30+ лучших цветовых сочетаний для дизайна веб-сайтов в 2024 году
Опубликовано: 2024-05-04Если вы ищете цветовые комбинации или схемы для веб-сайтов, вы попали по адресу. Здесь мы углубимся во все, что связано с этой темой.
Цвет очень важен для того, чтобы веб-сайты выглядели хорошо и помогали людям получать удовольствие от их использования. Выбор правильных цветов может сделать веб-сайт красивым, простым в использовании и запоминающимся.
В этой статье мы поговорим о некоторых действительно хороших цветовых сочетаниях для веб-сайтов и о том, почему они так хороши.
Цветовые схемы для веб-сайтов можно выбирать различными методами или экспериментируя с разными сочетаниями. Сегодня мы предложим несколько цветовых комбинаций для вашего сайта, которые мы уже опробовали.
Будь то бизнес-сайт или сайт электронной коммерции, цветовые сочетания, используемые на сайте, играют важную роль.
Итак, давайте углубимся в эту статью и рассмотрим лучшие цветовые комбинации или схемы для вашего следующего дизайна.

Оглавление
Важность цвета в дизайне веб-сайта
Цвет имеет большое значение в дизайне веб-сайтов, влияя как на эстетику, так и на функциональность.
Речь идет не просто о том, чтобы сделать веб-сайт визуально привлекательным; цвета играют решающую роль в передаче сообщений, установлении индивидуальности бренда и влиянии на поведение пользователей.
Вот несколько ключевых моментов, объясняющих важность цветов в дизайне веб-сайтов:
- Эмоции пользователя. Цвета в дизайне веб-сайта выражают взгляды и чувства, создавая первое впечатление.
- Узнаваемость бренда: постоянное использование одних и тех же цветов помогает людям узнавать и запоминать бренд.
- Читабельность и удобство использования. Хороший выбор цвета позволяет легко видеть и использовать слова и кнопки.
- Негативный пользовательский опыт: цвет может помочь пользователям понять сайт и ориентироваться в нем.
- Привлечение внимания: цвет может привлечь внимание пользователей и побудить их к действию.
Основы и психология теории цвета
Цвет — самый важный элемент веб-дизайна, поскольку он влияет на то, как выглядят веб-сайты и что люди чувствуют, когда их используют.
Знание основ и психологии теории цвета действительно важно для создания хорошо выглядящих и хорошо работающих веб-сайтов.
Факторы, влияющие на выбор цвета в веб-дизайне
Выбор цвета в веб-дизайне оказывает значительное влияние на пользовательский опыт, эмоциональный резонанс, идентичность бренда и удобство использования.
На процесс принятия решения при выборе цвета влияют различные факторы:
- Идентичность бренда. Цвета должны соответствовать индивидуальности, ценностям и целевой аудитории бренда.
- Психология: Цвета вызывают разные эмоции и ассоциации.
- Доступность. При выборе цвета следует учитывать стандарты доступности, чтобы гарантировать, что его сможет использовать каждый.
- Анализ конкурентов: Анализ цветового решения, используемого конкурентами, может помочь дифференцировать бренд и избежать смешивания с ним.
- Призыв к действию (CTA): кнопки на веб-сайте, выбор цвета особенно важен, поскольку он напрямую влияет на вовлеченность пользователей и коэффициенты конверсии.
Лучшие цветовые комбинации или схемы для дизайна веб-сайта
Откройте для себя лучшие цветовые комбинации, которые пробудят вашу креативность при создании следующего дизайна. От смелых контрастов до гармоничных сочетаний — изучите как классические, так и модные цветовые сочетания.
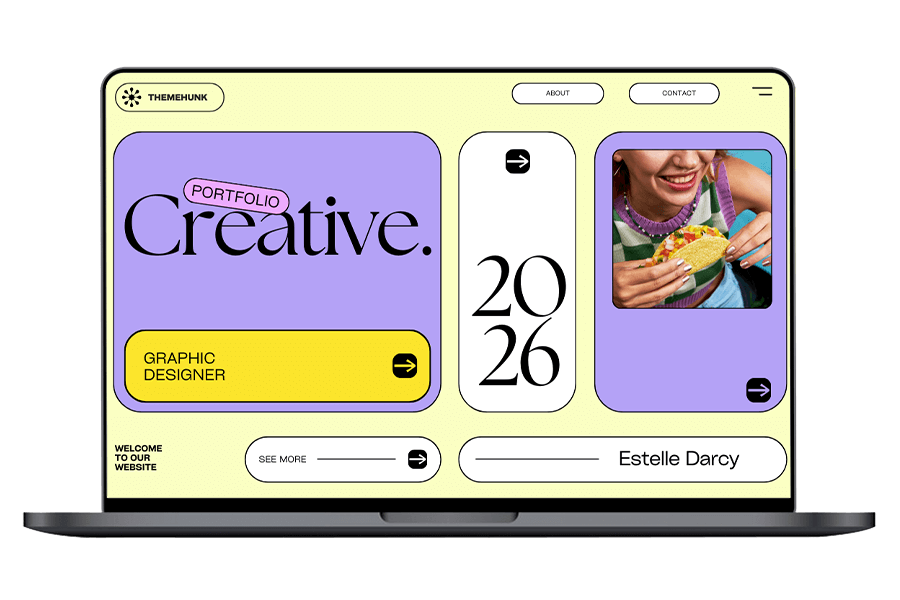
1. Пастельная палитра

Шестнадцатеричные коды: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF.
Создайте элегантное присутствие в Интернете с помощью цветовой схемы пастельной палитры с такими оттенками, как Double Pearl Lusta, Perfume, Mauve, Gorse, White и Black.
Поднимите эстетику вашего веб-сайта с помощью этих мягких, утонченных тонов, которые излучают очарование и утонченность. Используя эти цвета, вы можете создать красивый шаблон веб-сайта-портфолио.
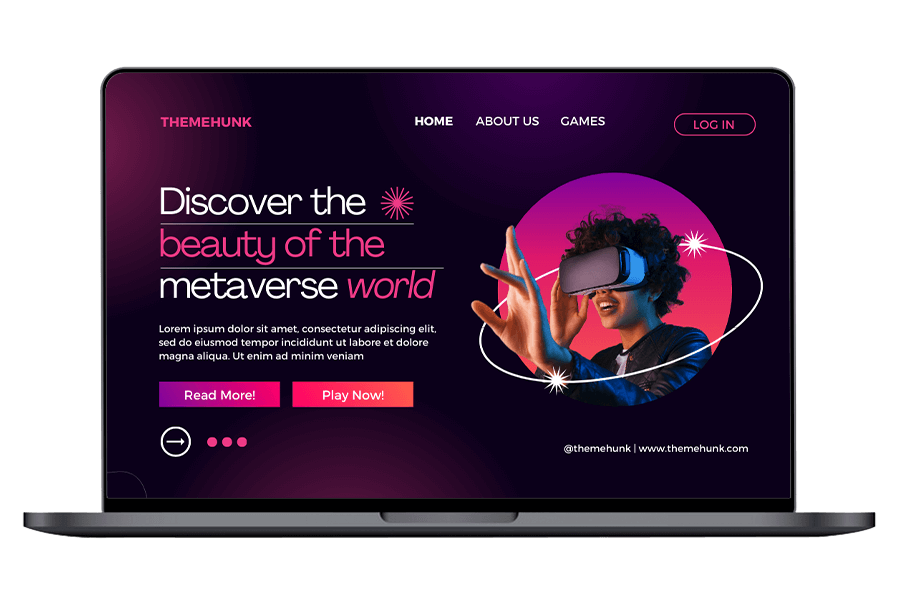
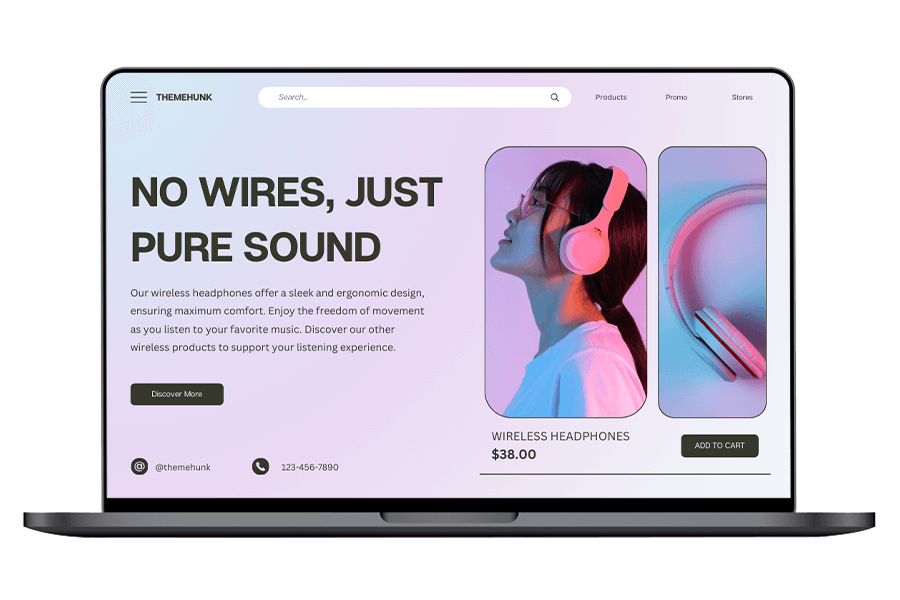
2. Неоновые яркие цвета

