Как использовать условную логику в дополнительных параметрах продукта WooCommerce
Опубликовано: 2023-06-19Вам нужно узнать больше о функции условной логики надстроек продуктов WooCommerce? Если вы ищете пошаговое руководство, продолжайте читать эту статью. Здесь мы покажем вам, как использовать условную логику в дополнительных параметрах продукта WooCommerce.
С мощной CMS, такой как WordPress, и плагином, таким как WooCommerce, вы можете создать интернет-магазин любого типа и начать продавать цифровые / физические продукты. Сам плагин WooCommerce имеет множество уникальных функций.
Для запуска базового интернет-магазина этого достаточно.
Но вы всегда можете использовать надстройки для расширения возможностей вашего магазина. Если вам нужно вывести свой интернет-магазин на новый уровень, добавьте дополнительные параметры продукта и интегрируйте их с условной логикой.
Чтобы помочь вам в этом процессе, мы здесь.
В этой статье вы узнаете, как использовать условную логику для дополнительных параметров продукта WooCommerce с помощью YayExtra. Если вы хотите добавить уникальные передовые функции, следуйте этому руководству.
Что такое условная логика
Условная логика — это метод, который использует ответ пользователя и принимает окончательные решения на основе пользовательского ввода. Это одна из самых мощных вещей, которую вы можете добавить на свой веб-сайт WordPress или в магазин WooCommerce.
Например, если вы продаете электронное устройство через свой магазин, если пользователь добавляет в свою корзину товары на сумму 1500 долларов США, вы можете использовать условную логику для автоматического применения кода купона к общей сумме.
Точно так же еще одним отличным примером условной логики являются формы WordPress. Если это форма опроса, вы можете отобразить следующие поля в соответствии с прошлыми записями пользователя.
Многие ориентированные на клиента предприятия используют функции условной логики, чтобы максимизировать пользовательский опыт и доход.
Теперь вы знаете, что такое условная логика. Далее давайте посмотрим, почему добавление условной логики в параметры продукта WooCommerce было бы здорово.
Зачем использовать условную логику в вариантах продукта WooCommerce
Включение условной логики улучшит взаимодействие с пользователем; Таким образом, вы можете продавать больше товаров. Поскольку вы показываете варианты, основанные на данных клиента, у вас больше шансов заработать больше денег, чем обычно.
Например, если клиент хочет купить мобильный телефон, вы можете добавить дополнительную опцию продукта: Вам нужно зарядное устройство? В опции продукта вы можете добавить значения «да» и «нет» .
Когда покупатель ответит «да», вы можете добавить к заказу зарядное устройство, что заставит его потратить больше. Если клиент выбирает нет, он может купить только телефон.
Таким образом, условная логика может использоваться для расширения возможностей магазина. Так много людей используют эту функцию, чтобы продавать больше продуктов на основе поведения клиентов, и это работает!
Теперь вы знаете, почему использование условной логики дополнений продуктов WooCommerce — хорошая идея. Далее, давайте посмотрим, как правильно его использовать.
Как использовать условную логику в параметрах продукта WooCommerce
Теперь давайте посмотрим, как завершить процесс.
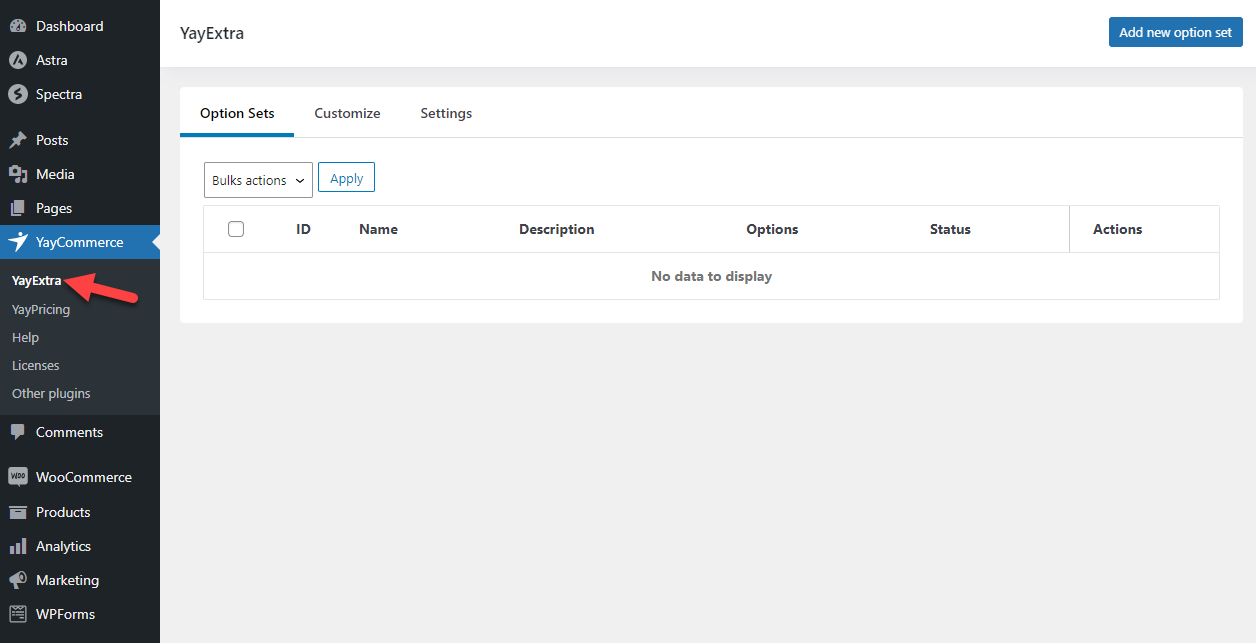
Мы будем использовать YayExtra для этой задачи. Первое, что вам нужно сделать, это установить YayExtra в вашем магазине WooCommerce. Для этого перейдите в Плагины »Добавить новый и установите плагин.
Теперь вы можете приступить к созданию новых дополнительных параметров продукта и их настройке.

