Как подключить Eventbrite к WordPress? 4 простых способа!
Опубликовано: 2020-07-09Хотите подключить Eventbrite к WordPress? В этом руководстве мы покажем вам 4 простых способа интеграции событий Eventbrite с вашим сайтом .
Что такое Eventbrite?
Eventbrite — это глобальная платформа продажи билетов, где клиенты могут находить предстоящие мероприятия, а организаторы могут создавать, делиться и продвигать свои мероприятия. Самое лучшее в Eventbrite то, что он позволяет создавать любые мероприятия, от музыкальных фестивалей до конференций, сборов средств, конкурсов и конкурсов. Эти мероприятия могут быть как бесплатными, так и платными.
Теперь давайте посмотрим, почему вы должны добавить его на свой сайт.
Зачем подключать Eventbrite к WordPress?
Eventbrite позволяет вам настроить страницы, которые описывают событие и содержат всю информацию, необходимую пользователям перед регистрацией или покупкой билетов. Эта платформа также позволяет клиентам обрабатывать платежи и создавать списки событий.
Даже если бы вы смогли воспроизвести все это на своем сайте с помощью нескольких плагинов, гораздо проще подключить Eventbrite к вашему сайту . Зачем тратить все это время, усилия и деньги, когда у вас есть гораздо более простое решение? Eventbrite — это специальная платформа для создания событий. Таким образом, он предоставляет вам все необходимое для проведения мероприятий. В 2019 году он организовал почти 5 миллионов мероприятий и обслуживал около 1 миллиона создателей событий.
Таким образом, добавив Eventbrite в WordPress, вы можете использовать их платформу для управления всеми событиями и платежами, в то же время используя WordPress для создания определенных целевых страниц или сообщений для предоставления дополнительной информации о событиях. Таким образом, клиенты смогут узнать больше о вашем бизнесе, и вы сможете установить с ними связь.
Как подключить Eventbrite к WordPress?
Теперь, когда мы лучше понимаем преимущества этой платформы, давайте посмотрим, как связать Eventbrite с WordPress .
Есть разные способы сделать это. Здесь мы покажем вам самые простые и эффективные из них:
- Добавьте кассу Eventbrite в WordPress
- Оформить заказ Eventbrite как кнопку
- Полная проверка
- Встраивайте события Eventbrite в виджеты с помощью плагинов
- Отображение событий Eventbrite
- Агрегатор событий WP
Давайте подробнее рассмотрим, что может предложить каждый из этих методов.
1. Добавьте кассу Eventbrite в WordPress
Этот метод очень полезен, если вы хотите добавить на свой сайт только несколько событий.
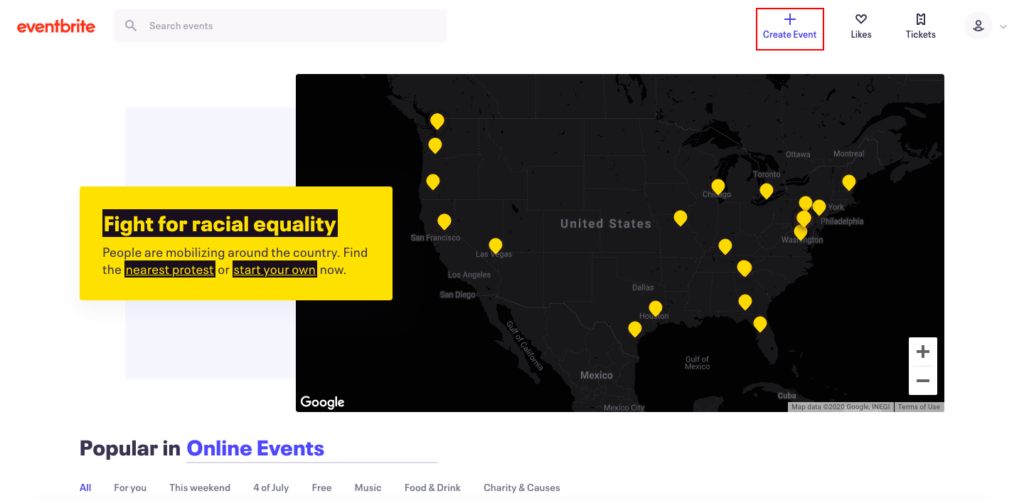
Чтобы облегчить понимание объяснения, мы создали пример мероприятия на Eventbrite. Из-за нехватки времени я не буду вдаваться в подробности создания событий. Но не волнуйтесь, это очень просто и не займет у вас много времени. Все, что вам нужно сделать, это зайти на Eventbrite и нажать кнопку « Создать событие » в правом верхнем углу, как показано ниже.

Затем следуйте инструкциям, и у вас будет мероприятие в кратчайшие сроки.

Принцип здесь заключается в том, чтобы добавить кассу события на ваш веб-сайт WordPress, чтобы вы могли воспользоваться ее плавным и хорошо выстроенным процессом.
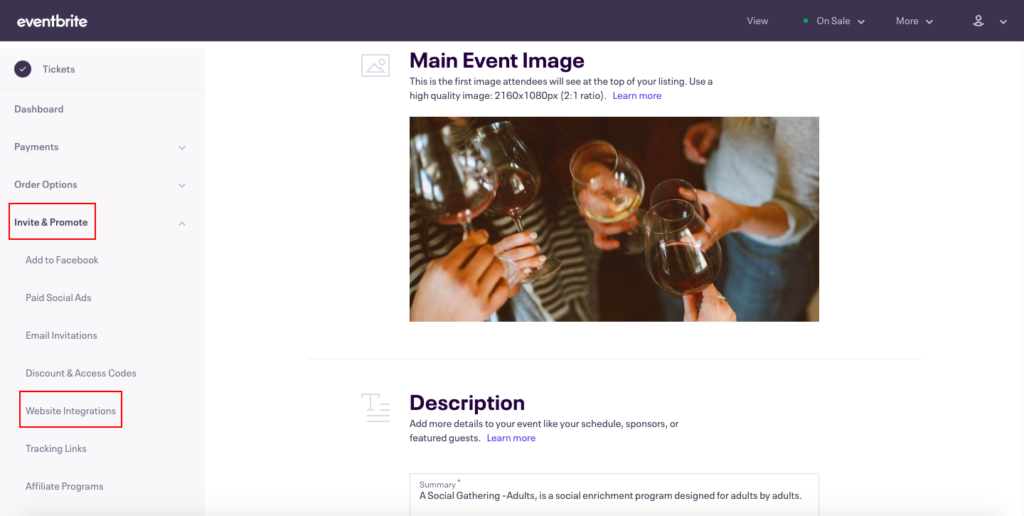
Итак, перейдите на панель управления Eventbrite и щелкните вкладку « Пригласить и продвигать » слева. Затем перейдите в « Интеграция с веб -сайтом», и вы увидите два варианта интеграции Eventbrite с WordPress:
- Кнопка, которая отображает модальное окно оформления заказа для вашего контента.
- Вставьте кассу на страницу с вашим контентом.

