22 лучших чистых веб-сайта (примеры) 2022 г.
Опубликовано: 2022-12-16Эти лучшие чистые веб-сайты являются идеальными примерами для получения дополнительных идей для вашей простой и минимальной страницы.
Для этой коллекции мы проверили и рассмотрели использование пустого пространства, цветов, шрифтов и творческих элементов на каждом веб-сайте, и это лишь некоторые из них.
Чистый дизайн не обязательно означает, что чем меньше, тем лучше. Но он должен быть простым и легко просматриваемым (читай, не отвлекаясь).
Вот простое правило: если вы не знаете, как подходить к веб-дизайну, просто будьте проще!
Один очень простой способ создать минимальный и простой веб-сайт — использовать чистую тему WordPress.
Лучшие чистые веб-сайты для дизайнерского вдохновения
1. Энтони Виктор
Построен с : Гэтсби

Страница Энтони Виктора имеет чистый светлый и (в основном) темный вид, который привлекает внимание. Переход от белого фона героя к черной основе делает общее впечатление более приятным.
Что также уникально на странице Энтони, так это то, что элементы портфолио окрашивают весь веб-сайт в другой цвет (специфический для проекта) при наведении курсора.
Примечание . Сочетание светлого и темного дизайна придает веб-сайту очень привлекательный вид.
Нужно больше вдохновения? Проверьте эти замечательные веб-сайты портфолио.
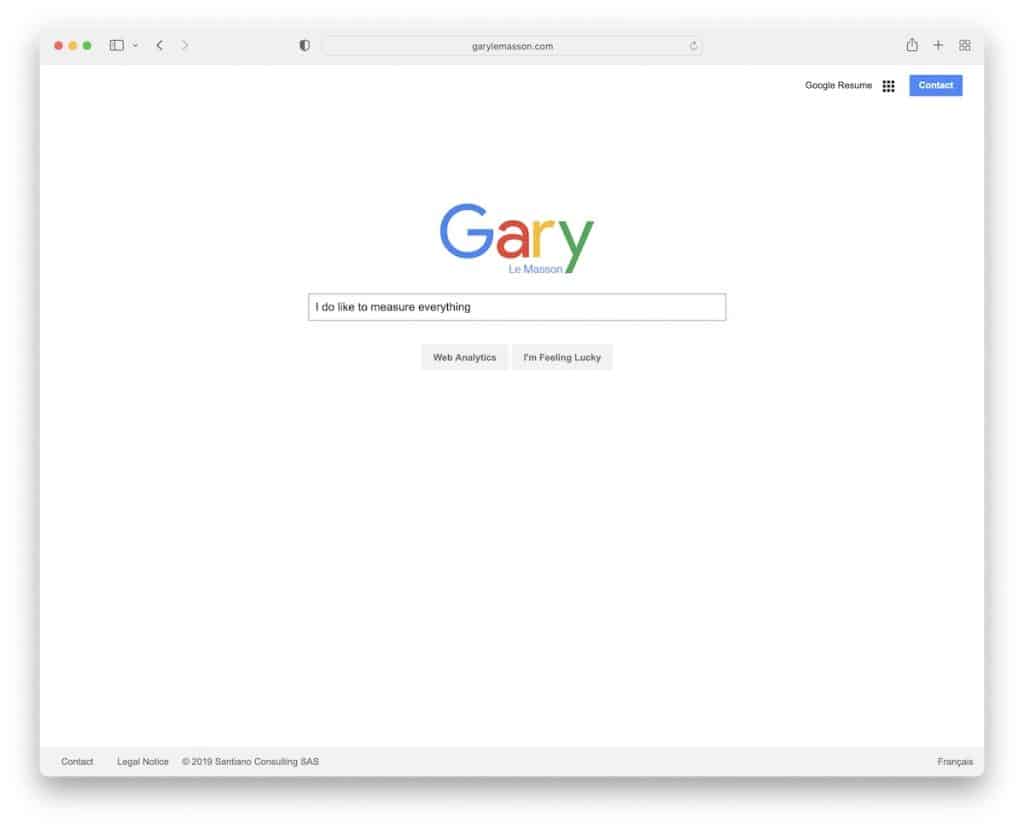
2. Гэри Ле Массон
Создано с помощью : Drupal

Этот чистый веб-сайт имеет один из самых крутых дизайнов, с которыми мы сталкивались. Гэри Ле Массон искусно подобрал дизайн Google, создав персональный веб-сайт, который вы просто обязаны проверить.
Примечание . Если вы хотите «украсть» чужой дизайн, делайте это стратегически, как Гэри.
3. Кристина Пламмер
Построено с помощью : Squarespace

Кристина Пламмер сделала свою домашнюю страницу очень минималистичной, приветствуя своих посетителей эффектом пишущей машинки, чтобы оживить обстановку.
Заголовок очень чистый, а кнопка возобновления имеет только розовый контур, который становится сплошным при наведении. Остальная часть страницы сохраняет тот же световой поток, обеспечивая отличную читабельность.
Примечание . Минимализм с оттенком анимации очень хорошо сочетается с сайтом-резюме.
Не пропустите нашу специальную коллекцию лучших примеров веб-сайтов Squarespace.
4. Минтбокс
Создан с помощью : Weebly

Веб-сайт Холли Mintboxx имеет чистый и простой вид, соответствующий современным веб-стандартам в отношении быстрой загрузки и отклика.
Страница имеет прозрачный заголовок, который становится сплошным и плавает при прокрутке. Она также сохранила ту же упрощенную тему для нижнего колонтитула, включая значки социальных сетей, текст об авторских правах и биографию из одного предложения.
Примечание . Сохраняйте внешний вид вашего веб-сайта прозрачным заголовком.
Наш список лучших веб-сайтов Weebly готов для всех, кто заинтересован в работе с этим простым конструктором веб-сайтов.
5. Эндрю Маккарти
Создано с помощью : GitHub Pages

Присутствие Эндрю Маккарти в Интернете одновременно чистое и креативное — и немного хитрое. Эффект бесконечной прокрутки постоянно повторяет одни и те же семь разделов с изменением наложенных форм.
Но даже если вы в конечном итоге прокручиваете некоторое время, прежде чем осознаете это, меню снова появляется со ссылками на страницы «О нас» и «Работа», как только вы начинаете прокручивать назад.
Примечание : всегда есть возможность сделать что-то по-другому и выделиться среди остальных, как Эндрю.
6. А потом Юпитер
Создано с помощью : Craft CMS

