Основные веб-показатели: все, о чем вам нужно знать
Опубликовано: 2024-05-18Google стремится предоставлять информацию по всему миру хорошо организованной, легкодоступной и полезной для всех. Поэтому, чтобы сделать это возможным, они всегда придумывают новые стратегии и алгоритмы, улучшающие их поисковую систему. Поскольку основной бизнес Google полностью сосредоточен на рекламе с веб-сайтов.
В 2020 году Google представил стандартизированную систему показателей под названием Core Web Vitals, которая добавляет новый фактор ранжирования «эффективность веб-сайта» при определении позиции веб-сайта в результатах поиска, помимо ключевых слов поискового запроса и созданных вами обратных ссылок.
Итак, давайте углубимся в эту концепцию и посмотрим, что вы можете сделать со своей стороны, чтобы добиться наилучших результатов.
Что такое основные веб-жизненные показатели?
Google Core Web Vitals — это стандартизированный набор показателей для пользователей, который помогает им оптимизировать производительность своего веб-сайта, чтобы он мог обеспечить наилучшее взаимодействие с пользователем с точки зрения времени загрузки, интерактивности и визуальной стабильности.
Понимание основных веб-показателей поможет вам удерживать пользователей на вашей веб-странице, а также позволит вам достичь стандартов Google.
Чтобы сделать это возможным, первое, что вам нужно сделать, — это узнать, каковы различные показатели Core Web Vitals. Вот некоторые из основных показателей Web Vitals.
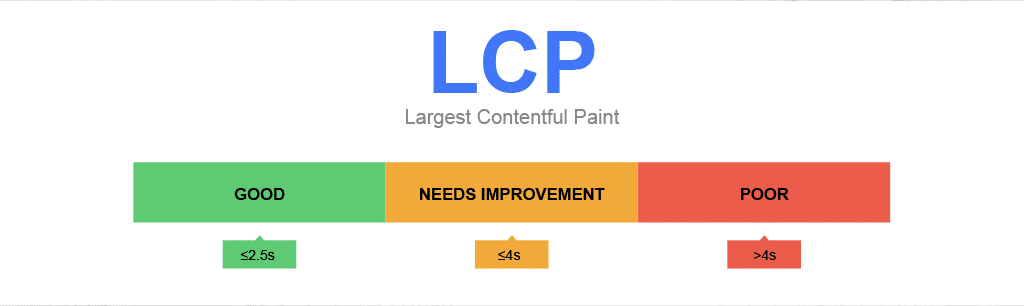
- LCP или Largest Contentful Paint: измеряет время, необходимое для загрузки основного контента с точки зрения пользователей. Согласно рекомендации Google, показатель LCP ниже 2,5 секунд является хорошим.
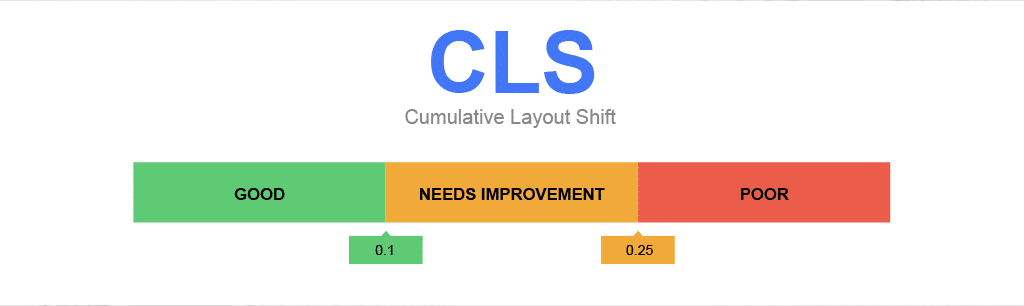
- CLS или совокупное смещение макета: измеряет визуальную стабильность веб-страницы, т.е. насколько неожиданно смещается макет веб-страницы во время загрузки. Его оценка варьируется от 0 до положительного, где оценка «0» означает отсутствие смещения макета, а положительная оценка означает дерьмо макета. Google рекомендует, чтобы показатель CLS ниже 0,1 считался хорошим.