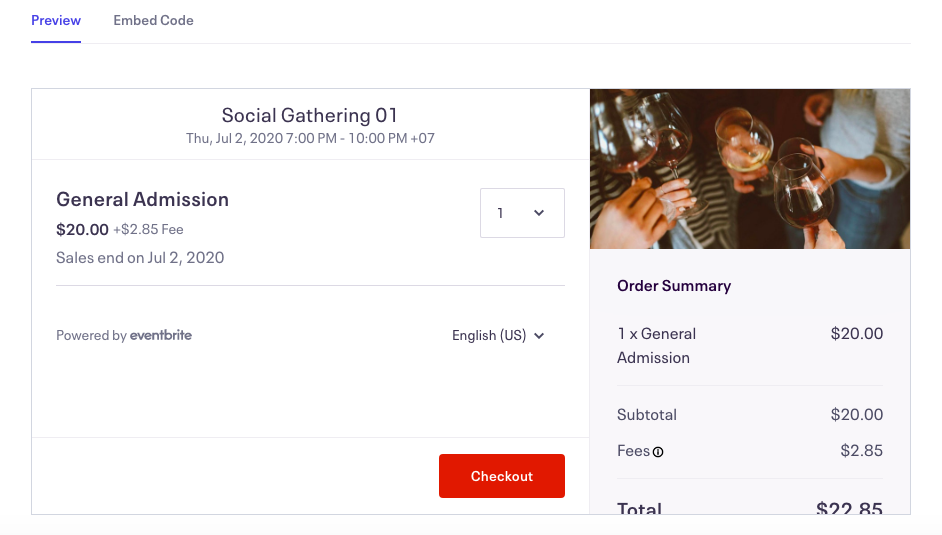
Для каждого параметра вы можете переключиться на вкладку «Предварительный просмотр», чтобы проверить, как он будет выглядеть.

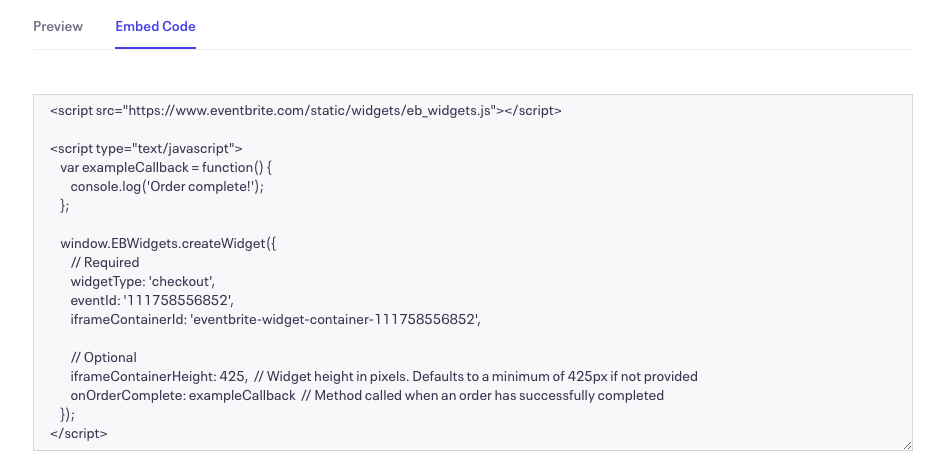
Затем выберите нужный вариант. Перейдите на вкладку Embed Code и скопируйте весь код.

После этого перейдите в панель управления WordPress.
1.1. Отображение оформления заказа на Eventbrite в виде кнопки
Как мы упоминали ранее, существует два варианта подключения Eventbrite к WordPress. Если вы хотите отобразить оформление заказа Eventbrite на своем сайте в виде кнопки, лучше всего вставить ее в виджет Custom HTML. Здесь мы покажем вам, как это сделать.
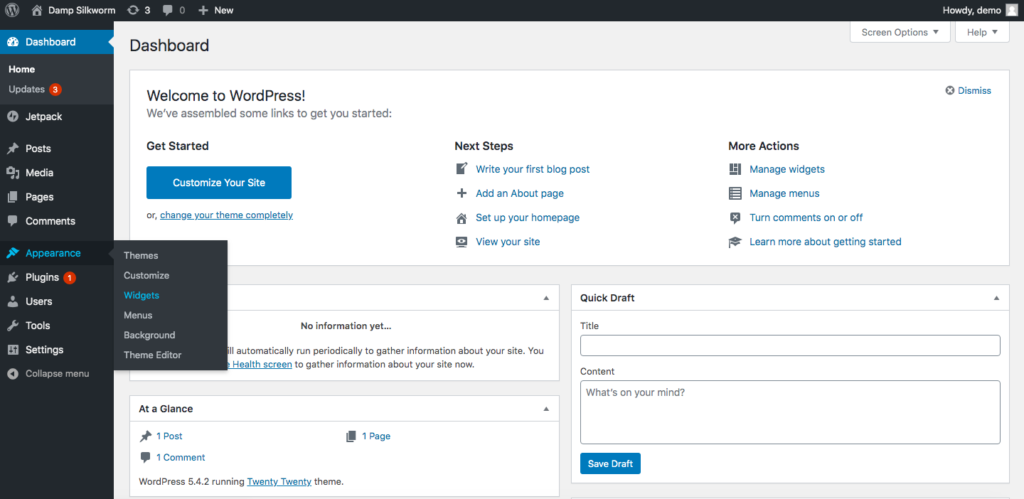
В панели управления WordPress перейдите в раздел «Внешний вид» > «Виджеты» .

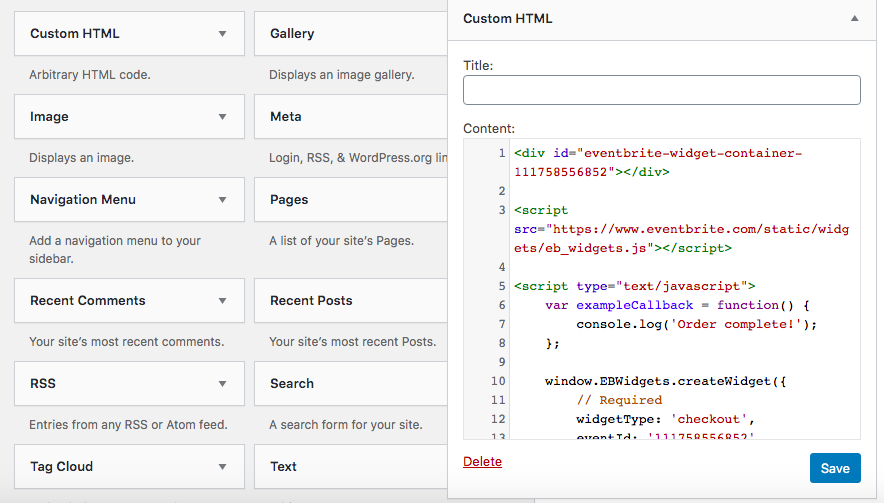
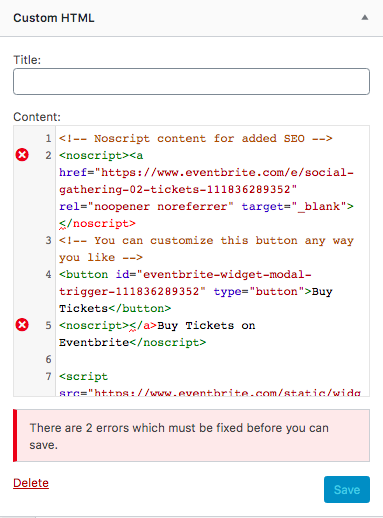
Там выберите виджет Custom HTML и вставьте код, который вы ранее скопировали, в поле:

