Как создать форму в WordPress без плагинов
Опубликовано: 2023-07-25Хотите создать форму в WordPress без использования плагинов? Формы являются одними из наиболее важных и часто используемых элементов веб-сайта, и есть несколько преимуществ их создания без использования плагинов.
Зачем создавать форму в WordPress без плагинов
Существует множество плагинов форм WordPress, которые вы можете использовать для создания формы. Но создание формы в WordPress без использования плагинов может быть выгодно по нескольким причинам:
- Простота и легкость: вы избегаете дополнительных накладных расходов, связанных с установкой и обслуживанием плагинов, когда вы создаете форму без плагинов. Простая форма, созданная с помощью пользовательского кода, может быть более легкой и эффективной, чем форма, созданная с помощью плагина.
- Настройка: Создание формы с нуля дает вам полный контроль над ее дизайном и функциональностью. Вы можете настроить форму в соответствии с конкретными потребностями вашего веб-сайта и соответствующим образом настроить ее.
- Опыт обучения: Создание формы без плагинов может быть отличным опытом для разработчиков или пользователей, заинтересованных в улучшении своих навыков кодирования. Вы поймете основные механизмы обработки форм и данных.
- Уменьшенная зависимость: вы уменьшаете зависимость своего веб-сайта от внешнего кода, не полагаясь на плагины. Это может быть полезно, если вы хотите свести к минимуму потенциальные риски безопасности или конфликты, возникающие при использовании нескольких плагинов.
- Производительность: формы с пользовательским кодом могут обеспечить лучшую производительность и скорость для вашего веб-сайта, поскольку они легче по сравнению с плагинами. Эти настраиваемые формы включают только те функции, которые вам нужны, и не имеют дополнительных функций, предоставляемых плагинами, которые вы не можете использовать.
- Гибкость: Пользовательские формы обеспечивают большую гибкость для интеграции с другими частями вашего веб-сайта или пользовательскими типами сообщений. Вы можете расширить функциональность формы в зависимости от ваших уникальных требований.
Конечно, большинство плагинов предоставляют аналогичные возможности с использованием шорткодов. Но с формами с пользовательским кодом вы можете добавлять их в определенные места на веб-сайте в зависимости от того, как вы хотите их отображать.
Как создать форму в WordPress без плагинов
Существует множество типов форм, которые вы можете создавать в WordPress без использования плагинов. Но контактная форма является одной из самых важных и популярных. Итак, в этом уроке мы покажем вам, как создать контактную форму .
Прежде чем мы начнем , мы надеемся, что у вас есть базовые знания о программировании, поскольку мы будем использовать языки сценариев и языки разметки, такие как HTML и PHP. Если у вас нет необходимых знаний для этого, мы рекомендуем вам обратиться за помощью к программисту, который поможет вам создать форму.
Чтобы создать контактную форму в WordPress, вы должны сначала создать контактную страницу. Итак, давайте начнем с этого.
1) Создайте страницу для формы
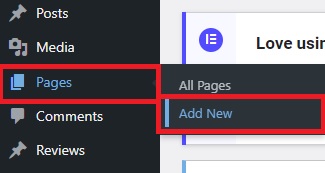
Перейдите в «Страницы» > «Добавить новую» на панели управления WordPress.

Это откроет редактор страниц, где вы можете ввести заголовок страницы и дополнительное необходимое описание, помимо фактической контактной формы. Но если форма — это единственное, что вам нужно на этой странице, мы можем пойти дальше и создать форму напрямую.
2) Добавить HTML-код для формы в редакторе
Теперь перейдите в редактор кода, нажав «Параметры» (три вертикальные точки) > «Редактор кода» в левом верхнем углу экрана. Затем добавьте HTML-код для формы в редакторе. Вы можете добавить необходимые поля формы, которые вам нужны, на основе следующего кода. <метод формы="сообщение"> <label for="name">Имя:</label> <input type="text" name="name" required=""> <label for="email">Электронная почта:</label> <input type="email" name="email" required=""> <label for="message">Сообщение:</label> <textarea name="message" required=""></textarea> <input type="submit" value="Отправить"> </форма>
Этот код поможет вам создать простую контактную форму в WordPress. Но вы можете легко изменить его, чтобы создать нужную форму на своем веб-сайте WordPress.
После того, как вы добавите в код все необходимые поля формы, нажмите «Опубликовать» или «Обновить» , чтобы сохранить изменения на странице контактов.

