Улучшите взаимодействие с пользователем с помощью условной логики в формах WordPress
Опубликовано: 2023-01-16В сегодняшнюю эпоху принцип «один размер подходит всем» не является хорошей стратегией подхода к людям, а иногда даже не работает для многих предприятий. Точно так же в онлайн-формах не всегда имеет смысл показывать одни и те же поля каждому пользователю (т. е. статическая форма). Итак, как мы можем превратить статические формы в динамические или интеллектуальные формы?
Лучший способ – персонализировать их в соответствии с требованиями пользователей. Следовательно, нам нужно использовать условную логику.
В этом блоге мы обсудим, что такое условная логика, и лучшие способы использования условной логики в форме WordPress с помощью правильного инструмента. Давайте начнем читать.
Что такое условная логика?

Условная логика обычно представляет собой правило (или набор правил), создающее условие «если-то». Он используется для принятия решений о том, что должно произойти дальше в программе, исходя из определенных условий.
Например, если вы пишете электронное письмо и хотите отправить его только тем, кто не открывал ваше предыдущее электронное письмо, вы можете использовать здесь условную логику. Он проверит, кто открывал и не открывал ваше предыдущее электронное письмо, и соответственно отправит новое электронное письмо.
Другим примером может быть страница входа на веб-сайт. Предположим, мы заходим на сайт членства. Обычно мы видим два варианта: i) Уже являетесь участником? ii) Не член?
При нажатии на первый вариант появляется форма входа. Наоборот, когда мы нажимаем второй вариант, появляется форма регистрации/регистрации. Это еще один вариант использования условной логики.
Зачем использовать условную логику в формах WordPress?

Из приведенных выше примеров мы видим, что условная логика может решать или упрощать сложные операции. Теперь, когда нам нужно использовать различные формы для разных целей на наших веб-сайтах, мы можем создавать их с помощью конструкторов форм WordPress.
Но иногда они могут быть длинными или сложными; иногда нам нужно, чтобы некоторые конкретные пользователи видели раздел, а другие не могли; иногда мы хотим показать следующие варианты на основе предыдущего выбора.
Проще говоря, нам нужно сделать наши формы WordPress умными и динамичными. А с помощью условной логики мы можем эффективно достичь того, чего хотим.
Как условные формы улучшают взаимодействие с пользователем
Поскольку условная логика помогает оптимизировать формы и автоматизировать сбор данных, она приносит пользу как создателям форм, так и респондентам. Давайте рассмотрим некоторые преимущества добавления условной логики в формы WordPress:
Улучшенный пользовательский интерфейс
Формы, адаптированные к вашим персонажам, обеспечивают лучший пользовательский опыт. Более плавный процесс принесет пользу вашим пользователям, что приведет к положительному имиджу вашего бренда среди них.
Персонализированные чувства в формах
Условная логика позволяет отображать настраиваемые параметры и сообщения на основе взаимодействия ваших пользователей с вашей формой. Это заставляет пользователя чувствовать себя более ценным. Ваши формы становятся более привлекательными и персонализированными.
Интерфейс без помех
Все элементы формы могут быть применимы не ко всем. Сократите количество ненужных элементов в форме в зависимости от посетителей, чтобы интерфейс оставался аккуратным и аккуратным. И когда что-то нравится, естественно, люди предпочитают это другим.
Простота — это красота
Делать вещи краткими и простыми — это эмпирическое правило. Слишком длинные формы пугают многих людей. С помощью условной логики мы можем скрывать поля или шаги до тех пор, пока они не потребуются. Это помогает сделать форму максимально короткой.
Увеличение конверсий
Вероятность того, что пользователь заполнит форму, увеличивается с релевантностью вашего контента. Когда вы предоставляете предустановленные варианты выбора в форме, пользователям потребуется меньше усилий для ее заполнения. Направлять их для отправки формы становится проще, чем когда-либо. Таким образом, условная логика может помочь собрать больше потенциальных клиентов или получить больше ответов.
Как использовать условную логику с пользовательским интерфейсом WP

Формы, созданные с помощью WP User Frontend, позволяют отображать или скрывать поля, разделы и кнопки в зависимости от выбора пользователя. Вы можете предоставить раскрывающиеся списки, переключатели или поля флажков, где пользователи будут выбирать вариант и использовать его для создания условий. И используйте эти условия, чтобы показать или скрыть другие поля.