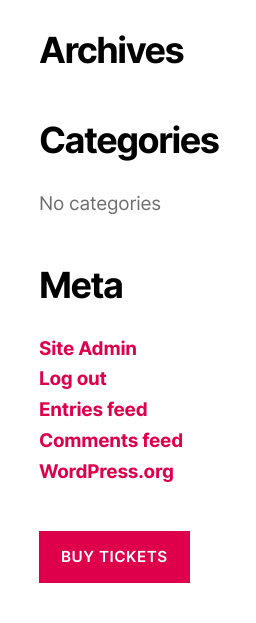
Затем нажмите Сохранить и все! Вы добавили Eventbrite на свой сайт в виде кнопки. Вот что мы получили при размещении кнопки Eventbrite в нижнем колонтитуле 2:

ПРИМЕЧАНИЕ . Некоторые пользователи получают следующую ошибку при попытке сохранить код после его вставки в поле «Пользовательский HTML».

Если это ваш случай, вам просто нужно внести небольшую корректировку в код. Вам нужно переместить </a> из строки 5 в строку 2 и поместить его перед </noscript> . Как только вы это сделаете, вы сможете сохранить код и отобразить кнопку Eventbrite на своем сайте.
1.2. Показать полный процесс оформления заказа на Eventbrite
Другой вариант — отобразить полный процесс оформления заказа на Eventbrite. В этом случае лучше показать его на странице. Здесь мы покажем вам, как вы можете сделать это с помощью редактора блоков.
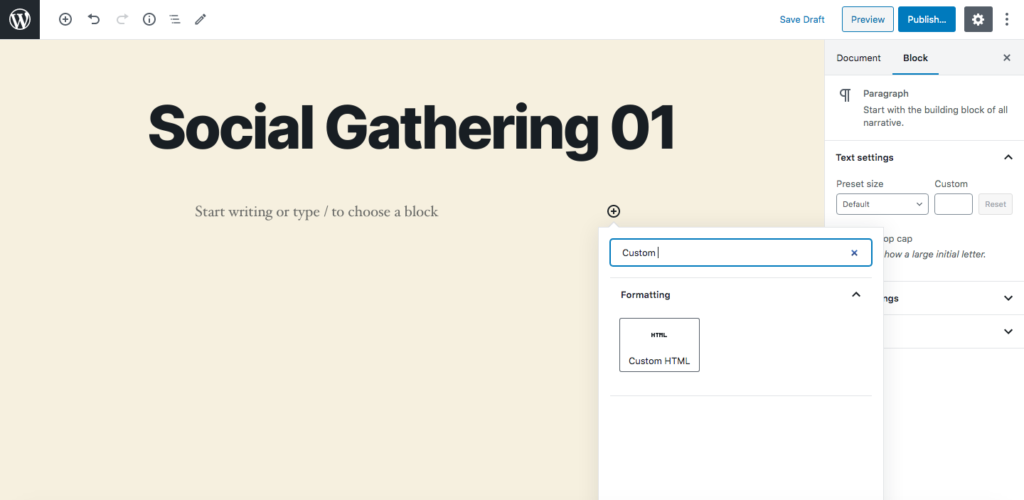
На панели инструментов WordPress перейдите в « Страницы» > «Добавить новый », и вы увидите интерфейс редактора блоков. В зависимости от того, какой конструктор страниц вы используете, ваш интерфейс может выглядеть по-разному.
Затем добавьте пользовательский блок HTML .

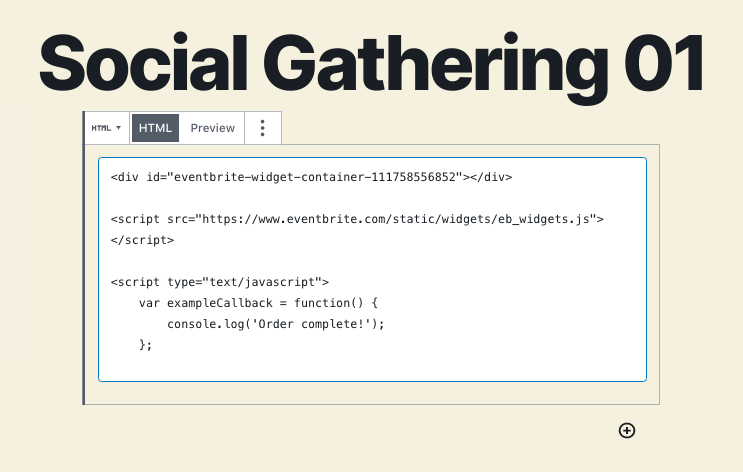
Вставьте код, который вы ранее скопировали, в поле.

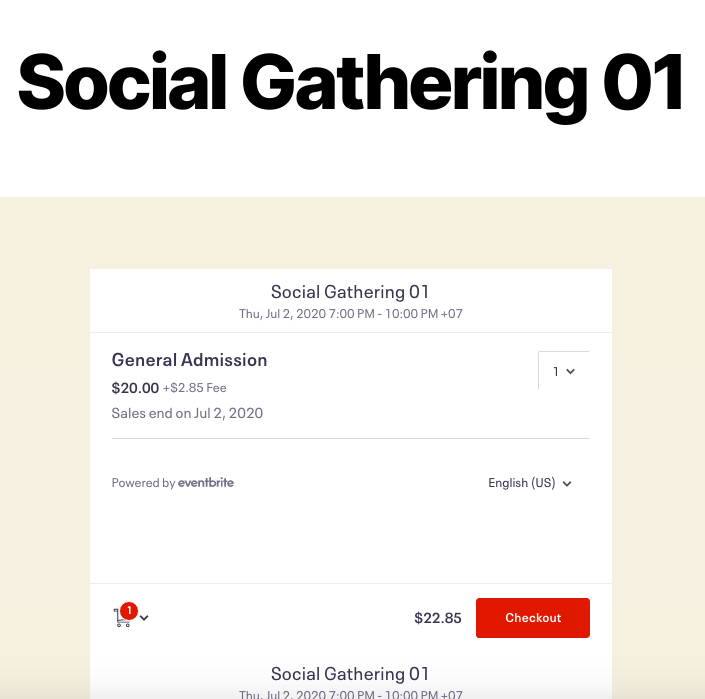
Наконец, опубликуйте страницу, и вы получите что-то вроде этого:

Очень просто! Это все, что вам нужно сделать, чтобы добавить процесс оформления заказа Eventbrite в WordPress. Тем не менее, есть несколько небольших заметок, которые я хочу дать вам:
- Если вы хотите, чтобы клиенты могли покупать билеты только на вашем сайте, а не на Eventbrite, измените мероприятие на Eventbrite на приватное.
- Перед встраиванием кассы необходимо включить HTTPS/TLS.
Мы рекомендуем этот метод, потому что он простой и понятный. Но, если вы не хотите работать с виджетами и редактором блоков, вы можете пойти этим альтернативным путем.
2. Встроить событие Eventbrite в виджеты
Первый метод подходит, если вы хотите интегрировать только одно или несколько событий. Однако, если вы хотите подключить Eventbrite к WordPress с большим количеством событий, вам понадобятся виджеты. С помощью этого типа отображения клиенты могут просматривать все ваши мероприятия в одном месте, выбирать те, которые им интересны, и покупать билеты.
Давайте посмотрим, как добавить события Eventbrite на ваш сайт с помощью двух разных плагинов.
2.1. Отображение событий Eventbrite в WordPress (виджет)
Разработанный Fullworks, Display Eventbrite Events in WordPress — это мощный инструмент для подключения Eventbrite к WordPress и отображения событий в виджете. Он создает виджет, используя API Eventbrite для чтения данных непосредственно с серверов Eventbrite. Таким образом, вместо того, чтобы импортировать события в WordPress и управлять ими с панели инструментов, этот плагин использует преимущества систем управления Eventbrite и упрощает вам задачу. Более того, это бесплатный плагин.
Теперь давайте пошагово рассмотрим, как использовать Display Eventbrite Events.
Шаг 1: Установите и активируйте плагин
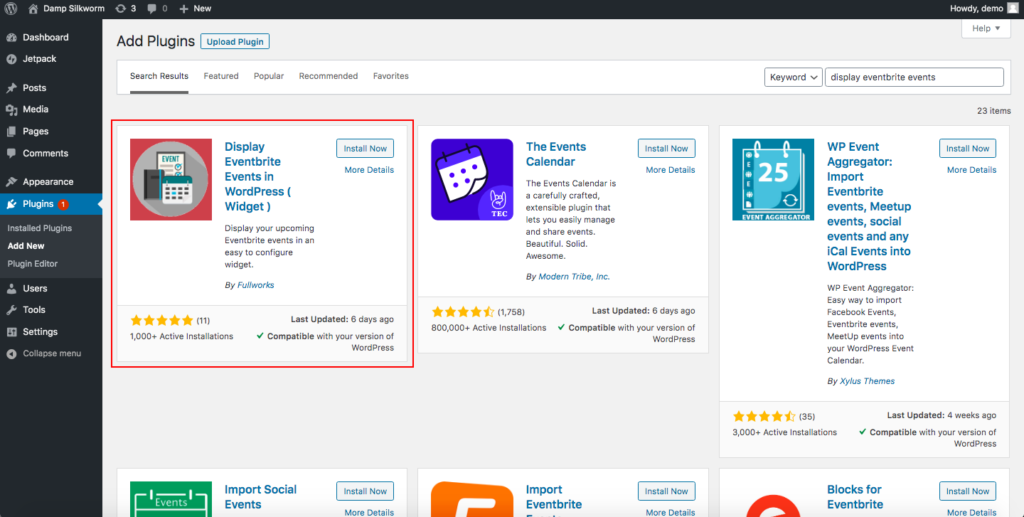
На панели управления WP перейдите в раздел « Плагины» > «Добавить новый» и найдите « Показать события Eventbrite» в WordPress.

После установки и активации плагина вы увидите страницу приветствия, на которой нажмите « Разрешить и продолжить », чтобы перейти к следующему шагу.
Шаг 2: Получите ключ API и сохраните его
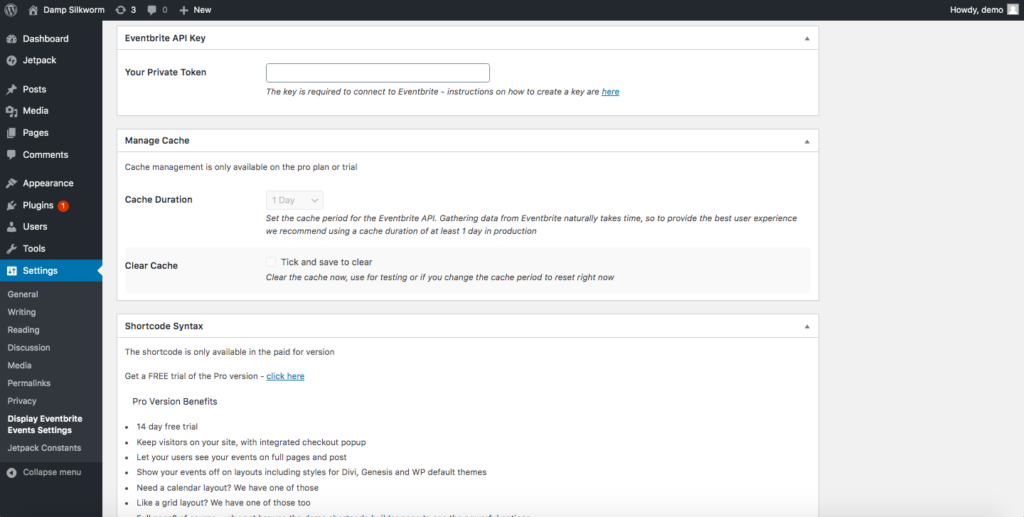
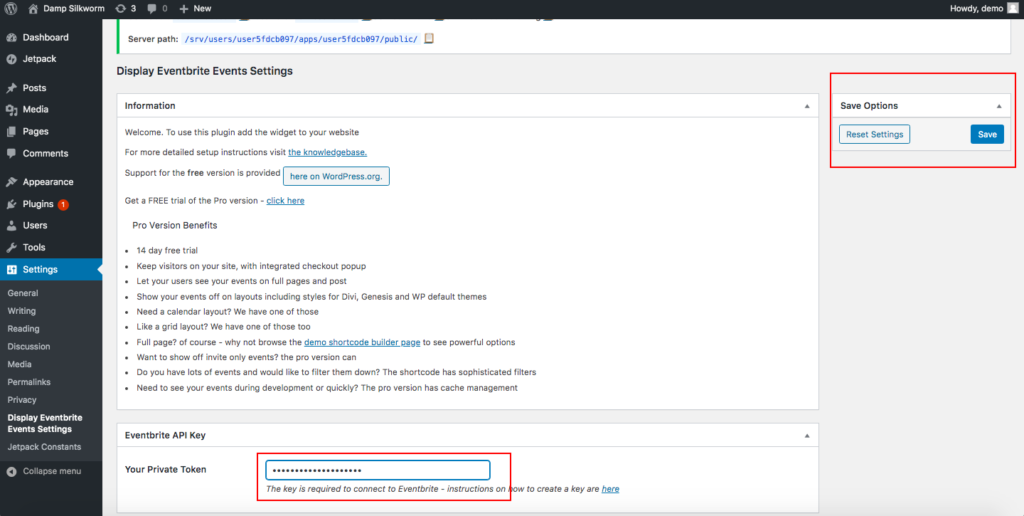
На странице настроек вам нужно будет ввести свой ключ API Eventbrite.


