Контактная форма 7 Простое руководство для начинающих
Опубликовано: 2022-09-14Большинству веб-сайтов нужен способ связаться с клиентами, потенциальными клиентами или постоянными читателями. Вы можете купить тему со встроенной настраиваемой страницей контактов или попробовать написать код страницы контактов самостоятельно, но эти варианты обычно либо дороги, либо сложны. У вас нет на это времени, что приводит нас к контактной форме 7.
Что такое контактная форма 7?
Contact Form 7 — это бесплатный плагин WordPress, который вы можете использовать для создания различных контактных форм для вашего веб-сайта. Этот плагин не только бесплатный, но и настраиваемый шорткод для каждой созданной вами контактной формы позволяет легко добавлять ваши контактные формы в любую запись, страницу или область виджетов.
Нам так нравится этот плагин, что его поддерживает практически каждая тема WPExplorer, даже наша самая продаваемая премиум-тема WordPress Total. И другие разработчики соглашаются, так как вам будет сложно найти тему, с которой она несовместима.
Почему стоит выбрать контактную форму 7?
Итак, теперь, когда вы знаете, что такое Contact Form 7, ваш следующий вопрос может заключаться в том, почему этот плагин? Существует множество замечательных плагинов для контактных форм, так что же делает Contact Form 7 правильным выбором?
Ну, во-первых, это бесплатно — так как нет премиум-версии. Таким образом, по сравнению с другими «бесплатными» плагинами форм, вы не увидите тонн дополнительных продаж, встроенных в главную панель инструментов, что действительно приятно. Это также настраиваемый . Есть также простые способы настроить ваши формы с помощью доступных параметров или с помощью CSS. И, как мы уже упоминали, он совместим с очень широким спектром бесплатных и премиальных тем, поэтому, если вы решите изменить свою тему позже, ваши контактные формы должны оставаться функциональными.
Разобравшись с этим, давайте посмотрим, как вы можете использовать контактную форму 7 на своем сайте WordPress.
Как начать работу с контактной формой 7

Установка проста. Просто перейдите в « Плагины»> «Добавить новый» и используйте параметр «Поиск», чтобы найти плагин Contact Form 7. Установите и активируйте плагин.
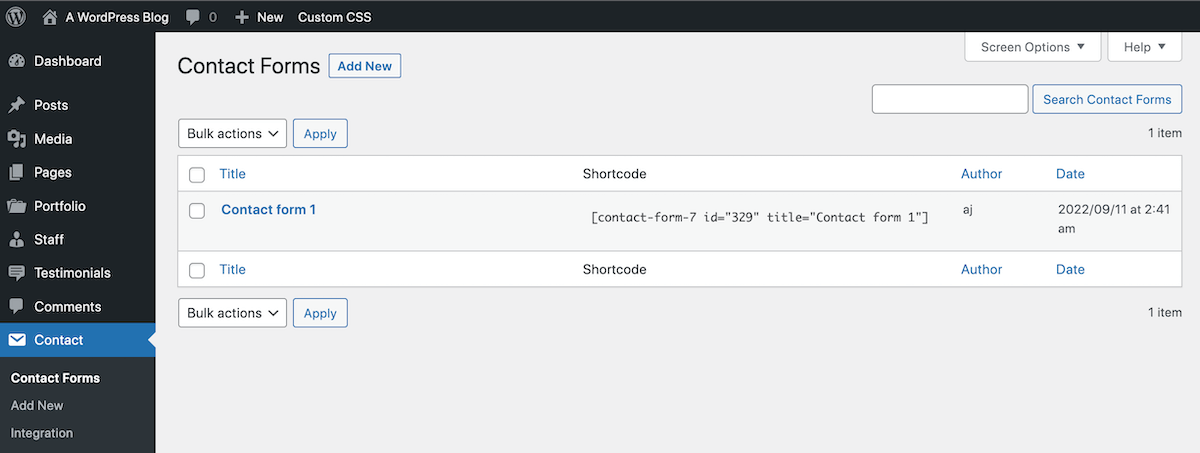
После активации вы должны увидеть удобный пункт меню «Контакты» на панели инструментов WordPress. Нажмите на нее, чтобы перейти на главную страницу управления контактной формой.

Авторы плагина были достаточно любезны, чтобы включить некоторую полезную информацию в панель инструментов — не стесняйтесь отклонить это уведомление в любое время. По умолчанию вас также уже будет ждать пример «Контактная форма 1». Мы рекомендуем удалить эту форму, чтобы вы могли начать с нуля.
Добавить новый, чтобы создать свою первую контактную форму. Когда откроется контактная форма, вы увидите множество вариантов. Не бойтесь – обещаю, это легко.
Сначала вы заметите поле в верхней части страницы. Здесь вы можете изменить название формы. Мы рекомендуем назвать форму так, чтобы она соответствовала ее назначению, например, где и как вы будете ее использовать.
Теперь перейдем к доступным настройкам. Мы рассмотрим эти вкладки за вкладками.
