Как создать собственный макет WordPress с помощью Elementor
Опубликовано: 2020-01-16В настоящее время создание веб-сайта с помощью Elementor является одним из самых удобных способов. Особенно проще тем, кто связан с экосистемой WordPress. Среди всех плагинов WordPress Elementor — лучший и самый популярный.
Elementor состоит из различных виджетов, разделов и всех материалов для дизайна сайта. Используя эти функции, вы можете легко создать собственный макет WordPress без каких-либо хлопот.
В сегодняшнем посте мы собираемся показать простой способ создать собственный макет WordPress с помощью Elementor. Кроме того, в конце мы также расскажем, как ускорить рабочий процесс Elementor с помощью Happy Addons.
Итак, без лишних слов, давайте начнем
Почему вам нужно использовать собственный макет WordPress

Производительность вашего сайта во многом зависит от тем, которые вы используете. Эти темы состоят из разных типов макетов. Таким образом, важность макета очень важна. Но, к сожалению, некоторые темы могут не предоставлять полный доступ для соответствующей настройки. Поэтому вам нужен индивидуальный макет для разработки и придания ему свежего вида.
Как правило, использование структуры веб-сайта или темы по умолчанию может не соответствовать всем вашим требованиям. Затем вам нужно выбрать решение, в котором вы можете изменить существующий макет, чтобы улучшить внешний вид веб-сайта. В этом случае Elementor и его уникальная функция позволят вам создавать удивительные вещи.
Вот краткое изложение того, что вы можете сделать дополнительно, используя собственный макет для вашего сайта WordPress.
- Пользовательский верхний и нижний колонтитулы
- Макет поста в блоге
- Архивирование страниц
- Интеграция с почтовым маркетингом
- Контактные формы
- Кнопка социальных сетей
- Пользовательский тип сообщения
- Различные шаблоны
Таким образом, эти вещи могут заставить вас понять, насколько плодотворно использовать макет WordPress, чтобы быстро оживить ваш сайт.
Далее мы покажем полное руководство, чтобы вы могли использовать его соответствующим образом.
Создайте собственный макет WordPress за 5 простых шагов

Вы можете найти все организованно в экосистеме WordPress. Поэтому очень важно выбрать правильное решение в нужное время. Таким образом, это экономит ваше время, деньги и усилия.
Однако в этой части мы собираемся показать, как легко создать собственный макет. Итак, приступим:
Прежде чем перейти к учебнику, давайте посмотрим, что вам понадобится.
Требования
- Вордпресс
- Элементор
Используя плагин конструктора страниц Elementor, любой может создать веб-сайт. Это позволяет пользователям создавать любые проекты очень простым способом. Такие как функции перетаскивания, неограниченное количество надстроек, ползунков, заголовков, библиотека Elementor и т. д.
Таким образом, любой начинающий пользователь может использовать этот плагин, даже если он не имеет никаких знаний в области программирования. Все, что ему нужно сделать, это установить WordPress и Elementor. А затем просто внимательно следуйте инструкциям.
Итак, предположим, что вы успешно установили WordPress и Elementor.
Шаг первый: создание страницы
Первым шагом является создание страницы. Вы можете сделать это на своей существующей странице или создать новую страницу, а затем спроектировать ее.
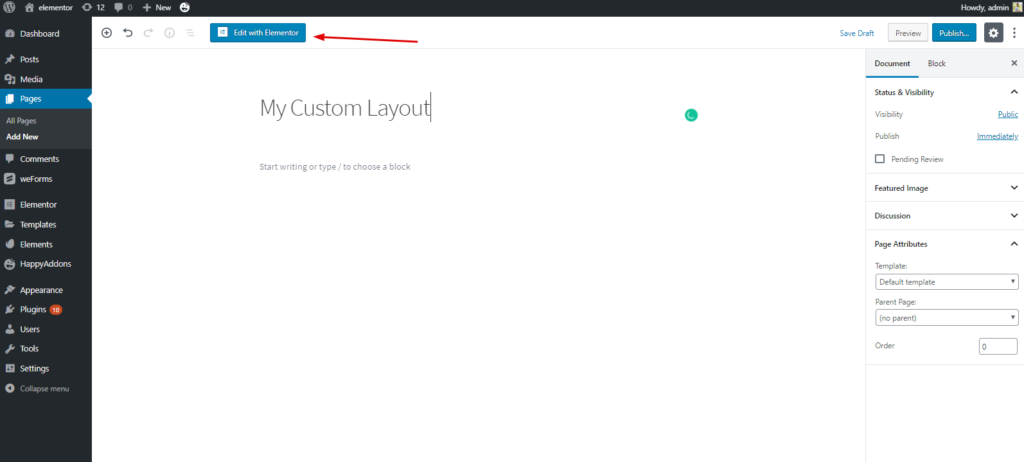
Итак, перейдите в панель администратора WordPress> Добавить новую страницу> Дайте заголовок> И затем нажмите «Редактировать с помощью Elementor».

