Как объединить изображения с помощью CSS-спрайтов в WordPress
Опубликовано: 2024-02-15Большинство веб-сайтов используют много изображений. Довольно часто можно увидеть продукт, портфолио или даже просто обычные страницы, заполненные десятками файлов изображений, каждый из которых необходимо загружать отдельно. Спрайты CSS позволяют обойти эту проблему, позволяя объединить несколько изображений в один файл.
Хотя для эффективного использования спрайтов вам необходимо хорошо владеть CSS, есть несколько инструментов, которые могут значительно облегчить задачу. Например, генератор CSS-спрайтов значительно упрощает процесс объединения нескольких изображений.
В этой статье мы объясним, как работают CSS-спрайты, и обсудим их плюсы и минусы. Затем мы покажем вам, как комбинировать изображения со спрайтами CSS и использовать их в WordPress.
Что такое CSS-спрайт?
Создание спрайта CSS включает в себя объединение нескольких изображений в одно и использование CSS для отображения определенных частей полученного изображения. Допустим, у вас есть две иконки, которые вы хотите использовать в дизайне веб-сайта: шестеренка и конверт.
В традиционном веб-дизайне шестеренка может обозначать меню настроек, а конверт может отправлять вас на страницу контактов. Вам понадобятся два файла значков, по одному для каждого элемента. Вместо этого у нас есть изображение, сочетающее в себе и то, и другое.

Вы можете взять это изображение и превратить его в спрайт CSS, используя код, который выглядит следующим образом:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Этот код берет изображение и определяет высоту и ширину каждого значка. Затем он добавляет конкретные координаты, указывающие, какие части изображения соответствуют каждому значку.
Если на вашем сайте есть изображение и CSS, вы можете использовать HTML для отображения нужных частей спрайта. Код, который вам понадобится сейчас, будет выглядеть примерно так:
<div class="icon envelope"></div>
<div class="icon gear"></div>Создание спрайтов CSS становится более сложной задачей, когда вы имеете дело с большими изображениями (и их большим количеством). Это связано с тем, что определение правильных размеров изображений, которые вы хотите отображать, и определение значений положения фона , соответствующих каждой части спрайта, может занять больше времени.
На этом этапе вам может быть интересно, в чем смысл CSS-спрайтов, если вы можете просто загружать изображения в WordPress и размещать их где угодно. Имея это в виду, пришло время рассмотреть плюсы и минусы этой техники.
Плюсы использования CSS-спрайтов для комбинирования изображений
Спрайты CSS популярны в кругах веб-разработчиков, поскольку они могут привести к повышению производительности. Вот как это работает:
Если у вас есть страница, содержащая пять изображений, браузерам необходимо запрашивать и загружать каждый файл отдельно. Это не обязательно плохо, поскольку большинство современных сайтов загружают десятки файлов и выполняют множество запросов в фоновом режиме при загрузке страницы.
Проблема в том, что чем на большее количество запросов сервер должен ответить, тем медленнее может стать процесс в целом. Это означает, что страница загружается у посетителей дольше.
Это может быть серьезной проблемой, поскольку медленная загрузка — одна из основных причин, по которой люди покидают веб-сайт. Сегодня посетители ожидают, что большинство сайтов загрузятся менее чем за две секунды. Это до боли очевидно, если сайт работает медленно или вяло, а у людей просто не хватает терпения.
При использовании CSS-спрайта сайту нужно загрузить только одно изображение вместо пяти. Размер этого изображения может быть идентичен размеру пяти отдельных файлов, вместе взятых. Но серверу достаточно обработать только один запрос, что ускоряет процесс.
Как правило, все, что вы можете сделать для улучшения производительности вашего сайта, того стоит. Даже если вы думаете, что ваш сайт загружается быстро, всегда есть возможности для улучшения. Использование спрайтов может повлиять на время загрузки страницы, хотя это не должен быть единственный метод оптимизации, который вы используете.
Минусы использования CSS-спрайтов
Хотя спрайты CSS позволяют повысить производительность вашего сайта, они не лишены недостатков. В этом разделе мы рассмотрим недостатки использования спрайтов, чтобы вы были полностью информированы и могли решить, хотите ли вы использовать эту технику.
1. Невозможность определить названия изображений.
Существуют сотни факторов, которые могут повлиять на поисковую оптимизацию вашего сайта (SEO). Файлы изображений являются одними из них, поскольку они предоставляют поисковым системам основную информацию о содержимом каждого изображения.
Другими словами, если вы отображаете изображение на своем сайте и имя файла — dfgdsfnjsal.png , Google не будет знать, что содержит изображение. Это означает, что он не будет отображаться в результатах поиска изображений, и поисковые роботы не смогут использовать его в качестве контекста для изучения страницы, в которую он встроен.