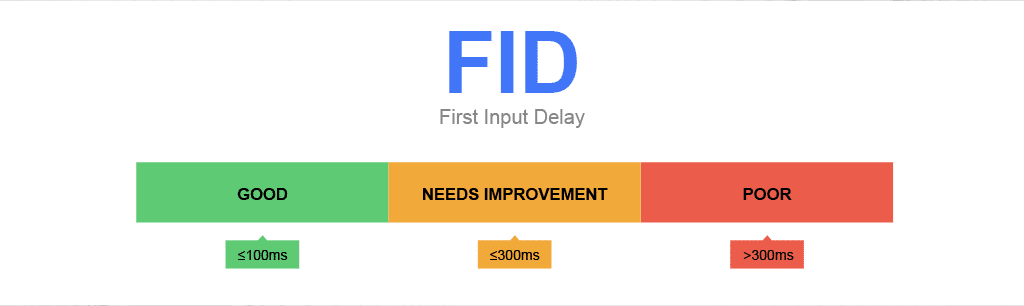
- FID или задержка первого ввода: измеряет скорость реагирования веб-страницы в соответствии с первым взаимодействием пользователя. т.е. все время между взаимодействием пользователя, например нажатием кнопки или ссылки на веб-странице, и ответом браузера. Google рекомендует, чтобы значение FID ниже 100 миллисекунд подходило примерно для 75 % загрузки веб-страницы.
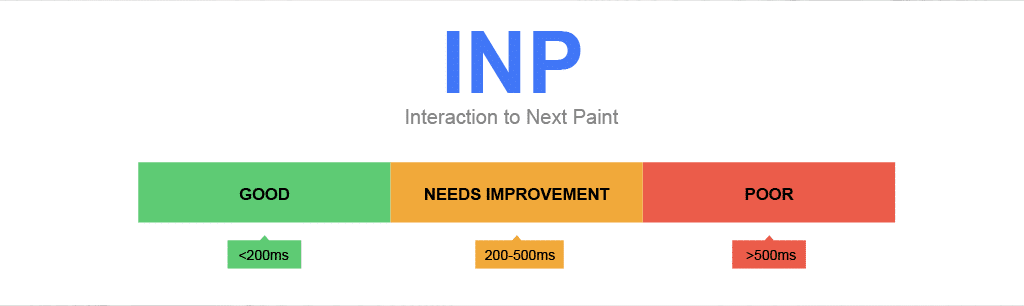
- INP или взаимодействие с следующей отрисовкой: измеряет общую отзывчивость веб-страницы. т.е. насколько быстро веб-страница реагирует на взаимодействие пользователя с ней. Это взаимодействие может быть чем угодно: нажатием кнопки, вводом формы или даже прокруткой веб-страницы. Google рекомендует использовать значение ниже или равное 200 миллисекундам.
Если все показатели будут хорошими, тем лучше будет пользовательский опыт и, следовательно, больше шансов в рейтинге поисковой выдачи.
Почему основные веб-показатели так важны?
Как упоминалось ранее, основные веб-показатели являются индикаторами качества страницы. Хороший показатель Core Web Vitals показывает, что веб-сайт обеспечивает плавное, быстрое и стабильное взаимодействие с пользователем. Кроме того, это помогает улучшить ваш SEO.
Посетители веб-сайта с большей вероятностью останутся и перейдут на веб-сайты, которые работают хорошо, достаточно отзывчивы и имеют качественный контент.
Если веб-сайт загружается быстрее и может быстро доставлять контент, пользователи с меньшей вероятностью покинут веб-страницу из-за разочарования, что приведет к снижению показателя отказов.
Эти показатели не только помогают повысить производительность вашего веб-сайта и удобство для пользователей, но также могут увеличить трафик на ваш сайт.