Шестнадцатеричные коды: #EC4186 , #38124A , #EE544A #FFFFFF
Попробуйте яркий неоновый дизайн. Оживите его французской розой, Валентино и жженой сиеной. Эти яркие оттенки очаровывают вашу аудиторию, придавая вашему сайту смелый и современный вид.
Выделитесь среди цифрового ландшафта с помощью этой яркой и увлекательной цветовой схемы, благодаря которой ваше присутствие в Интернете оставит неизгладимое впечатление.
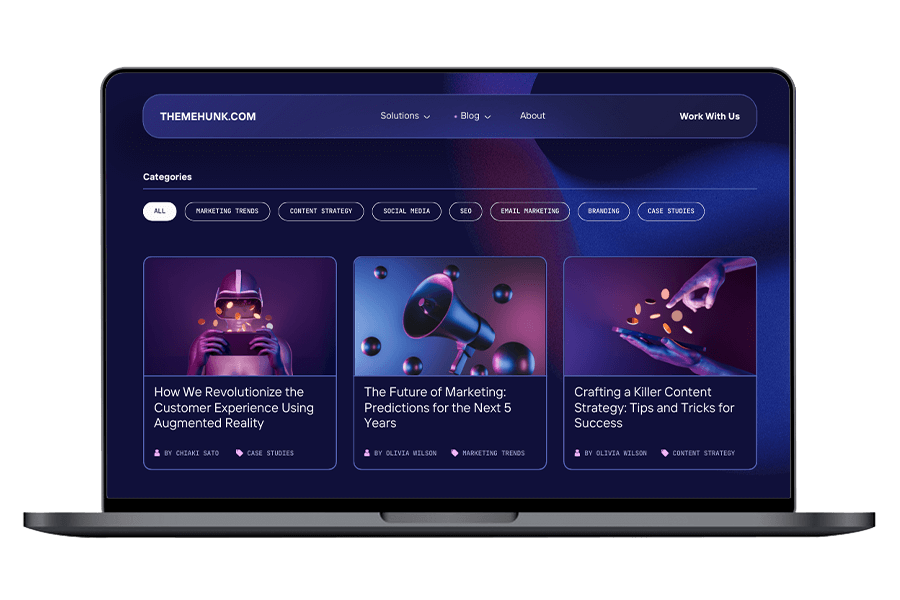
3. Градиентный спектр