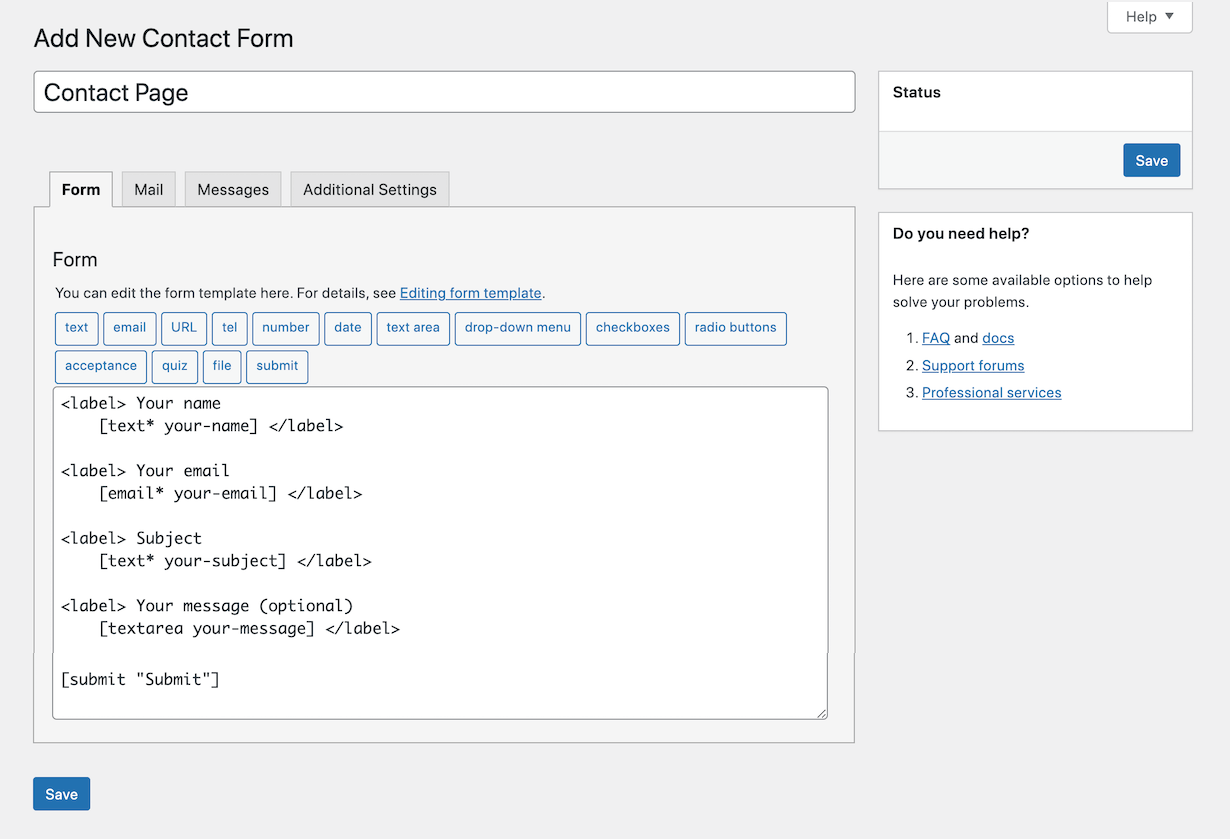
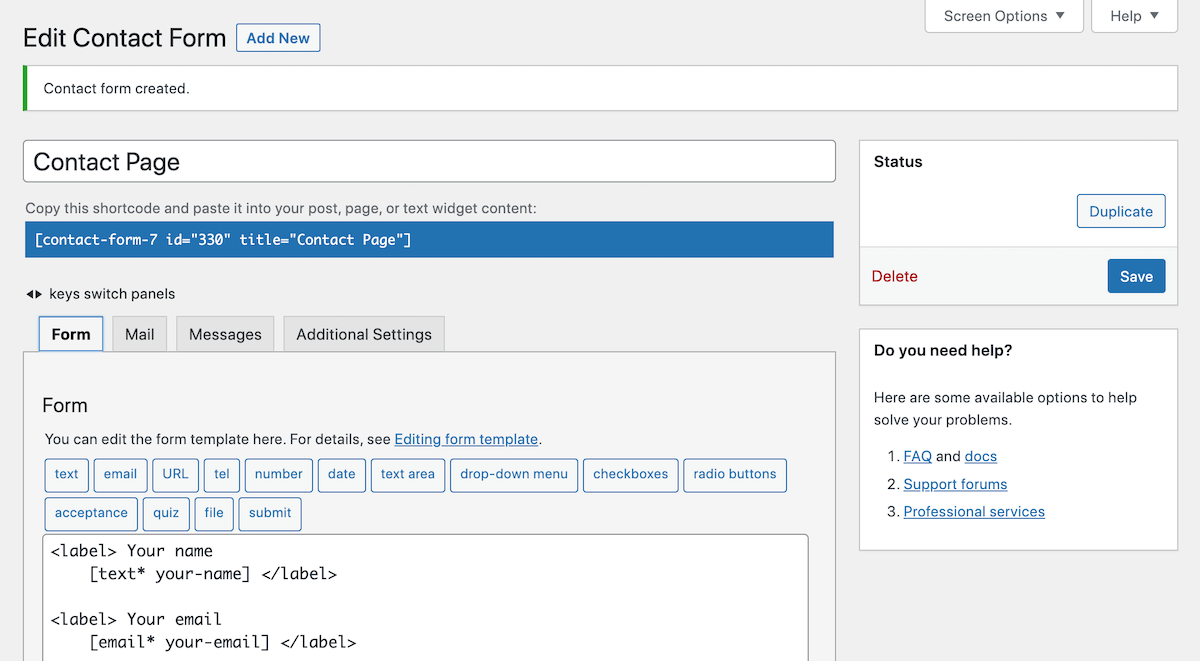
Настройки формы

На вкладке «Форма» вы фактически создадите свою контактную форму. Contact Form 7 использует различные теги для добавления различных разделов формы. Контактная форма по умолчанию включает поля имени, электронной почты, темы, сообщения и кнопки отправки.