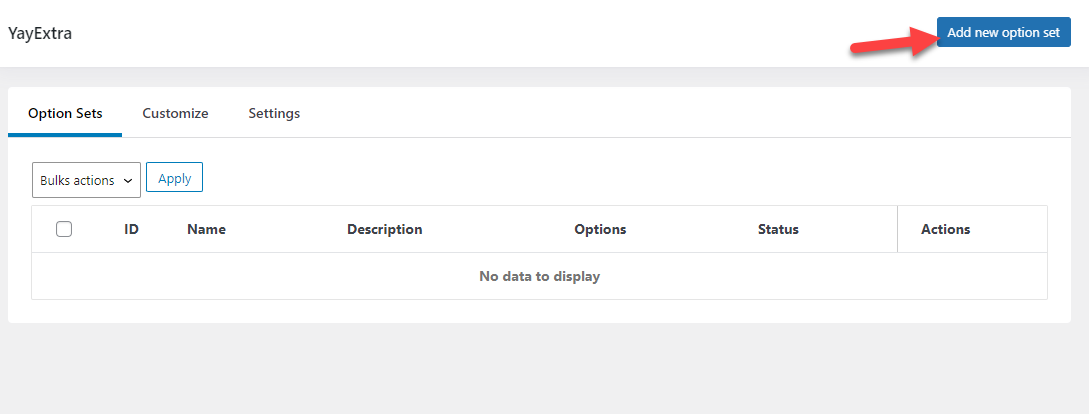
Чтобы создать новую опцию, нажмите Добавить новые наборы опций .

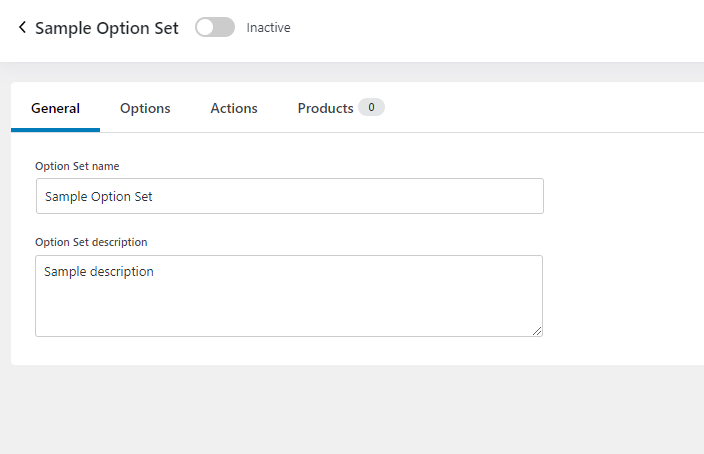
Там вы увидите четыре варианта конфигурации.

- Общий
- Параметры
- Действия
- Продукты
Мы рассмотрим отдельные конфигурации и посмотрим, как работает каждая из них.
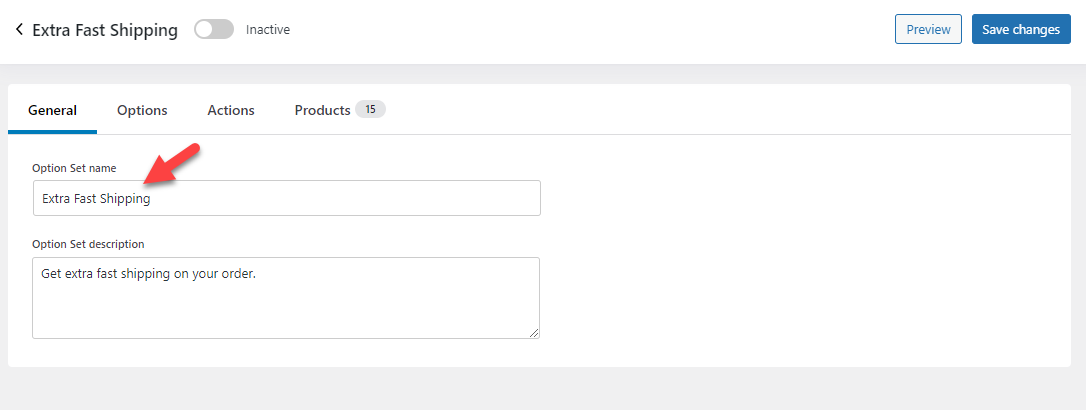
Общие конфигурации
Общая конфигурация предназначена для идентификации.

