Divi vs Elementor vs Spectra — какой конструктор страниц лучше всего подходит для создания выдающихся веб-сайтов?
Опубликовано: 2023-08-08Часто говорят, что «контент — это король» .
Но если этот контент не сопровождается хорошим дизайном, вы не сможете использовать весь потенциал своего веб-сайта.
Если вы управляете интернет-магазином, отличный продукт почти всегда будет продаваться больше благодаря первоклассному дизайну.
Проблема в том, что если вы индивидуальный предприниматель или малый бизнес, вы не сможете нанять дизайнера, который поможет вам создать визуально привлекательный контент.
И изучение HTML и CSS — не самый простой и быстрый способ начать разрабатывать сайты для ваших клиентов в вашем дизайнерском агентстве.
Предварительный просмотр в новой вкладке
Вот где появляется конструктор страниц. Они помогают создавать привлекательный и профессиональный контент, не тратя целое состояние, не требуя слишком много времени или знаний в области кодирования.
Выбор между Divi и Elementor — классическая дилемма, поскольку они являются двумя крупнейшими игроками на рынке.
В этом руководстве мы также сравним их с Spectra, еще одним недавно запущенным компоновщиком страниц, который может стать идеальным решением для ваших нужд.
Давайте начнем!
- Elementor, Divi Builder и Spectra — полное сравнение функций
- Вердикт: какой конструктор страниц лучше для вас?
Конструкторы веб-сайтов против конструкторов страниц
Прежде всего, полезно понимать разницу между конструктором страниц и конструктором веб-сайтов.
Конструктор веб-сайтов — это облачный инструмент, который позволяет создать полноценный веб-сайт с нуля.
Конструктор страниц — это плагин, используемый в WordPress для настройки существующего дизайна или добавления новых страниц на существующий веб-сайт.
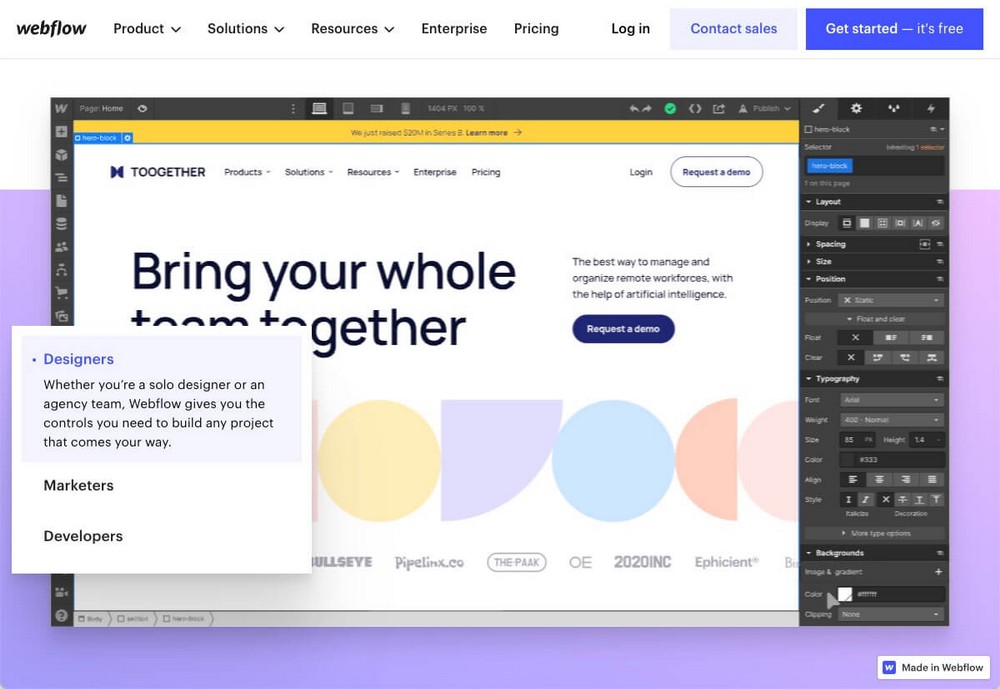
Самым известным примером конструктора веб-сайтов является Wix, хотя есть и другие, такие как Squarespace, Softr или Webflow.
Эти инструменты обычно также включают в себя хостинг и управление доменами, что делает их универсальными для создания и обслуживания веб-сайтов.

Они отлично подходят для начинающих и упрощают владение веб-сайтом. Однако вы во всем зависите от использования этого провайдера и очень мало контролируете свой веб-сайт.
Конструкторы страниц — это инструменты, которые позволяют вам легко создавать страницы существующего веб-сайта, поэтому они очень похожи в интерфейсе.

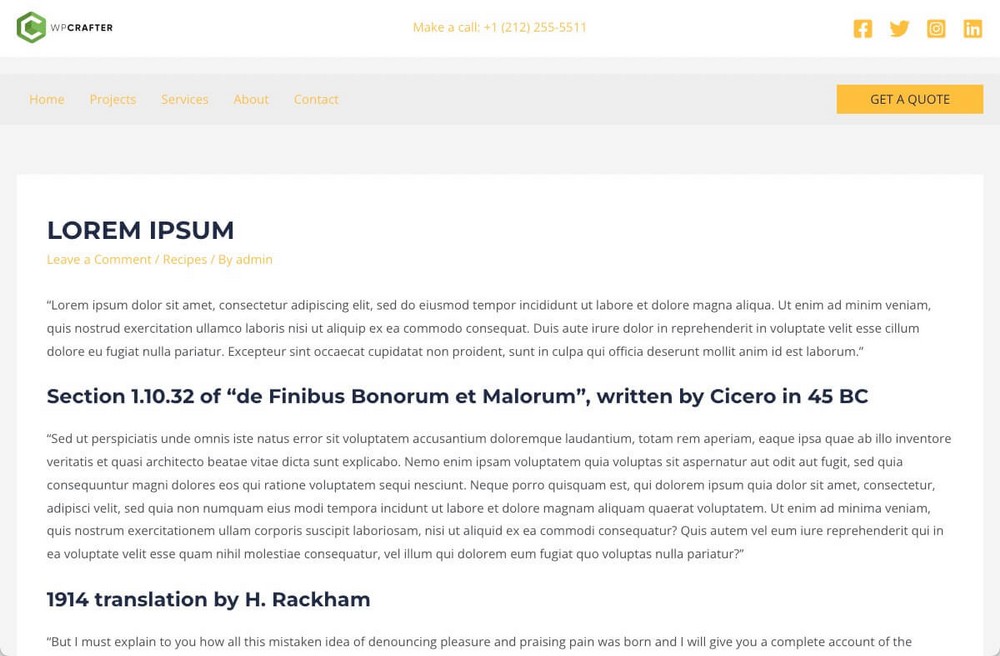
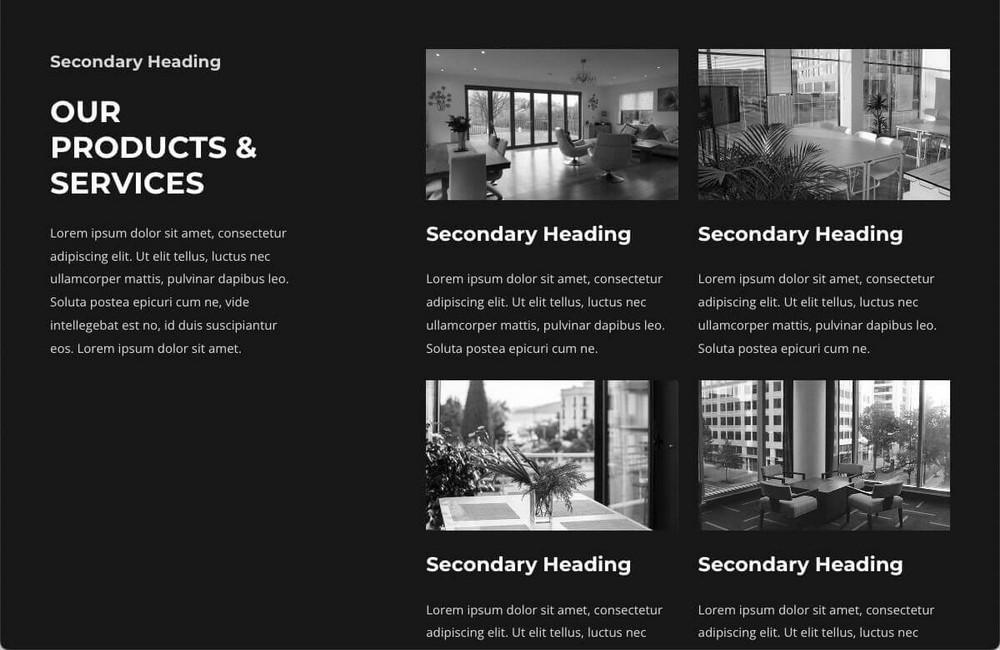
Например, если у вас уже есть веб-сайт WordPress и вы используете тему для дизайна, простой пост может выглядеть так:

Конструктор страниц может помочь улучшить этот дизайн или добавить страницы с превосходным дизайном. Например, если вы хотите создать более привлекательную страницу услуг:

Другими словами:
- С конструкторами веб-сайтов вы используете веб-систему для создания и размещения своего веб-сайта.
- С WordPress вы можете использовать шаблоны для создания собственного веб-сайта и настроить его с помощью компоновщика страниц.
Границы между конструктором веб-сайтов и конструктором страниц размыты, поскольку конструкторы веб-сайтов также работают как конструкторы страниц.
Если вы хотите вручную спроектировать каждую страницу вашего WordPress с помощью таких инструментов, как Elementor, Divi или Spectra, теоретически вы будете проектировать весь веб-сайт с помощью компоновщика страниц.
В этом посте мы обсуждаем конструкторы страниц.
Стоит ли использовать конструктор страниц?
Если вы не разработчик и не хотите создать свою собственную тему с нуля, конструктор страниц — это хорошая ставка.
Они не для всех и не для каждой ситуации, но для большинства из нас конструкторы страниц значительно облегчают жизнь.
Вы можете создавать, не зная кода, и видеть изменения по мере их внесения. Только по этим двум причинам мы рекомендуем их.
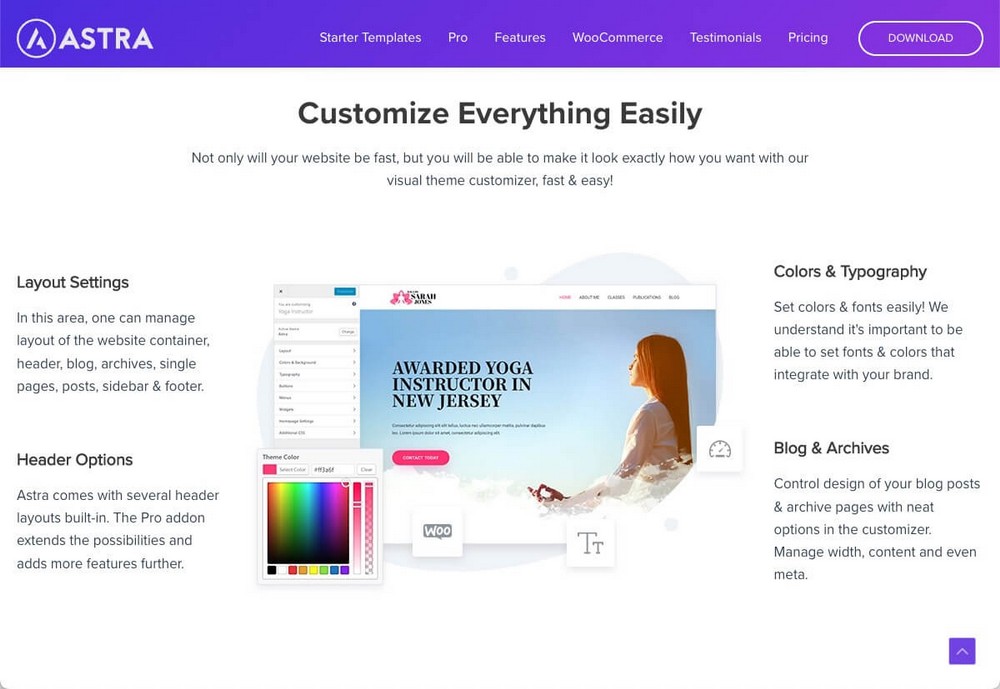
Важно использовать хороший шаблон, такой как Astra, так как это позволит вам придать вашему веб-сайту профессиональный вид и без особых усилий внести основные изменения в дизайн.

Но в какой-то момент вы, вероятно, захотите сделать более персонализированный дизайн, добавить элементы, недоступные в редакторе WordPress, или работать быстрее благодаря шаблонам, каркасам или шаблонам.
Если вы представляете агентство, которое хочет разрабатывать веб-сайты для клиентов, вы, скорее всего, захотите использовать конструктор страниц.
Дизайн важен, но не менее важно содержание. Присоединяйтесь к группе SureCrafted в Facebook, чтобы быть в курсе запуска SureWriter, инструмента, который поможет вам писать больше и лучше.

Об Элементоре
Elementor — самый известный плагин для создания страниц от одноименной компании.
Хотя это один из самых известных и наиболее часто используемых конструкторов страниц на рынке (с 5 миллионами активных установок по всему миру), он относительно молод, так как был запущен в 2016 году.
У Elementor есть бесплатная и профессиональная версии, которые открывают больше функций, виджетов и дополнительных шаблонов.

Плюсы Элементора:
- Очень прост в использовании с интуитивно понятным интерфейсом.
- Включает в себя множество строительных блоков с бесплатной версией.
- Этот конструктор страниц доминирует на рынке. Непрерывность гарантирована, и доступно много вспомогательного материала.
- Из-за своей доли рынка он имеет множество прямых и сторонних интеграций. Например, Ultimate Addons для Elementor, которые добавляют больше возможностей в Elementor (даже в бесплатную версию).
- У него есть агентский план, который позволяет вам использовать инструмент на 1000 сайтах.
Минусы Элементора:
- Многие пользователи жалуются, что Elementor может замедлить работу вашего сайта в сложных дизайнах.
- Плагин имеет историю генерации ошибок при получении больших обновлений.
- Если вы никогда не использовали конструктор страниц, у вас может быть крутая кривая обучения, поскольку он полностью отличается от редактора WordPress Gutenberg.
Ключевые особенности Элементора:
- Более 100 виджетов и более 300 шаблонов.
- Профессиональная версия включает в себя конструктор тем, поэтому вы можете изменить внешний вид всей темы.
- Функции и виджеты для изменения дизайна вашего магазина, если он создан с помощью WooCommerce.
Пример веб-сайта Elementor
У Elementor есть страница, на которой он собирает десятки витрин и тематических исследований веб-сайтов, использующих его инструмент.
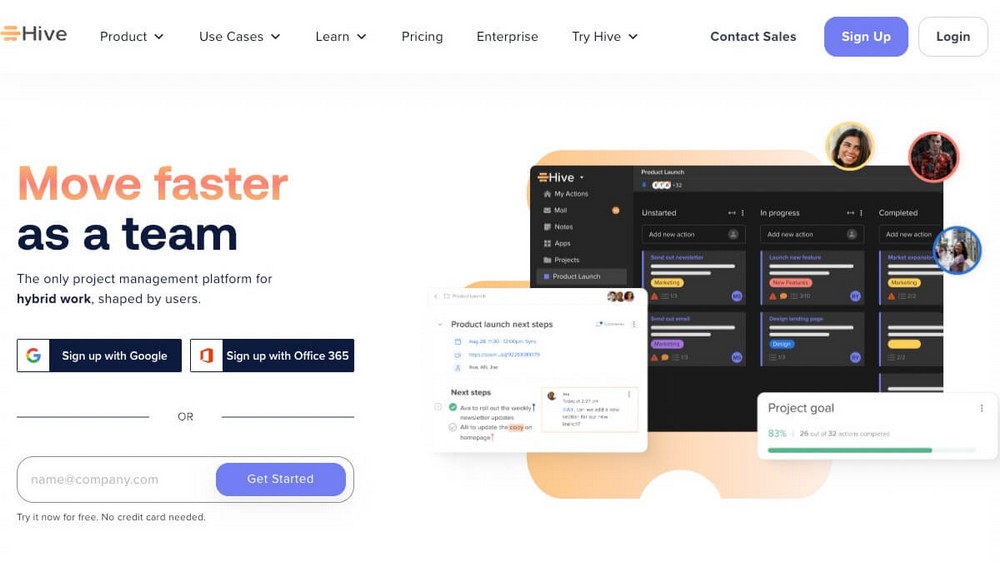
Возможно, одним из самых интересных является Hive, инструмент управления проектами, который показывает, что Elementor не является плагином для блоггеров или небольших компаний. Его могут использовать даже крупные компании.

О Диви Строителе
Divi — это название, данное одновременно теме и плагину для WordPress, разработанному Elegant Themes.
Компания была основана в 2008 году, но конструктор страниц появился незадолго до Elementor в 2015 году.
Несмотря на то, что он существует дольше, он менее распространен, чем Elementor. Хотя цифры по-прежнему впечатляют (почти 1 миллион пользователей), что впечатляет, учитывая отсутствие бесплатной версии.

Плюсы Диви:
- Легко учиться и начать создавать страницы.
- Логическая навигация и простые процессы добавления и настройки блоков
- Большое значение для цены. Лицензия включает в себя в дополнение к компоновщику страниц две темы, плагин для обмена социальными сетями, а также плагин для подписки по электронной почте и генерации лидов.
- Он предлагает пожизненную лицензию. Все лицензии позволяют использовать его на неограниченном количестве веб-сайтов, поэтому это отличное решение для агентств.
- Вы можете создать практически любой дизайн, о котором только можете подумать, благодаря его параметрам настройки. Они включают в себя фильтры и эффекты, анимацию и эффекты прокрутки, фоновые видео, фоновые маски и узоры.
Минусы Диви:
- Не хватает бесплатной версии.
- Интерфейс может быть сложным и порой подавляющим.
- Жесткая блокировка контента. Если вы отключите плагин, останутся только шорткоды.
Ключевые особенности Диви:
- Глобальные элементы и стили, чтобы вы могли одновременно обновлять один и тот же элемент на разных страницах.
- Более 200 элементов веб-сайта и 2000 готовых макетов веб-сайтов на выбор.
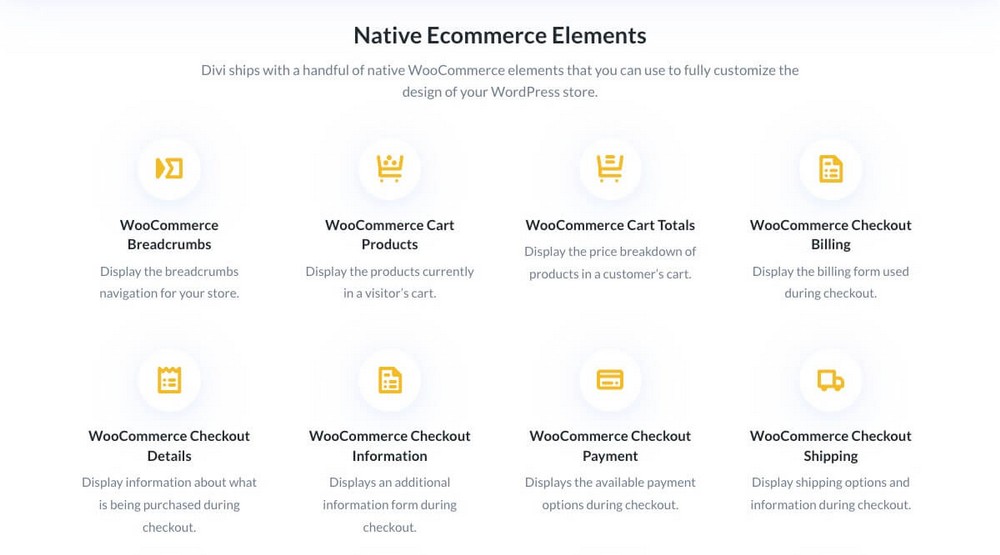
- Модули WooCommerce, чтобы дать вам полный контроль над дизайном страниц вашего продукта или изменить корзину покупок и страницы оформления заказа в соответствии с вашим брендом.
Пример веб-сайта Divi
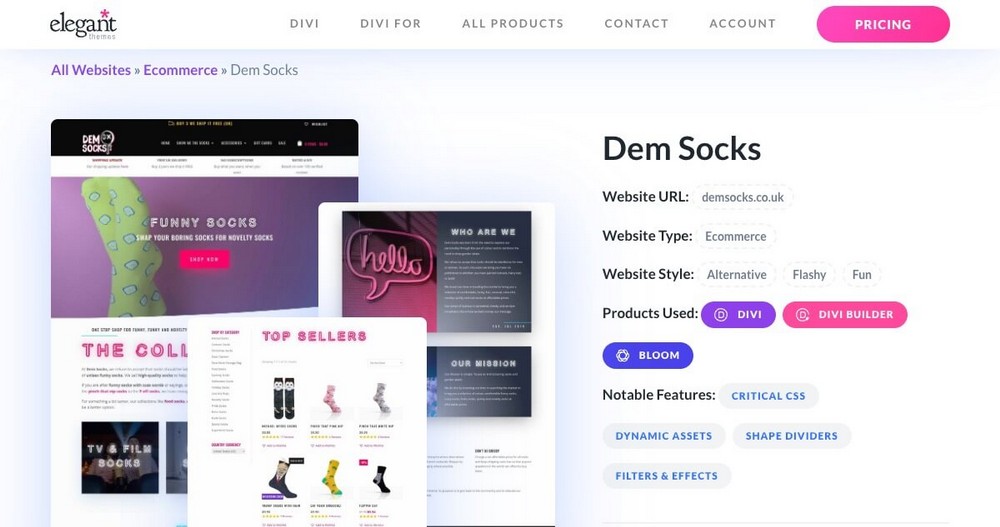
В Elegant Themes также есть раздел, в котором вы можете увидеть десятки веб-сайтов, организованных по категориям. Это пригодится, чтобы получить идеи для вашего сайта, если вы в конечном итоге используете их плагин.
Например, если вы ищете дизайн для электронной коммерции, вы можете использовать фильтр.