Как правило, имена файлов изображений, которые вы используете на своем веб-сайте, должны быть описательными. Если вы загружаете фотографию цветов, файл должен называться примерно так : blue-iris-flowers.png . Чем больше таких описательных названий на вашем веб-сайте, тем больше информации вы предоставляете поисковым системам.
Когда вы используете спрайт CSS, вы добавляете на свой сайт только один файл и имя файла. Спрайт может содержать несколько изображений, но имя файла всегда одно и то же. Поскольку одно имя не может точно представлять несколько изображений, вы упускаете возможность оптимизировать этот фактор SEO.
Конечно, заголовки изображений — не единственное, что влияет на SEO. Если остальная часть SEO вашего сайта сильна, это может не быть серьезной проблемой.
2. Невозможность определить альтернативный текст изображения.
Альтернативный текст также имеет решающее значение для того, чтобы помочь поисковым системам понять содержание изображений. Это текст, описывающий изображение, и большинство посетителей его не увидят. Однако этот текст могут прочитать боты поисковых систем, как и посетители, использующие программы чтения с экрана.
Хороший альтернативный текст максимально ясно объясняет содержание изображения. Если у вас есть изображение солнечного пляжа, код его альтернативного текста может выглядеть примерно так:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Основное изображение CSS-спрайта может иметь замещающий текст. Проблема в том, что вы не можете включить в этот текст описания всех изображений, которые содержит спрайт, или определить, какая часть спрайта отображается в данный момент.
Отсутствие альтернативного текста может стать еще одним ударом по SEO вашего сайта. Это также ухудшает доступность для тех, кто использует программы чтения с экрана, делая ваш сайт менее доступным.
3. Технические навыки, необходимые для изменения кода вручную.
Если вы когда-либо использовали CSS, вы знаете, что он требует высокого уровня навыков. Научиться использовать CSS и вносить незначительные изменения в сайт относительно легко. Однако когда вы начинаете иметь дело с более сложными проектами, код может стать очень сложным.
Плохо это или нет, будет зависеть от того, насколько комфортно вы используете CSS. Если вы планируете использовать CSS-спрайты, вам нужно освоиться достаточно комфортно, чтобы хотя бы повозиться с кодом, понять, как он работает, и получить правильные значения положения фона для каждой части изображения.
Это то, чему вы можете научиться, даже если вы не разбираетесь в программировании или не интересуетесь веб-разработкой. Понимание того, как использовать CSS, может оказаться невероятно ценным навыком, если вы планируете настроить свой сайт. Альтернативно вы можете использовать инструмент, упрощающий процесс (о котором речь пойдет далее).
Как объединить изображения с помощью CSS-спрайтов (4 шага)
В этом разделе вы узнаете, как комбинировать изображения с помощью спрайтов CSS и использовать их в WordPress. Вместо того, чтобы создавать CSS-спрайты вручную, мы воспользуемся инструментом, упрощающим этот процесс.
Шаг 1. Объедините изображения с помощью генератора спрайтов CSS.
Напомним, что создание CSS-спрайтов вручную предполагает объединение нескольких изображений в одно (с помощью редактора изображений). Затем вам нужно написать CSS, который берет этот единственный файл изображения и делит его на несколько спрайтов.
Этот процесс не так уж и сложен, но он может оказаться и ненужным, поскольку существуют инструменты, которые могут сделать всю работу за вас. Помните пример значков шестеренки и конверта в начале этой статьи?
