Как создать собственную форму Airtable для WordPress
Опубликовано: 2019-06-17Вы хотите создать индивидуальную форму Airtable для своего сайта WordPress?
Airtable - это облачный сервис, сочетающий в себе возможности электронных таблиц и баз данных. Он позволяет создавать собственные приложения для работы с электронными таблицами, не написав ни единой строчки кода.
В этой статье мы покажем вам пошаговый процесс создания пользовательской формы Airtable и встраивания ее на свой сайт WordPress.
Зачем создавать пользовательскую форму Airtable в WordPress?
Airtable помогает создавать собственные приложения для работы с электронными таблицами для хранения информации, как если бы вы это делали в базе данных.
Он создает простые в использовании и визуально привлекательные электронные таблицы, которые можно использовать для планирования продукта, изучения пользователей, CRM продаж (управления взаимоотношениями с клиентами), запуска продуктов, планирования календаря контента и многого другого.
Однако вам придется ввести все данные в свою учетную запись Airtable вручную.
Чтобы избежать этой проблемы, вы можете запустить сайт WordPress, а затем создать собственную форму Airtable с помощью плагина WPForms.

WPForms - лучший плагин для создания форм, который поставляется с различными типами шаблонов форм. Таким образом, вы можете легко создать любую форму в соответствии с вашими требованиями.
Наконец, вы можете подключить форму к своей учетной записи Airtable с помощью Zapier. Zapier - это приложение, которое подключается к более чем 2000 веб-приложений, таких как Airtable, Google Calendar и Jira.
Таким образом, всякий раз, когда кто-то отправляет форму, данные будут автоматически добавляться в вашу учетную запись Airtable. Круто, не правда ли?
Это поможет вам сэкономить драгоценное время и повысить производительность.
Итак, без лишних слов, давайте начнем с процесса создания пользовательской формы Airtable для вашего сайта WordPress.
Шаг 1. Создайте форму WordPress
Мы создадим простую контактную форму для этого урока. Затем мы покажем вам, как подключить эту форму к вашей учетной записи Airtable.
Предположим, что вы хотите создать эту форму для автоматического добавления записей в таблицу « Контакты» вашего рабочего пространства «Sales CRM».
Итак, первое, что вам нужно сделать, это установить и активировать плагин WPForms. Вы можете ознакомиться с руководством для начинающих о том, как установить плагин WordPress, если вам понадобится помощь.
После активации вам нужно перейти в WPForms » Добавить новую, чтобы создать новую форму.
На странице настройки вам нужно будет изменить имя формы на любое имя по вашему выбору. Затем вам нужно щелкнуть шаблон простой контактной формы, чтобы создать настраиваемую форму Airtable.

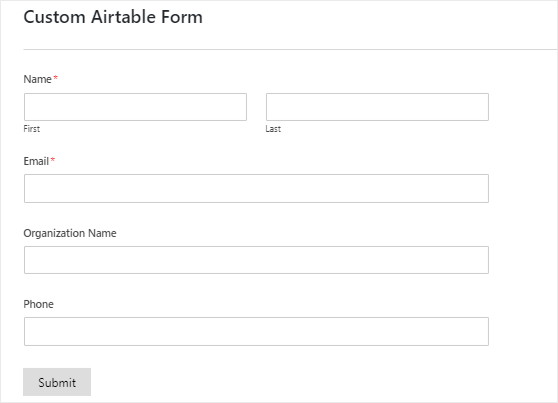
Мы добавим в эту форму некоторые основные поля, такие как имя, адрес электронной почты, название организации и номер телефона. Вы можете следовать нашему руководству о том, как создать простую контактную форму для получения подробных инструкций.

Когда вы закончите настройку, вы можете внести изменения в настройки уведомлений и подтверждения этой формы.
Наконец, вам нужно нажать кнопку « Сохранить» в правом верхнем углу экрана, чтобы сохранить изменения.

Шаг 2. Вставьте форму на свой веб-сайт
На этом этапе мы встроим настраиваемую форму Airtable на наш веб-сайт, а затем добавим как минимум одну тестовую запись в форму.
Но зачем нам добавлять тестовую запись? Причина в том, что мы будем использовать его позже, чтобы проверить соединение между WPForms и Airtable. Это убедит нас, что все работает правильно.
Вы можете легко встроить форму в сообщение, страницу или боковую панель своего веб-сайта. Давайте посмотрим, как встроить его на страницу WordPress.
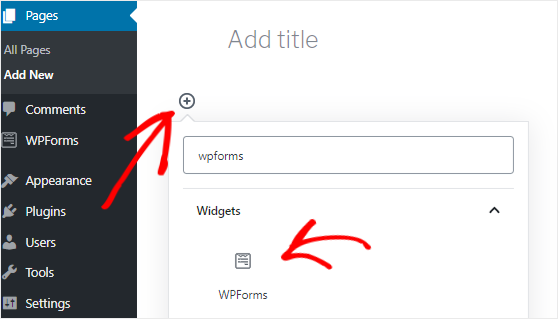
Во-первых, вам нужно перейти в Pages » Add New на левой боковой панели вашей админ-панели WordPress.

