Как создать галерею в WordPress
Опубликовано: 2023-04-21Независимо от того, являетесь ли вы фотографом, художником или кем-то, кто просто хочет показать некоторые изображения в интересной форме, онлайн-галереи являются предпочтительным инструментом. В этом руководстве о том, как создать галерею в WordPress, мы рассмотрим два простых метода:
- Как создать галерею в WordPress без плагина
- Как создать расширенную галерею изображений с помощью Otter Blocks
Но сначала давайте поговорим о том, как они могут помочь вам более динамично отображать изображения на вашем сайте WordPress.

Почему вы должны использовать галерею для отображения изображений?
По умолчанию редактор WordPress Gutenberg отображает индивидуально загруженные изображения в виде вертикальной стопки, например изображения рядом с этим абзацем (или ниже , если вы просматриваете это на мобильном устройстве).
Это имеет смысл в обычном посте в блоге, где между изображениями есть текст.
Однако в галерее вы хотите отображать изображения рядом. Это позволяет пользователям просматривать больше изображений одновременно и может помочь вам отличить вашу галерею от других областей вашего сайта.
Чтобы получить этот параллельный дисплей, у вас есть два варианта. Первый — настроить столбцы вручную, а затем добавить блоки изображений в каждый столбец. Это может быть чрезвычайно утомительным процессом, если вы добавляете много изображений на страницу, над которой работаете.
Другой вариант — научиться создавать галерею в WordPress. Это намного проще, чем первый вариант. Это также дает вам больше возможностей настраивать способ отображения ваших изображений.
Давайте посмотрим, как это работает!

Как создать галерею в WordPress без плагина
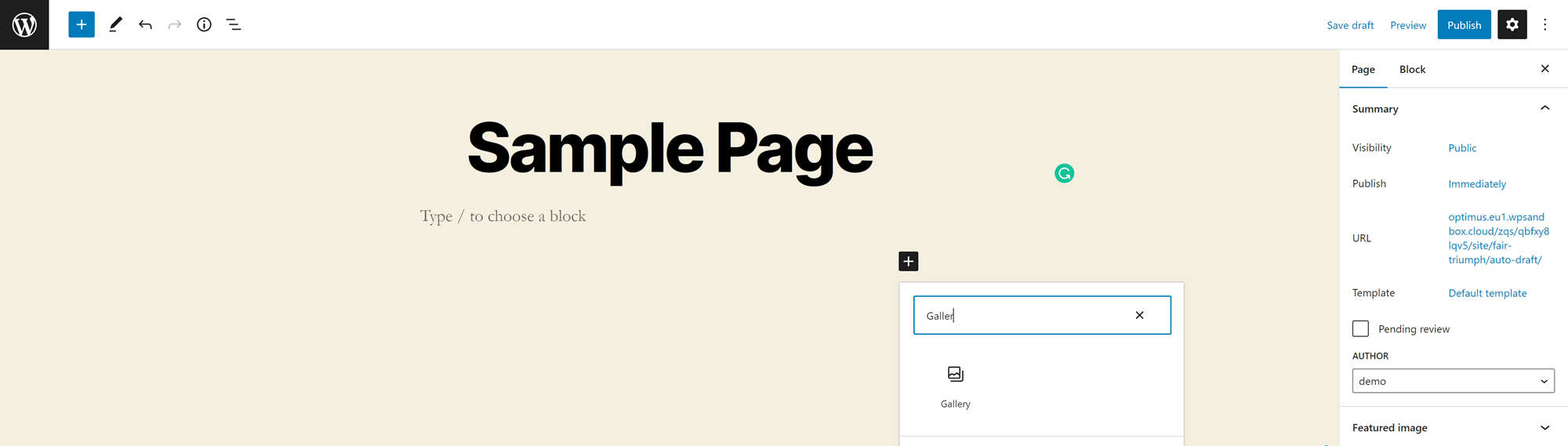
Не хотите устанавливать что-то новое на свой сайт? Вы будете рады услышать, что редактор WordPress Gutenberg предлагает встроенный блок галереи. Вы можете добавить его на любую страницу или запись, открыв меню блоков и выполнив поиск Галерея :

