Как создать пользовательскую форму регистрации iContact в WordPress
Опубликовано: 2019-06-12Вы хотите создать индивидуальную форму регистрации iContact в WordPress? iContact - это служба электронного маркетинга, которая позволяет вам без особых хлопот управлять своим списком рассылки и создавать его.
С помощью плагина WPForms вы можете легко создать форму регистрации iContact на своем сайте WordPress. Вы можете использовать его интерфейс перетаскивания, чтобы создать форму в соответствии с вашим воображением.
В этой статье мы покажем вам, как создать индивидуальную форму регистрации iContact для вашего сайта WordPress.
Шаг 1. Начало работы
Первое, что вам нужно сделать, это создать на своем сайте форму регистрации.
Для этого вам необходимо установить и активировать плагин WPForms. Вы можете прочитать пошаговое руководство по установке плагина WordPress для получения подробных инструкций.

После активации перейдите в WPForms » Добавить новый на левой боковой панели панели администратора WordPress.
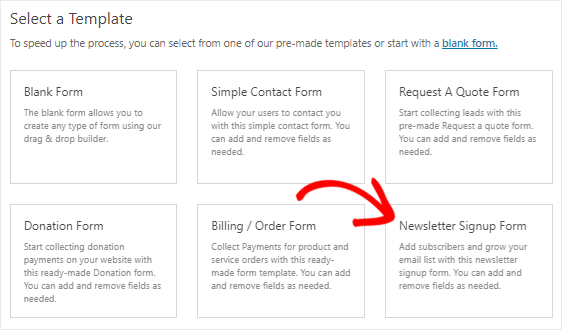
Затем вам нужно выбрать шаблон формы подписки на новостную рассылку на странице настройки. Это создаст простую форму с двумя полями: имя и адрес электронной почты.

Вы также можете добавить в эту форму дополнительные поля, просто перетащив их. А чтобы настроить поля, вам нужно щелкнуть по ним, чтобы внести в них изменения.
После этого вы можете изменить настройки уведомлений и подтверждения вашей пользовательской формы регистрации iContact.
Наконец, вам нужно сохранить изменения, нажав кнопку « Сохранить» в правом верхнем углу экрана. Вы можете проверить демонстрацию формы рассылки здесь.
Шаг 2. Добавьте тестовую запись в вашу форму
Следующим шагом является добавление хотя бы одной записи в форму для тестирования. Нам он понадобится позже, чтобы проверить соединение между WPForms и iContact.
Давайте воспользуемся опцией предварительного просмотра формы для создания тестовой записи вместо встраивания формы на страницу.
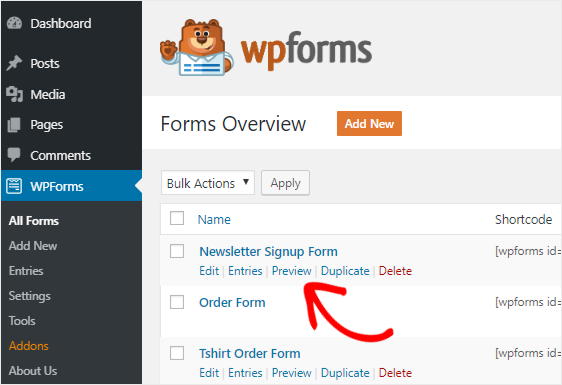
Для этого вам нужно перейти на страницу WPForms » Все формы .
Затем наведите курсор мыши на заголовок формы подписки на рассылку новостей. Как только вы увидите опцию предварительного просмотра , вам нужно щелкнуть по ней, чтобы открыть форму на новой вкладке вашего веб-браузера.

Теперь заполните форму и нажмите кнопку « Отправить» , чтобы создать запись для тестирования.
Шаг 3: Установите Zapier Addon
После того, как вы создали форму и добавили тестовую запись, вам необходимо установить надстройку Zapier на свой веб-сайт.
Зачем нужен этот аддон? Zapier - это служба автоматизации, которая позволяет подключать два или более приложений для выполнения непрерывной задачи. И мы будем использовать его для подключения WPForms и iContact, чтобы вы могли легко создать свой список рассылки.
Чтобы установить аддон Zapier, вы должны пойти в WPForms »Addons страницы. Теперь найдите надстройку Zapier и установите ее, как только найдете.

