Теория цвета в веб-дизайне: как выбрать идеальную цветовую схему для вашего сайта
Опубликовано: 2024-09-20Цвет составляет 80% узнаваемости бренда. И до 90% первоначального впечатления потребителя о вашем бренде создается цветом.
Это имеет смысл. Цвет — одно из первых вещей, которые люди видят, когда посещают веб-сайт вашего бренда.
Вот почему так важно правильно выбрать цветовую гамму. Это поможет вам создать запоминающийся веб-опыт, который найдет отклик у вашей целевой аудитории.
Конечно, можно развлечься и добавить немного творчества при создании дизайна своего сайта. Но подумайте стратегически о цветах, которые следует включить в дизайн вашего веб-сайта.
Что такое теория цвета и почему она важна в веб-дизайне?
Теория цвета объясняет, как мы воспринимаем цвет и как он влияет на наши эмоции (психология цвета). Думайте об этом как о науке и искусстве использования цвета.
Вы можете выбрать цвета, которые, по вашему мнению, хорошо смотрятся вместе. Вы можете поэкспериментировать с различными цветовыми гармониями, чтобы создать визуально привлекательные композиции. Это художественная часть теории цвета. Научный аспект заключается в том, как нам кажутся цвета. Такие факторы, как интенсивность света, окружающие цвета и индивидуальные различия в цветовом зрении, влияют на восприятие цвета человеком.
Другой научный аспект теории цвета заключается в том, как цвета влияют на нас. Теплые цвета, такие как красный и желтый, заряжают энергией, а холодные, такие как синий и зеленый, могут вызвать чувство спокойствия.
Теперь, когда вы понимаете теорию цвета, вы можете задаться вопросом, почему она так важна в веб-дизайне.
Вот лишь несколько причин:
- Эстетическая привлекательность. Цвет задает тон и настроение веб-сайта. Он может вызывать эмоции, передавать индивидуальность бренда и создавать визуальный интерес.
- Идентичность бренда. Постоянное использование цветов вашего бренда на вашем веб-сайте может повысить узнаваемость бренда и способствовать созданию сильного имиджа бренда.
- Навигация и удобство использования. Использование разных цветов для ссылок, кнопок и навигационных меню может помочь пользователям быстро идентифицировать интерактивные элементы и перемещаться по вашему веб-сайту.
- Доступность. Использование контрастных цветов между текстом и фоновыми элементами улучшает читаемость, особенно для пользователей с нарушениями зрения.
- Визуальная иерархия. Вы можете использовать цвет для создания визуальной иерархии и определения приоритетов контента. Например, использование разных цветов для заголовков, подзаголовков и основного текста может привлечь внимание пользователей и подчеркнуть ключевую информацию.
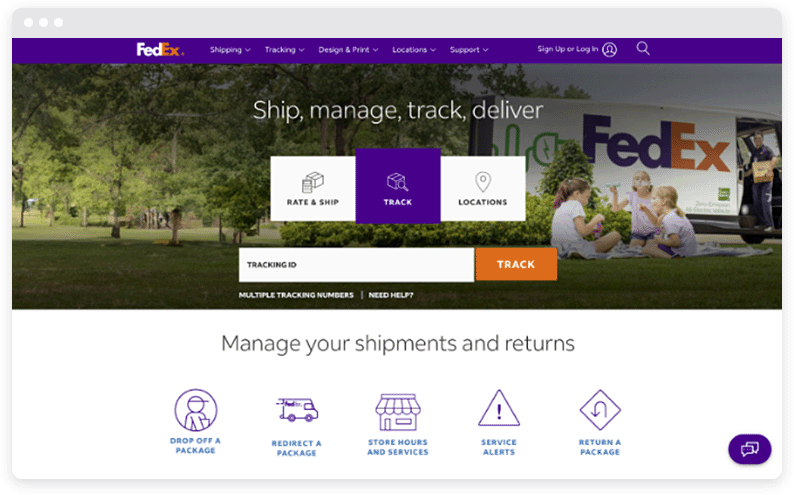
FedEx хорошо известна своей фиолетовой, оранжевой и белой цветовой гаммой. Вот посмотрите на его сайт.

