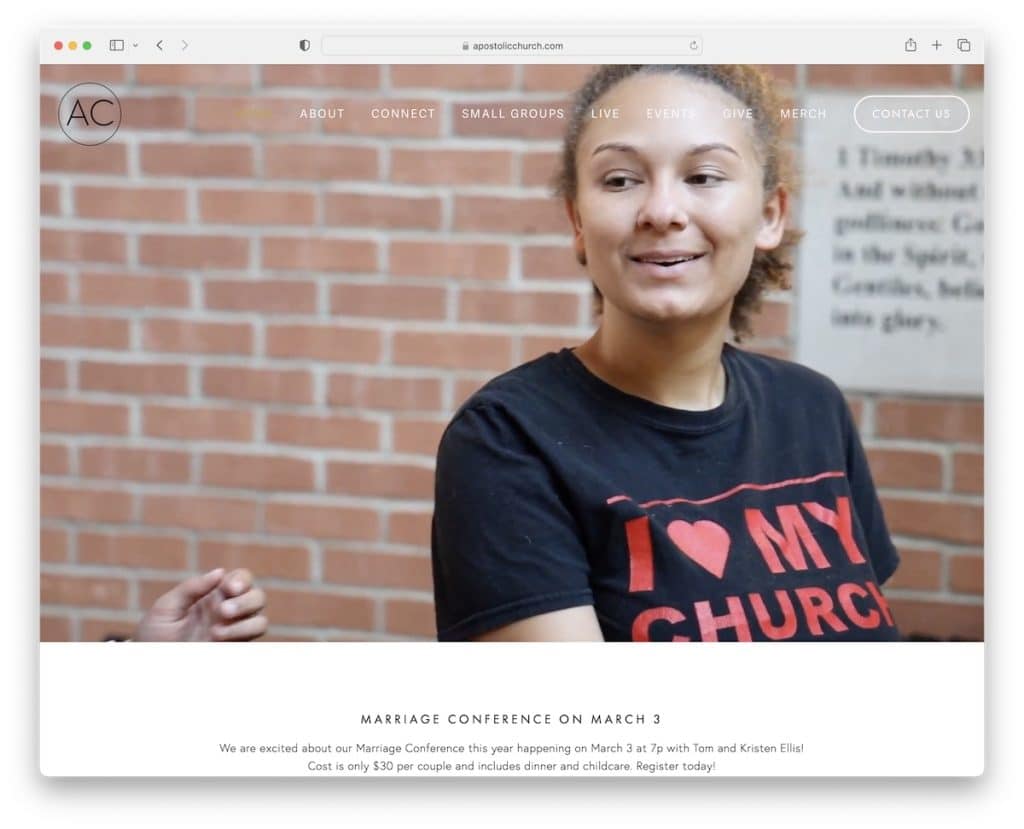
12. Апостольская церковь
Построено с помощью: Squarespace

Изображение героя Апостольской церкви превращается в видео, которое вызывает ваше любопытство, как только загружается веб-сайт. Да, первые несколько секунд имеют наибольшее значение и определяют, сохраните ли вы посетителя или потеряете его.
Остальная часть страницы имеет более простой вид, отображая все их призывы к действию, контент, изображения и многое другое.
Одной интересной особенностью является заголовок, который снова появляется только тогда, когда вы добираетесь до конца страницы.
Примечание. Всегда лучше стремиться к минималистичному дизайну, чем набивать его (слишком большим количеством) анимацией и эффектами.
