Как связать Twitter с WordPress? 11 методов!
Опубликовано: 2020-11-19Вы хотите интегрировать Twitter с вашим сайтом? Если вы ищете простые способы сделать это, мы обеспечим вас. В этом руководстве мы покажем вам несколько способов простого подключения Twitter к WordPress .
В настоящее время большинство людей используют по крайней мере одну платформу социальных сетей. Например, Facebook, Twitter, Instagram и Pinterest вместе имеют более 4 миллиардов активных пользователей по всему миру! Разумно используя профили в социальных сетях, вы можете увеличить свое присутствие в социальных сетях и привлечь миллионы клиентов в Интернете. Мы уже видели, как интегрировать Instagram с вашим сайтом, и сегодня мы покажем вам различные способы подключения Twitter к вашему сайту WordPress.
Зачем интегрировать Twitter с WordPress?
Твиттер насчитывает более 300 миллионов активных пользователей в месяц и почти 150 миллионов пользователей в день, так что это отличная платформа для привлечения новых клиентов. Многие веб-сайты также используют Twitter, чтобы информировать своих подписчиков о публикуемом ими контенте и взаимодействовать с ними.
Многие плагины позволяют автоматически делиться своим контентом в Twitter. Однако в этом посте мы пойдем еще дальше и покажем вам несколько способов интеграции Twitter с вашим сайтом WordPress. Таким образом, вы сможете автоматизировать задачи, охватить новую аудиторию и развивать свой бизнес.
Как связать Twitter с WordPress?
Существует несколько способов подключения Twitter к WordPress.
- Встроить твиты
- Извлечь контент из одного твита/твитторма
- Лента Твиттера
- Показать определенные твиты
- Виджет временной шкалы
- Кнопка «Поделиться»
- Кнопка «Подписаться»
- Твиты на боковой панели
- Обмен контентом
- Встроенные иконки твитов
- Твиттер карты
В этом руководстве мы объясним все из них, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям, и применить его к своему сайту.
1) Встроить твиты
Первый способ интеграции Twitter с WordPress — это встраивание твитов на ваш сайт. И самое приятное, что это займет всего 1 минуту.
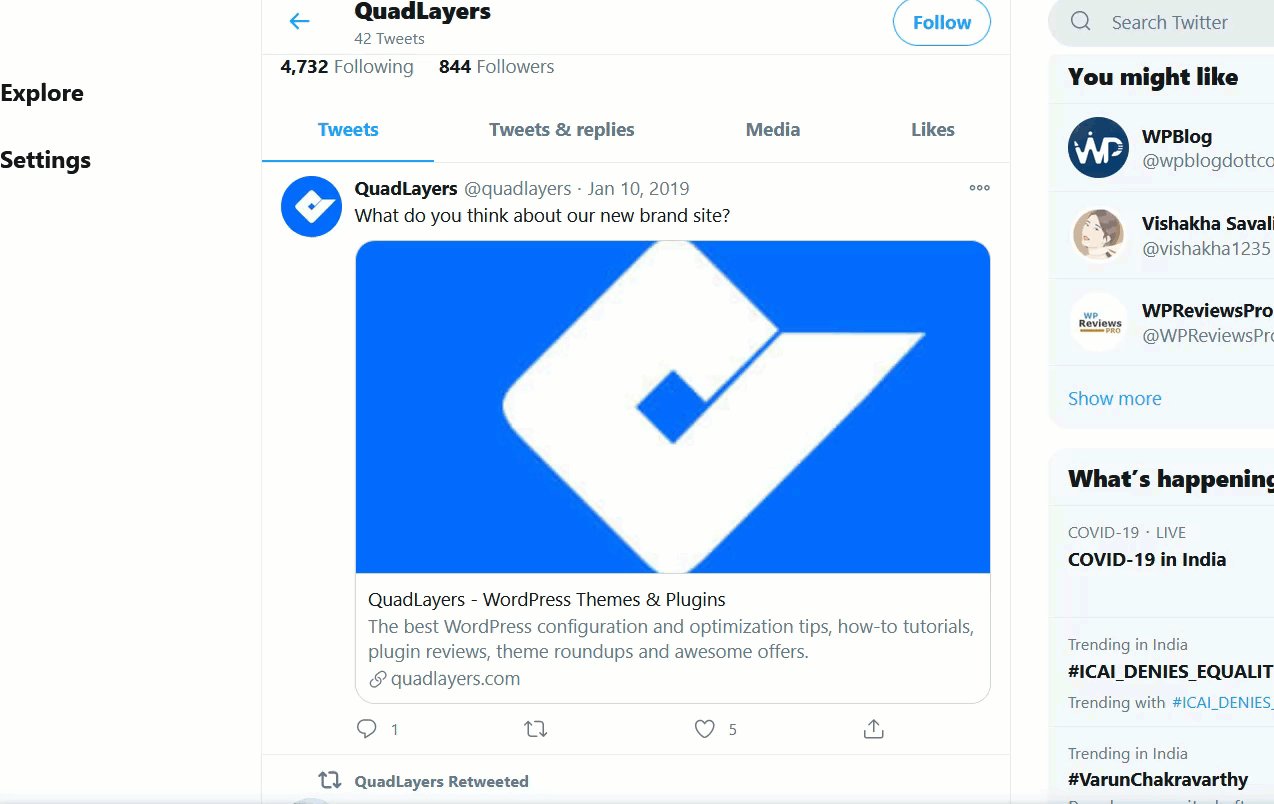
Сначала найдите URL-адрес твита, который вы хотите встроить на свой сайт. В нашем случае мы будем отображать твит из нашего официального аккаунта в Твиттере.

Скопируйте URL-адрес твита и перейдите к своему администратору WordPress. Здесь у вас будет два варианта в зависимости от того, используете ли вы классический редактор или Гутенберг.
Классический редактор
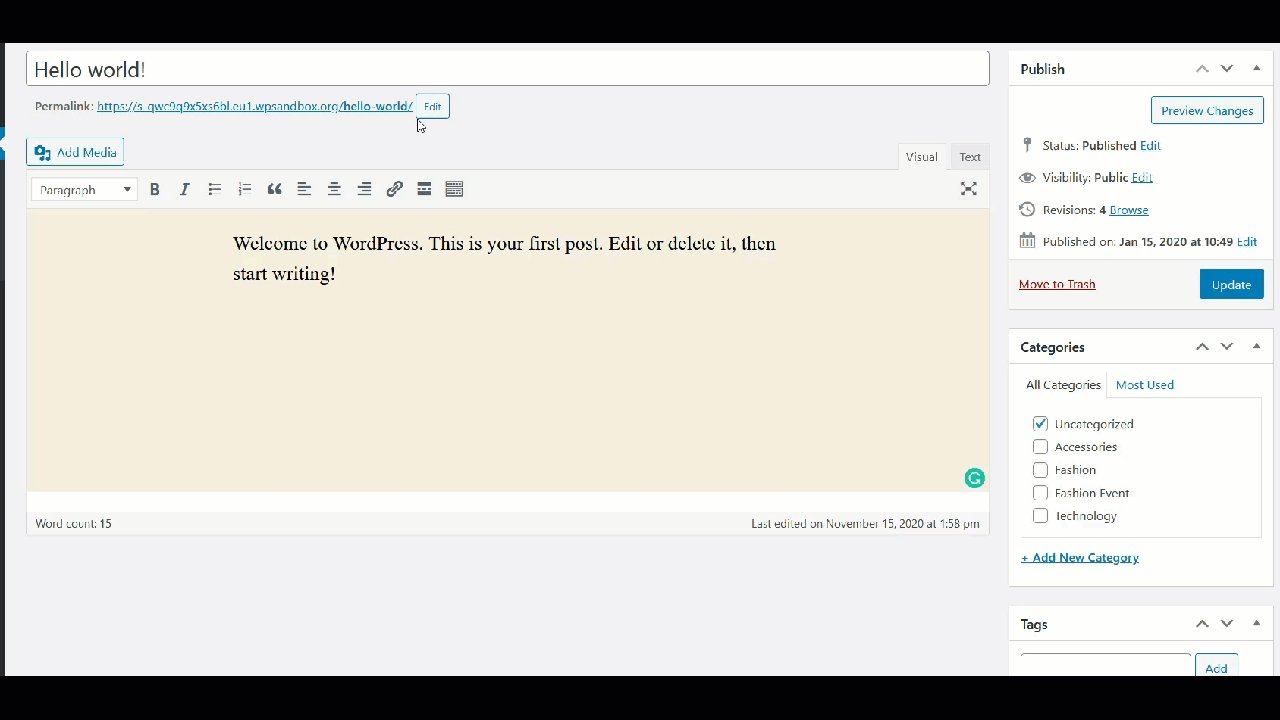
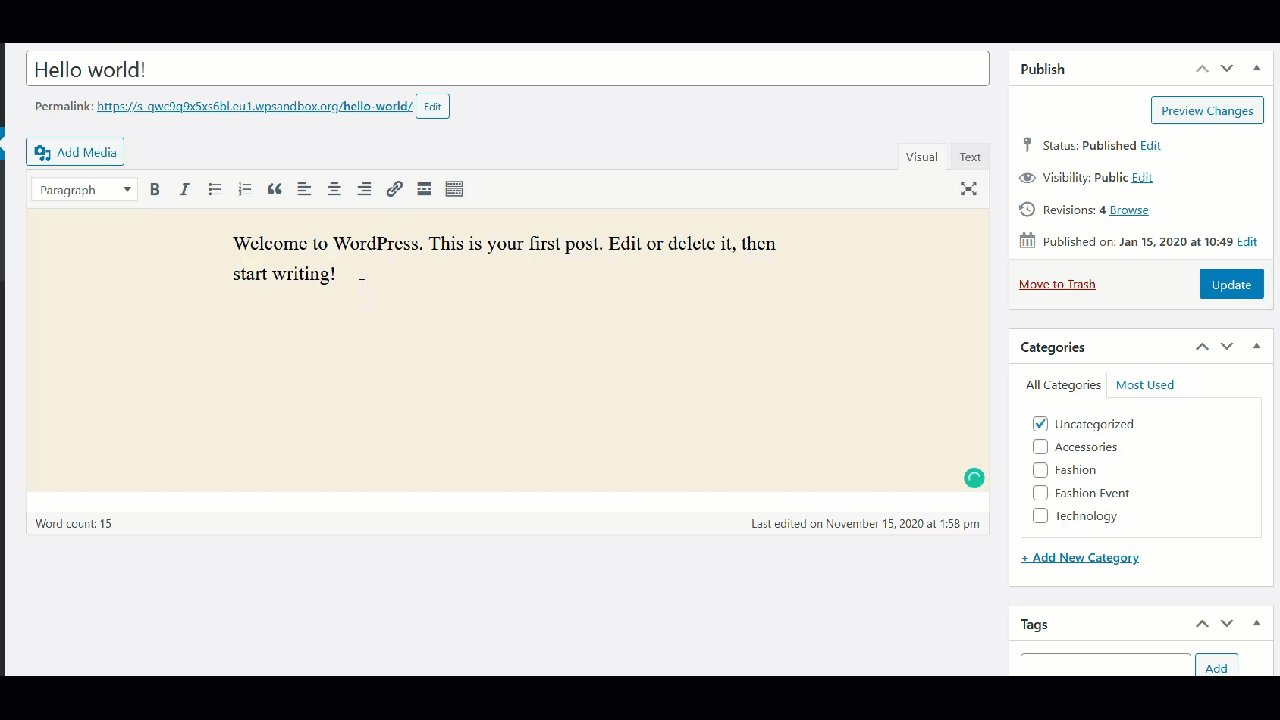
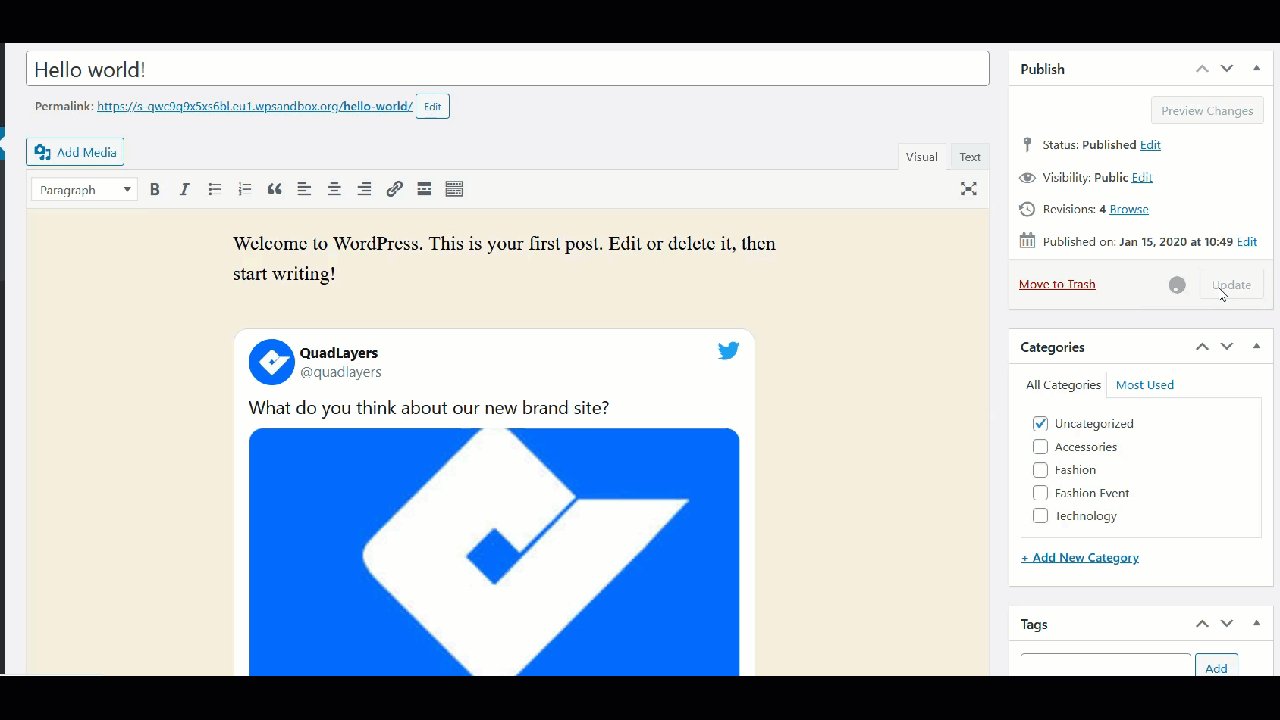
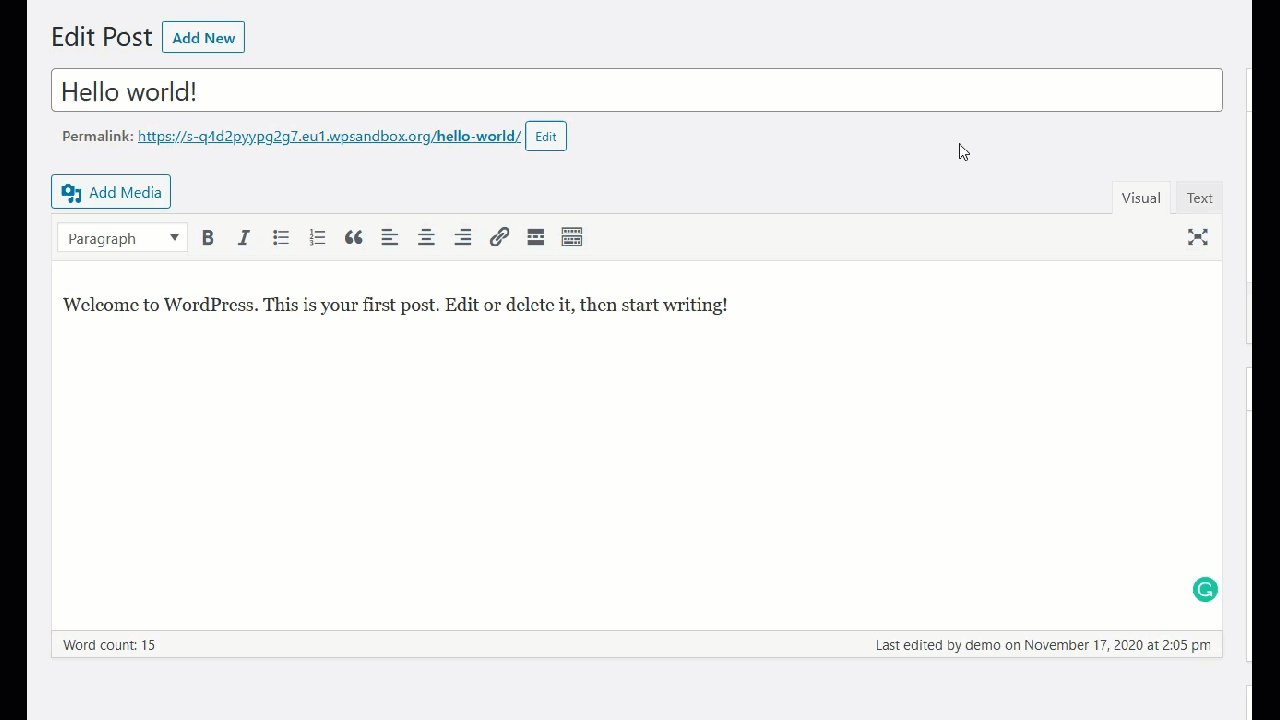
Если вы используете классический редактор, перейдите на страницу или сообщение, куда вы хотите вставить твит, вставьте URL-адрес и сохраните/обновите сообщение.

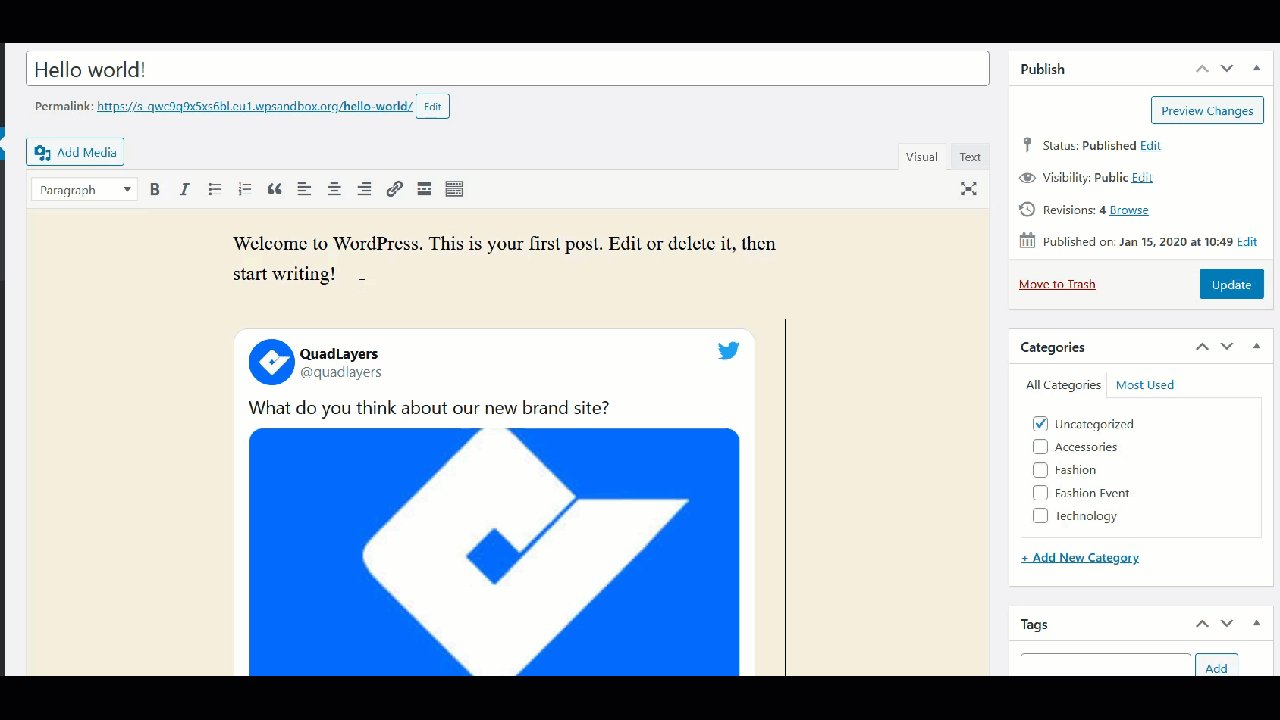
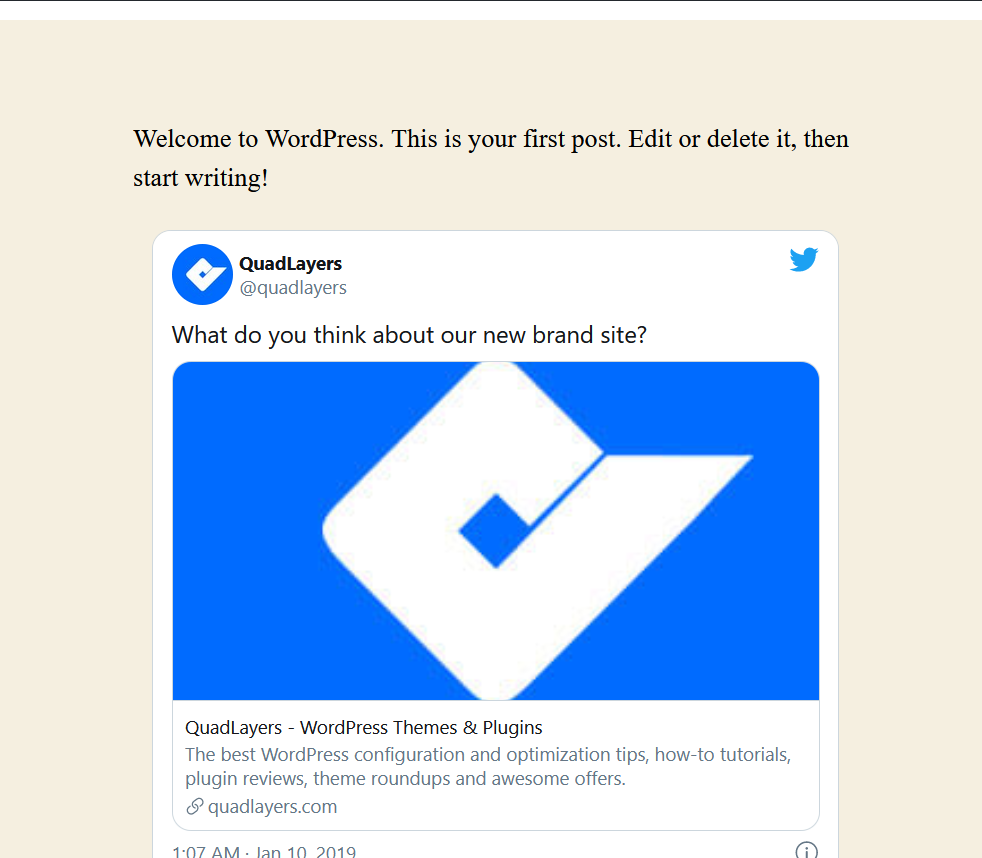
После этого вы увидите твит в посте.

Гутенберг
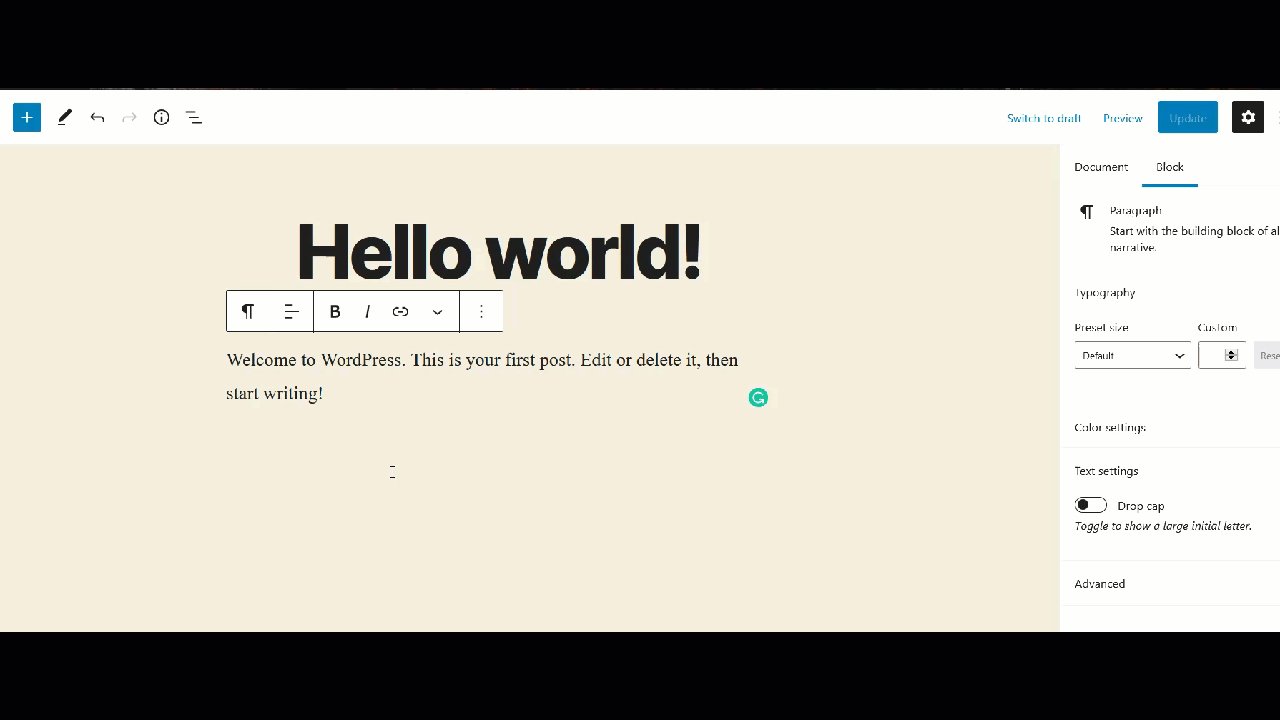
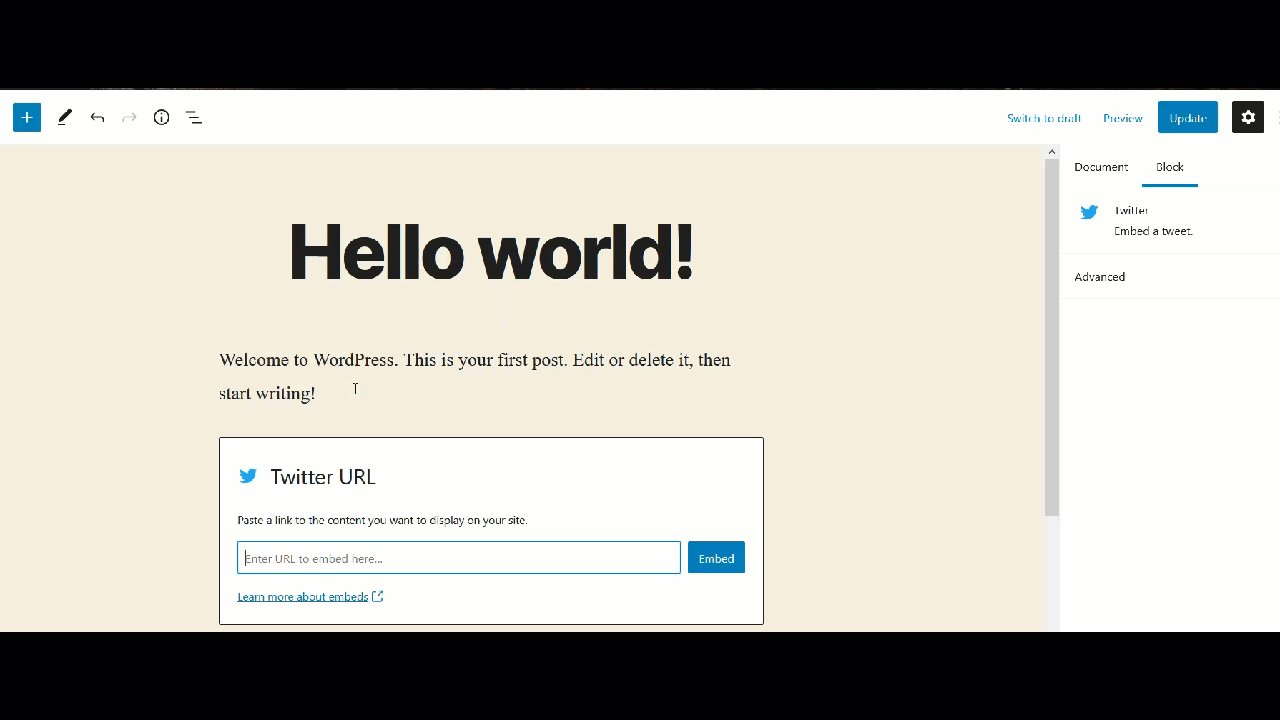
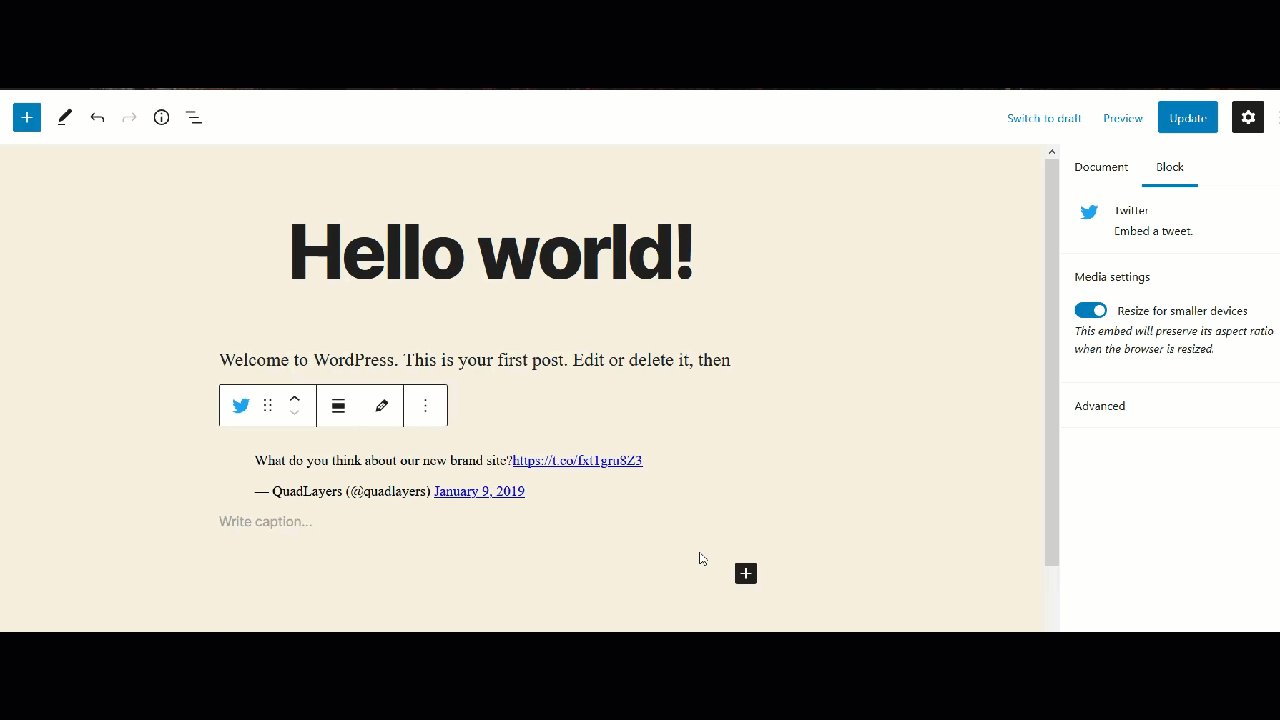
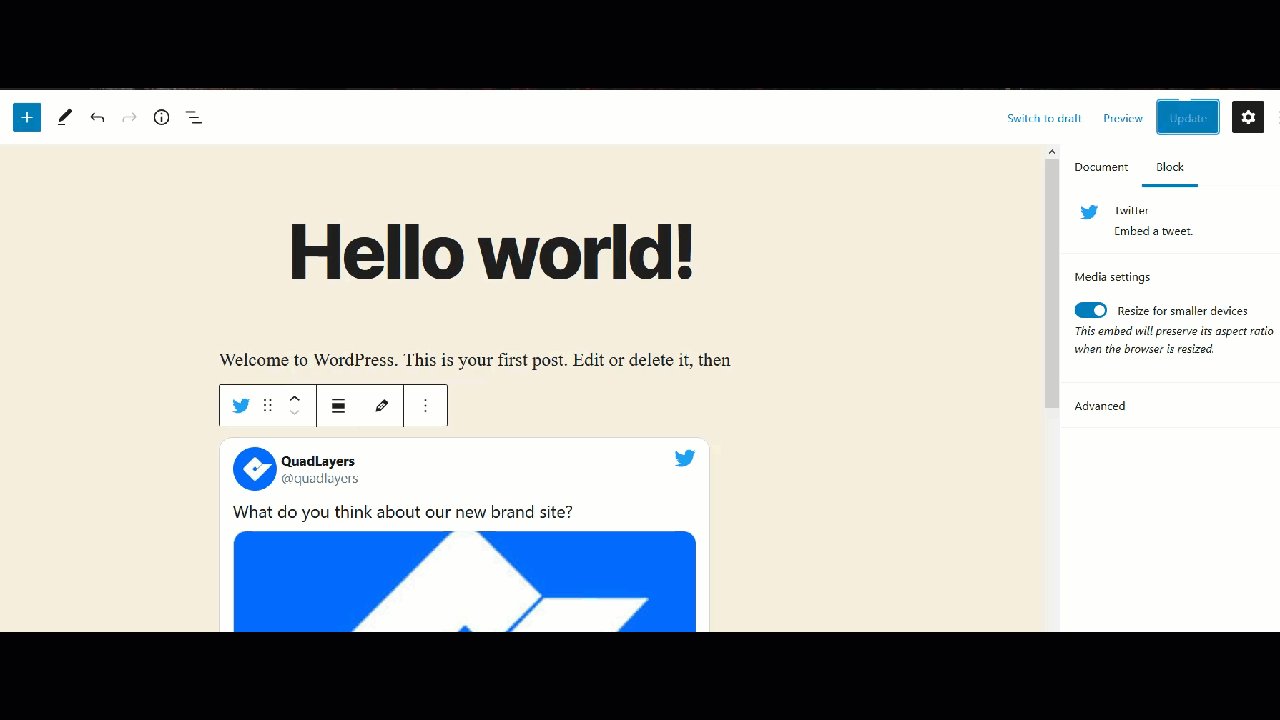
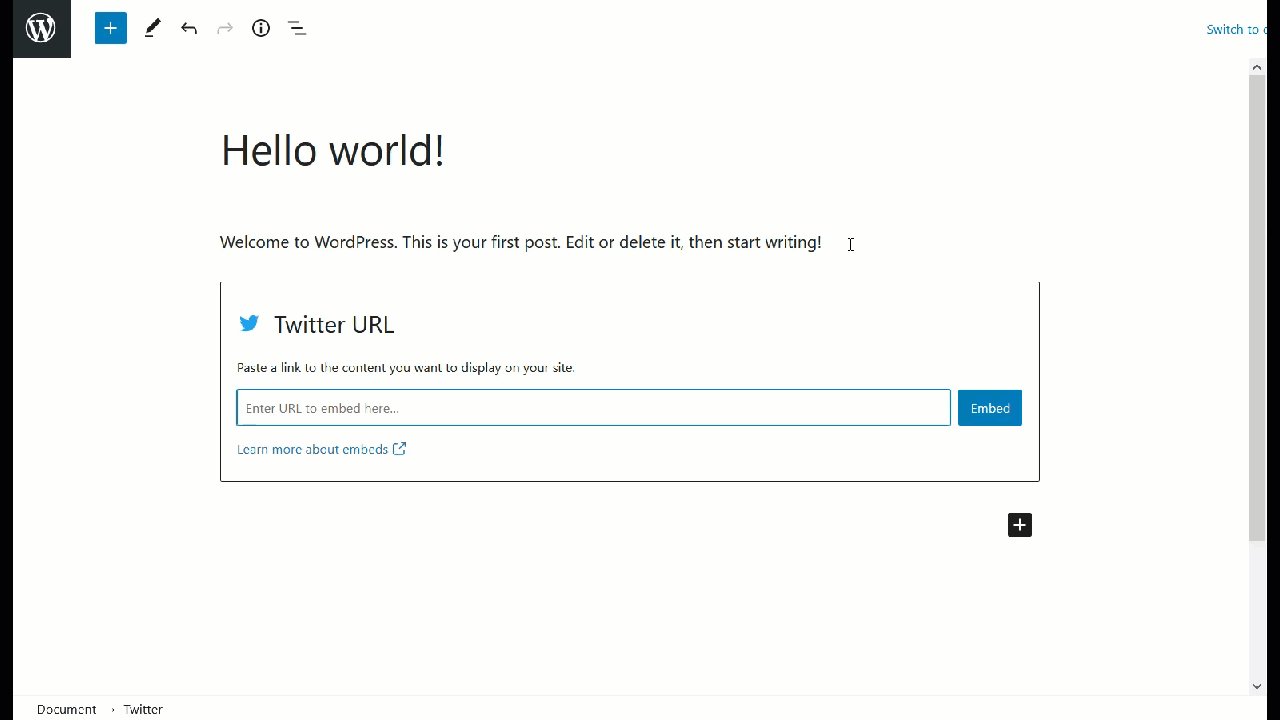
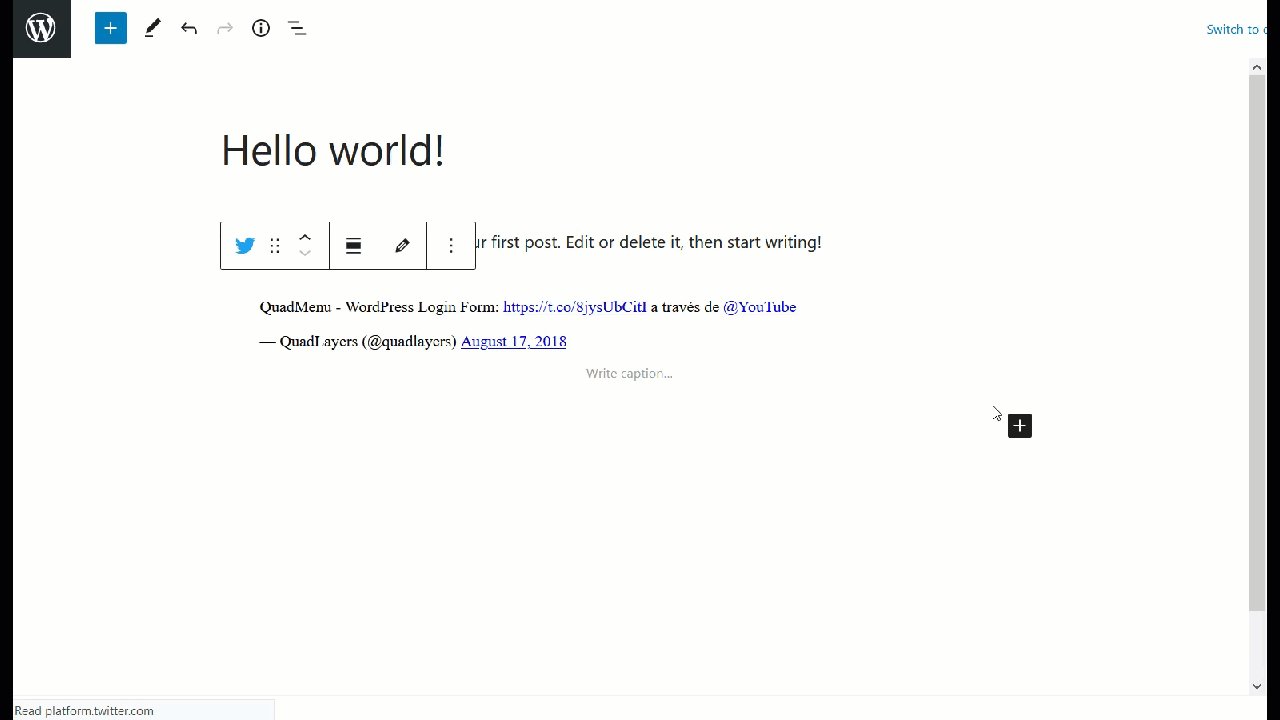
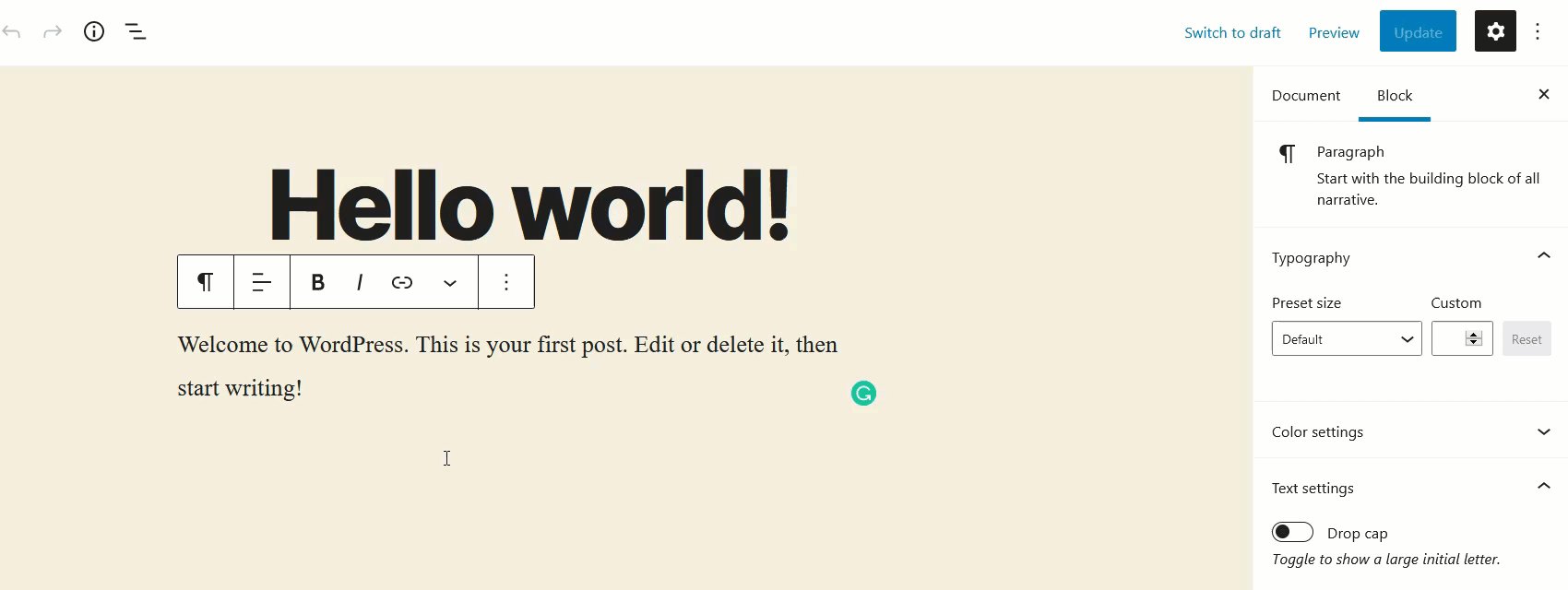
С другой стороны, если вы используете редактор Gutenberg, после копирования URL-адреса твита найдите блок Twitter, вставьте URL-адрес твита и опубликуйте обновление.