Это означает, что другие поля стали динамическими и будут работать в соответствии с выбранной ранее опцией. Это позволяет вам легко контролировать то, что видит ваш пользователь и какую информацию он может предоставить на вашем сайте на базе WordPress. Таким образом, вы можете адаптировать форму специально для своих нужд.
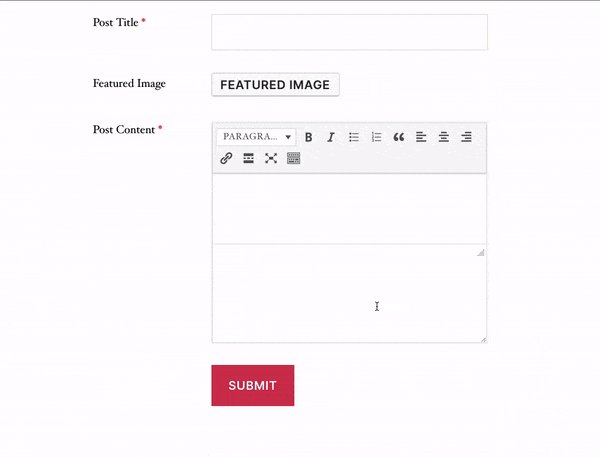
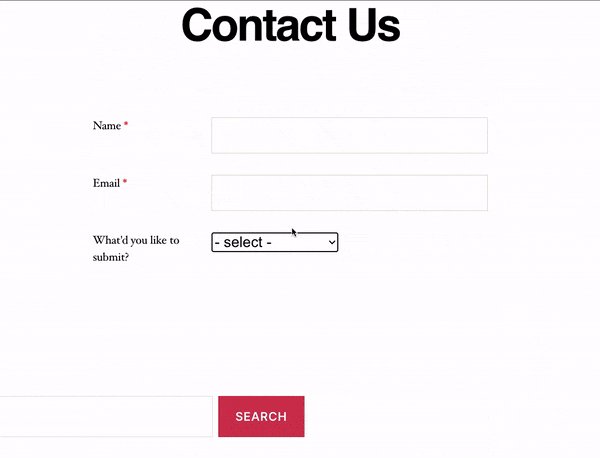
Теперь давайте получим практическое представление о том, как легко добавить условную логику в ваши формы с помощью WP User Frontend. Предположим, мы создаем контактную форму, в которой можно отправить два типа контента: i) запрос в службу поддержки и ii) гостевой пост. Когда пользователь выберет 1-й вариант, появится текстовое поле для сбора запроса пользователя. С другой стороны, когда кто-то выберет второй вариант, он увидит поля для отправки заголовка публикации, изображения функции и содержания публикации. Вы можете просто выполнить следующие шаги, чтобы добиться этого.
Шаг 1
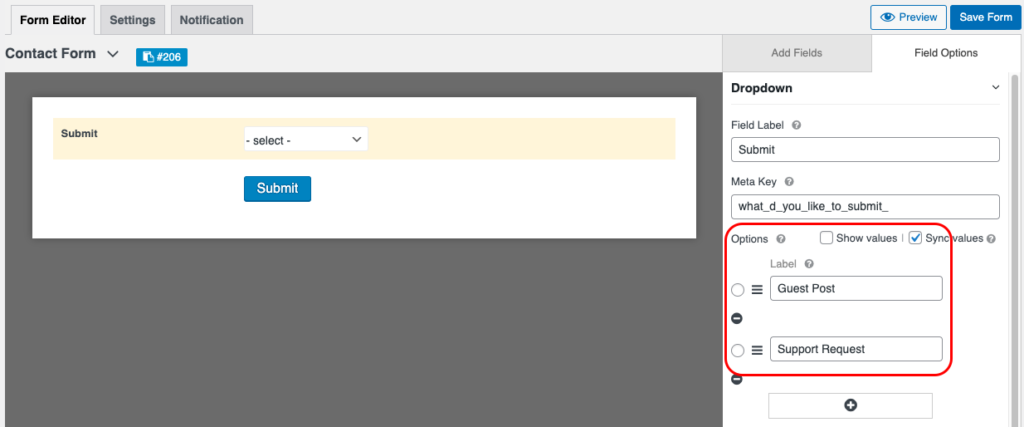
Сначала создайте новую форму на панели инструментов WP User Frontend. Добавьте поле с несколькими вариантами. Для нашей контактной формы мы используем раскрывающееся поле с двумя вариантами: i) Запрос в службу поддержки и ii) Гостевой пост.

