Три классных вещах, которые вы можете сделать с Dondivi (скачать бесплатно)
Опубликовано: 2025-03-28Продажа Divi Anniversary находится в полном разгаре - и в этом году мы делаем то, чего никогда не делали раньше. Мы раздаем весь комплекс Dondivi Plugins бесплатно всем, кто собирает квалифицированный продукт Divi. Это инструменты на сумму более 170 долларов, добавленные к вашей учетной записи, мгновенно.
Чтобы показать вам, насколько мощная эта коллекция, мы создали три варианта использования, используя Dondivi и Divi. Это не просто «крутые идеи» - это практические решения, которые вы можете скопировать, настраивать и использовать сегодня. Вы даже получите бесплатную загрузку всех макетов, используемых в этом посте, чтобы вы могли импортировать и построить мгновенно.
Вот краткий обзор того, что у нас есть в магазине ...
Давайте погрузимся и узнаем, что вы можете сделать с Дондиви.
- 1 Получите весь комплект Dondivi бесплатно
- 1.1 Что включено?
- 2 3 классных вещей, которые вы можете построить с Dondivi
- 2.1 1. Создайте меню заголовка с наддувом с Divimenus
- 2.2 2. Создайте пользовательские всплывающие окна с помощью щелчка, прокрутки и выхода.
- 2.3 3. Переключайте содержание с переключателями или вкладками (идеально подходит для таблиц ценообразования)
- 3 конечный результат
- 4 Загрузите все макеты из этого поста (бесплатно!)
- 5 бонус: скачать библиотеку макетов Dondivi
- 6 Начните строить с Дондиви - бесплатно!
- 7 Распродажа годовщины Divi скоро заканчивается
Получите весь комплект Dondivi бесплатно