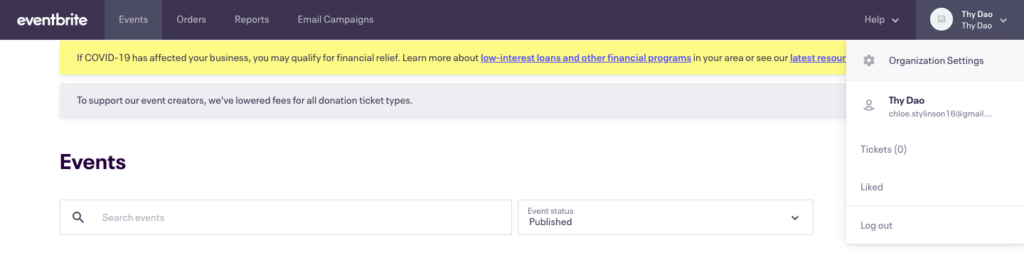
Итак, вернитесь в свою учетную запись Eventbrite и нажмите « Настройки организации » в верхней части раскрывающегося списка вашего профиля.

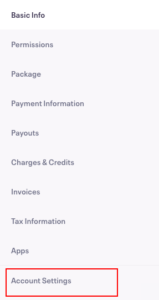
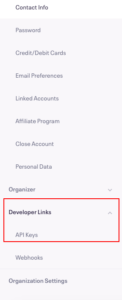
Вы увидите настройки учетной записи в левой части экрана. Нажмите на нее и перейдите в раздел «Ссылки для разработчиков» > «Ключи API» .


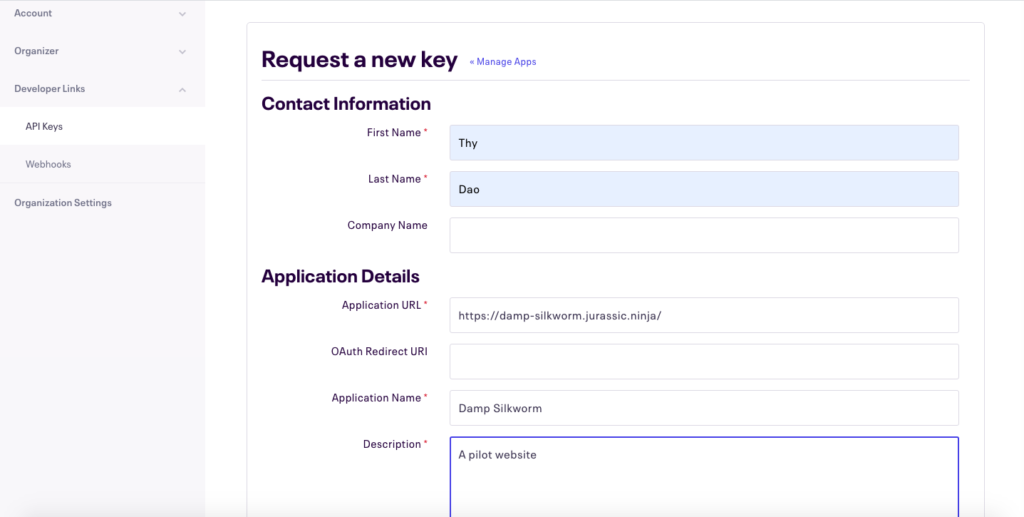
Если вы новичок в Eventbrite, вы увидите, что ключей пока нет. Итак, вам придется создать его. Нажмите « Создать ключ API » на главном экране и заполните форму своими данными. Несмотря на то, что это не имеет значения для вашего ключа API, мы предлагаем вам заполнить форму информацией, которая поможет вам вспомнить, какой ключ API для какой цели.
Когда закончите, нажмите «Создать ».

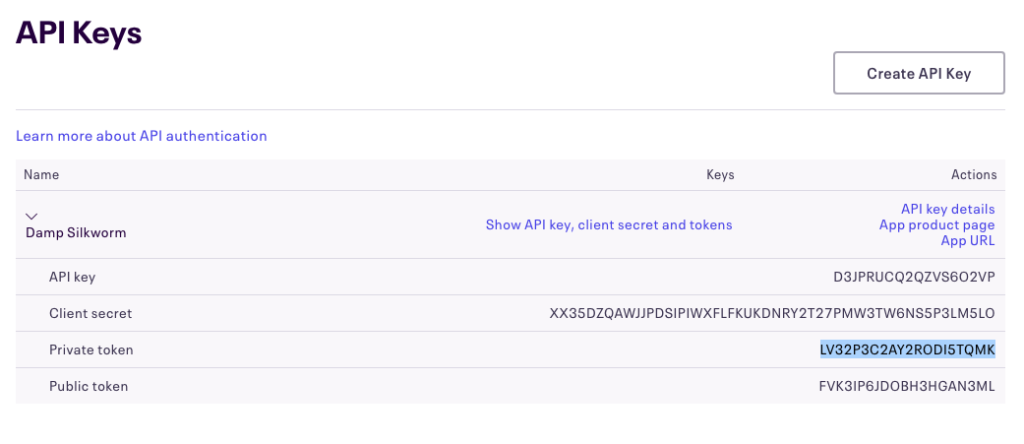
Поздравляем! Вы только что создали свой первый ключ API. Теперь нажмите, чтобы просмотреть его детали, и скопируйте свой личный токен . Обратите внимание, что вам нужно скопировать приватный токен, а не ключ API.

Затем вернитесь на страницу настроек плагина в WordPress. Вставьте токен в поле Ключ API и нажмите Сохранить справа.