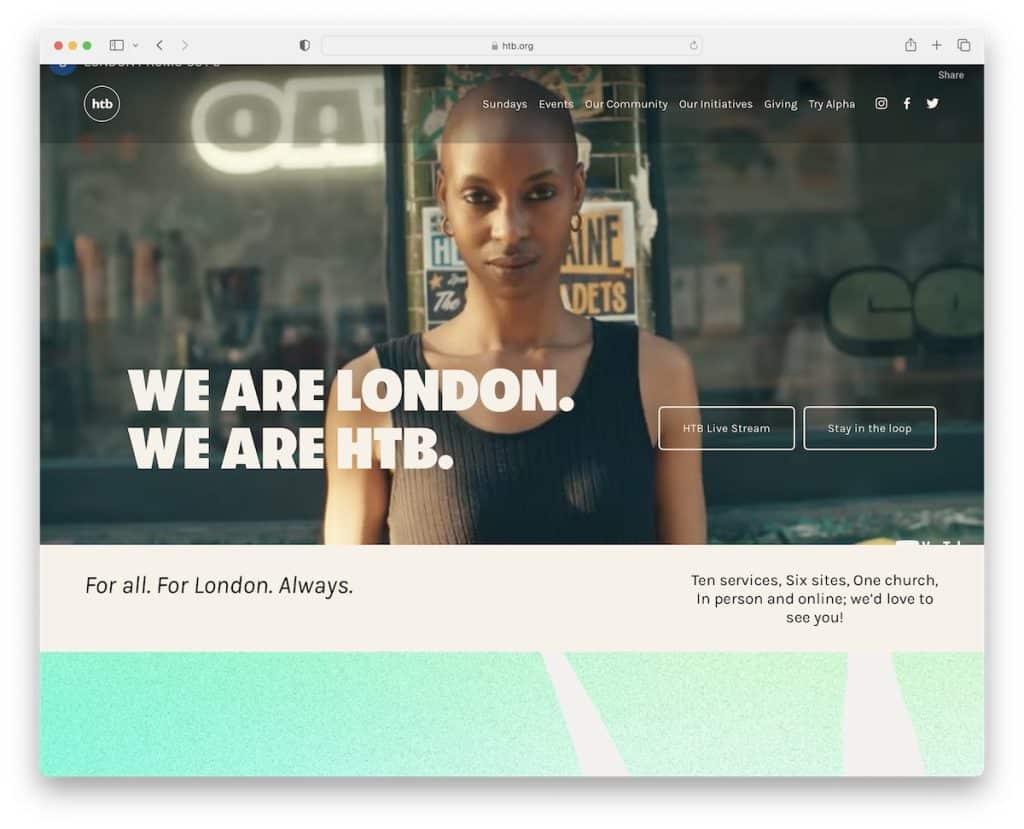
13. Церковь ХТБ
Построено с помощью: Squarespace

HTB Church — это веб-сайт с ярким дизайном, который вызывает интерес и заставляет вас хотеть узнать больше.
Хотя он не оснащен панелью поиска, у него есть раскрывающееся меню, позволяющее одним щелчком мыши получить нужную информацию.
Кроме того, фон нижнего колонтитула черный, как-то неожиданно, но в этом и весь смысл.
Примечание. Не бойтесь делать более жирный нижний колонтитул с контрастным цветом фона, например черным. Это сделает ссылки, призывы к действию, формы и другие элементы более заметными и центральными.
