Как добавить поле кода купона в формы WordPress
Опубликовано: 2020-06-16Вы хотите добавить поле кода купона в свои онлайн-формы?
Предоставление пользователям места, где они могут ввести код для получения скидки на ваш продукт или услуги, полезно, если вы используете коды скидок для своего интернет-маркетинга, что действительно может помочь увеличить ваши продажи и посещаемость.
Итак, в этой статье мы написали пошаговое руководство о том, как добавить поле кода купона в ваши формы WordPress.
Нажмите здесь, чтобы создать форму кода купона сейчас
Зачем добавлять поле кода купона в формы?
Есть много причин, по которым вы можете добавить в формы оплаты место, где посетители могут вводить код скидки. Вот несколько:
- Применяйте скидки к своим формам заказа
- Увеличивайте продажи, используя различные маркетинговые тактики
- Поощряйте клиентов покупать определенные товары для распродажи.
- Снижение общей стоимости тележек посетителей
- Если вы оформляете возврат или кредит с использованием кодов купонов
- Вознаграждайте постоянных клиентов, если вы даете специальные коды VIP-участникам
- Возможно, вы предоставляете коды скидок или купонов в определенной маркетинговой кампании по электронной почте для привлечения потенциальных клиентов (электронные письма ко дню рождения, Черная пятница и т. Д.)
- И более.
С помощью WPForms вы можете легко создать форму с полем купона. Вам не нужно устанавливать отдельный плагин для промо-кода WordPress.
Итак, теперь, когда вы знаете, зачем добавлять поле кода купона в формы WordPress, давайте посмотрим, как это сделать.
Как добавить поле кода купона в форму
Если вы готовы добавить промо-код или поле кода купона в свои формы WordPress, просто выполните следующие действия.
- Установите плагин WPForms
- Настройте форму кода купона WordPress
- Добавить вопрос "да / нет"
- Создать условную логику
- Создайте свою первую валидацию
- Создайте свою вторую валидацию
- Добавьте форму кода купона на свой сайт
Начнем с установки плагина.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Подробные инструкции см. В нашем пошаговом руководстве по установке плагина WordPress. Среди множества мощных функций WPForms отлично подходит для добавления поля кода купона в ваши формы.

Далее мы покажем вам, как использовать WPForms в качестве плагина для промо-кода WordPress.
Шаг 2: Настройте форму кода купона WordPress
Теперь, когда ваш плагин WPForms установлен, следующее, что вам нужно сделать, это настроить форму оплаты. Таким образом, у вас будет форма для добавления поля кода купона.
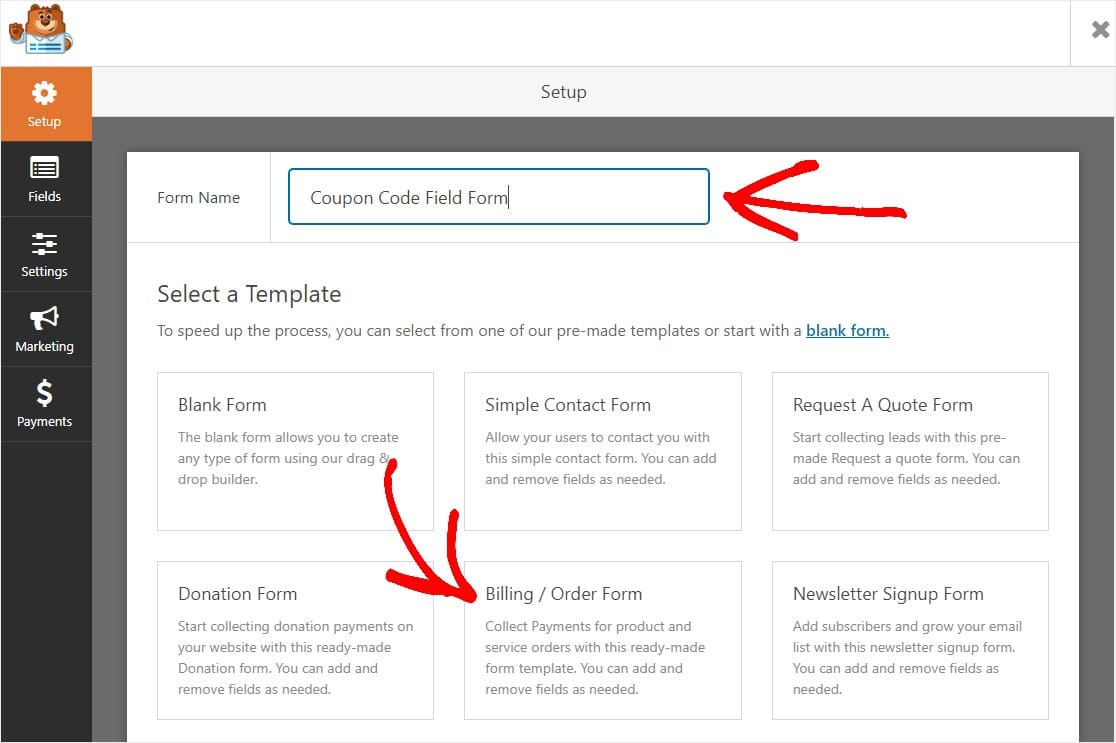
На панели управления WordPress перейдите в WPForms » Добавить новую на левой панели, чтобы создать новую форму и назовите ее, как хотите, в поле« Имя формы » , затем выберите шаблон формы биллинга / заказа .