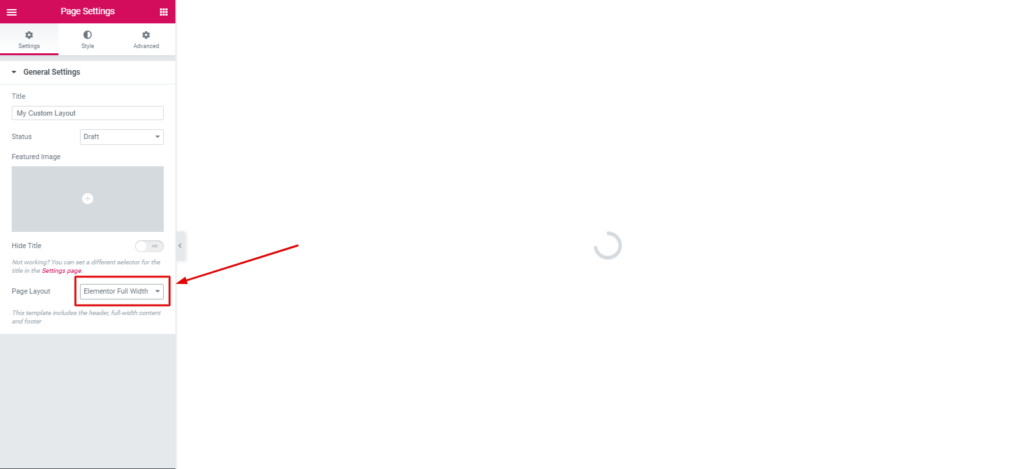
После нажатия на эту кнопку вы получите редактируемую страницу. Затем вам нужно выбрать « Elementor Canvas».

Шаг второй: добавление верхнего или нижнего колонтитула
Как правило, добавить верхний или нижний колонтитул с помощью Elementor очень просто. Вы можете создать верхний или нижний колонтитул из текущих настроек или настроить его вручную.
Шаг третий: выбор шаблона
Вы найдете различные шаблоны в галерее Elementor. И из них вы должны выбрать то, что подходит именно вам. Однако в нашем предыдущем посте мы несколько раз упоминали эти вещи о том, как редактировать шаблоны Elementor и другие важные вещи.
В любом случае, мы покажем процесс снова. Для этого нажмите кнопку «Нравится папка».

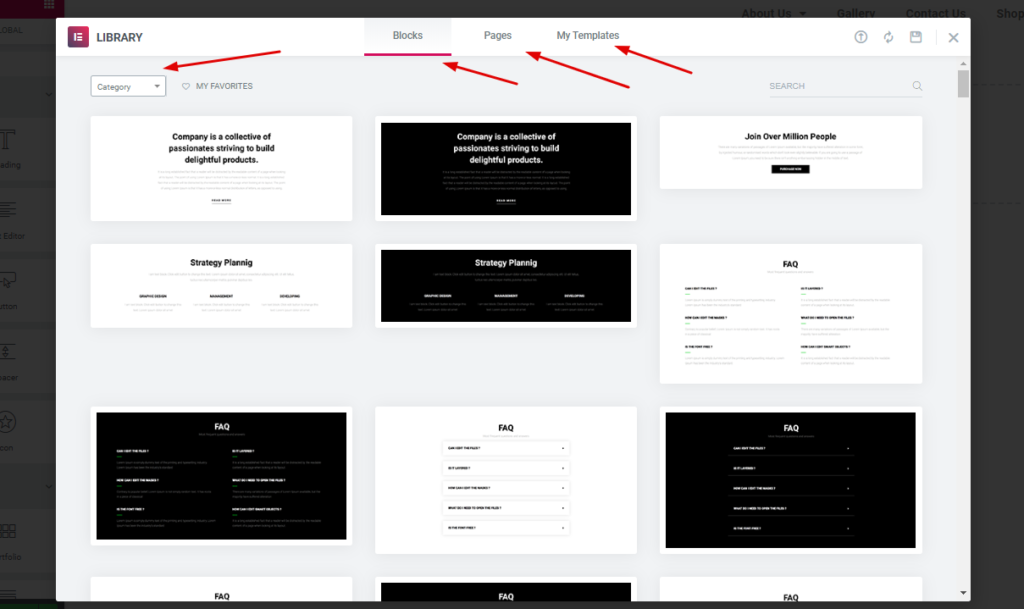
После этого вы увидите различные блоки, шаблоны и ваши сохраненные шаблоны. Таким образом, вы можете выбрать один элемент или весь шаблон, а затем отредактировать их в соответствии с вашей концепцией дизайна.
