Как создать профессиональный веб-сайт для фотографов
Опубликовано: 2022-07-03Если вы опытный фотограф и у вас нет веб-сайта с портфолио, вы упускаете много возможностей. С профессиональным веб-сайтом фотографии вы можете охватить больше аудитории и целевых клиентов. И результат? Больше клиентов и больше прибыли!
Самый большой вопрос заключается в том, как бы вы создали сайт с профессиональной фотографией , если вы не кодер? Что ж, этот пост в блоге должен предоставить вам самое простое решение.
Создать веб-сайт портфолио фотографий проще, чем вы думаете. На рынок вышли различные конструкторы страниц, которые очень удобны для начинающих. Их используют даже профессионалы.
Зачем создавать сайт портфолио фотографий?
Излишне говорить, что любой профессионал должен достичь своей целевой аудитории. Традиционно люди использовали средства массовой информации, такие как газеты, журналы, рекламные щиты и т. д. Но тенденция изменилась.
В настоящее время нет альтернативы созданию веб-сайта-портфолио для привлечения потенциальных клиентов. Для фотографов это более актуально.
Наличие собственного веб-сайта означает, что вы можете продемонстрировать всю свою работу прямо на веб-сайте. Всякий раз, когда кто-то спрашивает о ваших предыдущих работах, вы можете просто предоставить ссылку на свой веб-сайт.