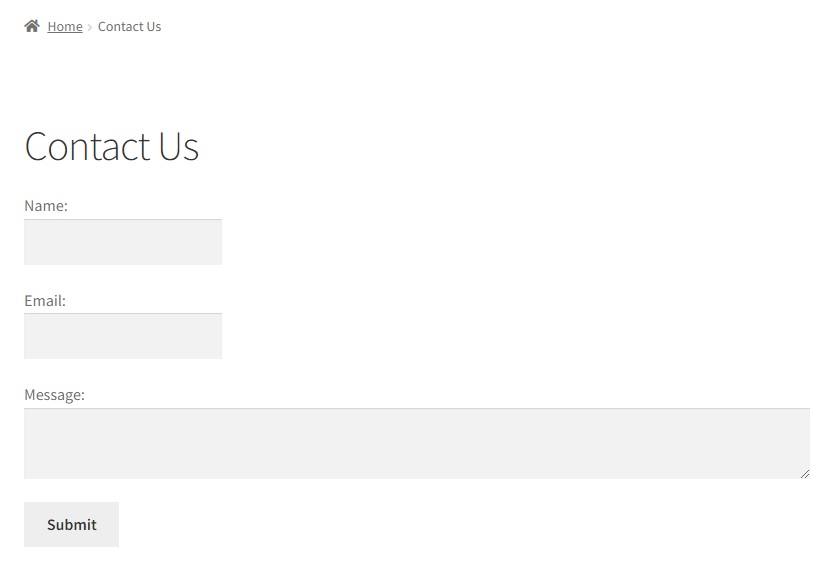
Если вы предварительно просмотрите страницу, вы увидите только что созданную форму. Но чтобы сделать форму функциональной и извлечь из нее данные, вы также должны обрабатывать отправку формы. Поэтому после этого нам нужно создать базу данных для отправки форм.

3) Создайте таблицу базы данных для отправки формы
Чтобы создать базу данных для отправки форм, вы можете использовать инструмент управления базой данных, такой как phpMyAdmin. Вы можете получить к нему доступ, войдя в свою cPanel. Если у вас нет необходимых учетных данных, мы рекомендуем вам обратиться в службу хостинга или к владельцу сайта.
Теперь прокрутите вниз до раздела «База данных» и нажмите «phpMyAdmin» . Откроется панель инструментов phpMyAdmin, где вы сможете увидеть все базы данных вашего сайта.

Разверните таблицу базы данных вашего веб-сайта и прокрутите страницу вниз, где вы можете создать новую таблицу базы данных. Здесь введите имя таблицы как « wp_contact_form_submission » и нажмите «Перейти» , чтобы создать новую таблицу.

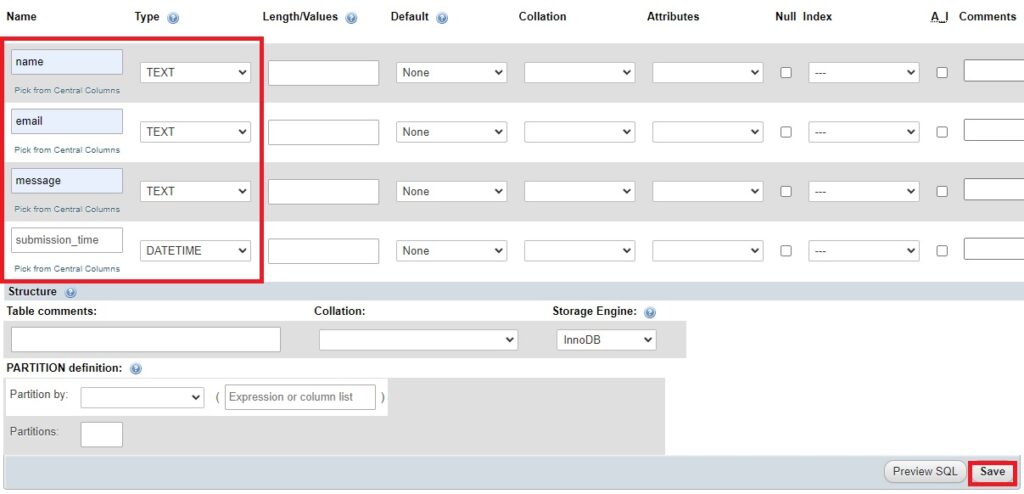
Затем вам нужно ввести поля данных для полей формы в столбцах таблицы и их типах. В соответствии с формой, которую мы только что создали, мы добавим следующие имена и типы столбцов:
- имя: ТЕКСТ
- электронная почта: ТЕКСТ
- текст сообщения
- представление_время: DATETIME
Наконец, нажмите«Сохранить» , чтобы сохранить изменения в таблице базы данных.