Шестнадцатеричные коды: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Элегантный дизайн градиентного спектра цвета для вашего сайта. Смешайте цвет Haiti, Bay of Many, Cannon Pink, Indigo и White, чтобы создать визуально ошеломляющее присутствие в Интернете.
Эта гармоничная комбинация обеспечивает глубину и яркость, благодаря чему ваш веб-сайт выделяется уникальной и привлекательной эстетикой.
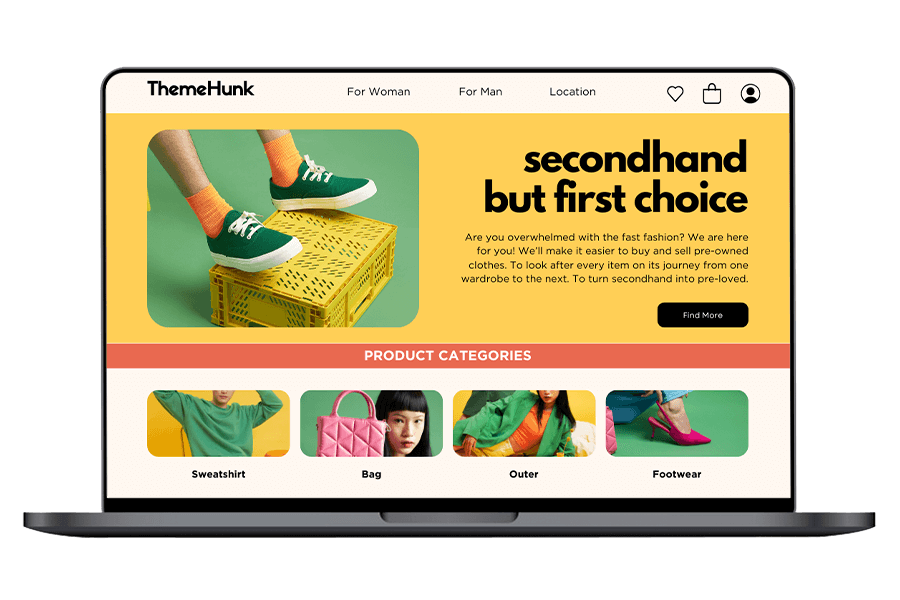
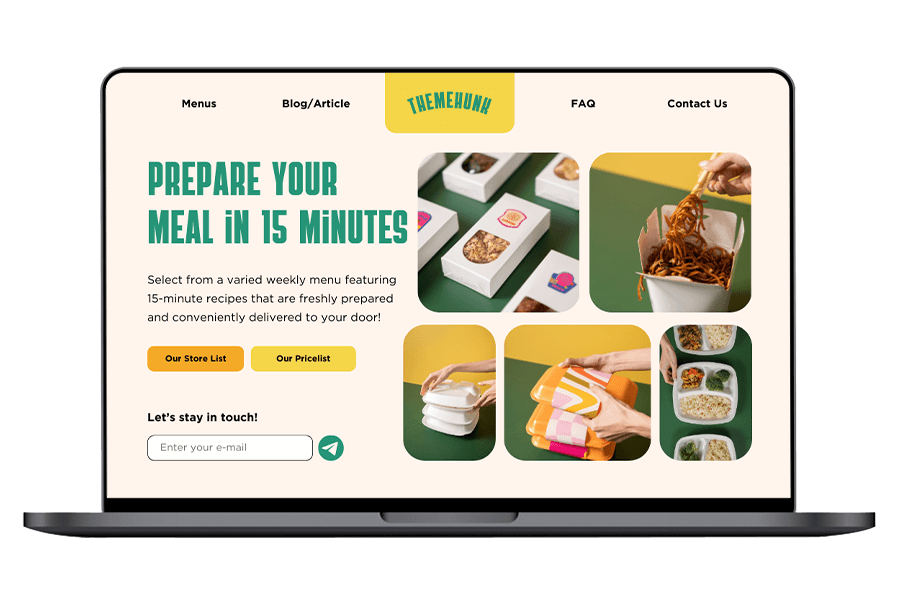
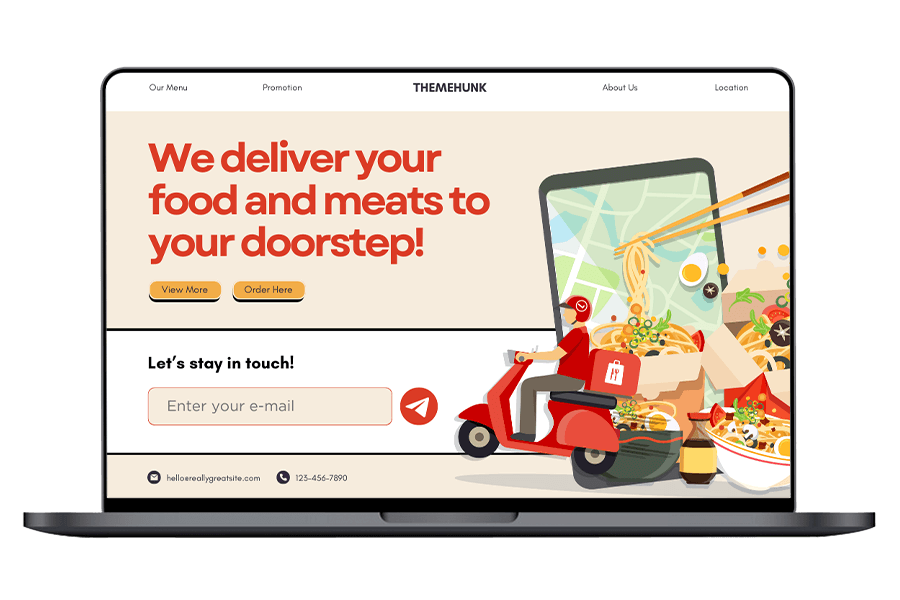
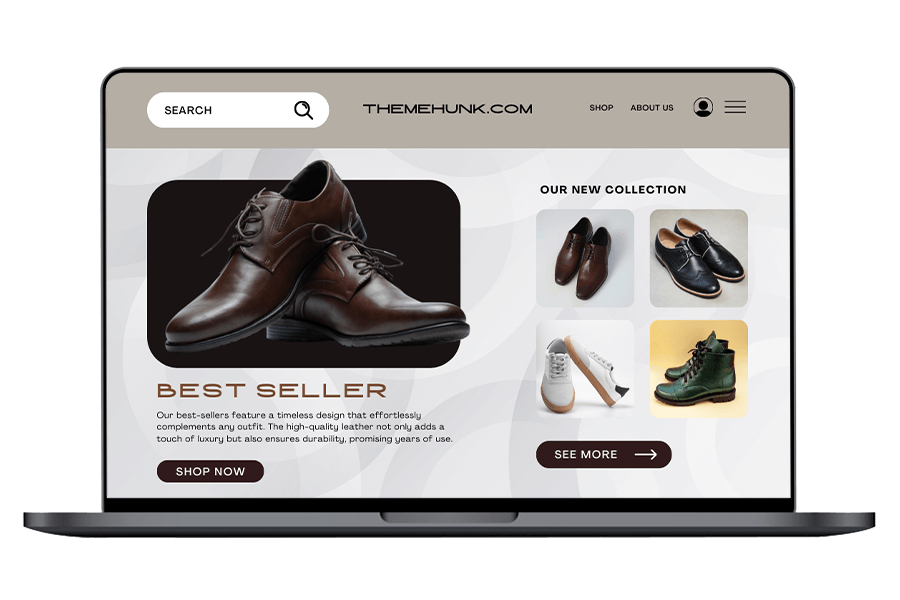
4. Земные тона

Шестнадцатеричные коды: #74B27B #FACF55 #E96950 #FDF6EF.
Придайте своему веб-сайту немного легкости с помощью цветов Earth Tones, включая Aqua Forest, Saffron Mango, Burnt Sienna и Old Lace.
Независимо от того, создаете ли вы интернет-магазин модной одежды или продуктовый магазин, эти оттенки привнесут естественный шарм и изысканность. Используйте землистую палитру, чтобы вызвать ощущение органической красоты и стиля, гарантируя, что ваш веб-сайт найдет отклик у клиентов, ищущих аутентичности и связи.
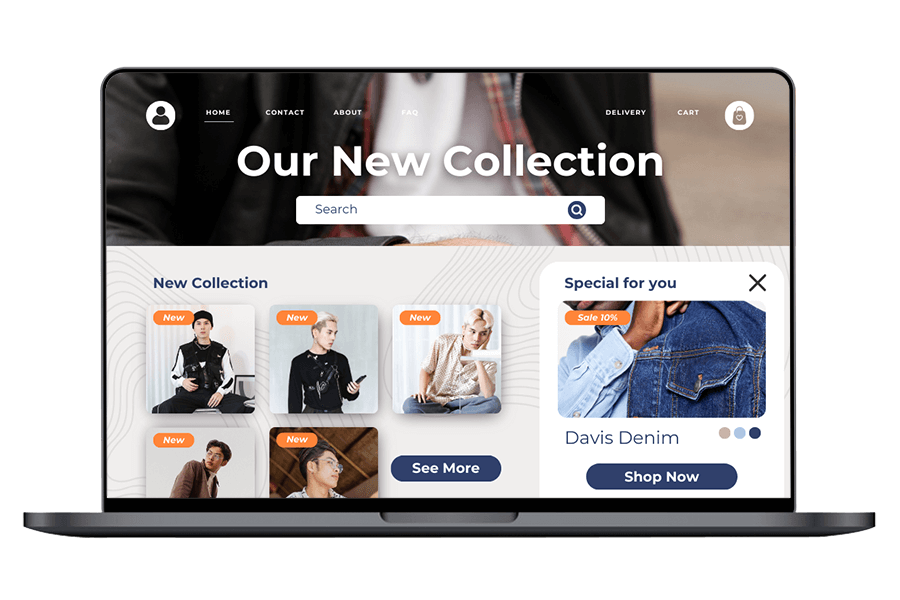
5. Глобальное слияние

