Как очистить медиатеку WordPress? Советы экспертов и лучшие практики
Опубликовано: 2023-10-21
Хотите очистить медиатеку WordPress? Продолжайте читать эту статью, если вы ищете простое, но эффективное руководство. Здесь я покажу вам шесть способов очистки медиатеки WordPress.
Я знаю! Вы имеете дело с сотнями изображений, когда запускаете веб-сайт WordPress или магазин WooCommerce. Вы добавили их в свои сообщения в блоге, области виджетов или галереи. Но знаете ли вы, что они могут повлиять на производительность веб-сайта и удобство его использования?
Содержать свою медиатеку в чистоте — мудрый выбор. Это поможет вам во многих ситуациях. Продолжайте читать мою статью, чтобы узнать, как оптимизировать вашу медиатеку . Здесь я опишу шесть популярных методов очистки медиатеки WordPress.
Во-первых, давайте посмотрим, почему так важна очистка медиатеки WordPress.
Почему вам следует очистить медиатеку WordPress?
Основное преимущество чистой медиатеки — облегчение вашей жизни. Иметь беспорядочную медиатеку в долгосрочной перспективе нехорошо.
Поиск правильных файлов может занять много времени, если вы работаете с несколькими авторами и все постоянно загружают изображения.
Вот тут-то и приходит на помощь организация мультимедиа. Очистка медиатеки и удаление дубликатов изображений помогут вам сэкономить место для хранения.
Теперь вы знаете, почему вам следует очистить медиатеку WordPress. Далее посмотрим, как это сделать!
Как очистить медиатеку WordPress? Советы экспертов
Чтобы очистить медиатеку WordPress, выполните следующие действия:
- Используйте CatFolders для организации медиатеки
- Изменение размера изображений
- Сжимайте файлы изображений перед загрузкой
- Используйте форматы JPG вместо PNG
- Удалить повторяющиеся изображения
- Используйте специальный плагин для очистки носителей
Ниже я объясню, как проводить эту оптимизацию и как она влияет. Без лишних слов, давайте перейдем к уроку.
1. Используйте CatFolders для организации медиатеки.
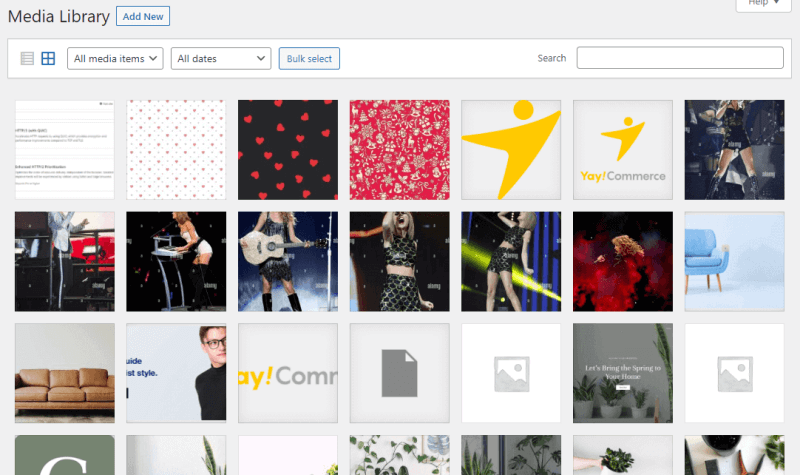
Организация вашей медиатеки — одно из первых дел, которые вам следует сделать. По умолчанию WordPress не имеет функции организации мультимедиа. Вы будете загружать изображения, ZIP-файлы, GIF-файлы или даже видеофайлы в медиатеку, и это будет выглядеть так:

Как видите, вы не можете найти изображения, добавленные вами в конкретную публикацию. К тому же, это выглядит неряшливо. С помощью мощного плагина, такого как CatFolders или FileBird, вы можете поднять организацию медиатеки на новый уровень.
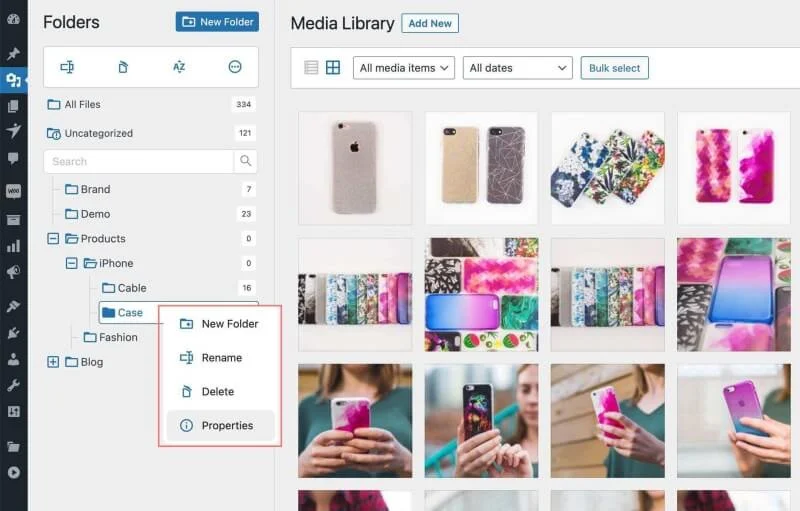
Вот как вы можете это сделать. После установки и активации CatFolders или FileBird вы можете создавать собственные папки и перемещать файлы изображений в определенные папки. Для этой демонстрации я буду использовать плагин CatFolders.
Используя этот инструмент медиаорганайзера, вы можете создавать неограниченное количество папок и перемещать в них изображения. Он поставляется с интеллектуальным контекстным меню папок, которое позволяет вам выбрать конкретную операцию с папкой при щелчке правой кнопкой мыши.

Плагин премиум-версии также позволит вам создавать подпапки. Итак, если вы создали папку блога для хранения каждого изображения, которое вы добавляете в сообщения блога, вы можете создать подпапки, чтобы создать уникальные пространства для отдельных сообщений блога. Это отличная функция, предлагаемая CatFolders.
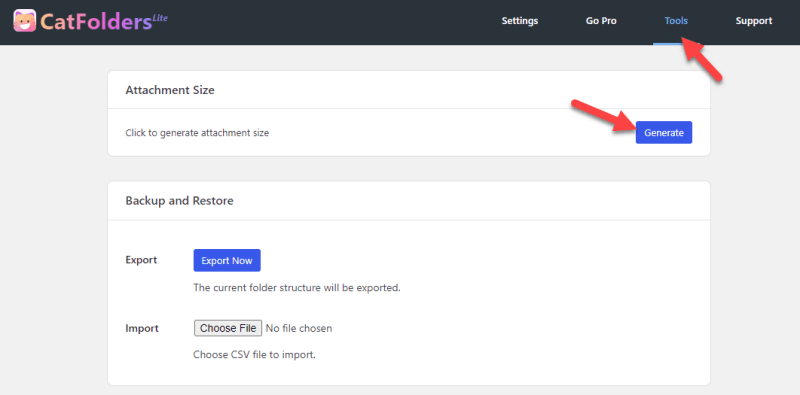
Еще одна примечательная особенность плагина — возможность поиска несжатых/неоптимизированных изображений. Для этого вам нужно зайти в раздел «Инструменты CatFolders» и включить опцию «Создать размер вложения по щелчку» . Посмотрите на изображение ниже!

Теперь вы можете использовать опцию сортировки по размеру файла , чтобы найти изображения большего размера и справиться с ситуацией.
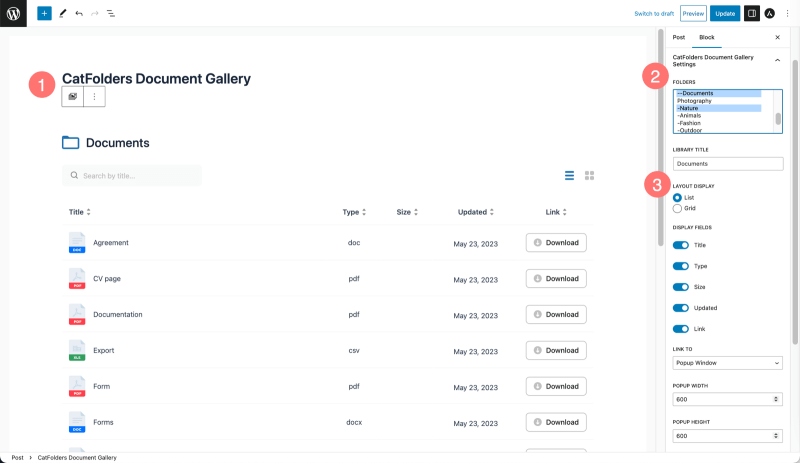
Эта функция генерации размера вложений отображает сортируемую галерею документов WordPress на веб-сайте.