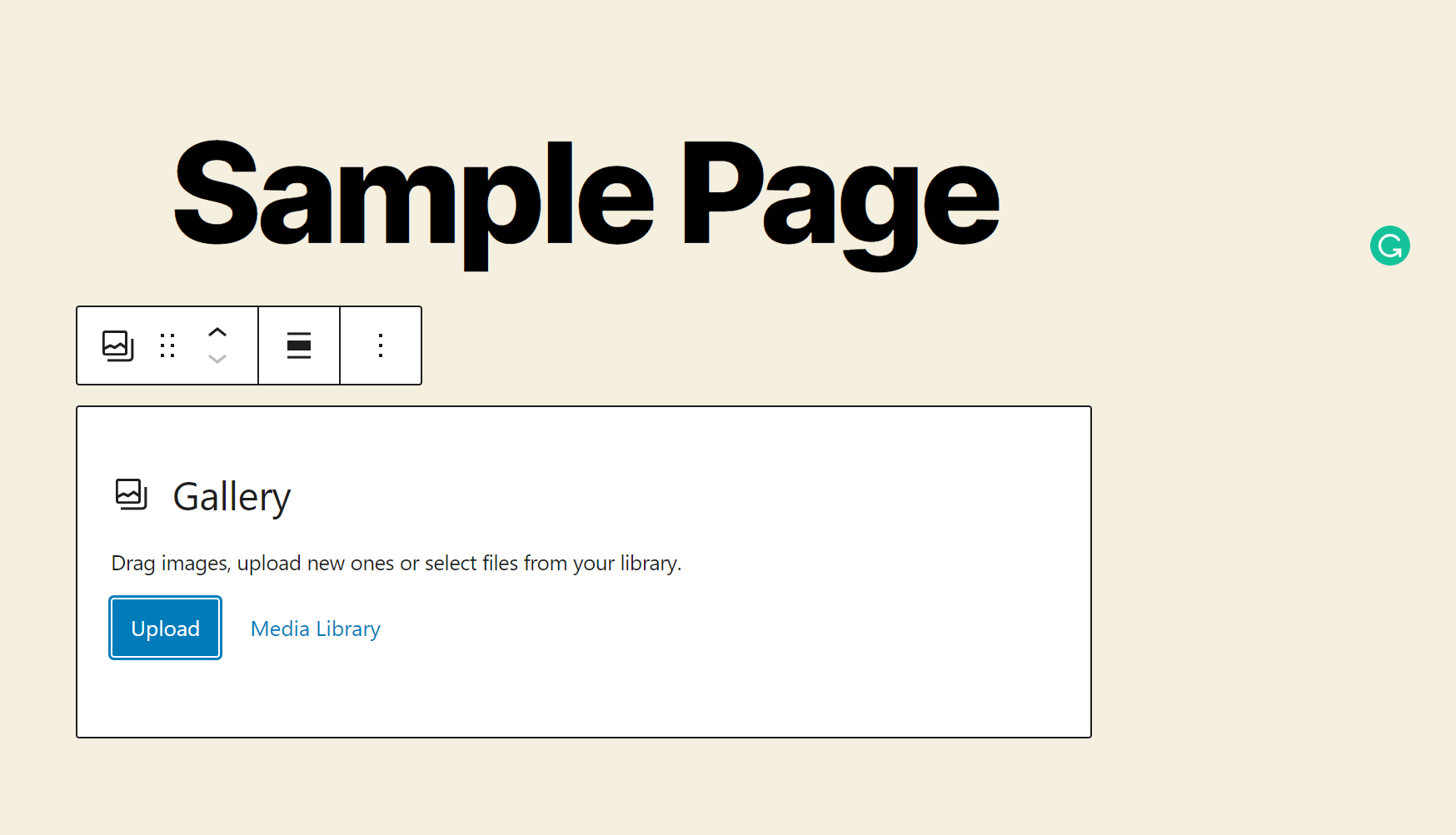
Нажмите на блок, чтобы добавить его.

Затем вы можете добавить изображения тремя способами:
- Перетащите файлы из папки на вашем компьютере
- Загружайте файлы со своего компьютера (удерживайте клавишу CTRL для Windows или клавишу Command для Mac, чтобы одновременно выбрать несколько файлов)
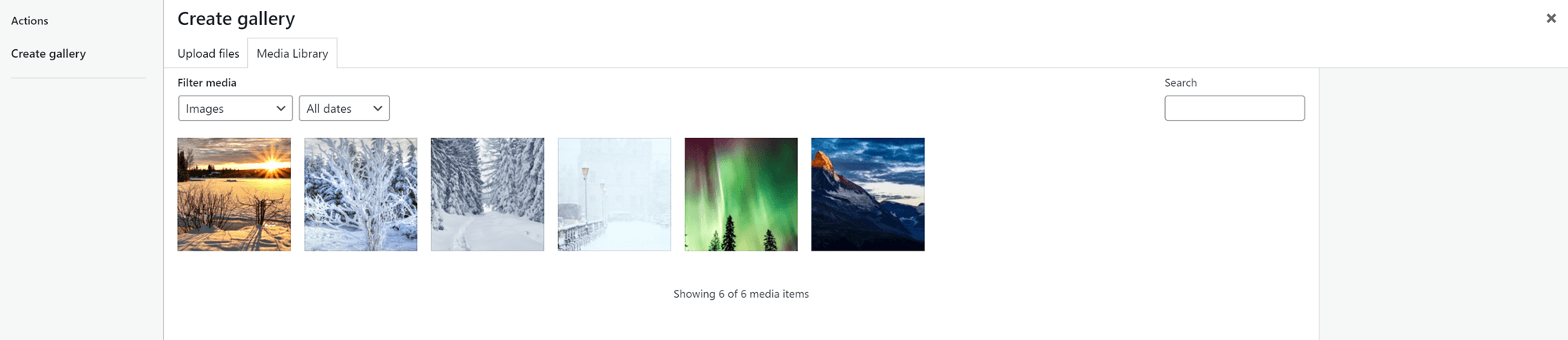
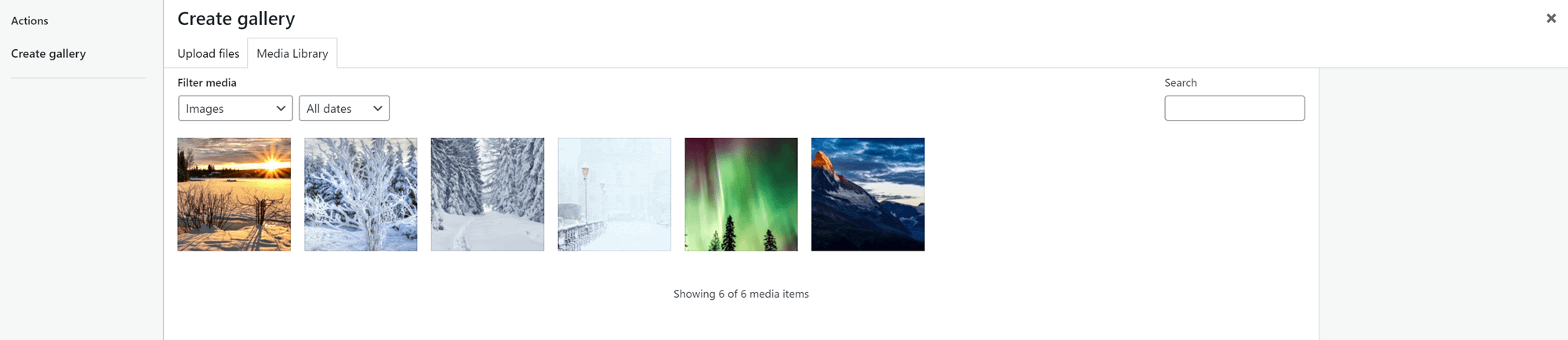
- Найдите файлы в своей медиатеке (нажмите на столько изображений, сколько хотите)

