Как сжать изображения для Интернета, чтобы ускорить работу вашего сайта
Опубликовано: 2024-08-28Сжатие изображений для Интернета — важнейший компонент, который может значительно улучшить производительность вашего веб-сайта, удобство для пользователей и даже рейтинг в поисковых системах.
Когда кто-то посещает хорошо спроектированный веб-сайт, он ожидает, что он загрузится быстро и плавно. Однако если страницы появляются слишком долго, возникает разочарование, и посетители часто уходят до того, как сайт полностью загрузится, и, возможно, никогда не вернутся.
Основной проблемой низкой производительности обычно являются изображения слишком большого размера, которые замедляют работу веб-сайта.
Но как найти правильный баланс между сохранением качества изображения и обеспечением быстрой загрузки? Вот почему оптимизация изображений так важна.
В этом полном руководстве по сжатию изображений для Интернета вы найдете способы преобразования тяжелых, медленно загружающихся изображений в быстрые и легкие файлы, сохраняя при этом визуальное качество.

Оглавление
Зачем сжимать изображения?
Сжатие изображений имеет решающее значение по разным причинам. Вот почему сжатие изображений так важно:
- Ускоренная загрузка страницы. Сжатые изображения уменьшают размер файлов, что приводит к ускорению загрузки страниц, снижению показателей отказов и повышению рейтинга в поисковых системах. Веб-сайты с тяжелыми изображениями значительно выигрывают от сжатия, поскольку оно помогает быстро доставлять визуальный контент без ущерба для качества.
- Улучшает взаимодействие с пользователем. Пользователи ожидают быстрого и бесперебойного просмотра страниц. Сжатие изображений помогает веб-сайтам загружаться плавно даже при медленном интернет-соединении, повышая удовлетворенность пользователей и побуждая посетителей оставаться на вашем сайте дольше.
- Уменьшает объем хранилища и пропускную способность. Сжатие изображений уменьшает размер файла, что уменьшает необходимое пространство для хранения на серверах и пропускную способность, необходимую для их доставки пользователям, что приводит к значительной экономии средств для сайтов с большим количеством визуального контента.
- Повышение эффективности SEO . Поисковые системы отдают приоритет веб-сайтам, которые загружаются быстро. Сжимая изображения, вы можете повысить скорость страницы, что повысит рейтинг SEO и привлечет больше органического трафика.
Типы сжатия изображений
В основном существует два типа сжатия изображений:
Сжатие с потерями
Сжатие с потерями обеспечивает большее уменьшение размера файла за счет удаления некоторых данных изображения, что приводит к потере качества. Он хорошо работает с изображениями, аудио и видео.
Преимущество
- Значительно уменьшает размер файла
- Более быстрое время загрузки
- Эффективное хранение
Недостаток
- Потеря качества
- необратимый
Сжатие без потерь
Сжатие без потерь уменьшает размер файла, сохраняя при этом все исходные данные, поэтому качество изображения остается неизменным. Он хорошо работает с графикой, штриховыми рисунками, изображениями и звуком.
Преимущество
- Без потери качества
- Двусторонний
- Эффективное хранение
Недостаток
- Больший размер файла
- Менее эффективен для веб-производительности
Типы форматирования изображений
Прежде чем сжимать изображения, важно понимать различные форматы:
- JPEG (JPG): идеально подходит для фотографий и изображений с множеством цветов. Он предлагает сжатие с потерями.
- PNG: лучше всего подходит для изображений с прозрачностью или текстом и простой графикой. PNG используют сжатие без потерь.
- GIF: используется сжатие без потерь, но обычно он больше, чем JPEG и PNG для неподвижных изображений. Он подходит для простой анимации и изображений с меньшим количеством цветов.
- WebP: новый формат, разработанный Google, который обеспечивает превосходное сжатие изображений как с потерями, так и без потерь. Он предлагает лучшую степень сжатия, чем JPEG и PNG.


Типы сжатия изображений
Два типа методов сжатия: ручной и автоматический. Вы можете выбрать тот, который соответствует вашим потребностям.
Руководство
Программное обеспечение с ручным управлением, такое как Photoshop и GIMP, обеспечивает больший контроль над размером и качеством изображения. Чтобы использовать эти инструменты, их необходимо сначала установить.
Преимущество
- Больший контроль
- Выберите нужный формат файла (JPEG, PNG, GIF и т. д.)