Создавая соответствующие размеры файлов, посетители вашего сайта могут легко сортировать все типы файлов по размеру, показанному на вашей странице/публикации WordPress.
2. Используйте FileBird для сортировки медиатеки по размеру файла.
Даже в деталях страницы вложения указан атрибут размера файла; сделать медиатеку сортируемой по размеру невозможно.
Итак, чтобы помочь вам отсортировать большие изображения по верху или низу, использование FileBird будет отличным решением!
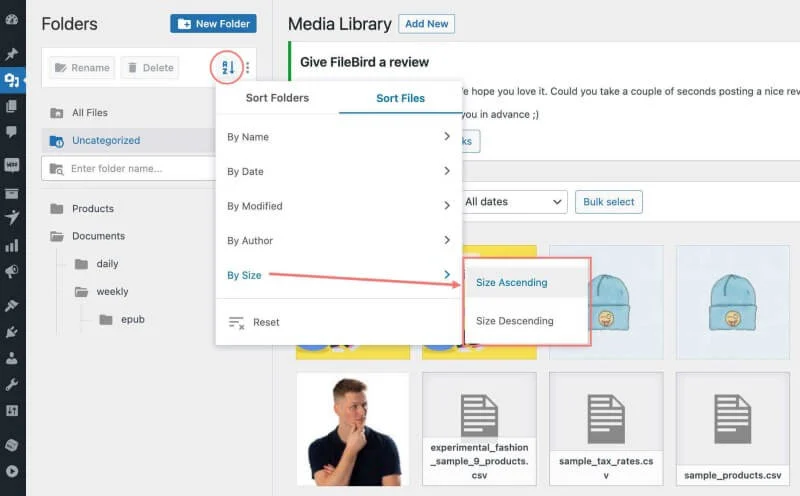
Интерфейс не требует пояснений: вы можете выбрать значок «Сортировка» → выбрать «Папки» или «Файлы» → и выбрать метод сортировки.
Например, отсортируйте файлы по размеру по возрастанию или убыванию, как показано на изображении ниже.

Этот встроенный режим сортировки полезен, если вы хотите изменить размер или оптимизировать только большие файлы. Как только вы это сделаете, давайте перейдем к следующему шагу, соответствующим образом изменив размер изображений.

3. Измените размер изображений
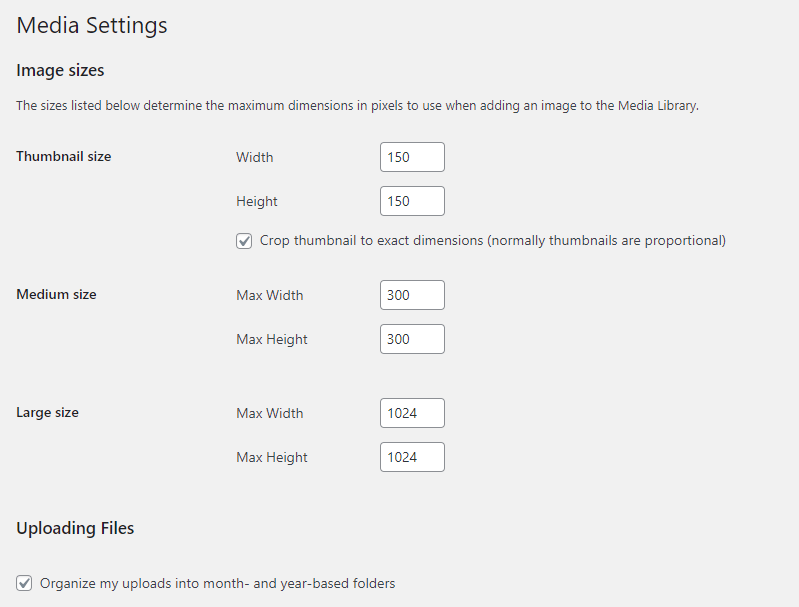
Следующий вариант — изменить размер изображений. По умолчанию WordPress поставляется с тремя размерами изображений. В настройках мультимедиа вы можете увидеть это:

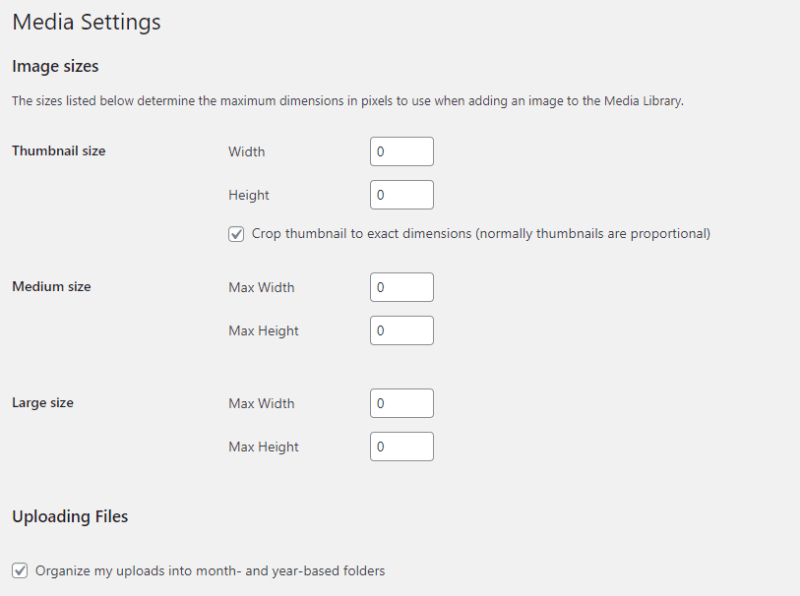
Помимо этого, ваша тема также добавит изображения нескольких размеров. Если вам не нужно использовать какой-либо из этих размеров изображения, используйте 0 в слоте ширины и высоты.
Вот пример:

После изменения размеров изображения сохраните настройки.
4. Сжимайте файлы изображений перед загрузкой.
Не рекомендуется загружать изображения большого размера. Это может замедлить работу вашего сайта, а большие файлы занимают больше места на вашем сервере. Сжатие изображений — один из лучших методов использования любой веб-хостинговой компании, которая ограничивает использование дискового пространства.
Сжать изображения можно двумя способами:
- Вручную
- Использование плагина
Если вы предпочитаете ручной метод, воспользуйтесь любым из перечисленных инструментов:
- Компрессор изображений ShortPixel
- КрошечныйPNG
- Оптимизилла
- iLoveIMG
- SmallSEOTИнструменты
Вы можете начать использовать инструменты без каких-либо технических знаний. После загрузки изображения инструментам потребуется несколько секунд, чтобы сжать его. После этого вы сможете скачать оптимизированные изображения, уменьшенные в размере.
Ручной метод будет затруднительным, если вам нужно автоматизировать сжатие изображений. Кроме того, ручной метод будет невозможен, если вы уже загрузили изображения в медиатеку и вам необходимо их оптимизировать.
Вот тут-то и пригодится метод плагина. После того, как вы установили и настроили плагин сжатия изображений, вы можете сосредоточиться на других задачах и оставить задачу сжатия изображений плагину.
Это лучшие плагины сжатия изображений, доступные для WordPress:
- КороткийПиксель
- Оптимол
- воображать
- WP Смуш
Большинство этих плагинов бесплатны (с некоторыми ограничениями). Вы можете использовать любой из инструментов для оптимизации размера изображения.
5. Используйте форматы JPG вместо PNG
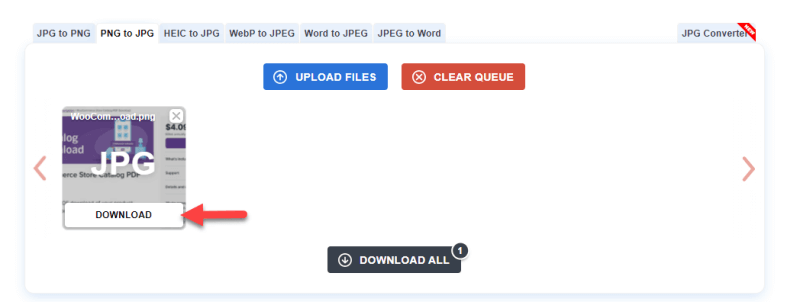
Формат изображения имеет значение. Вместо использования изображений PNG вам нужно начать использовать изображения JPG. Делая снимок экрана или сохраняя изображение, вы можете сохранить его как файл JPG. С другой стороны, если у вас уже есть файлы PNG, вы можете конвертировать их с помощью любых онлайн-инструментов.
По моему опыту, PNG2JPG — отличный инструмент для конвертации изображений. Все, что вам нужно сделать, это загрузить файл PNG, немного подождать и загрузить файл JPG.