Мы назвали таблицу базы данных на основе созданной нами контактной формы. Таким образом, вы можете изменить имя таблицы в зависимости от первоначально созданной формы. Точно так же, если вы использовали разные поля формы в своей форме, вы можете добавить соответствующие столбцы.
4) Добавить код для обработки отправки формы
После того, как вы создадите базу данных, вам все равно придется добавить набор кодов для обработки отправки форм в файле функций темы вашего веб-сайта.
Но мы рекомендуем сделать резервную копию вашего веб-сайта, прежде чем продолжить, поскольку мы будем редактировать некоторые основные файлы веб-сайта. И любые непреднамеренные изменения могут привести к дальнейшим проблемам на вашем сайте. Вы можете посмотреть наше подробное руководство о том, как сделать резервную копию веб-сайта WordPress, если вам нужна помощь.
4.1) Доступ к файлу функций темы
Перейдите в «Внешний вид» > «Редактор файла темы» на панели управления WordPress, чтобы получить доступ к файлу функций темы. Здесь вы найдете все основные файлы тем вашего сайта. Затем выберите файл Theme Functions ( functions.php) в правой части экрана, куда мы добавим код.

4.2) Добавьте код в редактор файлов темы
Вы можете использовать следующее для обработки отправки формы на вашем веб-сайте. Поэтому добавьте следующий код в конец редактора.

если ($_SERVER["REQUEST_METHOD"] === "POST") {
$name = sanitize_text_field($_POST["имя"]);
$email = sanitize_email($_POST["email"]);
$message = sanitize_textarea_field($_POST["сообщение"]);
// Добавляем код для сохранения данных формы в БД
глобальный $wpdb;
$table_name = $wpdb->префикс. 'contact_form_submissions';
$данные = массив(
'имя' => $имя,
'электронная почта' => $ электронная почта,
'сообщение' => $сообщение,
'submission_time' => текущее_время ('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
если ($insert_result === ложь) {
$ ответ = массив (
'успех' => ложь,
'message' => 'Ошибка сохранения данных формы.',
);
} еще {
$ ответ = массив (
'успех' => правда,
'message' => 'Данные формы успешно сохранены.'
);
}
// Возвращаем ответ JSON
header('Тип контента: application/json');
эхо json_encode ($ ответ);
Выход;
}Этот код сохранит введенные данные формы из формы в таблицу базы данных отправки формы, которую мы только что создали. Мы также включили ответ JSON, чтобы убедиться, что вы добавили правильные имена таблиц базы данных и поля в форму при редактировании кода. Вы можете удалить его после того, как данные формы будут успешно сохранены в базе данных.
Просто нажмите «Обновить файл» после внесения всех необходимых изменений в код.
5) Отображение отправленных форм на панели инструментов
После того, как данные формы будут сохранены в базе данных, вы можете создать меню панели инструментов для просмотра отправленных форм. Поэтому мы также добавим код для его отображения.
Вы можете добавить следующий код в файл функций темы ( funtions.php ), как и в предыдущем шаге.
функция display_contact_form_submissions_page() {
глобальный $wpdb;
$table_name = $wpdb->префикс. 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE name <> '' AND email <> '' AND message <> '' ORDER BY submit_time DESC", ARRAY_A);
?>
<div класс="обертка">
<h1>Отправка контактной формы</h1>
<table class="wp-list-table widefat с фиксированной полосой">
<thead>
<tr>
<th>Имя</th>
<th>Электронная почта</th>
<th>Сообщение</th>
<th>Время отправки</th>
</tr>
</thead>
<tbody>
<?php foreach ($form_data as $data): ?>
<tr>
<td><?php echo esc_html($data['name']); ?></тд>
<td><?php echo esc_html($data['email']); ?></тд>
<td><?php echo esc_html($data['message']); ?></тд>
<td><?php echo esc_html($data['submission_time']); ?></тд>
</tr>
<?php endforeach; ?>
</tbody>
</таблица>
</div>
<?php }
функция register_contact_form_submissions_page() {
add_menu_page(
«Отправка контактной формы»,
«Отправка формы»,
'управление_параметрами',
'contact_form_submissions',
'display_contact_form_submissions_page',
'dashicons-обратная связь'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');Еще раз нажмите «Обновить файл» после вставки и редактирования кода в соответствии с созданной формой и таблицей базы данных.
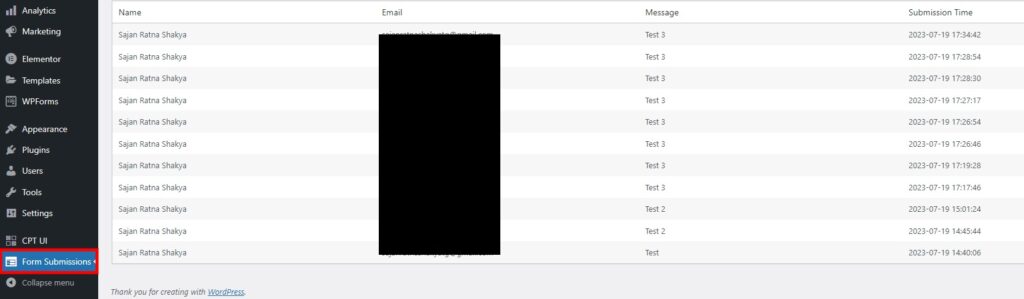
Теперь, если вы перейдете на панель инструментов WordPress, вы сможете увидеть меню « Отправка контактной формы ». Это отобразит все отправленные формы формы, которую вы изначально создали.