Вы можете ввести имя и описание там и перейти к следующему шагу.
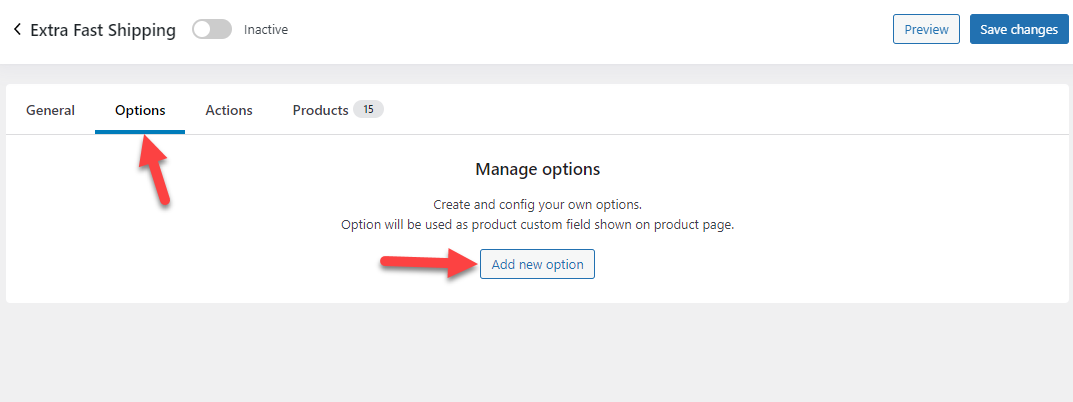
Вариант конфигурации
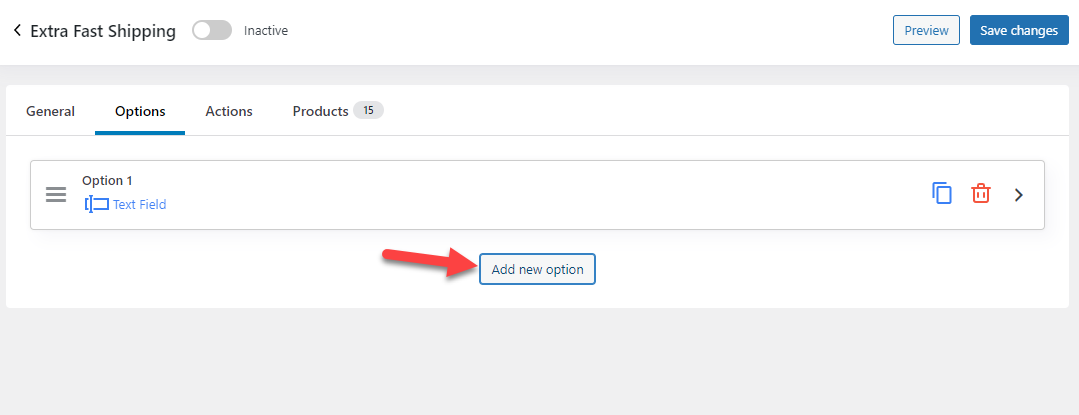
Вот где происходит волшебство. Вы можете перечислить новые варианты продукта на этой странице. Для этого нажмите кнопку «Добавить новый» .

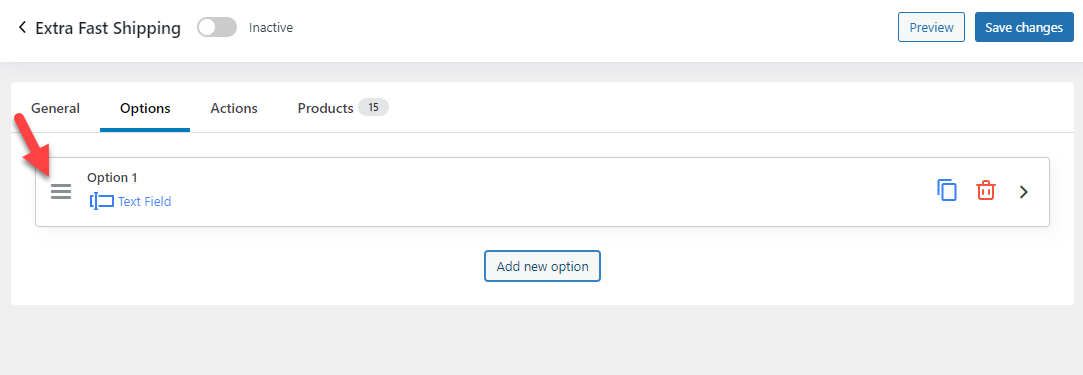
После того, как вы нажмете кнопку, плагин добавит образец на страницу. Но, нажав на меню-гамбургер, вы можете расширить параметры конфигурации.

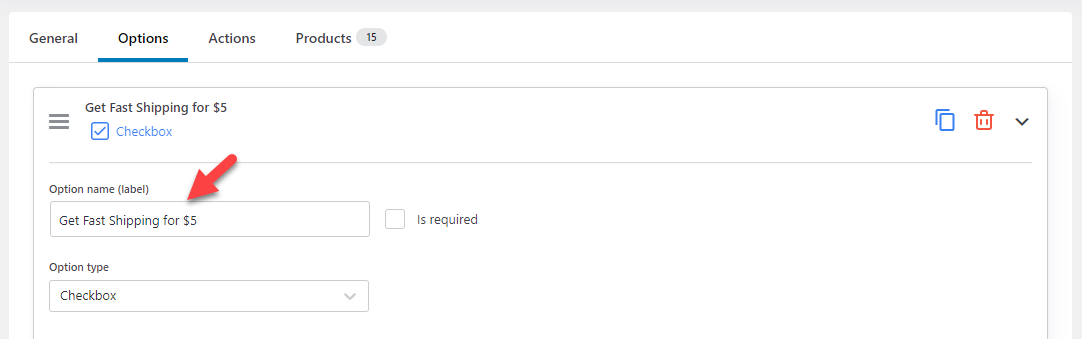
Есть несколько вещей, которые вы можете настроить.