Затем вы должны щелкнуть значок Добавить блок ( + ), чтобы вставить блок WPForms.
Это откроет диспетчер блоков, где вам нужно найти блок WPForms, а затем щелкнуть по нему, чтобы добавить его в редактор страницы.

После добавления блока WPForms вам необходимо выбрать настраиваемую форму Airtable из раскрывающегося меню. Это добавит форму в редактор страницы.
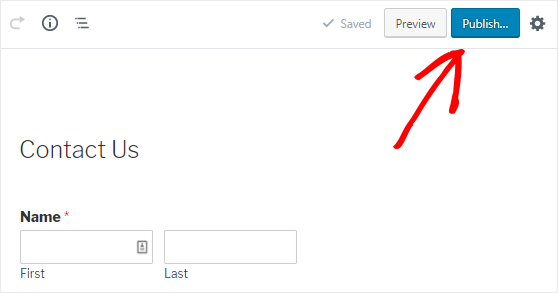
Наконец, вам необходимо опубликовать эту страницу, нажав кнопку « Опубликовать» в правом верхнем углу экрана.

Теперь откройте эту страницу в новой вкладке своего веб-браузера. Затем заполните форму и нажмите кнопку « Отправить» , чтобы создать тестовую форму.
Шаг 3: Установите Zapier Addon
Следующее, что вам нужно сделать, это установить аддон Zapier.
Если вы не знаете, Zapier - это инструмент автоматизации, который позволяет вам подключать 2 или более приложений для выполнения определенной задачи. Следовательно, мы будем использовать Zapier для подключения WPForms и Airtable.
Чтобы установить аддон Zapier, что вам нужно для перехода к WPForms »Addons страницы , а затем искать для этого аддона. Как только вы его найдете, вам следует установить и активировать надстройку Zapier.

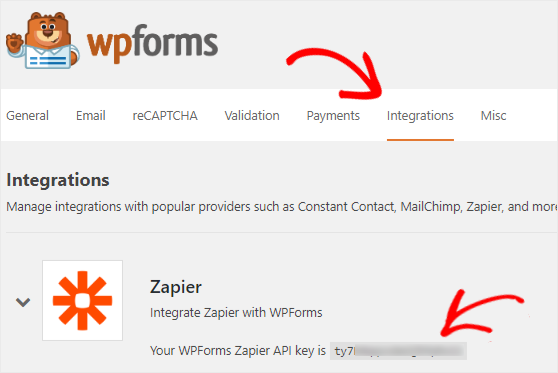
Теперь перейдите на страницу WPForms » Настройки, чтобы получить ключ API Zapier. Этот ключ будет использоваться для подключения Zapier к учетной записи WPForms.
На странице настроек WPForms вам нужно щелкнуть вкладку Интеграции . Затем вы должны щелкнуть логотип Zapier, чтобы найти ключ API для вашего сайта.

Вы должны оставить эту страницу открытой, так как мы будем использовать этот ключ API позже на шаге 5 .
Шаг 4: Создайте новый Zap
Чтобы подключить WPForms и Airtable, вам необходимо создать новый Zap на сайте Zapier.
Ждать! Что такое Зап? Это процесс соединения двух или более приложений, и для его выполнения всегда требуется триггер.
В новой вкладке вашего веб-браузера вы должны открыть веб-сайт Zapier и войти в свою учетную запись. Вы можете бесплатно создать новую учетную запись, если у вас ее нет.
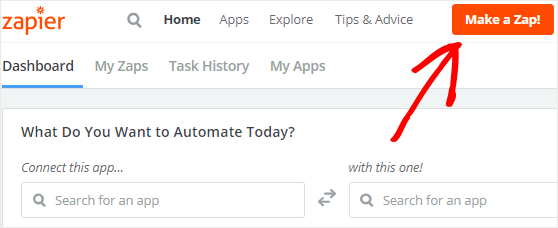
На панели инструментов Zapier вам нужно нажать кнопку Make a Zap! в правом верхнем углу экрана, чтобы запустить мастер настройки.

