Как создать медицинский сайт с помощью WordPress и Elementor
Опубликовано: 2021-02-02Вам больше не нужно быть профессионалом, чтобы создать сайт. Теперь любой может создать профессиональный веб-сайт независимо от уровня технических навыков.
WordPress делает это возможным для всех. Кроме того, вы получите ряд готовых шаблонов для простого создания высокофункционального сайта с помощью Elementor и HappyAddon. Elementor — это удобный конструктор сайтов WordPress с визуальным редактором и функцией перетаскивания. По этой причине более 5 миллионов человек по всему миру активно используют этот конструктор страниц.
Даже если вы медицинский человек, например, врач и хотите создать медицинский сайт, вы можете создать его самостоятельно с помощью Elementor. Что наиболее важно, для этого вам не нужно иметь никаких предварительных знаний в области кодирования или опыта работы с программным обеспечением.
Это исчерпывающее руководство по созданию полноценного медицинского веб-сайта менее чем за 1 час. Но прежде чем углубляться, позвольте мне решить вашу дилемму-
Зачем врачам нужен профессиональный сайт?

Сначала позвольте мне показать вам некоторые статистические данные:
- Более 70% пациентов ищут информацию в Интернете, прежде чем подтвердить визит к врачу.
- 86% пациентов получают информацию в Интернете о медицинских темах и лекарствах.
- Каждый четвертый пациент старше 60 лет использует Google для поиска врача.
- 66% начинают медицинские поиски в Google, а затем выбирают врачей по своему вкусу.
Эти цифры ясно показывают, что мы действительно движемся к онлайн-миру, и медицинский сектор не отстает. Люди любят исследовать вещи самостоятельно, и это делает присутствие доктора в Интернете таким неоспоримым.
Если вы врач, то наличие личного веб-сайта может помочь вам во многих отношениях. Ниже мы укажем на некоторые из них.
- Укрепляйте авторитет, авторитет и надежность
- Устраняет разрыв между врачами и пациентами.
- Предоставление возможности онлайн-встреч
- Достоверные отзывы повышают надежность
- Улучшить видимость в сети
Более того, такие ситуации, как эта пандемия Covid-19, заставляют нас понять, насколько необходимо онлайн-присутствие врача.
Итак, если у вас еще нет веб-сайта, быстро сделайте первый шаг к созданию медицинского веб-сайта. Следуйте этому пошаговому руководству, чтобы самостоятельно создать многофункциональный профессиональный веб-сайт.
Функции, которые вы должны добавить на свой медицинский веб-сайт

Веб-сайт не будет служить вашей цели должным образом, если вы не сможете настроить его соответствующим образом. Для достижения конечной цели вам необходимо создать идеальный веб-сайт, который сможет привлечь людей, и они будут проводить больше времени на вашем сайте.
Вы можете воспользоваться этими советами, чтобы избежать сбоя вашего сайта. Обычно медицинский сайт должен содержать несколько конкретных страниц, таких как:
- Домашняя страница
- Сервисная страница
- О странице
- Контактная страница
- Страница назначения
- Страница местоположения
- Страница врача
Elementor даст вам возможность добавить больше страниц, если вы хотите. Каждая страница предназначена для определенной причины. Давайте узнаем их.
Домашняя страница
Домашняя страница должна обеспечивать удобную навигацию, включая параметры поиска и ссылку на каждую страницу веб-сайта. Медицинский веб-сайт, помимо предложения множества услуг, может предложить много информации об общих или очень специфических заболеваниях, методах лечения, новостях о недавних вспышках и т. д.
Сервисная страница
Страница услуг имеет первостепенное значение для успеха медицинского веб-сайта. Пользователь, посещающий медицинский веб-сайт, имеет в виду конкретную проблему. Предоставляя подробную страницу услуг, вы гарантируете, что вся необходимая информация будет доступна для чтения пользователями, и побуждаете их пользоваться вашими медицинскими учреждениями.
О странице
Страница «О нас» является важной частью любого веб-сайта. Он рассказывает историю бизнеса и часто служит для установления связи между пользователем и бизнесом. Это также служит для того, чтобы успокоить потенциальных клиентов и сделать их более склонными приходить и посещать медицинское учреждение.
Контактная страница
В дополнение к многочисленным упоминаниям номеров телефонов и адресов электронной почты, на медицинском веб-сайте должна быть контактная страница со всей необходимой информацией. Он может включать карту с указанием направления до объекта и контактную форму для тех пользователей, которые предпочитают связываться через нее.
Страница местоположения
Если у вас более одного места, вам следует рассмотреть возможность создания отдельной страницы с подробным описанием всех разных мест, с соответствующими подробностями, вариантами встречи и ссылками на соответствующие веб-сайты, если таковые имеются.
Доктор Пейдж
Чтобы пользователи чувствовали себя еще более комфортно в вашем медицинском учреждении и с большей охотой посещали вас, вы должны создать страницу врача, рассказывающую обо всех доступных врачах, их сертификатах, навыках и любой другой информации, которой вы готовы поделиться. как их электронная почта, рабочее время или подобное.
Страница назначения
В дополнение к кнопкам призыва к действию, призывающим записаться на прием, мы рекомендуем вам иметь отдельную страницу записи, возможно, с умной формой, чтобы убедиться, что ничто не мешает вашим потенциальным клиентам записаться на прием к персоналу вашей медицинской клиники.
Как создать медицинский сайт в WordPress с помощью Elementor и Happy Addons (8 простых шагов)