Обратите внимание, как он стратегически использует цвет на целевой странице, чтобы соответствовать ценностям своего бренда и улучшить взаимодействие с пользователем.
Кнопка призыва к действию (CTA) «Отслеживать» имеет оранжевый цвет. Яркий цвет привлекает внимание, поэтому посетители точно знают, на что нажать, чтобы отследить свою посылку.
Выбор правильной цветовой схемы для вашего сайта
Ниже мы приведем несколько советов, которые помогут вам выбрать лучшие цвета для дизайна вашего сайта.
Посмотрите на разные цветовые схемы
Существует несколько типов цветовых схем. Их знание поможет определить, какие из них лучше всего подходят для вашего бренда и веб-сайта.
- Монохроматический – использование вариаций одного оттенка (3 разных оттенка синего).
- Дополняющий – использование цветов, противоположных друг другу на цветовом круге (красный и зеленый).
- Сплит-комплементарный – выбор базового цвета и двух цветов, соседних с ним (синий в качестве основного цвета и сочетание его с желто-оранжевым и желто-зеленым).
- Аналогично – выбор цветов, которые соседствуют друг с другом на цветовом круге (синий, зеленый и бирюзовый).
- Триадный – выбор трех цветов, равномерно расположенных по цветовому кругу (красный, желтый и синий).
- Тетрадный – использование двух наборов дополнительных цветов (синий и оранжевый, красный и зеленый).
- Нейтральный – использование нейтральных цветов, таких как черный, белый, серый и коричневый (белый и черный).
Изучая различные цветовые схемы, подумайте, какой образ вы хотите создать. Для более цельного дизайна попробуйте однотонный.
Выбирайте аналогичные цвета, чтобы создать ощущение гармонии и добиться большего разнообразия, чем монохроматическая цветовая гамма.
Дополнительные, триадные и тетрадные цвета создают сильный контраст и делают цвета яркими, а нейтральные схемы создают чистый минималистичный вид.
Познакомьтесь с теорией цвета.
Теория цвета — довольно обширная тема, поэтому уделите время изучению различных элементов:
- Цветовой круг. Цветовой круг состоит из основных цветов (красный, синий, желтый), вторичных цветов (оранжевый, зеленый, фиолетовый) и третичных цветов, образующихся в результате смешения первичных и вторичных цветов (сине-зеленый, красно-оранжевый, сине-зеленый). фиолетовый).
- Свойства цвета. Также полезно понимать различные свойства цвета, такие как оттенок (чистый цвет), насыщенность (интенсивность) и значение (яркость).
- Цветовая гармония. Цветовая гармония — это то, чего вы достигаете, визуально приятно сочетая цвета.
- Психология цвета. Цвета могут вызывать эмоциональные реакции у зрителей, влияя на восприятие, поведение и отношение.
- Красный: страсть, энергия, волнение, сила, голод, опасность.
- Оранжевый: энтузиазм, жизненная сила, теплота, игривость, голод.
- Желтый: счастье, оптимизм, тепло, энергия, творчество.
- Зеленый: Природа, рост, гармония, обновление, здоровье.
- Синий: спокойствие, безмятежность, доверие, интеллект.
- Фиолетовый: королевская власть, роскошь, тайна, духовность.
- Розовый: романтика, женственность, сострадание, забота.
- Черный: изысканность, элегантность, тайна, сила.
- Белый: чистота, невинность, простота, чистота, свежесть.
- Серый: нейтральность, баланс, практичность, вневременность.
- Коричневый: стабильность, надежность, приземленность, безопасность.
- Золото: богатство, успех, роскошь, престиж, гламур.
- Серебро: современность, изысканность, элегантность, футуризм, хай-тек.
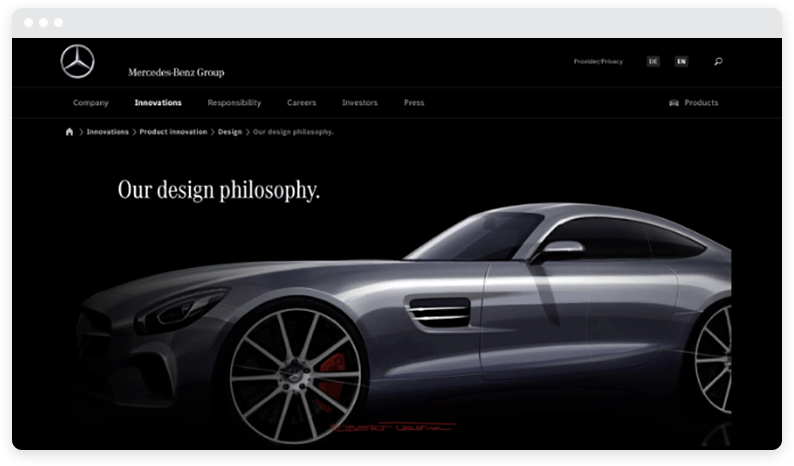
Mercedes Benz использует серебро в своем брендинге, на веб-сайте и в логотипе. Этот цвет символизирует изысканность и элегантность, отражая роскошь и высокое качество техники, ассоциирующееся с брендом.