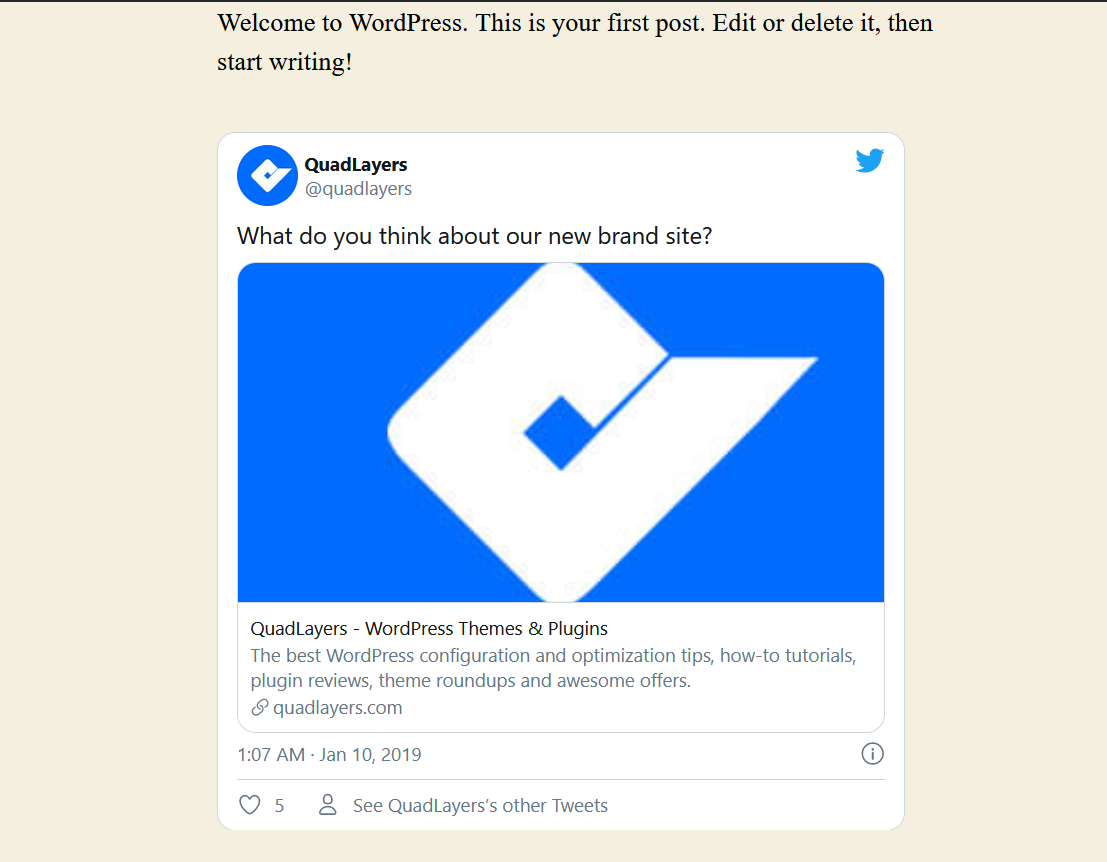
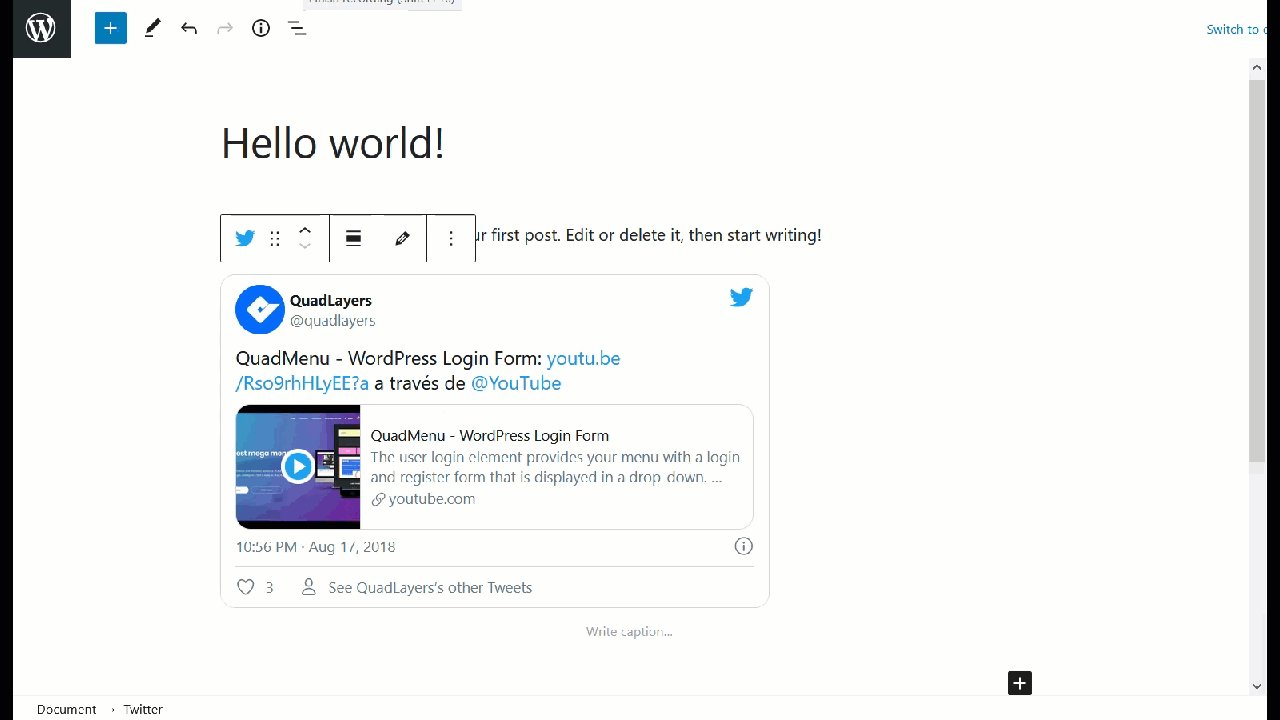
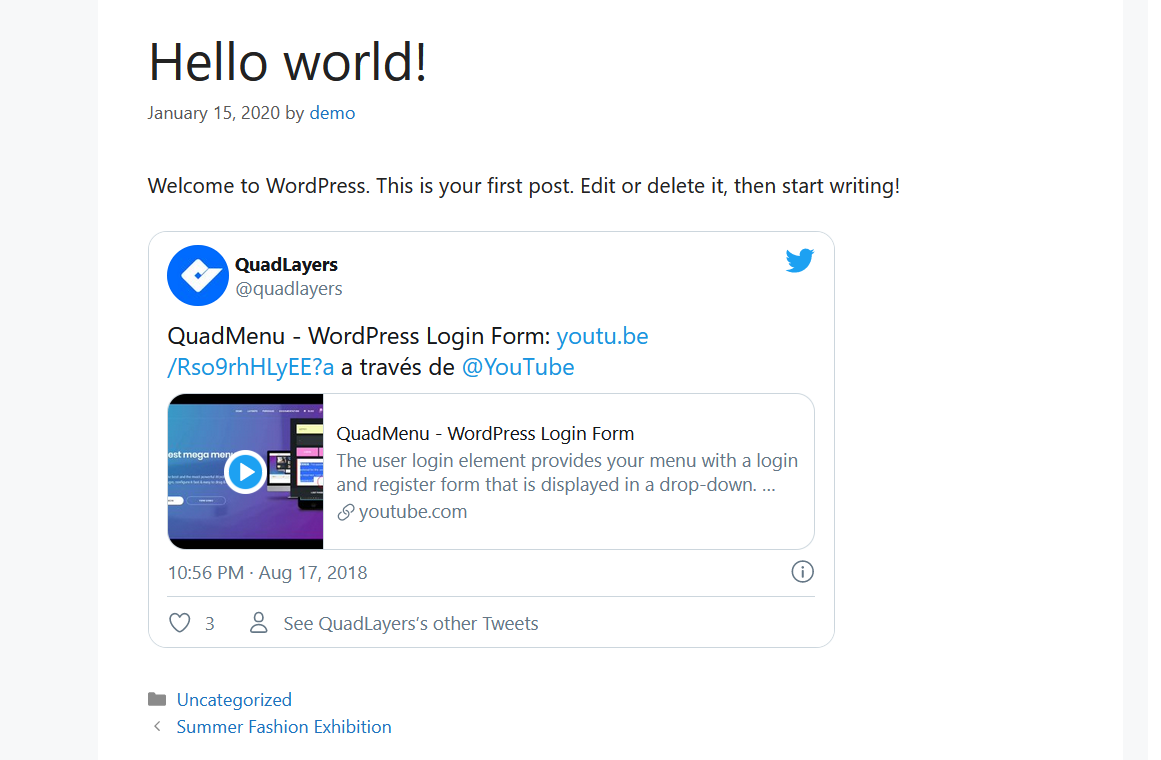
Вы увидите предварительный просмотр в редакторе и окончательную версию во внешнем интерфейсе.

Коротко и мило, не так ли? Менее чем за минуту вы можете встроить любой твит на свой сайт WordPress и связать его с Twitter.
2) Извлекать контент из отдельных твитов или твиттормов
Если вы используете последнюю версию редактора Gutenberg в качестве редактора контента, вы можете получать контент из Twitter и отображать его на своем сайте с помощью блока Twitter . Давайте посмотрим, как это сделать.
Сначала перейдите в свой редактор Gutenberg и добавьте блок Twitter. Затем введите URL-адрес твита или твит-шторма, который вы хотите туда встроить. Для этой демонстрации мы встроим один из наших твитов.

В предварительном просмотре вы можете увидеть твит, а затем проверить фактическую публикацию в интерфейсе.

Таким образом, вы сможете встроить любой твит или твитсторм на свой сайт менее чем за минуту.
Обратите внимание, что этот метод работает только в том случае, если вы используете редактор Gutenberg.
3) Твиттер-канал
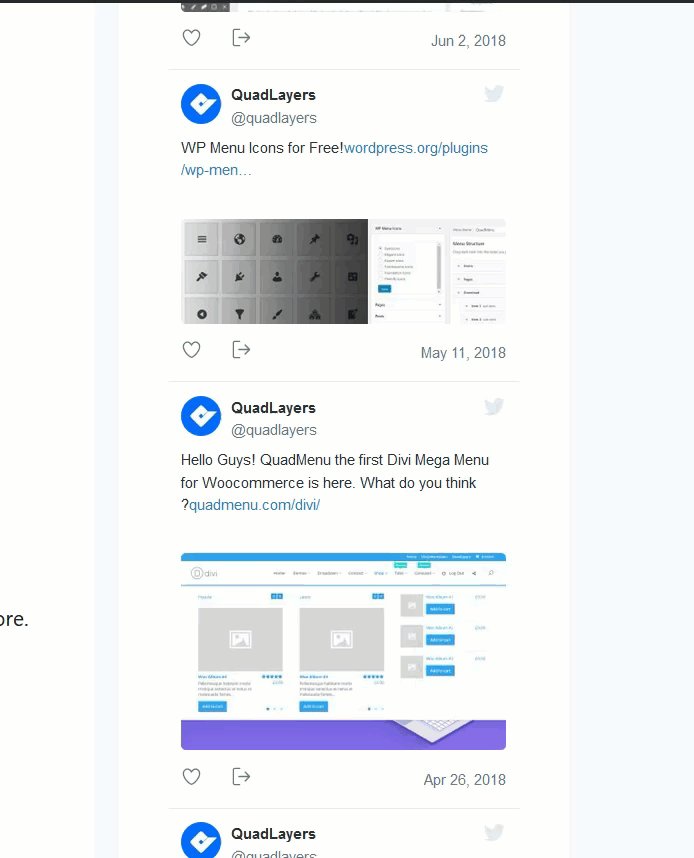
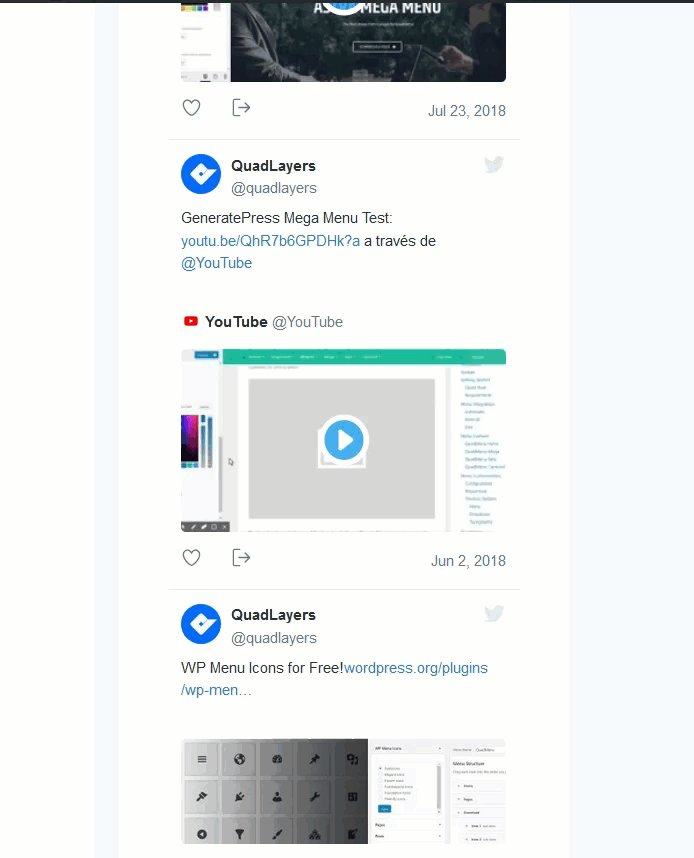
Это очень интересный способ связать Twitter с WordPress, особенно для тех, кто очень активен на платформе. В этом разделе мы покажем вам, как добавить мини-страницу Twitter на свой сайт с помощью инструмента Twitter Publish .
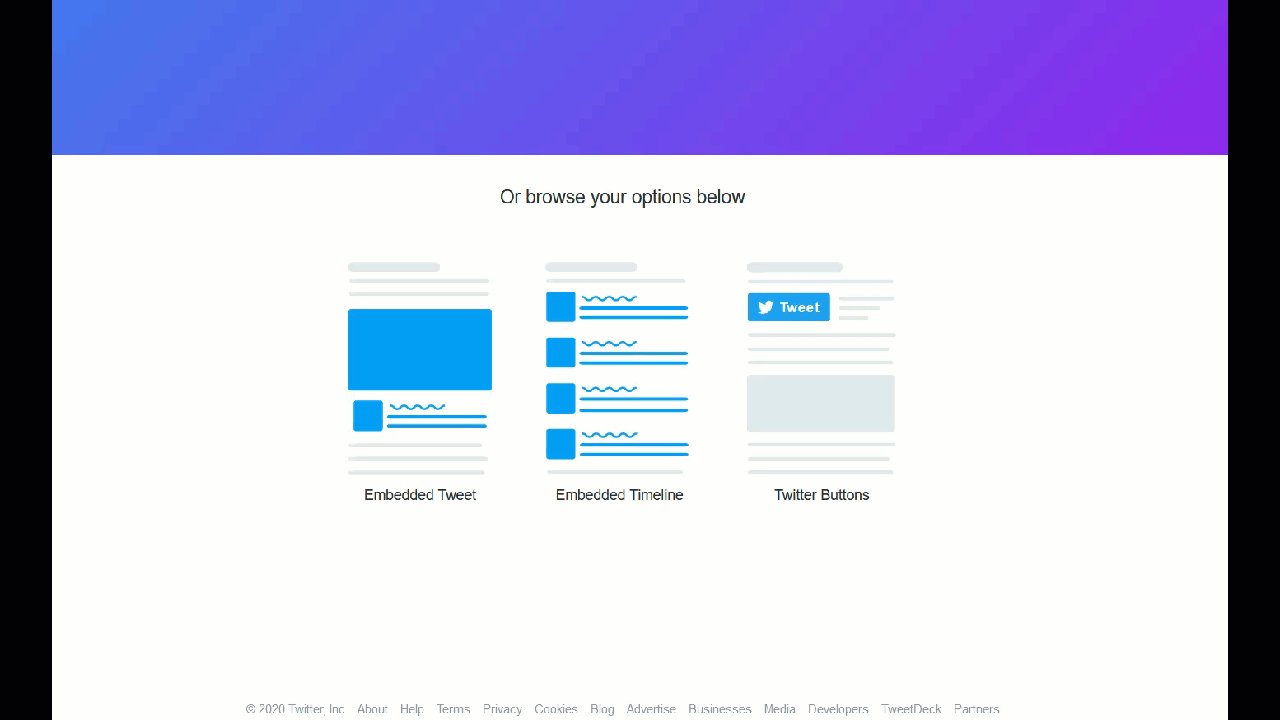
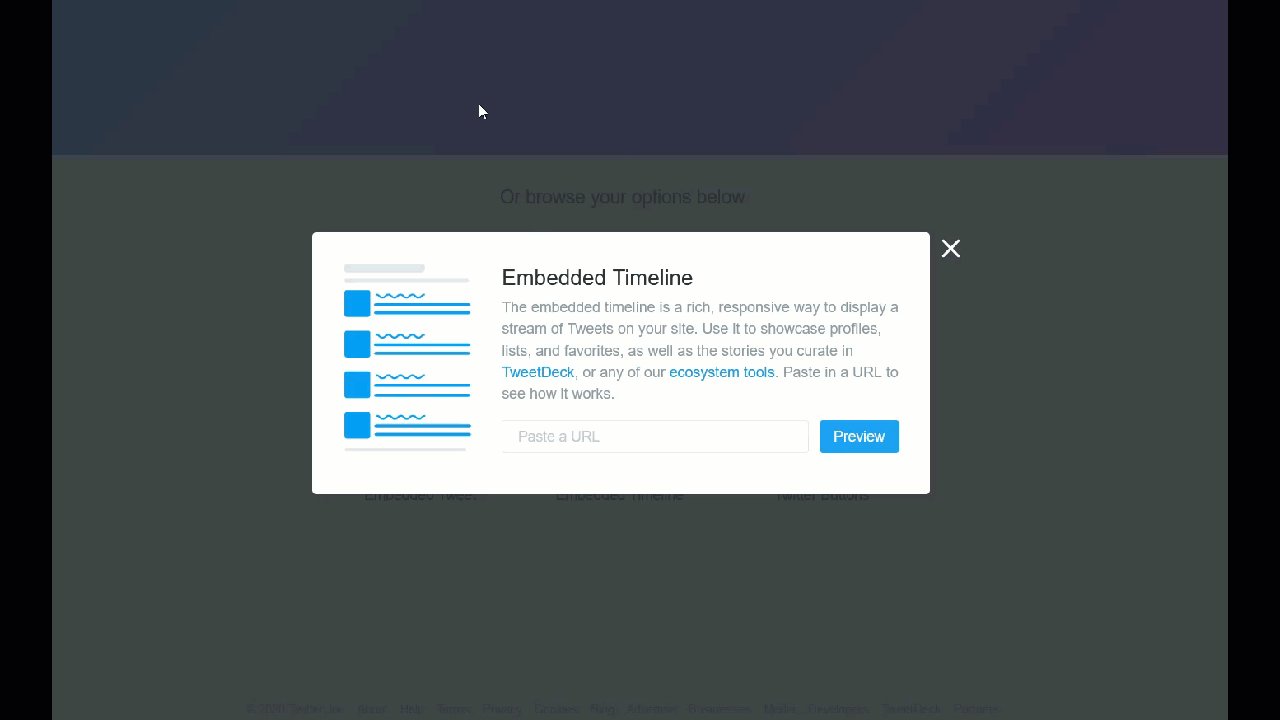
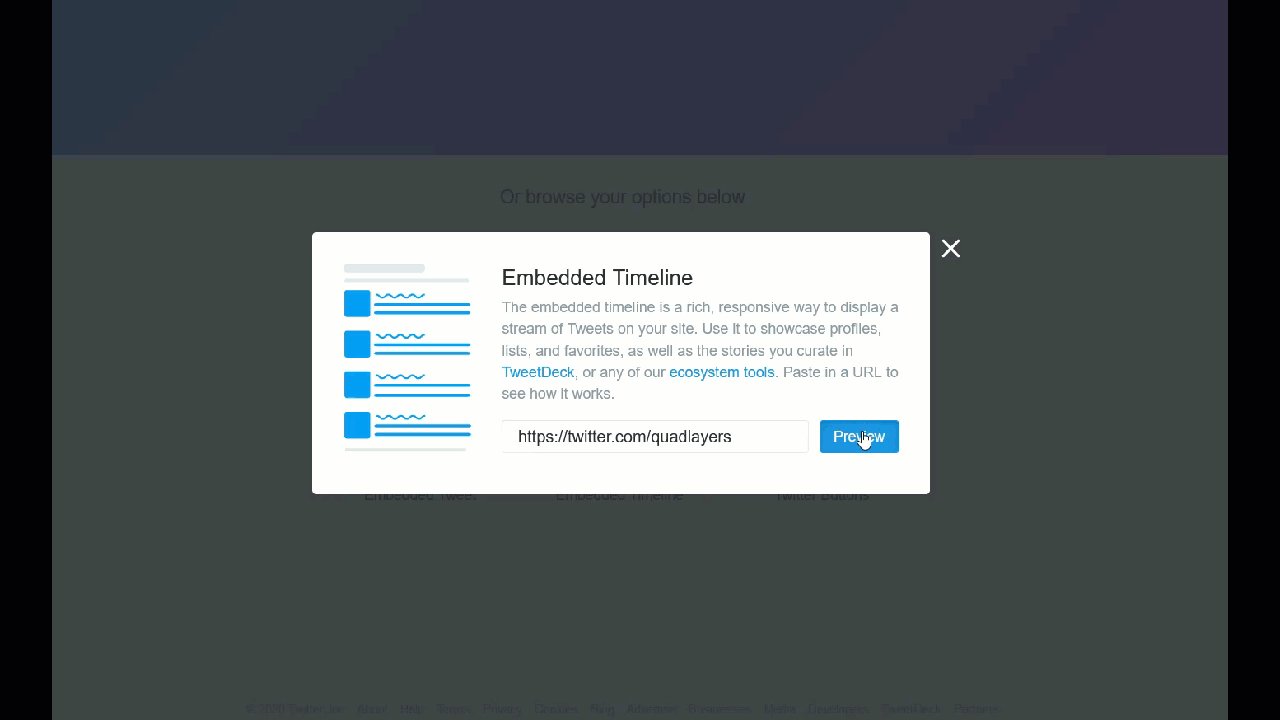
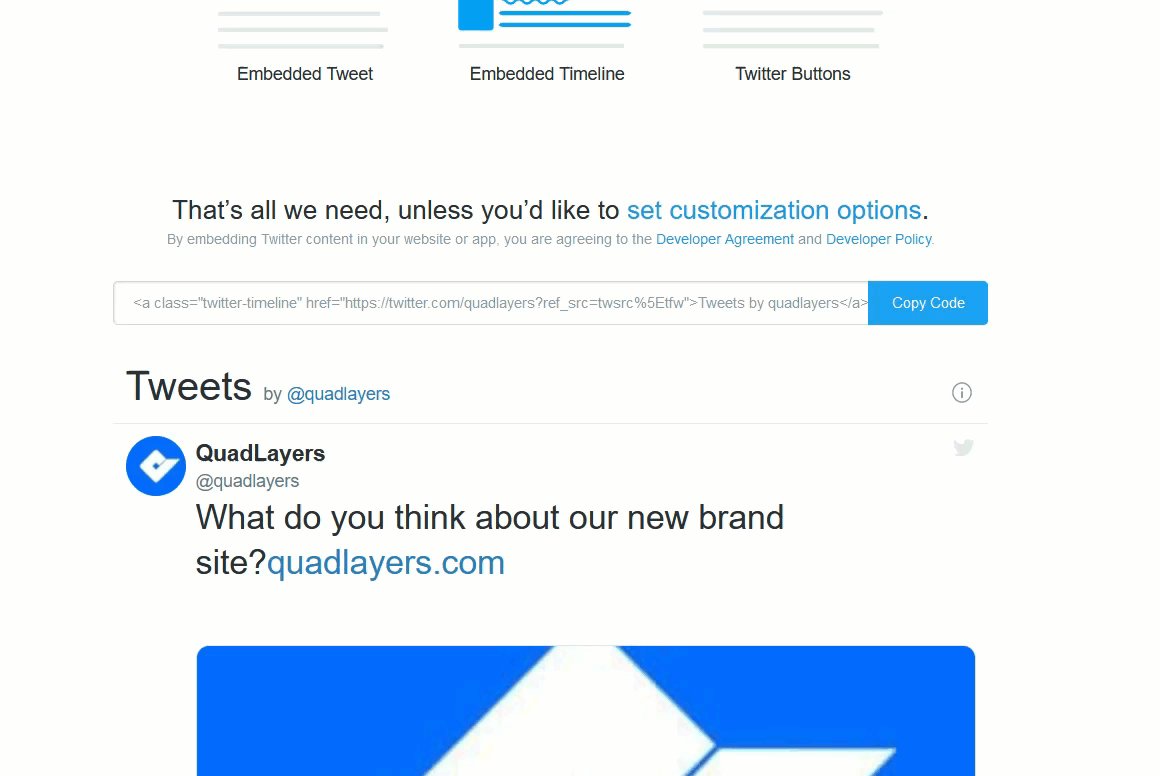
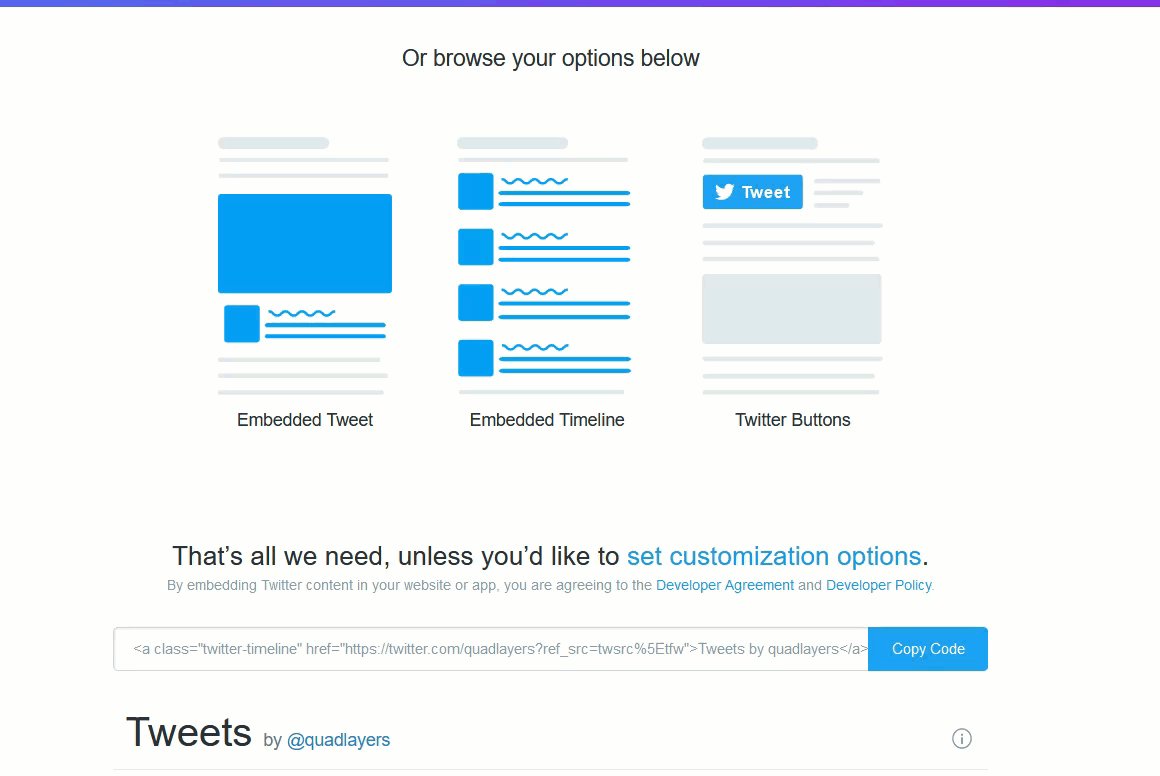
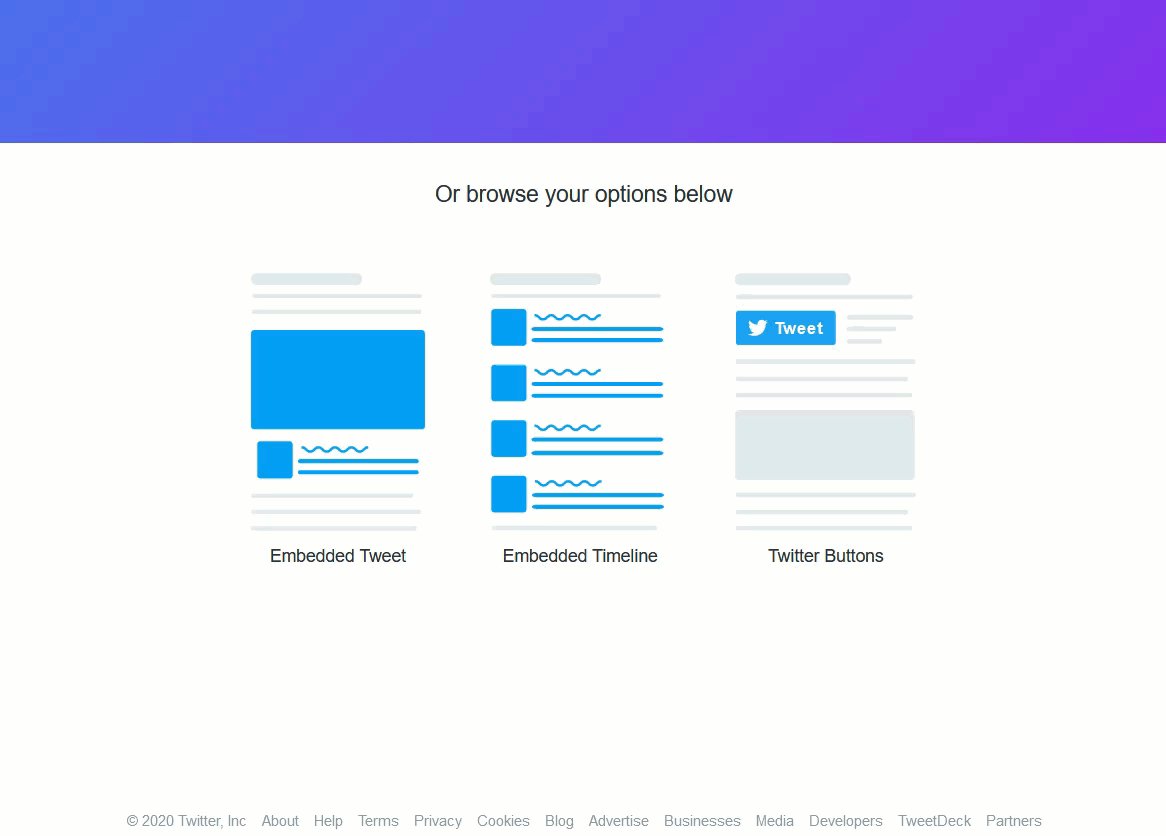
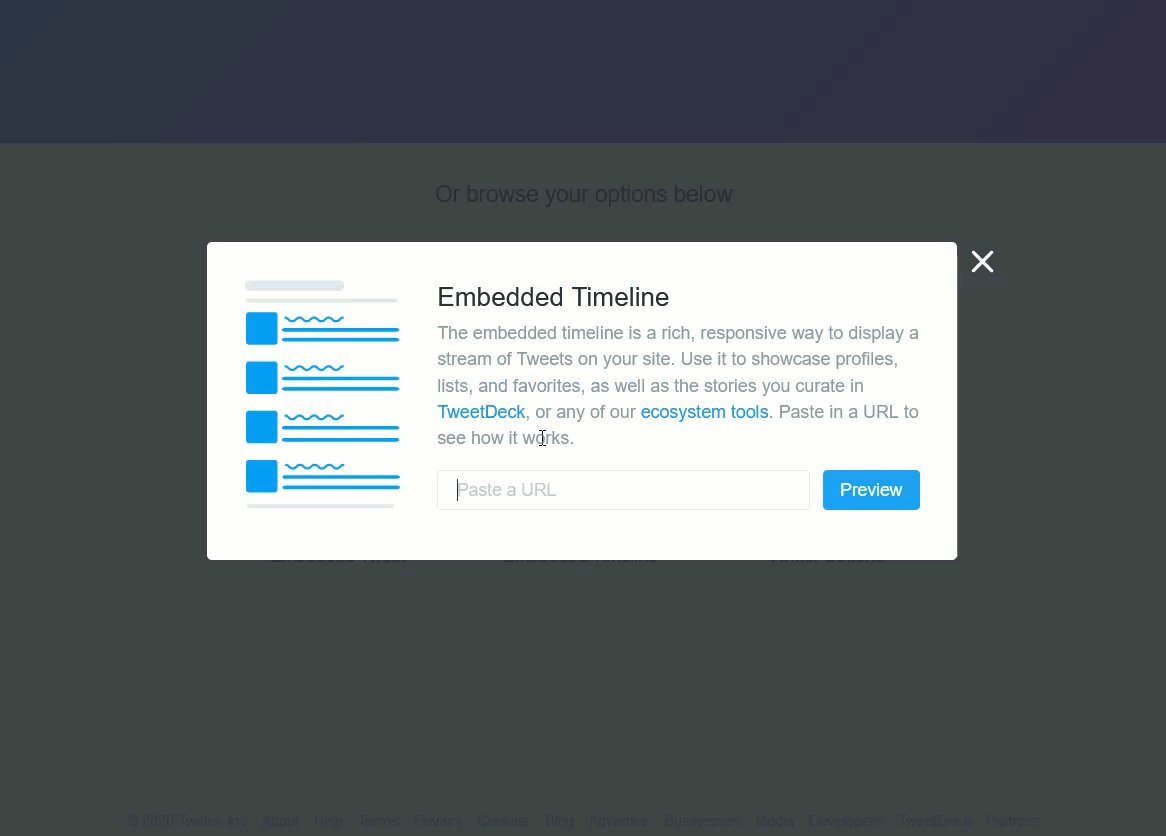
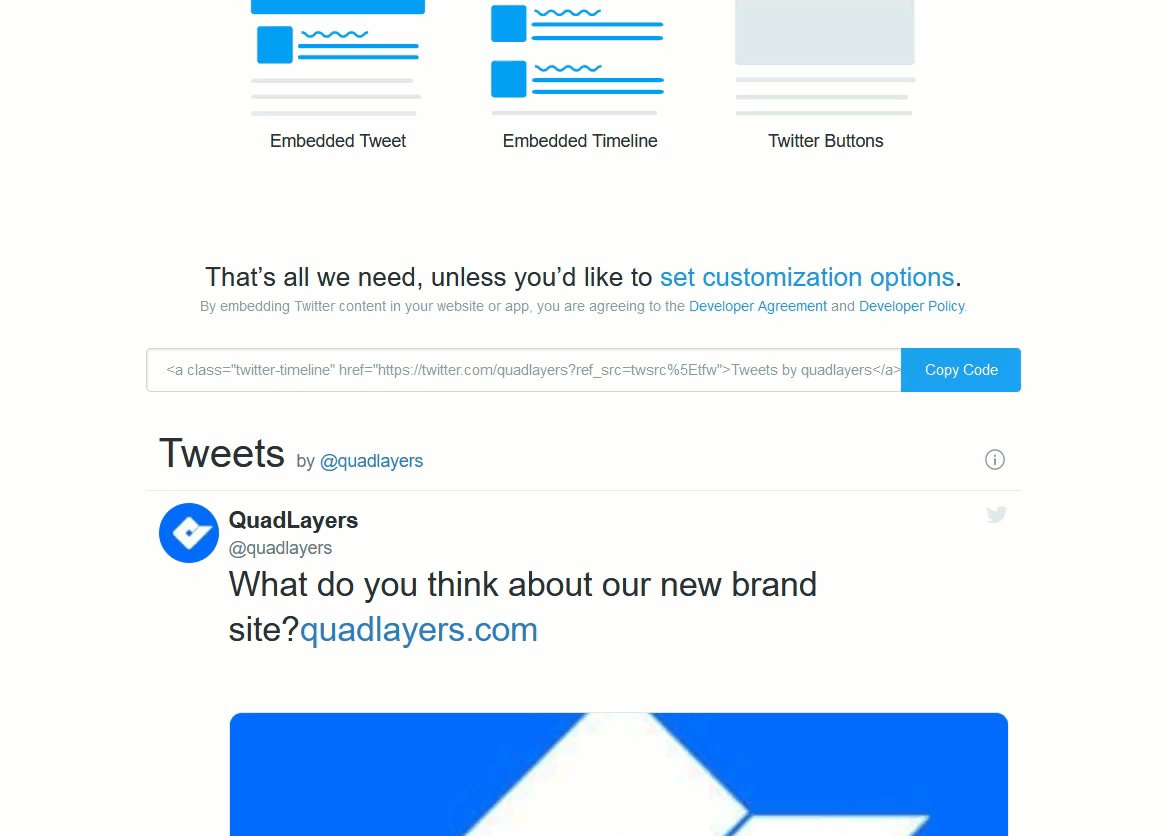
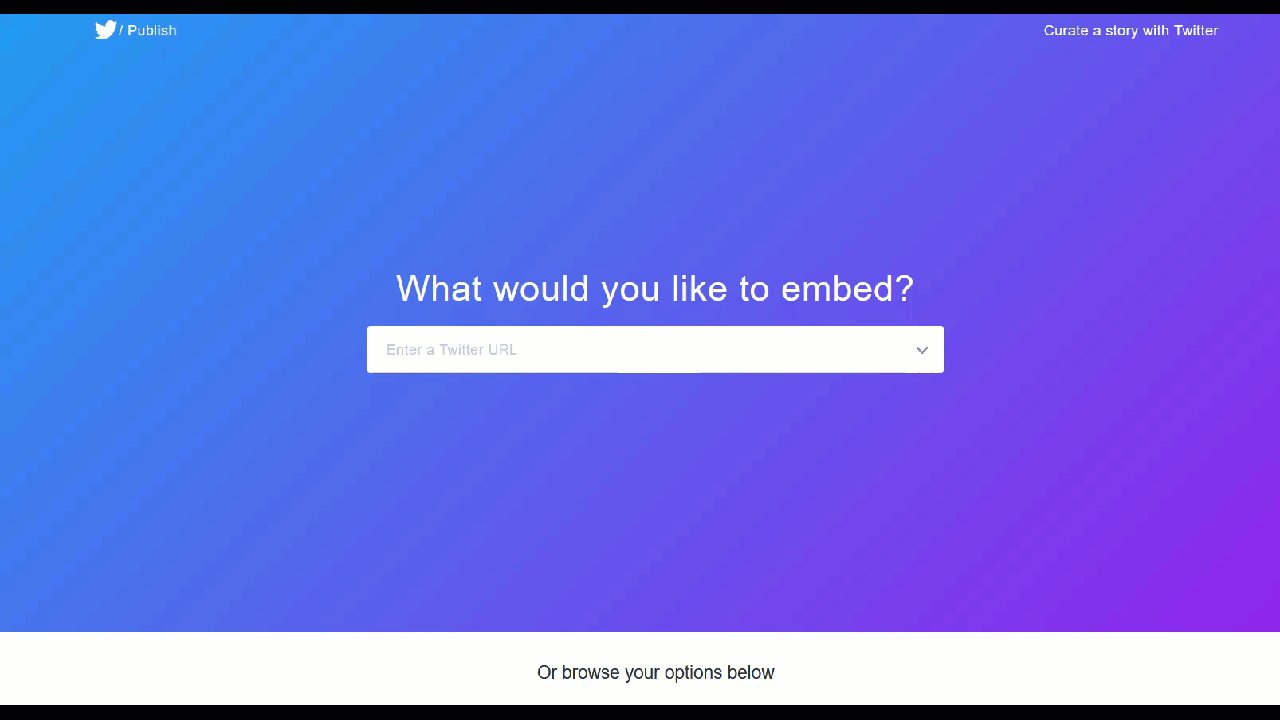
Сначала перейдите к инструменту «Публикация в Твиттере» и выберите параметр « Встроенная временная шкала ». Вам нужно будет ввести URL-адрес профиля Twitter.

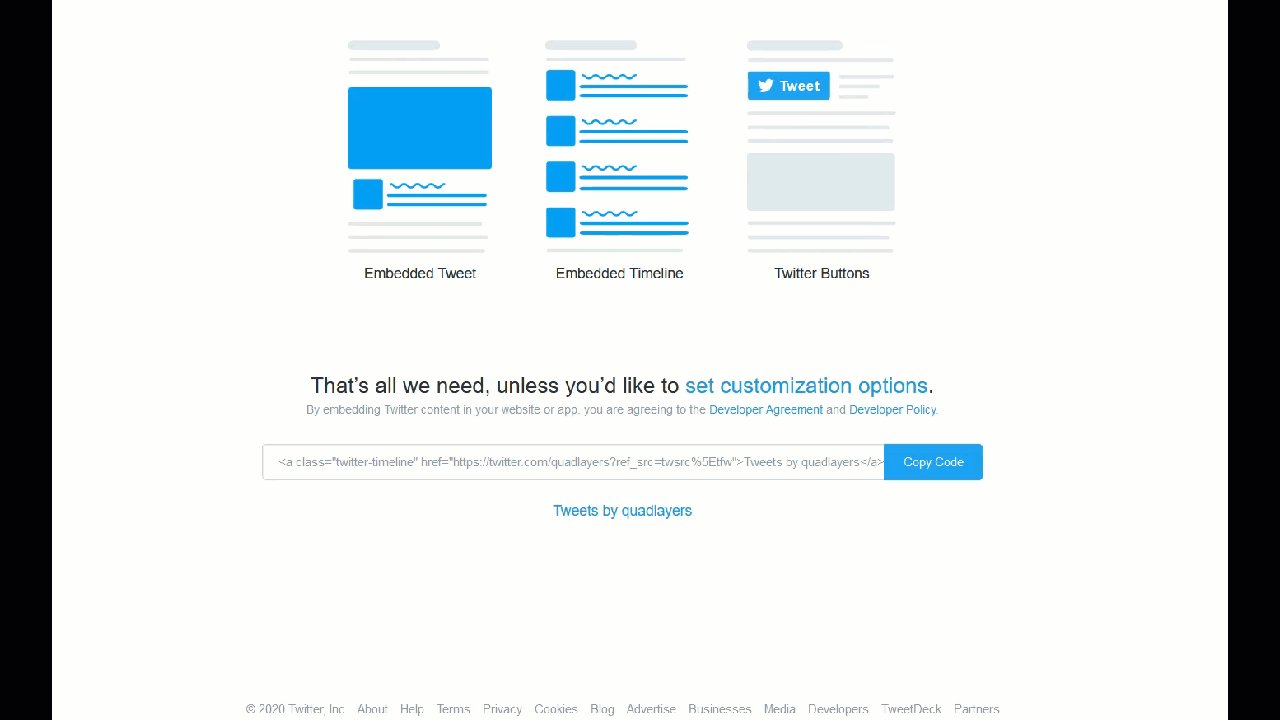
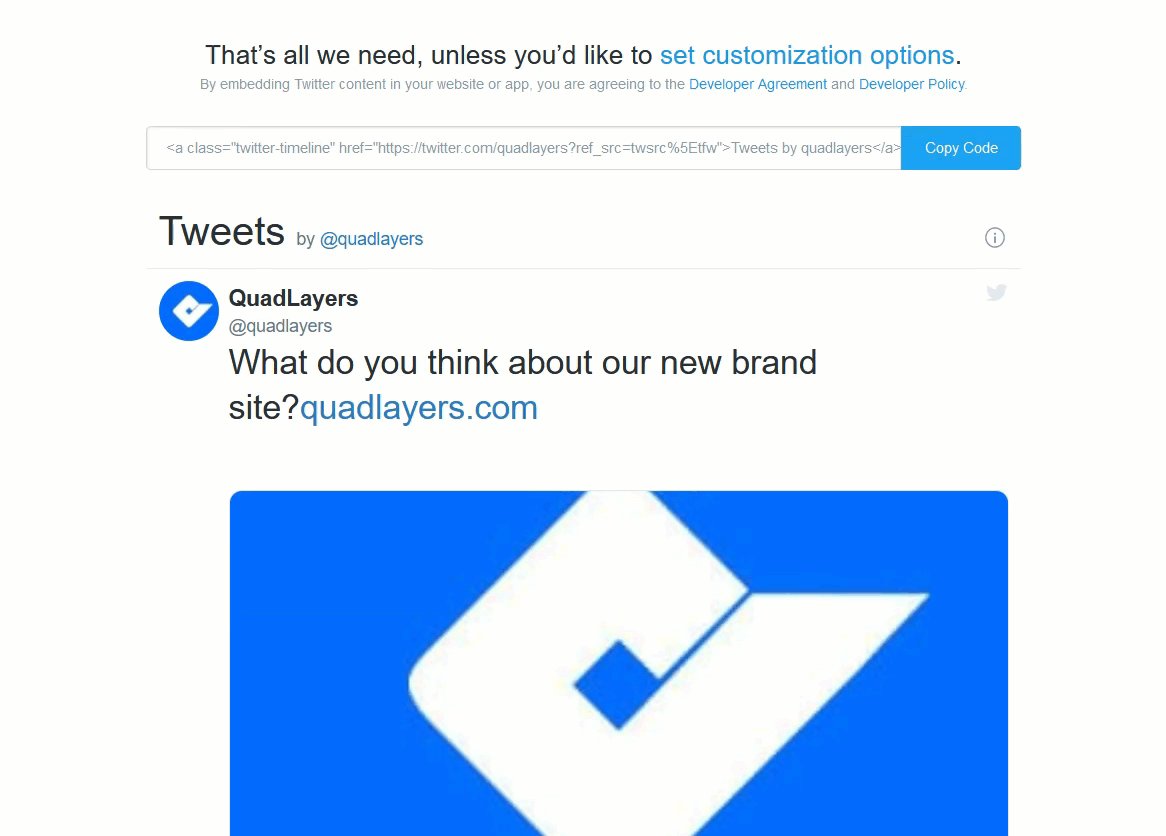
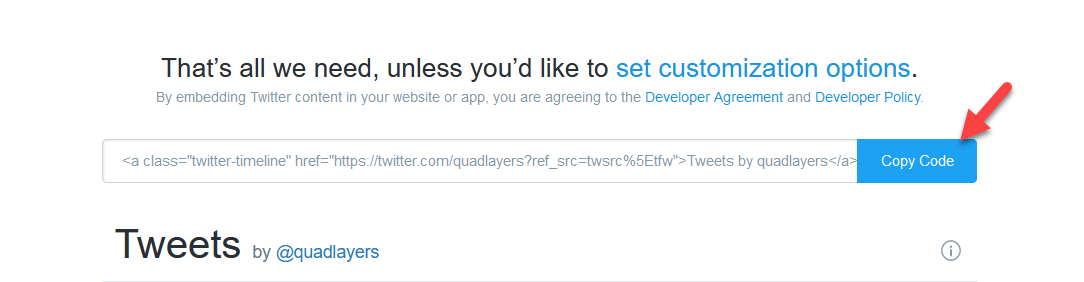
Затем вы увидите уникальный HTML-код с предварительным просмотром виджета.