В библиотеке Elementor вы можете искать блоки, страницы или разделы по категориям. Кроме того, вы можете сохранить свой любимый шаблон в опции «Мой шаблон». Смотрите скриншот ниже:

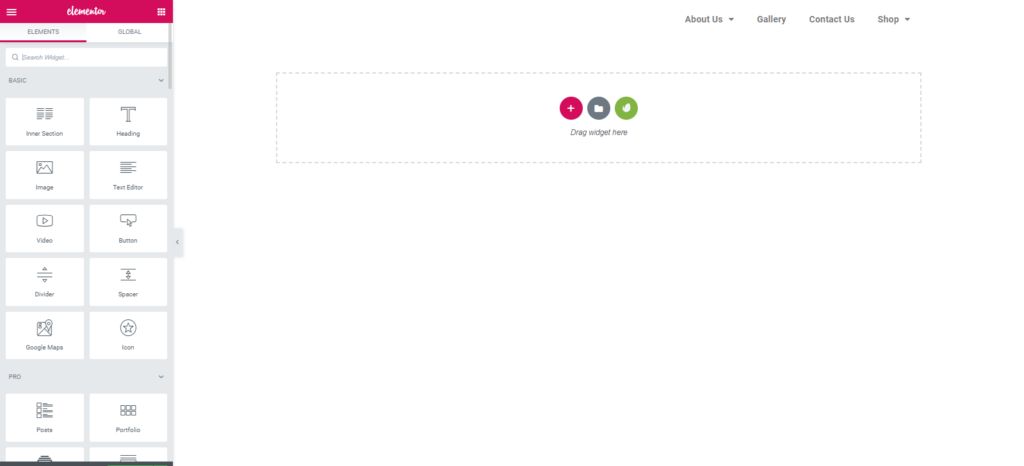
Шаг четвертый: выбор блока