Недавно мы приобрели всю коллекцию Dondivi - и, чтобы отпраздновать, мы отдаем ее бесплатно всем, кто совершает квалификационную покупку во время юбилейной продажи. Это плагины премиум -класса на сумму более 170 долларов , добавляя к вашей учетной записи, когда вы покупаете Divi Pro, Divi VIP или любой пакет Divi.
Прочитайте объявление
Что включено?
Каждая квалификационная покупка разблокирует полную коллекцию продуктов Dondivi, в том числе:
- Dondivi Builder - премиальный набор из 9 модулей, включая всплывающие окна, сетки, переключения контента, вкладки, горячие точки, временные рамки и многое другое.
- Divimenus - гибкий строитель меню, который позволяет вам создавать мега -меню, липкие заголовки, плавучие Navs, всплывающие окна и интерактивный контент.
- Divipasswords - Защита пароля.
- Divisignatures - Создайте и управляйте пользовательскими подписями по электронной почте с помощью Divi Builder. Включает в себя каталог для поиска!
- Плавающий Divimenus - Плочь ваши меню в любом месте на экране с помощью пользовательских управлений позиционирования и видимости.
- Обмен Divimenus - Добавьте красивые кнопки обмена социальным обменом в любую компоновку Divi, используя стили Divimenus.
- Divimenus на медиа - разместите интерактивные меню непосредственно на изображения и видео, чтобы повысить взаимодействие.
И все это бесплатно - просто для присоединения во время продажи.
Замените свою бесплатную коллекцию Dondivi
3 классных вещах, которые вы можете построить с Dondivi
Dondivi-это не просто пакет плагинов-это полноценный творческий инструментарий для Divi. Независимо от того, хотите ли вы улучшить свои заголовки, создавать гладкие всплывающие окна или сделать свои ценовые столы более интерактивными, Dondivi делает возможным с простотой перетаскивания.
Чтобы показать вам, что возможно, мы построили три примера реального мира, используя:
- Стартовый сайт Divi SaaS с дивистационными сайтами
- Плагины Divimenus и Dondivi Builder
- Готовые макеты Dondivi, импортируемые в библиотеку Divi, чтобы запустить процесс
Каждый пример ниже включает в себя быстрое прохождение - и мы даже собрали файлы макета в качестве бесплатной загрузки в конце этого поста.
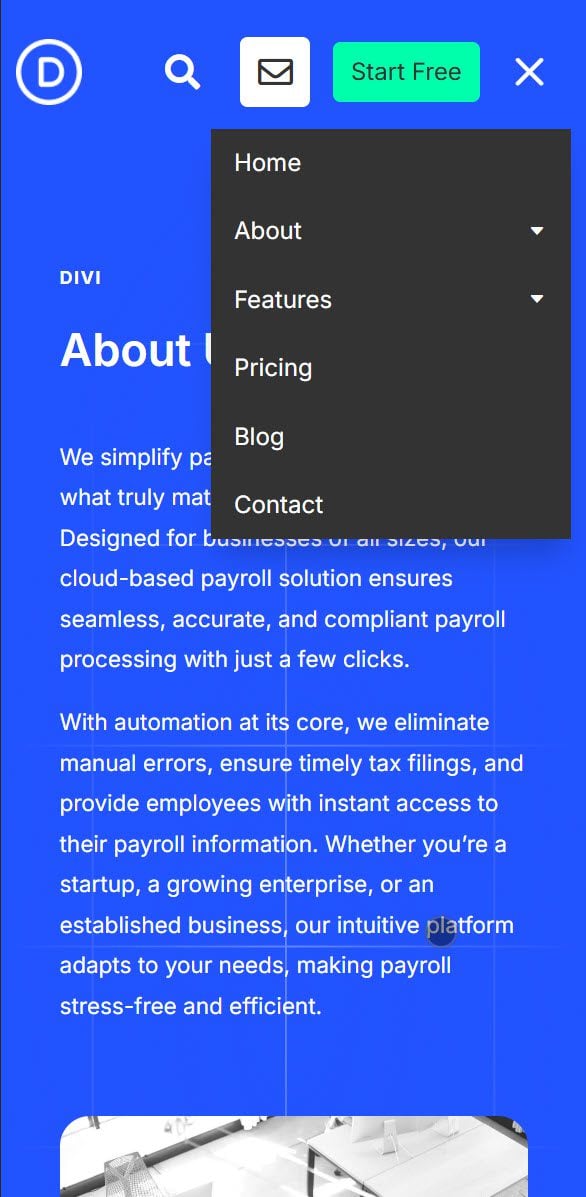
1. Создайте меню заголовка с наддувом с Divimenus
Устали от основных меню заголовка? Divimenus позволяет вам создавать что -то гораздо более динамичное - мега -меню, раскрывает и модалы, все это стилизовано прямо в разработчике Divi Theme Builder.
Вот как мы его построили:
Мы заменили глобальный шаблон заголовка в The Theme Builder на предварительную макет меню заголовка Dondivi (построенный с модулем Divimenus Flex), чтобы дать нам рабочий пример.
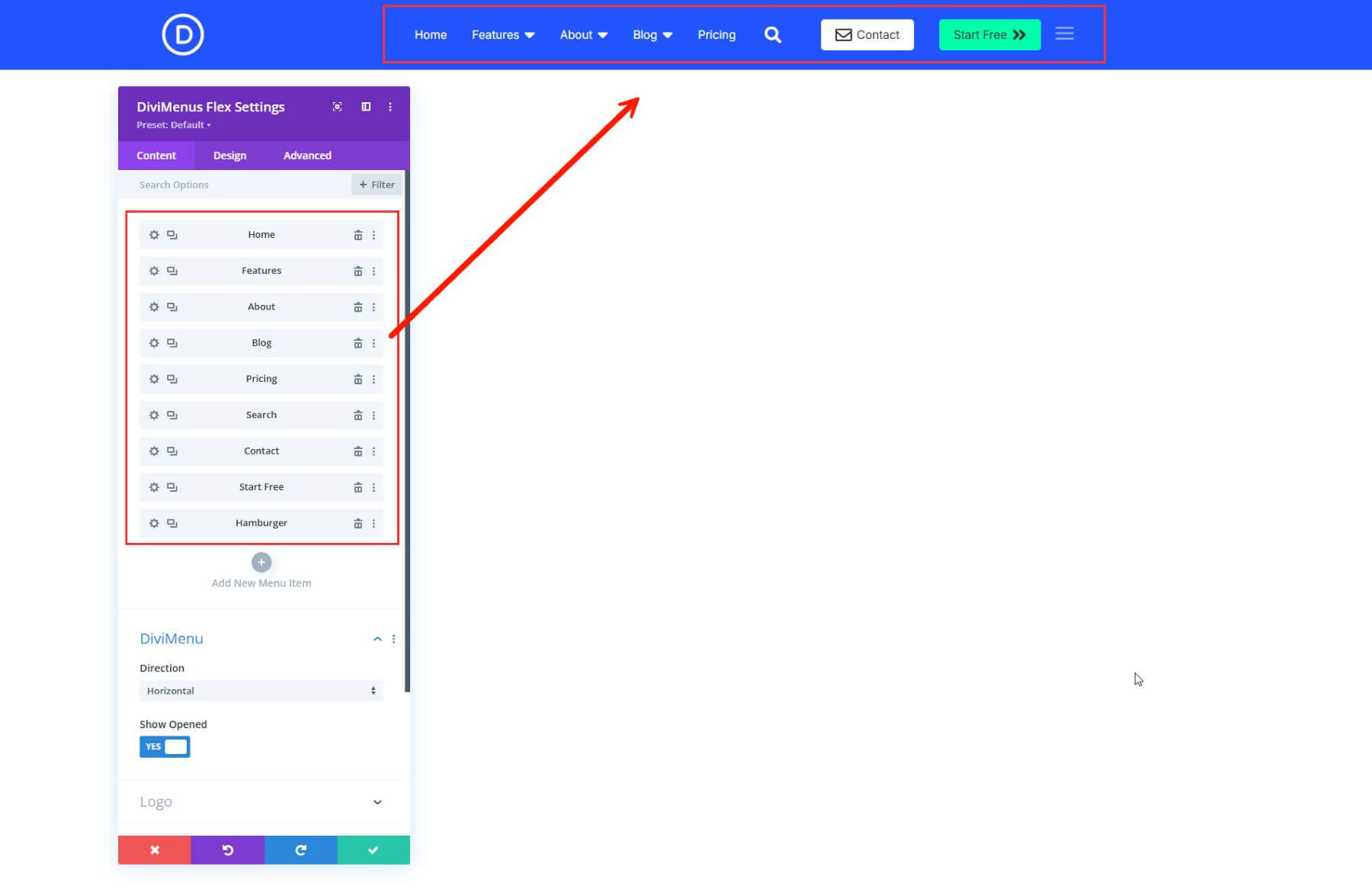
Затем мы использовали модуль Flex Divimenus , чтобы построить динамический заголовок с разными стилями и типами ссылок. Вот что наше примерное меню включает в себя:
- Главная - простая ссылка на URL
- Особенности , о блоге - каждый раскрывает индивидуальный макет Divi из библиотеки в стиле мега -меню.
- Цены - еще одна стандартная ссылка на URL
- Поиск - открывает стиль поискового макета в всплывающем окне
- Контакт -также открывается как всплывающее окно с контактной формой, стилизованной как кнопку призыв к действию
- Запустить бесплатно - жирная кнопка, которая ссылается на страницу ценообразования
- Меню гамбургера - в этом меню гамбургера отображается меню WordPress на мобильных устройствах (с складными подразрудами!)

