21 лучшая страница контактов (примеры) 2023
Опубликовано: 2023-01-13Вы хотите проверить лучшие страницы контактов, чтобы получить вдохновение для создания самой лучшей страницы?
Есть много способов создать идеальный раздел контактов для вашего веб-сайта или блога.
Хотя есть некоторые «правила», нет предела тому, как вы хотели бы это сделать.
Например, контактная форма является обычной практикой, но вы также можете добавить только кликабельный адрес электронной почты и номер телефона.
Кроме того, удобная интеграция с Google Maps для демонстрации вашего местоположения, но некоторые добавляют только полный адрес.
Делай по-своему!
Но эти примеры, несомненно, помогут вам в вашем путешествии.
Вдохновляющие примеры страниц контактов
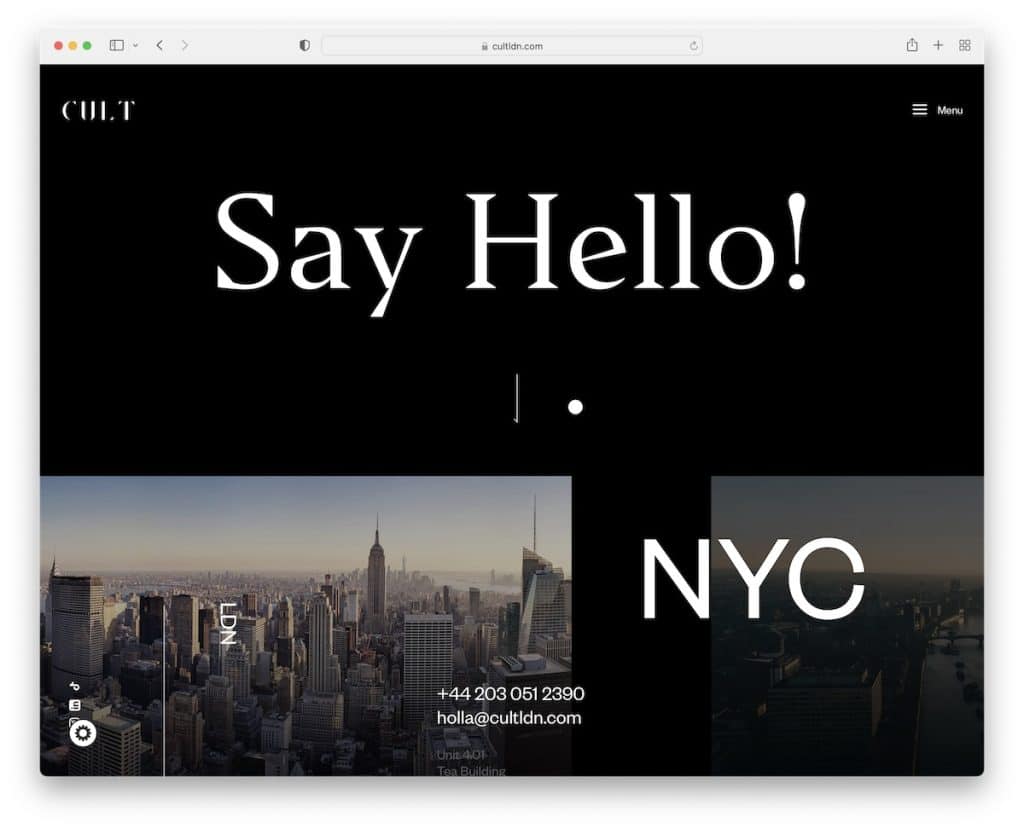
1. Культ
Создано с помощью: Uncode Theme

Сначала вы заметите темный дизайн, который мгновенно делает эту страницу более привлекательной. Кроме того, программа «Скажи привет!» очень броский, что так хорошо сочетается со страницей контактов Cult.
Удивительно, но они не используют контактную форму, но имеют интерактивный адрес электронной почты и номер телефона, а также ссылку на местоположение Google Maps.
Примечание. Используйте классную анимацию, чтобы посетители знали, что они находятся на странице контактов.
Но, кстати, не пропустите наш обширный обзор темы Uncode.
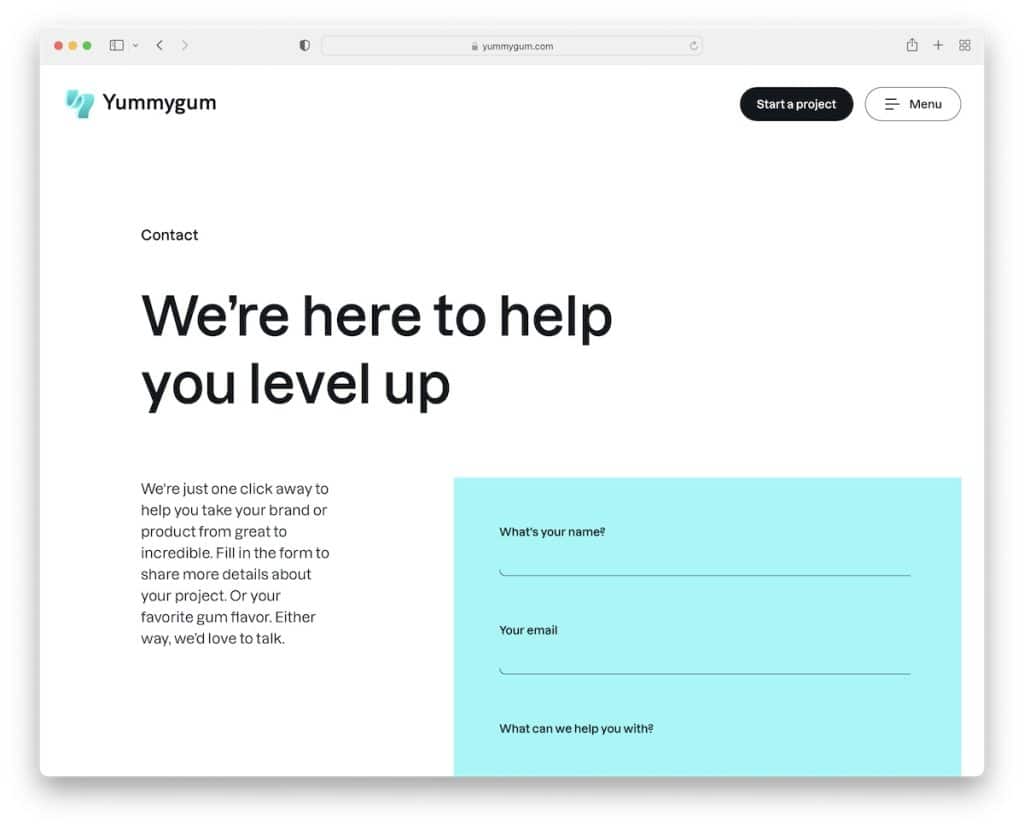
2. Вкуснятина
Создано с помощью: Dato CMS

