Как создать сайт фотографии с помощью Elementor и Happy Addons
Опубликовано: 2019-09-27Фотография означает не только фотографировать, но и запечатлеть чувства. В настоящее время фотография – это не просто хобби. Это превратилось в профессию. Итак, как фотограф, вы должны иметь веб-сайт, чтобы представить свою работу миру.
Особенно, если вы новый фотограф, вы должны создать личный веб-сайт с фотографиями. Таким образом, вы можете продемонстрировать свои фотографии миру.
Чтобы облегчить путь начинающим фотографам, сегодня мы представим полноценный конструктор страниц и многофункциональное дополнение для профессионального создания вашего сайта. В этой статье мы покажем, как легко создать веб-сайт с фотографиями, используя только Happy Addons вместе с плагином Elementor.
И в конце этой статьи мы также обсудим факты о фотографии и ее влияние на текущий рынок.
Что делает Elementor лучшим конструктором сайтов

Elementor становится популярным среди начинающих компаний, которые намерены использовать WordPress для создания своих сайтов. Это ведущий плагин для создания страниц с эффективными виджетами, которых вполне достаточно для создания потрясающих дизайнов.
По сути, конструктор страниц Elementor уникален благодаря простоте использования, снижению затрат и преимуществам перетаскивания. Этот плагин не требует от пользователей знаний в области кодирования.
Так что для новых фотографов будет отличным решением выбрать конструктор страниц Elementor, особенно для тех, кто любит создавать веб-сайты с помощью WordPress. Поэтому вы должны знать, как использовать Elementor и каковы его результаты. Тогда вы сможете создать что-то особенное.
Кроме того, вы можете расширить возможности этого конструктора страниц, добавив полезные дополнения Elementor, которые сделают ваше путешествие по дизайну проще, но продуктивнее.
Давайте быстро проверим плагин Elementor
Преимущества Elementor: почему вы должны создать свой сайт на Elementor
Как новичок, вы можете столкнуться с трудностями при принятии решения о том, какой конструктор страниц вам подойдет. Таким образом, эти факты ускорят ваше решение при разработке веб-сайтов или веб-страниц.
Во-первых, простота использования и экономичность сделали WordPress популярным за последние несколько лет. Кроме того, Elementor расширяет возможности пользователей, предоставляя простой и интерактивный интерфейс.
Давайте проверим следующие преимущества, которые вы получите, используя плагин Elementor:
- Легко бросать и перетаскивать
- Средства быстрого редактирования
- Неограниченное количество виджетов для использования
- Легко получить неограниченное количество шаблонов
- Happy Addons даст вам дополнительные преимущества
- Версия Elementor Pro расширяет возможности виджетов
- И многое другое (Все об Elementor и его функциях)
Как создать сайт фотографии с помощью Elementor?
Чтобы создать веб-сайт фотографии с Elementor, вам понадобится следующее:
- Плагин Элементора
- Плагин Happy Addons
- Элементы Envato (необязательно)
- Шаблон, совместимый с веб-сайтом фотографии
Предположим, вы уже настроили свой сайт WordPress и установили Elementor на свой сайт. Теперь добавьте плагин Happy addons на свой сайт, выполнив эти 3 простых шага.
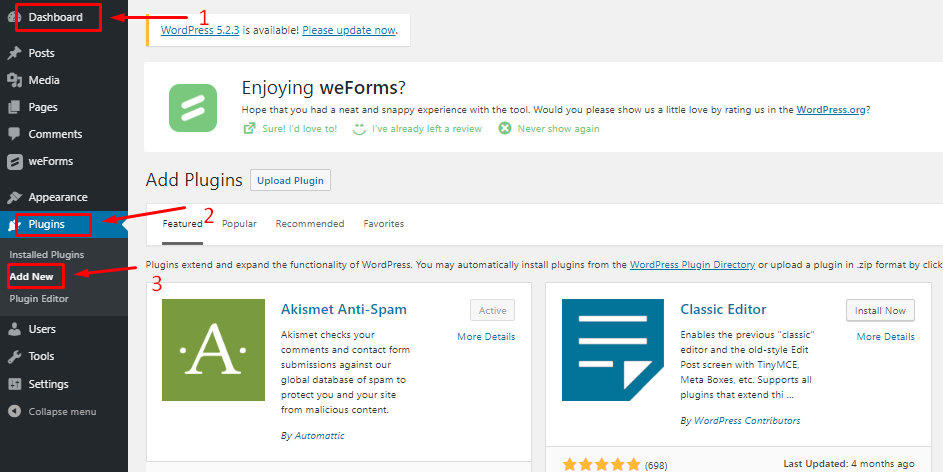
Шаг 1: Перейдите в Панель инструментов WP-Admin> Плагины> Добавить новый плагин.