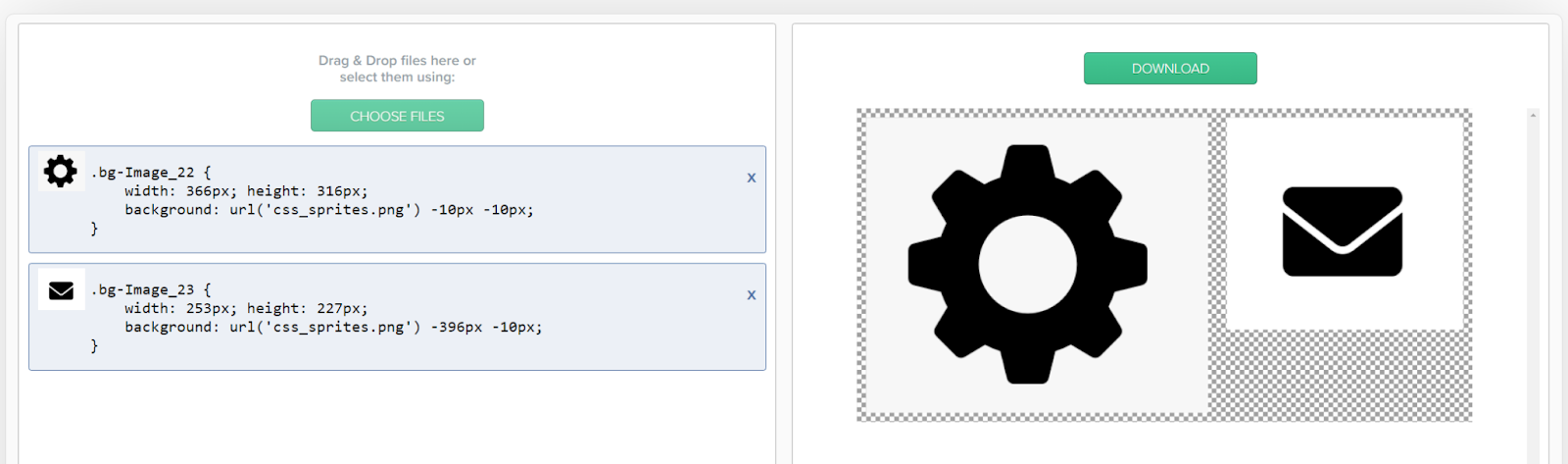
Если вы используете инструмент CSS Sprites Generator, разработанный Крисом Койером, все, что вам нужно сделать, это загрузить изображения, которые составят спрайт, и инструмент сгенерирует для вас необходимый CSS.

Чтобы использовать этот инструмент, нажмите «Выбрать файлы». и выберите изображения, которые вы хотите использовать для спрайта. Как только вы загрузите их, генератор автоматически объединит их и отобразит код CSS, который вы можете использовать.
В приведенном выше примере код, предоставляемый генератором, выглядит следующим образом:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Обратите внимание, что код будет различаться в зависимости от размеров изображений, составляющих спрайт. С помощью генератора вы можете добавить столько изображений, сколько захотите, и он объединит их в один файл.
Для следующих шагов вам понадобятся две вещи. Первый — это файл CSS-спрайта, который можно получить, нажав кнопку «Загрузить». кнопку справа. Вам также понадобится сохранить CSS, созданный генератором, так как он понадобится вам через минуту.
Шаг 2. Загрузите файлы изображений CSS-спрайтов в WordPress.