- Управление уровнем сжатия
- Отрегулируйте настройки качества
Недостаток
- Кропотливый
- Техническая экспертиза
- Сжимайте одно изображение за раз
Автоматическое сжатие
Онлайн-инструменты, такие как TinyPNG, Optimizilla и CompressJPEG, а также плагины, такие как Smush, ShortPixel, TingPNG и Imagify, могут автоматически сжимать изображения на основе заранее определенных настроек или алгоритмов без вмешательства человека.
Преимущество
- Экономия времени
- Сжимайте большое количество файлов одновременно
- Быстрее и удобнее
- Минимальный ввод пользователя
Недостаток
- Меньше контроля
- Может не достичь желаемого размера и качества файла
Как сжимать изображения для Интернета
Здесь мы представили пошаговую процедуру сжатия изображений в Photoshop и TinyPNG. Вы можете выбрать подходящий инструмент в соответствии с вашими требованиями.
Adobe Фотошоп
Adobe Photoshop — универсальный инструмент для сжатия изображений, широко используемый профессионалами для оптимизации изображений для Интернета. Это программное обеспечение премиум-класса.
Он предоставляет различные функции, такие как опция «Сохранить для Интернета», которая позволяет пользователям уменьшать размеры файлов, регулируя качество изображения, формат (JPEG, PNG или GIF) и другие параметры.
Photoshop также предлагает возможности изменения размера изображений, изменения разрешения и управления цветовыми профилями, что еще больше улучшает оптимизацию изображений.
Эти возможности гарантируют быструю загрузку изображений на веб-сайтах без ущерба для визуального качества. Для использования Photoshop вам необходимо сначала установить его.
Чтобы сжать изображение в Adobe Photoshop, выполните следующие действия:
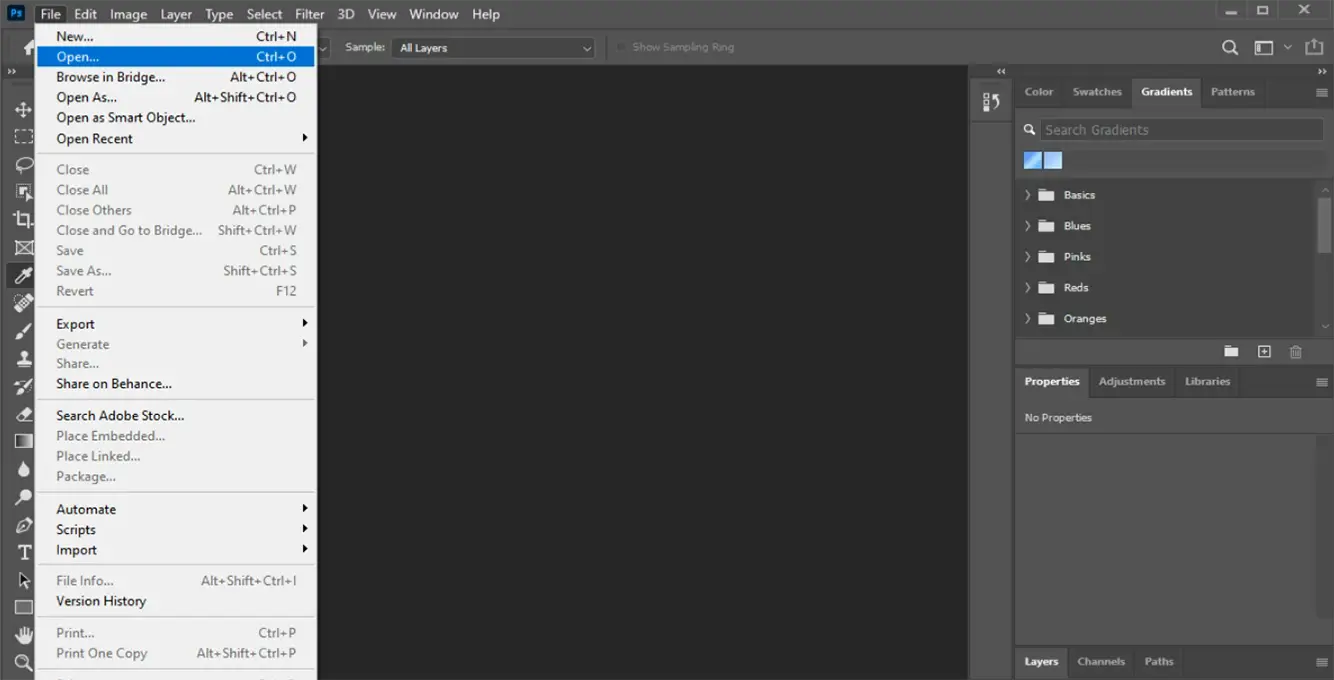
Открыть изображение в Фотошопе
- Откройте Adobe Photoshop
- Перейдите в «Файл» > «Открыть» и выберите изображение, которое хотите сжать.