В этом руководстве мы настроили Stripe в качестве формы оплаты, поэтому вы увидите, что мы добавили поле кредитной карты. Для более подробного ознакомления с настройкой формы заказа, включая уведомления и настройку вашего поставщика платежей (например, Stripe, Paypal или даже Authorize.Net), мы создали сообщение о создании формы онлайн-заказа с платежами. это объясняет больше о функциональности.
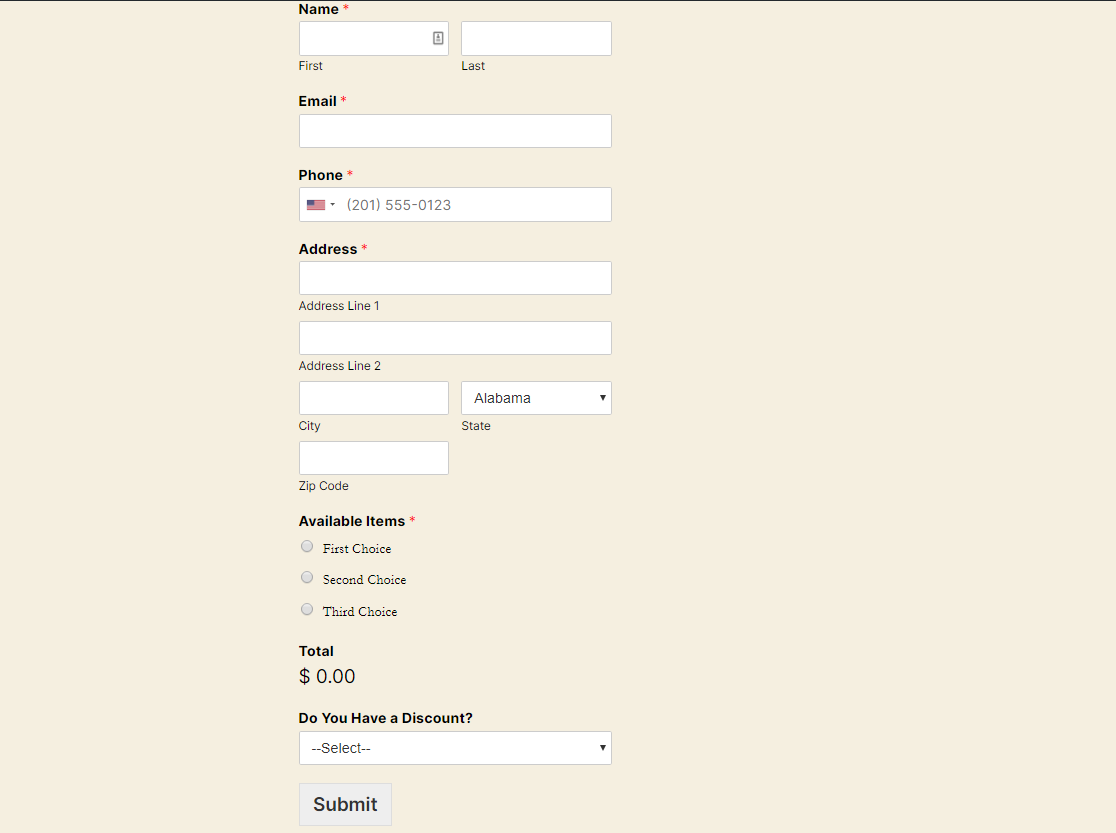
Таким образом, ваша форма заказа будет содержать почти все поля, необходимые для приема платежей, включая:
- Имя (Имя и Фамилия)
- Эл. адрес
- Телефон
- Адрес
- Множественный выбор (доступные элементы)
- Итого
- Комментарий или сообщение
Вы можете перетаскивать поля вверх и вниз, чтобы изменить их порядок, и удалять элементы, если считаете, что они вам не нужны. Не стесняйтесь перетаскивать поля с левой панели в форму, если хотите что-то добавить. Фактически, именно так мы добавим поле кода купона.
Чтобы упростить работу с этим руководством, мы удалили поле «Комментарий» или «Сообщение». Прочтите нашу статью о распространенных жалобах на формы оплаты, если вы ищете другие способы оптимизировать форму.
Теперь, когда вы создали свою форму, давайте приготовимся добавить это поле кода купона.
Шаг 3. Добавьте вопрос "да / нет"
Далее мы собираемся добавить раскрывающийся список. Это поле спросит пользователя, есть ли у него скидка или нет.
Мы хотим сделать это, потому что лучше не показывать поле скидки, если вы не знаете, что у кого-то есть код. Мы сделаем это с помощью умной условной логики.
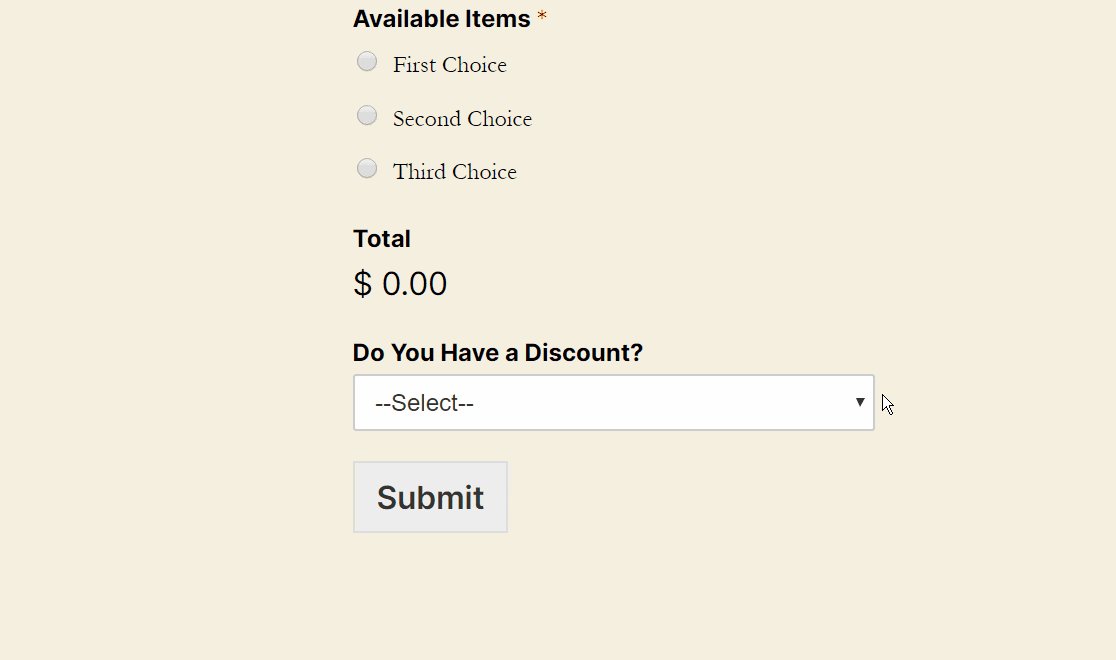
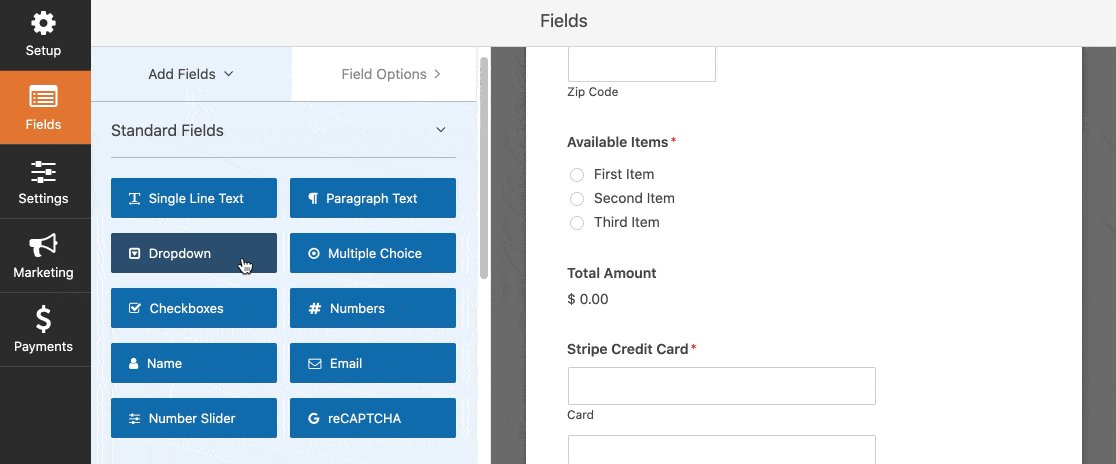
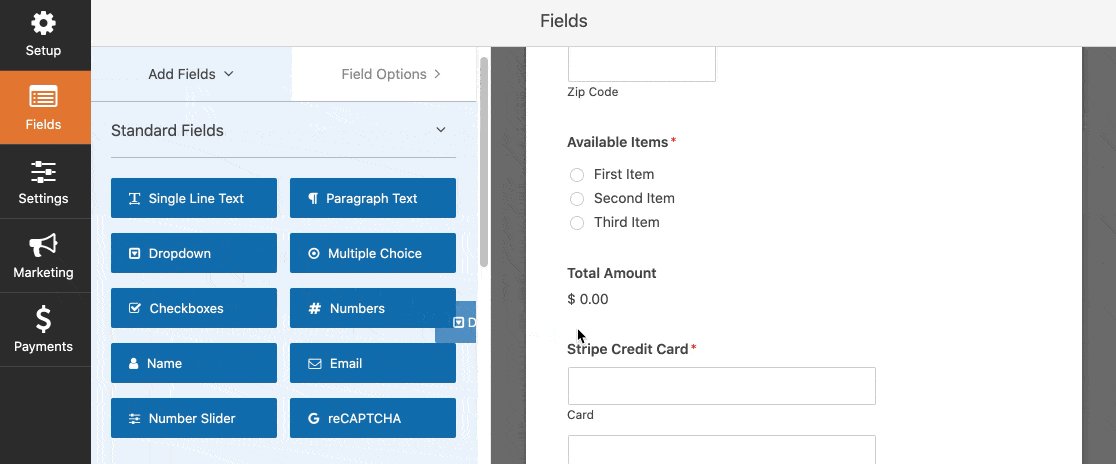
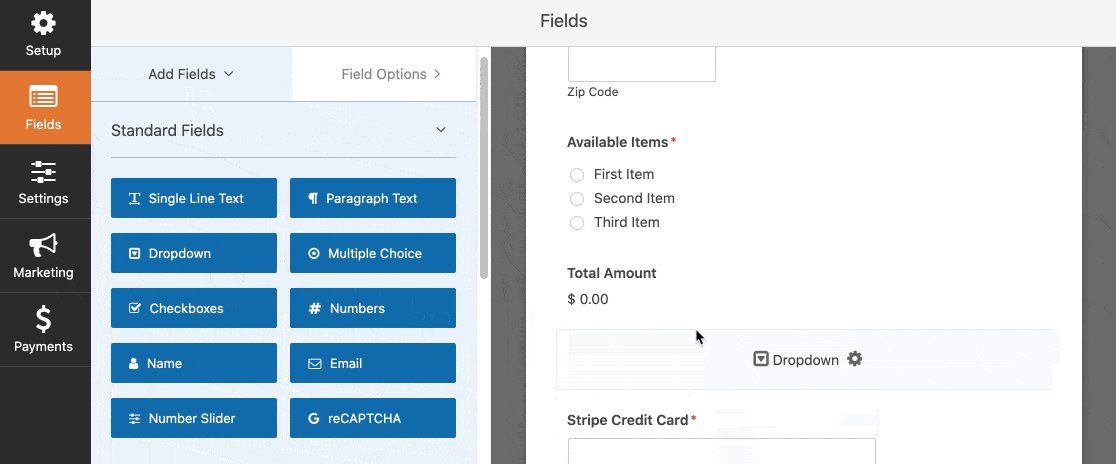
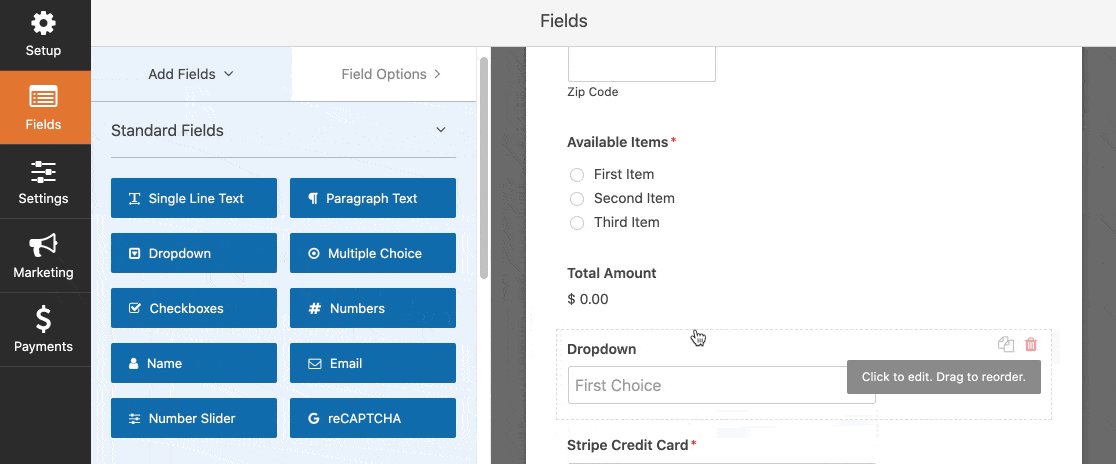
Для этого просто перетащите поле раскрывающегося списка с левой панели в свою форму под полем «Итоги» или в любое другое место в форме.

