Как эффективно создать контактную форму на сайтах WordPress?
Опубликовано: 2022-11-13Вы уже поняли, как создать контактную форму на веб-сайте WordPress? Если вы еще этого не сделали, следуйте приведенному ниже руководству, чтобы получить несколько полезных советов прямо сейчас. Но сначала дадим краткое описание контактной формы и ее преимуществ.
В чем смысл контактной формы?
Страница на вашем сайте WordPress — это контактная форма. Заполнение различных областей, включая имя, адрес, комментарий и многое другое, позволит вашим пользователям связываться с вами и общаться с вами. Большинство бизнес-сайтов также содержат адрес электронной почты, который вы можете использовать, чтобы связаться с ними, если вам понадобится что-то дополнительное или помощь. Хотя использование контактной формы даст пользователям немедленную возможность задать вопросы компании, считается, что это неудобный способ для бизнеса.
Преимущества создания контактной формы в WordPress на вашем сайте?
Создание контактной формы в WordPress для вашего сайта необходимо, если вы ведете бизнес. Он рассматривается как ссылка, которая позволяет вашим клиентам быстро связаться с вами, если у них есть покупка, вопрос или другая причина. Кроме того, существует ряд преимуществ использования контактной формы по сравнению с указанием вашего номера телефона и адреса электронной почты, в том числе:
- Защитите свой почтовый ящик от спама : нет никакой гарантии, что этот метод полностью защитит ваш сайт от спама. Использование различных мер защиты от спама или включение функции ReCaptcha уменьшит количество спамеров, пытающихся атаковать ваш почтовый ящик.
- Следите за своими сообщениями : вы будете получать уведомления по электронной почте или напоминания после отправки контактных форм. В результате вы не пропустите ни одного сообщения и сможете немедленно ответить на него, что повысит удовлетворенность клиентов.
- Получите всю необходимую информацию в одном месте : обычно, когда клиенты задают вопросы по электронной почте, они часто не включают некоторые важные детали. Вы можете включить поля с различными полями в контактные формы для заполнения клиентами. Теперь вы можете получить всю информацию в результате.
Как создать контактную форму в WordPress на вашем сайте?
Чтобы создать контактную форму в WordPress без написания единой строки кода, веб-разработчики разработали несколько эффективных инструментов. Вам, как новичку, сложно, когда вы не знаете, с какого инструмента начать. Два самых простых плагина, Ninja Forms и Formidable Forms, используются, чтобы помочь вам разработать контактную форму в сегодняшнем блоге.
Давайте теперь углубимся в пошаговые инструкции каждого решения ниже.
Решения
Способ 1: использование форм ниндзя
С более чем 20 000 000 загрузок по всему миру одним из самых известных плагинов для создания форм на Saturday Drive является Ninja Forms . Вы можете получить много полезных функций от этого плагина в дополнение к его удобному дизайну и множеству инновационных функций. Вы можете выбрать между двумя версиями: бесплатной версией и версией Pro. Теперь мы поможем вам создать контактную форму, используя бесплатную версию. Давайте начнем.
Шаг 1: Установка и активация форм ниндзя
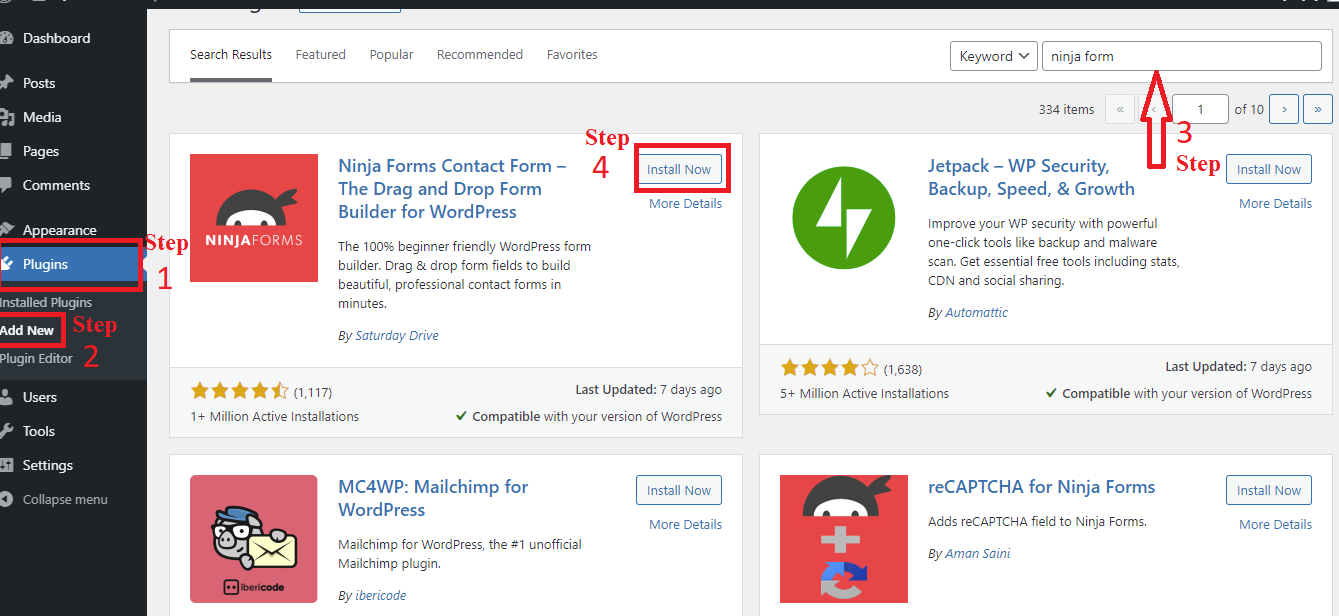
Вы можете установить и активировать этот плагин менее чем за минуту, как и другие плагины. Просто перейдите на панель инструментов и выберите «Плагины»> «Добавить новый». Введите «Форма ниндзя» в поле поиска. Установите и активируйте его прямо сейчас.
 Шаг 2: Создание контактной формы
Шаг 2: Создание контактной формы
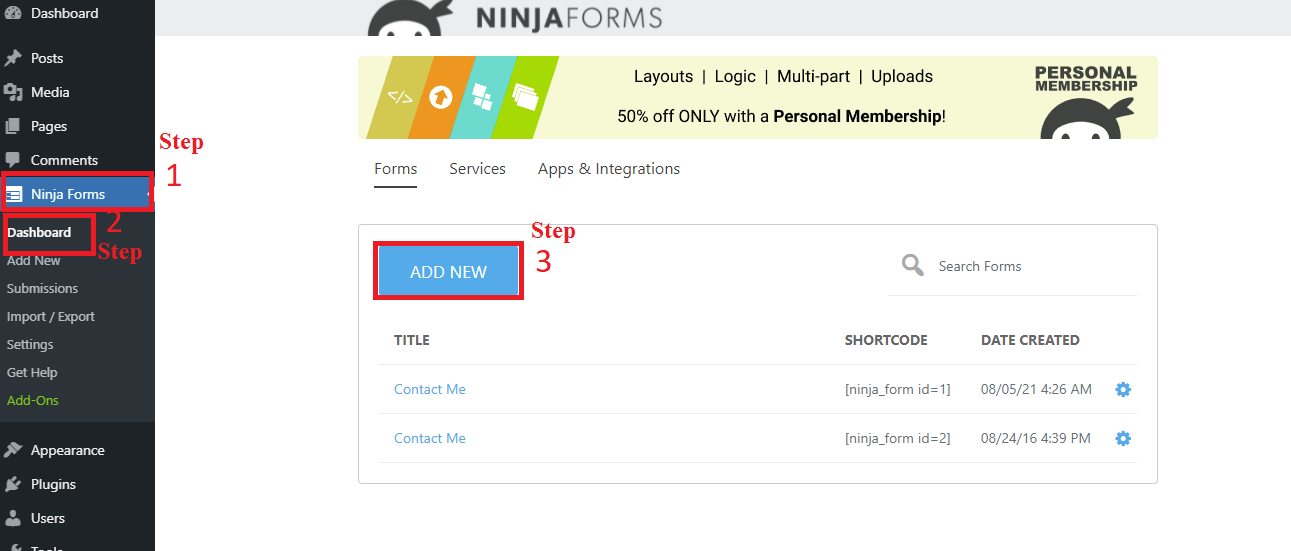
Для начала перейдите в «Формы ниндзя» > «Панель инструментов» > «Добавить новую» и выберите типы форм, которые вы хотите создать.