Используйте цвета вашего бренда
Чтобы создать единый имидж бренда по нескольким каналам, включите цвета вашего бренда на свой веб-сайт.

В противном случае, если потенциальный клиент увидит одну цветовую схему на вашей визитке, странице в социальной сети, рекламе или других каналах, но увидит другую цветовую схему на вашем сайте, он может подумать, что выбрал не ту компанию.
Это не значит, что вы не можете проявить творческий подход к дизайну своего сайта, просто убедитесь, что вы включили хотя бы один или два цвета, которые напоминают ваш брендинг.
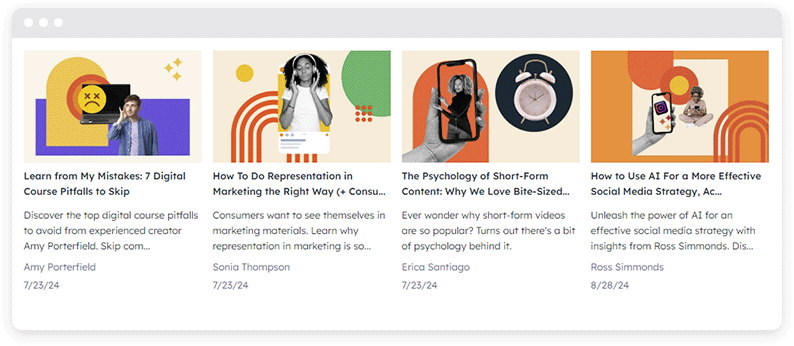
HubSpot довольно хорошо справляется с этой задачей в своем блоге, даже включая оранжевый цвет в свои изображения и графику.

Тем не менее, он добавляет немного веселья, используя разные цвета, такие как фиолетовый, зеленый, желтый и черный, в качестве цвета фона для избранных изображений.

Рассмотрите свою отрасль
Бренды часто выбирают цветовую схему в зависимости от своей отрасли. Например, в индустрии быстрого питания многие предприятия используют красный и желтый цвета, поскольку люди ассоциируют их с голодом.
McDonald's, Burger King, KFC, Wendy's и In-N-Out-Burger — примеры ресторанов быстрого питания, которые используют красный или желтый цвет в своем брендинге и дизайне веб-сайтов.
В сфере здравоохранения синий цвет обычно используется как символ доверия, стабильности, спокойствия и безмятежности. Это ключ к тому, чтобы успокоить пациентов и заставить их чувствовать себя комфортно.
Вы можете подумать о цветах, которые вы бы использовали для медицинского веб-сайта, или о цветах, которые вы бы использовали для доски объявлений, но что, если вы создаете веб-сайт, который попадает в обе категории? В таком случае вам нужно будет выбрать цвета, которые вызывают уверенность и формальность, поэтому синий и зеленый цвета могут подойти очень хорошо.