При этом не будет необходимости вести переговоры с заказчиками. Вы можете предоставить информацию о ценах, условиях и других подробностях на одной странице. Это выгодно как фотографам, так и клиентам.
Шаги по созданию профессионального фотосайта
Если вы никогда раньше не создавали веб-сайт, вам может быть интересно, что делать и с чего начать! На следующих шагах я поделился всем с нуля. Независимо от того, являетесь ли вы новичком или имеете какие-то знания в области веб-дизайна, вы сможете следовать этому руководству.
Шаг 1: Выберите домен и хостинг
Первым шагом для любого веб-сайта является выбор домена. Доменное имя — это идентификатор веб-сайта, по которому к вам будут обращаться люди. Если у вас есть имя для вашего бизнеса, доменное имя лучше оставить прежним.

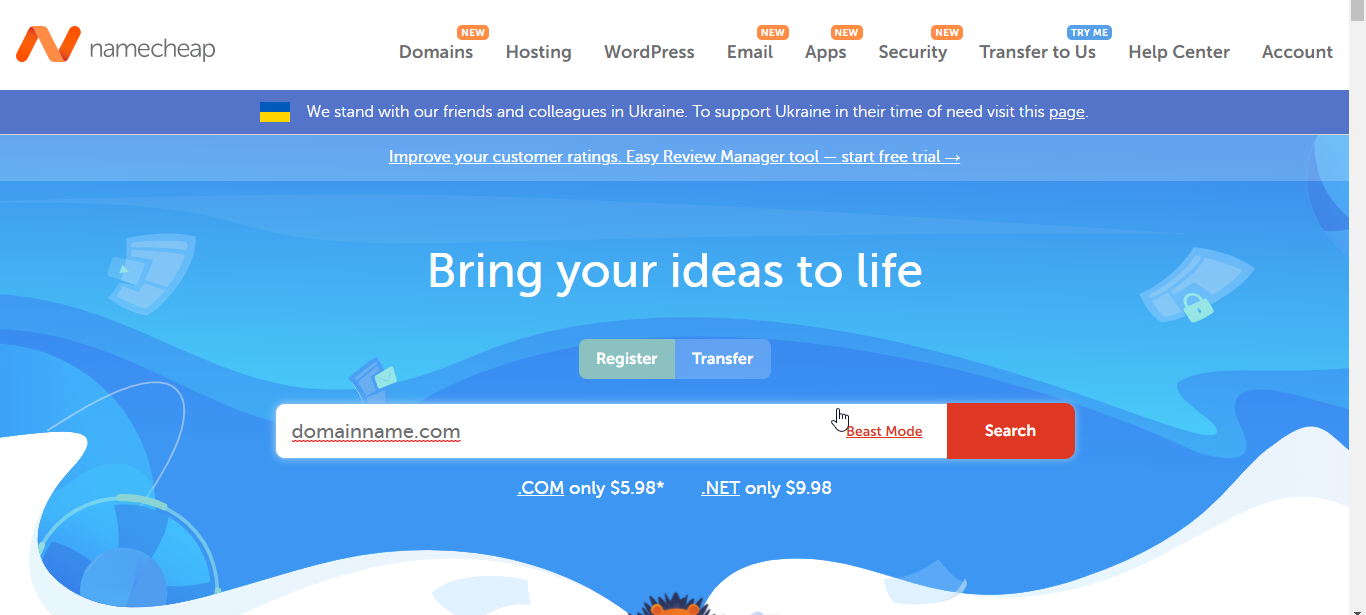
Чтобы приобрести доменное имя, вы можете использовать такие платформы, как GoDaddy и Namecheap. Посетите любую из платформ и введите желаемое доменное имя в поле поиска. Вы увидите, доступен ли домен или нет. Также вы найдете похожие варианты, из которых сможете выбрать один. Покупка нового доменного имени может стоить около 10 долларов.
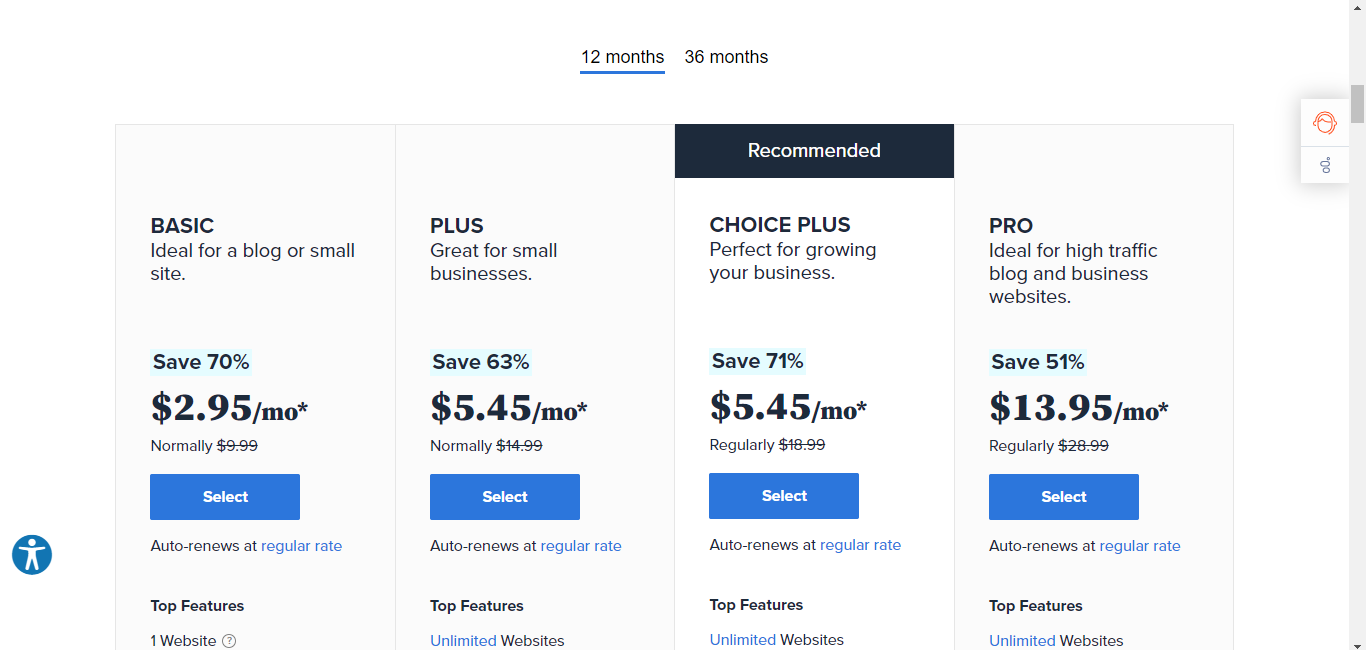
Затем вам понадобится услуга веб-хостинга, которая будет работать как виртуальное хранилище для веб-сайта. Существуют различные доступные услуги хостинга. Вы можете попробовать Bluehost и Hostinger для доступных пакетов хостинга. В зависимости от пакета это может стоить около 3 долларов в месяц.