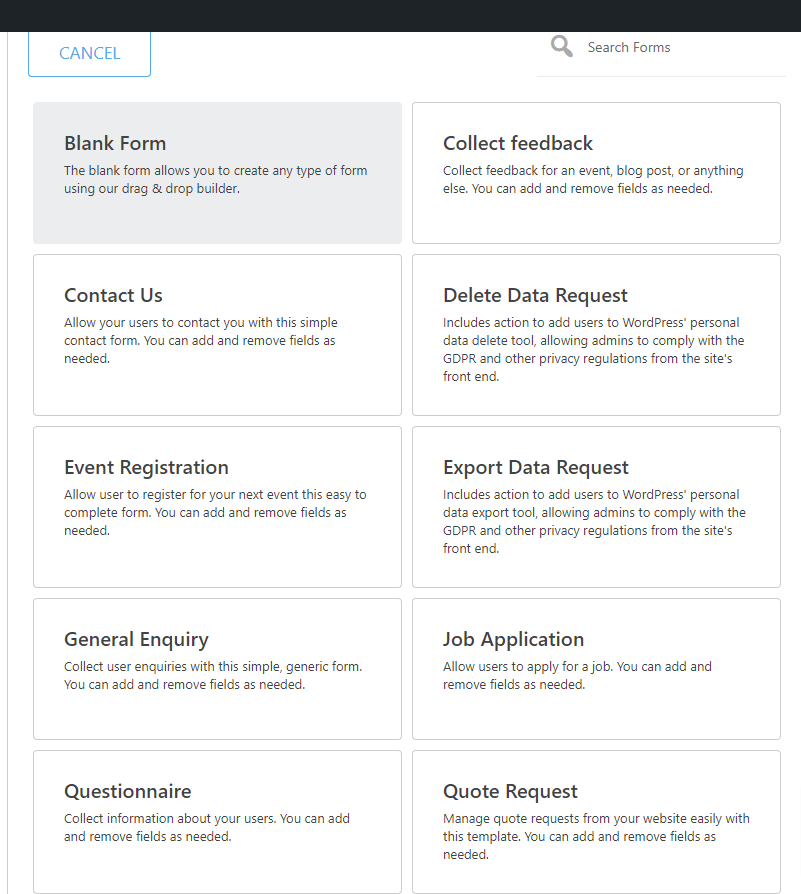
Здесь перечислены различные виды форм; вы можете начать с пустой формы или выбрать одну из готовых форм и настроить ее в соответствии со своими потребностями.

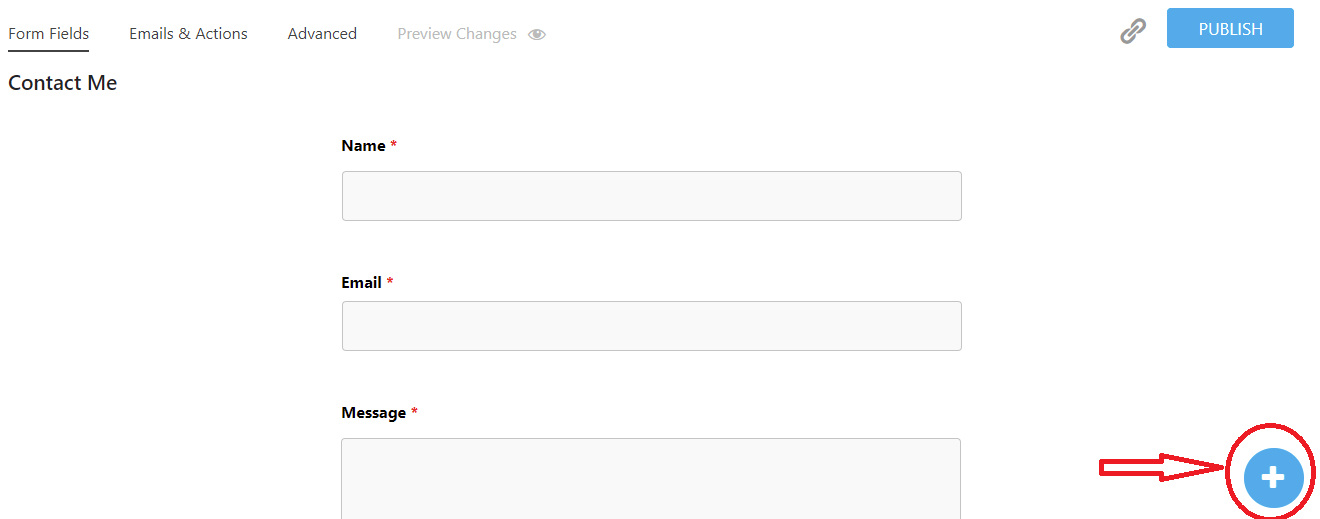
после выбора предпочтительной формы. Если эта форма удовлетворяет ваши потребности, вы можете нажать «Опубликовать сейчас», чтобы получить шорткод. С другой стороны, вы можете изменить его, нажав знак «+» .