Изменить размер изображения
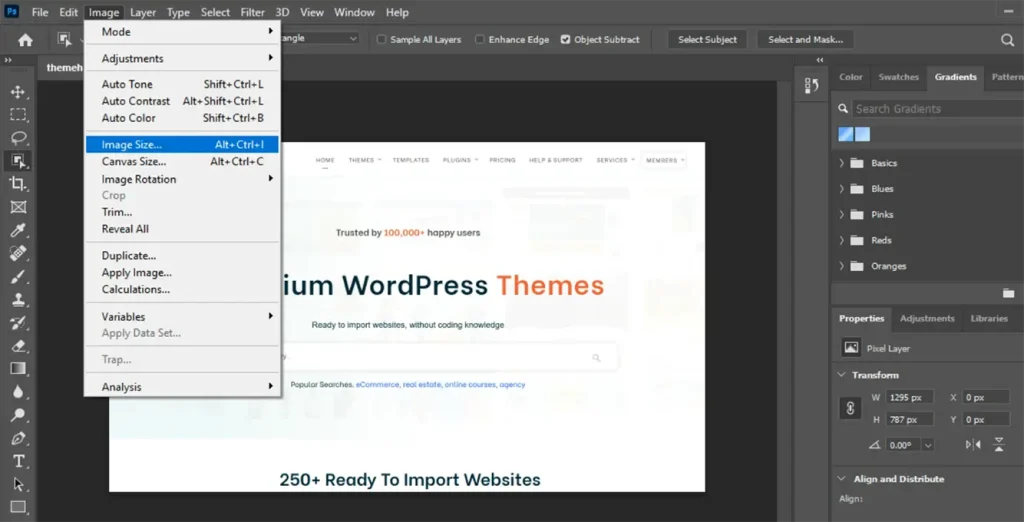
- Чтобы уменьшить размер изображения, перейдите в меню «Изображение» > «Размер изображения» .

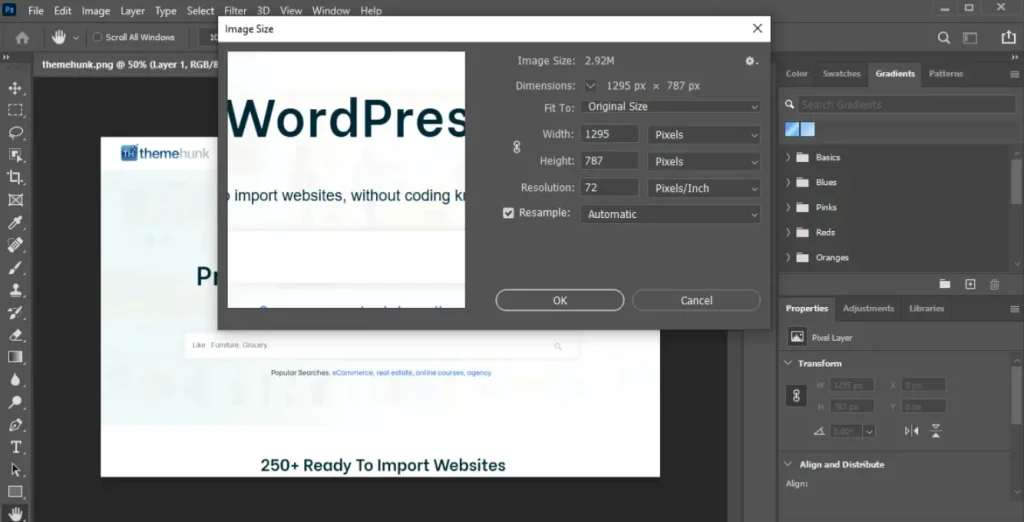
- Появится всплывающее окно, в котором вы можете настроить ширину, высоту и разрешение. Установите флажок «Сохранить пропорции», чтобы сохранить соотношение сторон.