Страница Yummygum легкая и креативная, но все же стремится к минималистичному виду. У него есть текст заголовка, небольшое пояснение, что они здесь для вас, и контактная форма с контрастным цветом фона.
Более того, вместо использования общей контактной формы вы также можете связаться с Винсом напрямую, что создает более личный опыт.
Вместо Google Maps они используют пользовательскую 3D-карту для демонстрации своего местоположения.
Примечание. Сделайте процесс связи с нами более личным, добавив контактные данные одного из членов вашей команды.
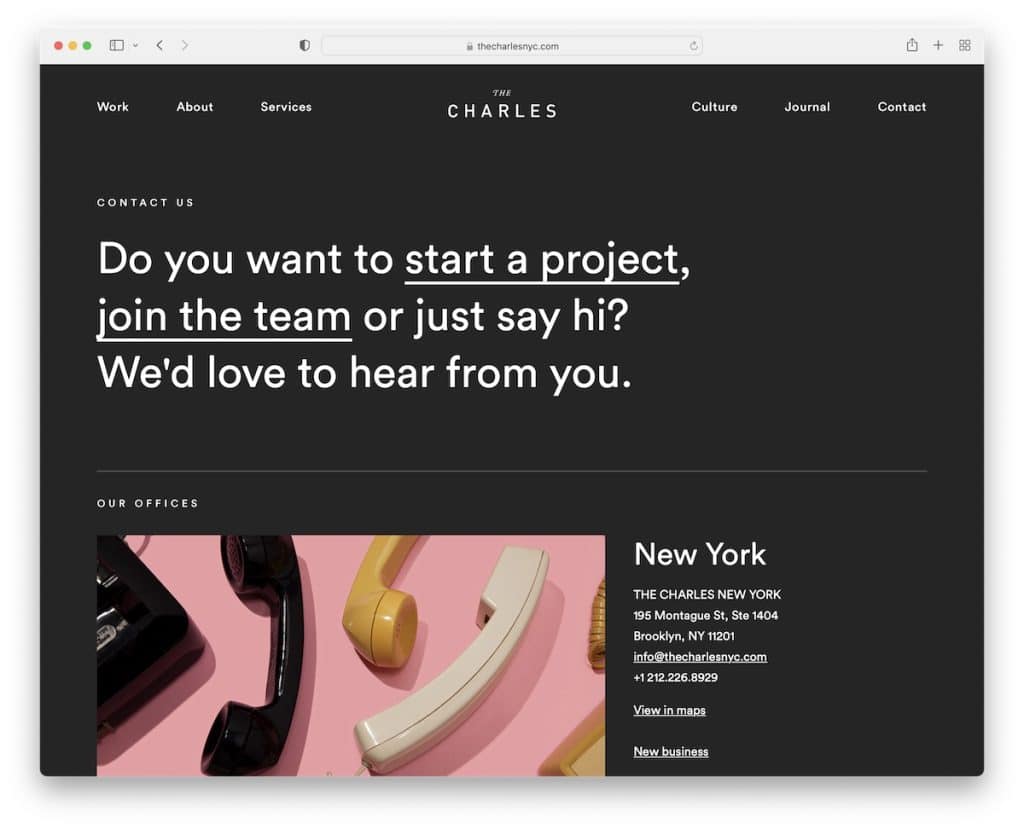
3. Чарльз
Построено с: Гэтсби

Charles также использует темный дизайн на своей странице контактов. А поскольку у них есть несколько офисов, они разбили информацию на три раздела, в которых указаны бизнес и контактные данные каждого офиса, включая «посмотреть на карте».
Между тем, нижний колонтитул светлый, что придает странице более динамичный вид.
Примечание. Скопируйте стратегию Чарльза, если вы также управляете несколькими офисами.
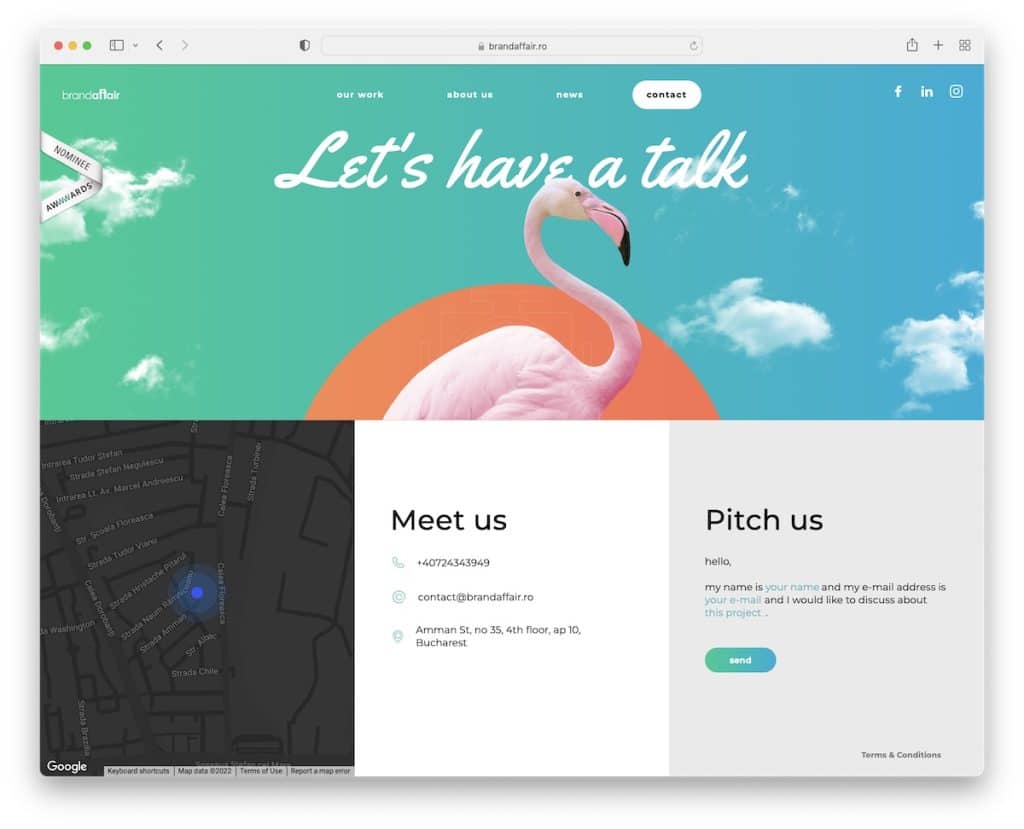
4. Брендаффайр
Построено с помощью: Yii

У Brandaffair есть броское изображение героя с анимацией эффекта наведения и прозрачный заголовок со ссылками на меню и социальными значками.
Вторая половина страницы контактов состоит из трех разделов; Карты Google, познакомьтесь с нами и расскажите нам.
Примечание. Сделайте свою страницу контактов веселой и профессиональной, чтобы она не была слишком скучной!
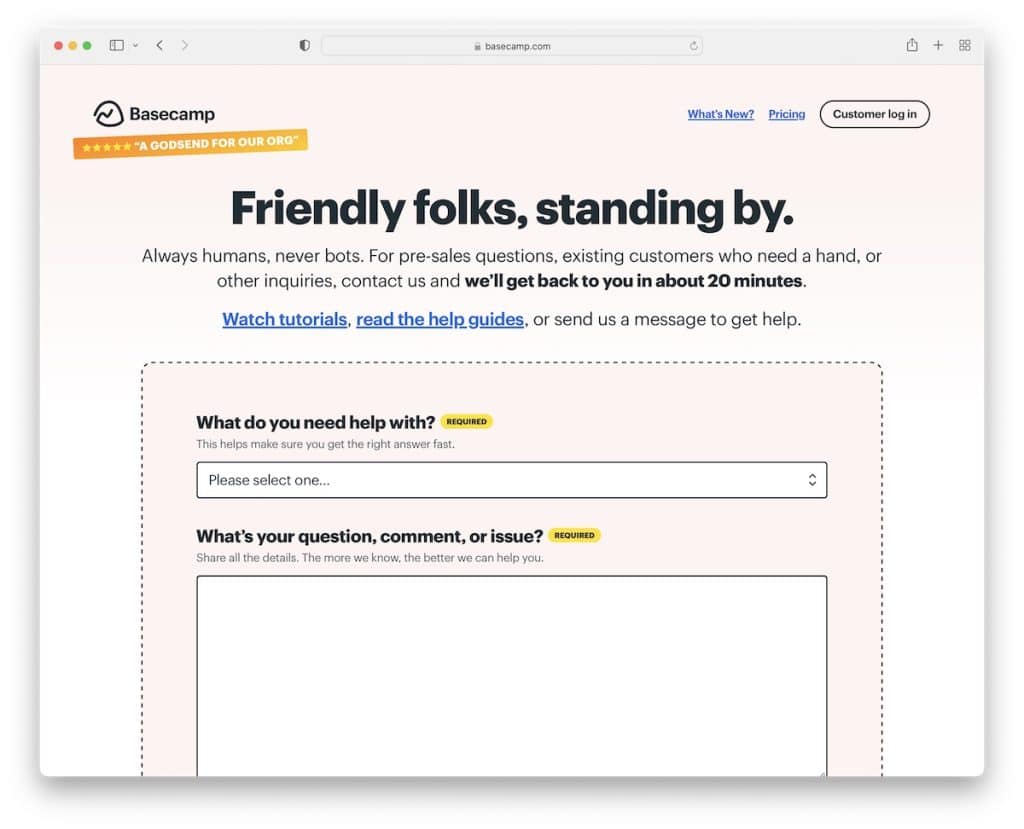
5. Базовый лагерь
Построено с помощью: Squarespace