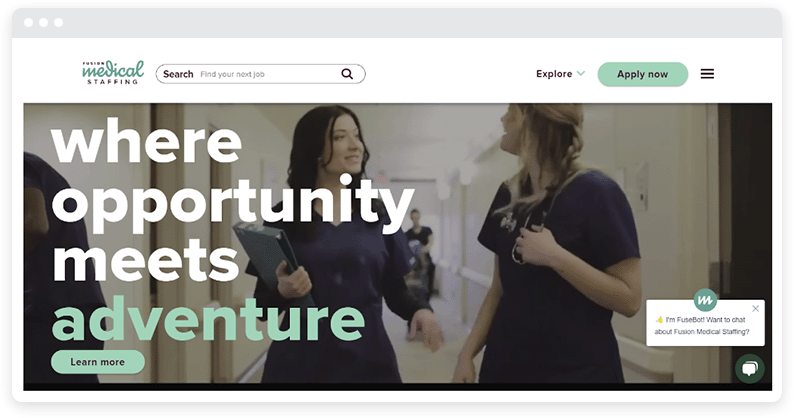
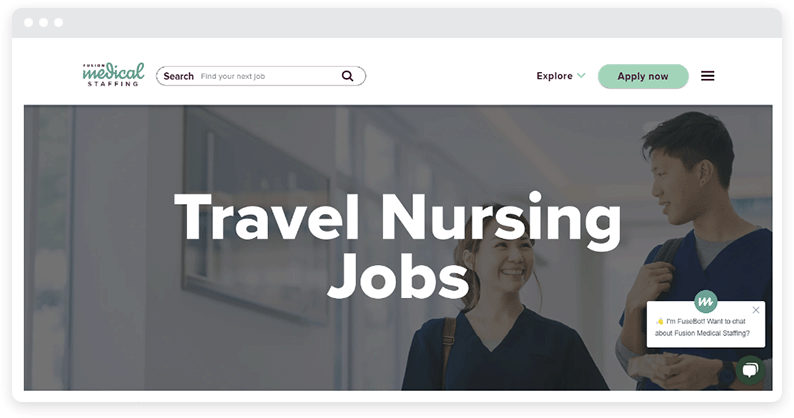
Компания Fusion Medical Staffing нашла идеальный баланс между синим и зеленым и добилась цветовой комбинации, которая идеально представляет ее бренд. Всякий раз, когда туристические медсестры просматривают сайт в поисках новой работы, они могут чувствовать себя в безопасности, зная, что компания серьезная и заслуживает доверия.

Однако создание сайта для индустрии здравоохранения не ограничивает вас синими и зелеными.
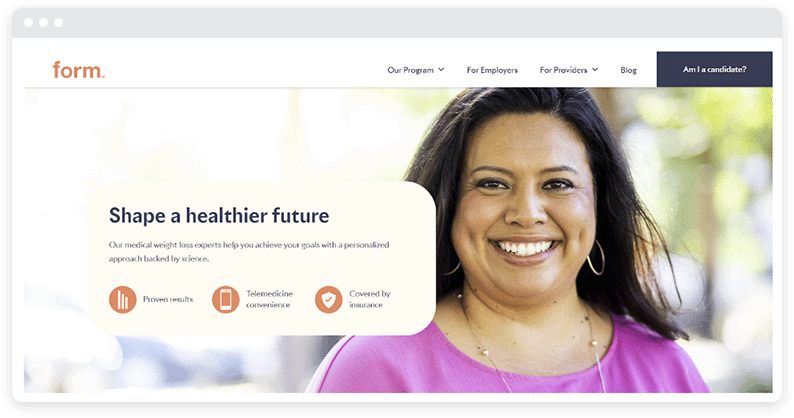
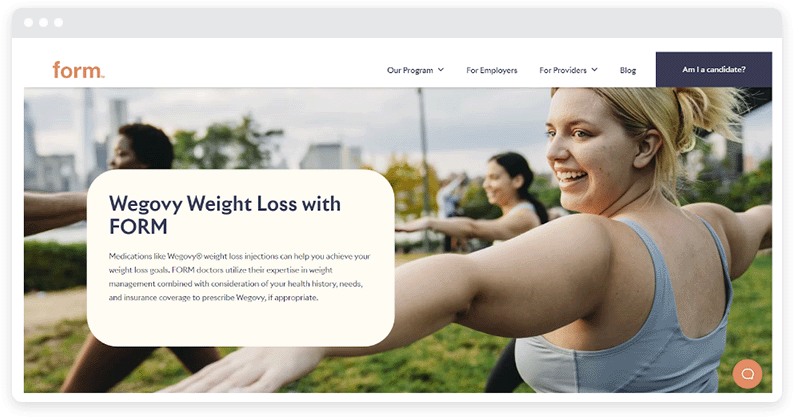
Вы можете поиграть с другими цветами, а также добавить им глубины, чтобы придать им тон, который будет выглядеть так же надежно, как синий и зеленый. Form Health — еще один веб-сайт о здоровье, который решил использовать оранжевый и желтый цвета (в более пастельных тонах).