Поэтому, если вы хотите встроить эту страницу на свой сайт, просто скопируйте HTML-код и вставьте его на нужную страницу или в сообщение. Здесь есть два варианта:
Классический редактор
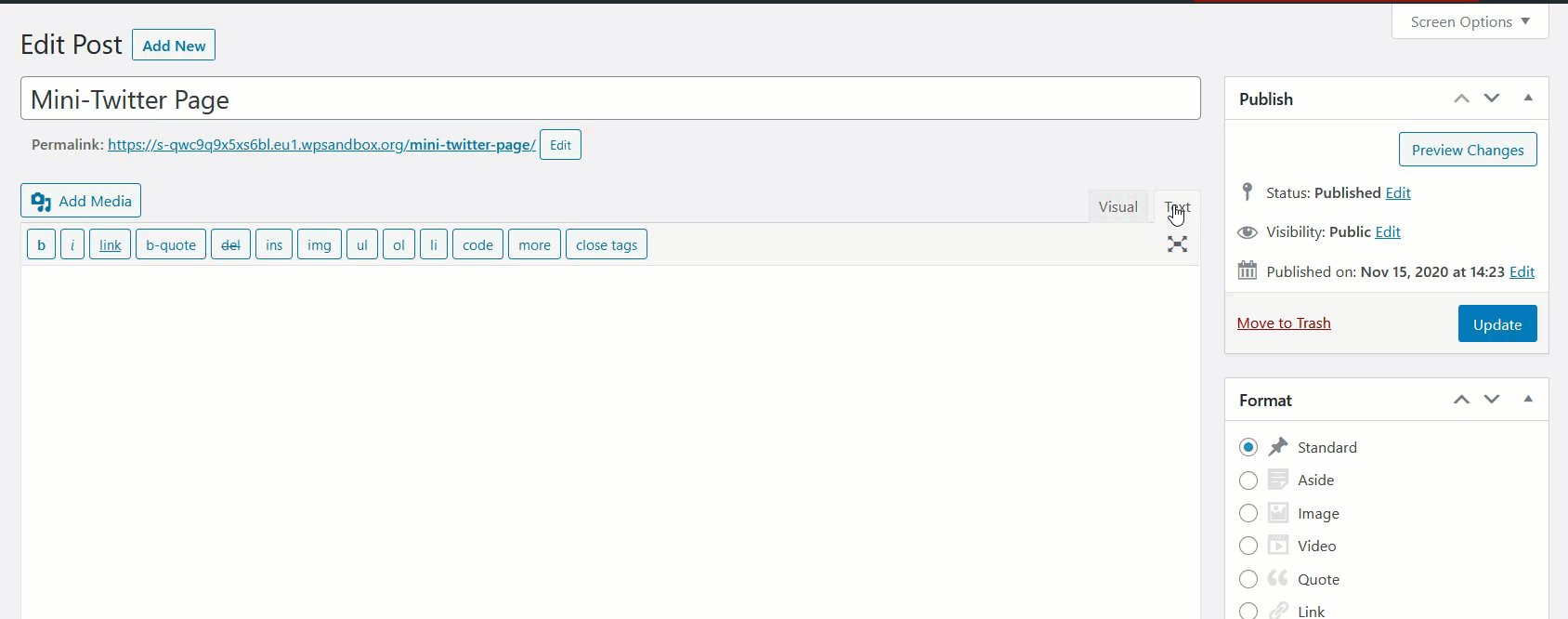
Если вы используете классический редактор, убедитесь, что вы используете текстовый редактор , когда добавляете HTML в свой контент.

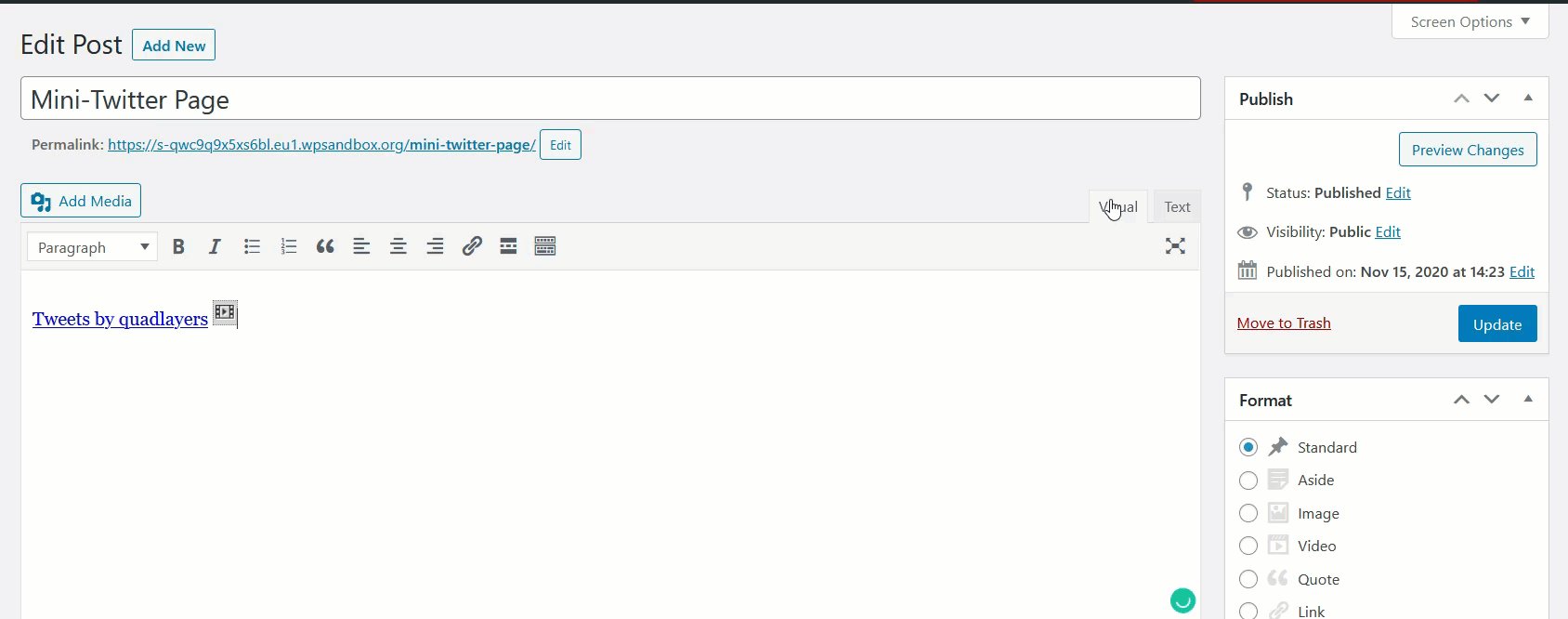
Затем просто обновите сообщение, и лента появится в этом сообщении.
Гутенберг
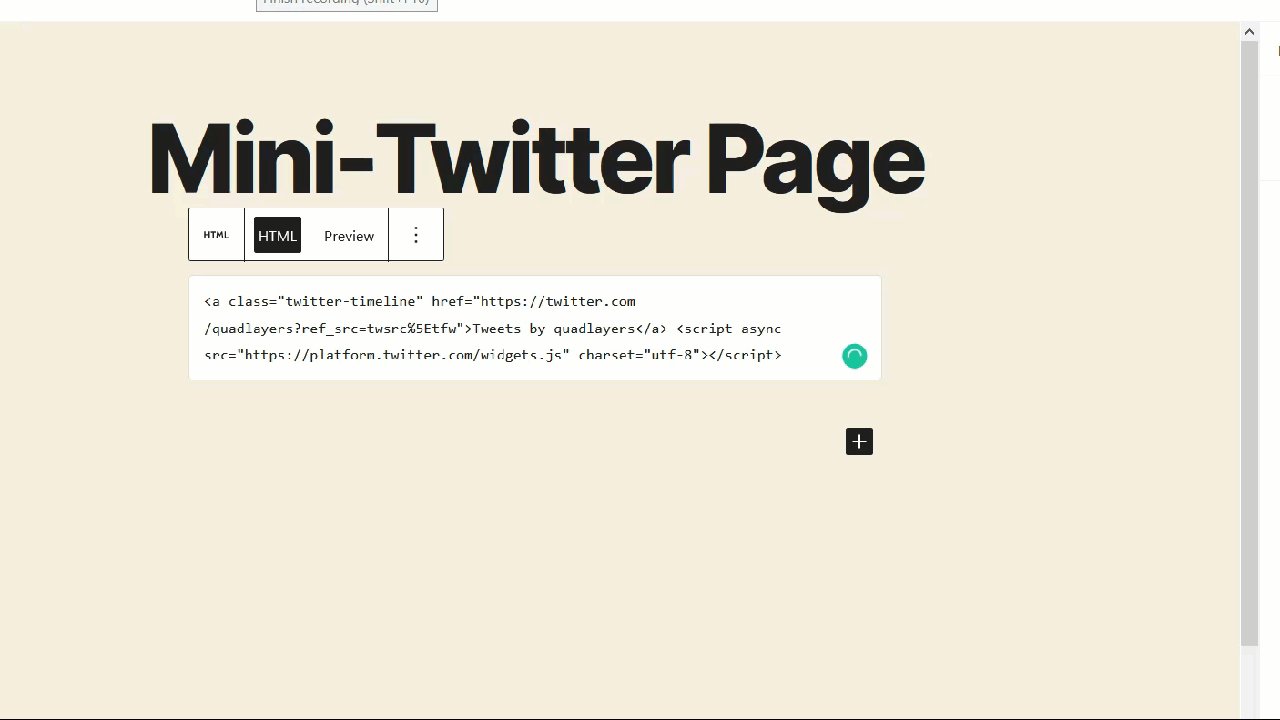
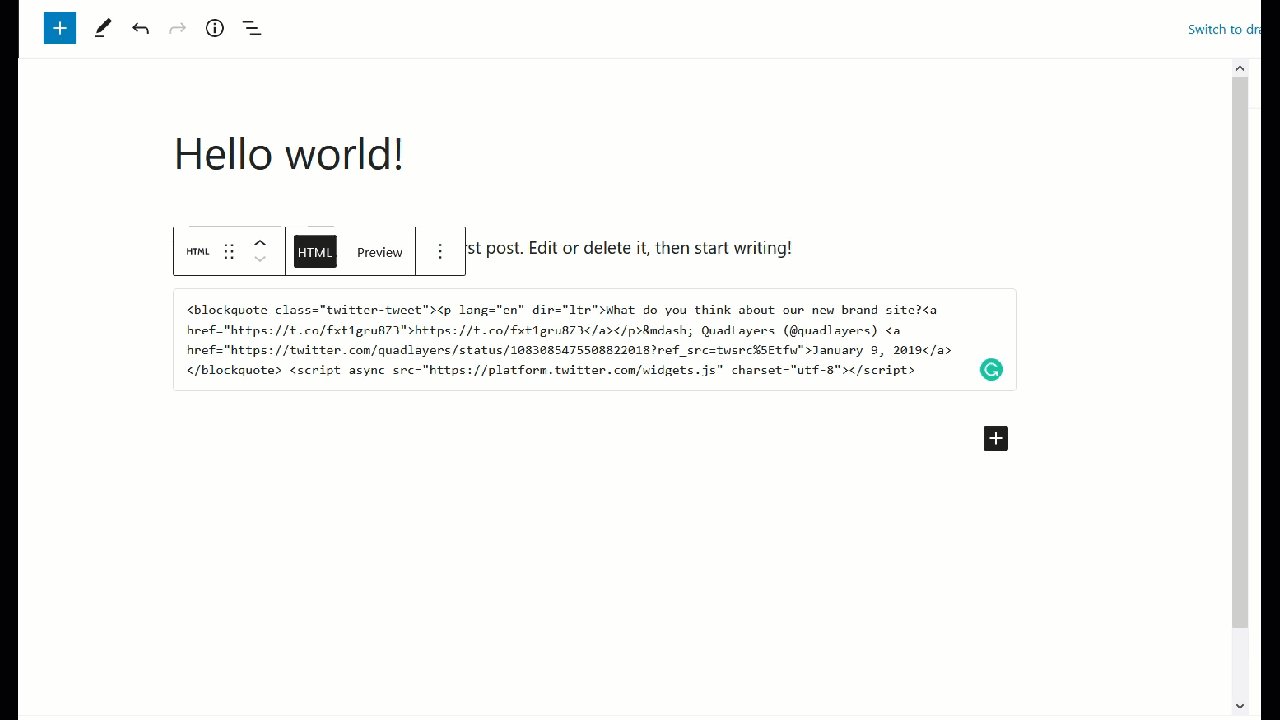
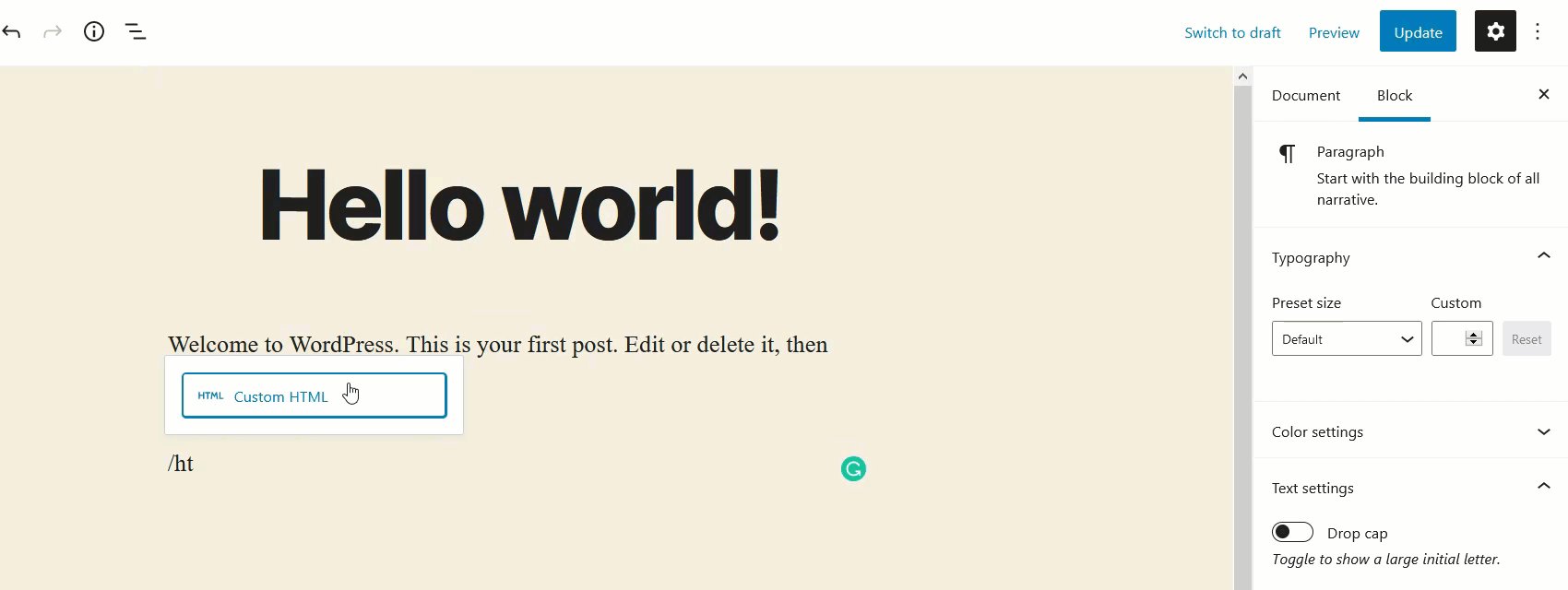
Если вы используете Gutenberg, вы можете использовать блок HTML для добавления HTML в свои сообщения.

После добавления кода обновите сообщение, и вы увидите только что созданную ленту Twitter во внешнем интерфейсе.
Мы рекомендуем вам создать специальную страницу для вашей ленты в Твиттере. Код вытянет все ваши доступные твиты на страницу, поэтому посты будут очень длинными. Стоит отметить, что вы можете включить свою собственную ленту Twitter, а также ленту других. Вам просто нужен URL-адрес профиля Twitter, и все готово.
4) Показать определенные твиты
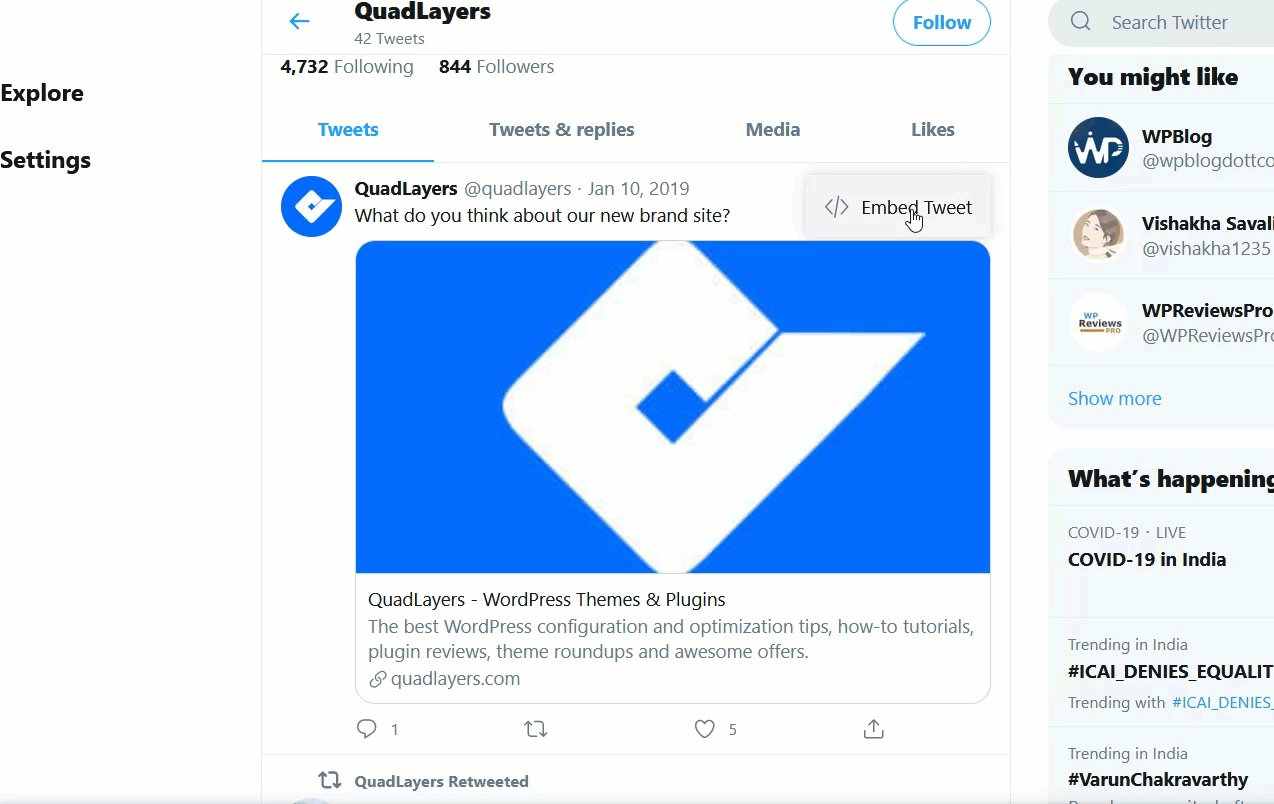
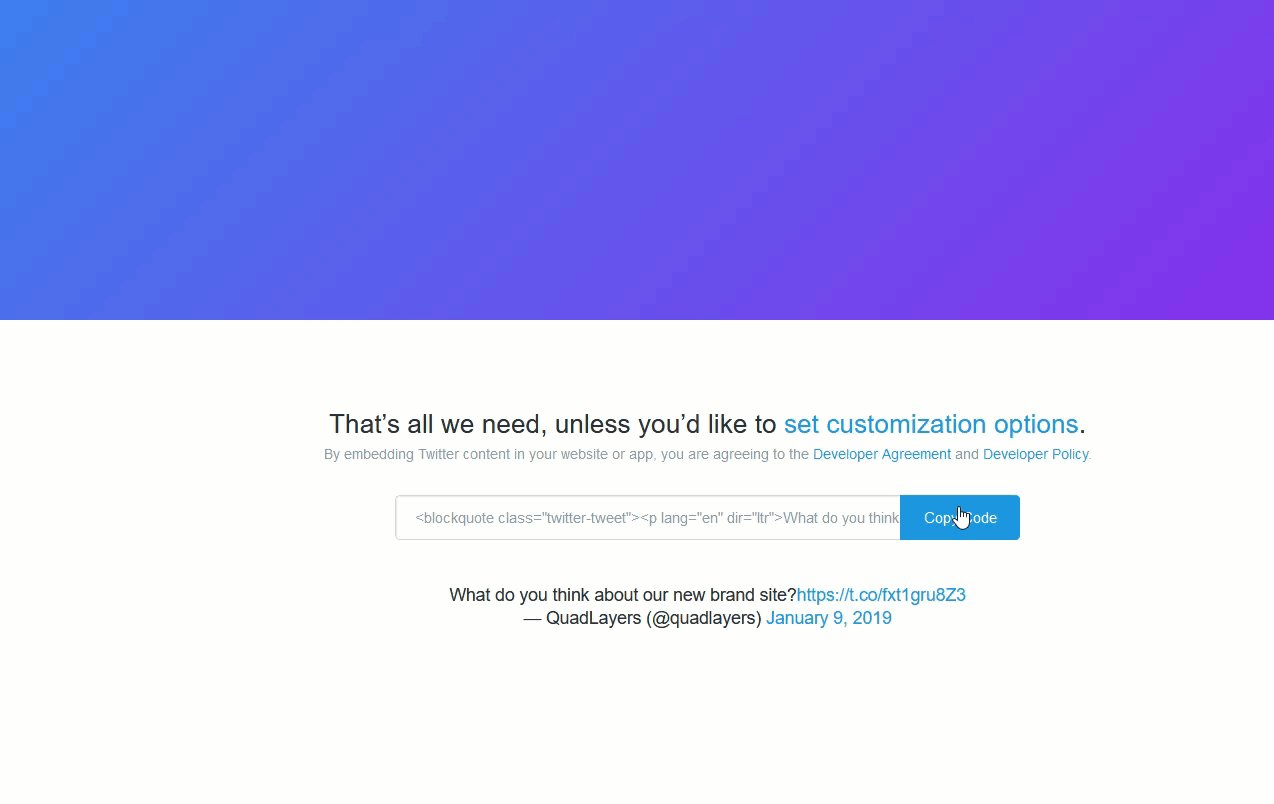
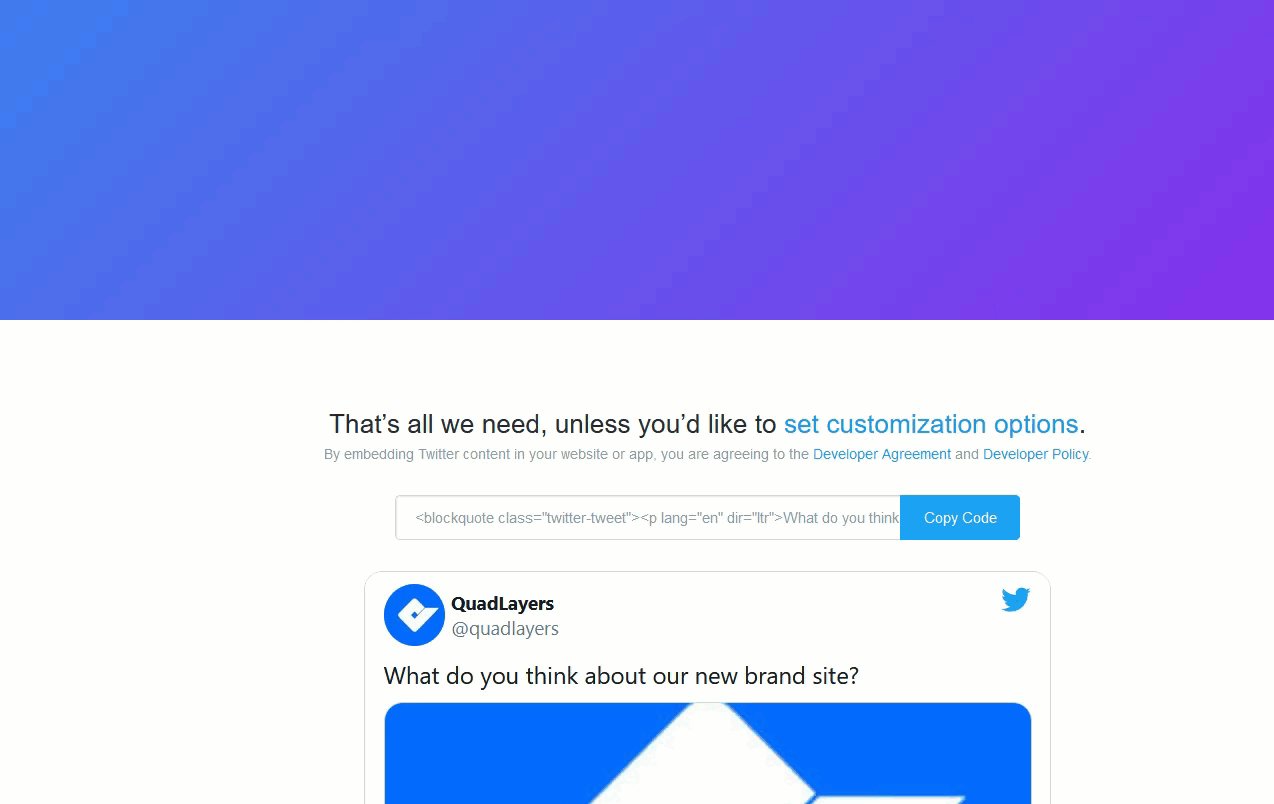
Иногда вместо того, чтобы встраивать весь профиль Twitter, вам нужно встроить определенные твиты на свой сайт. Для этого перейдите к твиту, который хотите добавить, и нажмите кнопку с тремя точками в правом верхнем углу. Там вы увидите опцию встраивания. После того, как вы нажмете ее, вы перейдете к публикации в Твиттере, чтобы получить HTML-код.

Скопируйте HTML-код и перейдите к администратору WordPress. Если вы используете редактор Gutenberg, добавьте блок HTML, вставьте код и сохраните пост.

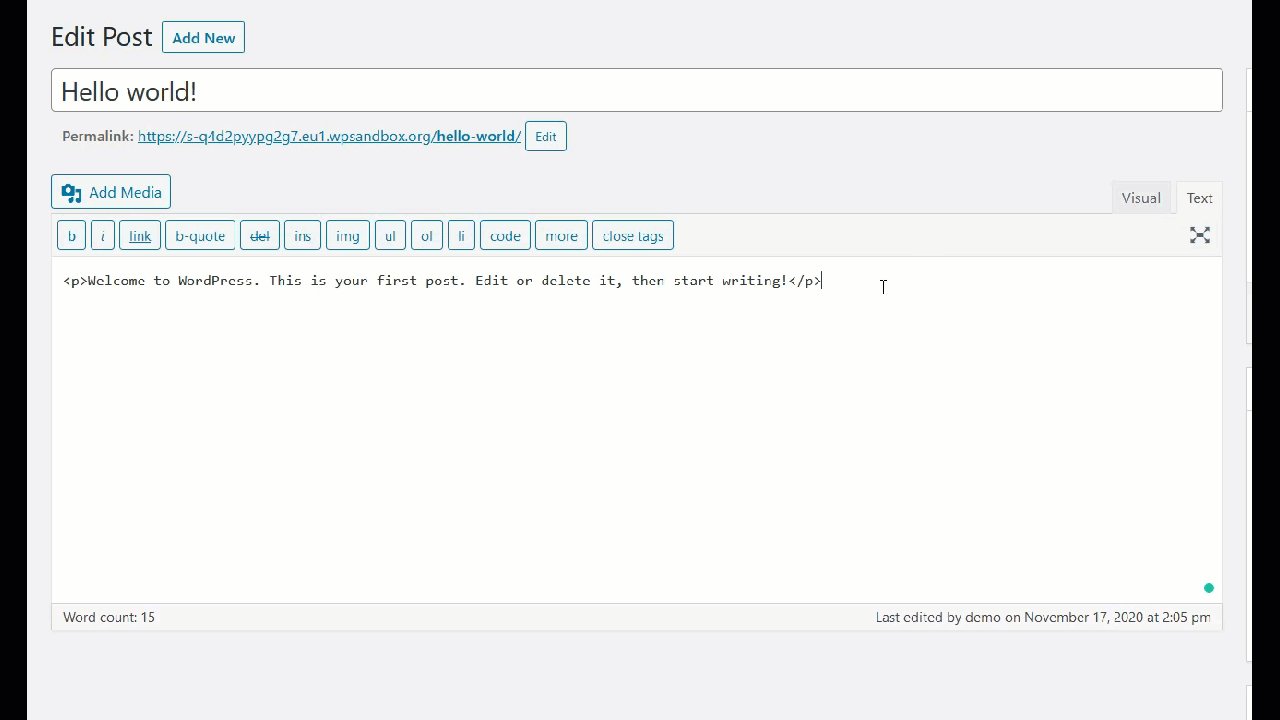
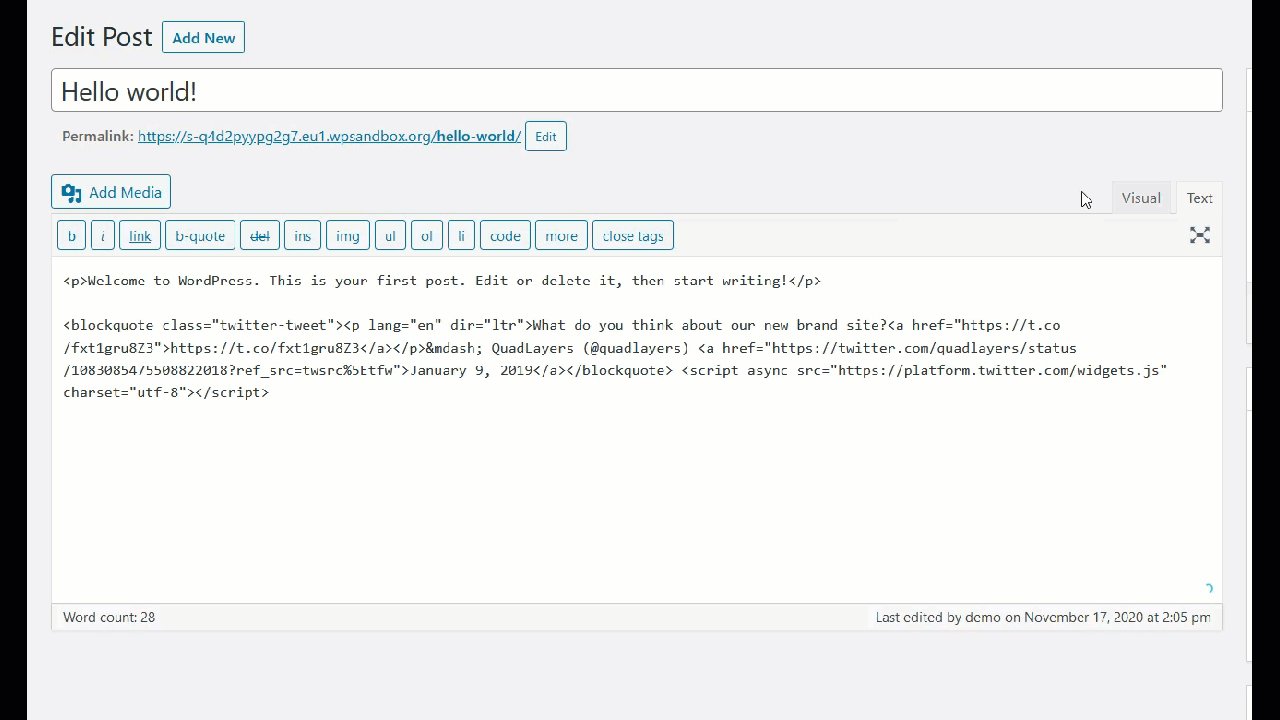
Если, с другой стороны, вы используете классический редактор, используйте текстовый режим и вставьте туда HTML-код.

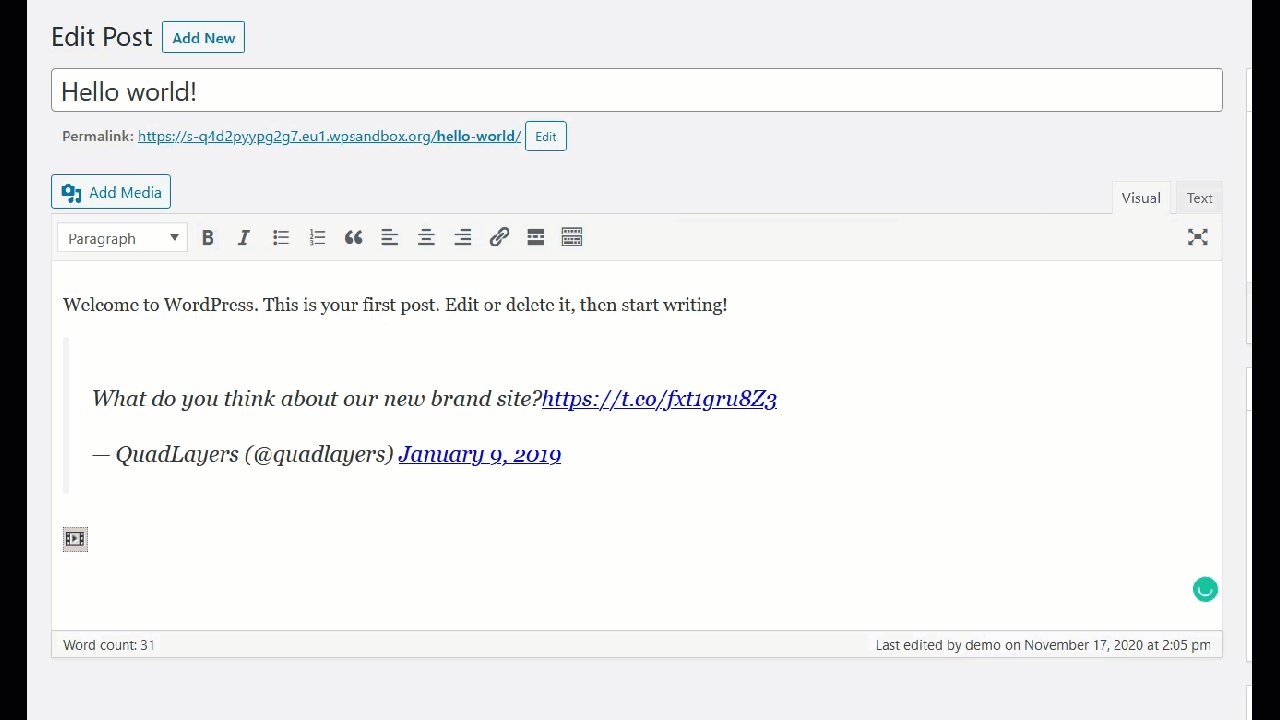
После этого вы увидите твит, который вы только что встроили в свой пост.

5) Добавьте виджет временной шкалы Twitter
Еще один интересный вариант подключения Twitter к WordPress — добавить временную шкалу в любую из ваших областей виджетов . Таким образом, клиенты смогут видеть ваши твиты на любой странице, в публикации или везде, где вы включили положение виджета.
Чтобы добавить виджет временной шкалы Twitter, перейдите на веб-сайт Twitter Publish, выберите параметр « Встроенная временная шкала » и вставьте URL-адрес своего профиля в Twitter.

Затем скопируйте HTML-код.

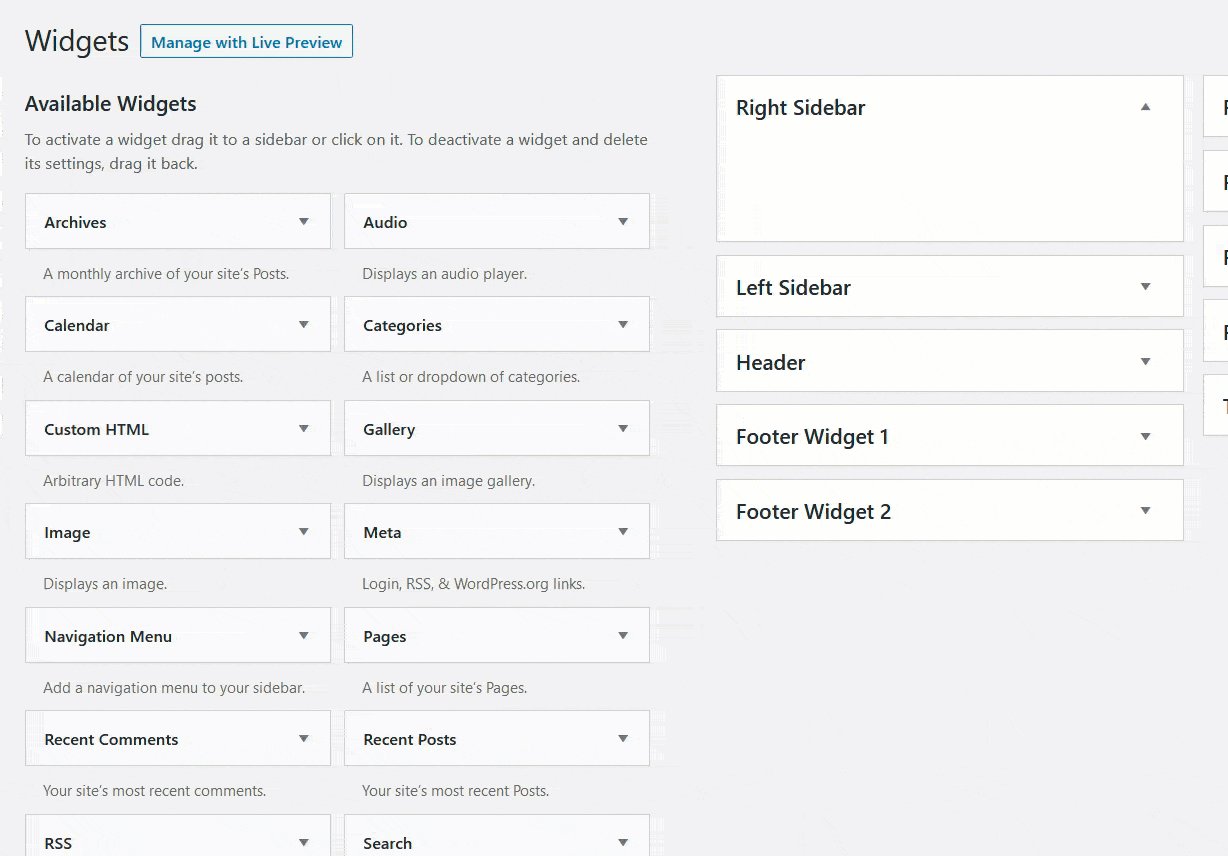
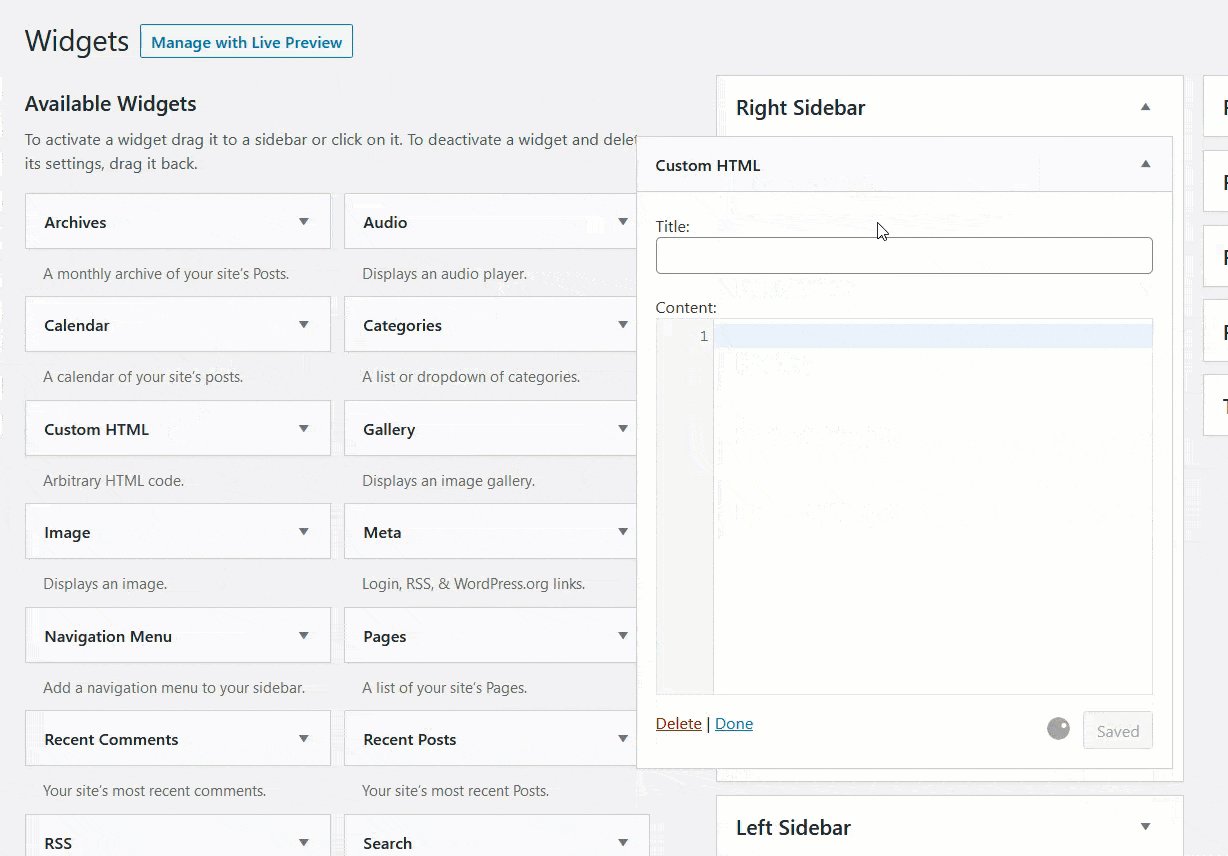
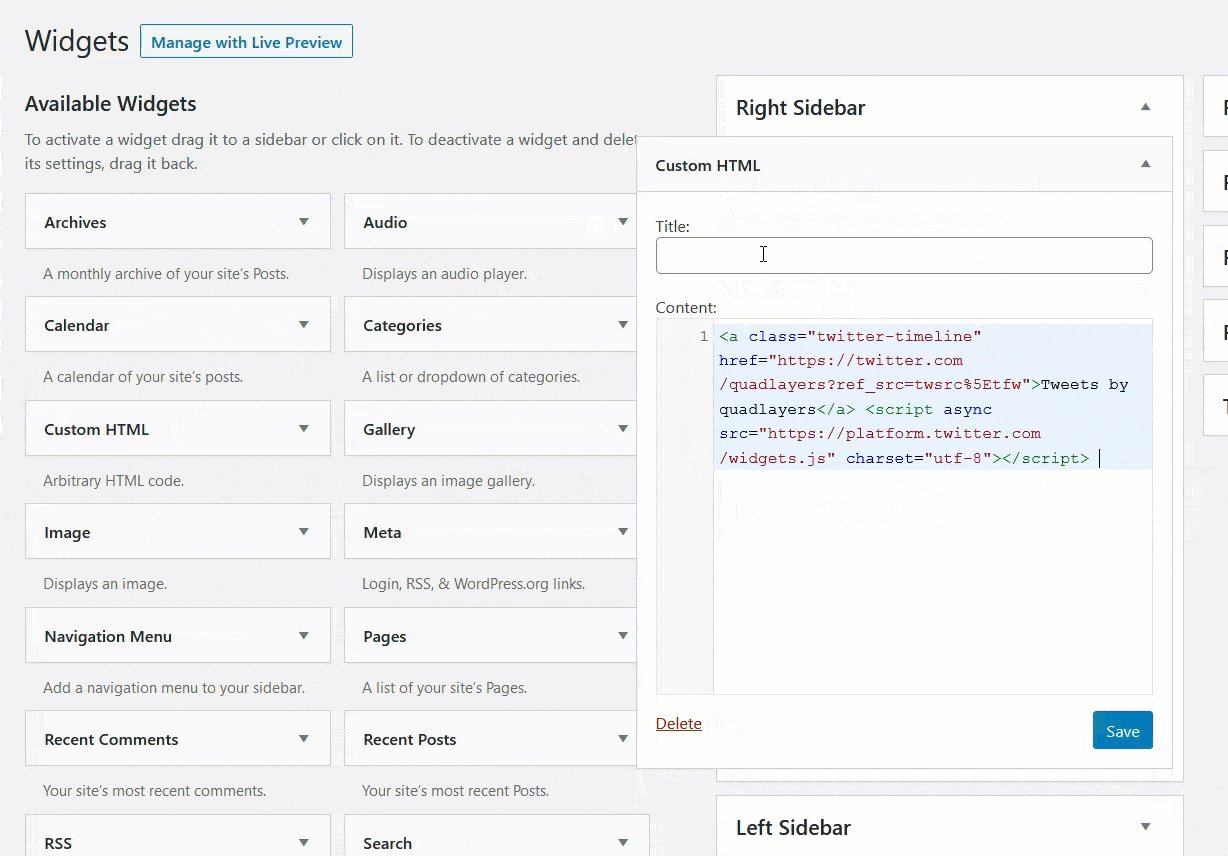
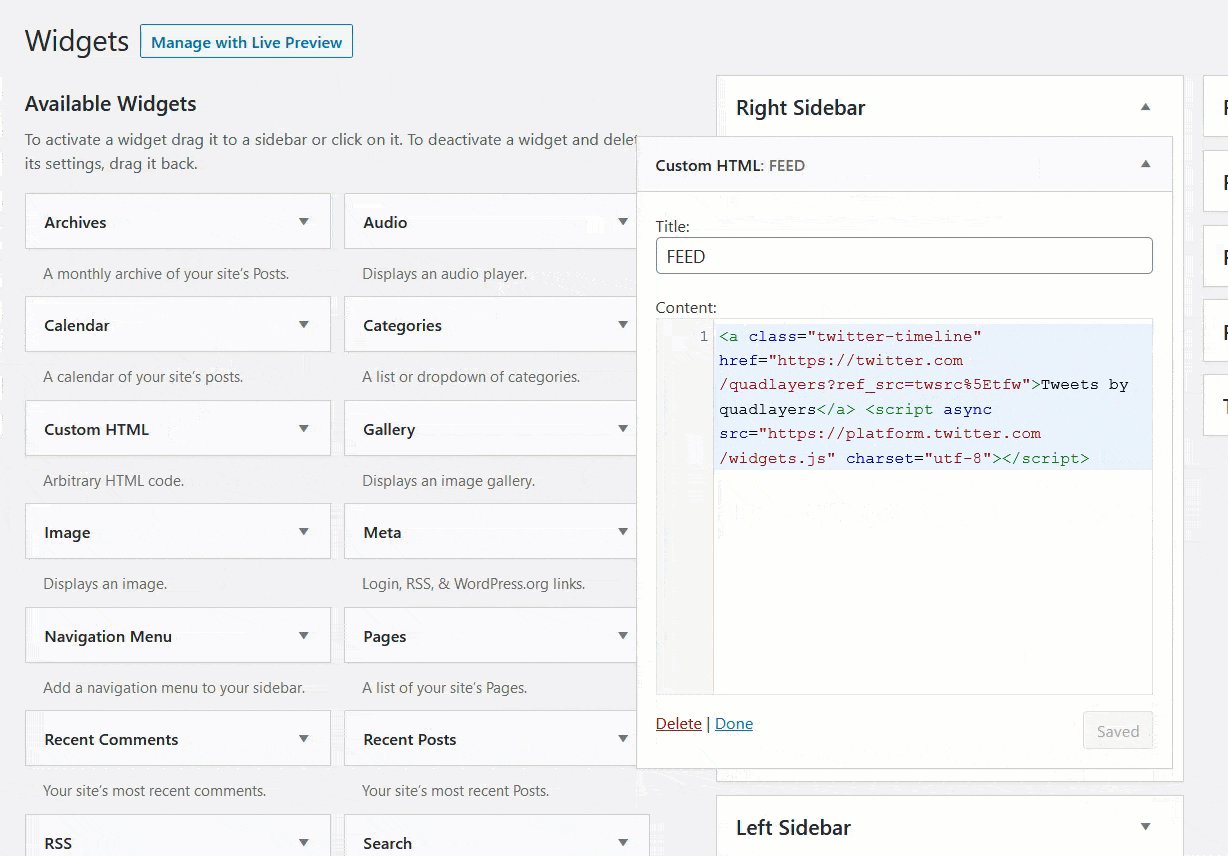
После этого войдите на свой сайт WordPress и перейдите в раздел «Внешний вид» > «Виджеты» . Там вам нужно будет добавить HTML-виджет на правую боковую панель и вставить HTML-код, который вы только что скопировали.