О спектрах
Spectra — это плагин, который является частью семейства продуктов Brainstorm Force, компании, которая также разработала тему Astra, Ultimate Addons для Elementor, Ultimate Addons для Beaver Builder и плагины WPBakery Page Builder.
Эти плагины добавляют больше возможностей конструкторам страниц, для которых они были разработаны.
Хотя Spectra является самой молодой, выпущенной в 2022 году, за ней стоит большая история.
На самом деле изначально этот плагин был известен как Ultimate Addons for Gutenberg. Он был назван в честь версии WordPress для Гутенберга и был переименован после того, как Гутенберг стал известен как редактор блоков WordPress.

Плюсы Спектры:
- Разработан для простоты использования, с логической навигацией и простыми элементами управления.
- Предоставляет ряд полезных блоков для настройки вашего веб-сайта WordPress.
- Бесплатная версия, так что вы можете начать визуально улучшать свой сайт бесплатно (версия Pro находится в разработке).
- Очень простой в освоении и очень интуитивно понятный для среднего пользователя WordPress.
- Очень надежная компания, отвечающая за разработку, что обеспечивает ее непрерывность и идеальную интеграцию с остальными продуктами компании.
Минусы Спектры:
- Вы не можете добавлять дополнительные блоки через сторонние плагины. Но технически любой другой плагин Gutenberg будет работать вместе со Spectra.
- У него нет собственного интерфейса, поэтому вам придется использовать его вместе с остальными элементами и блоками из вашего редактора WordPress.
Ключевые особенности Спектры:
- Работает с редактором блоков WordPress, поэтому нет необходимости использовать дополнительный редактор.
- Десятки готовых шаблонов веб-сайтов для быстрого создания страниц.
- Сверхбыстрые, минимальные внешние сценарии и файловые зависимости обеспечивают чистоту кода.
Пример веб-сайта Spectra
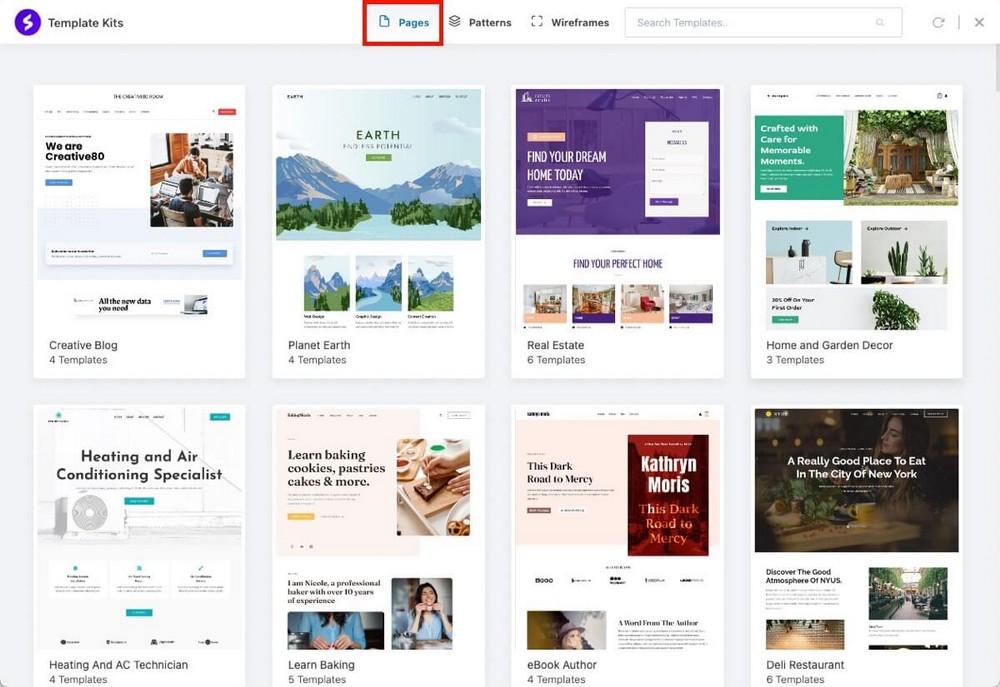
У Spectra еще нет полных веб-сайтов. Если вы хотите увидеть примеры страниц, готовые к использованию в любом типе бизнеса или ситуации, взгляните на эти начальные шаблоны.
Начальные шаблоны — это набор шаблонов, которые вы можете применить к своему веб-сайту всего за пару кликов, чтобы получить полнофункциональный сайт за считанные секунды.

Elementor, Divi Builder и Spectra — полное сравнение функций
Теперь, когда вы немного лучше знаете участников этого сравнения, мы собираемся обсудить основные характеристики каждого из них.
На что следует обратить внимание при выборе конструктора страниц?
Не все функции будут иметь одинаковое значение для каждой ситуации:
Возможно, вашим приоритетом является удобство использования, а цена вас не волнует. Или, может быть, вы хотите использовать эти инструменты с сотнями клиентов, и лицензирование необходимо.
В конце этого сравнения вы также найдете небольшое резюме, в котором мы порекомендуем лучшее решение для вашей ситуации.
Тем не менее, мы рекомендуем вам внимательно прочитать каждый раздел или, по крайней мере, те пункты, которые кажутся вам наиболее важными.
Особенность | Элементор | Диви Строитель | Спектры |
Простота использования | Средний. Внешний редактор перетаскивания. | Довольно сложный внешний редактор перетаскивания. | Очень прост в использовании, так как интегрирован в редактор WordPress. |
Виджеты | 30+ Бесплатно 60+ Платные | 200+ (оплачивается) | 28 бесплатно (оплачивается в ближайшее время) |
Шаблоны | 30+ Бесплатно 300+ платных | Почти 300 (оплачивается) | 300 готовых шаблонов блоков (бесплатно) 60 вайрфреймов (бесплатно) |
Интеграции | Обширный каталог, но разработчики должны стремиться к совместимости | Обширный каталог, но разработчики должны стремиться к совместимости | Все те, что доступны в редакторе WordPress. Совместимость будет технически шире. |
SEO и производительность | Неудачная работа Core Web Vitals на мобильных устройствах | Неудачная работа Core Web Vitals на мобильных устройствах | Пройдено Core Web Vitals на мобильных устройствах |
Экосистема | Нет. Только конструктор страниц | Тема и пара плагинов. | Тема Pro, несколько плагинов, онлайн-обучение и будущие выпуски продуктов. |
Цены | Доступна бесплатная версия План Pro от 59 долларов США в год за 1 сайт | Только платные планы ($89/год) | Доступна бесплатная версия Pro план будет определен |
Интерфейс и простота использования
Конструктор страниц должен быть удобным в использовании, так как вполне вероятно, что вы будете использовать его постоянно.
В двух словах, эти инструменты работают без кода, перетаскивая блоки контента в разные части страницы.
Это известно как WYSIWYG (What You See Is What You Get), потому что страница выглядит в редакторе точно так же, как она будет выглядеть в окончательной версии.
Далее вы увидите, какие блоки предлагает каждый плагин, теперь давайте сосредоточимся на том, как каждый плагин работает с ними.
Elementor — стандартный подход
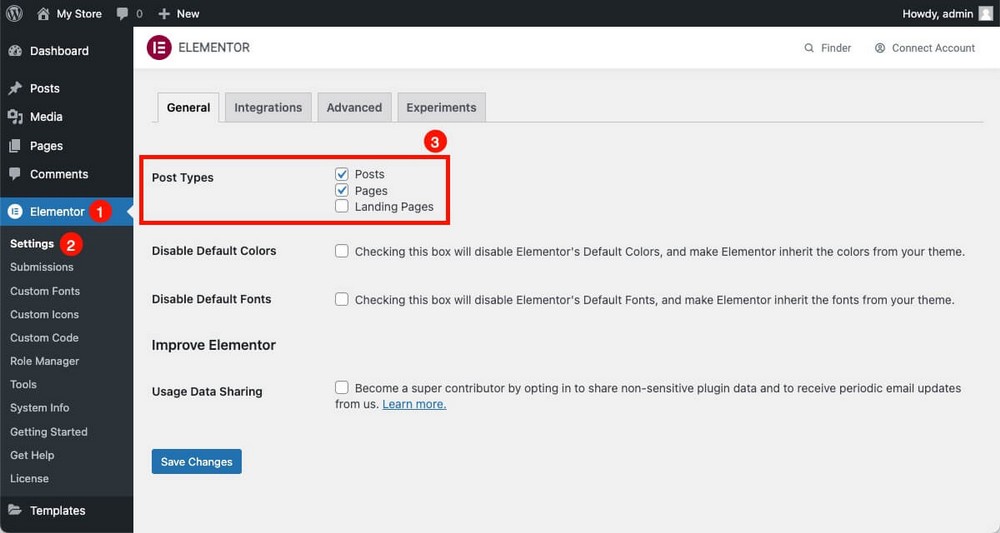
После установки Elementor вы можете решить, как вы хотите его использовать, в Панели администрирования WordPress > Elementor > Настройки .

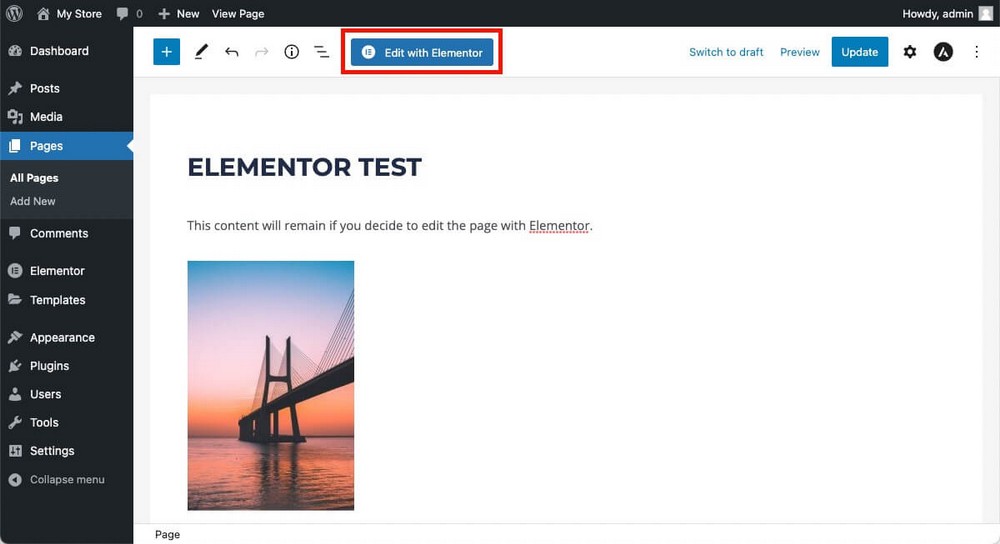
Например, если вы создаете новую страницу, вы увидите кнопку «Редактировать с помощью Elementor» , чтобы решить, хотите ли вы запустить конструктор Elementor.

Когда вы сделаете это, содержимое, которое вы ранее создали в редакторе WordPress (если оно есть), будет загружено как единый блок.
Вы не сможете добавить блоки между только что импортированным содержимым (например, кнопку между текстом и фотографией). Вы можете добавлять новые элементы только выше или ниже этого блока.

В Elementor вы сможете:
- Создавайте разделы.
- Эти разделы могут иметь макеты столбцов внутри.
- В разделах/столбцах будут отображаться виджеты, которые вы перетаскиваете с боковой панели.
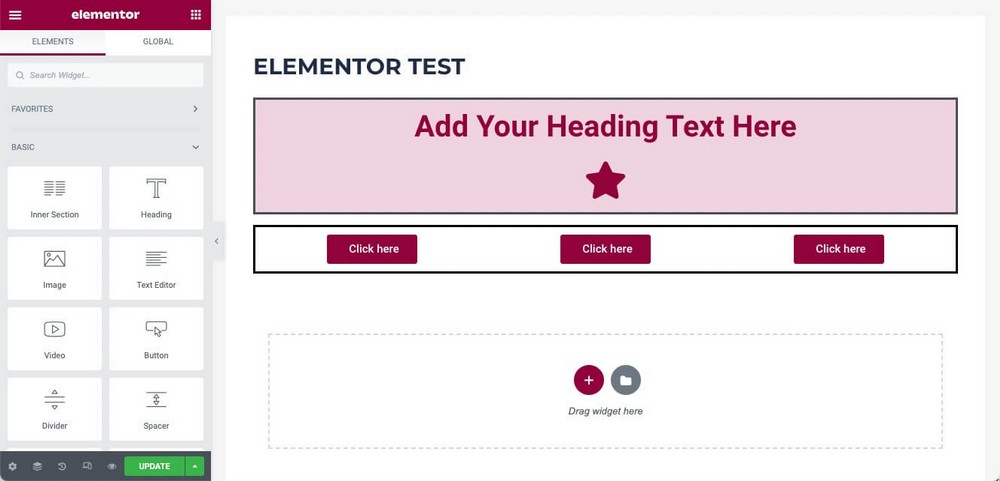
Например, вот базовая структура с:
- Раздел с заголовком и иконкой внутри.
- Еще один раздел, с 3 колонками внутри, с кнопкой внутри каждой.

Итак, механика очень проста:
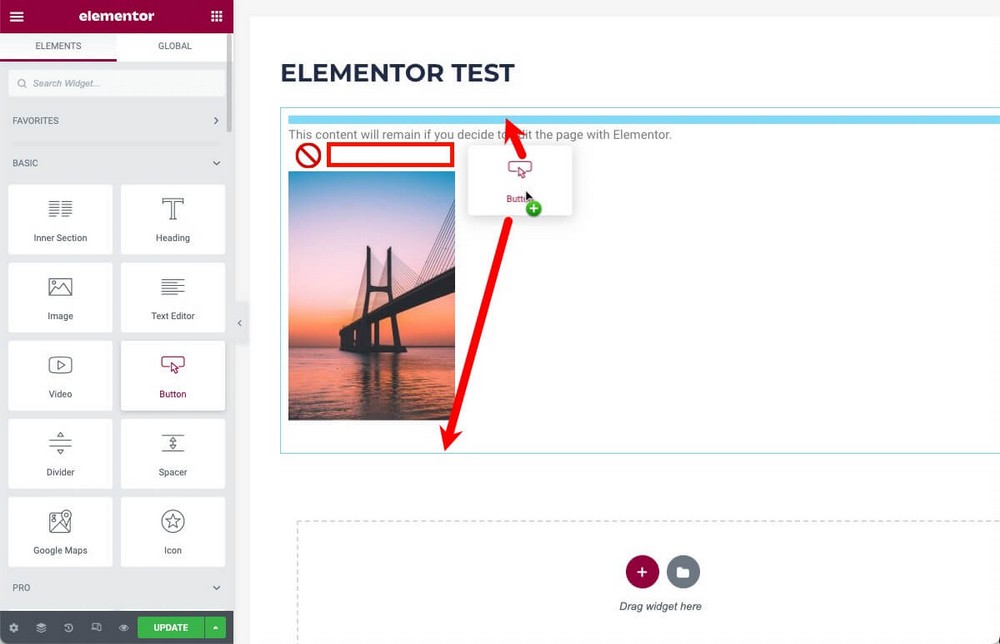
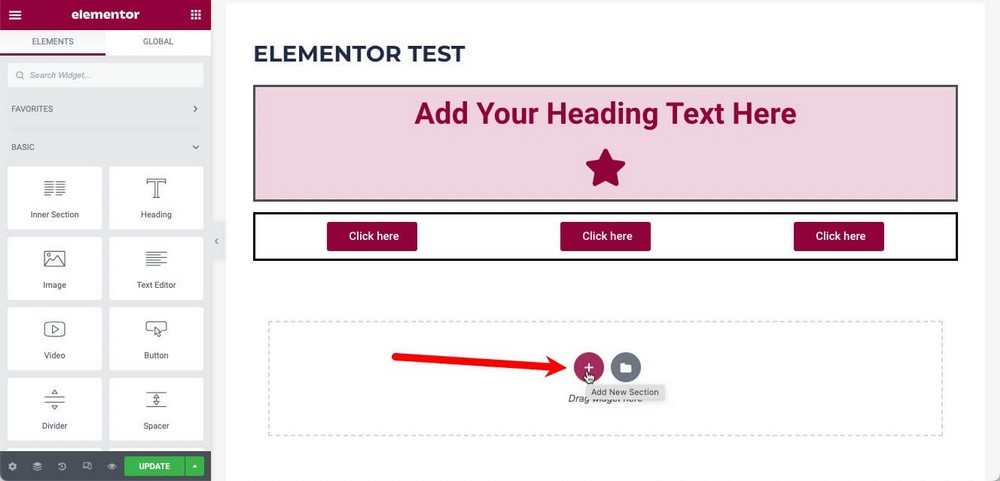
- Добавьте новые разделы, нажав кнопку + внизу, и выберите макет столбца.
- Перетащите любой виджет в поле « перетащите виджет сюда », что автоматически создаст новый раздел с виджетом внутри.

Затем вы можете изменить положение этих разделов, перетаскивая их по странице.
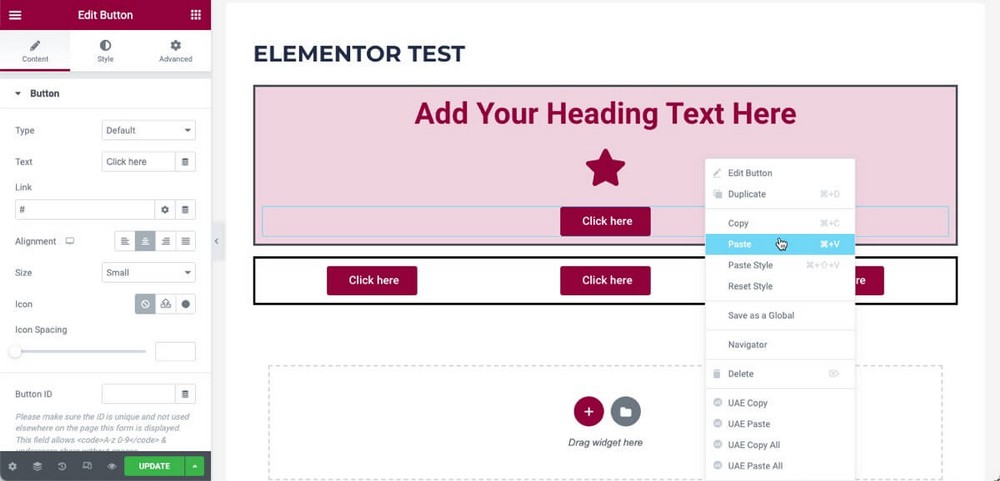
Виджеты можно перетаскивать только в пределах одного раздела. Если вы хотите переместить его в другой раздел, щелкните его правой кнопкой мыши, скопируйте и вставьте на новое место.
Использование щелчка правой кнопкой мыши в Elementor значительно упрощает работу, поскольку оно очень интуитивно понятно, и это отличный аргумент в его пользу.