Это пригодится при рекламе препаратов для похудения, таких как Wegovy, поскольку для многих это деликатная тема. В таких случаях это помогает проявить оптимизм и радость, чтобы те, кто читает о Wegovy, почувствовали надежду на лекарство и программу Form.

Используйте цвета для управления навигацией.
Хорошо выбранная цветовая схема может помочь пользователю в путешествии по веб-сайту и рассказать о функциональности различных инструментов на платформе.
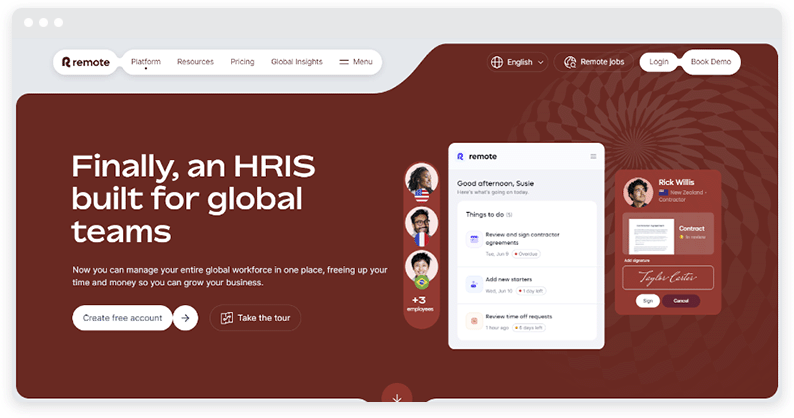
Например, рассмотрим эту страницу программного обеспечения HRIS (Информационная система управления персоналом). Требуется удобный интерфейс с тщательно подобранной цветовой схемой; в данном случае доминирующими цветами являются синий и бордовый.
Цель состоит в том, чтобы обеспечить удобную навигацию и использование, особенно для такого специализированного продукта.

Используемые здесь цвета позволяют интуитивно различать различные модули и функции, такие как расчет заработной платы, обучение и привлечение талантов, без потери приятного визуального представления.
Таким образом, принципы теории цвета в веб-дизайне выходят за рамки эстетики и играют решающую роль в улучшении взаимодействия и опыта пользователя даже в таких, казалось бы, сложных продуктах.
Используйте силу цвета в своем следующем проекте веб-дизайна
Хотите верьте, хотите нет, но цвета, которые вы выбираете для своего веб-сайта, действительно могут повлиять на то, как потребители воспринимают ваш бренд.
Ключом к успеху является выбор потрясающей цветовой комбинации, которая идеально сочетает в себе яркость и минимализм. Итак, выберите цветовую схему, которая выделяет ваш бренд, но при этом привлекает широкую аудиторию.
Нужна помощь в создании идеального дизайна, перед которым не сможет устоять ваша аудитория? Используйте адаптивные темы и плагины WordPress, чтобы упростить проектирование.
Об авторе
Гийом — специалист по цифровому маркетингу, специализирующийся на реализации стратегии распространения информации в uSERP и управлении контентом в Wordable. Вне работы он наслаждается жизнью эмигранта в солнечной Мексике, читая книги, гуляя по окрестностям и смотря последние шоу по телевидению.
