Как объединить внешний Javascript в WordPress
Опубликовано: 2022-04-22Язык программирования javascript помогает веб-страницам отображать динамическое содержимое. Например, на веб-сайтах WordPress для встраивания аудио и видео используется Javascript. Он также используется для отображения галерей изображений, интерактивных меню, таймеров обратного отсчета и многого другого.
Файлы Javascript используют расширение файла .js, и на типичном веб-сайте WordPress файлы Javascript вставляются на страницы темой WordPress и активированными плагинами WordPress. Например, для корректной работы слайдера на домашней странице вашей темы может потребоваться файл с именем slider.js, тогда как для страницы контактной формы может потребоваться файл с именем form.js.
Я считаю, что Javascript необходим для современных веб-сайтов WordPress. К сожалению, это также может замедлить работу веб-сайта, если он не оптимизирован правильно.
В первых версиях протокола передачи гипертекста Javascript мог замедлять работу веб-сайтов, поскольку каждый файл Javascript должен был быть загружен и выполнен для правильного отображения страницы. Популярным методом оптимизации для решения этой проблемы является объединение нескольких файлов Javascript, чтобы уменьшить количество HTTP-запросов, которые должен делать браузер. Этот метод иногда называют агрегацией Javascript.
В этой статье я объясню, почему многие владельцы веб-сайтов объединяют внешний Javascript в WordPress , и поделюсь некоторыми полезными плагинами WordPress, которые можно использовать для выполнения этой задачи. Я также расскажу о том, почему большинству владельцев веб-сайтов больше не нужно объединять внешние файлы Javascript.
Зачем объединять внешние файлы Javascript в WordPress?
Хотя функции Javascript можно добавлять непосредственно в HTML с помощью тега SCRIPT, обычной практикой является сохранение кода Javascript во внешнем файле. Это более практично, так как это разделяет код и позволяет вызывать функции Javascript на многих страницах.
Каждый файл Javascript, который требуется веб-странице, должен быть загружен браузером в процессе рендеринга страницы.
| Рендеринг страницы | Когда кто-то просматривает веб-страницу, браузер создает страницу, обрабатывая каждую строку кода по порядку. Это известно как рендеринг страницы. |
| HTTP-запросы | Запрос на доступ к файлу на сервере называется HTTP-запросом. Поэтому браузер должен выполнять HTTP-запрос для каждого файла Javascript, необходимого для страницы. |
Когда файлы загружаются в последовательном порядке, большое количество HTTP-запросов может увеличить время, необходимое для загрузки веб-страницы. Таким образом, комбинируя внешние файлы Javascript в WordPress, вы можете значительно сократить количество HTTP-запросов, которые выполняются во время рендеринга страницы.
Некоторые поисковые системы рекомендуют объединять внешний Javascript в два файла.
| Важные функции Javascript (файл 1) | Первый файл Javascript содержит важные функции, необходимые для корректной обработки начальной загрузки страницы. |
| Менее важные функции Javascript (файл 2) | Второй файл Javascript содержит менее важные функции, которые можно вызывать после загрузки страницы. |
Если для правильного отображения веб-страницы требуется девять файлов Javascript, объединение внешних файлов JS в WordPress может помочь вам сократить общее количество HTTP-запросов для кода Javascript с девяти до двух. Внешние файлы CSS также можно комбинировать, что еще больше сокращает количество HTTP-запросов страницы.
Будет ли мой сайт WordPress работать быстрее, если я объединим внешние файлы Javascript?
Из-за улучшений в протоколе передачи гипертекста больше нет необходимости объединять файлы Javascript и файлы CSS, если только ваша веб-хостинговая компания не поддерживает HTTP/2.
В HTTP/1.0 и HTTP/1.1 каждый файл Javascript и CSS нужно было загружать в последовательном порядке. Это означало, что один файл должен быть загружен полностью, прежде чем начнется загрузка следующего файла. Протокол HTTP/2, запущенный в 2015 году, решил эту проблему, разрешив параллельную загрузку. Поскольку все внешние ресурсы могут быть загружены одновременно, больше нет никаких преимуществ в объединении файлов, если доступен HTTP/2.
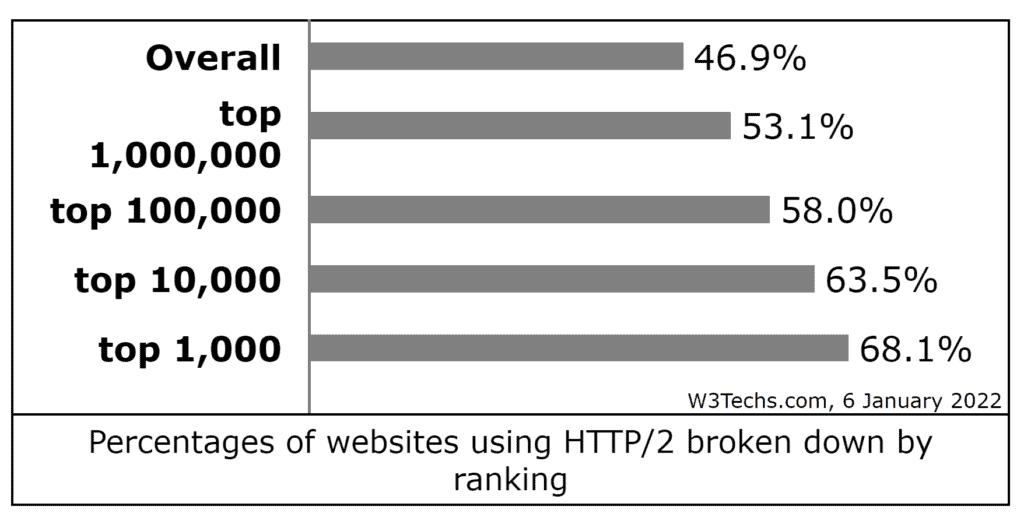
HTTP/2 в настоящее время поддерживается 95,6% интернет-браузеров. По состоянию на 6 января 2022 года HTTP/2 используется 46,9% всех веб-сайтов в Интернете, хотя из приведенного ниже графика видно, что этот показатель значительно выше среди самых популярных веб-сайтов в Интернете.