Чтобы удалить поле, просто удалите его код из формы.
Чтобы добавить поле, просто нажмите на любой из доступных тегов, чтобы вставить код в раздел формы. Откроется всплывающее окно, чтобы вы могли подтвердить соответствующую информацию перед вставкой.
Вы можете создавать теги для текста, электронной почты, URL-адреса, телефона, номера, даты, текстовой области, раскрывающегося меню, флажков, переключателей, принятия (например, условия), викторины, загрузки файла и кнопки отправки.
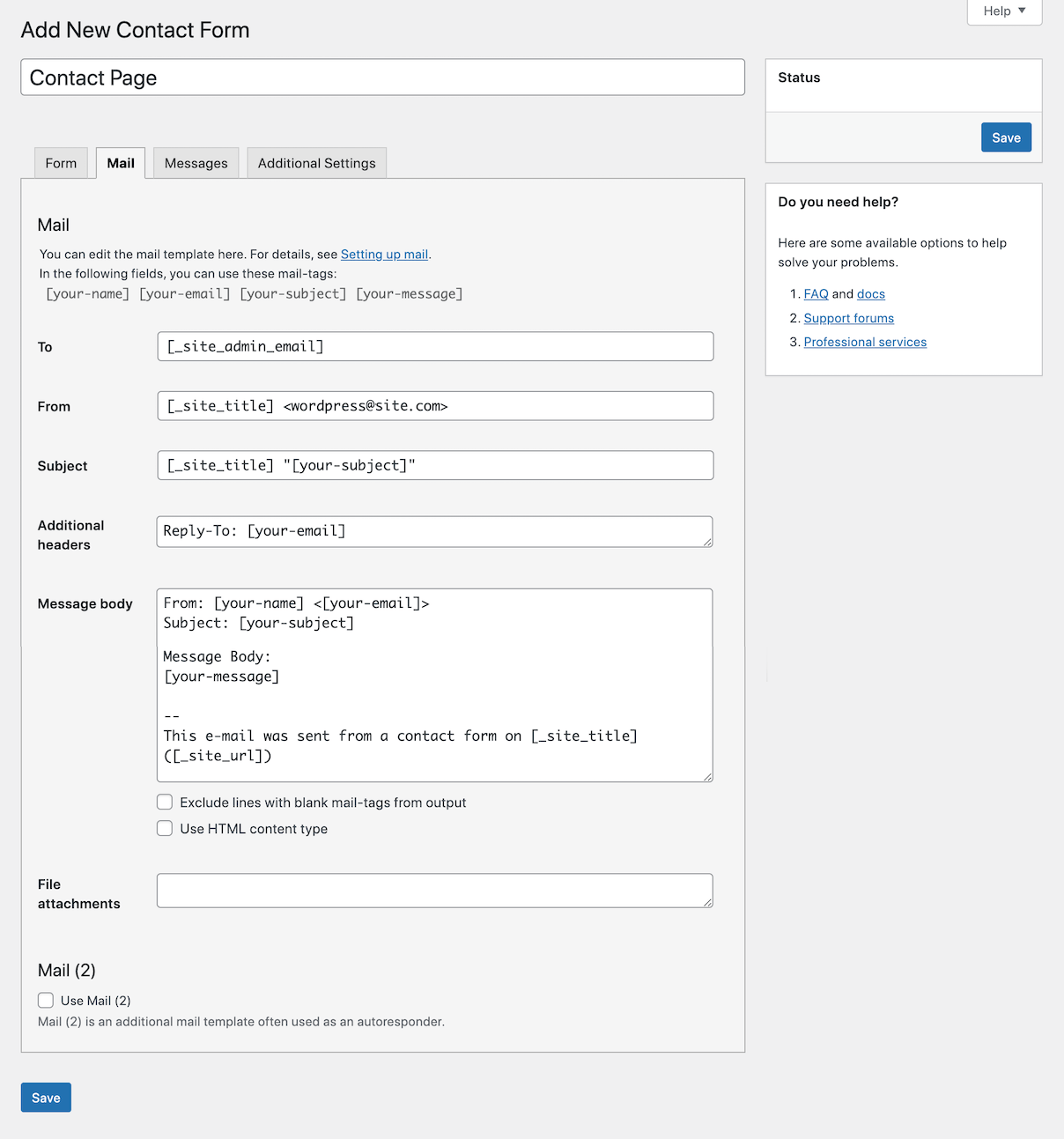
Настройки почты

Здесь вы можете внести изменения в электронное письмо, которое вы получаете, когда пользователи отправляют контактные формы. По умолчанию плагин будет использовать адрес электронной почты администратора вашего сайта, но вы можете легко изменить его на адрес электронной почты службы поддержки или несколько адресов электронной почты.