Там, где основные веб-показатели играют важную роль, вы не должны забывать также учитывать следующие факторы, чтобы повысить удобство использования страницы:
- Готово для мобильных устройств
- HTTPS
- Безопасная и надежная веб-страница (без вредоносного ПО или вводящего в заблуждение содержимого)
- Никаких раздражающих всплывающих окон при навигации и просмотре страниц.
Вам следует уяснить одну вещь: превосходное качество страниц не гарантирует вам первое место в результатах поиска. Чтобы достичь этого места, вам необходимо выполнить ряд других требований Google (приблизительно более 200).
Как проверить основные веб-показатели вашего сайта?
Доступно множество бесплатных инструментов, но один из них, который является бесплатным и желательно удобным для использования, — это Google Page Speed Insights.
Инструмент Google Page Speed Insight позволяет оценить любую веб-страницу как для мобильной, так и для настольной версии. На основе результатов тестирования он также предлагает вам рекомендации о том, как улучшить производительность вашего веб-сайта и удобство его использования.
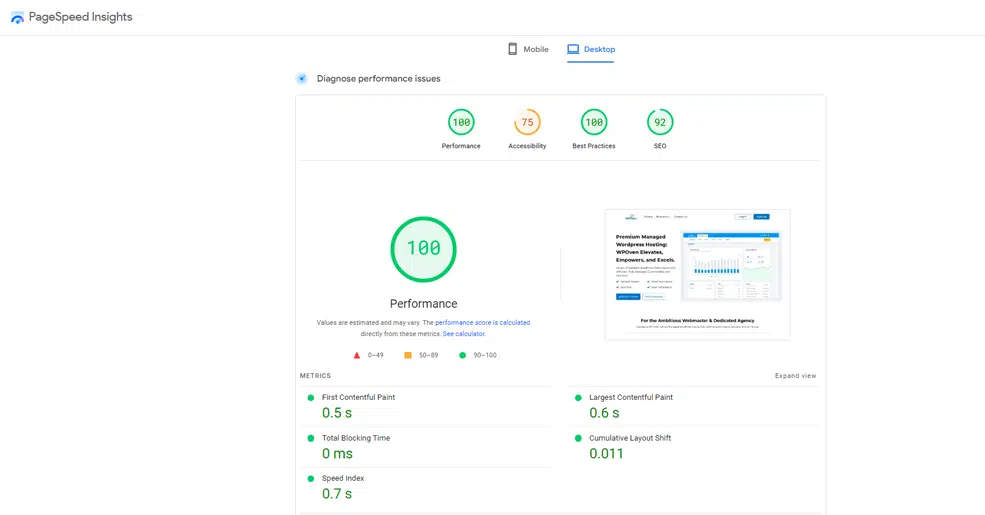
Тестирование с помощью Google Page Speed Insight
Чтобы протестировать основные веб-показатели веб-сайта, посетите Page Speed Insight и введите URL-адрес страницы.
После проведения и анализа теста вы увидите подробную разбивку всех проблем с производительностью, а также различные показатели.

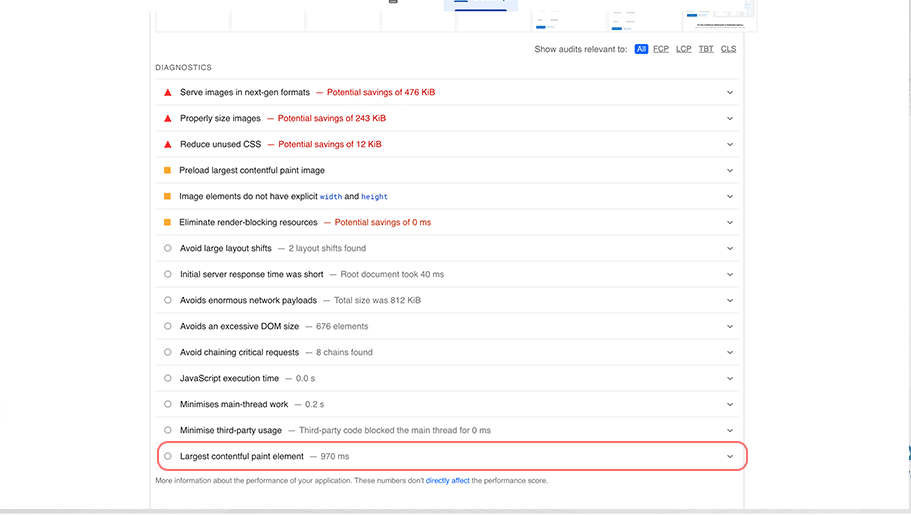
При дальнейшей прокрутке вниз будет упомянут раздел «Диагностика» со всеми предложениями и областями улучшения.

