Как сжать изображения JPEG и JPG без потери качества
Опубликовано: 2024-08-07Хотите знать, как сжимать изображения JPEG без потери качества? Это справедливый вопрос, поскольку речь идет об идеальном балансе между наименьшим размером файла и высочайшим качеством изображения. Если все сделано правильно, сжатие не означает размытие изображения; вместо этого это означает быструю загрузку страницы и отличный пользовательский опыт!
В этом руководстве вы узнаете три простых способа уменьшить размер изображений JPEG без ущерба для их качества.
Но прежде чем углубиться в процесс сжатия JPEG и объяснить, почему это важно для обеспечения быстрого веб-сайта, давайте рассмотрим популярный формат JPEG.
Что такое формат JPG/JPEG?
JPEG или JPG (Joint Photographic Experts Group) — это формат файлов графических изображений, сжатый с потерями, в основном используемый для хранения изображений. JPEG популярен, поскольку позволяет хранить большое количество данных в файле небольшого размера. Это также наиболее широко распространенный формат файлов изображений, обеспечивающий отличную совместимость практически со всеми браузерами и программным обеспечением.

JPEG — это формат, в котором уже используется сжатие с потерями, а это означает, что размер и качество файла уже уменьшены по сравнению, например, с PNG. Теперь вы можете подумать: если он уже сжат, почему бы не использовать формат JPEG и просто не загрузить его на свой сайт?
На самом деле лучший способ сжать файлы JPEG без потери качества — это преобразовать их в более удобный формат (например, WebP или AVIF) .
Зачем сжимать изображения JPEG
Сжатие файлов JPEG имеет четыре основных преимущества:
- Экономит место на вашем накопителе : сжатый образ занимает меньше места.
- Уменьшает общий вес страницы : сокращается общее время передачи. Время передачи — это время, в течение которого данные веб-страницы передаются с сервера веб-сайта на ваш компьютер. Более легкая веб-страница означает меньше данных для отправки, поэтому она работает быстрее и загружает страницу быстрее.
- Повышает производительность сайта : сжатие снижает загрузку файла изображения.
- Делает отправку нескольких изображений по электронной почте более удобной : файлы меньшего размера отправляются и получаются быстрее.
| Почему сжатие JPEG так важно? Сжатые файлы JPEG загружаются быстрее, поскольку они меньше. Сжатие — это метод повышения производительности, который может сократить общее время загрузки; поэтому ваш сайт может занять более высокие позиции в результатах поиска. |
Теперь, когда вы знаете, почему сжатие изображений является важным шагом в повышении производительности, давайте рассмотрим лучшие инструменты для его достижения.
Как сжать изображения JPEG и JPG без потери качества
Чтобы уменьшить размер изображения JPEG без потери качества, вы можете использовать плагины WordPress для сжатия изображений, онлайн-платформы или программное обеспечение для дизайна. Эффективный процесс сжатия изображений основан на этих трех методах оптимизации:
- Выбор правильного уровня сжатия : вы можете выбрать уровень, который уменьшит общий размер изображения без ущерба для качества. (например, используйте инструмент, который автоматически применяет наилучшую оптимизацию сжатия).
- Изменение размера больших изображений : не размещайте на экране изображения большего размера, чем вам нужно, поэтому убедитесь, что используемый вами инструмент позволяет уменьшить размер изображений.
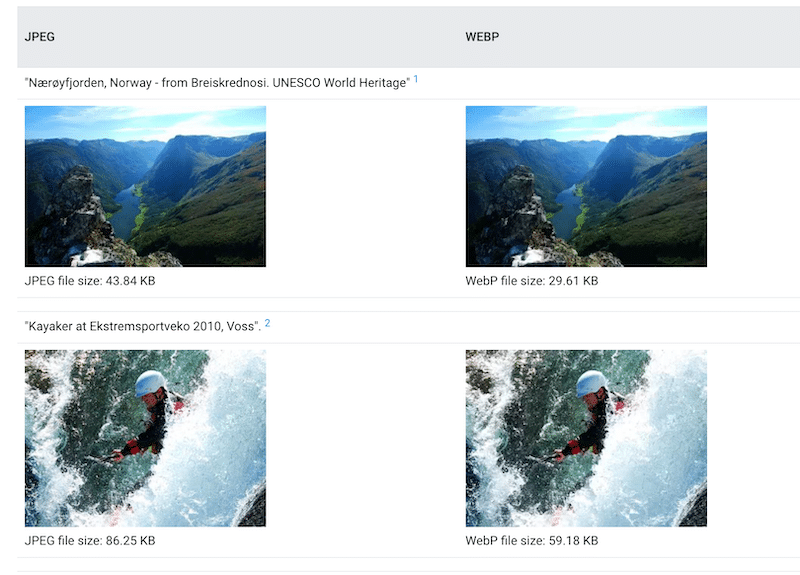
- Преобразование изображения в наиболее выгодный формат : преобразование из JPEG в форматы следующего поколения, такие как WebP и AVIF (рекомендованные Google), может быть выгодным с точки зрения экономии. Согласно исследованию Google, изображения WebP более чем на 30% меньше изображений JPEG и имеют аналогичное качество.