Шаг 2: Выберите правильную систему управления контентом
Вы хотите создать сайт с профессиональной фотографией без программирования, верно? Итак, вам нужно выбрать правильную систему управления контентом (CMS). И когда вы ищете лучшую CMS, вы найдете массу вариантов.
Здесь я собираюсь поделиться процессом с WordPress CMS. Почему? Потому что WordPress — это самая продвинутая CMS с открытым исходным кодом, с которой вы можете начать бесплатно. Кроме того, какой бы пакет хостинга вы ни выбрали, вы получите установку WordPress в один клик.
Итак, заходим в панель С хостинга и устанавливаем WordPress. Например, вы можете установить WordPress для Bluehost в несколько кликов.

Шаг 3: Установите конструктор страниц
После установки WordPress с вашим хостингом у вас есть сайт, на котором вы можете продемонстрировать свои работы. Теперь пришло время создать сайт фотографии с профессиональным видом. Вам нужно будет создать домашнюю страницу и некоторые другие важные страницы.
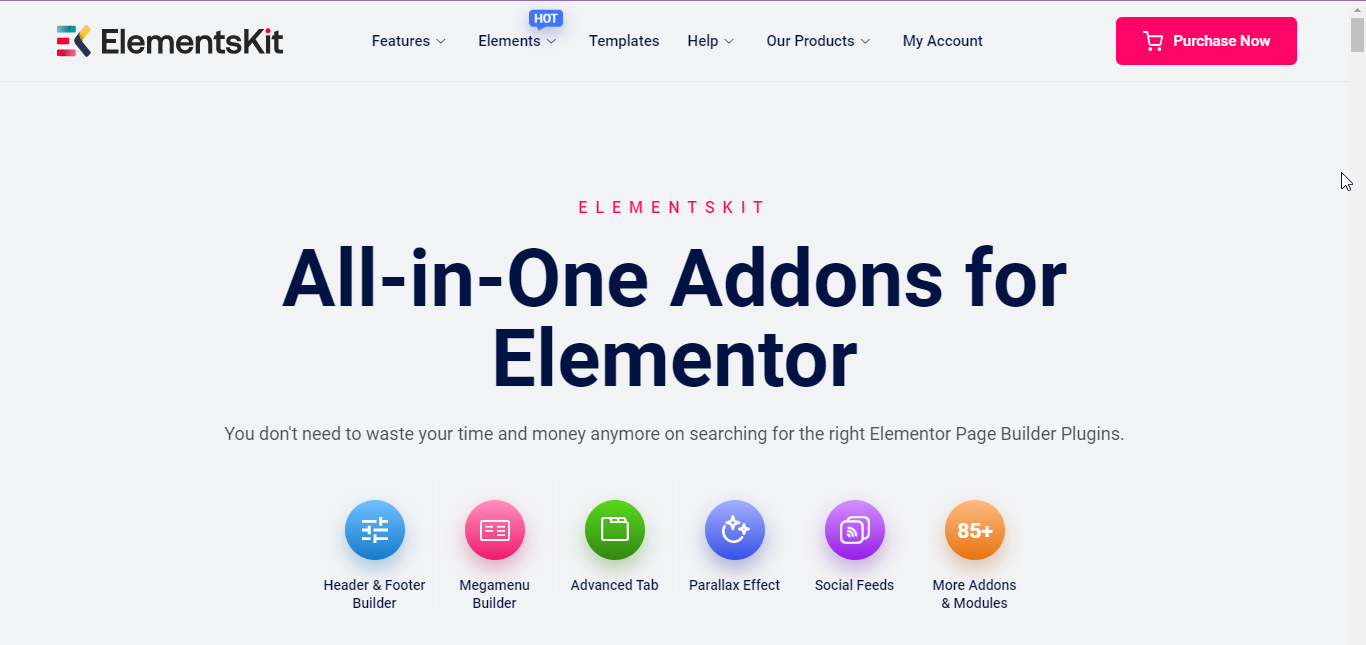
Для создания страниц здесь мы будем использовать конструктор страниц Elementor и надстройку ElementsKit для Elementor.
