Основные элементы платформ без кода, которые улучшают UX
Опубликовано: 2024-08-21- Понимание платформ разработки без кода
- Ключевые преимущества внедрения бескодовых платформ
- Основные функции Zero Code, улучшающие взаимодействие с пользователем
- Полное руководство по виджетам без кода
- Сноска
Процесс создания веб-сайтов произвел революцию благодаря программному обеспечению без кода. Это не только делает проектирование более доступным, но и позволяет пользователям создавать профессиональные сайты, не написав ни единой строчки кода.
Эти инструменты упрощают разработку, предлагая интуитивно понятные интерфейсы перетаскивания, возможности редактирования в реальном времени и настраиваемые виджеты. Используя эти платформы, компании любого размера могут быстро создать привлекательное присутствие в Интернете.
Понимание платформ разработки без кода
Основная цель инструментов с нулевым кодом — упростить создание веб-сайтов и управление ими. Благодаря интуитивно понятным графическим интерфейсам эти платформы позволяют людям легко создавать функциональный и визуально приятный сайт.
Такой подход демократизирует веб-дизайн, позволяя большему количеству людей участвовать в цифровом творчестве. Это быстро снижает сложность создания и поддержки веб-сайтов.
Необходимость быстрого развертывания привела к переменам. Он дает маркетологам, дизайнерам и предпринимателям с нетехническим образованием возможность взять на себя ответственность за процессы дизайна сайта. Никакие кодовые платформы теперь не стали более продвинутыми.
Они предлагают сложное управление, интеграцию с социальными сетями и инструменты обеспечения доступности, которые можно развернуть немедленно. Разнообразие предварительно разработанных шаблонов и блоков также позволяет оптимизировать работу для различных устройств.
Ключевые преимущества внедрения бескодовых платформ

Удобство и доступность
Благодаря визуальной среде и обновлениям в реальном времени пользователи могут быстро понять элементы дизайна и объединить их с выбранной темой. Функция перетаскивания на платформах без кода также устраняет страхи пользователей, которые часто возникают в отношении веб-разработки.
Современные инструменты позволяют пользователям легко выбирать макеты, настраивать шрифты и персонализировать страницы, не беспокоясь о серверной части. Это ускоряет процесс проектирования и снижает зависимость от технического персонала. Это также позволяет пользователям направлять регулярные обновления и адаптироваться в зависимости от бизнес-требований.
Быстрая разработка и развертывание
Доступ к многочисленным заранее разработанным компонентам и шаблонам упрощает настройку и интеграцию. Это значительно сокращает время и ресурсы, необходимые для запуска веб-сайта. Это позволяет предприятиям оперативно реагировать на изменения рынка, гарантируя выгодное положение на конкурентной арене.
Кроме того, инструменты с нулевым кодированием облегчают непрерывную разработку. Это позволяет предприятиям осуществлять непрерывные улучшения без перебоев и задержек. Следовательно, компании могут экспериментировать с различными функциями и собирать отзывы от своей аудитории. Такой подход последовательно улучшает и удваивает вовлеченность пользователей.
Экономическая эффективность
Инструменты с нулевым кодом обеспечивают значительную экономию за счет сокращения времени разработки и трудозатрат. Их интуитивный характер также устраняет необходимость в специализированном персонале и разработчиках внешнего интерфейса. Эти расходы часто создают финансовые проблемы для малых и средних предприятий.
Самое приятное то, что поставщики платформ без кода обычно предлагают хостинг и техническую поддержку в рамках своих пакетов подписки. Это значительно снижает расходы на владение и текущие затраты. Объединив эти услуги, предприятия могут создать более стабильную структуру, обеспечивающую доступ к регулярным обновлениям и процедурам безопасности.
Гибкость и масштабируемость
Программное обеспечение без кода, разработанное с учетом роста любого бизнеса, гарантирует, что веб-сайты смогут управлять более высоким трафиком и операциями, не требуя значительных обновлений серверной части. Эта гибкость имеет основополагающее значение для предприятий, которые ожидают колебаний объема и функциональности по мере их роста.
Кроме того, компании могут легко адаптировать свои веб-сайты к меняющимся требованиям. Независимо от того, есть ли необходимость во включении новых сегментов, дополнительных вариантов оплаты или интерактивных элементов, эти платформы предлагают простой подход. Они гарантируют быстрые модификации без помех для существующих процессов.
Расширенные функции безопасности
Обеспечение онлайн-безопасности имеет решающее значение перед лицом постоянно развивающихся угроз. Чтобы противостоять этим уязвимостям, ни один инструментарий кода не обновляет регулярно свои протоколы безопасности. Они также обычно реализуются автоматически, обеспечивая пользователям первоклассные меры защиты без ручного вмешательства.
Благодаря этим встроенным функциям безопасности компании, работающие с конфиденциальными данными клиентов, могут быть спокойны. Последовательные обновления значительно снижают нагрузку на внутренние ИТ-команды, помогая направить ресурсы и время на другие важные бизнес-операции.