Изменение разделов и различных виджетов технически просто, но из-за большого количества доступных модификаций невозможно описать их все здесь.
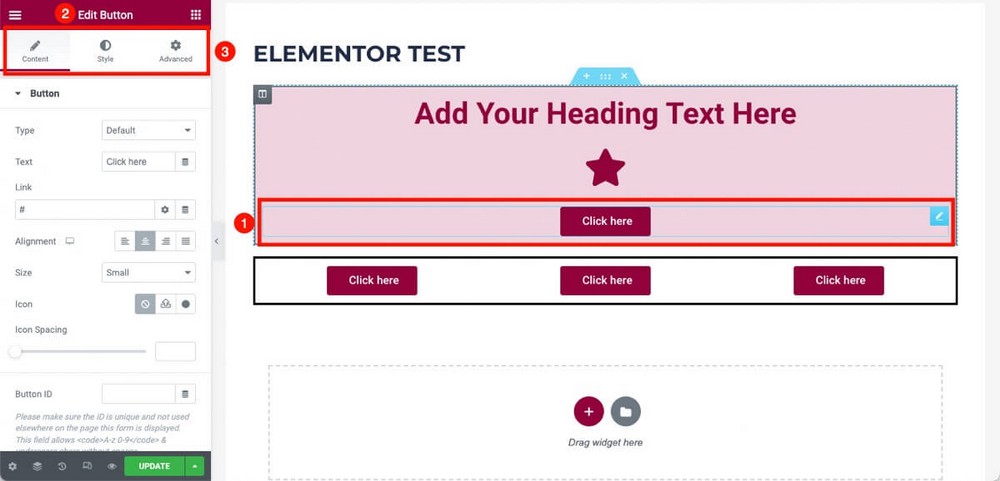
Но процедура всегда одна и та же:
- Выберите виджет или раздел, который вы хотите изменить.
- Убедитесь, что вы выбрали его правильно, посмотрев на название на боковой панели.
- Перемещайтесь по различным вкладкам содержимого, стилей и дополнительных параметров, чтобы применить необходимые изменения.

Варианты, которые вы там найдете, будут сильно различаться в зависимости от того, выбрали ли вы раздел или виджет.
Они также меняются в зависимости от выбранного типа виджета.
Изменения, которые вы, возможно, захотите применить к кнопке (размер, цвет, ссылка), отличаются от виджета, показывающего адрес на Картах Google.
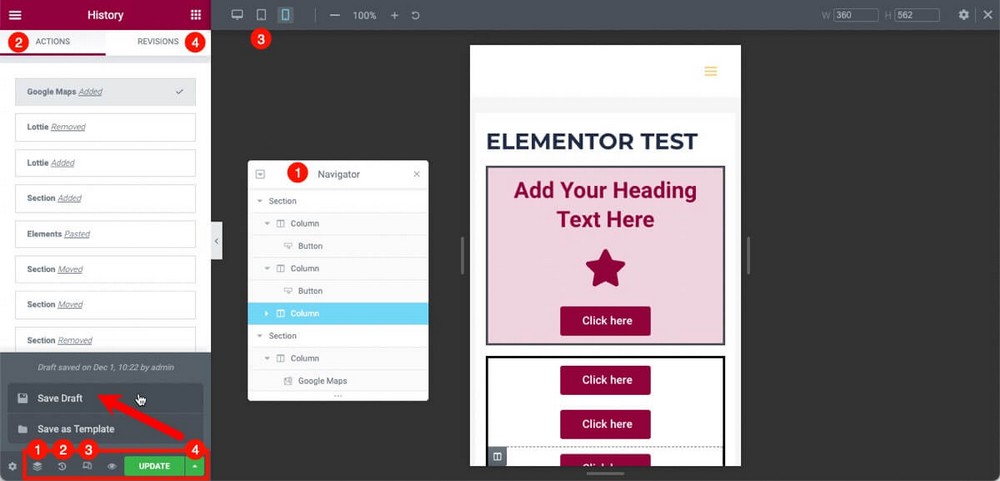
В нижней части боковой панели вы найдете несколько инструментов, которые значительно упростят работу, например:

- Навигатор, который наглядно показывает вам структуру вашей страницы.
- История, чтобы увидеть последние внесенные изменения и отменить любое из них.
- Адаптивный режим, позволяющий увидеть, как ваш контент будет выглядеть на разных мобильных устройствах.
- Возможность локального сохранения изменений перед их публикацией в реальном времени или возврата к предыдущему состоянию после временного изменения (например, после адаптации страницы для предложений Черной пятницы).
Очень практичные функции, которые сделают вашу жизнь намного проще при работе с этим конструктором страниц.
Divi — несколько сложный и не интуитивно понятный
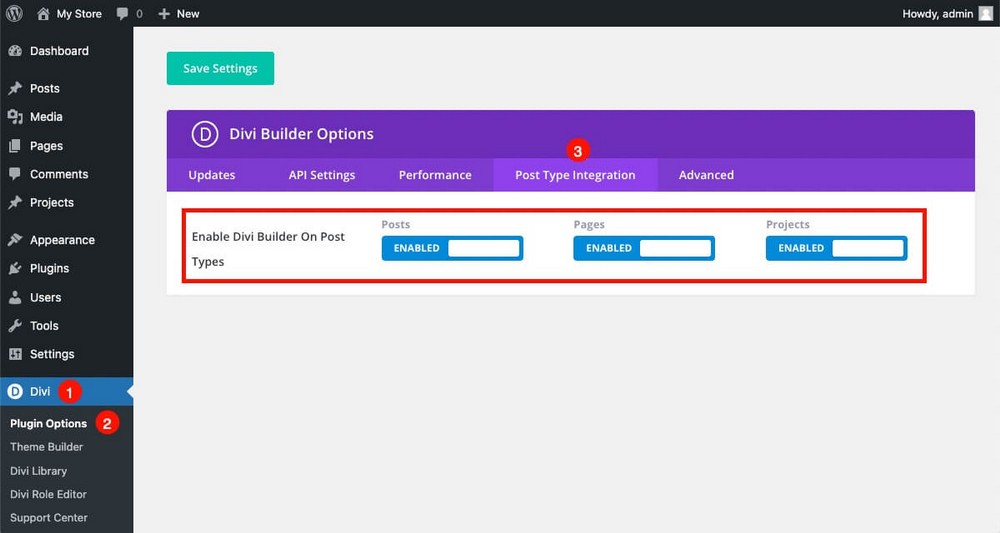
Divi также позволяет вам определить, какие типы сообщений вы хотите, чтобы конструктор страниц был доступен в Панели администрирования WordPress > Параметры плагина > Интеграция типов сообщений.

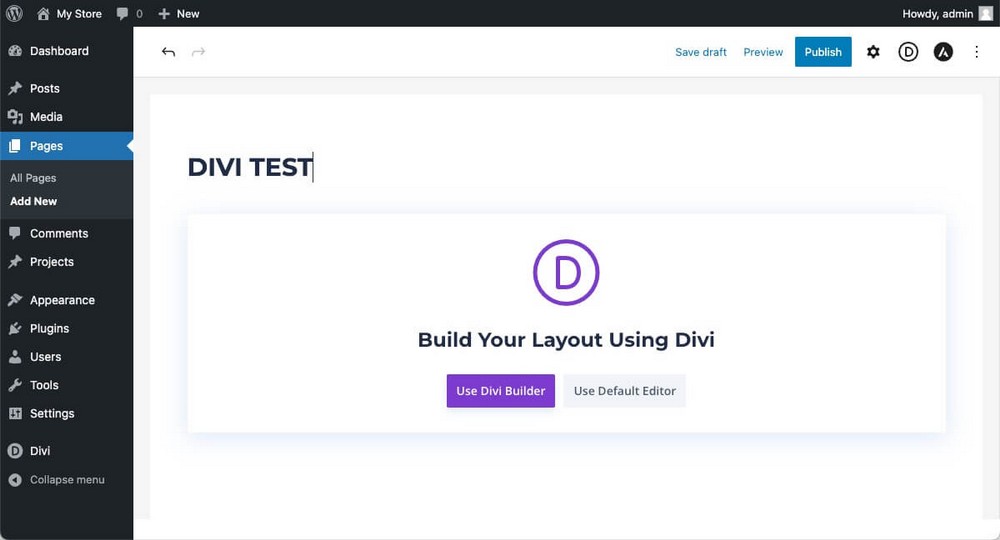
При создании новой страницы вам нужно будет решить, хотите ли вы использовать собственный редактор WordPress или использовать Divi.

Если у вас уже был контент, с Elementor происходит то же самое, что и раньше.
Контент загружается внутри раздела, и вы не можете добавлять блоки внутрь, только выше или ниже.
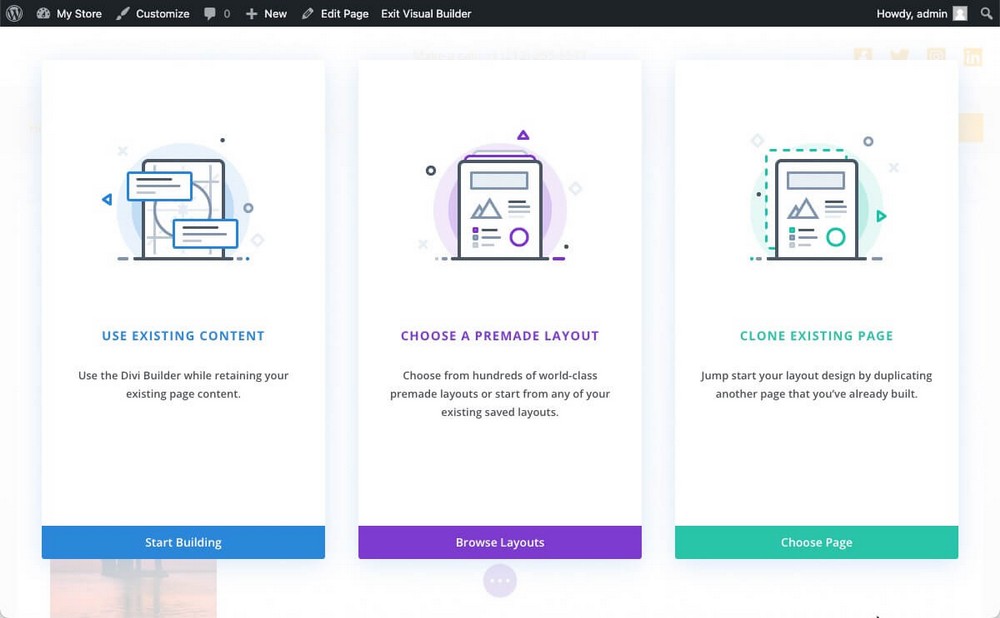
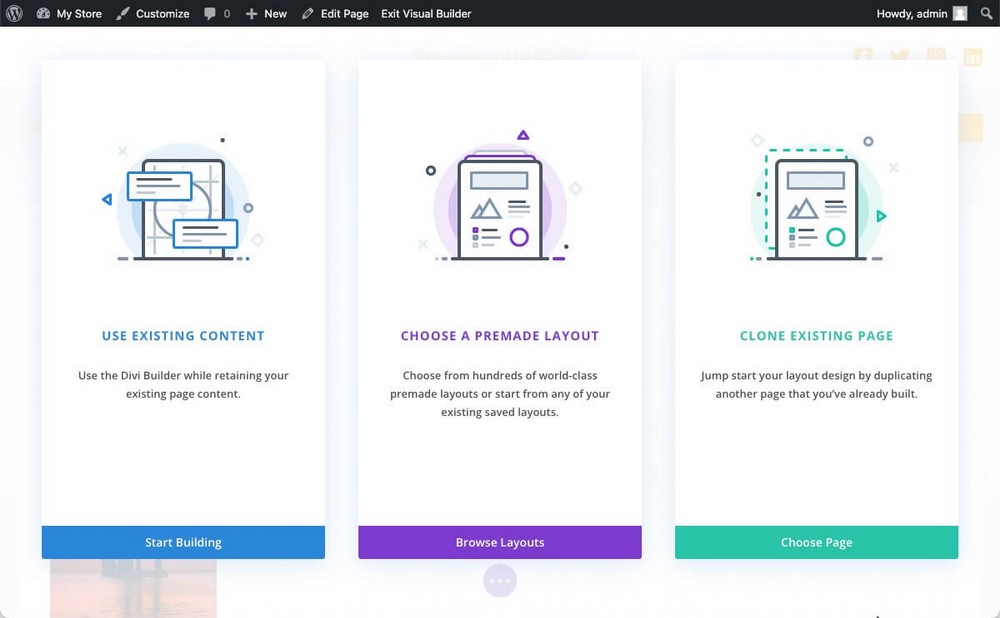
Вы также можете использовать собственный шаблон или клонировать существующую страницу.

Divi также обрабатывает дизайн страниц иерархическим способом, хотя в этом случае названия немного отличаются.
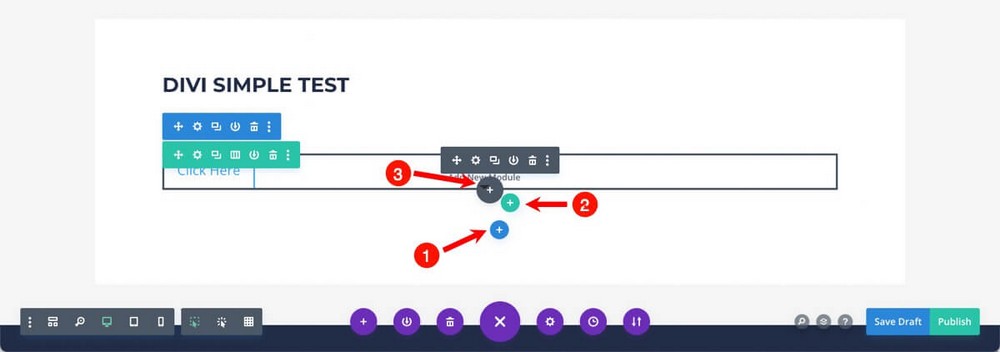
- Вы можете создавать разделы с помощью синей кнопки + .
- Строки с зеленой кнопкой + (строки — это те, которые могут содержать столбцы).
- А добавлять модули можно с помощью серой кнопки + .

Так работать сложнее. Например, вы не увидите список всех доступных модулей, пока не щелкнете, чтобы добавить один из них.
Поэтому, если вы только начинаете работать с этим плагином, вам будет сложно понять, что именно вы можете с ним сделать.
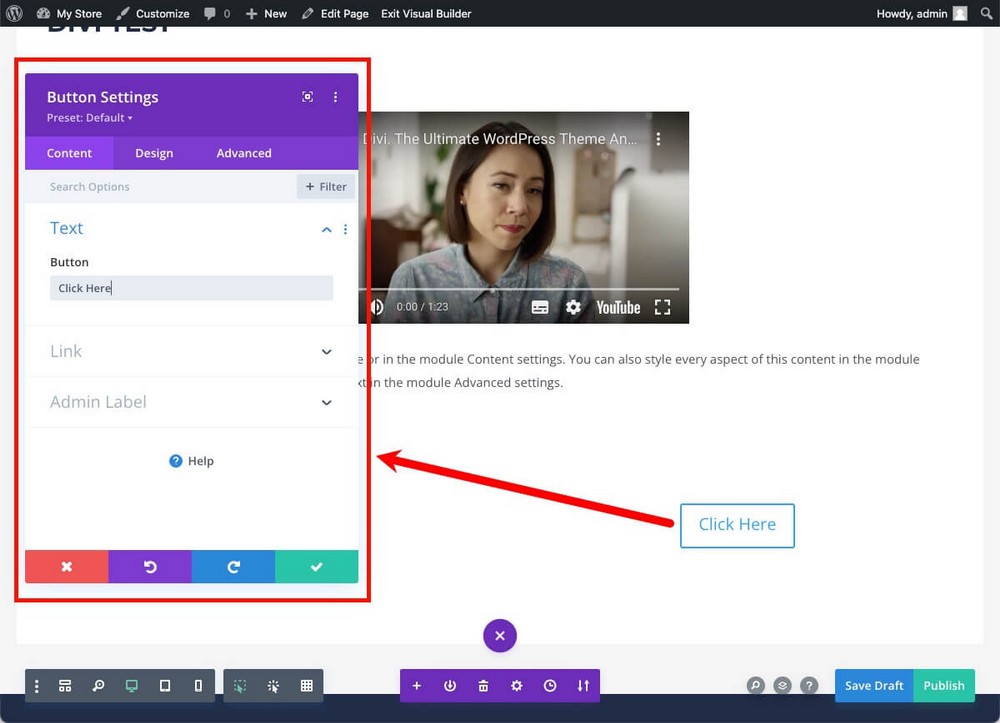
Кроме того, выбор каждого модуля не приводит к автоматическому отображению боковой панели параметров.
Вам нужно будет щелкнуть шестеренку, чтобы увидеть параметры настройки (или дважды щелкнуть).
Эти параметры настройки очень похожи на те, что вы видели в Elementor. Вы также найдете похожий контент, макет и вкладки с дополнительными параметрами.
Модальное окно параметров не закрывается автоматически, когда вы щелкаете его, что делает рабочий процесс немного более неуклюжим.