Шестнадцатеричные коды: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF.
Используйте дизайн Global Fusion Color для своего веб-сайта с изображением Link Water, Light Wisteria, Viking, White и Black. Эти яркие оттенки вызывают ощущение разнообразия и культурного богатства.
Эта динамичная цветовая комбинация идеально подходит для демонстрации отдельных продуктов и придает изюминку и изысканность вашему интернет-магазину, гарантируя, что каждый товар будет отличаться своей уникальной индивидуальностью и привлекательностью.
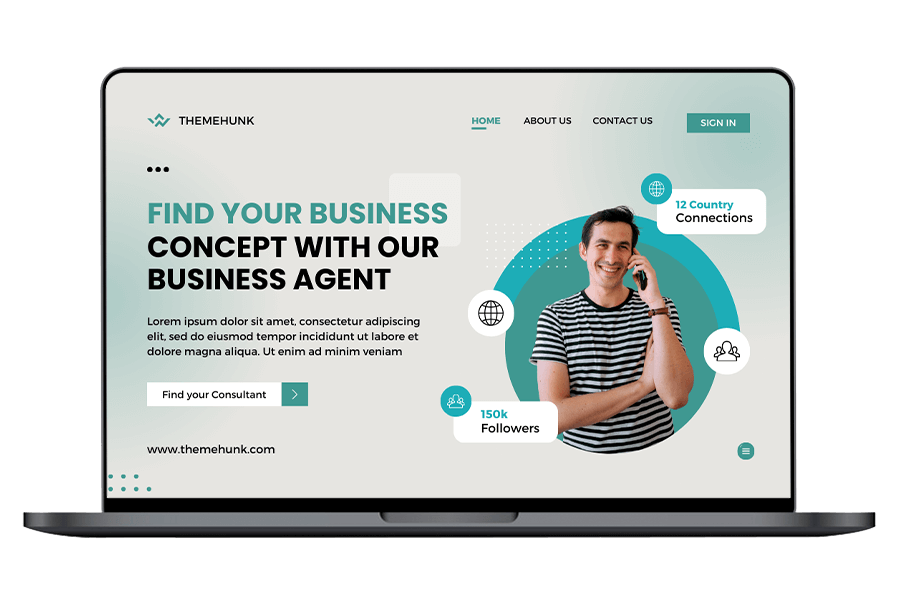
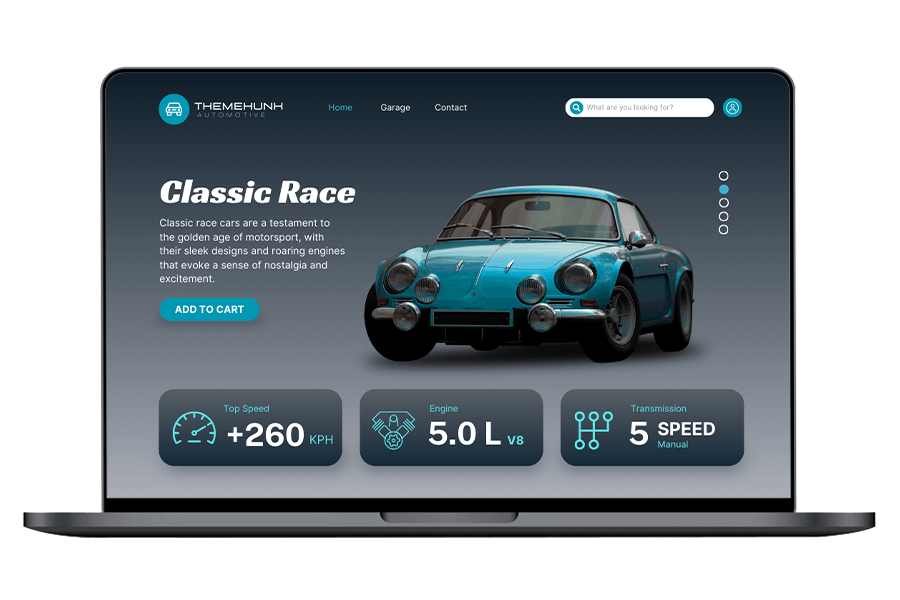
6. Вдохновленный технологиями

Шестнадцатеричные коды: #4EB5A9 #2F284F #6157E1 #374854
Используйте динамичный дизайн-шаблон Global Fusion Color, включающий Tradewind, Martinique, Royal Blue, Oxford Blue, White и Black.
Эти смелые и изысканные оттенки излучают профессионализм и креативность. Эта цветовая палитра, идеально подходящая для бизнес-сайтов, добавляет нотку глобального колорита и современной элегантности, гарантируя, что ваше присутствие в Интернете будет отражать индивидуальность вашего бренда со стилем и отличием.
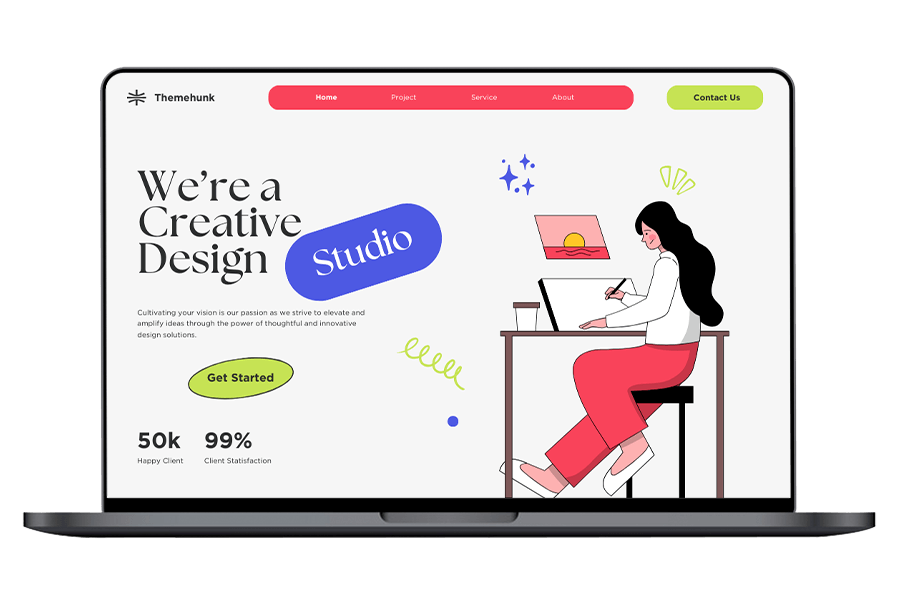
7. Причудливая страна чудес

Шестнадцатеричные коды: #ED4059 #4D59E3 #C6E354 #F6F6F6.
Охватите простоту и изысканность с помощью дизайна Whimsical Wonderland Color для своего минималистичного веб-сайта, в котором представлены цвета амаранта, королевского синего, хвойного дерева и дикого песка.
Это гармоничное сочетание оттенков создает элегантную и современную эстетику, идеально подходящую для минималистского дизайна. Независимо от того, демонстрируете ли вы произведения искусства, фотографии или элегантные продукты, эта цветовая палитра гарантирует, что ваш веб-сайт излучает элегантность и изысканность, очаровывая посетителей своей чистой и сдержанной привлекательностью.
8. Винтажный шарм

Шестнадцатеричные коды: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
В дизайне Vintage Charm Color представлены сочетания цветов экрю-белого, конфетти, херувима, французской сирени, серого костюма и каперсов.
Эта ностальгическая палитра напоминает романтику и элегантность прошлых лет и идеально подходит для создания винтажного присутствия в Интернете.
Независимо от того, демонстрируете ли вы антиквариат, ретро-моду или вневременной дизайн, эти мягкие и приглушенные оттенки добавляют нотку очарования старого мира, приглашая посетителей исследовать ваш сайт с чувством ностальгии и удивления.
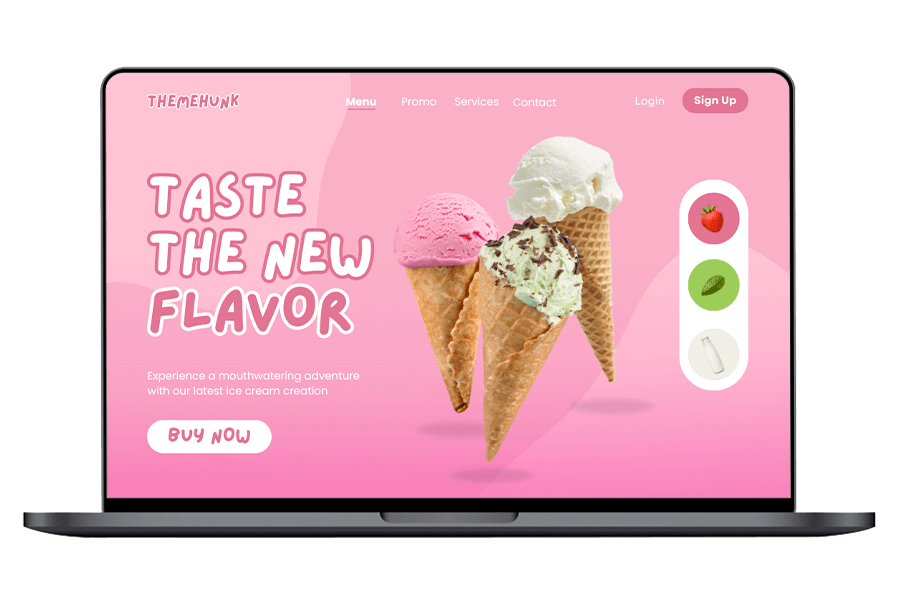
9. Кэнди Давка