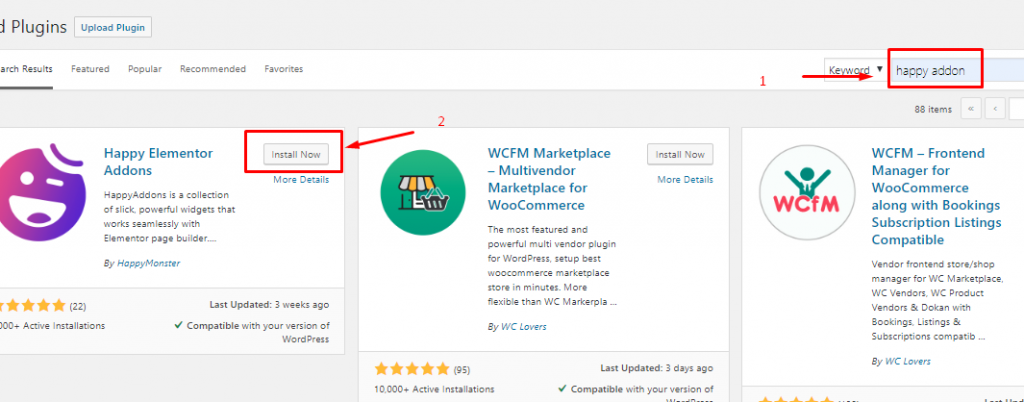
Шаг 2: Затем найдите Happy Addons, затем нажмите «Установить сейчас».

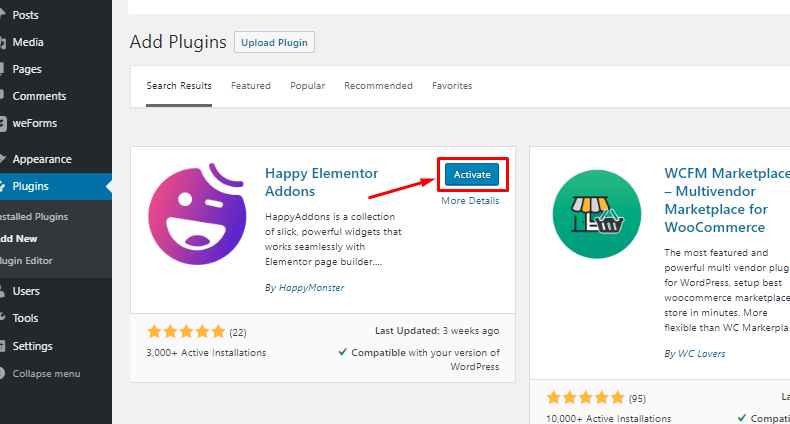
Шаг 3: Наконец, нажмите кнопку «Активировать» и установите надстройки на свою доску.

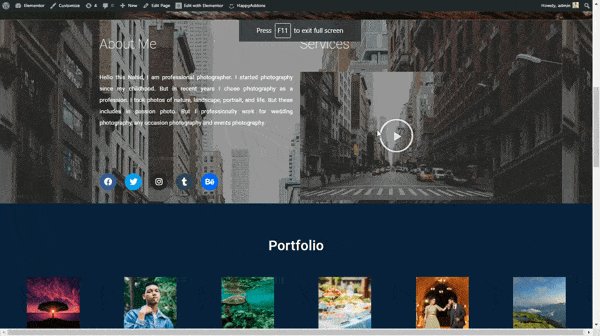
Хорошо, теперь у вас есть все инструменты для создания крутого веб-сайта-портфолио. Выполнив этот урок, вы сможете создать такой веб-сайт:

Что ж, давайте приступим к созданию вашего первого веб-сайта для фотографий с помощью Happy Addons. Следуйте этому простому руководству из 6 шагов:
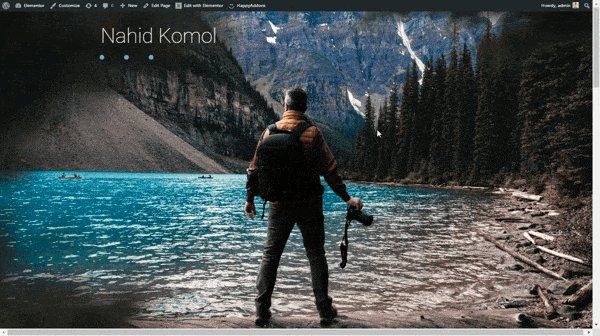
Шаг 1: Добавление заголовка
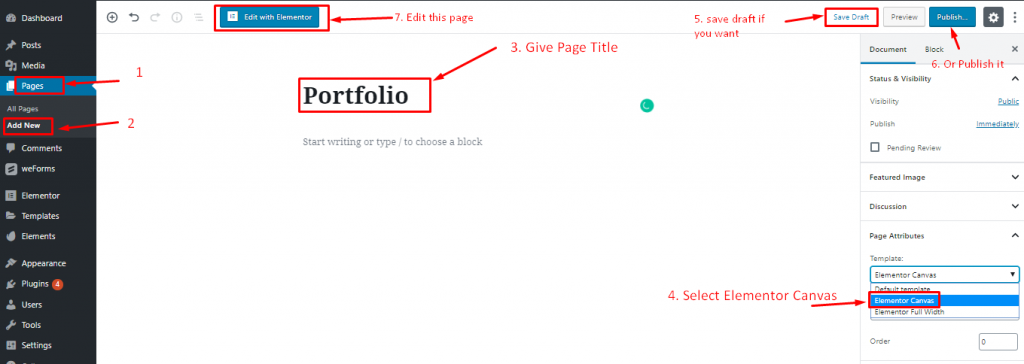
Чтобы начать разработку своего сайта с помощью Elementor, перейдите в WP-Admin> Страницы> Добавить новые страницы> Заголовок страницы.