Как мы уже говорили, вы можете легко создать полноценный веб-сайт с помощью Elementor. Кроме того, доступно множество сторонних интеграций для расширения возможностей и гибкости. Здесь я использую Happy Addons в качестве стороннего дополнения для его чрезвычайно мощных виджетов.
Я не могу устоять перед желанием заявить о том, что Happy Addons перешагнул рубеж и получил более 50 000 активных установок всего за 7 месяцев.
Вот предварительные условия для создания вашего медицинского сайта:
- Домен и Хостинг
- Сайт на WordPress
- Элементор (бесплатно)
- Счастливые дополнения (бесплатные и профессиональные)
Что ж, с Elementor Pro вы получите готовый шаблон для дизайна своего сайта без особых усилий. Некоторые готовые шаблоны также доступны в базовом Elementor. Но сегодня мы покажем вам, как создать медицинский сайт с нуля без каких-либо затрат.
Давайте сначала предположим, что вы успешно принесли свой домен и пакет хостинга . Затем убедитесь, что вы успешно установили WordPress, Elementor и Happy Addons.
Теперь запустите свой веб-сайт, выполните следующие действия:
Шаг 01: добавьте заголовок на домашнюю страницу
Настройка веб-сайта полностью зависит от вас. Вы можете делать все, что хотите. Конструктор страниц Elementor и Happy Addons предоставят вам свободу настройки вашего веб-сайта в соответствии с вашими требованиями. Но сначала нужно установить заголовок для первой страницы вашего сайта.
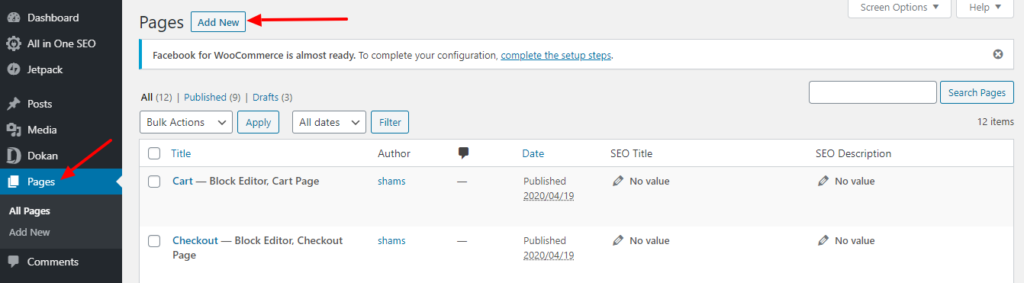
- Для этого нажмите «Страница» > «Добавить новую».

Вы получите новую страницу.
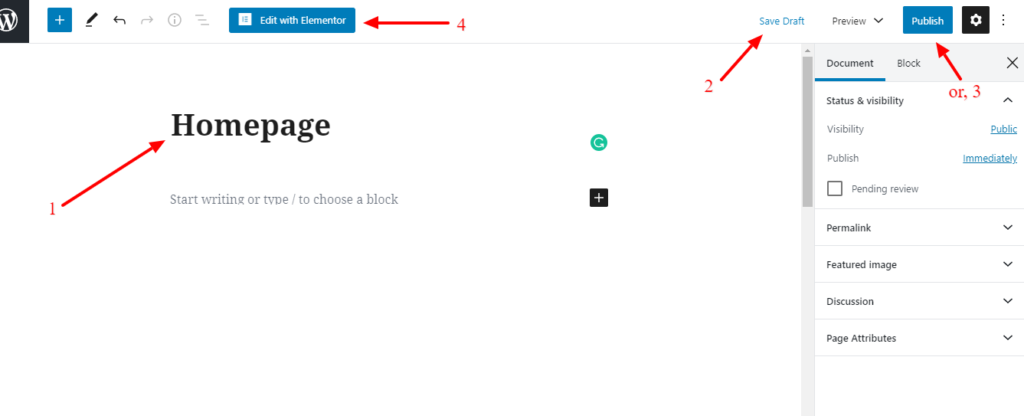
- Поместите имя страницы
- Сохранить черновик или опубликовать его
- Наконец, нажмите кнопку «Редактировать с помощью Elementor».

