Как создать диалоговую контактную форму (легко)
Опубликовано: 2020-04-10Вы хотите создать высококонвертируемую диалоговую контактную форму для использования на своем веб-сайте WordPress?
Использование диалоговых форм может помочь увеличить коэффициент конверсии, привлечь больше потенциальных клиентов и привлечь больше клиентов в Интернете.
Итак, в этом руководстве мы собрали пошаговое руководство о том, как создать диалоговую контактную форму (простой способ).
Зачем использовать диалоговую контактную форму?
Если вам интересно, почему вы можете использовать диалоговую контактную форму, есть много веских причин.
- Эффективный способ для ваших потенциальных клиентов и клиентов связаться с вами
- Они современные и впечатляющие и показывают вашим клиентам, что вы идете в ногу со временем.
- Действуйте как личное общение с людьми и повышайте показатели заполнения форм
- Требуется абсолютно нулевое кодирование для настройки
- Прекрасно выглядит на мобильных устройствах и легко заполняется на любом устройстве.
Итак, вы знаете, что диалоговые контактные формы - это здорово. Теперь давайте посмотрим, как создать его с помощью WPForms, который является лучшей альтернативой Typeform.
Как создать диалоговую контактную форму
Если вы готовы создать диалоговую контактную форму, которая понравится вашим посетителям, вот шаги.
Шаг 1. Создайте простую контактную форму
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Теперь вам нужно открыть базовый шаблон, чтобы приступить к работе с формой.
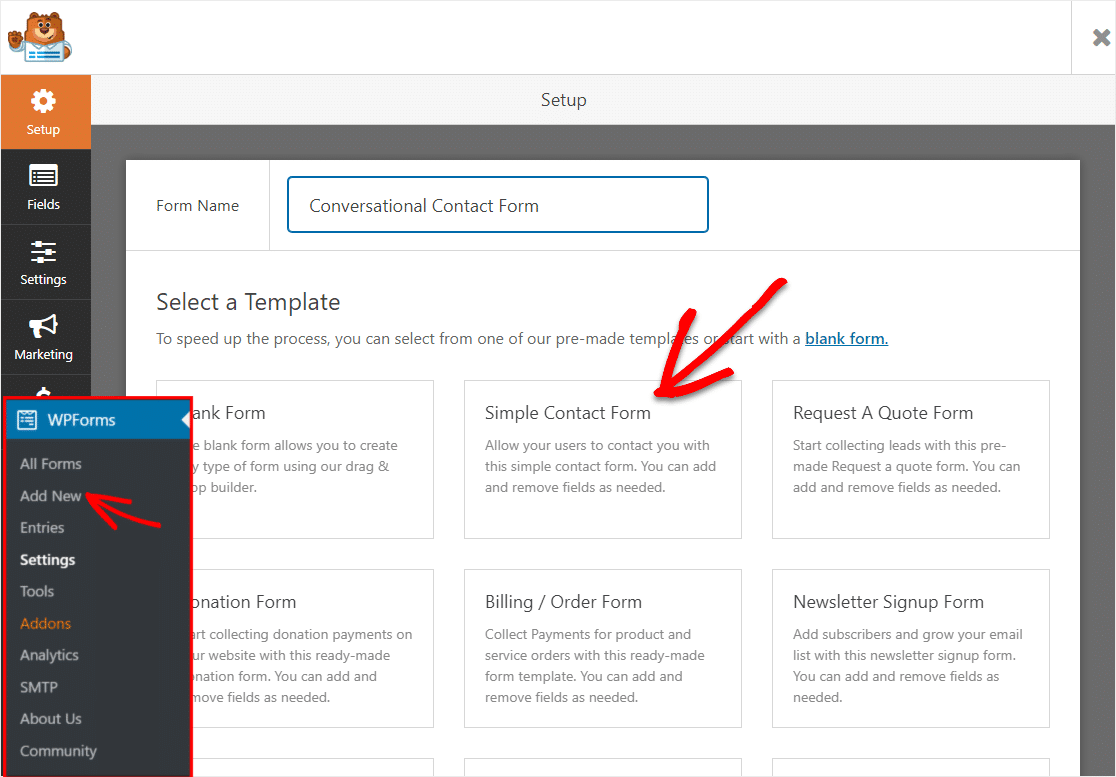
Перейдите в WPForms » Добавить новую, чтобы создать новую форму. На экране настройки назовите свою форму и затем щелкните шаблон простой контактной формы.