Работать с Divi в общих чертах сложнее, чем с Elementor.
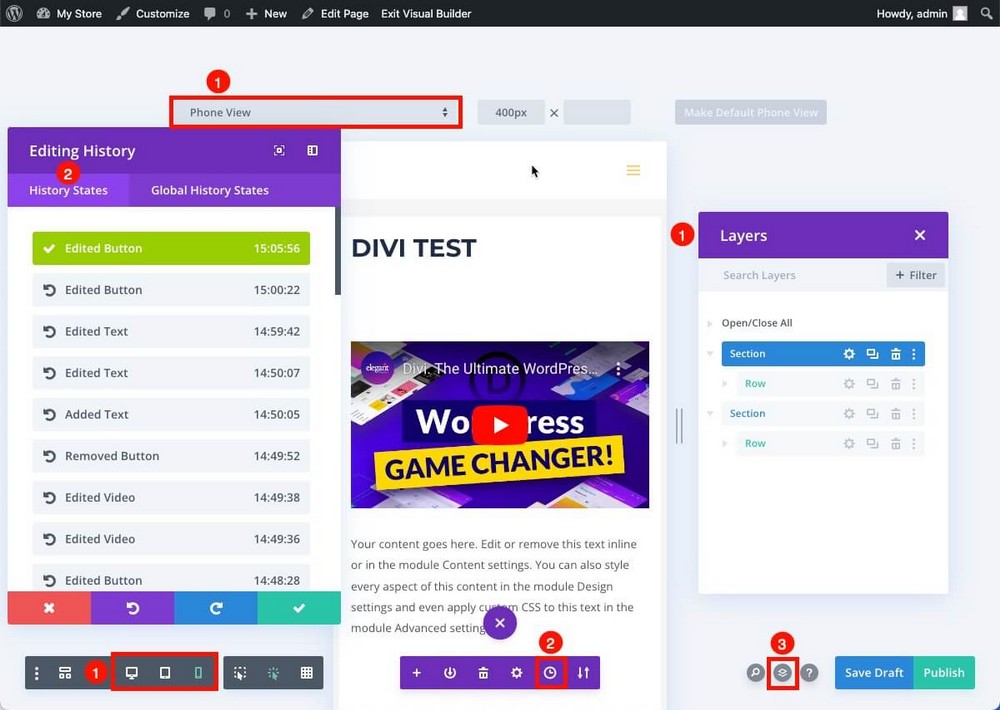
Взамен у него есть несколько инструментов, которые помогут вам увидеть структуру вашего контента в очень доступной форме.
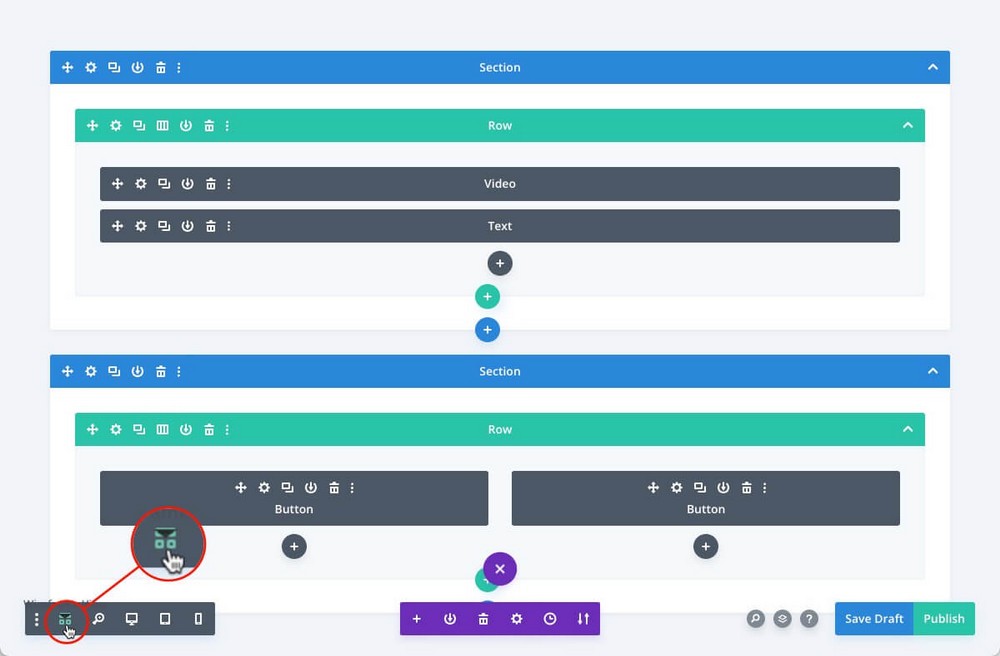
Например, каркасный вид активируется с панели инструментов, которую необходимо развернуть центральной фиолетовой кнопкой.
Это позволяет вам увидеть структуру страницы в схематичном виде.

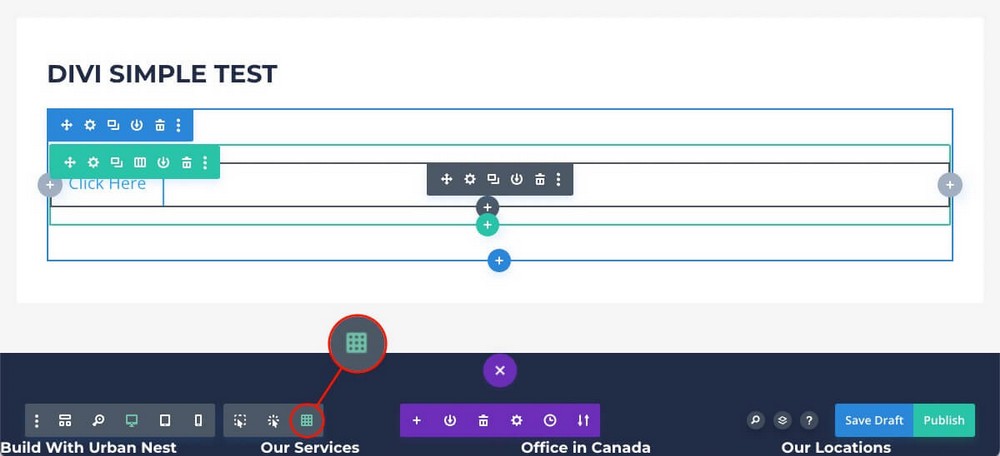
С другой стороны, вид сетки показывает нечто подобное, но со всеми видимыми элементами.

Два представления очень практичны, но перегружены, если вы не привыкли работать со многими видимыми элементами или создаете очень сложную страницу.
Вы также найдете здесь варианты, похожие на те, что вы только что видели в Elementor:
- Макет адаптивного режима для разных устройств.
- История изменений.
- Многоуровневое представление, которое поможет вам лучше понять структуру страницы.
Spectra — естественная и интуитивно понятная интеграция с WordPress
Spectra работает немного иначе, чем предыдущие две альтернативы.
Как только вы загрузите и установите его из официального репозитория WordPress, вам не нужно будет загружать его из внешнего редактора макетов, как это происходит с Elementor или Divi.
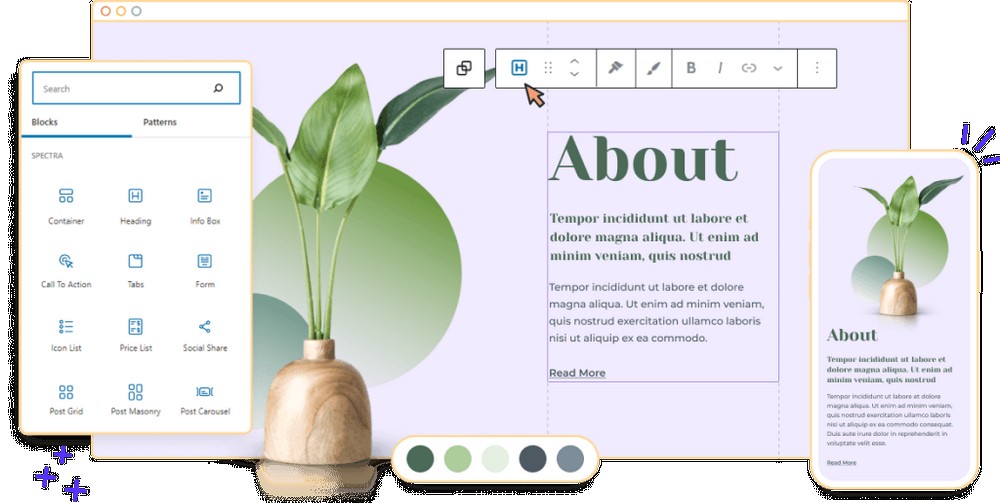
Spectra загружает свои блоки (известные как виджеты и модули в других плагинах) в родном редакторе WordPress.

Это позволяет очень легко начать работу.
Если вы уже знаете, как использовать редактор блоков WordPress, вы уже знаете, как использовать редактор Spectra.

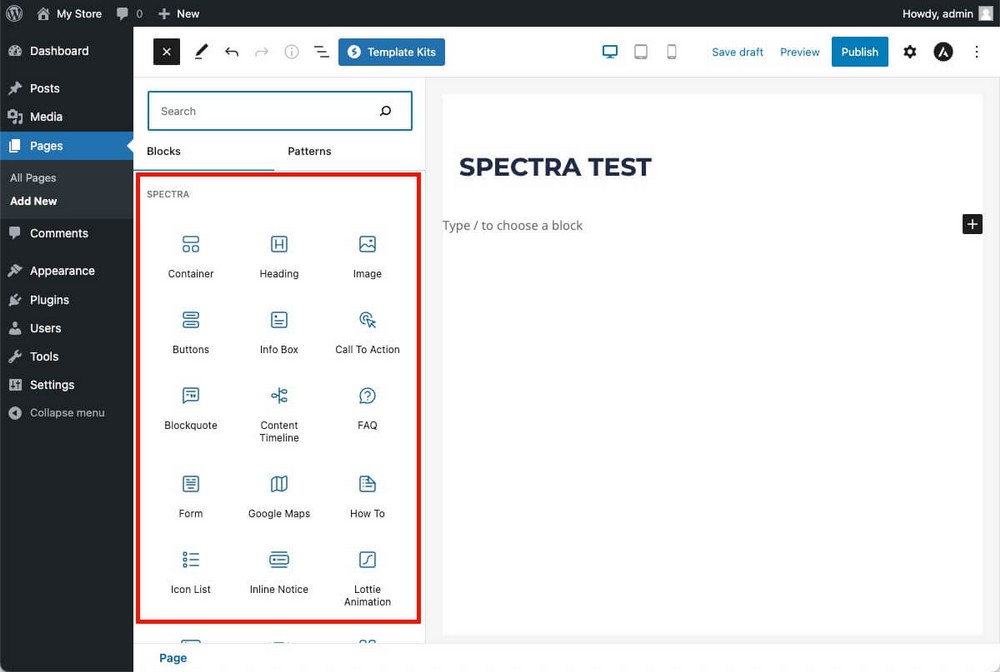
- Перетащите нужные блоки в редактор.
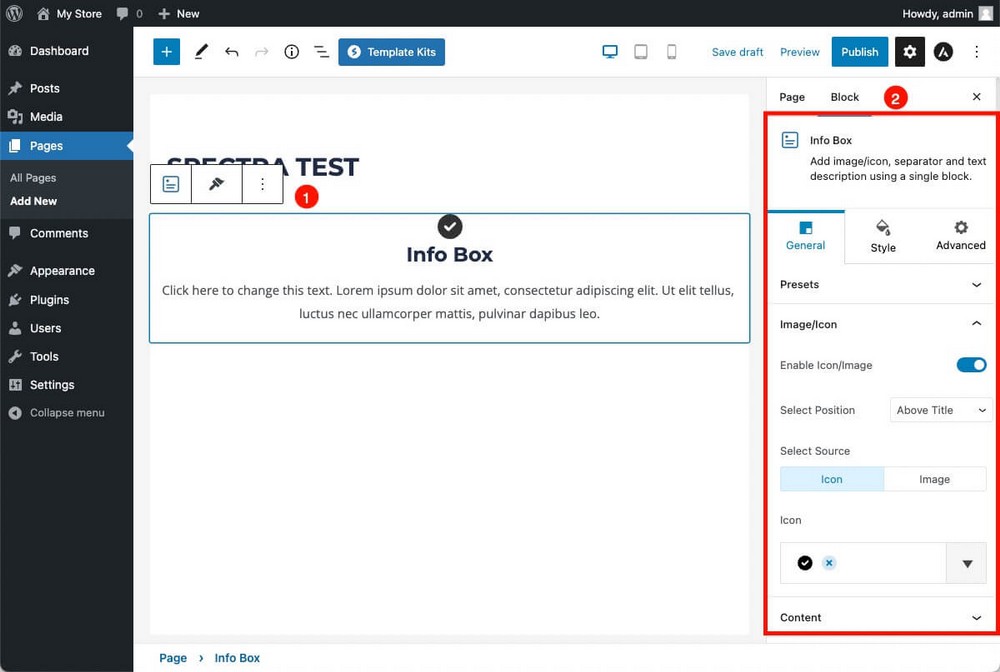
- Настройте их с правой боковой панели.
Здесь вы можете найти всевозможные варианты, например:
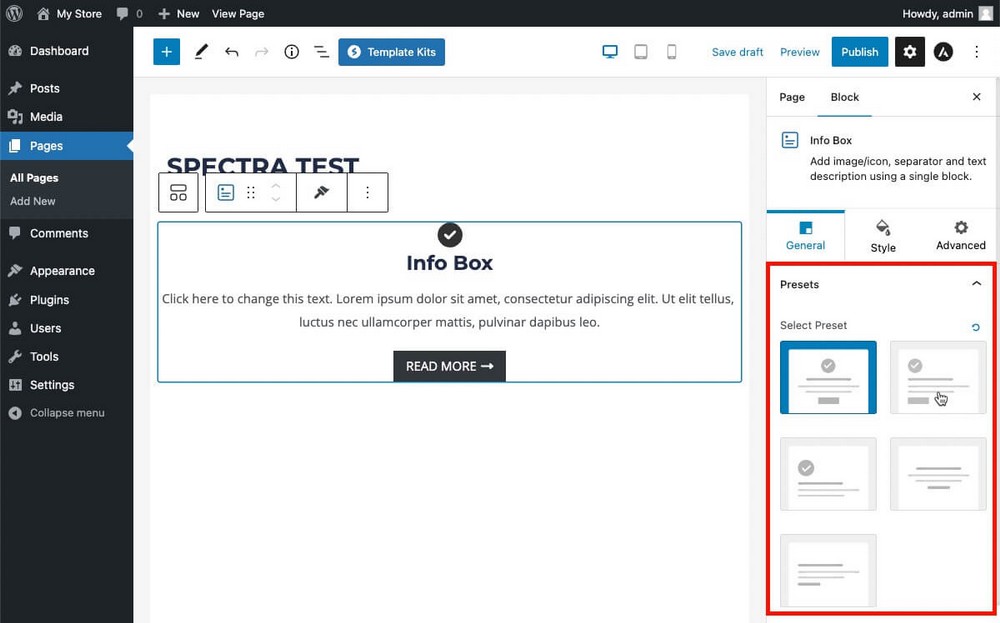
- На вкладке «Общие» вы можете загрузить пресеты только что добавленного блока.
- На вкладке «Стиль» измените цвета для «нормального» и «зависящего» состояния блока.
- На вкладке «Дополнительно» скройте блокировку на определенных устройствах или в зависимости от других условий.
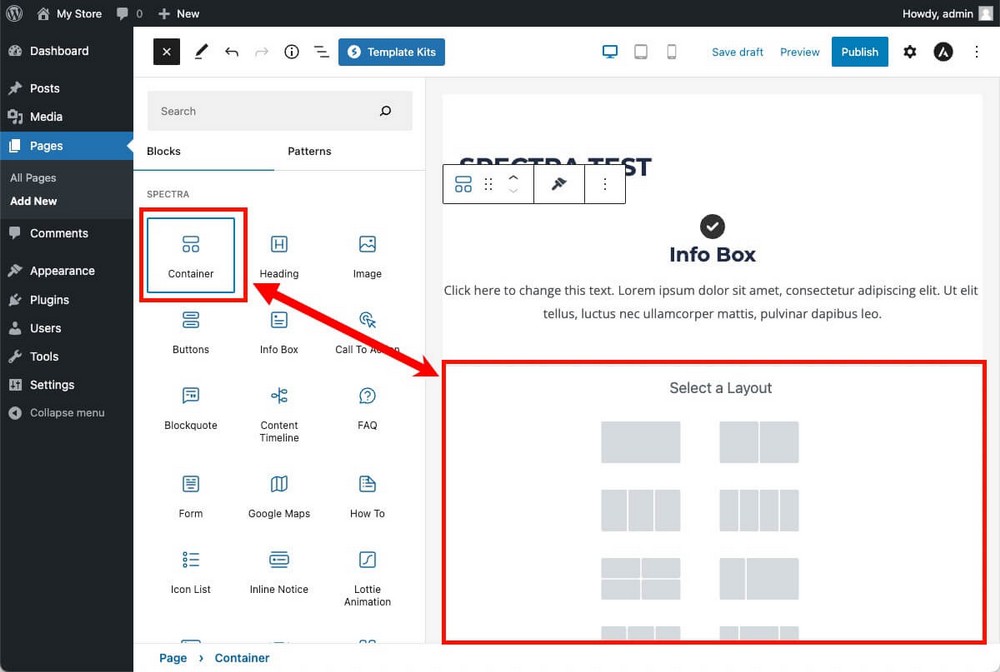
Spectra также позволяет вам создавать структуру столбцов, базовую функцию, которая позволит вам создавать более продвинутые проекты.
Для этого вам нужно будет только добавить блок контейнера, который позволяет вам выбрать эту опцию.
После этого вы можете добавить нужные блоки, просто перетащив их.
То есть в Spectra вы также будете использовать иерархическую структуру: Container > Column > Block .

Spectra основан на редакторе WordPress, поэтому вы по-прежнему можете делать все, что видели, без необходимости загружать внешний инструмент, как с предыдущими плагинами.
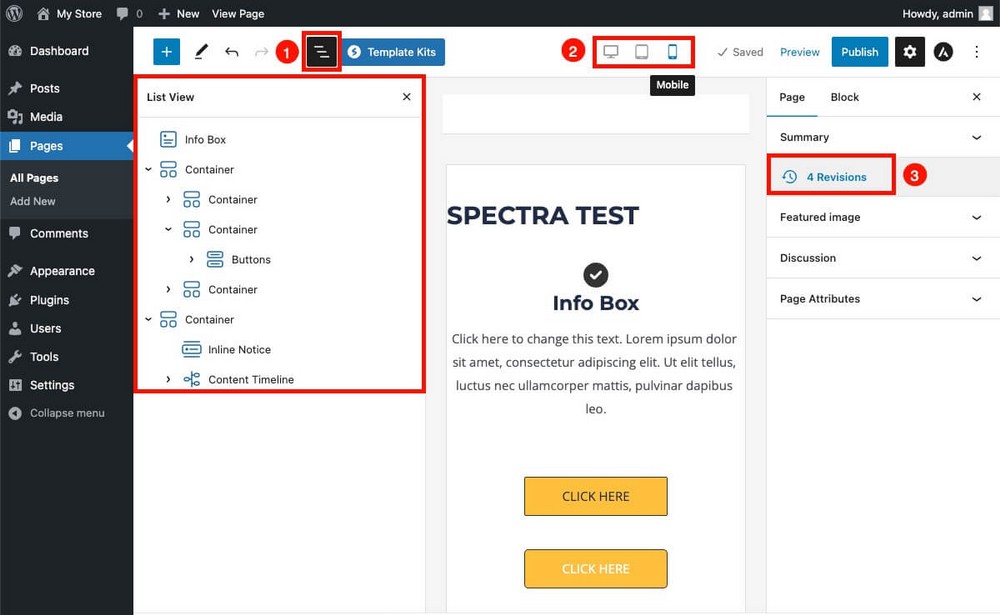
- Включите режим списка, чтобы лучше понять структуру страницы, над которой вы работаете.
- Переключайтесь между различными представлениями, чтобы увидеть, как ваш дизайн будет выглядеть на разных устройствах.
- Доступ к ревизиям, чтобы вернуться к предыдущей версии.

Если вы хотите увидеть обзор Spectra, чтобы лучше понять остальную часть сравнения, посмотрите видео ниже!