Чтобы получить свежую страницу для дизайна,
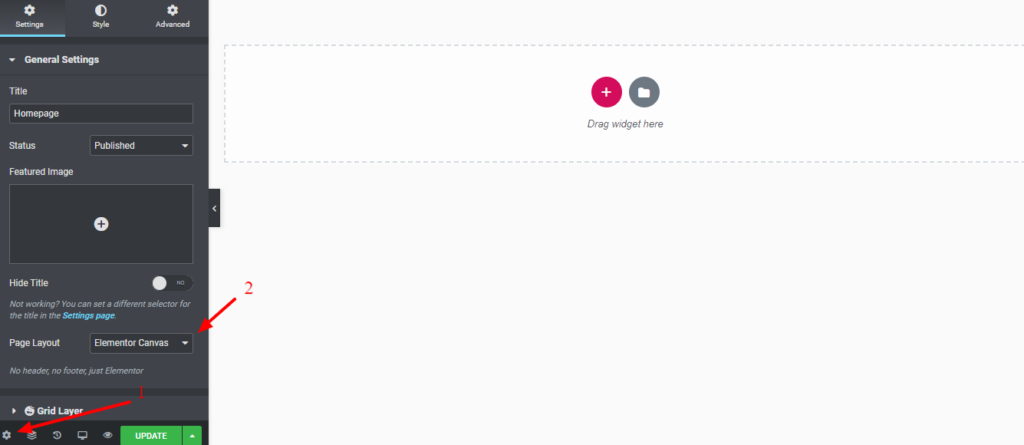
- Нажмите значок настройки
- Установите макет страницы как «Холст Elementor»

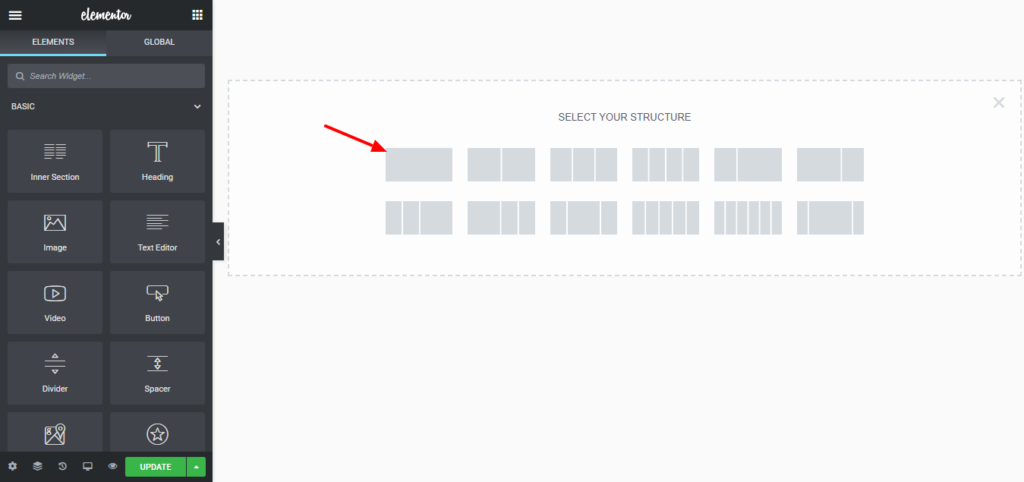
- Выберите один столбец

Теперь вам нужно загрузить обложку.
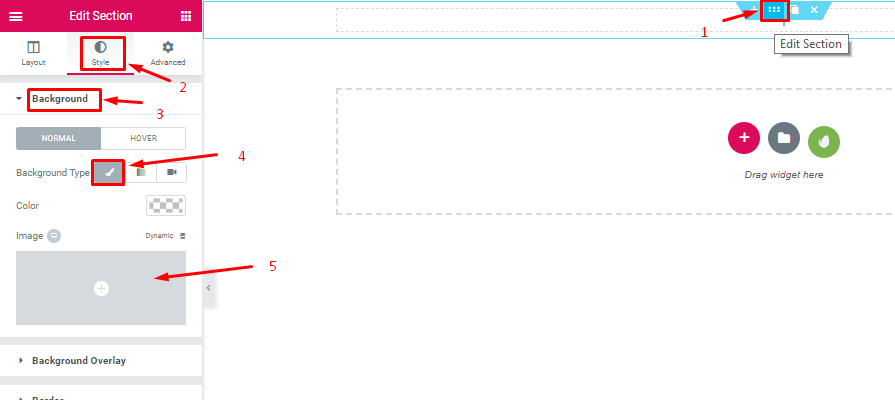
- Выберите опцию DOT в правом верхнем углу.
- Выберите Стиль > Фон > Тип фона.
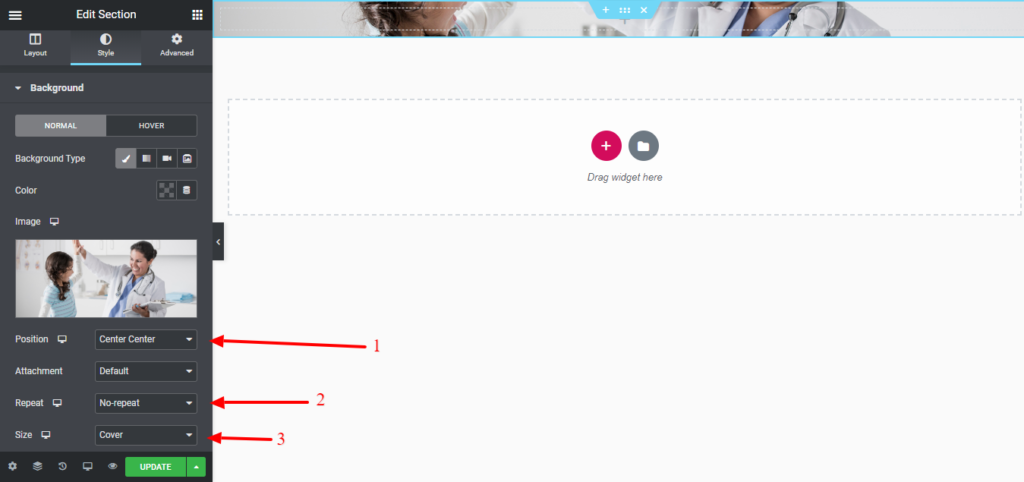
- Загрузите изображение.