Параметры отладки для отображения отправленных форм
Если вы не видите данные формы, мы рекомендуем вам добавить код для вывода отладки и SQL-запрос к коду. Вы можете добавить коды var_dump($form_data); и var_dump($wpdb->last_query); соответственно после запроса.
Таким образом, код может выглядеть примерно так:
функция display_contact_form_submissions_page() {
глобальный $wpdb;
$table_name = $wpdb->префикс. 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name ORDER BY submit_time DESC", ARRAY_A);
var_dump($form_data); // Отладочный вывод
var_dump($wpdb->last_query); // Отладка SQL-запроса
?>
<!-- Остальной код... -->
<?php
}На основе отчета об отладке вы можете дополнительно редактировать коды, чтобы данные формы отображались правильно. Но вы также можете просмотреть пункты в следующем разделе , чтобы убедиться, что в используемом вами коде не было ошибок.
Важные соображения для создания эффективной пользовательской формы
Вот некоторые факторы, которые следует учитывать при редактировании кодов для создания пользовательской формы . Они могут быть полезны, если вы столкнетесь с какими-либо ошибками в процессе.
- Проверьте базу данных: убедитесь, что данные формы правильно сохранены в правильной таблице. В этом руководстве это таблица wp_contact_form_submissions.
- Проверьте наличие ошибок. Проверьте журналы ошибок PHP или включите отчеты об ошибках, чтобы увидеть, есть ли какие-либо ошибки, связанные с отправкой формы или отображением данных. Ошибки могут дать подсказки о том, что может быть не так.
- Проверьте процесс отправки формы: убедитесь, что данные формы отправляются правильно и что PHP-код для сохранения данных формы выполняется без ошибок. Проверьте, правильно ли данные формы передаются в код PHP при отправке формы.
- Проверьте имя таблицы. Дважды проверьте, что имя таблицы, используемое в функции display_contact_form_submissions_page(), соответствует фактическому имени таблицы в базе данных. Убедитесь, что это «wp_contact_form_submissions», или измените имя таблицы в соответствии с таблицей вашей базы данных.
- Очистить кеш: если вы используете какие-либо подключаемые модули кеширования или кеширование на стороне сервера, очистите кеш, чтобы убедиться, что вы видите последние данные.
- Разрешения: убедитесь, что роль пользователя, под которой вы вошли, имеет возможность «manage_options» для доступа к настраиваемой странице администратора. Эта возможность позволяет администраторам получать доступ к странице по умолчанию.
Мы упомянули набор кодов для создания контактной формы в WordPress. Но вы должны отредактировать коды, если хотите создать любую другую форму или альтернативную форму с другими полями данных. Таким образом, приведенные выше пункты также могут быть полезны для вас при создании собственной формы в WordPress.
Заключение
Вот как вы создаете форму в WordPress без использования плагинов. Вы также можете создавать формы с помощью плагинов. Однако создание формы с пользовательским кодом имеет много преимуществ, если у вас есть базовые знания в области программирования.
Вы можете легко создать форму с базовыми наборами кодов, которые мы включили в это руководство. Подводя итог, вот основные шаги для создания эффективного:
- Добавьте код формы в редакторе страниц
- Создайте базу данных для отправки форм
- Добавьте необходимые коды для обработки отправки форм и их отображения.
Мы надеемся, что теперь вы можете уверенно создавать формы на своем веб-сайте, используя коды, упомянутые в этом руководстве. Вы можете отредактировать их, чтобы включить дополнительные поля формы, в зависимости от ваших потребностей. Если у вас возникнут какие-либо проблемы, мы даже добавили некоторые параметры отладки и факторы, которые следует учитывать при создании пользовательского кода в WordPress.
Итак, вы когда-нибудь пытались создать форму в WordPress без плагина?
Дайте нам знать в комментариях ниже.
А пока не стесняйтесь просматривать следующие статьи, которые помогут вам улучшить и настроить свой веб-сайт WordPress.
- Как настроить регистрационную форму WooCommerce
- Контактная форма Divi не работает? Вот как это исправить!
- Как добавить всплывающую форму в WordPress