Теперь процесс создания запа состоит из двух частей. В первой части вам нужно будет настроить WPForms в качестве триггерного приложения. Затем вам нужно настроить Airtable как приложение действия.
Приступим к процессу настройки триггера.
Шаг 5. Настройте приложение-триггер
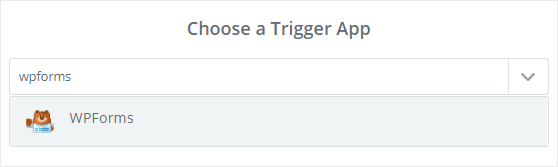
Чтобы настроить WPForms в качестве приложения-триггера, первое, что вам нужно сделать, это выполнить поиск приложения WPForms с помощью поля поиска «Выбрать приложение-триггер».

Как только вы найдете его, вам следует щелкнуть по нему, чтобы продолжить.
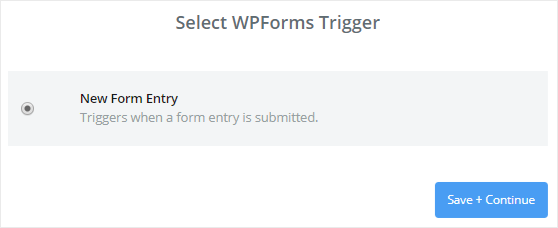
Затем вам нужно будет выбрать «Новая запись в форме» в качестве опции триггера, а затем нажать кнопку « Сохранить + продолжить» .


Пришло время подключить учетную запись WPForms к Zapier. Вы можете пропустить эту часть, если вы ранее подключили свою учетную запись WPForms к Zapier.
С другой стороны, вам следует нажать кнопку « Подключить учетную запись» , если вы делаете это впервые.
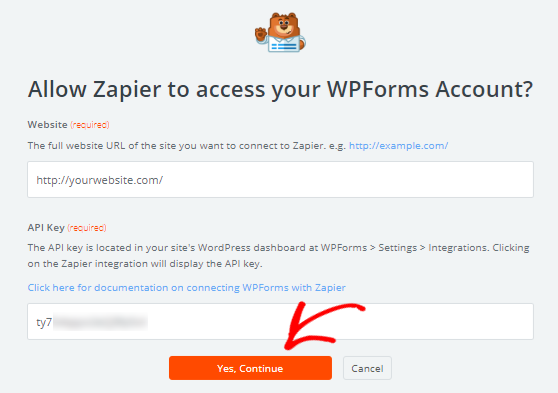
Откроется всплывающее окно, в котором вас попросят ввести URL-адрес вашего веб-сайта и ключ API Zapier. Вы можете вернуться к шагу 3, чтобы понять, как получить ключ API.

После того, как вы заполнили данные, вам нужно нажать кнопку Да, продолжить .
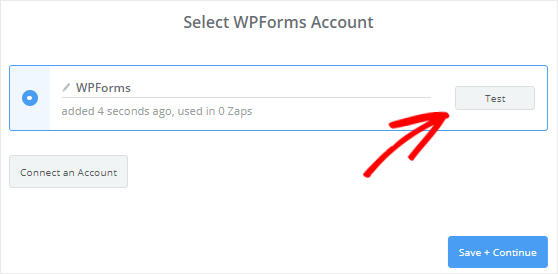
Это закроет всплывающее окно, и теперь вы увидите, что ваша учетная запись WPForms добавлена на страницу «Выбор учетной записи WPForms».

Вы можете нажать кнопку « Проверить» , чтобы проверить соединение между WPForms и Zapier. Если вы получили сообщение об успешном выполнении, вам следует нажать кнопку « Сохранить + продолжить» , чтобы продолжить.
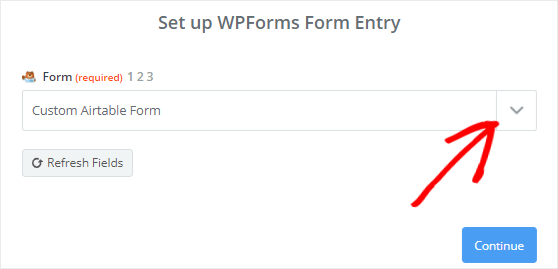
Zapier теперь получит доступ к вашей учетной записи WPForms и загрузит все формы вашего веб-сайта. Так что продолжайте и выберите настраиваемую форму Airtable из раскрывающегося списка на странице «Настройка ввода формы WPForms».