Шаг 2
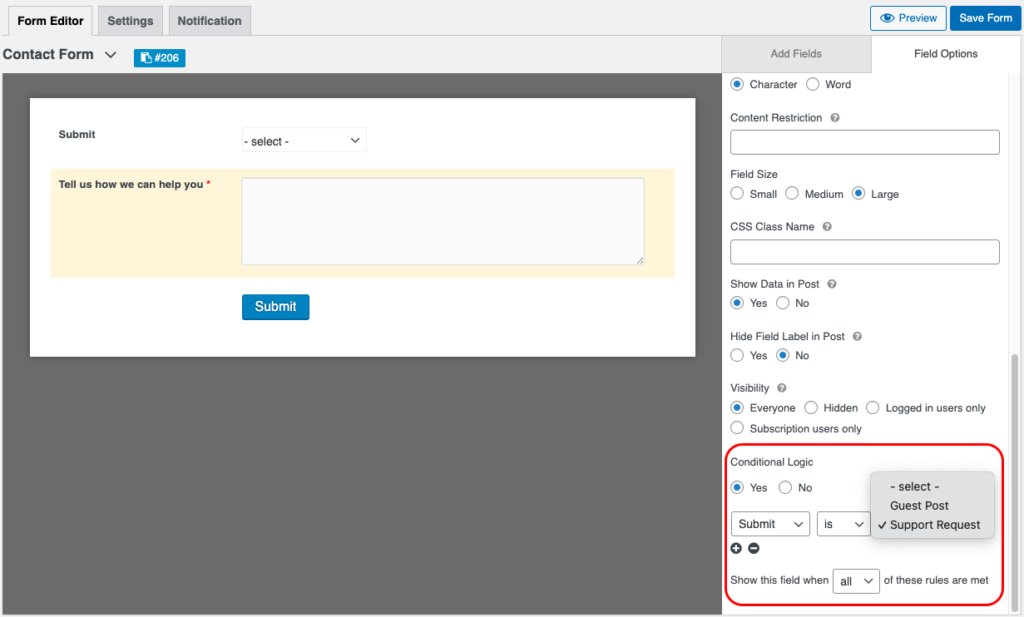
Добавьте поля, которые должны быть динамическими. На правой боковой панели разверните Дополнительные параметры . Щелкните Да , чтобы включить условную логику. Теперь укажите желаемое условие, которое будет применено к этому полю.
Для параметра «Запрос на поддержку» мы использовали поле Textarea и добавили необходимое условие.

