Как легко создать лайтбокс в WordPress для изображений
Опубликовано: 2022-09-22Хотите создать лайтбокс в WordPress для отдельных изображений?
С помощью простого лайтбокса вы можете отображать полноразмерные изображения на своем сайте, не влияя на производительность или скорость страницы. В этой статье мы покажем вам, как шаг за шагом добавить лайтбокс для изображений в WordPress.
Что такое лайтбокс в WordPress?
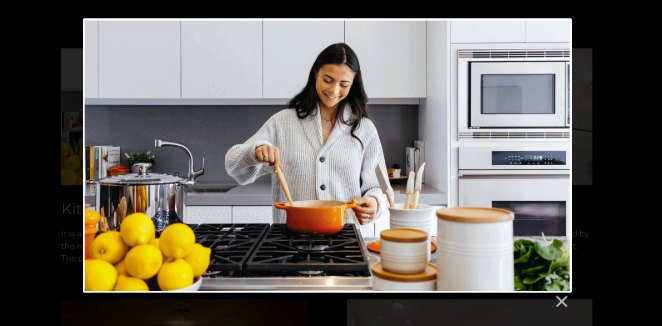
Лайтбокс — это не отвлекающее всплывающее окно, которое перекрывает контент вашего сайта. При открытии лайтбокса фон веб-страницы становится серым, что помогает пользователям сосредоточить внимание на содержимом лайтбокса до тех пор, пока они не щелкнут значок «X», чтобы выйти из наложения.

Поскольку оверлей размещается поверх вашего веб-сайта, пользователям не нужно переходить на другую страницу, чтобы просмотреть ее содержимое.
Оверлеи в стиле лайтбоксов — отличный способ отображать изображения больших размеров, не влияя на скорость вашего веб-сайта. Вы можете создавать галереи изображений с миниатюрами или изображениями небольшого размера, которые позволяют вашим веб-страницам загружаться быстрее, а затем позволять зрителям щелкать маленькие изображения, чтобы открывать и просматривать большие версии с высоким разрешением в лайтбоксе.
Когда следует использовать лайтбокс?
Есть несколько ситуаций, когда использование лайтбокса имеет смысл для вашего бизнес-сайта. Например, вы можете использовать лайтбокс на своем веб-сайте электронной коммерции, чтобы зрители могли видеть более подробную информацию о продукте.
Вот несколько других случаев, когда вы можете использовать лайтбокс изображения WordPress:
- Продемонстрируйте портфолио фотографа
- Выделите скриншоты ваших примеров письма
- Показать сведения о продукте
- Посмотреть видео на YouTube/Vimeo
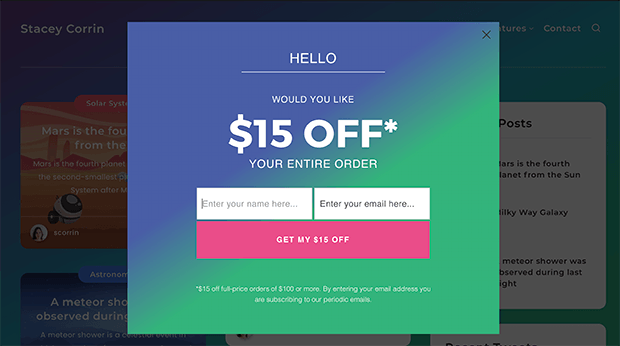
Знаете ли вы, что вы также можете использовать всплывающее окно с лайтбоксом для привлечения потенциальных клиентов? С помощью мощного инструмента лидогенерации, такого как OptinMonster, вы можете создавать адаптивные всплывающие окна с лайтбоксами для сбора адресов электронной почты вашей целевой аудитории, когда они собираются уйти.