Чтобы использовать CSS-спрайт в WordPress, вам необходимо загрузить соответствующий файл на свой сайт. Для этого откройте панель управления, перейдите в «Медиа» → «Добавить новый медиафайл» и выберите файл изображения спрайта CSS.

Помните, что этот файл не содержит CSS. Это означает, что вам нужно будет добавить код в WordPress отдельно.
А пока убедитесь, что изображение правильно загружается в медиатеку WordPress. Затем пришло время добавить код, который заставит CSS-спрайт работать.
Шаг 3. Добавьте код CSS-спрайта в WordPress.
Есть несколько способов добавить собственный CSS в WordPress.
Если вы используете блочную тему, перейдите в «Внешний вид» → «Редактор» на панели управления WordPress. Затем нажмите «Стили» и значок «Редактировать стили» .


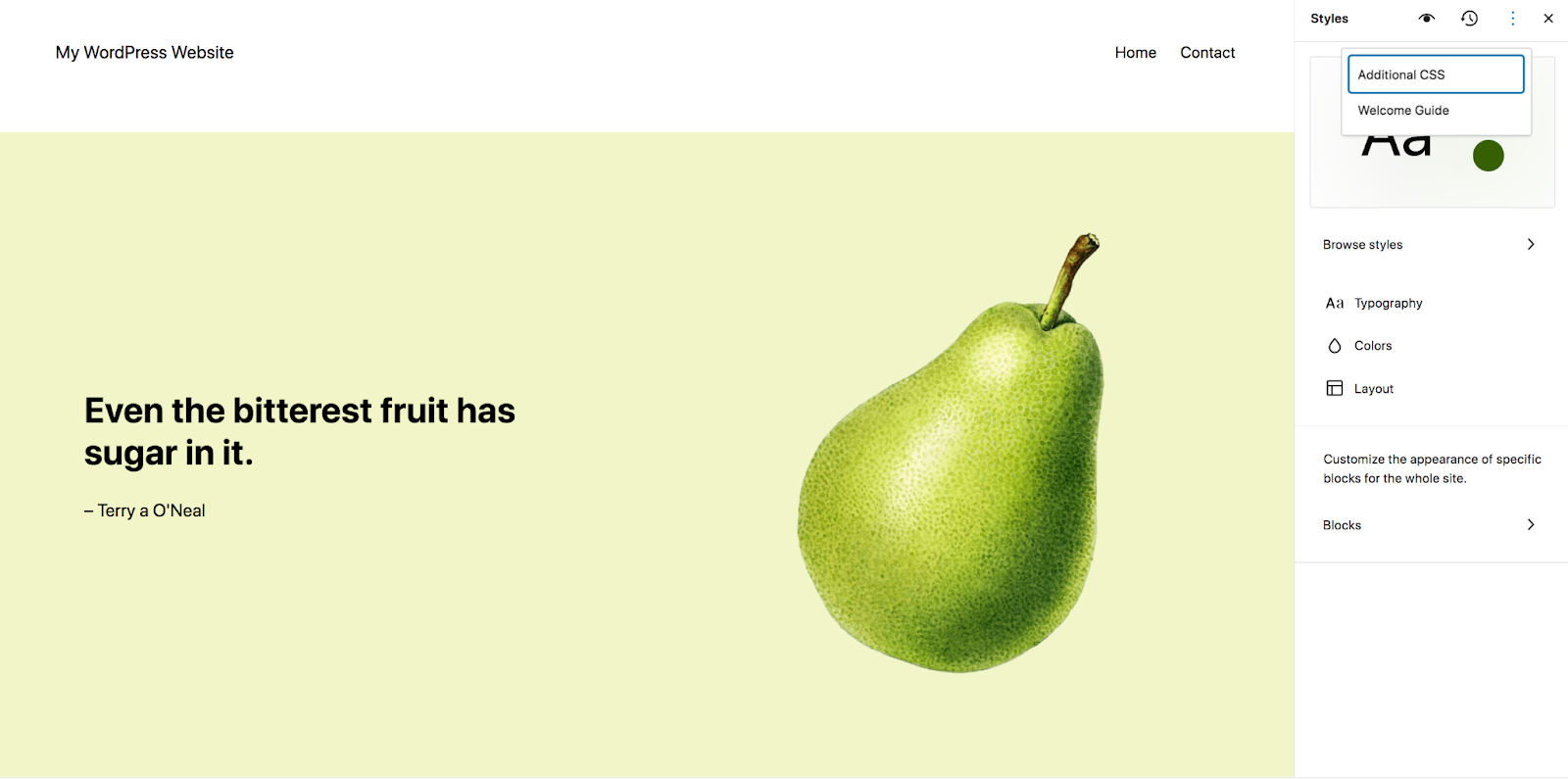
В правом верхнем углу нажмите вертикальные эллипсы, затем «Дополнительный CSS» .

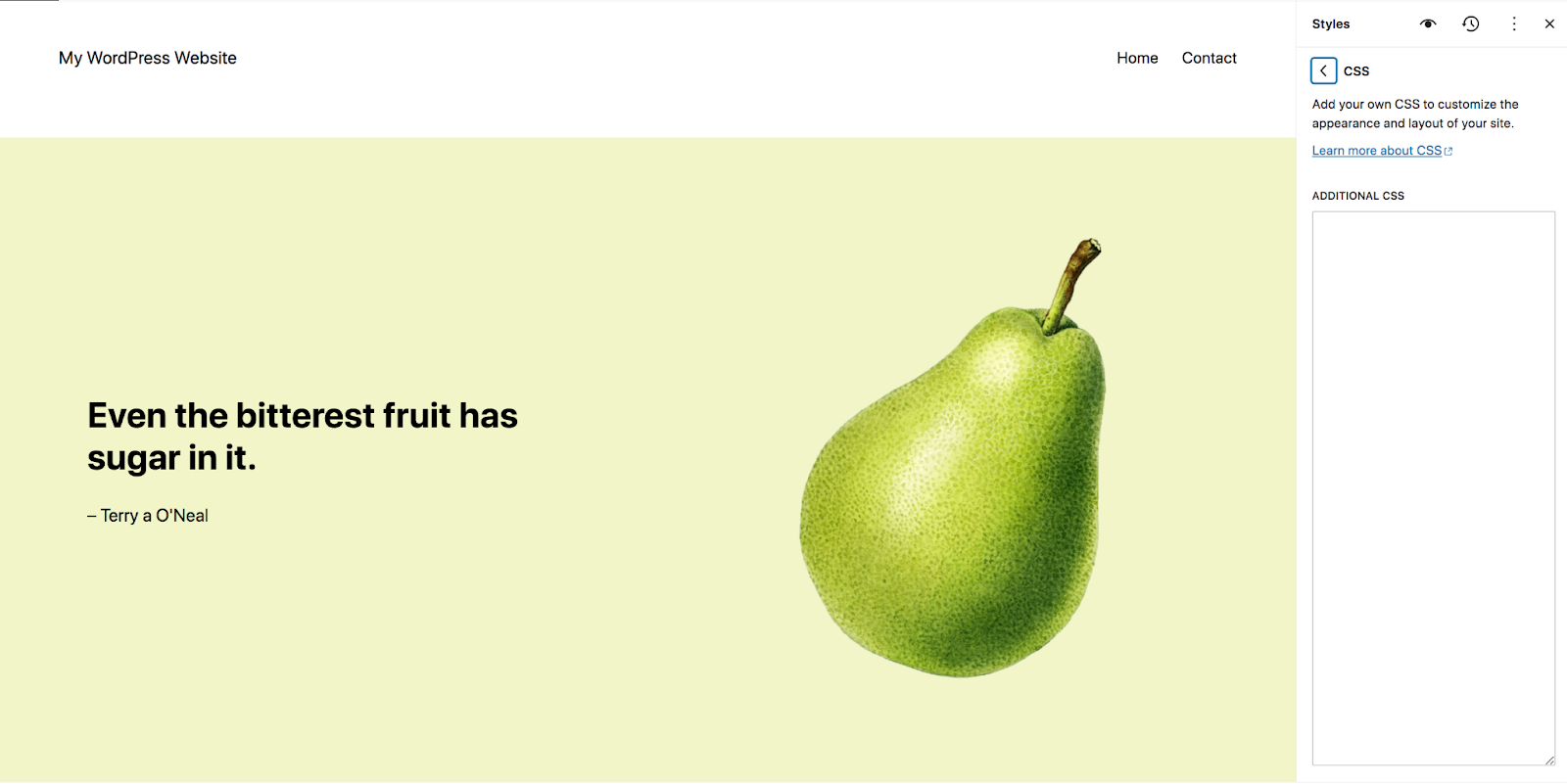
Там вы можете скопировать и вставить любой CSS, который захотите.

Если вы все еще используете классическую тему, вы можете использовать настройщик. Настройщик позволяет добавлять CSS для всего сайта, не требуя редактирования файлов активной темы.
Для этого перейдите в «Внешний вид» → «Настройка» в панели управления. Откроется Настройщик, в котором справа отобразится ваш сайт, а слева — меню опций.