Basecamp очень хорошо сочетает простоту и уникальность на своей странице контактов/поддержки. Они используют заголовок и дополнительный текст с информацией о том, как быстро они свяжутся с вами (6 минут, правда?!).
В контактной форме есть несколько полей с раскрывающимся списком, поэтому ваше сообщение попадает в руки нужного отдела.
Примечание. Используйте раскрывающийся список для выбора темы/причины обращения, чтобы анализировать электронные письма.
Ознакомьтесь с другими фантастическими примерами веб-сайтов Squarespace.
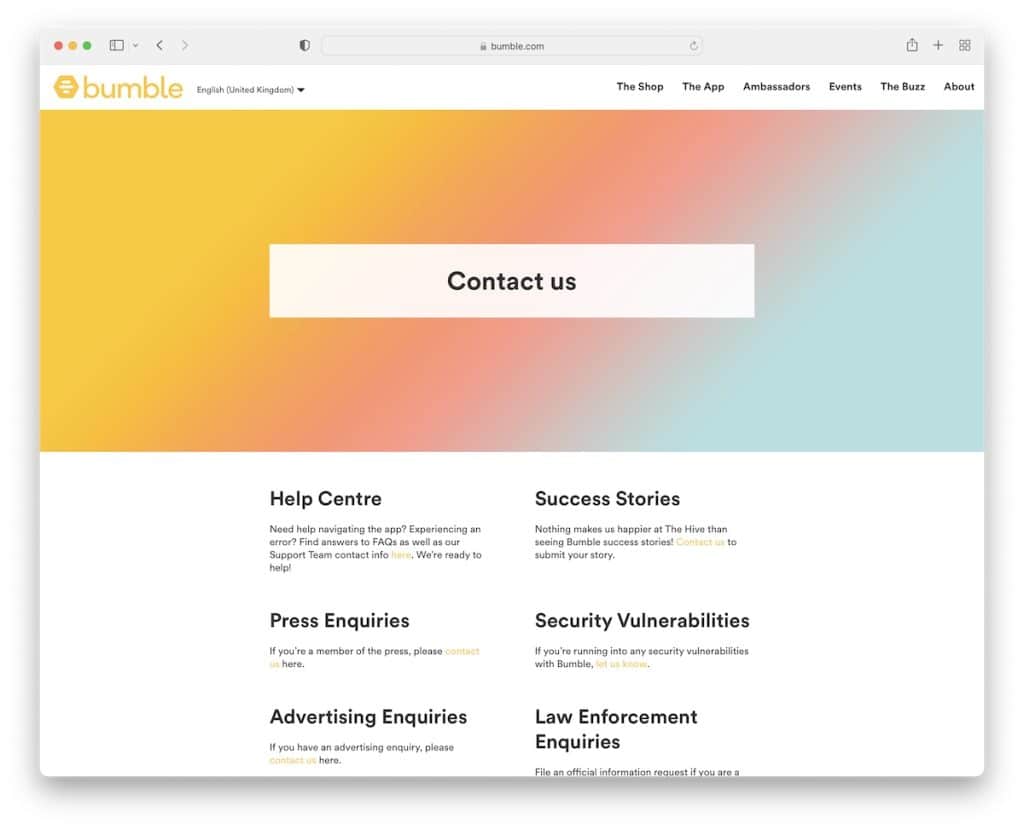
6. Шмель
Построено с помощью: Squarespace

Bumble использует несколько ссылок и вариантов контактов, что повышает удобство работы пользователей, но в то же время делает их жизнь намного проще. Почему? Помощь идет на поддержку людей, пиар пиарщикам, реклама рекламщикам и т.д.
Что также удобно, так это то, что контактная форма открывается во всплывающем окне, поэтому пользователю не нужно покидать текущую страницу.
Примечание. Предложите пользователям несколько вариантов связи, чтобы направить запрос в нужный отдел.
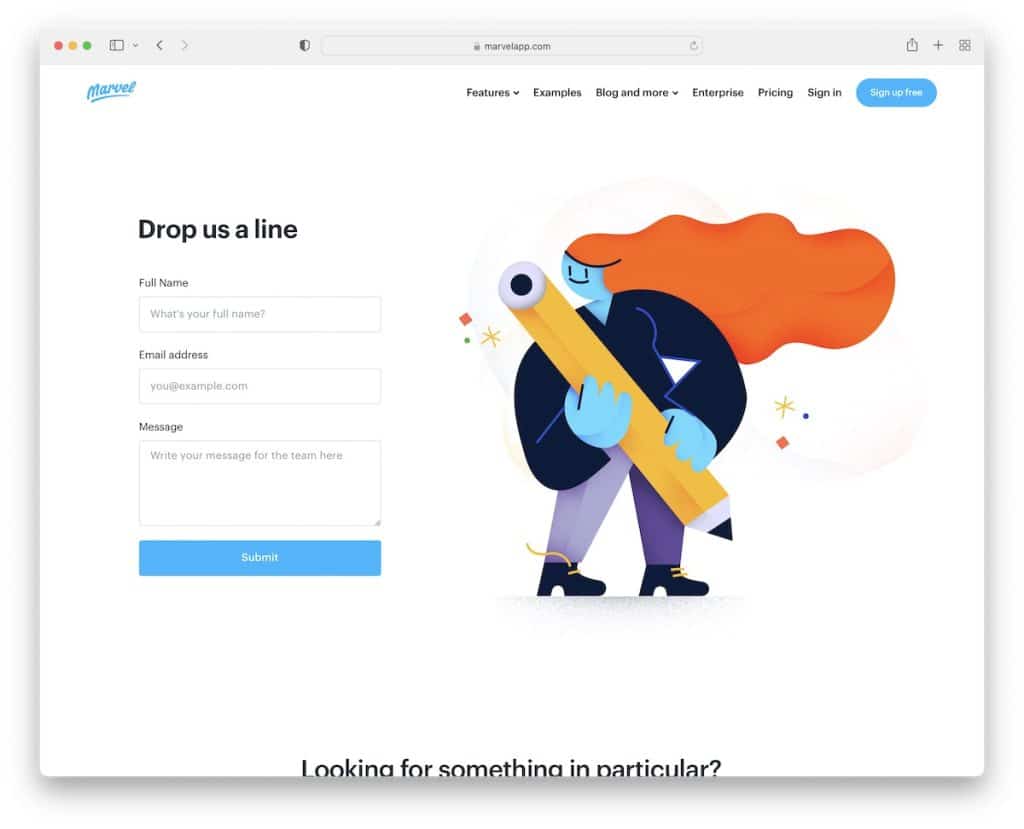
7. Чудо
Построено с: Гэтсби

На странице контактов Marvel используется светлый фон с синими деталями, который хорошо сочетается с их брендом. У них есть контактная форма над сгибом, поэтому к ней легко получить доступ.
Кроме того, у них также есть второй раздел контактов для всех, кто ищет что-то конкретное, например, информацию о продажах, поддержке или пресс-ките.
Примечание. Добавьте контактную форму вверху страницы, чтобы пользователям не приходилось прокручивать и искать ее.
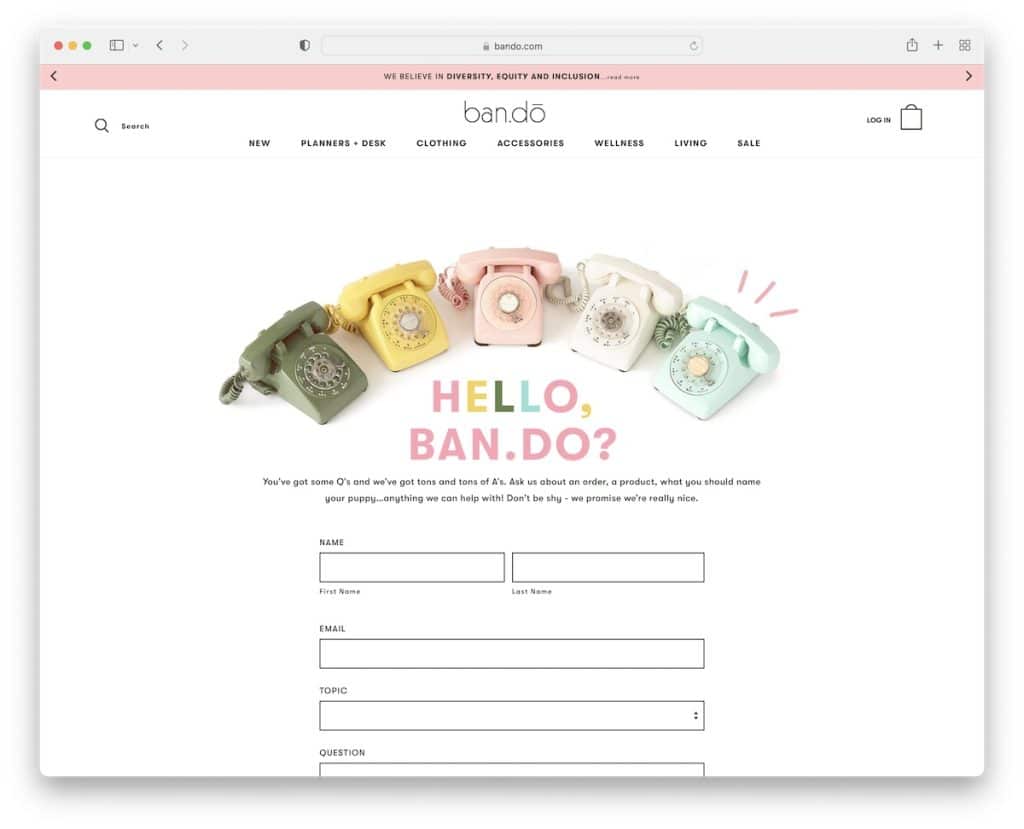
8. Бандо
Создан с помощью: Shopify