- Теперь нажмите «ОК» , чтобы применить изменения.

- Перейдите в Файл > Сохранить как . Появится всплывающее окно: выберите нужный формат (JPEG, PNG и т. д.).
- Нажмите кнопку «Сохранить» и настройте параметры качества, чтобы контролировать уровень сжатия (большой, средний или маленький).
- Нажмите «ОК» , чтобы сохранить.
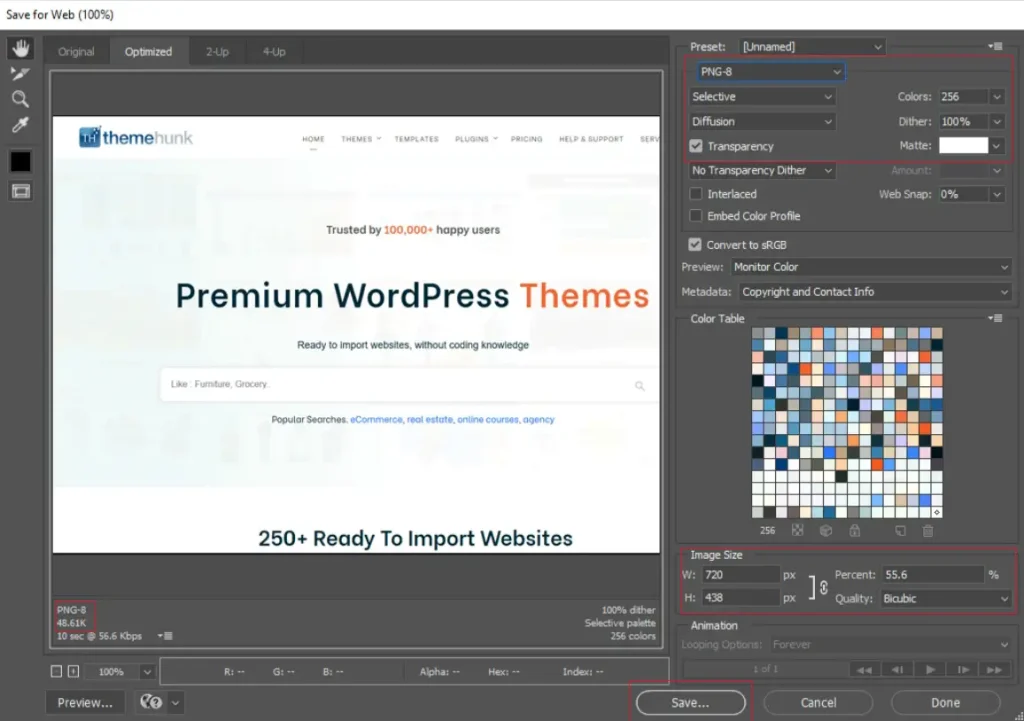
Сохранить для веб-функции

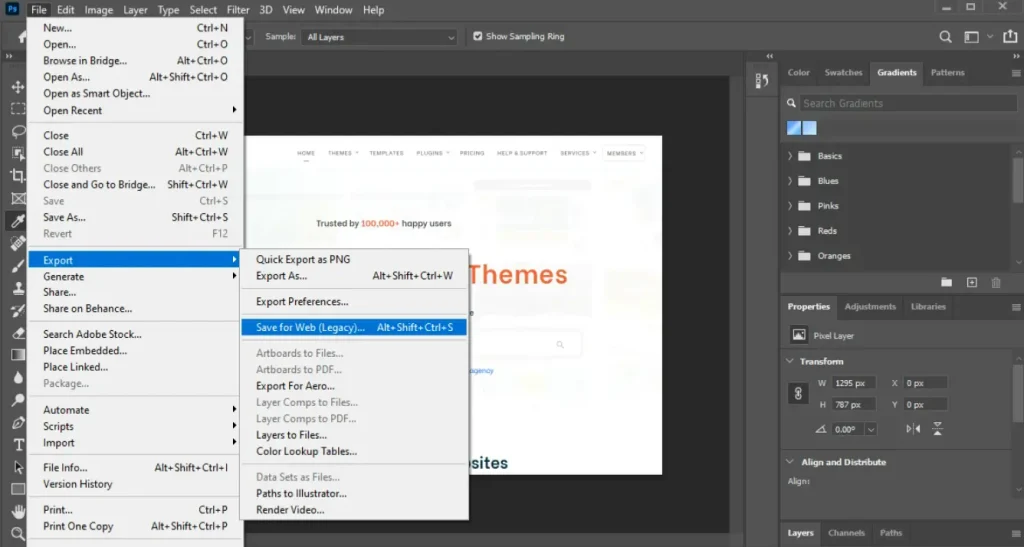
- Откройте «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшая версия)».