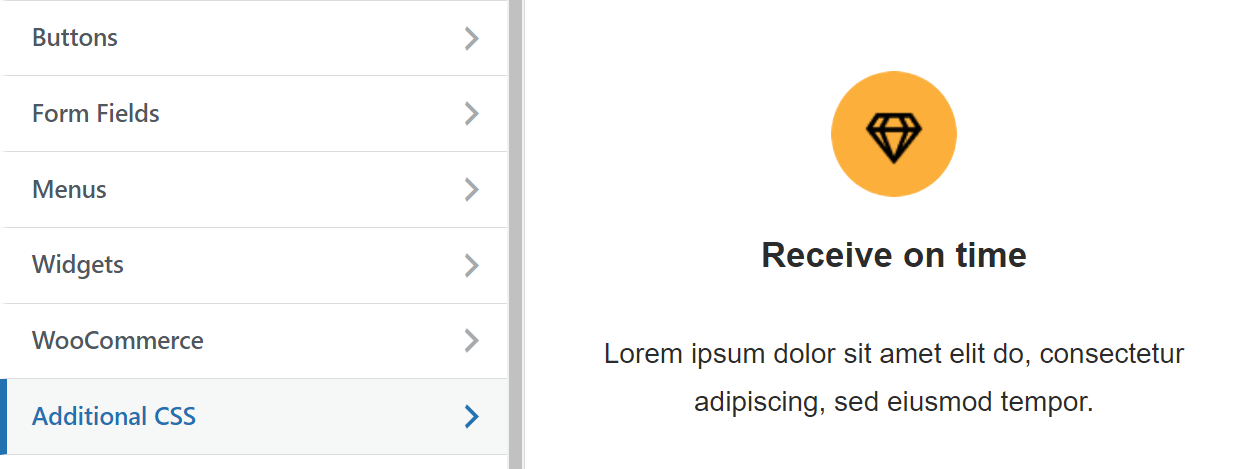
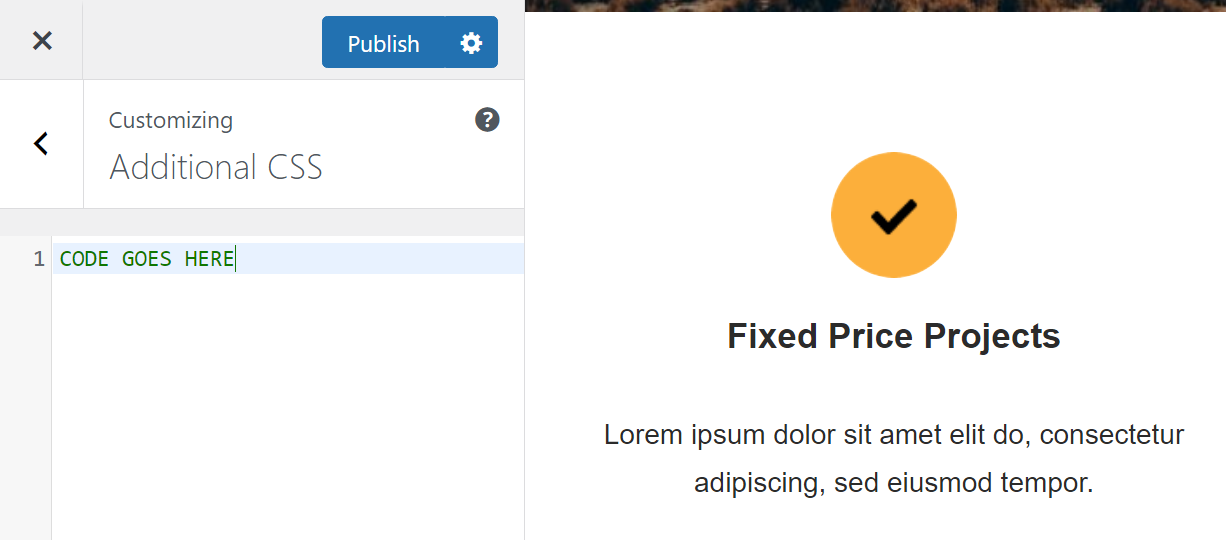
Выберите опцию «Дополнительный CSS» . Меню изменится и отобразит поле, в которое вы сможете добавить свой собственный CSS.

Скопируйте и вставьте код из генератора CSS-спрайтов в это поле. Помните, что каждое изображение в спрайте должно иметь собственный фрагмент кода. Если вы пропустите часть кода, вы не сможете отобразить соответствующее изображение с помощью HTML.
Обратите внимание, что код никак не изменит предварительный просмотр вашего сайта. Чтобы увидеть это в действии, вам придется обратиться к редактору блоков.
Самый простой плагин оптимизации скорости для WordPress
Jetpack Boost дает вашему сайту те же преимущества в производительности, что и ведущие веб-сайты мира, без необходимости разработки.
Улучшите свой сайт бесплатноШаг 4. Отобразите изображения с помощью HTML-кода.
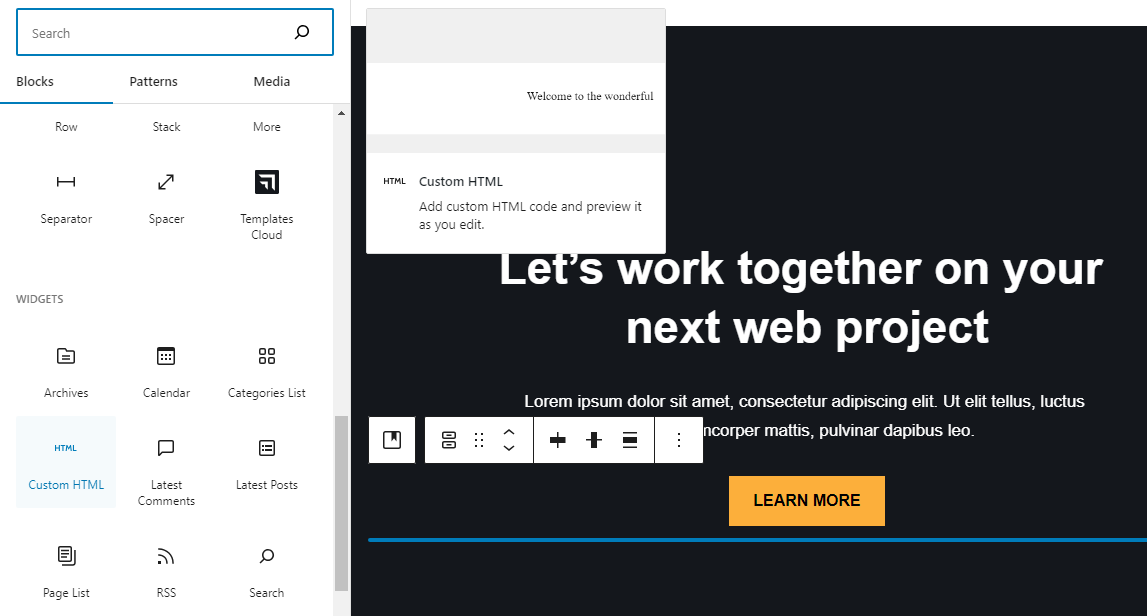
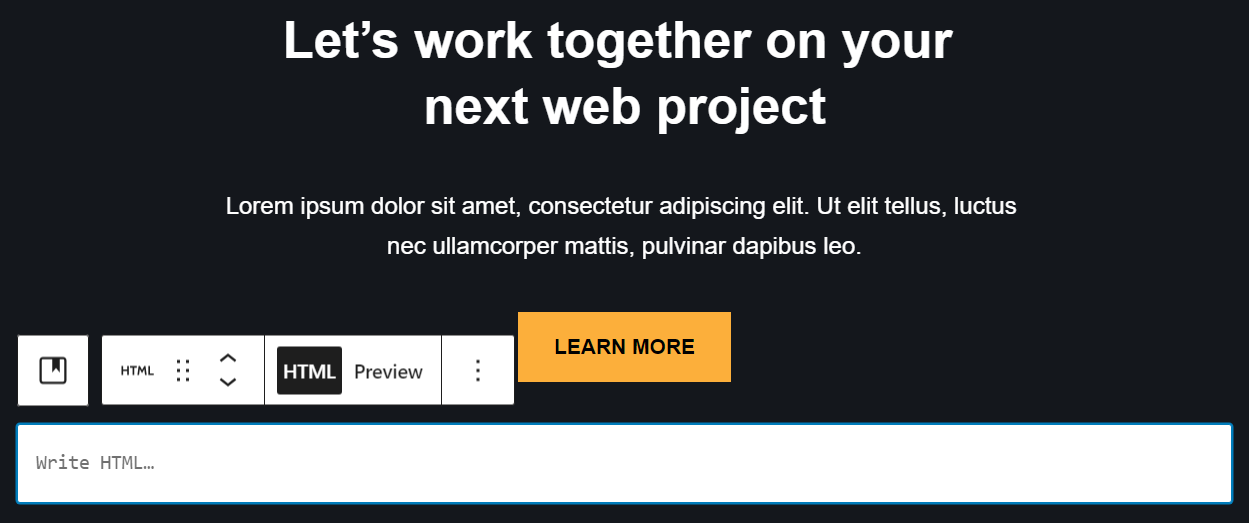
Если вы знакомы с редактором блоков WordPress, возможно, вы знаете, что существует блок, который можно использовать для добавления на страницу собственного HTML-кода. Этот блок соответственно называется Custom HTML .