- Установите положение «Центр Центр»
- Повторить «Без повтора»
- Размер «Обложка»

- Нажмите на опцию «Макет».
- Высота «По размеру экрана»
- Положение столбца «Верх».

Шаг 02: Добавьте текст заголовка
Добавьте текст заголовка на свою домашнюю страницу, чтобы посетители могли понять, куда они на самом деле приходят.
- Перетащите «Виджет заголовка», чтобы установить заголовок.
- Теперь настройте типографику в соответствии с вашей концепцией дизайна.

Шаг 03: Добавьте раздел «Сервис»
Раздел услуг должен отражать то, что вы предлагаете своим пациентам. Предположим, вы продаете лекарства вместе с консультациями, которые должны быть представлены в разделе услуг. Чтобы ваш клиент узнал о вас после посещения этой страницы.

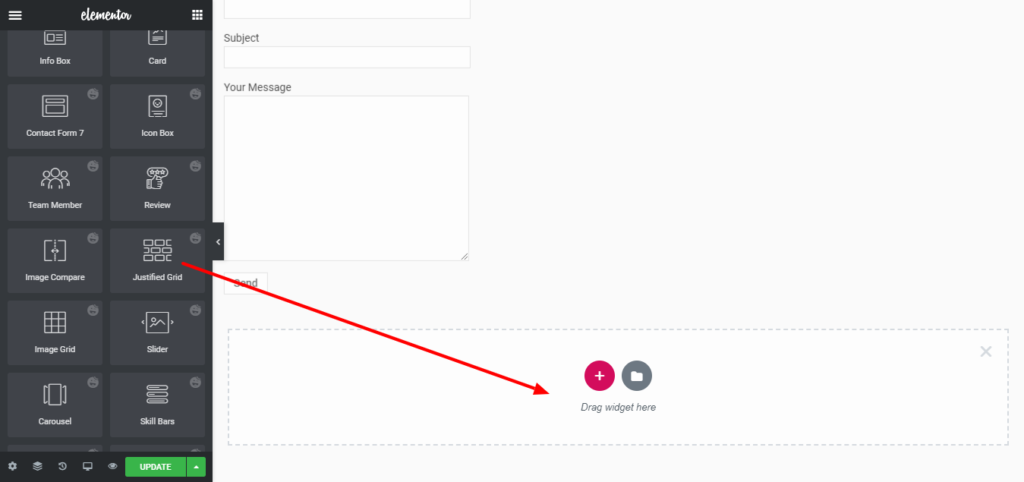
Теперь мы добавим «Сетку изображений», чтобы показать, какие услуги мы предлагаем.
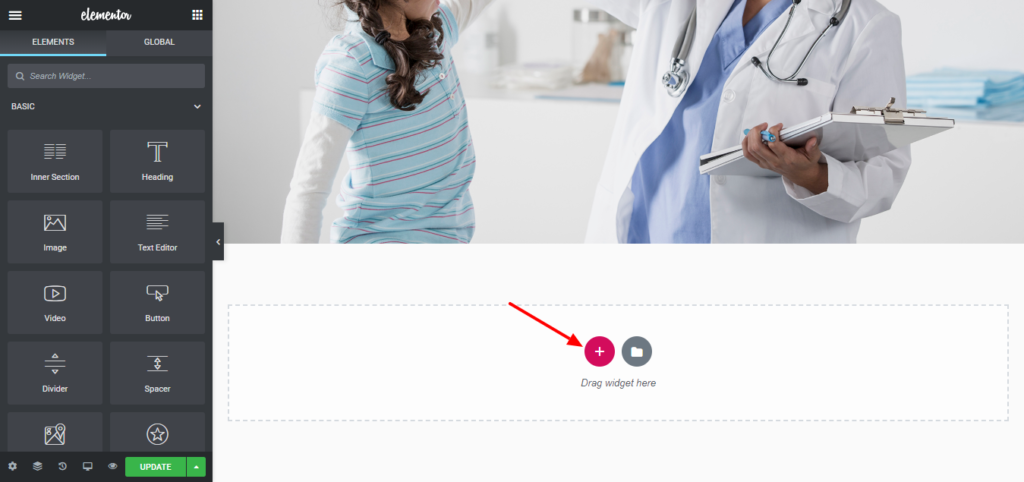
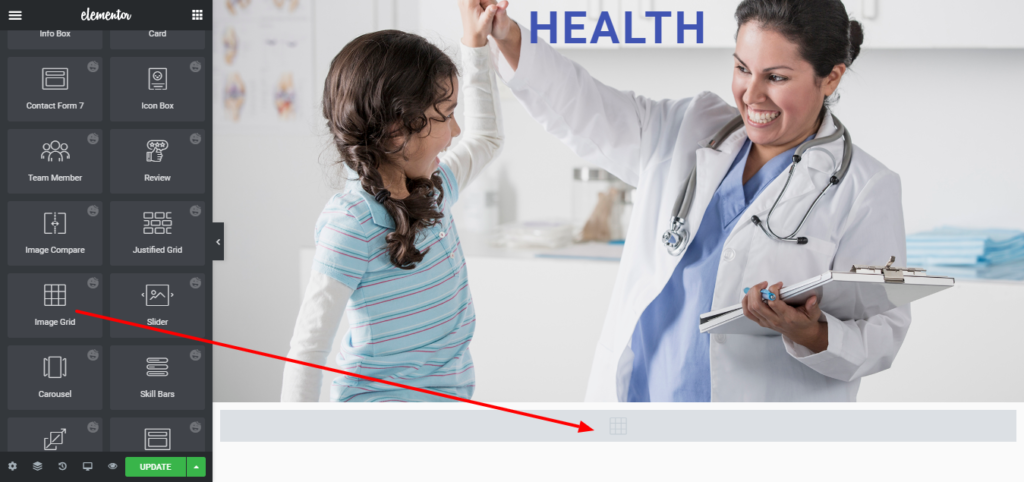
- Щелкните знак «плюс», чтобы добавить единую структуру.