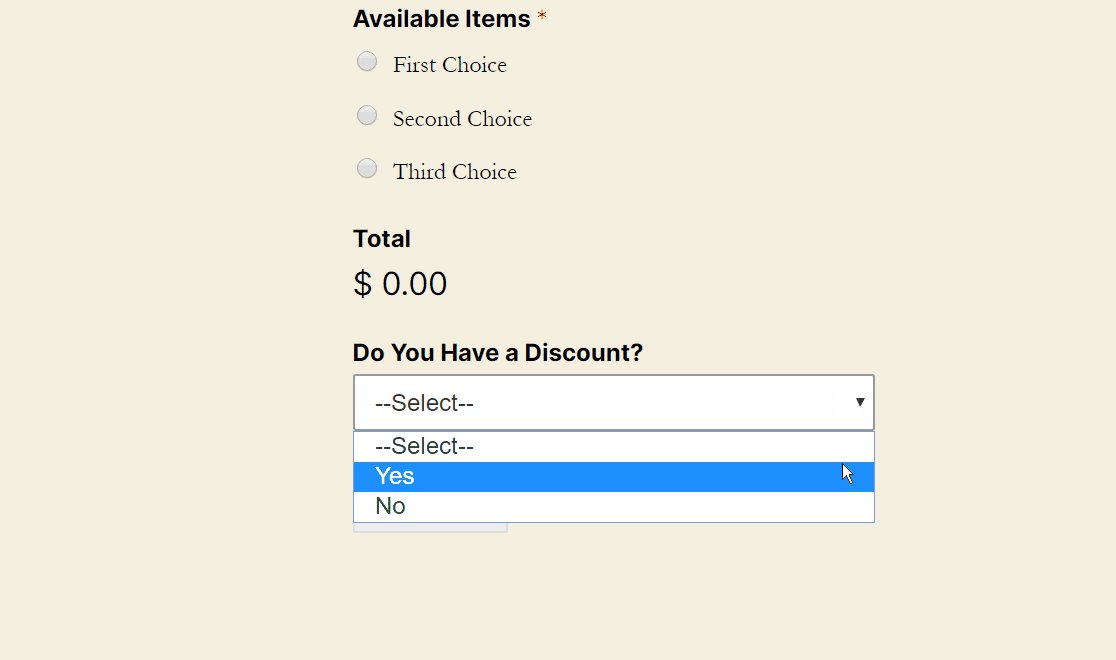
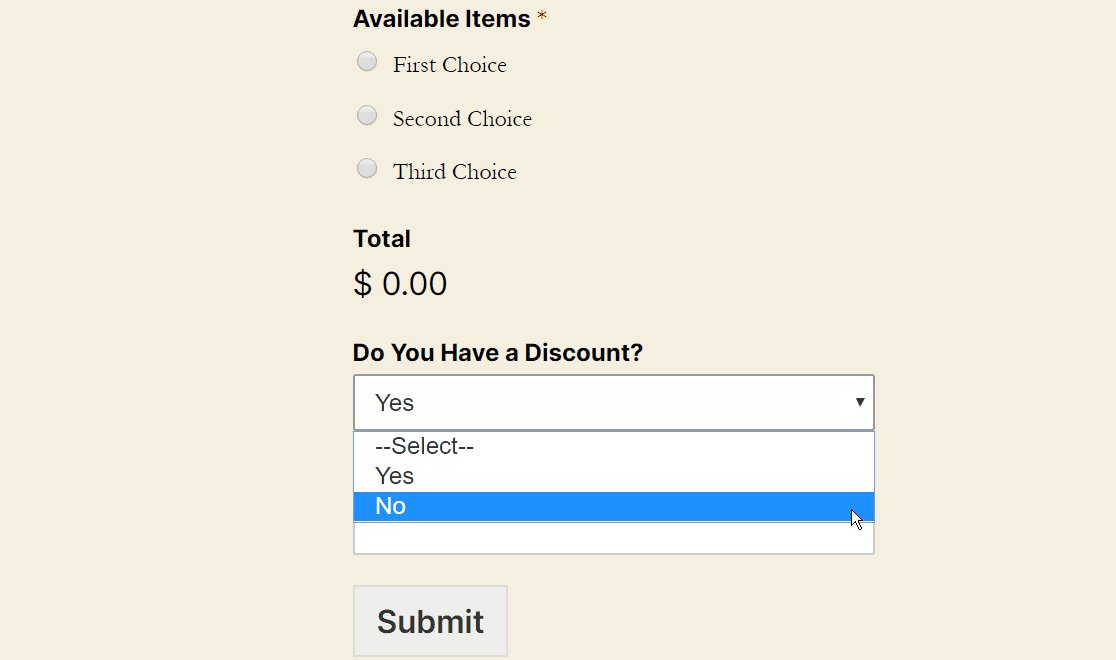
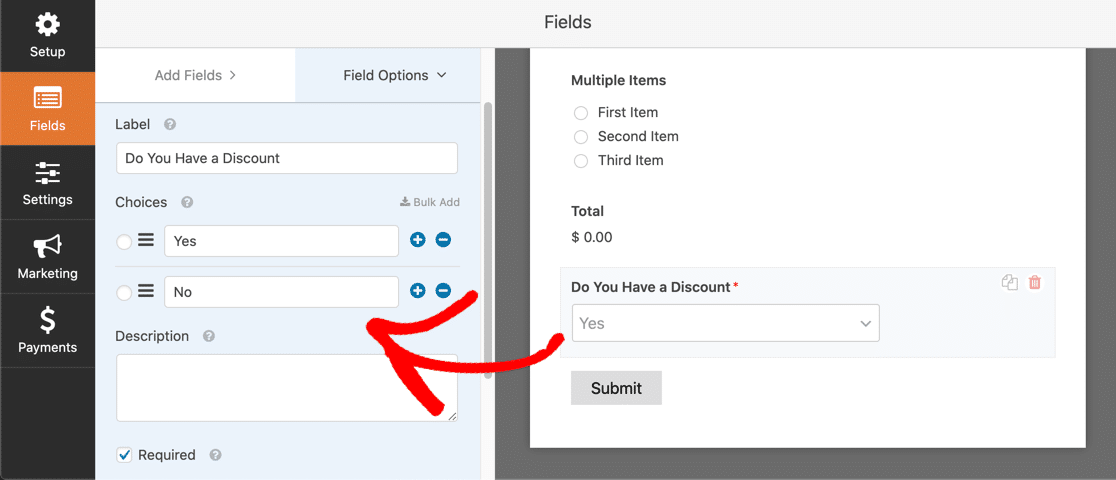
Затем вы захотите настроить раскрывающийся список. Измените метку на «Есть ли у вас скидка?» и измените варианты на:
- да
- Нет