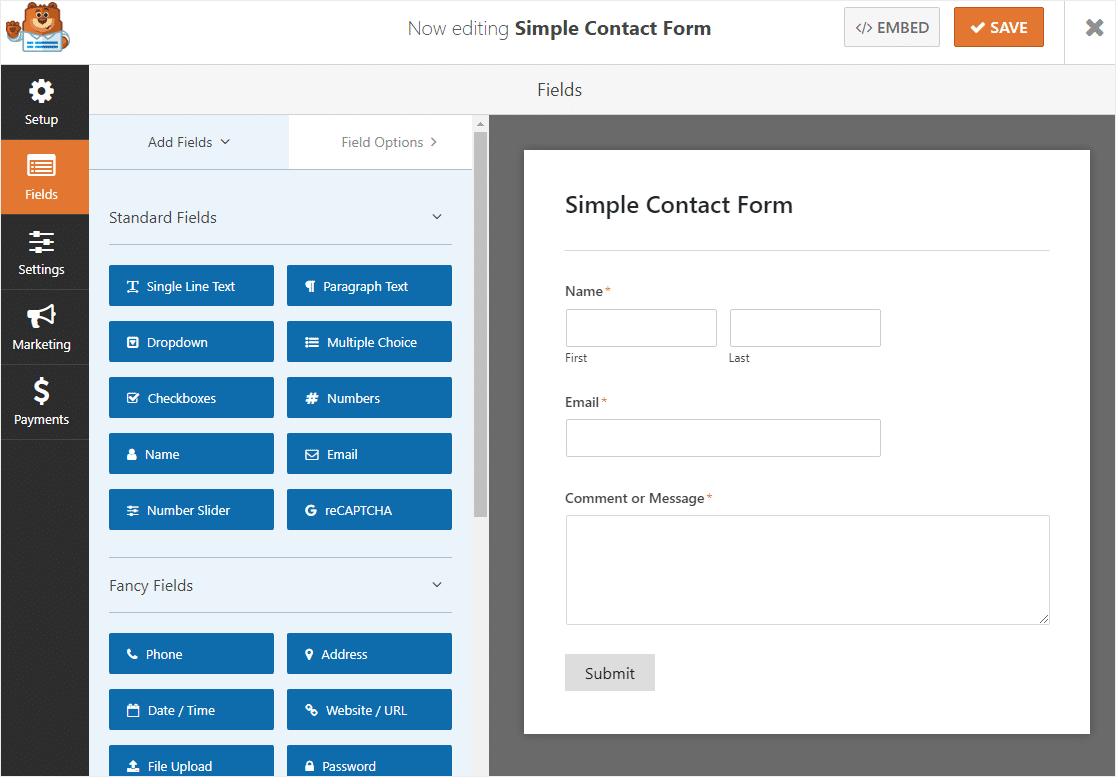
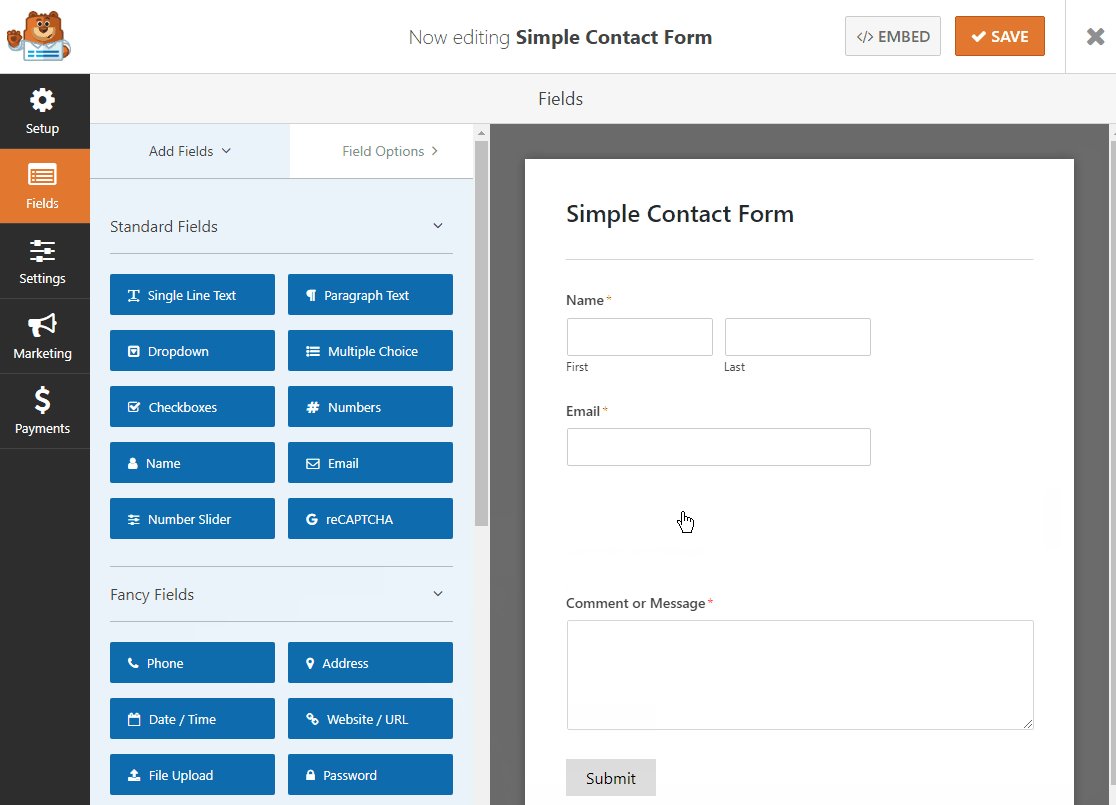
WPForms теперь автоматически сгенерирует для вас простую контактную форму.

Довольно круто, правда? Давайте продолжим и настроим эту форму.
Шаг 2. Настройте форму
WPForms упрощает настройку вашей диалоговой контактной формы.