Виджеты, модули и блоки
Истинная мощь плагинов для создания страниц обычно определяется блоками, которые они могут использовать. Это то, что мы проанализируем в этом разделе.
Каждый компоновщик страниц называет части, используемые для оформления конечной страницы, по-разному:
- Элементор – Виджеты
- Диви – Модули
- Спектры – Блоки
Но все они относятся к одному и тому же базовому элементу, который вы встраиваете в разные секции или контейнеры, чтобы соответствовать окончательному дизайну.
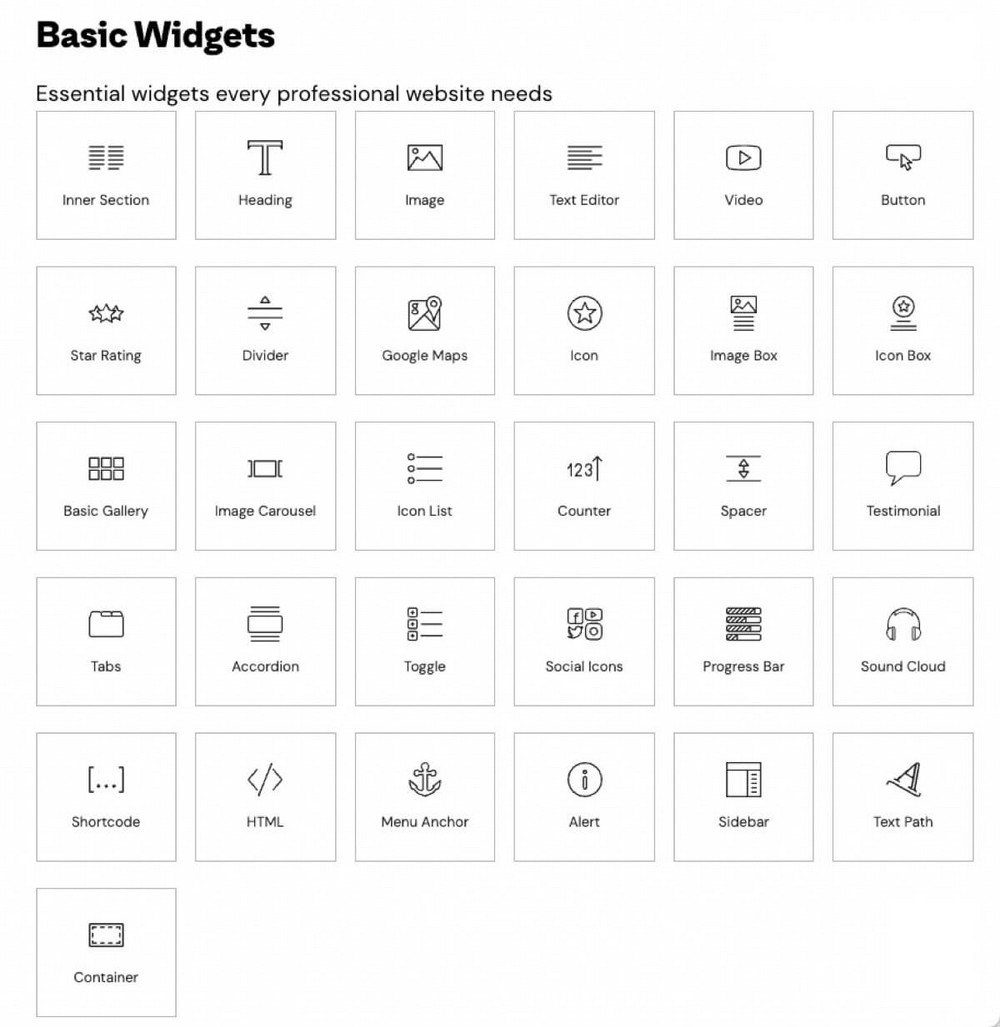
Elementor — 30+ базовых, 60+ профессиональных виджетов и дополнительные дополнения
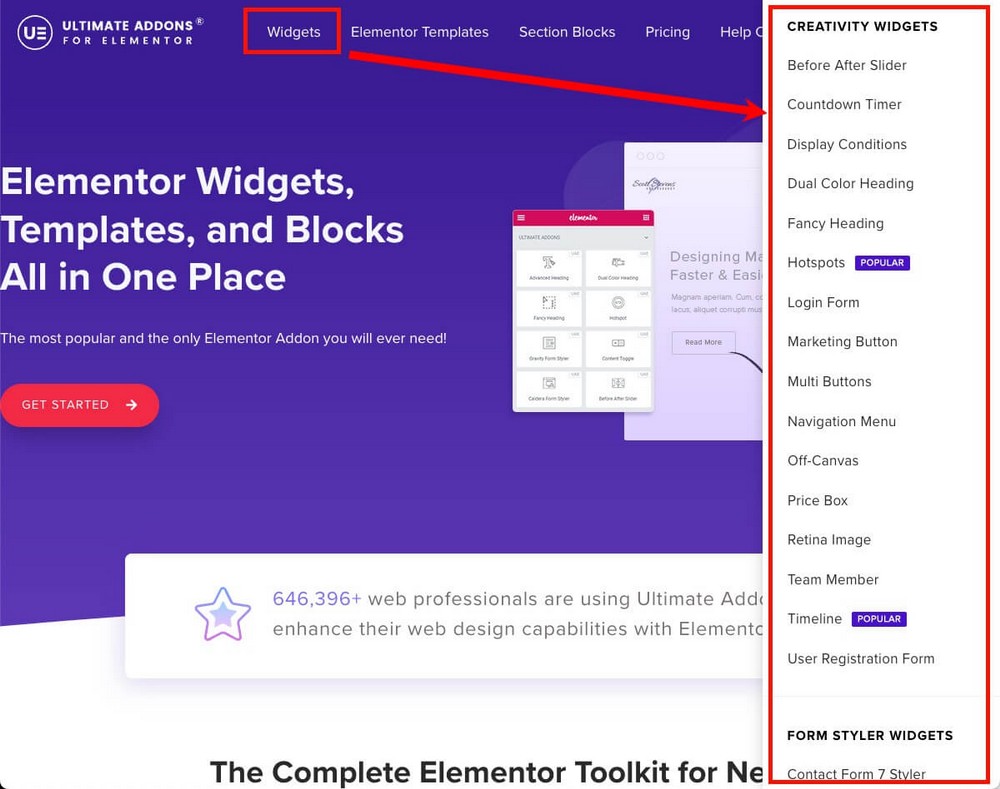
Бесплатная версия Elementor позволит вам использовать более 30 основных виджетов.
Мы не можем объяснить их все, потому что сравнение было бы очень обширным.
К счастью, подавляющее большинство не требует пояснений и позволяет добавлять функции, которые WordPress не включает по умолчанию, например, блок переключения.

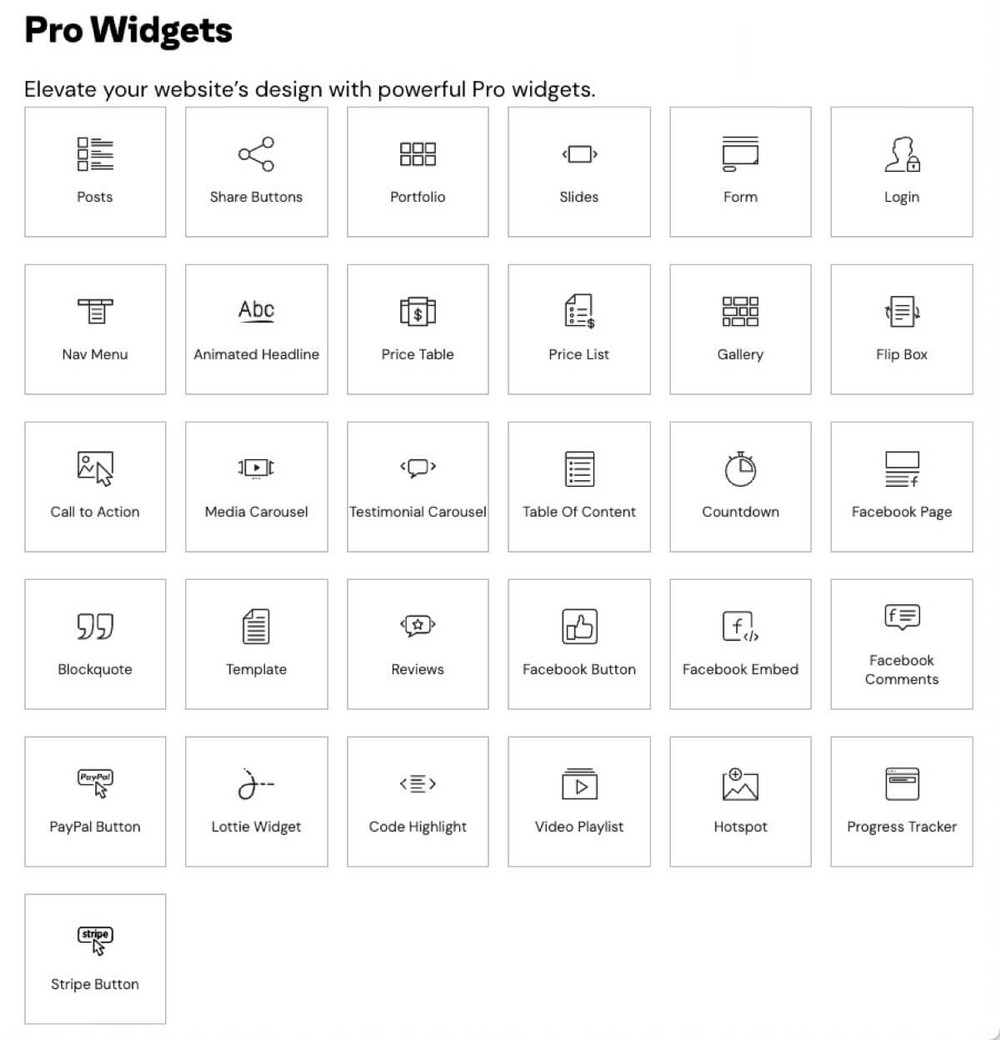
Если вы заплатите за профессиональный план Elementor, у вас также будет доступ к большему количеству виджетов, включая карусели с отзывами, обратный отсчет, таблицы цен и кнопки оплаты PayPal или Stripe.

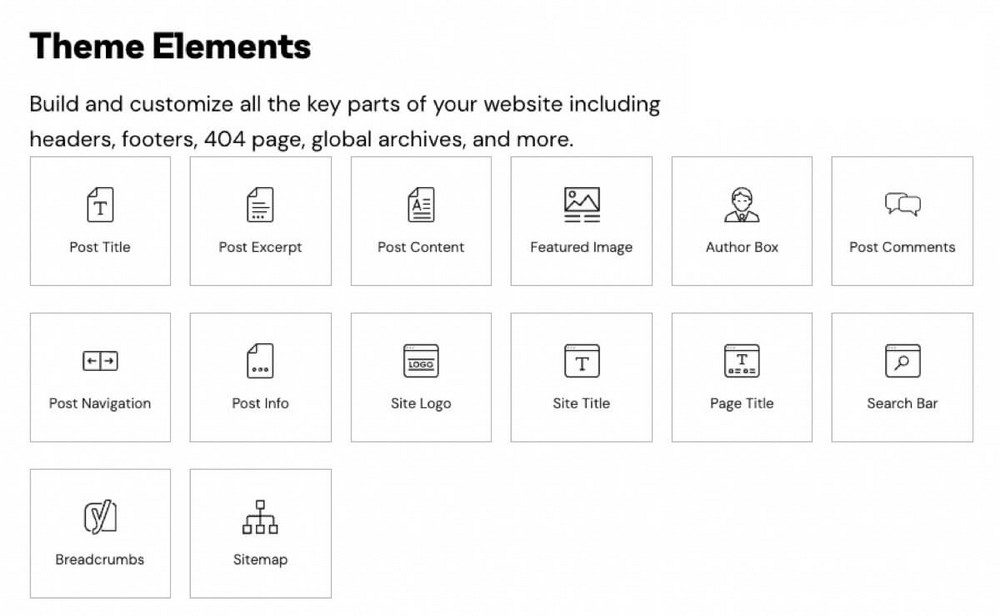
В дополнение к вышеперечисленному у вас также есть виджеты, связанные с вашей темой. Например, вы можете добавить поле поиска, поле автора или избранное изображение.

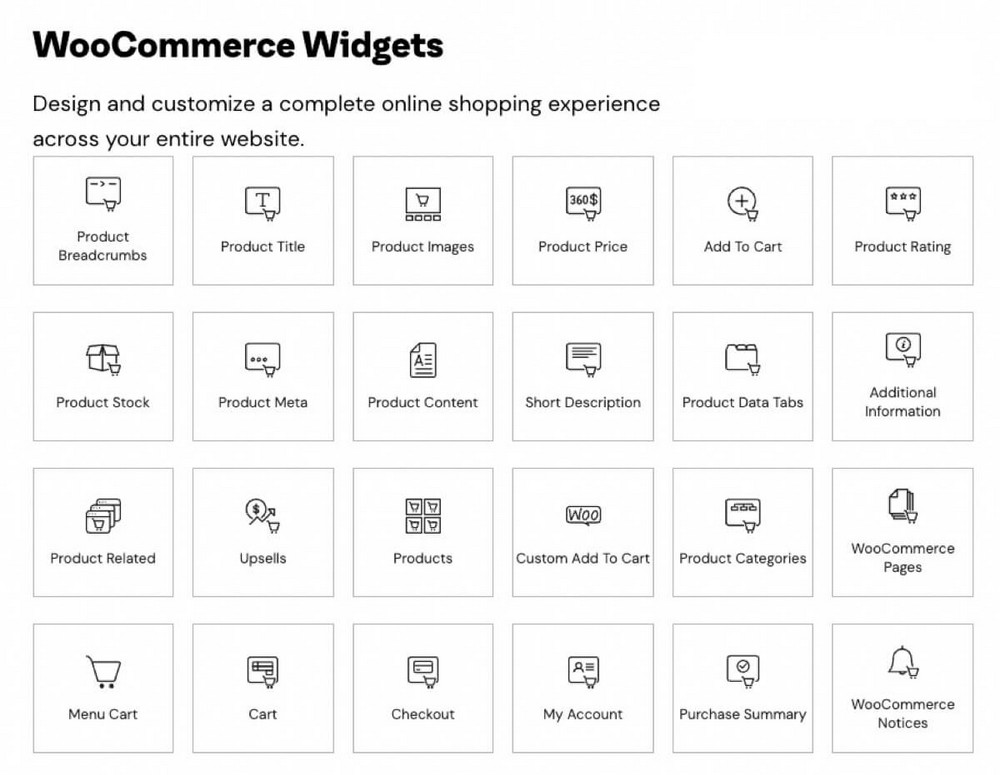
Самыми интересными блоками для электронной коммерции будут виджеты для WooCommerce. Они позволяют вам разместить кнопку в любом месте на вашей странице по любой причине.
Таким образом, вы не будете ограничены стандартным дизайном WooCommerce.

Эти последние три группы виджетов доступны только в плане Elementor Pro.
Но если вы пропустите какой-либо конкретный элемент, вы можете попробовать сторонний рынок дополнений Elementor.
Эти дополнения работают даже с бесплатной версией Elementor, но вам придется приобретать их самостоятельно.

Например, Ultimate Addons для Elementor включает в себя расширения для вечеринки, фон частиц и даже музыкальный виджет. Они пригодятся, чтобы адаптировать ваш сайт к Хэллоуину или изменить стиль вашего сайта к Рождеству.

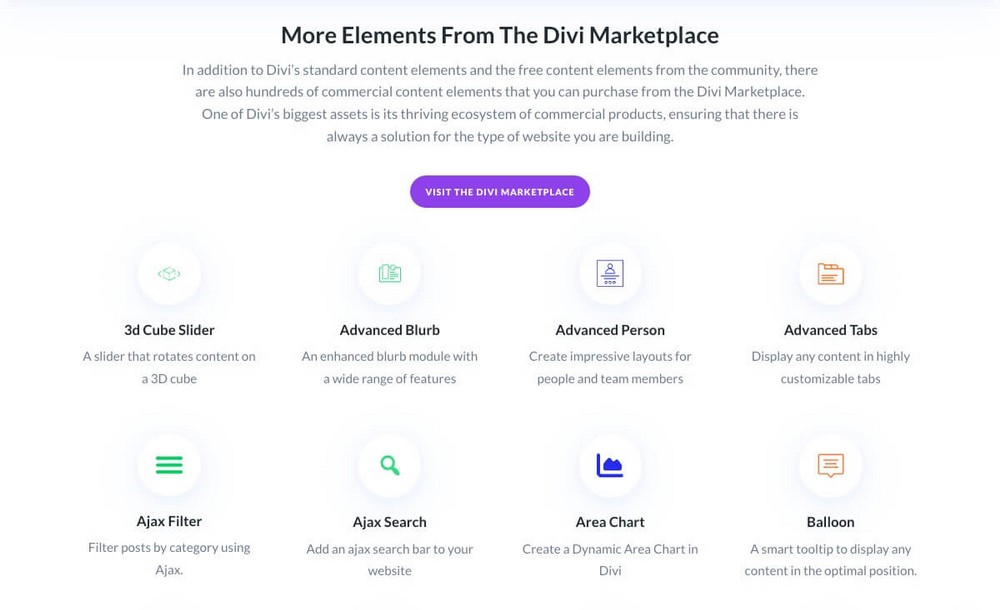
Divi — массив из 200+ элементов и торговая площадка
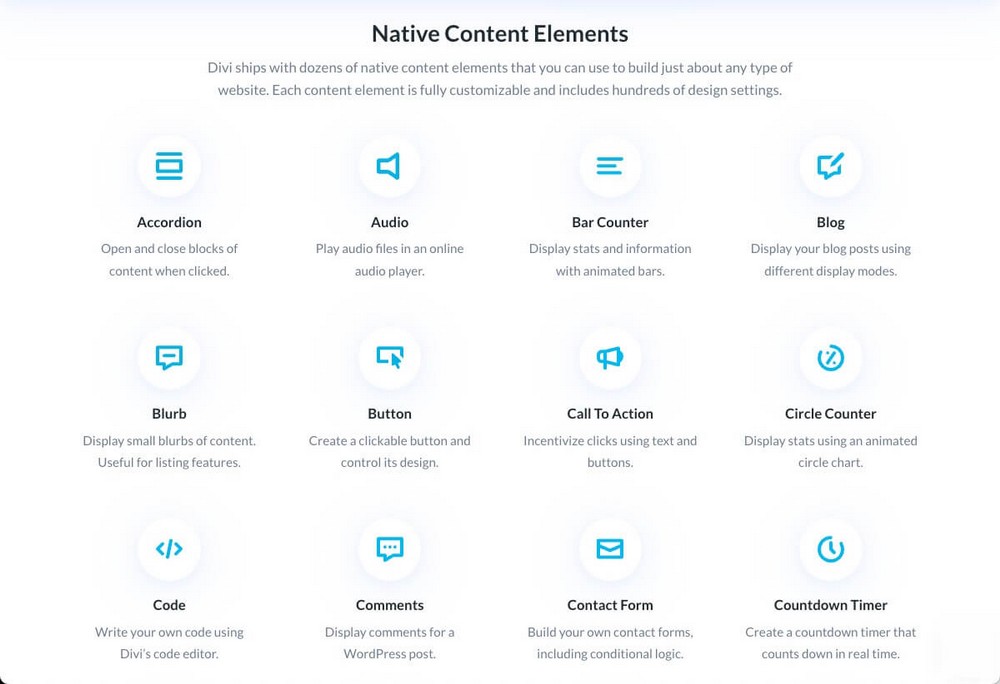
Библиотека Divi действительно огромна, поскольку в ней нужно установить более 200 элементов.
Большинство из них включены в стандартную лицензию плагина.

Существуют также специальные модули для WooCommerce.

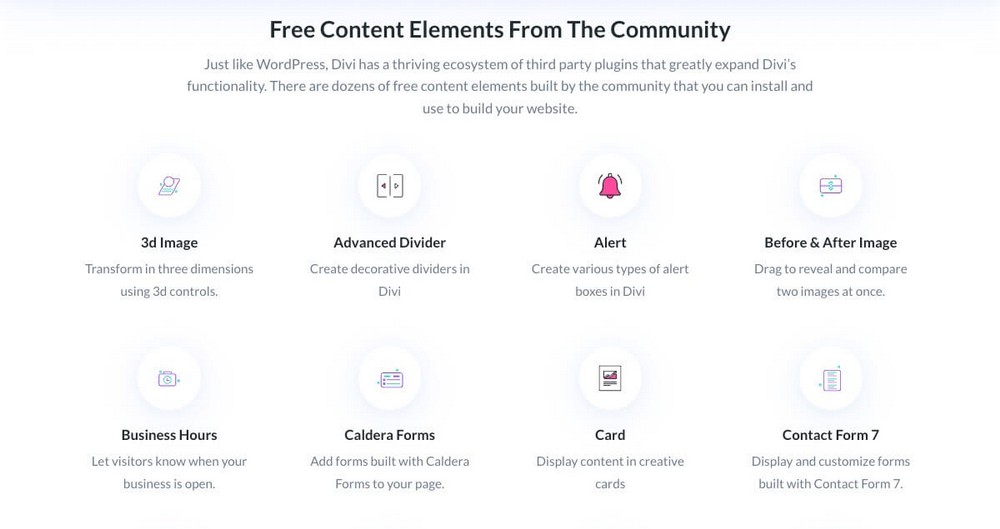
Существуют также бесплатные модули, разработанные сообществом.

Как будто этого было недостаточно, вы также найдете больше модулей на торговой площадке Divi.