Шестнадцатеричные коды: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6.
Побалуйте своих сладкоежек дизайном вашего веб-сайта Candy Crush Color с цветовыми схемами Azalea, Illusion, Mauvelous, Celery и Pampas.
Эти яркие и игривые оттенки напоминают кондитерскую и идеально подходят для создания веб-сайта, напоминающего кафе-мороженое или еду и напитки.
Подарите своим посетителям визуальный праздник с помощью этой восхитительно красочной палитры, предложив им изучить и насладиться вашими восхитительными онлайн-творениями.
10. Элегантность ар-деко

Шестнадцатеричные коды: #F5F5F5 #24583C #F5E74E #B6B7F4.
Дизайн Art Deco Elegance Color с цветовыми схемами Wild Sand, Everglade, Starship и Perano.
Эти изысканные оттенки напоминают гламур и роскошь эпохи ар-деко и идеально подходят для создания веб-сайта с оттенком винтажного шарма.
Улучшите свое присутствие в Интернете с помощью этой элегантной палитры, предлагающей посетителям заглянуть в ушедшую эпоху стиля и изысканности.
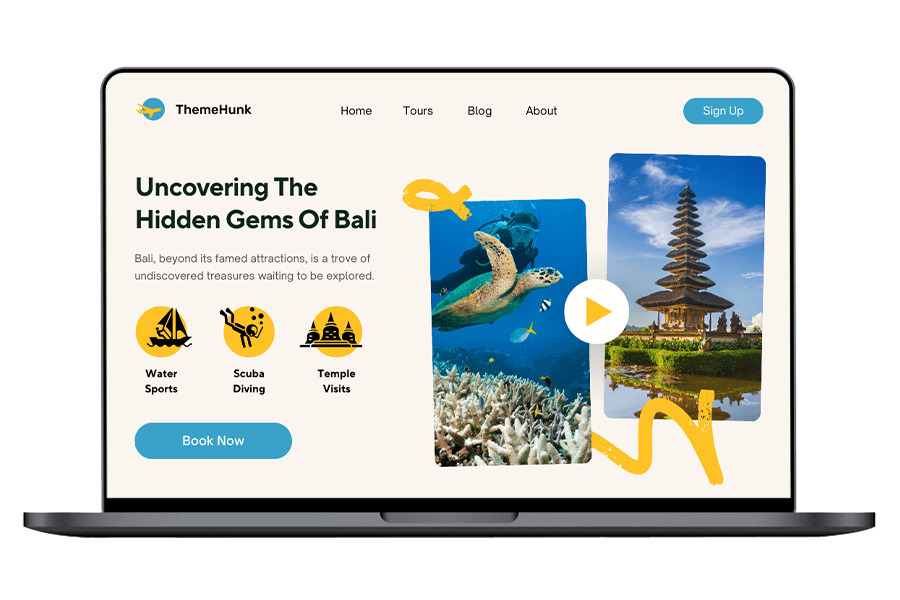
11. Тропический рай

Шестнадцатеричные коды: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Превратите свой веб-сайт в тропический рай с помощью ярких цветов, таких как персидский красный, желтоватый, киноварь и жемчужный блеск.
Эти яркие оттенки напоминают о тепле и красоте экзотических мест и идеально подходят для создания визуально ошеломляющего онлайн-опыта.
Загипнотизируйте своих посетителей, отправив их в залитый солнцем рай с помощью этой увлекательной цветовой палитры, благодаря чему ваш веб-сайт будет излучать яркость и очарование тропического отдыха.
12. Органическая гармония

Шестнадцатеричные коды: # 729238 #FEFAE0 #CFF64B
Создайте свое присутствие в Интернете с помощью свежего веб-дизайна, наполненного органической гармонией. Используя палитру, вдохновленную природой, ваш сайт будет источать спокойствие и изысканность.
Представьте себе приземленное тепло Sycamore, нежную яркость Off Yellow и глубокий, манящий оттенок Starship, которые плавно смешиваются, чтобы очаровать вашу аудиторию.
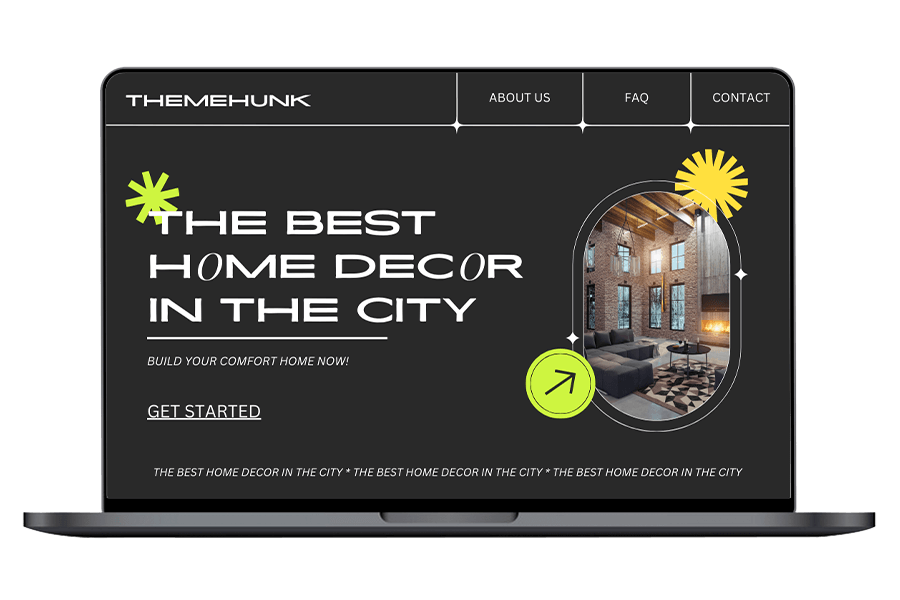
13. Темный режим

Шестнадцатеричные коды: #2E2D2D #CE4DDB #A59ADB #F2E1FD
Темный режим — самый креативный и привлекательный дизайн для вашего сайта. Вы можете использовать цветовые комбинации «Черный», «Mine Shaft», «Лавандовый», «Холодный фиолетовый», «Selago», чтобы создать свой следующий дизайн.

