21 компания, использующая WordPress в 2023 году
Опубликовано: 2023-12-22Вы пытаетесь найти фантастические примеры компаний, использующих WordPress?
Сегодня мы говорим не только о том, на что способен WordPress; мы покажем вам, как это делается в реальном мире.
Добро пожаловать на нашу специальную рубрику, где мы представляем различные компании, большие и маленькие, которые использовали магию WordPress для своих веб-сайтов.
Эти примеры — от инновационных стартапов до признанных лидеров отрасли — вдохновят, обучат и, возможно, даже удивят вас.
Помните, что вы можете создать любой веб-сайт с помощью WordPress благодаря его гибкости, адаптируемости и расширяемости.
Независимо от того, являетесь ли вы начинающим предпринимателем, опытным владельцем бизнеса или человеком, который любит быть в курсе последних цифровых тенденций, наслаждайтесь этими примерами веб-сайтов компаний и делайте заметки.
Превратите свое онлайн-видение в потрясающую реальность!
В этом посте рассматриваются:
- 20+ компаний, использующих WordPress
- TechCrunch
- Мета-отдел новостей
- Гипбист
- Цезарьстоун
- Тональный
- Spotify – Для записи
- Журнал Этси
- Проводной
- Непокоренный
- Тед Блог
- Блог Yelp
- Блог cPanel
- Мода
- Компания Нью-Йорк Таймс
- Блог Mozilla
- Эйрстрим
- Ходж Банк
- Творческое сообщество
- Бруклинская пивоварня
- Ридерз Дайджест
- Отели Лайн
- Как создать сайт компании с помощью WordPress
- Часто задаваемые вопросы о веб-сайте компании WordPress
- Насколько безопасен сайт WordPress для бизнеса?
- Может ли веб-сайт WordPress справиться с высоким трафиком?
- Подходит ли WordPress для сайтов электронной коммерции?
- Насколько настраиваемы веб-сайты WordPress для бизнеса?
- Требуются ли WordPress знания кодирования для управления веб-сайтом компании?
20+ компаний, использующих WordPress
Взгляните на цифровое совершенство с помощью нашего тщательно подобранного списка лучших веб-сайтов компаний, работающих на WordPress.
Эти блестящие примеры воплощают инновации, креативность и невероятную универсальность этой платформы.
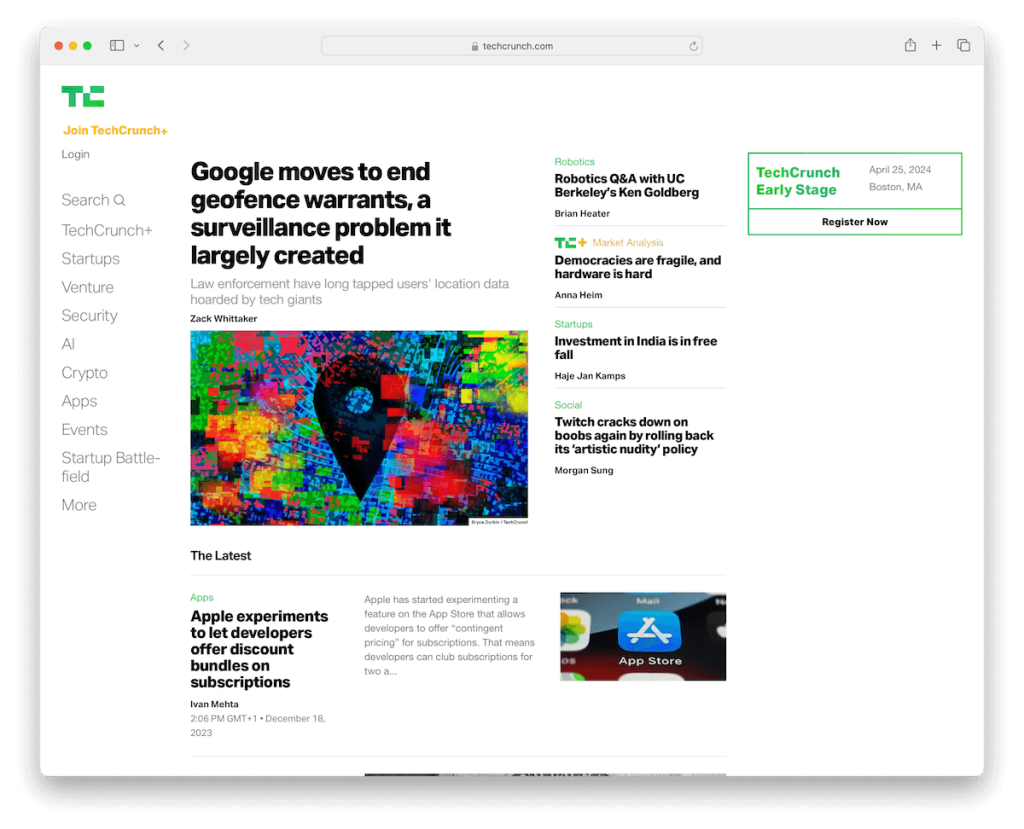
1. ТехКранч
Создано с помощью: WordPress

TechCrunch, ведущий игрок на арене технических новостей, демонстрирует универсальность WordPress в качестве выбранной платформы. Сочетание высокой функциональности и эстетической привлекательности выделяет веб-сайт TechCrunch среди других.
Используя WordPress, сайт представляет собой чистый, удобный интерфейс, который легко обрабатывает контент, от последних новостей до углубленного анализа.
Адаптивный дизайн обеспечивает оптимальное качество просмотра на всех устройствах, что имеет решающее значение для технически подкованной аудитории.
TechCrunch также использует обширные возможности настройки WordPress, интегрируя различные мультимедийные элементы и интерактивные функции, которые повышают вовлеченность пользователей. Это делает TechCrunch не просто новостным порталом, а динамичным цифровым опытом.
Примечание . Макет прост в использовании, что упрощает навигацию и поиск контента для пользователей. Кроме того, это облегчает обмен контентом и взаимодействие с ним на различных социальных платформах.
Почему мы выбрали его : TechCrunch демонстрирует лучшее от WordPress благодаря своему передовому адаптивному дизайну и умелой обработке большого трафика и динамического контента.
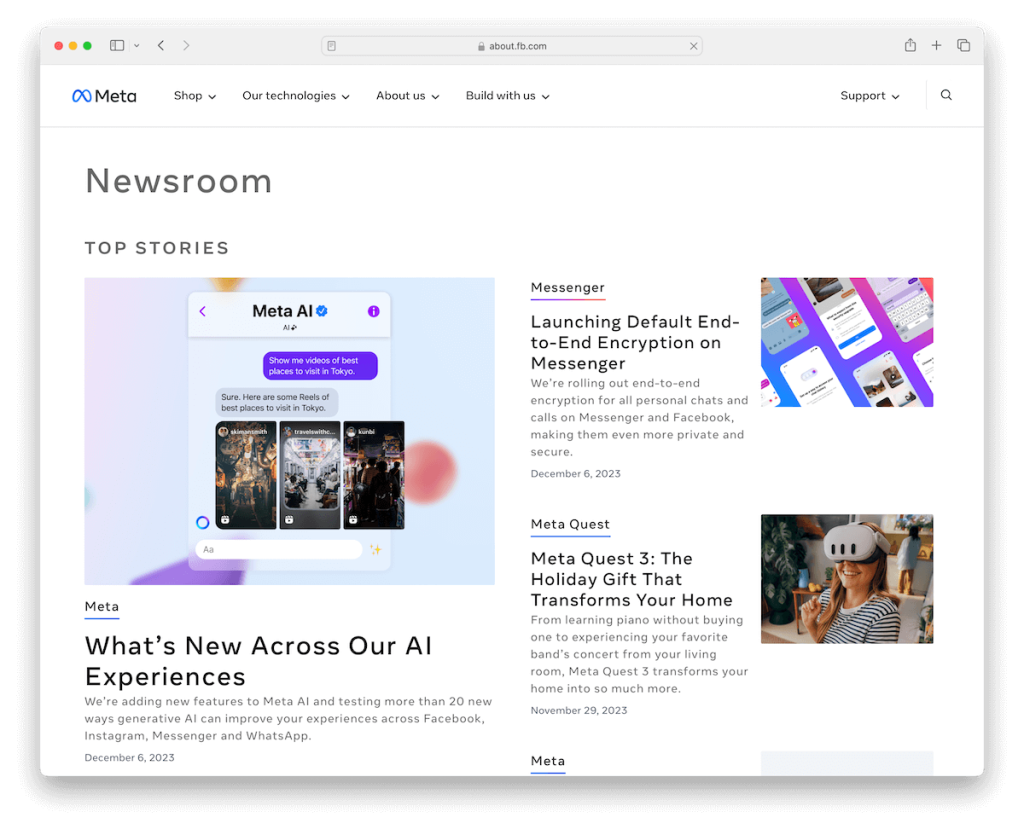
2. Мета-новости
Создано с помощью: WordPress