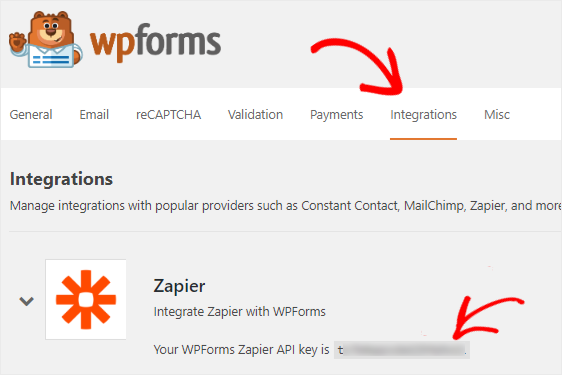
Затем перейдите на страницу WPForms » Настройки и щелкните вкладку Интеграции . После этого вам нужно нажать на логотип Zapier, чтобы увидеть ключ API для вашего сайта.

Этот ключ понадобится вам позже для подключения WPForms к Zapier, поэтому оставьте эту страницу открытой и переходите к следующему шагу.
Шаг 4: Создайте новый Zap
Пришло время создать новый Zap и подключить WPForms к iContact.
Если вы не знаете, Zap - это процесс соединения двух или более приложений в Zapier. И для выполнения определенного действия требуется триггер.
Чтобы создать новый Zap, вам необходимо перейти на сайт Zapier и войти в свою учетную запись. Вы можете бесплатно создать учетную запись, если у вас ее нет.
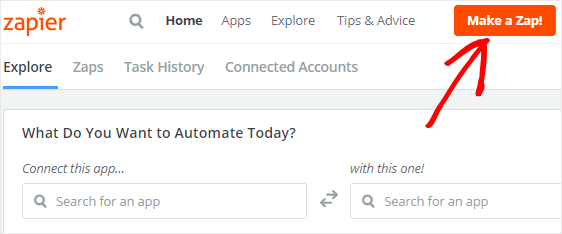
Затем, продолжайте и нажмите Make a Zap! в правом верхнем углу экрана. Это запустит мастер настройки на новой странице.

Процесс создания Запа разделен на две части.
Сначала вам нужно настроить WPForms в качестве триггерного приложения, а затем вам нужно будет настроить iContact в качестве приложения действия.
Перейдем к следующему шагу, чтобы начать процесс.
Шаг 5. Настройте приложение-триггер
На этом этапе мы настроим WPForms в качестве триггерного приложения.
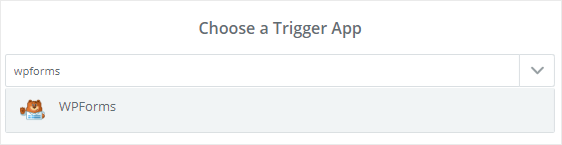
Поэтому найдите WPForms с помощью поля поиска «Выберите приложение-триггер», а затем щелкните по нему, чтобы продолжить.

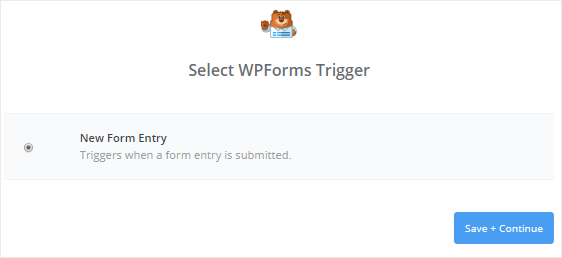
Затем вам нужно будет выбрать New Form Entry в качестве опции триггера, а затем нажать кнопку Save + Continue .