Кроме того, если вы решите добавить пользовательские теги в свою форму, обязательно добавьте сгенерированный фрагмент шорткода в тело сообщения. Если вы не вставите этот фрагмент кода, вы не будете получать ответы, отправленные пользователями для этого поля.
Опция Mail 2 позволяет создать автоответчик, который сообщает пользователю, что его сообщение было получено. Или его можно использовать, если вы хотите отправить разные электронные письма разным получателям. Возможно, вы хотите получать электронные письма с полной информацией контактной формы, но вы хотите, чтобы ваш персонал службы поддержки получал электронные письма только с одним или двумя полями. Есть несколько способов использовать эту функцию.
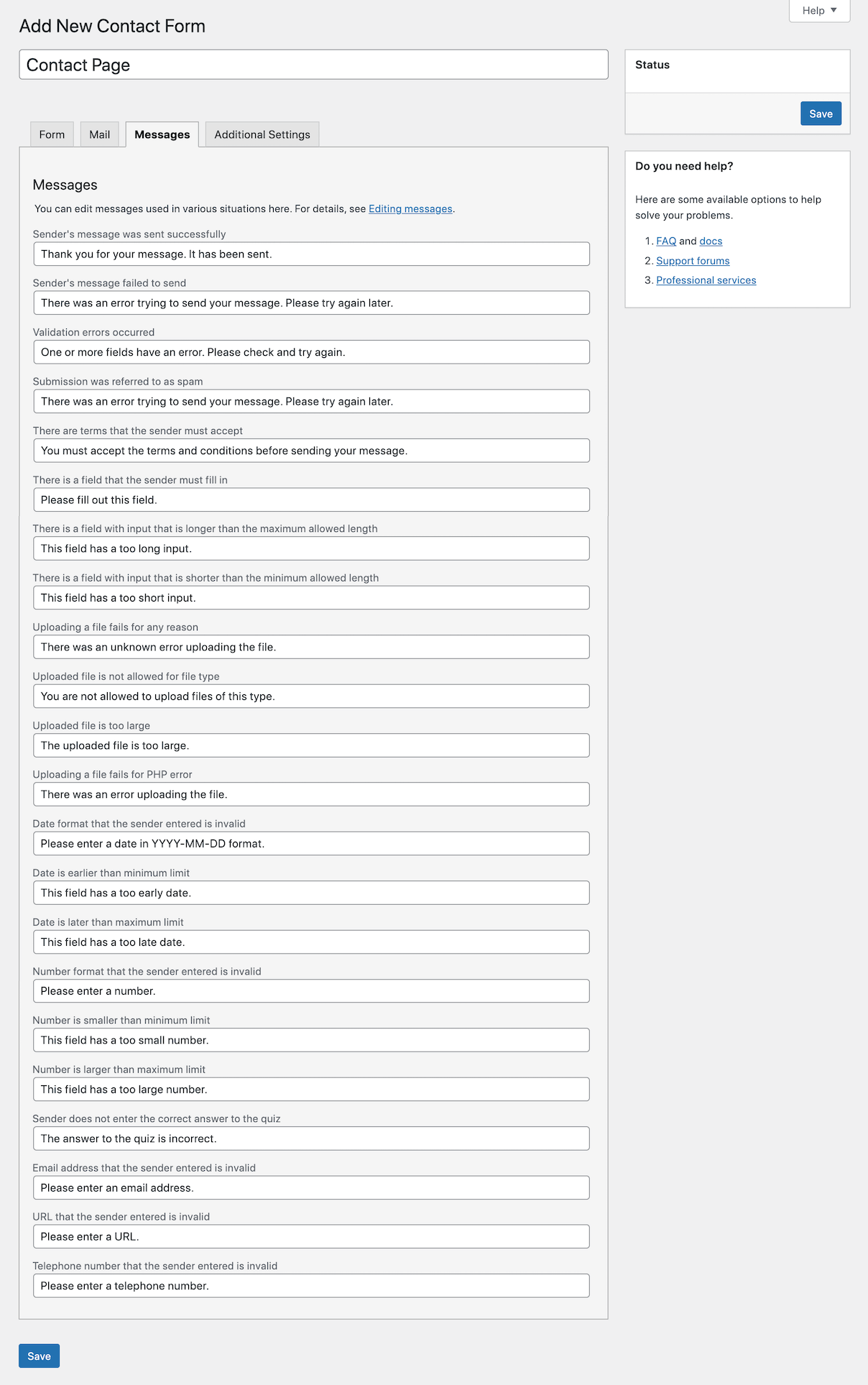
Настройки сообщений

Редактируйте сообщения, отображаемые пользователям для различных завершенных (или незавершенных) задач. Вы можете создавать настраиваемые сообщения для таких событий, как успешная отправка контакта, ошибки проверки, неправильное форматирование и многое другое.