Выберите пользовательский HTML блок и разместите его там, где вы хотите отобразить часть CSS-спрайта. Редактор отобразит простое поле, предлагающее добавить HTML-код.

Код, который вам нужно будет использовать, будет выглядеть следующим образом:
<div class="name of the CSS class"></div>Вам необходимо заменить заполнитель именем класса, который соответствует той части CSS-спрайта, которую вы хотите отобразить. Возвращаясь к предыдущему примеру, этот класс можно было бы назвать чем-то вроде «шестерня» или «конверт». Обратите внимание, что вы можете изменить имена этих классов в любое время, изменив CSS, добавленный в WordPress, с помощью редактора сайта или настройщика.
Пользовательский HTML блок не будет отображать изображение в редакторе. Чтобы увидеть это, вам необходимо просмотреть страницу в передней части вашего сайта. Вот и все!
Устранение распространенных проблем со спрайтами CSS
Если вы столкнулись с техническими проблемами при использовании CSS-спрайтов, скорее всего, это связано с их позиционированием или отображением. Вот что делать в каждой распространенной ситуации:
- Неправильно выровненные спрайты. Это происходит, если позиционирование спрайта неправильное. При определении координат конкретного изображения внутри спрайта требуется метод проб и ошибок. Если у вас возникли проблемы с невыровненными элементами, рассмотрите возможность использования генератора спрайтов CSS, который создаст за вас код CSS.
- Перекрывающиеся спрайты. Как и в случае со смещенными спрайтами, эта проблема обычно является результатом ошибок в координатах изображения. Вы можете исправить код вручную или использовать генератор, который создаст за вас код CSS (включая правильное позиционирование для каждого изображения).
- Изображения не отображаются. Обычно это происходит из-за ошибки в CSS или, возможно, из-за того, что вы забыли загрузить изображение спрайта CSS. Если изображение находится на вашем сайте и CSS содержит правильный путь, оно должно появиться при добавлении соответствующего HTML-кода на страницу.
Если вам неудобно писать CSS вручную, использование генератора CSS-спрайтов решит большинство технических проблем.
Синергия CSS-спрайтов и Jetpack Boost
Jetpack Boost — это решение по оптимизации для пользователей WordPress. Этот инструмент позволяет вам измерить показатель производительности вашего сайта, а также помочь вам оптимизировать конфигурацию вашего сайта для повышения его скорости.