Веб-сайт Meta Newsroom — блестящий пример правильной корпоративной коммуникации. Это платформа, на которой Meta (ранее Facebook) формулирует свое повествование, демонстрируя прозрачность и увлекательное повествование.
Что делает этот сайт особенным, так это его элегантный современный дизайн, который идеально сочетается с футуристическим фирменным стилем Meta. На веб-сайте представлена сложная информация, такая как пресс-релизы и обновления политики, в доступном и визуально привлекательном формате.
Верхний, нижний и нижний колонтитулы имеют белый фон, чтобы все было более гладким. А использование липкой навигации с мегаменю обеспечивает удобную навигацию.
Этот сайт демонстрирует возможности WordPress по созданию сложного, информативного и ориентированного на пользователя корпоративного новостного портала.
Примечание . Современный, чистый дизайн визуально привлекательным образом отражает дальновидную индивидуальность бренда Meta. Он также использует богатый нижний колонтитул с множеством ссылок для быстрых действий.
Почему мы выбрали его : Meta Newsroom — яркий пример того, как WordPress можно использовать для создания сложной, мультимедийной и удобной корпоративной коммуникационной платформы.
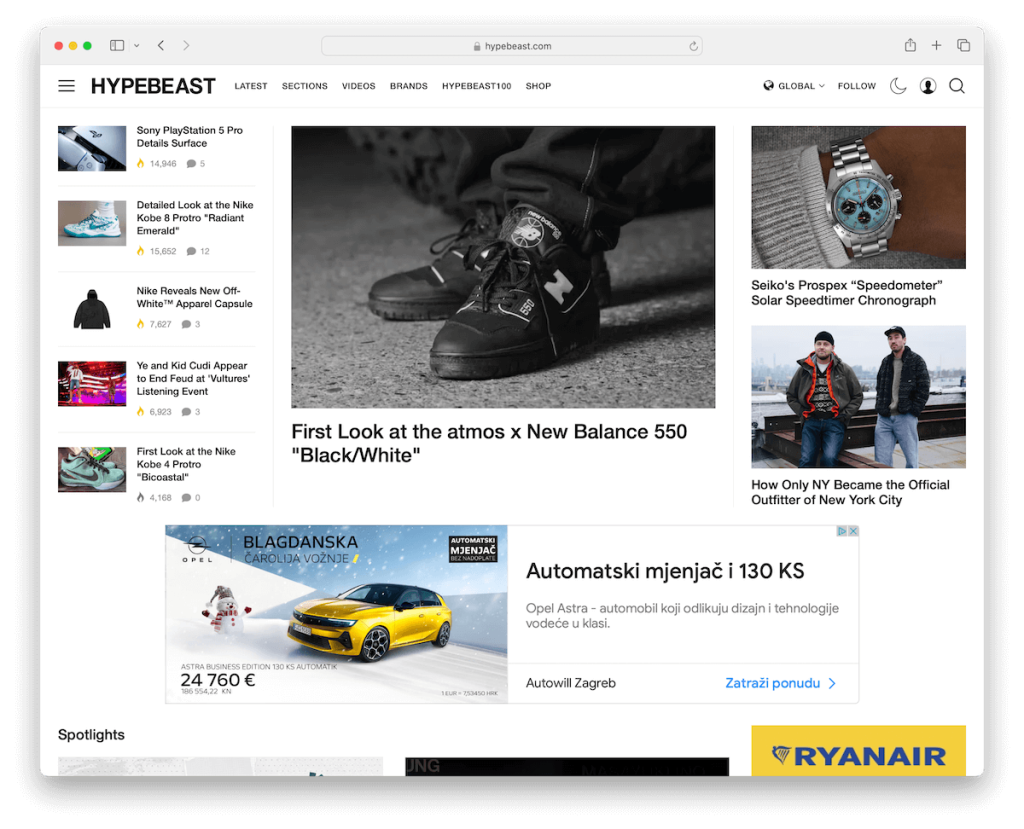
3. Гипбист
Создано с помощью: WordPress

Hypebeast, как ведущая цифровая платформа в сфере моды и образа жизни, блестяще использует WordPress в полной мере.
Веб-сайт выделяется своим упрощенным дизайном, который отражает современную и стильную суть его контента.
Что особенного в Hypebeast, так это динамичное представление новостей, редакционных статей и творческое сотрудничество, которое привлекает модную аудиторию.
Сайт легко интегрирует высококачественные изображения и видео, улучшая качество визуального повествования.
Он выводит пользовательский опыт на новый уровень благодаря навигации, состоящей из двух частей, темному/светлому режиму и переключателю языка/региона.
Примечание . Основные навигационные ссылки Hypebeast расположены вверху, а слева — значок меню-гамбургера для более точного поиска. Пользователи также могут просматривать его в темном режиме, что полезно для ночного серфинга.
Почему мы выбрали его : Hypebeast сочетает в себе стильный дизайн и динамическое управление контентом, демонстрируя способность WordPress обслуживать модную, визуально ориентированную аудиторию.
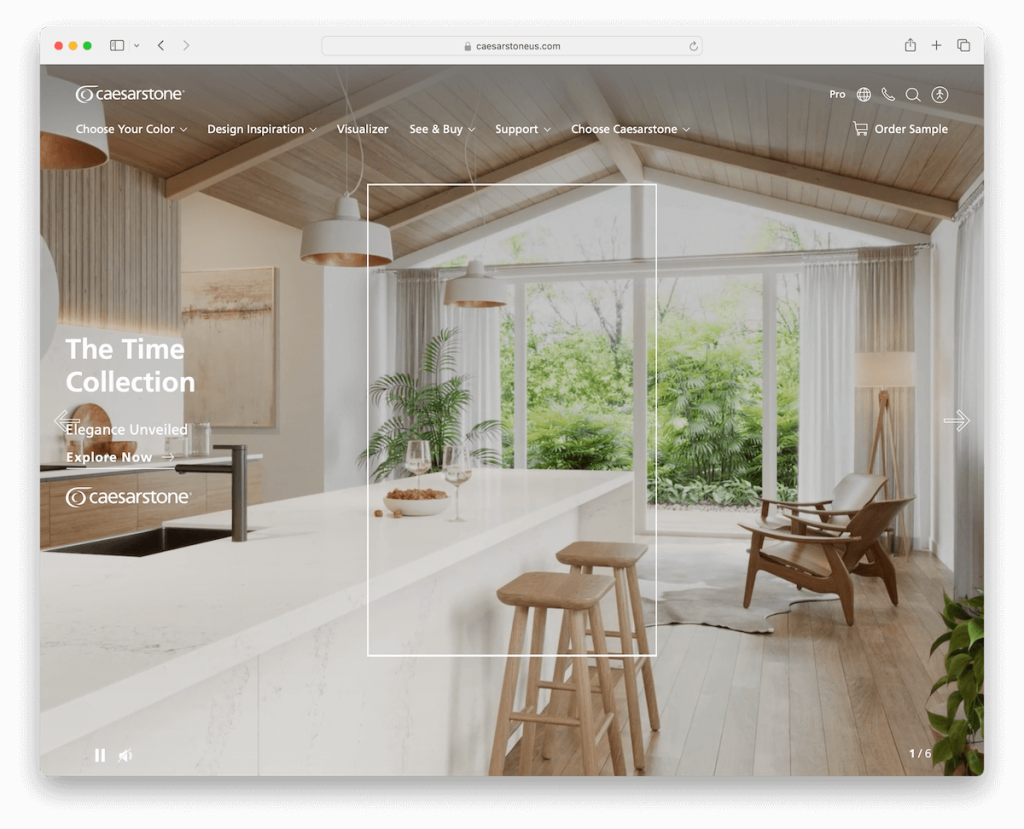
4. Цезарьстоун
Создано с помощью: WordPress

Уникальность Caesarstone заключается в захватывающем визуальном опыте, представлении высококачественных изображений и подробных галереях, подчеркивающих красоту и разнообразие продукции.
Но больше всего нам нравится полноэкранный видеослайдер, который приглашает вас в мир необычных столешниц.
Дизайн веб-сайта отражает изысканность и премиальное качество предложений Caesarstone.
Удобная навигация обеспечивает легкий доступ к информации о продуктах, идеям дизайна и ресурсам для клиентов и партнеров.
Что хорошо в мобильной навигации Caesarstone, так это то, что она расположена в нижней части экрана и прилипает.
Примечание . Чтобы привлечь внимание посетителей, создайте полноэкранный слайдер видео над сгибом, чтобы обеспечить более захватывающий опыт.
Почему мы выбрали его : Caesarstone полон вкусностей, от массивного слайдера видео до плавающей навигации в нижнем экране на небольших экранах.
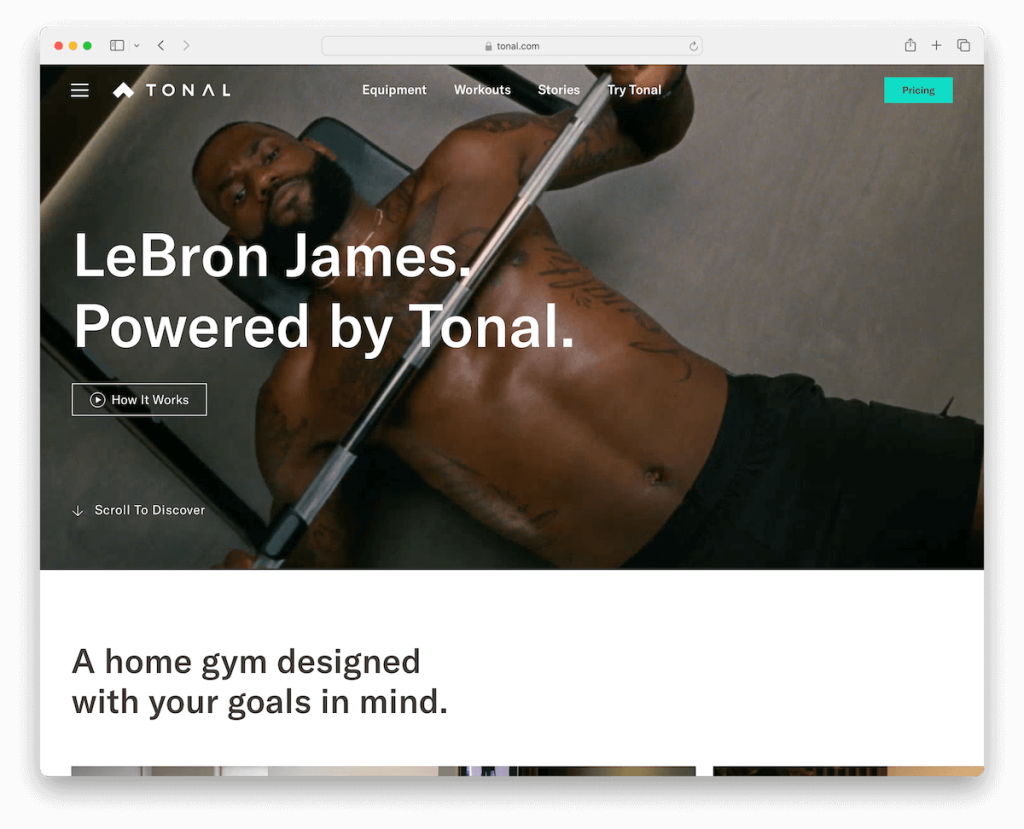
5. Тональный
Создано с помощью: WordPress