После этого вам нужно нажать кнопку « Продолжить» , чтобы продолжить.
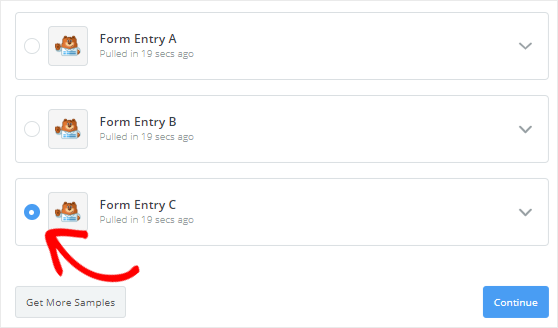
Затем все записи вашей формы будут извлечены Zapier. Вам нужно выбрать любую из записей формы, чтобы ее можно было использовать для тестирования соединения между WPForms и Airtable позже.

Наконец, вы должны нажать кнопку « Продолжить» , чтобы завершить процесс настройки триггера.
Шаг 6. Настройте приложение для действий
Начнем процесс настройки приложения действия. Для этого вы должны нажать на «В вашем Zap сейчас нет шага действия». Добавьте сейчас! » ссылка.

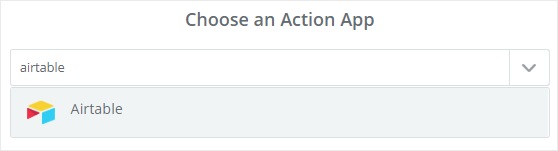
Затем вам нужно будет найти приложение Airtable с помощью поля поиска «Выбрать действие», а затем щелкнуть по нему, чтобы продолжить.

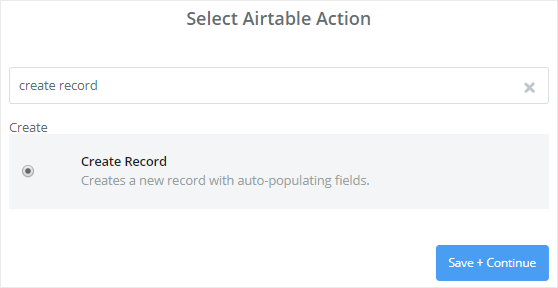
Zapier теперь попросит вас выбрать, какое действие Airtable вы хотите выполнить, когда кто-то отправит пользовательскую форму Airtable.
Поскольку вы хотите добавить новый контакт в таблицу « Контакты » рабочего пространства «Sales CRM», выберите опцию « Создать запись», а затем нажмите кнопку « Сохранить + продолжить» .

Пришло время подключить вашу учетную запись Airtable к Zapier.
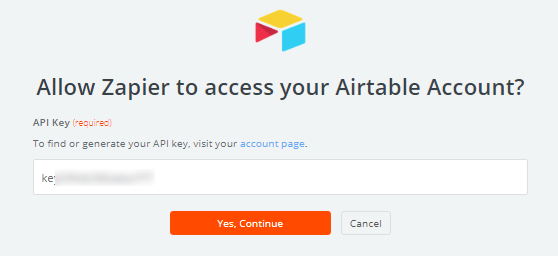
Для этого вам нужно будет нажать кнопку « Подключить учетную запись» . Откроется всплывающее окно с просьбой ввести ключ API Airtable.
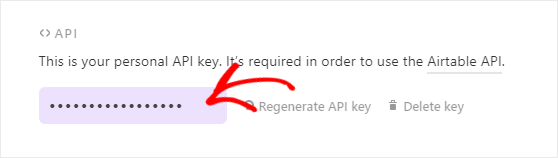
Поэтому оставьте это всплывающее окно открытым и перейдите на страницу учетной записи Airtable в новой вкладке. Здесь вам нужно найти раздел API, в котором есть текстовое поле со скрытым текстом.

Вам нужно будет щелкнуть это текстовое поле, чтобы просмотреть ключ API Airtable. Теперь скопируйте ключ API и вставьте его в текстовое поле во всплывающем окне Zapier.

После этого вам нужно нажать кнопку « Да, продолжить» , чтобы подключить Airtable к Zapier.
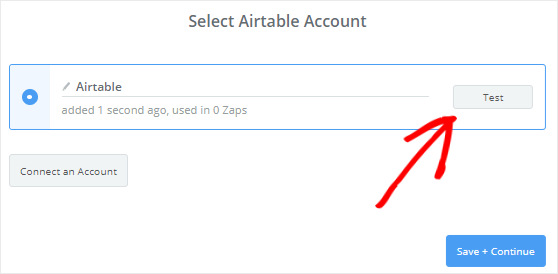
Всплывающее окно закроется, и вы увидите, что ваша учетная запись Airtable добавлена на страницу «Выбор учетной записи Airtable».
Вы можете проверить соединение между Zapier и Airtable, нажав кнопку « Проверить» .