Spectra — 28 блоков и 3 расширения бесплатно. Дополнительные блоки и функции в Spectra Pro
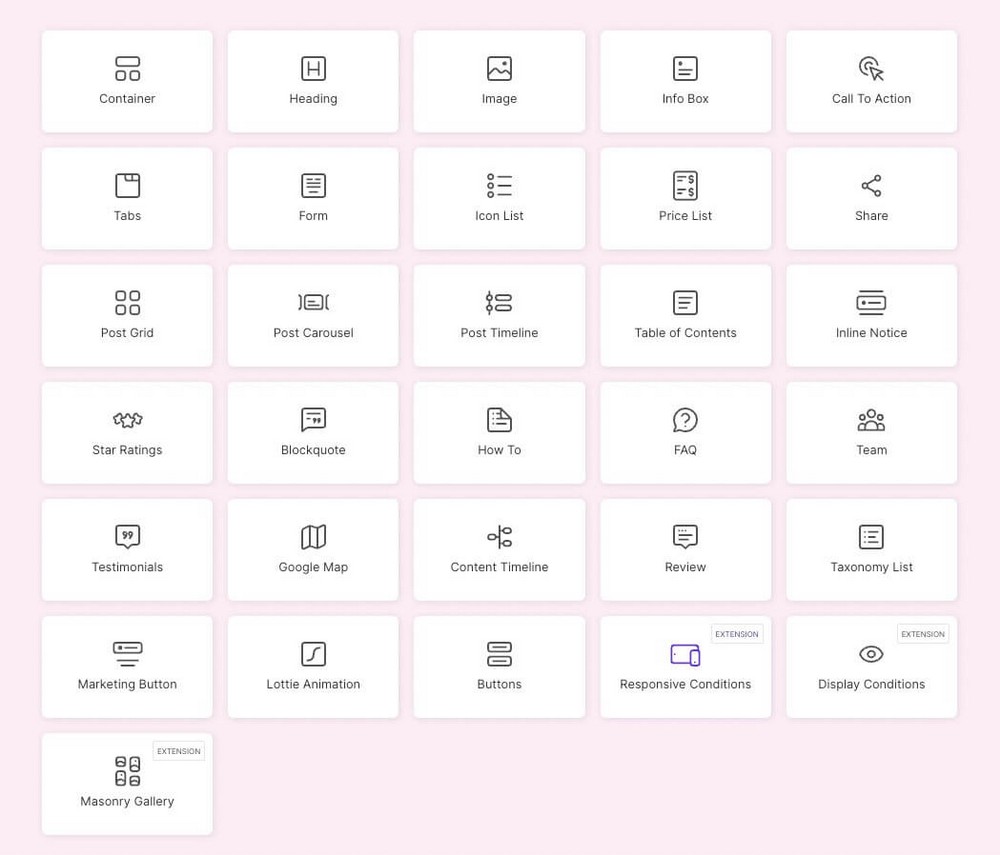
Spectra предлагает 28 основных блоков и 3 расширения.
Всего 31 элемент, что делает эту альтернативу наравне с бесплатной версией Elementor.
Если вам интересно, 3 расширения:
- Галерея Masonry позволяет преобразовать простой блок галереи.
- Условия отображения позволяют отображать или скрывать блоки в зависимости от состояния пользователя (вошел в систему или нет), роли пользователя, браузера и операционной системы.
- Условия отклика: скрывать блоки на определенных устройствах (например, не показывать фото для простоты на смартфоне).

Spectra предлагает большую ценность, учитывая, что мы говорим о чем-то бесплатном.
Создание лучшего контента с помощью 30 новых блоков в редакторе WordPress делает Spectra полезным, если вы хотите улучшить качество своего сайта, не тратя деньги или время на изучение того, как использовать новый инструмент.
В версии Pro будет больше блоков и функций:
- Вход и регистрация блоков форм, в том числе социальных форм для Google и Facebook.
- Блок Instagram, чтобы показывать последние публикации Instagram прямо на вашем сайте.
- Слайдеры.
- Фильтры для блока галереи изображений.
- Эффекты перехода.
- Блоки обратного отсчета, чтобы вы могли создавать таймеры, даже вечнозеленые.
И многие другие функции, которые сделают Spectra Pro серьезным конкурентом платному плану Elementor и Divi.
Шаблоны и каркасы
Теперь вы знаете различные инструменты и ингредиенты, которые предлагает каждый инструмент.
Но если вы используете конструктор страниц, это может быть связано с тем, что ваши дизайнерские навыки не самые лучшие, и вам нужна дополнительная помощь для создания отличного веб-сайта.
Вот где в игру вступают предопределенные блоки.
Предопределенные блоки помогут вам лучше проектировать и работать быстрее.
Проще использовать шаблон, разработанный экспертом, и модифицировать его, чем создавать его с нуля.
Elementor — 30+ базовых и 300+ профессиональных шаблонов
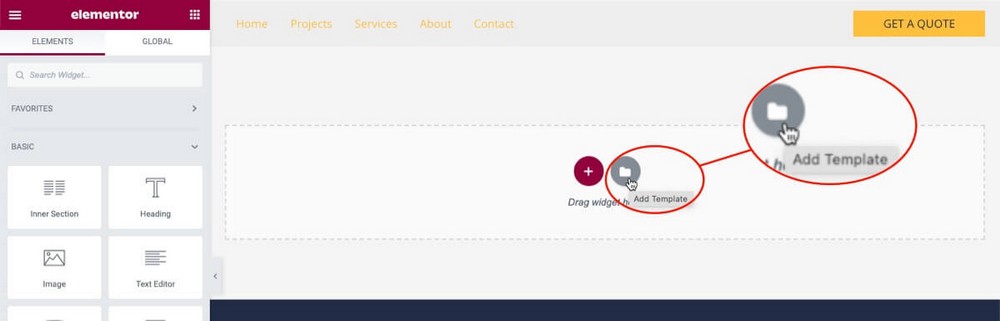
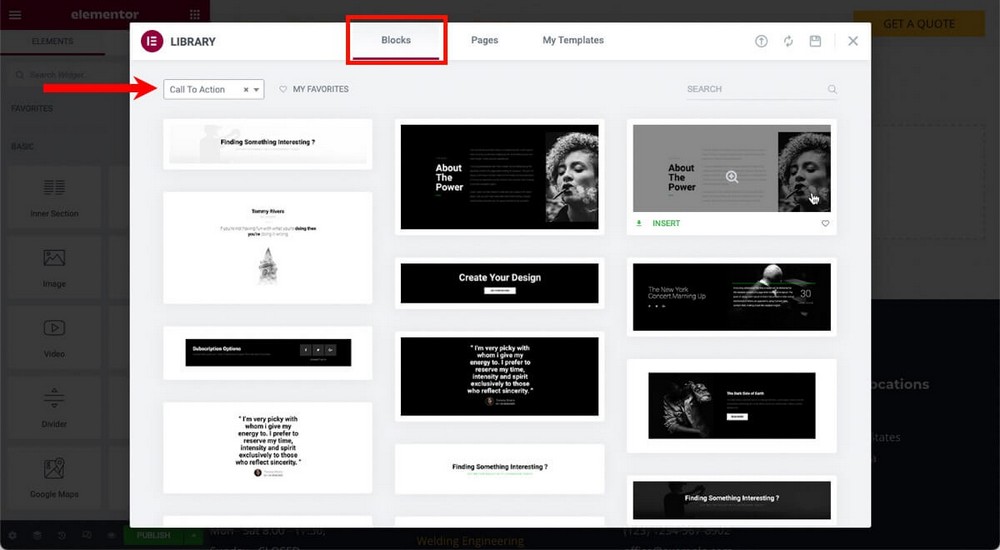
В Elementor вы можете добавить новые виджеты, нажав кнопку + . Но также можно добавлять шаблоны, щелкнув значок папки.

Откроется модальное окно, в котором вы сможете просмотреть большой выбор предопределенных блоков, аккуратно организованных по категориям.
Если вы хотите создать призыв к действию, вам не нужно добавлять поле, текст, заголовок или кнопку.
Вы можете добавить блок призыва к действию, в котором уже есть эти элементы, и адаптировать его под свой дизайн.

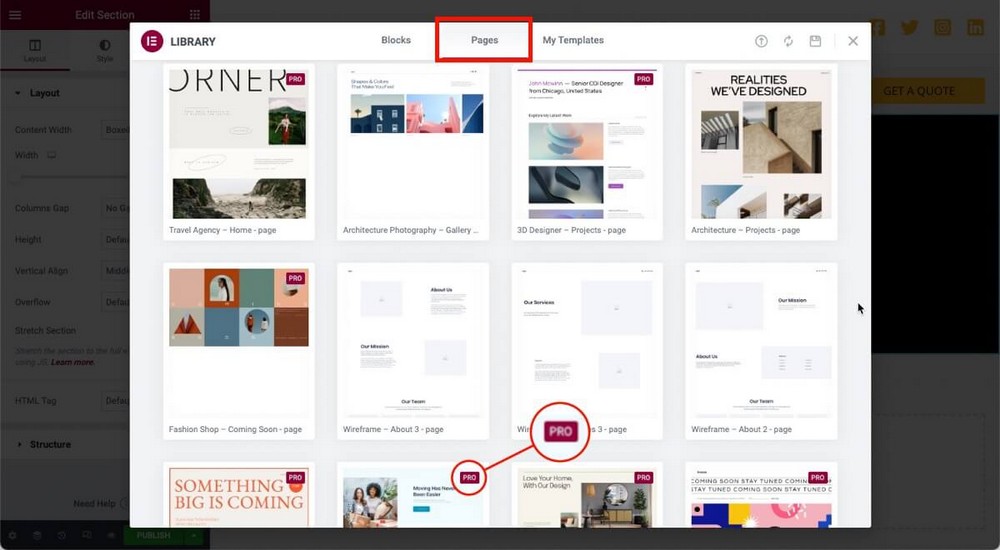
В дополнение к предопределенным блокам у вас также есть возможность использовать полный шаблон веб-страницы.
Это ускорит вашу работу, если вы создаете страницу, а не просто украшаете статью.

Хотя Elementor предлагает сотни шаблонов блоков и страниц, имейте в виду, что большинство из них доступны только в плане Pro.
Divi — почти 300 пакетов макетов, но без вайрфреймов и стилей
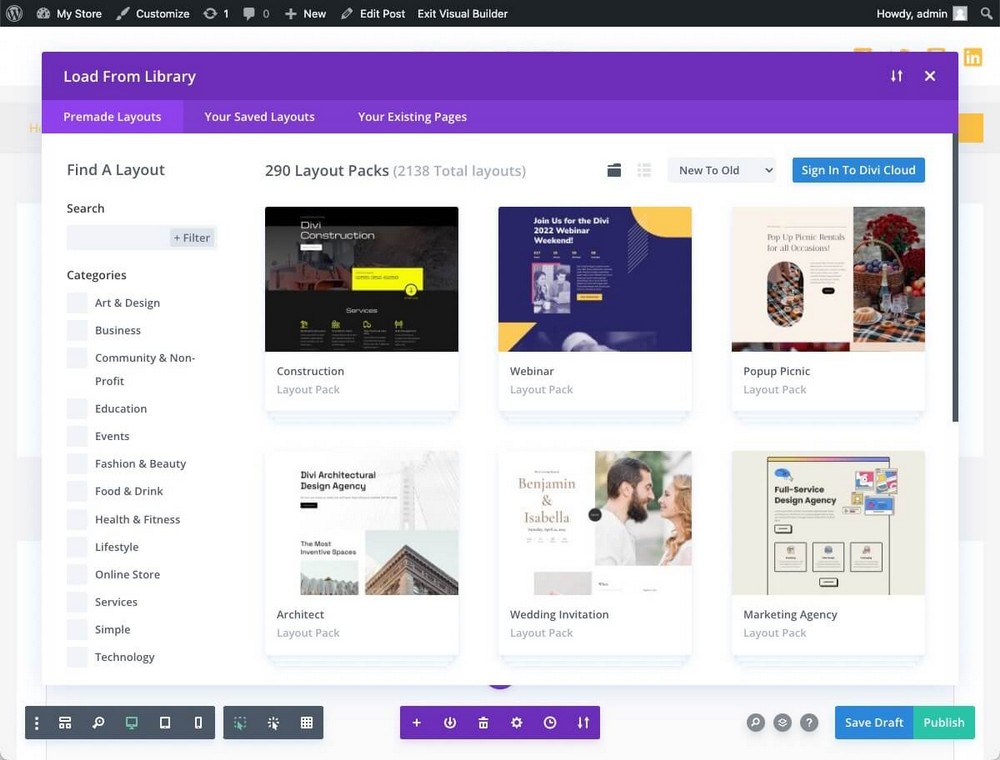
При создании новой страницы или статьи и ее редактировании с помощью Divi у вас есть возможность выбрать готовый макет.

Эти макеты организованы в около 300 пакетов. Внутри каждого пакета есть несколько макетов (например, домашняя страница, а также страница контактов и страница блога).
Таким образом, вы можете использовать более 2000 предустановленных страниц.

Однако в Divi нет каркасов. Он не предлагает разные стили для более чем 200 блоков. Вам придется добавить простую версию (например, блок призыва к действию) и изменить ее вручную.
Spectra — пресеты и сотни наборов шаблонов
Когда вы добавляете блок с помощью Spectra, вы найдете раздел пресетов на боковой панели (в зависимости от используемого блока).
Это позволяет быстро изменить стиль без необходимости изменять его вручную. Гораздо более эффективный способ работы.

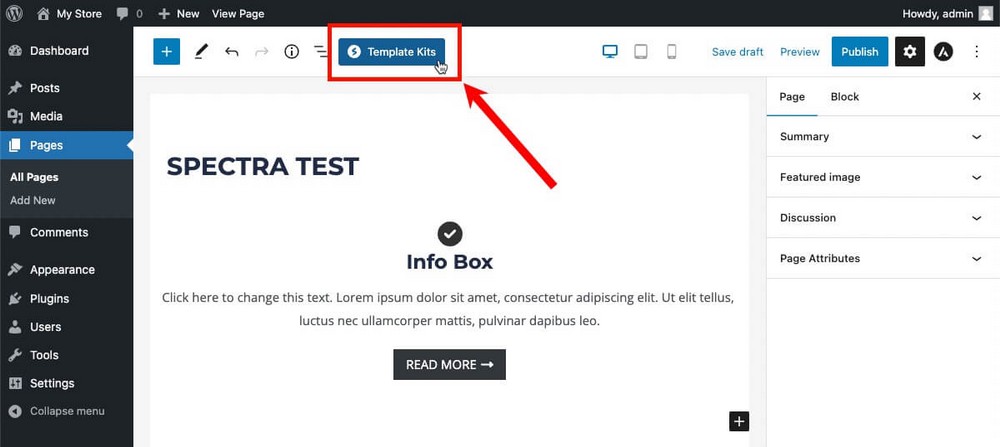
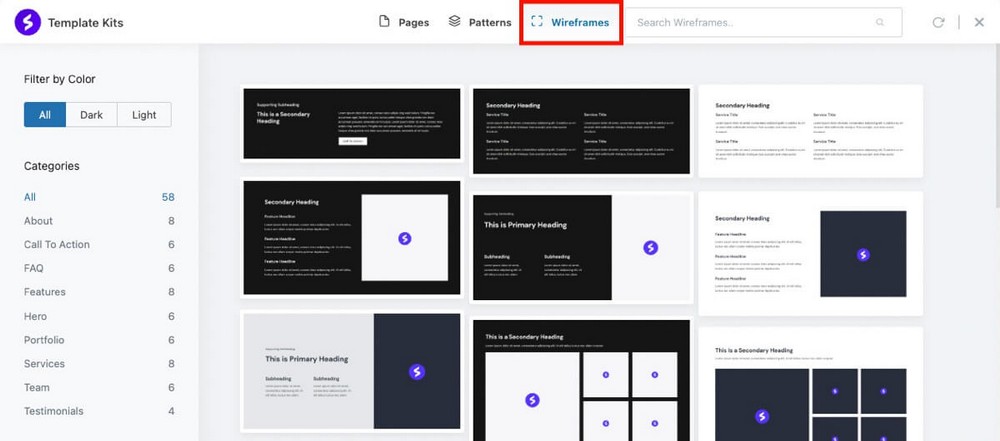
В верхней части редактора вы также найдете кнопку для запуска наборов шаблонов.

Там вы найдете десятки полных дизайнов веб-сайтов на вкладке «Наборы шаблонов» , готовых к использованию в пару кликов.

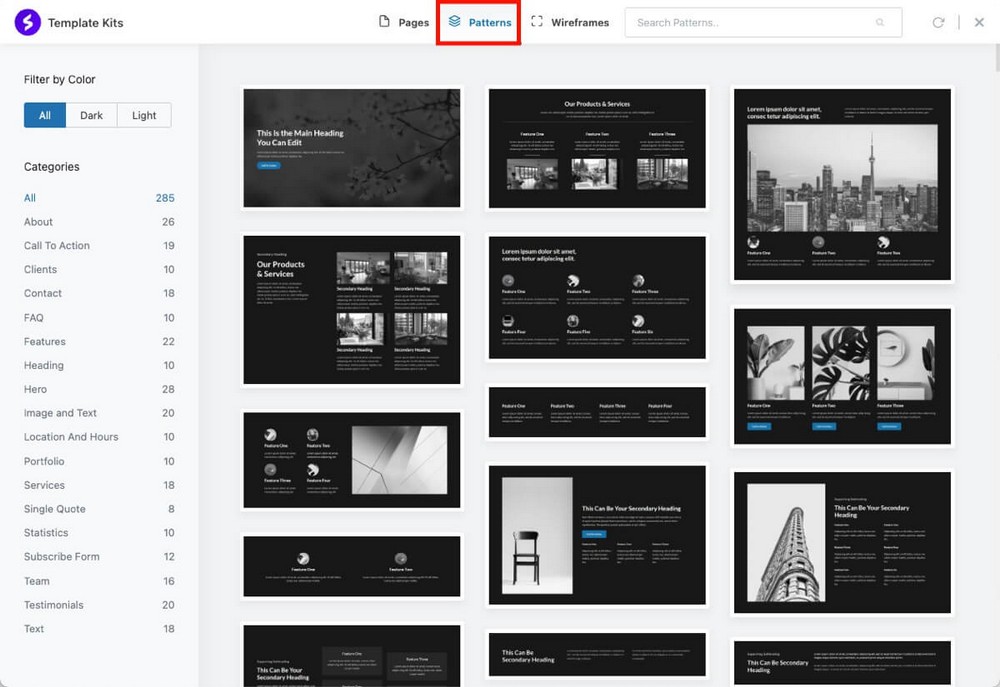
Почти 300 предварительно созданных шаблонов блоков организованы по категориям, чтобы быстро добавить больше профессиональных блоков на вашу страницу (думайте об этом как о гораздо более продвинутых пресетах).

И почти 60 каркасов, также организованных по категориям, которые помогут вам работать быстрее и получать более профессиональные результаты.

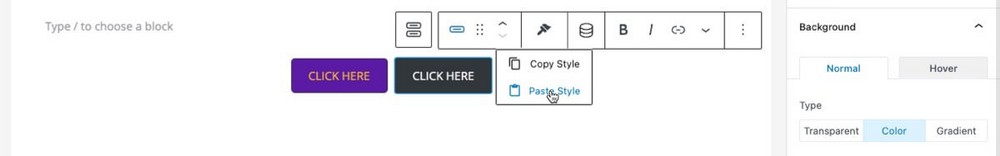
- Совет для профессионалов : Spectra также позволяет копировать стиль из одного блока и вставлять его в другой. Отличная функция, которая ускорит вашу работу!

Интеграции
Часто вы не просто хотите создать более красивый сайт, вы хотите, чтобы он работал со сторонними инструментами, которые вы уже используете в своей повседневной жизни.
И здесь интеграция играет важную роль.
Elementor — основные и наиболее часто используемые интеграции
Elementor предлагает широкий спектр интеграций.