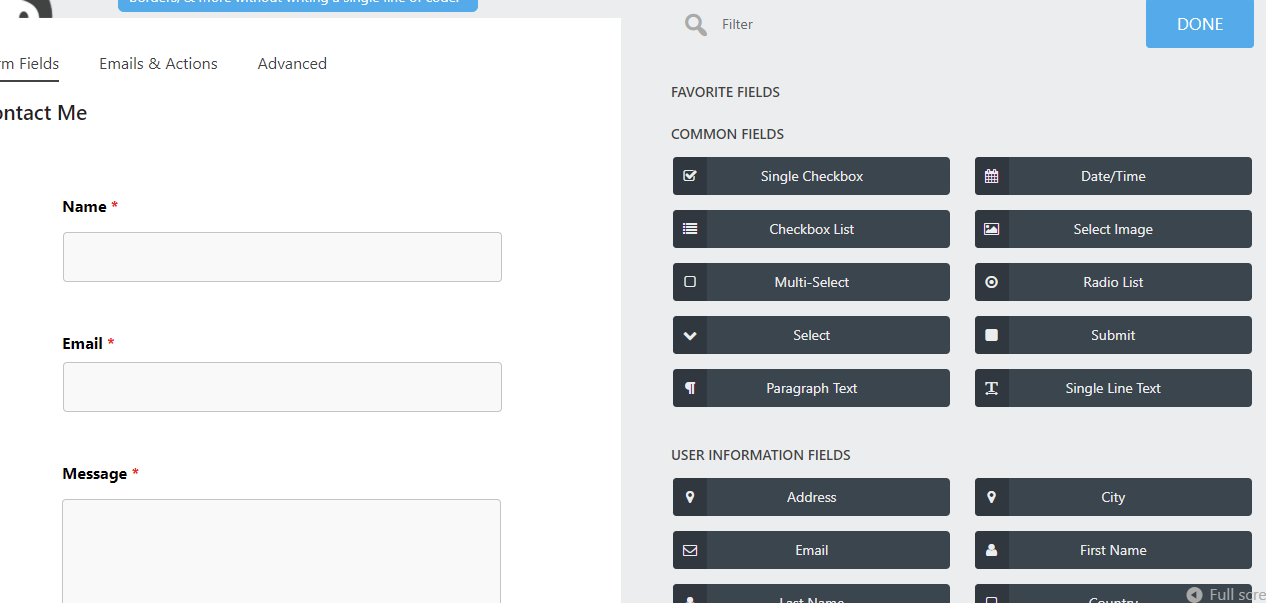
На приведенном ниже снимке экрана показан набор общих полей. Вы можете легко перетащить его в другое место на контактной форме в зависимости от ваших предпочтений.

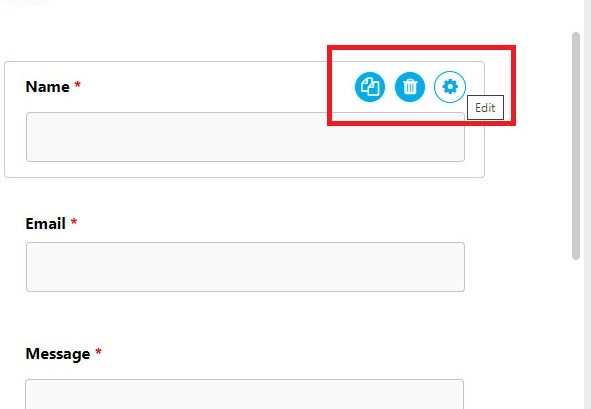
Вы можете удалить поле, щелкнув значок корзины после наведения курсора на шестеренку, чтобы открыть его.

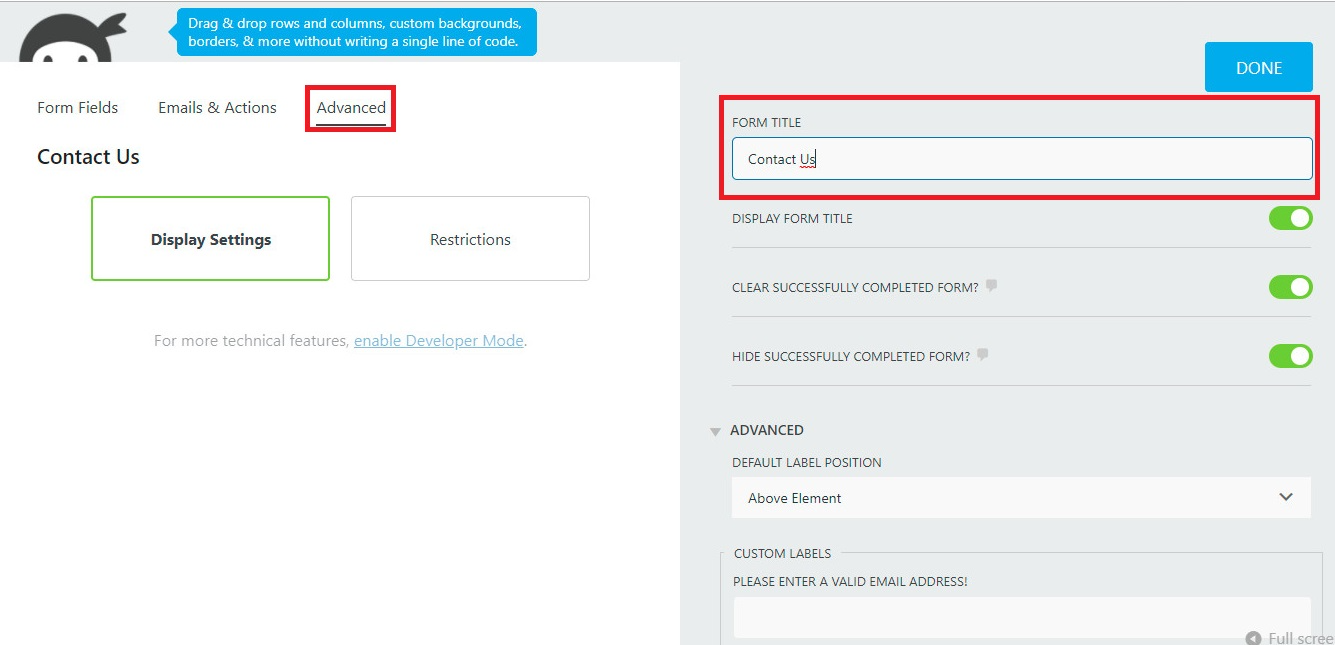
Вы также можете отключить отправку в магазин, уведомления по электронной почте и подтверждение по электронной почте на странице Электронная почта и действия . Напротив, если вы получаете все электронные письма и соглашаетесь на действия, вы можете закрыть эту вкладку. Вы можете изменить заголовок формы, выбрав параметр настроек отображения на вкладке «Дополнительно».