And Then Jupiter — это очень уникальный веб-сайт с большим количеством текста, большим количеством пустого пространства и небольшим количеством анимации для приятного взаимодействия с пользователем.
Этот чистый сайт имеет плавающий заголовок с кнопками «Домой» и «Меню». Он имеет полноэкранное меню, в котором его элементы отображаются круговым движением, что не похоже ни на что, что мы видели, курируя эту коллекцию примеров.
Примечание . Если все используют много визуального контента на своем веб-сайте, создайте текстовую версию и отличайте ее от остальных.
7. Среда обитания
Создано с помощью : Craft CMS

Habitat — отличный пример чистого одностраничного веб-сайта с панелью навигации, которая ведет прямо к нужному разделу без прокрутки.
На веб-сайте также используется липкая кнопка «Начать разговор», которая открывает контактную форму, не покидая текущую страницу.
Примечание . Имейте постоянный доступ к контактной форме с помощью классной плавающей кнопки.
Не упустите возможность познакомиться с другими замечательными конструкторами одностраничных веб-сайтов, чтобы создать грандиозное присутствие в Интернете.
8. Минидиски
Создано с помощью : Webflow

MinRims — это чистый и интерактивный веб-сайт, который создает захватывающий опыт просмотра при представлении своего продукта.
На целевой странице нет заголовка, но есть липкая кнопка «Присоединиться к списку ожидания» для сбора лидов.
Примечание . Создайте иммерсивную презентацию продукта, демонстрирующую все его плюсы и минусы с помощью простого дизайна.
Наконец, мы уверены, что вы получите много вдохновения от этих веб-сайтов Webflow.
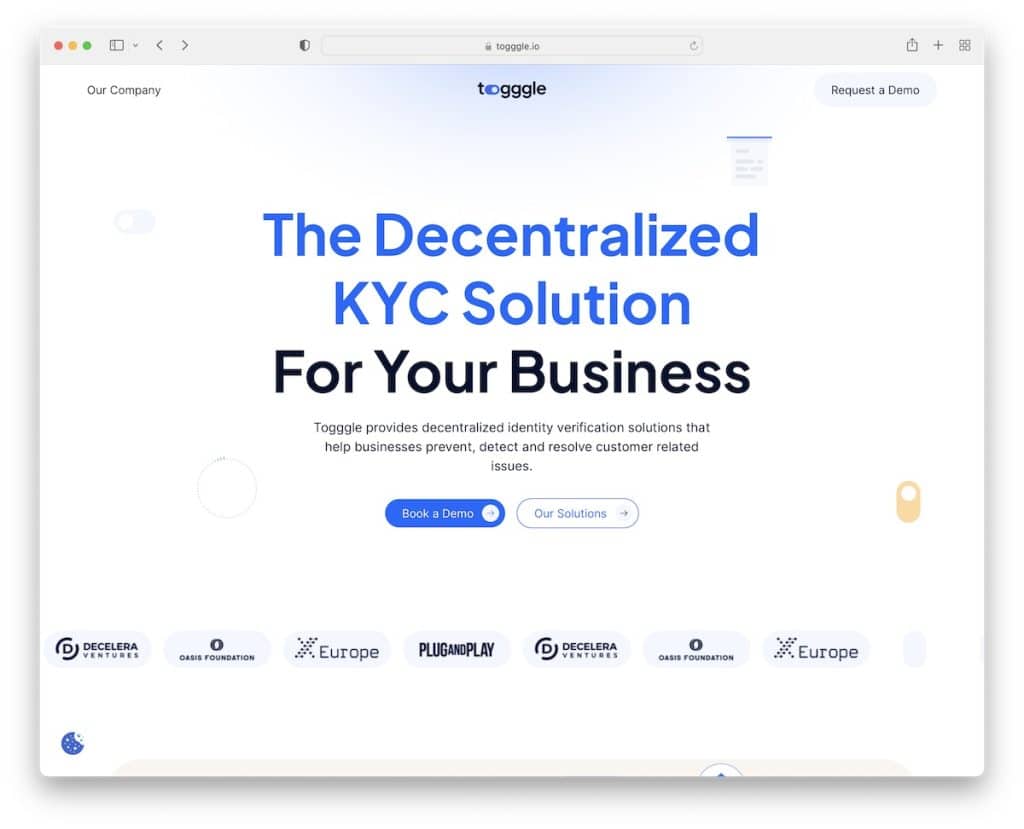
9. Переключить
Создано с помощью : Webflow

Toggle — это современный веб-сайт с множеством анимированных элементов, украшающих верхнюю часть страницы.
На странице много разделов, но благодаря большому выбору цветов, шрифтов, значков и общему чистому дизайну она не кажется перегруженной. И он сохраняет одинаковое удобство для пользователей на настольных и мобильных устройствах.
Примечание . Используйте чистый и читаемый дизайн, если вы хотите добавить на свой сайт много информации и контента.
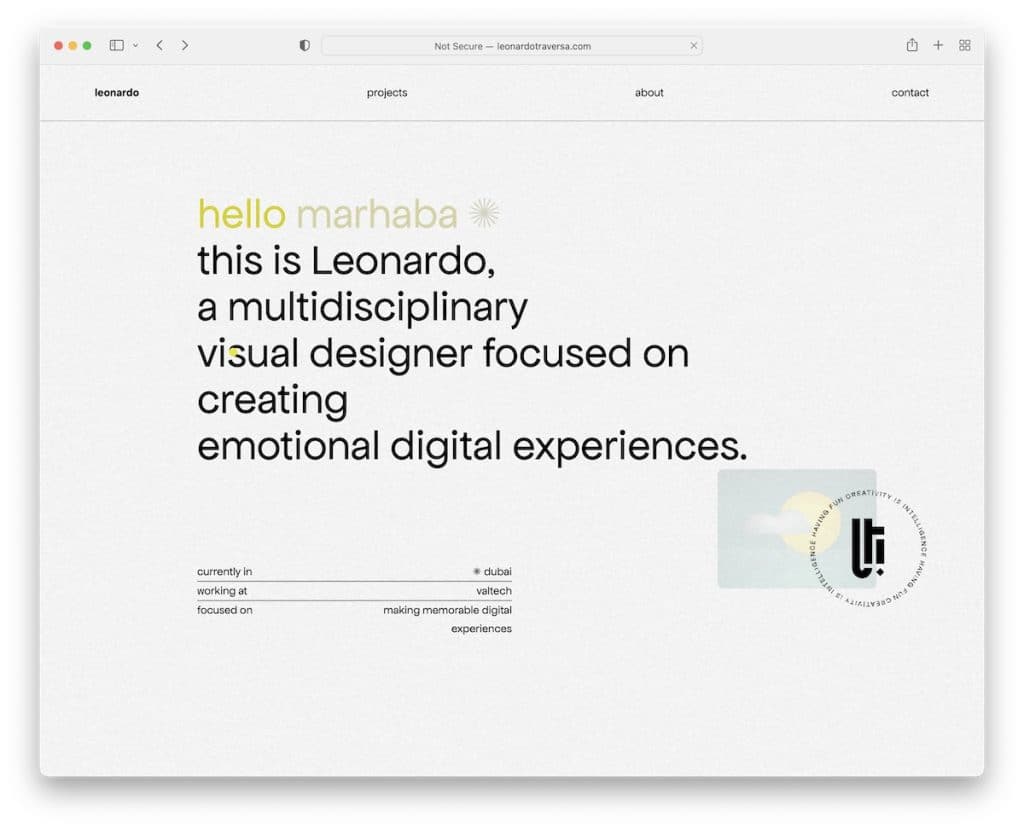
10. Леонардо Траверса
Построено с помощью : Semplice