Если ваш веб-хост поддерживает HTTP/2, объединение файлов может замедлить работу вашего веб-сайта, поскольку объединенные файлы Javascript больше, чем файлы, которые они объединяют. Это связано с тем, что браузеру требуется больше времени для загрузки двух больших файлов Javascript, чем для одновременной загрузки множества небольших файлов Javascript.
Две техники, которые я рекомендую использовать с Javascript, — это минимизация и отложенный синтаксический анализ.
| Уменьшить | Минификация включает в себя удаление ненужных символов, таких как пробелы и комментарии. Это приводит к тому, что файл Javascript становится меньше. |
| Отложить синтаксический анализ | Код Javascript замедляет процесс рендеринга страницы. Для решения этой проблемы можно использовать два метода, называемые отложенным и асинхронным . |
Пожалуйста, прочитайте мою статью об отсрочке парсинга Javascript в WordPress, чтобы лучше понять, почему Javascript замедляет процесс рендеринга страницы.

Как объединить внешний Javascript в WordPress
Если ваша веб-хостинговая компания все еще использует HTTP 1.1, все равно рекомендуется комбинировать внешние файлы Javascript и файлы CSS в WordPress.
Обязательно запустите тесты производительности до и после объединения файлов, чтобы знать, как это повлияло на время загрузки страницы. Вы можете сделать это с помощью GTmetrix, Google PageSpeed Insights и Pingdom Website Speed Test.
Автооптимизация