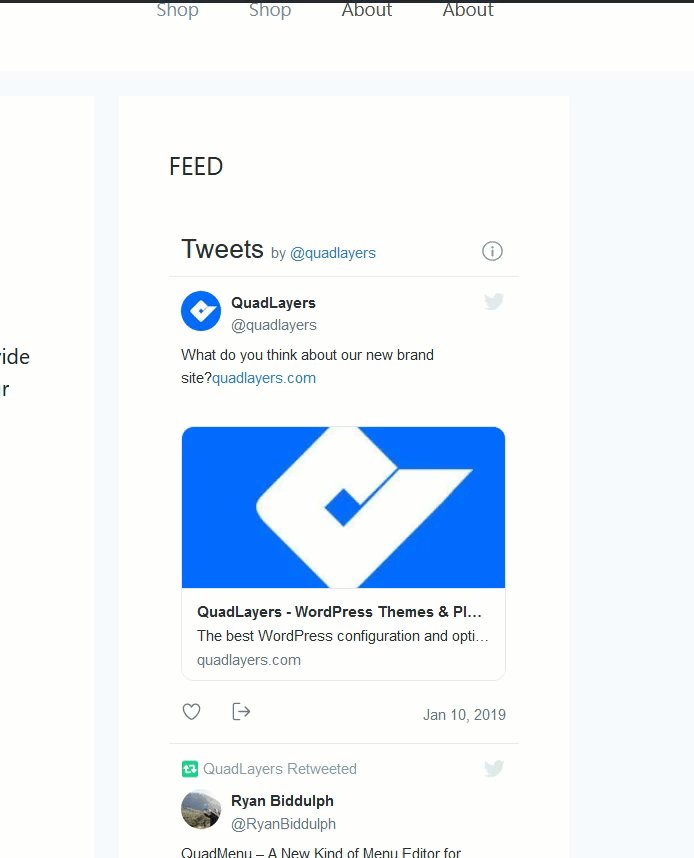
Затем сохраните изменения, и все готово. Наконец, проверьте боковую панель вашего веб-сайта, и вы увидите там отзывчивый виджет временной шкалы Twitter.

Стоит отметить, что вам не нужно ничего делать, чтобы виджет реагировал. Код позаботится об этом.
Если вы также хотите добавить ленту Instagram на свой сайт, вы можете использовать этот бесплатный инструмент, а чтобы добавить виджет Facebook на свой сайт, ознакомьтесь с этим руководством.
6) Добавьте кнопку «Поделиться в Твиттере».
Добавление кнопки «Поделиться» — отличный способ связать Twitter с вашим сайтом WordPress. Предоставление вашим посетителям возможности делиться вашим контентом в Твиттере поможет вам бесплатно охватить более широкую аудиторию. Для этого вам понадобится плагин для обмена в социальных сетях. Здесь мы покажем вам, как добавить кнопку общего доступа с помощью двух разных инструментов.
6.1) Реактивный ранец/а>
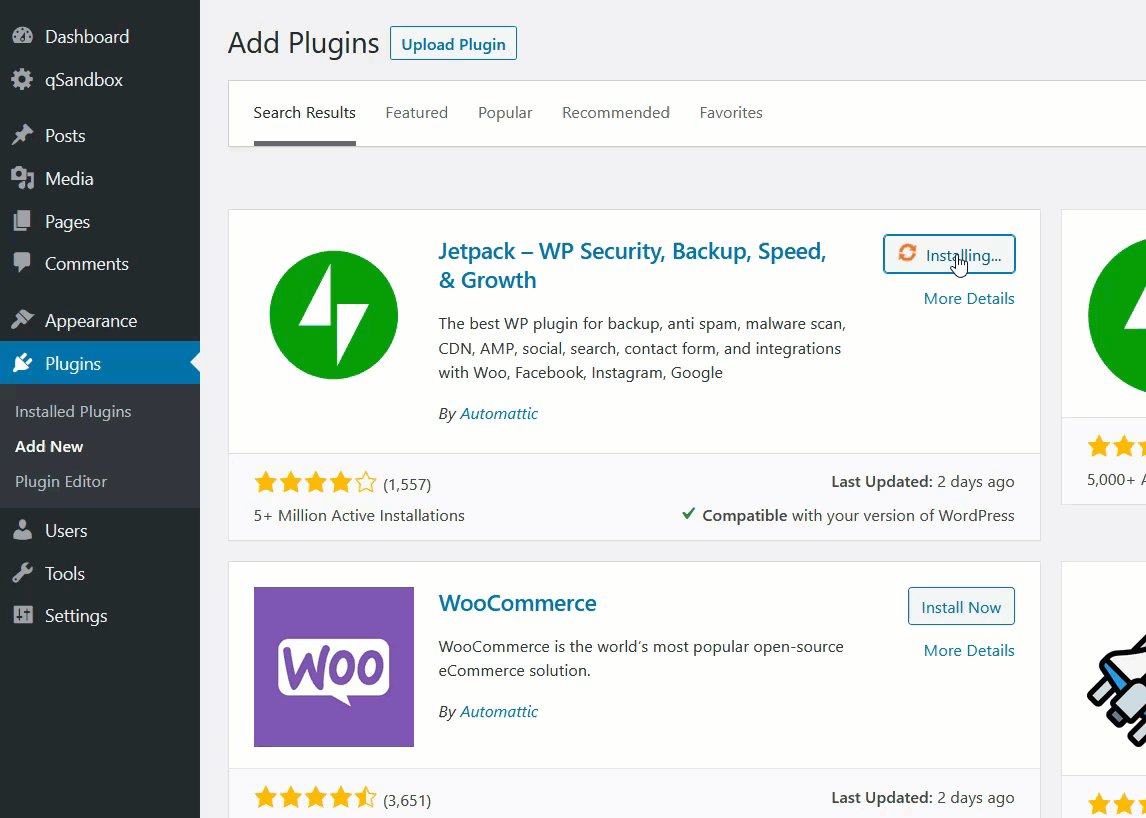
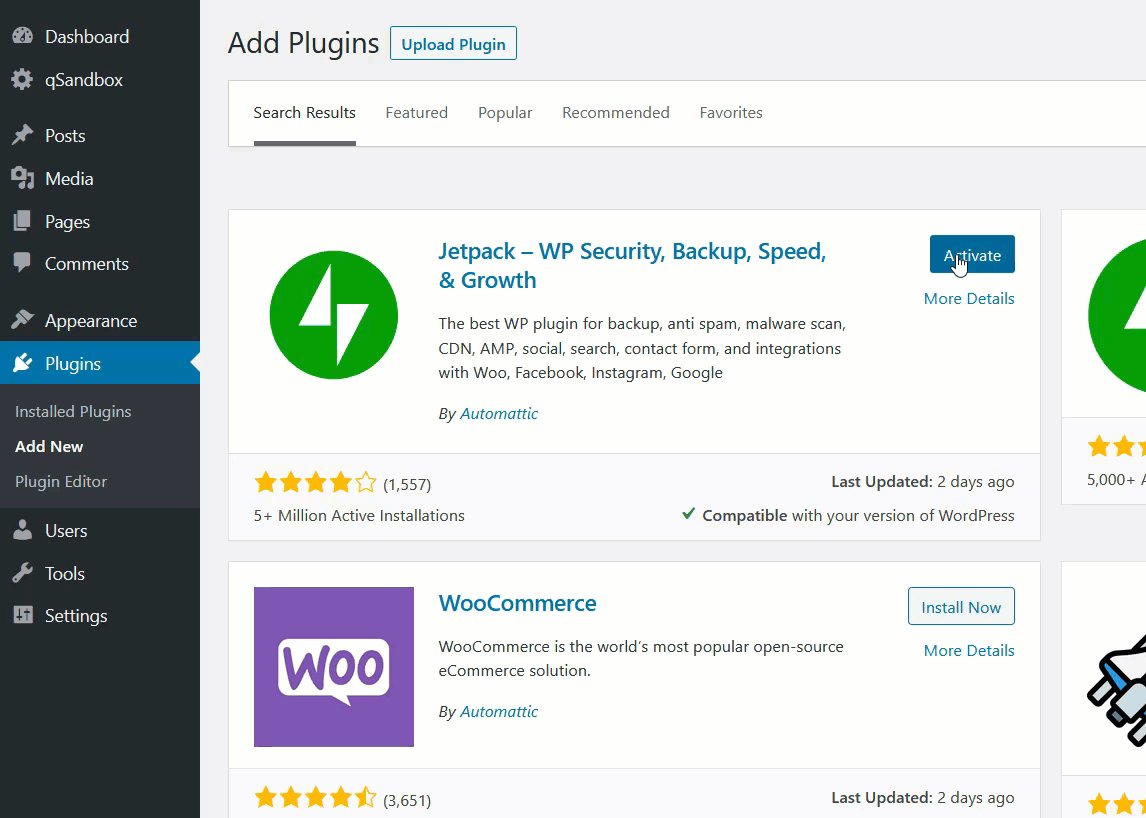
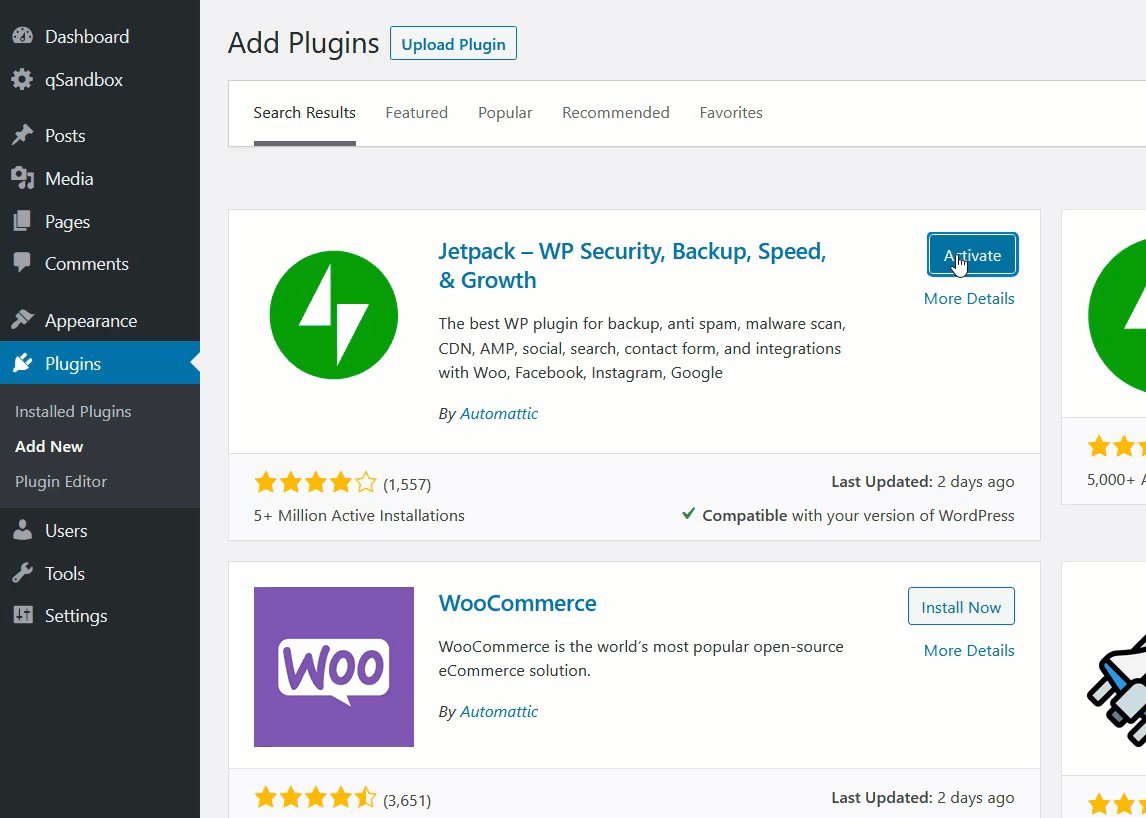
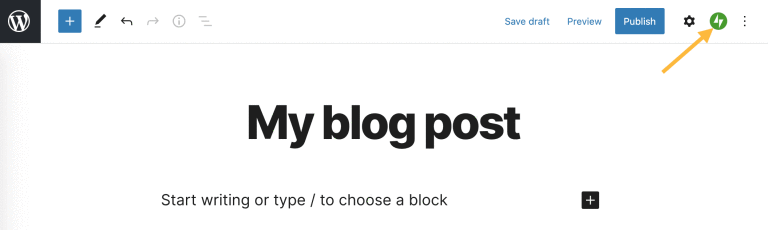
Jetpack — один из самых популярных плагинов с множеством функций. Чтобы включить кнопку обмена, сначала вам нужно установить и активировать ее на своем веб-сайте.

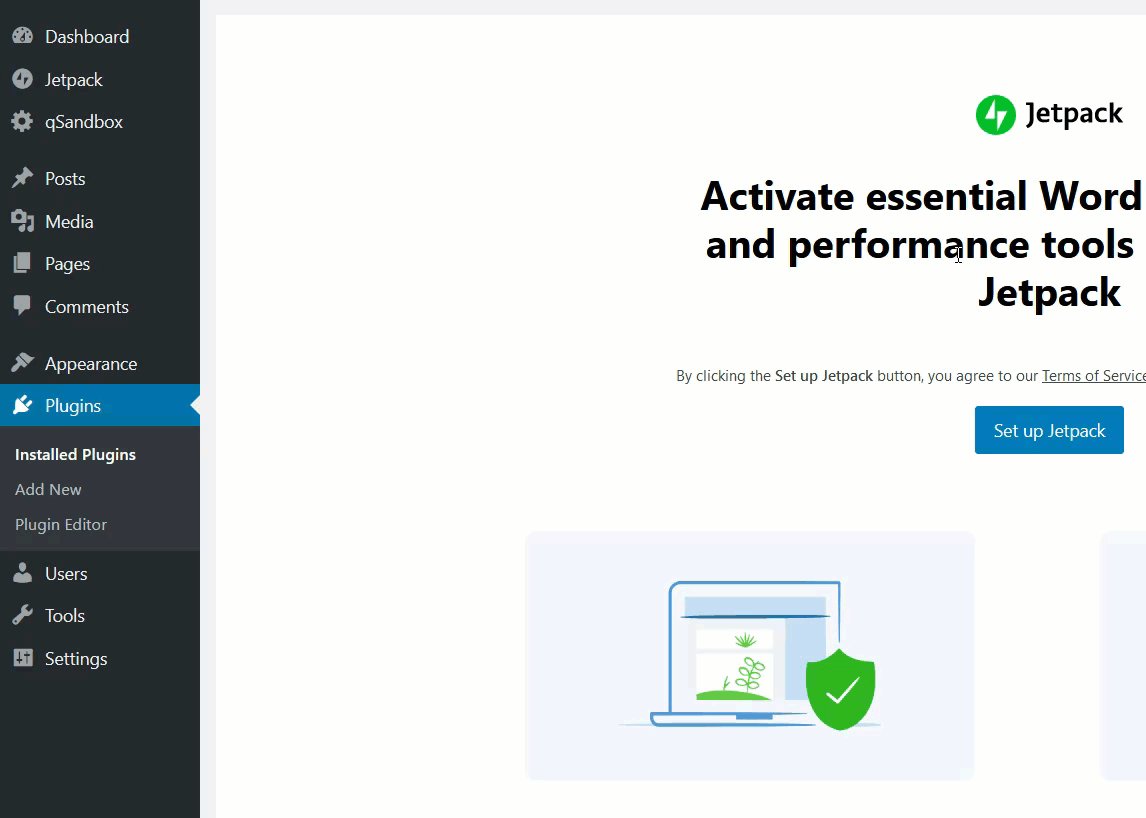
Затем нажмите кнопку « Настроить JetPack» , чтобы зарегистрировать свой сайт. Для завершения аутентификации вам потребуется учетная запись Google или WordPress.com .
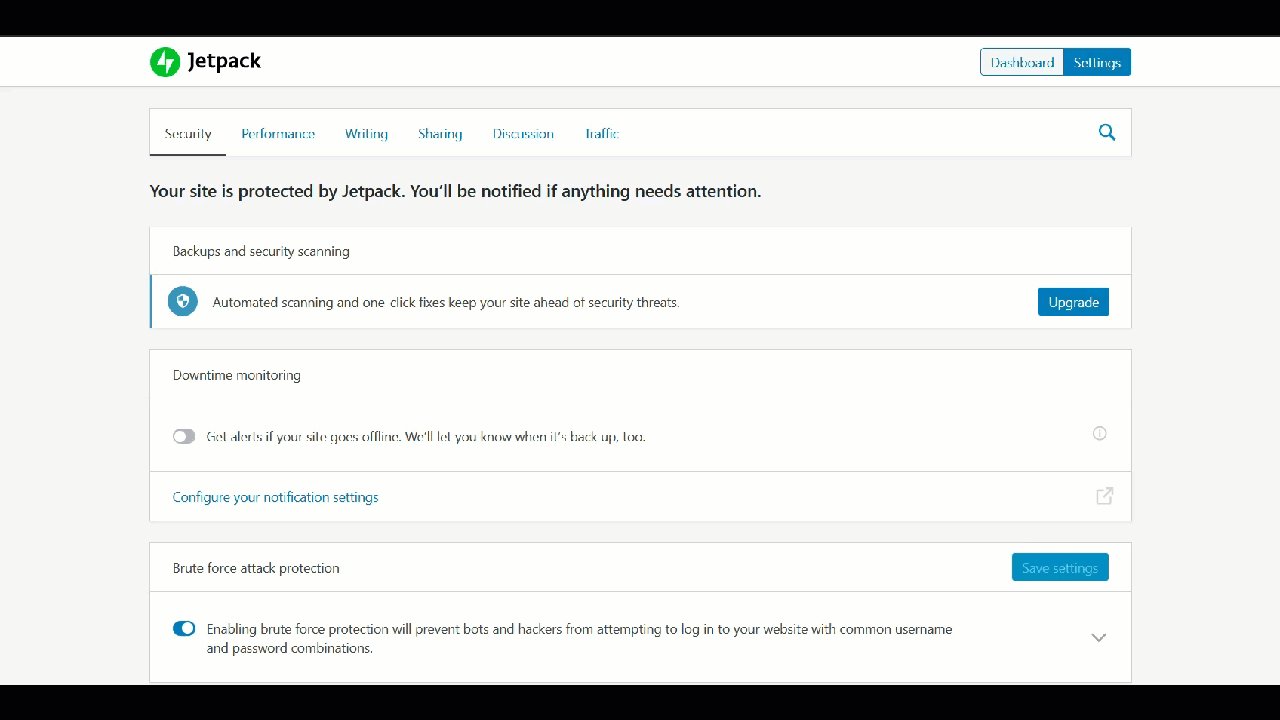
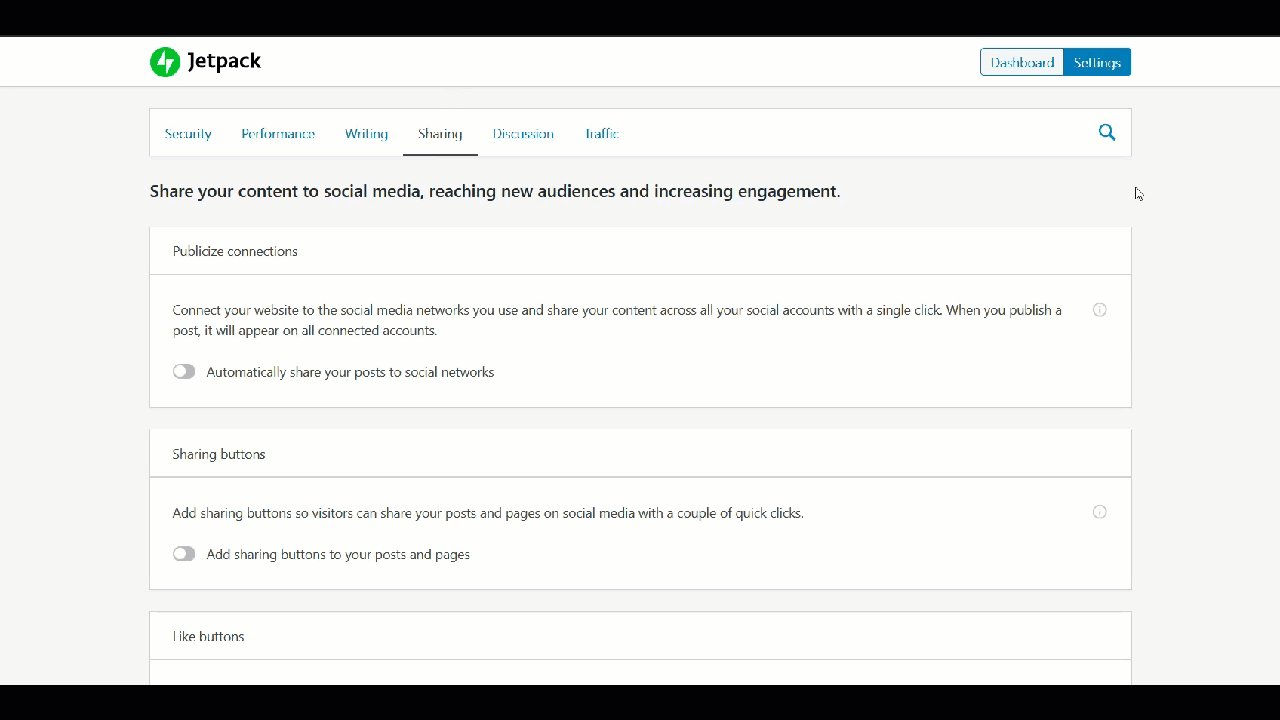
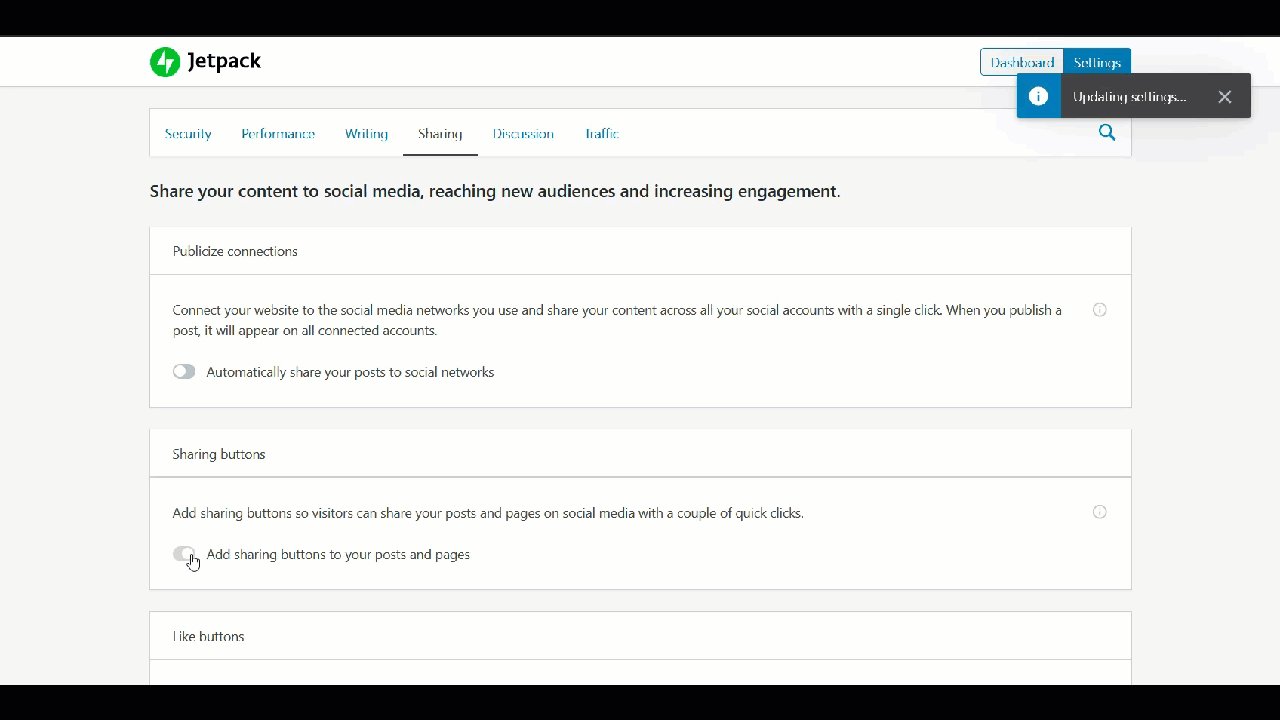
JetPack — это бесплатное решение, и вы можете добавить кнопки обмена, используя бесплатную версию. Для этого перейдите в настройки Jetpack и перейдите на вкладку «Общий доступ» . Там просто активируйте кнопки Включить обмен в социальных сетях .

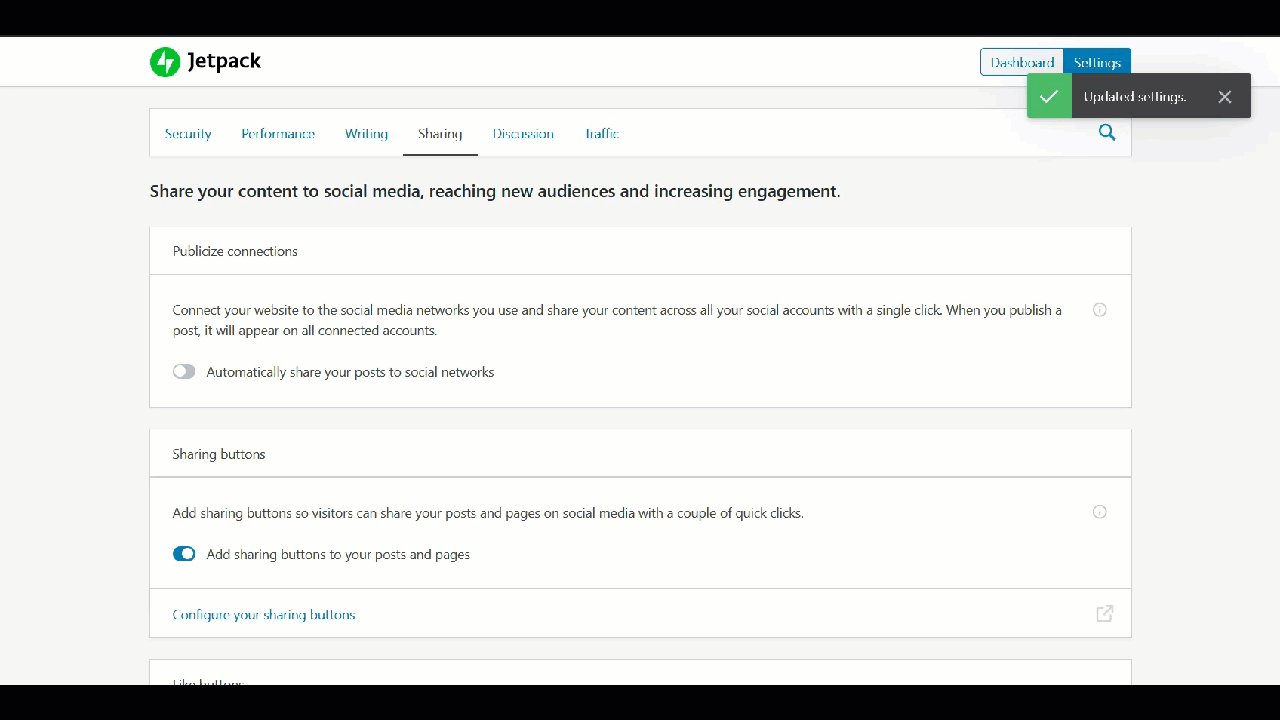
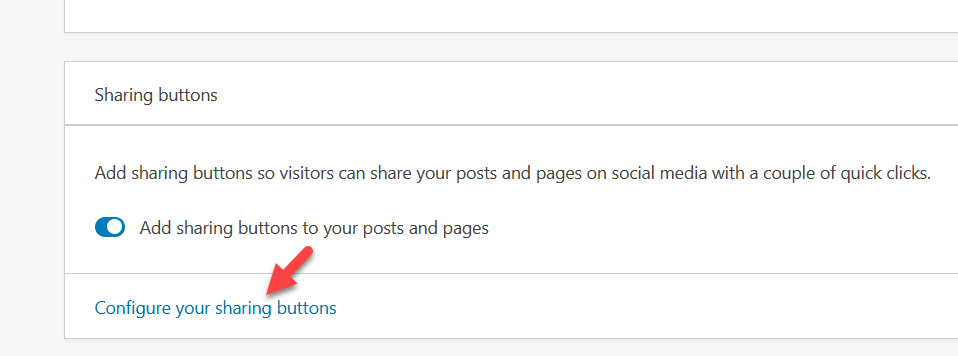
Теперь давайте настроим кнопки общего доступа, нажав соответствующую ссылку.

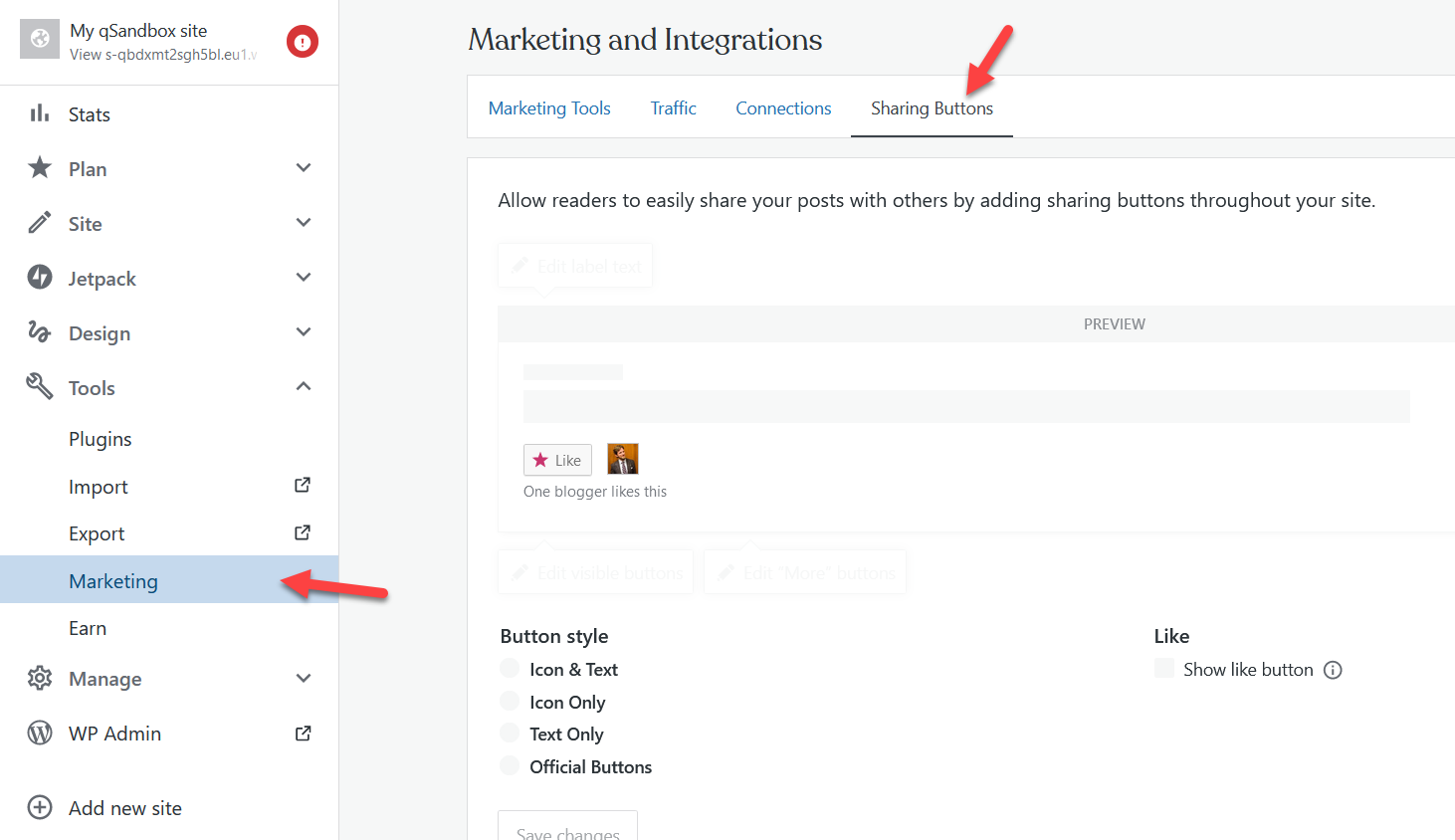
Это перенаправит вас на сайт WordPress.com. В разделе « Маркетинг и интеграция » вы увидите настройки обмена в социальных сетях.

Оттуда вы можете настроить кнопки социальных сетей. Как только вы довольны изменениями, сохраните их, и все готово. Теперь кнопки социальных сетей появятся в сообщениях на вашем сайте.
Для получения дополнительной информации о функциях и ценах Jetpack ознакомьтесь с нашим полным руководством по JetPack.
6.2) Облегченная социальная привязка
Social Snap — еще один отличный инструмент для добавления социальных кнопок на ваш сайт. У него есть как бесплатная версия, так и премиум-планы. Для этой демонстрации мы будем использовать бесплатный план.
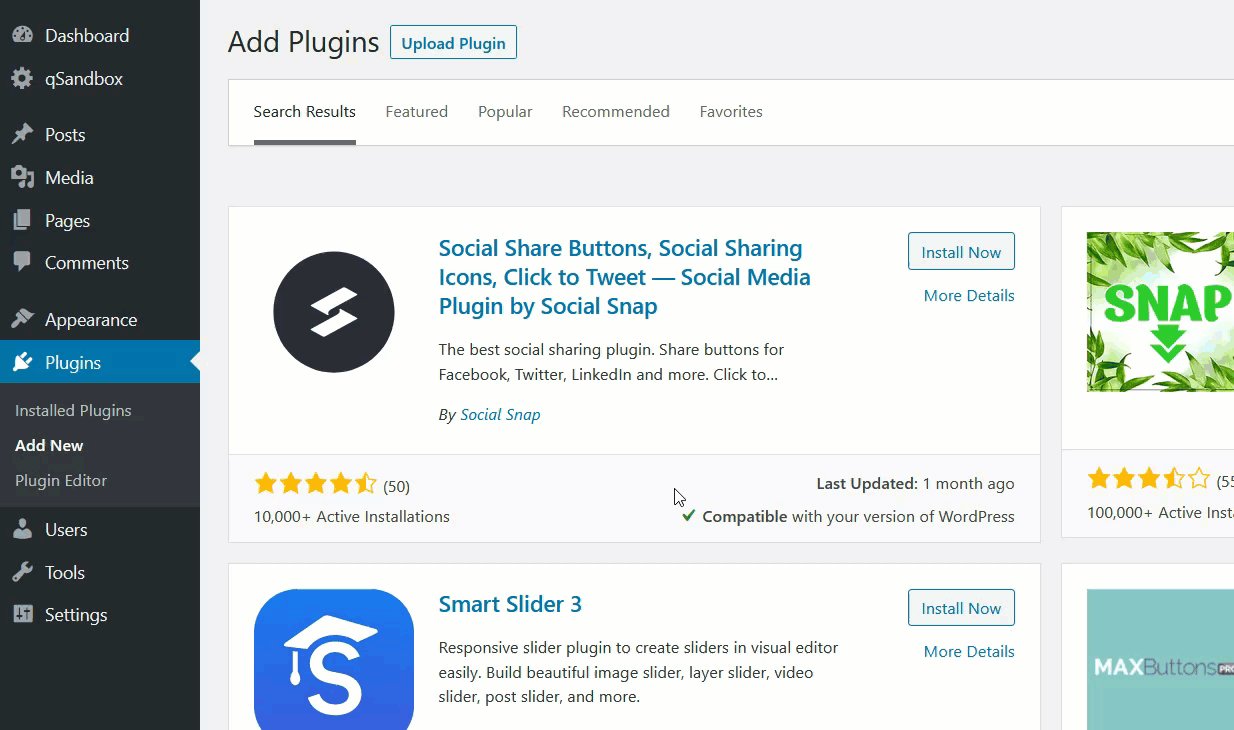
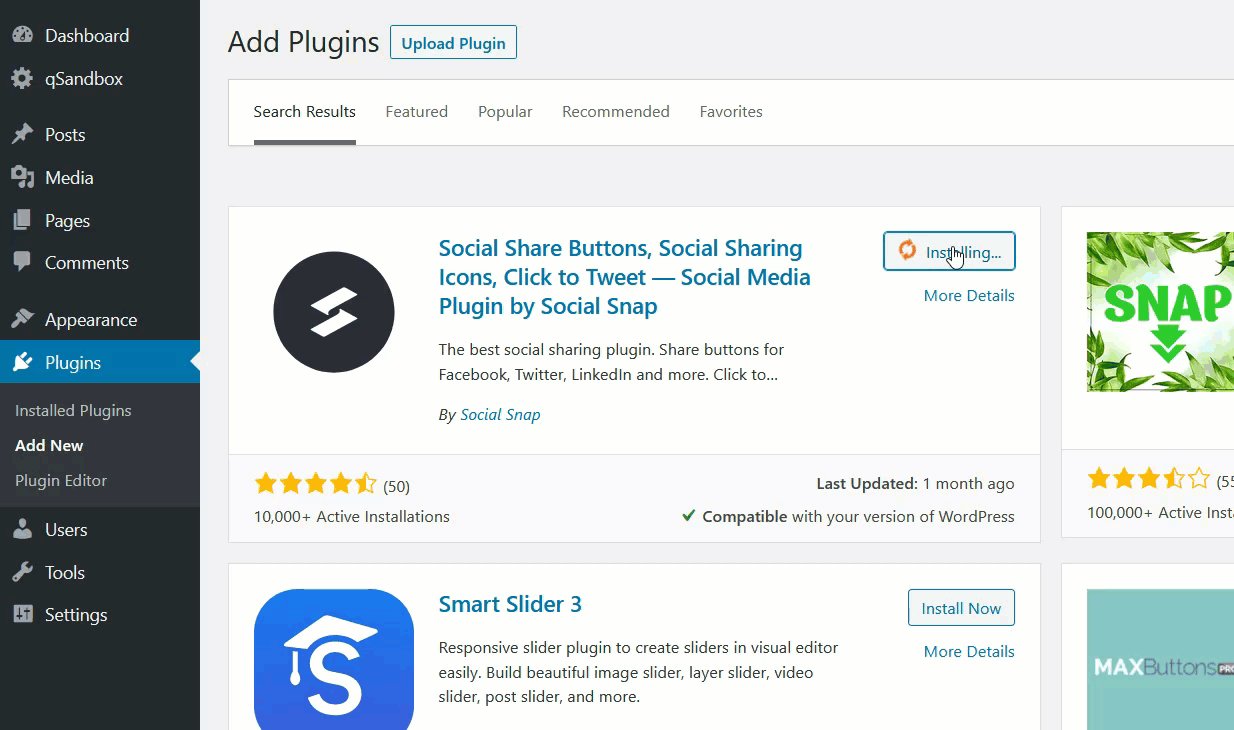
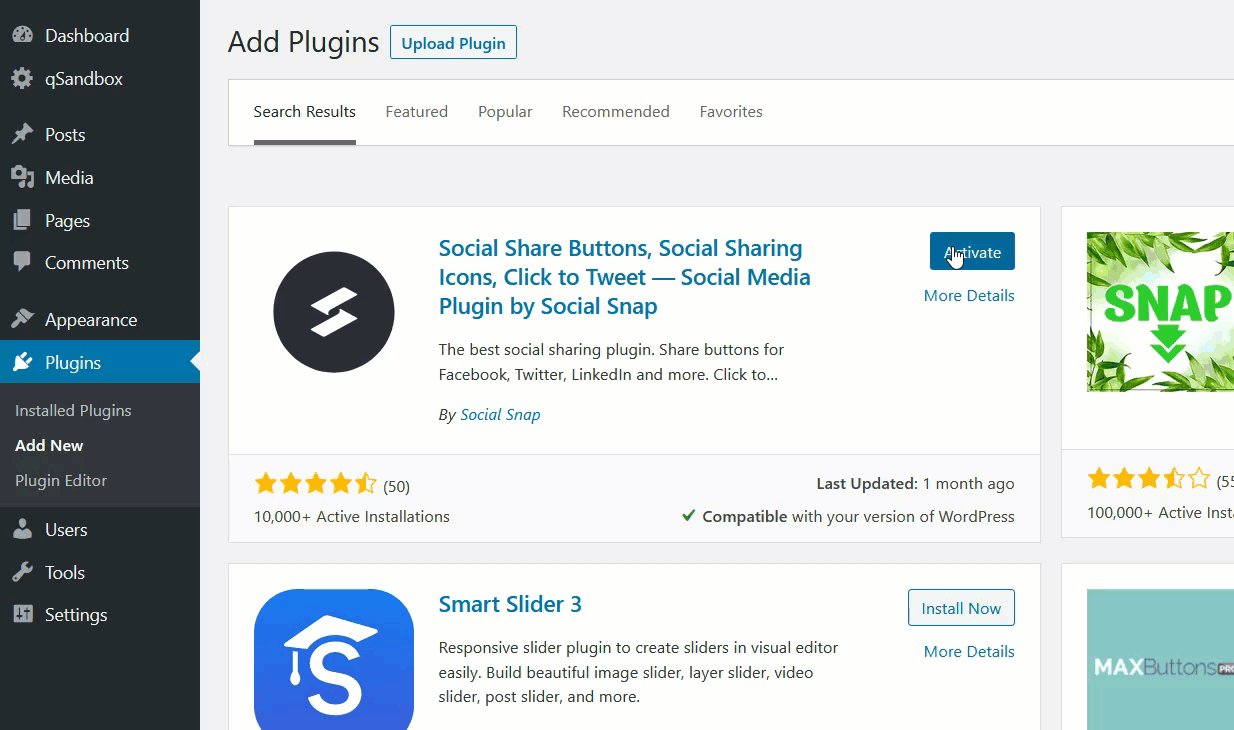
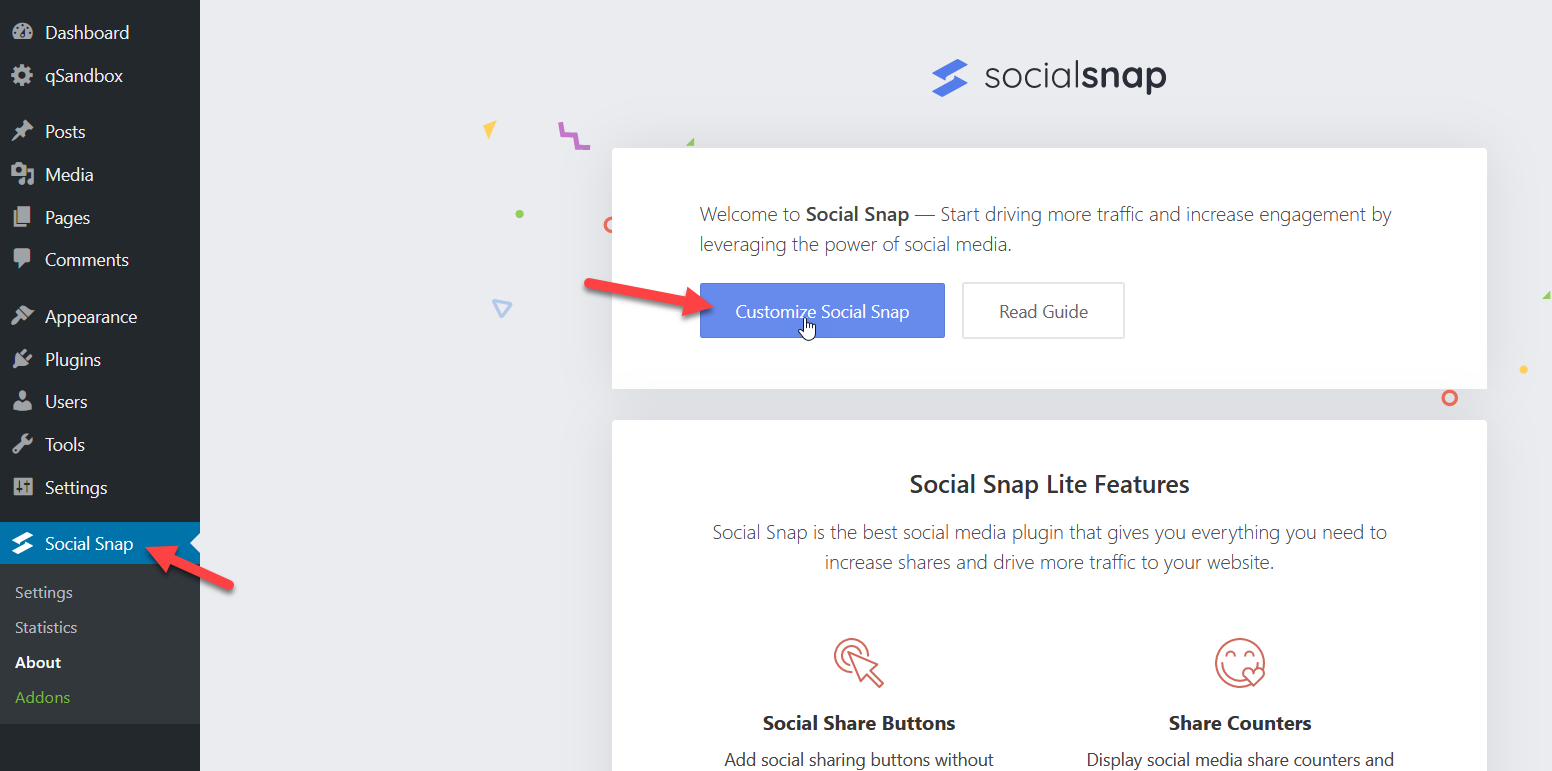
Сначала установите и активируйте Social Snap на своем веб-сайте.