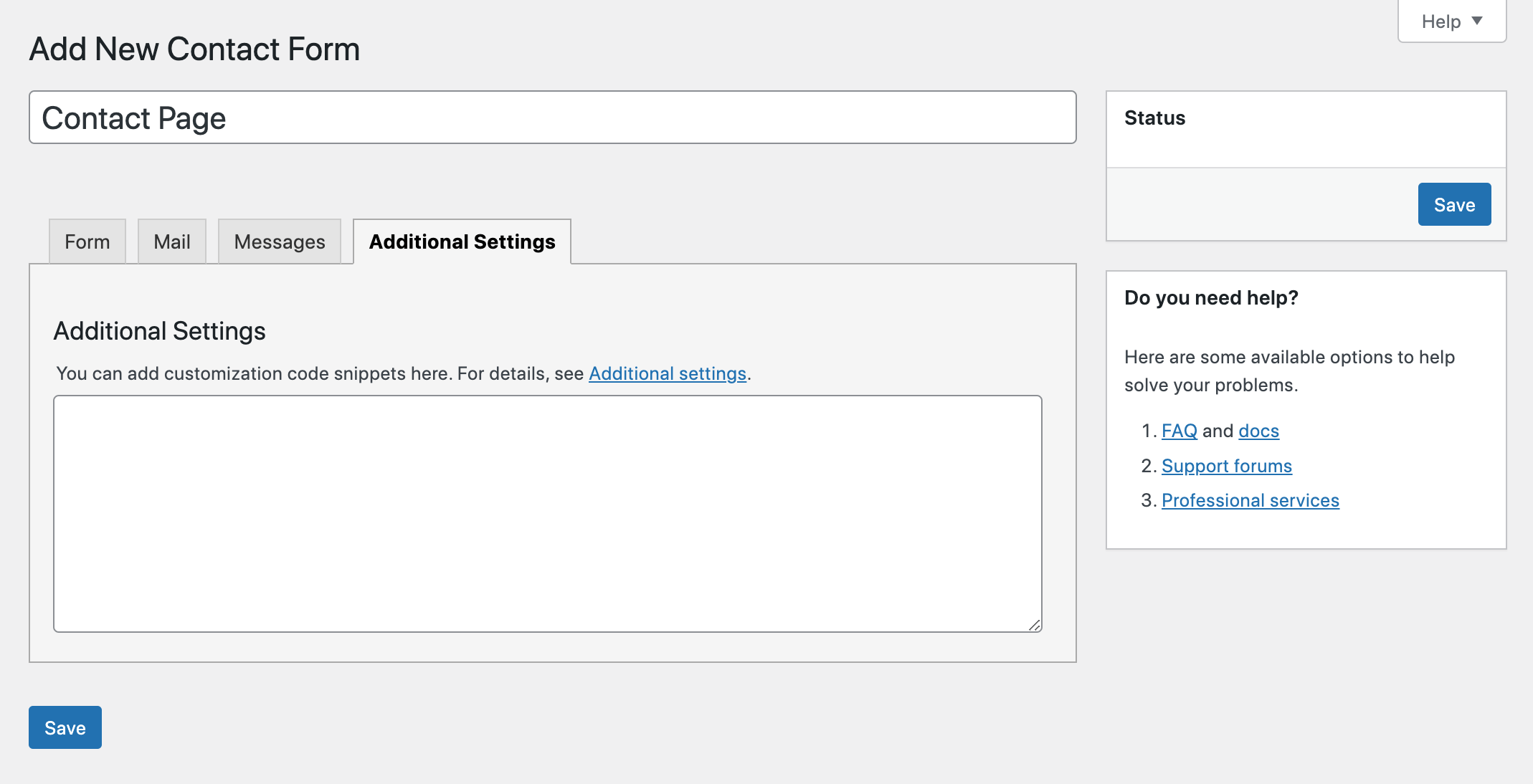
Дополнительные настройки


Последняя вкладка «Дополнительные настройки» позволяет вам включить различные встроенные параметры только для подписчиков, демонстрационный режим (чтобы электронные письма не отправлялись), подтверждение принятия, параметры хранения сообщений и многое другое. Вы можете просмотреть больше дополнительных настроек Contact Form 7 в их документации.
После того, как вы закончите редактирование, обязательно сохраните изменения.