Вы также можете использовать любые другие онлайн-инструменты для этой задачи.
6. Удалите повторяющиеся изображения.
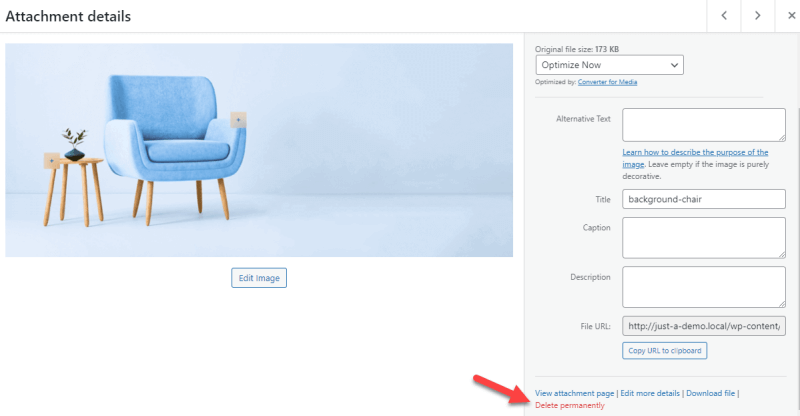
Если вы загрузили одно и то же изображение несколько изображений, удалите их. Удаление повторяющихся записей не является сложной задачей. Открыв медиатеку WordPress, выберите изображение, которое нужно удалить.
В правом нижнем углу вы увидите возможность удалить изображение с сайта.

Таким образом, вы можете удалить дубликаты изображений.
7. Используйте специальный плагин для очистки носителей
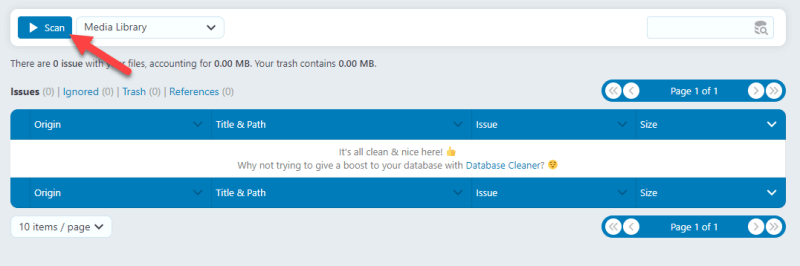
Используя такой плагин, как Media Cleaner, вы можете оптимизировать медиатеку. После активации плагина вы можете сканировать медиатеку.

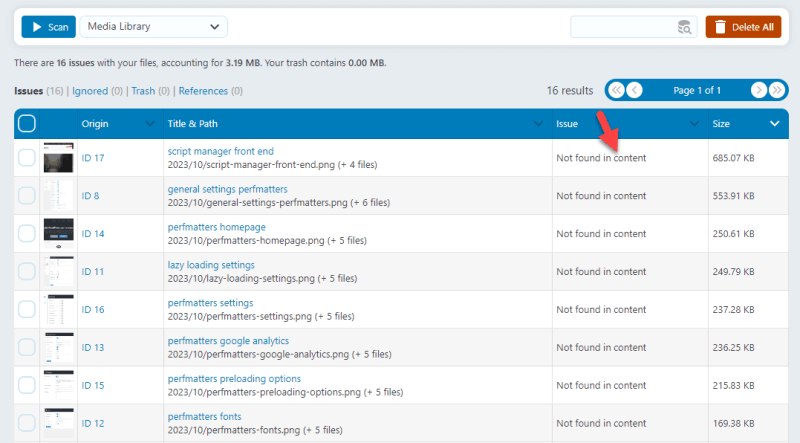
Плагин покажет вам изображения, которые вы не использовали на своем сайте, на следующей странице.

Вы можете пометить изображения, удалить их для экономии места на диске и очистить медиатеку. Вот и все!
Подведение итогов
Как вы можете видеть выше, существует множество способов оптимизировать и очистить медиатеку WordPress. Один из лучших способов — использовать плагин медиаорганайзера, такой как CatFolders или FileBird . Оба варианта хороши и будут полезны в будущем.
Кроме того, измените размер и сжимайте изображения , чтобы уменьшить дисковое пространство, необходимое для изображений. Вы также можете удалить дубликаты изображений, использовать специальный плагин для очистки мультимедиа и использовать форматы JPG вместо PNG .
Это лучшие способы очистки медиатеки WordPress. Я рад, что воспользовался прекрасной возможностью, чтобы поддерживать ваш WordPress в чистоте! Знаете ли вы какие-либо другие методы? Если вы знаете, пожалуйста, дайте мне знать в комментариях!