Этот чистый и привлекательный веб-сайт приклеивает вас к экрану при прокрутке, потому что он потрясающий.
Леонардо Траверса много думал о своем веб-сайте, обогатив его множеством движущихся элементов, которые вы должны увидеть, чтобы почувствовать их. Лучше всего он выразился так: «Творчество — это развлечение интеллекта».
Примечание . Оригинальность не знает границ, поэтому не стесняйтесь привносить свой творческий подход — так, как вы хотите.
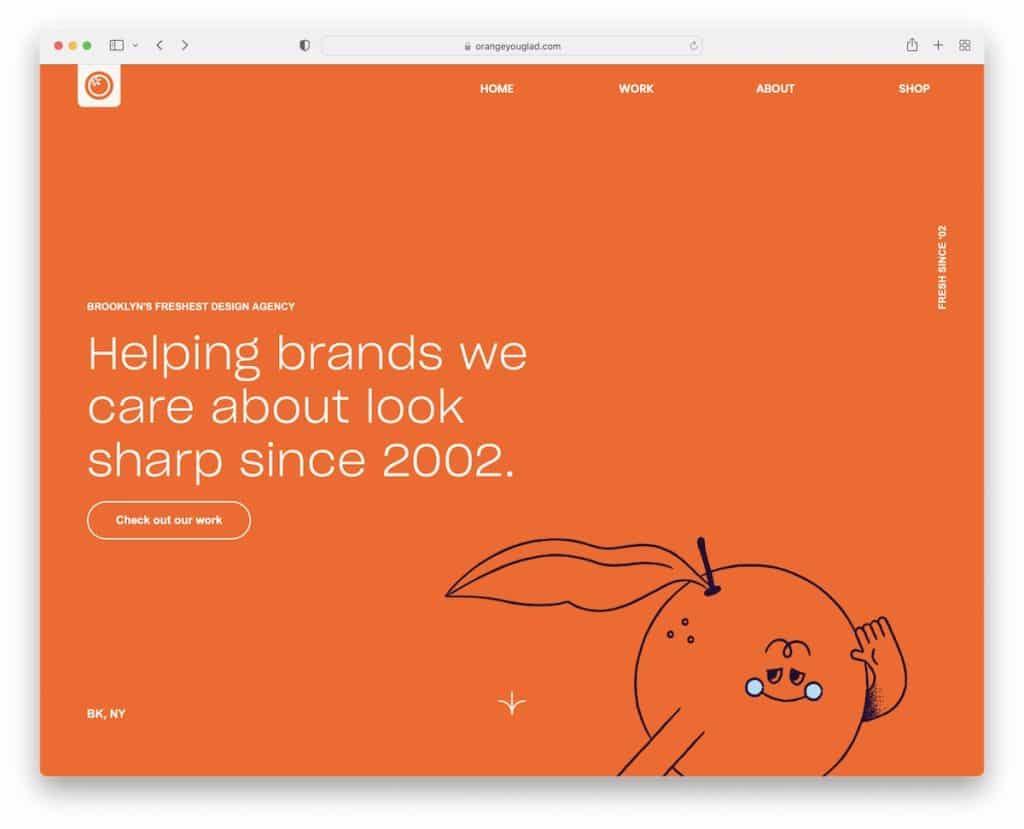
11. ОранжевыйРад
Создан с помощью : Wix

Веб-сайт OrangeYouGlad выглядит так, как будто вы прокручиваете вертикальный слайдер с классными разделами и запоминающимися элементами, которые поддерживают постоянно высокий уровень вовлеченности.
Верхний и нижний колонтитулы очень минималистичны для безупречного вида. Что уникально, так это липкая иконка, которая показывает заголовок/меню при наведении курсора, чего вы не видите каждый день.
Примечание : пузырьковый дизайн тоже может быть чистым!