Эта форма содержит следующие поля в указанном порядке:
- Имя (Имя и Фамилия)
- Эл. адрес
- Текст абзаца (помеченный как комментарий или сообщение)
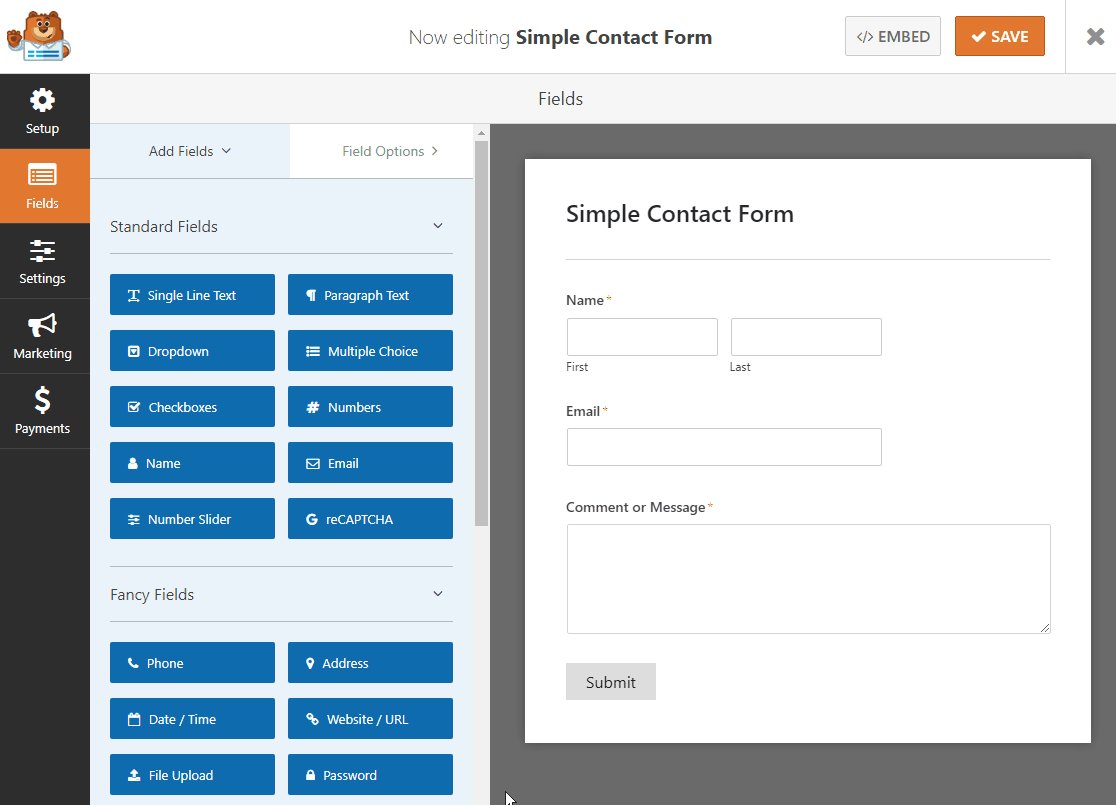
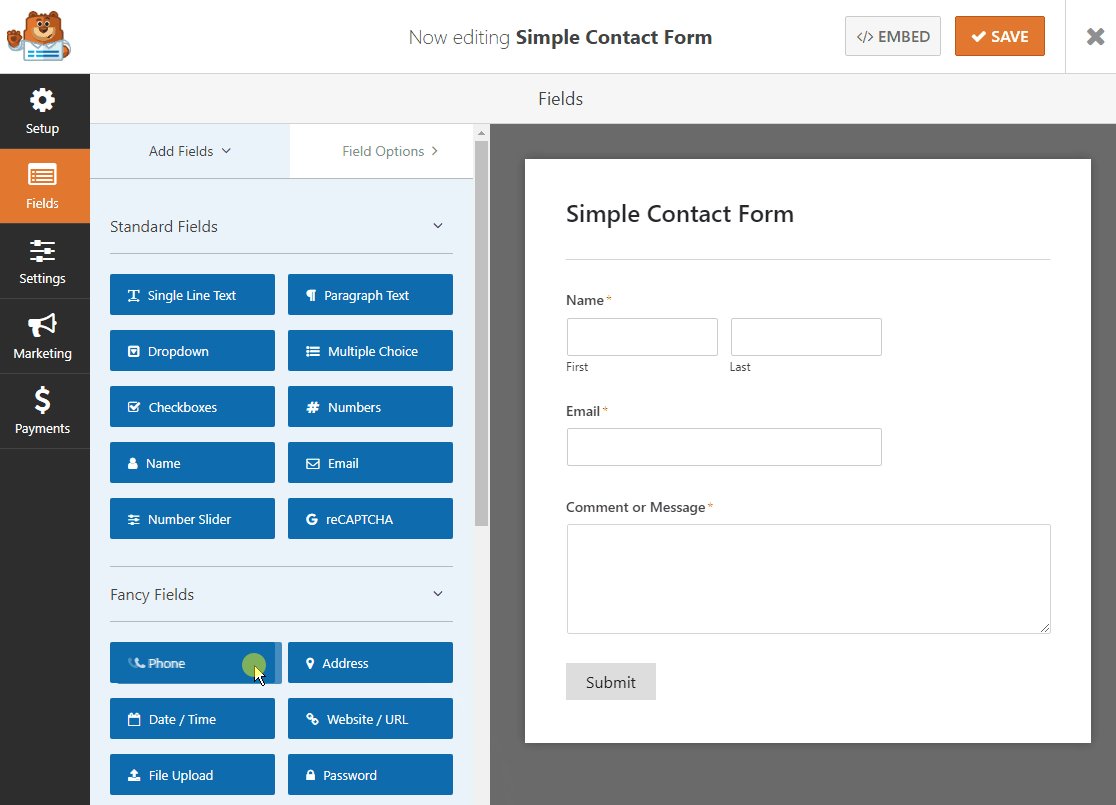
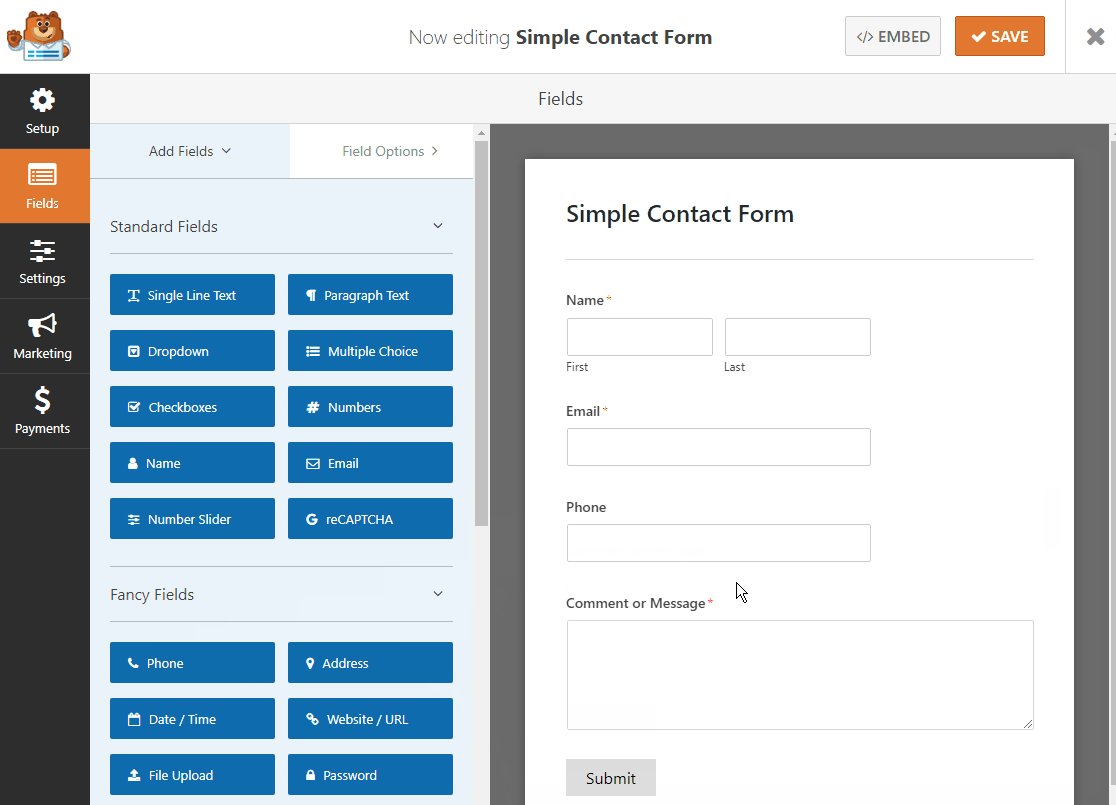
Вы можете добавить любое поле в свою форму, перетащив поле с