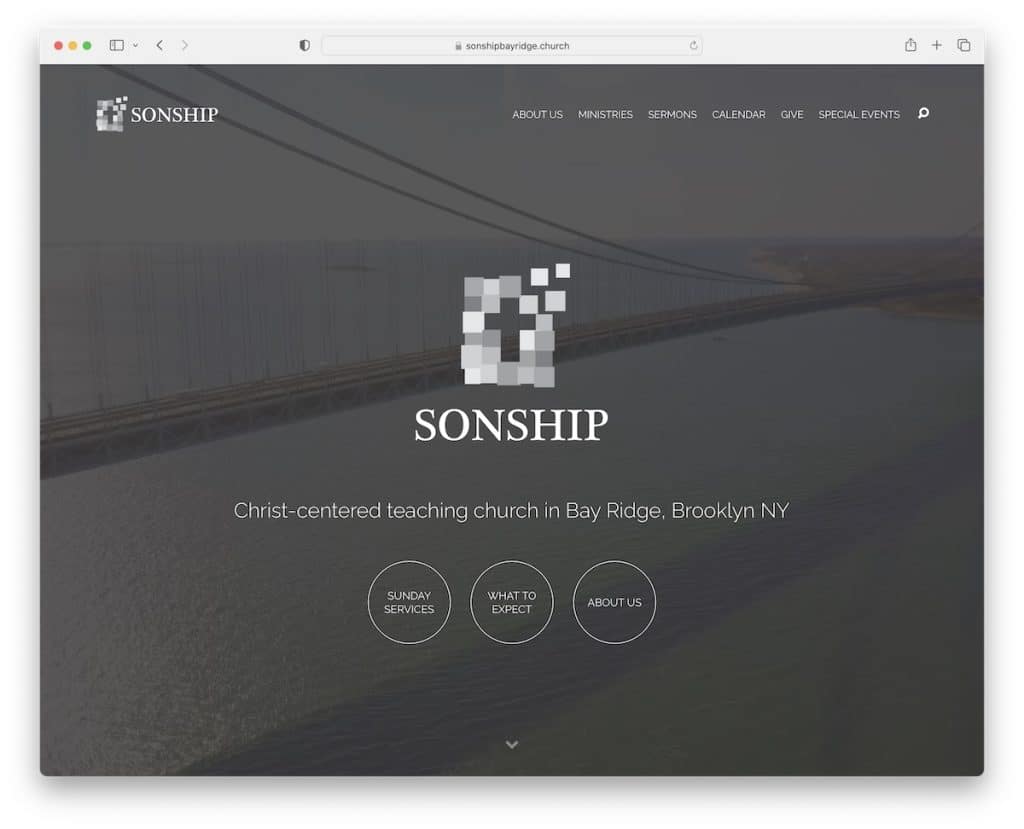
14. Соншип Бэй Ридж
Построено с использованием: Тема Маранафа

В Sonship Bay Ridge есть огромные разделы для продвижения своих проповедей, изучения Библии, молитвенных собраний и т. д. Хотя все они используют фоновое изображение, тот, что наверху, имеет гладкое видео, которое обеспечивает достаточную вовлеченность, чтобы посетитель сосредоточился.
Что также полезно, так это интегрированная карта с местоположением, контактными данными и направлениями (со ссылкой на Google Maps).
Примечание. Покажите местоположение вашей церкви на карте (мы рекомендуем интегрировать Карты Google).
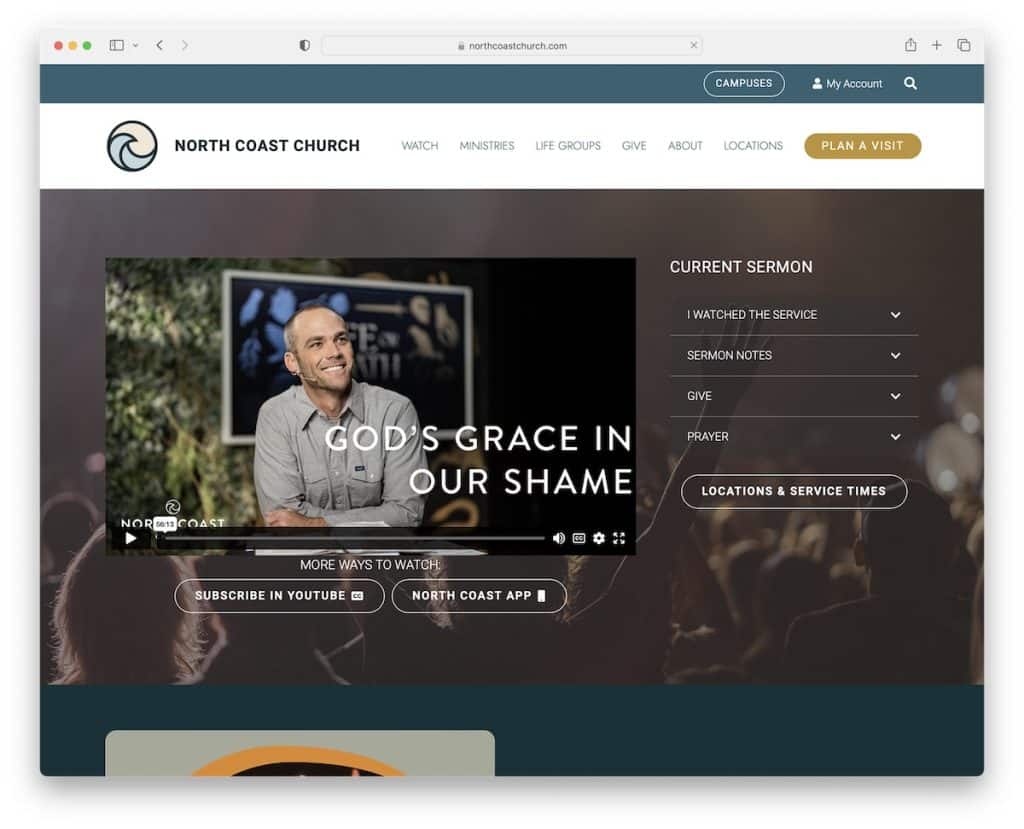
15. Церковь Северного побережья
Создан с помощью: WPBakery