Не стесняйтесь получать удовольствие от текста в этих местах, это ваш веб-сайт. Постарайтесь четко указать, есть ли варианты «Да» или «Нет», но если это соответствует вашему бренду, вы можете изменить их на что-нибудь более интересное, например «Конечно!». и «Нет!». Это полностью зависит от вас.
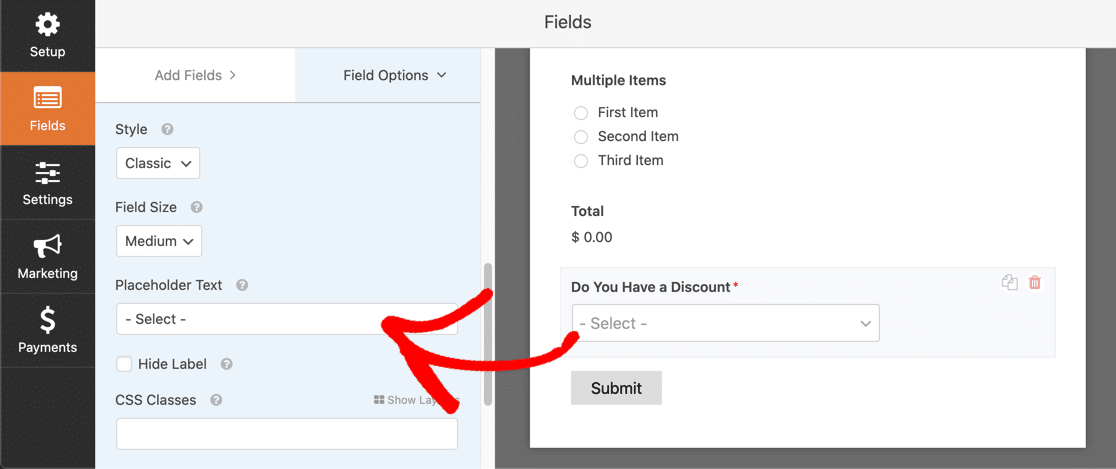
Прежде чем мы закончим, вот ловкий трюк. Вы можете добавить заполнитель в раскрывающийся список, чтобы ни один из вариантов не был выбран по умолчанию.
Для этого щелкните раскрывающееся поле в конструкторе форм и разверните панель « Дополнительные параметры» . В поле "Заполнитель" введите что-то вроде " Выбрать" или " Пожалуйста, выберите" :