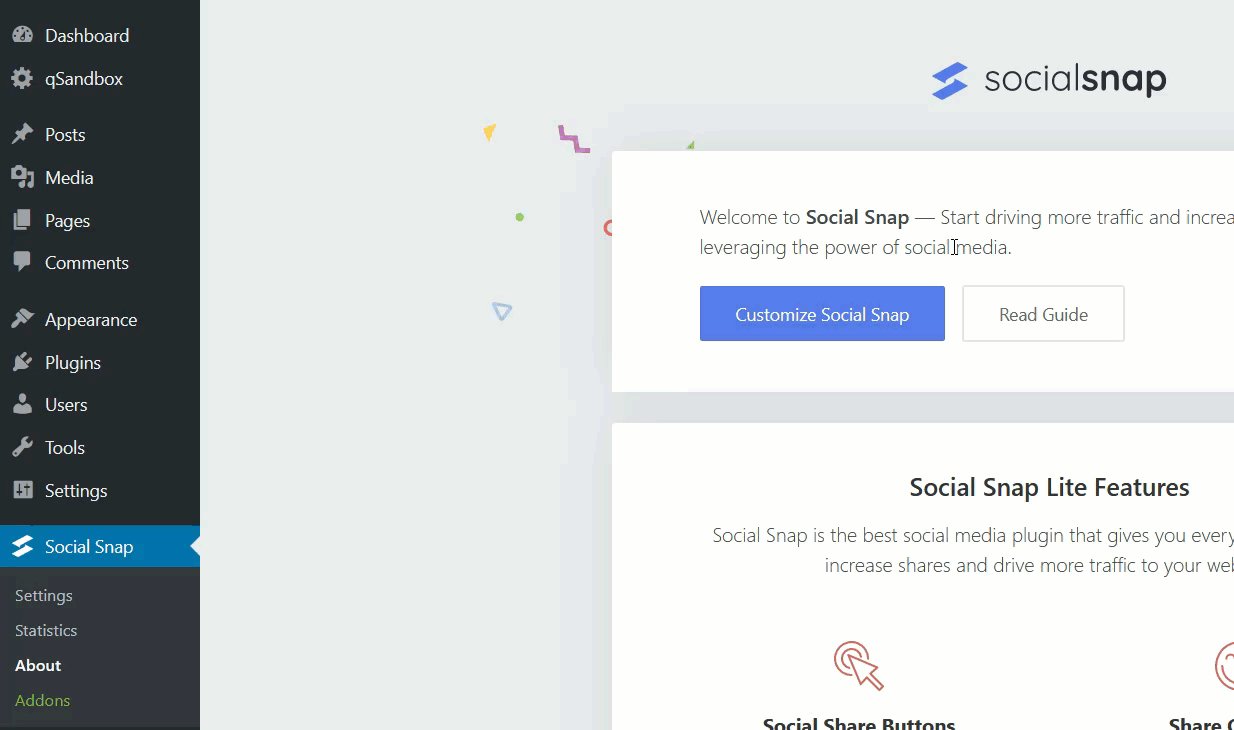
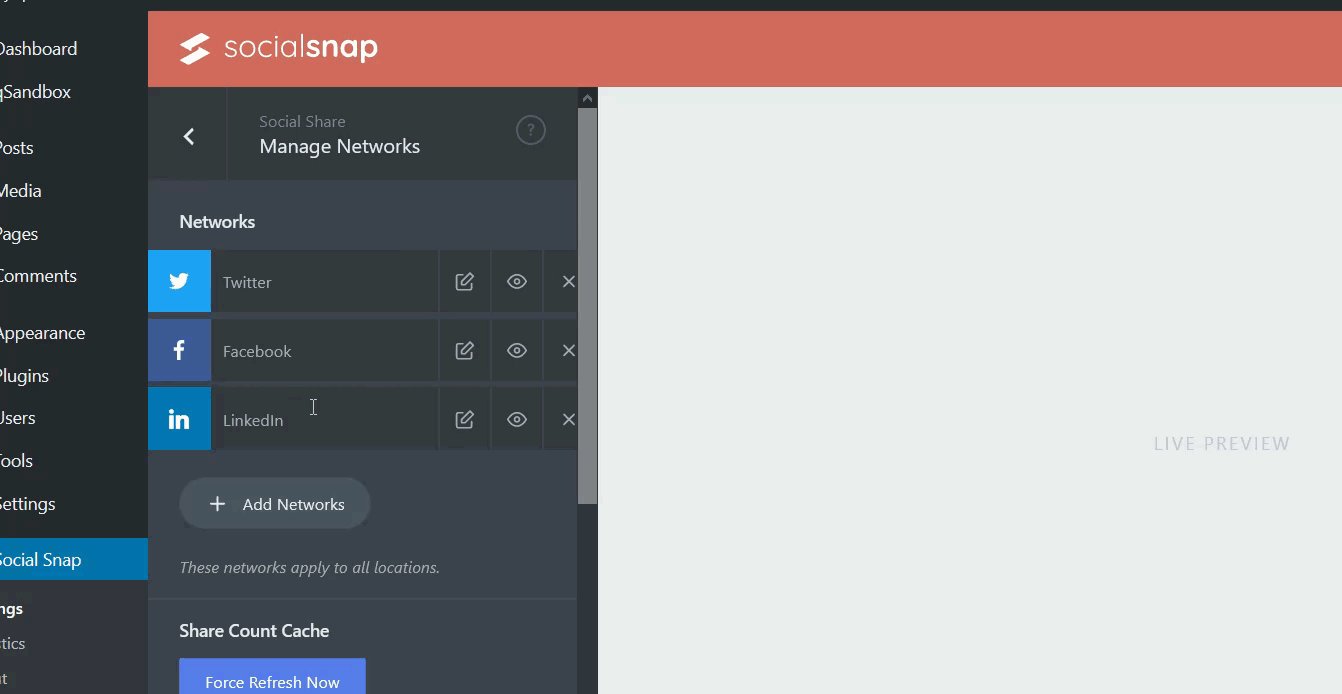
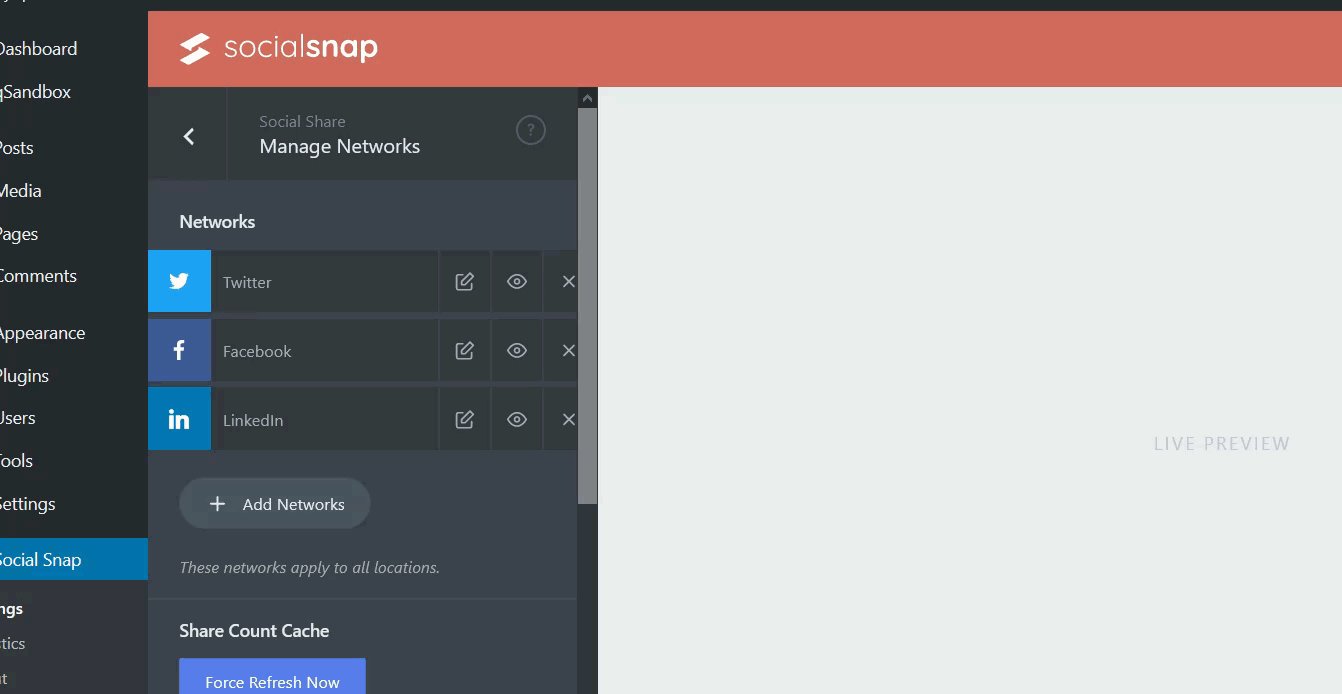
После этого вы увидите настройки плагина. Нажмите кнопку « Настроить социальную привязку ».

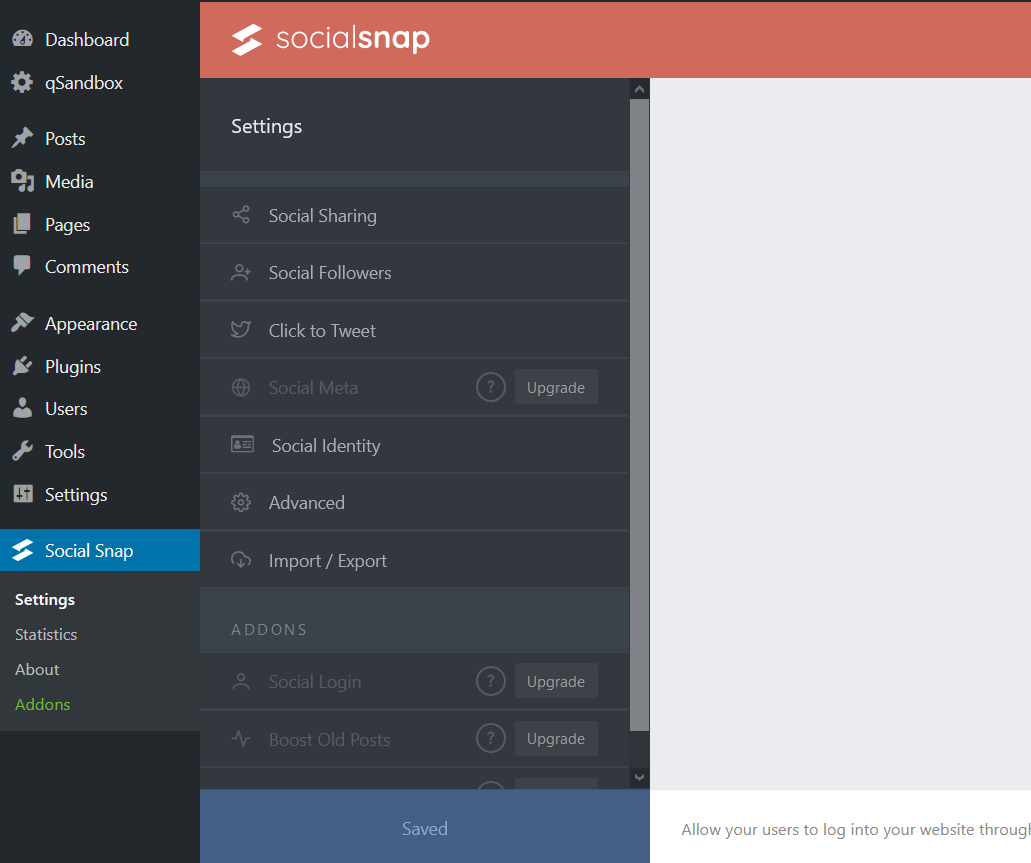
Затем вы увидите страницу настройки, подобную этой:

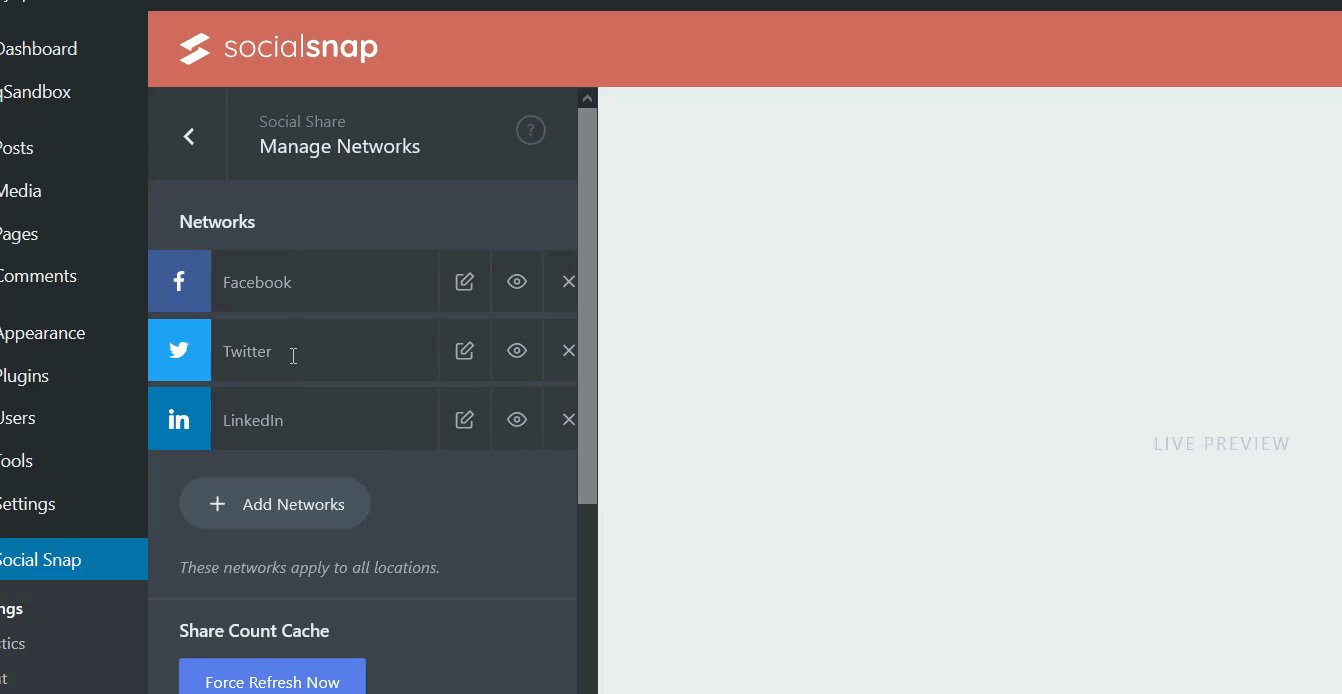
Плагин по умолчанию добавляет значок «Поделиться в Твиттере», и вы можете добавить другие социальные сети в настройках сети .

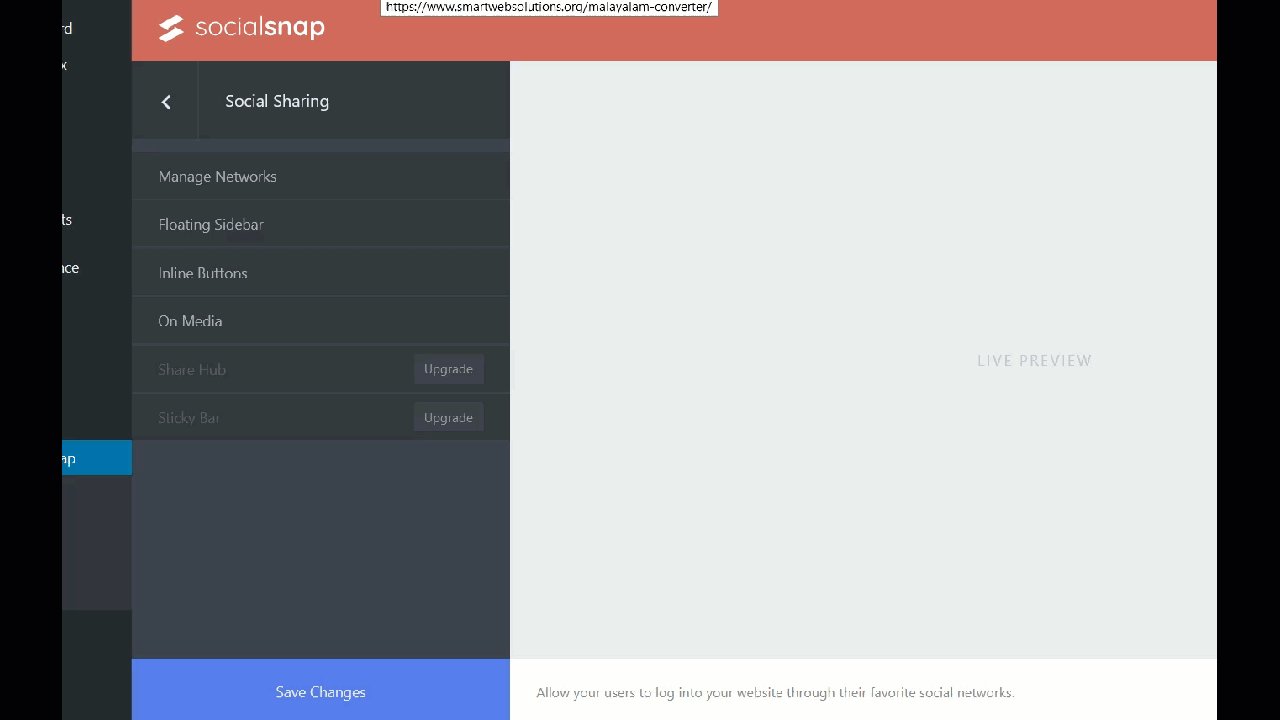
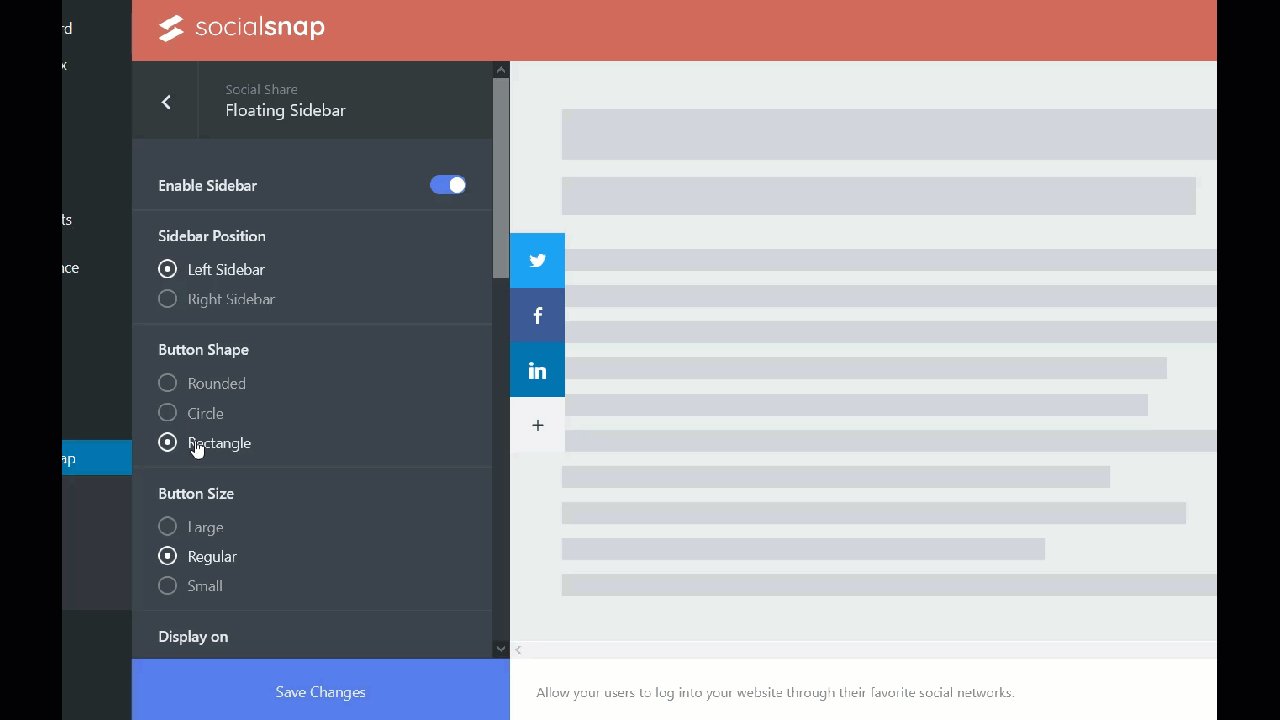
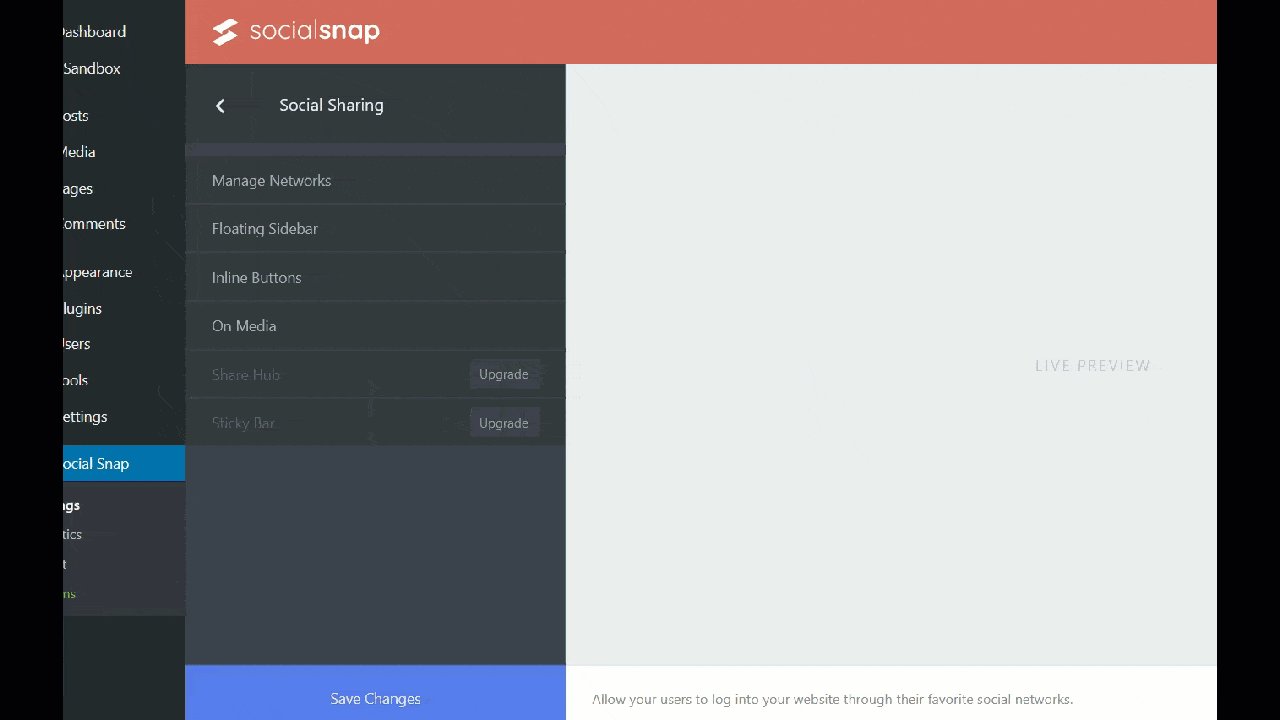
Кроме того, вы можете добавить на свой сайт плавающую боковую панель. И хорошо то, что так же, как мы видели, как сделать заголовок Divi или любой другой элемент липким, эти кнопки социальных сетей будут исправлены.

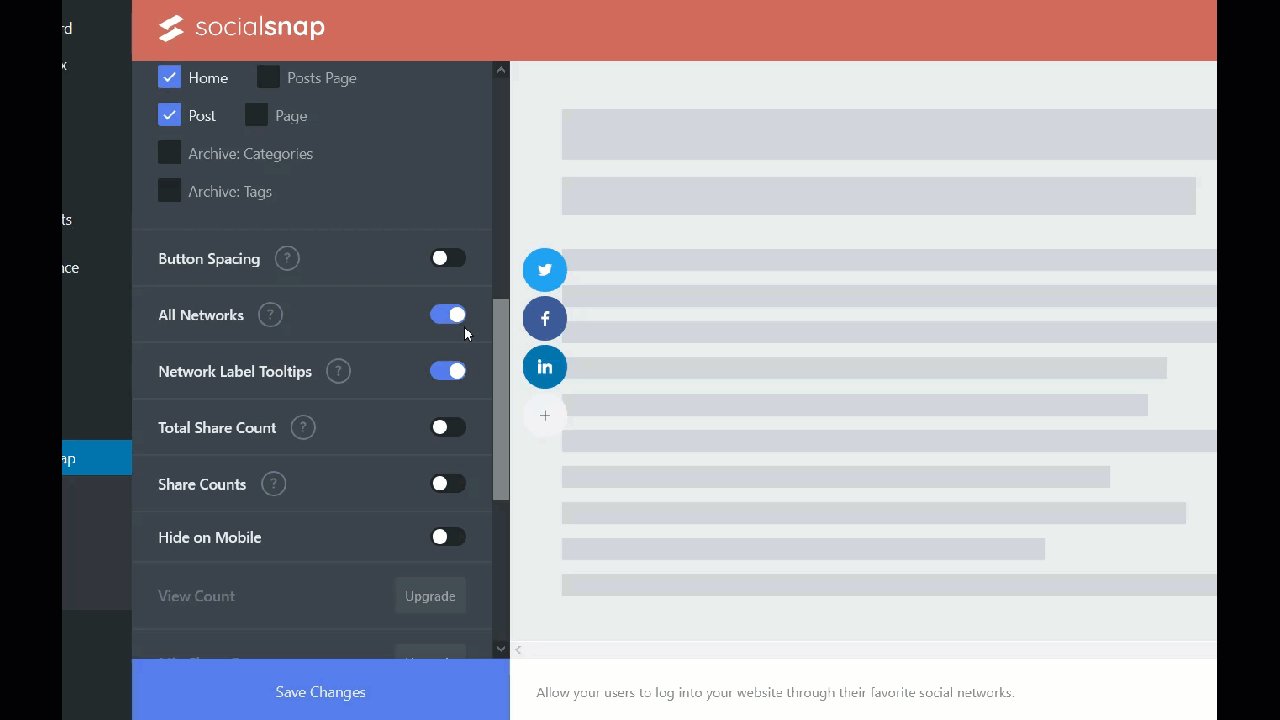
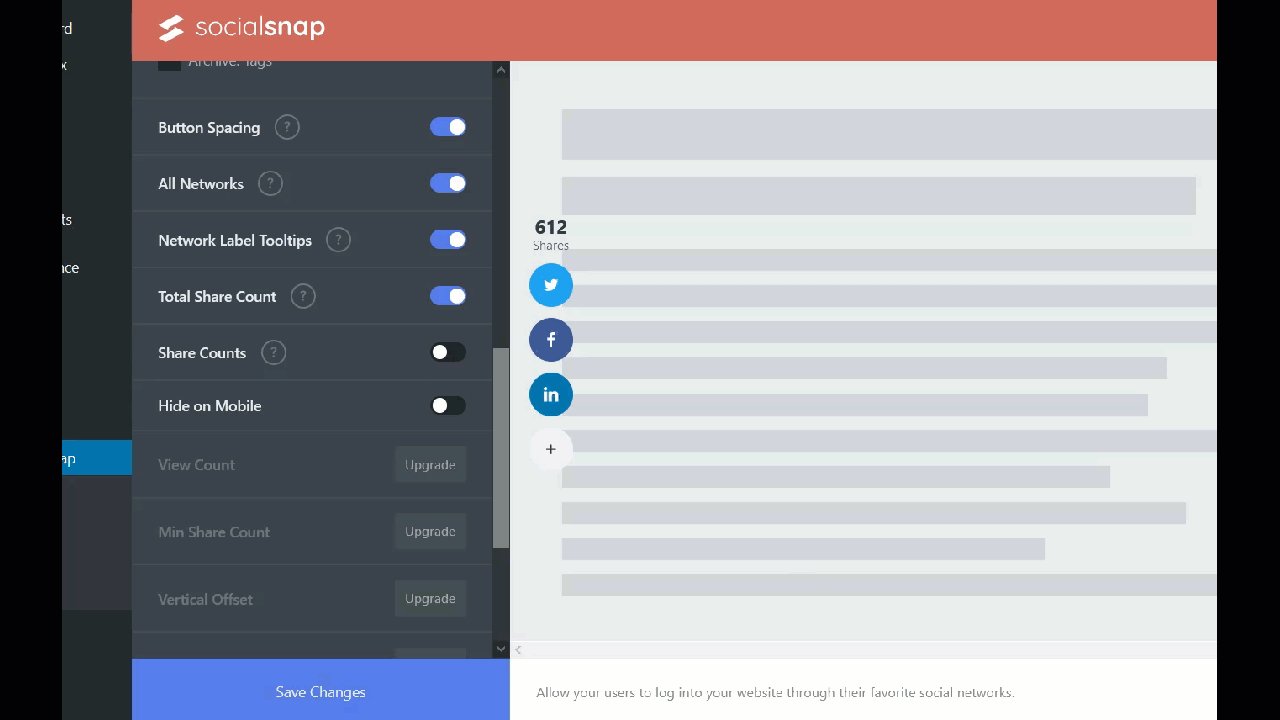
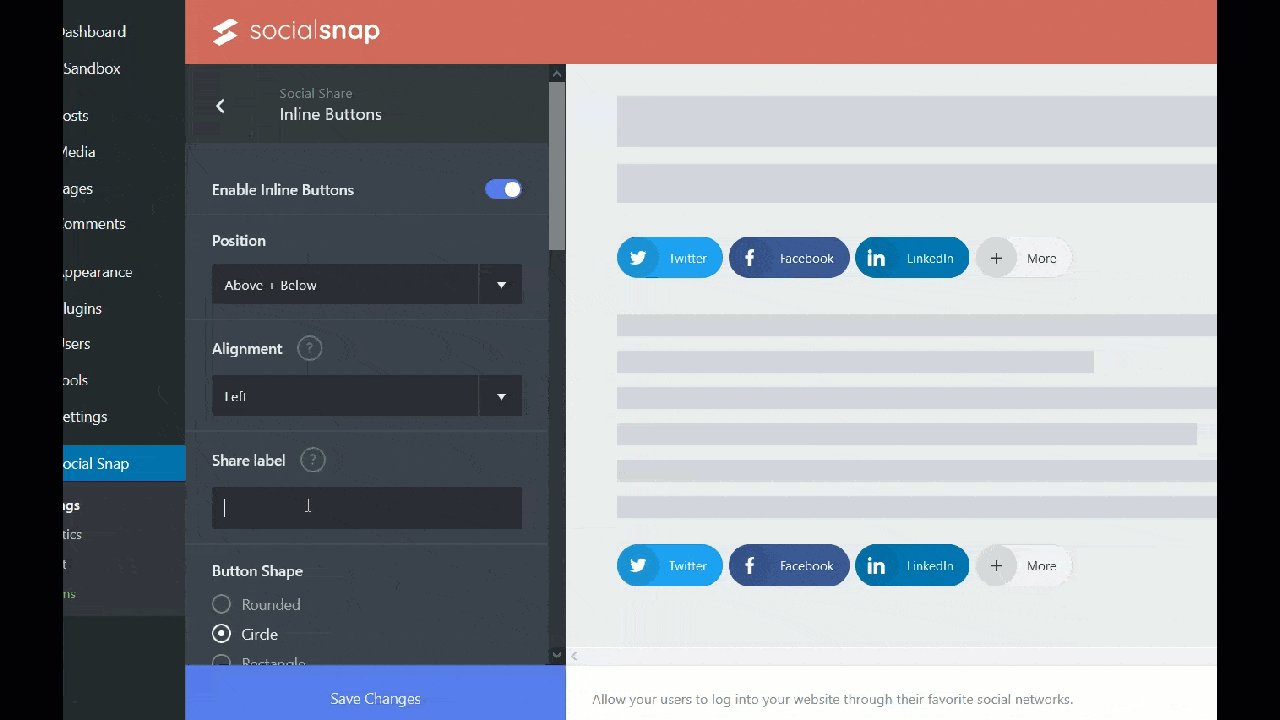
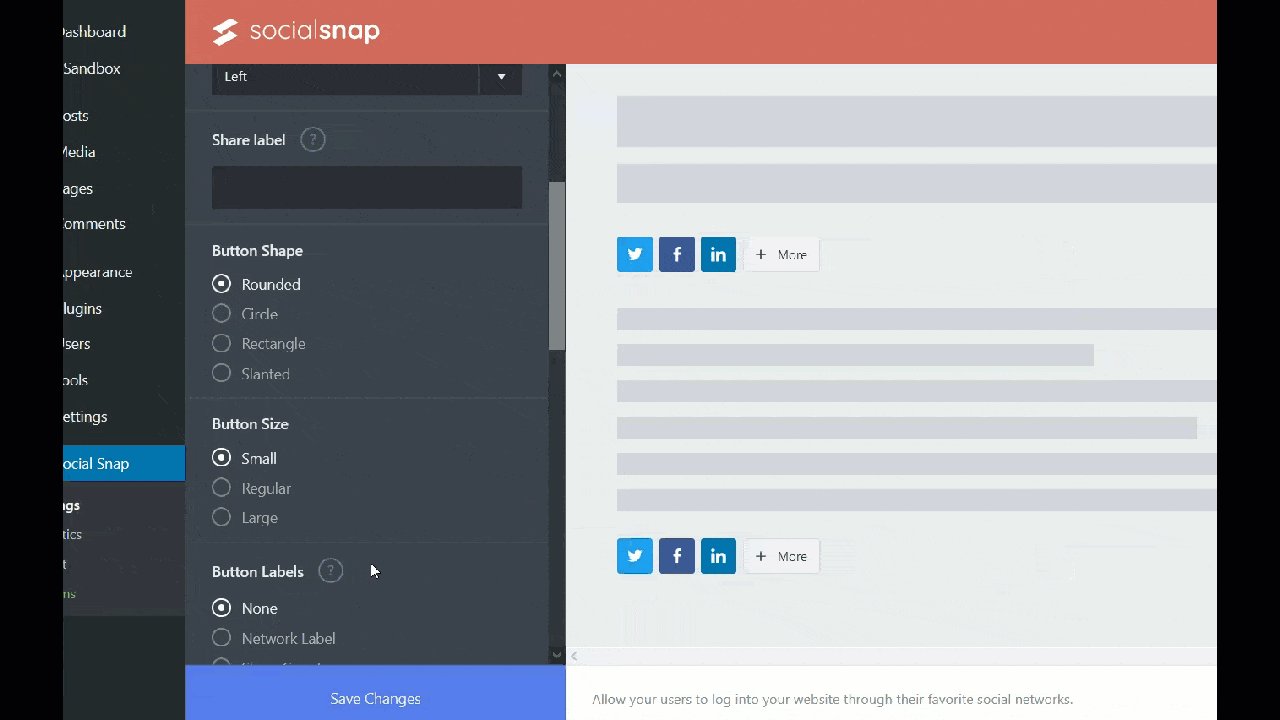
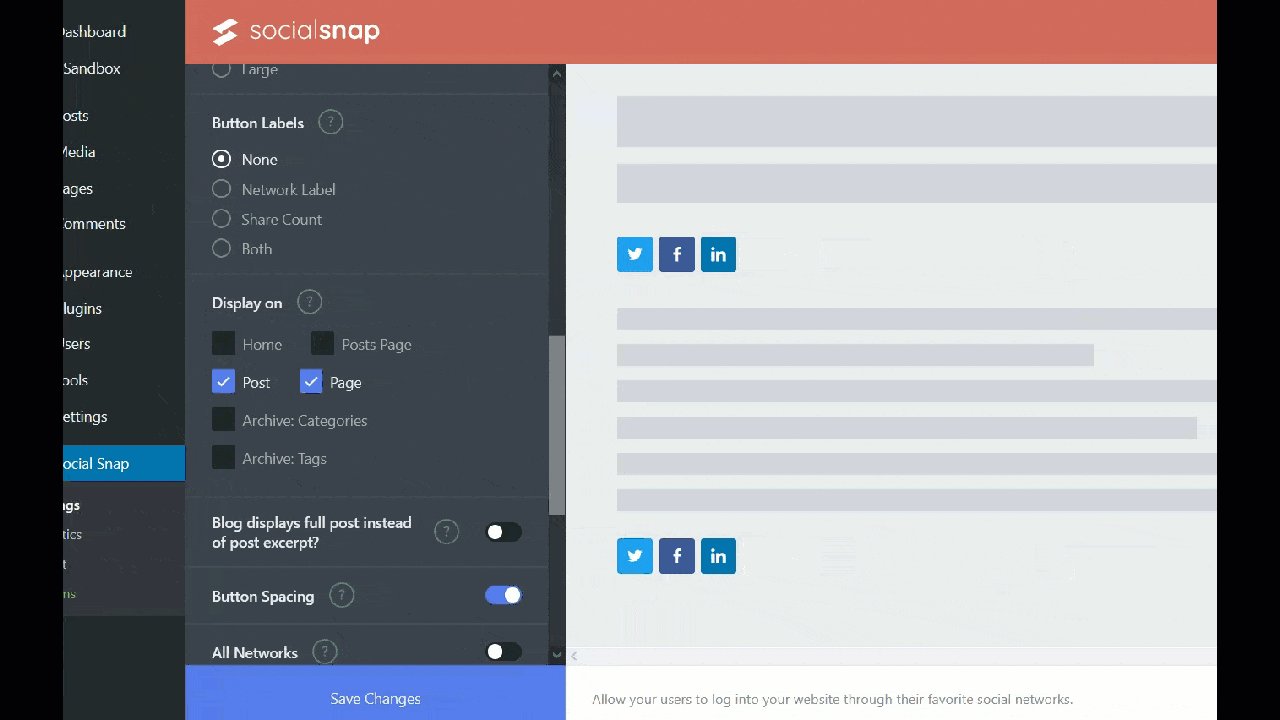
Помимо выбора кнопок социальных сетей, которые вы хотите отображать, вы можете добавить некоторые настройки. Во встроенных настройках вы можете изменить положение, метку, форму и размер кнопки и т. д.