левой панели на форму справа. В этом примере мы добавим поле «Телефон», чтобы мы могли спрашивать у людей их номер.

После того, как вы добавили любые поля, которые вам нравятся, вы готовы перейти к настройкам формы.
Шаг 3. Настройте параметры формы
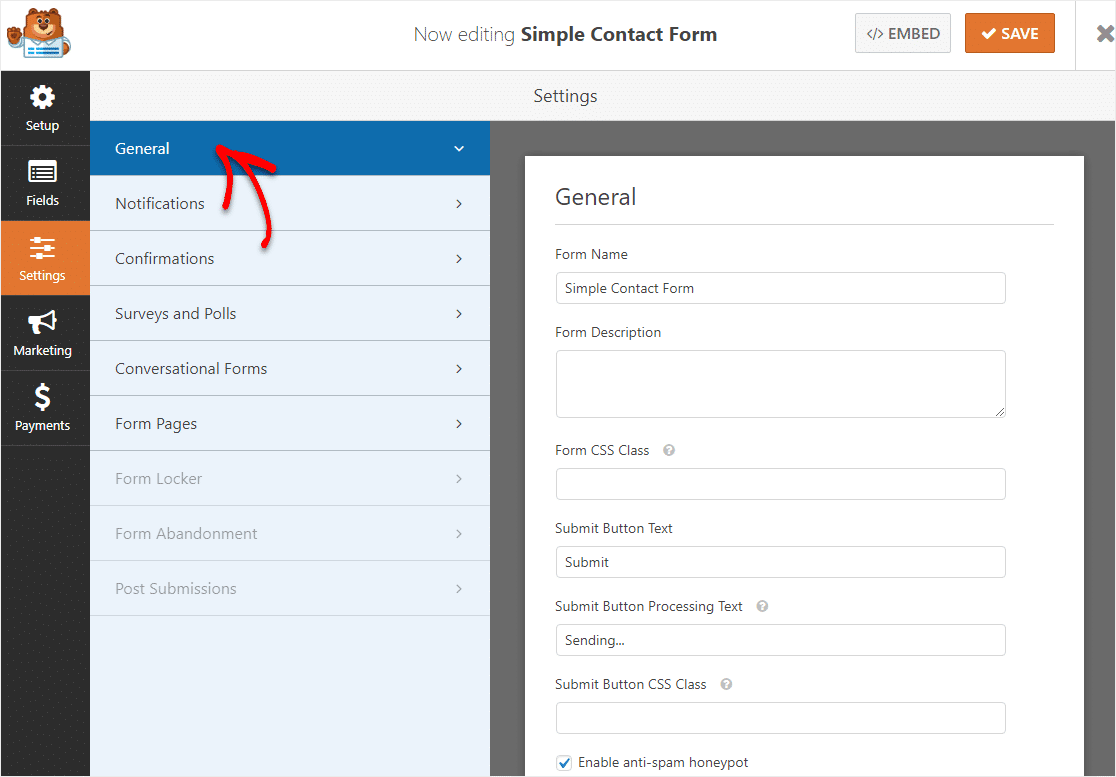
Для начала зайдите в Настройки » Общие .