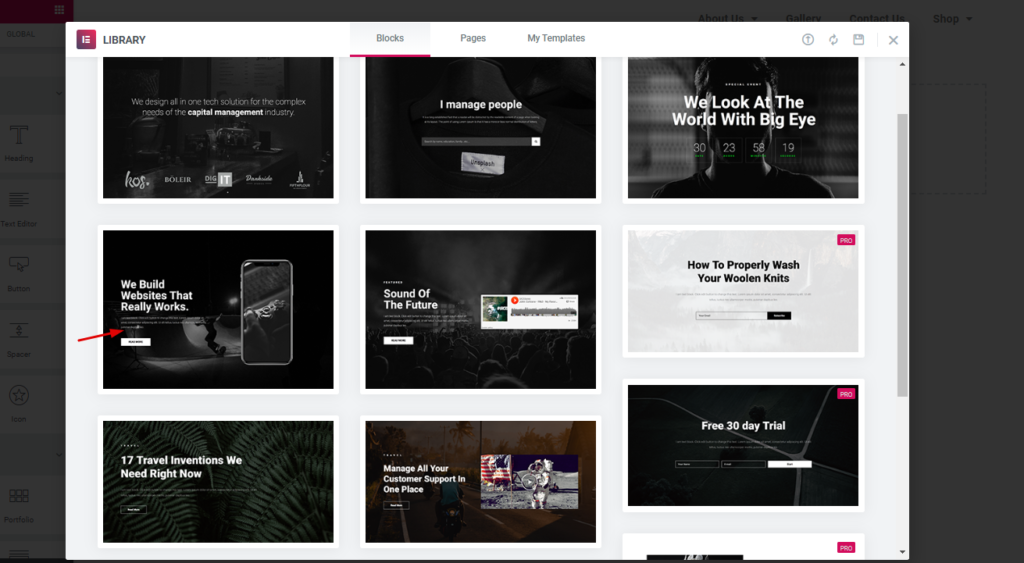
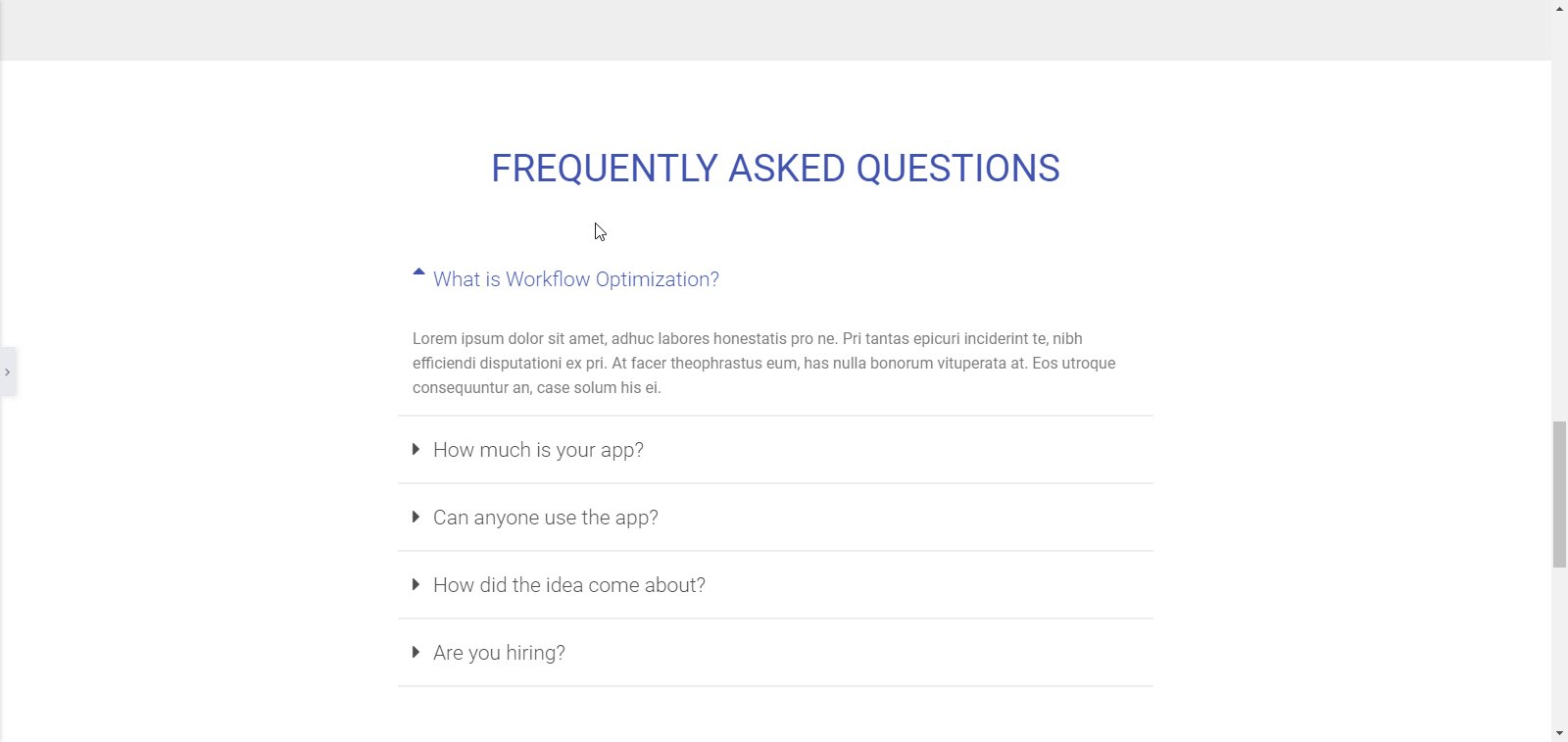
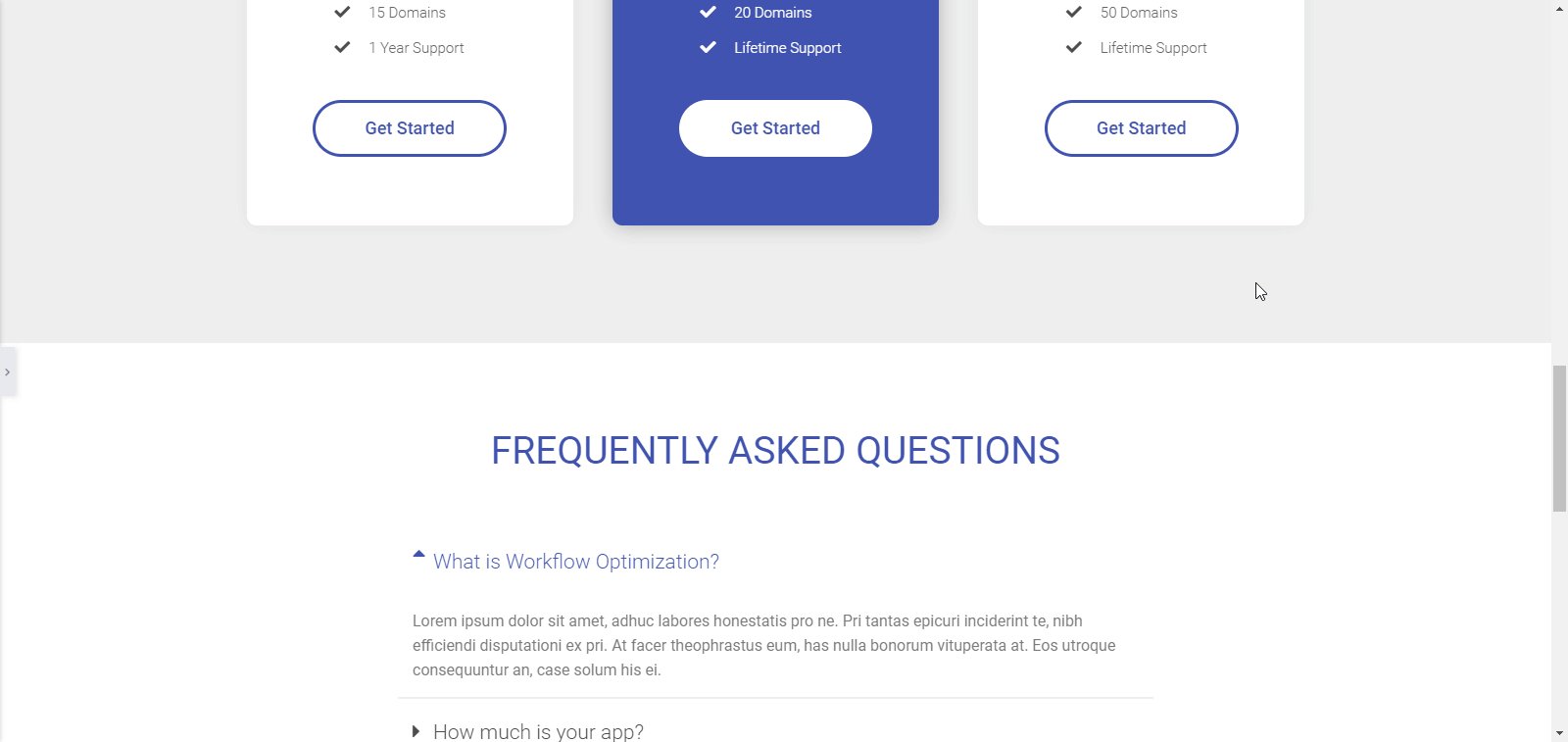
У вас будут разные блоки в библиотеке. Нравится, заголовок, нижний колонтитул, главный баннер, контактная форма, кнопки социальных сетей, о