Затем выберите «Elementor Canvas», чтобы получить полную пустую страницу, чтобы начать свой дизайн.
Вы можете сохранить его как черновик и опубликовать, когда закончите, или вы можете опубликовать его напрямую.

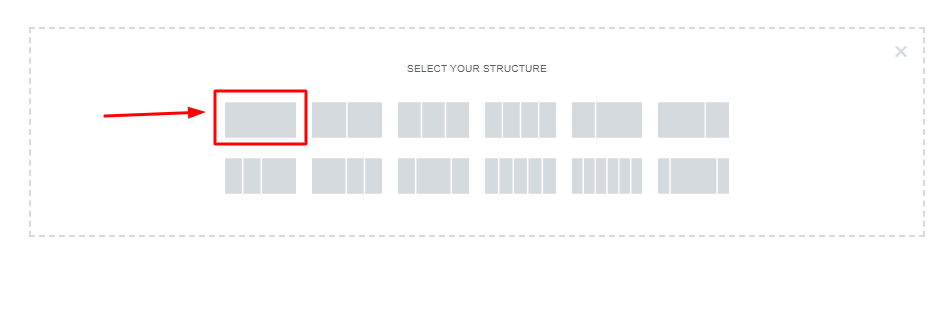
Теперь выберите одну структуру.

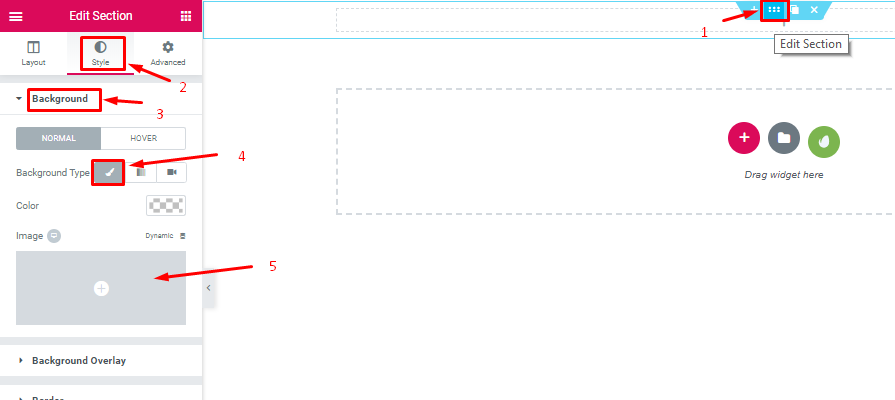
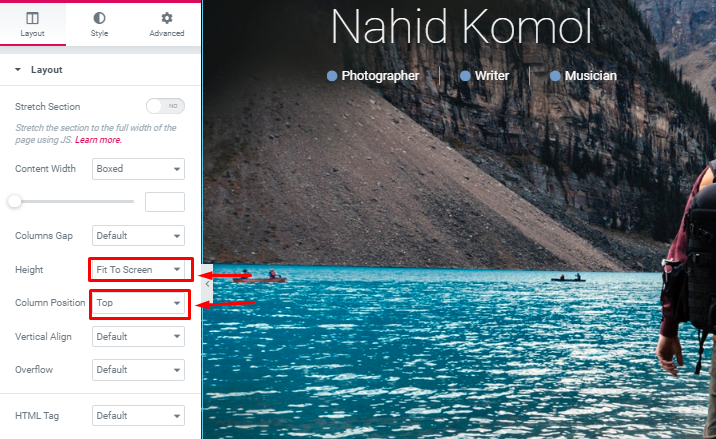
Затем выберите область DOT и перейдите в «Стиль»> «Фон»> «Фоновый значок»> «Выбрать изображения».

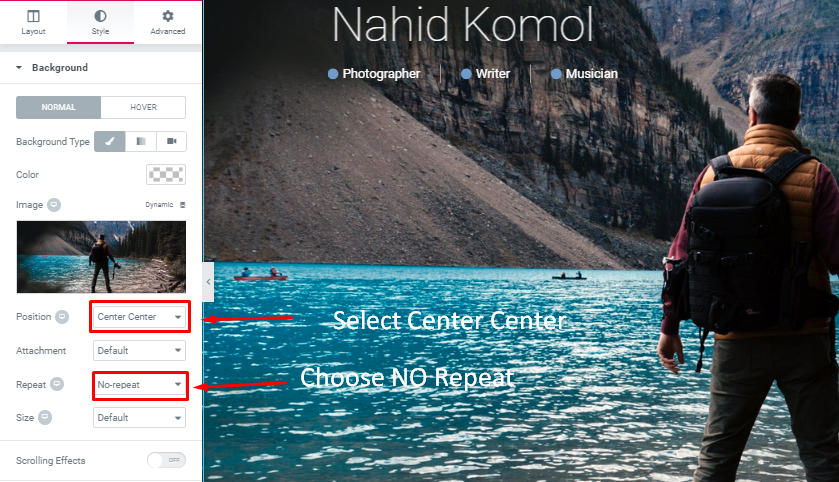
Теперь перейдите к опции «Стиль», установите положение «центр по центру» и повторите как «без повтора».