У Bando классная и забавная контактная страница с простым дизайном, но с добавлением креативности благодаря визуальным эффектам и тексту.
В форме используется раскрывающийся список для выбора темы, потому что написать тему всегда сложнее всего.
Кроме того, они также показывают номер телефона, если вы хотите позвонить и часы работы. Но они также используют свою страницу «Свяжитесь с нами», чтобы заполнить форму подписки на новостную рассылку.
Примечание. Не забывайте, что страница контактов также отлично подходит для сбора электронных писем.
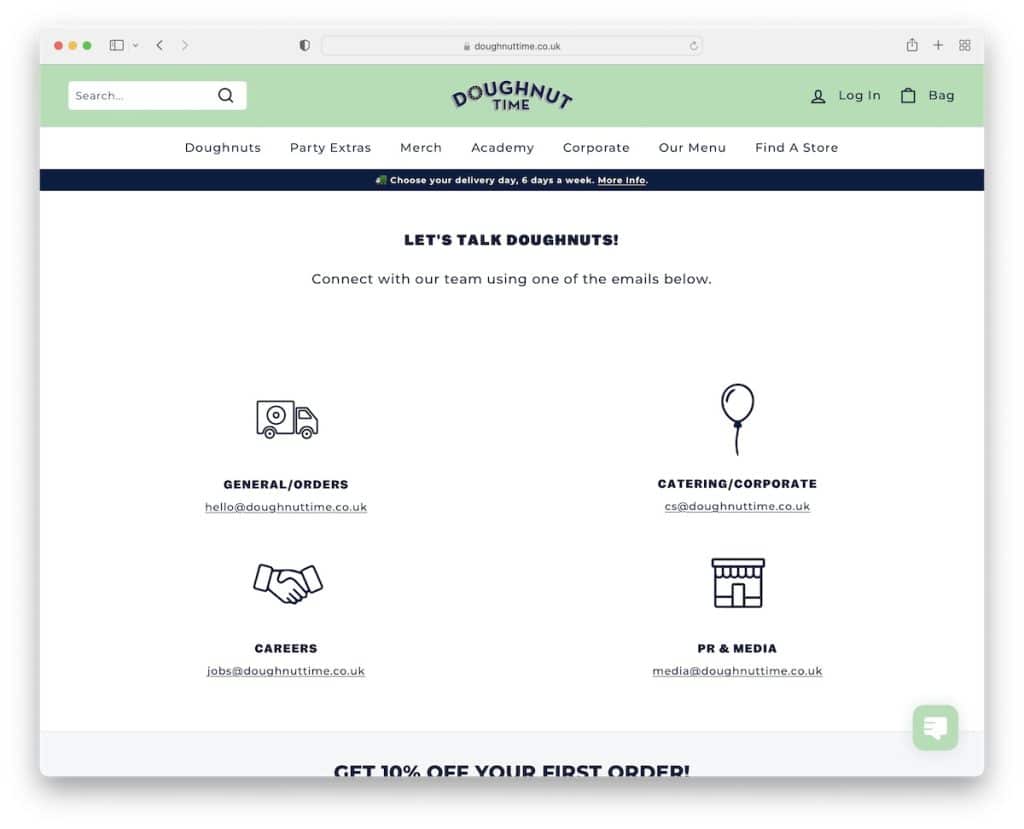
9. Время пончиков
Создан с помощью: Shopify

Вместо контактной формы в Donut Time есть четыре раздела с четырьмя интерактивными электронными письмами, так что вы можете намного проще общаться с людьми напрямую.
Кроме того, они используют дополнительный раздел, чтобы воспользоваться возможностью и предложить вам скидку в обмен на электронное письмо.
Примечание. Предложите посетителям код скидки через форму, даже на странице контактов.
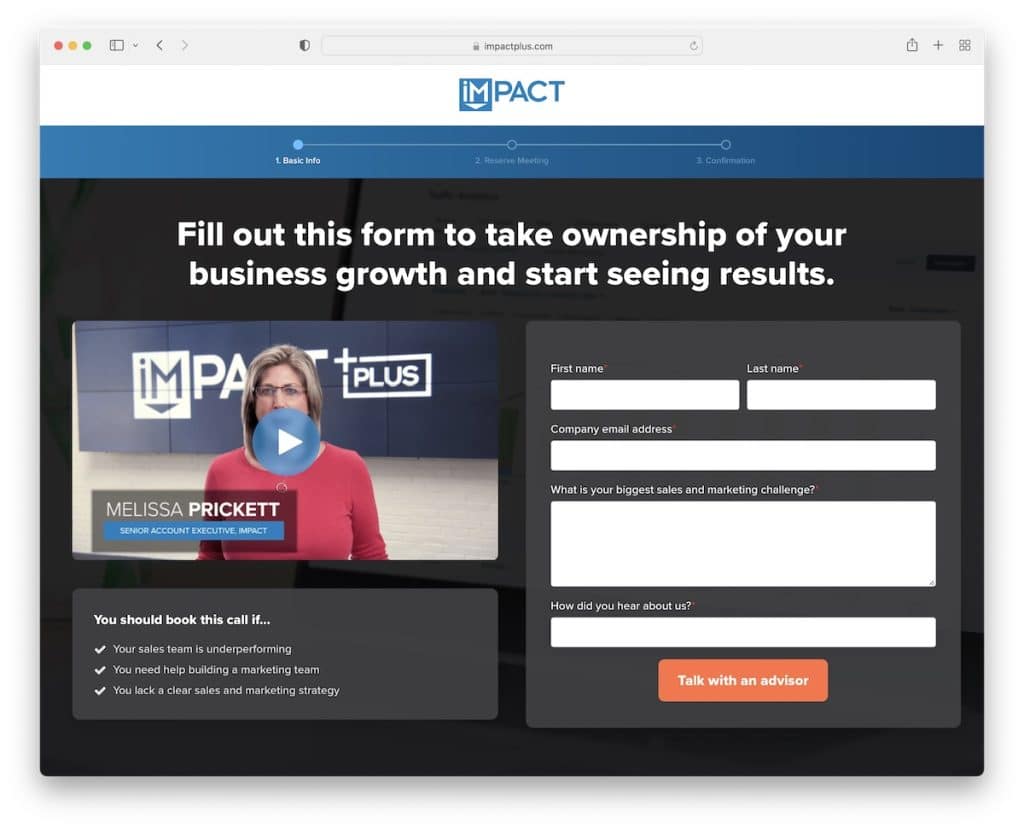
10. Воздействие
Создано с помощью: Hubspot CMS

Что уникального в Impact, так это то, что они используют видео на своей странице контактов, которое обращается к контактной форме и заполняет поля, чтобы вы чувствовали себя более комфортно.
Кроме того, у них также есть раздел часто задаваемых вопросов с аккордеонами, чтобы он выглядел чище.
Примечание. Почему бы не использовать видео на главной странице, чтобы люди знали, что произойдет дальше после того, как они свяжутся.