Вот руководство по созданию всплывающего окна с намерением выхода в WordPress.
При этом давайте шаг за шагом рассмотрим 2 способа создания лайтбокса в WordPress для изображений.
- Как создать лайтбокс в WordPress с помощью SeedProd
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Создайте тему WordPress или целевую страницу
- Шаг 3. Решите, куда добавить лайтбокс изображения
- Шаг 4. Опубликуйте свои изменения
- Как создать лайтбокс с изображением с помощью плагина галереи
Как создать лайтбокс в WordPress с помощью SeedProd
Во-первых, мы покажем вам, как создать лайтбокс с изображением в WordPress с помощью SeedProd, лучшего конструктора веб-сайтов WordPress.

SeedProd поставляется с готовыми наборами веб-сайтов и шаблонами целевых страниц, которые позволяют создавать дизайн веб-сайта WordPress несколькими щелчками мыши. Затем вы можете настроить свой веб-сайт с помощью конструктора страниц с перетаскиванием и настраиваемых блоков и разделов WordPress.
С помощью блока изображений SeedProd вы можете включить лайтбокс для отображения больших версий изображений вашей галереи WordPress, и именно эти функции мы продемонстрируем в следующем руководстве.
Прежде чем мы двинемся дальше, вот что еще вы можете сделать с SeedProd:
- Создавайте целевые страницы, которые конвертируют, в том числе (404, продажи, сжатие, вебинар, спасибо и вход)
- Создайте собственный сайт WooCommerce для своего интернет-магазина
- Управляйте тем, кто может обойти вашу страницу режима "скоро" или "техническое обслуживание"
- Персонализируйте свои целевые страницы с помощью динамического текста
- Расширьте свой список адресов электронной почты с помощью интеграции электронного маркетинга и панели управления подписчиками.
- И многое другое.
Этот плагин для создания веб-сайтов оптимизирован для скорости и SEO, поэтому ваш сайт всегда будет загружаться быстро и без раздувания.
Теперь давайте погрузимся в полное руководство.
Шаг 1. Установите и активируйте SeedProd
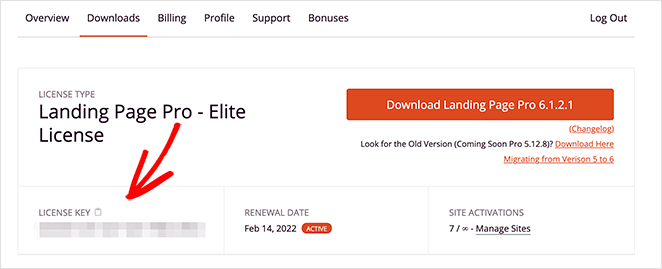
Сначала перейдите на страницу с ценами SeedProd, выберите лицензионный план и создайте учетную запись SeedProd. Как только вы окажетесь на панели управления своей учетной записью, перейдите на вкладку « Загрузки » и загрузите файл плагина SeedProd на свой компьютер.

Пока вы там, скопируйте лицензионный ключ, потому что он вам скоро понадобится.
После загрузки плагина установите и активируйте его на своем веб-сайте WordPress. Вы можете следовать этому руководству по установке плагина WordPress, если вы никогда не делали этого раньше.
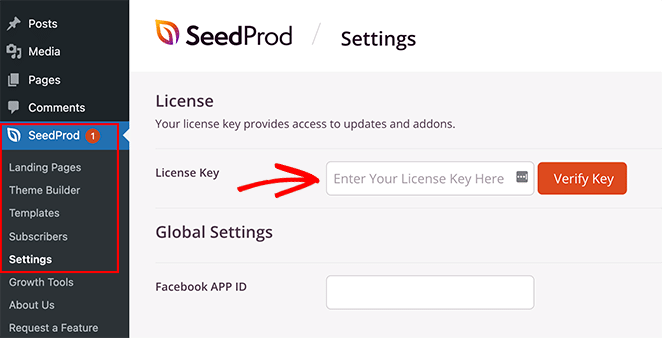
Когда плагин SeedProd активен на вашем сайте, перейдите в SeedProd »Настройки и вставьте лицензионный ключ, который вы скопировали ранее, в соответствующее поле. Теперь нажмите кнопку Verify Key и перейдите к следующему шагу.