Выберите высоту «По размеру экрана» и положение столбца «Сверху».
Вы можете эффективно создать потрясающий липкий заголовок, используя Elementor для своего сайта с фотографиями.
Шаг 2: Добавление текста и значка заголовка
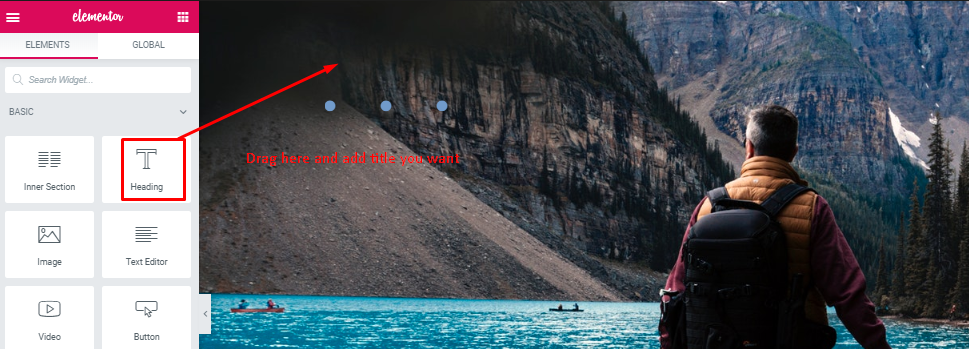
Теперь вы можете добавить текст в заголовок.

Выберите «Виджет заголовка», и вы получите те же настройки, что и в других разделах. Таким образом, вы можете редактировать в соответствии с вашей концепцией дизайна.

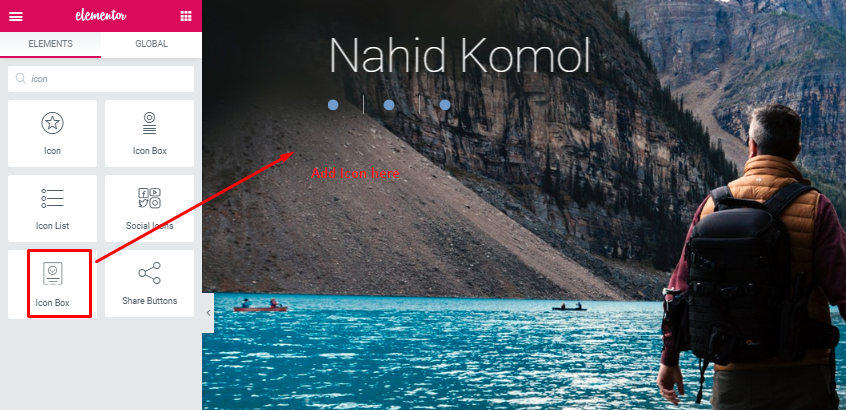
Это так же похоже, как вы добавили «Виджет заголовка».

Шаг 3: Добавление раздела обо мне и услуги
Теперь добавьте на свой сайт раздел «Обо мне» и «Сервис».

Как мы упоминали ранее, снова добавьте одну структуру.

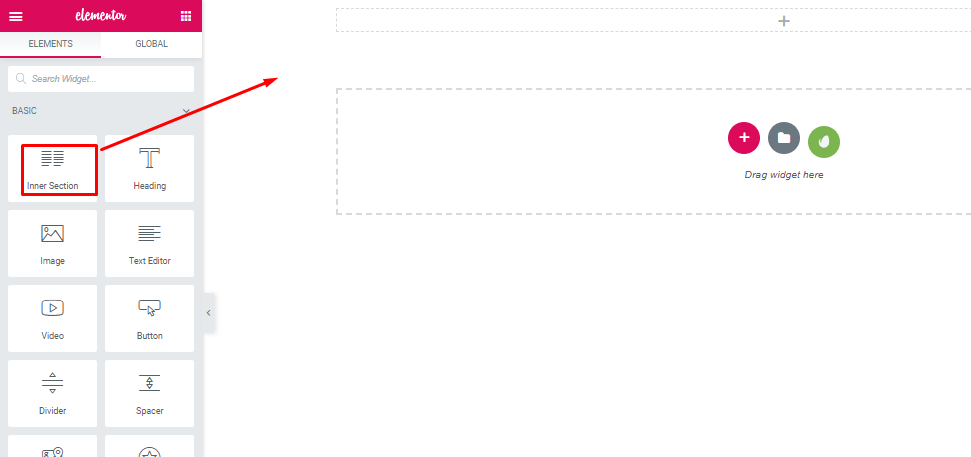
Перетащите « Виджет внутреннего раздела » в выбранную область. Два раздела появятся в одном разделе.