Вот и все! Теперь мы готовы создать условную логику для поля кода купона.
Шаг 4. Создайте поле кода купона
Теперь, когда ваше раскрывающееся окно создано, следующим шагом будет добавление места, где кто-то сможет ввести свой промо-код, если он выберет «Да» в раскрывающемся списке.
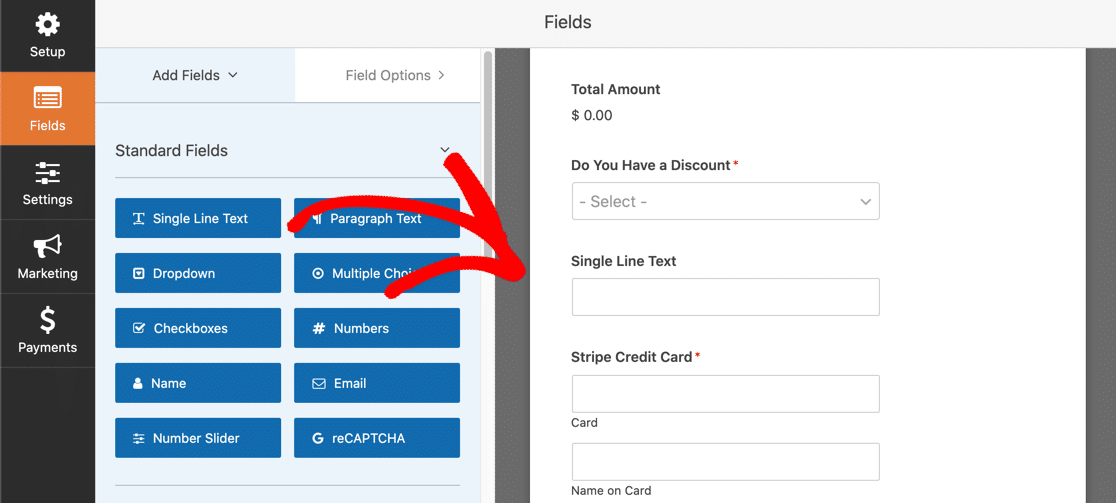
Для этого перетащите поле «Однострочный текст» с левой панели в форму прямо под полем «Есть ли у вас скидка».

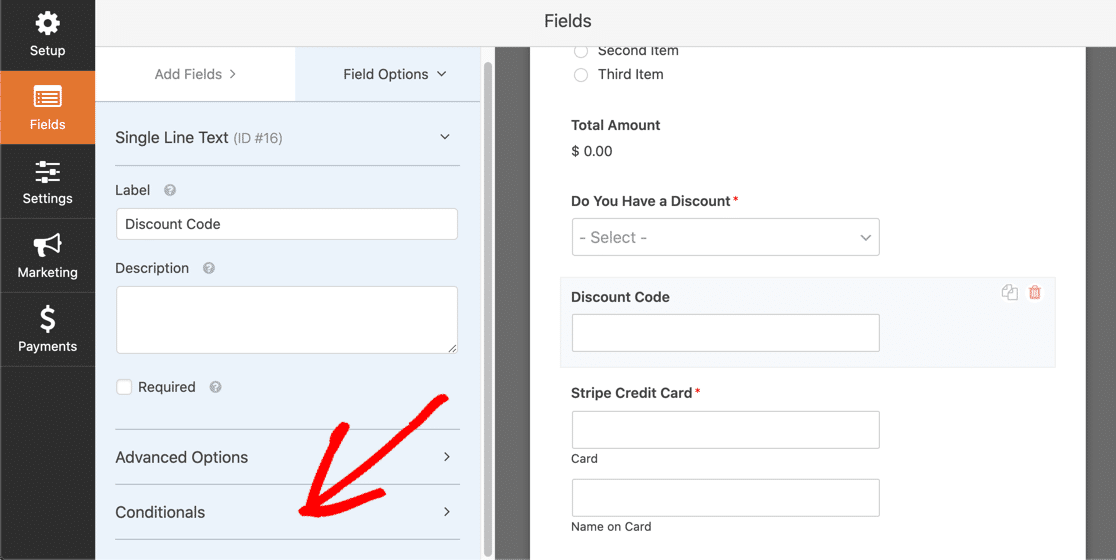
Теперь переименуйте метку поля «Однострочный текст» в «Код скидки», затем прокрутите вниз и нажмите « Условные условия» .


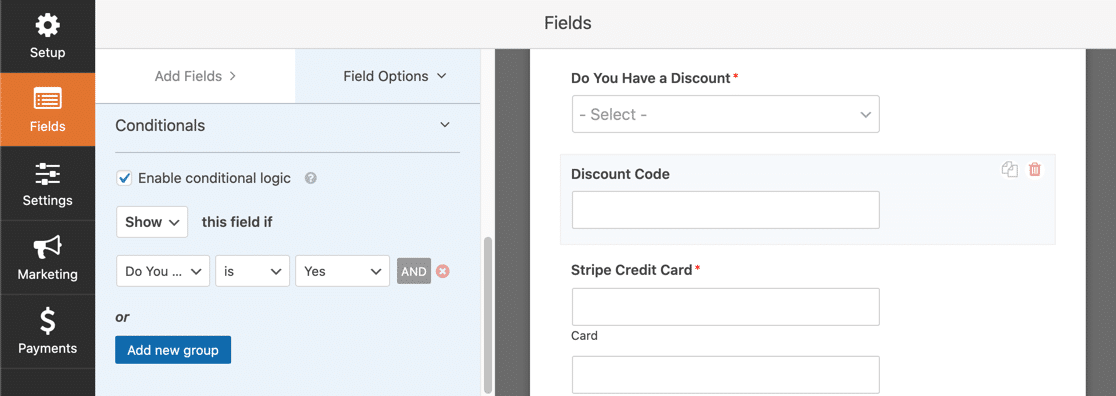
Затем установите флажок рядом с « Включить условную логику» и в расширяющейся области введите следующее:

В вашей условной логике должно быть указано « Показать это поле», если «У вас есть код скидки» - «Да» .
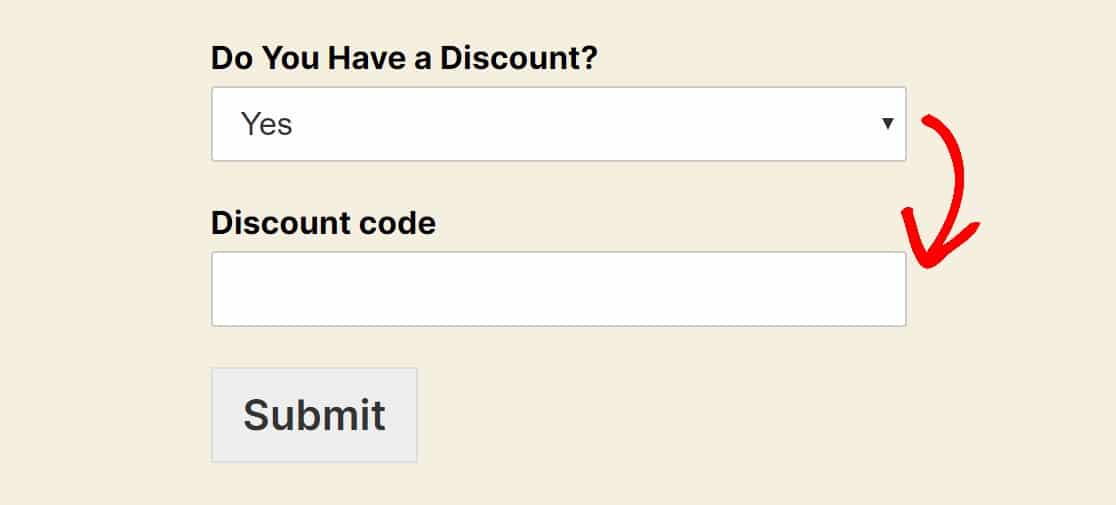
Теперь только те, кто выберет «Да», увидят поле кода скидки. Сохраняйте вашу форму менее загроможденной и суперорганизованной.