Сайт Tonal сразу же очаровывает посетителей видео-фоном над экраном, демонстрирующим инновационные фитнес-технологии Tonal в действии.
Этот динамичный визуальный элемент задает тон пользовательскому опыту. Прозрачный заголовок, который органично сочетается с содержимым, и минималистское меню-гамбургер обеспечивают лаконичную и интуитивно понятную навигацию.
Еще больше повышая удобство работы пользователей, веб-сайт имеет нижний колонтитул с множеством виджетов, обеспечивающий легкий доступ к важной информации и ресурсам.
Эти элементы в сочетании с аккуратным, отзывчивым дизайном приятно воплощают модный фирменный стиль Tonal.
Примечание . Как и в случае с Tonal, используйте фоновую видеопрезентацию (в идеале в верхней части экрана), чтобы продемонстрировать использование вашего продукта.
Почему мы выбрали его : видео-демонстрация Tonal, прозрачный заголовок и практичный нижний колонтитул заставили нас добавить его в список компаний, использующих WordPress.
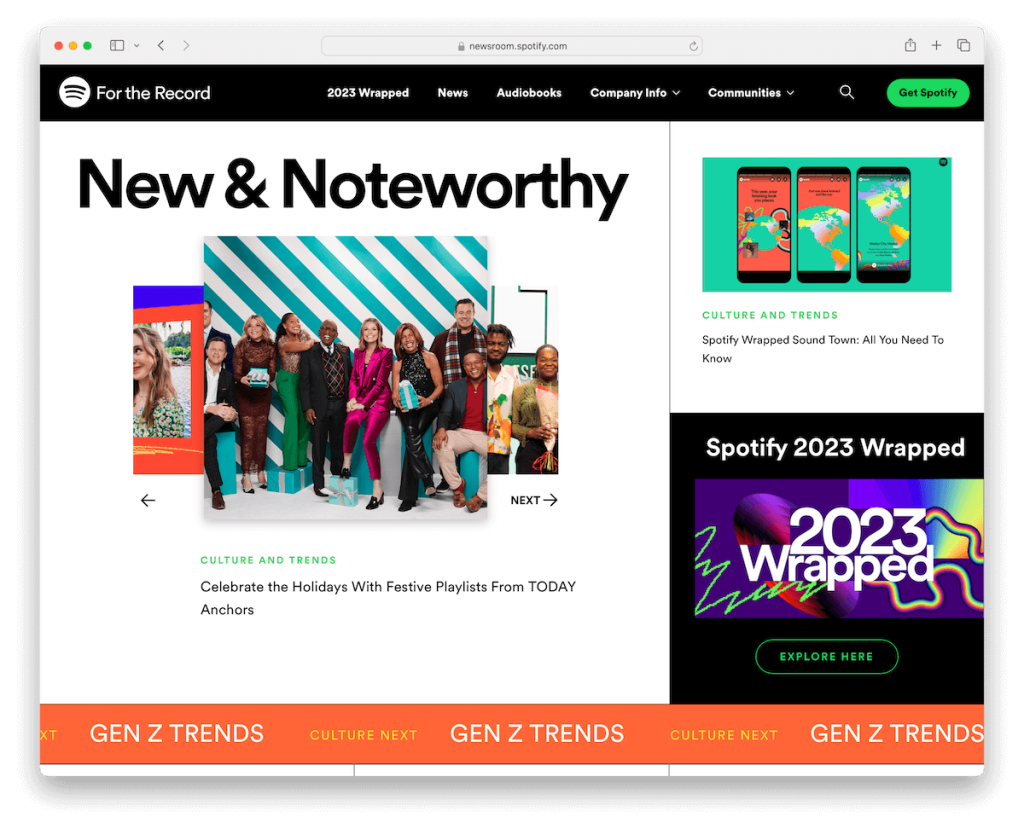
6. Spotify – для протокола
Создано с помощью: WordPress

Веб-сайт Spotify «For The Record» — яркий пример сочетания цифрового повествования с умным дизайном. Его полноэкранное мегаменю сразу привлекает посетителей, предлагая удобную навигацию с легкодоступными категориями.
Веб-сайт дополнен тонкой анимацией и эффектами наведения, которые оживляют его контент.
Использование темного нижнего колонтитула добавляет контраста, выделяя ключевую информацию и ссылки, не перегружая основной контент.
Эти дизайнерские решения и чистый, современный внешний вид идеально отражают дух бренда Spotify.
Примечание . Подчеркните динамичность своей компании с помощью дизайна вашего веб-сайта, включив в него анимацию, эффекты наведения и другие интересные элементы.
Почему мы выбрали его : «For The Record» от Spotify сочетает в себе полноэкранное мегаменю, привлекательную анимацию и яркий дизайн для дополнительной шумихи.
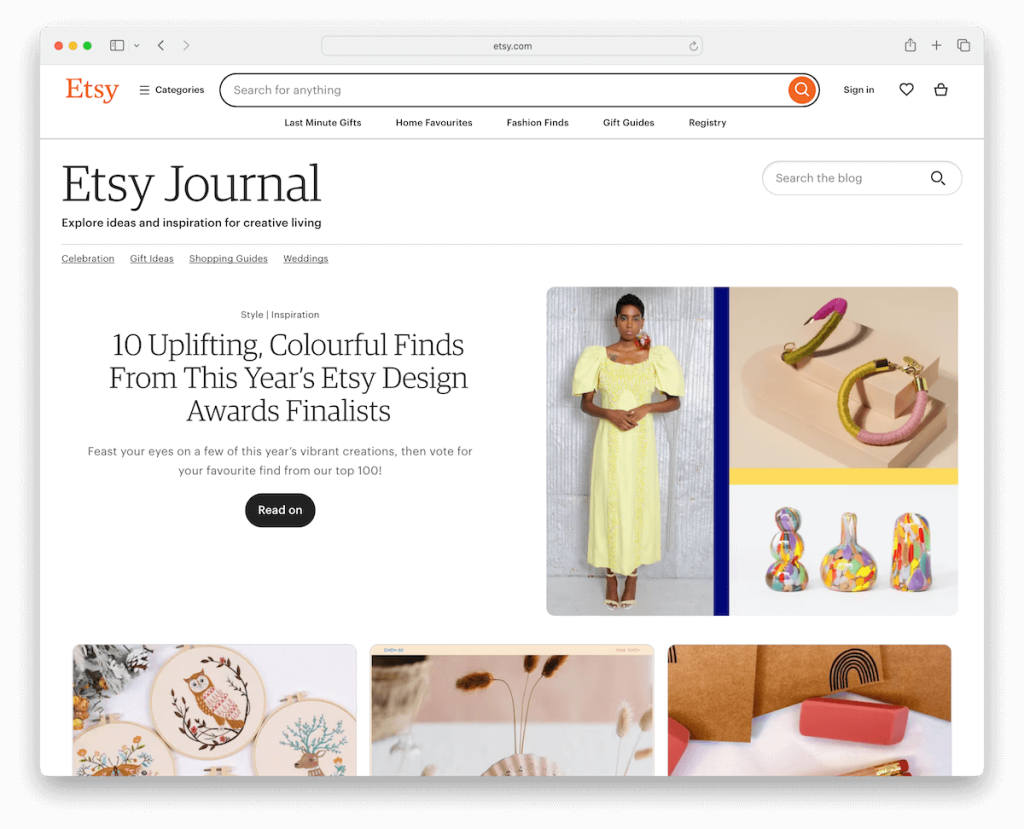
7. Журнал Etsy
Создано с помощью: WordPress

Веб-сайт Etsy Journal привлекателен своим ориентированным на пользователя дизайном и функциональностью, адаптированной к творческой аудитории.
Отличительной особенностью является большая панель поиска в заголовке, благодаря которой посетителям легко изучать ремесленный контент и истории.
На сайте используются популярные ссылки меню для быстрого доступа к актуальным темам, а также простое меню-гамбургер для чистой и лаконичной навигации.
Рамочные макеты придают контенту структуру и фокус, а кнопка «Вернуться к началу» и форма подписки повышают удобство пользователя.
Эти продуманные элементы дизайна и яркая и привлекательная эстетика отражают приверженность Etsy обществу и творчеству.
Примечание . Сделайте свой веб-сайт WordPress еще более доступным для поиска с помощью большой панели поиска с живыми рекомендациями.
Почему мы выбрали его : Etsy Journal умело сочетает в себе обширные функции поиска, удобную навигацию и визуально привлекательные макеты, чтобы удовлетворить потребности своей творческой и разнообразной аудитории.
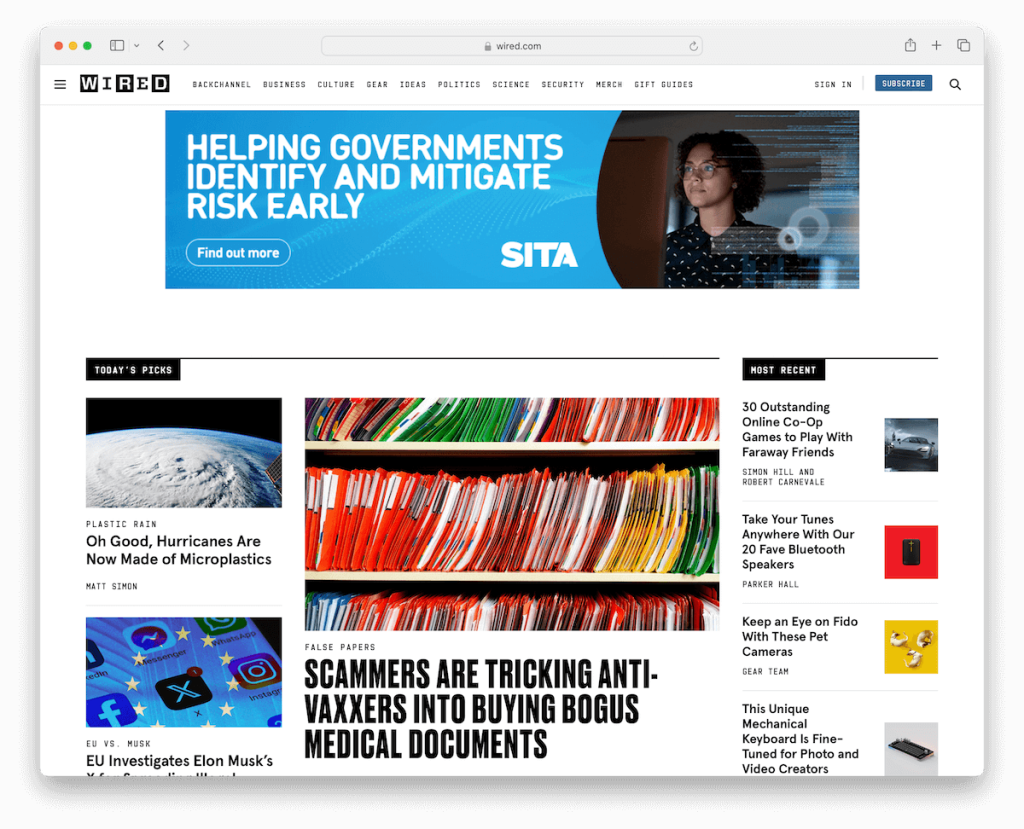
8. Проводной
Создано с помощью: WordPress