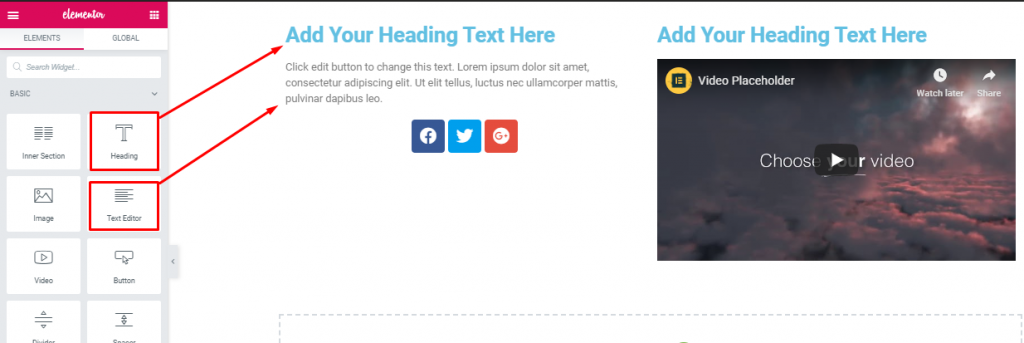
Затем выберите «Виджет заголовка» и виджет «Текстовый редактор» в выбранной области.

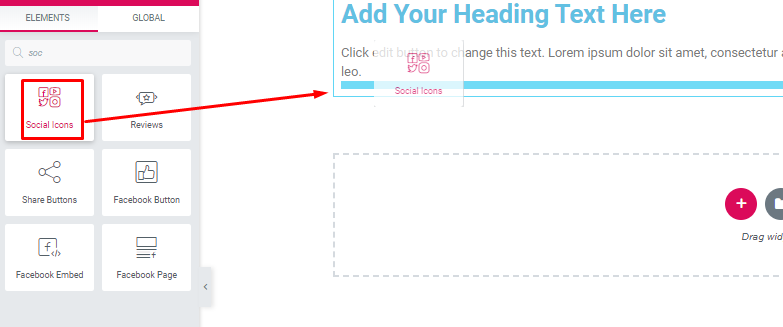
После этого перетащите «Социальный виджет» в выбранную область.

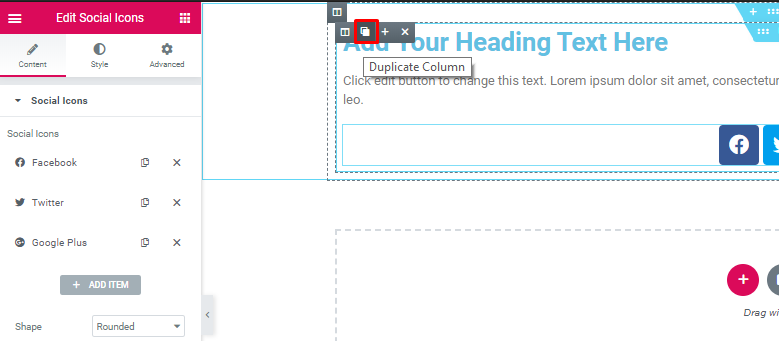
Далее продублируйте раздел.

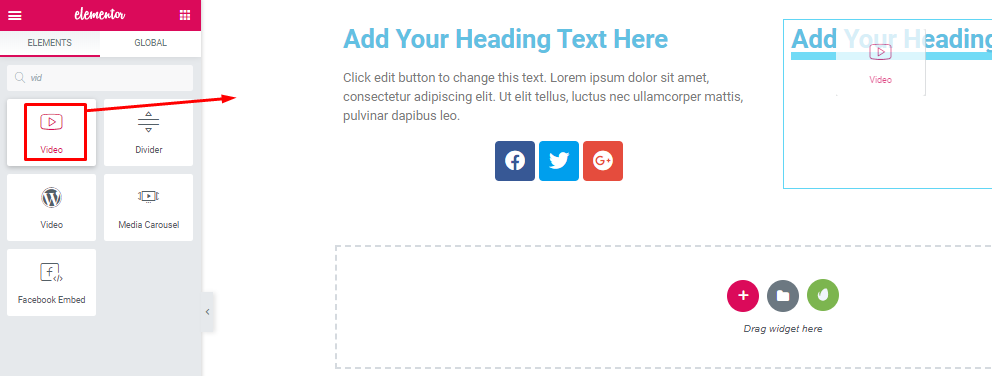
Затем выберите виджет «Видео» в выбранной области. Добавьте видео, которое вы хотите.
Шаг 4: Добавление портфолио
Вы можете добавить этот раздел, следуя тому же процессу, что и часть заголовка.