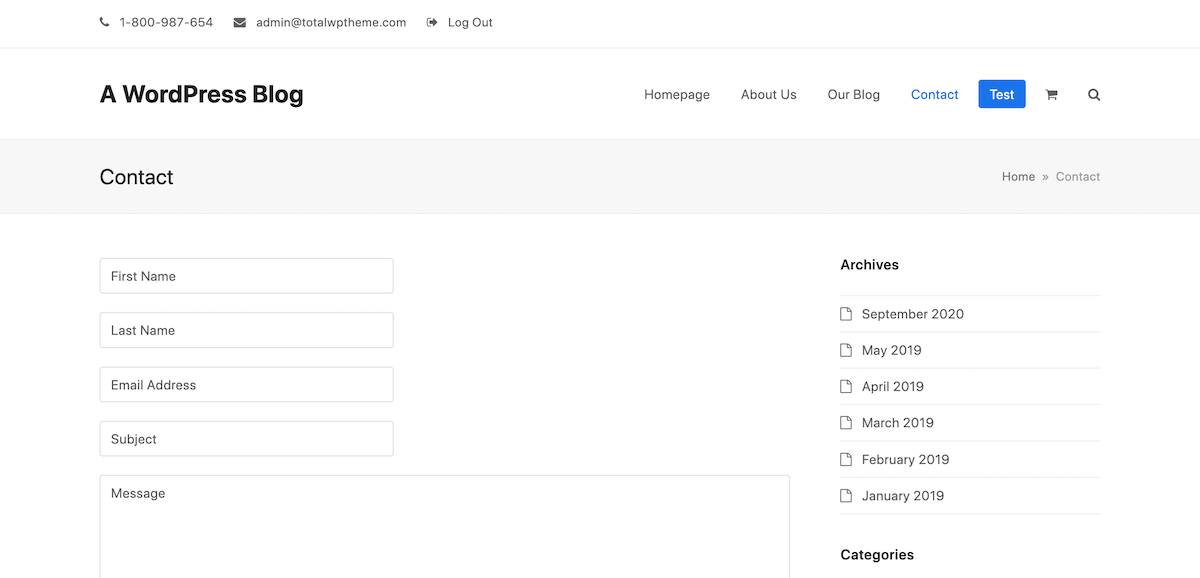
Использование вашей формы

Когда ваша контактная форма готова и готова к использованию, вы можете скопировать шорткод формы, чтобы вставить его на страницу, в публикацию, в область виджетов и т. д. Шорткод можно найти в верхней части страницы создания контактной формы сразу под заголовком формы после сохранения ( оно выделено). Это должно выглядеть примерно так:
[contact-form-7 title="Контактная страница"]
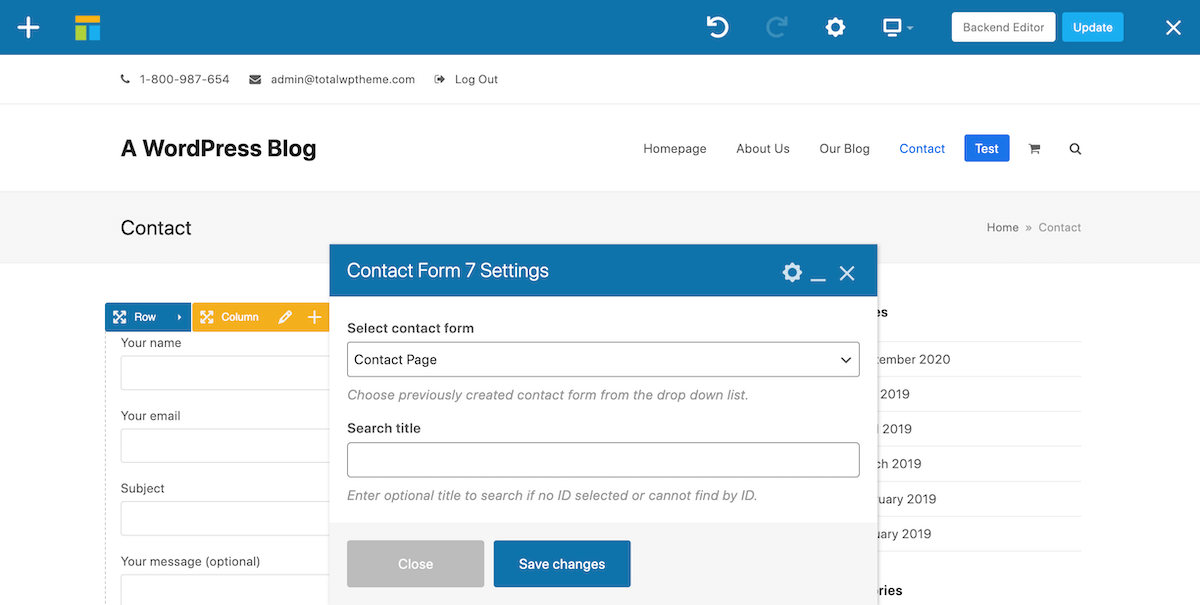
Или, если вы используете конструктор страниц, такой как WPBakery или Elementor, вы можете просто использовать соответствующий модуль конструктора контактной формы 7, чтобы выбрать и вставить форму на страницу.

Контактная форма 7 дополнительных советов
Теперь, если вы хотите, вы можете по-настоящему увлечься контактной формой 7 с помощью всего лишь небольшого количества пользовательского кода. Вот несколько моих любимых приемов, которые вы можете использовать, чтобы создать впечатляющую контактную форму для своего веб-сайта.
Текст заполнителя

Возможно, вам не нужны заголовки в полях ваших форм, или вы хотели бы добавить текст, чтобы продемонстрировать пользователям, что они должны вводить в определенном поле. Добавить заполнитель легко, просто удалите метки из ваших полей, затем добавьте предпочитаемый текст с кавычками в конец вашего кода в квадратных скобках, например:
[текст* ваше имя "Ваше имя"]
Поля ввода во всю ширину

Мне лично не нравится, что текстовые поля по умолчанию такие короткие. Есть два способа изменить ширину текстового поля. Мошеннический способ состоит в том, чтобы просто добавить ширину длины символа, которую вы хотите, к коду для этого поля в разделе формы. Поэтому, если вам нужно поле полной ширины с местом для 300 символов, добавьте 300, а затем обратную косую черту, например:
[text* your-name 300/ "Your Name"]Если вы хотите сделать это правильно, вам нужно добавить следующий код в таблицу стилей CSS:
input.wpcf7-text { width: 100%; }Но это повлияет на ВСЕ текстовые поля контактной формы 7 во всей вашей установке WordPress.