Шаг 3. Добавление формы на страницу
- Вариант 1: использование шорткода
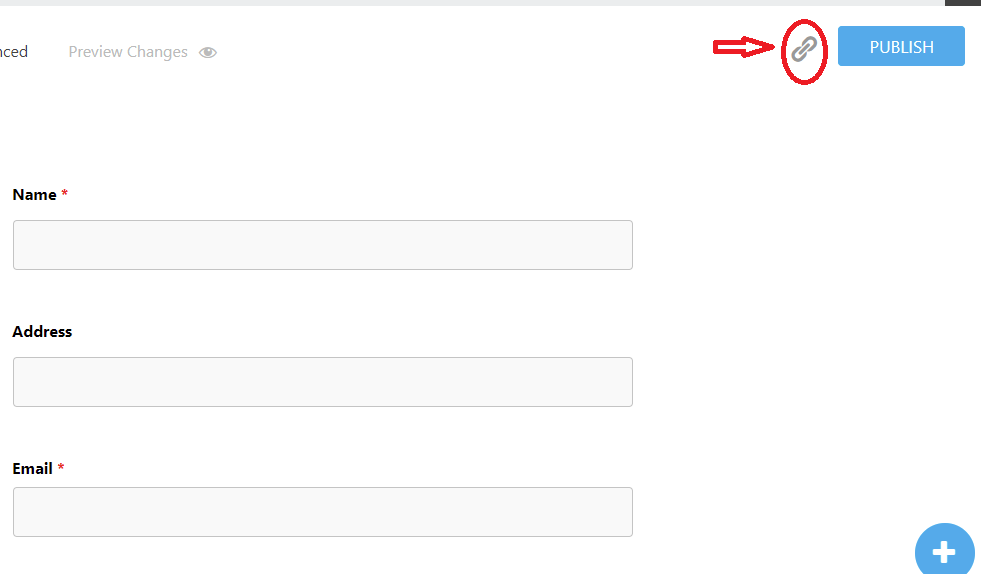
Нажмите « Готово » после создания визуально привлекательной контактной формы, а затем « Опубликуйте » ее как можно скорее. Нажав на значок ссылки, вы можете мгновенно получить шорткод и скопировать его, чтобы добавить на свою страницу.

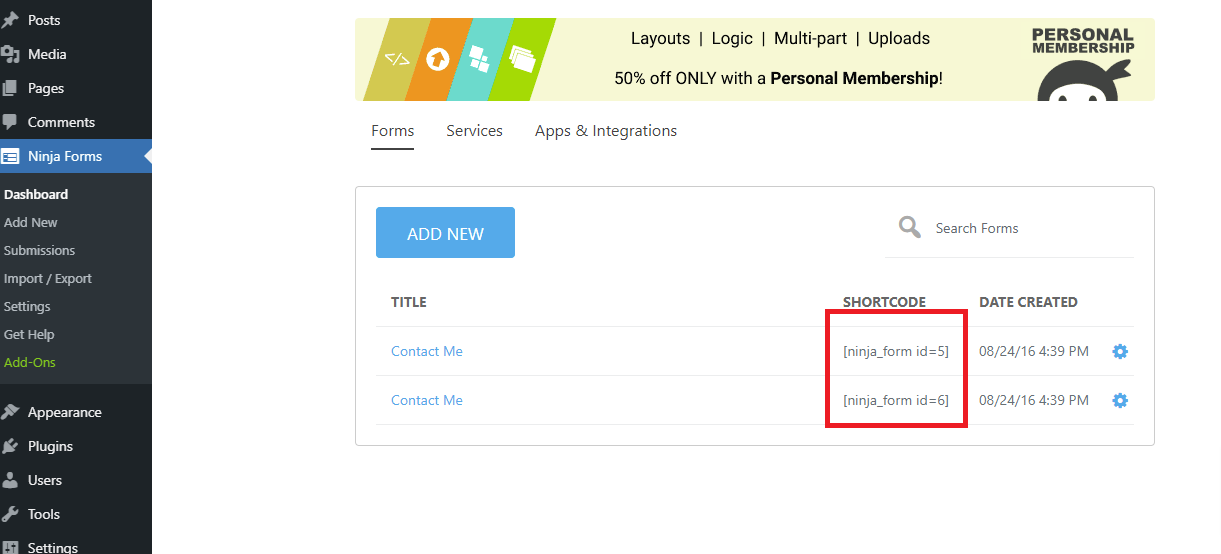
Также доступен другой способ получения шорткода, но для перехода к следующему этапу необходимо закрыть конструктор. Давайте перейдем в «Формы ниндзя»> «Все формы», чтобы вы могли видеть, что каждая создаваемая вами форма имеет уникальный шорткод. Этот шорткод можно скопировать и вставить на любую страницу вашего сайта.