Шаг 3: Отображение событий
После этого перейдите в Customizer > Widgets вашего сайта. Имейте в виду, что для каждого из них область виджета может отличаться. Например, в теме по умолчанию, которую я использую, вы можете отображать виджеты в нижнем колонтитуле №1 или №2. Но некоторые компоновщики страниц и плагины позволяют настраивать виджеты на страницах.
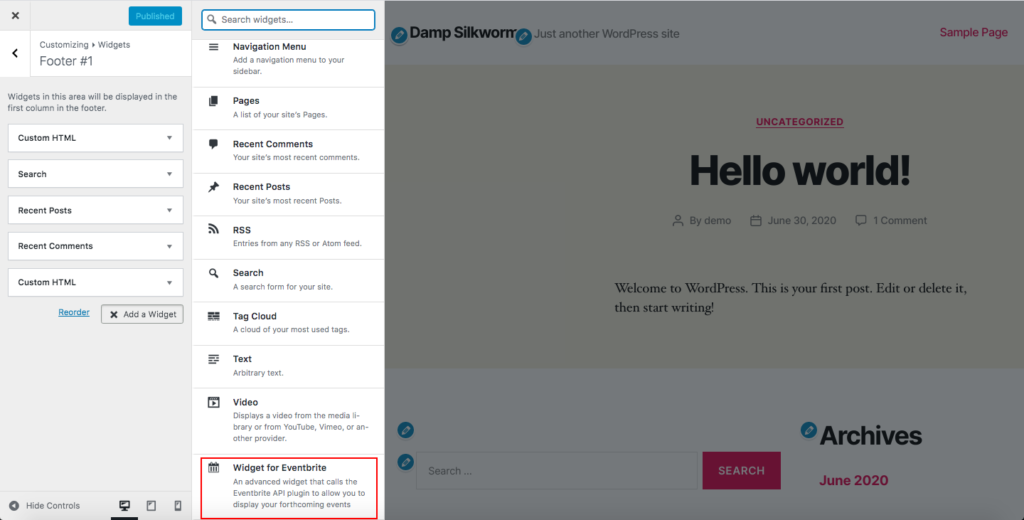
Итак, в нашем случае мы нажимаем Нижний колонтитул № 1 > Добавить виджет и прокручиваем вниз, чтобы найти виджет для Eventbrite .

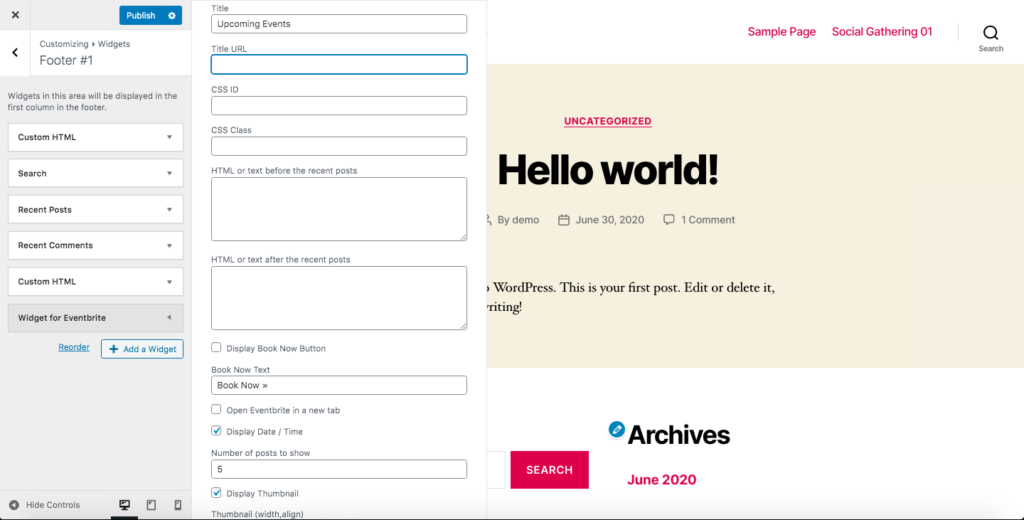
После этого вы увидите всплывающее окно с различными параметрами настройки для отображения событий Eventbrite. Используйте эти параметры, чтобы персонализировать мероприятие. Например, я изменю заголовок со значения по умолчанию на Social Gathering Events . Кроме того, у нас есть только два события, поэтому мы поместим 2 в число сообщений для отображения .

Вот и все! Вы подключили Eventbrite к WordPress, отображая виджеты!
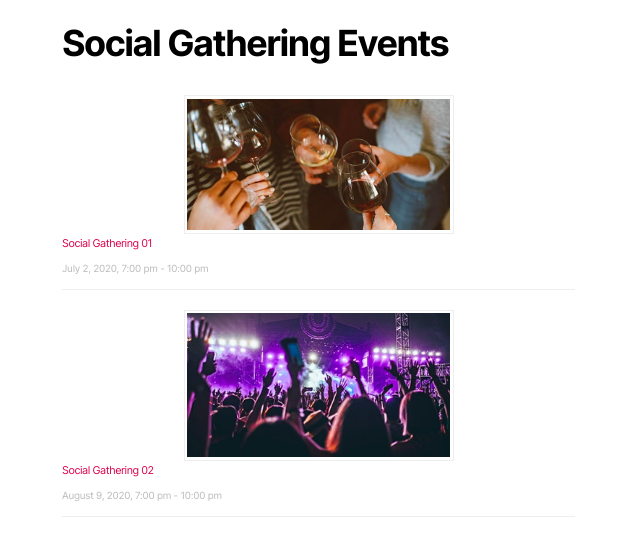
В зависимости от того, куда вы добавите виджет, вы получите красивый результат на интерфейсе. Мы поместили виджет в нижний колонтитул 1 и вот что у нас получилось:

ПРИМЕЧАНИЕ . Важно отметить, что для реализации этого метода вам необходимо изменить все свои события на Eventbrite на общедоступные , а не частные , прежде чем создавать ключ API. В противном случае вы не сможете отображать свои мероприятия на своем сайте.
2.2. Агрегатор событий WP
Запущенный Xylus Themes, WP Event Aggregator — отличный импортер событий для подключения Eventbrite к WordPress. Кроме того, он позволяет импортировать события из Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar и других.
Основное отличие Display Eventbrite Events заключается в том, что WP Event Aggregator управляет событиями из административной панели WordPress, а не отображает виджеты. Таким образом, у вас будет больше контроля без необходимости переключаться с WordPress на Eventbrite. Однако есть и обратная сторона. При наличии нескольких событий ваш сайт будет тяжелее и может загружаться немного медленнее.

Теперь давайте посмотрим, как максимально использовать плагин WP Event Aggregator для интеграции Eventbrite с вашим сайтом WordPress.
Шаг 1: Получите приватный токен в ключе API
После установки и активации плагина вы сможете получить приватный токен. Для этого:
- Перейдите в свою учетную запись Eventbrite и нажмите « Настройки организации» .
- Перейдите в « Настройки учетной записи» , а затем в « Ссылки для разработчиков» > «Ключи API» .
- Если вы не видите свой ключ, вам придется его создать.
- Нажмите кнопку Создать ключ API и заполните форму. Когда закончите, нажмите «Создать ».
- После создания ключа API скопируйте приватный токен .
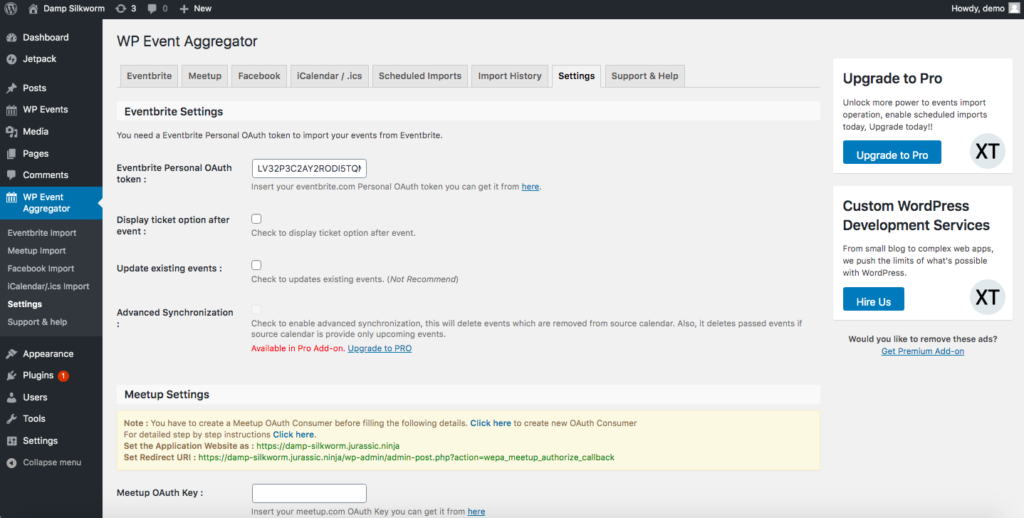
- Получив ключ API, вернитесь в панель управления WordPress > Агрегатор событий WP > Настройки .