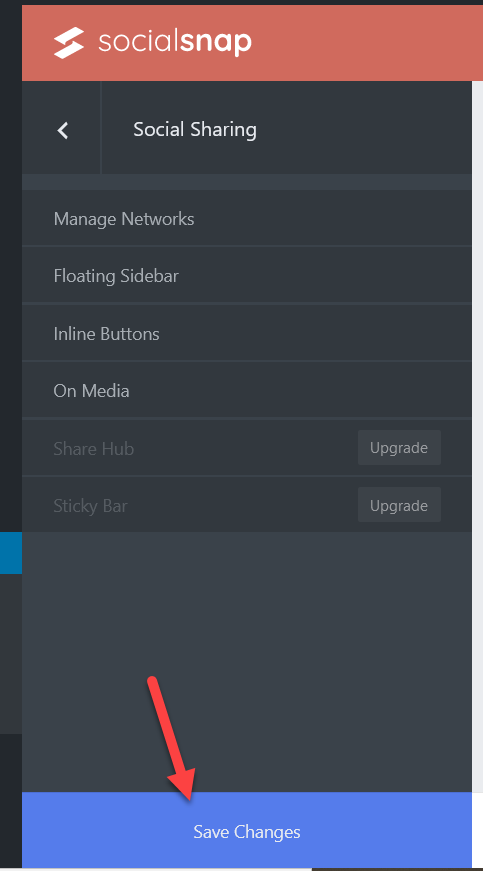
После завершения настройки сохраните изменения .

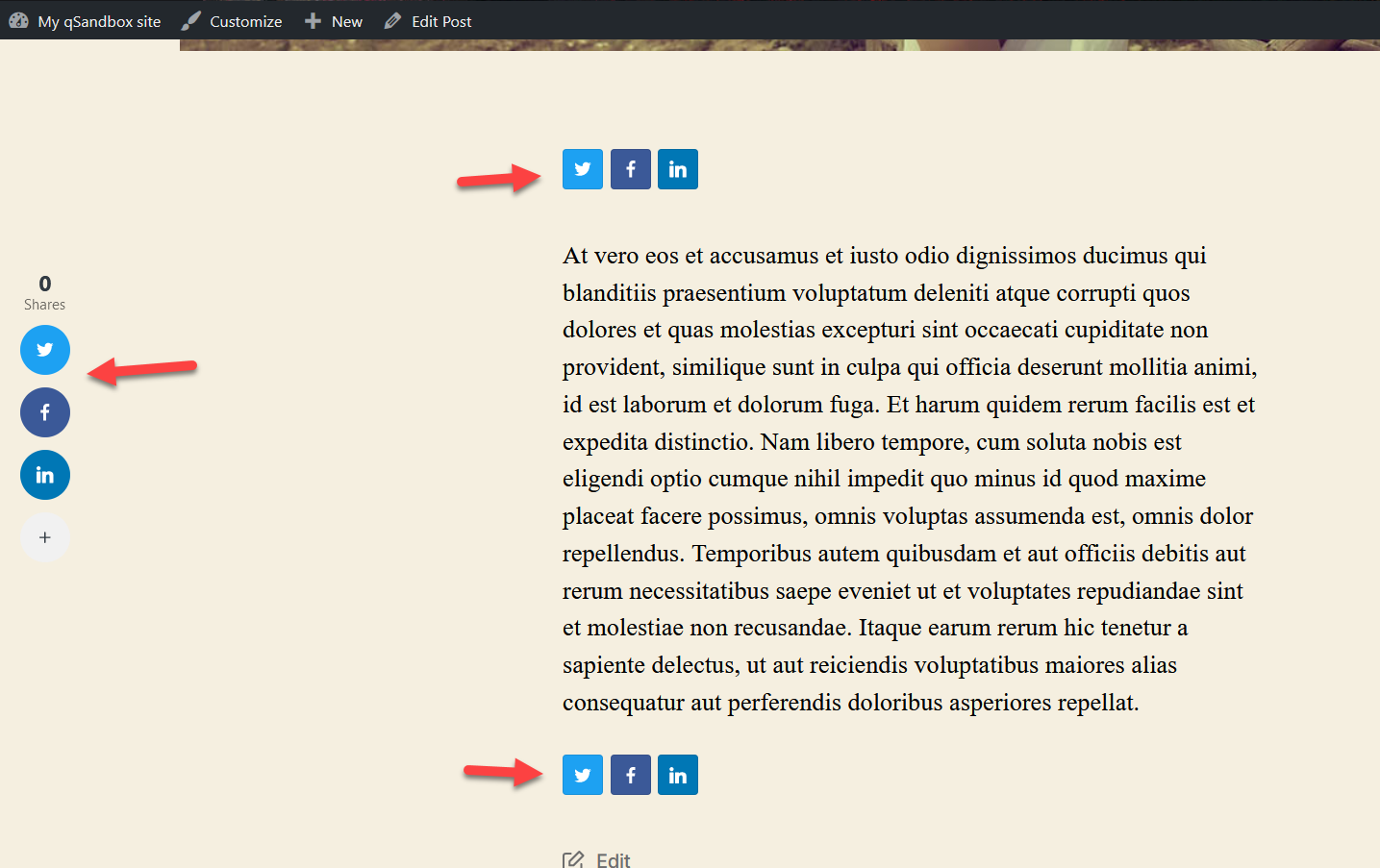
Наконец, проверьте свой сайт с внешнего интерфейса, и вы увидите кнопки социальных сетей.

7) Добавьте кнопку Twitter Follow
Помимо добавления кнопок общего доступа, еще один отличный способ связать Twitter с вашим сайтом WordPress — добавить кнопку «Подписаться». Таким образом, ваши посетители смогут следить за вами прямо с вашего сайта.
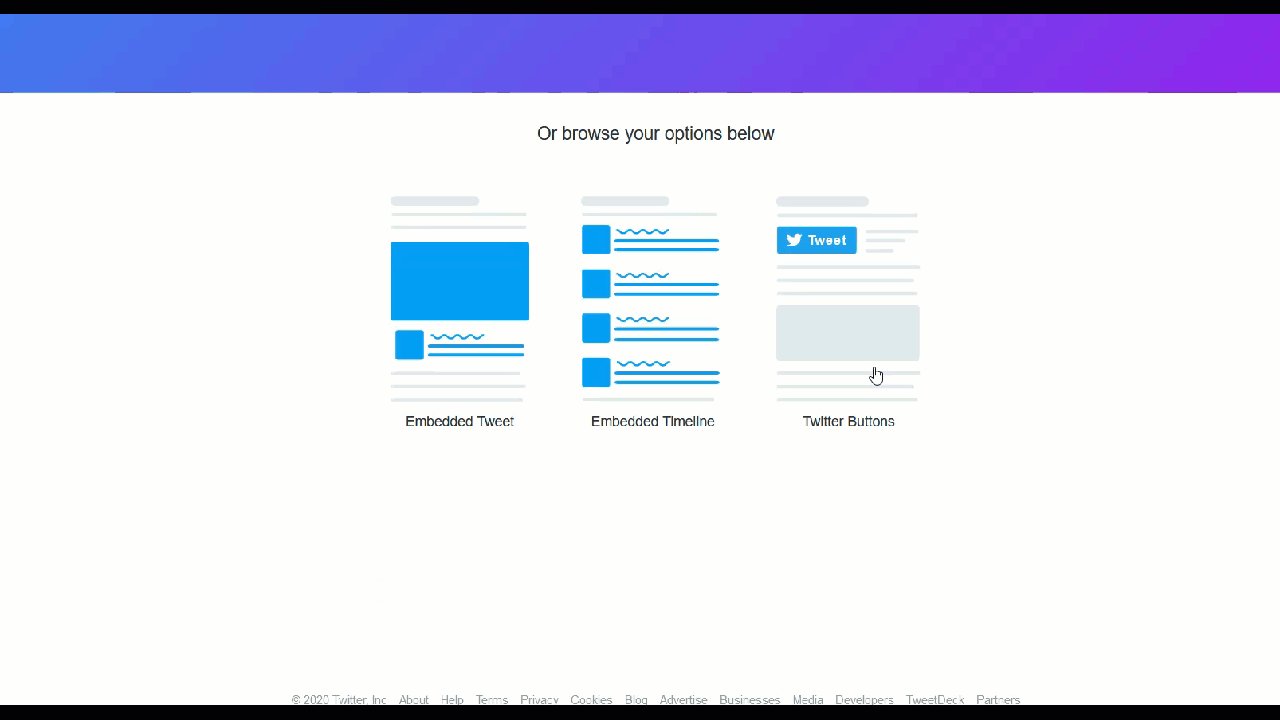
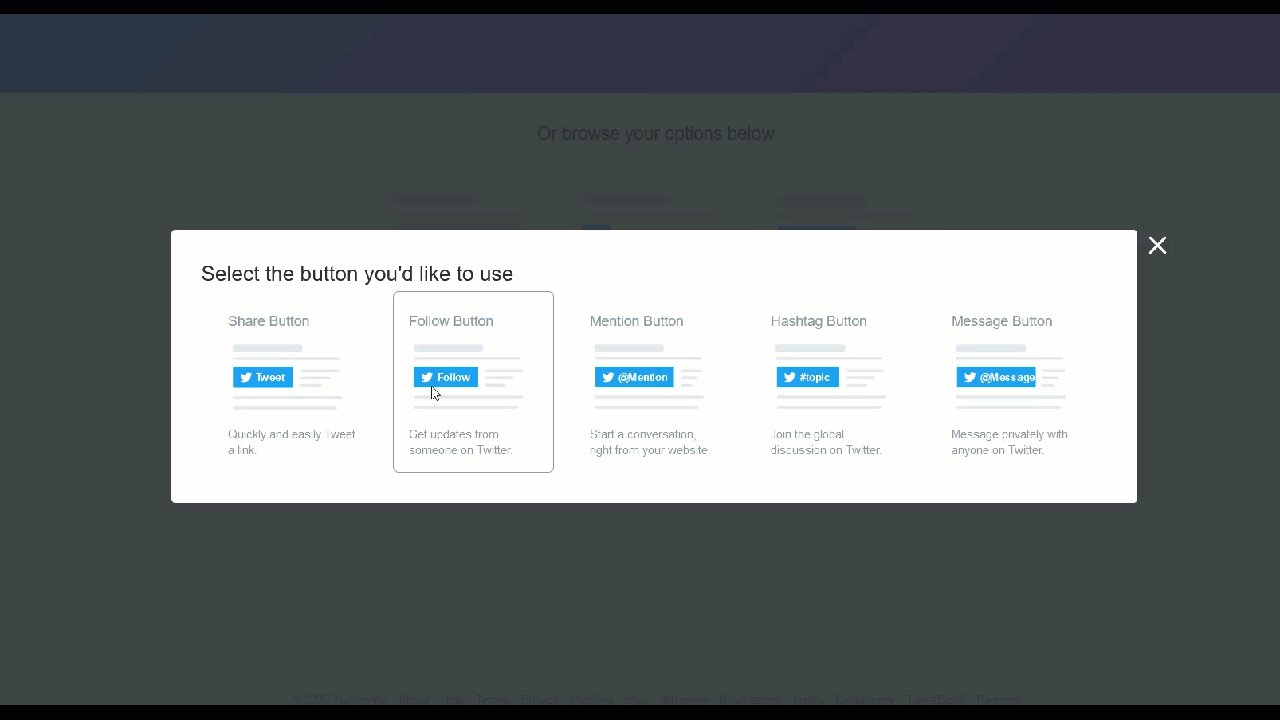
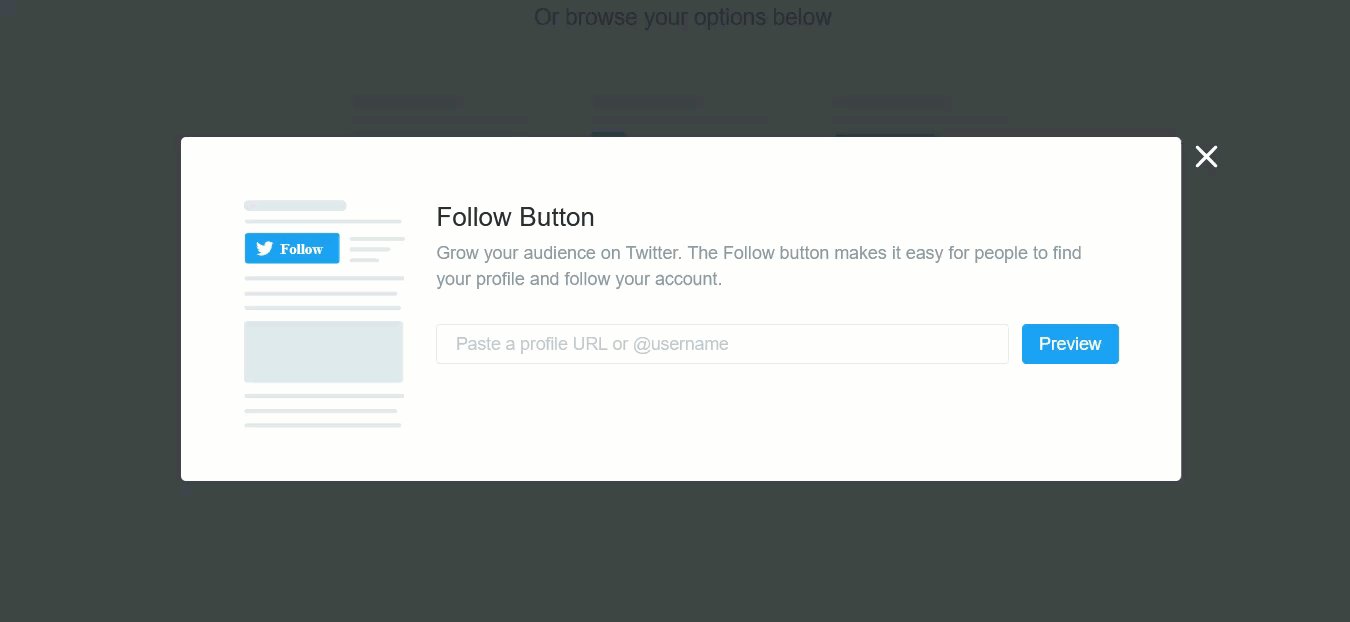
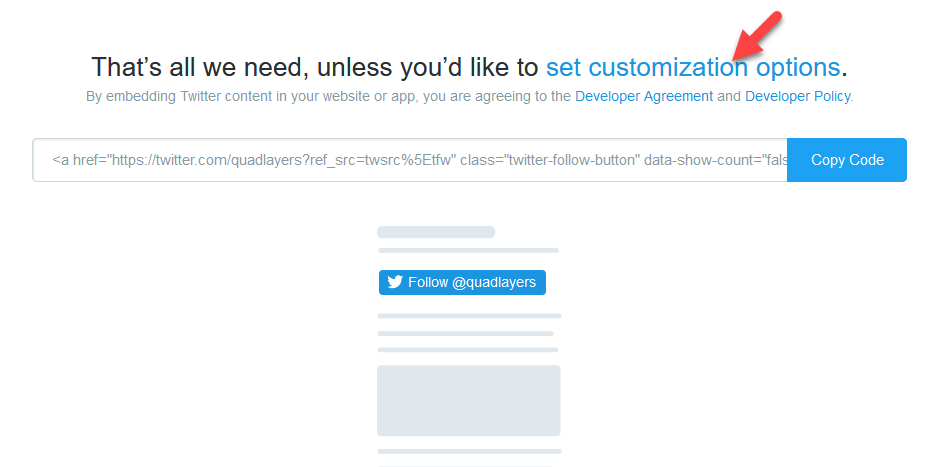
Добавить кнопку подписки очень просто и не требует никаких плагинов. Сначала перейдите в раздел «Публикация в Твиттере» и в разделе « Кнопки Твиттера » вы увидите возможность добавить кнопку «Подписаться» .

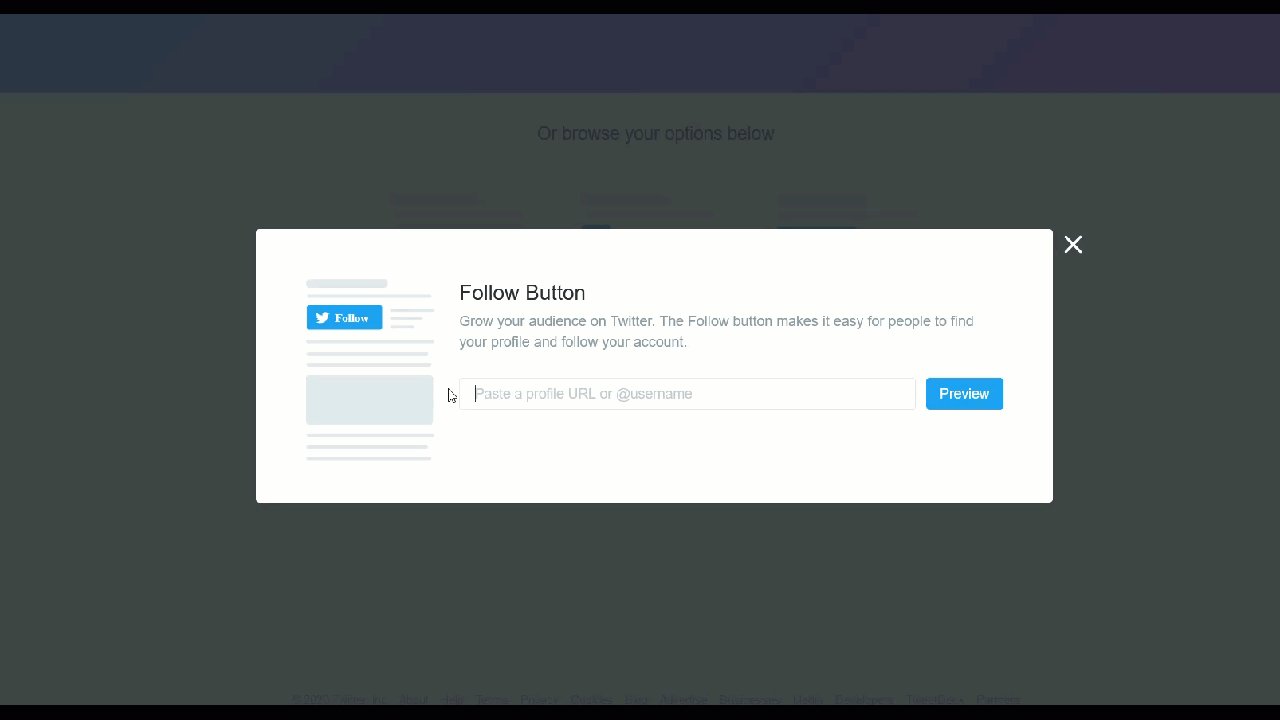
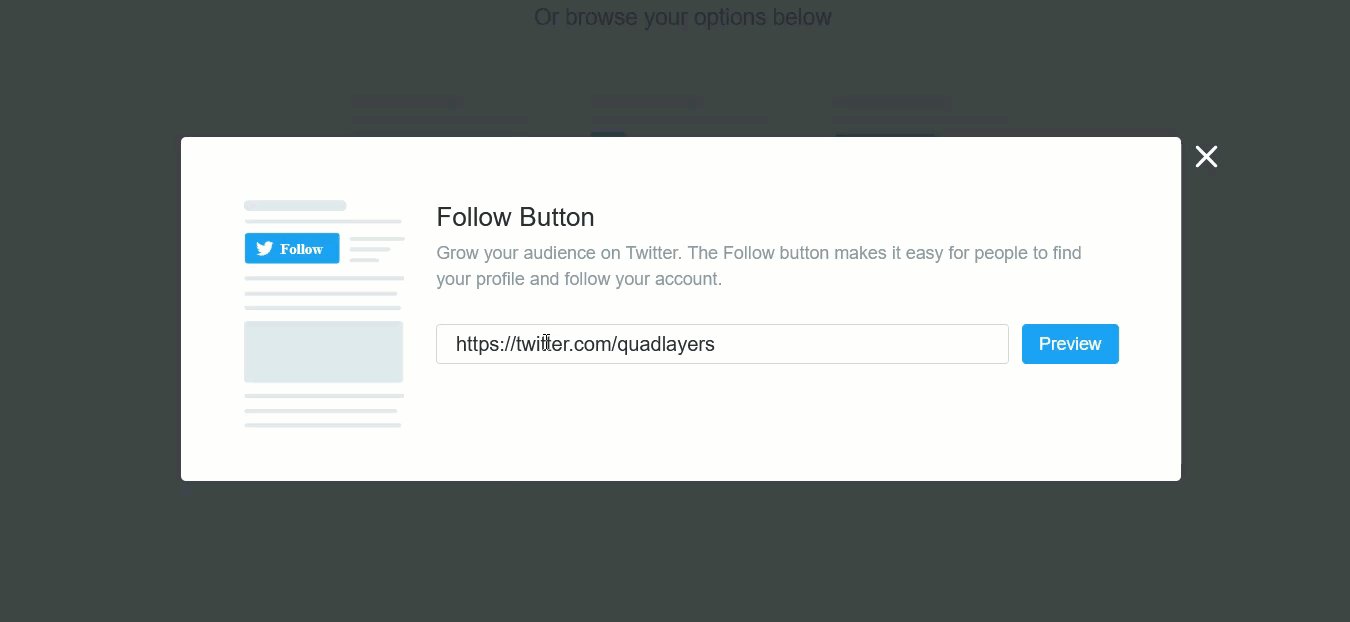
Вам нужно ввести URL-адрес Twitter и нажать Preview .

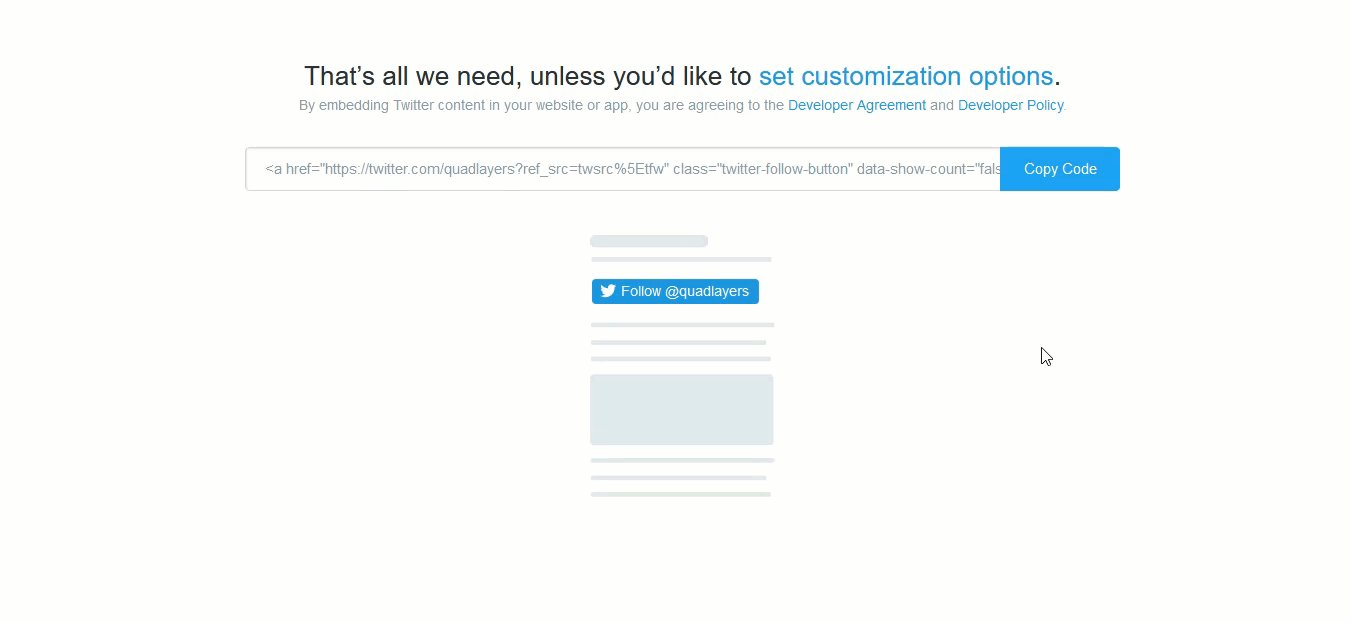
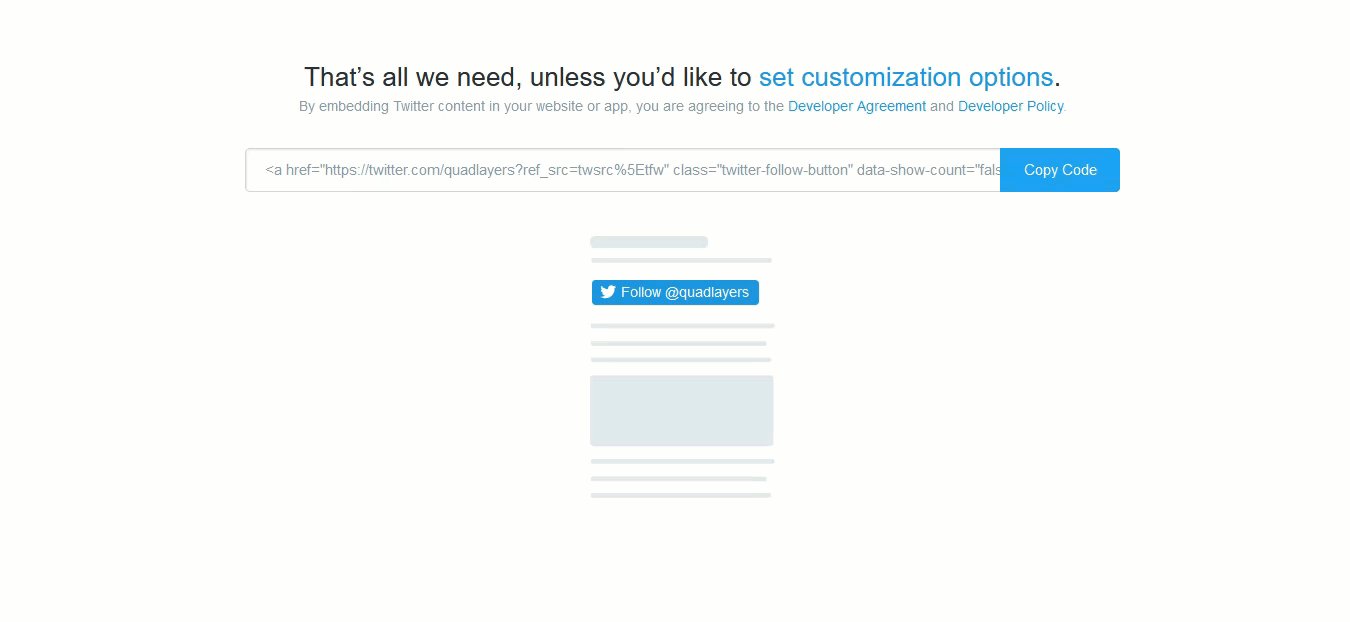
Затем вы сможете скопировать уникальный HTML-код. Мы собираемся оставить стиль по умолчанию, но вы можете проверить параметры настройки, если вам нужно применить некоторые изменения к вашей кнопке.

Теперь давайте посмотрим, как добавить эту кнопку на свой сайт, используя как классический редактор, так и редактор Gutenberg.
Классический редактор
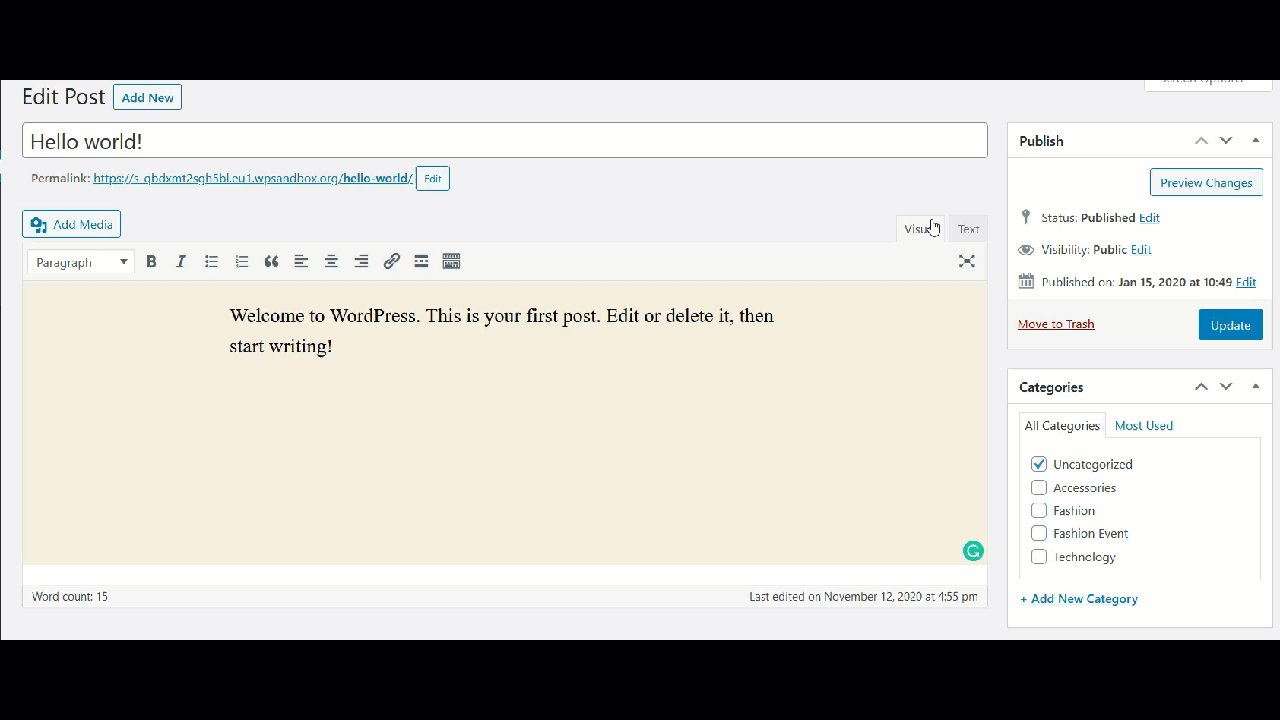
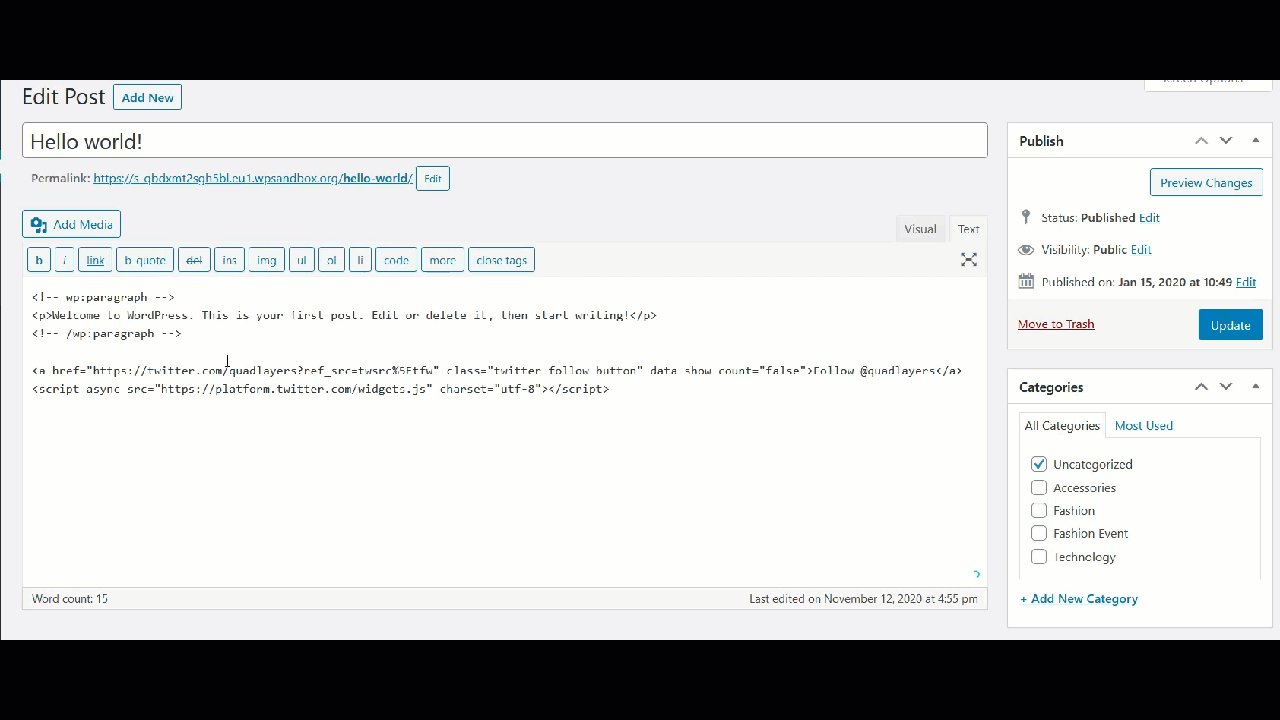
Если вы используете классический редактор, перейдите в текстовый режим записи/страницы, где вы хотите разместить кнопку, и вставьте HTML-код в новую строку.

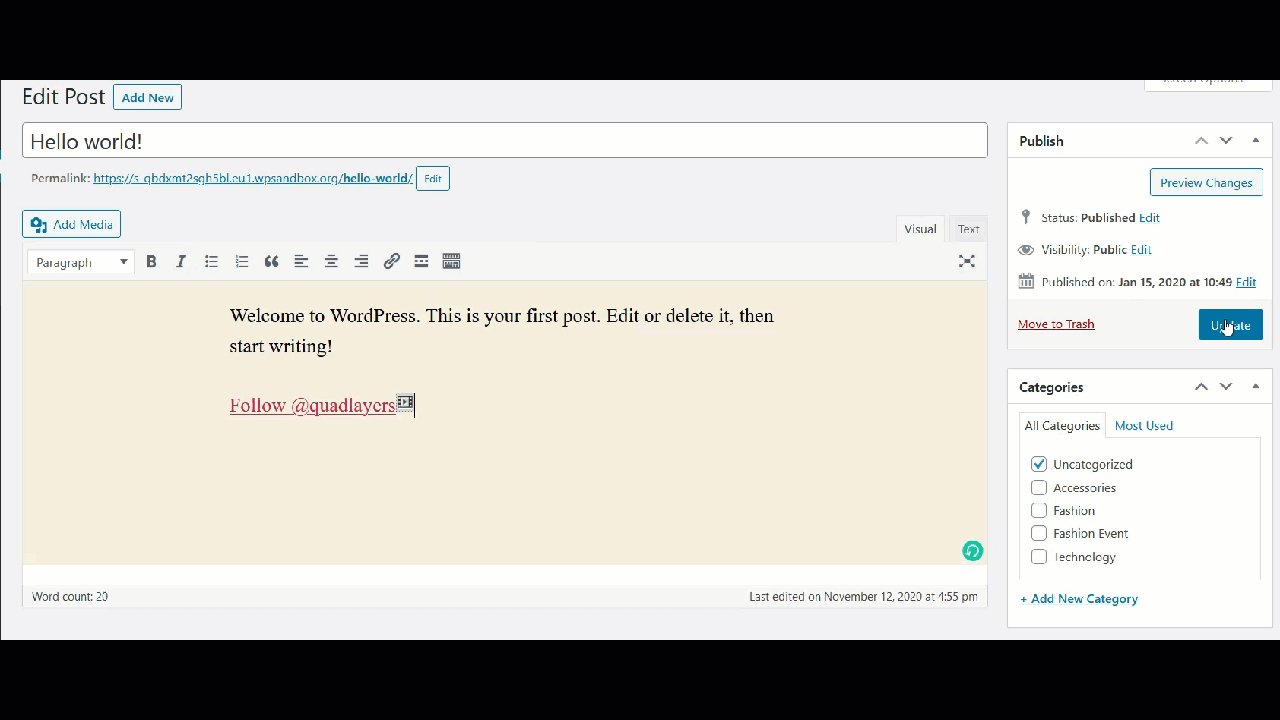
После этого опубликуйте/обновите пост, и вы увидите изменения в интерфейсе.

Редактор Гутенберга
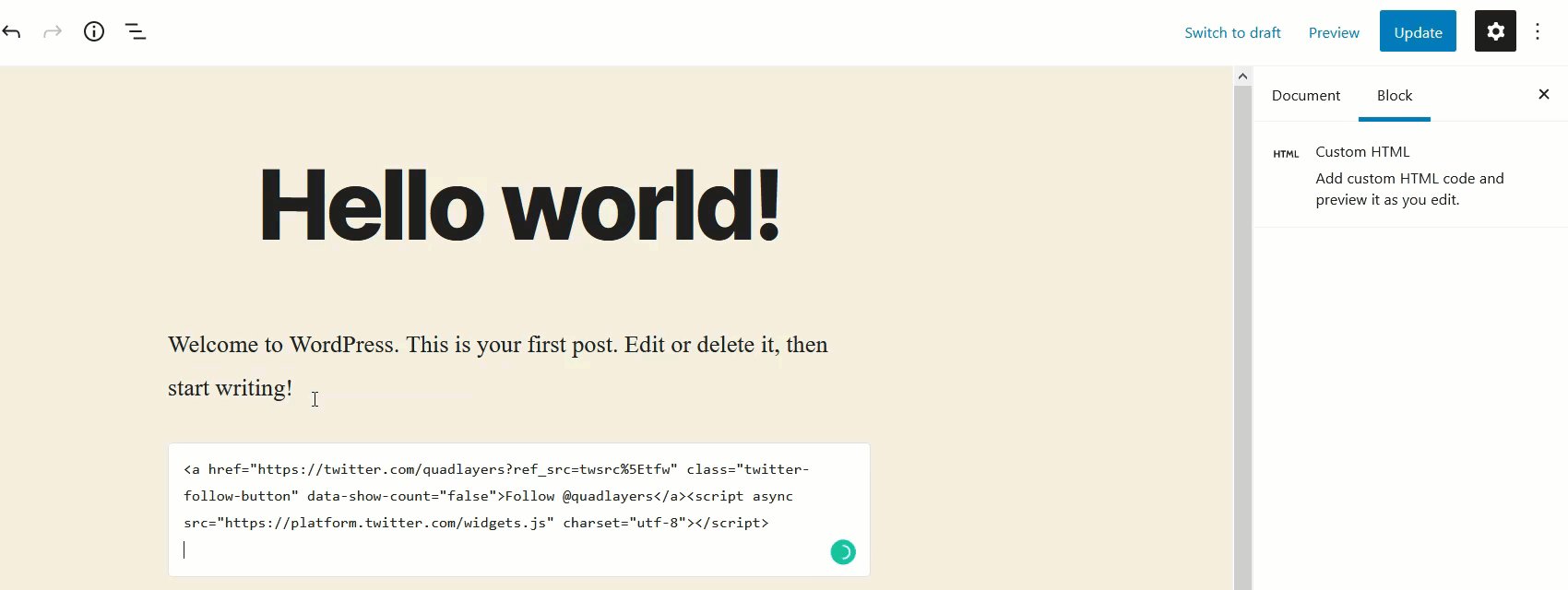
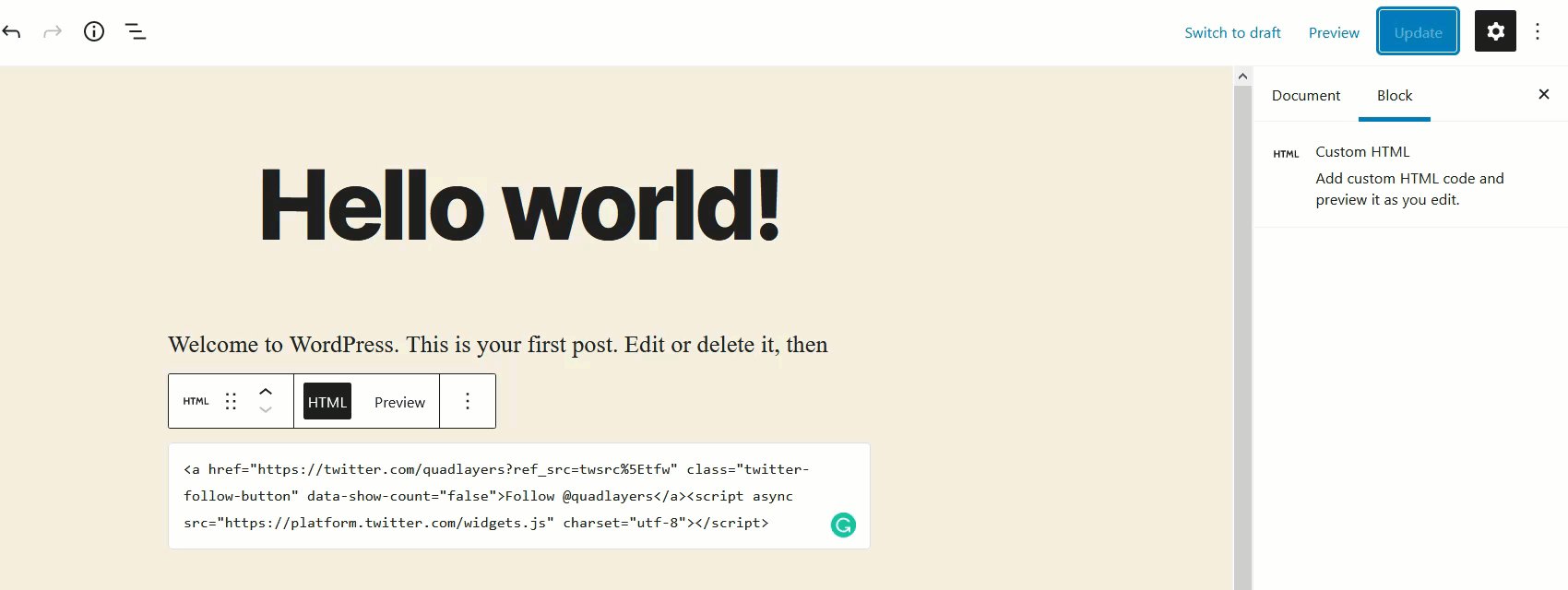
Если вы используете редактор Gutenberg, просто добавьте блок HTML и вставьте код HTML в запись/страницу, на которую вы хотите добавить кнопку.

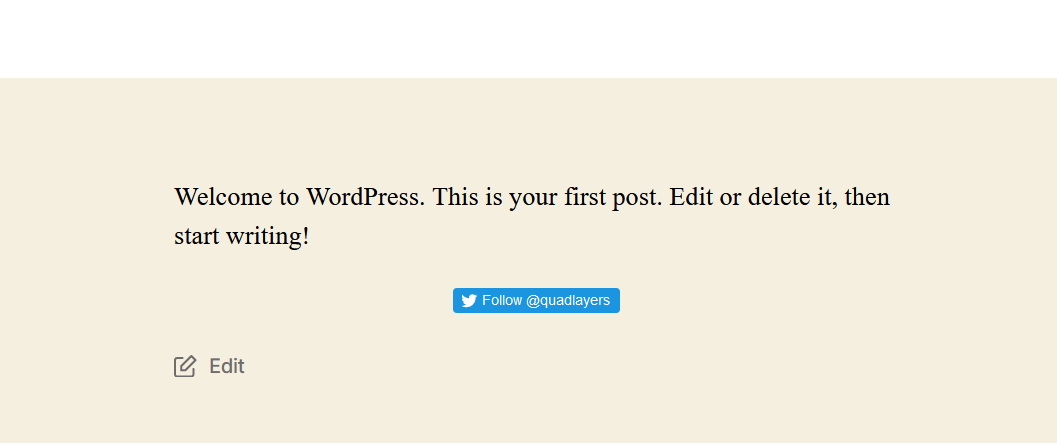
Затем проверьте интерфейс, и вы увидите кнопку «Подписаться».