При наличии правильных инструментов вы увидите, что сжимать изображения JPEG и поддерживать высокое качество может быть легко. Давайте рассмотрим некоторые из самых популярных инструментов, доступных на рынке.
Сжатие изображений JPEG с помощью плагина WordPress
Плагин WordPress для сжатия изображений оптимизирует изображения JPEG (и другие форматы) непосредственно на вашем сайте, чтобы повысить производительность и уменьшить размер файлов. Некоторые из них позволяют вам выбрать уровень сжатия, а другие автоматически выбирают для вас лучший баланс между размером файла и качеством. Примером может служить Imagify, простейший оптимизатор изображений, который вы скоро обнаружите в уроке ниже.
Плюсы использования плагина WordPress для сжатия JPEG:
- Удобство : автоматически сжимает изображения при загрузке и существующие изображения из WordPress.
- Согласованность : гарантирует, что все изображения оптимизированы одинаково.
- Пакетная обработка : поддерживает массовое сжатие, что означает одновременное сжатие нескольких изображений и экономию времени.
Минусы использования плагина WordPress для сжатия JPEG:
- Ограничение : процесс сжатия ограничен наличием веб-сайта на WordPress.
- Зависимость : полагается на постоянную поддержку и обновления плагина.
Пример: как сжимать изображения JPEG с помощью плагина Imagify WordPress.
Imagify — это самый простой плагин для оптимизации изображений, который автоматически находит наилучший баланс между размером и качеством изображения благодаря функции интеллектуального сжатия. Плагин сжимает изображения JPEG за считанные секунды, экономя вам значительное количество времени и усилий.
- Установите бесплатный плагин Imagify прямо из администратора WordPress.
- Создайте учетную запись, чтобы получить бесплатный ключ API. Imagify бесплатно предоставляет до 20 МБ данных каждый месяц.
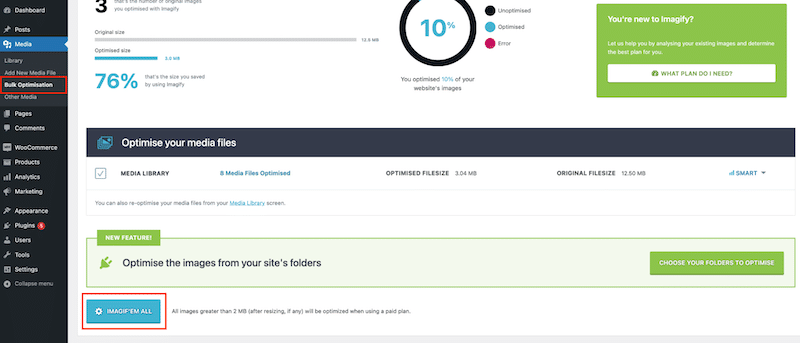
- Перейдите в «Медиа» > «Массовая оптимизация» и нажмите Imagify'em all , чтобы сжать все ваши изображения JPEG.