Пока у вас все хорошо, давайте перейдем к следующему шагу.
Шаг 5: Создайте свою первую валидацию
Следующее, что вы сделаете в форме кода купона WordPress, - это добавите 2 проверочных ответа. Проще говоря, мы создадим ответ, чтобы показать людям, действителен ли промокод, и еще один, чтобы показать, если это не так.
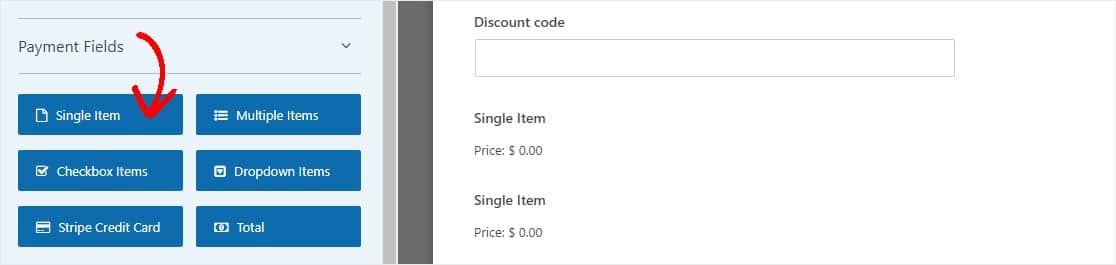
Для начала перетащите 2 поля отдельных позиций с левой панели под полями оплаты в форму под полем кода скидки.

Теперь щелкните каждое из полей «Отдельный элемент» в форме, чтобы отобразить настройки и настроить их.
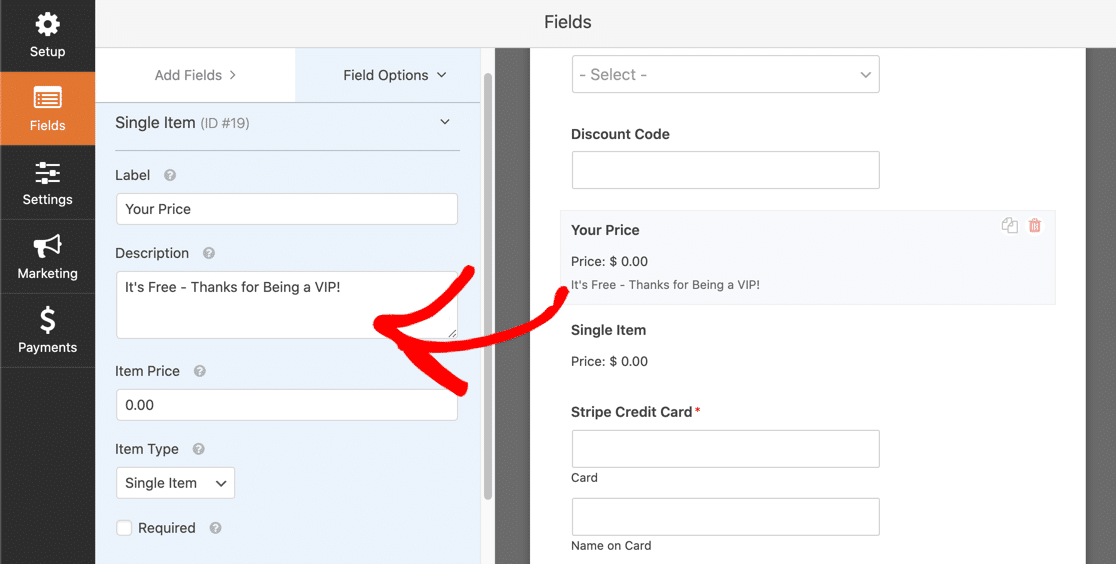
Во-первых, вы захотите внести некоторые изменения в первое поле Single Item:
- Измените метку на "Ваша цена"
- Напишите описание, объясняющее предоставленную скидку
- Введите итоговую цену товара после скидки

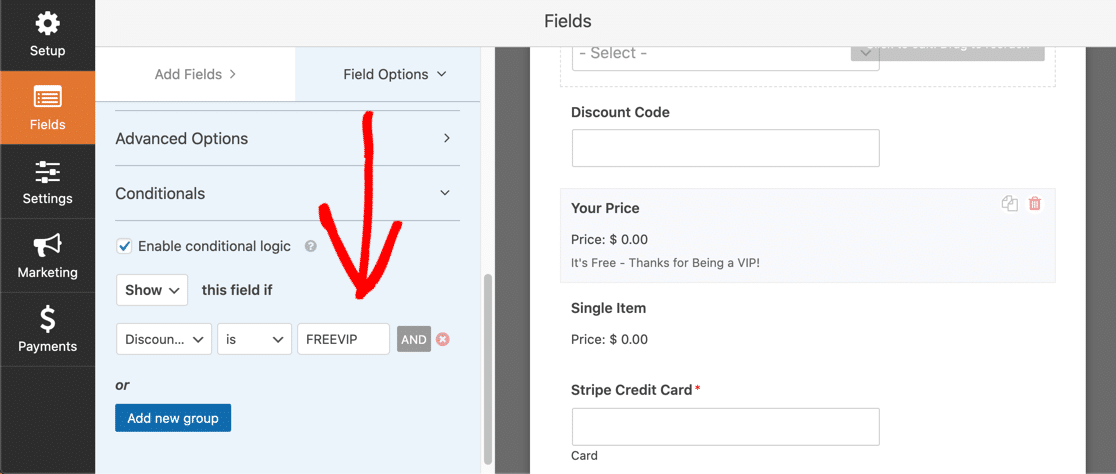
Затем прокрутите вниз до вкладки Условные обозначения и щелкните по ней, чтобы вы могли настроить, когда люди будут видеть это конкретное поле «Отдельный элемент». Установите флажок рядом с «Включить условную логику» и решите, какой будет код скидки. В этом примере мы будем использовать FREEVIP.