Этот дизайн поможет вам создать красивый веб-сайт в темной схеме с некоторыми выделенными и привлекательными эффектами.
14. Океанические оттенки

Шестнадцатеричные коды: #814BF6 #F4F6FD
Создайте цифровой опыт с помощью веб-дизайна, вдохновленного оттенками океана. Наполните свой веб-сайт безмятежным очарованием Electric Violet, вызывающим глубину тайны, и нежным шепотом спокойствия Selago.
Эти цвета гармонично танцуют, создавая визуально ошеломляющее полотно, которое соблазняет и привлекает посетителей. Погрузитесь в глубины творчества и позвольте своему веб-сайту стать маяком цифровой элегантности.
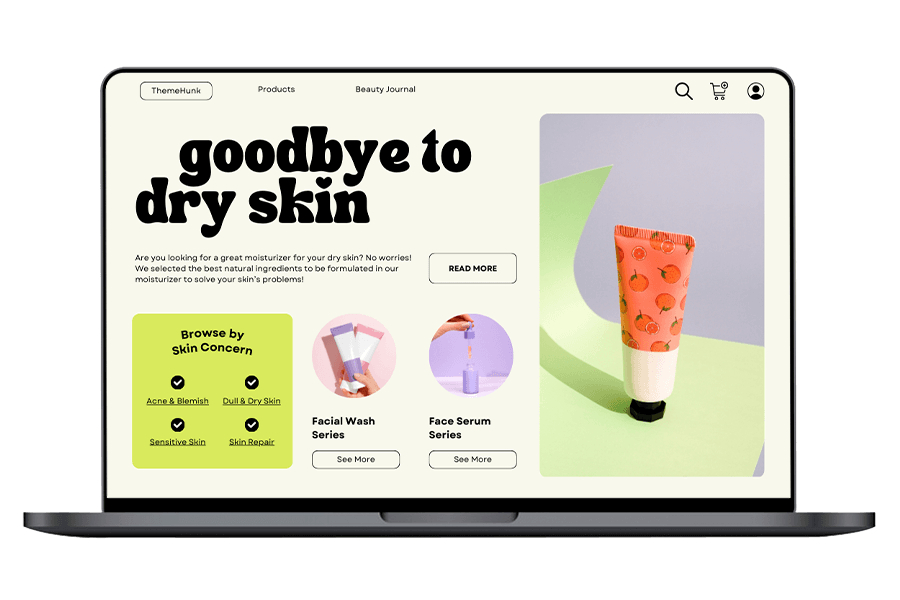
15. Свежие цитрусовые

Шестнадцатеричные коды: #FDF5EC #F5D649 #419577 #F5AB41.
Придайте своему веб-сайту креативный вид с помощью ярких и пикантных цветов, таких как лимонно-желтый, салатовый и сочный оранжевый, в сочетании с кристально-белым для освежающего и освежающего дизайна.
Вы можете использовать эти цвета для создания веб-сайтов продуктовых магазинов, магазинов органических продуктов или продуктовых магазинов.
16. Футуристический минимализм

Шестнадцатеричные коды: #292929 #CEF549 #FDE04C #FFFFFF.
Используйте мощь элегантной и изысканной игры Mine Shaft в сочетании с космическим очарованием Starship.
Добавьте яркости с помощью горчичного цвета, сбалансированного чистотой белого цвета. Эти цвета сливаются, создавая визуально поразительный пейзаж, отражающий инновации и простоту.
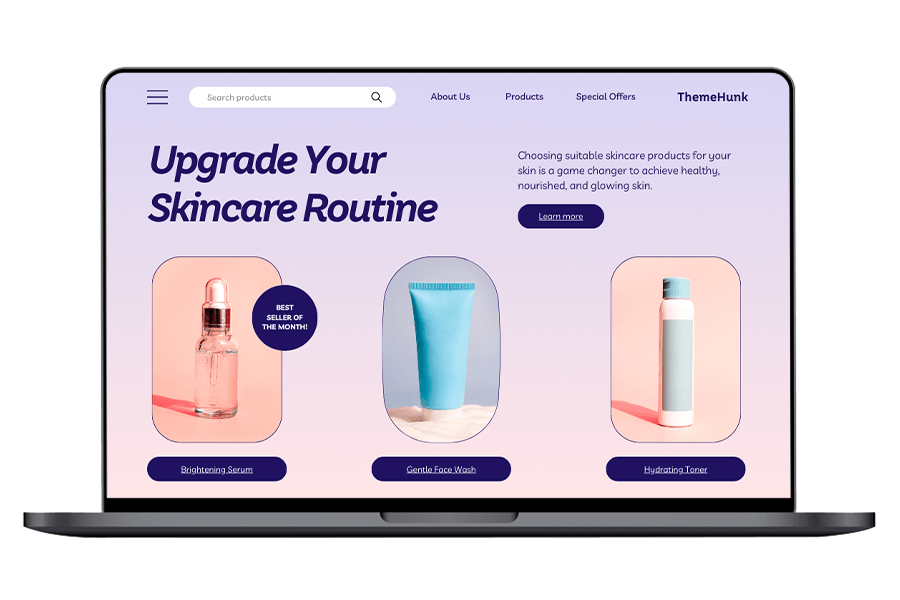
17. Приглушенный минимализм

Шестнадцатеричные коды: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Элегантный веб-дизайн в приглушенном минимализме с использованием изысканной цветовой палитры для повышения вашего присутствия в Интернете.
Окунитесь в мягкое спокойствие Link Water, нежное очарование Cherub и освежающее очарование Lucky Point. Вы можете использовать эти цвета для создания веб-сайтов, таких как «Духи» или «Уход за кожей».
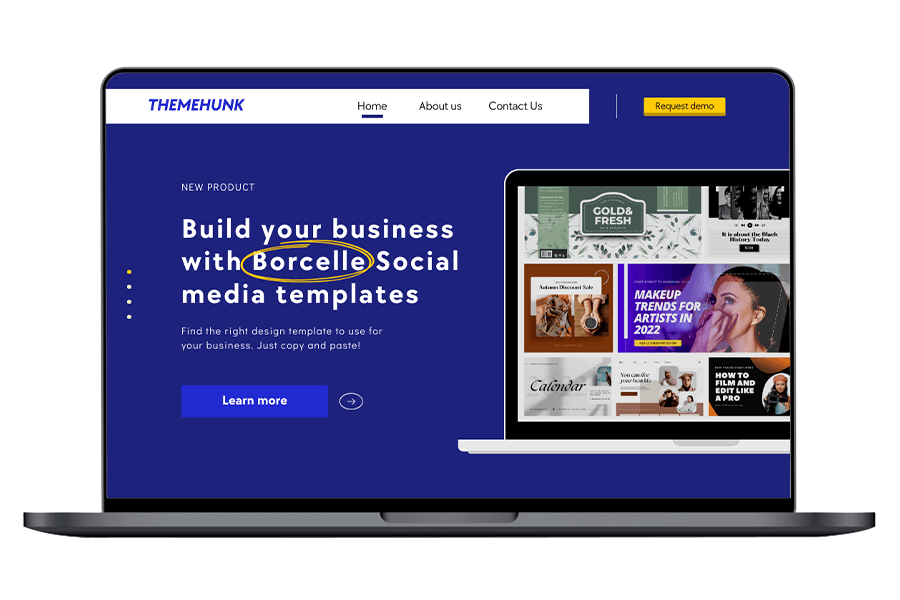
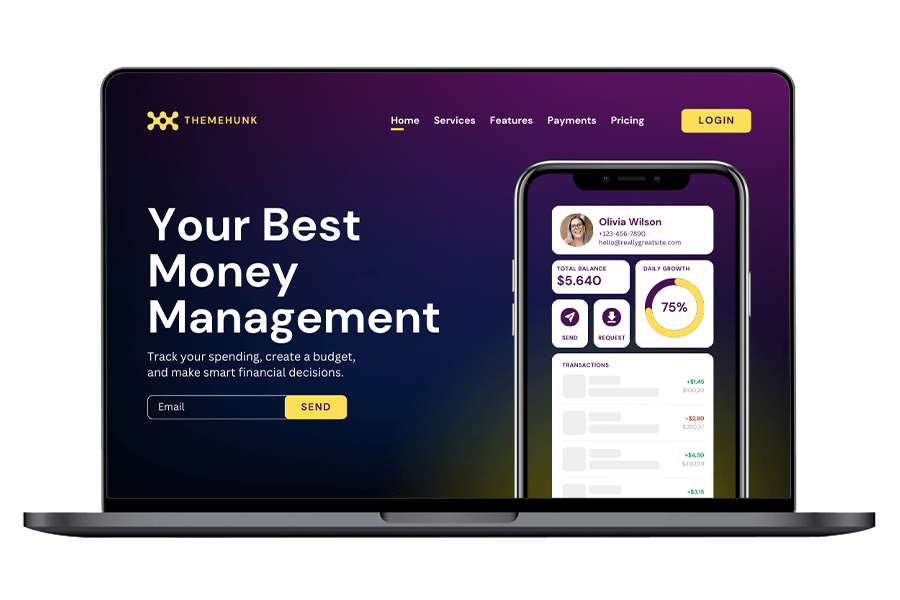
18. Монохромный синий