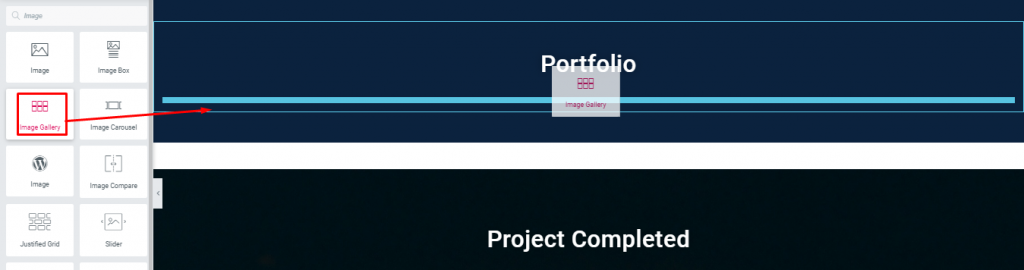
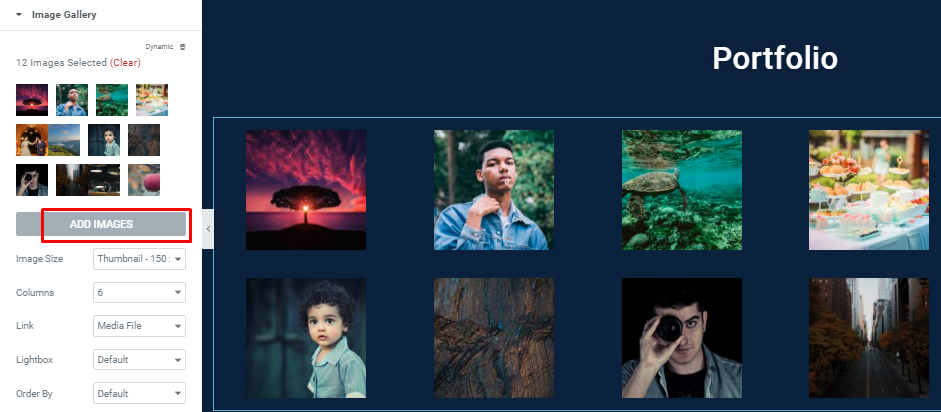
Перетащите «Галерея изображений» в выбранную область.

Здесь вы сможете добавлять изображения столько, сколько захотите. А также настроить столбцы с другими вещами.
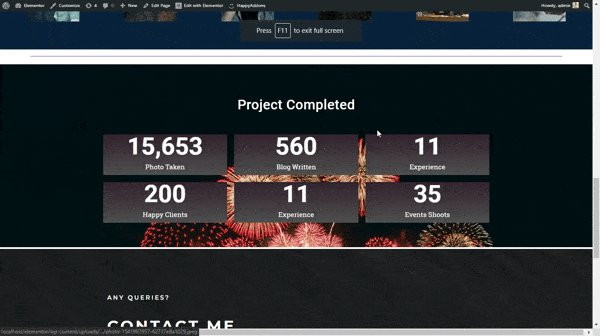
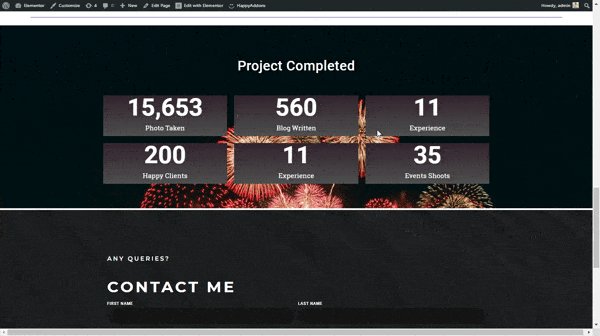
Шаг 5: Добавление раздела «Проект завершен»
На этом этапе вы можете добавить раздел портфолио.

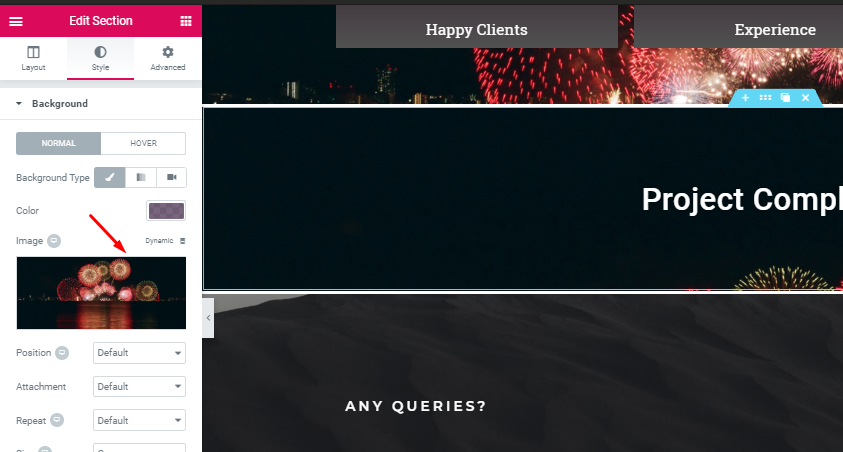
Выберите один раздел. И добавьте «текст заголовка», как часть заголовка. Затем выберите стиль и добавьте фон.