Если вы получили сообщение об успехе, вам нужно нажать кнопку « Сохранить + продолжить» , чтобы перейти к следующему шагу.
Шаг 7. Настройка и тестирование шаблона Airtable
Zapier попросит вас настроить шаблон, который будет использоваться для создания нового контакта в вашей учетной записи Airtable.
Давайте посмотрим, как настроить этот шаблон.
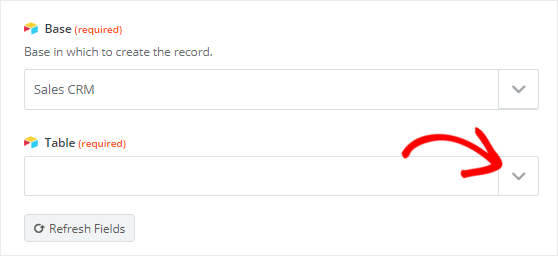
Во-первых, вам нужно выбрать базу, в которую вы хотите добавить контактные данные. Это будет получено из вашей учетной записи Airtable.
Поскольку мы хотим добавить новые контакты в Sales CRM, вам следует выбрать Sales CRM из раскрывающегося меню.

Точно так же вам нужно выбрать таблицу « Контакты» в раскрывающемся списке « Таблица» . Это добавит в этот шаблон ряд новых полей.
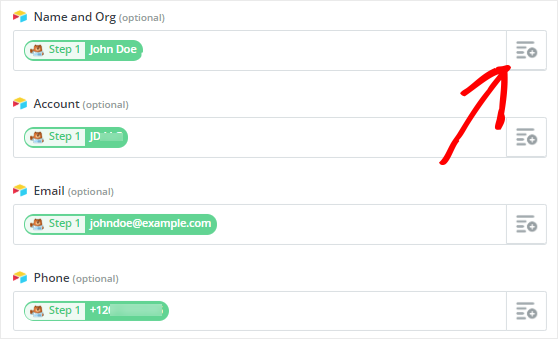
Обратите внимание, что все новые поля являются необязательными, поэтому от вас зависит, какое из них вы хотите отредактировать. Кроме того, Zapier получит данные из вашей формы Custom Airtable для этих дополнительных полей.
Для полей « Имя» и «Организация» необходимо щелкнуть значок «Вставить поле», а затем выбрать « Имя» в раскрывающемся меню. Затем вы должны выбрать « Организация» в раскрывающемся списке « Учетная запись» .

Точно так же вы можете редактировать поля электронной почты, телефона и имени в этом шаблоне. Когда вы закончите, вам нужно прокрутить страницу вниз и затем нажать кнопку « Продолжить» .
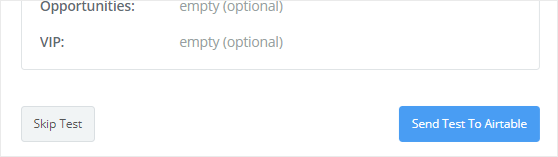
Затем вы можете нажать кнопку « Отправить тест в Airtable» , чтобы проверить соединение между WPForms и Airtable.

Это создаст новый контакт с записью тестовой формы в вашей учетной записи Airtable. Вы можете подтвердить то же самое, перейдя в свою учетную запись Airtable.
Если новый контакт создан успешно, вам следует вернуться в мастер настройки Zapier и нажать кнопку « Готово» , чтобы завершить процесс настройки действия.
Наконец, вам нужно нажать на поле переключения , чтобы включить его в положение ON. Это гарантирует, что новые контакты будут добавлены в вашу учетную запись Airtable всякий раз, когда кто-то отправит пользовательскую форму.

Вы также можете дать этому Записку имя по вашему выбору для использования в будущем.
Последние мысли
Поздравляю! Вы успешно создали настраиваемую форму Airtable для своего сайта WordPress. Вы можете следовать этому пошаговому руководству, чтобы создавать различные типы пользовательских форм Airtable.
Если вам понравился этот урок, вы можете проверить эти сообщения:
- Как получить текстовое SMS-сообщение из вашей формы WordPress
- 8 безумно простых способов расширить список рассылки
- Как создать пользовательскую форму регистрации iContact в WordPress
Если вам понравилась эта статья, вы также можете ознакомиться с нашим руководством.
Кроме того, подпишитесь на нас в Facebook и Twitter, чтобы получать обновления из нашего блога.