Шаг 2. Создайте тему WordPress или целевую страницу
Следующий шаг — начать создавать тему WordPress или целевую страницу. Плагин SeedProd позволяет вам делать и то, и другое, но если вы не уверены, какой вариант использовать, вот объяснение:
- Конструктор тем — с помощью Конструктора тем вы можете заменить текущую тему WordPress новой пользовательской темой. Вы можете выбрать один из множества готовых наборов веб-сайтов и установить свой дизайн одним щелчком мыши. Затем SeedProd создаст все части вашей темы, что позволит вам визуально настроить их с помощью конструктора страниц.
- Конструктор целевых страниц — Конструктор целевых страниц позволяет создавать отдельные целевые страницы, которые работают вместе с вашей текущей темой WordPress. Вы можете выбирать из различных адаптивных шаблонов целевых страниц, а затем настраивать их с помощью конструктора страниц с помощью перетаскивания.
Оба решения позволяют добавлять в дизайн лайтбоксы с изображениями, поэтому выберите то, которое лучше всего соответствует вашим потребностям. Если вам нужна помощь в запуске, вот несколько руководств по созданию пользовательской темы WordPress и созданию целевой страницы с помощью SeedProd.
После того, как вы выбрали свои шаблоны и создали основу для своей целевой страницы или темы, вы можете выполнить шаг 3 ниже, чтобы добавить лайтбокс изображения в свой дизайн.
Шаг 3. Решите, куда добавить лайтбокс изображения
Теперь пришло время решить, куда вы хотите добавить лайтбокс изображения WordPress.
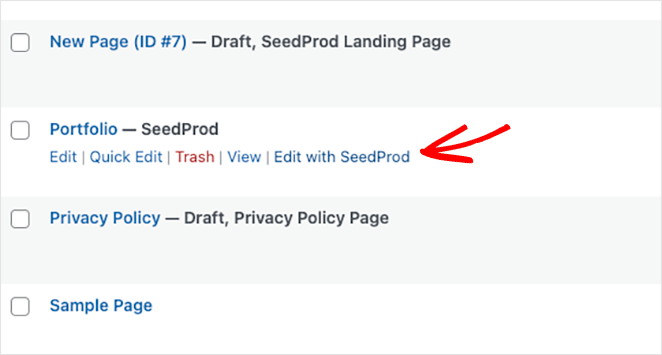
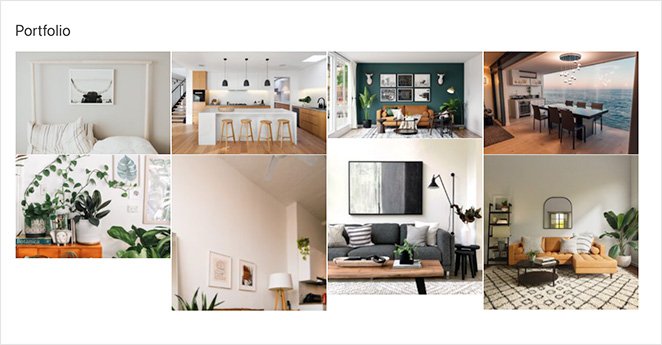
Для этого руководства мы создаем веб-сайт дизайна интерьера с пользовательской страницей портфолио с помощью конструктора тем, поэтому мы отредактируем страницу с помощью SeedProd, чтобы открыть конструктор перетаскивания.