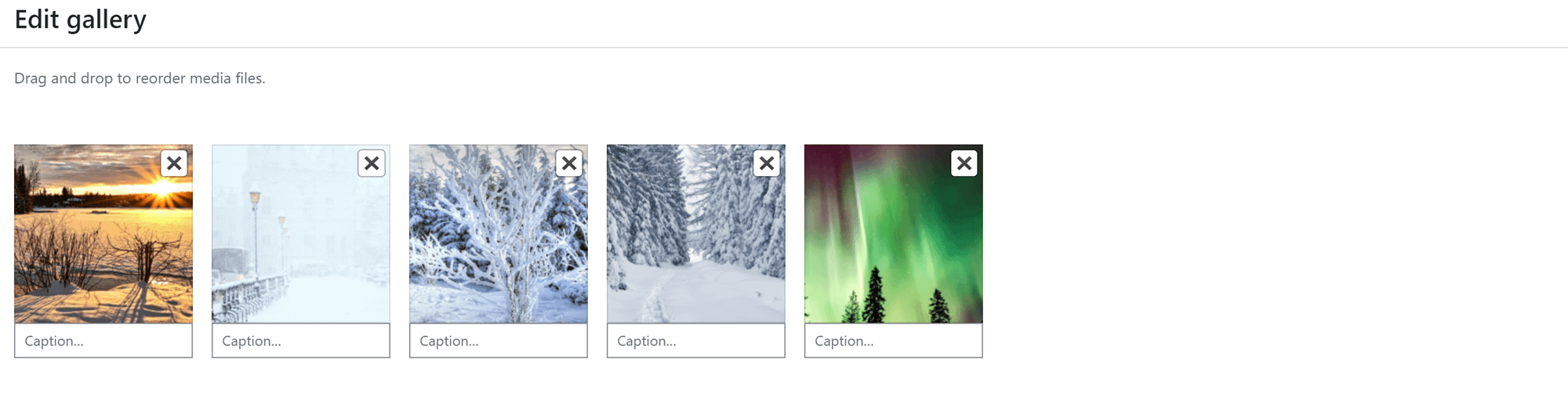
Если вы загружаете изображения из медиатеки, нажмите «Создать новую галерею» . Затем вам будет предоставлена возможность добавить подписи ко всем вашим изображениям, прежде чем вы поместите их в галерею:

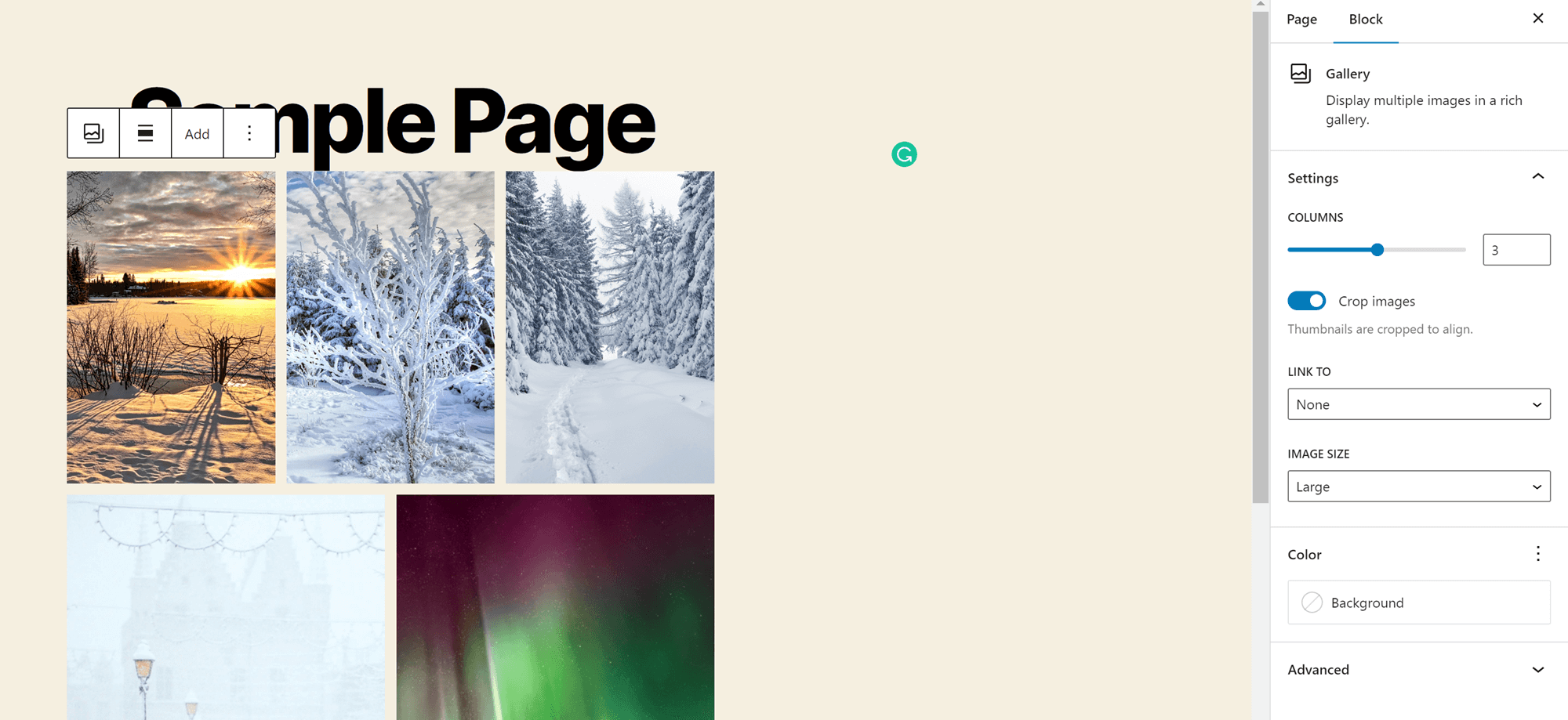
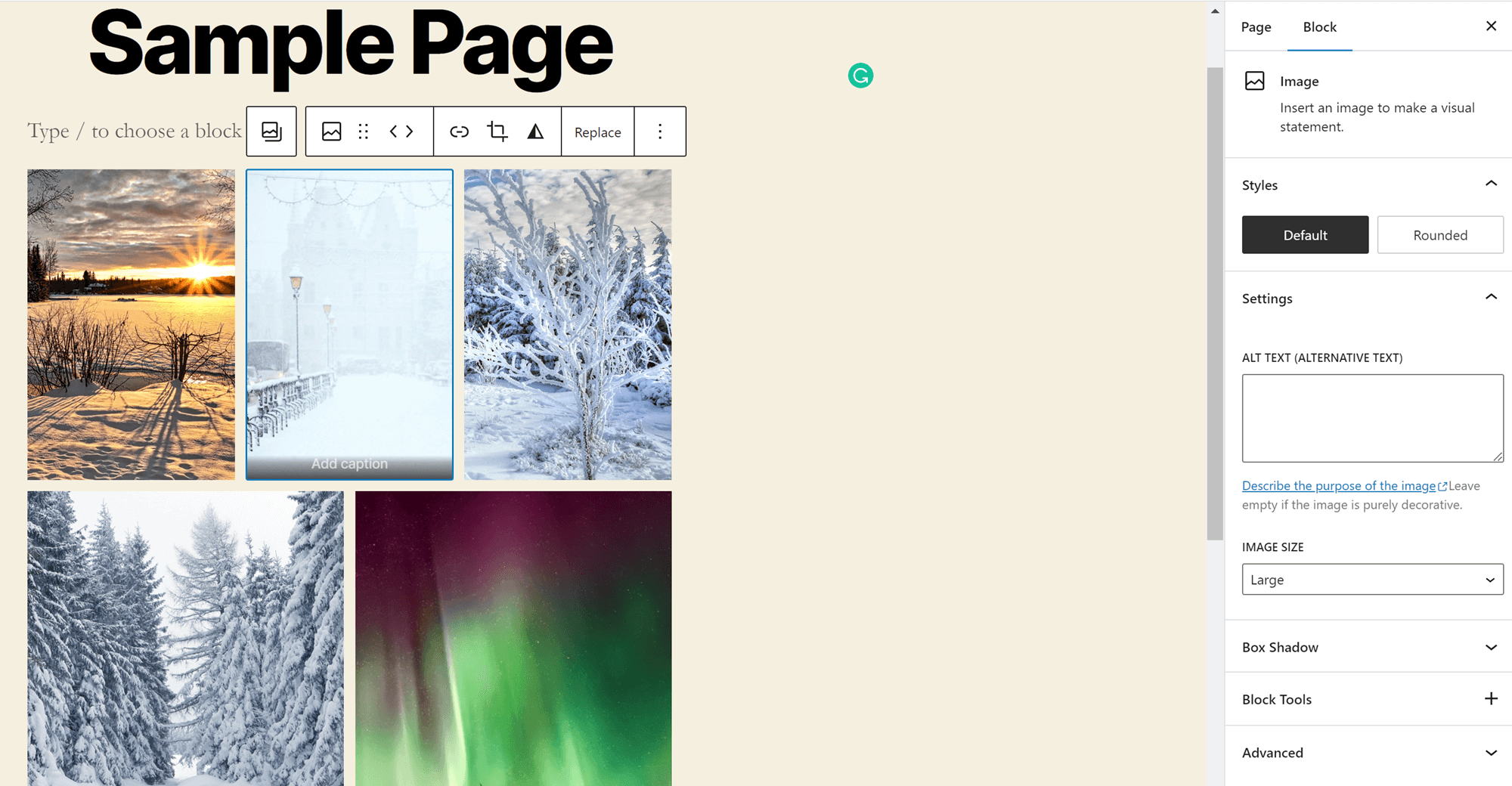
После того, как вы загрузили несколько изображений, нажмите на пробел между ними, чтобы увидеть параметры настройки для вашей галереи на боковой панели. Блок галереи по умолчанию позволяет указать количество столбцов. Он также позволяет настроить обрезку изображения, решить, на что изображения будут ссылаться, и выбрать размер каждого изображения. Кроме того, вы можете использовать его, чтобы выбрать цвет фона для вашей галереи.