Отображение полных макетов Divi с типом Sub Link
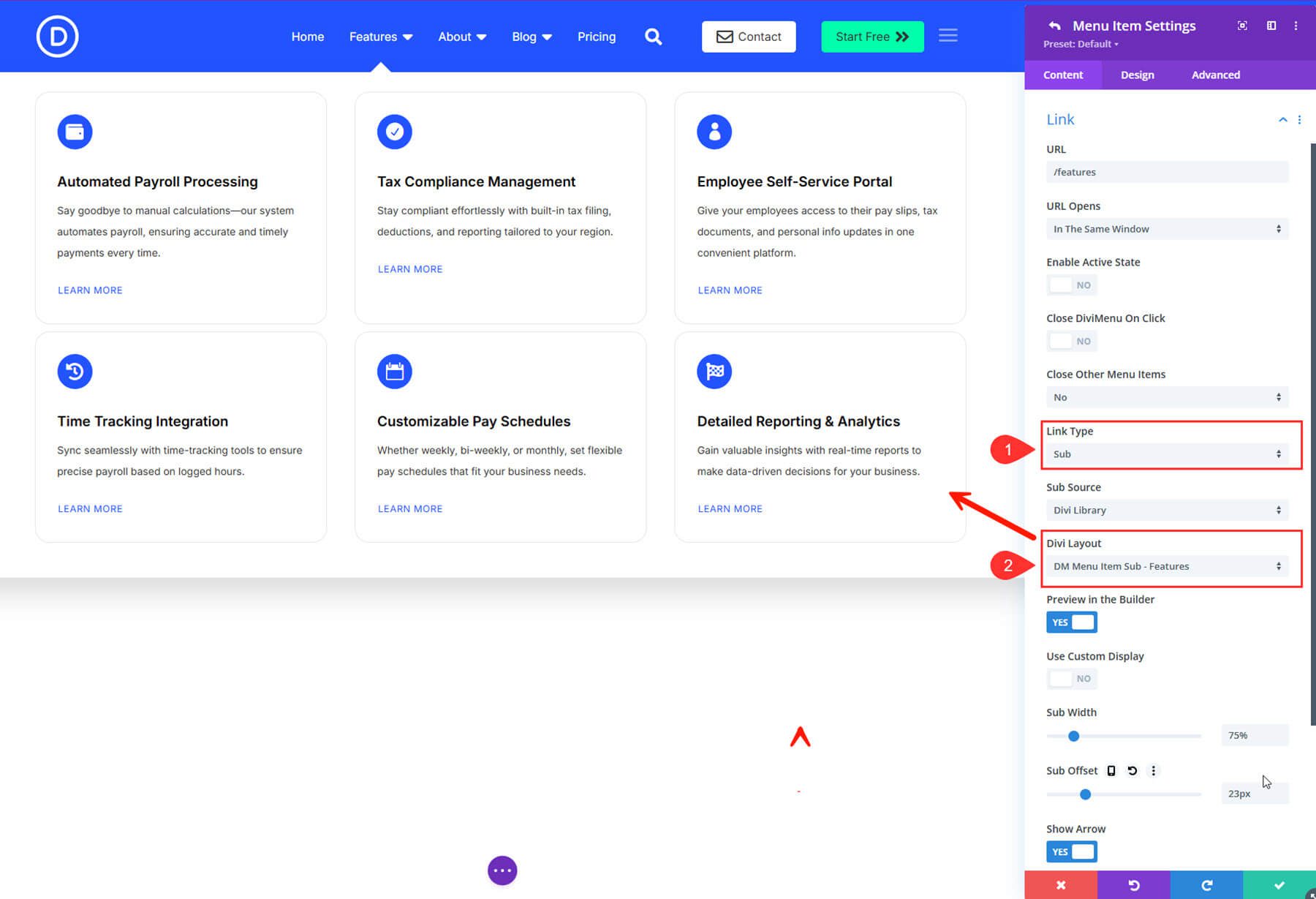
Чтобы отобразить пользовательский макет «Mega Menu, похожий на» при падении (или нажатии) в элементе меню, вы можете использовать тип подкоуса в настройках элемента модуля.
Например, чтобы показать макет функций при парясь над пунктом меню «Функции», нам сначала пришлось сохранить раздел «Функции» от нашего веб -сайта в библиотеку Divi.