- Эта функция предлагает широкие возможности для оптимизации изображений.

- Появится всплывающее окно, выберите нужный формат (JPEG, PNG 8, PNG 24, GIF и т. д.).
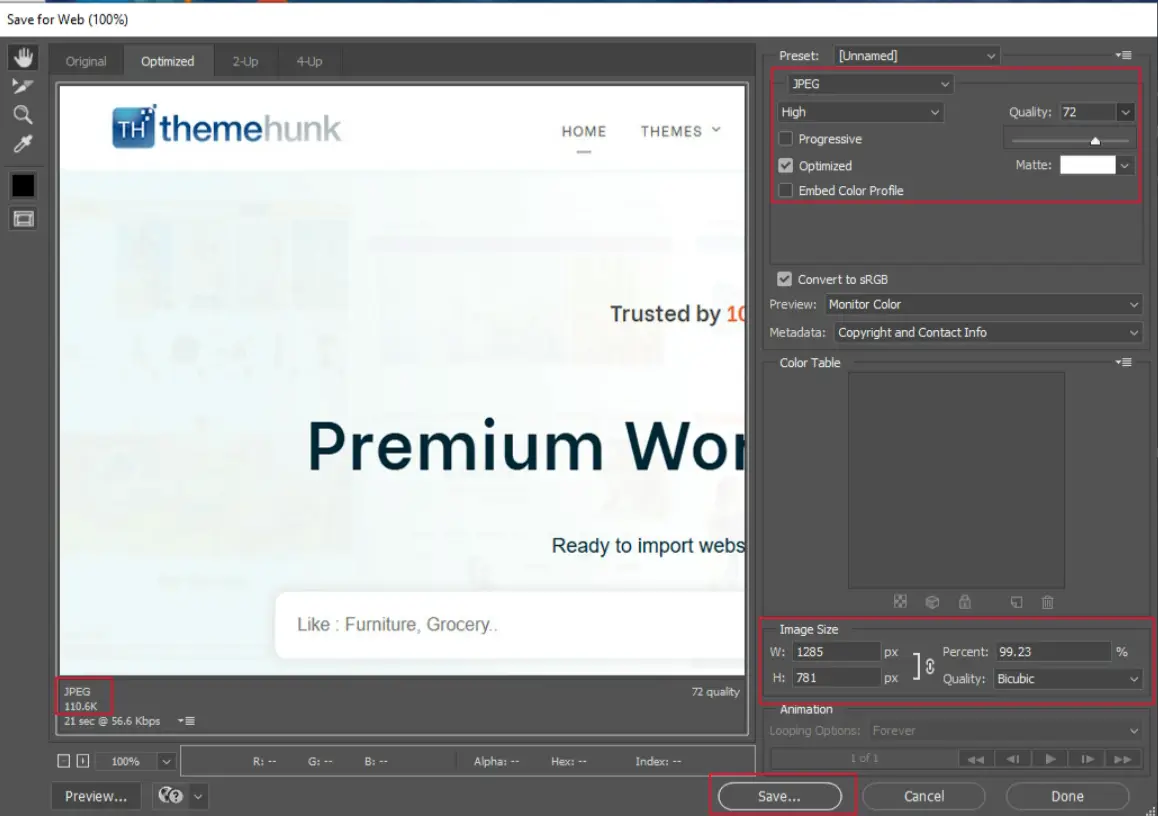
- Для JPEG:
- Выберите JPEG в качестве формата файла.
- Отрегулируйте ползунок качества, чтобы уменьшить размер файла. Более низкое качество обеспечивает меньший размер файла, но может повлиять на четкость изображения.
- Вы также можете выбрать предварительно установленные параметры качества, например низкое, среднее, высокое, очень высокое или максимальное.
- При необходимости вы можете дополнительно уменьшить размер изображения.

- Для PNG:
- Выберите вариант PNG-8 или PNG-24.
- Отрегулируйте ползунок цвета, чтобы уменьшить цветовую палитру и уменьшить размер файла.