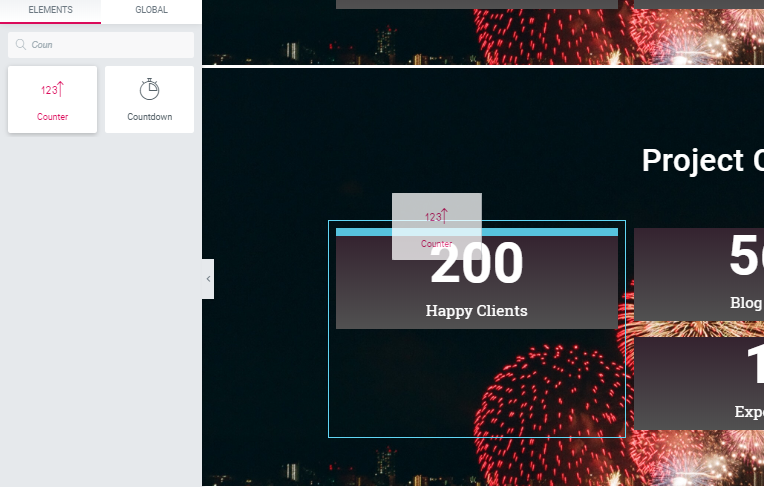
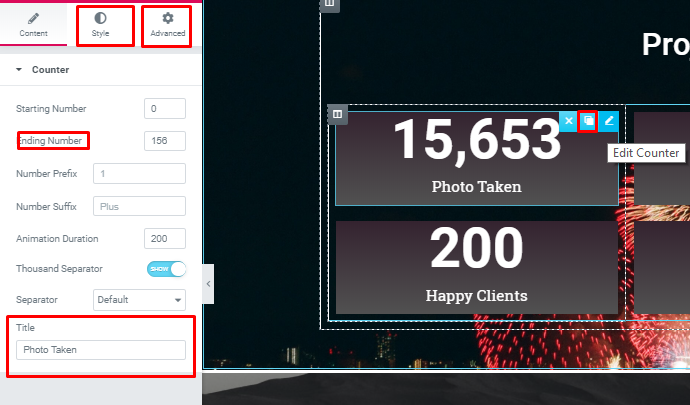
После добавления фона выберите виджет счетчика.

- И у вас будут другие варианты, чтобы добавить дополнительные параметры в этот раздел. Вы можете изучить многие варианты с опцией.
Шаг 6: Добавление контактной формы
Теперь добавьте контактную форму в свой дизайн.

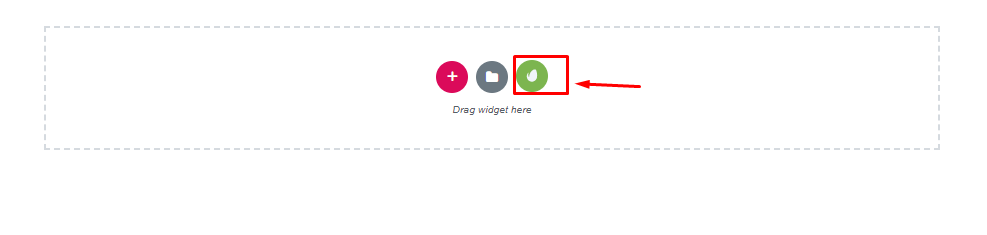
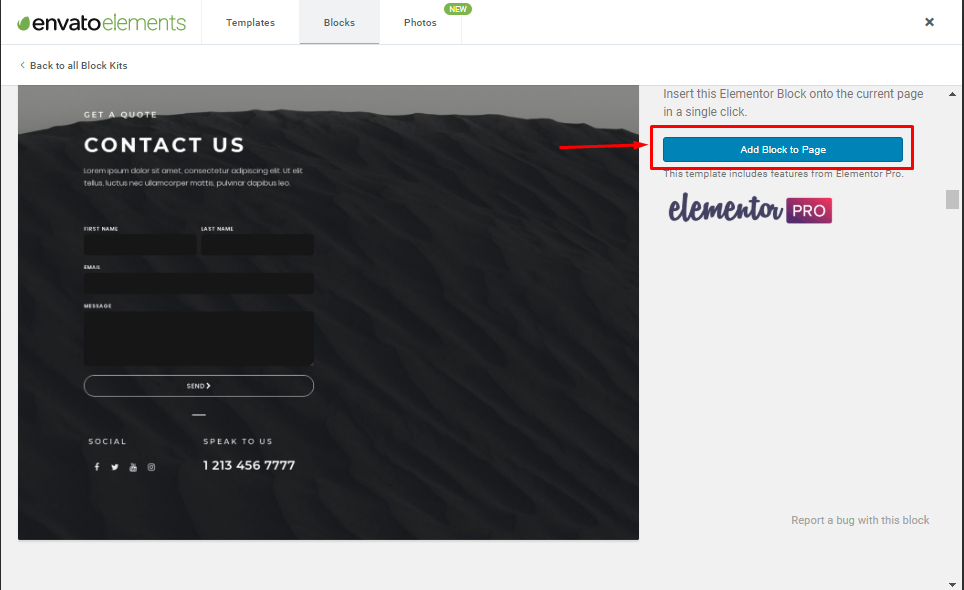
Нажмите кнопку «Элементы Envato».