Помимо Core Web Vitals Score, он также предоставляет вам дополнительную информацию о SEO вашего веб-сайта, производительности, доступности и передовых практиках ниже 100.
Альтернативно вы также можете использовать GSC или Google Search Console.
Тестирование с помощью Google Search Console
Самое лучшее в использовании GSC — это то, что он предоставляет реальные данные из отчетов об опыте пользователей Chrome.
При рассмотрении основных веб-показателей GSC обеспечивает полную диагностику производительности вашего веб-сайта и группирует страницы, имеющие схожие проблемы.
В отличие от PageSpeed Insight, где вам приходится анализировать страницы в случайном порядке, одну за другой, что является довольно утомительным и трудоемким процессом.
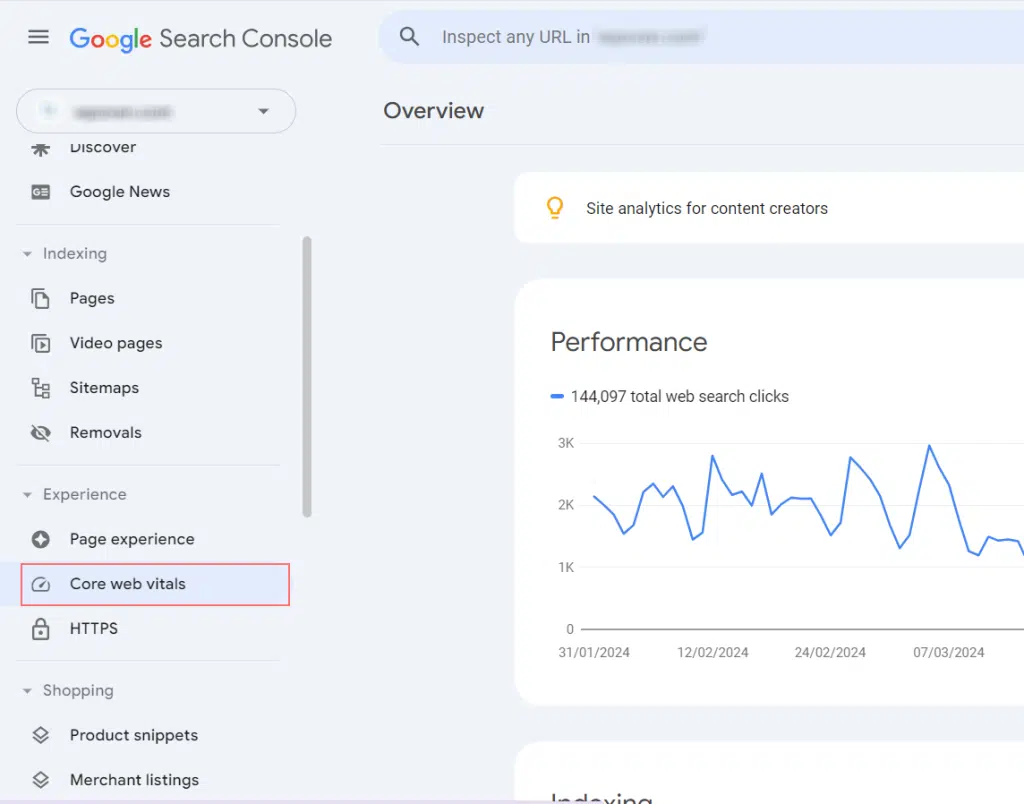
Чтобы проанализировать производительность и просмотреть отчет «Основные веб-показатели», войдите в консоль поиска Google и выберите « Основные веб-показатели » в строке бокового меню, как показано.