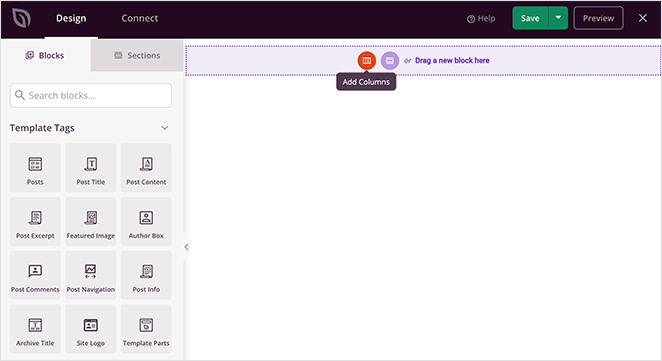
Когда вы откроете свой дизайн, вы увидите макет из 2 столбцов с блоками и разделами слева и предварительный просмотр дизайна справа. Вы можете перемещать элементы в предварительном просмотре, щелкая, перетаскивая и опуская.

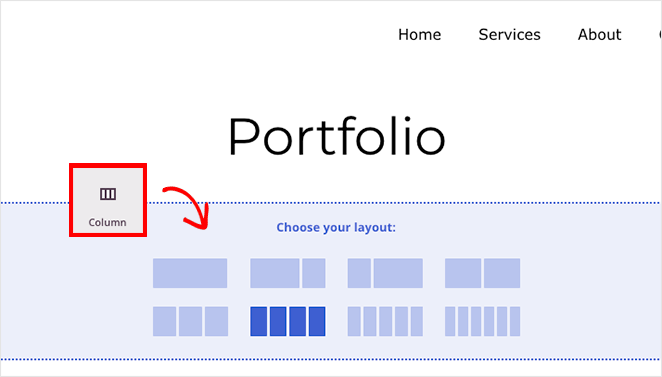
Давайте начнем с добавления нового столбца для изображений нашего портфолио. С боковой панели перетащите блок « Столбцы » на свою страницу и выберите дизайн макета.


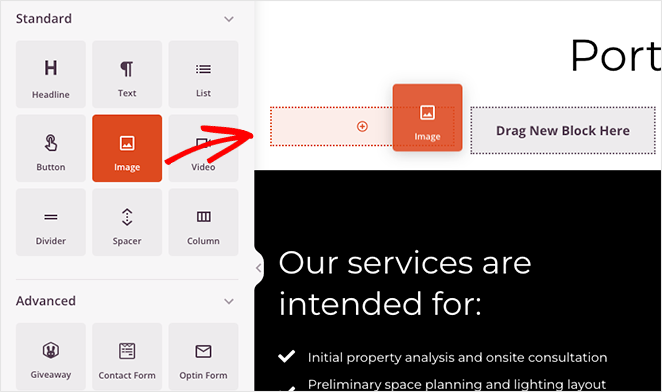
Затем перетащите блок изображения в каждый столбец в разделе страницы.

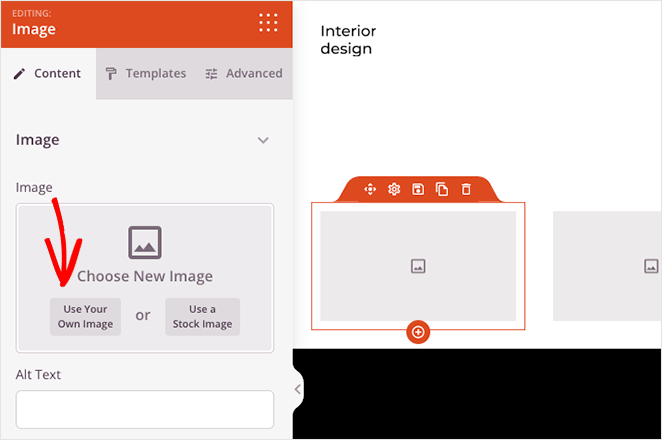
Оттуда вы можете щелкнуть каждый блок изображения и загрузить изображение со своего компьютера или медиатеки WordPress.

