Как сделать содержимое вертикально центрированным в колонке Divi
Опубликовано: 2022-07-14Конечно, вы можете вертикально выровнять свой контент/модули внутри столбца, используя настраиваемые интервалы (отступы и поля). Используя параметры интервала Divi, вы можете задать для столбца одинаковое верхнее и нижнее заполнение, чтобы сделать модуль вертикально центрированным в столбце. Вы также можете выровнять содержимое по верхнему краю столбца, добавив нижний отступ.
Тем не менее, может быть непросто сохранить выравнивание при разной ширине браузера, и вам, возможно, придется настроить интервал при обновлении страницы дополнительным контентом.
Тогда вы можете спросить, как выровнять контент по вертикали, не беспокоясь об этом?
В этом уроке мы собираемся показать вам, как убедиться, что размер столбцов будет соответствовать размеру столбца с наибольшим содержанием в строке, используя параметр « Выровнять высоту столбцов » в настройках строки, которые имеют « Свойство CSS «Flex» (Flex Box), позволяющее задавать гибкую длину для гибких элементов.
А также, используя этот параметр, мы сделаем содержимое вертикально центрированным в Divi, добавив несколько небольших фрагментов CSS для вертикального выравнивания содержимого в любом столбце,

Давайте перейдем к практике, не так ли?
Начните делать контент вертикально центрированным в колонке Divi
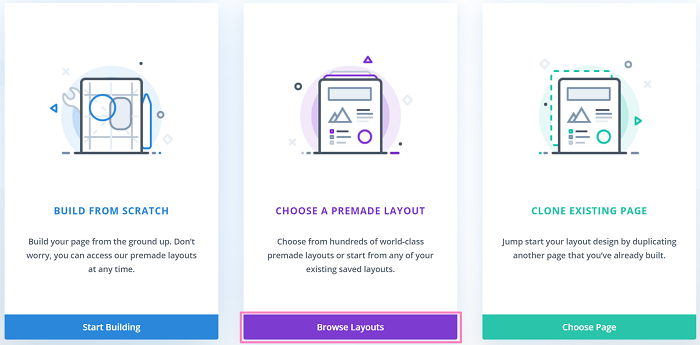
Для начала вам нужно создать новую страницу, а затем использовать Divi Builder для ее редактирования. Когда вы окажетесь в редакторе, выберите «Выбрать готовый макет» , чтобы начать выбор готового макета.

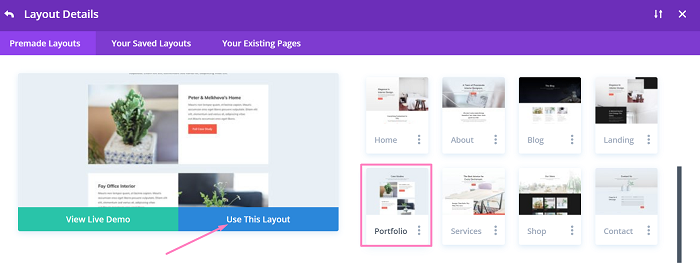
Для этого урока мы используем готовый макет компании по дизайну интерьера — портфолио для демонстрации. Если вы случайно захотите отредактировать существующую страницу, вы можете пропустить эту часть и перейти к методической части этого руководства.
Идите вперед и выберите макет из пакетов макетов. Вы можете использовать функцию поиска, чтобы быстрее найти макет, потому что у Divi есть так много готовых макетов на выбор.

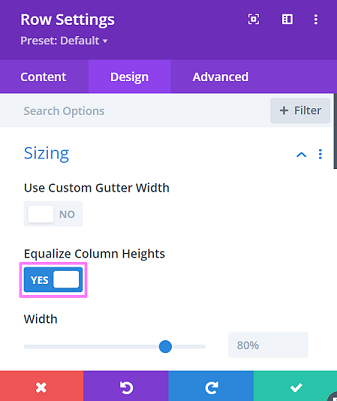
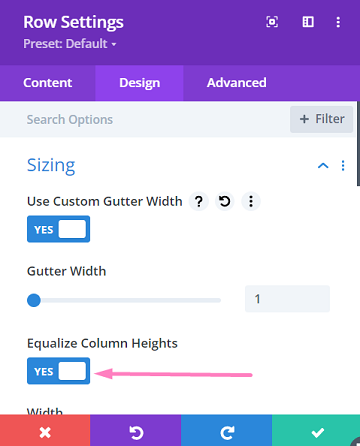
После загрузки макета в редактор откройте вторую строку или первую строку параметра «Строка примера» , перейдите на вкладку « Дизайн », затем откройте блок « Размер », и вы увидите, что параметр « Выровнять высоту столбца » уже активен. что означает, что свойство flex присутствует в этой строке.