Основные функции Zero Code, улучшающие взаимодействие с пользователем
Интуитивные конструкторы с функцией перетаскивания
Платформы разработки веб-сайтов без кода во многом полагаются на эту функциональность. Эта полезная функция упрощает процесс проектирования и позволяет пользователям выборочно перемещать или размещать любой элемент именно там, где они хотят. Он предназначен в основном для дизайнеров и маркетологов, которые при создании веб-сайтов отдают предпочтение эстетике и функциям, а не техническим деталям.
Перетаскивание также популярно, поскольку обеспечивает мгновенную визуальную обратную связь. Изменения в реальном времени ускоряют процесс проектирования и уменьшают ошибки ручного кодирования. Пользователи испытывают ощущение мощи и адаптируемости, которые позволяют им исследовать разнообразные макеты и находить оптимальное решение для своих требований.
Живые превью

Мгновенные обновления позволяют пользователям предварительно просмотреть изменения, прежде чем сделать их постоянными. Эта обратная связь имеет решающее значение для оптимизации взаимодействия с пользователем и обеспечения бесперебойной работы всех элементов. Быстрая корректировка также позволяет брендам соответствовать новейшим веб-стандартам и меняющимся предпочтениям пользователей.
Инструменты интерактивного предварительного просмотра также играют решающую роль в адаптивном дизайне. Они гарантируют исключительный внешний вид на всех устройствах. Компании могут быстро убедиться в адаптивности и производительности сайта, переключаясь между режимами просмотра на настольном компьютере, планшете и мобильном телефоне. Это помогает поддерживать удобство для пользователя, особенно когда все больше и больше людей начинают просматривать страницы в Интернете через смартфоны.
Бесшовная интеграция со сторонними организациями
Интеграция с инструментами сторонних производителей стала необходимостью для современных веб-сайтов. Платформы социальных сетей, программное обеспечение для электронного маркетинга и системы управления взаимоотношениями с клиентами — вот несколько примеров, которые жизненно важны для повышения вовлеченности. Хорошей новостью является то, что ни одна платформа кода не предлагает превосходных возможностей интеграции, гарантирующих простое соединение без сложного внутреннего кода.

Помимо этого, готовые к использованию решения позволяют без проблем добавлять функции электронной коммерции, службы чата и инструменты аналитики. Эта легкая настройка экономит ресурсы и помогает предприятиям оставаться в курсе потребностей клиентов.
Соответствие доступности
Обеспечение доступности веб-сайтов для всех пользователей, независимо от их ограниченных возможностей, является моральным долгом и юридическим требованием во многих областях. Платформы без кода предлагают ресурсы для обеспечения соответствия таким стандартам, как WCAG. Рекомендации по обеспечению доступности веб-контента требуют, чтобы такие важные функции, как навигация с помощью клавиатуры, возможность преобразования текста в речь и правильная структура контента, были частью оптимального дизайна веб-сайта.
Благодаря инструментам обеспечения доступности, встроенным в свои веб-сайты, компании могут быстро расширить охват своей аудитории. Это также демонстрирует приверженность инклюзивности, которая может значительно повысить репутацию бренда и лояльность клиентов.
Расширенные возможности настройки
Платформы с нулевым кодированием известны своей простотой и заранее разработанными шаблонами, но они также предоставляют расширенные функции персонализации для тех, кто хочет копнуть глубже. Эти параметры позволяют пользователям совершенствовать дизайн, изменять макеты и включать эксклюзивные элементы, олицетворяющие их бренд, не требуя знаний серверной части.
Для создания исключительного присутствия в Интернете, которое отличает компанию от конкурентов, необходима более высокая степень персонализации. На этих платформах пользователи могут использовать различные инструменты для настройки цветов и текста в соответствии с характером бренда. Некоторые продвинутые платформы также предоставляют пользователям доступ к коду CSS и JavaScript, предлагая максимальную гибкость и полную настройку.