У нас также есть гораздо больше первоклассных примеров веб-сайтов, созданных на платформе Wix.
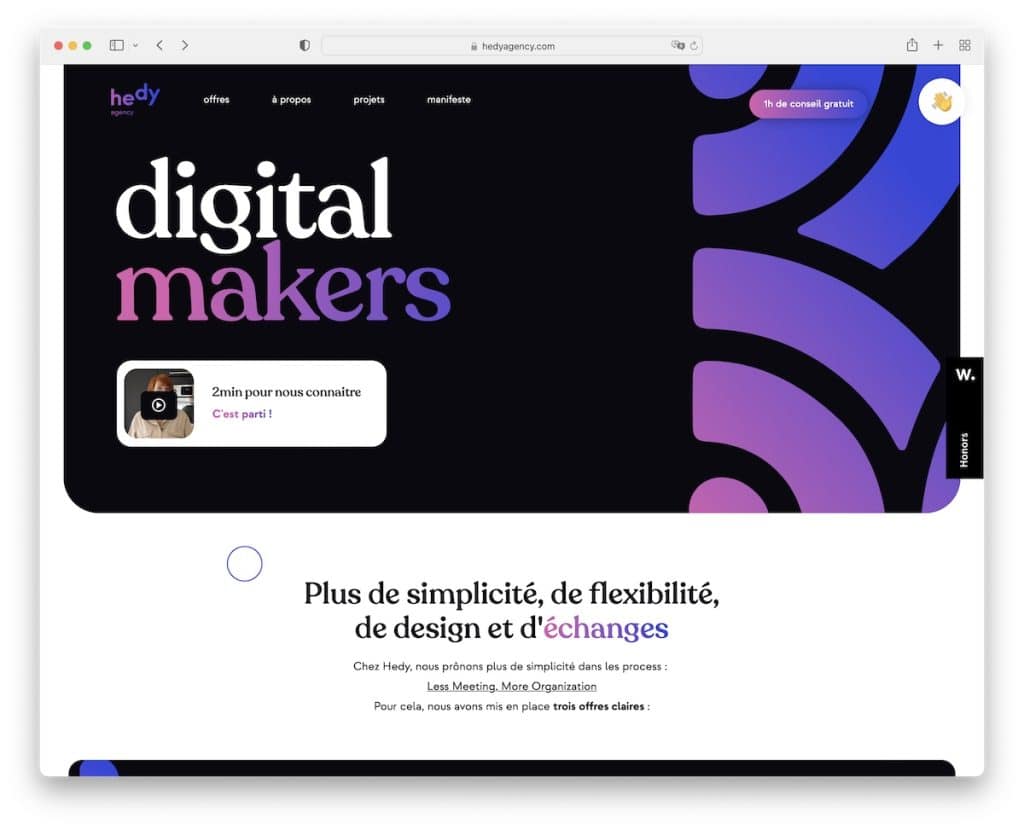
12. Хеди
Создано с помощью : Webflow

Хеди отлично справляется с смешиванием анимированных элементов с чистыми и минималистичными разделами, чтобы придать веб-сайту более динамичный вид.
На странице есть простой липкий заголовок с машущей кнопкой смайликов, предназначенной для связи с ними, и нижний колонтитул с несколькими столбцами с услугами, информацией о бизнесе и социальными ссылками.
Примечание . Если ваш бизнес связан с большим количеством творческой работы, разместите его на своем веб-сайте и позвольте ему стать вашим послом.
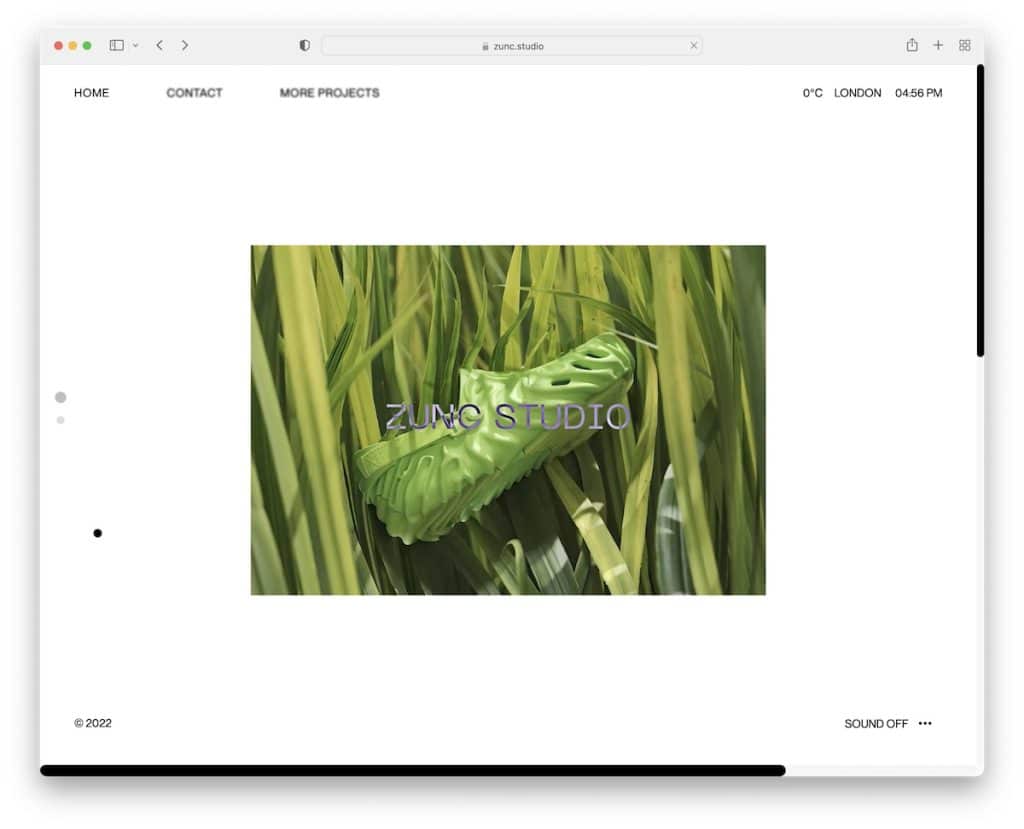
13. Студия Цунк
Создано с помощью : Webflow