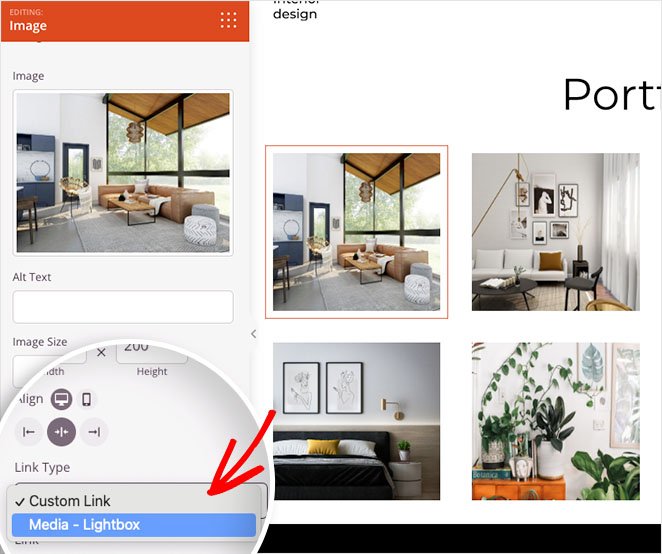
Теперь вы можете добавить лайтбокс к каждому изображению в вашей галерее. Для этого просто щелкните любой блок изображения, найдите заголовок «Тип ссылки» и выберите в раскрывающемся меню параметр « Медиа-лайтбокс ».

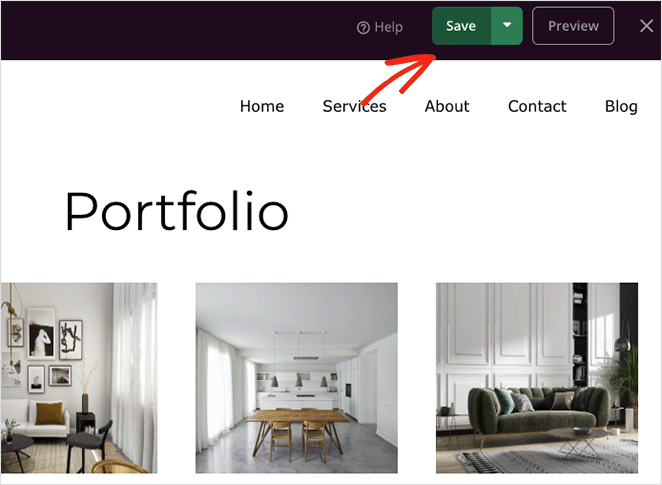
Повторите это для каждой ссылки на изображение в вашей галерее, затем нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения.

Шаг 4. Опубликуйте свои изменения
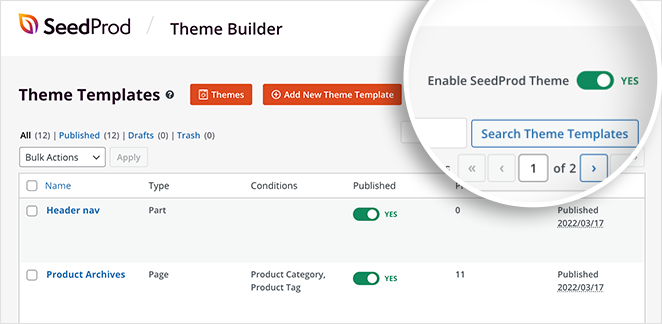
Последним шагом является публикация вашей адаптивной галереи лайтбоксов на вашем веб-сайте WordPress. Чтобы сделать это для пользовательской темы WordPress, перейдите в SeedProd »Theme Builder от администратора WordPress и установите переключатель «Включить тему SeedProd» в положение «Да».