- Вставьте ключ API в поле «Личный токен OAuth Eventbrite» и нажмите « Сохранить настройки ».

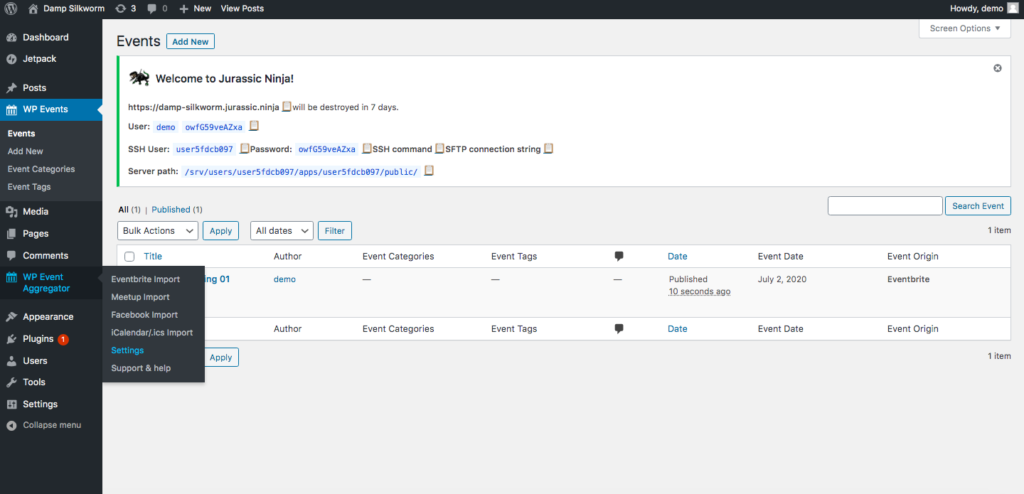
Шаг 2: Импорт событий Eventbrite
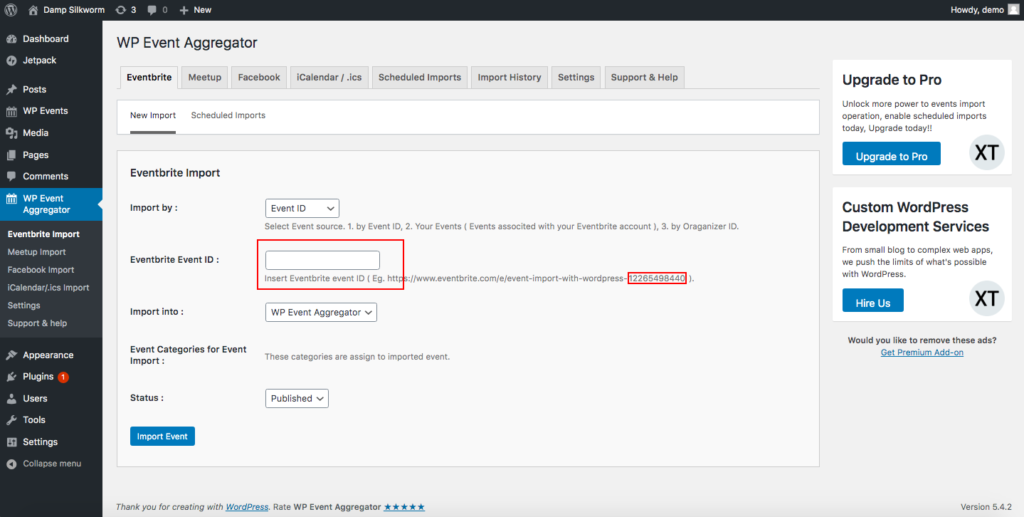
После того, как мы подключили Eventbrite, пришло время импортировать некоторые события. Для этого перейдите на вкладку Eventbrite в WP Event Aggregator . На вкладке « Новый импорт » вы можете выбрать импорт событий по идентификатору события или идентификатору организатора . Здесь мы покажем вам, как это сделать с идентификатором события .
Итак, выберите идентификатор события из раскрывающегося списка идентификатора события, а затем введите идентификатор события Eventbrite.

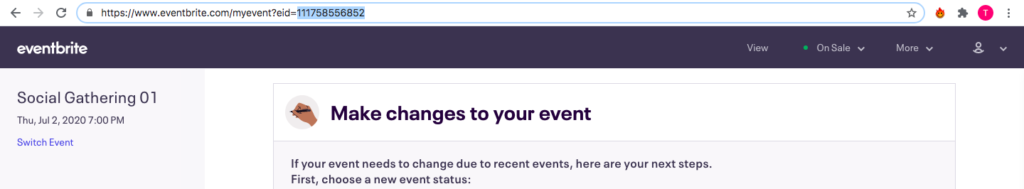
Чтобы получить идентификатор события, перейдите на свое мероприятие на Eventbrite, предпочтительно на панель управления мероприятиями, и посмотрите на URL-ссылку. Идентификатор события — это строка цифр в конце URL-адреса.