Веб-сайт Wired является эталоном в области цифровых публикаций, позволяющим распространять большие объемы контента без отвлекающих факторов.
Яркой особенностью является полноэкранное меню-гамбургер, предлагающее современную и удобную навигацию. На сайте есть специальная страница поиска с расширенными параметрами сортировки, позволяющая пользователям фильтровать результаты по релевантности или новизне, что повышает удобство обнаружения контента.
Ключевые элементы, такие как кнопки входа и подписки, стратегически размещены на панели навигации для обеспечения легкого доступа, что подчеркивает вовлеченность и удержание пользователей.
Кроме того, липкие рекламные элементы на странице обеспечивают большую видимость и более высокий рейтинг кликов.
Wired — отличный пример сложной, интерактивной и очень полезной цифровой новостной платформы.
Примечание . Сделайте раздел навигации/заголовка более чистым с помощью гамбургер-меню. Это также позволяет отображать только самые важные ссылки/категории.
Почему мы выбрали его : Wired мастерски использует WordPress для многофункционального присутствия в Интернете, что идеально соответствует его статусу лидера в области цифровой отчетности.
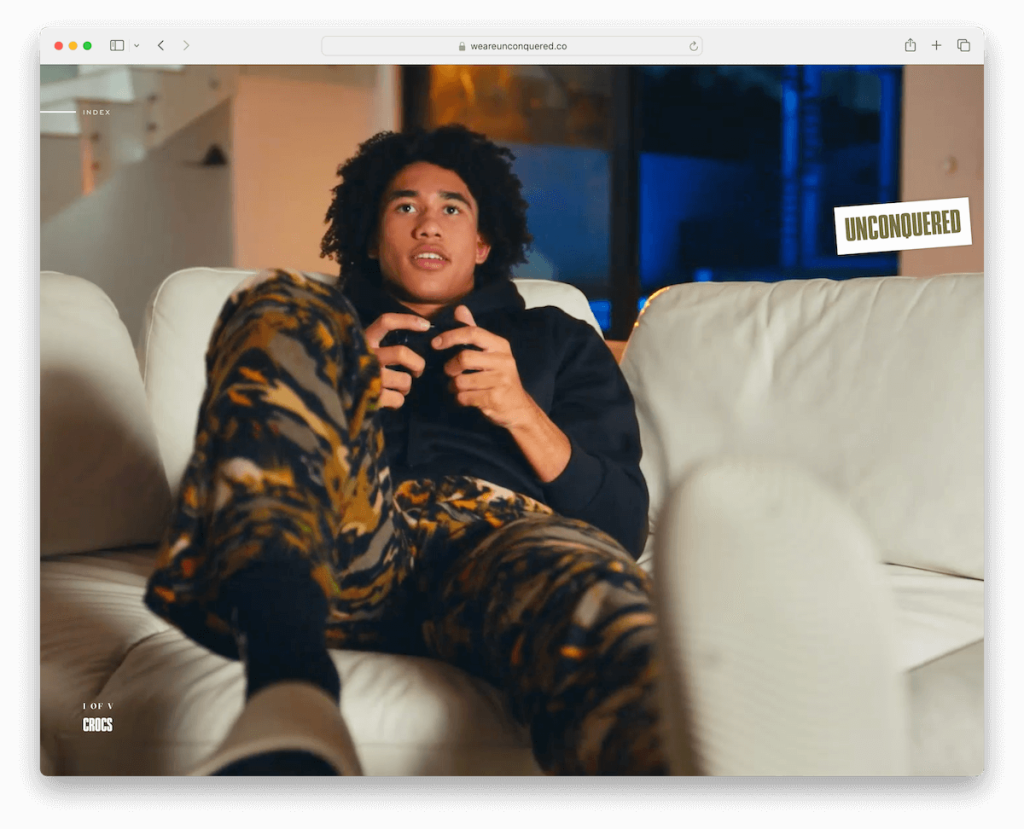
9. Непокоренный
Создано с помощью: WordPress

Веб-сайт Unconquered предлагает увлекательную цифровую демонстрацию своего мастерства брендинга.
Его главной особенностью является полноэкранный слайдер видео на главной странице, где каждый слайд визуально привлекателен и кликабельен, что ведет пользователей непосредственно к подробным тематическим исследованиям. Этот интерактивный подход блестяще подчеркивает их портфолио.
В верхнем левом углу кнопка «указатель» открывает обширное меню, включающее контактные данные, ссылки на социальные сети и компактную версию слайдера видео, гарантируя, что важная информация всегда будет под рукой у пользователя.
Unconquered — отличный пример, если вы хотите, чтобы портфолио вашей компании было представлено в чем-то необычном. Сделайте его уникальным благодаря гибкости WordPress.
Примечание . Оставьте все раздутое и создайте массивную домашнюю страницу слайдера видео, на которой ваше портфолио будет выглядеть как чемпион.
Почему мы выбрали его : веб-сайт Unconquered является выдающимся примером креативного и интерактивного дизайна WordPress, эффективно демонстрируя свое портфолио с помощью полноэкранного видео-слайдера и инновационного индексного меню.
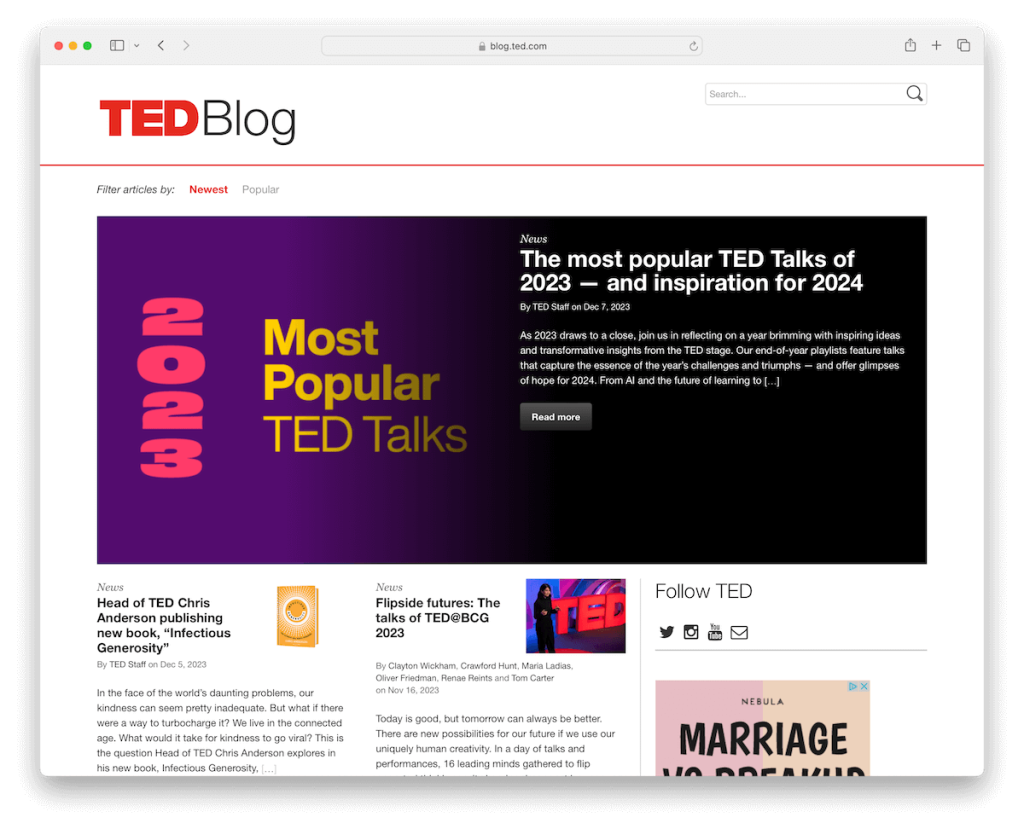
10. Тед Блог
Создано с помощью: WordPress

Веб-сайт TED Blog демонстрирует простоту и функциональность своего дизайна.
Его базовый заголовок включает в себя два интуитивно понятных фильтра для сортировки статей по самым новым и самым популярным, а также панель поиска, что упрощает поиск контента для посетителей.
На сайте имеется выделенный раздел, в котором выделяется ключевой контент, привлекающий немедленное внимание.
Правая боковая панель предлагает дополнительные возможности для социальных связей, кнопку регистрации и рекламу.
Внизу еще один виджет нижнего колонтитула подписки по электронной почте, поощряющий вовлечение пользователей и подписку.
Этот чистый, удобный макет в сочетании с заставляющим задуматься контентом торговой марки TED демонстрирует способность WordPress создавать эффективную, ориентированную на контент и удобную для навигации платформу для блогов.
Примечание . Создайте специальную область над сгибом, которую можно использовать для выделения самого последнего, наиболее читаемого или любого другого контента, который вы хотите выделить.
Почему мы выбрали его : TED Blog эффективно использует WordPress для создания оптимизированного, ориентированного на контент сайта, что делает его ярким примером сочетания простоты и вовлеченности пользователей в веб-дизайне.
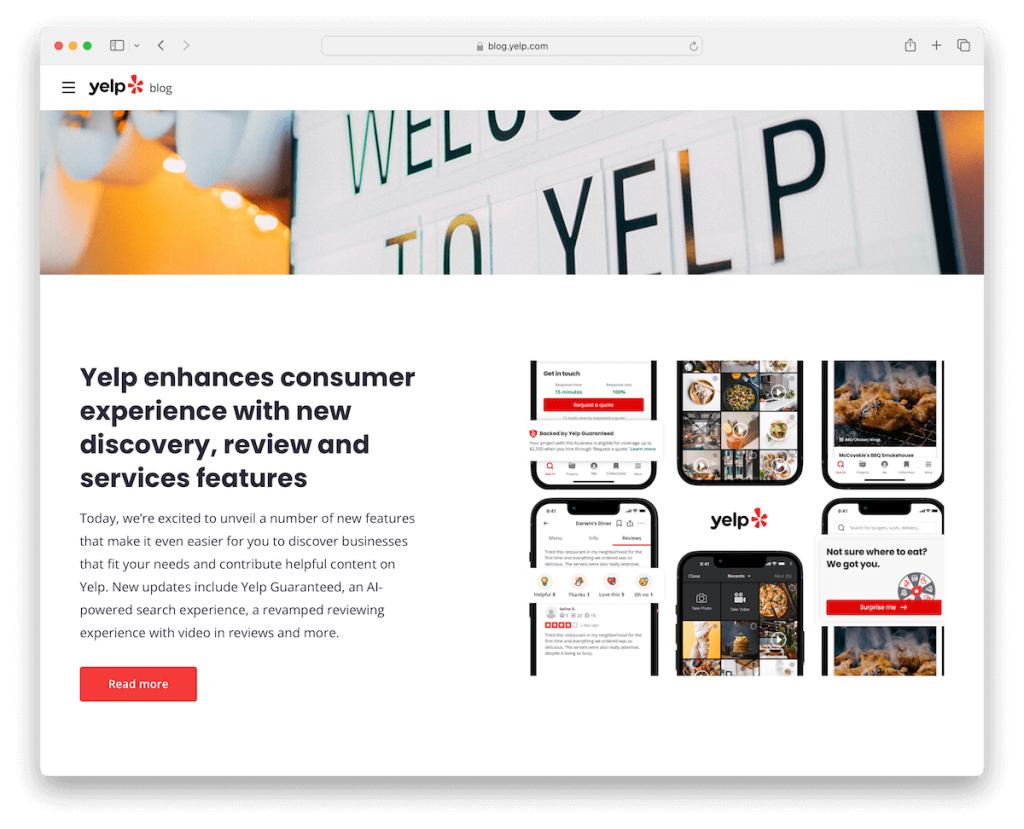
11. Блог Yelp
Создано с помощью: WordPress