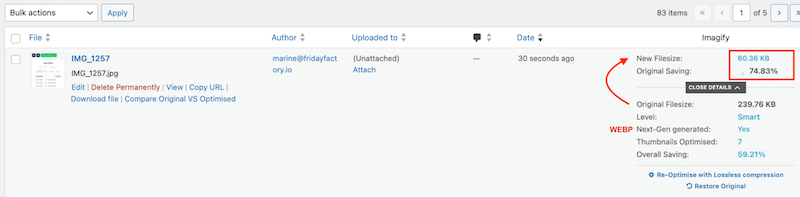
4. Вот и все! Перейдите в «Мультимедиа» > «Библиотека» , чтобы просмотреть статистику сжатия для каждого изображения. Как видите, изображение JPEG изначально имело размер около 240 КБ, а теперь весит всего 60 КБ (экономия 75%). Изображение также было автоматически преобразовано в WebP для обеспечения лучшего сжатия.

Давайте посмотрим на оригинал и сжатые изображения, чтобы убедиться, что качество JPEG в Imagify остается неизменным:

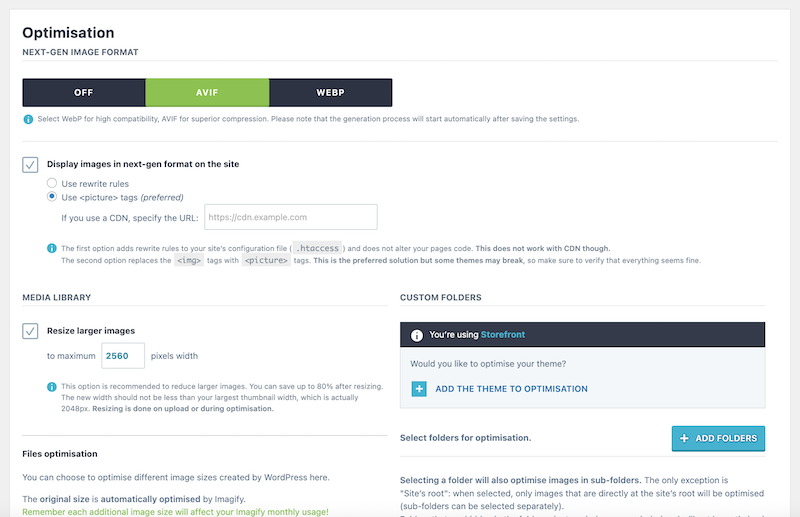
Примечание. Imagify по умолчанию конвертирует изображения JPEG в WebP, но вы можете перейти на страницу настроек и изменить свои предпочтения, в том числе сохранить их в формате JPG, даже если это не будет удобно для производительности вашего веб-сайта.

Откройте «Настройки» > «Imagify» .
- Вы можете выбрать автоматическую оптимизацию изображений при загрузке.
- Вы можете сохранить копию исходных изображений.
- По умолчанию Imagify использует интеллектуальное сжатие (с потерями), чтобы обеспечить идеальный баланс между качеством изображения и размером файла. У вас также есть возможность выбрать сжатие без потерь.