Теперь вам нужно подключить свою учетную запись WPForms к Zapier, чтобы Zapier мог получать формы вашего веб-сайта. Для этого вам нужно будет нажать кнопку « Подключить учетную запись» .
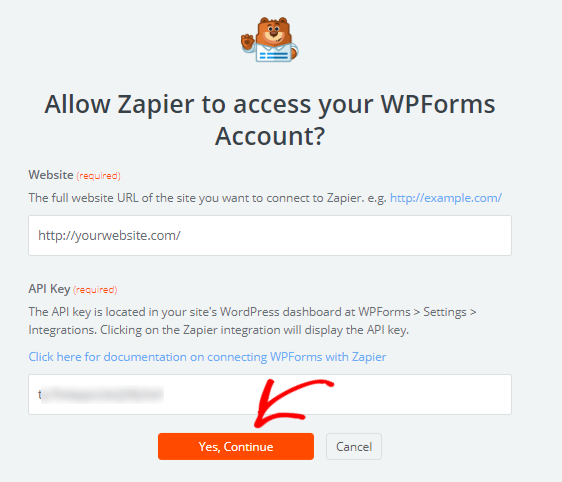
Откроется всплывающее окно, в котором вам нужно будет ввести URL-адрес вашего веб-сайта и ключ API Zapier. Вы можете вернуться к шагу 3, чтобы узнать, как получить ключ API.

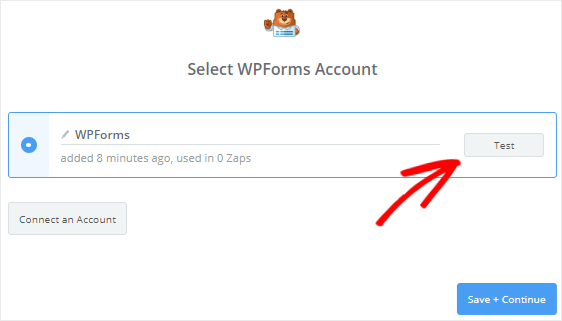
После этого нажмите кнопку « Да, продолжить» , чтобы подключить WPForms к Zapier. Теперь вы увидите, что ваша учетная запись WPForms добавлена на страницу «Выбор учетной записи WPForms».
Затем нажмите кнопку « Тест» , чтобы проверить соединение между Zapier и WPForms. Если вы получили сообщение об успешном выполнении, значит, все работает правильно, поэтому нажмите кнопку « Сохранить + продолжить» , чтобы перейти к следующему шагу.

Теперь Zapier получит все формы с вашего сайта.
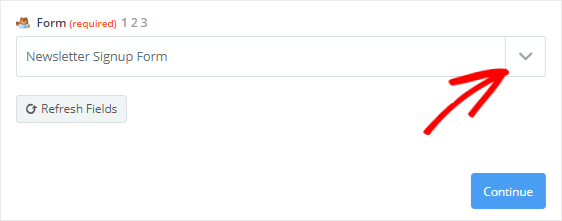
Поэтому щелкните значок стрелки вниз, чтобы выбрать форму подписки на рассылку новостей из раскрывающегося списка, а затем щелкните кнопку « Продолжить» .

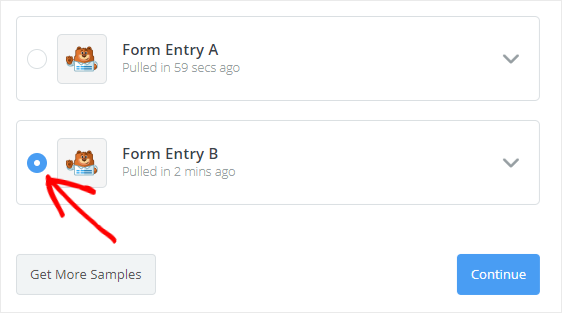
Затем Zapier получит записи вашей формы и попросит вас выбрать любую из них для целей тестирования. Вот почему на шаге 2 мы создали тестовую форму.