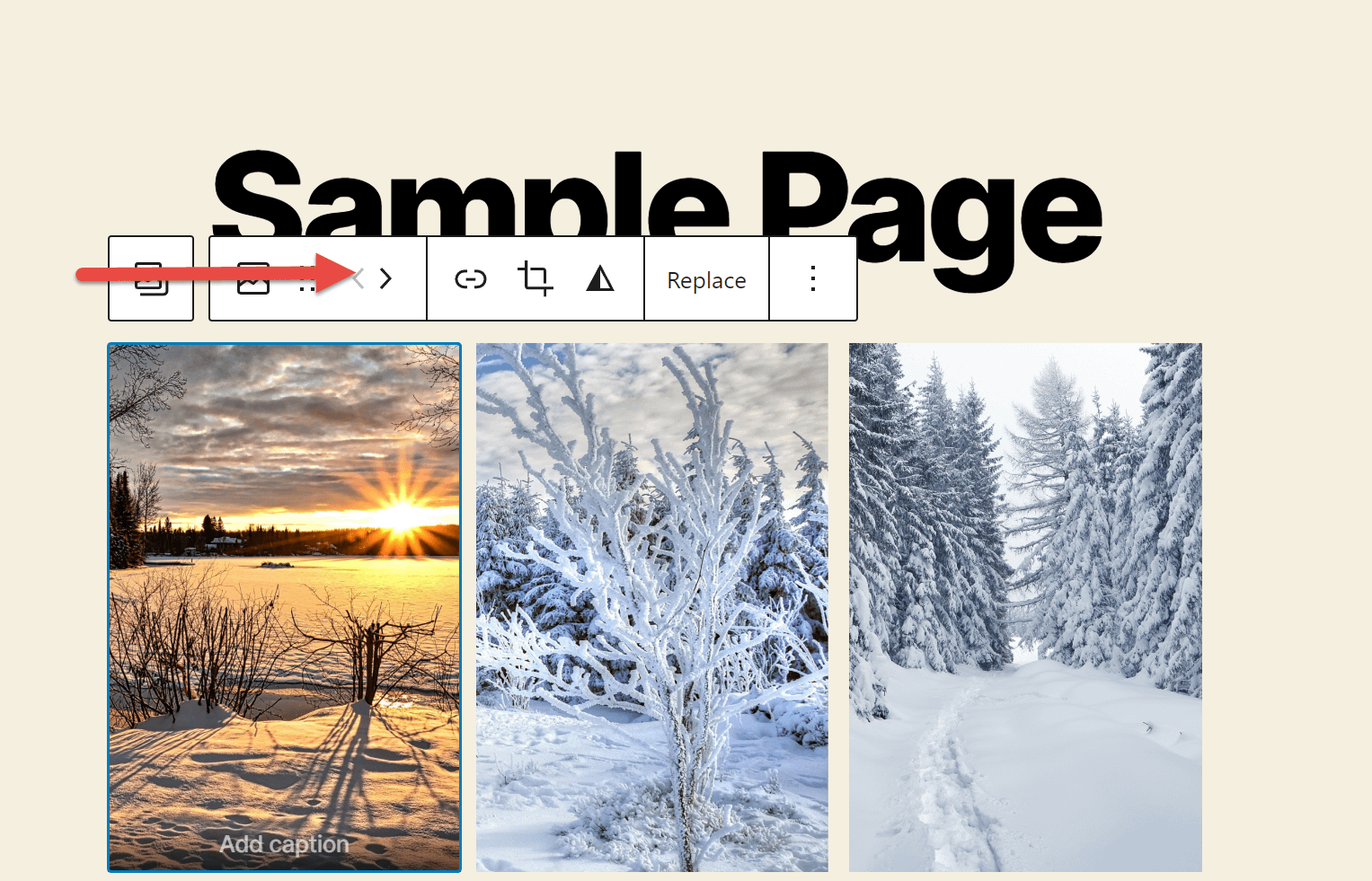
Если вы выберете более двух столбцов и у вас будет неравное количество изображений в каждой строке, вы заметите, что изображения в верхней строке меньше, чем изображения в нижней части. Вы не можете изменить этот параметр, но можете переместить изображение в нижнюю часть сетки. Для этого просто нажмите на него и нажимайте кнопки со стрелками, которые появляются над ним. Это позволяет вам выбрать, какое изображение является самым большим.

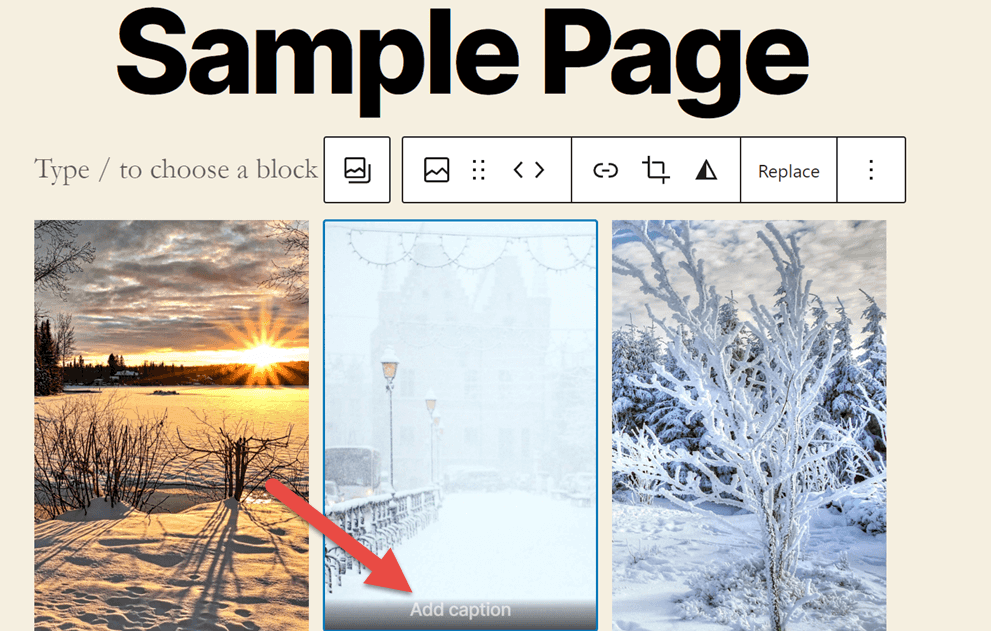
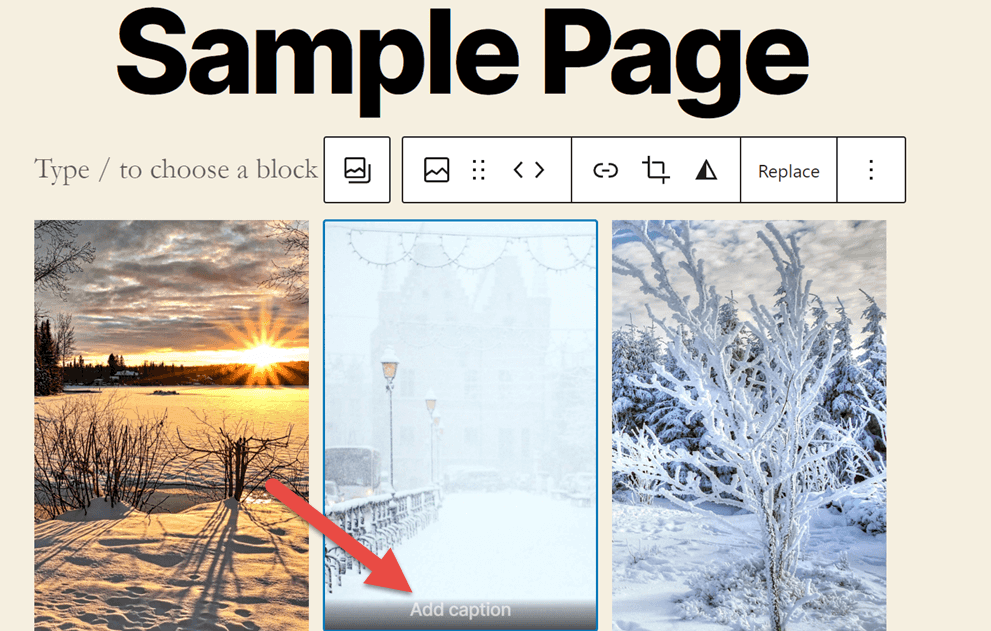
Затем щелкните изображение в галерее, чтобы установить для него подпись.