Они есть:
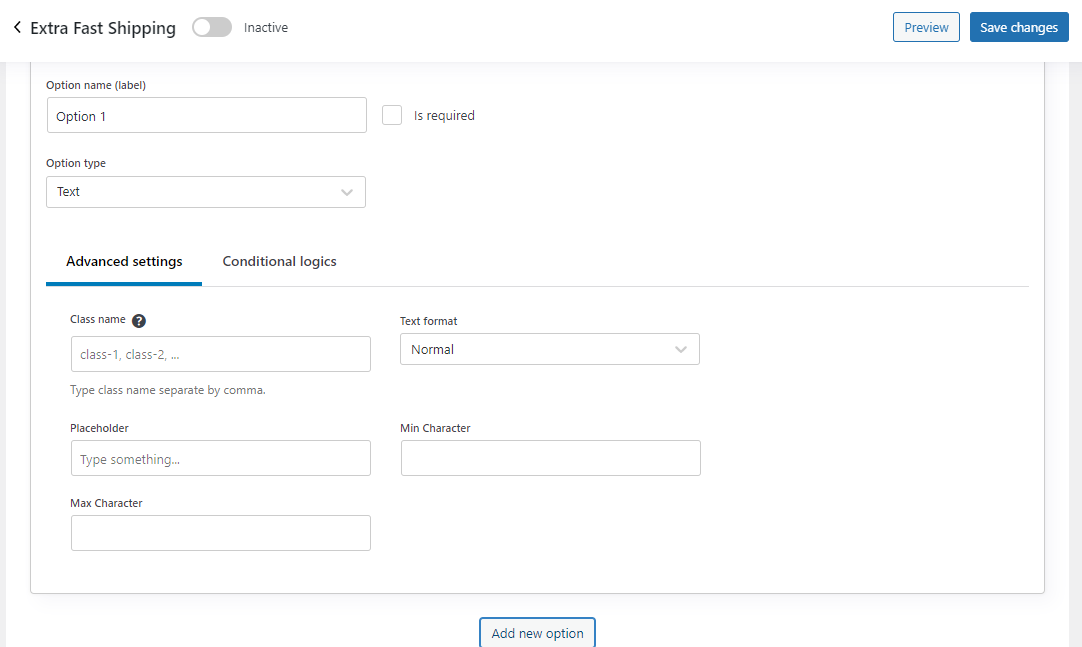
- Имя опции (которое будет выступать в качестве метки)
- Тип
- Настройки
- Условная логика
Дайте имя, которое ваши клиенты легко поймут. Плюс под типом можно увидеть несколько вариантов. По умолчанию плагин устанавливает текст в качестве типа.
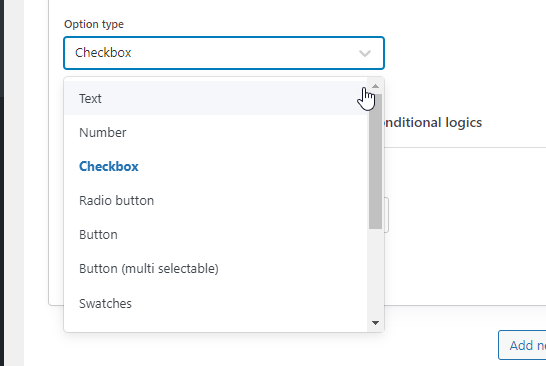
Но если вы проверите раскрывающийся список, вы увидите несколько вариантов:


Мы будем использовать флажок в качестве типа и дадим ему понятную метку.

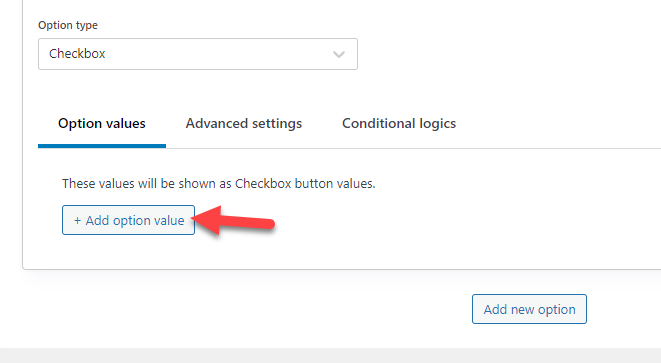
Затем укажите значения параметров.

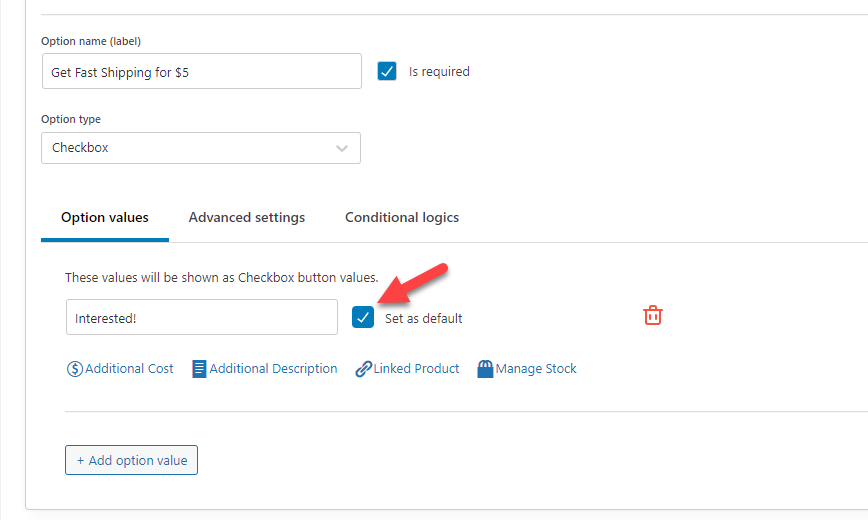
Поскольку мы задали общий вопрос, мы будем использовать значение «Заинтересовано» .