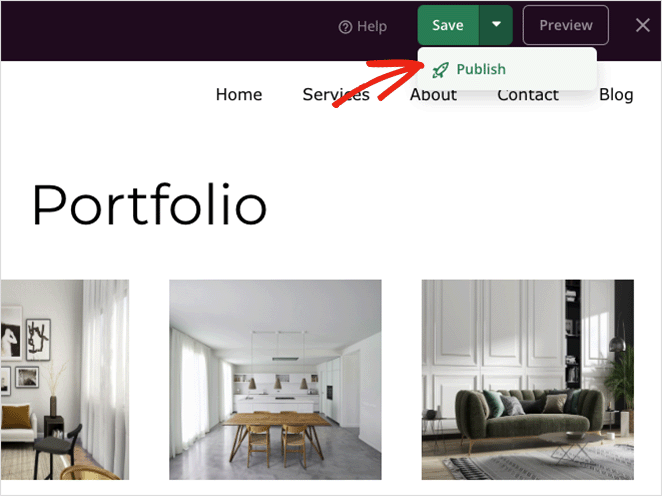
Если вы публикуете целевую страницу, откройте ее в конструкторе страниц, щелкните стрелку раскрывающегося списка кнопки «Сохранить» и выберите « Опубликовать » .

Теперь вы можете просмотреть свой новый дизайн, чтобы увидеть, как он выглядит.

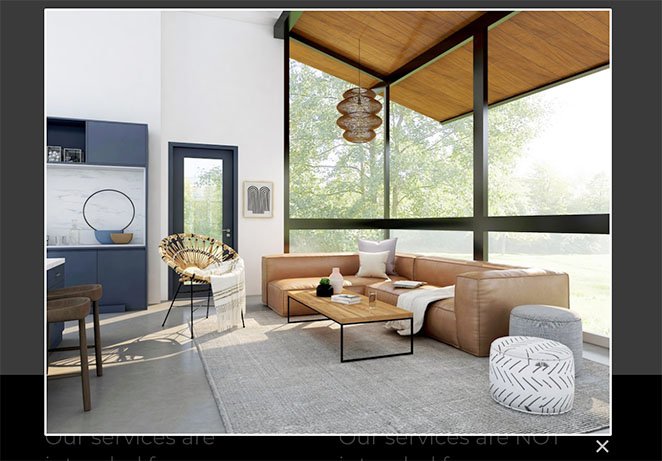
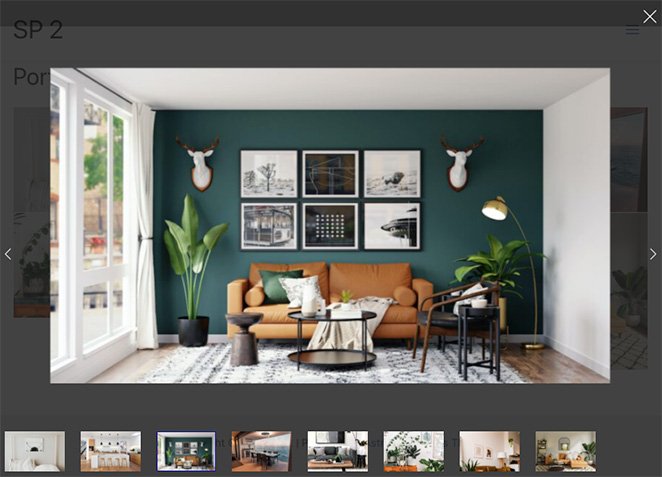
И когда вы щелкнете любое изображение в своей галерее, вы откроете адаптивный полноэкранный лайтбокс изображения.

Как создать лайтбокс с изображением с помощью плагина галереи
Другой способ добавить лайтбокс изображения на ваш сайт WordPress — это плагин галереи изображений WordPress. Для этого метода мы будем использовать Envira Gallery, один из самых популярных плагинов галереи для WordPress.