 Здесь вы можете настроить следующее:
Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .
Шаг 4. Включите разговорные формы
А теперь самое интересное - превратить вашу форму в разговорную форму!
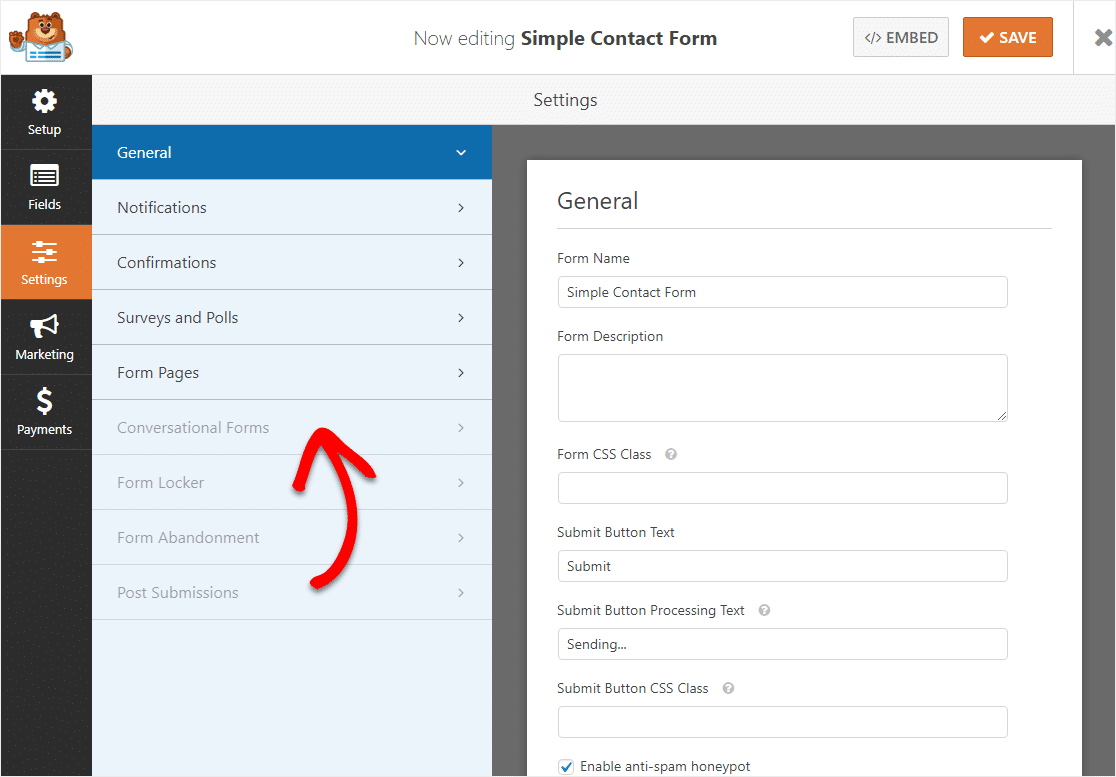
На той же странице настроек нажмите Conversational Forms на левой панели.

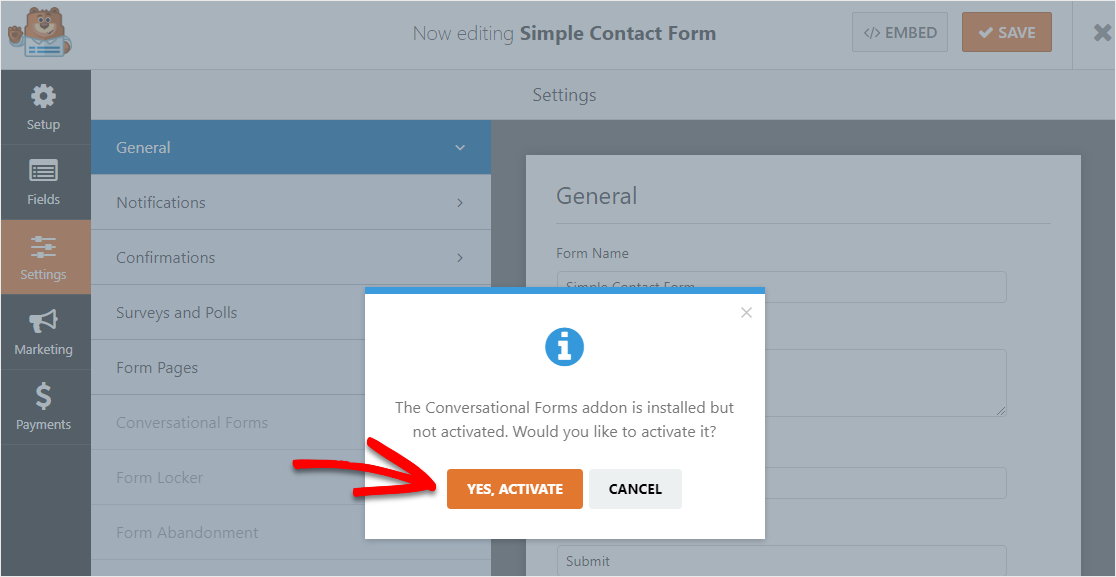
Он будет неактивен, если вы еще не активировали надстройку Conversational Forms. Если вы этого не сделали, вы увидите возможность активировать его, как только вы нажмете на него. Щелкните Да, активировать.