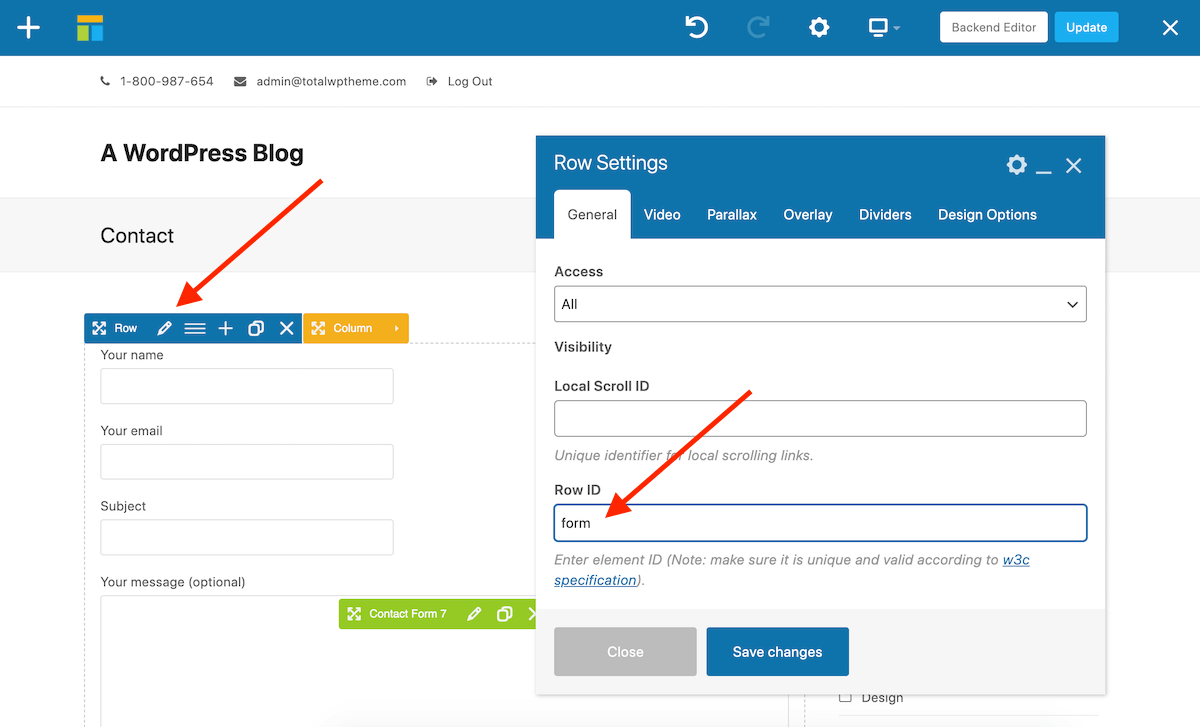
Если вы используете конструктор страниц WPBakery, у вас есть возможность обойти это и настроить таргетинг на определенную строку в определенной публикации или странице, чтобы только одна изолированная контактная форма была стилем. Сначала щелкните строку и добавьте пользовательский идентификатор строки. Затем сохраните.

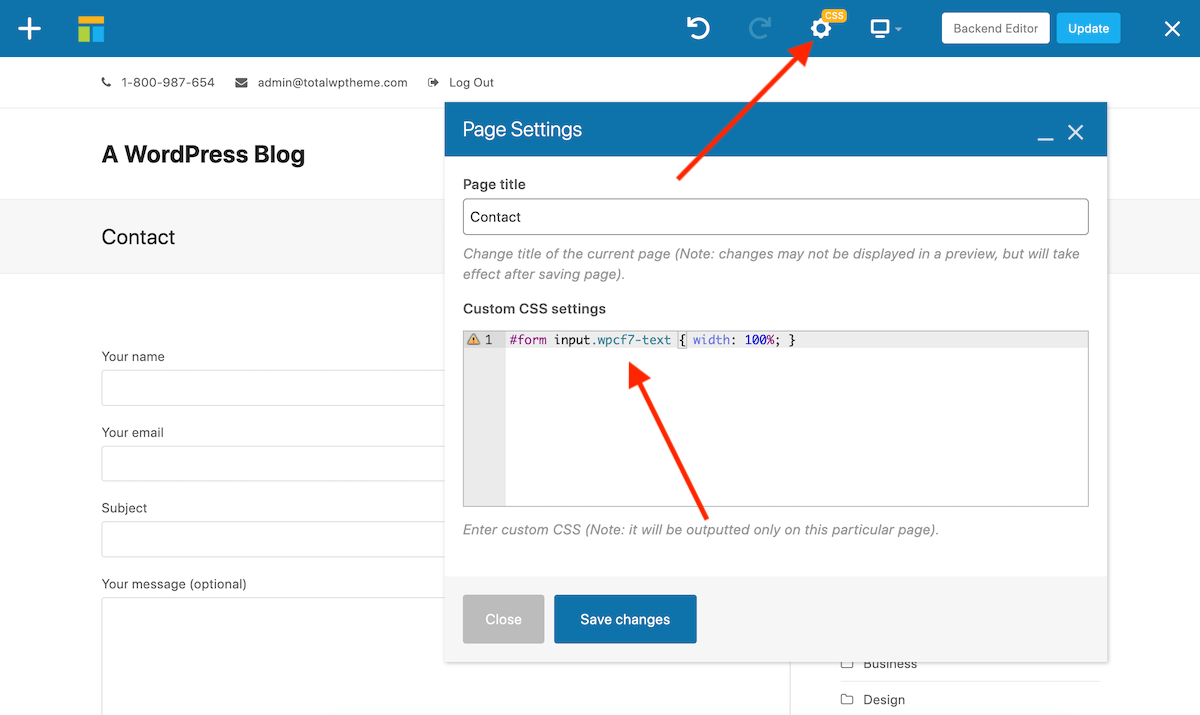
Затем щелкните значок шестеренки прямо над основной областью содержимого вашего сообщения или страницы и введите #YOUR-ROW-ID, а затем указанный выше код CSS.