| Примечание. Вы можете сжимать изображения с помощью плагина Imagify, а если ваш веб-сайт создан не на WordPress, вы можете выбрать онлайн-платформу Imagify. |
Сжатие изображений JPEG с помощью онлайн-инструмента
Большинство онлайн-инструментов удобны для пользователя и прекрасно сжимают изображения JPEG, не влияя на качество. Вам нужно только перетащить фотографии и загрузить их на свой компьютер.
️ Самые популярные онлайн-инструменты: CompressJPEG, онлайн-оптимизатор Imagify, Compressor.io.
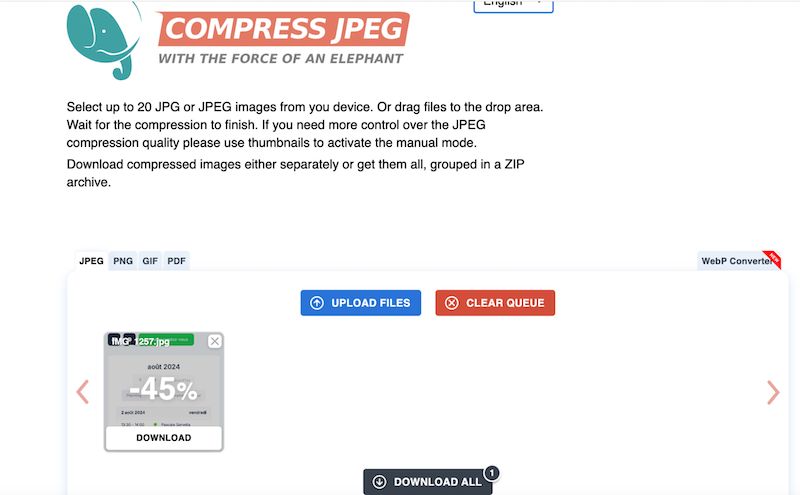
Пример: как сжимать изображения JPEG с помощью CompressJPEG
- Перейдите в CompressJPEG.
- Перетащите свое изображение в специальное поле. Сжатие начинается автоматически.

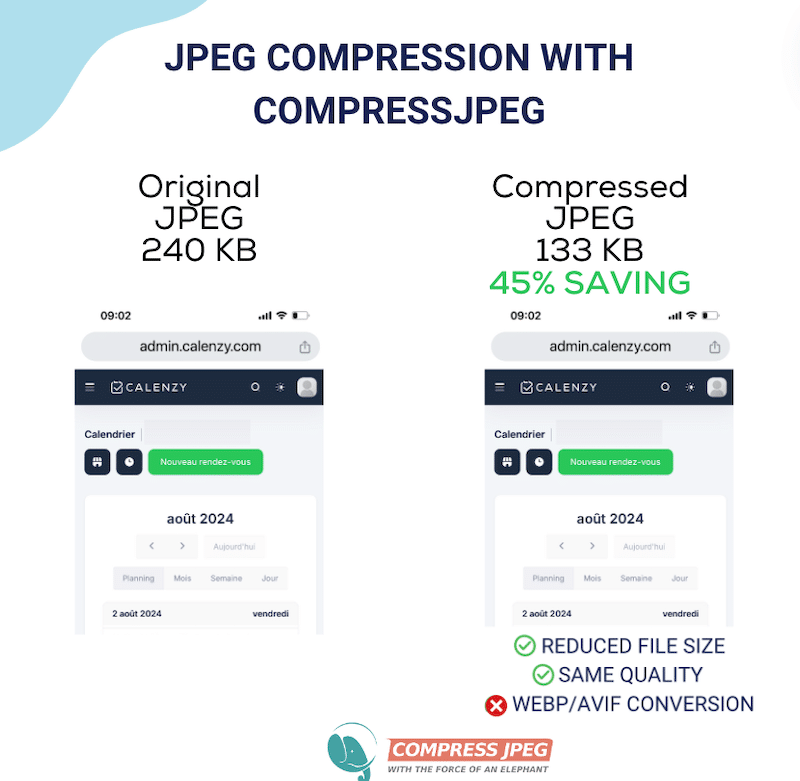
- Изображение сжато на 45 %, поэтому размер нового файла изображения составляет 133 КБ.
- Нажмите кнопку «Загрузить все» , чтобы получить изображение. Как видите, несмотря на сжатие, качество по-прежнему отличное:

Плюсы использования онлайн-инструментов для сжатия JPEG:
- Доступность : его можно использовать с любого устройства, подключенного к Интернету.
- Простота использования : зачастую не требуется никаких технических знаний.
- Установка не требуется : он сжимает несколько изображений, не потребляя ресурсы вашего устройства или веб-сайта.
- Стоимость: обычно базовые функции бесплатны.
Минусы использования онлайн-инструментов для сжатия JPEG:
- Ограниченные возможности : он может не предлагать расширенные параметры сжатия и налагать ограничение на размер загружаемого файла.
- Не интегрировано с WordPress: вам необходимо загрузить каждое оптимизированное изображение и повторно загрузить его в WordPress.
- Более длительный процесс: сжатие и преобразование WebP/AVIF в большинстве случаев возможны только с использованием двух разных платформ. Поэтому вам нужно загружать, скачивать и загружать их в WordPress или CMS.
Сжатие изображений JPEG с помощью программного обеспечения для проектирования
Вы можете сжимать изображения JPEG с помощью популярного программного обеспечения для проектирования, которое предлагает изменение размера и другие параметры оптимизации.
️Самые популярные программы для дизайна: Photoshop, Lightroom.
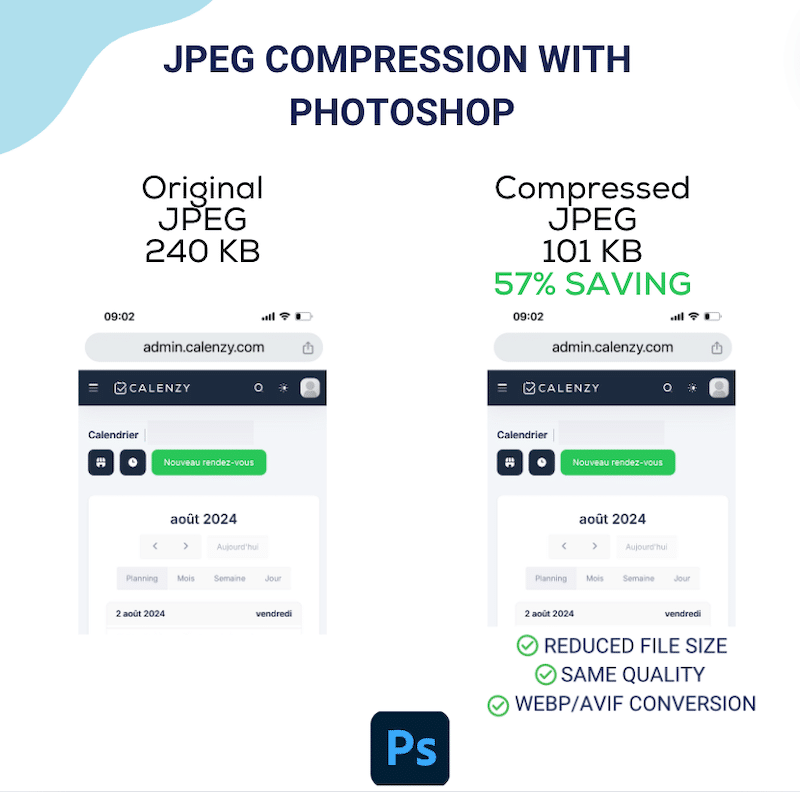
Как сжать изображения JPEG с помощью Photoshop
- Откройте изображение в Photoshop.
- Перейдите в «Файл» > «Сохранить как» .
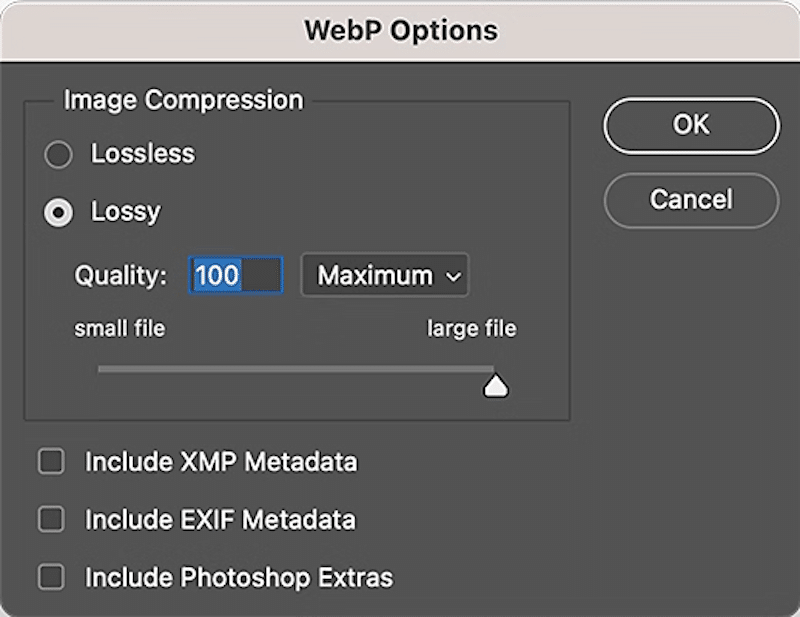
- В диалоговом окне «Сохранить как» выберите WebP в качестве предпочтительного формата в раскрывающемся списке «Формат» , а затем нажмите кнопку «Сохранить» .
- Выберите между сжатием без потерь и сжатием с потерями и используйте ползунок «Качество» , чтобы определить качество перед окончательным экспортом. Мы поставили 90 для этого теста, потому что все, что ниже 90, окажет небольшое визуальное влияние на качество вашего изображения.