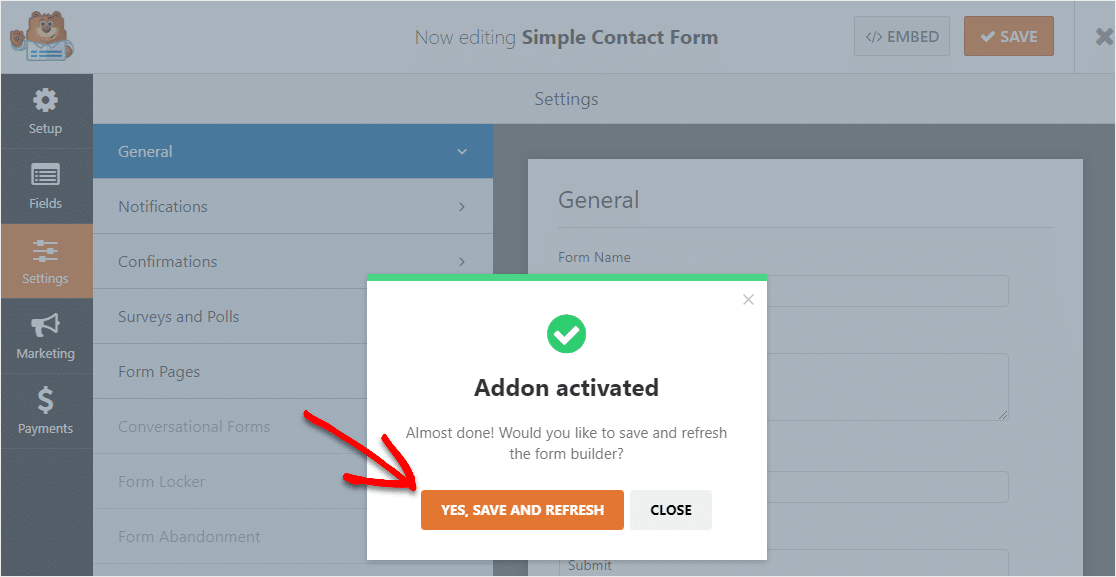
После активации надстройки нажмите Да, сохранить и обновить.

Отличная работа!
Вы превратили свою простую контактную форму в диалоговую контактную форму. Но прежде чем вы разместите его на своем веб-сайте, давайте закончим его настройку, чтобы он работал отлично.
Шаг 5. Настройте уведомления в форме
Когда вы получаете запись из своей диалоговой контактной формы, вы, вероятно, захотите узнать об этом сразу, чтобы вы или ваша команда могли приступить к действию.
Как ты можешь это сделать? Настроив формы уведомлений. Это идеальный способ получать электронное письмо всякий раз, когда кто-то заполняет вашу диалоговую контактную форму онлайн.

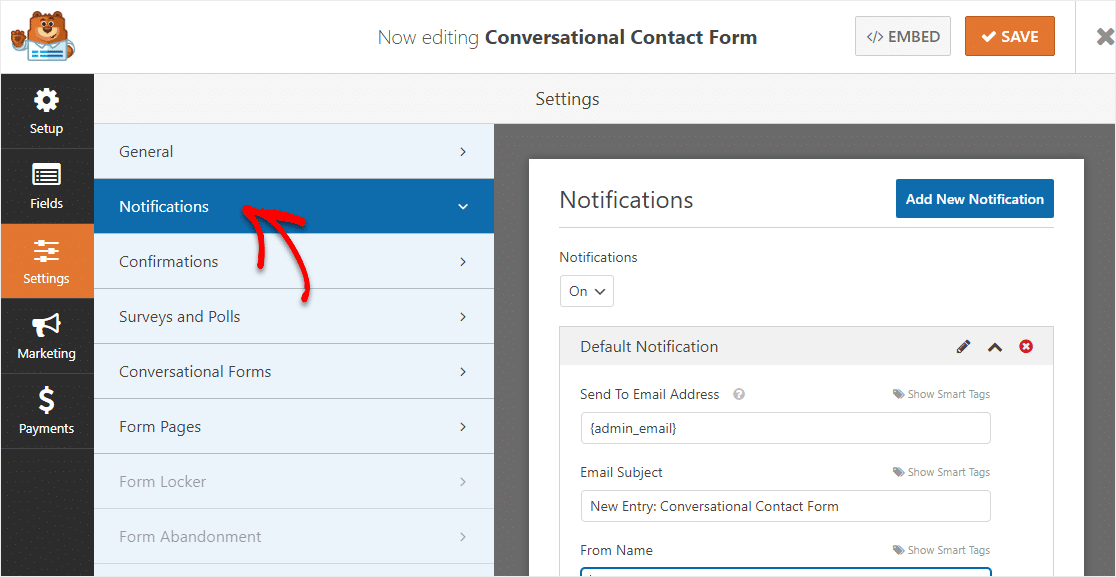
Для этого нажмите «Уведомления» на левой панели, чтобы вы могли редактировать, какие электронные письма отправляются кому при отправке диалоговой контактной формы на вашем сайте.

Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он заполнит это поле, сообщив ему, что вы получили его заявку, и кто-то скоро свяжется с вами. Это убеждает людей, что их запрос был выполнен.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
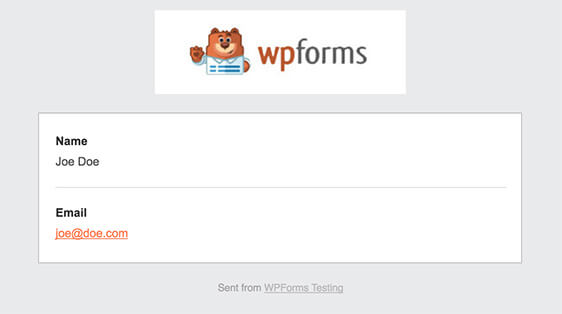
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Примечание . Поскольку прикрепление файлов часто может повредить доставке электронной почты, WPForms не прикрепляет файлы к электронным письмам. Например, если поставщик услуг электронной почты разрешает для вложения не более 10 МБ, но пользователь загружает файл размером более 10 МБ, электронное письмо не будет доставлено. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Вот как можно настроить уведомления формы WPForms для вашей диалоговой контактной формы.
Шаг 5. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят диалоговую контактную форму на вашем сайте. Они сообщают людям, что их запрос был выполнен, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет запрос, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения приведет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить за отправку. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно прочтите нашу статью о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении вашей формы.
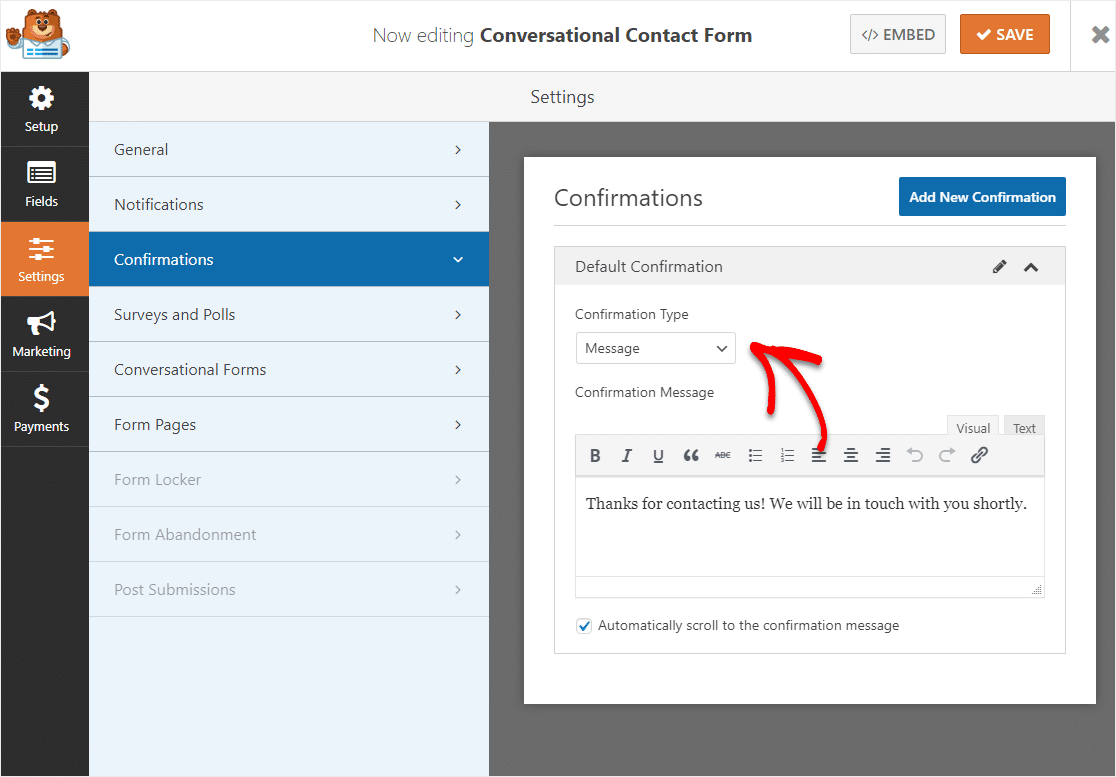