С помощью этого легкого плагина галереи изображений с возможностью перетаскивания вы можете создавать оптимизированные галереи изображений для постов, страниц, областей виджетов и боковых панелей. Плагин также прост в использовании и оптимизирован по скорости, поэтому ваши изображения будут быстро загружаться для посетителей сайта.
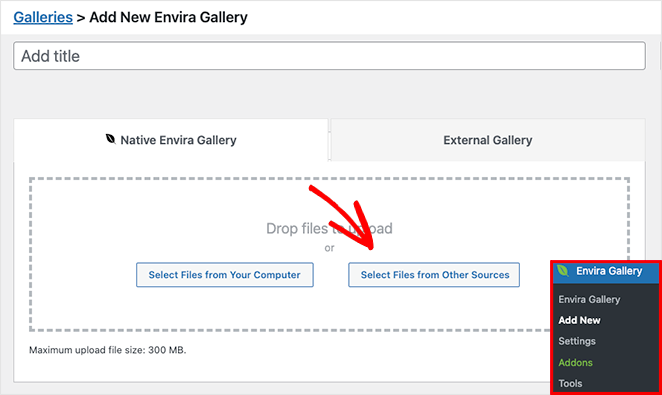
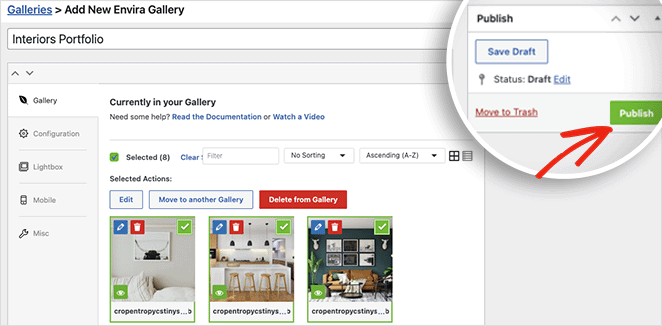
Начните с установки и активации плагина Envira Gallery на своем веб-сайте WordPress. Затем перейдите к Envira Gallery »Add New , чтобы создать новую галерею изображений.

Вы можете добавить изображения в свою галерею, нажав кнопку « Выбрать файлы с вашего компьютера» . Однако, если вы хотите использовать изображения из своей медиатеки, нажмите кнопку « Выбрать файлы из других источников» .
После добавления изображений в галерею вы можете изменить их порядок, перетаскивая миниатюры.
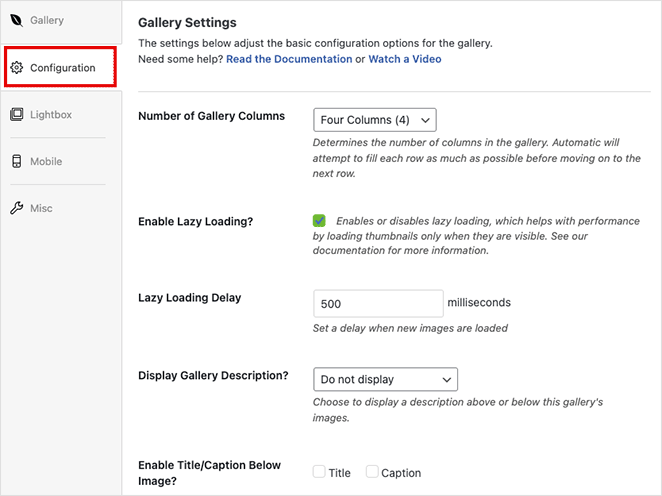
Теперь перейдите на вкладку « Конфигурация », чтобы настроить параметры галереи.

На этом экране вы можете:
- Изменить количество столбцов галереи
- Включить ленивую загрузку изображений
- Показать описание галереи
- Включить заголовки и подписи
- Установите размер изображения и положение обрезки
- Изменить тему галереи
- Отрегулируйте поля и отступы
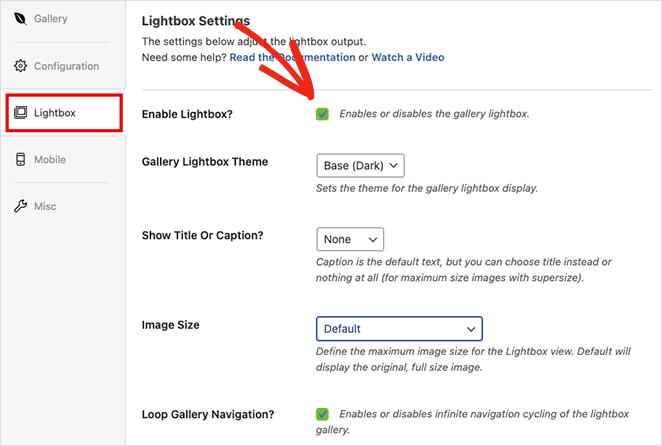
Затем перейдите на вкладку « Лайтбокс », которая предназначена для настройки параметров лайтбокса.