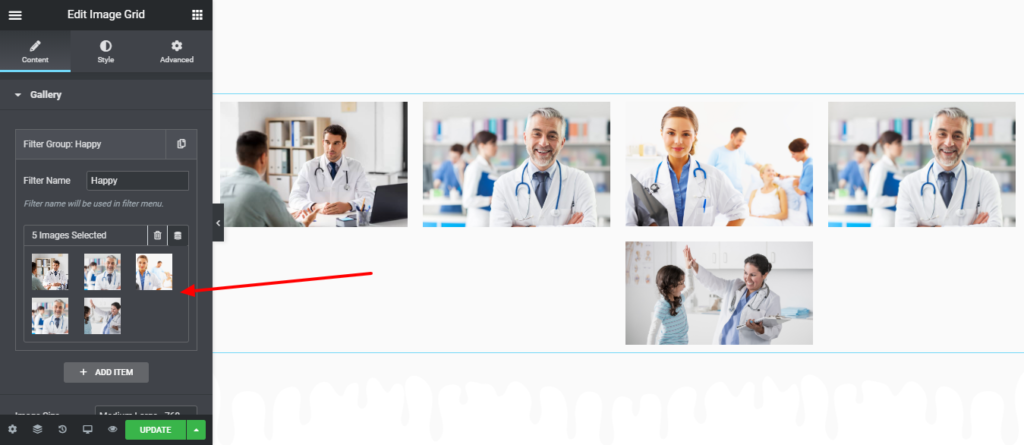
- Перетащите сетку изображения
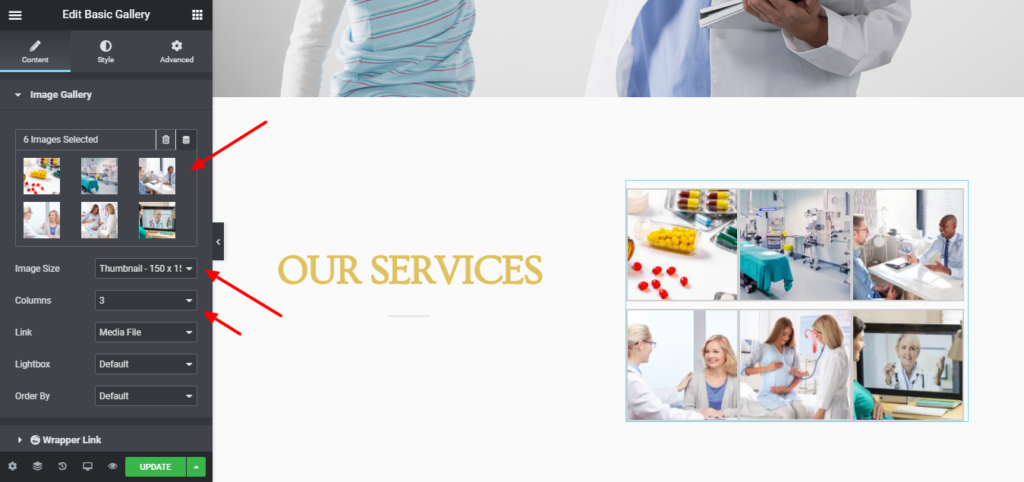
- Добавьте изображения в галерею.

После добавления изображений в галерею она будет выглядеть так, как показано ниже.