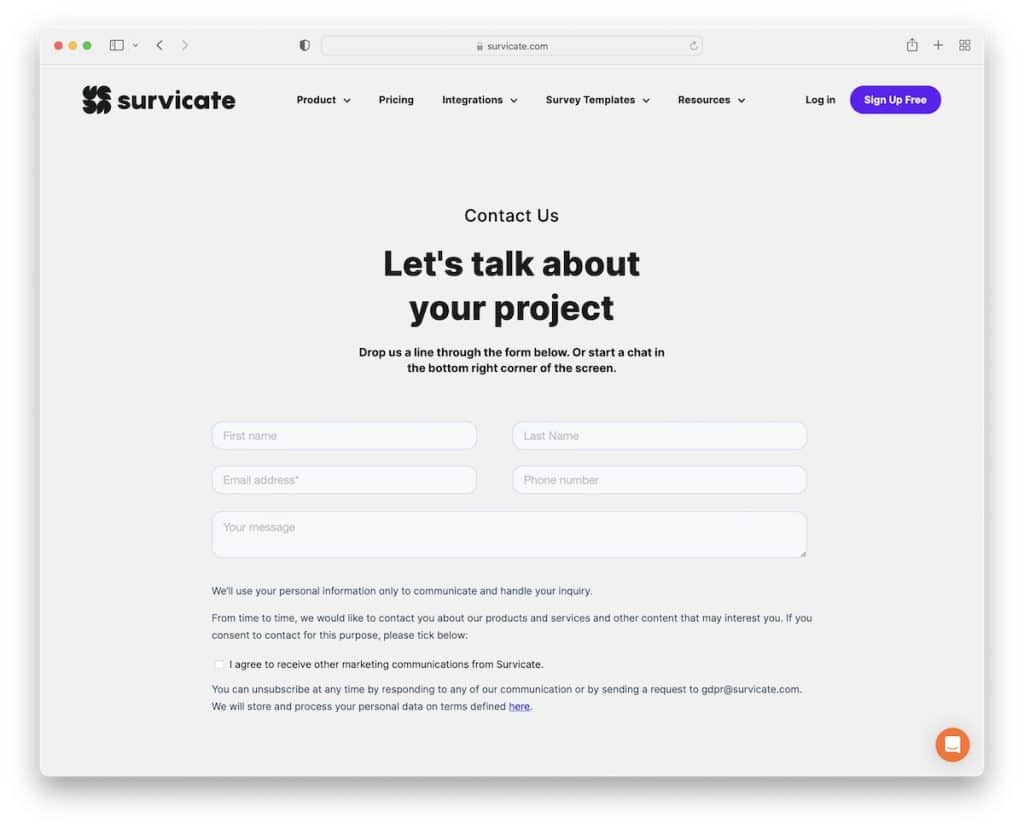
11. Выжить
Создан с помощью: Webflow

Эта страница контактов состоит из двух разделов. Верхняя область содержит заголовок, текст и простую контактную форму. И Survicate использует нижнюю часть страницы как еще одну возможность привлечь вас, объясняя трехэтапный процесс с кнопками призыва к действию (CTA).
Примечание. Используйте простой элемент «продажи» на странице контактов.
Не пропустите наш список лучших веб-сайтов Webflow.
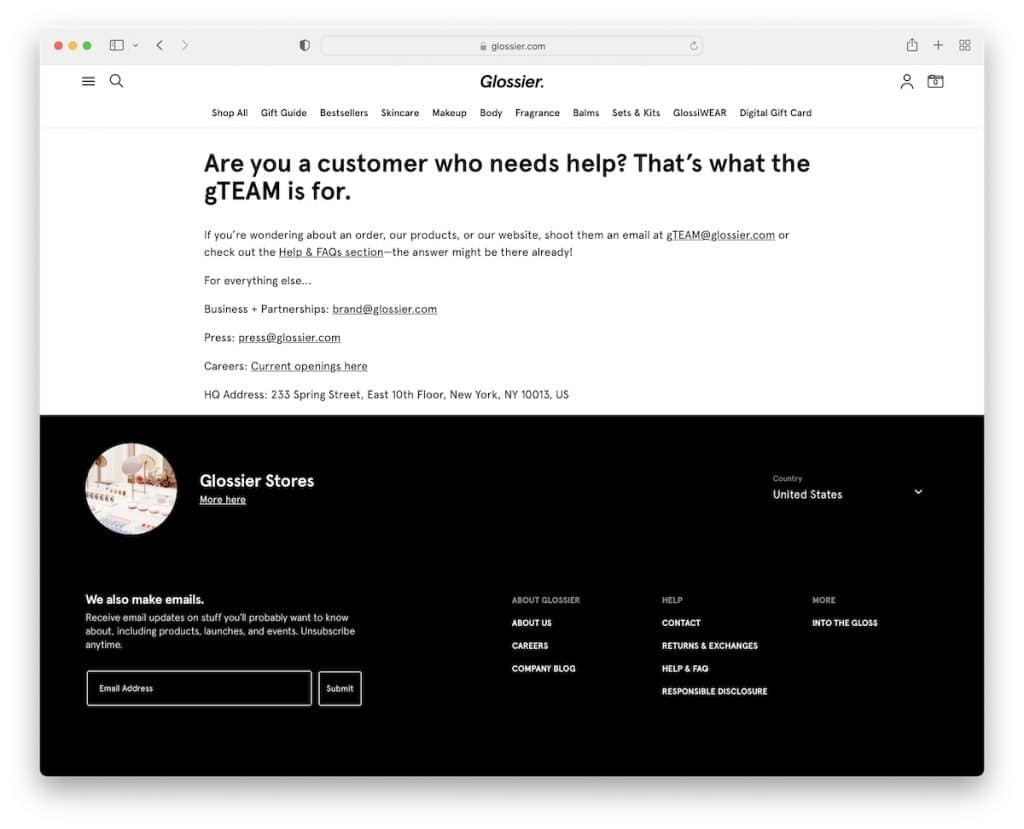
12. Глянец
Создан с помощью: Shopify

Контактная страница Glossier — одна из самых простых, на ней есть только куча текста и разные адреса электронной почты — без контактной формы. Вот и все!
Но они также добавили ссылку на карьеру и служебный адрес; все остальное — это заголовок и нижний колонтитул.
Примечание. Дайте посетителям контактную информацию; вам не нужны никакие причудливые вещи.
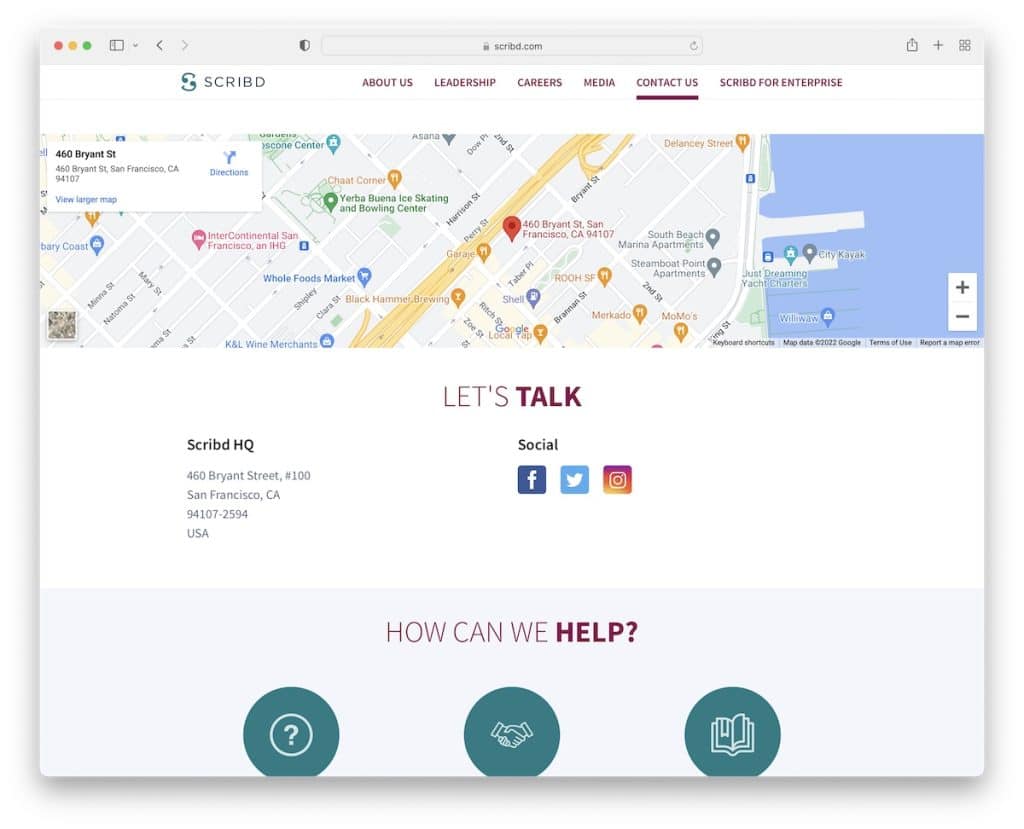
13. Скрибд
Построено с помощью: Ruby On Rails