Затем мы открыли модуль Flex Divimenus и изменили тип ссылки «функции» на «Sub». Затем мы выбрали сохраненный макет из библиотеки в качестве контента.

Мы сделали то же самое для блога и о пунктах меню. Мы сохранили пользовательский макет в библиотеку для каждой и отобразили его, используя тип Sub Link в настройках элемента меню.
В ссылке ANE отображается макет с модулями Blurb Clickable, а в ссылке в блоге отображается динамический слайдер в блоге с макетными ссылками на категории.

Это в значительной степени! Вот результат.
Превращение макетов в всплывающие окна, используя тип всплывающего окна
Для поиска и контакта мы использовали тип всплывающего окна для запуска пользовательских макетов из библиотеки Divi.
Чтобы создать всплывающую ссылку «контакт», мы использовали параметры дизайна, чтобы уколоть ссылку со значком, цветом фона, эффектом падения и т. Д., Чтобы выглядеть и функционировать как кнопка. Затем мы изменили тип ссылки на «всплывающее окно» и выбрали макет контактной формы из библиотеки Divi (которую мы получили со страницы контакта).

Мы наложили некоторые последние штрихи на дизайн, чтобы изменить цвет наложения, «близкий» и т. Д. И т. Д. Вот и все!
Пройдя для всплывающего окна покажет при нажатии на контактную ссылку.

Мы сделали то же самое, чтобы создать всплывающее окно поиска при нажатии на значок поиска. Все, что вам нужно сделать, это вытащить предварительно разработанный макет строки поиска из библиотеки.
Вот всплывающие пункты меню в действии.
Советы по стилю:
- Используйте значки или пользовательские изображения для каждого элемента для дополнительной полировки
- В разделе «Дизайн»> «Пункт меню» , отрегулируйте эффекты прокладки и падения
- Включите липкие настройки , чтобы меню оставалось на вершине во время прокрутки
- Скрыть текст ссылки на мобильном телефоне, чтобы отображать только значок, сохранение пространства
Dondivi's Divimenus позволяет превратить простой заголовок в интерактивный опыт, адаптированный к вашему бренду и пользователю. И это только верхушка айсберга. Вы можете сделать гораздо больше с этим плагином, особенно когда вы объединяете его с плавающим Divimenus Dondivi, делименом и на средствах массовой информации (также бесплатно во время продажи).
2. Создайте пользовательские всплывающие окна с помощью щелчка, прокрутки и выхода.
Посчеты могут быть раздражающими - или потрясающими. С всплывающим модулем Дондиви вы находитесь в полном контроле. Вы можете показать любую макет Divi в качестве всплывающего окна и запустить его так, как хотите: на прокрутке, на клике или даже на выходе.