Шестнадцатеричные коды: #263AD1 #1D227C #F9CC48 #FFFFFF.
Используйте эту монохромную синюю палитру на своем веб-сайте. Окутайте свой веб-сайт глубоким очарованием персидского синего и насыщенными тонами фиолетового Джексона.
Подчеркните ноты шафрана и манго для придания яркости, уравновешенной чистотой белого цвета.
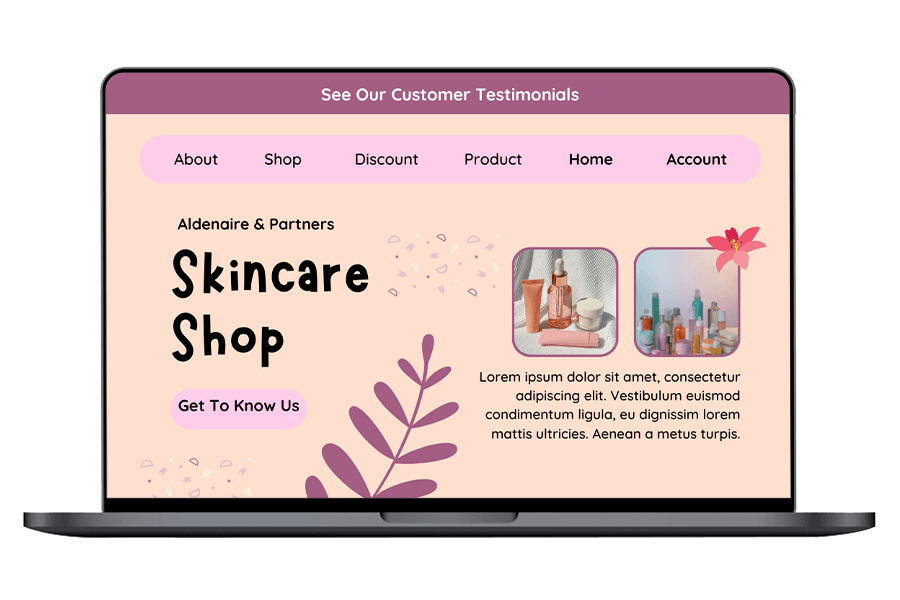
19. Минималистичный розовый

Шестнадцатеричные коды: #A45D83 #FADFCD #F7CDE9 #F0EDED
Преобразите свой веб-сайт с помощью минималистской розовой палитры с успокаивающими оттенками, такими как Tapestry, Champagne, Cherub и Ebb.
Эти нежные оттенки создают спокойную атмосферу, побуждая посетителей легко взаимодействовать с вашим контентом. Вы можете использовать эти цвета для создания веб-сайтов косметического магазина или любого веб-сайта, посвященного женским товарам.
20. Городской шик

Шестнадцатеричные коды: #F5A941 #545454 #F8C146 #FFFFFF.
Обновите свой веб-сайт с помощью городской шикарной палитры цветов Casablanca, Emperor и White. Это стильное сочетание излучает современность и изысканность, выделяя ваше цифровое пространство.
Ощутите яркость городской жизни, сохраняя при этом ясность и простоту навигации для посетителей.
21. Промышленная революция

Шестнадцатеричные коды: #5D1D5F #081840 #FCDE59 #4A4215
Преобразите свой веб-сайт без особых усилий с помощью нового дизайна, вдохновленного цветовой палитрой промышленной революции.
Используйте успокаивающие тона Honey Flower, Deep Cove и White, а также смелые акценты Dandelion и Punga.
22. Художественное выражение

Шестнадцатеричные коды: #FAF5EF #3FA1C8 #F8C246.
Попробуйте эту цветовую палитру Artistic Expression. Добавьте успокаивающие оттенки White Linen, Pelorous и вневременную элегантность Casablanca.
Это плавное сочетание цветов создает успокаивающую, но захватывающую атмосферу, обеспечивая удобочитаемость и привлекательный пользовательский опыт.
23. Цифровой кочевник

Шестнадцатеричные коды: #E6E5E1 #409891 #BAD0CC #48ADB7.
Простая, но привлекательная цветовая палитра Digital Nomad. Добавьте к нему освежающие оттенки Cararra, Ocean Green, Jet Stream и Fountain Blue, чтобы создать современный и динамичный вид.
Эти яркие тона вызывают ощущение приключений и свободы, идеально отражая дух образа жизни цифровых кочевников.
24. Материальный дизайн

Шестнадцатеричные коды: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Простая, но привлекательная цветовая палитра Digital Nomad. Добавьте к нему освежающие оттенки Cararra, Ocean Green, Jet Stream и Fountain Blue, чтобы создать современный и динамичный вид.
Эти яркие тона вызывают ощущение приключений и свободы, идеально отражая дух образа жизни цифровых кочевников.
25. Электроэнергия

Шестнадцатеричные коды: #A5AAB3 #3D98B4.
Новая цветовая палитра Electric Energy! Добавьте такие оттенки, как Grey Chateau, Boston Blue и White, чтобы придать современный оттенок. Выделитесь ярким дизайном, который очарует вашу аудиторию.
Зарядите энергией свое присутствие в Интернете и произведите неизгладимое впечатление с помощью этой смелой и динамичной цветовой схемы.
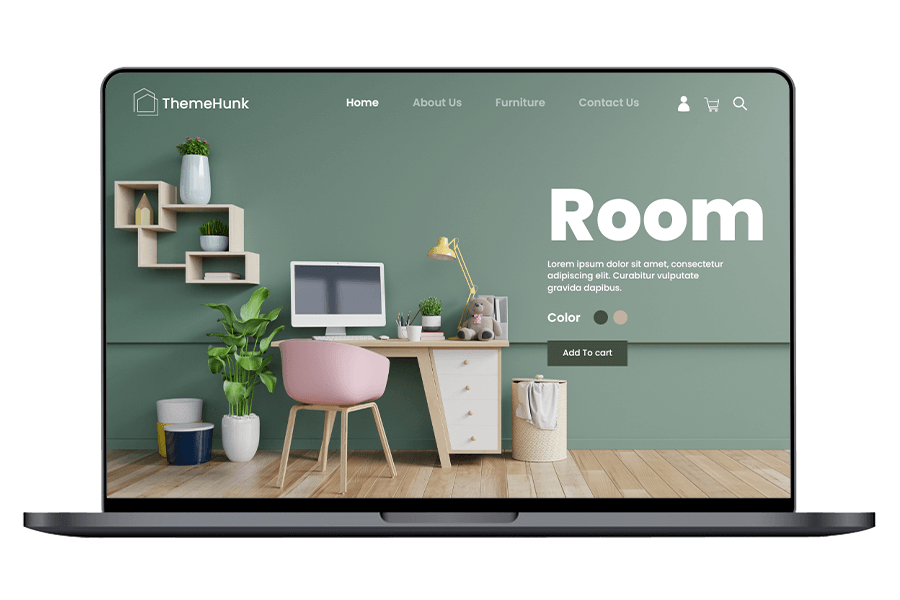
26. Земляная элегантность