В Zunc Studio есть очень интересный подход к видеопрезентации, которого мы раньше не видели.
Кроме того, как только видео заканчивается, оно автоматически прокручивается до второй части страницы, на которой есть текст с одним из самых уникальных эффектов наведения.
Вы также можете включить или выключить звук.
Примечание . Вы можете добиться более чистого внешнего вида веб-сайта с помощью эффектов наведения, которые использует Zunc Studio.
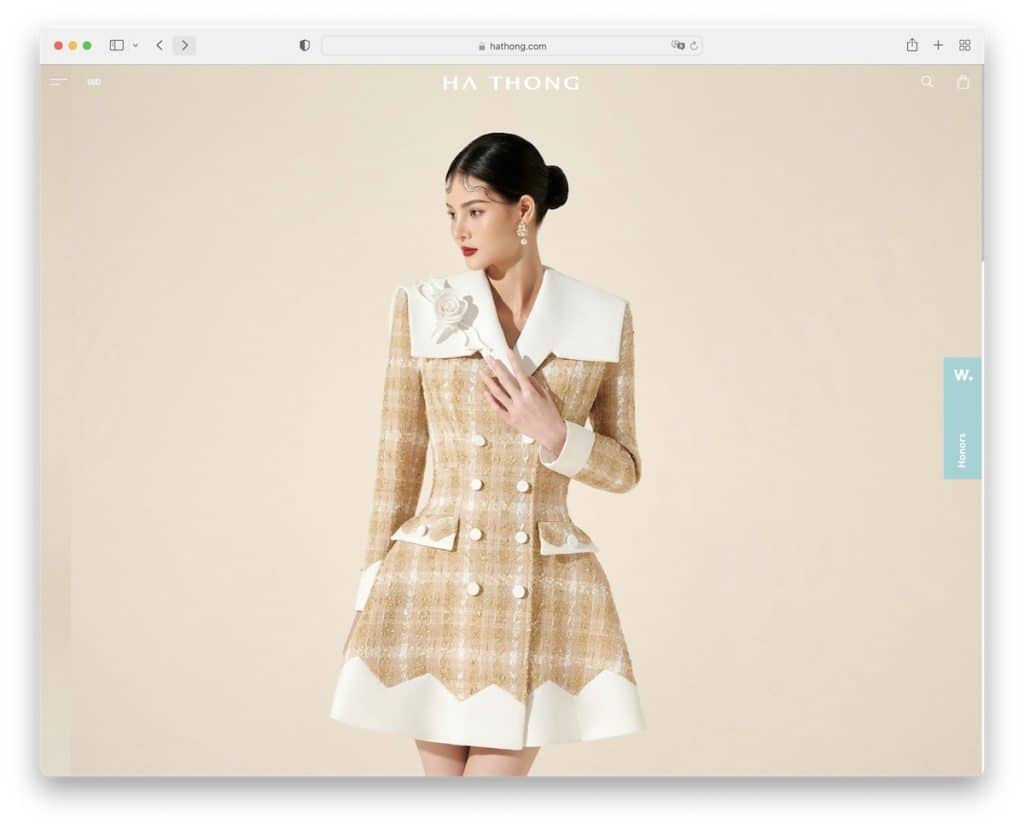
14. Ха Тонг
Создано с помощью : Webflow

Ha Thong — это чистый веб-сайт электронной коммерции с приличным количеством пустого пространства, благодаря которому товары становятся более заметными.
Кроме того, в разделе героев есть полноэкранное кликабельное изображение без текста и призыва к действию. Заголовок (он всплывает при прокрутке) очень минимален, со значком гамбургера слева и элементами поиска и корзины справа.
Примечание . Предложите лучший опыт онлайн-покупок (и увеличьте конверсию) с чистым веб-дизайном.
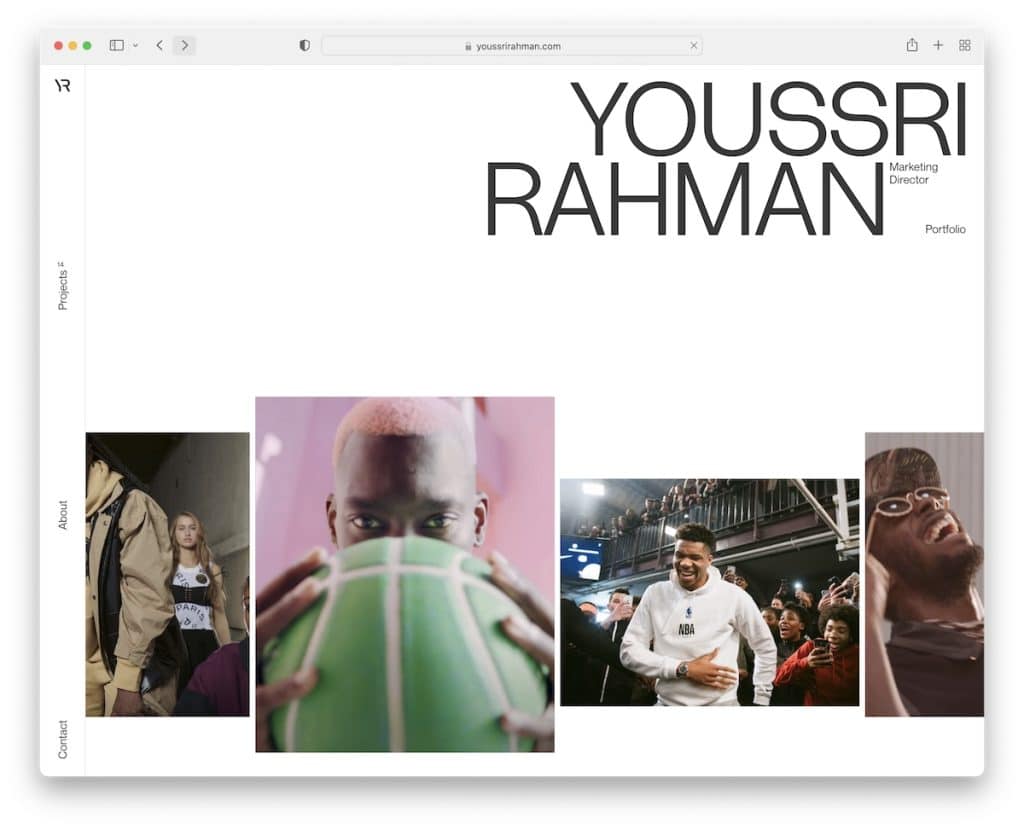
15. Юссри Рахман
Создано с помощью : Webflow