В этом примере мы взяли раздел CTA с домашней страницы SaaS Starter и превратили ее в умное всплывающее окно. Вот как мы это сделали:
Сохраните раздел CTA от домашней страницы в библиотеку Divi.
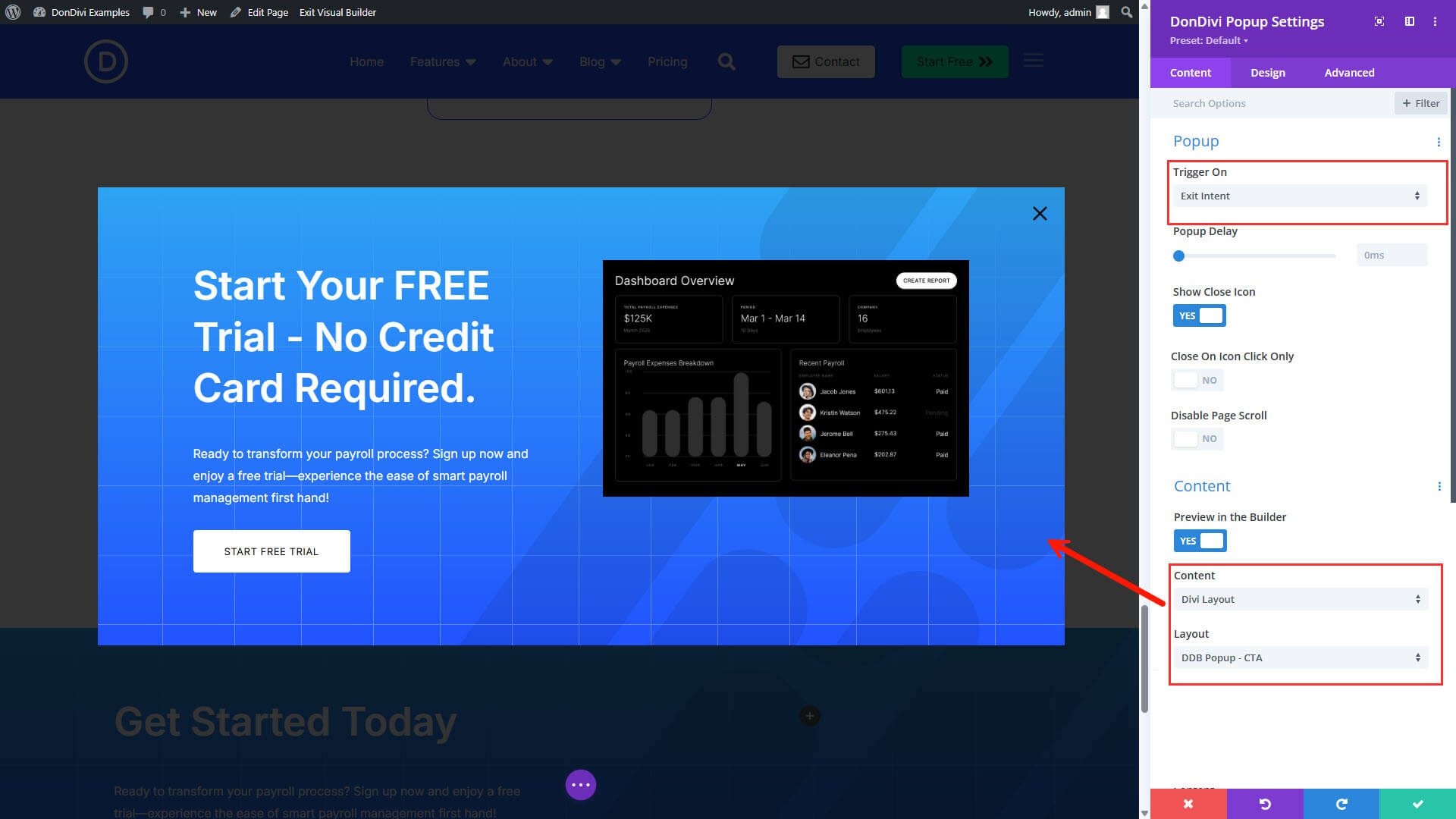
Создайте новый раздел и добавьте всплывающий модуль Dondivi .

В настройках контента выберите «Выход намерения» в качестве типа триггера. Затем выберите «Divi Mayout» в качестве типа контента и выберите соответствующий макет из библиотеки в раскрывающемся меню.

Здесь всплывающее окно в действии.

Это идеальный способ вызовать призывы к действию, не прерывая ваших посетителей. Поскольку вы используете макеты Divi, небо является ограничением настройки.
Больше советов
- Используйте настройки анимации , чтобы добавить эффекты ввода/выхода, такие как «Zoom In» или «Slide Up»
- Ширина всплывающего окна управления, цвет фона и положение кнопки закрытия
- Хотите запустить на кнопку нажмите вместо этого? Переключитесь на щелчок Trigger и назначить класс CSS, подобный
.cta-popupна любой элемент - Используйте триггер Scroll , чтобы провести всплывающее окно в определенную точку, когда пользователь прокручивает страницу. Это было бы здорово для добавления всплывающего окна по электронной почте в шаблоне сообщения в блоге!
Этот всплывающий модуль Divi является идеальной бесплатной альтернативой для более надежных всплывающих решений, таких как Optinmonster и бесплатные плагины WordPress, такие как Popup Maker.
Подумайте об этом: Divi - ваш всплывающий строитель. Если вы можете спроектировать его в Divi, вы можете отобразить его во всплывающем окне с любым необходимым вам триггером.
3. Переключайте содержание с переключателями или вкладками (идеально подходит для таблиц ценообразования)
Нужно позволить посетителям переключаться между двумя просмотрами, такими как ежемесячные и ежегодные цены, не покидая страницу? Модуль переключения контента Dondivi делает именно это. Он создает гладкие интерактивные переключатели между двумя макетами, идеально подходящими для таблиц ценообразования, сравнения или планов продуктов.
В нашем примере мы использовали раздел ценообразования с стартового сайта Divi SaaS. Мы дублировали раздел цен и скорректировали ценообразование дубликатов. Затем мы сохранили оба раздела - один для ежемесячных цен и один на ежегодные цены - в библиотеку Divi.

