Как добавить цветовые пресеты в настройщик WordPress (за 5 шагов)
Опубликовано: 2022-03-11В этой статье вы узнаете, как добавить пресеты цветов в настройщик WordPress. Выбор сплошной цветовой схемы для вашего веб-сайта может помочь укрепить ваш бренд и продемонстрировать профессионализм. Однако вручную добавлять определенные цвета каждый раз при настройке темы может быть довольно утомительно. Один из способов упростить процесс — добавить предустановки цвета в настройщик WordPress.
В этом посте мы объясним, что такое предустановки цвета и почему вы можете использовать их при разработке своего сайта. Затем мы покажем вам, как добавить их в настройщик WordPress за пять простых шагов. Давайте начнем!
Преимущества использования цветовых пресетов при создании страниц WordPress
Цвета, которые вы используете на своем веб-сайте, играют важную роль в вашем брендинге. Создание согласованного и целостного вида вашего сайта демонстрирует профессионализм и доверие.
После того, как вы выберете цветовую палитру для фирменного стиля , следующим шагом будет использование ее для ваших сообщений и страниц. Благодаря настройщику WordPress изменение цветов, отображаемых в вашем контенте, может быть простым процессом.
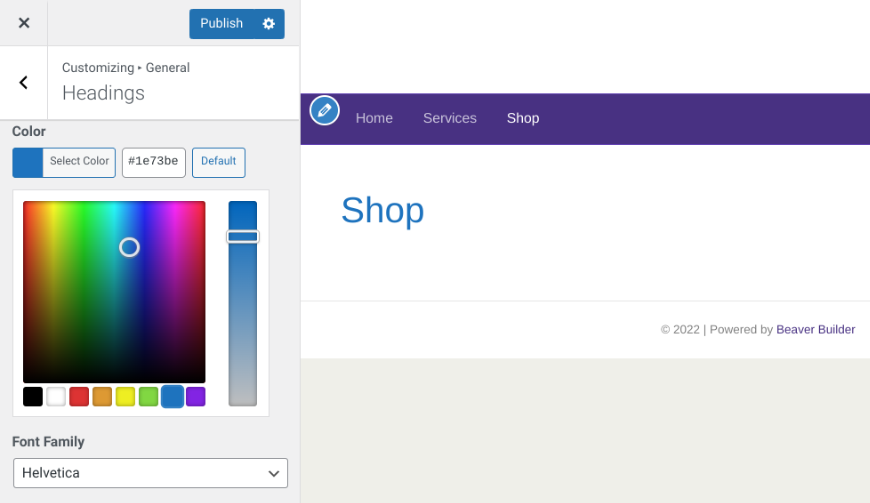
Палитра по умолчанию в настройщике WordPress находится под квадратом выбора цвета:

Цветные квадраты — это ваши цветовые пресеты. Однако, как вы, вероятно, заметили, цвета по умолчанию не соответствуют уникальной палитре вашего фирменного стиля.
Кроме того, повторный ввод шестнадцатеричных значений цвета вашего фирменного стиля каждый раз, когда вы хотите их использовать, может занять много времени. К счастью, вы можете заменить эти поля своими собственными цветами, вставив несколько фрагментов кода в файл вашей темы.
Добавление собственных предустановок цвета в настройщик экономит ваше время, поскольку избавляет от необходимости искать и добавлять конкретное шестнадцатеричное значение каждый раз, когда вы хотите его использовать. Вместо этого ваши цвета легко доступны под селектором Customizer.
Создание цветовых пресетов для вашего веб-сайта также помогает обеспечить согласованность на вашем веб-сайте. Это особенно полезно, если у вас есть несколько человек, которые вносят свой вклад в ваш сайт. Это сводит к минимуму вероятность того, что пользователи выберут неправильный оттенок.
Как добавить цветовые пресеты в настройщик WordPress (за 5 шагов)
Теперь, когда мы понимаем преимущества использования наборов цветов на вашем сайте, давайте посмотрим, как их создавать. В этом уроке мы покажем вам, как добавить наборы цветов в настройщик WordPress за пять шагов.
Шаг 1: Создайте резервную копию вашего сайта
Для добавления пресетов цветов вам потребуется отредактировать файл functions.php вашей темы . Прежде чем начать, мы рекомендуем сделать резервную копию вашего сайта. Таким образом, если что-то пойдет не так, у вас будет предыдущая версия файлов вашего сайта для восстановления.
Существует несколько методов, которые вы можете использовать для резервного копирования вашего сайта. Одним из самых простых является использование плагина, такого как UpdraftPlus :