Блог Yelp отличается надежностью и богатым контентом. Он имеет простую панель навигации на больших экранах, которая переходит в меню-гамбургер на небольших устройствах, обеспечивая простоту использования независимо от размера экрана.
Специально созданный раздел рекомендуемых тем направляет посетителей к интересующим их областям.
Более того, блог разделен на несколько разделов, каждый из которых посвящен новейшему контенту в разных категориях, таких как бизнес, сообщество и жизнь в Yelp, что позволяет легко исследовать разнообразные темы.
Кроме того, тщательно продуманный многоколоночный нижний колонтитул обеспечивает быстрый доступ к необходимой информации и ресурсам.
Примечание . Вместо отображения последней статьи на главной странице блога создайте более организованный макет, отображая последний контент в разных категориях.
Почему мы выбрали его : Блог Yelp — превосходный пример адаптивности WordPress, демонстрирующий плавное сочетание навигации, разнообразной категоризации контента и адаптивного дизайна.
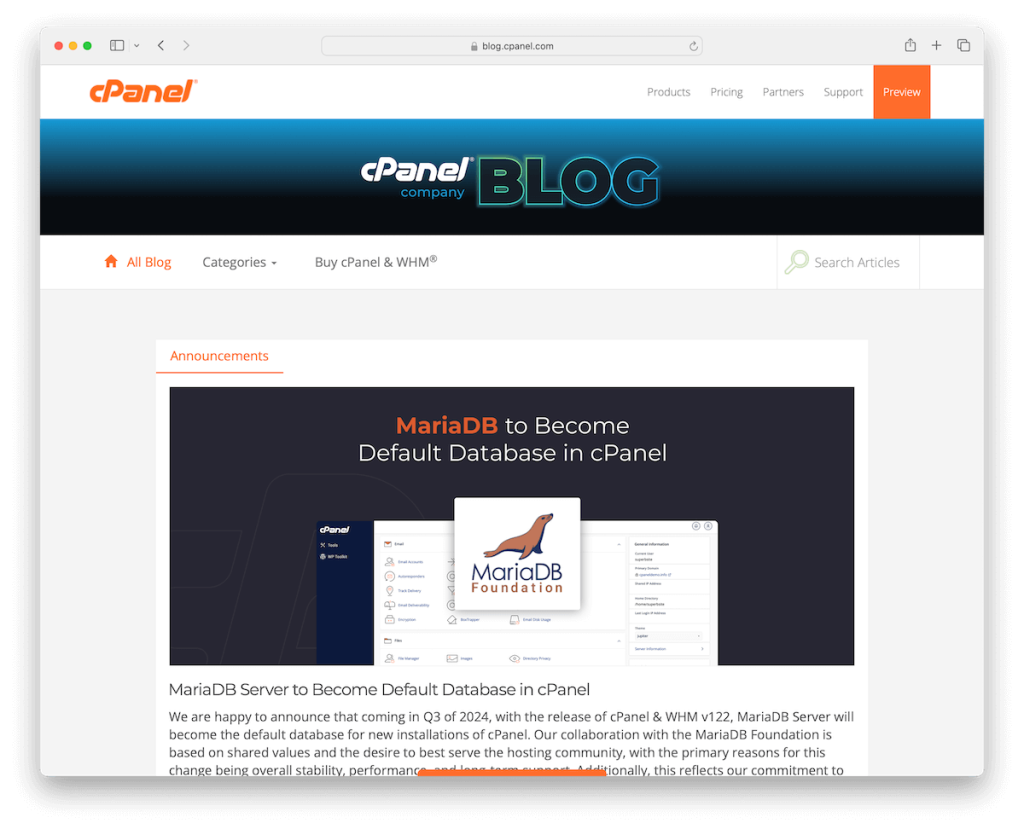
12. Блог cPanel
Создано с помощью: WordPress

Блог cPanel имеет структурированный и информативный дизайн, ориентированный на технически подкованную аудиторию. Он использует коробочный макет, который аккуратно структурирует контент, подчеркивая ясность и фокус.

На главной странице отображаются последние статьи, обеспечивая немедленный доступ к новым знаниям и обновлениям.
Уникальным в его дизайне является навигация по заголовку, состоящая из двух частей: верхняя часть содержит ссылки на страницы, связанные с бизнесом, а нижняя часть обеспечивает легкий доступ к категориям блога рядом с панелью поиска, разделенных центральным баннером с логотипом. Такое четкое разделение способствует плавной навигации.
Нижний колонтитул с несколькими виджетами еще больше расширяет функциональность, предлагая дополнительные ресурсы и ссылки. В совокупности эти элементы делают блог cPanel фантастическим примером организованного и профессионального технического блога.
Примечание . Даже если вы ведете бизнес-блог, не забудьте включить ссылки на ваши продукты и услуги, как это делает cPanel, разделив навигацию по заголовку на два раздела.
Почему мы выбрали его : Блог cPanel демонстрирует использование WordPress для технически ориентированной аудитории, сочетая в себе структурированный коробочный макет, двухчастную навигацию и комплексное отображение контента.
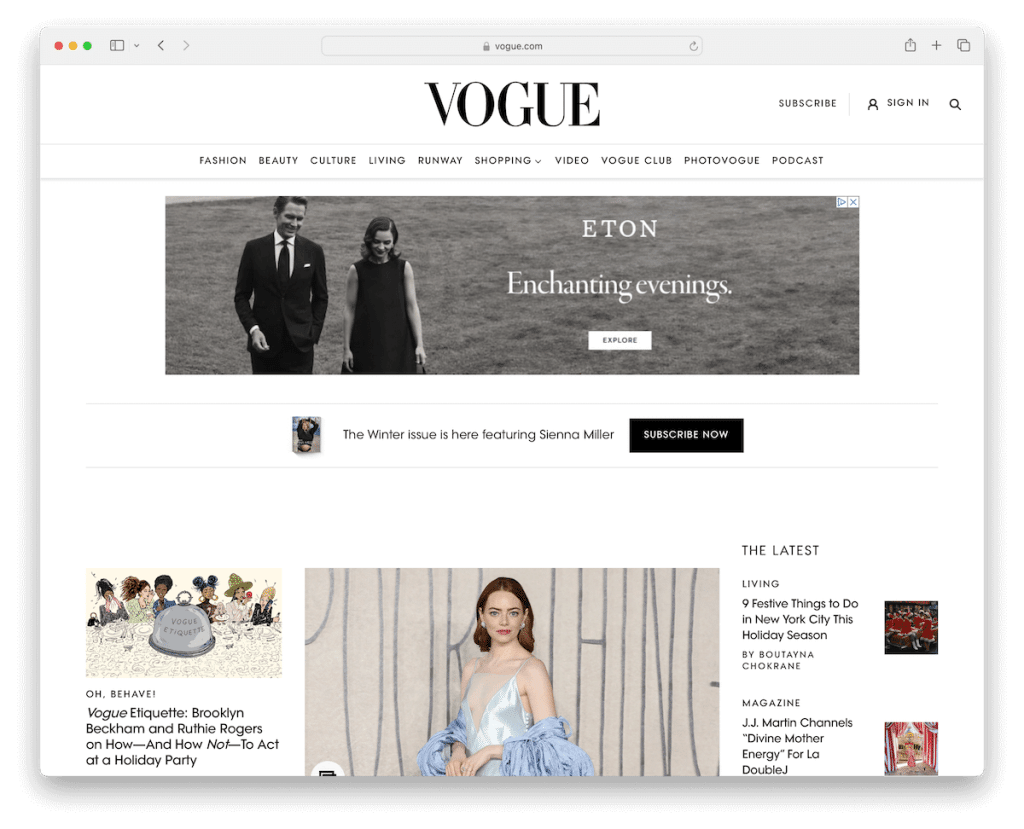
13. Мода
Создано с помощью: WordPress

Веб-сайт Vogue олицетворяет элегантность и изысканность благодаря минималистическому дизайну, отражающему суть модного контента.
Плавающий заголовок обеспечивает плавную навигацию, сохраняя при этом четкий вид. Примечательным аспектом является стратегическое размещение нескольких рекламных объявлений, в том числе прикрепленных, интегрированных, не нарушающих работу пользователя. (Но они могли бы использовать меньше рекламы.)
Миниатюры видео добавляют в сетку динамический визуальный элемент. А контрастный фон нижнего колонтитула отделяет его от контента, повышая стильную привлекательность.
Как и Wired, Vogue также использует отдельную страницу поиска, предлагая более целенаправленный поиск.
Эти варианты дизайна демонстрируют разнообразие WordPress в создании шикарного, современного и высокоэффективного онлайн-журнала.
Примечание . Если у вас есть сомнения по поводу макета веб-сайта компании, придерживайтесь простоты. Почему? Потому что это работает!
Почему мы выбрали его : веб-сайт Vogue элегантно сочетает в себе минималистский дизайн с такими функциональными функциями, как плавающие заголовки и стратегические места размещения рекламы, обеспечивающие удобство взаимодействия с пользователем.
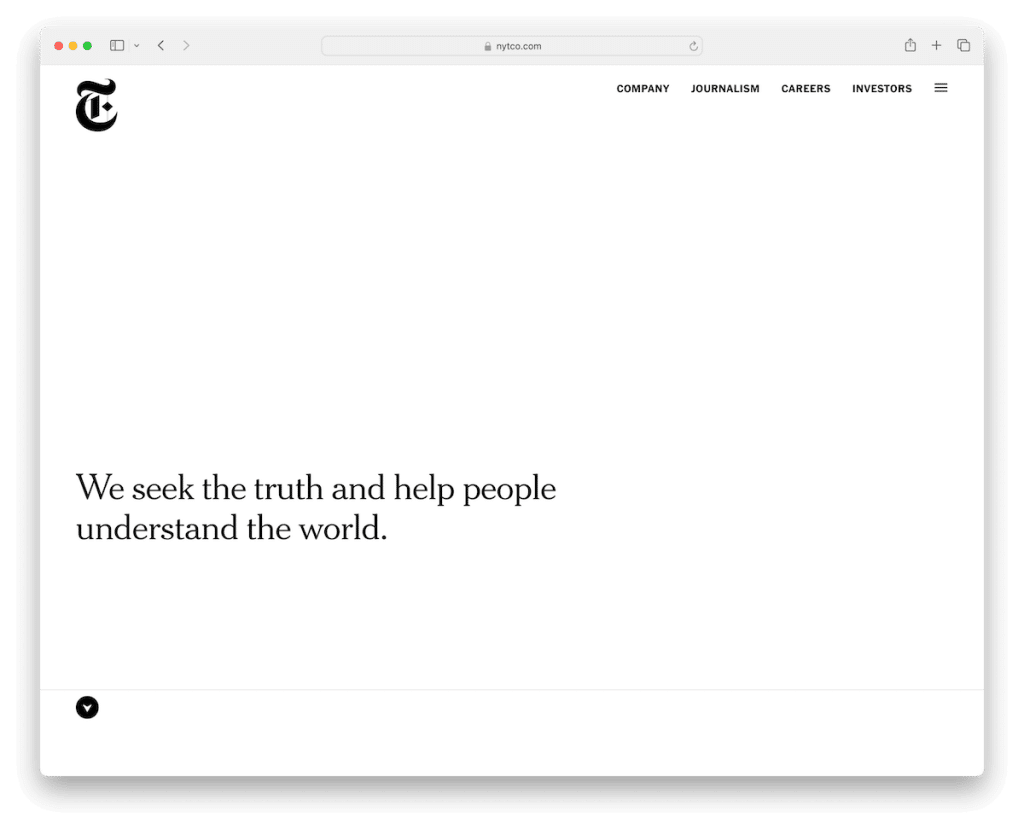
14. Компания «Нью-Йорк Таймс»
Создано с помощью: WordPress