Кроме того, вы также можете добавить этот HTML-код на боковую панель или нижний колонтитул вашего веб-сайта.
8) Отображение твитов на боковой панели
Боковые панели очень полезны при работе с информационными или новостными веб-сайтами. И хорошо то, что большинство тем WordPress, таких как GeneratePress, Divi или Avada, позволяют пользователям настраивать боковую панель.
Добавление виджета Twitter на боковую панель — отличный вариант для отображения информации вашим пользователям. Итак, в этом разделе мы покажем вам, как отображать твиты на боковой панели без установки каких-либо плагинов.
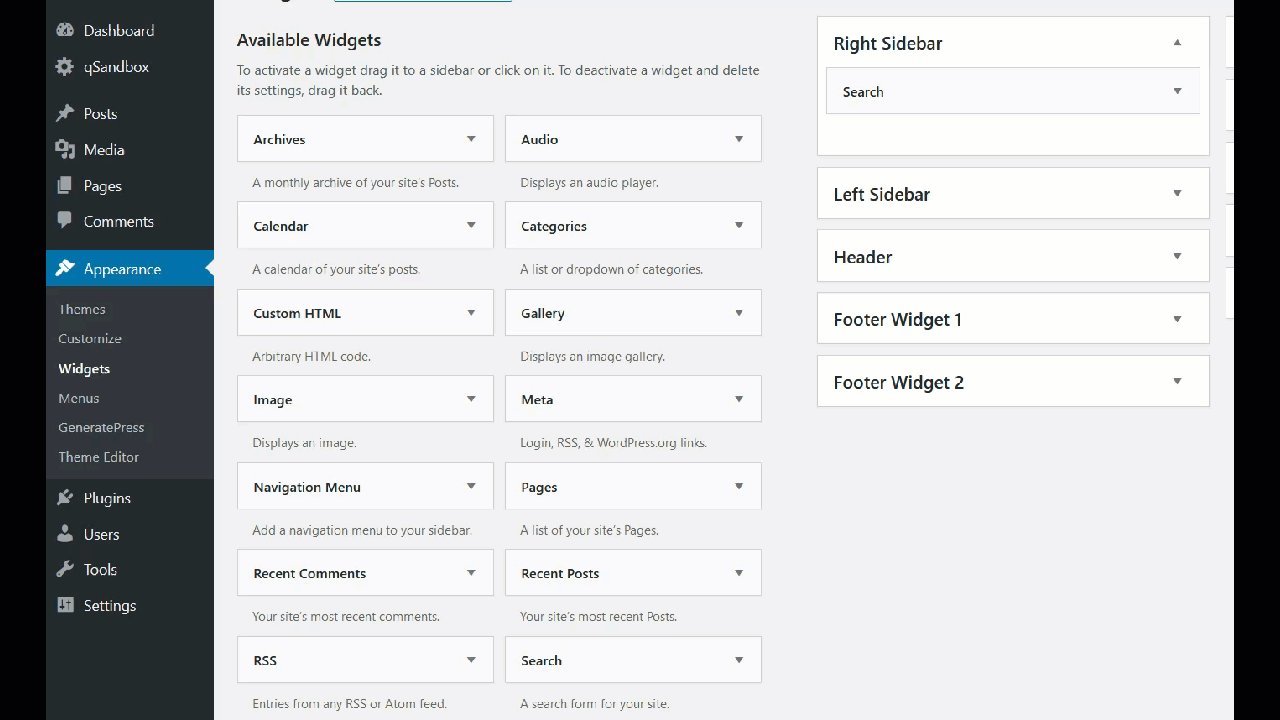
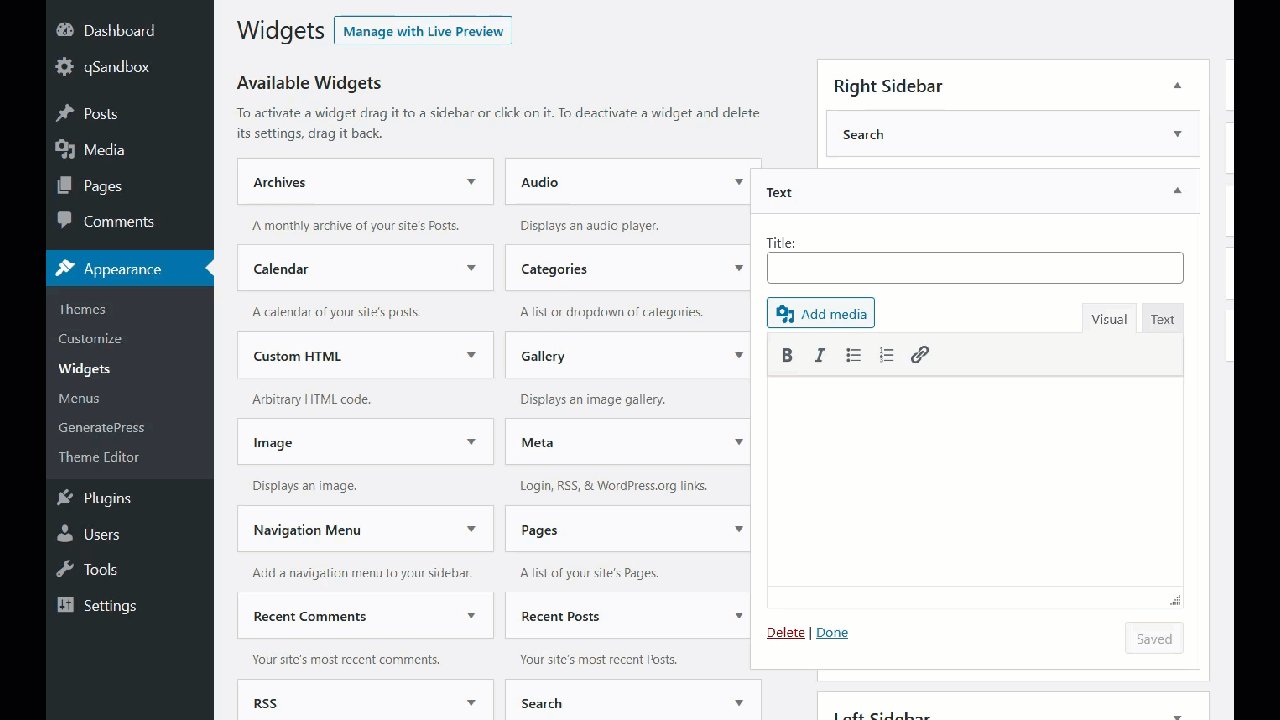
Сначала перейдите в панель управления WordPress > Внешний вид > Виджеты .

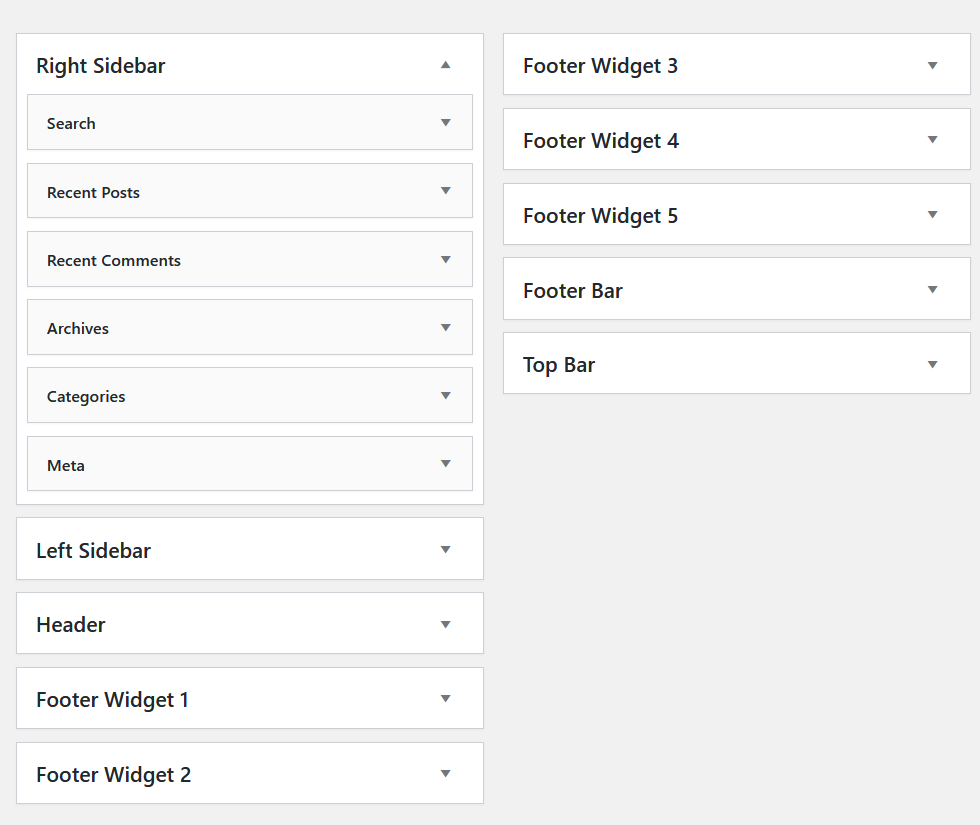
Там вы увидите все доступные виджеты и позиции. Например, на нашем сайте у нас есть несколько позиций виджета.

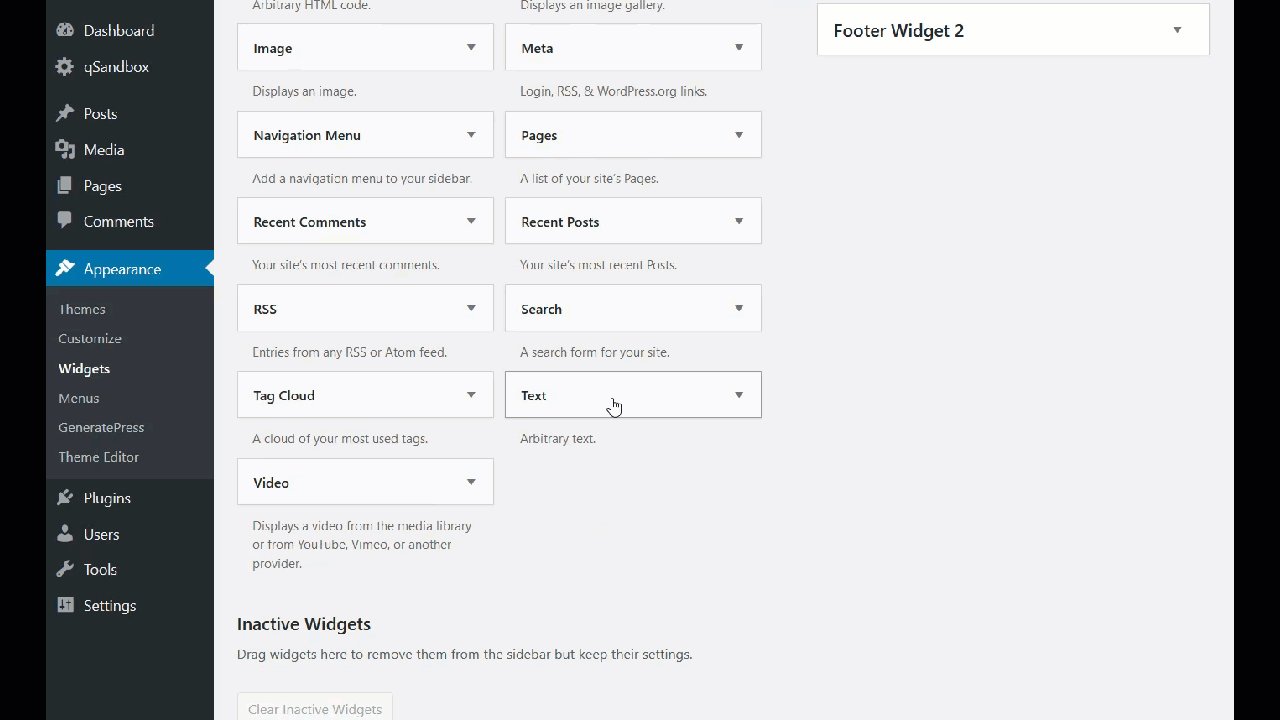
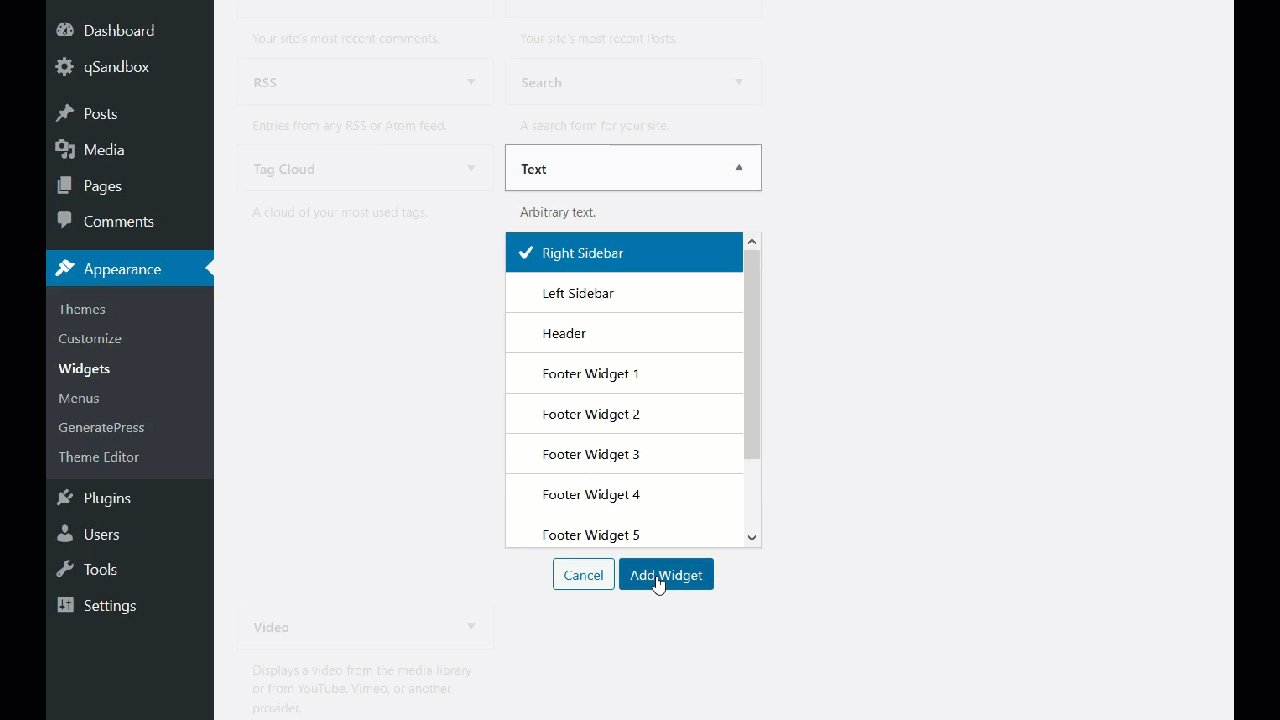
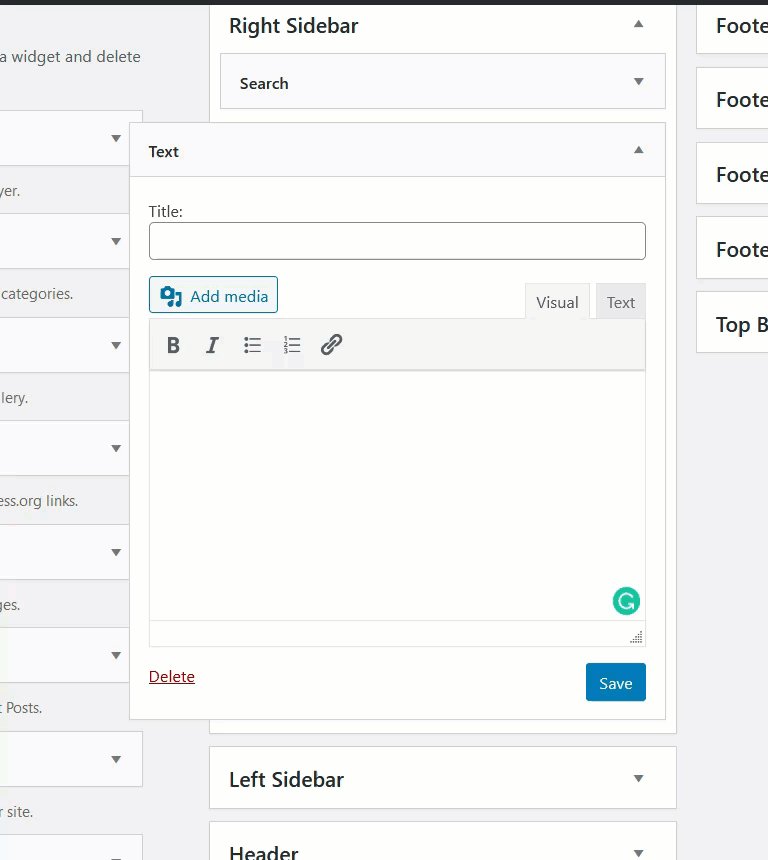
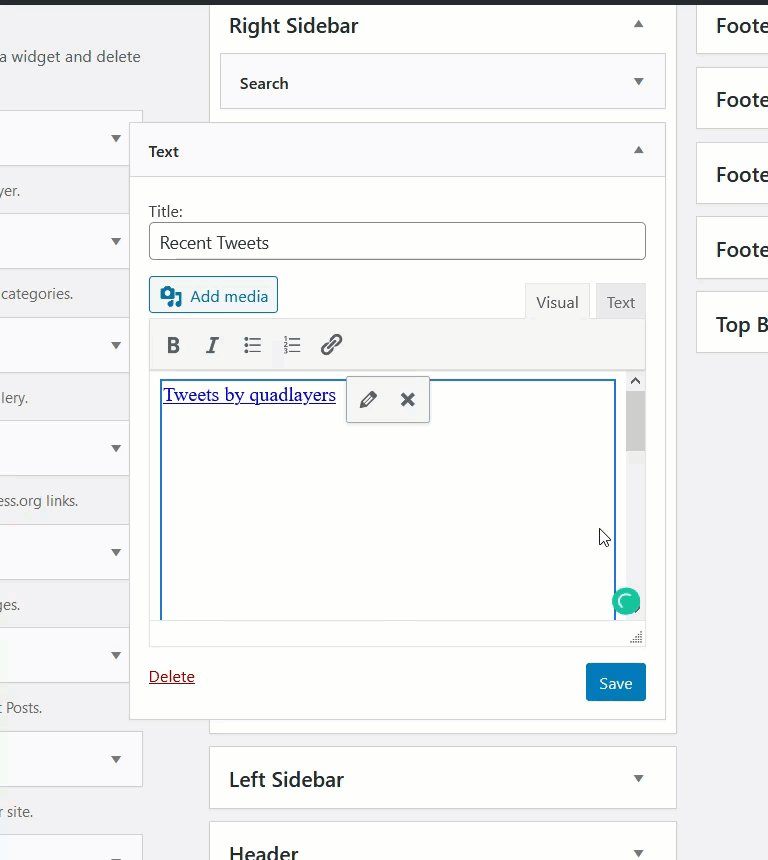
Для этой демонстрации мы добавим новый текстовый виджет в правую часть боковой панели.

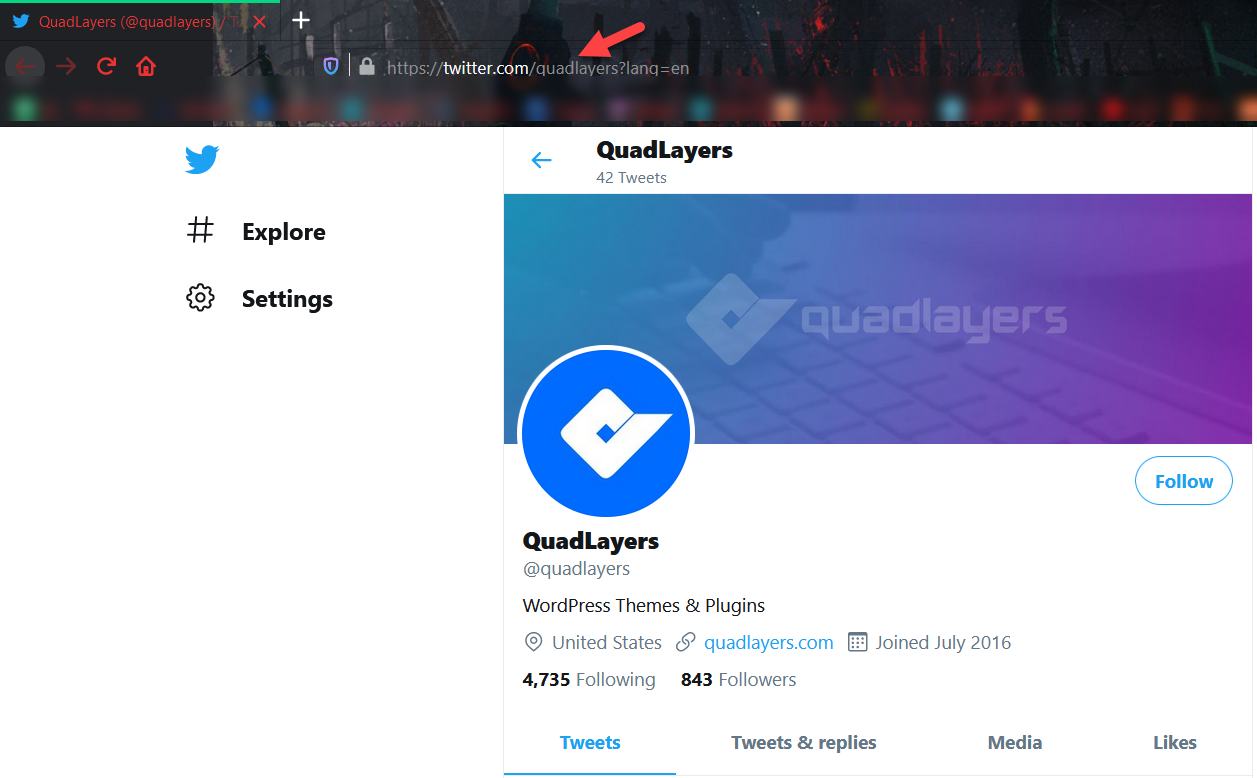
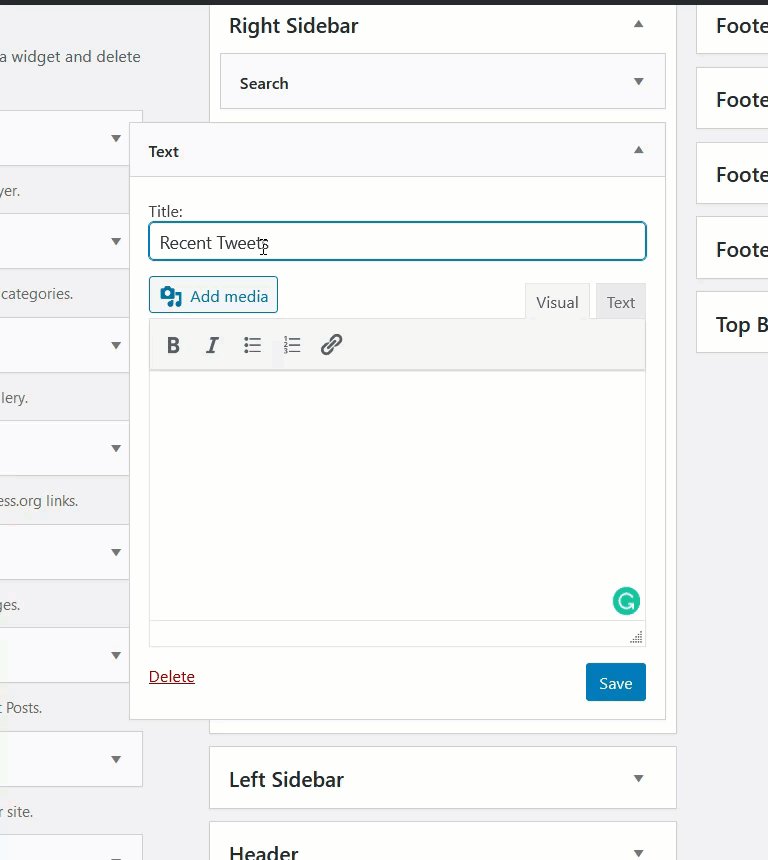
Затем вы должны назвать виджет и вставить URL-адрес профиля Twitter в раздел содержимого. Вы можете найти URL-адрес в адресной строке браузера. В нашем случае мы собираемся использовать URL-адрес нашего дескриптора Twitter.

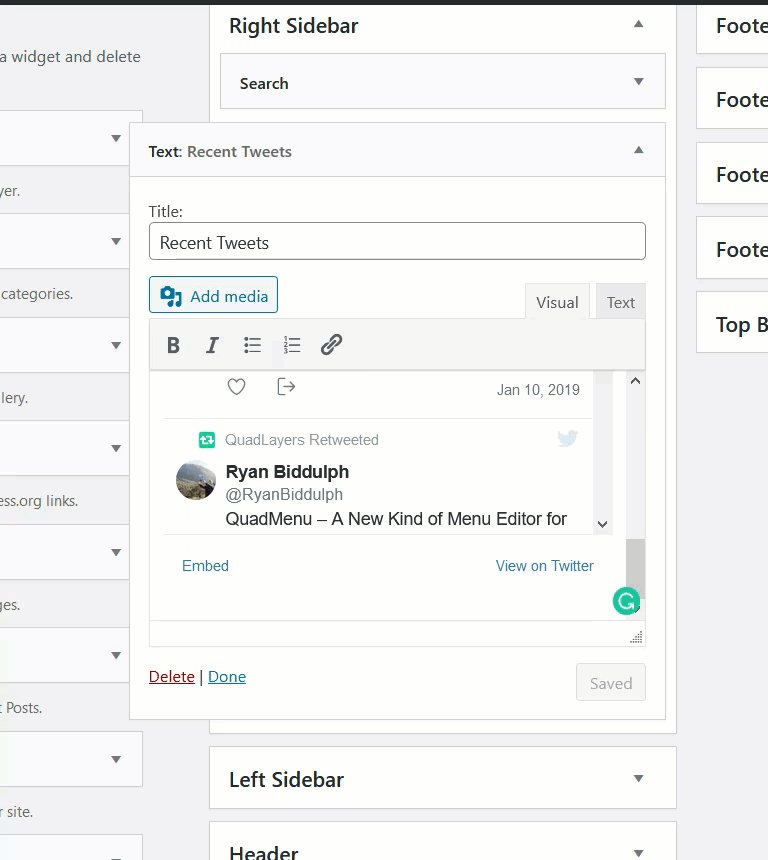
Итак, после изменения нашего нового текстового виджета он будет выглядеть так:

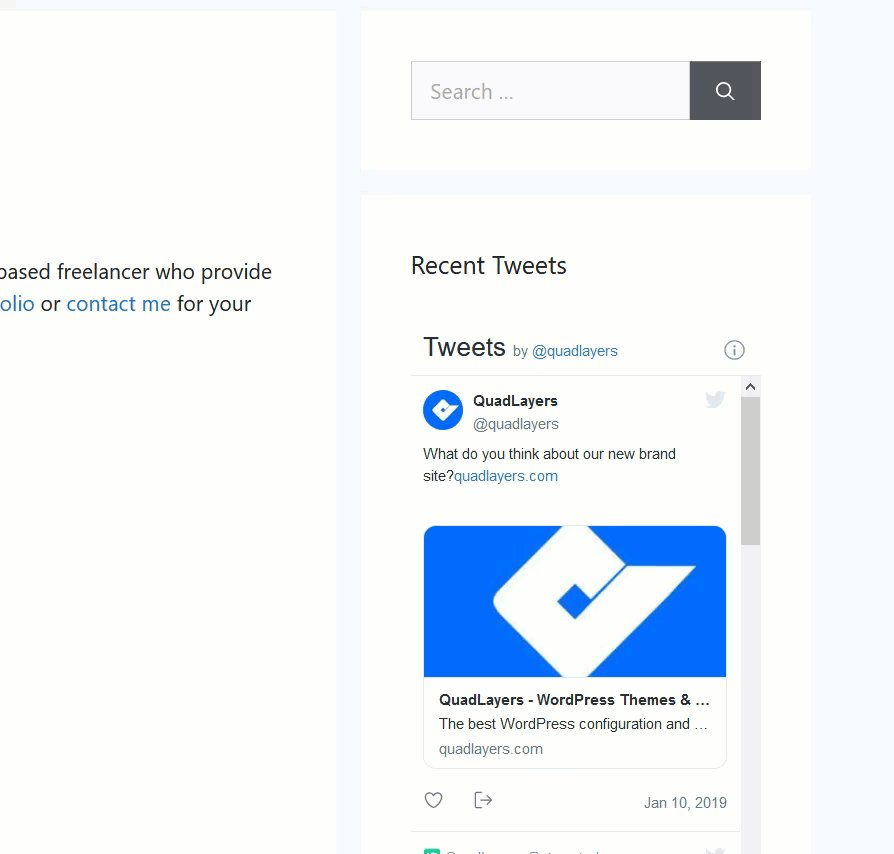
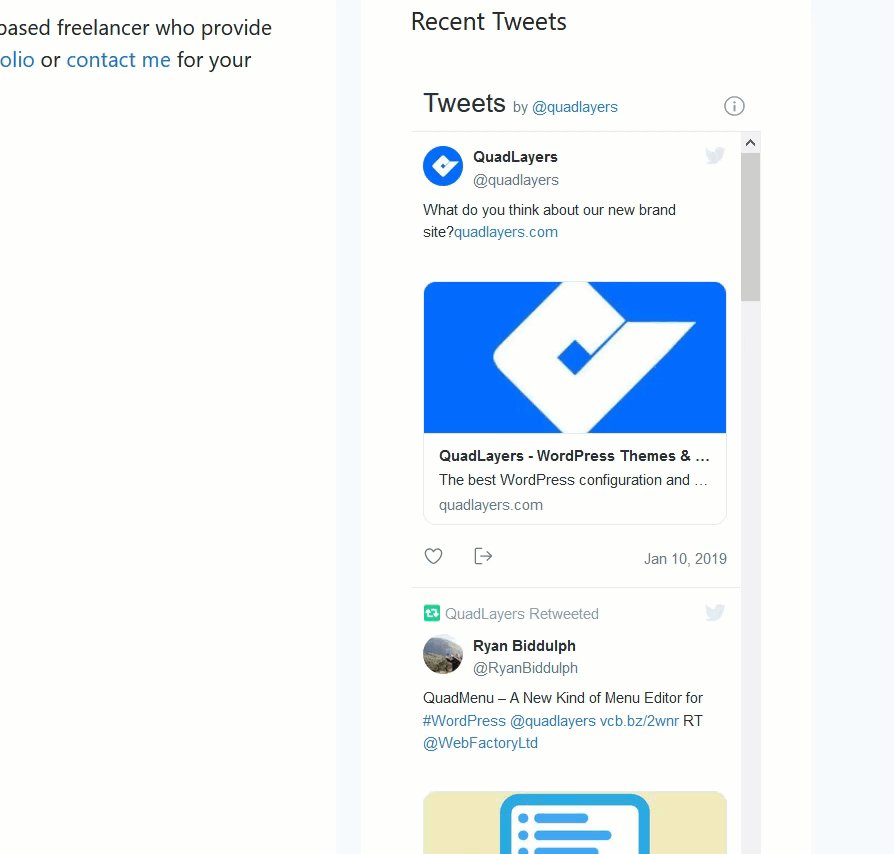
Как видите, WordPress автоматически преобразует URL-адрес в прокручиваемую ленту Twitter. Наконец, сохраните виджет и проверьте интерфейс вашего сайта, чтобы увидеть результат.

9) Поделитесь своим контентом в Twitter
Публикация вашего контента WordPress в Твиттере — отличный способ интегрировать обе платформы и получить дополнительный социальный трафик на ваш сайт. Выполнение этого вручную требует времени, и это не лучший вариант, если вы регулярно публикуете контент на своем сайте. Однако для этого есть решение.
В этом разделе мы покажем вам стандартный метод публикации в Twitter и новую функцию Tweetstorm. Имейте в виду, что вам потребуется установленный и настроенный Jetpack. Если вы не знаете, как это сделать, проверьте это.
9.1) Стандартный метод обмена
Как только вы закончите статью, которой хотите поделиться, перейдите в настройки Jetpack.

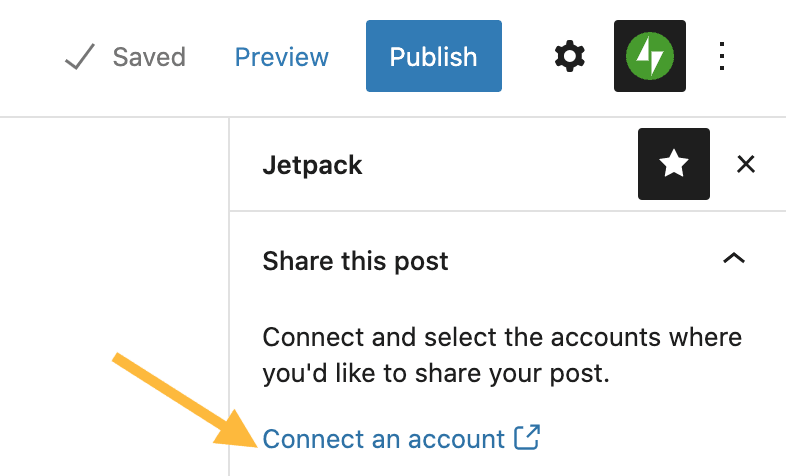
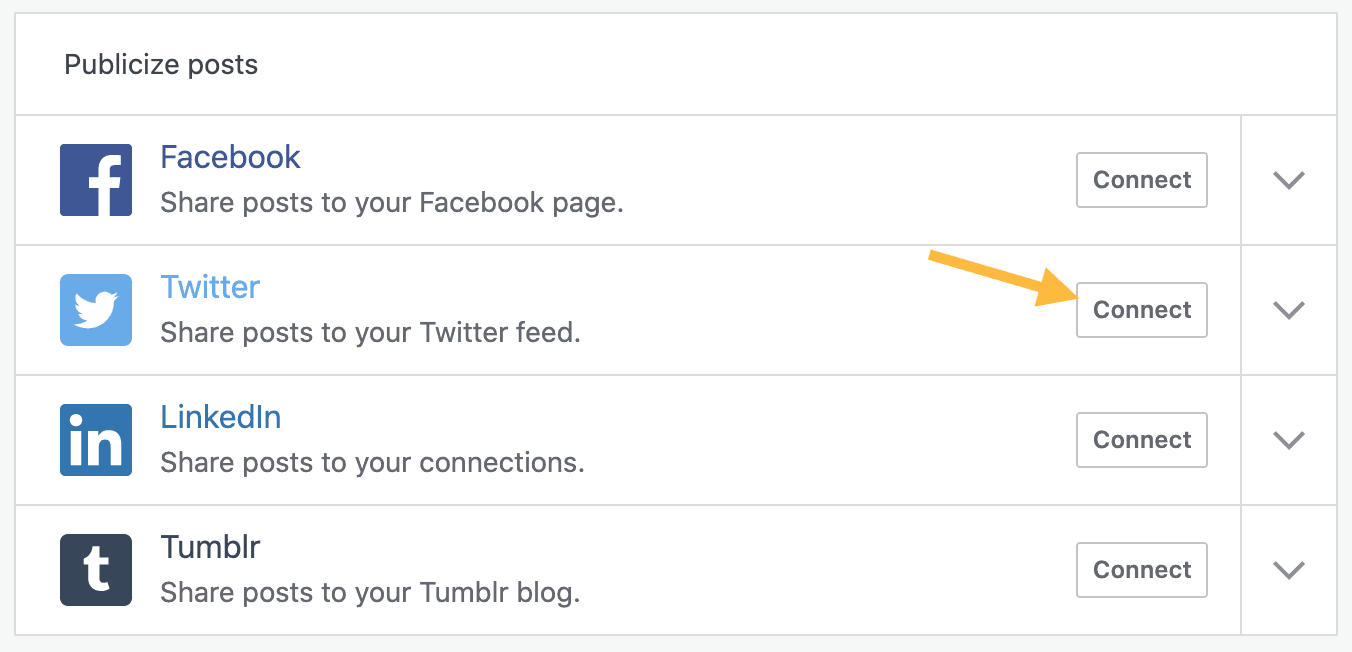
Затем подключите свою учетную запись Twitter.

Здесь вы также сможете подключить учетные записи других социальных сетей, таких как Facebook, LinkedIn и т. д.

После подключения вашей учетной записи Twitter вы увидите возможность поделиться своим сообщением с учетной записью Twitter в виде ссылки. Это стандартный обмен .

Теперь давайте посмотрим на метод tweetstorm.
9.2) Метод твитторма
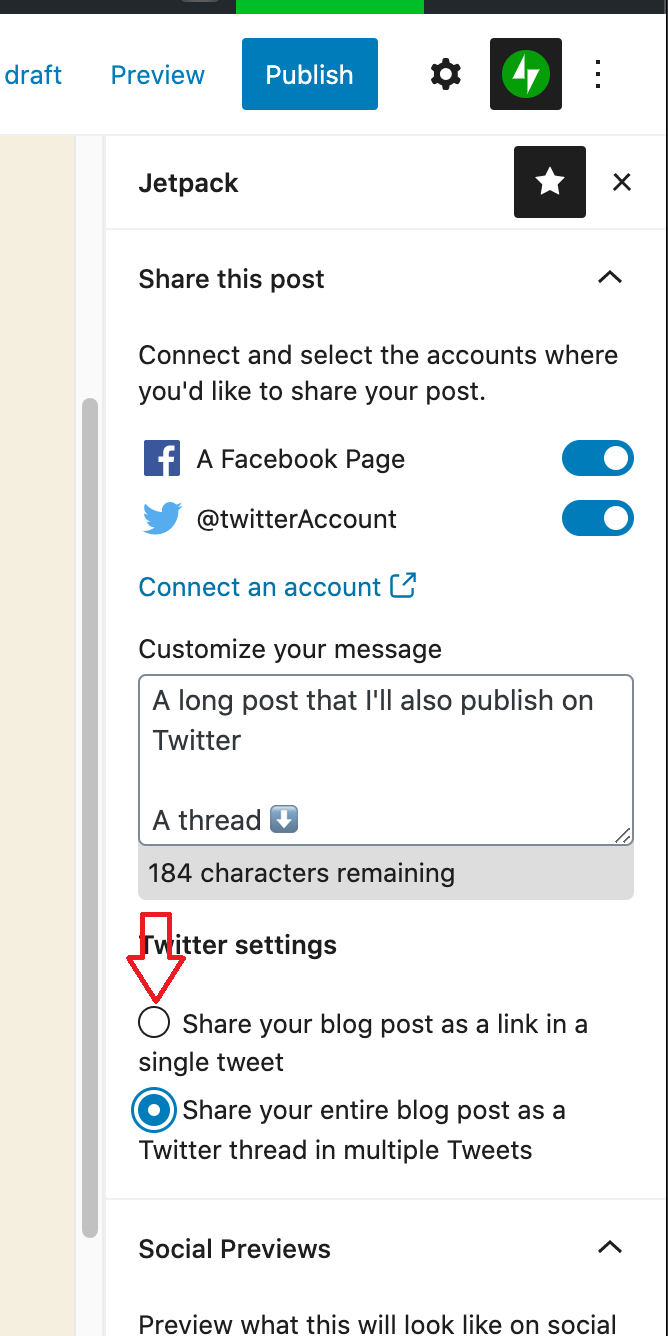
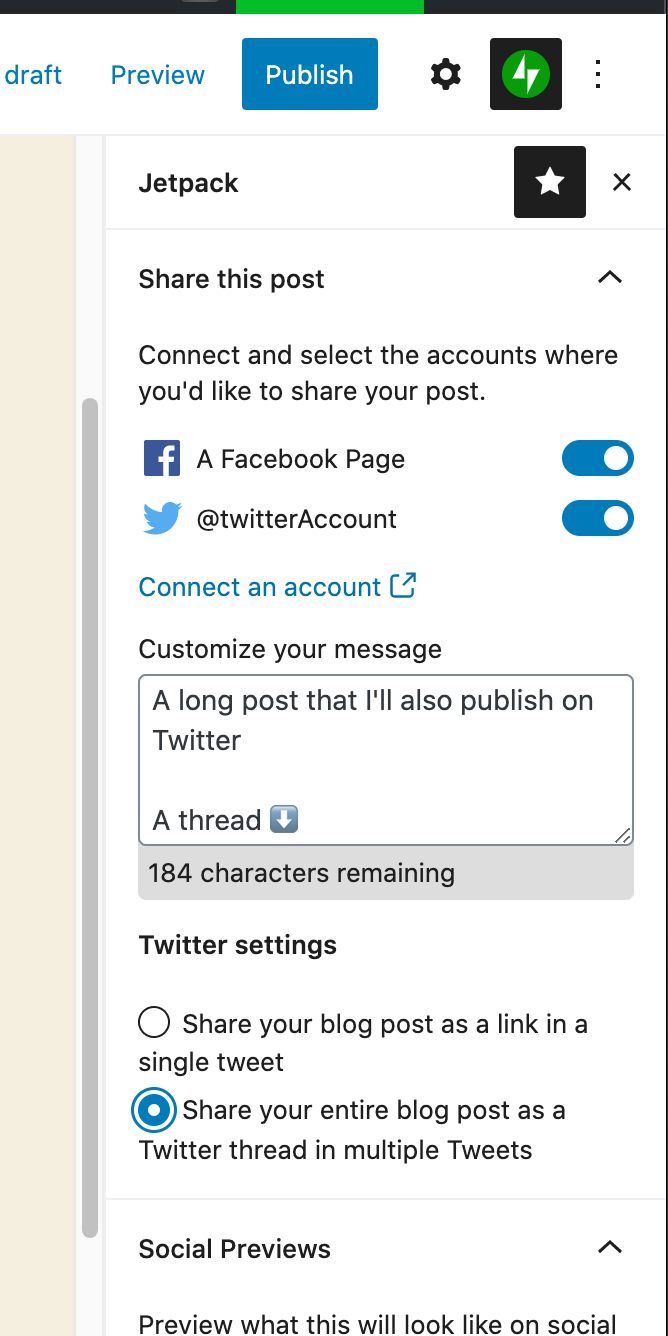
Если вместо того, чтобы делиться своим контентом в виде ссылки, вы хотите опубликовать весь пост в виде темы Twitter, просто выберите второй вариант.