В этом уроке мы будем использовать 2 метода, чтобы продемонстрировать вертикальное центрирование контента в Divi.
Метод 1: центрирование содержимого по вертикали с помощью выравнивания по центру элемента и автоматического поля
Первый способ заключается в добавлении небольшого фрагмента CSS в настройки строки для автоматической настройки поля.
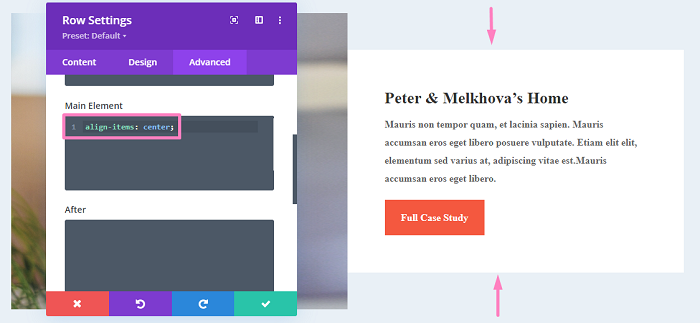
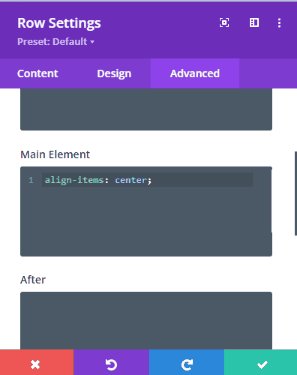
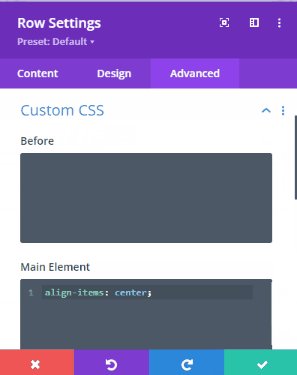
После того, как вы убедитесь, что параметр « Выровнять высоту столбца » активен в настройках строки , перейдите на вкладку « Дополнительно » и откройте блок « Пользовательский CSS ». В редакторе кода основного элемента добавьте туда следующий фрагмент.
выравнивание элементов: по центру;

Как вы можете видеть на изображении выше, содержимое столбца центрировано по вертикали.
И вы можете заставить другую строку применить тот же фрагмент к их CSS основного элемента , чтобы их содержимое также было вертикально центрировано, воспользовавшись функцией стиля Divi «Extend».
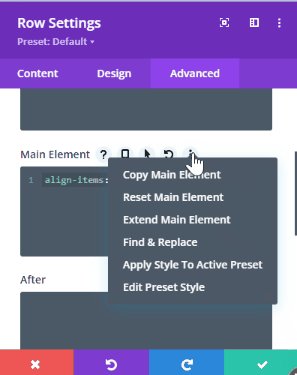
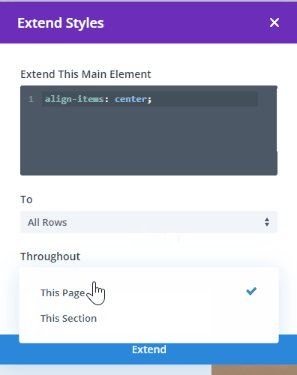
Для этого просто наведите указатель мыши на редактор CSS основного элемента , затем щелкните значок переполнения. ![]() или вы можете щелкнуть правой кнопкой мыши Основной элемент , чтобы отобразить параметр « Расширить основной элемент », а затем перейти к его выбору. В появившемся окне вас спросят, куда расширить фрагмент CSS. Давайте применим его ко всем строкам в текущем разделе, выбрав следующую опцию.
или вы можете щелкнуть правой кнопкой мыши Основной элемент , чтобы отобразить параметр « Расширить основной элемент », а затем перейти к его выбору. В появившемся окне вас спросят, куда расширить фрагмент CSS. Давайте применим его ко всем строкам в текущем разделе, выбрав следующую опцию.
- Кому : все строки
- Повсюду: этот раздел

Выполнив описанные выше шаги, вы обнаружите, что все столбцы выровнены по вертикали.