Шаг 04: Добавьте профиль врача
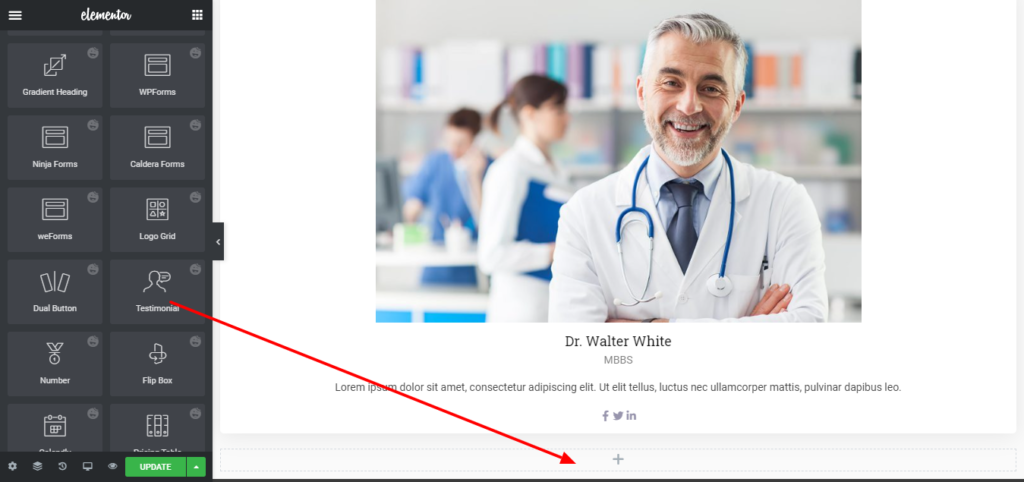
Возьмите виджет Team Member и настройте следующее;
- Загрузить фото
- Добавить имя
- Должность
- Био
- Установить социальные профили

Таким образом, вы можете добавить больше врачей.
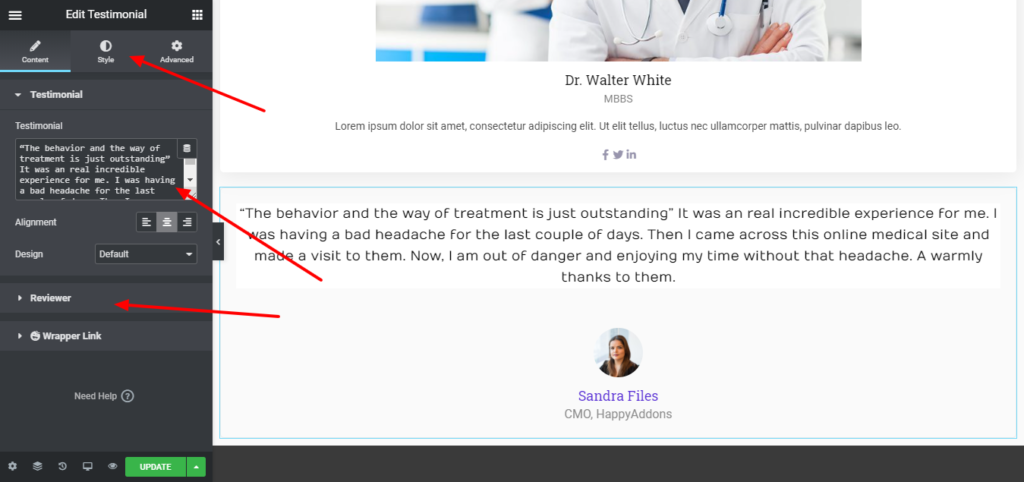
Шаг 05: Добавьте отзыв
Хорошо представленный отзыв может завоевать доверие посетителей. По сути, это обсуждение того, что ваши пациенты говорят о вас. Поэтому создайте успокаивающий отзыв с виджетом Happy Addons Testimonial.
- Перетащите виджет с отзывами в свой интерфейс.

Давайте настроим виджет отзывов.
- Добавьте текст отзыва, что он сказал о вас.
- Добавить профиль рецензента
- Настройте типографику в соответствии с вашей концепцией дизайна.

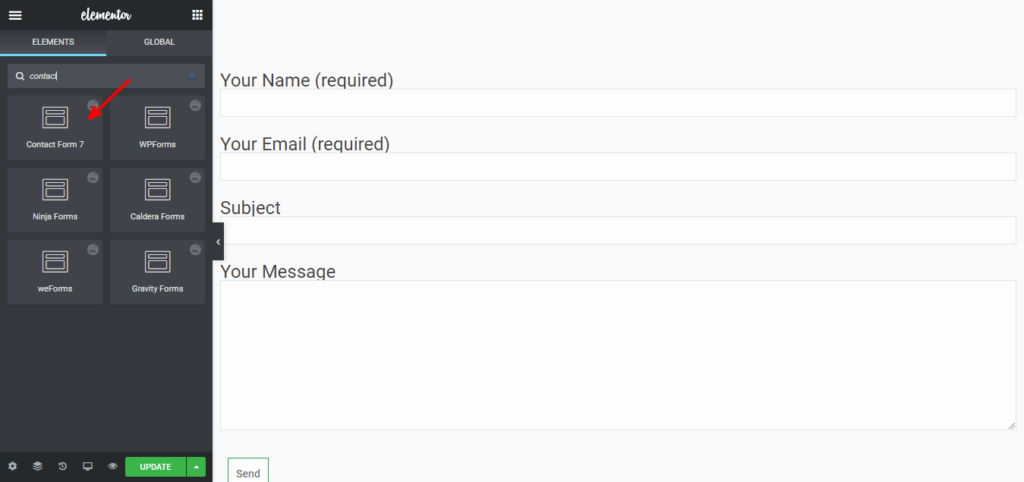
Шаг 06: Добавьте контактную форму
Позвольте вашим пациентам связаться с вами через контактную форму. Чтобы добавить контактную форму, получите единую структуру, нажав на плюсик.
Затем перетащите «Контактную форму 7» на свой интерфейс.