Веб-сайт Юссри Рахмана очень освежает своим единственным в своем роде (не) слайдером изображений. Дело в том, что как только вы наводите курсор на отдельный слайд, начинает воспроизводиться видео. Такой умный.
Что также отличает этот чистый сайт от других, так это заголовок боковой панели и потрясающая страница «О нас».
Примечание : Если вы планируете использовать ползунок, смело делайте его другим и не таким, как у всех.
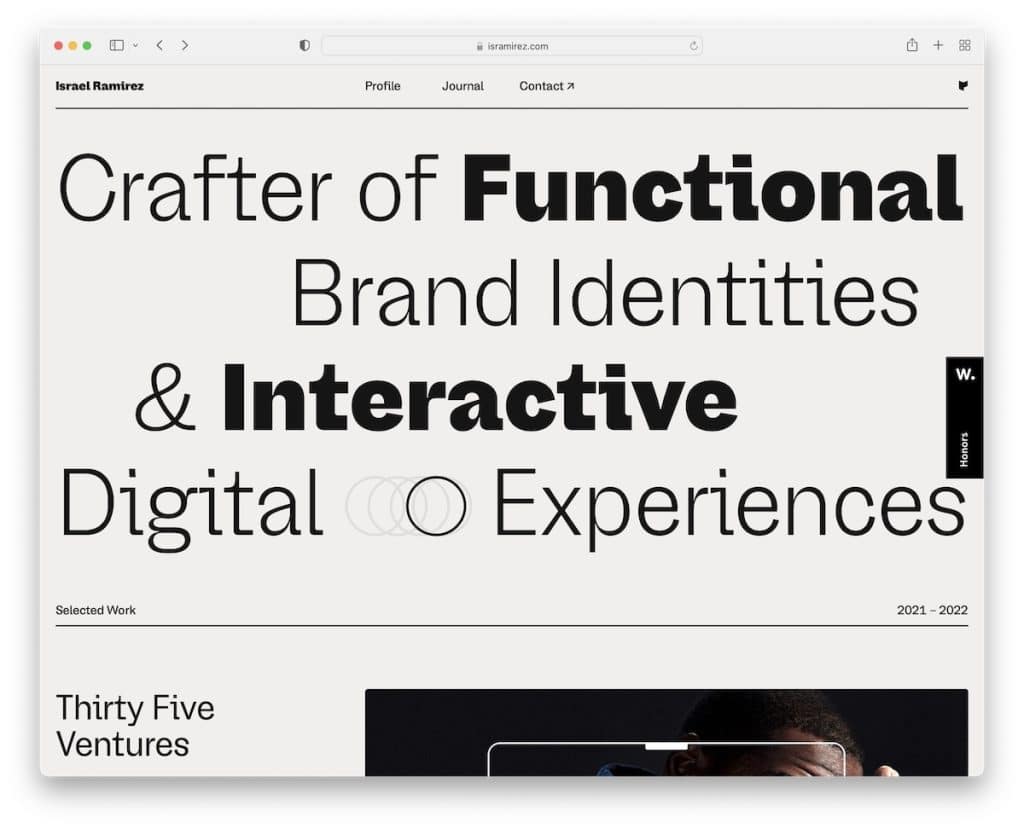
16. Исраэль Рамирес
Создано с помощью : Webflow

Большой и жирный текст в разделе героев веб-сайта Исраэля Рамиреса с добавлением круговой анимации привлекает всеобщее внимание.
Вы также найдете упрощенный плавающий заголовок, потрясающее портфолио избранных работ и функцию открытия нижнего колонтитула с массивным текстом «Свяжитесь с нами».
Примечание . Информируйте всех о том, что вы делаете, с помощью крупного текста над линией сгиба вместо использования визуального контента.
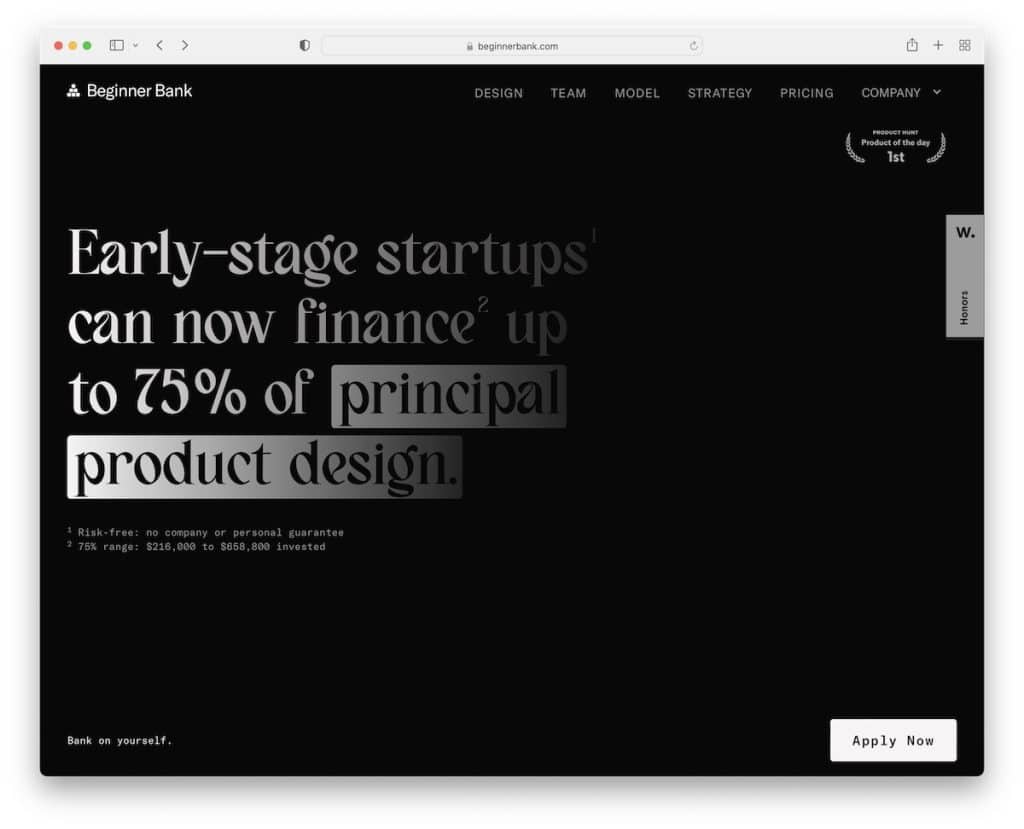
17. Банк для начинающих
Создано с помощью : Webflow