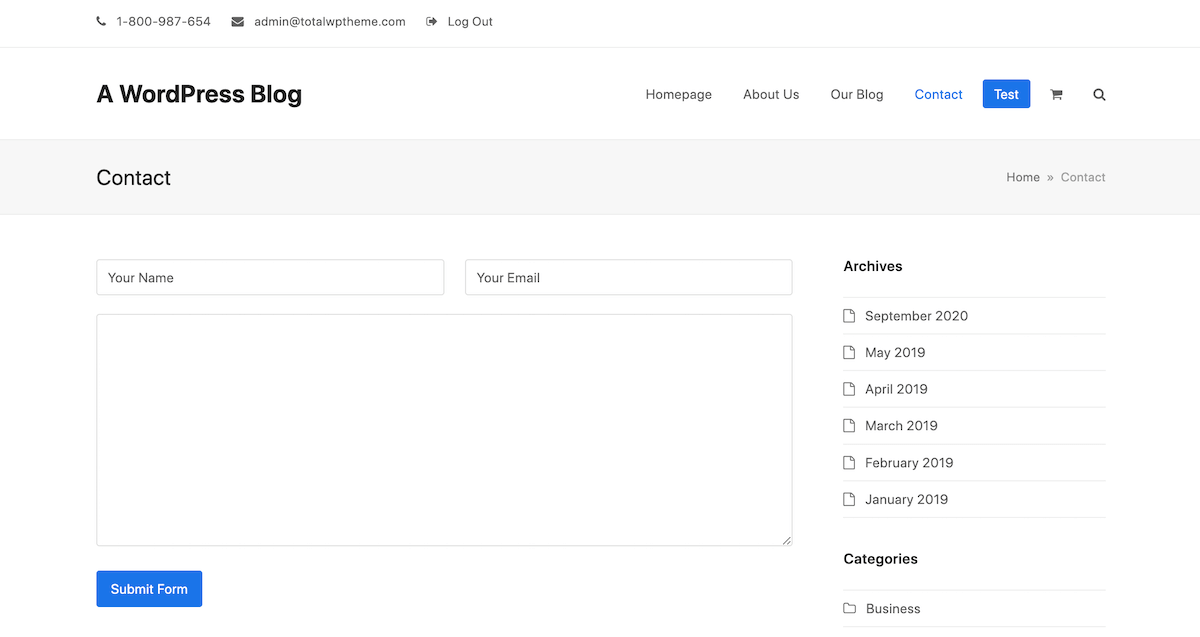
Параллельные поля ввода

Еще один изящный трюк — добавить поля рядом. Я думаю, что это делает контактную форму очень чистой и профессиональной. Чтобы сделать это с темой Total WordPress, мы упростили вам задачу и добавили собственный класс. Просто добавьте class="one-half" к вашим тегам p следующим образом:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Примечание. Этот совет предназначен специально для пользователей темы Total, но другие темы могут иметь похожие встроенные стили форм.
Необычные теги электронной почты
Иногда вам нужно больше информации, чем предоставляет пользователь. Здесь пригодятся специальные теги электронной почты Contact Form 7. С их помощью вы можете добавить временные метки электронной почты, IP-адрес отправки, идентификатор или заголовок сообщения, содержащего контактную форму, и многое другое. Все эти инструменты могут помочь вам организовать отправку форм.
Узнайте больше о контактной форме 7
Дополнительные советы по использованию Contact Form 7 см. в их документации. Здесь вы найдете подробные объяснения различных тегов и их возможностей, полезные советы от авторов плагинов и полезные статьи по устранению неполадок, если по какой-то причине плагин у вас не работает.
Contact Form 7 — один из лучших доступных бесплатных плагинов и один из лучших вариантов для создания контактных форм на любом веб-сайте WordPress. Надеемся, что это руководство было полезным, но если у вас есть какие-либо вопросы или вы хотите поделиться своими мыслями о контактной форме 7, пожалуйста, оставьте нам комментарий ниже!