В вашей условной логике должно быть указано «Показать это поле», если код скидки - FREEVIP (или любой другой код скидки). У вас есть несколько кодов скидки, которые вы хотели бы использовать? Просто нажмите кнопку «И новая группа», чтобы повторить этот процесс.
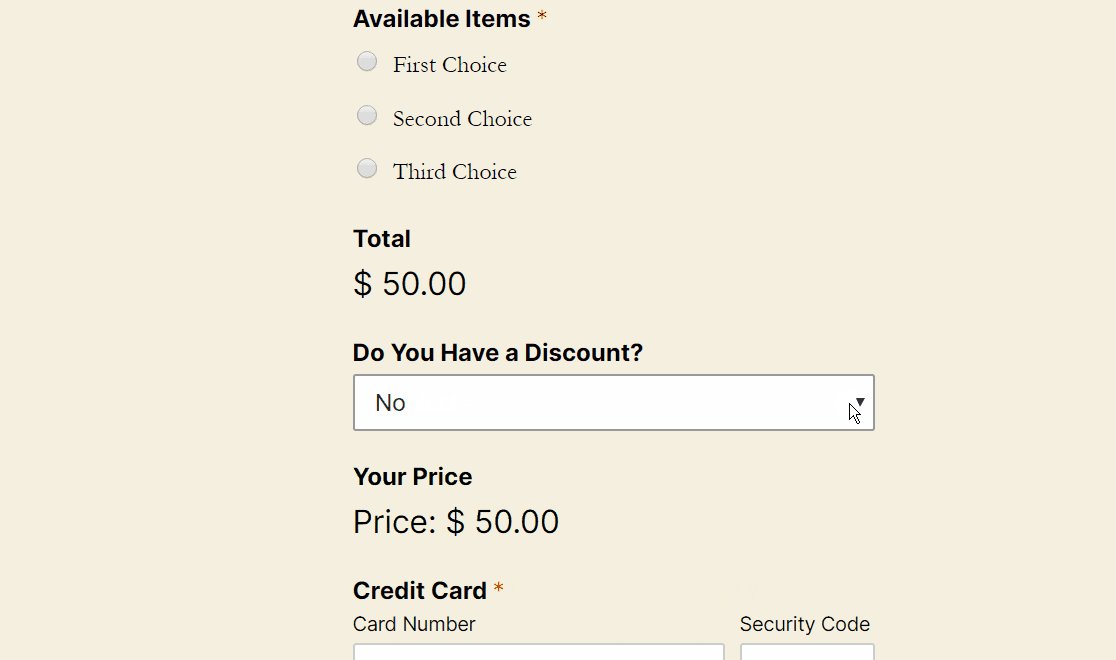
Шаг 6. Создайте вторую валидацию
Затем мы сделаем то же самое, но для поля 2nd Single Item. Мы хотим, чтобы это поле отображалось, если код скидки не соответствует FREEVIP.
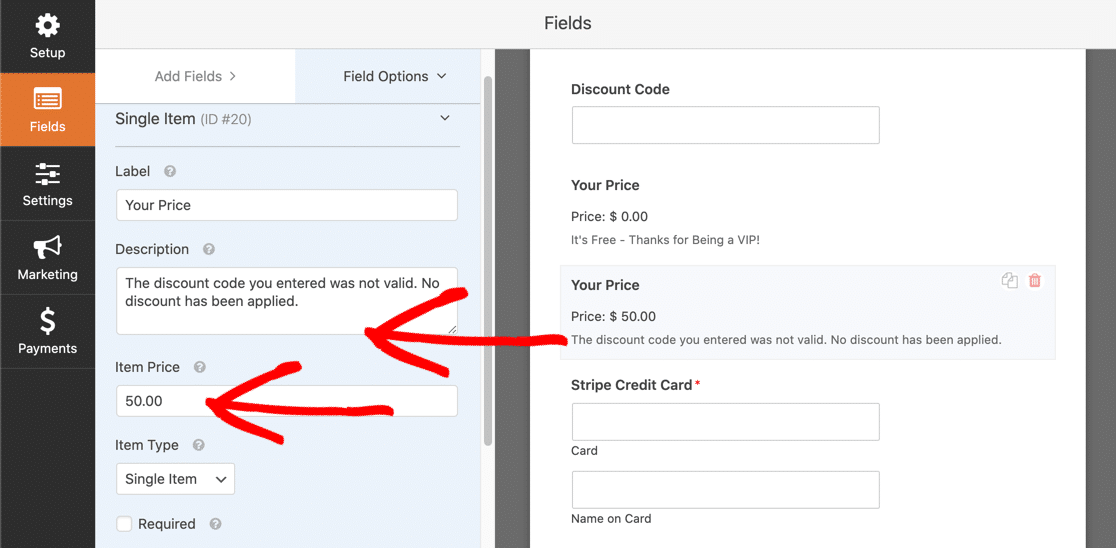
Щелкните поле «Отдельный элемент», чтобы отобразить его настройки на левой панели, а затем:
- Измените метку на "Ваша цена"
- Напишите описание, объясняющее, что код скидки не работал
- Введите общую цену предмета, которая должна быть такой же, как обычная цена.

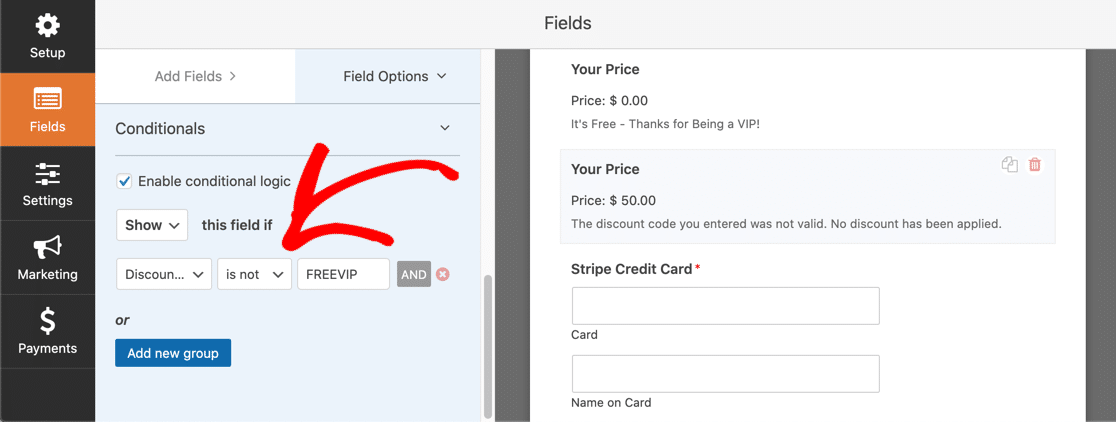
Затем прокрутите вниз до вкладки Условные обозначения и щелкните по ней, чтобы вы могли настроить, когда люди будут видеть это конкретное поле «Отдельный элемент». Установите флажок рядом с «Включить условную логику» и введите следующее:

Ваша условная логика должна сказать Показать это поле, если Код скидки не является FREEVIP (или любым другим кодом вашего купона).
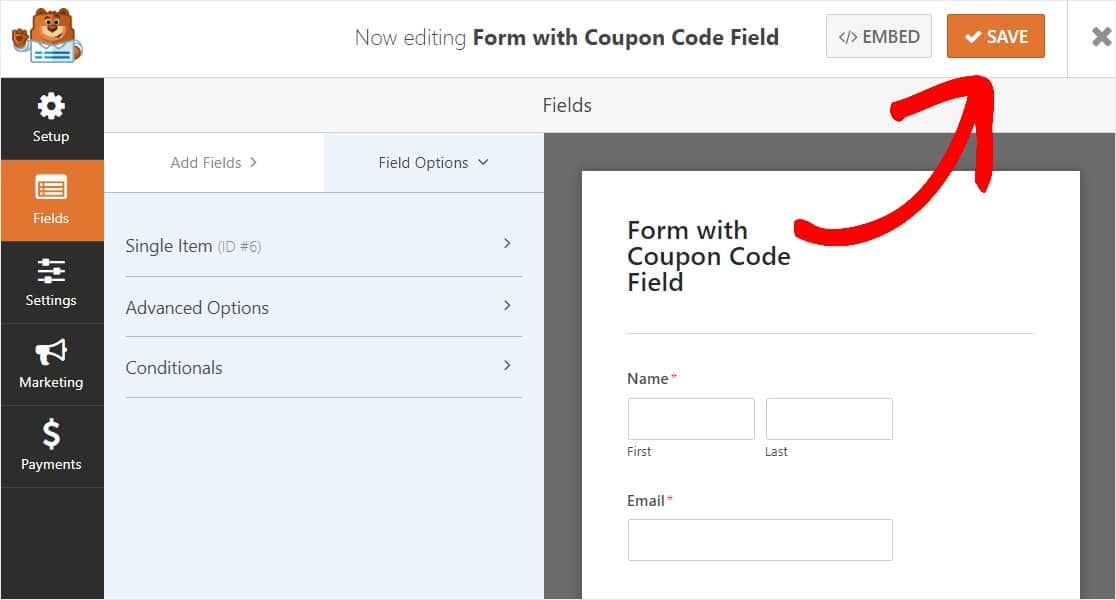
Наконец, не забудьте нажать «Сохранить» в правом верхнем углу страницы.

Поздравляю! Теперь форма WordPress с кодом купона почти готова. Однако вам нужно будет разместить его на странице, чтобы другие могли использовать его сейчас.
Шаг 7. Добавьте форму кода купона на свой веб-сайт
Чтобы люди могли использовать ваше поле кода купона, вам нужно, чтобы оно отображалось на одной из ваших веб-страниц, например на страницах оформления заказа.
И это очень просто сделать с помощью WPForms. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
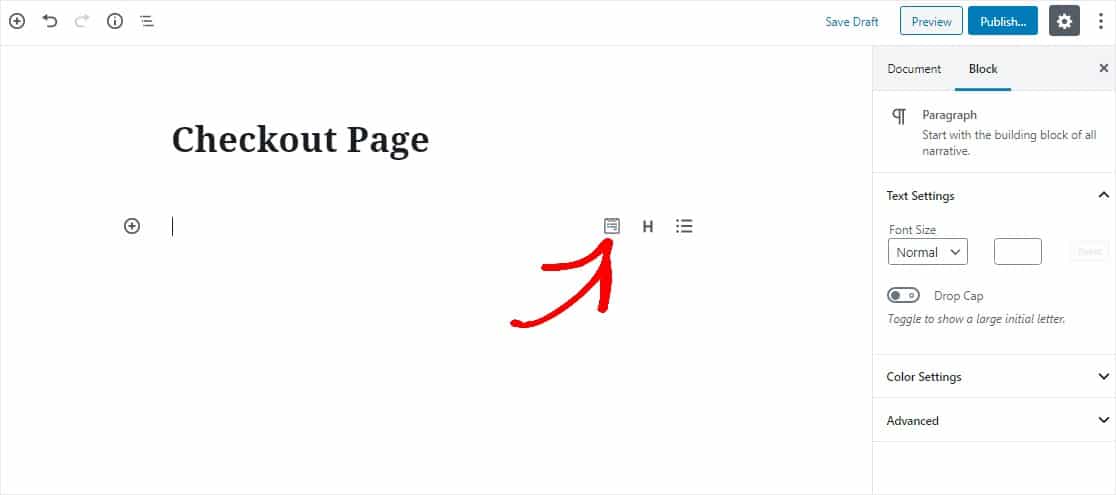
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms». 
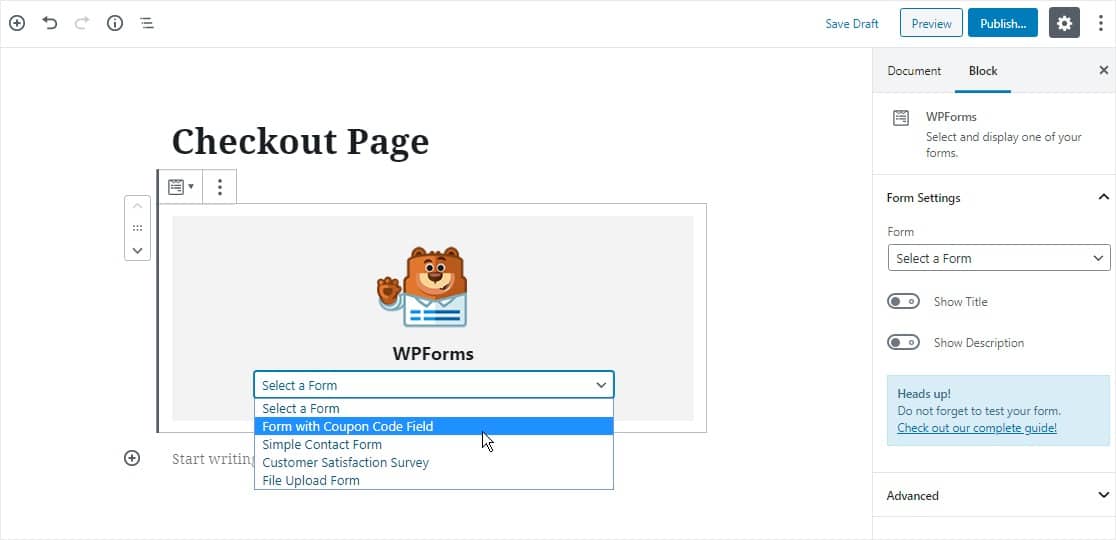
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите созданную вами форму с полем кода купона.

Теперь опубликуйте или обновите свой пост или страницу, чтобы форма появилась на вашем веб-сайте.

Чтобы просмотреть записи формы после того, как они были отправлены, ознакомьтесь с этим полным руководством по записям форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи формы, что значительно упрощает процесс заказа на работу.
Нажмите здесь, чтобы создать форму кода купона сейчас
Следующий шаг: создайте форму кода купона во всплывающем окне
И вот оно! Теперь вы точно знаете, как добавить поле кода купона в формы оплаты WordPress. Вы можете легко настроить это без использования WooCommerce или отдельного плагина промокода WordPress.
Не забудьте ознакомиться с нашей статьей о том, как создать всплывающий лайтбокс WordPress - отличное место для вставки кода скидки на свой сайт!
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатный шаблон формы онлайн-оплаты и предлагает 14-дневную гарантию возврата денег.
И если вам понравилось это руководство, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