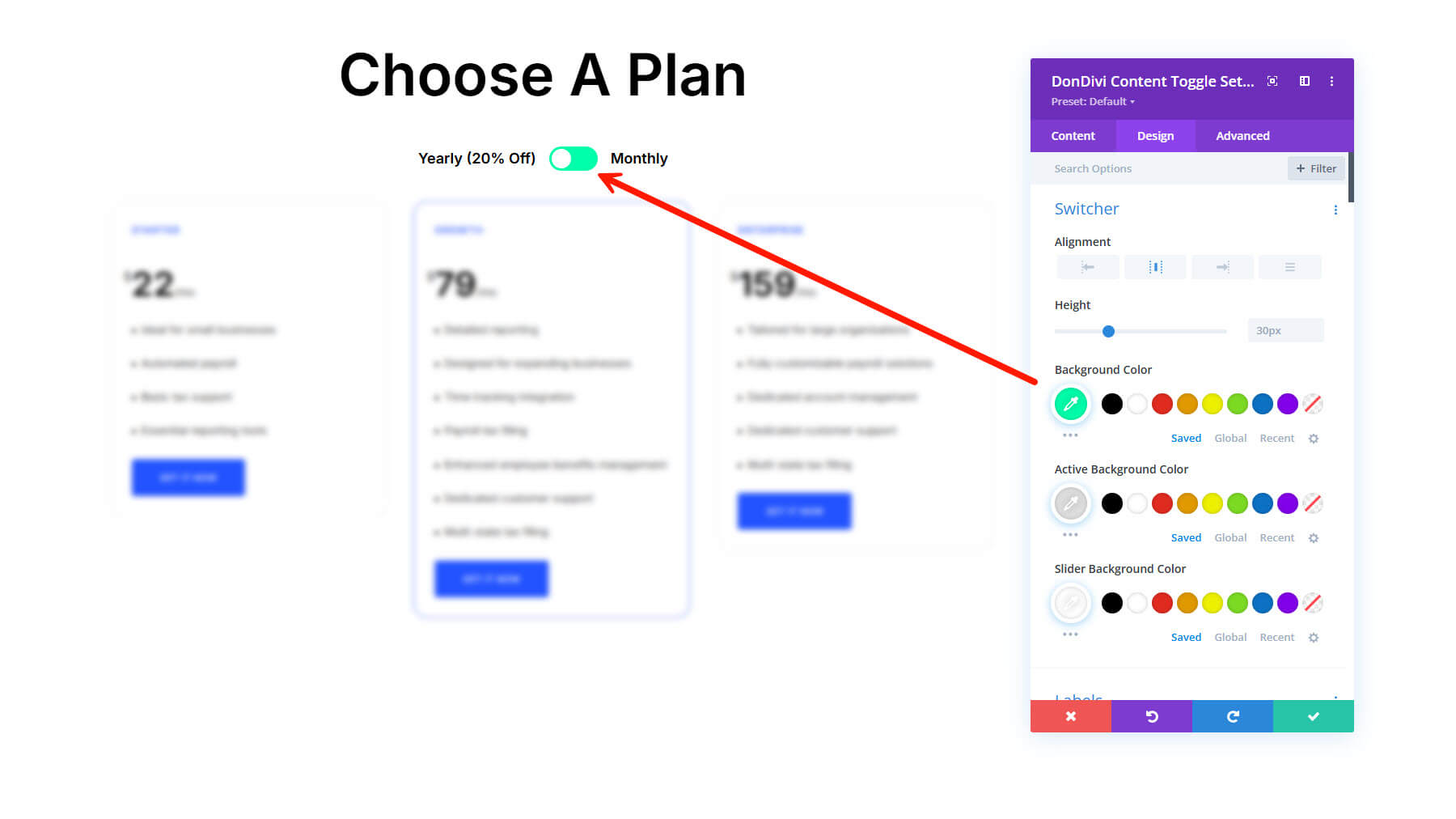
После того, как макеты сохранились, мы вернулись на страницу ценообразования и добавили модуль переключения контента Dondivi, чтобы заменить статическое ценовое содержание.
В соответствии с контентом> макеты , назначьте каждое состояние переключения одному из ваших сохраненных макетов. Назовите государства переключения ежемесячно и ежегодно .

И вы можете спроектировать переключение на вкладке «Дизайн», чтобы соответствовать вашему бренду.