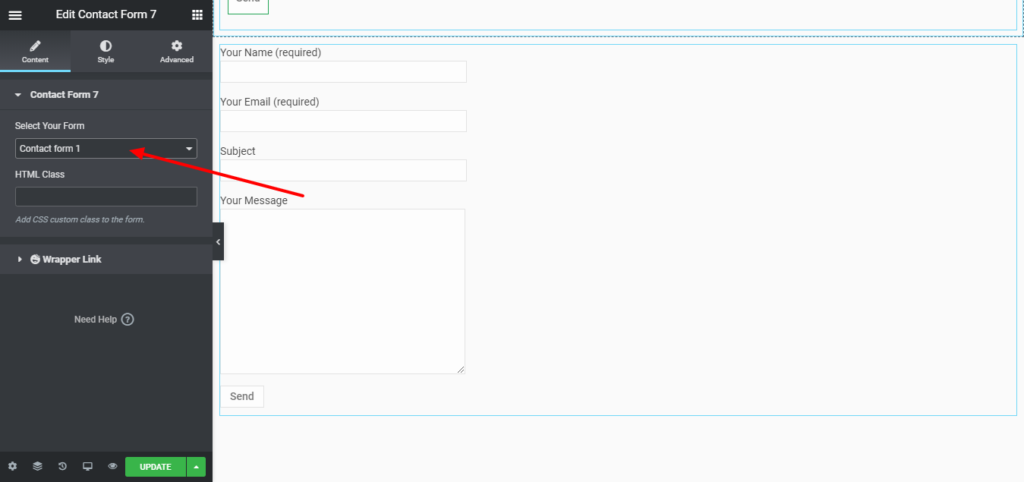
Выберите контактную форму 1 из выпадающего списка.

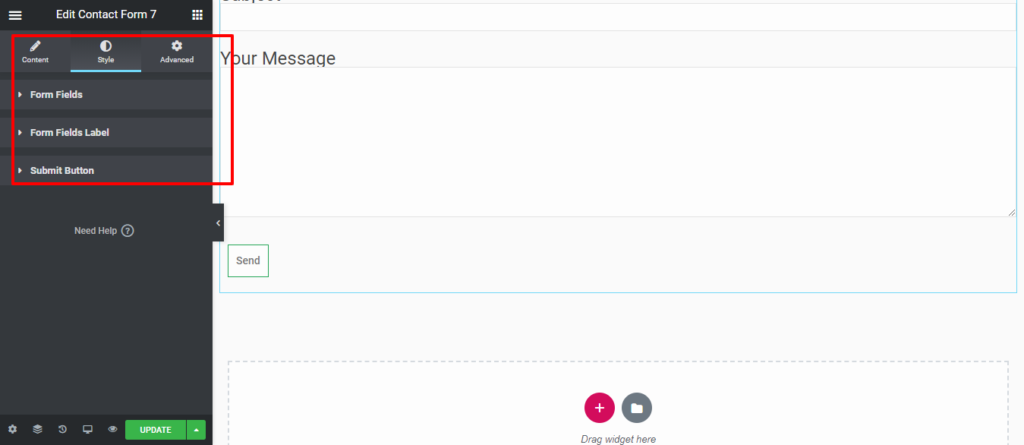
Настройте контактную форму
- Поля формы
- Ярлык полей формы
- Кнопка отправки

Если вы хотите добавить эффекты движения, счастливые эффекты, фон или сделать страницу адаптивной, нажмите « Дополнительно », чтобы изучить эти параметры.
Шаг 07: Добавьте галерею
Как известно, картинка может сказать тысячу слов, если правильно ее изобразить. Используйте виджет Justified Grid в Happy Addons и покажите свое изображение как историю успеха.
Перетащите выровненную сетку в свой интерфейс

Загружайте столько изображений, сколько хотите показать своим посетителям.