Шестнадцатеричные коды: #577267 #8CA196 #C1B1A0.
Улучшите свой веб-сайт с помощью цветовой палитры Earthy Elegance! Используйте такие оттенки, как Corduroy, Mantle, Bison Hide и White, чтобы создать изысканный образ.
Используйте природные тона, сохраняя при этом современный и элегантный дизайн. Вы можете создать веб-сайт, например, мебельный магазин или дизайн интерьера.
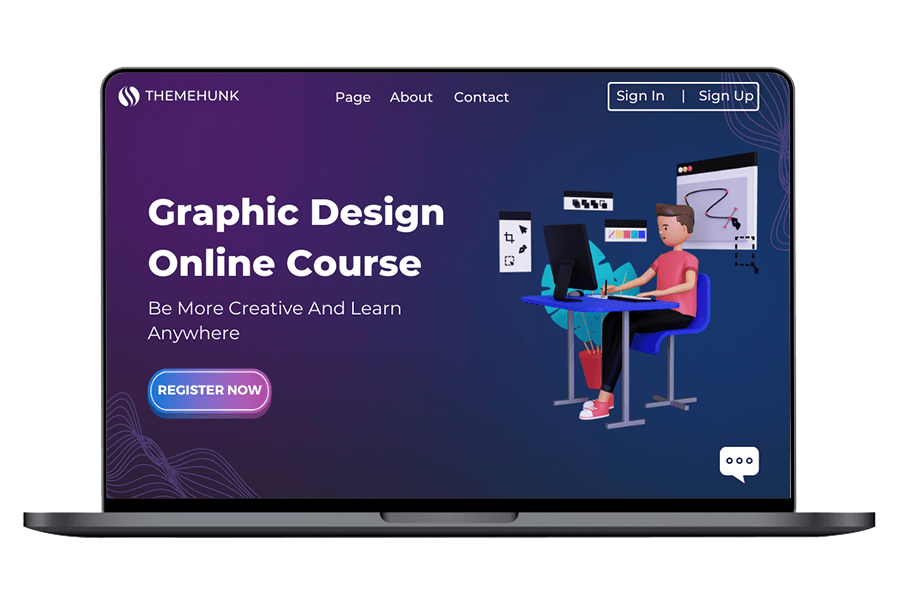
27. Пастель-поп

Шестнадцатеричные коды: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4.
От успокаивающих тонов Honey Flower и Biscay до изысканного лавандового серого и живой розовой фуксии, сбалансированных нежным Whisper.
Усовершенствуйте свой веб-дизайн с помощью этих очаровательных оттенков, создавая визуально ошеломляющий и привлекательный онлайн-опыт для вашей индийской аудитории.
28. Коралловый риф

Шестнадцатеричные коды: #B5AEA4 #DFE0E2 #301A1C #E7C37D
От приземленного Кочевника и Железа до смелой Гондолы и теплого Роба Роя — ваш веб-сайт очарует этой палитрой цветов кораллового рифа.
Эти оттенки создают привлекательный онлайн-опыт, оставляя неизгладимое впечатление на вашу аудиторию. Используя эти цвета, вы можете создать минималистичный веб-сайт различного типа.
29. Светящийся уголек

Шестнадцатеричные коды: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Сделайте свой сайт ярким с помощью палитры Glowing Ember Color. От мягкого очарования Dairy Cream до огненной интенсивности Burnt Sienna и Haiti, подчеркнутых песочной элегантностью Sandy Brown и чистотой Ecru White.
Вы можете использовать схемы и цветовые комбинации для создания любого типа веб-сайта агентства или веб-сайтов цифрового маркетинга.
30. Галактическое сияние

Шестнадцатеричные коды: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Используйте эти цветовые комбинации «Галактическое свечение», используя цветовые комбинации «Пурпурное сердце», «Французская роза», «Шепот» и «Не совсем желтый» для веб-дизайна.
Вы можете создавать веб-сайты, такие как веб-сайты университетов, школ, игровых школ или колледжей, используя эти цветовые схемы.
31. Галактическое сияние

Шестнадцатеричные коды: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Используйте эти цветовые комбинации «Галактическое свечение», используя цветовые комбинации «Пурпурное сердце», «Французская роза», «Шепот» и «Не совсем желтый» для веб-дизайна.
Вы можете создавать веб-сайты, такие как веб-сайты университетов, школ, игровых школ или колледжей, используя эти цветовые схемы.
32. Минималистский мрамор

Шестнадцатеричные коды: #F0EEED #F1843B #30406B
Используйте эту минималистскую палитру мраморных цветов. От безмятежных тонов Ebb до яркого Jaffa и элегантного Rhino — украсьте свой сайт о моде или одежде этими изысканными оттенками.
Охватите простоту и элегантность, позволяя красоте ваших продуктов сиять на фоне сдержанной роскоши.
Как получить код цвета с сайта?
Чтобы получить цветовой код с веб-сайта, вы можете использовать различные инструменты и методы:
- Расширения выбора цвета : доступны различные расширения для браузера, такие как «ColorZilla» для Chrome и Firefox, которые позволяют выбирать цвета с любой веб-страницы.
- Инструмент проверки элементов. Большинство веб-браузеров оснащены встроенным инструментом, позволяющим проверять элементы на веб-странице. Щелкните правой кнопкой мыши элемент (например, текст или фон), цвет которого вы хотите узнать, и выберите «Проверить» или «Проверить элемент». На открывшейся панели инструментов разработчика найдите стили CSS, связанные с элементом. Там вы найдете цветовой код (обычно в шестнадцатеричном формате или формате RGB).
- Онлайн-инструменты для выбора цвета. Существует множество веб-сайтов, предлагающих онлайн-инструменты для выбора цвета. Вы также можете проверить различные инструменты искусственного интеллекта, чтобы получить цвет на веб-сайте.
Заключительные слова
Выбор цвета является ключевым аспектом дизайна веб-сайта, влияющим не только на эстетическую привлекательность, но также на пользовательский опыт и индивидуальность бренда.
Благодаря этому исследованию различных цветовых комбинаций и схем мы стали свидетелями способности цветов вызывать эмоции, устанавливать связи и повышать удобство использования.
Более того, понимание психологии выбора цвета и учет таких факторов, как идентичность бренда, доступность и вовлеченность пользователей, необходимы для принятия обоснованных решений при дизайне веб-сайта.
В конечном счете, тщательно выбирая и гармонизируя цвета, дизайнеры могут создавать визуально ошеломляющие веб-сайты, которые не только оставляют неизгладимое впечатление, но и обеспечивают пользователям удобство и удовольствие от просмотра.
Если у вас есть какие-либо сомнения, вы можете задать их в разделе комментариев ниже. а также, если у вас есть какие-либо предложения, вы можете сообщить нам об этом.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter.
Читать далее-
- Более 200 шаблонов веб-сайтов WordPress
- 6 тем и шаблонов WordPress White Label