Настройка этого на вашем сайте WordPress поможет вам сэкономить время. Вам не нужно будет входить в Twitter каждый раз, когда вы хотите чем-то поделиться. При этом, когда вы публикуете сообщение, оно будет автоматически опубликовано во всех ваших связанных профилях в социальных сетях.
10) Добавьте встроенные значки твитов
Когда вы делитесь важными новостями, рекомендуется добавить встроенные значки твитов в свои сообщения. По умолчанию WordPress не включает эту функцию, но вы можете легко добавить кнопку твита в свой контент с помощью плагина Inline Tweet Sharer. Давайте посмотрим, как это сделать.
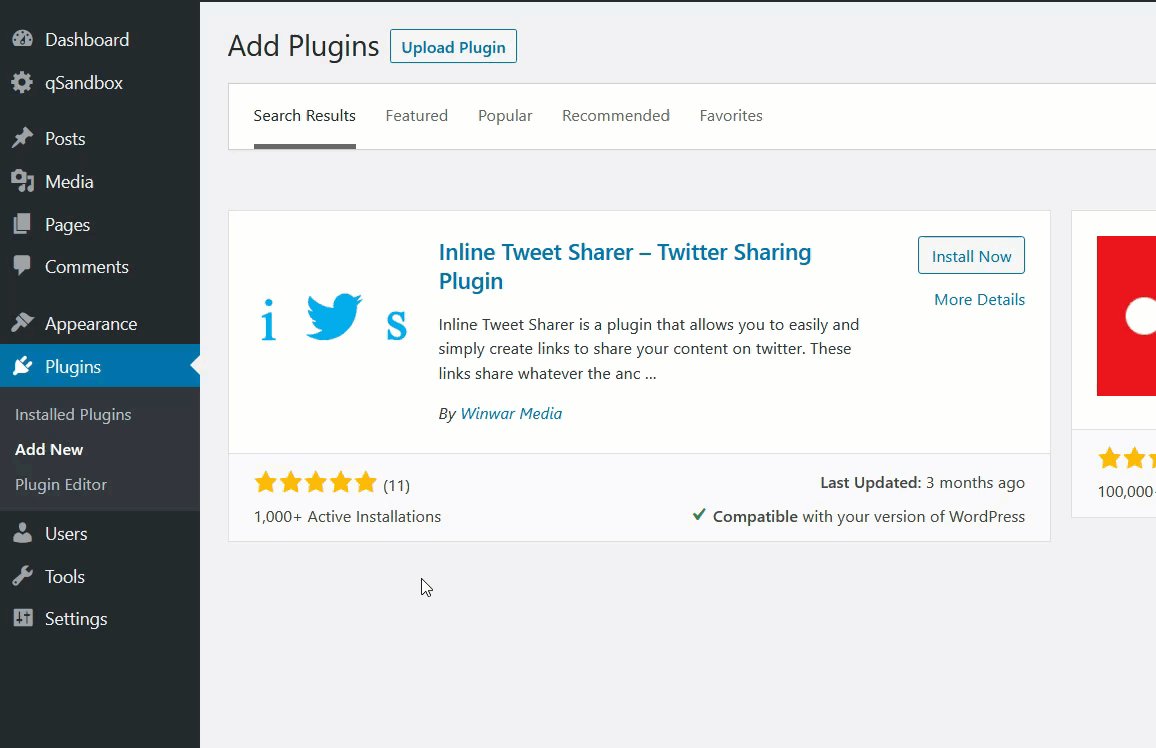
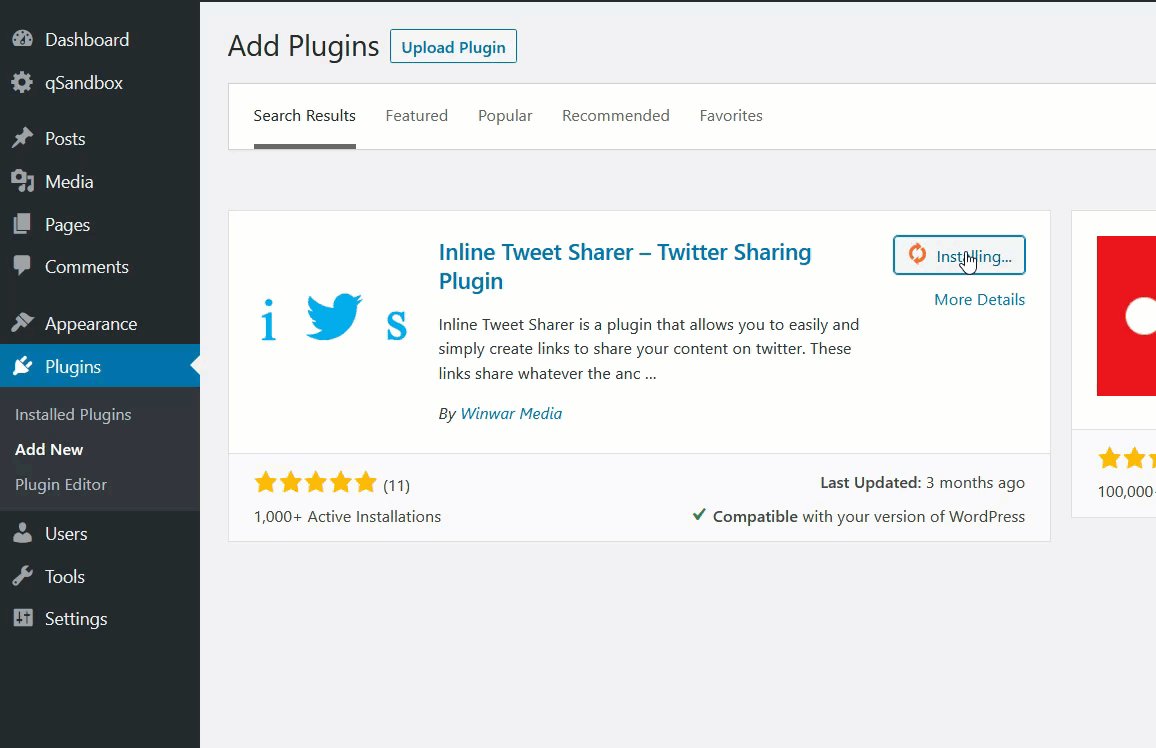
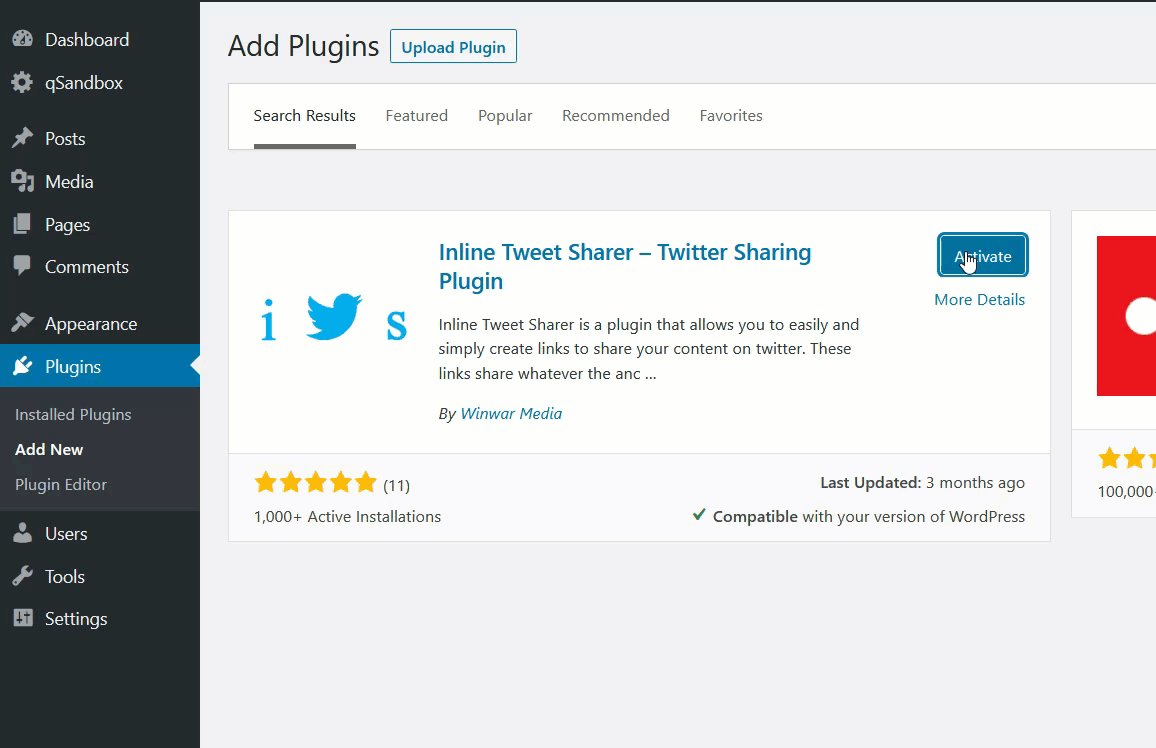
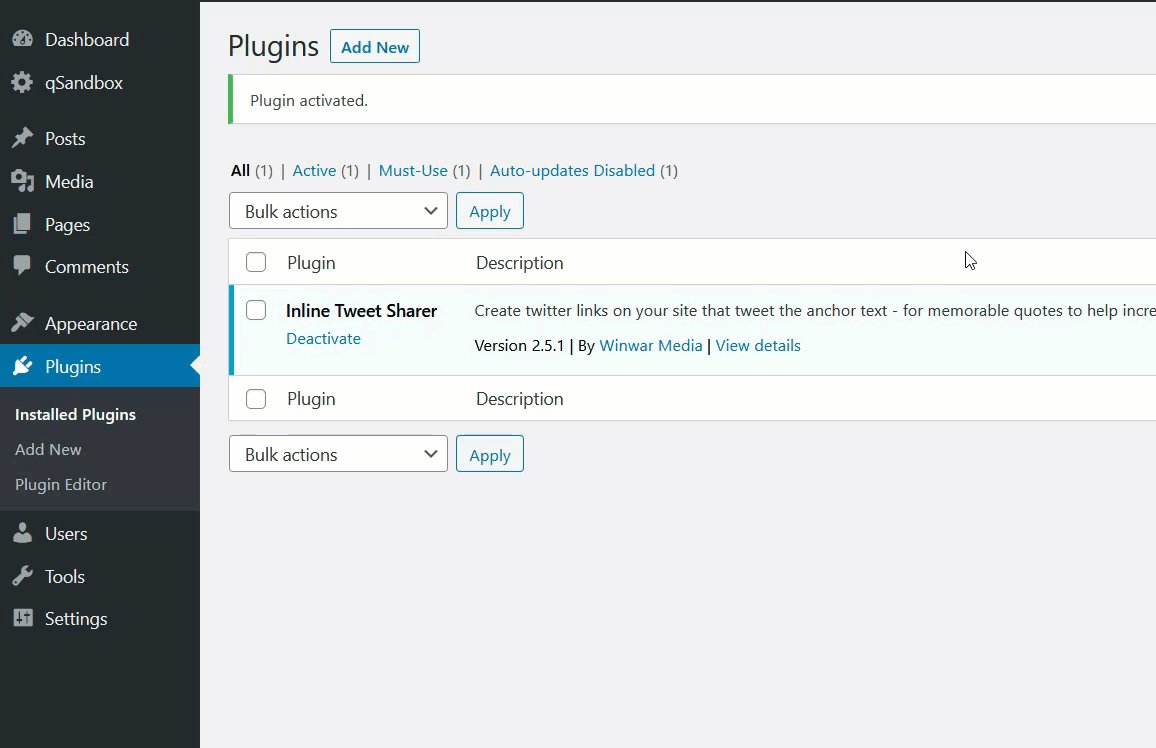
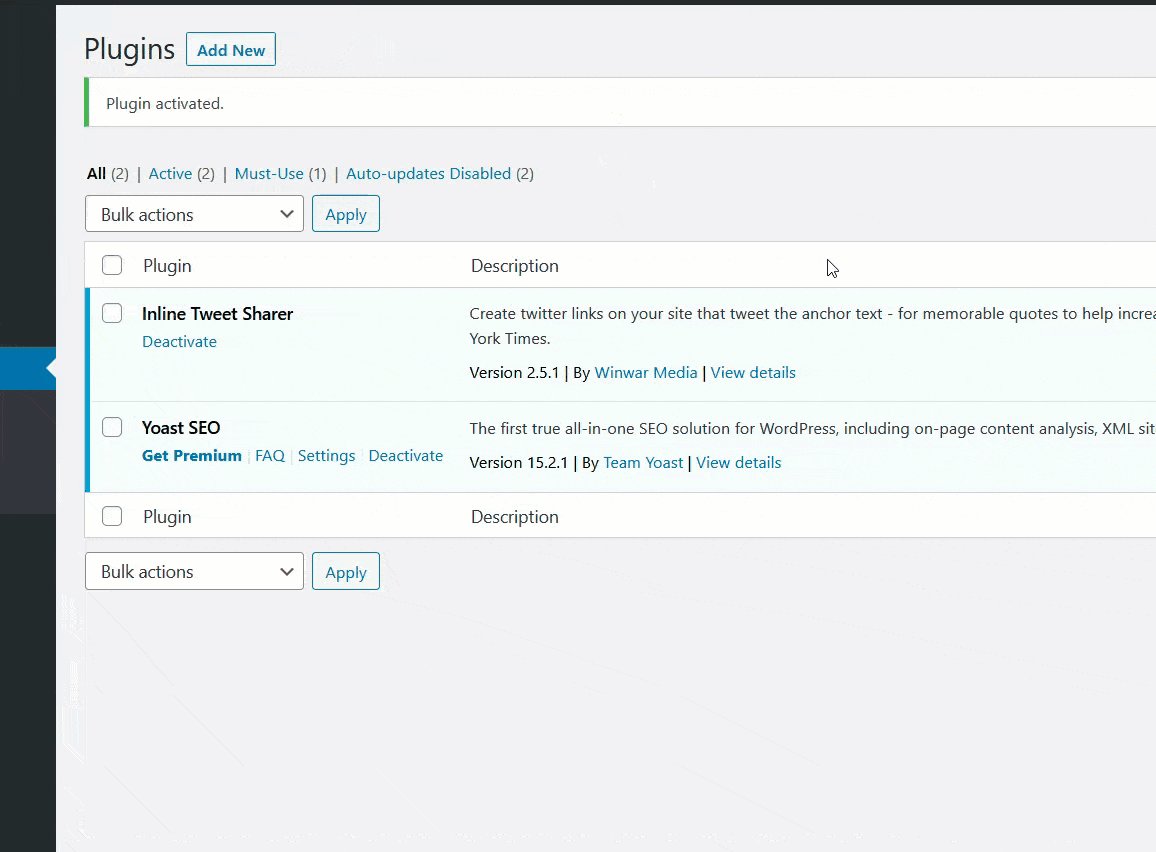
Сначала установите и активируйте Inline Tweet Sharer на своем сайте.

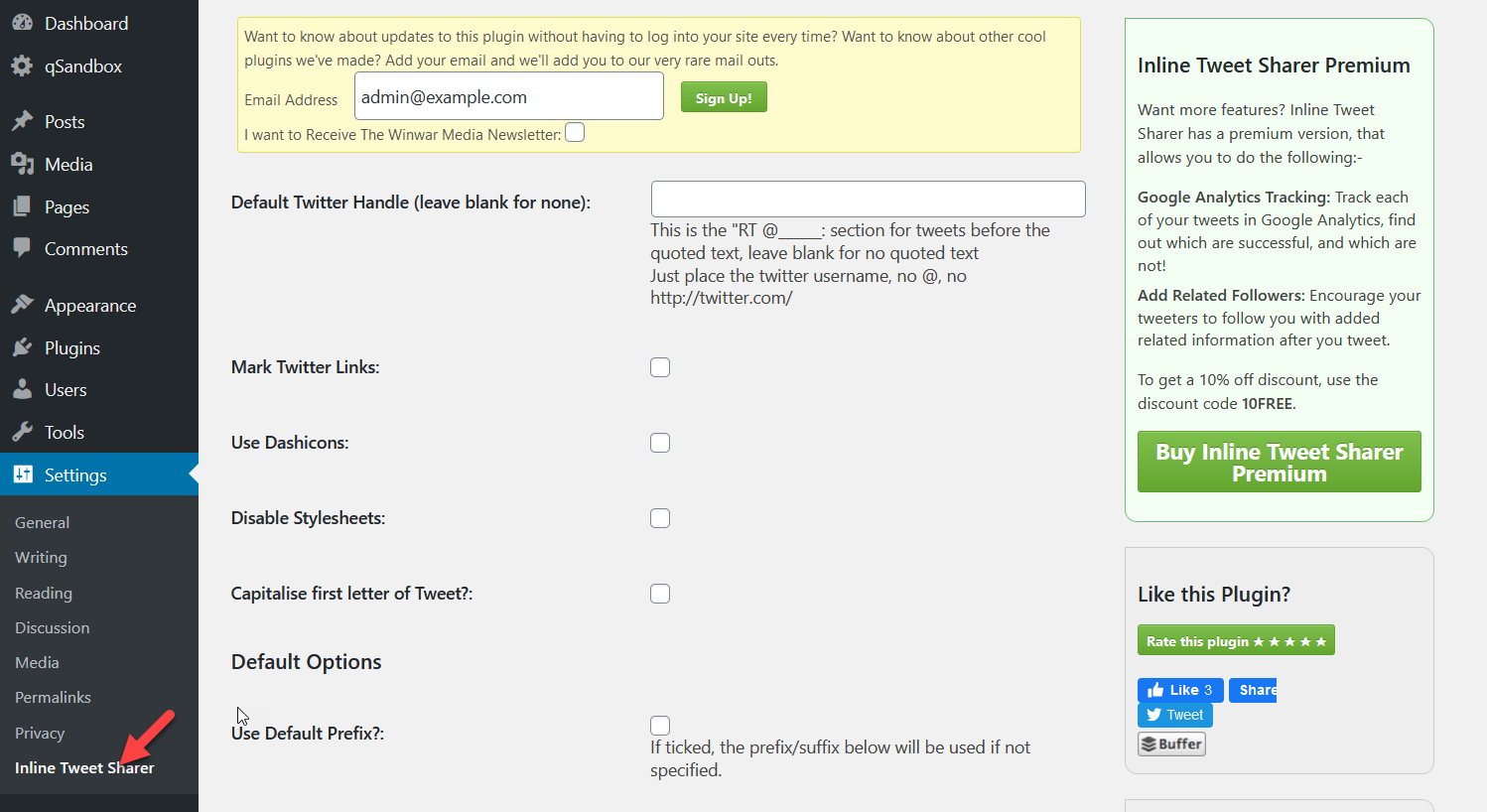
Затем перейдите к настройкам плагина в разделе настроек WordPress.

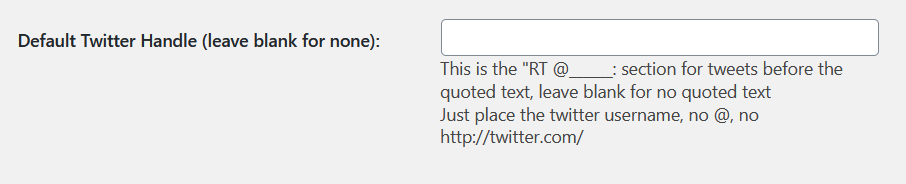
Там вы можете ввести свое имя пользователя Twitter и выбрать другие параметры, но это необязательно.

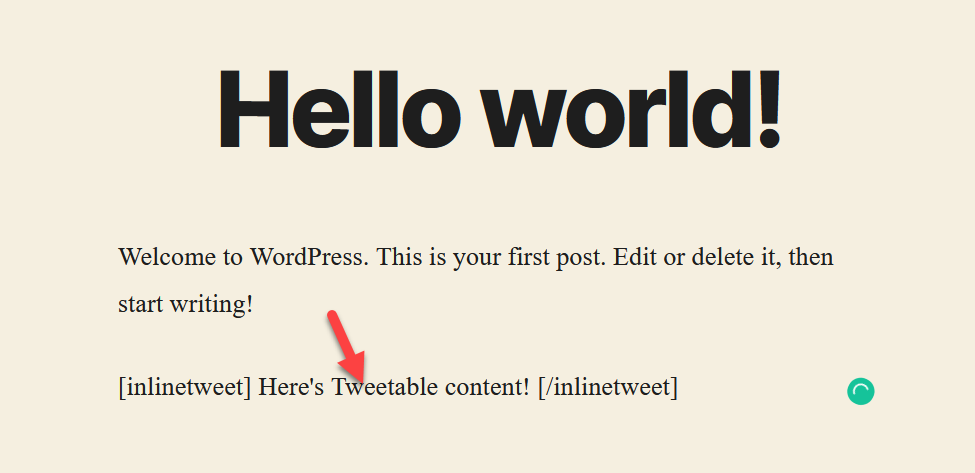
После этого вы можете добавить значок твита, используя шорткод в редакторе WordPress. Мы будем использовать шорткод [inlinetweet] . Например, посмотрите на скриншот, который у нас есть ниже.

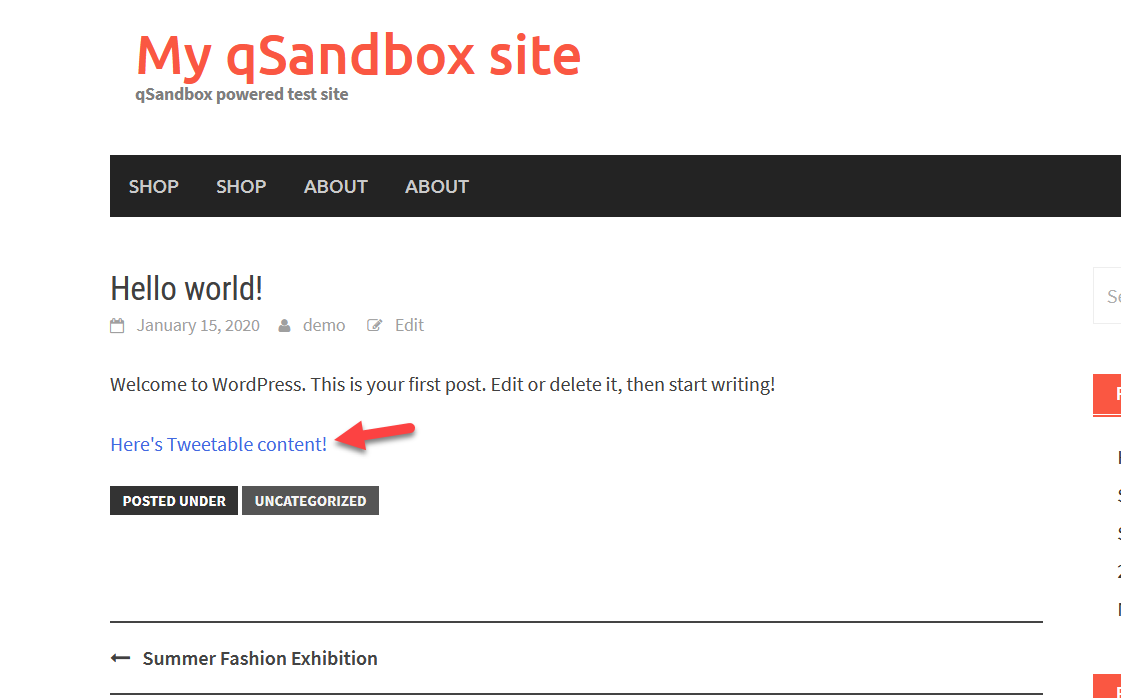
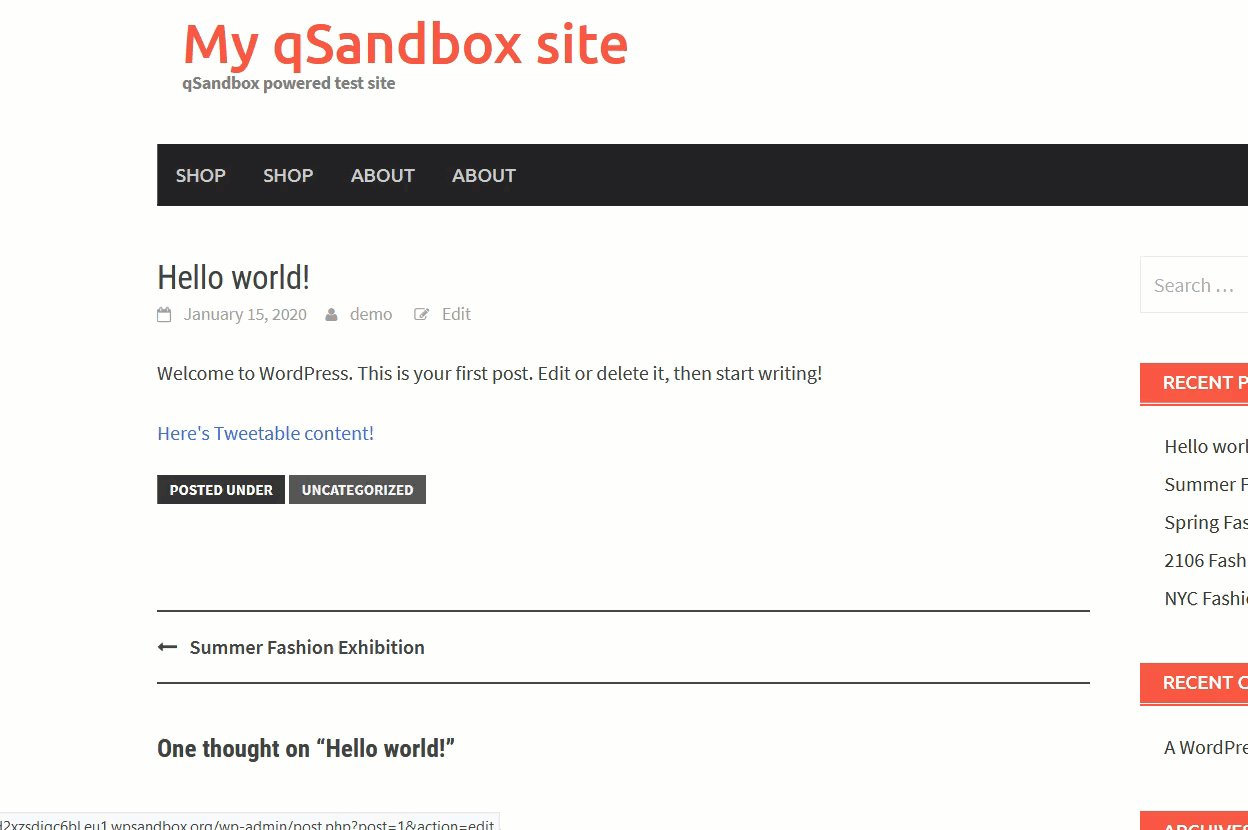
Если вы проверите пост из внешнего интерфейса, вы увидите текст Tweetable, который будет ссылкой.

Когда вы нажмете на нее, ваш браузер откроет сайт Twitter, и оттуда вы сможете поделиться им в Twitter.

11) Добавить карты Twitter
Наконец, последний способ связать Twitter с WordPress — через карточки. В этом разделе мы покажем вам, как создать карточку Twitter с помощью двух бесплатных плагинов: Yoast SEO и JM Twitter Cards.
11.1) Добавьте карточки Twitter с помощью Yoast SEO
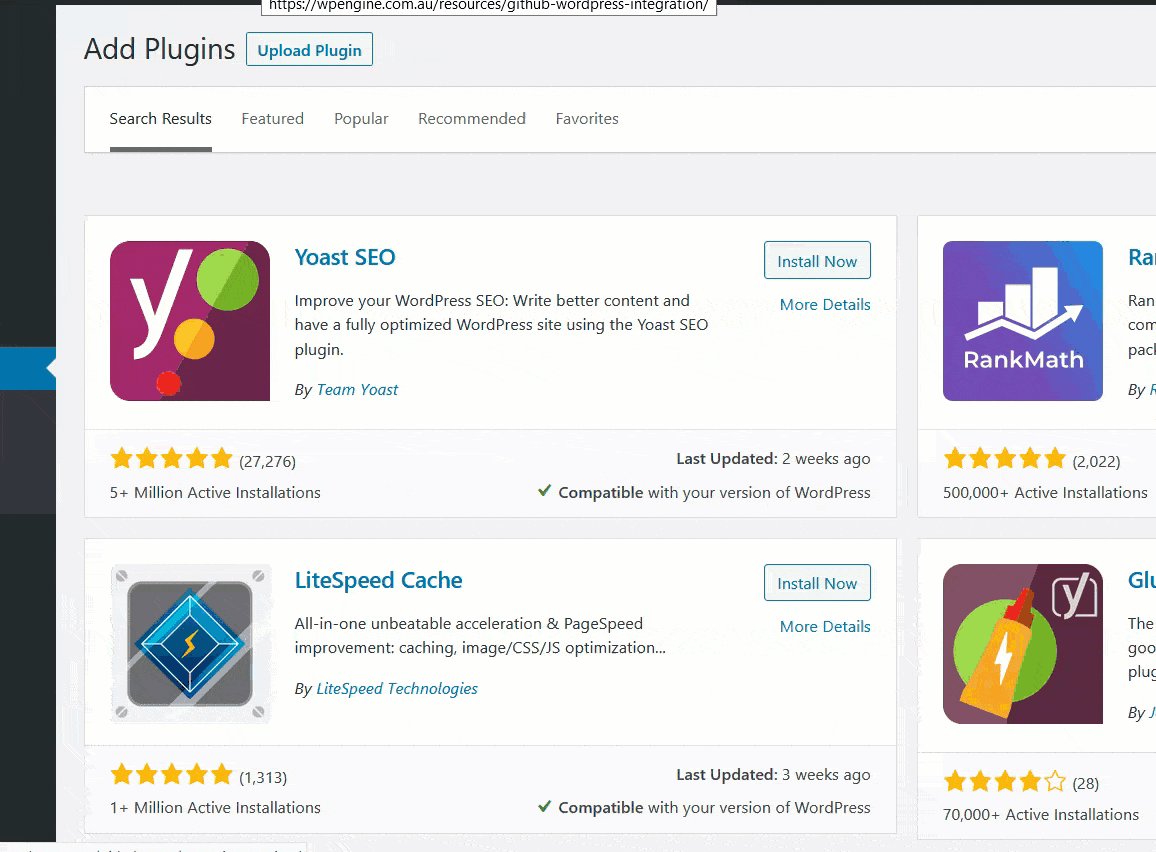
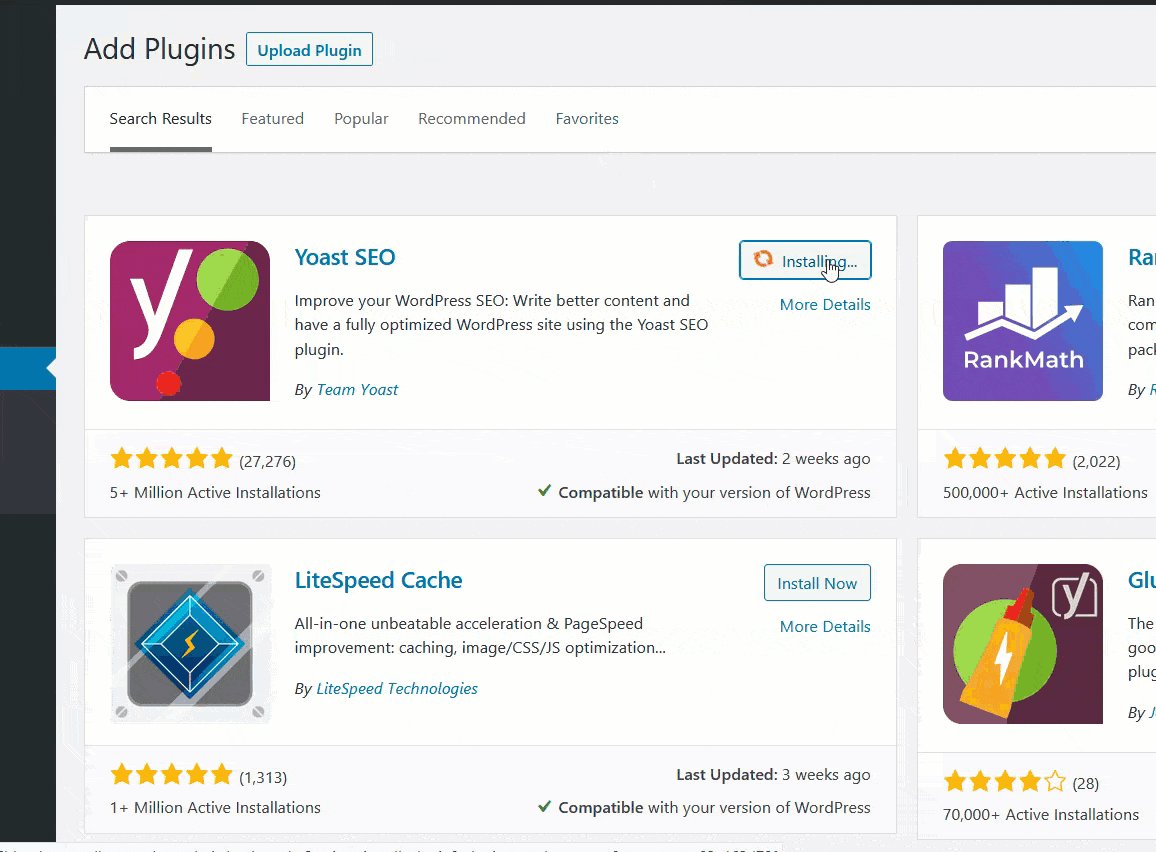
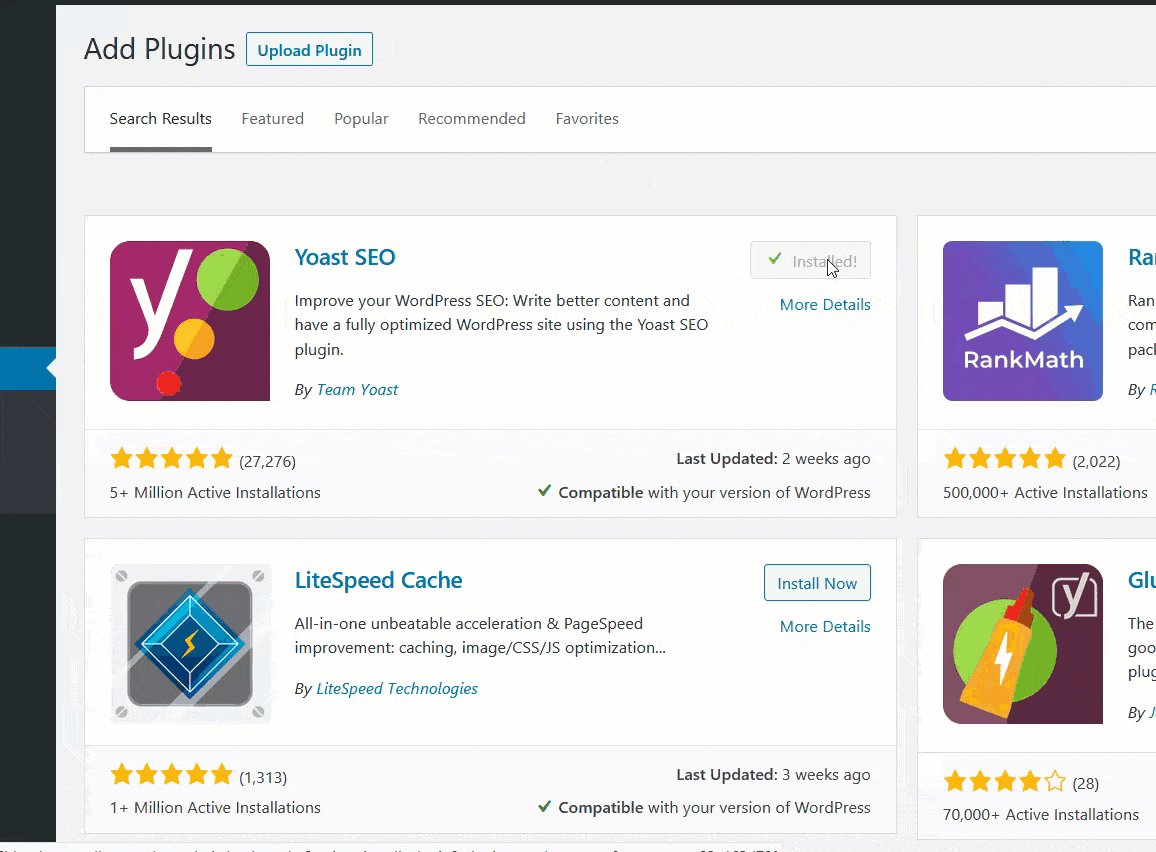
Если вы уже установили и настроили Yoast SEO, можете пропустить установку и базовые настройки конфигурации. Если вы новичок в Yoast, установите его и активируйте из репозитория плагинов WordPress.

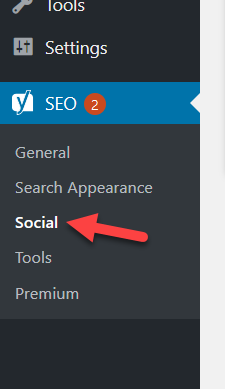
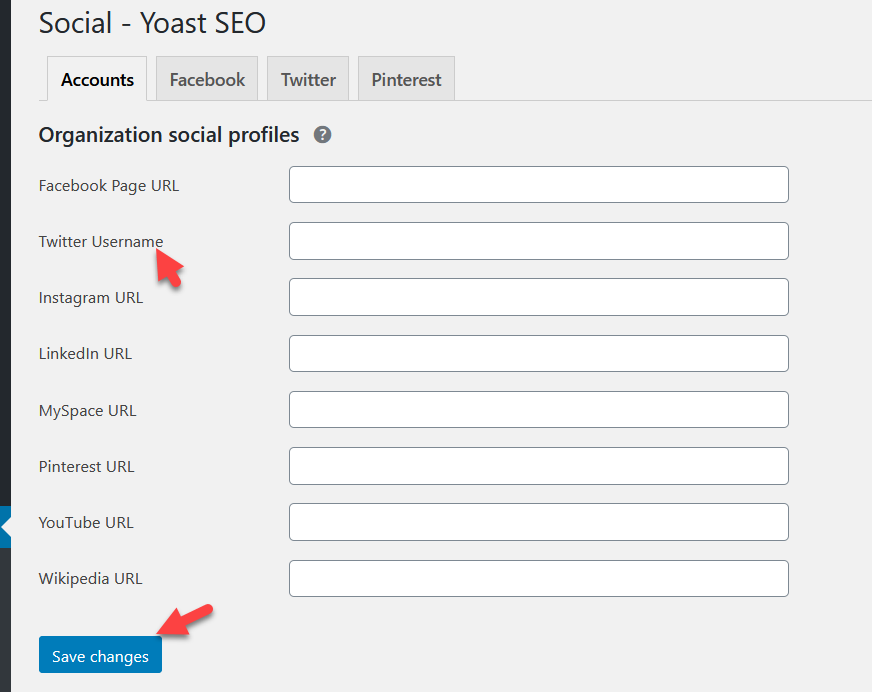
После этого перейдите в раздел Yoast SEO Social .

Там вы сможете ввести свое имя пользователя Twitter.

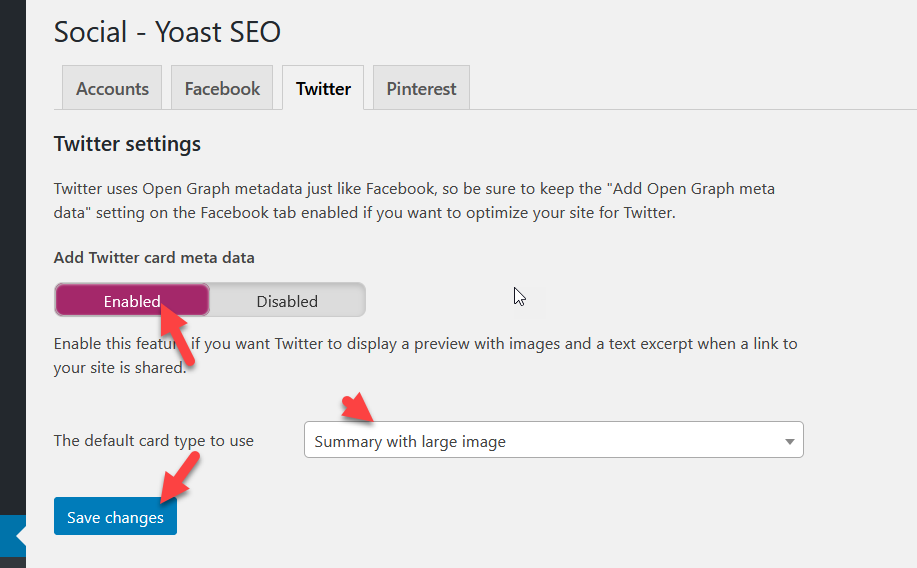
После сохранения изменений в разделе Twitter вы увидите конфигурацию Twitter Card. Убедитесь, что вы включили его.

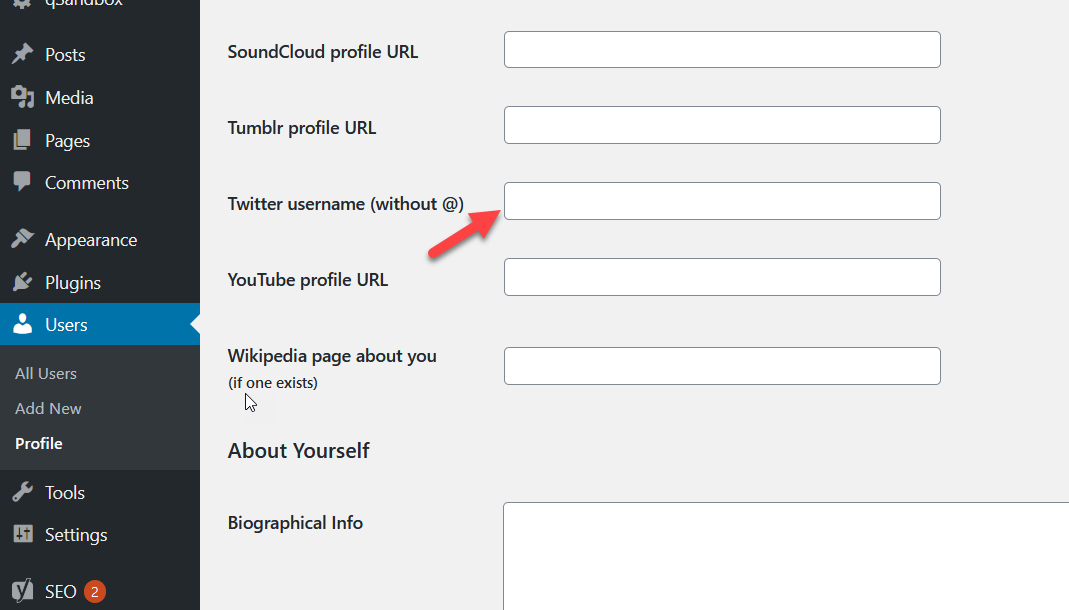
Затем перейдите в настройки пользователей и добавьте свое имя пользователя Twitter.

Вот и все! Теперь, когда кто-то твитит ваши посты в Твиттере, он увидит карточку.
Yoast SEO — это всего лишь один из плагинов для SEO. Если вы используете другие инструменты, такие как Rank Math SEO или All In One SEO Pack, вам понадобится дополнительный плагин для включения карточек Twitter на ваш сайт. Давайте посмотрим, как это сделать с JM Twitter Cards.
11.2) Добавьте карточки Twitter с помощью JM Twitter Cards
JM Twitter Cards — отличный бесплатный плагин для добавления карточек Twitter.
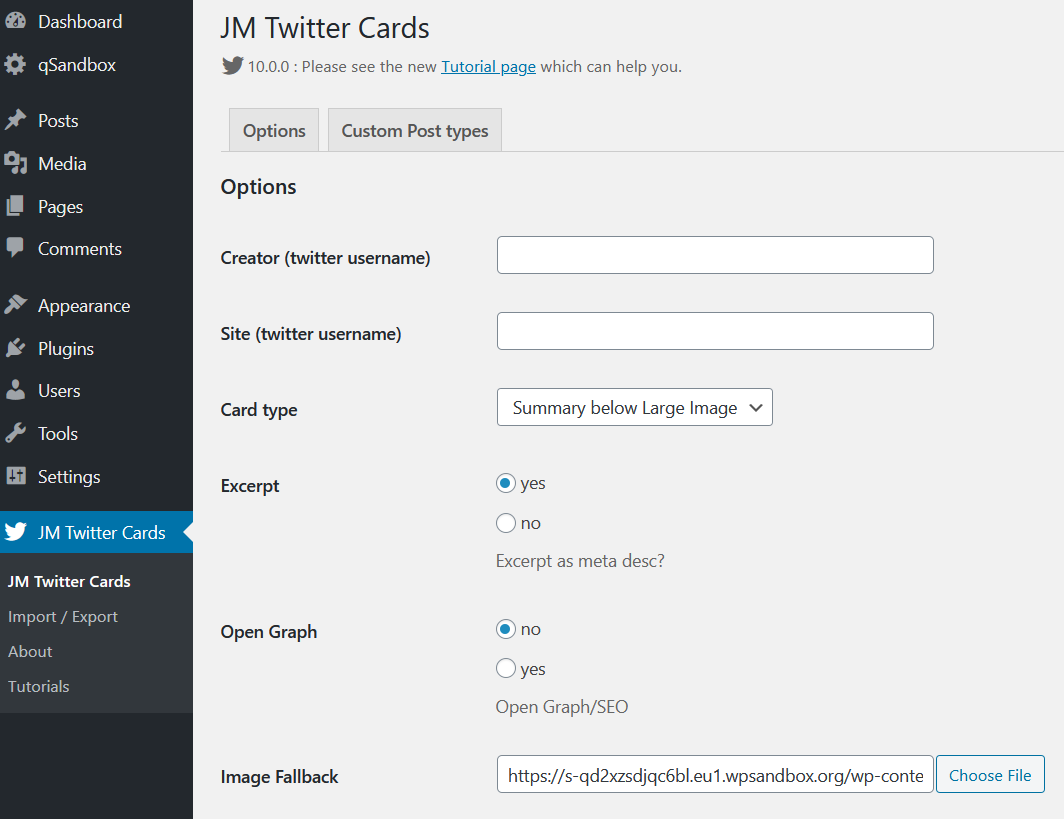
После установки плагина на ваш сайт WordPress перейдите в настройки плагина. Вам нужно будет ввести свое имя пользователя в Твиттере, имя пользователя вашей компании и настроить тип карты, которую вы хотите отображать.

Затем сохраните настройки, и все готово. Теперь, когда кто-то поделится вашей публикацией в Твиттере, он увидит карточку Твиттера.
Вывод
В целом, интеграция Twitter с вашим сайтом — отличный способ улучшить свое присутствие в социальных сетях и привлечь больше клиентов. В этом руководстве мы рассмотрели несколько различных способов подключения Twitter к WordPress:
- Встроить твиты
- Извлечь контент из одного твита/твитторма
- Лента Твиттера
- Показать определенные твиты
- Виджет временной шкалы
- Кнопка «Поделиться»
- Кнопка «Подписаться»
- Твиты на боковой панели
- Обмен контентом
- Встроенные иконки твитов
- Твиттер карты
Все эти методы очень просты в реализации, поэтому выберите тот, который лучше всего соответствует вашим потребностям. Если у вас есть сайт WordPress с богатым содержанием, вы можете добавить кнопки социальных сетей к своим сообщениям с помощью Jetpack или Social Snap в несколько кликов.
С другой стороны, если вы очень активны в Твиттере, создание мини-страницы в Твиттере на вашем сайте — отличный вариант. Таким образом, пользователи смогут получить весь этот контент с вашего сайта, что поможет вам увеличить время пребывания на странице. Кроме того, необходимо добавить кнопку «Подписаться» и параметры для публикации вашего контента на вашем сайте.
Наконец, если вы хотите интегрировать свои учетные записи в социальных сетях со своим сайтом, ознакомьтесь с этими руководствами:
- Как добавить виджет Facebook в WordPress?
- Instagram Feed Gallery: лучший плагин Instagram для WordPress
Знаете ли вы какие-либо другие способы подключения Twitter к WordPress? Какой из них твой любимый? Дайте нам знать в комментариях ниже! И если эта статья оказалась для вас полезной, поделитесь ею в социальных сетях.