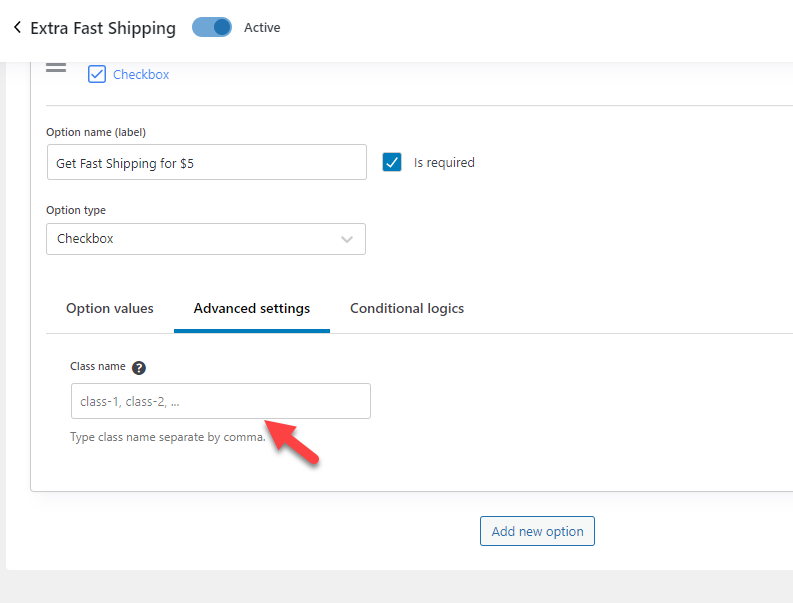
Поэтому, если кто-то включил эту опцию и перешел на страницу оформления заказа, мы добавим к общей сумме дополнительные 5 долларов. Если вы проверите дополнительные настройки, вы увидите поле для добавления пользовательского класса CSS.

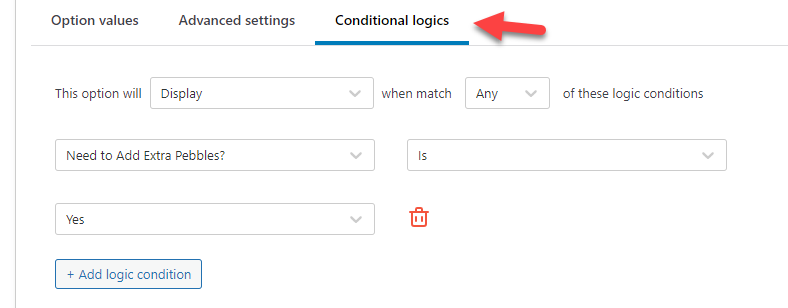
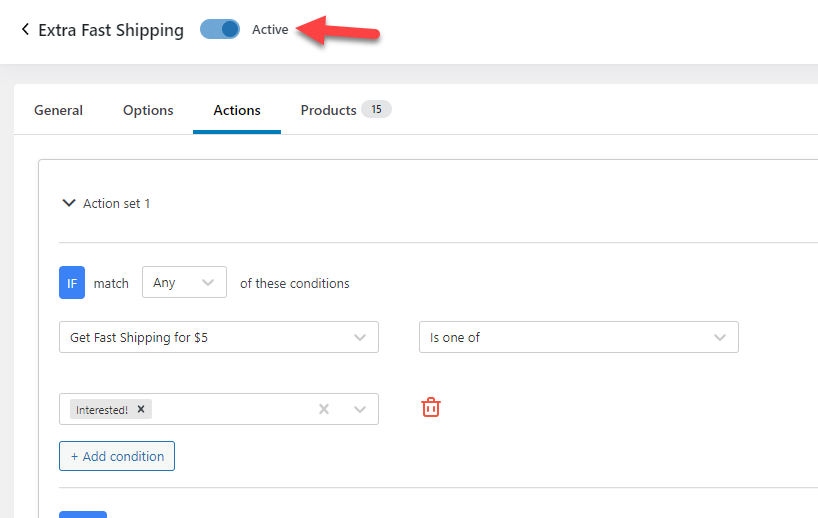
Если вам нужно добавить пользовательский стиль к опции, вы можете указать класс CSS здесь. В разделе «Условная логика» вы можете решить, когда отображать параметры продукта.

Вы всегда можете добавить несколько вариантов в набор. Если вам нужно добавить еще один, нажмите кнопку «Добавить новый» .