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Шаг 6. Добавьте форму для разговора на свой сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
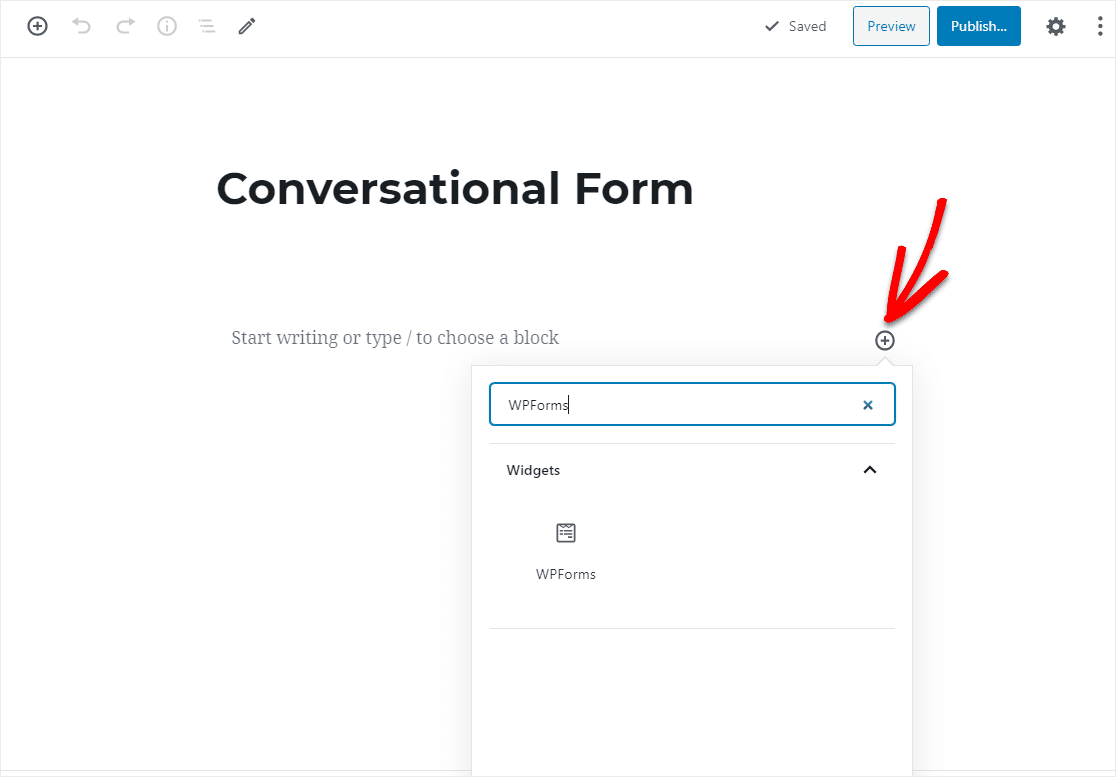
После этого щелкните внутри первого блока (пустая область под заголовком страницы), а затем введите WPForms в строке поиска. Вы почти сразу увидите значок WPForms. 
Теперь щелкните значок «Добавить WPForms», щелкните раскрывающееся меню и выберите только что созданную форму. Он будет автоматически вставлен на вашу страницу.

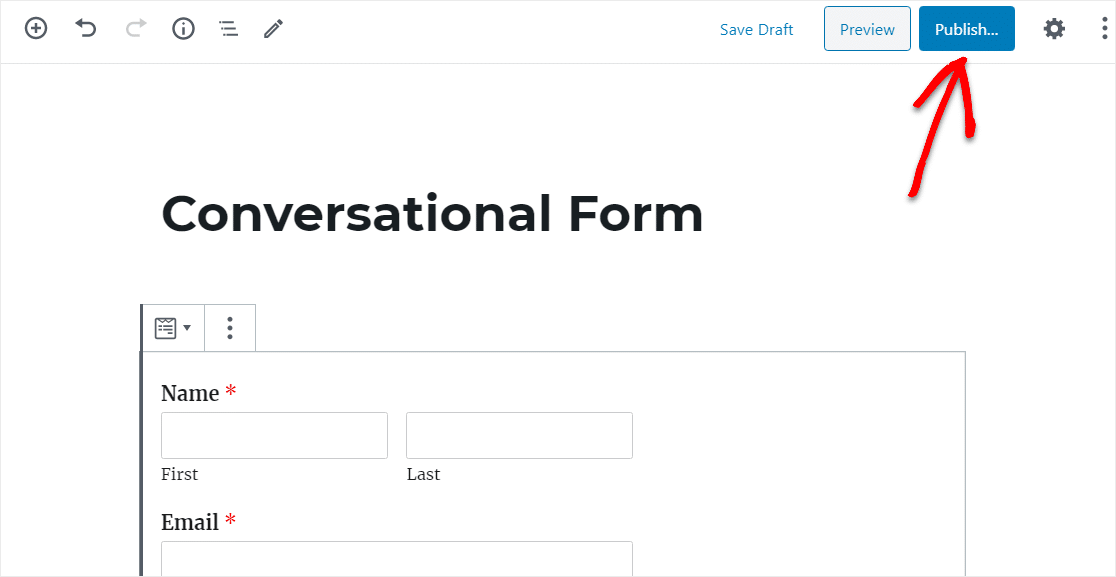
Не забудьте нажать «Опубликовать» или «Обновить» на своей странице, чтобы форма заработала.
Теперь у вас настроена диалоговая форма, посмотрите, как продолжить общение с посетителями. Например, вы можете легко сделать интеграцию ManyChat WordPress, которая соединит ваши формы с ботом Facebook Messenger.
В заключение
Если вы уже читали наш обзор Ninja Forms vs WPForms, вы знаете, что Ninja Forms вообще не поддерживает диалоговые формы. Но с WPForms вы можете превратить любую форму в красивую диалоговую форму за секунды.
Вам понравилось это руководство? Возможно, вас также заинтересуют наши публикации об альтернативах с открытым исходным кодом для сокращения счетов за SaaS.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает неограниченное количество бесплатных диалоговых контактных форм и предлагает 14-дневную гарантию возврата денег.
Если вам понравился этот пост, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