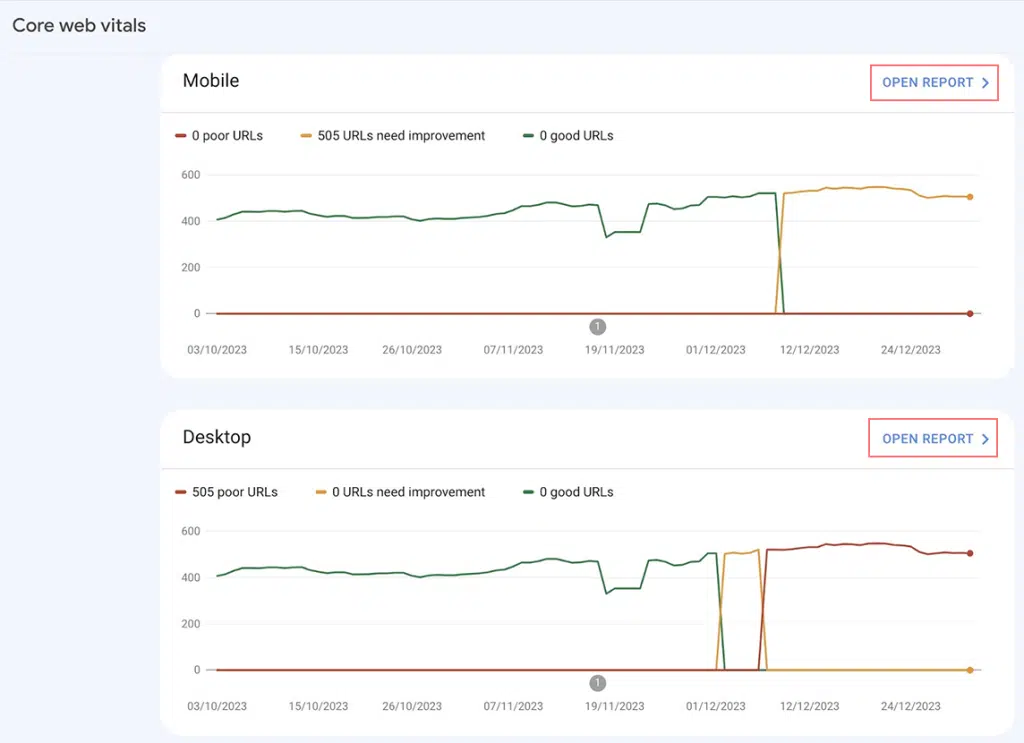
Отчет будет создан немедленно, и вы найдете обзор общего количества страниц, которые Google считает нуждающимися в улучшении: плохих и хороших. (Отчет доступен как для мобильных устройств, так и для компьютеров)

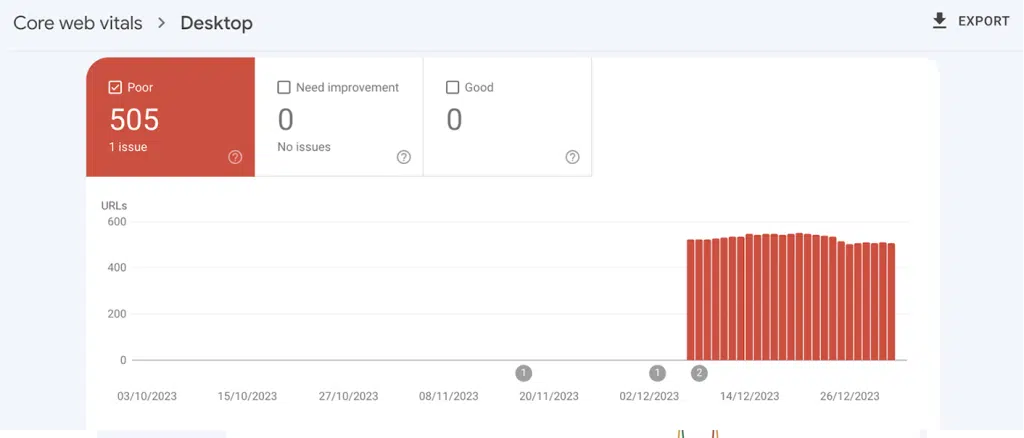
Если вы хотите углубиться в отчет и нажать кнопку «Открыть отчет», он отобразит гистограмму, показывающую, сколько страниц или URL-адресов не соответствуют основным стандартам оценки веб-жизненных показателей.