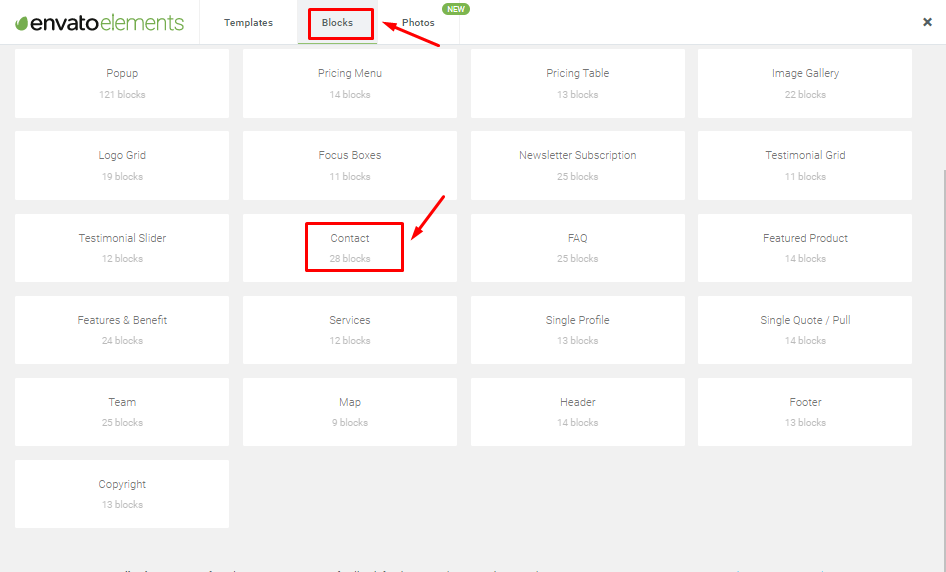
Теперь выберите «Заблокировать», затем «Связаться».

Затем щелкните блок на странице.

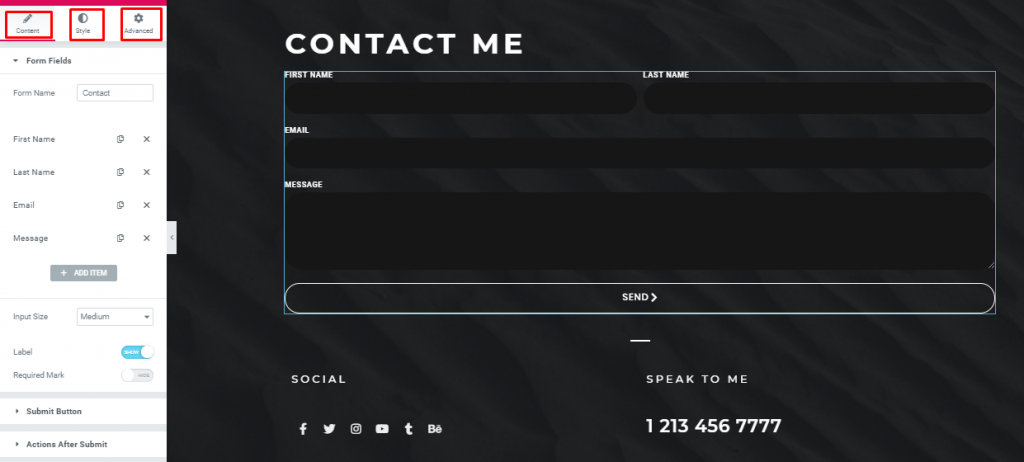
Здесь вы можете добавлять и редактировать как хотите.
Таким образом, следуя этим инструкциям, вы можете легко создать веб-сайт портфолио или отдельную страницу для своего бизнеса или личной коллекции. Чтобы добавить выдающуюся анимацию, вы можете вставить Happy Effect на свой сайт.
Почему Конструктор фотосайтов становится популярным сегодня

Профессиональный фотограф – очень востребованная личность в плане различных поводов. Фотограф — настоящий герой за кадром. Что бы мы ни видели в кино или по телевизору, они делают это более привлекательным и привлекательным.
Так что в ближайшем будущем спрос на профессиональных фотографов еще больше возрастет. Хотя этот профессионал был оценен миром, но задача для нового фотографа сложна. Потому что они должны поставить флаг среди профессионалов, поскольку они новички в этой области.
Кроме того, вы можете разработать веб-сайт для бизнеса с несколькими продавцами, например 500PX, с помощью WordPress, добавив плагин для торговой площадки нескольких поставщиков в WordPress.
Таким образом, хорошо организованный веб-сайт может помочь фотографу представить миру свое портфолио. Вы можете получить много популярных идей для веб-сайтов с фотографиями от Google. Получите идеи с этих сайтов и создайте свой сайт в соответствии с вашим воображением. Более того, вы можете получить глобальную известность, превратив свой сайт в многоязычный с помощью Elementor.
Последние мысли
После всего вышеизложенного можно предположить, что фотография сейчас — потрясающая профессия. И это создало атмосферу среди молодежи.
Поэтому, если вы хотите сделать фотографию серьезной профессией, у вас должен быть сайт с уникальным дизайном и функциями. В этом случае конструктор страниц Elementor вместе с плагином Happy Addon может дать вам возможность самостоятельно разработать свой веб-сайт.
Так что не упустите возможность и получите Happyaddon Now.