странице, поле архива, часто задаваемые вопросы, функции и т. д.
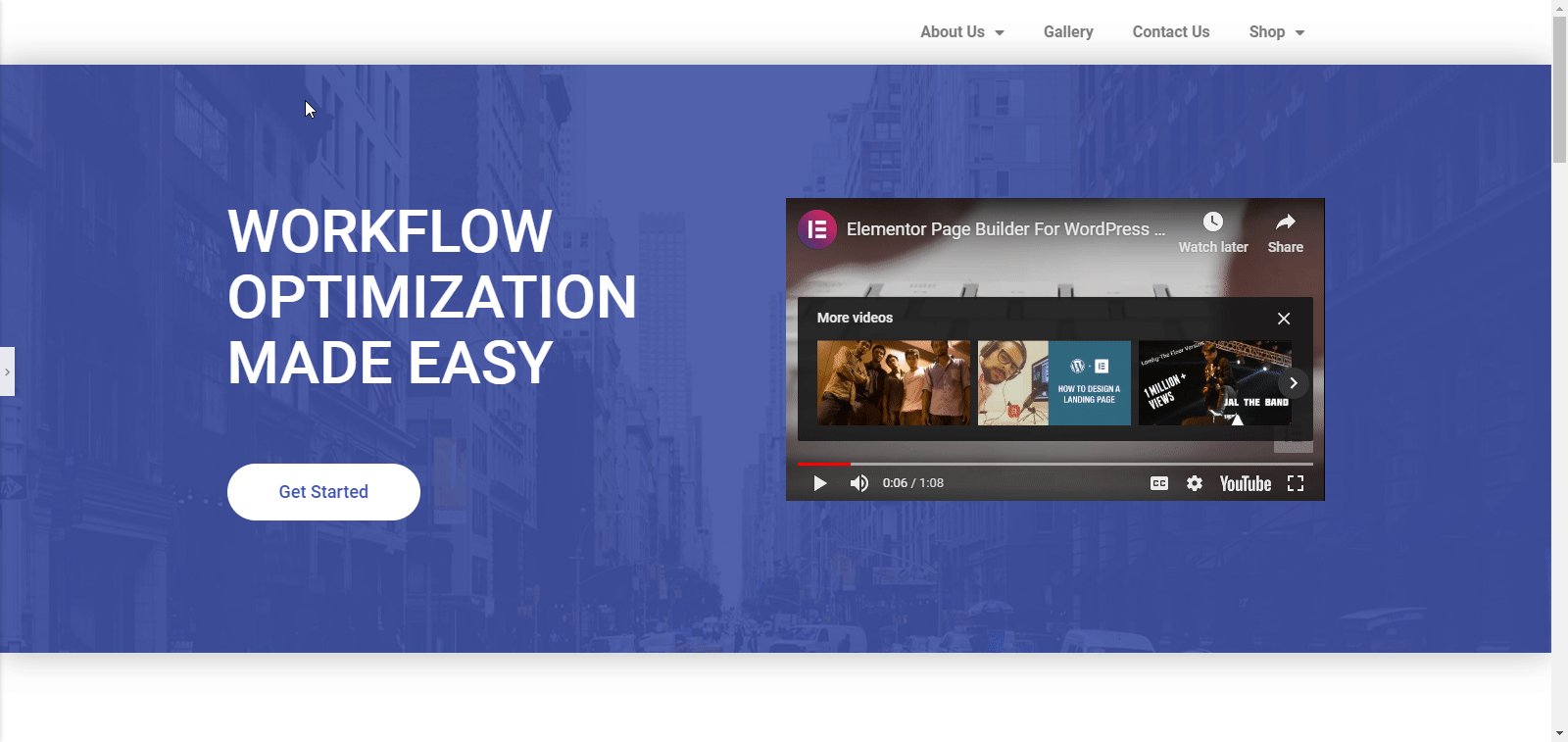
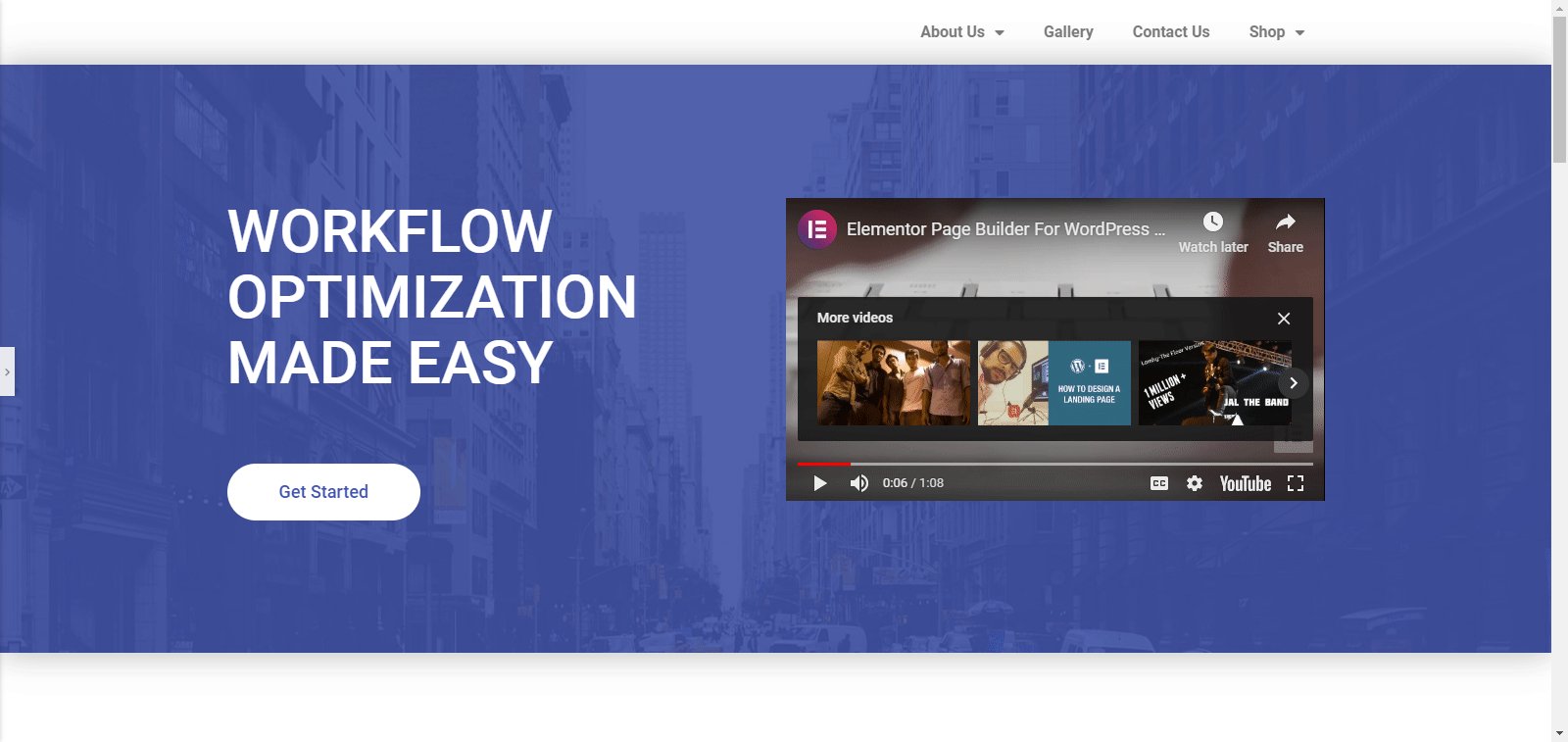
Поскольку мы добавили заголовок, теперь нам нужен главный баннер или слайдер. Вы также можете добавить