- Вариант 2. Использование поля «Добавить формы ниндзя»
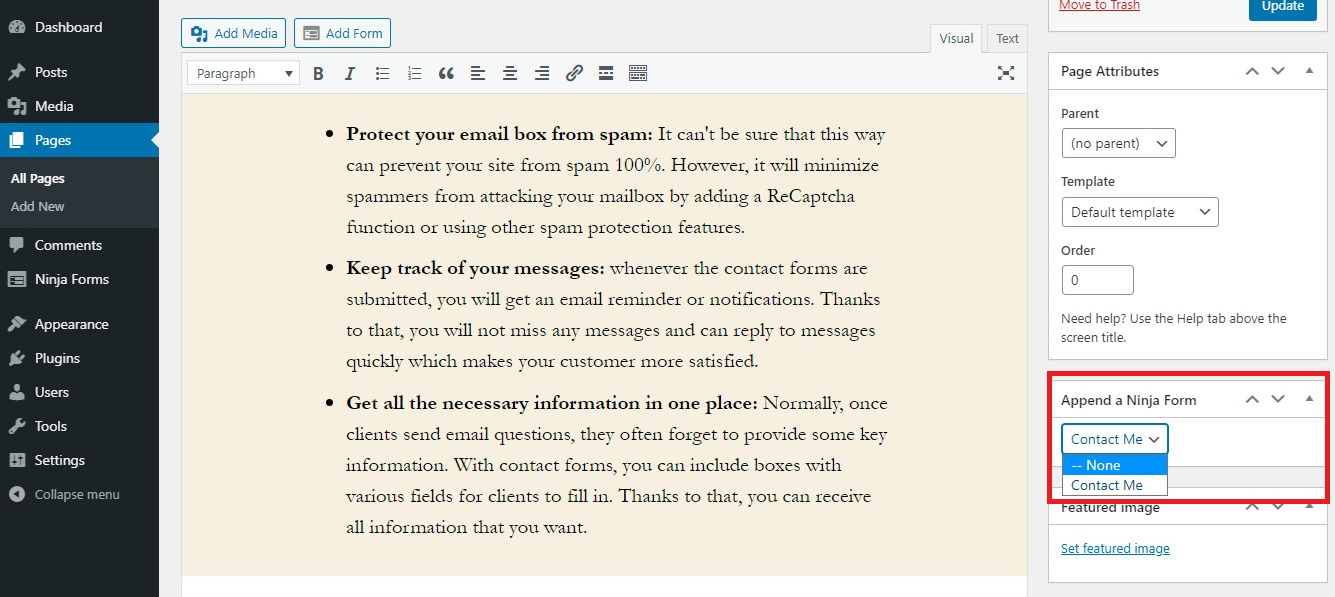
Кроме того, вы можете использовать формы ниндзя, чтобы отобразить контактную форму на своей странице, выбрав ее из раскрывающегося списка в поле « Добавить формы ниндзя » на правой боковой панели.

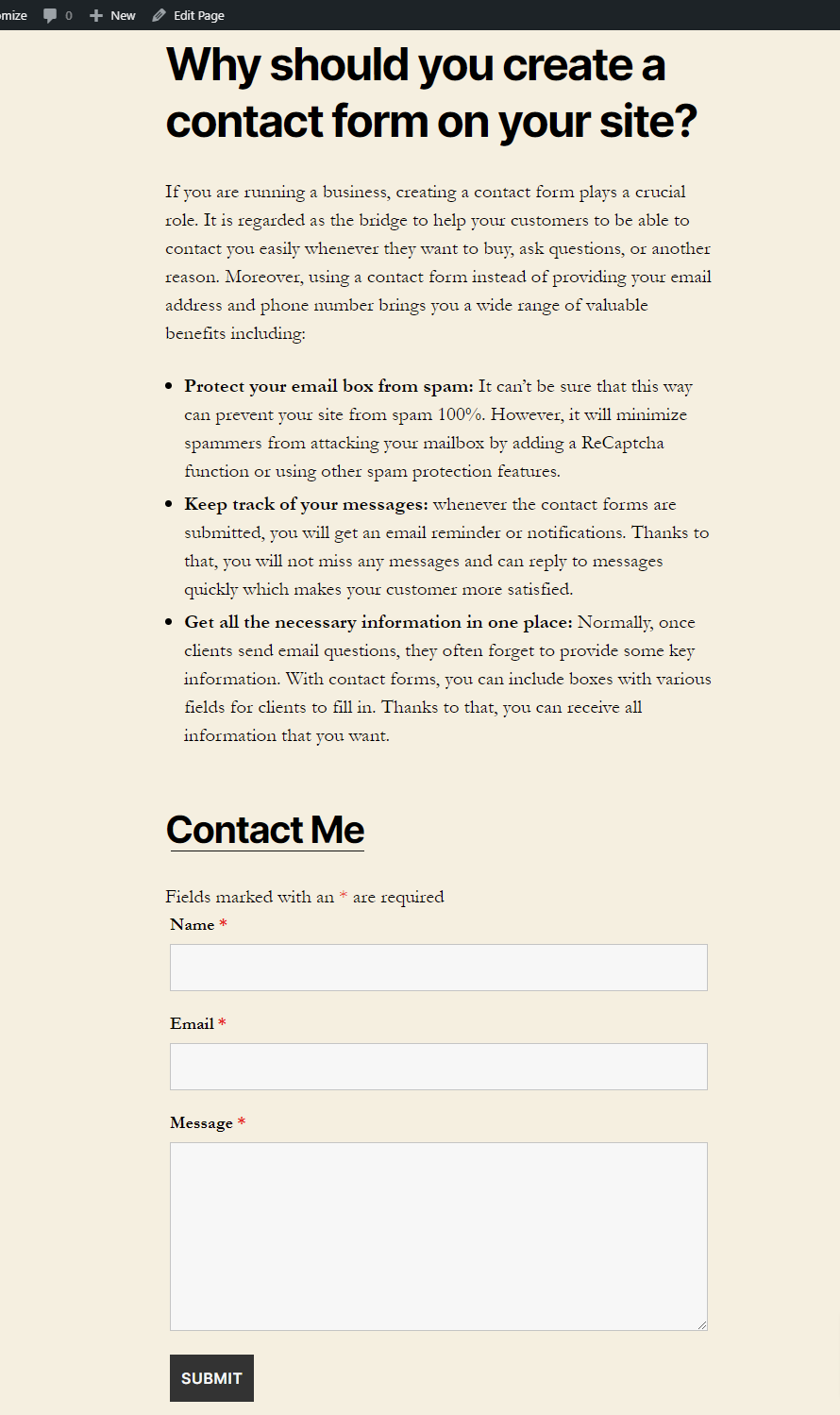
Давайте теперь рассмотрим результат.

- Вариант 3. Отобразите контактную форму в виджете.
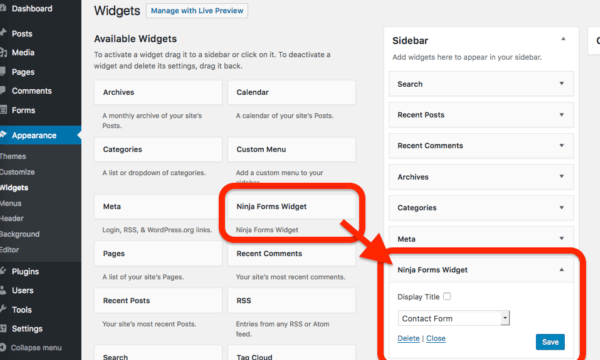
Просто перейдите в Виджеты > Внешний вид. Доступно меню выбора, включающее виджет Ninja Forms . В зависимости от ваших целей вы можете выбрать его и расположить форму на боковой панели, вверху контента или внизу контента. И последнее, но не менее важное: не забудьте сохранить настройки.