После того, как вы выбрали запись, вам нужно нажать кнопку « Продолжить» , чтобы завершить процесс настройки триггера.
Шаг 6. Настройте приложение для действий
Пришло время настроить iContact как приложение для действий. Так что нажмите на «В вашем Zap сейчас отсутствует шаг действия». Добавьте сейчас! » ссылка, чтобы начать процесс.


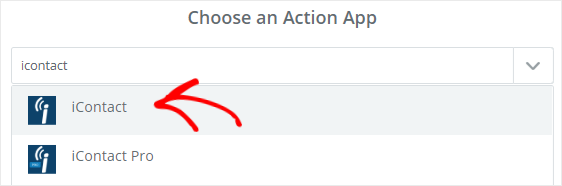
Первое, что вам нужно сделать, это найти iContact с помощью поля поиска «Выбрать действие», а затем выбрать его, чтобы перейти к следующему шагу.

Zapier теперь попросит вас выбрать действие iContact, которое произойдет, когда кто-то отправит вашу индивидуальную форму регистрации iContact.

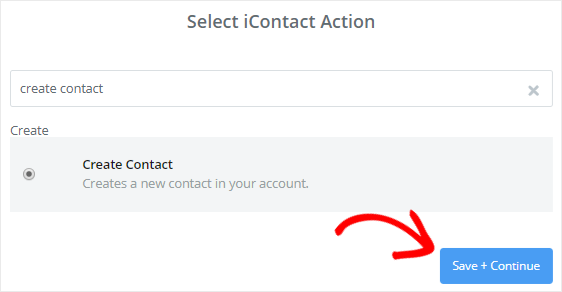
Поскольку мы хотим создать новые контакты в учетной записи iContact, выберите параметр « Создать контакт», а затем нажмите кнопку « Сохранить + продолжить» .
Затем вам нужно будет подключить свою учетную запись iContact к Zapier, нажав кнопку « Подключить учетную запись» .
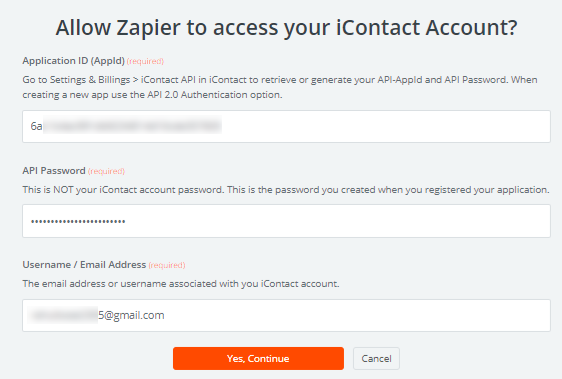
Откроется всплывающее окно, в котором вам нужно будет ввести идентификатор приложения, пароль API и адрес электронной почты вашей учетной записи iContact.
Чтобы получить эти сведения, вам необходимо перейти на сайт iContact и затем войти в свою учетную запись.

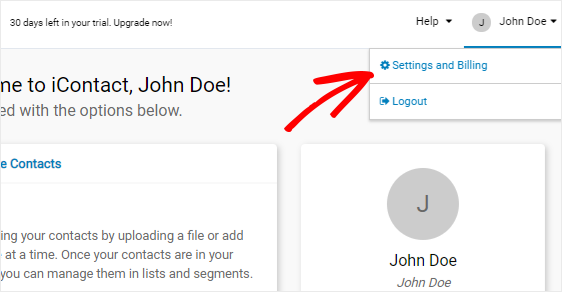
На панели управления учетной записью iContact вы увидите свое имя в правом верхнем углу страницы. При нажатии на нее откроется меню, в котором вам нужно выбрать параметр « Настройки и оплата» .