ползунок, чтобы максимизировать красоту макета. В таком случае мы выбрали этот. Однако можно попробовать и другие.

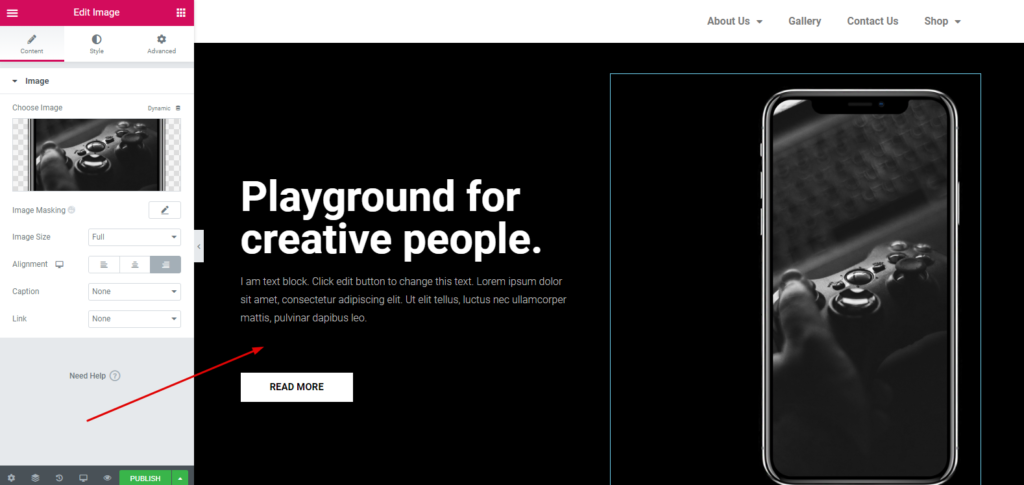
Затем просто выберите идеальный для вас. И нажмите на элемент. После этого он появится на экране. Вот и все.


Следуя этому процессу, вы можете добавить другие необходимые разделы из «Библиотеки Elementor». И вы можете легко настроить его по своему желанию. Вы можете пройти через следующую статью. Это поможет вам настроить каждый отдельный раздел вашего сайта.