5. Нажмите кнопку ОК . Вы получаете сжатое изображение JPEG, преобразованное в WebP, с размером файла до 101 КБ вместо 240 КБ (экономия 57%).

6. Процесс сжатия Photoshop (при значении около 90%) не влияет на качество изображения JPEG.

Плюсы использования передового программного обеспечения для сжатия JPEG :
- Расширенные функции : он предлагает больше контроля над настройками изображения.
- Интернет не требуется : сжатие можно производить в автономном режиме.
Минусы использования передового программного обеспечения для сжатия JPEG :
- Стоимость : некоторое программное обеспечение может быть дорогим.
- Кривая обучения : требуется время, чтобы научиться эффективно ее использовать, и в итоге вы можете получить размытые изображения.
Краткое содержание
Большинство инструментов, доступных для сжатия изображений JPEG без потери качества, могут сэкономить вам ценные байты и помочь обеспечить удобство работы с пользователем.
- Онлайн-инструменты — лучший вариант, если вы ищете простой способ конвертировать изображения для хранения их на рабочем столе или отправки по электронной почте.
- Плагин WordPress — ваш лучший союзник, если вы хотите сосредоточиться на скорости работы в Интернете с помощью удобного способа сжатия изображений непосредственно с панели управления WordPress.
- Если вы являетесь агентством WordPress и ищете автоматическое и простое решение для ваших клиентов, которое будет работать без дополнительных настроек для будущих загружаемых ими изображений JPEG, то плагин WordPress также будет вашим лучшим выбором.
- Если у вас есть продвинутые навыки дизайна и вам нужно больше, чем просто сжатие, лучшим выбором будет такое программное обеспечение, как Photoshop.
Подведение итогов
Сжатие изображений JPEG и преобразование их в форматы следующего поколения (WebP или AVIF) — лучший способ уменьшить размер файла. Если вы хотите сосредоточиться на производительности и сэкономить время, попробуйте Imagify. Плагин очень прост в использовании и делает все за вас: массовое и интеллектуальное сжатие без потери качества и преобразование WebP/AVIF, рекомендованное Google для повышения производительности. Самое приятное то, что вы можете попробовать Imagify бесплатно, так что никакого риска нет. Не верьте нам на слово — сожмите несколько файлов JPEG и сами увидите впечатляющие результаты.