Самой поразительной особенностью веб-сайта компании New York Times является массивная белая секция над сгибом, которая делает смелое заявление и при прокрутке превращается в вертикальный слайдер, направляя читателей по контенту.
Прозрачный заголовок, ссылки быстрого меню и меню-гамбургер обеспечивают понятную и интуитивно понятную навигацию.
Этот выбор дизайна подчеркивает приверженность сайта беспрепятственной доставке контента.
Кроме того, чистый нижний колонтитул содержит важные ссылки, не перегружая пользователя, а заметная ссылка на подписку побуждает читателя стать участником.
Примечание . Вместо того, чтобы использовать красивое видео или полноэкранный слайдер над сгибом, сделайте его чистым, используя белый фон, на котором будет только предложение, более смелое, чем любой из крутых эффектов.
Почему мы выбрали его : веб-сайт компании New York Times сочетает в себе смелый интерактивный дизайн с простой навигацией и функциями, ориентированными на контент, для повышения вовлеченности.
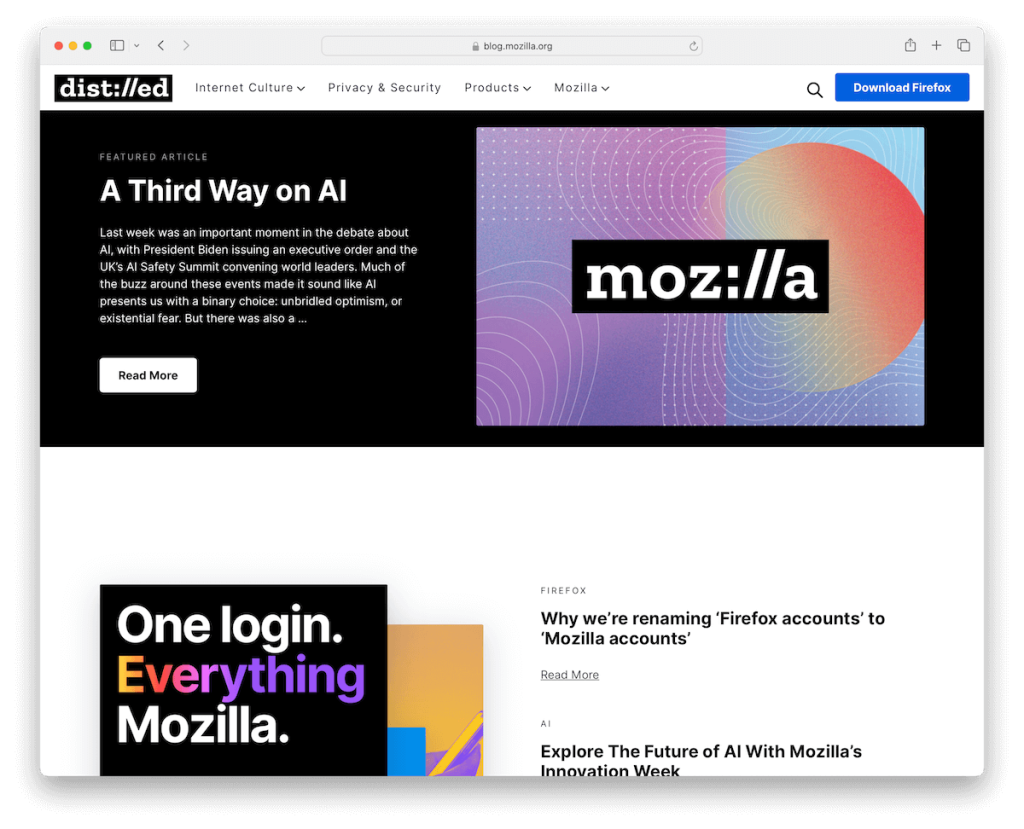
15. Блог Mozilla
Создано с помощью: WordPress

Блог Mozilla подчеркивает открытость и доступность. Особенностью, которую стоит упомянуть, является заметная кнопка призыва к действию (CTA) на панели навигации, стратегически расположенная для привлечения посетителей и направления их к загрузке Firefox.
В блоге используется базовое раскрывающееся меню, обеспечивающее прямую и удобную навигацию.
Его упрощенная сетка представляет контент в организованном, легко усваиваемом формате, что соответствует стремлению Mozilla к ясности.
Кроме того, включение формы подписки на новостную рассылку над нижним колонтитулом эффективно привлекает интерес посетителей, способствуя их постоянному участию.
Примечание . Хотите увеличить количество загрузок? Добавьте кнопку CTA в раздел плавающей навигации, чтобы она всегда была доступна.
Почему мы выбрали его : Блог Mozilla демонстрирует чистый, доступный и ориентированный на пользователя дизайн, эффективно включающий ключевые инструменты взаимодействия, такие как кнопки CTA и формы подписки.
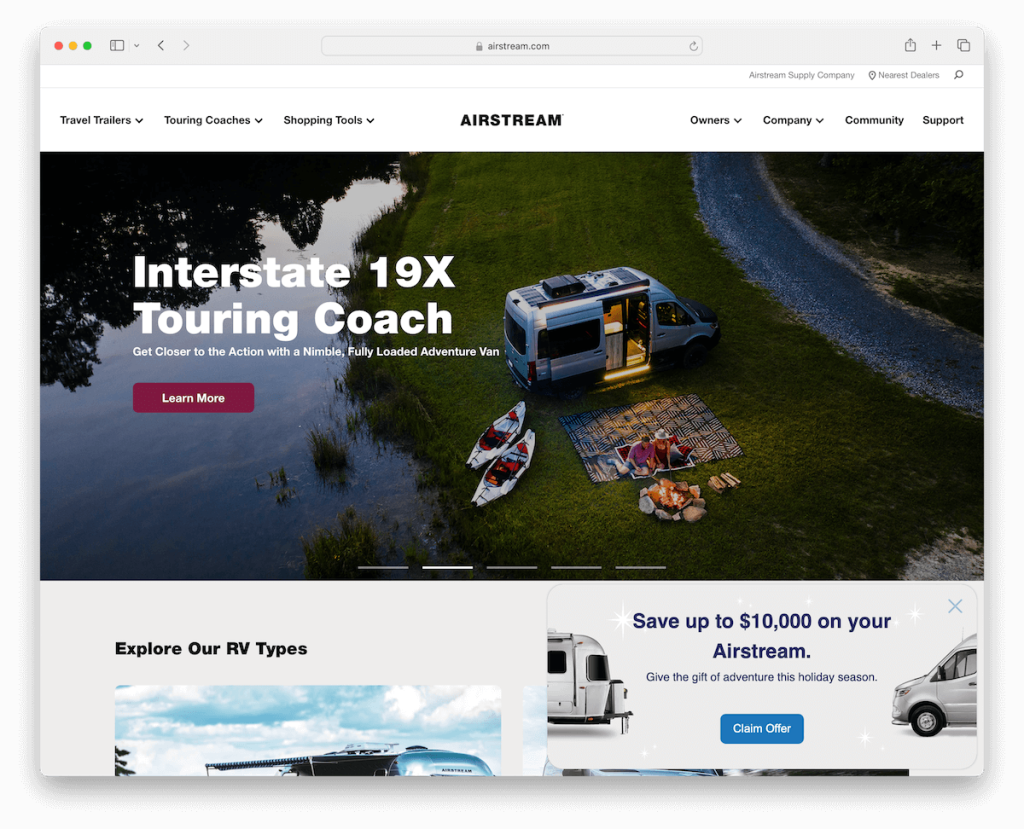
16. Эйрстрим
Создано с помощью: WordPress

Веб-сайт Airstream представляет собой гармоничное сочетание привлекательности и производительности, идеально воплощая дух приключений и качество своей продукции.
На главной странице сайта имеется полноразмерный слайдер с привлекательным текстом и заметными кнопками CTA, которые привлекают посетителей в мир Airstream.
Расширенное мегаменю предлагает подробные параметры навигации, а верхняя панель обеспечивает быстрый доступ к важной информации.
Плавающий баннер умело предлагает пользователям воспользоваться специальными предложениями, повышая вовлеченность пользователей.
Две панели поиска, одна в верхней панели, а другая над нижним колонтитулом, а также значки социальных сетей обеспечивают всестороннее взаимодействие с пользователем.
Кроме того, демонстрация последних сообщений в блоге сохраняет контент свежим и актуальным.
Эти элементы создают удобный и информативный пользовательский интерфейс, демонстрируя гибкость WordPress в создании ориентированных на бренд, многофункциональных веб-сайтов.
Примечание . При интеграции слайдера на веб-сайт вашей компании используйте привлекательный текст и кнопки CTA, чтобы посетители могли немедленно предпринять действия.
Почему мы выбрали его : веб-сайт Airstream имеет привлекательный, многофункциональный онлайн-присутствие с полноразмерным слайдером, расширенной навигацией и стратегическими элементами взаимодействия с пользователем.
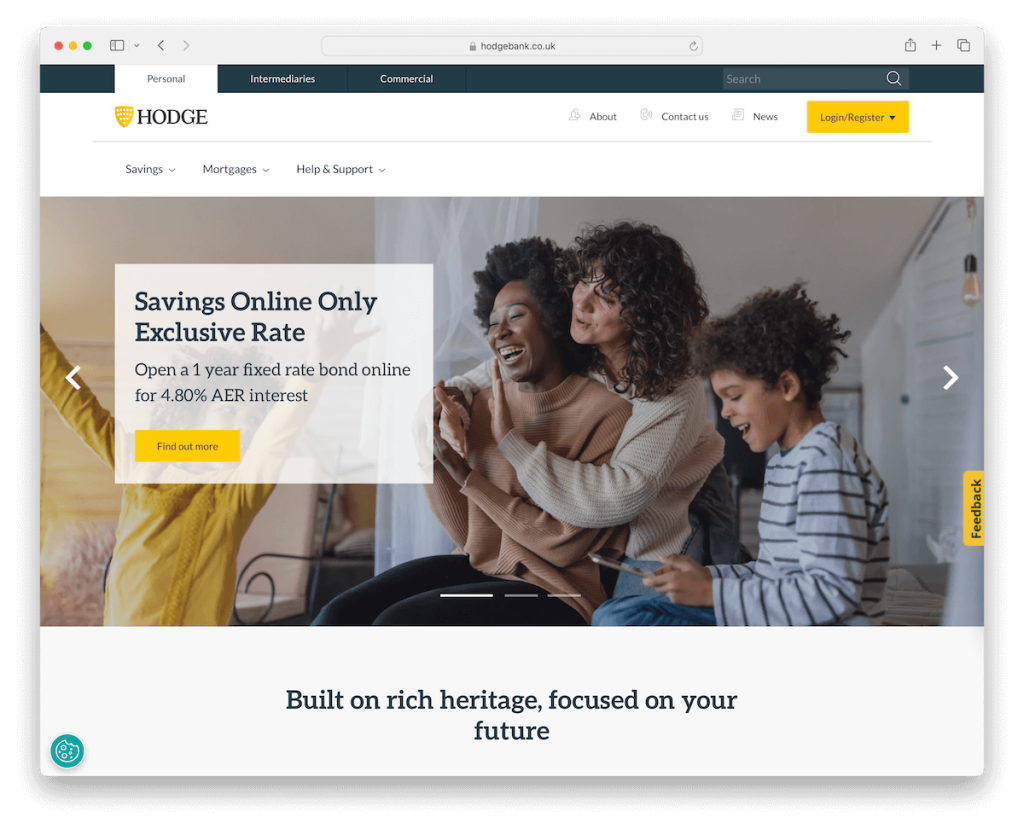
17. Ходж Банк
Создано с помощью: WordPress