Вы также можете добавить замещающий текст, описывающий изображение на боковой панели. Этот альтернативный текст поможет поисковым системам определить, о чем ваш контент. Замещающий текст также делает ваш контент более доступным для пользователей с нарушениями зрения, особенно для тех, кто использует программы чтения с экрана.

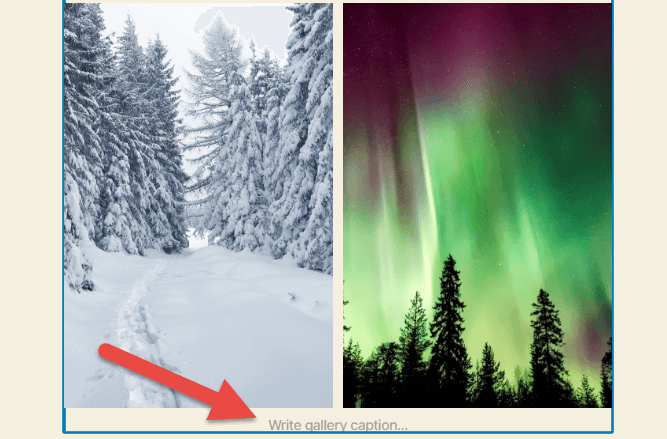
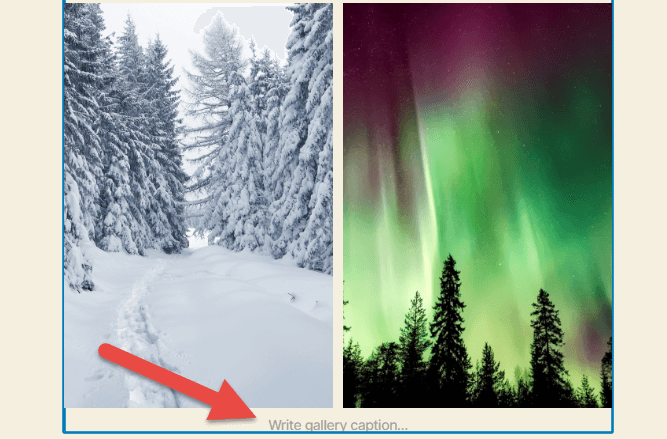
Вы также можете добавить подпись ко всей галерее внизу блока. Это может помочь вам объяснить, что связывает все ваши изображения вместе, отдать должное создателю или иным образом дать вашей аудитории больше информации о содержании вашей галереи.

И вуаля, вы создали свою самую первую галерею WordPress! Однако у этого варианта галереи есть некоторые ограничения. В частности, вы не можете контролировать расстояние между изображениями. Если вы хотите получить этот уровень контроля, вам нужно вместо этого создать галерею в WordPress с помощью Otter.
Вот наше краткое руководство о том, как это сделать:
Как создать галерею в WordPress с помощью Otter
Хотите поэкспериментировать с различными вариантами макета для своей галереи? Получить доступ к расширенным параметрам настройки?
Выдра здесь, чтобы помочь! Этот плагин дает вам доступ к нескольким блокам, которых нет в обычном редакторе Gutenberg. К ним относятся такие вещи, как значки, карты и обратный отсчет, которые вы можете добавить к своему контенту. Вы также получите доступ к новым способам отображения вашего контента, включая блок слайдера и, что наиболее важно для наших целей, блок галереи Masonry.