- Маркетинговые инструменты, такие как Mailchimp, ActiveCampaign, Zapier или ConvertKit, чтобы вы могли подключать платформы электронного маркетинга к своим формам.
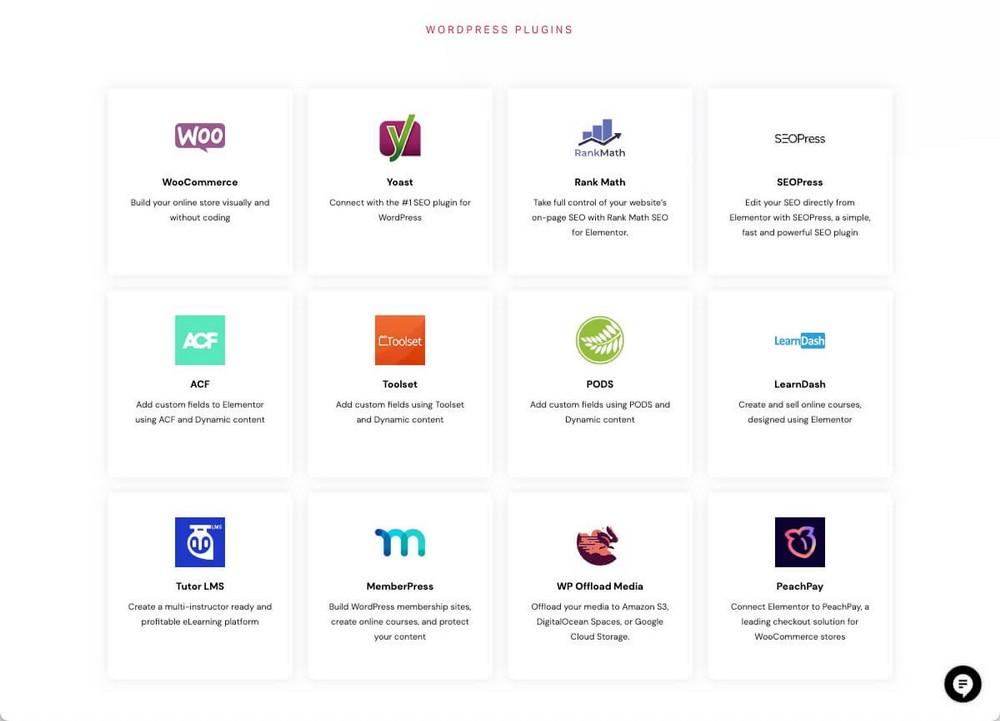
- Плагины WordPress, такие как WooCommerce, LearnDash, TutorLMS или MemberPress, для защиты контента, который вы добавляете с помощью Elementor.
- Социальные сети, такие как Facebook, Discord или YouTube, чтобы добавлять контент из этих сетей.
- И другие интеграции, такие как Font Awesome или ReCaptcha.
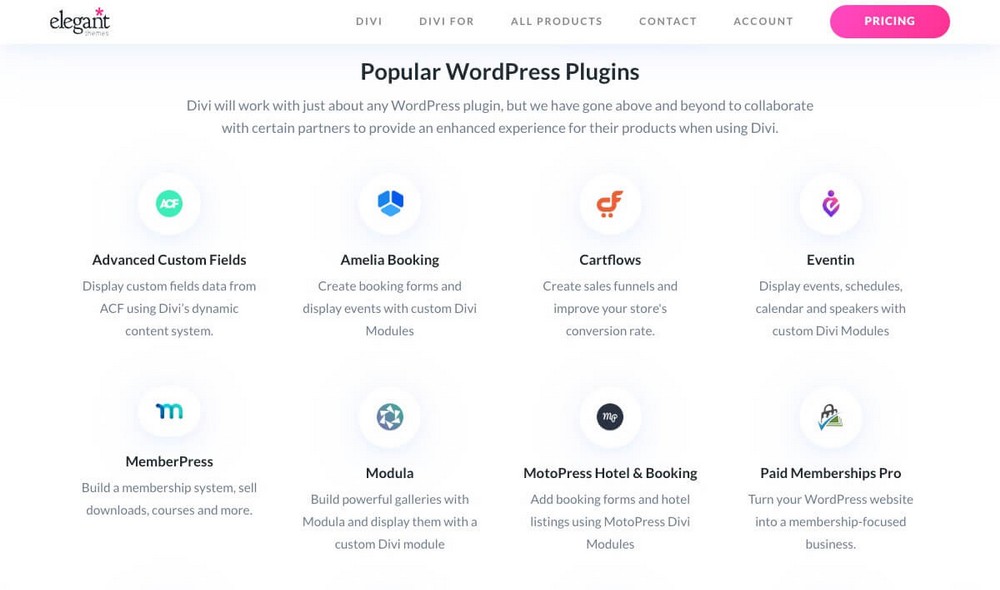
Divi — интеграция с более продвинутыми инструментами
Divi также имеет множество встроенных интеграций.

- Выделение инструментов для создания воронок, таких как CartFlows, WooFunnels или WPFunnels.
- Инструменты электронного маркетинга, такие как Aweber, Hubspot, Infusionsoft, Ontraport и SalesForce.
- Многие кнопки социальных сетей, хотя они интегрированы через плагин Monarch (входит в лицензию Divi). Например, пользователи могут сохранять контент в Evernote и делиться им в Hacker News.
Как видите, это немного более продвинутые варианты, чем может использовать средний предприниматель, поскольку не у всех есть общедоступный веб-сайт, такой как Hacker News.
Вы также найдете некоторые дополнительные интеграции на рынке. Это то же самое, что и дополнительные модули, которые вы можете установить.

Spectra — все, что WordPress может вам предложить
Тот факт, что Spectra — это конструктор страниц, основанный на редакторе WordPress, дает большое преимущество.
Любой плагин, который интегрируется с редактором блоков WordPress, будет иметь гарантированную совместимость со Spectra, поскольку оба будут работать с одной и той же основой.
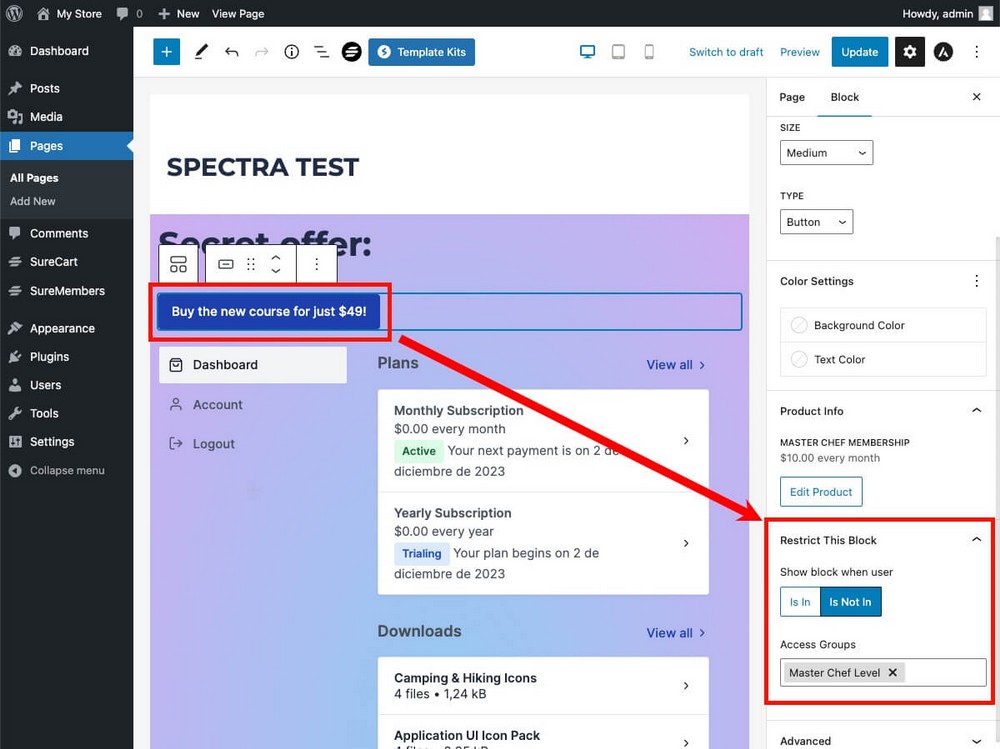
Хотите, чтобы панель управления клиентами SureCart выглядела лучше с более красивым фоном? Хотите добавить к нему больше элементов, например, секретное предложение, которое показывается только людям, которые не зарегистрированы на определенный курс SureMembers?
Вы можете легко сделать это.

Это произойдет с каждым плагином, который вы установили в WordPress.
Поскольку большинство плагинов предлагают дополнительные блоки для редактора блоков, вы можете без проблем использовать их со Spectra.
SEO и производительность
Если вы читали о компоновщиках страниц, вы, вероятно, уже знаете о штрафе за скорость, который они могут добавить к страницам, на которых они используются.
Вы хотите иметь красивый магазин с высокой конверсией, но вы также хотите, чтобы он был достаточно быстрым, чтобы иметь хорошие позиции в Google и соответствовать высоким ожиданиям пользователей.
Так стоит ли вам избегать использования компоновщика страниц?
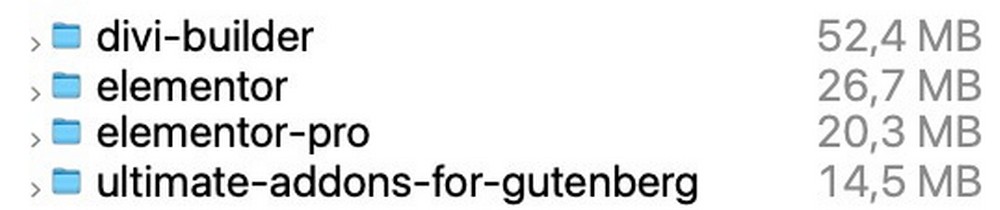
Из 3 проанализированных здесь плагинов Spectra является самым легким, его вес составляет всего около 15 МБ, по сравнению с 50 МБ для Divi и 25 МБ для Elementor (вес бесплатной версии).

Хотя это и не синоним производительности, вес может быть отличным показателем технической сложности плагина или темы.
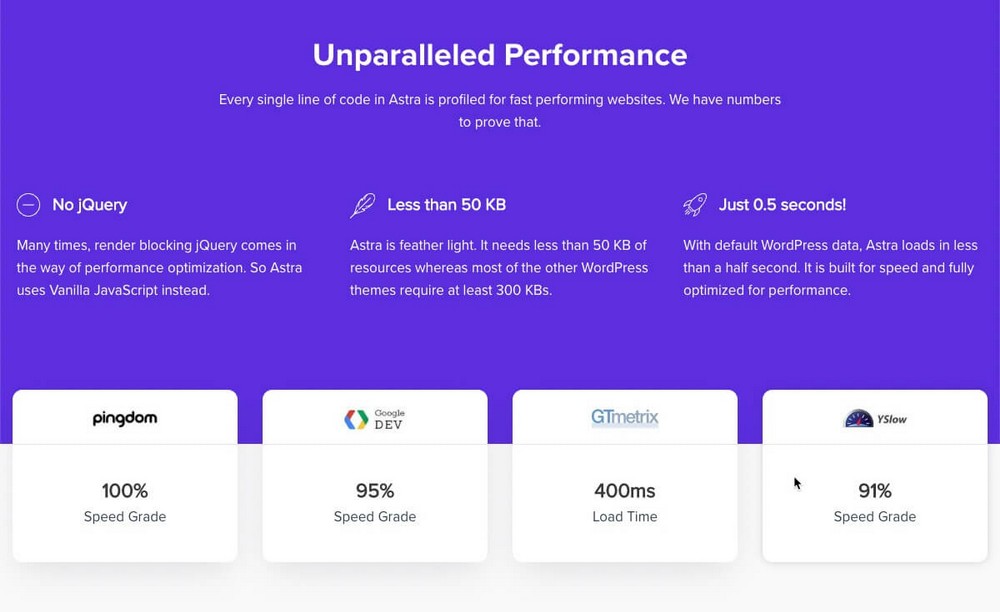
Например, тема Astra, также разработанная Brainstorm Force, как и Spectra, весит менее 50 КБ.

Проводить тесты производительности действительно сложно, так как необходимо учитывать множество факторов, которые могут повлиять на результаты.
Наша методология заключалась в проведении тестов скорости на примерах шаблонов, предоставленных самими компоновщиками страниц.
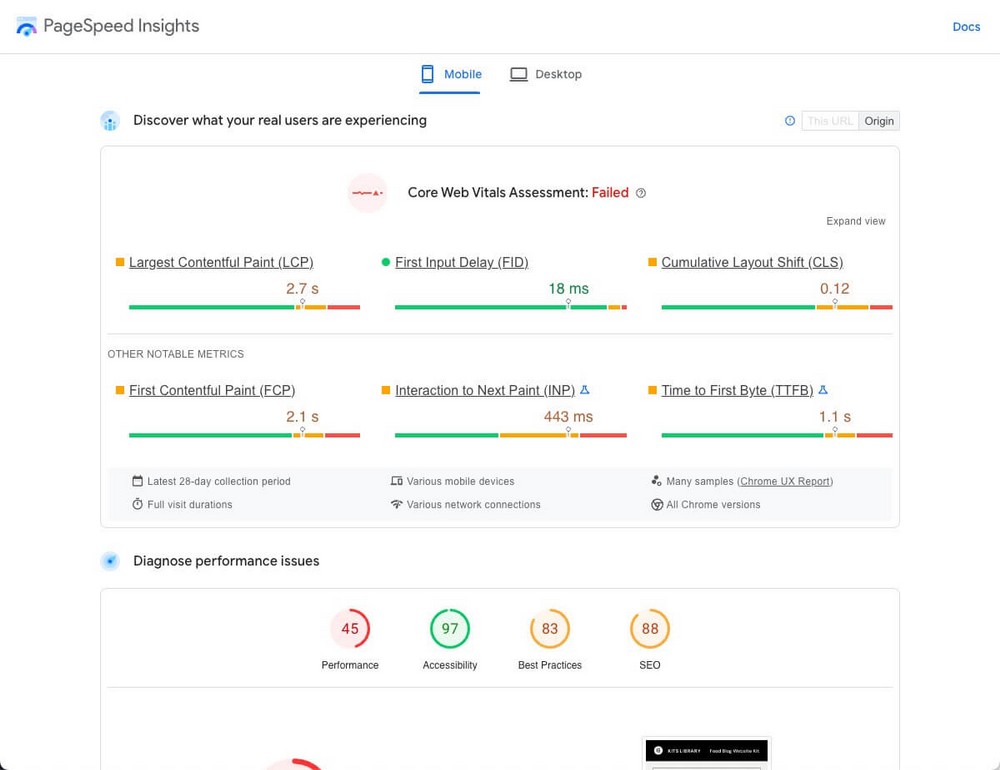
Elementor — не прошел Core Web Vitals на мобильных устройствах (45%), прошел на настольных компьютерах (80%)
Запустив этот набор веб-сайта блога о еде через Google Pagespeed, мы получили следующий результат.

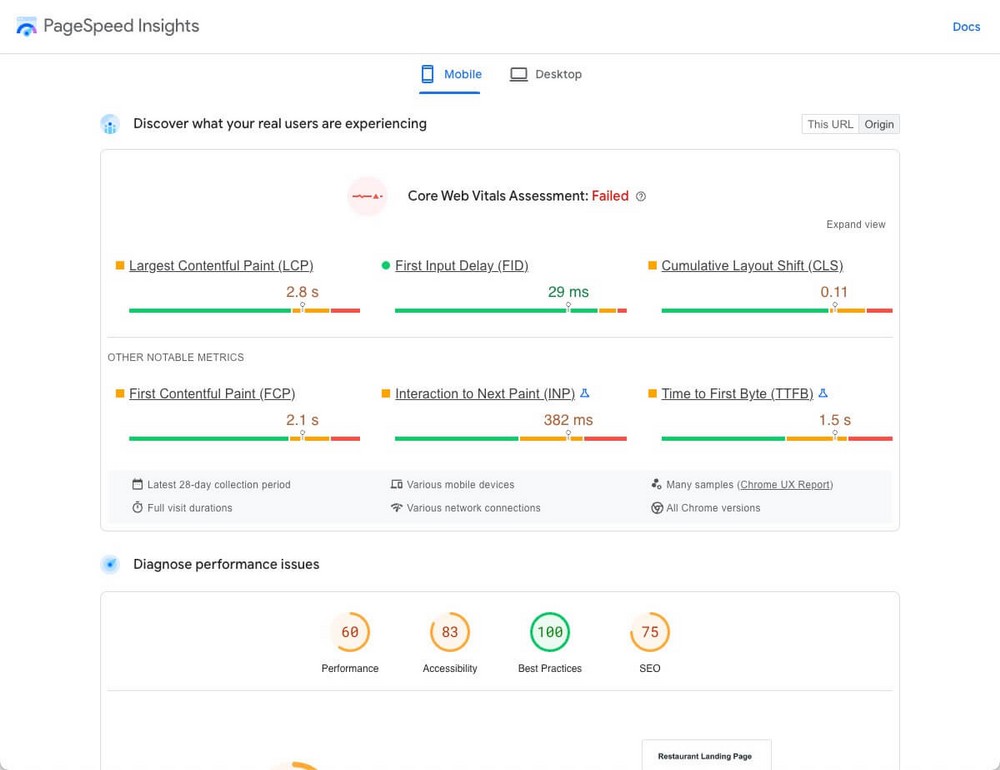
Divi — не прошел Core Web Vitals на мобильных устройствах (60%), прошел на настольных компьютерах (89%)
Запустив демонстрацию этой страницы ресторана через Google Pagespeed, мы получили следующий результат.

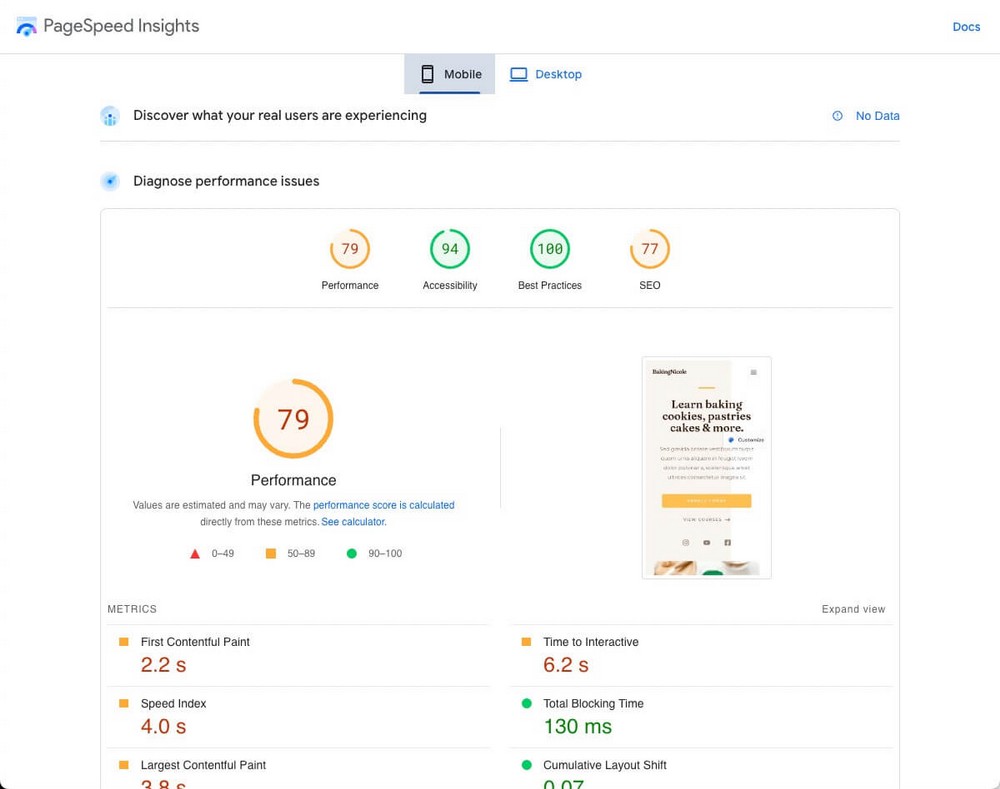
Spectra — прошел Core Web Vitals на мобильных устройствах (79%), прошел на настольных компьютерах (95%)
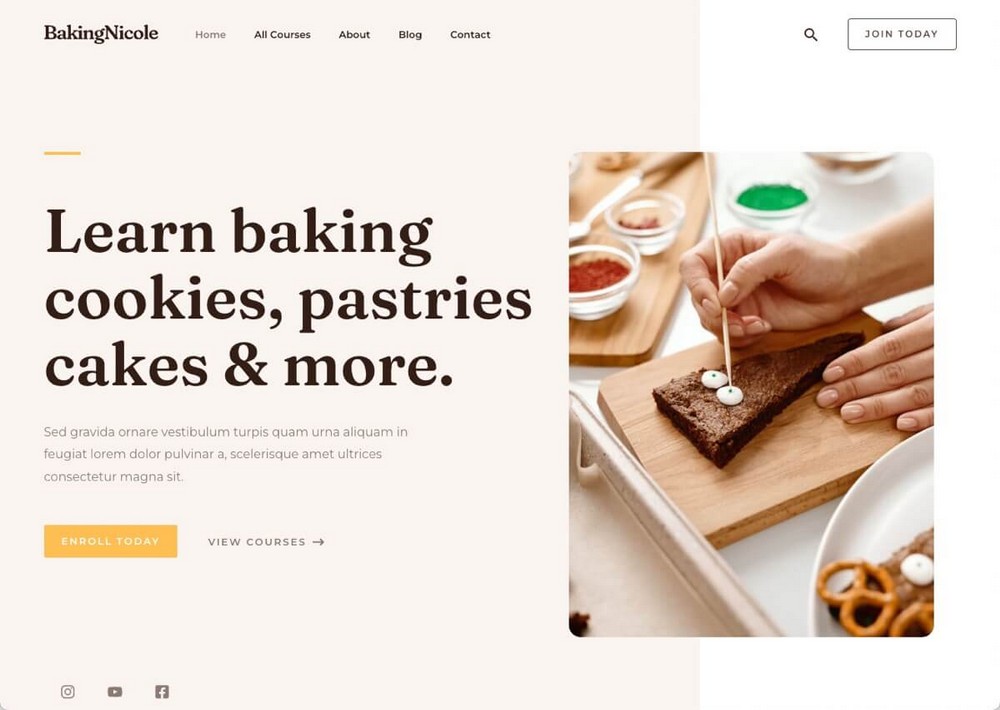
Запустив этот пример веб-сайта выпечки через Google Pagespeed, мы получили следующие результаты.