- При необходимости отрегулируйте размер изображения, чтобы еще больше уменьшить размер файла.
- Предварительно просмотрите изображение , чтобы увидеть, как сжатие влияет на его качество.
- Если вас устраивают настройки, нажмите кнопку «Сохранить» .
- Выберите папку назначения, дайте имя сжатому изображению и снова нажмите «Сохранить» .

Выполнение этих шагов поможет вам эффективно сжимать изображения в Photoshop, сохраняя при этом размер файла и качество изображения.
Photoshop — инструмент премиум-класса. Если вам нужна бесплатная альтернатива Photoshop, вы можете установить GIMP. Он также позволяет экспортировать изображения в различные форматы с регулируемыми настройками качества.
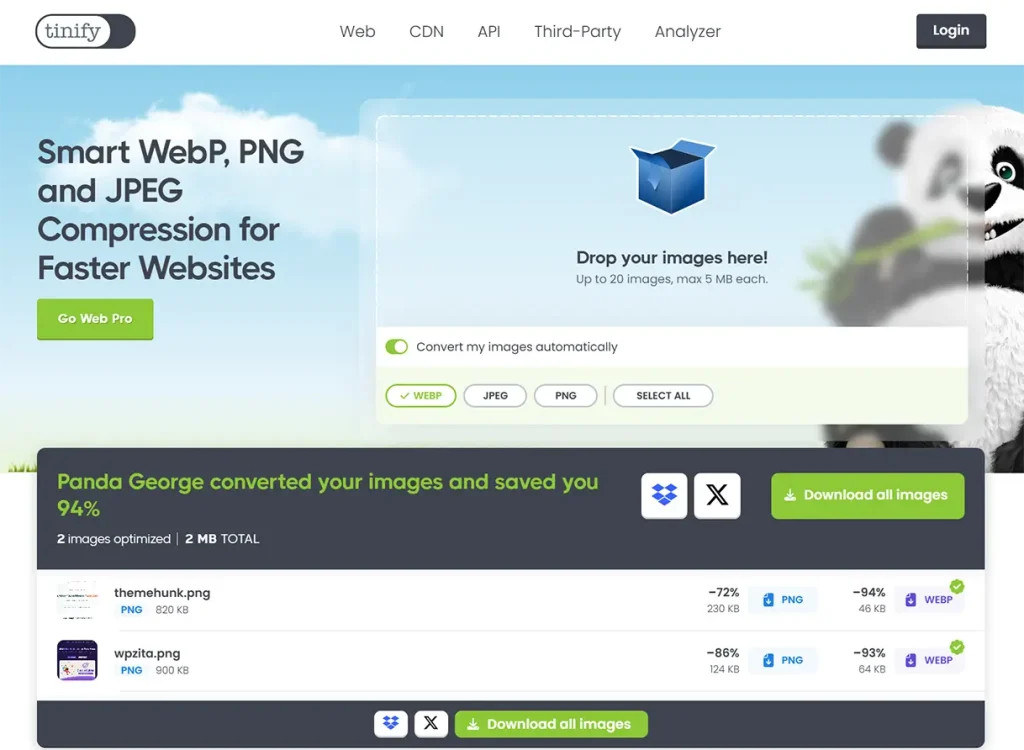
КрошечныйPNG
TinyPNG — известный онлайн-инструмент, сжимающий изображения JPEG, PNG и WebP. Он использует интеллектуальную технику сжатия с потерями, позволяющую значительно уменьшить размер файла (до 80%) и повысить производительность в Интернете.
Он удобен для пользователя и не требует установки программного обеспечения. Просто загрузите изображения, и они автоматически сожмутся за считанные секунды.
TinyPNG позволяет пользователям бесплатно сжимать до 20 изображений одновременно с ограничением в 5 МБ на каждое изображение. Для тех, кому нужны более высокие лимиты и дополнительные функции, TinyPNG предлагает премиум-план с дополнительными функциями.
Он также предлагает плагин для интеграции WordPress и API, обеспечивающий плавную оптимизацию изображений на разных платформах.
Чтобы сжать изображения с помощью TinyPNG, выполните следующие действия:
- Перейти на сайт tinypng.com

- Загрузите или перетащите изображение прямо в область загрузки.
- Дождитесь завершения процесса загрузки и сжатия.
- Как только изображение будет сжато, появится кнопка «Загрузить» .
- Нажмите кнопку, чтобы загрузить сжатое изображение на ваше устройство.