Как только вы закончите эту настройку, давайте перейдем к следующей настройке и выбору нужного продукта.
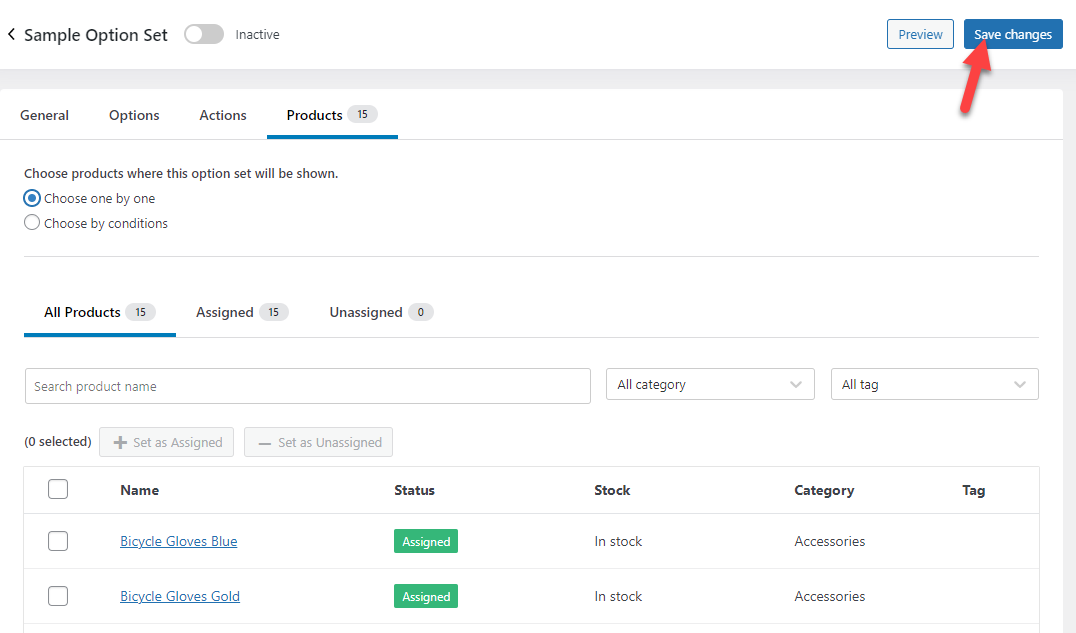
Конфигурации продукта
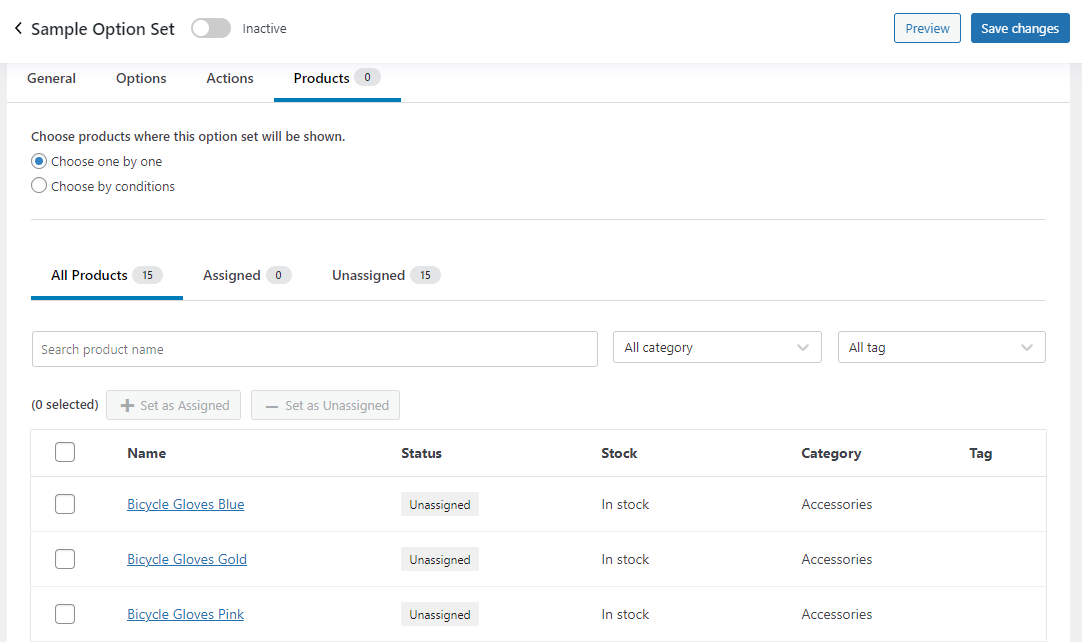
Наконец, вы можете применить эту дополнительную опцию продукта, которую вы добавили ко всем или определенным продуктам. В разделе конфигурации вы можете увидеть каждый продукт, который у вас есть на веб-сайте.

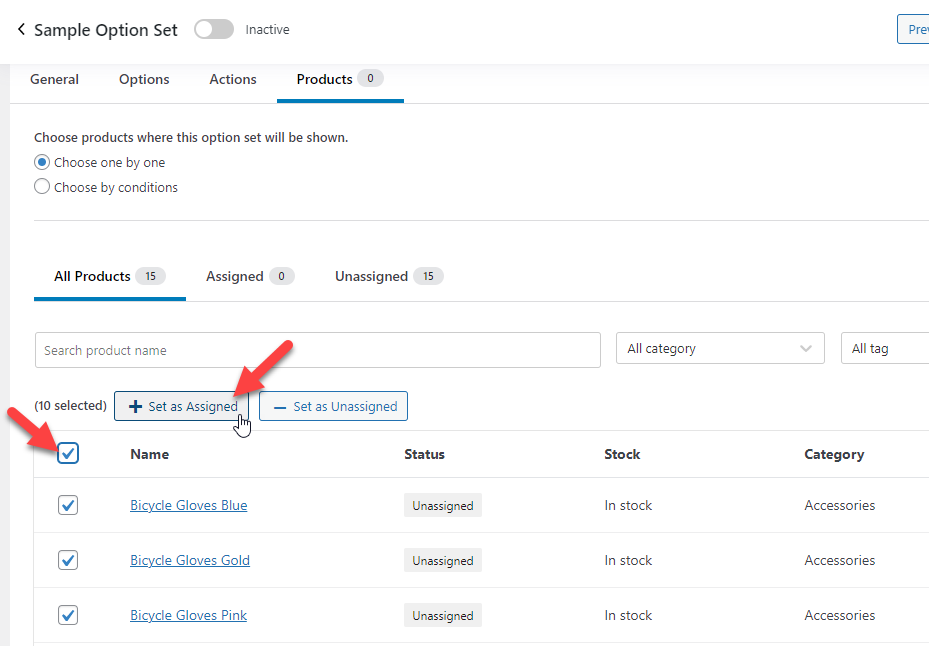
Вы можете пометить продукты по отдельности и назначить им дополнительную опцию продукта. В этом случае мы будем назначать ему все продукты.