Опять же, мы просим вас отнестись к этим данным с недоверием.
Мы рекомендуем вам посетить шаблоны библиотек Elementor, Divi и Spectra, провести собственные тесты и сделать собственные выводы.
Экосистема и другие особенности
Есть несколько дополнительных моментов, которые следует упомянуть об этих конструкторах страниц.
Возможно, они менее актуальны, чем приведенные выше, но если вы разрываетесь между двумя вариантами, возможно, это поможет вам принять решение.
Elementor — просто конструктор страниц
Elementor родился как конструктор страниц и остался им.
Это правда, что компания предлагает другие продукты, такие как конструктор веб-сайтов в облаке, но вся среда продуктов компании вращается вокруг той же концепции.
В Elementor также есть конструктор тем, который позволит вам изменять другие части вашей темы, помимо страниц.
Платные планы также позволяют создавать всплывающие окна для захвата электронных писем или возможность сотрудничать в создании дизайна, добавляя живые заметки на сами страницы.

Divi — несколько дополнительных инструментов
Elegant Themes, материнская компания, разработавшая Divi Builder, также предлагает некоторые дополнительные инструменты. Все они включены в его уникальную лицензию.
В дополнение к паре дополнительных тем (также называемых Divi и Hello) вы можете использовать:
- Bloom, чтобы создать более совершенные формы для захвата электронной почты.
- Monarch, чтобы создать более удобные кнопки для публикации в социальных сетях.

У Divi также есть функция облачного хранилища под названием Divi Cloud, где вы можете сохранять свои макеты и получать к ним доступ из любого места.
При покупке лицензии вы можете хранить до 50 элементов. Если вы хотите сохранить неограниченное количество элементов, вам придется подписаться на платную подписку, которая стоит 9 долларов в месяц.
Spectra — очень полная экосистема
Spectra как плагин не предлагает ничего лишнего.
Но помните, что это отдельный продукт от Brainstorm Force. Компания на 100 % сосредоточена на создании простых в использовании, доступных и надежных решений для WordPress.
Точно так же, как Divi Builder включает в себя тему, Spectra также включает тему Astra (фактически, вы можете получить оба продукта в пакете, как вы увидите в разделе цен).
Влияние Brainstorm Force распространяется во всех направлениях:

- Хотите больше профессиональных шаблонов? Вы найдете их в качестве начальных шаблонов.
- Хотите улучшить SEO своего блога? Используйте схему WP.
- Продемонстрировать свою работу профессионально? WPPortfolio к вашим услугам.
- Превратить посетителей в потенциальных клиентов? Вы можете сделать это с ConvertPro.
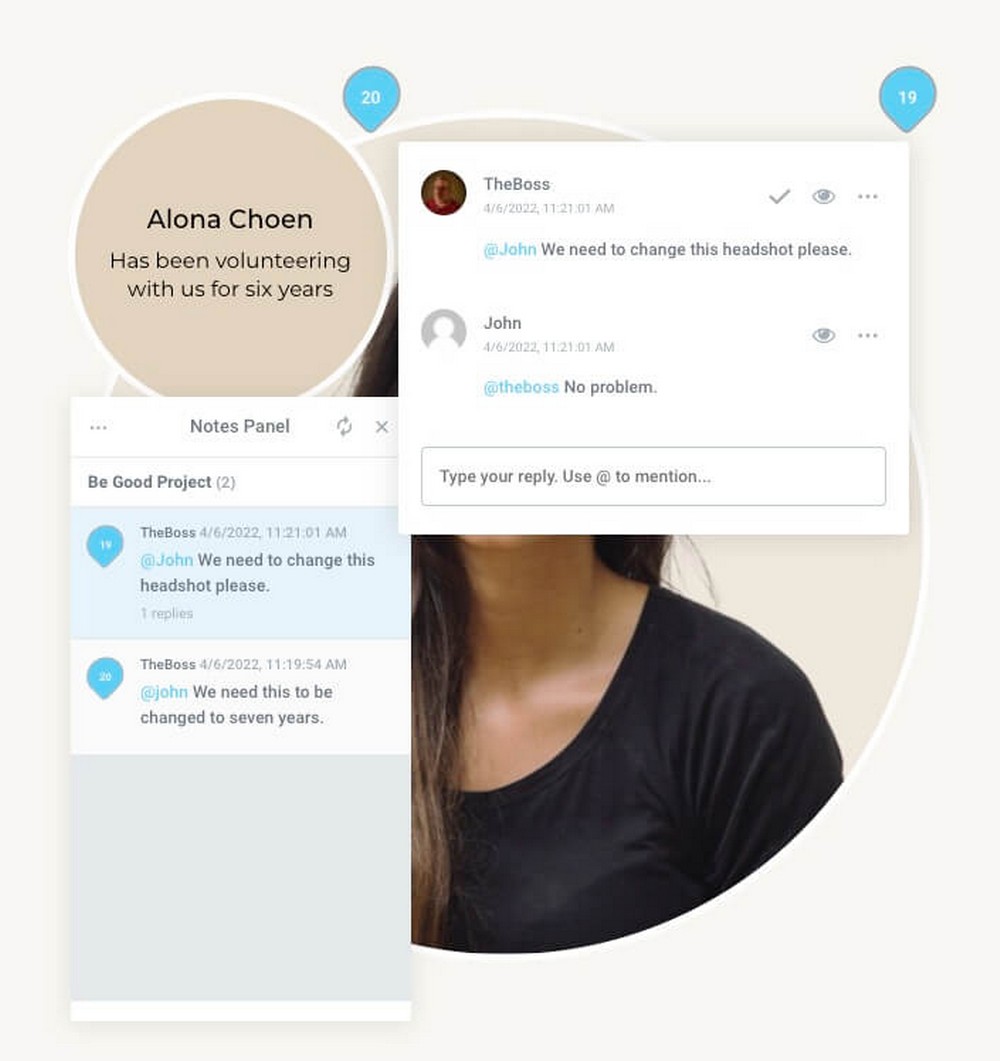
- Общаться лучше с клиентами вашего агентства, чтобы настроить их дизайн? Проект Huddle спешит на помощь.
- Создать профессиональную воронку продаж, чтобы увеличить свой доход? CartFlows — это ваше решение.
Вы даже можете создать свой собственный интернет-магазин с помощью SureCart (бесплатный плагин), чтобы вам не приходилось полагаться на WooCommerce. Или создайте веб-сайт онлайн-членства с SureMembers.
Как видите, существует целый стек инструментов, разрабатываемых одной и той же компанией.
Поскольку все они основаны на одной и той же философии простоты, вам будет очень легко начать использовать новые инструменты, когда вам нужно будет включить их в свою цифровую стратегию.
Цены
Цена не является критическим моментом при выборе конструктора страниц, так как они обычно не имеют чрезмерно высокой стоимости.
Элементор | Диви Строитель | Спектры | |
Бесплатная версия? | Да | - Нет | Да |
Цены на про версию | От 59 долларов в год | 89 долларов в год | Быть определенным* |
Пожизненный план | - Нет | Да (249 долларов США) | Да (комплект Astra Growth Bundle $937* ) |
Использование веб-сайта | Начиная всего с 1 сайта | Неограниченный | Неограниченный |
- * Spectra Pro будет доступен для покупки как отдельный продукт, что приведет к значительно более низкой цене.
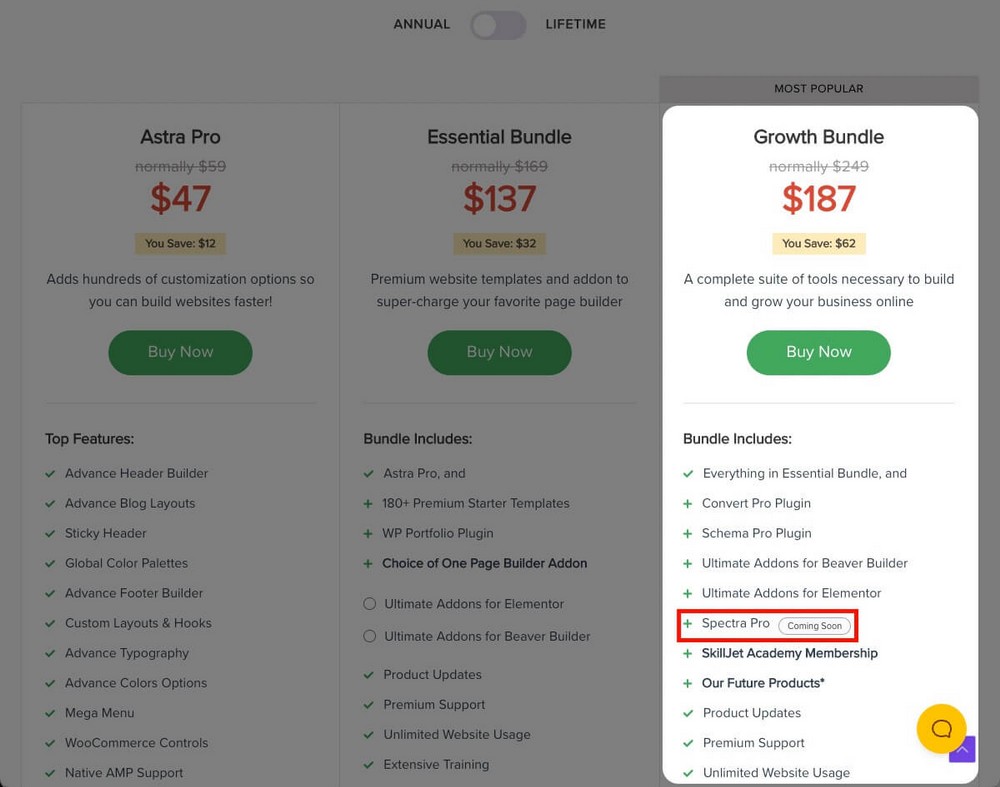
- * Пожизненный план Astra Growth Bundle включает тему Astra Pro, множество других плагинов, доступ к академии Skilljet и все будущие выпуски продуктов. Поэтому он и выглядит дороже по сравнению с Divi.
Elementor — модель Freemium
У Elementor есть 100% бесплатный план, который вы можете использовать на любом количестве сайтов.
Помните, однако, что этот план включает только 30 виджетов.
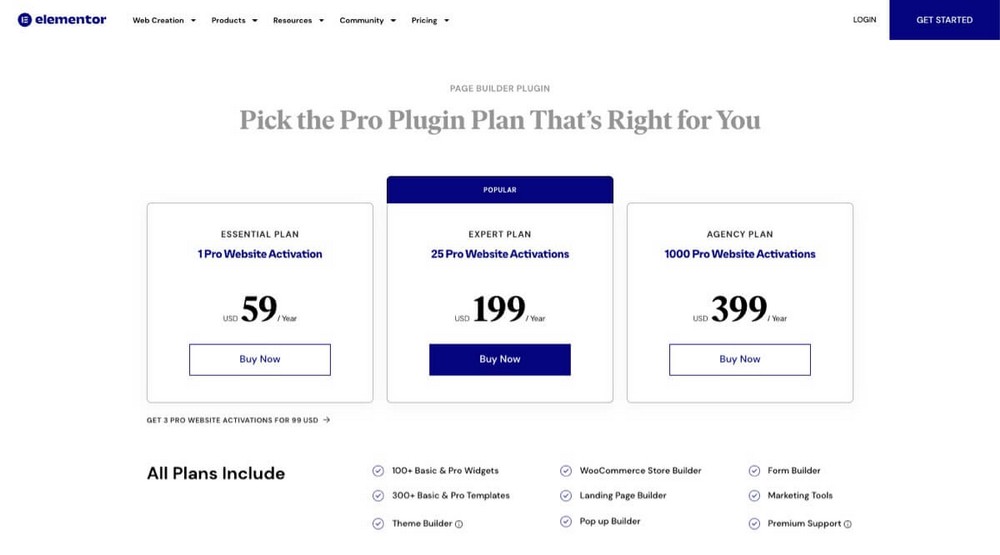
Если вам нужно больше, вам придется заплатить за профессиональный план, который стоит 59 долларов в год для одного веб-сайта.

Все платные планы имеют одинаковые функции. Разница только в количестве возможных установок:
- Существует слегка скрытый план, который позволит вам использовать его на 3 сайтах за 99 долларов в год.
- До 25 сайтов за 199 долларов в год.
- До 1000 сайтов за 399 долларов в год.
Divi — только платный план
Divi не имеет бесплатного плана и имеет только одну лицензию:
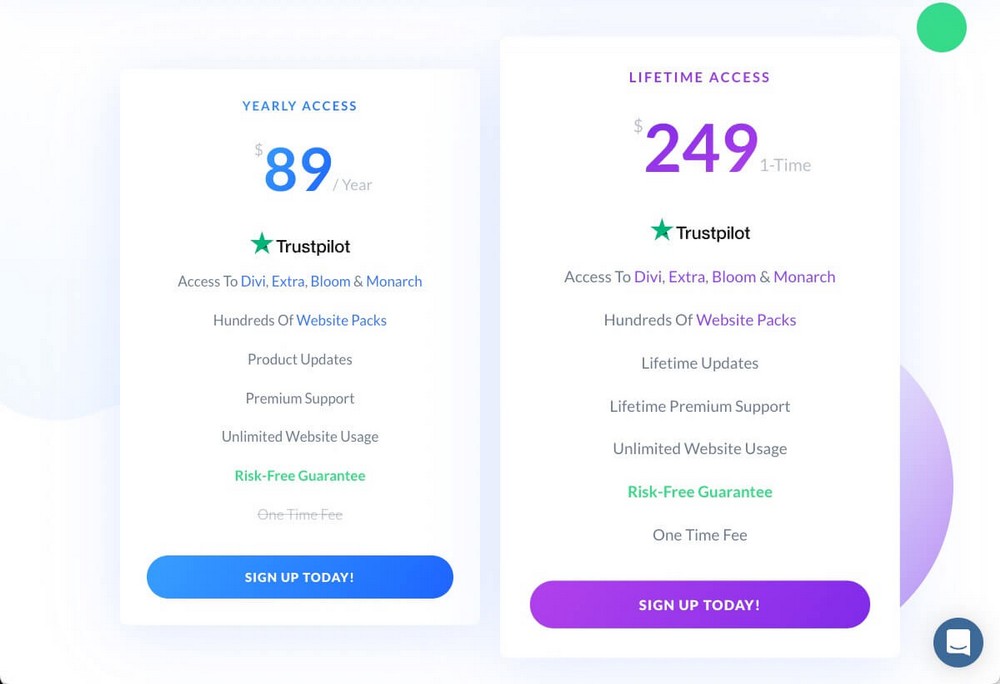
- За 89 долларов в год.
- За единовременный платеж в размере 249 долларов (если вы планируете использовать Divi более 3 лет, оно того стоит).

Обе лицензии можно использовать на неограниченном количестве сайтов, а также включать плагины и темы.
Spectra — бесплатная, профессиональная версия скоро появится
Базовый плагин Spectra и более 30 его блоков совершенно бесплатны.
В разработке находится Pro-версия, хотя на данный момент мы не знаем, сколько она будет стоить и что она будет включать.
Что мы знаем, так это то, что он, по крайней мере, будет включен в пакет Astra Growth Bundle, который предлагает несколько дополнительных инструментов, а также неограниченное использование сайта.

Spectra Pro также можно будет приобрести отдельно.
Вердикт: какой конструктор страниц лучше для вас?
Если после всего этого сравнения вы все еще не знаете, какой плагин лучше для вас, вот краткий обзор.
Elementor может быть полезен для пользователей и маркетологов WooCommerce
Elementor — это инструмент, который поможет вам улучшить дизайн и очень ориентирован на конверсии.
Он имеет обратный отсчет, карусели отзывов, кнопки Stripe и PayPal и множество блоков для WooCommerce.
Это в сочетании с тем фактом, что он также имеет конструктор всплывающих окон, конструктор целевых страниц и полный конструктор тем, делает его идеальным решением для тех, кто ищет веб-сайт, на котором они могут контролировать все в деталях.
Если у вас есть большой магазин WooCommerce или вы хотите создавать интернет-магазины на этой платформе, Elementor может быть вашим лучшим выбором.
Divi хорош для дизайнерских агентств
В Divi есть все необходимое, чтобы стать идеальным инструментом для небольшого или крупного дизайнерского агентства.
- Его единая лицензия позволяет использовать его на неограниченном количестве сайтов, что повысит рентабельность ваших услуг.
- Он предлагает множество вариантов для создания любого дизайна, который вам нужен.
- Он имеет такие инструменты, как Divi Cloud (для хранения и доступа к вашим собственным проектам из любого места) или функции «клиентской передачи».
Spectra полезна для блоггеров, малого бизнеса и электронной коммерции
Spectra — это простота и скорость. Помимо того, что это самый простой в использовании конструктор страниц, он позволяет копировать и вставлять стили для более быстрой работы.
Это делает его идеальным решением для блоггеров, которые хотят быстро и легко придать своему контенту более профессиональный вид.
Но это не единственная его цель.
Благодаря блокам WooCommerce и предопределенным шаблонам вы также можете использовать его для улучшения внешнего вида вашего бизнеса или интернет-магазина.
Вы даже можете очень эффективно создавать страницы для сторонних компаний благодаря сотням шаблонов, каркасов и шаблонов.
Подведение итогов
Как видите, Elementor, Divi и Spectra делают очень похожие вещи по-разному. У каждого есть свои плюсы и минусы, а также определенные сильные и слабые стороны.
Честно говоря, вы не пожалеете, если выберете любой из этих конструкторов страниц.
Однако, в целом, мы считаем, что наша собственная Spectra обладает наибольшим потенциалом.
Самое главное при выборе конструктора страниц — чтобы вы чувствовали себя комфортно с ним. В противном случае вы будете стараться избегать его использования.
И здесь Spectra действительно сияет, так как вам не придется использовать внешний редактор, потому что он полностью интегрируется с редактором блоков WordPress.
Помимо того, что он быстрый и простой в использовании:
- Вы можете начать работать с ним бесплатно, без риска.
- На подходе более многофункциональная версия, если вам нужны дополнительные блоки или функции.
- Это часть большой экосистемы, которая поможет вам развивать свой бизнес.
Вы уже решили, какой конструктор страниц будете использовать? Какие еще сравнения вы хотели бы увидеть дальше?
Дайте нам знать в комментариях ниже!