Шаг пятый: добавление шаблона
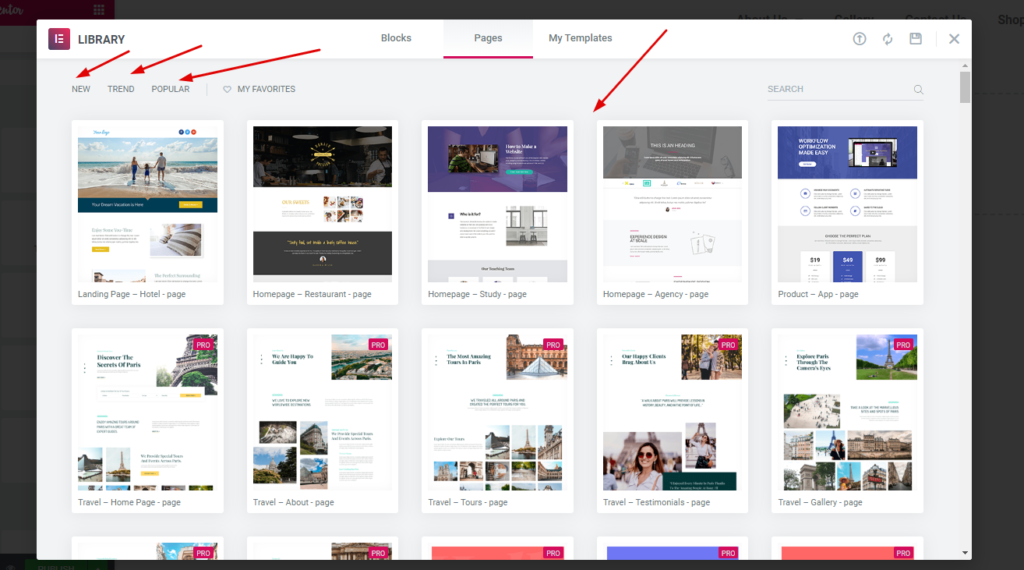
Вы можете добавить шаблон после предыдущей части. В библиотеке Elementor вы увидите множество шаблонов. И вы можете легко выбрать любой из них.
Для этого нажмите на опцию «Папка нравится». Затем выберите один из вариантов «Страницы». Там вы найдете множество готовых шаблонов.

Далее выберите любой из них. И настроить его в соответствии со структурой вашего сайта.
Вот предварительный просмотр в реальном времени.

Бонусные советы: как Happy Addons может ускорить рабочий процесс Elementor

Иногда Elementor сам по себе может не соответствовать всем вашим требованиям или вы можете не получить то, что ищете. В этом случае Happy Addons может заполнить все пробелы, предоставив отличные «Функции». Итак, в этом разделе мы опишем, как «Happy Addons» может стать идеальным решением для расширения возможностей дизайна.
Функции, которые ускоряют рабочие процессы Elementor
- Управление мобильным отзывчивым настроением
- Управляйте столбцами, добавляя пиксели
- Элементы управления фиксированного размера виджетов Elementor
Эти функции «Happy Addons» уникальны и очень полезны. Если вы являетесь постоянным пользователем Elementor, эти функции могут оказаться очень удобными. Но сначала вам нужно установить «Happy Addons». Тогда вы наслаждаетесь всеми этими удивительными функциями.
Управление мобильным отзывчивым настроением
Внутри Elementor у пользователей нет разрешения на управление столбцом. Поэтому Elementor не работает гладко, если на вашей странице много столбцов. К счастью, эта функция Happy Addons может быть очень полезна для управления мобильным адаптивным настроением.
Посмотрите следующее видео о том, как использовать Mobile Responsive Mood of Happy Addons.
Управляйте столбцами, добавляя пиксели
Вы можете использовать эту функцию, чтобы добавить дополнительные пиксели в столбцы. Это помогает вам управлять соотношением высоты и ширины столбцов с процентным параметром. И это действительно полезная функция с точки зрения того, чтобы сделать дизайн более прибыльным и продуктивным, добавляя пиксели вручную.
Посмотрите следующее видео, чтобы узнать больше.
Элементы управления фиксированного размера в виджетах Elementor
Иногда вас не устраивает существующий размер виджетов Elementor. Но у вас нет разрешения на изменение размера по умолчанию. Вот хорошая новость! Теперь вы можете легко сделать это, используя функцию управления фиксированным размером в Happy Addons.
Посмотрите следующее видео, чтобы получить более подробную информацию.
Придайте вашему сайту захватывающий вид с помощью пользовательского макета WordPress
Макеты любого веб-сайта очень важны для точной демонстрации продуктов, услуг и других важных вещей. Цель этого блога — предоставить вам подходящий и простой метод. И, безусловно, эта статья побудит вас применить это, независимо от того, новичок вы или профессионал.
В любом случае, это полная процедура создания пользовательского макета WordPress. И мы надеемся, что вы сможете применить его на своем веб-сайте. Но если у вас есть какие-либо вопросы или вопросы, не стесняйтесь спрашивать в разделе комментариев.