Церковь Северного побережья использует свой раздел героев, чтобы вы могли посмотреть свою последнюю проповедь. Но у них также есть два CTA для подписки на YouTube или их приложение для прямого доступа.
Это церковный веб-сайт с элегантным дизайном, с верхней панелью и заголовком, но прилипает только последний. Кроме того, есть кнопка возврата наверх, чтобы полностью избежать прокрутки.
Более того, в нижнем колонтитуле есть несколько кнопок CTA, контактные данные и кнопки социальных сетей для связи с ними через вашу любимую платформу.
Примечание. Вставьте целое видео-проповедь вверху страницы, чтобы каждый мог просмотреть его сразу, без необходимости его искать (и улучшить UX).
Нужно больше идей? Тогда проверьте эти эпические примеры веб-сайтов WPBakery.
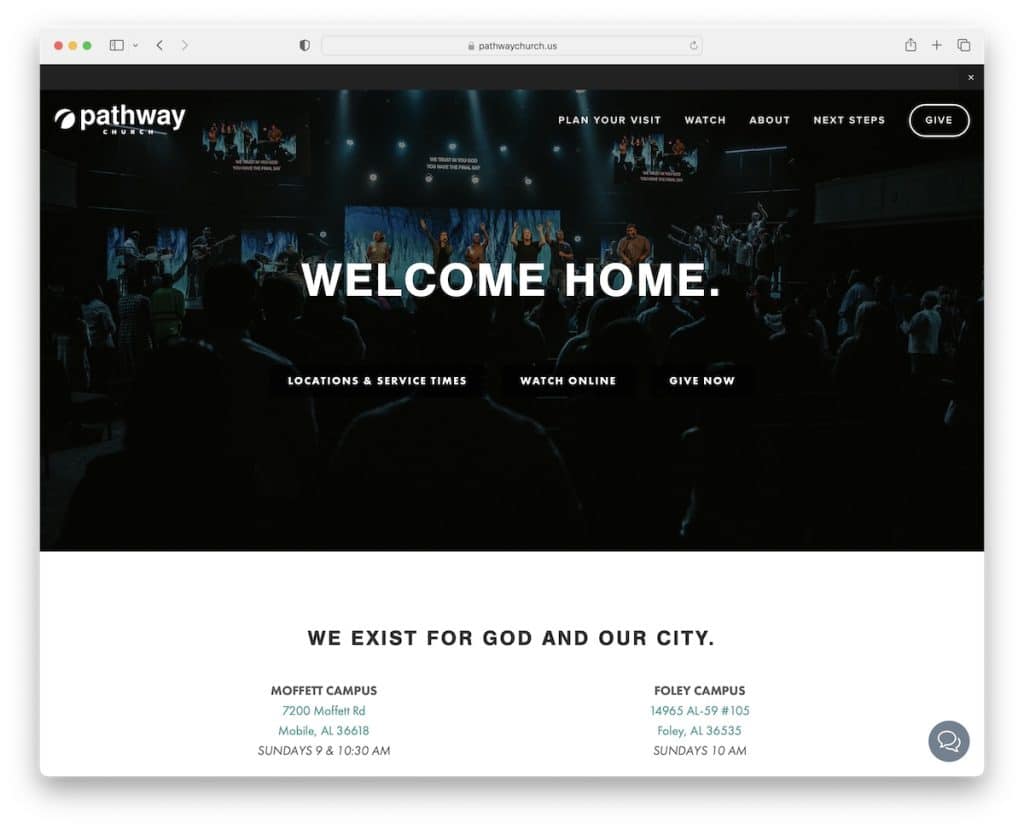
16. Церковь Пути
Построено с помощью: Squarespace