Банк для начинающих имеет эпический темный дизайн с увлекательной прокруткой, которая расскажет вам обо всех преимуществах, бизнес-моделях, стратегиях и многом другом.
В то время как все идет гладко, нижний колонтитул сильно поражает вас светлым фоном, текстом и призывом к действию.
Домашняя страница работает как пример целевой страницы, но на веб-сайте по-прежнему есть несколько внутренних разделов.
Примечание . Используйте свою домашнюю страницу в качестве целевой страницы с стратегически размещенными призывами к действию.
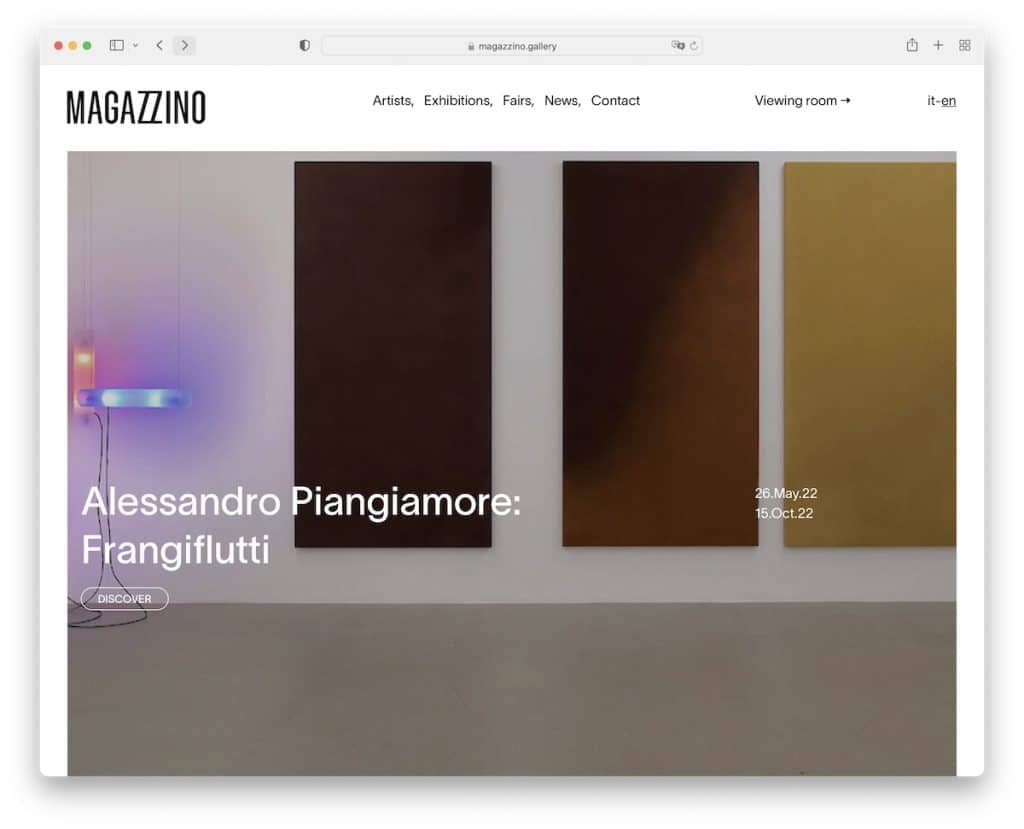
18. Магазин
Создан с помощью : ProcessWire

У Magazzino красивое параллаксное изображение, рекламирующее его последние события, за которым следует раздел новостей/ярмарок в виде сетки.
Верхний колонтитул на 100% прозрачен и плавающий, а нижний колонтитул сливается с основой веб-сайта и не похож на нижний колонтитул.
Примечание . Эффект параллакса прекрасно сочетается с чистым веб-дизайном.
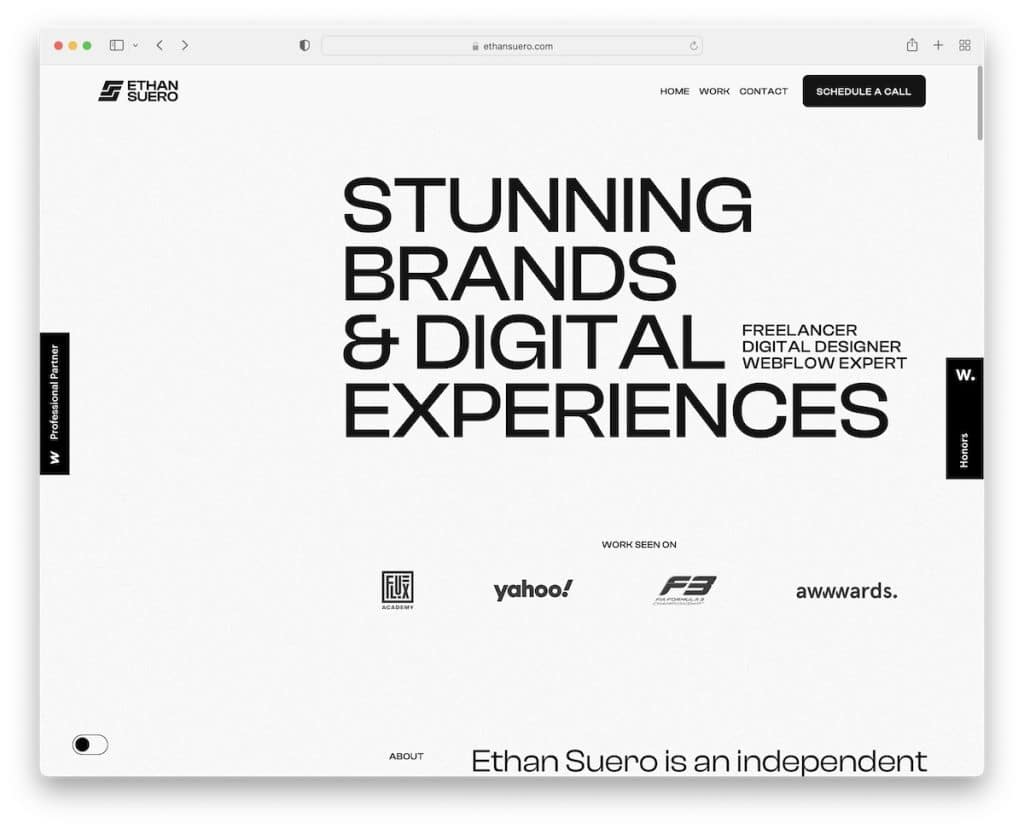
19. Итан Суэро
Создано с помощью : Webflow