Способ 2: использование грозных форм
Вы можете создавать различные формы, тесты, опросы, расписания и многое другое с помощью Formidable Forms, бесплатного плагина WordPress, который позволяет разрабатывать формы. Он предоставляет встроенный конструктор форм с перетаскиванием, позволяющий легко разрабатывать формы с множеством функций. Кроме того, доступна Премиум-версия. Но в сегодняшнем уроке мы также используем бесплатную версию в качестве иллюстрации.
Мы пропустим этот шаг и перейдем к последующим шагам, потому что установка и активация этого плагина аналогична установке и активации Ninja Forms.
Давайте теперь воспользуемся плагином Formidable Forms для создания контактной формы в WordPress, следуя пошаговым инструкциям ниже.
Шаг 1: Создание контактной формы
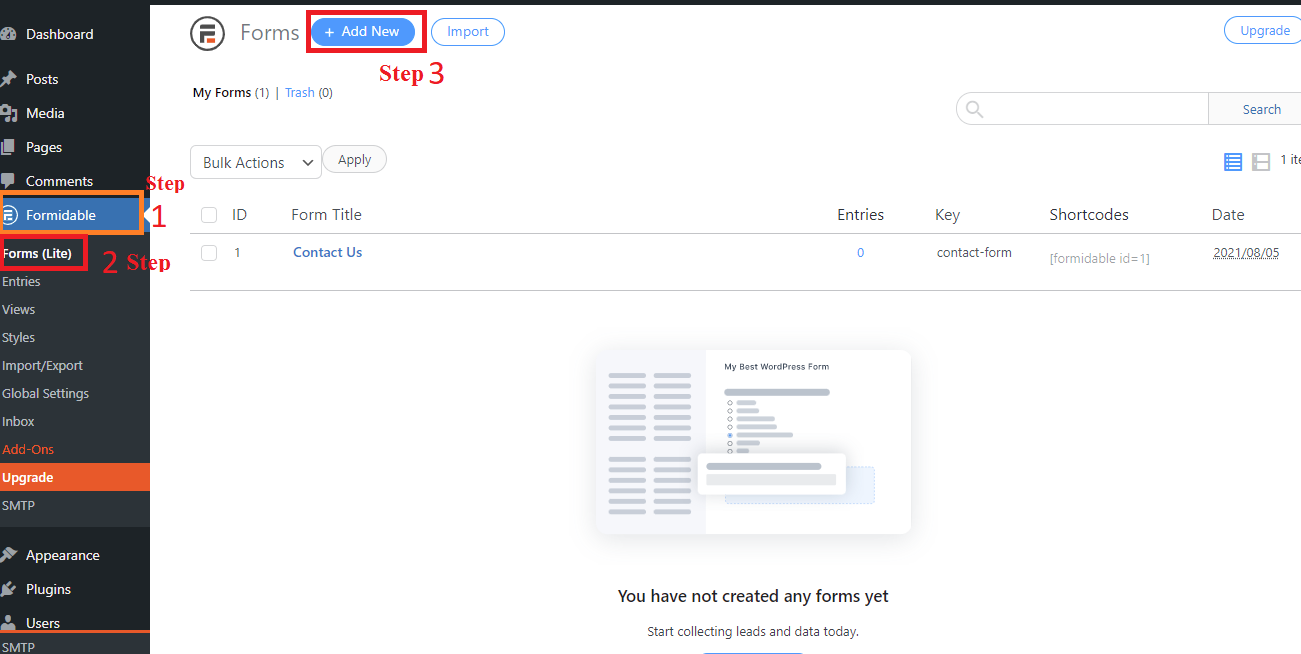
После того, как плагин был установлен и активен. Откройте список альтернатив, перейдя в Formidable> Forms (Lite) на панели инструментов и нажав « Добавить новый». ”

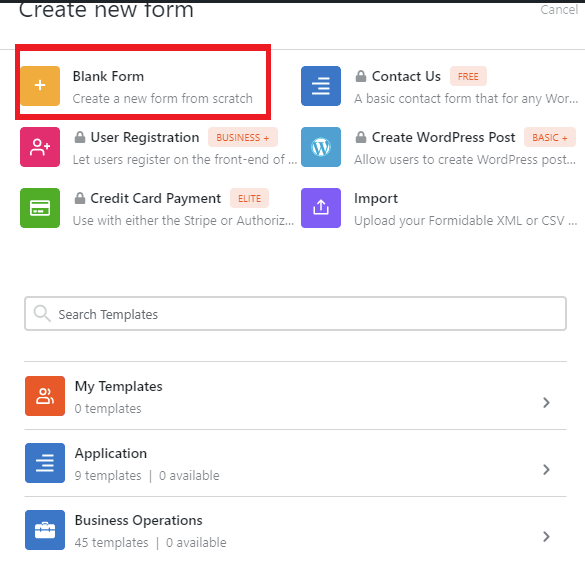
Вы можете создавать самые разные формы с помощью Formidable. Однако вы можете создать форму только с использованием пустой формы или готовых шаблонов с помощью бесплатной версии этого плагина (вам может потребоваться указать адрес электронной почты, чтобы получить код, тогда вы можете получить 10 готовых шаблонов).
В этом случае мы выберем пустую форму , чтобы начать работу.

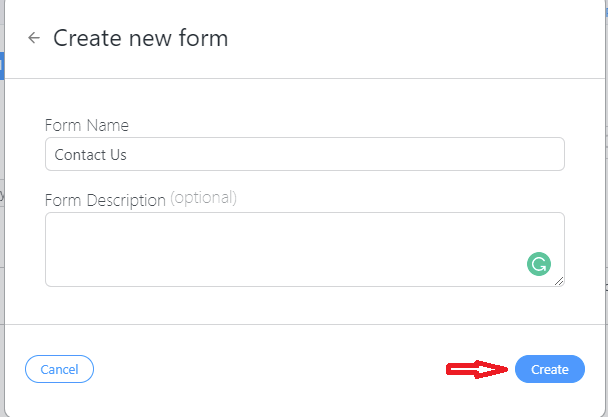
Чтобы перейти к следующему шагу, вы можете заполнить имя и описание формы и нажать кнопку « Создать ».