Чтобы узнать, сколько страниц требуют улучшения, прокрутите вниз до раздела «Почему URL-адреса не считаются хорошими».
Для получения более подробной информации вы можете нажать на конкретную проблему, и она предоставит вам список предложений и областей для улучшения.
Как улучшить свой основной показатель веб-показателей?
Улучшение показателя Core Web Vitals также должно повысить производительность вашего веб-сайта и качество страниц, и это не должно быть критической задачей.
Давайте посмотрим, как вы можете улучшить каждую метрику Core Web Vital самостоятельно или с помощью разработчика.
1. Улучшение показателя LCP
Согласно рекомендациям Google LCP, он был разделен на три теста производительности с их пороговыми значениями.

- Хорошо: от 0 до менее 2,5 секунд.
- Требует улучшения: с 2,5 до 4,0 секунд.
- Плохо: более 4,0 секунд.
Это означает, что для получения хорошего показателя LCP вам необходимо посещать каждую веб-страницу вашего веб-сайта менее чем за 2,5 секунды, что может быть очень сложно для более крупных веб-сайтов с несколькими страницами и сложными функциями.

Например, если на вашей веб-странице много изображений с высоким разрешением, ее показатель LCP может составлять более 4,0 секунд, и поверьте мне, он не улучшится, даже если вы установили только CDN.
В данном конкретном случае нужно оптимизировать каждую страницу или, если есть возможность, удалить некоторые не важные. Плюс еще оптимизируйте код страницы.
Это может показаться очень сложной задачей, но оно того стоит, и вы увидите драматические изменения в производительности.
Имея это в виду, с вашей стороны можно сделать больше вещей, таких как:
- Обновите или перейдите на быстрый управляемый веб-хостинг. Более ранний и лучший веб-хостинг улучшит производительность веб-сайта и, следовательно, улучшит оценку LCP.
- Удаление нежелательных сценариев. Нежелательные сторонние сценарии выполняются в фоновом режиме и излишне задерживают загрузку.
- Включить кэширование страниц: это позволит странице сохраняться на сервере после ее первой загрузки, и веб-сайт можно будет легко получить всякий раз, когда посетитель запрашивает страницу.
- Отключить плагин отложенной загрузки: хотя отложенная загрузка — это встроенная функция, доступная в WordPress 5.5. Если вы используете один из них (особенно на базе JavaScript), перенастройте его, чтобы избежать ленивой загрузки основного изображения на вашей странице, или же предпочитайте отключить отложенную загрузку.
Чтобы узнать больше, вы можете прочитать нашу специальную публикацию «Самая большая контентная краска (LCP): руководство по веб-производительности».
2. Улучшить CLS
CLS или Cumulative Layout Shift измеряет визуальную стабильность веб-страницы. Это означает, сколько элементов веб-страницы стабильны во время ее загрузки.
Если элементы веб-страницы, такие как изображения или кнопки, перемещаются случайным образом во время загрузки веб-страницы, это указывает на высокий балл CLS, что является плохим.
В конце концов, никто не хочет, чтобы их посетители или пользователи заново узнавали, где расположены кнопки, изображения и ссылки после полной загрузки веб-страницы и случайного нажатия на что-то еще.

Вот как Google измеряет оценку CLS:
- Хорошо: значение ниже 0,1.
- Требует улучшения: с 0,1 до 0,25.
- Плохо: более 0,25.