Веб-сайт Hodge Bank демонстрирует тщательный подход к присутствию онлайн-банкинга, отдавая приоритет доступности и доверию пользователей.
Его заголовок, состоящий из трех частей, является ключевой особенностью: верхняя панель обеспечивает быстрый доступ, средний раздел предлагает подробную информацию и ссылки для входа/регистрации, а нижняя часть направляет пользователей к различным бизнес-предложениям. Этот многоуровневый подход эффективно организует информацию, не перегружая пользователя.
Плавающая кнопка обратной связи в правой части экрана обеспечивает взаимодействие с пользователем в режиме реального времени, улучшая качество обслуживания клиентов.
На главной странице есть динамический слайдер с ключевыми услугами и акциями. Примечательно, что интеграция кликабельной оценки Trustpilot и обзоров прозрачно демонстрирует удовлетворенность клиентов, укрепляя доверие и авторитет.
В совокупности эти элементы создают ориентированный на пользователя, заслуживающий доверия и удобный в навигации банковский веб-сайт.
Примечание . Интеграция сторонних служб рейтингов и обзоров на веб-сайты вашей компании может укрепить доверие и авторитет.
Почему мы выбрали его : Веб-сайт Hodge Bank представляет собой блестящий пример организованной, удобной для пользователя и вызывающей доверие платформы онлайн-банкинга с инновационными функциями, такими как заголовок, состоящий из нескольких частей, и возможностью обратной связи в режиме реального времени.
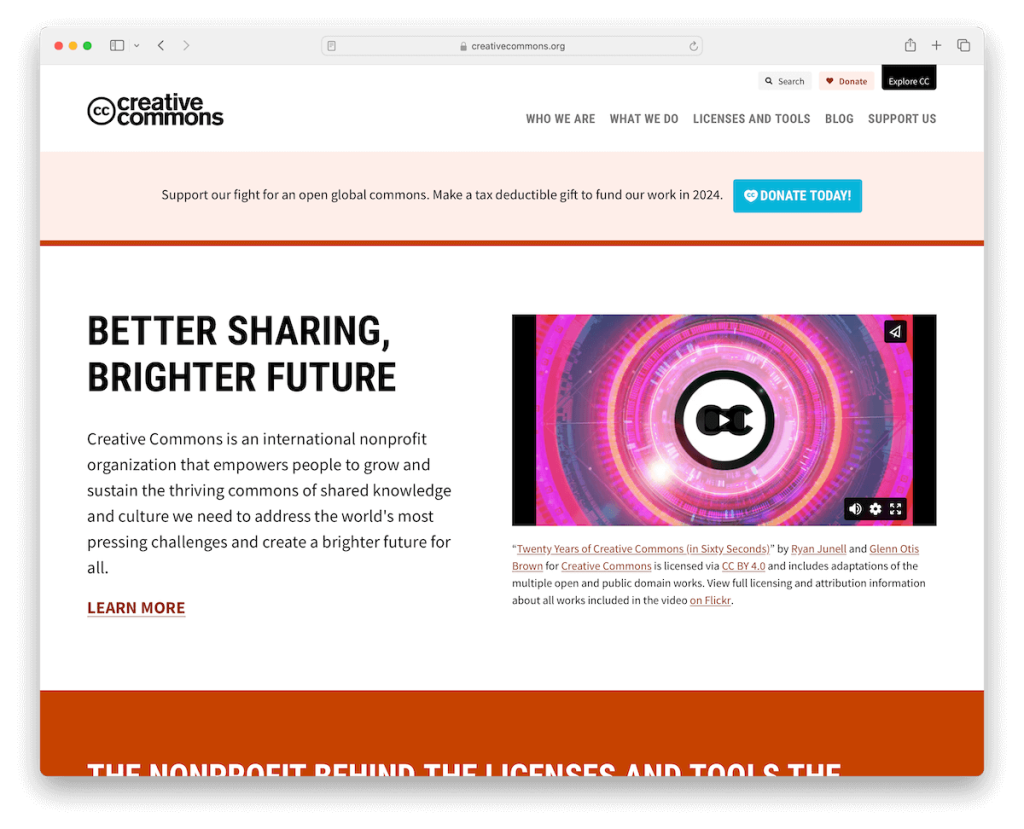
18. Creative Commons
Создано с помощью: WordPress

Веб-сайт Creative Commons — это маяк ясности и функциональности в цифровом мире. Простая навигация позволяет пользователям легко изучать его обширные ресурсы и инициативы.
Встроенный рекламный видеоролик на главной странице эффективно передает миссию и влияние Creative Commons.
На сайте есть раздел портфолио, в котором представлены некоторые компании, использующие свои лицензии, что служит убедительным свидетельством их глобального охвата и актуальности.
А раздел последних новостей информирует посетителей о последних событиях и инициативах. Кроме того, динамический нижний колонтитул представляет собой центр взаимодействия, предлагающий быстрые ссылки, подробную информацию о компании, кнопки для пожертвований, значки социальных сетей и форму подписки на рассылку новостей.
Такой комплексный подход делает веб-сайт Creative Commons образцом эффективного общения и взаимодействия с пользователями.
Примечание . Используйте рекламный видеоролик, чтобы продемонстрировать то, чем вы занимаетесь, поскольку мы все чаще смотрим, чем читаем.
Почему мы выбрали его : Веб-сайт Creative Commons — отличный пример того, как WordPress может работать для четкого и эффективного общения и взаимодействия с сообществом.
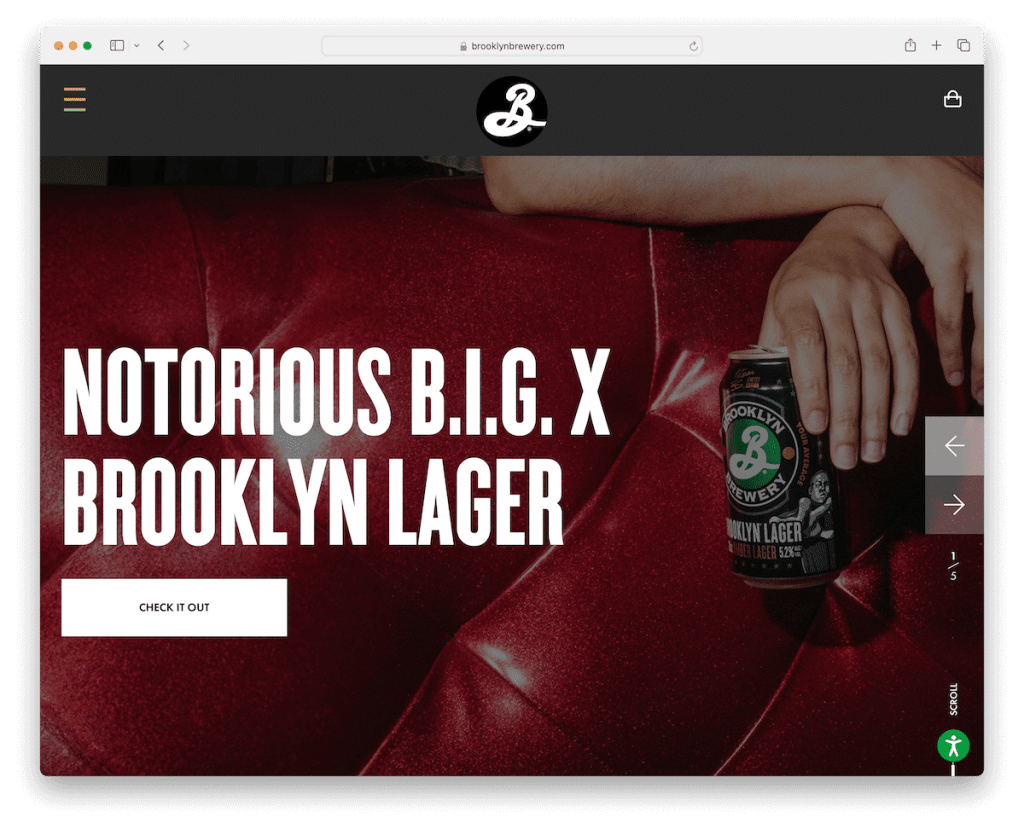
19. Бруклинская пивоварня
Создано с помощью: WordPress