На сайте Итана Суэро есть интересный «предварительный загрузчик», который сначала сообщает вам, на чем он специализируется, а затем показывает его изображение.
Макет одностраничного веб-сайта имеет различные анимации прокрутки с исчезающим/появляющимся заголовком в зависимости от того, прокручиваете ли вы вниз или вверх.
Переключатель темного/светлого или ночного/дневного режима в нижнем колонтитуле уникален для Итана Суэро.
Примечание . Вы можете поиграть с добавлением темного/светлого режима, если у вас темный (или светлый) веб-сайт.
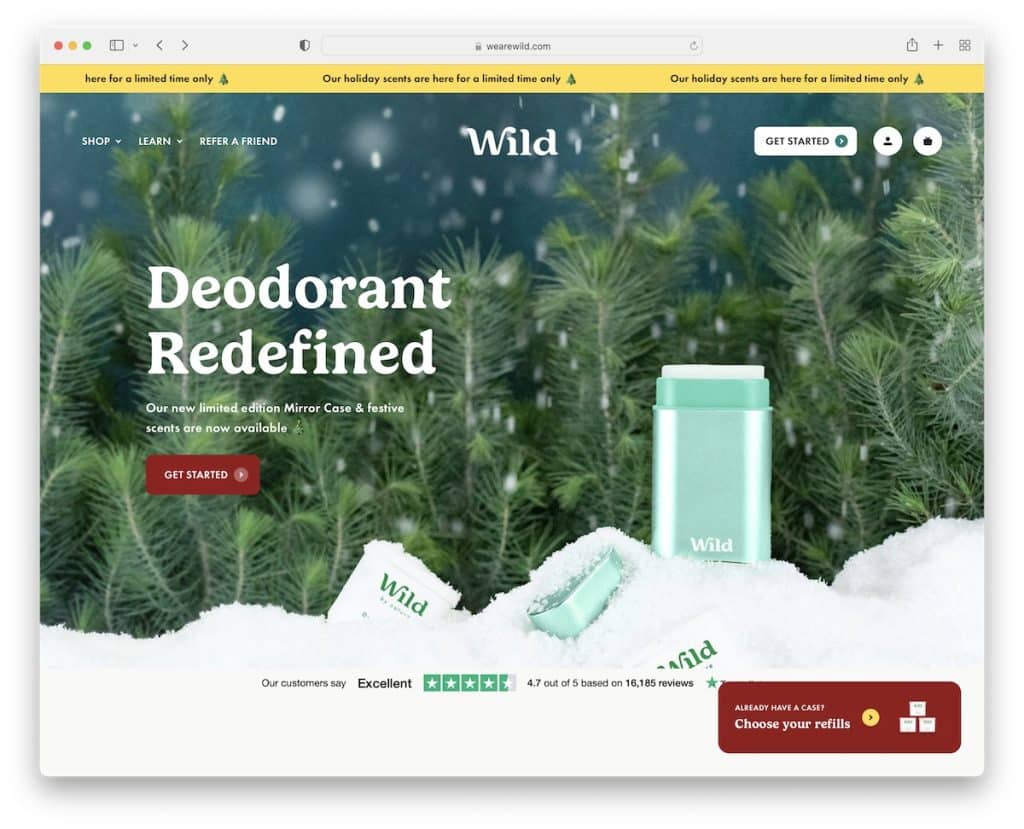
20. Дикий
Создано с помощью : DatoCMS

Wild — еще один интернет-магазин, который мы хотели добавить в качестве отличного примера чистого веб-сайта. Несмотря на то, что на главной странице происходит много всего, все элементы положительно отвлекают вас из-за общего простого дизайна с достаточным количеством пустого пространства.
Но наш любимый раздел «Как это работает», который вы можете скопировать для своего продукта.
Примечание . Вы можете отобразить большое количество информации, даже анимацию, сосредоточившись на удобочитаемости с пустым пространством, чистом внешнем виде и приятной типографике и сочетании цветов.
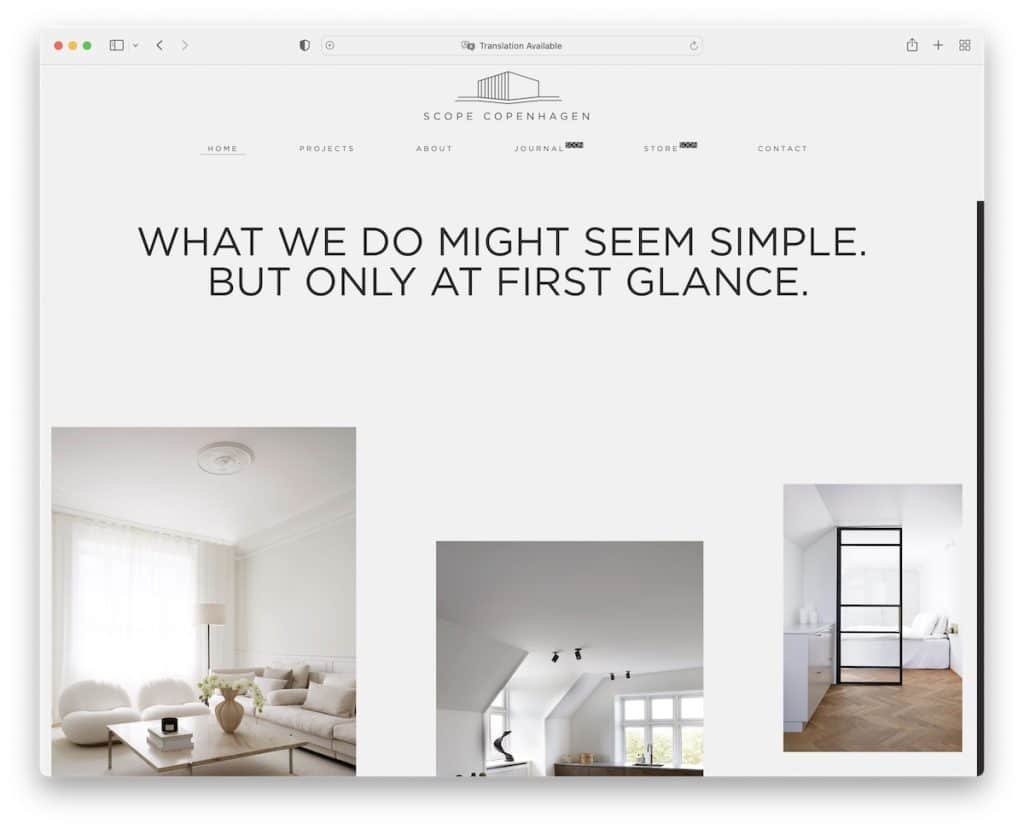
21. Сфера Копенгаген
Создан с помощью : Elementor

Чистая домашняя страница Scope Copenhagen дает вам представление о некоторых проектах с плавающим заголовком, который всегда доступен для посещения других разделов.
Большие и полноразмерные изображения являются отличным дополнением, позволяющим лучше рассмотреть работы, а переход между страницами успокаивает.
Примечание . Вместо резких переходов между внутренними страницами используйте плавные переходы, например Scope Copenhagen.
22. Хоно Рестос
Создано с помощью : Craft CMS

Чистый веб-сайт Hono Restos начинается с выбора одного из двух мест. Они разделяют каждую локацию темным и светлым дизайном, чтобы сделать ее более динамичной.
Кроме того, у обоих есть простая, но современная презентация с несколькими дополнительными ссылками и часами работы. Что также круто, так это правая нижняя кнопка, которая позволяет переключаться между локациями одним щелчком мыши.
Примечание . Использование темного и светлого дизайна для разных страниц может оказать положительное влияние.