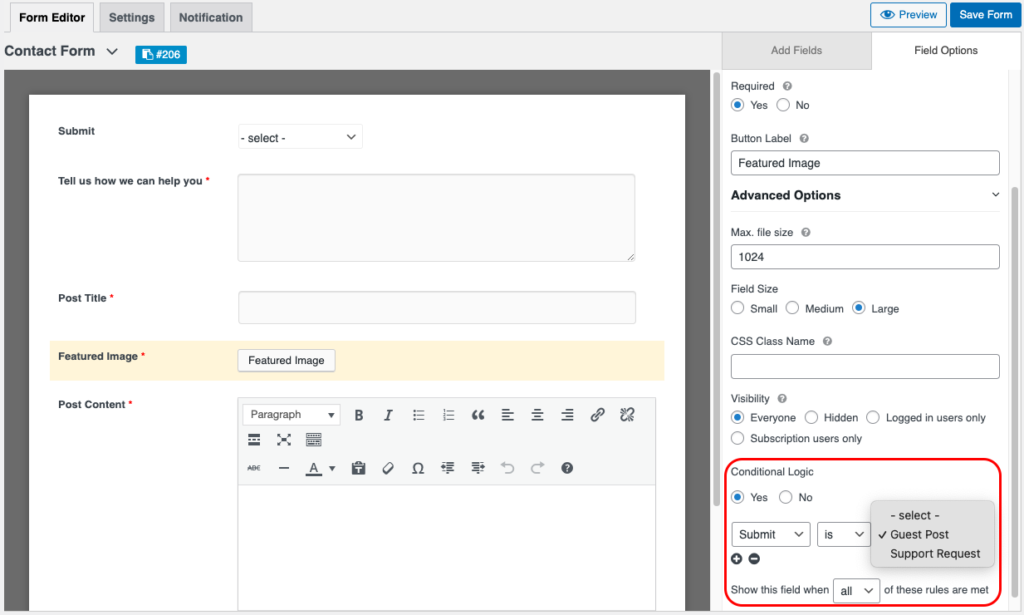
Напротив, для варианта гостевой публикации мы взяли три поля (заголовок публикации, изображение функции и содержание публикации) и наложили условия на эти поля по отдельности. Мы показываем скриншот только для поля Feature Image.

Вы сможете сделать то же самое аналогичным образом для двух других полей. Если у вас возникла путаница, ознакомьтесь с этой документацией о том, как использовать условную логику.
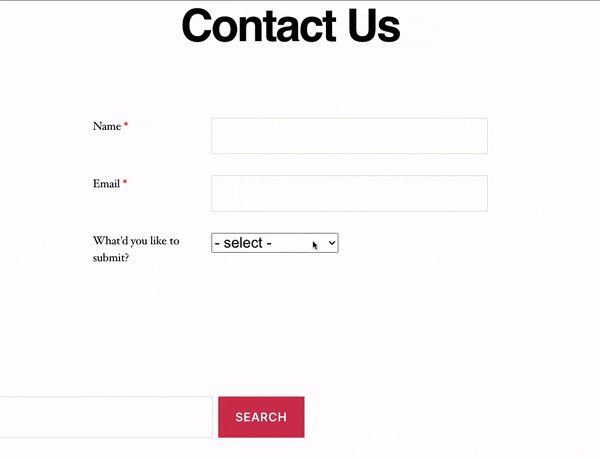
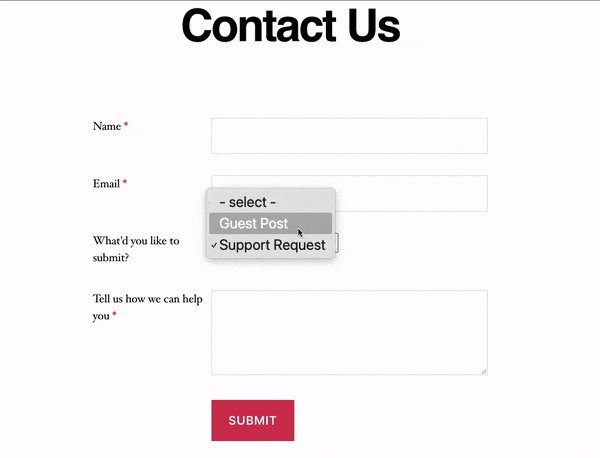
Итак, вот и все, контактная форма готова к использованию, как только вы ее сохраните и опубликуете. Форма появится и будет работать следующим образом.

Последние мысли
Применение условной логики может значительно улучшить процесс заполнения форм для посетителей веб-сайта, а также дает административные преимущества владельцам веб-сайтов. Мы попытались осветить эти преимущества и важность в этой статье.
Хотите поэкспериментировать с условной логикой в своих формах? Или уже пользуетесь и наслаждаетесь результатом? В любом случае, мы будем рады услышать ваше мнение. Комментарий ниже!