Этот бесплатный инструмент позволяет создавать резервные копии вашего сайта всего за несколько кликов. Вы также можете выбрать несколько удаленных мест для хранения файлов, включая Google Диск и Dropbox.
Шаг 2: Создайте дочернюю тему
Если вы внесете изменения непосредственно в файлы вашей темы, есть большая вероятность, что они будут перезаписаны при следующем обновлении темы. Чтобы предотвратить это, вы всегда должны создавать и использовать дочернюю тему при добавлении пользовательского кода.
Есть разные способы сделать это. Например, Beaver Builder поставляется с дочерней темой , которую вы можете установить. Если вы используете другую тему, вы также можете создать пустую дочернюю тему . Существуют бесплатные плагины WordPress, которые могут создать для вас дочернюю тему. После того, как вы добавите дочернюю тему, обязательно активируйте ее в меню « Внешний вид» > «Темы» .

Шаг 3: Добавьте код в файл functions.php вашей дочерней темы
Создав дочернюю тему, перейдите в раздел « Внешний вид » > «Редактор тем» на панели управления WordPress. Убедитесь, что дочерняя тема выбрана в раскрывающемся меню в верхней части экрана. Обратите внимание: если вы не видите Редактор тем в меню администратора, возможно, плагин безопасности скрыл его.
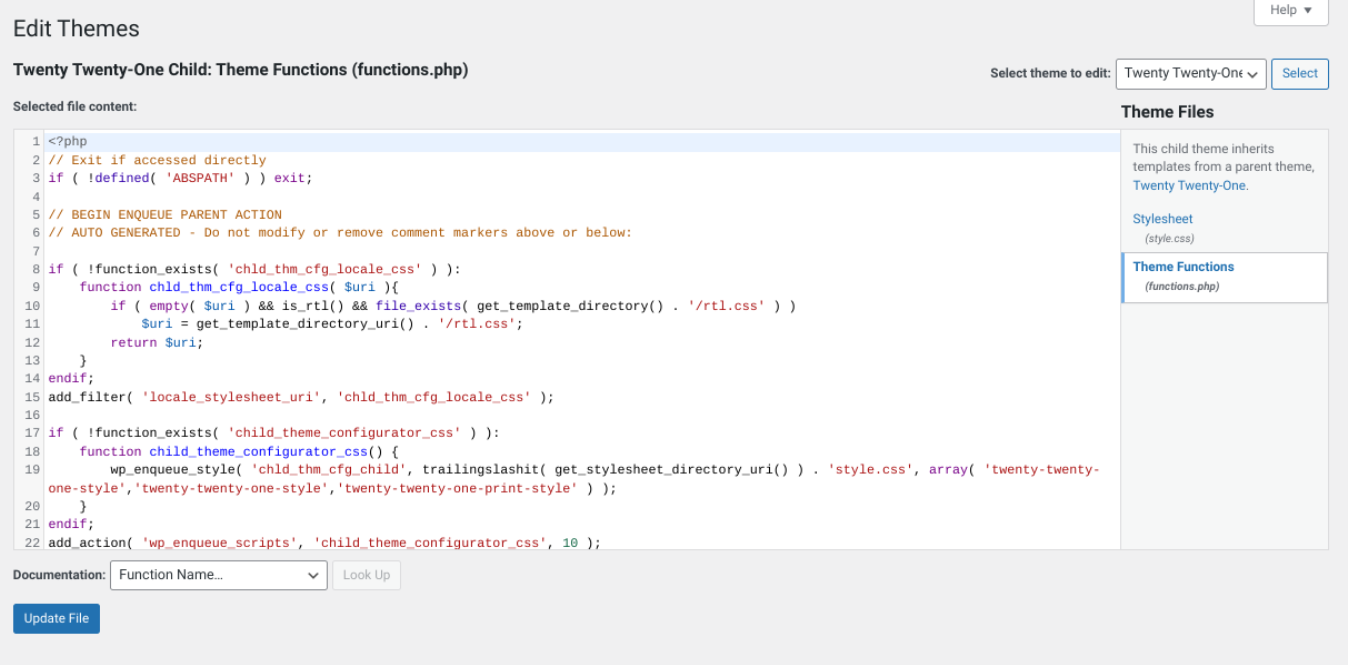
На правой панели найдите файл functions.php в разделе Функции темы:

Затем добавьте в файл следующий код :
// Изменяем пресеты цветовой палитры Customizer
add_action('настроить_controls_print_footer_scripts', функция () {
?>
<скрипт>
jQuery (документ) .ready (функция ($) {
$('.wp-picker-контейнер').iris({
режим: 'hsl',
элементы управления: {
horiz: 'h', // квадрат по горизонтали отображает оттенок
vert: 's', // квадратная вертикаль отображает насыщенность
strip: 'l' // ползунок отображает яркость
},
палитры: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</скрипт>
<?php>С помощью этого кода вы сможете заменить поля, которые появляются под квадратом палитры цветов, предустановленными цветами, которые вы хотите использовать.
Шаг 4. Измените предустановки цвета в настройщике.
Затем вы можете изменить, добавить или удалить шестнадцатеричные цвета в параметре палитр. Количество полей, отображаемых в Настройщике, будет отражать количество цветов, которые вы укажете в этом коде.
Вставьте столько шестнадцатеричных цветов, сколько вы хотите включить в свою палитру. Когда вы закончите, нажмите кнопку « Обновить файл» в нижней части редактора тем, чтобы сохранить изменения.
Шаг 5. Предварительно просмотрите изменения, чтобы убедиться, что ваши предустановки цвета работают
После того, как вы обновите свои изменения, останется только подтвердить, что предустановки цвета видны в настройщике WordPress.
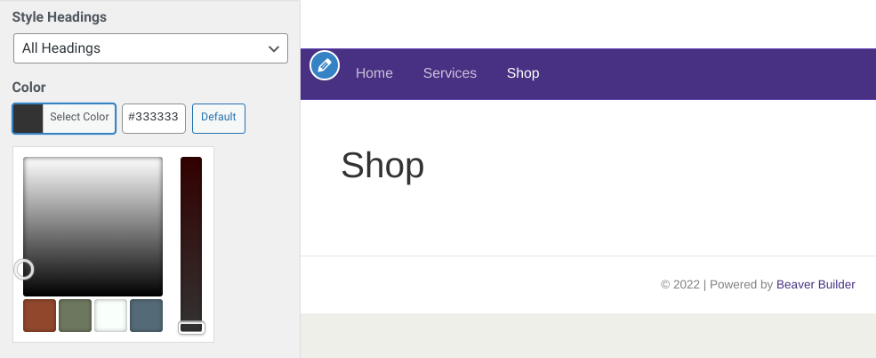
Для этого перезагрузите страницу своего веб-сайта в браузере, затем перейдите в настройщик. Под селектором цвета вы должны увидеть шестнадцатеричные цвета, которые вы только что добавили:

Если квадраты и ползунки выбора цвета ведут себя не так, как вы хотите, вы можете изменить параметры HSL, чтобы настроить оттенок, насыщенность и яркость. Если все так, как должно быть, все готово!
Теперь вы добавили свои собственные цветовые пресеты в настройщик WordPress. Вы можете вернуться к файлу functions.php вашей темы, чтобы изменить, добавить или удалить эти цвета.
Вывод
При разработке веб-сайта WordPress вы, вероятно, захотите использовать фирменные цвета на своих страницах и в сообщениях. Однако ручное добавление их к вашему контенту может занять много времени. К счастью, вы можете создать предустановки цвета, чтобы заменить палитру по умолчанию.
В этом посте мы показали вам, как добавить предустановки цвета в настройщик WordPress за пять простых шагов:
- Сделайте резервную копию вашего сайта.
- Создайте дочернюю тему.
- Добавьте код в файл functions.php вашей дочерней темы.
- Изменяйте, удаляйте и добавляйте предустановки цветовой палитры в настройщике с помощью параметра
palette. - Предварительно просмотрите изменения в Настройщике, чтобы убедиться, что все работает правильно.
У вас есть вопросы о добавлении цветовых пресетов в настройщик WordPress? Дайте нам знать в комментариях ниже!