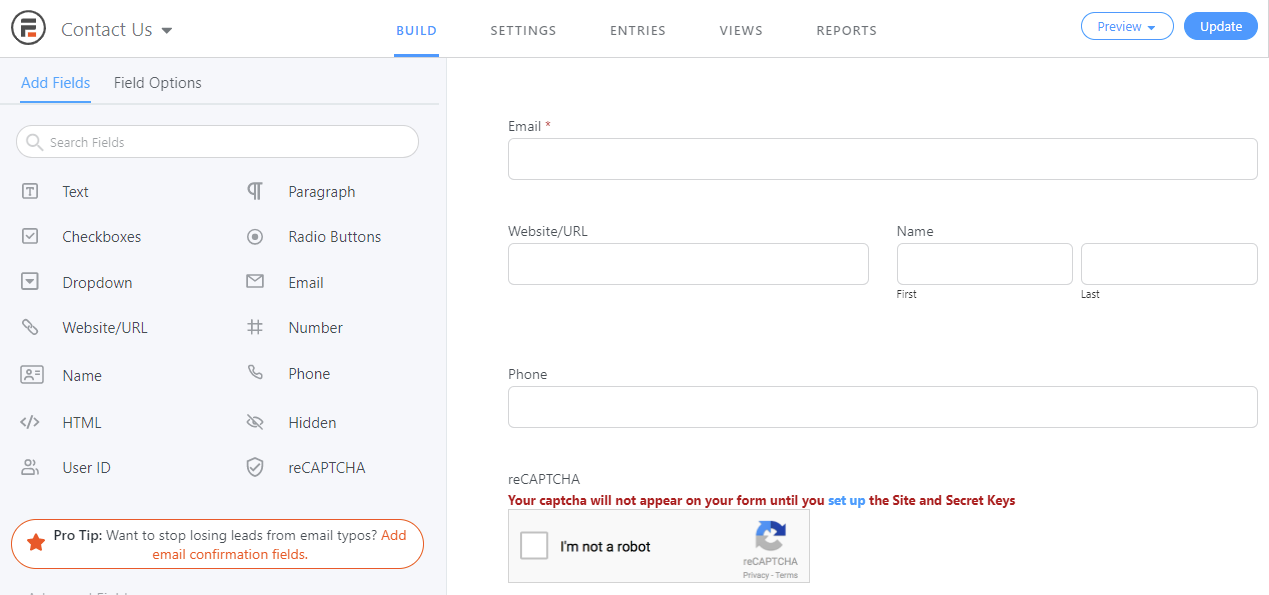
Здесь вы можете использовать инструмент перетаскивания, чтобы добавить нужные поля в список просматриваемых полей. Если вы нажмете на поле и захотите его удалить, появится значок корзины.

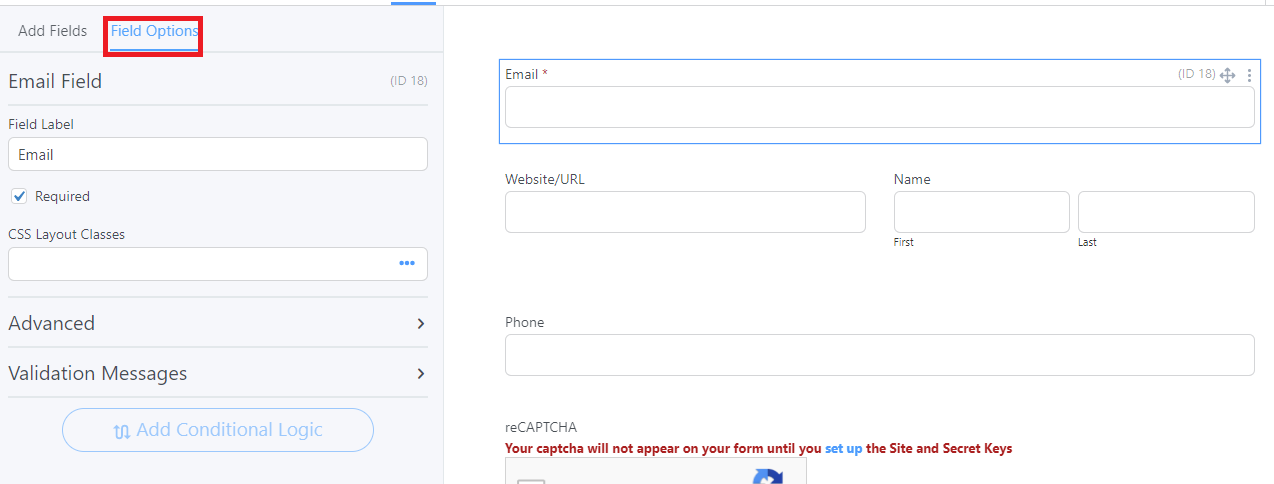
Вы можете выбрать поле, которое хотите настроить для каждого из множества полезных параметров. Если вы хотите, чтобы это поле было обязательным, установите флажок Обязательно . С другой стороны, вы можете не делать этого.

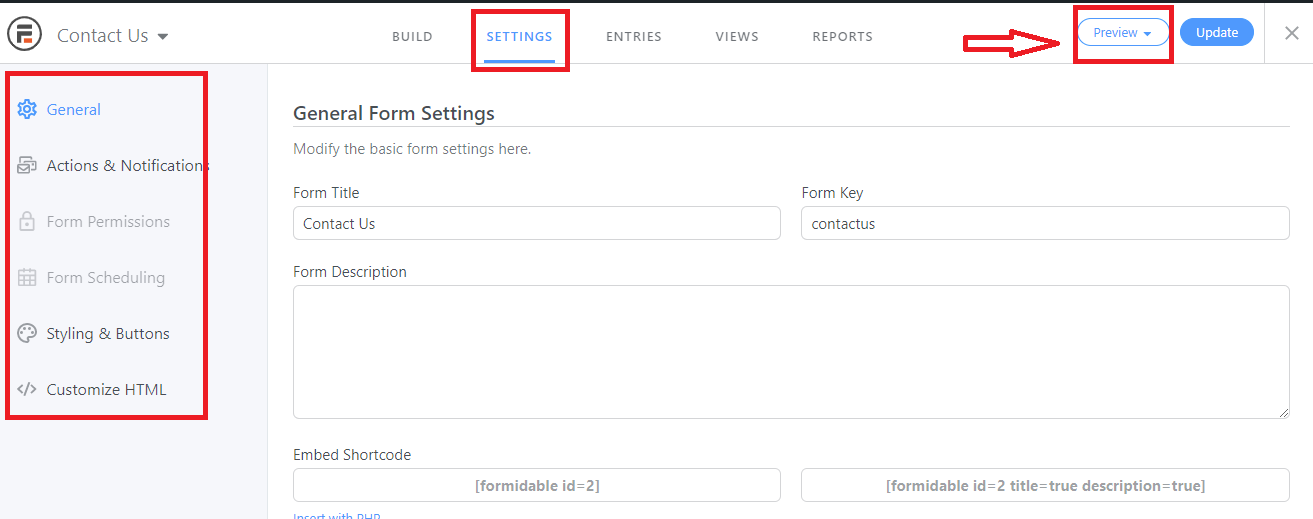
Заголовок формы, сообщение и многие другие параметры можно изменить в разделе «Общие» вкладки « Настройки ». Вы можете включить или отключить уведомления по электронной почте в разделе « Действия и уведомления ». Мы советуем оставить значения по умолчанию, если вы хотите получать письма-подтверждения и уведомления по электронной почте.
Чтобы завершить контактную форму, нажмите Обновить . В частности, этот плагин позволяет вам предварительно просмотреть результаты, нажав кнопку предварительного просмотра, как показано на снимке экрана ниже.