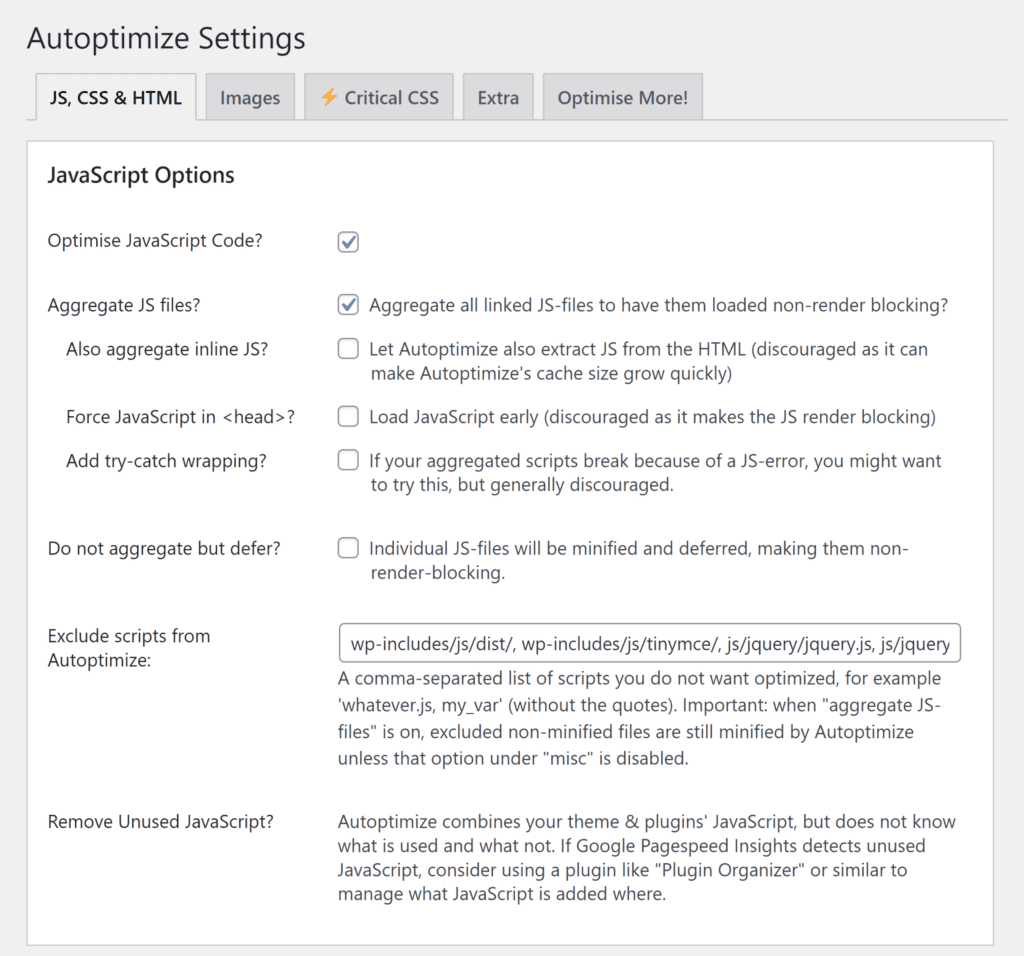
Autoptimize — один из самых эффективных плагинов для оптимизации, доступных пользователям WordPress. Он поддерживает минификацию для HTML, а также комбинацию файлов и минимизацию для Javascript и CSS. Файлы Javascript также можно отложить, а не агрегировать, чтобы предотвратить блокировку рендеринга, а также есть параметры оптимизации для шрифтов Google.
Я использовал Autoptimize на многих веб-сайтах WordPress, так как это всегда ускоряет загрузку страниц.