Это очень отличная функция. Вместо того, чтобы публиковать дополнительную опцию продукта на всем сайте, вы можете выбрать, где ее отображать.
После настройки параметров сохраните его.

Кроме того, включите набор опций.

Вот и все!
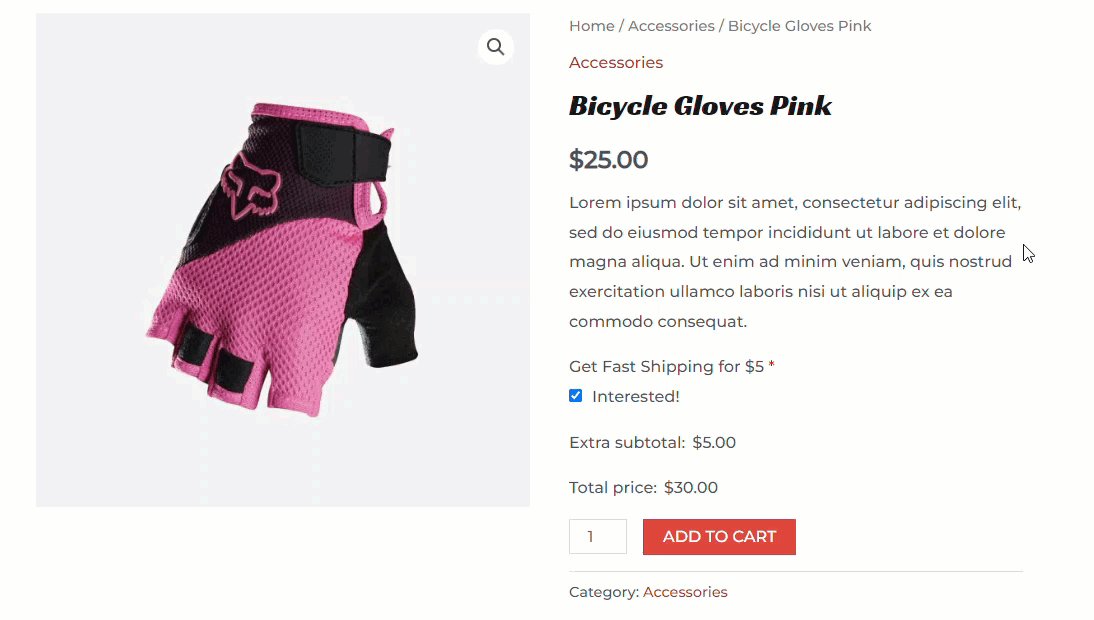
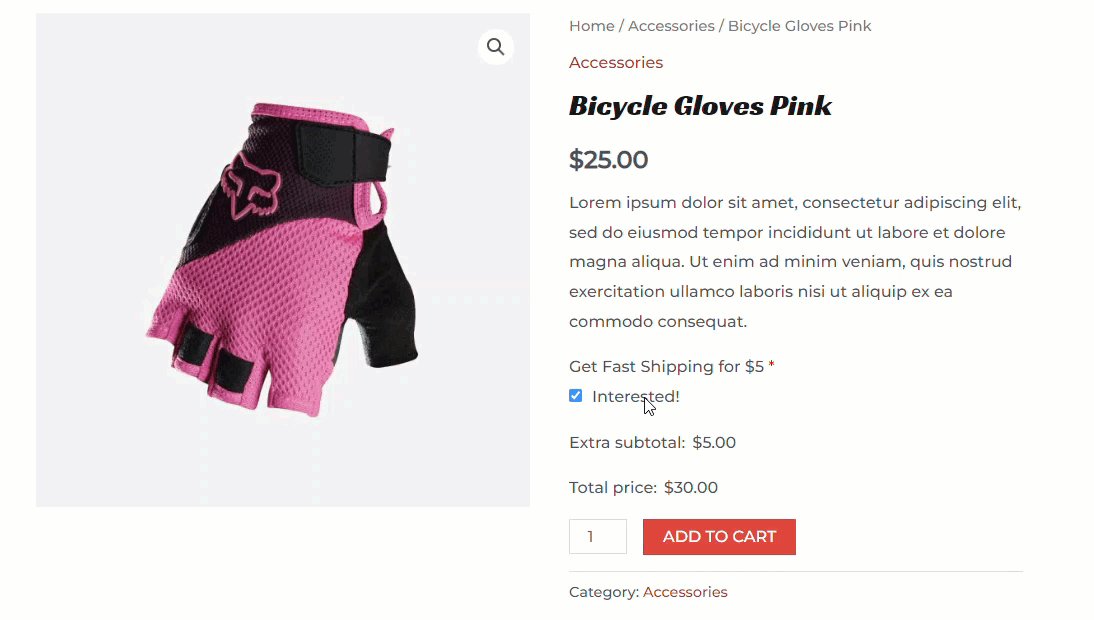
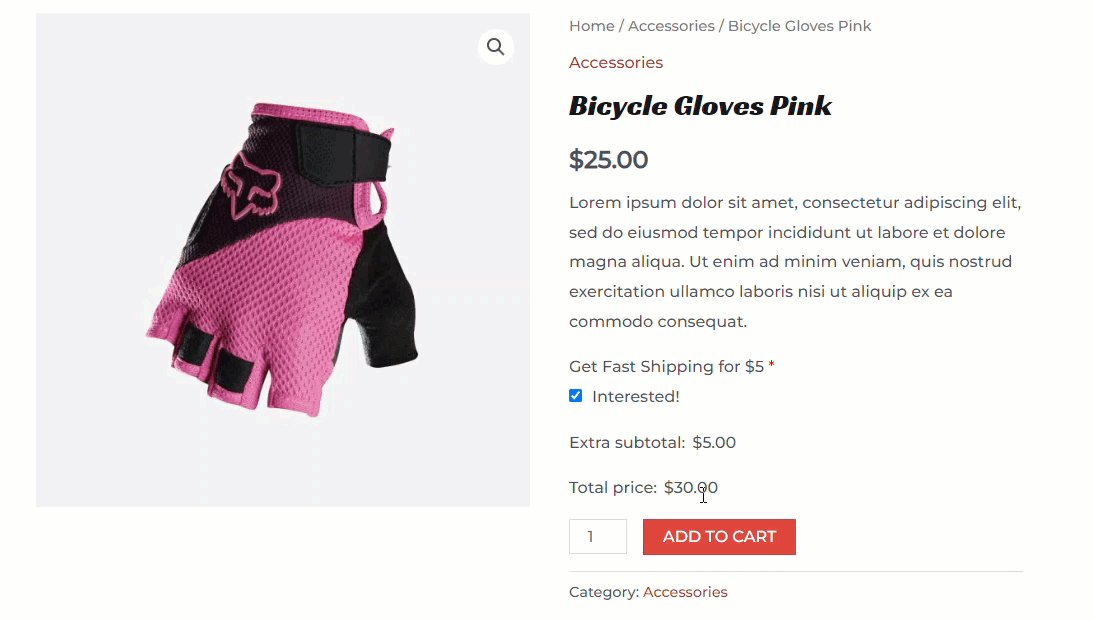
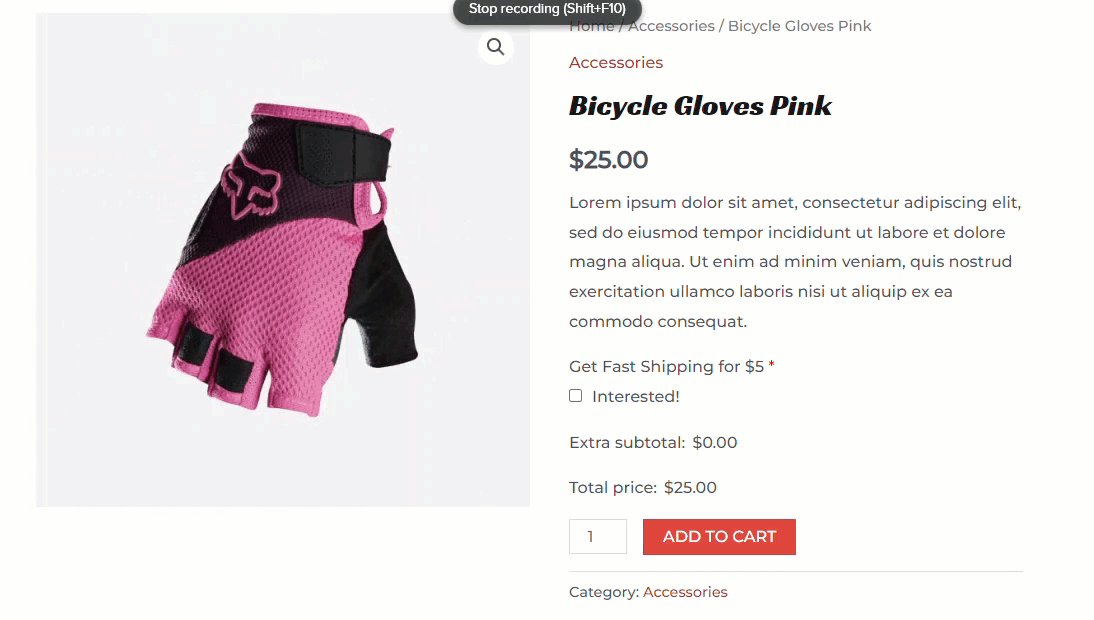
Теперь вы можете проверить любой из продуктов с внешнего интерфейса. Там вы увидите новый вариант продукта.
Вы можете включить/выключить опцию, чтобы увидеть, как она работает.