Следуя этим шагам, вы сможете легко уменьшить размер файла изображений.
Другие инструменты автоматического онлайн-сжатия, Optimizila и CompressJPEG, также предлагают простые в использовании процессы, почти такие же, как TinyPNG, для сжатия изображений в форматах JPEG, PNG и GIF.
Плагины WordPress для оптимизации изображений
Доступно множество плагинов для оптимизации изображений WordPress, которые вы можете установить, чтобы уменьшить размер файла изображения. Вот несколько популярных плагинов WordPress для оптимизации изображений:
- Smush: он предлагает сжатие с потерями и без потерь, изменение размера изображения, отложенную загрузку и массовое сжатие изображений. Он доступен как в бесплатной, так и в премиум-версии.
- EWWW Image Optimizer: он также доступен как в бесплатной, так и в премиальной версиях, предлагая массовую оптимизацию, интеграцию с облачным хранилищем и поддержку нескольких форматов.
- Imagify: это бесплатный плагин, который предлагает массовую оптимизацию изображений и изменение их размера.
- ShortPixel: обеспечивает сжатие с потерями и без потерь для JPEG, PNG, GIF и WebP. Доступно в бесплатной и премиум-версиях.
- TinyPNG: Плагин обеспечивает массовую оптимизацию и поддерживает JPEG, PNG и WebP.
- Optimole: обеспечивает оптимизацию изображений в реальном времени, отложенную загрузку и поддержку CDN. Доступны как бесплатная, так и премиум-версия.
Эти плагины помогают улучшить скорость сайта и удобство работы с пользователем за счет уменьшения размера файла изображения.
Часто задаваемые вопросы
Вопрос: Что такое сжатие изображений?
Ответ: Сжатие изображения — это процесс уменьшения размера файла изображения при максимально возможном сохранении его качества. Это имеет решающее значение для повышения скорости загрузки веб-страниц и повышения общей производительности веб-сайта.
Вопрос: Какие распространенные форматы изображений лучше всего подходят для использования в Интернете?
Ответ: JPEG, PNG, GIF и WebP — наиболее часто используемые форматы изображений в Интернете. JPEG подходит для фотографий, PNG идеально подходит для изображений, требующих прозрачности, GIF используется для простой анимации, а WebP предлагает хороший баланс между качеством и размером файла.
Вопрос: Каковы распространенные методы сжатия изображений в Интернете?
Ответ: Распространенные методы сжатия изображений:
Онлайн-инструменты: TinyPNG, Optimizile, CompressJPEG и JPEGmini.
Программное обеспечение: Photoshop и GIMP.
Плагины WordPress: Smush, Imagify, ShortPixel и Optimole.
Вопрос: Могу ли я сжимать сразу несколько изображений?
Ответ: Да, вы можете сжимать объемные изображения с помощью онлайн-инструментов (например, TinyPNG) и плагинов WordPress (например, Smush).
Вопрос: Как сохранить качество изображения при сжатии?
Ответ: Для поддержания качества изображения используйте инструменты, обеспечивающие регулируемые настройки сжатия. Такие инструменты, как Photoshop, позволяют предварительно просмотреть качество изображения с различными уровнями сжатия.
Вопрос: Как я могу измерить влияние сжатия изображений на скорость загрузки моего сайта?
Ответ: Инструменты тестирования производительности веб-сайтов, такие как Google PageSpeed Insights, GTmetrix и Pingdom, могут помочь вам измерить, как сжатие изображений влияет на скорость вашего веб-сайта. Эти инструменты анализируют ваш веб-сайт и предлагают предложения, включая сжатие изображений, для сокращения времени загрузки.
Заключительные слова
Сжатие изображений для Интернета имеет решающее значение для оптимизации скорости вашего сайта и удобства использования. Следуя упомянутым выше рекомендациям и используя рекомендуемые инструменты, вы сможете эффективно сжимать изображения для Интернета, сохраняя при этом визуальное качество.
Спасибо за чтение этого блога. Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему.
Мы надеемся, что статья «Как сжимать изображения для Интернета» поможет вам найти наиболее эффективные методы сжатия изображений для Интернета.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент. Следите за нами в Instagram , Facebook и Twitter .
Больше полезного чтения-
- Лучшие бесплатные сайты веб-хостинга (бесплатно и безопасно)
- Лучшие дешевые провайдеры доменных имен