Загрузите Elementor, а затем выберите подходящий пакет ElementsKit. Тогда вы получите доступ ко всем функциям ElementsKit.

Тем не менее, это не будет стоить много, чтобы получить эти плагины.
Шаг 4: Выберите тему
Хотя конструкторы страниц будут создавать страницы, вам понадобится тема, чтобы ваш веб-сайт WordPress выглядел хорошо. Если вы ищете доступный вариант, я настоятельно рекомендую использовать тему BLO WordPress. Преимущество этой темы в том, что в ней есть несколько готовых страниц, которые могут помочь вам в дальнейшей настройке веб-сайта портфолио фотографий.


Однако есть и бесплатные варианты. Если у вас нет бюджета на премиальную тему WordPress и вы согласны с ограниченной настройкой, проверьте бесплатные темы WordPress для портфолио. Но начинать всегда лучше с премиального.
Шаг 5. Создайте новую страницу и интегрируйте шаблон фотографии.
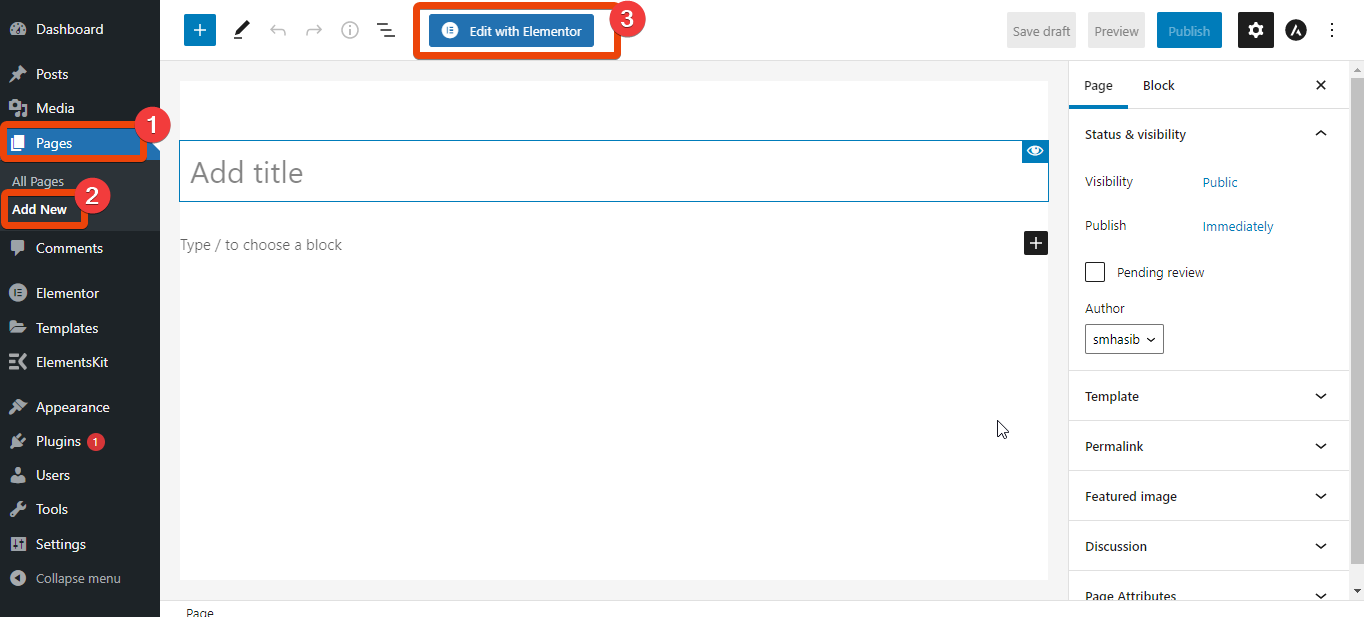
Выполнили вышеуказанные действия? Поздравляем! Вы сделали 50% работы по созданию веб-сайта портфолио фотографии. Пришло время приступить к созданию страниц. Сначала перейдите на панель управления WordPress > Страницы > Добавить новую.