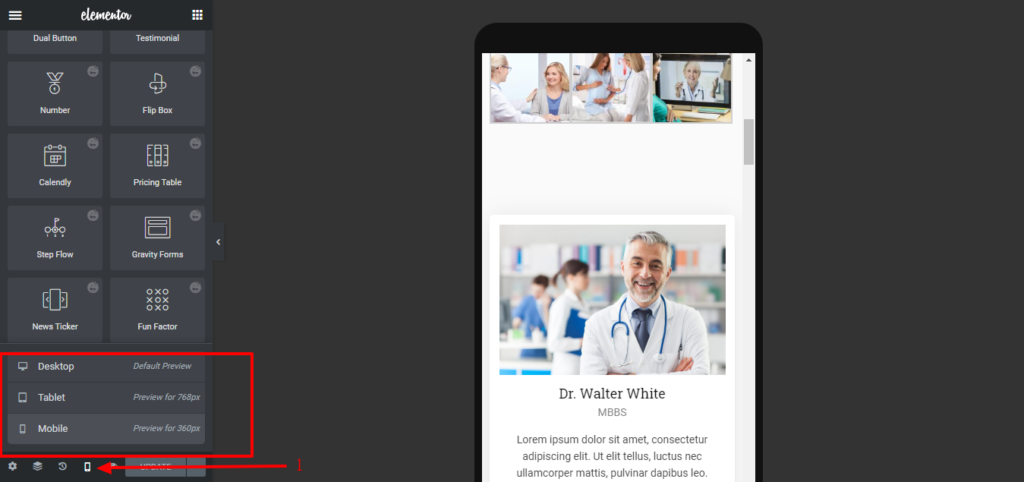
Шаг 08: Сделайте свой сайт адаптивным для мобильных устройств
Чтобы перейти к мобильному представлению, щелкните значок рабочего стола в левом нижнем углу и выберите «Мобильный».

Теперь просмотрите страницу и посмотрите, можете ли вы найти области, которые можно улучшить, например, изменить порядок столбцов или добавить отступы к заголовкам.
Elementor предоставляет вам бесконечные инструменты настройки для создания вашего сайта в соответствии с вашим воображением. Все, что вам нужно, чтобы изучить эти варианты с терпением. Кроме того, добавьте расширенные функции, такие как анимированный текст, плавающие эффекты и многое другое с помощью HappyAddons.
Окончательный предварительный просмотр вашего медицинского веб-сайта
Вот окончательный вид страницы, которую вы только что создали.

Поздравляем! Ваша домашняя страница готова к публикации. Теперь заполните все страницы, следуя тем же процедурам проектирования. Удачи!
Вам также может понравиться: Как создать сайт-портфолио в WordPress с помощью Elementor.
Примечание. Посмотрите это короткое видео, если вам понадобится дополнительная помощь для самостоятельного создания медицинского веб-сайта с помощью Elementor.
Часто задаваемые вопросы о медицинском сайте Elementor

1. Как мне создать медицинский сайт?
Вы можете создать медицинский веб-сайт самостоятельно, выполнив следующие действия:
- Найдите несколько похожих веб-сайтов для вдохновения.
- Просмотрите эти веб-сайты, чтобы составить уникальный список функций для вашего сайта.
- Решите, сколько страниц контента вам понадобится для вашего сайта.
- Выберите доменное имя и купите хостинг для своего сайта.
- Начните разрабатывать свой сайт с помощью WordPress и Elementor.
2. Как добавить Elementor на мой сайт WordPress?
Вы можете добавить Elementor на свой сайт WordPress в кратчайшие сроки. Все, что вам нужно, это выполнить следующие 5 шагов:
- Перейдите в Панель управления WP > Плагины.
- Нажмите на кнопку «Добавить новый»
- Введите Elementor в поле поиска
- Нажмите кнопку «Установить сейчас»
- Активируйте его после завершения этапа установки.
3. Сколько зарабатывают онлайн-врачи?
В наши дни онлайн-врач зарабатывает приличную сумму. По данным ZipRecruiter, средняя зарплата врача телемедицины в США составляет 216 958 долларов . Некоторые телемедицинские компании платят почасово, в среднем от 100 до 150 долларов в час. Другие компании платят за консультацию, в среднем около 15-30 долларов за видеоконсультацию и около 3-5 консультаций в час.
4. Бесплатен ли Elementor с WordPress?
Elementor абсолютно бесплатен для скачивания и использования. Это совершенный и бесплатный конструктор страниц WordPress, который позволяет создавать красивые веб-сайты WordPress самым простым и быстрым способом.
5. Замедляет ли Elementor работу вашего сайта?
В некоторых случаях Elementor замедляет работу вашего сайта WordPress. Он добавляет дополнительные CSS и JavaScript, которые могут замедлить работу вашего сайта. Их код также использует много div. В сочетании с премиальными плагинами Elementor это может замедлить работу вашего сайта.
Прочтите 15 профессиональных советов по ускорению сайта WordPress (Руководство для начинающих), чтобы избавиться от этой проблемы.
Станьте на шаг ближе к своему пациенту с помощью хорошо организованного медицинского веб-сайта

Общеизвестно, что количество врачей не соответствует количеству населения. Этот сценарий становится кошмаром, если вы посмотрите на страны третьего мира. Поэтому самое время обеспечить каждому врачу свой личный медицинский сайт.
Это больше не мечта, поскольку Elementor дает вам возможность создать медицинский веб-сайт без предварительных знаний в области кодирования. А сторонние интеграции делают Elementor более мощным, чем когда-либо прежде.
Happy Addons — это такая сторонняя интеграция, которая расширяет гибкость для воплощения вашей мечты. Многофункциональные задачи, такие как анимация, синхронизация сайта, копирование/вставка в реальном времени — вы можете делать все с помощью Happy Addons.
С помощью этого дуэта Elementor и Happy Addons можно быстро создать медицинский веб-сайт. Не забудьте сообщить нам о своем опыте в поле для комментариев ниже.