Шаг 2. Добавьте контактную форму на свою страницу .
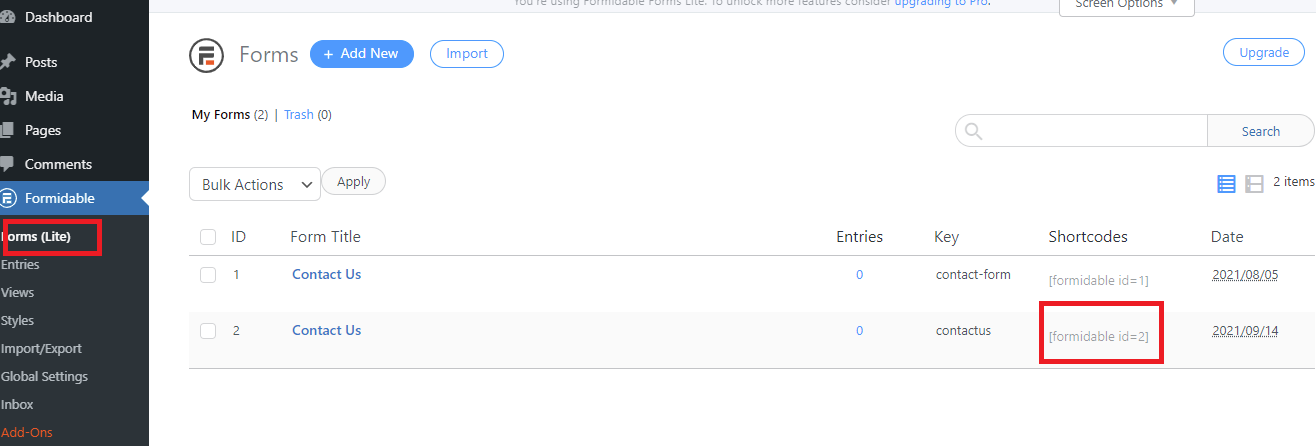
Прежде чем вы сможете вернуться на страницу Formidable, вы должны сначала закрыть конструктор. Давайте скопируем шорткод вашей контактной формы и вставим его в столбец шорткодов.

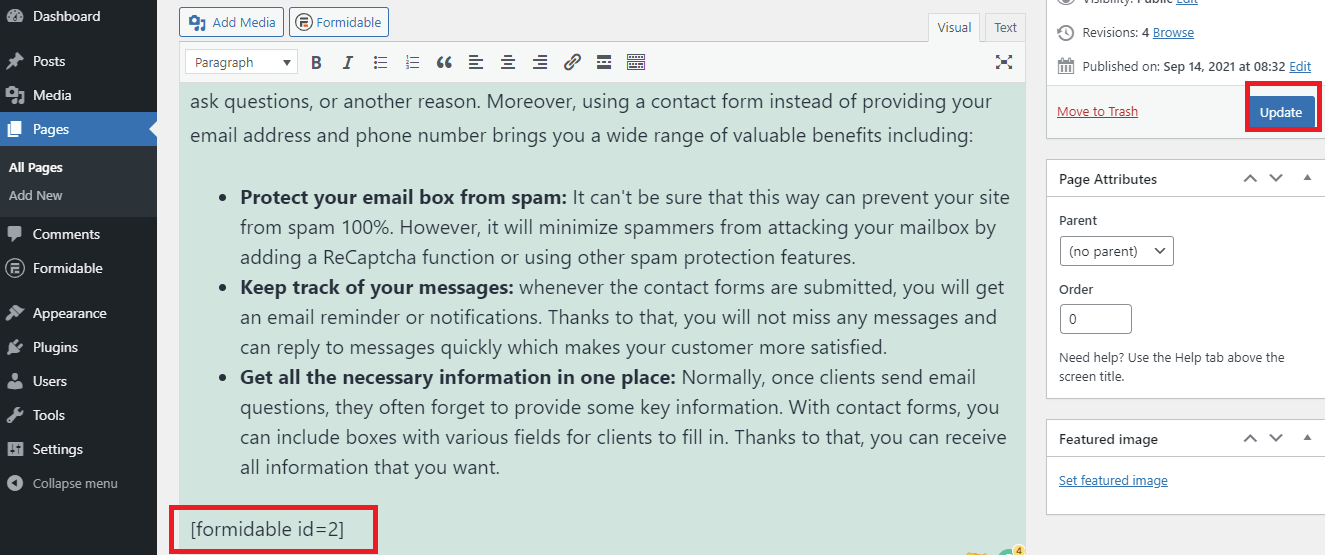
Не забудьте опубликовать или обновить свои модификации после вставки этого шорткода в любое место на вашей странице.

И это выглядит так!

В заключение
Мы только что предоставили вам пошаговое руководство, которое поможет вам использовать два простых плагина для создания контактной формы на веб-сайтах WordPress. Вы уже выбрали предпочтительный вариант? Если вам все еще неясно, давайте посетите блог сравнения Ninja Forms и Formidable Forms, чтобы узнать больше о различиях между этими плагинами.
Мы надеемся, что эта статья предоставила вам несколько полезных советов по быстрому и простому отображению контактной формы на вашей странице WordPress. Если у вас возникнут какие-либо проблемы при использовании этих плагинов, сообщите нам об этом в разделе комментариев ниже. Мы поможем вам, как только сможем. Кроме того, есть еще другие достойные альтернативы, которые позволяют вам создавать различные формы для вашего веб-сайта; для получения дополнительной информации перейдите к плагину WordPress Form Builder. Не забудьте также ознакомиться со списком фантастических бесплатных тем WordPress на нашем веб-сайте.