Сначала убедитесь, что установлен флажок « Включить лайтбокс », затем настройте параметры, чтобы изменить тему лайтбокса, отображать подписи, добавлять эффекты перехода и т. д.
Когда вы будете довольны настройками галереи, нажмите кнопку « Опубликовать » в правом верхнем углу.

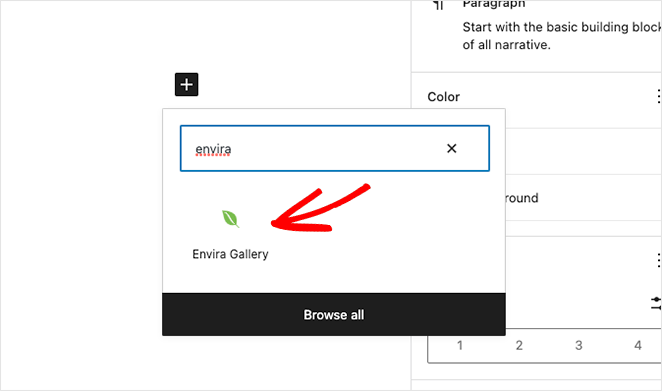
Чтобы отобразить вашу галерею для посетителей веб-сайта, создайте или отредактируйте сообщение или страницу, затем щелкните значок плюса (+) в редакторе блоков WordPress, чтобы добавить новый блок WordPress.
Выполните поиск или прокрутите, пока не увидите блок Галерея Envira , и щелкните его, чтобы добавить на свою страницу.

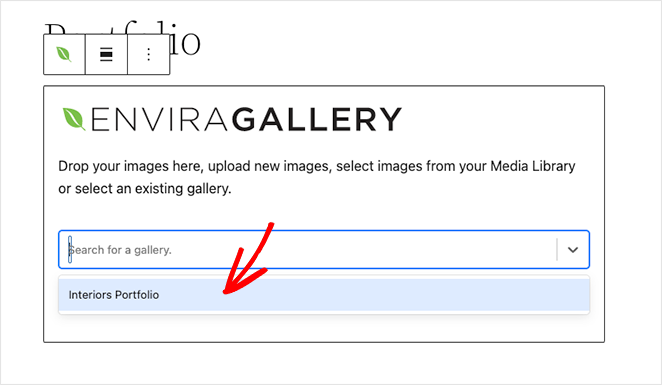
Затем выберите свою галерею из раскрывающегося меню, чтобы просмотреть галерею лайтбокса.

Затем вы можете нажать кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
При предварительном просмотре страницы ваша галерея должна выглядеть примерно так:

Затем вы можете щелкнуть любое изображение, чтобы просмотреть его в адаптивной галерее лайтбоксов, например:

Вот и все!
В этом пошаговом руководстве вы узнали, как создать лайтбокс в WordPress для более быстрой галереи изображений с высоким разрешением. Готовы сделать свой следующий лайтбокс для изображений WordPress?
Вот еще несколько полезных руководств, которые могут вам понравиться:
- Как создать вкладки в WordPress для потрясающего контента с вкладками
- Как добавить кнопку «Твитнуть» в WordPress (3 способа)
- Как добавить пользовательскую кнопку «Добавить в корзину» в WooCommerce
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.