Скопируйте его, вернитесь в панель управления WordPress и вставьте в поле Eventbrite Event ID . Затем нажмите Импортировать событие .
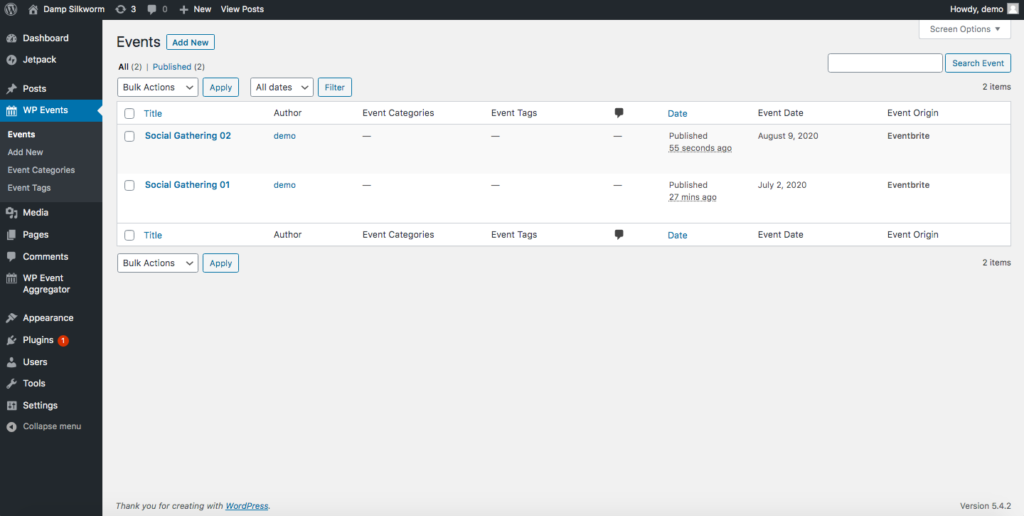
На вкладке WP Events вы можете проверить все события, которые вы импортировали. Например, мы импортировали два события, поэтому это выглядит так:

Шаг 3: Отображение событий
Наконец, вам нужно отображать события Eventbrite на вашем сайте. Итак, скопируйте и вставьте этот шорткод на страницу, на которой вы хотите отображать события:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
Вы можете настроить этот шорткод и изменить количество сообщений, столбцов и многое другое. Чтобы узнать больше об этом, ознакомьтесь с документацией WP Event Aggregator.
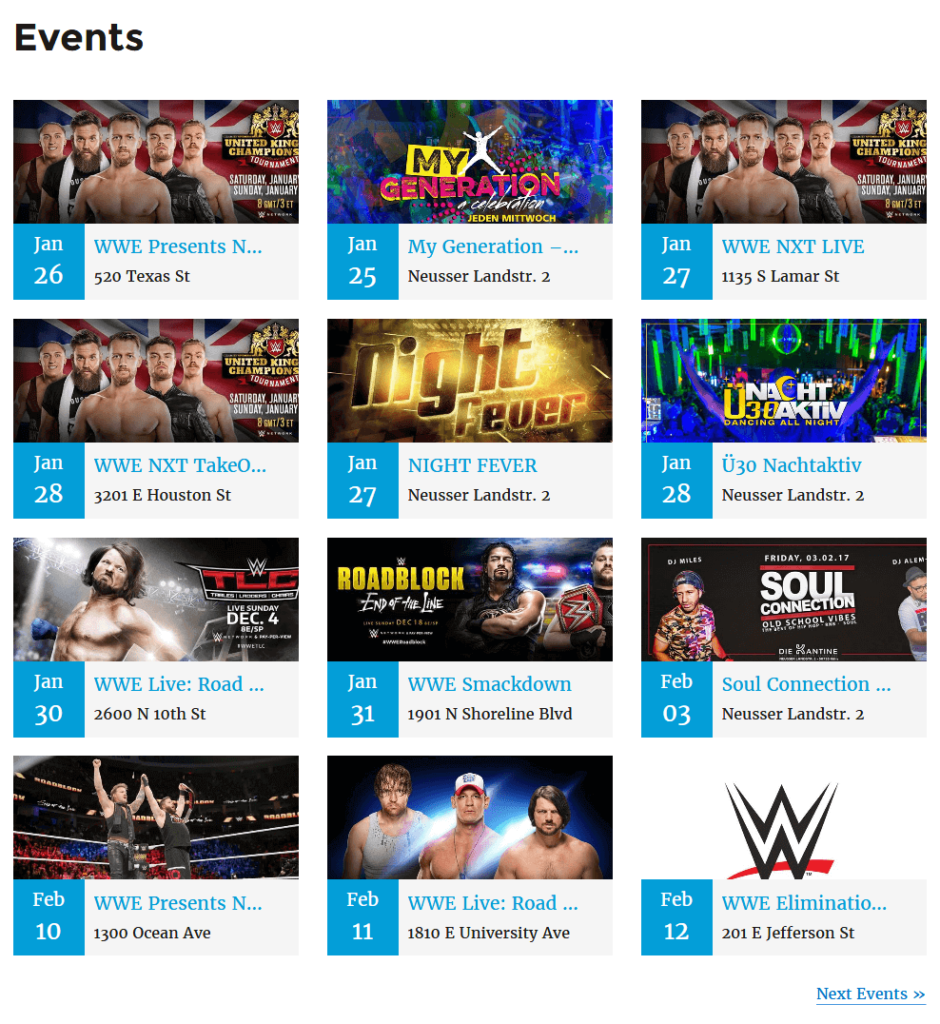
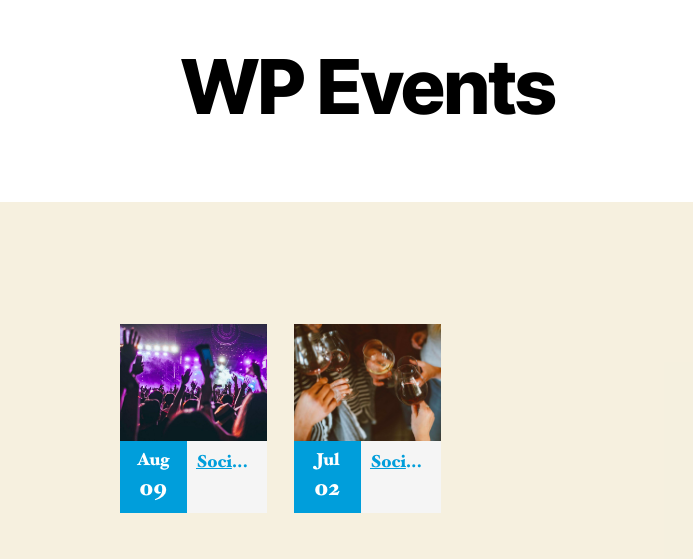
Поскольку у нас есть только 2 события, мы получаем следующий результат.

Вывод
В заключение, теперь вы знаете четыре различных способа интеграции Eventbrite с WordPress. Итак, какой вариант лучше для вас? Короткий ответ: это зависит. Длинный ответ заключается в том, что прежде чем выбрать один метод, вам нужно понять разницу между встраиванием их оформления заказа и отображением виджетов. В то время как первый позволяет вашим клиентам покупать билеты на вашем сайте, второй перенаправляет их на Eventbrite.
Итак, если у вас всего несколько событий и вы хотите, чтобы они были доступны только на вашем сайте, встраивание оформления заказа — ваш лучший выбор. В качестве альтернативы, если у вас есть различные события, отобразите их в виде виджетов с помощью некоторых плагинов .
Если вы хотите добавить события на свой сайт, вы также можете ознакомиться с нашим руководством о том, как добавить Календарь Google в WordPress.
Вы пробовали какие-либо из этих методов? Вы довольны результатом? Дайте нам знать в разделе комментариев ниже!