Pathway Church — это чистый веб-сайт, обеспечивающий выдающуюся производительность и атмосферу, позволяющую еще больше насладиться его контентом.
Несмотря на то, что он имеет множество эффективных разделов и элементов, ключевой особенностью этого веб-сайта церкви является плавающий виджет чата в правом нижнем углу.
Кроме того, в их медиа-разделе / портфолио есть несколько тегов и панель поиска, чтобы быстрее находить нужное видео, спикера и т. д.
Примечание. Улучшите обслуживание клиентов с помощью (живого) чата и предложите более быстрые ответы.
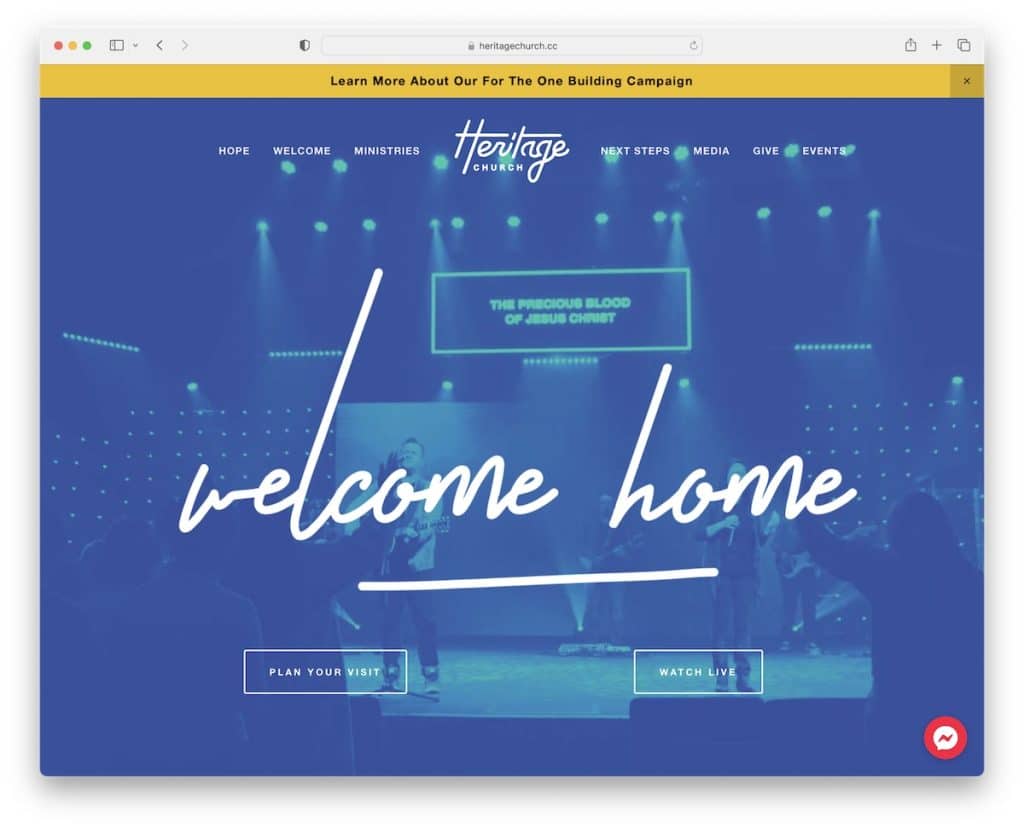
17. Церковь Наследия
Построено с помощью: Squarespace

Красивый, современный макет Heritage Church делает прокрутку и просмотр его содержимого гораздо более приятным. Уведомление на верхней панели имеет контрастный цвет фона, чтобы вызвать ваш интерес (но вы также можете закрыть его).