Вот результат.
Советы по стилю модуля
- Используйте настройку режима переключения для чистого современного дизайна переключателя
- Применить эффекты ввода и выхода для плавных переходов
- Стиль переключателей и контент независимо от использования настройки дизайна
Хотите выйти за рамки двух макетов или создать расширенную навигацию? Проверьте модуль вкладок Dondivi . Он поддерживает:
- Горизонтальные и вертикальные макеты вкладок
- Несколько разделов контента с уникальным стилем на вкладку
- Значки, субтитры и анимация ввода/выхода
Оба модуля включены в строитель Dondivi, и они легко работают с любым макетом, который вы сохраняете в библиотеку Divi.
Окончательный результат
Вот конечный результат.
И если вам интересно, что происходит с меню на мобильном телефоне, существует складное меню WordPress, которое также полностью настраивается с Dondivi.

Загрузите все макеты из этого поста (бесплатно!)
Хотите попробовать эти примеры самостоятельно? Мы упаковали все индивидуальные макеты библиотеки Divi, используемые в этом посте в бесплатный загружаемый zip -файл. Просто импортируйте их в свой сайт, подключите их к соответствующим модулям, и вы готовы к работе.
Загрузить пример макетов
Что внутри:
- Майки страниц - для настройки страниц вашего веб -сайта, если это необходимо
- Пользовательское меню заголовка - макет меню заголовка, который мы построили с помощью Divimenus. Вы можете добавить его в свой основной шаблон заголовка в The Theme Camesternizer
- Заголовок Summenus Mayouts -3 макеты библиотеки Divi для функций, о и контенте подменю блога
- Меню всплывающие макеты - 2 макета: один для всплывающего окна поиска и один для контактной формы при нажатии на элементы меню
- Макеты разделения ценообразования - макеты секции ежемесячных и ежегодных ценообразования, готовые к использованию с модулем переключения контента
- Всплывающее макет - макет для всплывающего окна Dondivi Builder, который мы построили
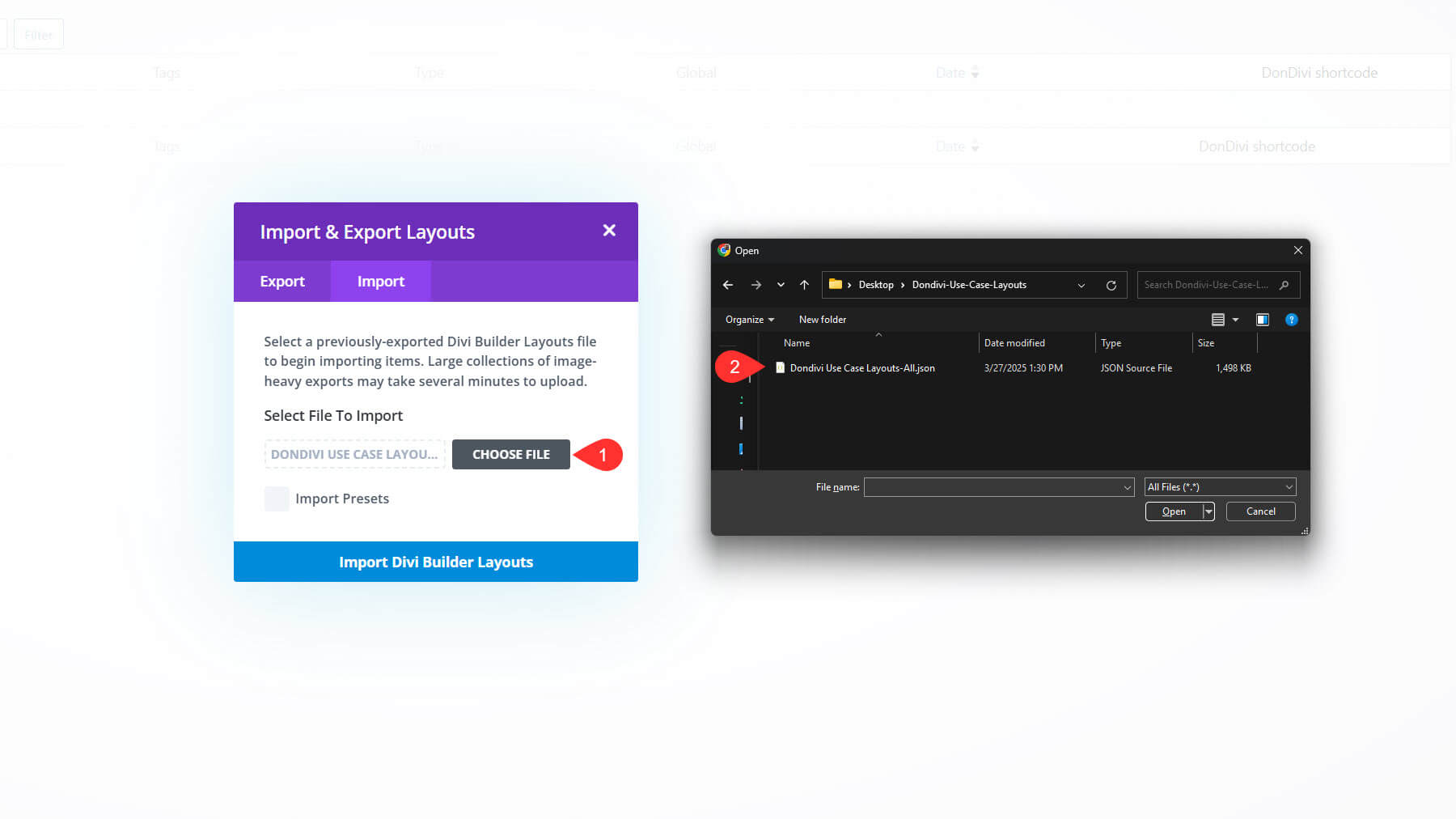
Как использовать макеты:
1. Загрузите файл ZIP и расстегните разоблачить файлы на вашем компьютере.
2. Импортируйте файл «Mayoutous-all.json» в библиотеке Dondivi.