Веб-сайт Brooklyn Brewery отражает суть своего культового бренда благодаря динамичному и ориентированному на пользователя дизайну.
На главной странице имеется большой слайдер с жирным текстом и четкими кнопками призыва к действию (CTA), которые сразу же привлекают посетителей в мир крафтового пива.
Настройки специальных возможностей — это продуманное дополнение, обеспечивающее комфортную навигацию по сайту широкому кругу пользователей.
Привлекательная анимация прокрутки добавляет визуальный интерес, отражая творческий дух бренда.
А кнопка корзины на панели навигации обеспечивает удобство клиентов.
Brooklyn Brewery — отличный пример того, что возможно с WordPress: от первоклассной онлайн-презентации бренда до статей и интернет-магазина. Да, много!
Примечание . Хотите, чтобы больше людей могли использовать и просматривать ваш веб-сайт? Затем интегрируйте конфигуратор настройки доступности.
Почему мы выбрали его : Веб-сайт Brooklyn Brewery прекрасно демонстрирует возможности WordPress в создании яркого присутствия в Интернете с такими функциями, как большие слайдеры, специальные возможности и интерактивная анимация.
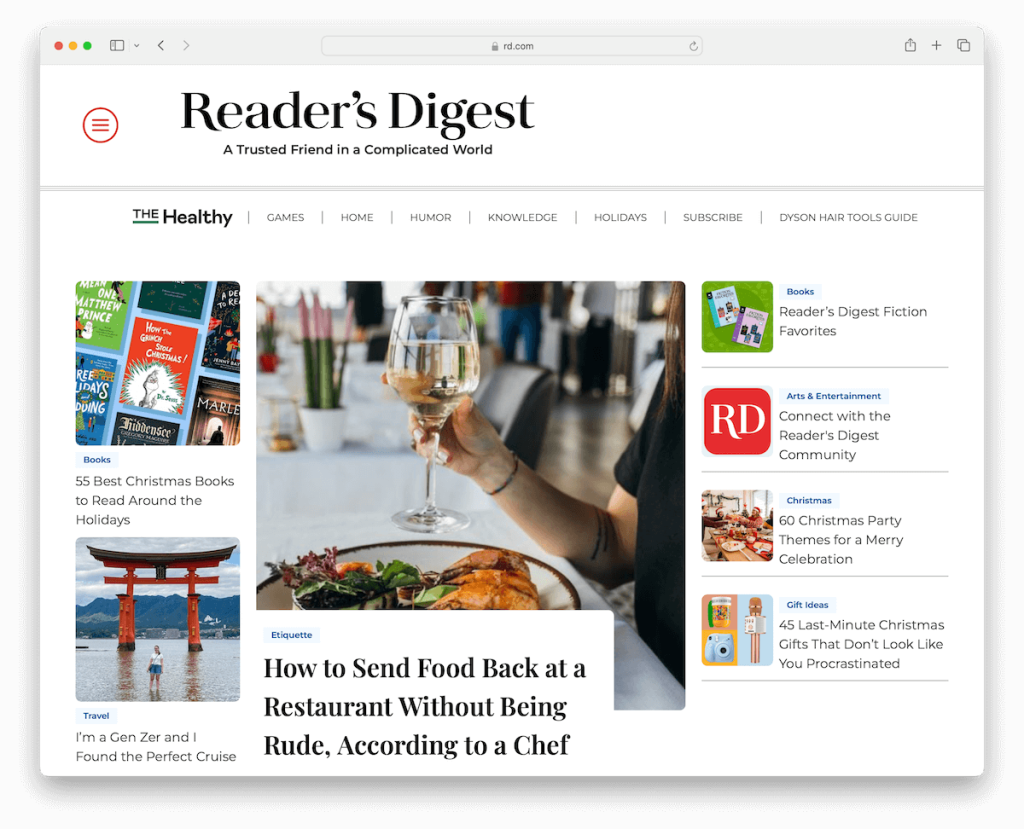
20. Ридерз Дайджест
Создано с помощью: WordPress

Веб-сайт Reader's Digest сочетает в себе традиционное представление контента и современный веб-дизайн.
В нем используется система двойного меню: меню-гамбургер для комплексной навигации и меню основной категории для быстрого доступа к ключевым областям.
Пустое пространство веб-сайта повышает читабельность, позволяя пользователям просматривать широкий спектр статей. А анимированные миниатюры добавляют динамичности, привлекая внимание к историям.
Кроме того, липкий баннер подписки на журнал остается видимым, тонко поощряя приверженность пользователей.
Кроме того, домашняя страница тщательно разделена на несколько категорий, в каждой из которых выделены важные статьи, что позволяет легко изучать разнообразные темы.
Примечание . Создайте хорошо видимый плавающий баннер в левой/правой части экрана, чтобы привлечь больше внимания к подпискам, загрузкам, специальным предложениям и т. д.
Почему мы выбрали его : веб-сайт Reader's Digest является примером привлекательного и удобного для чтения цифрового журнала с эффективной навигацией по двум меню, четкой компоновкой и динамичным представлением контента.
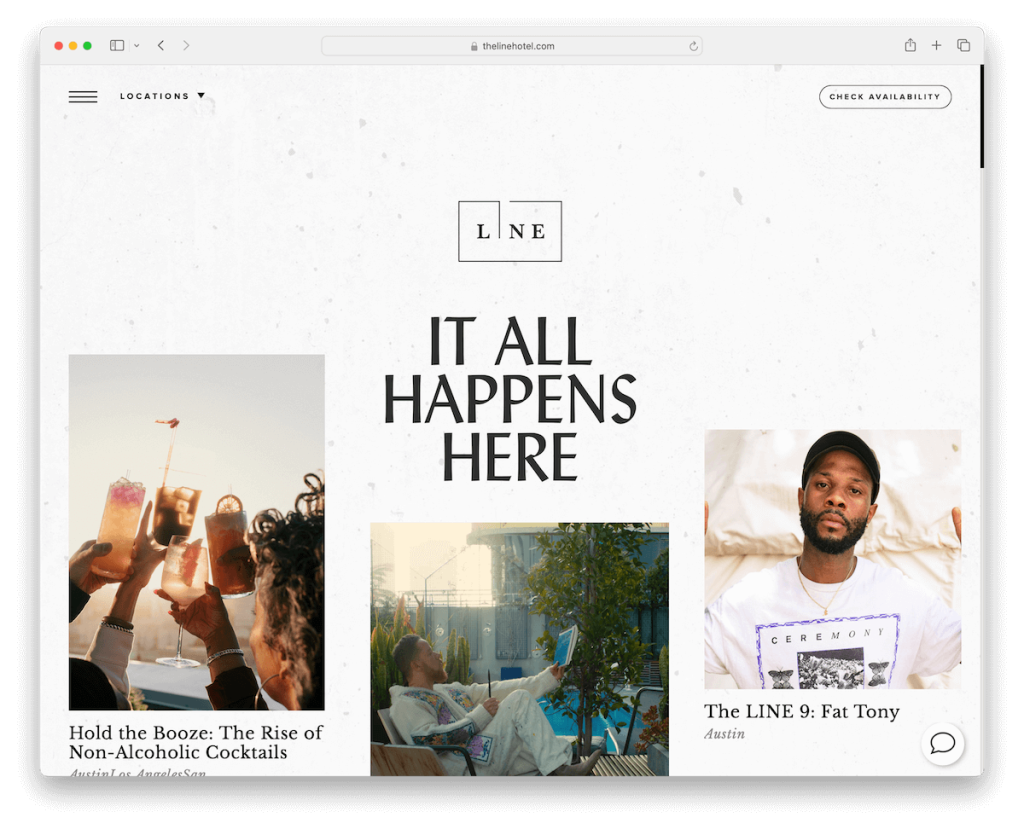
21. Отели линии
Создано с помощью: WordPress

Веб-сайт Line Hotels — это образец современного веб-дизайна в сфере гостеприимства, отражающий суть уникальных мест.
Одной из удобных функций является выбор местоположения в прозрачном заголовке, позволяющий посетителям легко выбрать желаемый отель.
Это, наряду с гамбургер-меню и кнопкой доступности, обеспечивает удобную навигацию.
Красивая сетка определяет эстетику сайта, включая элементы современного дизайна с яркими изображениями и видео, которые передают атмосферу отеля.
Функция живого чата обеспечивает мгновенное вовлечение посетителей. Кроме того, загрузка контента при прокрутке обеспечивает динамичность и непрерывность взаимодействия с пользователем.
Примечание . Предложите своим существующим и новым клиентам мгновенную поддержку, интегрировав чат в свой веб-сайт.
Почему мы выбрали его : веб-сайт The Line Hotels иллюстрирует способность WordPress создавать роскошный и привлекательный онлайн-опыт благодаря элегантному дизайну, динамической загрузке контента и функциям, ориентированным на пользователя.
Как создать сайт компании с помощью WordPress
- Определите цели своего веб-сайта . Начните с описания того, чего вы хотите достичь с помощью своего веб-сайта. Вы хотите продавать продукты, предоставлять информацию или демонстрировать свое портфолио? Это будет определять ваш дизайн и выбор контента.
- Выберите хостинг WordPress : выберите хостинг-провайдера, который предлагает установку WordPress. Существует множество надежных и удобных для WordPress вариантов, таких как Bluehost, SiteGround или DreamHost. (Не стесняйтесь обратиться к нашему подробному руководству по выбору хостинга WordPress.)
- Установите WordPress . После того, как вы выбрали хостинг-провайдера, следуйте его инструкциям по установке WordPress. Большинство провайдеров предлагают процесс установки в один клик, что делает его довольно простым.
- Выберите тему WordPress : выберите бизнес-тему WordPress, которая соответствует бренду и целям вашей компании. Доступны тысячи бесплатных и премиум-тем. Учитывайте отзывчивость, возможности настройки и простоту использования.
- Настройте свой веб-сайт : настройте свою тему с помощью логотипа, цветов и контента вашей компании. Используйте настройщик WordPress, чтобы настроить макет, добавить виджеты и изменить различные элементы дизайна.
- Добавляйте контент и страницы : создавайте важные страницы, такие как «Домой», «О нас», «Услуги/продукты», «Блог» и «Контакты». Добавьте качественный контент, который хорошо представляет вашу компанию и ценен для вашей аудитории.
- Установите необходимые плагины . Расширьте функциональность вашего сайта с помощью плагинов. Рассмотрите плагины для SEO (например, Yoast SEO), безопасности (например, Wordfence) и оптимизации производительности (например, W3 Total Cache).
Но не пропустите наше подробное руководство о том, как создать веб-сайт WordPress.
Часто задаваемые вопросы о веб-сайте компании WordPress
Насколько безопасен сайт WordPress для бизнеса?
WordPress полностью безопасен при правильном обслуживании. Регулярные обновления, надежные пароли, безопасный хостинг и плагины безопасности могут значительно повысить безопасность вашего сайта.
Может ли веб-сайт WordPress справиться с высоким трафиком?
Да, WordPress может обрабатывать большие объемы трафика. Выбор надежного хостинга, внедрение решений для кэширования и оптимизация изображений и контента являются ключом к эффективному управлению высоким трафиком.
Подходит ли WordPress для сайтов электронной коммерции?
Абсолютно. WordPress с такими плагинами, как WooCommerce, предлагает мощную и гибкую платформу для создания полнофункциональных веб-сайтов электронной коммерции.
Насколько настраиваемы веб-сайты WordPress для бизнеса?
WordPress предлагает обширные возможности настройки. От тем и плагинов до пользовательского кода — вы можете адаптировать практически каждый аспект своего сайта для удовлетворения конкретных потребностей бизнеса.
Требуются ли WordPress знания кодирования для управления веб-сайтом компании?
Не обязательно. WordPress удобен для пользователя, и большинство задач можно выполнить без программирования. Однако базовые знания HTML/CSS могут быть полезны для более сложных настроек.