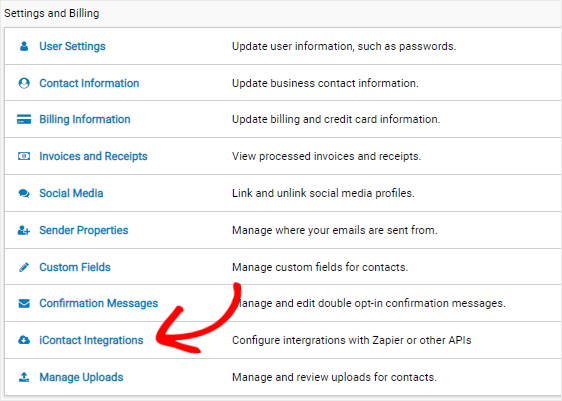
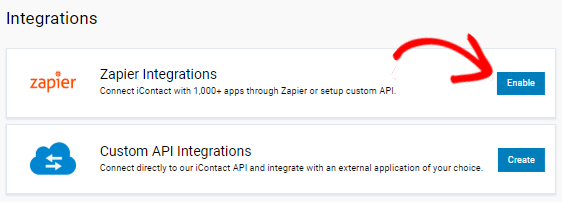
Вы попадете на страницу настроек и выставления счетов, где вы увидите множество вариантов. Вам нужно найти опцию интеграции iContact, а затем щелкнуть ее, чтобы перейти на страницу интеграции.
Теперь вы увидите опцию «Интеграции Zapier» на странице интеграции. Чтобы получить идентификатор приложения и другие сведения, вам нужно будет нажать кнопку « Включить» .

Откроется новая страница, на которой вы найдете идентификатор приложения, пароль API и адрес электронной почты вашей учетной записи iContact.
Просто скопируйте и вставьте эти данные в соответствующие поля во всплывающем окне Zapier. После того, как вы заполнили данные, нажмите кнопку « Да, продолжить» , чтобы предоставить Zapier разрешение на доступ к вашей учетной записи iContact.

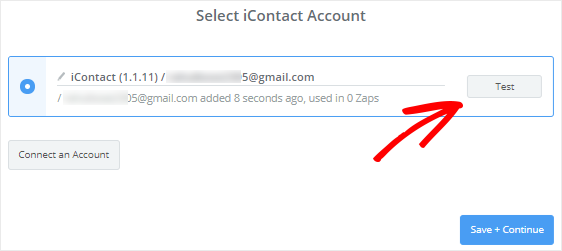
Это добавит вашу учетную запись iContact на страницу «Выбор учетной записи iContact». Вы можете нажать кнопку « Тест» , чтобы проверить соединение между Zapier и iContact.

Получив сообщение об успешном завершении, вы можете нажать кнопку « Сохранить + продолжить» , чтобы перейти к следующему шагу.
Шаг 7. Настройка шаблона iContact
Теперь вам нужно настроить шаблон контакта, который будет использоваться для создания нового контакта в вашей учетной записи iContact каждый раз, когда кто-то отправляет вашу индивидуальную форму регистрации.
Прежде чем мы начнем, вы должны отметить, что некоторые поля на этой странице будут получать данные из вашей учетной записи iContact, а остальные будут извлечены из вашей формы подписки на информационный бюллетень.
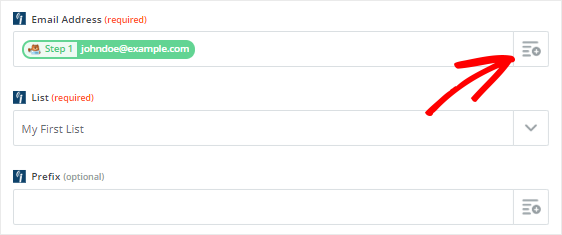
Начнем процесс с настройки поля адреса электронной почты . Для этого вам нужно щелкнуть значок «Вставить поле», а затем выбрать « Электронная почта» в раскрывающемся списке.

Затем вы должны щелкнуть раскрывающееся меню « Список» и выбрать список iContact, в который вы хотите добавить новые контактные данные.
Остальные поля в этом шаблоне необязательны. Однако вы можете настроить поля « Имя» и « Фамилия», так как это поможет вам персонализировать электронную почту.