Вы также найдете простое прозрачное плавающее меню, липкую иконку Facebook Messenger, карусель предстоящих событий и галерею лайтбоксов, в которой собраны их посты в Instagram.
Примечание. Добавьте больше контента на свой веб-сайт, интегрировав фид IG. Кроме того, использование функции лайтбокса для проверки больших изображений и видео позволяет просматривать их, не покидая текущую страницу.
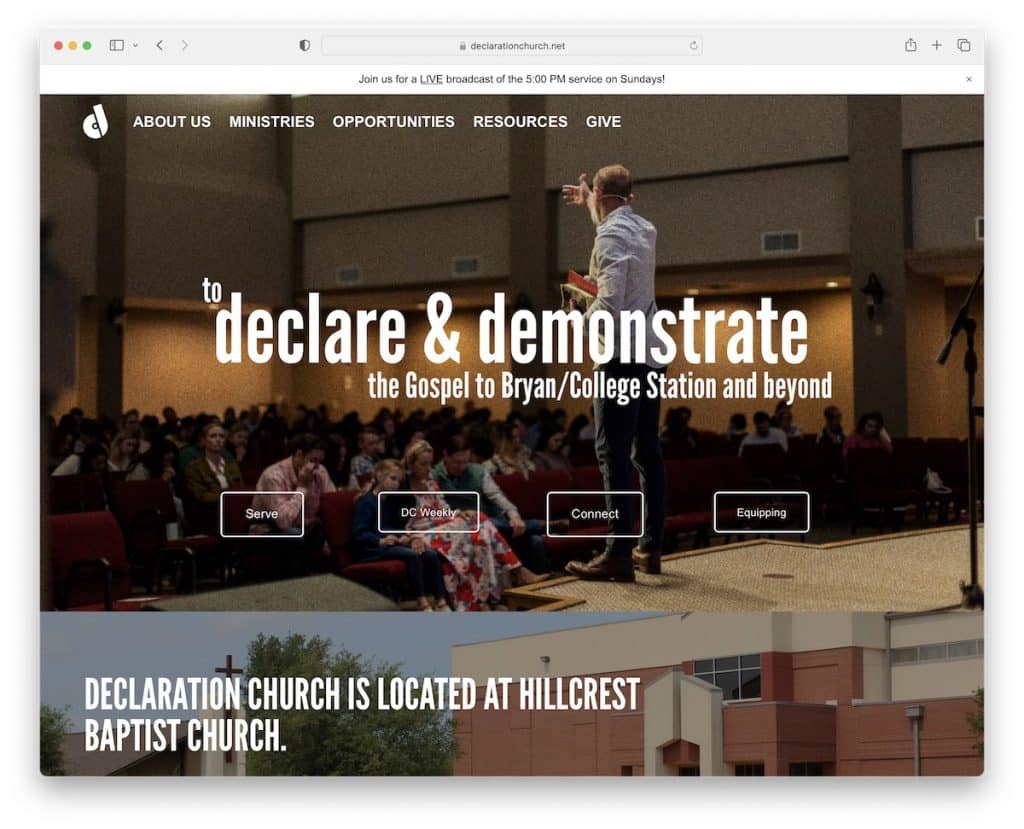
18. Декларация церкви
Построено с помощью: Squarespace

Декларация Церковь использует простое всплывающее окно в правом нижнем углу для сбора электронных писем, чтобы расширить свое лояльное сообщество последователей с помощью обязательных к прочтению информационных бюллетеней.