У Scribd немного другой подход, начиная с фона Google Maps во всю ширину, чтобы продемонстрировать местоположение своего бизнеса.
Под картами находятся адреса и ссылки на социальные сети, за которыми следуют несколько кнопок со ссылками на различные контактные и информационные отделы.
Примечание. Используйте видимое место, чтобы добавить на Карты Google маркер, чтобы продемонстрировать свое местоположение.
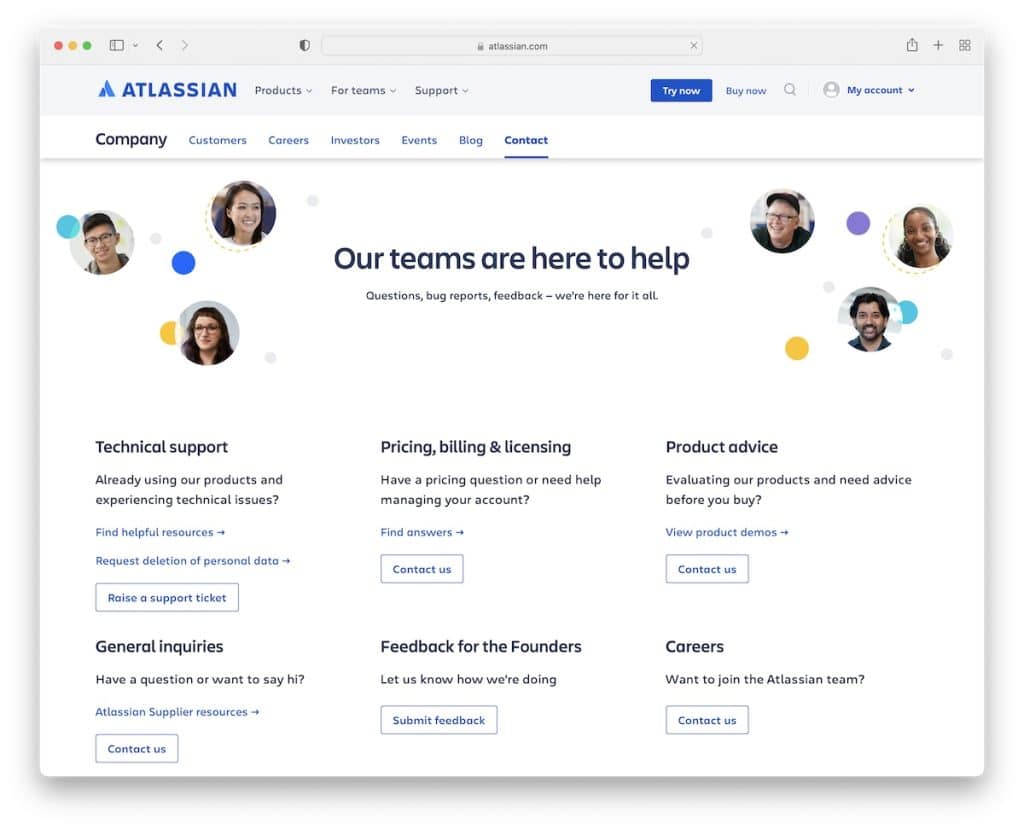
14. Атласиан
Построено с помощью: Magnolia CMS

Помимо различных разделов контактов, Atlassian также имеет всю информацию о своих офисах по всему миру на странице контактов.
Тем не менее, несмотря на то, что контента много, использование пустого пространства позволяет легко просматривать и находить нужную информацию.
Примечание. Используйте дополнительное пустое пространство, если вы планируете указать большое количество контактных данных и несколько рабочих адресов.
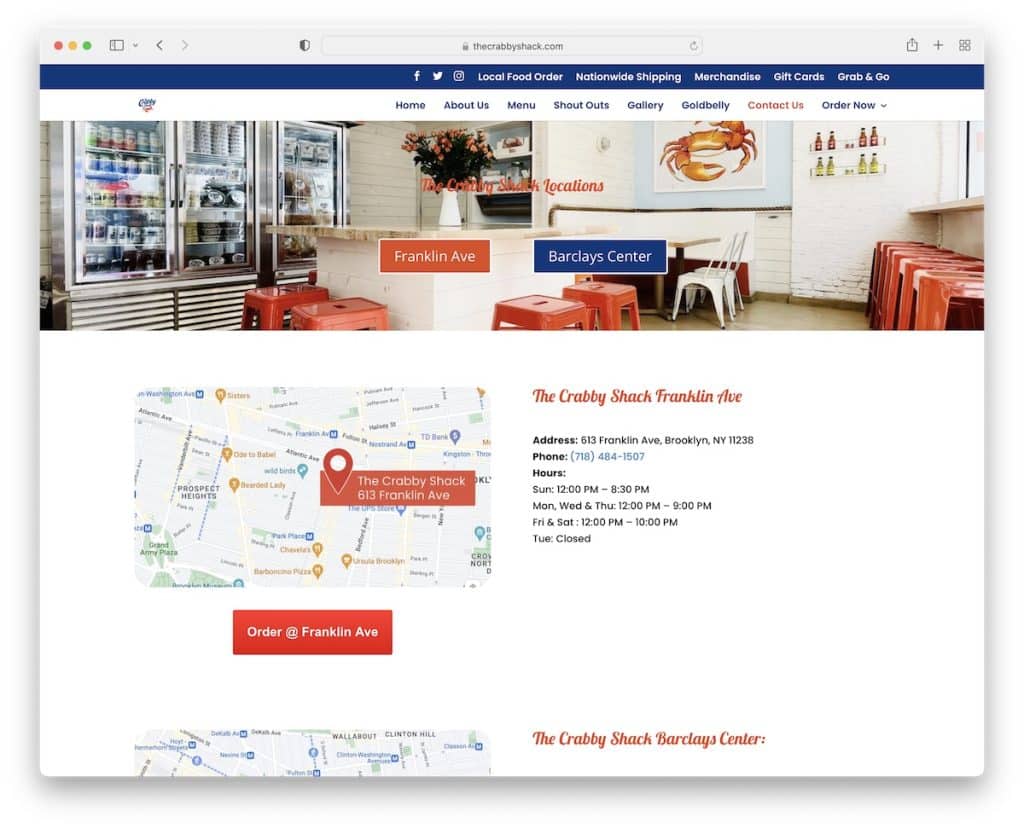
15. Крэбби Хижина
Построено с: Тема Divi

The Crabby Shack содержит два скриншота из Google Maps, на которых показано их местоположение. И если вы нажмете на изображения, они откроют Карты Google в новой вкладке, чтобы вам было проще ориентироваться.
Есть также дополнительные контактные данные, часы работы для каждого места и CTA для онлайн-заказов.
Примечание. Если у вас есть несколько офисов, используйте Карты Google, чтобы продемонстрировать их.
Не стесняйтесь читать наш обзор темы Divi, чтобы убедиться, насколько мощной является эта тема.
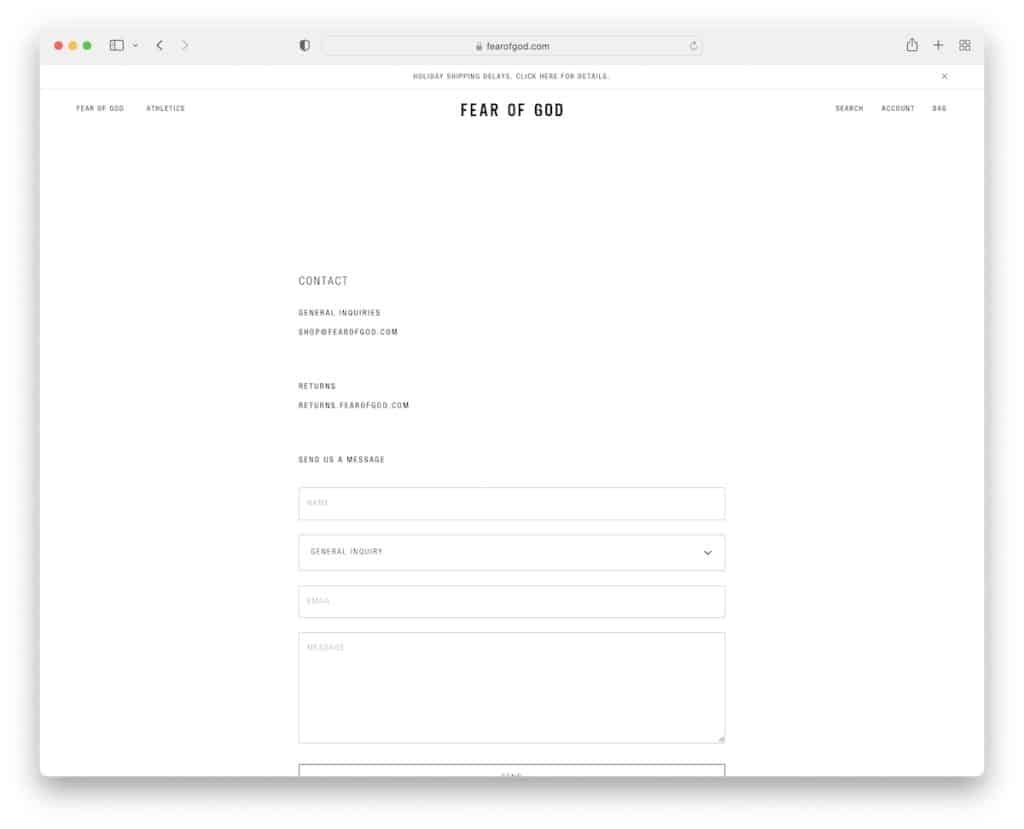
16. Страх Божий
Создан с помощью: Shopify