Очистка активов

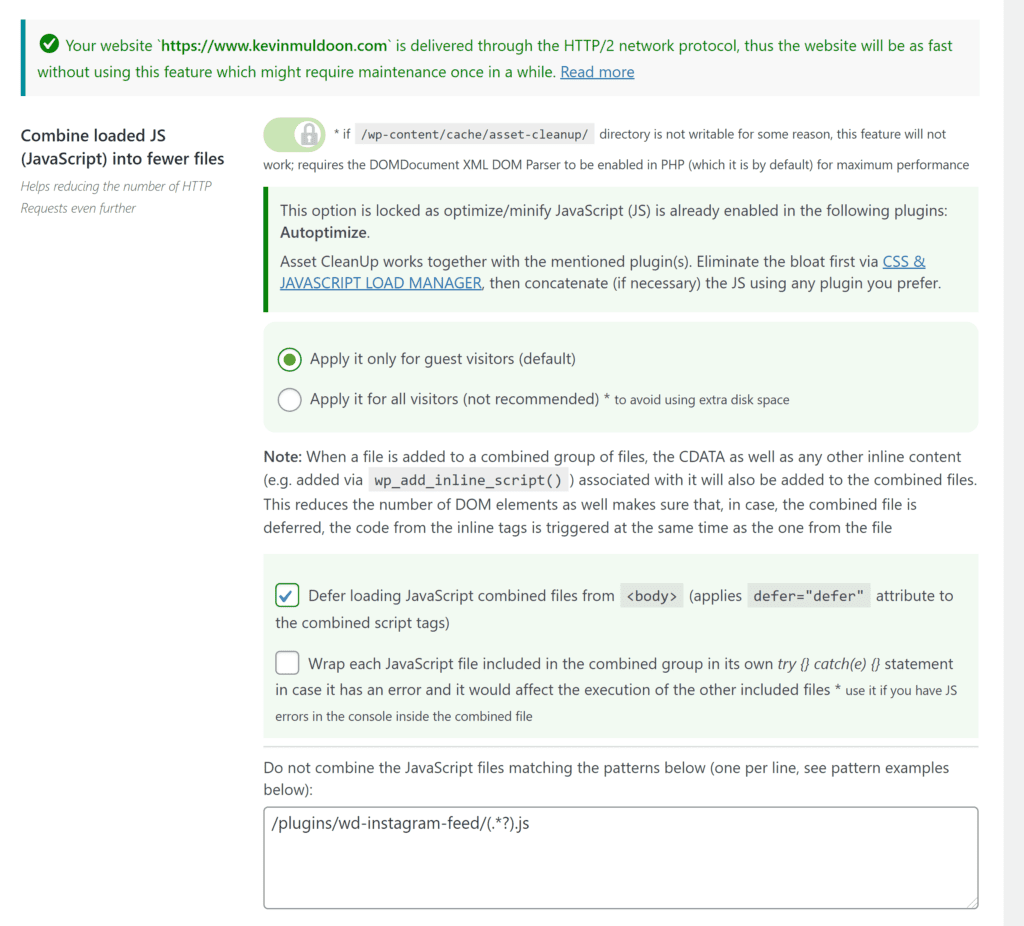
Asset CleanUp — это плагин WordPress для оптимизации с широкими возможностями настройки, который поддерживает минимизацию, комбинирование и отсрочку Javascript и CSS. Он также позволяет очищать HTML и предоставляет множество инструментов для управления шрифтами и уменьшения их влияния на время загрузки страницы.
Одной из выдающихся особенностей Asset Cleanup является менеджер Javascript и CSS. Это позволяет вам точно указать, на каких страницах загружаются файлы Javascript и CSS на вашем веб-сайте.

WP Супер Минимизировать

WP Super Minify делает все немного по-другому, предоставляя вам только возможность сжатия Javascript и сжатия CSS. При выборе WP Super Minify будет объединять, минимизировать и кэшировать ваши файлы.
Если вы ищете простое решение для оптимизации, которое просто работает, этот плагин может быть для вас.