Полное руководство по виджетам без кода
Типы и цели

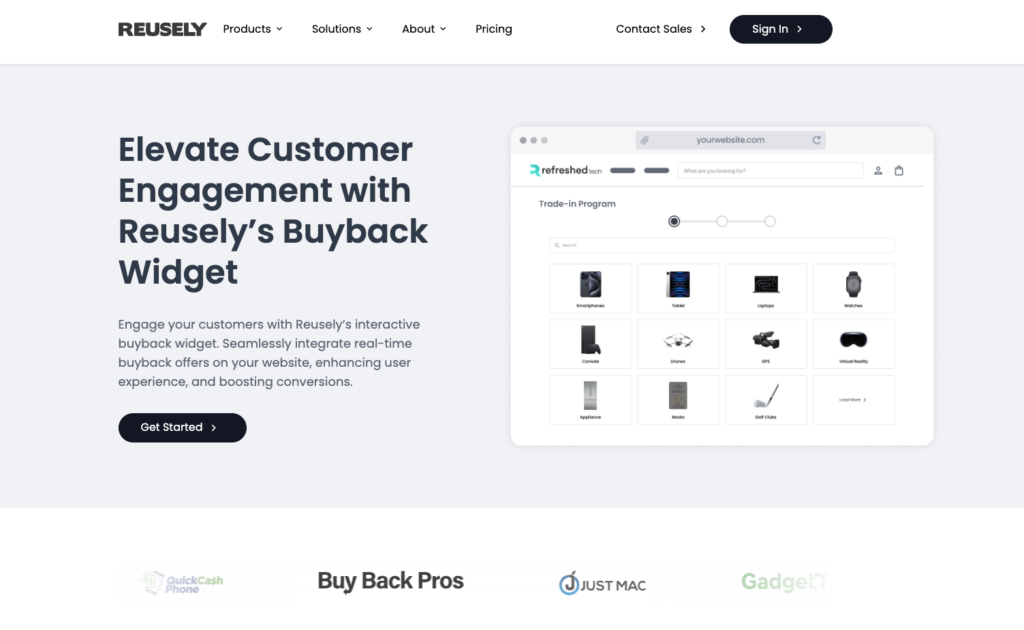
Виджеты предлагают ряд гибких компонентов, которые расширяют функциональность и интерактивность веб-сайта, не требуя интенсивного программирования. Они включают в себя важные элементы интерфейса, такие как галереи изображений или контактные формы, а также более сложные функции, такие как каналы социальных сетей или корзины электронной коммерции.
Специализированные инструменты взаимодействия, такие как виджет обратного выкупа без кода, можно легко интегрировать в любой сайт, чтобы предложить уникальные функциональные возможности. Благодаря разумному выбору и размещению компании могут превратить обычную платформу в нечто динамичное. Хорошо продуманный сайт также быстро отвечает требованиям аудитории и способствует взаимодействию на каждом этапе пути покупателя.
Техническая настройка
Владельцы веб-сайтов могут настроить поведение виджетов и взаимодействие с посетителями с помощью функций персонализации. Большинство платформ с нулевым кодом предлагают широкий спектр опций, позволяющих изменять как внешний вид, так и функциональные свойства. К ним относятся сбор данных, интеграция с инструментами электронного маркетинга или запоминающиеся кнопки действий. Также можно настроить цвета, шрифты и стили кнопок.
Сложная настройка оптимизирует время загрузки и параметры видимости в соответствии с предпочтениями пользователя. Эти технические модификации гарантируют, что виджеты дополнят визуальную привлекательность веб-сайта и будут работать бесперебойно. Это обеспечивает удобство работы конечных пользователей и быстро увеличивает доход.
Улучшение производительности сайта с помощью виджетов
Эффективное использование виджетов может значительно повысить производительность сайта, скорость загрузки и общую функциональность. Одним из образцовых методов является использование виджетов с отложенной загрузкой. Они позволяют таким элементам, как изображения и видео, загружаться только тогда, когда они видны на экране зрителя. Это значительно сокращает время загрузки и сохраняет пропускную способность. Этот подход еще более важен для насыщенных контентом или популярных веб-сайтов, которые должны гарантировать высокую скорость входящего трафика.
Кроме того, некоторые виджеты могут кэшировать данные на устройстве пользователя или заранее загружать контент. Это может значительно улучшить скорость реагирования и общую удовлетворенность пользователей. Самое приятное то, что оптимизация виджетов для повышения производительности также приносит пользу SEO. Это может иметь решающее значение для расширения охвата рынка и привлечения новых посетителей.
Аспекты безопасности
Инструменты, которые управляют данными пользователей или сотрудничают со сторонними сервисами, должны быть настроены во избежание уязвимостей. Чтобы защититься от потенциальных взломов, пользователи должны получать виджеты только из надежных источников и регулярно обновлять их.
Также важно настроить виджеты с использованием HTTPS и реализовать надежную обработку ошибок и шифрование данных. Установление приоритета безопасности виджетов может предотвратить возможные кибератаки. Это может иметь ключевое значение для поддержания доверия посетителей и репутации в Интернете.
Аналитика и обратная связь
Используя аналитические виджеты, бренды могут собирать обширную информацию о том, как пользователи взаимодействуют с их веб-сайтами, и понимать модели поведения. Анализ взаимодействия с популярным контентом также может помочь определить области для улучшения. Обратная связь через опросы или поля для комментариев также обеспечивает прямое общение. Это может помочь предприятиям быстро оценить уровень удовлетворенности клиентов и оперативно решить проблемы.
Сноска
Появление платформ для разработки веб-сайтов без кода произвело революцию в подходах компаний к своему присутствию в Интернете. Эти инновационные инструменты упростили создание профессионально выглядящих веб-сайтов с интуитивно понятным дизайном, интегрированными функциями и расширенными возможностями. По мере развития технологий эти платформы становятся все более сложными. Они предлагают захватывающие перспективы для всех компаний, независимо от их размера и ресурсов.
Луджон, соучредитель Codeless, страстно увлечен технологиями и Интернетом. Имея более чем десятилетний опыт создания веб-сайтов и разработки широко используемых тем WordPress, Луджон зарекомендовал себя как опытный эксперт в этой области.