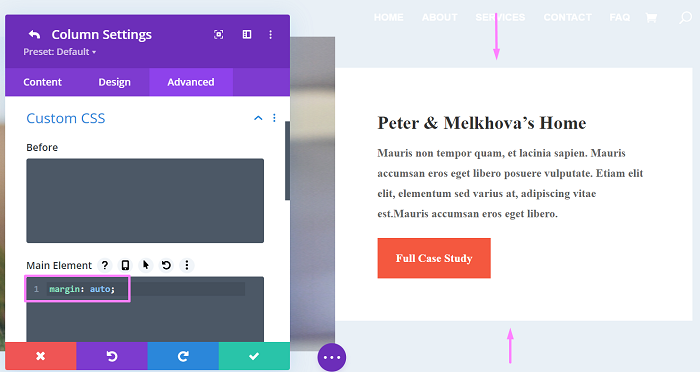
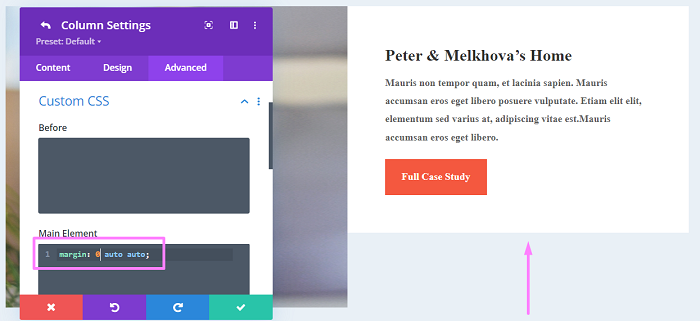
Вы также можете отдельно сделать содержимое столбца центрированным по вертикали, открыв « Настройки столбца », а затем перейдя на вкладку « Дополнительно » → « Пользовательский блок CSS », чтобы разместить margin: auto; Фрагмент CSS в редакторе кода основного элемента .

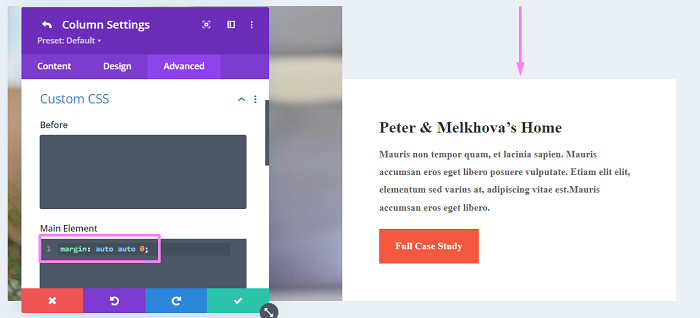
Если вы хотите, чтобы содержимое было выровнено по нижнему или верхнему краю, вы можете сделать это, изменив margin: auto; Фрагмент CSS следующим образом:
- Выравнивание по нижнему краю:
margin: auto auto 0;

- Выровнено по верхнему краю:
margin: 0 auto auto;

Способ 2: выровнять контент по вертикали с помощью Flex Direction
В первом методе вы, возможно, заметили, что фон текстового столбца сжимается, чтобы соответствовать содержимому. Этот белый фон является фоном второго столбца. Таким образом, если вы сделаете белый фон строки вместо столбца, белый фон будет занимать всю высоту строки, или вы можете сделать фон страницы белым.
Для этого метода вы можете оставить цвет фона по умолчанию. Используя flex-direction для выравнивания содержимого нашего столбца, вам не только не придется терять гибкость из настройки « Equalize Column Height », которая сохраняет высоту столбца одинаковой, но также вы сохраните цвет фона расстояние между столбцами и высотой строки.
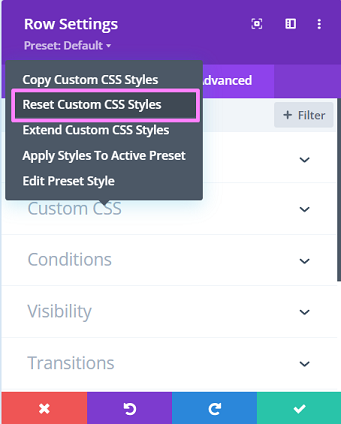
Давайте рассмотрим, как использовать flex-direction, начнем с открытия настроек Row из предыдущего примера и очистим любой пользовательский код, который у вас может быть, щелкнув правой кнопкой мыши блок Custom CSS , затем выберите Reset Custom CSS Style .