Объединение внешних файлов Javascript с помощью плагина WordPress Cache
Лучшие плагины для кэширования WordPress включают в себя множество дополнительных инструментов оптимизации, которые помогут вам повысить производительность сайта. Поэтому существует высокая вероятность того, что ваше существующее решение для кэширования WordPress позволит вам комбинировать внешние файлы Javascript и CSS.
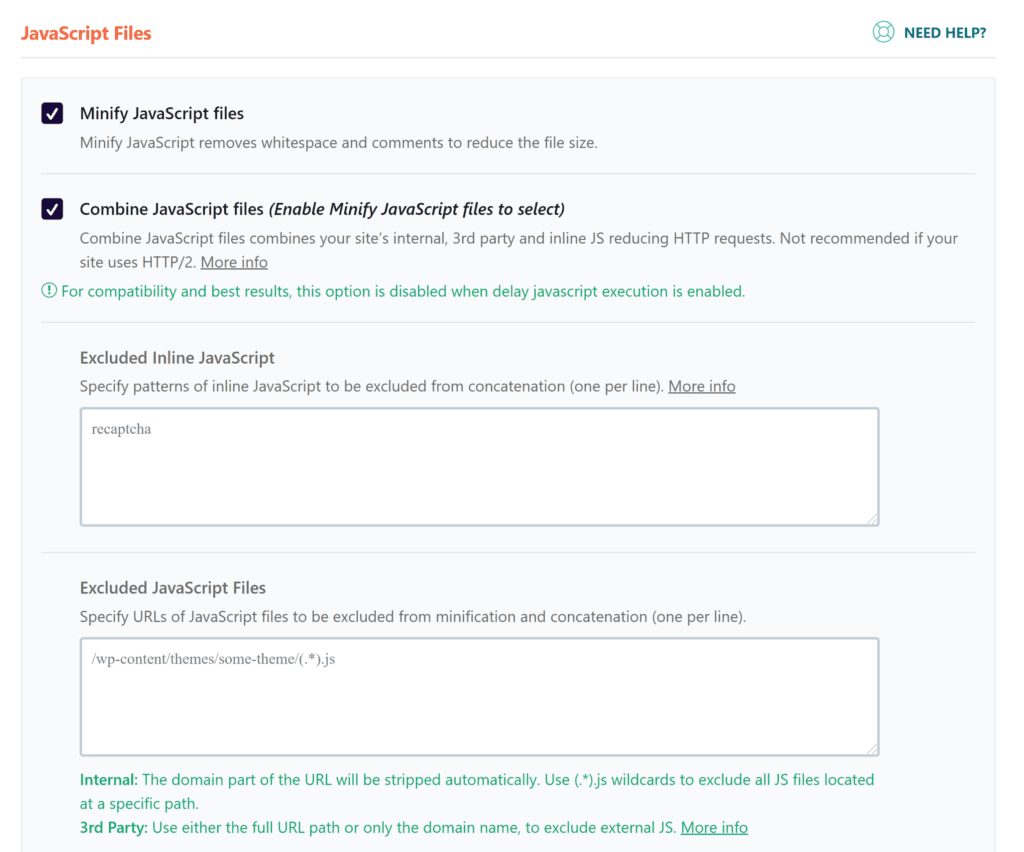
Например, в WP Rocket есть опции для минимизации и объединения файлов Javascript и CSS. Файлы Javascript также можно отложить, чтобы предотвратить блокировку рендеринга.
Я рекомендую проверить время загрузки страницы, используя комбинацию файлов, используя предпочитаемый плагин кэширования WordPress, а затем сравнить результаты с автономными решениями для оптимизации Javascript, такими как Autoptimize и Asset CleanUp.

Последние мысли
Надеюсь, вам понравился этот взгляд на объединение внешних файлов Javascript. Как вы видели, больше нет необходимости объединять файлы Javascript, если ваш веб-хост поддерживает HTTP/2, поскольку параллельная загрузка файлов более эффективна.
Если ваш веб-хостинг поддерживает только HTTP/1.1, вы можете комбинировать внешний javascript в WordPress, чтобы сократить время загрузки страницы.
Рекомендуем прочитать: удаление неиспользуемого CSS в WordPress
Спасибо за чтение.
Кевин