Макет изобилует визуальными эффектами с классной текстовой анимацией для дополнительного вовлечения. Также здорово видеть интерактивные адрес электронной почты и номер телефона в нижнем колонтитуле, чтобы легче связаться с вами.
Все кнопки призыва к действию обведены контуром, но при наведении они становятся сплошными, чтобы привлечь внимание, что стоит проверить самостоятельно.
Примечание. Создайте свой список адресов электронной почты, вставив всплывающее окно с формой подписки на информационный бюллетень.
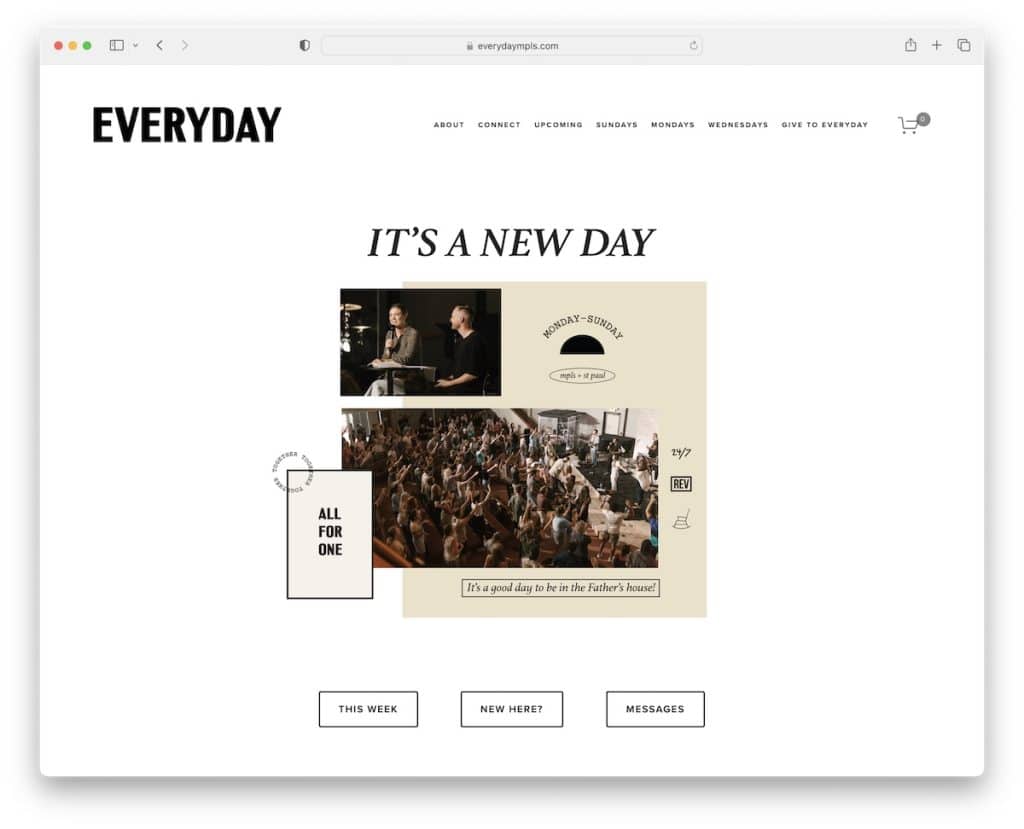
19. Каждый день
Построено с помощью: Squarespace

Everyday — это минималистичный веб-сайт с одним из самых восхитительных макетов, с которыми мы сталкивались.