Одним из способов повышения производительности сайта с помощью Jetpack Boost является предоставление изображений с использованием сети доставки контента (CDN). CDN будет кэшировать все изображения на вашем сайте, чтобы они загружались быстрее для посетителей, включая изображения спрайтов CSS.
Вы также можете использовать Jetpack Boost для преобразования изображений в формат WebP, который уменьшает размер файлов, сохраняя при этом хорошее качество. Кроме того, этот инструмент может изменять размер изображений на вашем сайте для дальнейшей оптимизации производительности.
Кроме того, Jetpack Boost помогает не только с изображениями. Он может оптимизировать CSS-код вашего веб-сайта (включая код CSS-спрайтов) и отложить выполнение некритических сценариев, чтобы ваш сайт загружался быстрее. Использование Jetpack Boost в сочетании со спрайтами CSS — отличный способ сократить время загрузки вашего сайта и дольше удерживать посетителей.
Часто задаваемые вопросы
Если у вас все еще остались вопросы о CSS-спрайтах и их использовании в WordPress, этот раздел призван ответить на них.
Каковы основные преимущества использования CSS-спрайтов в WordPress?
Использование спрайтов CSS может помочь повысить производительность вашего сайта за счет уменьшения количества запросов изображений, которые должен обрабатывать его сервер. Это относится к любому типу веб-сайтов, а не только к тем, которые созданы на WordPress.
Есть ли какие-либо недостатки или ограничения в использовании CSS-спрайтов?
Обычно спрайты CSS лучше всего использовать для небольших изображений, таких как значки. Их использование для файлов изображений большего размера может оказаться громоздким.
Вы также теряете некоторые преимущества SEO, используя спрайты. Это связано с тем, что все изображения спрайтов имеют одно и то же имя файла, и вы не можете добавлять к ним отдельный замещающий текст.
Как CSS-спрайты улучшают производительность сайта?
Спрайты CSS могут улучшить производительность веб-сайта за счет уменьшения количества запросов изображений, которые сервер должен обрабатывать. Если у вас есть спрайт, объединяющий десять изображений, браузеру нужно обработать только один запрос на загрузку спрайта, а не десять отдельных запросов. Это помогает страницам, содержащим изображения, загружаться быстрее.
Как использование CSS-спрайтов влияет на SEO-рейтинг?
Спрайты CSS удаляют с вашего сайта некоторую информацию, на которую полагаются боты поисковых систем. Ваши отдельные изображения не будут иметь собственных имен файлов или замещающего текста; будет только один комбинированный спрайт.
Это не должно стать серьезной проблемой, если вы разумно используете CSS-спрайты. Их не следует использовать для всех изображений на вашем сайте, а лучше использовать для меньших и простых изображений, которые не имеют решающего значения для «видения» поисковых роботов.
Удобны ли CSS-спрайты для мобильных устройств и как они влияют на адаптивный дизайн?
CSS-спрайты могут быть особенно полезны в мобильной версии вашего сайта. Производительность особенно важна на портативных устройствах, таких как телефоны, а на мобильных сайтах чаще встречаются изображения и значки меньшего размера. По этим причинам CSS-спрайты могут стать ценным дополнением к вашим усилиям по адаптивному дизайну.
Как Jetpack Boost дополняет повышение скорости за счет CSS-спрайтов?
Улучшения производительности, обеспечиваемые спрайтами CSS, невелики. Кроме того, вы не можете использовать эту технику на всех изображениях вашего сайта. Для достижения наилучшего эффекта вам следует использовать спрайты CSS вместе с более надежным инструментом оптимизации изображений, таким как Jetpack Boost, чтобы обеспечить бесперебойную работу вашего сайта.
Jetpack Boost использует CDN изображений, который не только удаленно обслуживает файлы с надежных серверов, но и может автоматически изменять размер и переформатировать ваши изображения, чтобы сэкономить время загрузки. Jetpack Boost также помогает в оптимизации, устраняя ресурсы, блокирующие рендеринг, и откладывая выполнение несущественных сценариев.
Оптимизируйте свой веб-сайт WordPress с помощью Jetpack Boost
Использование CSS-спрайтов — отличный способ сделать ваш сайт более плавным. Это не окажет огромного влияния, но каждое небольшое улучшение имеет значение.
Однако спрайты CSS нельзя использовать для всех изображений вашего сайта. Эту технику лучше всего использовать для небольших и некритических изображений, которые не оказывают заметного влияния на SEO или доступность, например значков.
Для более надежной оптимизации всех изображений вашего веб-сайта (и многого другого) вы можете обратиться к Jetpack Boost. Этот инструмент предоставляет ряд ключевых функций производительности, таких как CDN изображений, руководство по изображениям и оптимизированная загрузка CSS. Вместе эти функции представляют собой мощное решение для постоянной быстрой работы вашего сайта.