Otter — это бесплатный плагин, который вы можете добавить на свой сайт WordPress, выбрав «Плагины» > «Добавить новый» и выполнив поиск Otter в каталоге плагинов. Нажмите «Установить» , затем «Активировать» , и все готово.
Хотите узнать больше об Оттере? Ознакомьтесь с нашим полным обзором Otter.
Установив Otter на свой веб-сайт, вы можете добавить галерею Masonry в любой пост или на страницу всего за несколько шагов:
- Шаг первый: добавить галерею
- Шаг второй: добавьте изображения
- Шаг третий: настройте свою галерею
- Шаг четвертый: добавьте подписи и альтернативный текст
- Шаг пятый: опубликуйте
Шаг первый: добавить галерею
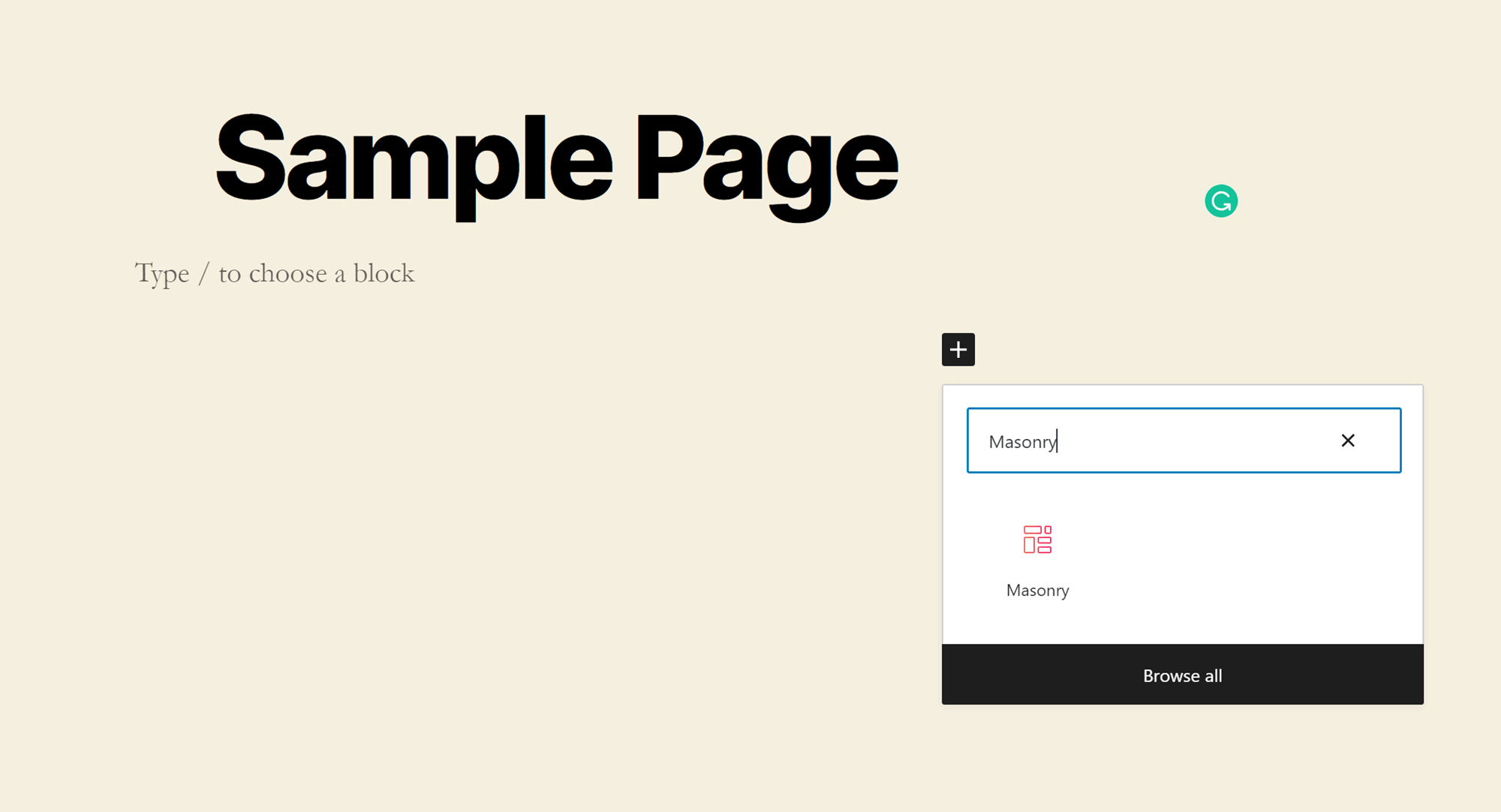
Откройте страницу или публикацию, в которую вы хотите добавить свою галерею, и щелкните значок + рядом с любым разделом страницы. Затем введите Masonry в поиск. Нажмите на блок, чтобы добавить его на свою страницу.


Шаг второй: добавьте изображения
С установленным блоком у вас будет три варианта добавления изображений: перетаскивание из папки на вашем компьютере, загрузка из файлового менеджера или добавление из медиатеки. При загрузке с компьютера удерживайте клавишу CTRL, чтобы выбрать несколько файлов (Command для Mac). Если вы добавляете изображения из медиатеки, вы можете нажать на любое количество изображений, и все они будут загружены.