У Fear Of God самая минималистичная страница контактов с двумя контактными электронными письмами и контактной формой с раскрывающимся списком для выбора темы.
Примечание. Простая контактная форма — это все, что действительно необходимо.
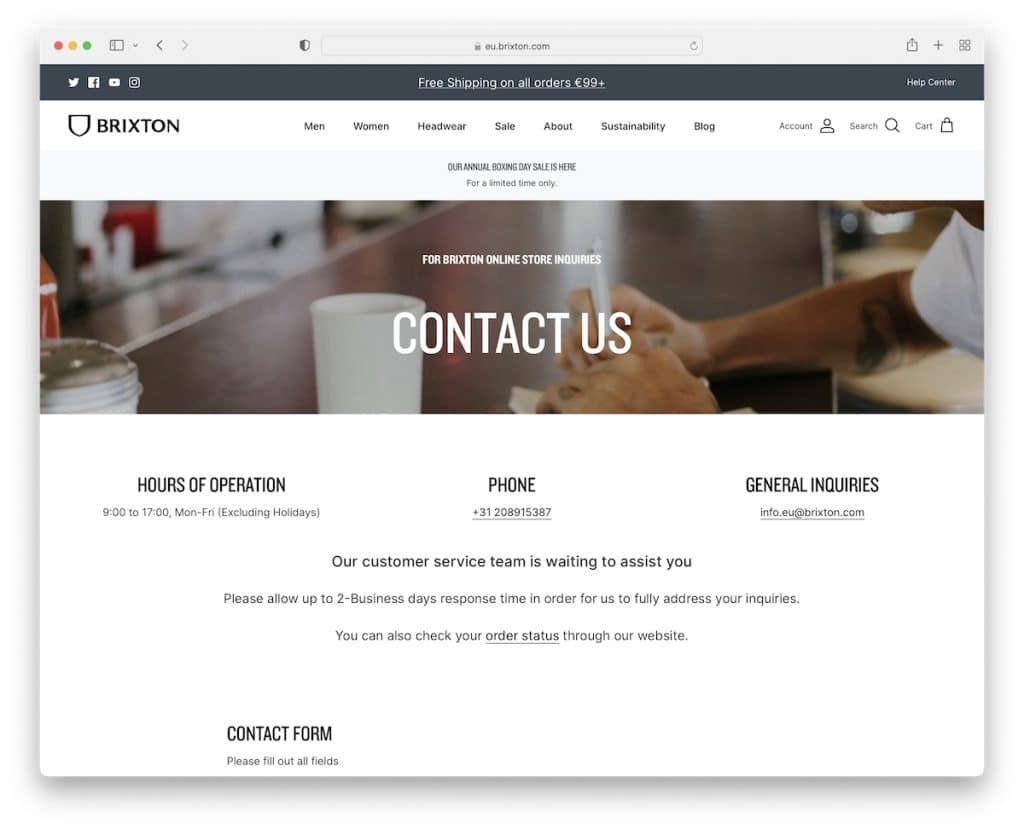
17. Брикстон
Создан с помощью: Shopify

Brixton показывает часы работы, кликабельный номер телефона и адрес электронной почты под баннером. Далее находится контактная форма, за которой следует карусель продуктов, которая возвращает вас в интернет-магазин.
Примечание. Простая и понятная карусель товаров на странице контактов может принести вам большую пользу.
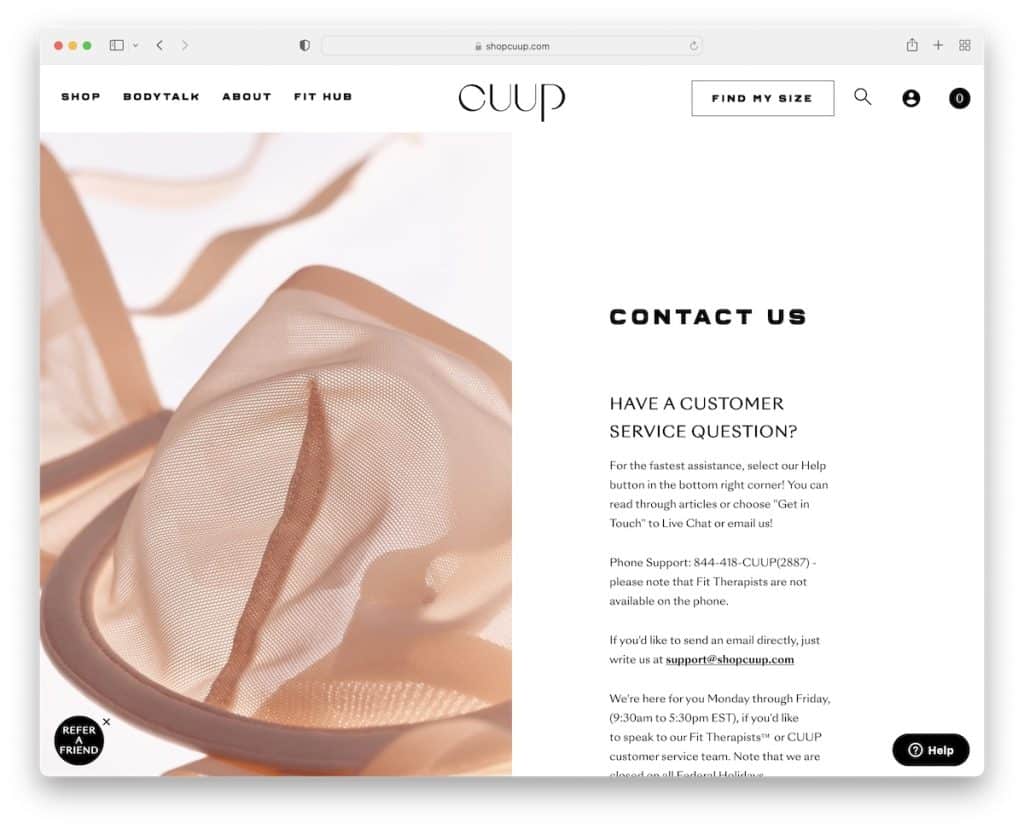
18. Кубок
Создан с помощью: Shopify