Вот несколько простых советов, которые помогут вам улучшить свой балл CLS:
- Добавьте атрибуты размера ширины и высоты к изображениям и видео . Таким образом, браузеры узнают, сколько места требуется для загрузки определенного элемента. Таким образом, все будет выглядеть хорошо структурированным, организованным и чистым, а также не будет перемещаться случайным образом во время загрузки веб-страницы.
- Выделите место для элементов рекламы . В противном случае они появятся неожиданно и будут беспорядочно смещать контент в любом направлении.
- Избегайте использования веб-шрифтов: поскольку их необходимо загружать всякий раз, когда браузер отображает их. Вместо этого лучше использовать системные шрифты.
3. Улучшить FID
На данный момент вы улучшили CLS и FCP, но главный вопрос заключается в том, взаимодействуют ли посетители с веб-страницей.
Что ж, именно здесь на сцену выходит FID: он в основном измеряет время взаимодействия пользователей с веб-страницей.
Взаимодействие может быть любым: нажатие кнопки, заполнение формы, выбор опции в меню и т. д.
В связи с этим Google считает это важным показателем, который предоставляет информацию о том, как реальные пользователи ведут себя на веб-странице.

Для этого Google измеряет FID как:
- Хорошо: ниже 100 мс
- Требуется улучшение: от 100 до 300 мс.
- Плохо: более 300 мс.
Может показаться, что это именно показатель скорости страницы и что именно он означает, но это еще один шаг вперед. Он измеряет время, которое требуется пользователю, чтобы что-то сделать на веб-странице.
Каждая страница может иметь разную оценку FID в зависимости от ее содержания и функций.
Например, если страница состоит только из такого контента, как блоги, новости или статьи, FID будет рассчитываться, когда пользователь прокручивает или уменьшает масштаб веб-страницы, и это не имеет большого значения.
Однако, если это страница регистрации, FID может быть огромным, поскольку он будет измеряться, когда пользователь начнет вводить данные для входа.
Учитывая все это, вот несколько советов, которым вы можете следовать, чтобы улучшить свой FID.
- Отложенные функции JavaScript . Сценарии Java с тяжелым кодом иногда могут блокировать рендеринг веб-страницы, что приводит к задержкам ввода. Отсрочка выполнения JavaScript может помочь вам ускорить этот процесс.
- Включить кеш браузера: это помогает ускорить загрузку контента на вашей веб-странице и сокращает время ответа сервера и время загрузки ресурсов.
- Создавайте статические страницы. Статическая веб-страница HTML более стабильна и быстрее, чем динамическая. Их скорость загрузки даже увеличилась при распространении через CDN.
- Удаление или оптимизация сторонних скриптов. Сторонние скрипты, такие как аналитика или виджеты социальных сетей, могут существенно повлиять на FID.
4. Улучшить INP
Эта метрика идентична FID, но она более специфична для измерения общей скорости реагирования на протяжении всего взаимодействия пользователя с веб-страницей.
В отличие от FID, который фокусируется исключительно на задержке первого взаимодействия с пользователем, INP учитывает задержку для всех пользовательских вводов и взаимодействий на веб-странице.

Чтобы улучшить INP, вы можете следовать следующим советам:
- Используйте CDN или сеть доставки контента.
- Удаление сторонних скриптов
- Включить кэширование браузера
- Оптимизация изображений
- минимизировать время загрузки JavaScript
Краткое содержание
Производительность вашего веб-сайта Core Web Vitals имеет решающее значение в контексте того, как пользователи взаимодействуют с вашим сайтом.
Общий хороший показатель Core Web Vitals поможет вам добиться более высокого трафика, более низких показателей отказов, большего количества конверсий и, следовательно, лучшей рентабельности инвестиций. Стоит также отметить, что это может привести к улучшению поискового рейтинга и репутации бренда.
Существуют различные бесплатные инструменты, которые помогут вам легко достичь этих показателей.
Если вы заметили, что чего-то не хватает или хотите обсудить что-то важное, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.