Шаг третий: настройте свою галерею
Следующим шагом в изучении того, как создать галерею в WordPress, является настройка ее внешнего вида.
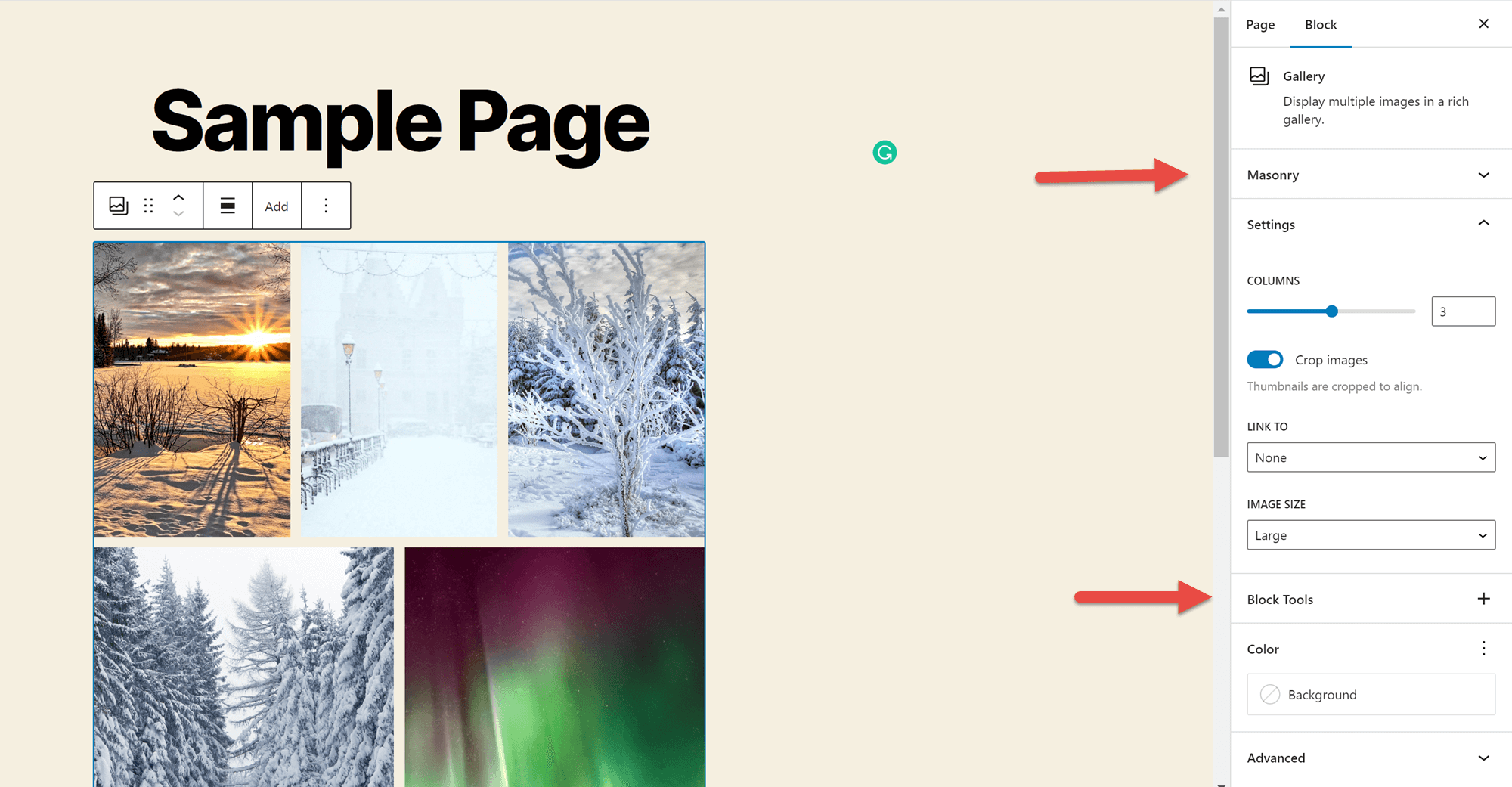
Нажмите на пробел между изображениями, чтобы открыть параметры настройки на боковой панели. Вы заметите, что многие из этих параметров такие же, как и раньше: количество столбцов, обрезка изображения и связывание, а также размер изображения. Тем не менее, есть также две новые опции:
- Кирпичная кладка . Это позволяет вам контролировать размер полей между фотографиями, контролируя общий вид вашей галереи. Имейте в виду, изменения маржи не отражаются на бэкенде; вы должны предварительно просмотреть или опубликовать сообщение, чтобы увидеть их в интерфейсе.
- Инструменты блока . Вы можете использовать эти инструменты для добавления анимации в свою галерею. Вы также можете добавить пользовательский CSS, чтобы полностью настроить его внешний вид, и превратить его в стикер, чтобы он следовал за пользователями, когда они прокручивают вашу страницу. Кроме того, вы можете настроить условия видимости , чтобы контролировать, кто и когда видит вашу галерею.

Шаг четвертый: добавьте подписи и альтернативный текст
Если вы еще не добавили подписи, это этап, на котором вы захотите их добавить. Вы можете добавить подписи к отдельным изображениям, нажав на них и написав в отведенном для этого месте.

Щелчок по изображению также откроет инструмент настройки замещающего текста на боковой панели. Опять же, вы хотите убедиться, что ваш альтернативный текст описывает ваши изображения, чтобы как пользователи с нарушениями зрения, так и поисковые системы могли лучше понять ваш контент. Для достижения наилучшего эффекта вы хотите найти естественный способ включить ключевое слово focus для страницы, которую вы используете, в часть или весь замещающий текст вашего изображения.

Вы также найдете область, где вы можете добавить заголовок для галереи в целом в нижней части блока.
Шаг пятый: опубликуйте
Теперь вы готовы поделиться своей галереей со всем миром! Убедитесь, что вас устраивает другой контент на вашей странице, затем нажмите кнопку «Опубликовать» в правом верхнем углу редактора WordPress.
Заключительные мысли о том, как создать галерею в WordPress
Есть много причин для создания галереи WordPress. Вы можете использовать его для демонстрации своих фотографий или дизайнерских работ. Вы также можете поделиться коллекциями изображений с мероприятий, которые вы организовали или посетили, или добавить изображения вашей команды на работе на страницу «О нас» и многое другое.
Эти мощные инструменты отображения изображений также довольно просты в настройке. Вы можете создать базовую галерею всего за несколько кликов с помощью обычного редактора WordPress или добавить Otter Blocks на свой веб-сайт, чтобы получить доступ к расширенным параметрам настройки. В любом случае, вы получите прекрасное отображение ваших изображений, которыми вы сможете поделиться со всем миром.
Хотите узнать больше о том, как использовать WordPress? Ознакомьтесь с нашим полным руководством по созданию сайта WordPress!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