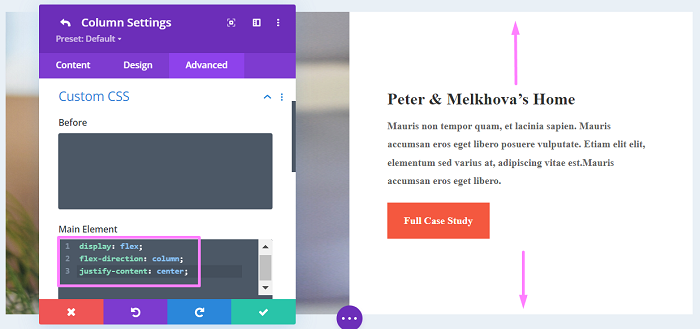
Как только пользовательский CSS будет очищен, вернитесь на вкладку « Содержимое », затем откройте настройки столбца 2, затем перейдите на вкладку « Дополнительно » и добавьте следующий фрагмент CSS в « Пользовательский CSS » → « Основной элемент».
дисплей: гибкий; flex-направление: столбец; выравнивание содержимого: по центру;

Теперь вы получите полную высоту фона столбца вместе с содержимым, центрированным по вертикали.
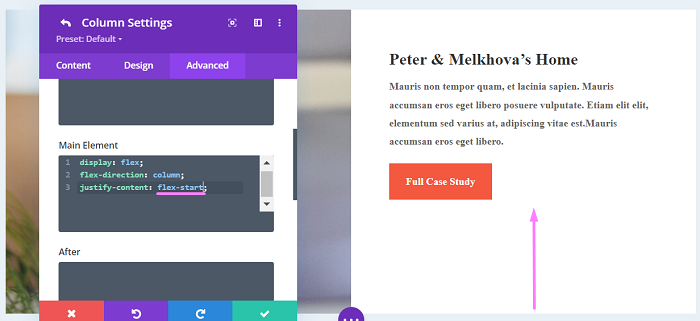
Если вы хотите выровнять содержимое по верху или низу столбца, вам просто нужно немного изменить фрагмент кода, которым является justify-content: center; часть. Вот пример измененного фрагмента:
- Контент, выровненный вверху:
дисплей: гибкий; flex-направление: столбец; выравнивание содержимого: flex-start;

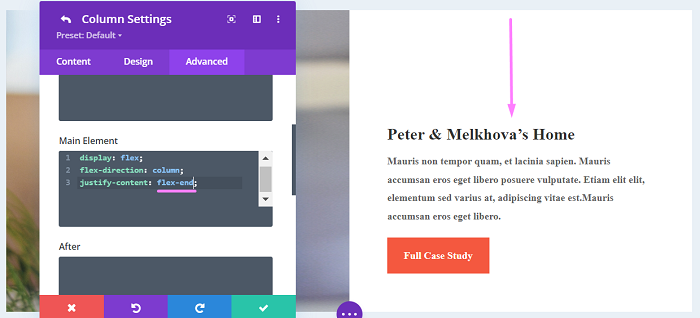
- Содержимое, выровненное по нижнему краю:
дисплей: гибкий; flex-направление: столбец; выравнивание содержимого: flex-end;

Нижняя линия
Вертикальное выравнивание содержимого может пригодиться, если у вас есть несколько столбцов, и вы хотите убедиться, что другой столбец расположен по центру по вертикали. Например, вы можете захотеть, чтобы логотипы для вашего раздела спонсоров, которые имеют макет из пяти столбцов, были центрированы по вертикали, или когда вы хотите, чтобы ваша кнопка загрузки или кнопка CTA в другом столбце всегда были вертикально центрированы.