Cuup имеет дизайн разделенного экрана с плавающим изображением слева и всеми деталями и информацией справа. Контактной формы нет, но все письма кликабельны. Кроме того, вы найдете номер телефона и время, когда они доступны для связи.
Примечание. Вместо использования традиционного макета создайте макет с разделенным экраном, например Cuup.
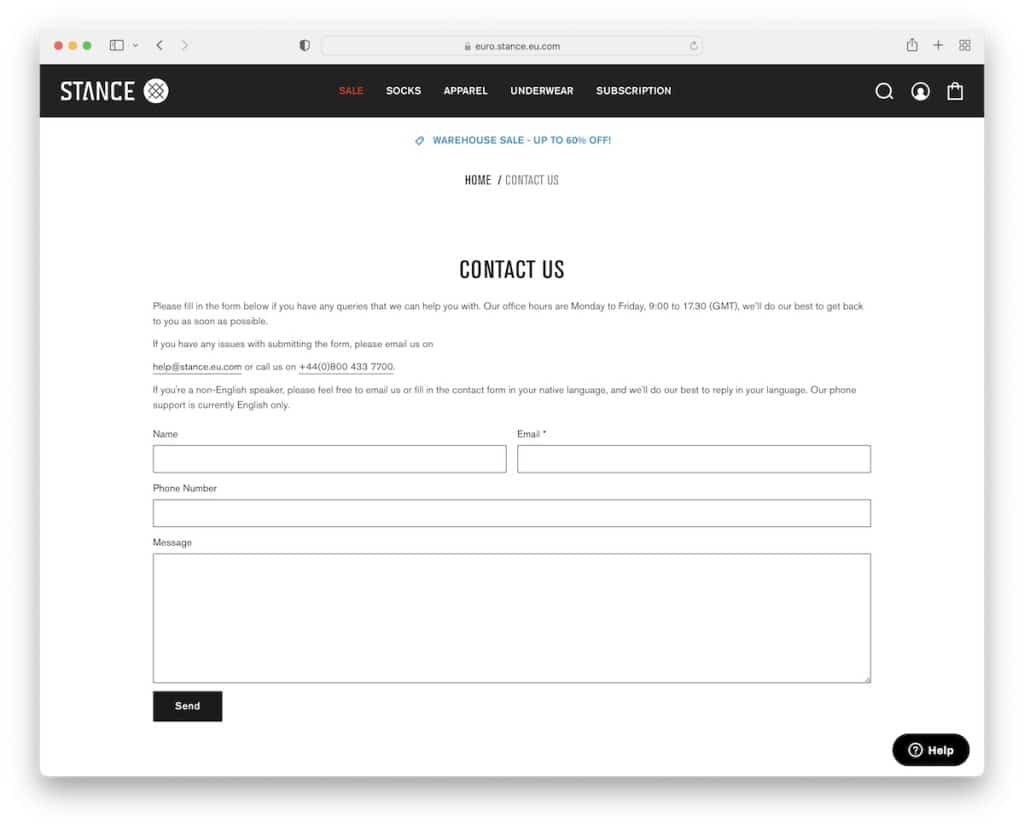
19. Стойка
Создан с помощью: Shopify

Stance также является одним из тех веб-сайтов, которые не усложняют свою страницу контактов. Помимо текста, дающего вам дополнительную информацию о часах работы, адрес электронной почты и номер телефона, вы найдете основную контактную форму, которой более чем достаточно.
Примечание. Если вы сомневаетесь в дизайне, придерживайтесь простоты.
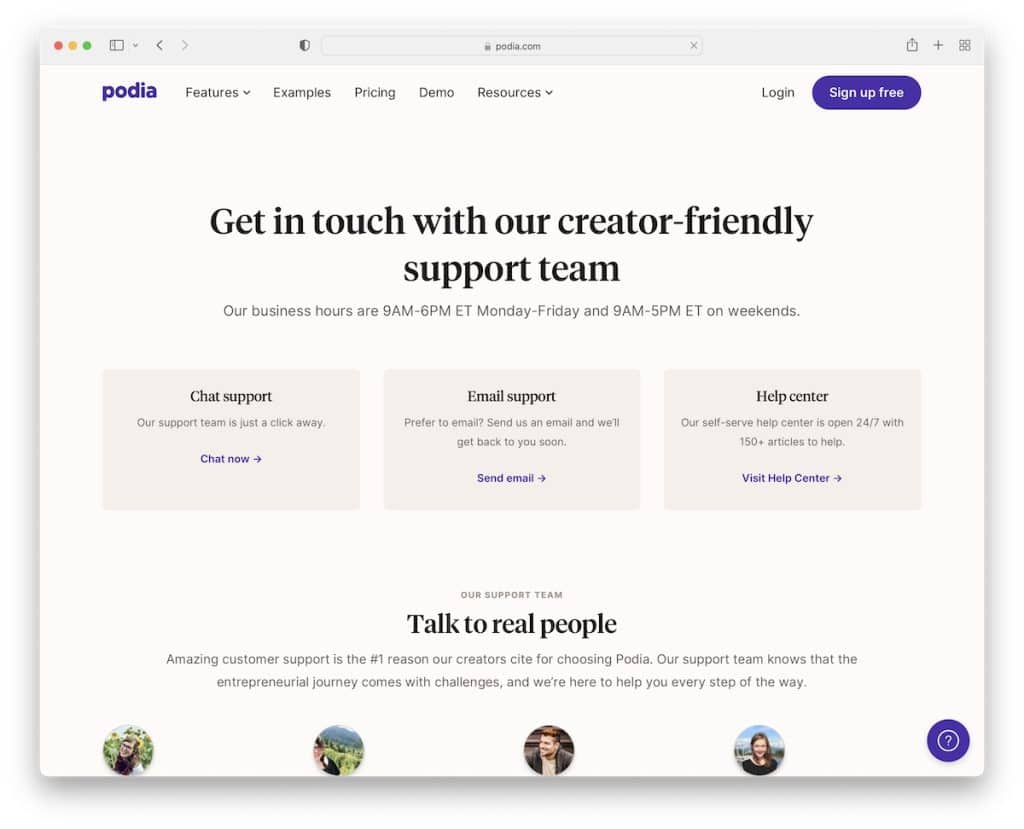
20. Подия
Создано с помощью: Контентного

В то время как первая часть контактной страницы Podia отображает чат, электронную почту и сведения о поддержке справочного центра, вторая посвящена их команде. Аватар, местоположение и простая биография из одного предложения заранее знакомят вас со службой поддержки, поэтому вы точно знаете, с кем разговариваете — с реальными людьми.
Примечание. Создайте специальный раздел, посвященный вашей команде поддержки, чтобы пользователи знали, что за брендом стоят настоящие люди.
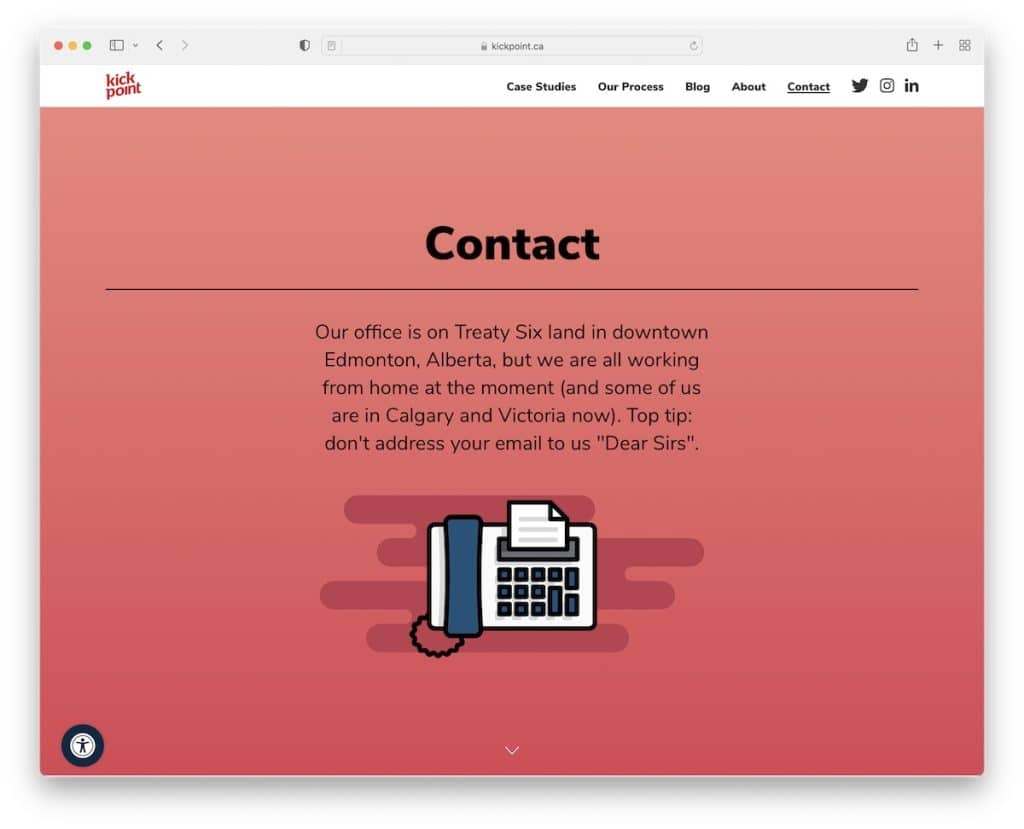
21. Ударная точка
Построено с помощью: подчеркивания

В Kick Point есть уникальный раздел в верхней части страницы с дополнительной информацией и кратким советом о том, как не следует обращаться к своим электронным письмам.
Ниже на сгибе находятся все дополнительные сведения и контактная форма с флажком «Я не робот». И в самом низу есть номер телефона и адрес электронной почты, оба кликабельны.
Примечание. Если у вас есть что-то особенное, чем вы хотите поделиться или объявить, сделайте это видимым в верхней части страницы.