Как вы можете видеть в GIF, цена автоматически меняется в зависимости от чекбокса. Настраивая параметры и изменяя значения в соответствии с вашими требованиями, вы можете легко добавлять пользовательские параметры на страницу своего продукта.
Настраивая параметры, вы можете разработать идеальные параметры конфигурации. Вот пример готовой установки:

Вот как вы можете использовать условную логику в параметрах продукта WooCommerce.
Заключение
Вы должны разработать лучшие стратегии для увеличения доходов, управляя бизнесом, ориентированным на клиента, таким как интернет-магазин. Благодаря такой надежной функции, как условная логика, вы можете пойти дальше.
В этой статье вы узнали:
- Что такое условная логика
- Почему использование его в вашем интернет-магазине было бы хорошей идеей
- Как использовать условную логику в параметрах продукта WooCommerce
С таким плагином, как YayExtra, очень просто реализовать сложные функции без проблем. Для завершения процесса потребуется всего несколько минут. Кроме того, как вы видели в этом руководстве, вам не нужно касаться ни одной строки кода, чтобы реализовать эту функцию.
Поэтому, если вы изучаете условную логику и интеграцию с WooCommerce, мы настоятельно рекомендуем попробовать YayExtra!
Мы надеемся, что вы нашли эту статью полезной и хотели узнать больше об условной логике надстроек продуктов WooCommerce. Пожалуйста, рассмотрите возможность поделиться этим постом со своими друзьями и коллегами-блогерами, если вы это сделали.
Если вы ищете более ценные статьи для оптимизации вашего магазина WooCommerce, вам следует ознакомиться с нашим архивом руководств по WooCommerce.