Когда вы закончите, прокрутите страницу вниз и нажмите кнопку « Продолжить» .
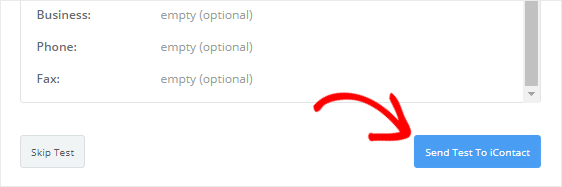
Затем вы можете проверить соединение между WPForms и iContact, нажав кнопку « Отправить тест в iContact» .

Это создаст новый контакт с записью тестовой формы в вашей учетной записи iContact. Вы можете подтвердить это, перейдя на сайт iContact.
Если все сработало, как нужно, вам следует вернуться в мастер Zapier и нажать кнопку « Готово» , чтобы завершить процесс настройки действия.
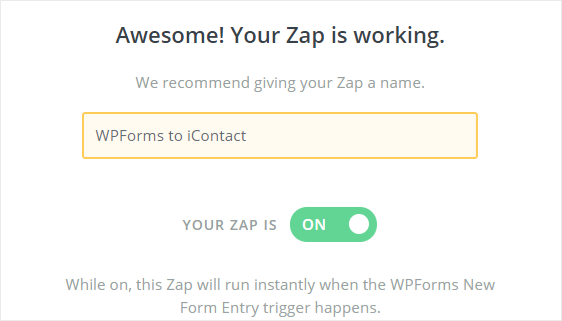
Наконец, вам нужно нажать на поле переключения , чтобы включить его в положение ON , чтобы убедиться , что сделать новый контакт будет добавлен в ваш iContact счет всякий раз , когда кто - то представляет вашу форму. Вы также можете дать название своему архиву для использования в будущем.

Шаг 8: Добавьте регистрационную форму на свой веб-сайт
Пришло время встроить пользовательскую форму регистрации iContact на наш сайт WordPress. Вы можете сделать это со страницей, публикацией или боковой панелью вашего веб-сайта.
Давайте посмотрим, как добавить форму регистрации на страницу WordPress.
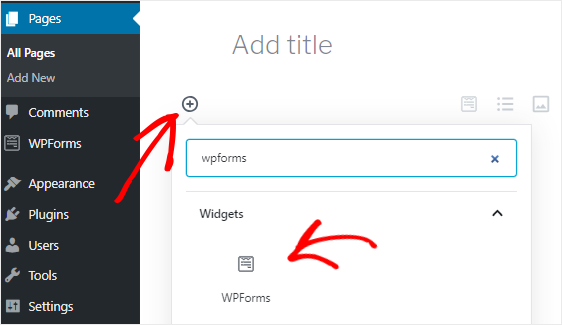
Первое, что вам нужно сделать, это перейти в Pages » Add New на левой боковой панели вашей панели администратора.

Теперь вам нужно щелкнуть значок Добавить блок ( + ), чтобы вставить блок WPForms. Найдя его, щелкните по нему, чтобы добавить блок WPForms в редактор страницы.

Затем вам нужно будет выбрать форму подписки на рассылку новостей из раскрывающегося списка «Выбрать форму». Это добавит вашу форму в редактор содержимого.
Наконец, вы можете опубликовать страницу после внесения необходимых изменений.

Поздравляю! Вы успешно создали настраиваемую форму регистрации iContact и встроили ее на свой веб-сайт. Каждый раз, когда кто-то отправляет эту форму, в вашу учетную запись iContact будет добавлен новый контакт.
Если вам понравился этот урок, вы можете проверить эти сообщения:
- Почему вам следует сразу же начать создавать список рассылки
- 8 безумно простых способов расширить список рассылки
- Как создать собственную форму Airtable для WordPress
Еще не используете WPForms? Начните работу с лучшим плагином для создания форм перетаскивания сегодня и создавайте различные типы форм на своем веб-сайте.
Кроме того, подпишитесь на нас в Facebook и Twitter, чтобы получать обновления из нашего блога.