Его несложный внешний вид прост и быстро пролистывается благодаря черно-белому дизайну.
Что стоит представить на вашем веб-сайте, так это ежемесячный календарь событий, чтобы потенциальные посетители точно знали, когда будет следующая служба пробуждения или в какое время будет занятие по четвергам.
Примечание. Создайте ежемесячный календарь/расписание со всеми своими проповедями, молитвами, событиями и т. д.
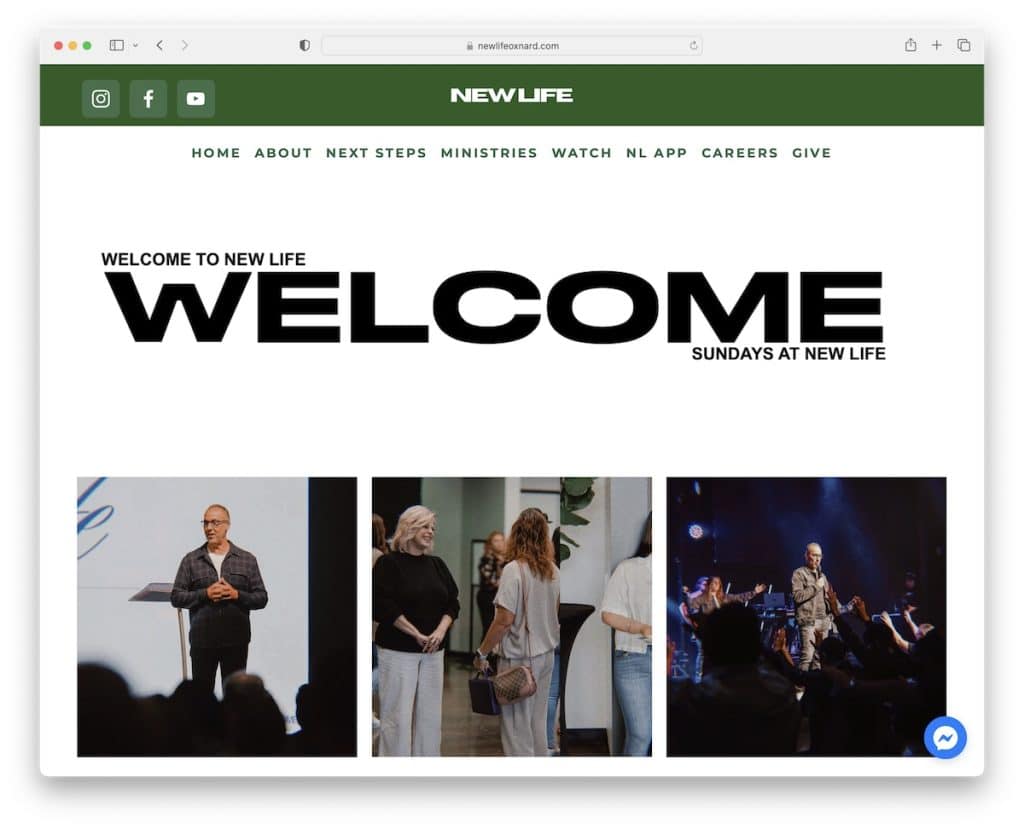
20. Новая жизнь Окснард
Построено с помощью: Squarespace

Несмотря на то, что New Life Oxnard — это церковный веб-сайт с чистым дизайном и большим количеством пустого пространства, его визуальные эффекты и крупная типографика производят сильное впечатление на посетителя.
Верхний и нижний колонтитулы минималистичны, с необходимыми ссылками и значками социальных сетей, чтобы не отставать от аккуратного потока.
Кроме того, New Life Oxnard также использует кнопку Facebook Messenger для прямой связи.
Примечание. Увеличение размера шрифта может хорошо работать на веб-сайте с большим количеством пустого пространства.