3. Затем создайте новую страницу домашней страницы и ценообразования. Используйте Divi Builder, чтобы создать страницу, используя макеты Home Page и SaaS Price Sature из вашей библиотеки. Вы должны увидеть месячный/ежегодный переключение цен на этих страницах.
4. Чтобы проверить меню заголовка Dondivi, перейдите на The Theme Customizer и создайте новый заголовок на шаблоне по умолчанию, используя макет «Custom Header» из вашей библиотеки.

Мы также включили бонус: кураторская коллекция бесплатных макетов Dondivi от их портала. Эти шаблоны, как правило, доступны только через веб -сайт Dondivi, но мы организовали их для вас с помощью плагина, поэтому легко найти те, которые вам нужны.
Бонус: Скачать библиотеку макетов Dondivi
Dondivi предлагает много готовых макетов для каждого продукта, который вы можете скачать бесплатно. После того, как вы совершите квалифицированную покупку во время нашей продажи, вы можете найти все загрузки продуктов Dondivi и дополнительные файлы на вкладке Marketplace в области ваших членов.

Это отличный способ запустить ваш следующий проект - или исследовать, что возможно с инструментами, к которым вы теперь имеете доступ бесплатно.
Замените свою коллекцию Dondivi
Начните строить с Дондиви - бесплатно!
Если вы хотите обновить свои меню, создать красивые всплывающие окна или добавить мощные функции пользовательского интерфейса на свой сайт Divi, Dondivi имеет инструмент для работы. И впервые вы можете получить весь набор бесплатно во время нашей юбилейной распродажи.
Но не ждите - это предложение доступно только в течение ограниченного времени. Как только продажа заканчивается, и бесплатная загрузка.
Присоединяйтесь к продаже и получите Dondivi бесплатно
Это ваш шанс перезарядить ваш дизайн -инструментарий с помощью некоторых из самых креативных и гибких модулей в экосистеме Divi - без дополнительных затрат.
Мы не можем дождаться, чтобы увидеть, что вы строите.
Продажа Divi Anniversary скоро заканчивается
Наша юбилейная распродажа осталось всего несколько дней - и она упакована с помощью способов сэкономить по всей экосистеме Divi. Если вы новичок в Divi или уже участник, есть что -то для всех, включая эксклюзивные пакеты, огромные скидки и полный люкс Dondivi, полностью бесплатный с квалификационными покупками.
- Divi Pro - скидка 78% - включает в себя все: Divi, Divi AI, Divi Cloud, Divi VIP, Divi Dash и Divi Teams, а также кредит на рынок в размере 50 долларов США и вся коллекция Dondivi.
- Divi AI - 60% скидка - генерируйте копию, изображения и макеты внутри Divi с инструментами искусственного искусства, обученными на вашем сайте.
- Divi Cloud - скидка 40% - храните и синхронизируйте макеты, шаблоны и код на всех ваших веб -сайтах.
- Команды Divi - скидка 40% - дайте вашей команде или клиентам общий доступ к услугам Divi с управляемыми ролями и разрешениями.
- Divi VIP-скидка 40% -Получите 24/7 Premium Support с временем отклика в течение 30 минут и 10% от всех покупок на рынке.
- Сохраните 60% на пакете модулей, комплекте функций и комплекте макетов -захватите кураторские коллекции самых продаваемых модулей, макетов и расширений на рынке Divi.
- Пожизненное обновление -сделайте единовременный платеж за доступ к Divi и каждому будущему обновлению.
Не ждите. Возьмите сделку и получите Dondivi бесплатно сегодня.
Отведи меня на продажу