Создайте новую страницу и выберите «Редактировать с помощью Elementor». Он перенаправит вас на новую страницу, где вы сможете насладиться функциями Elementor.
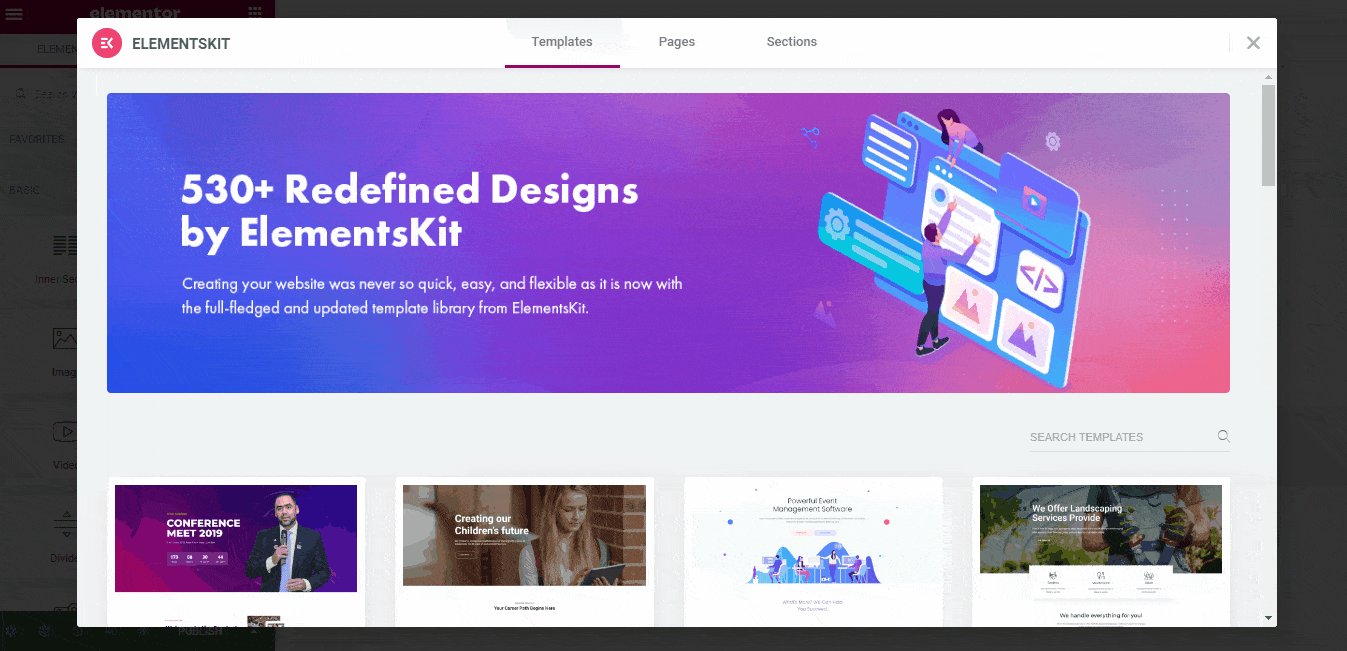
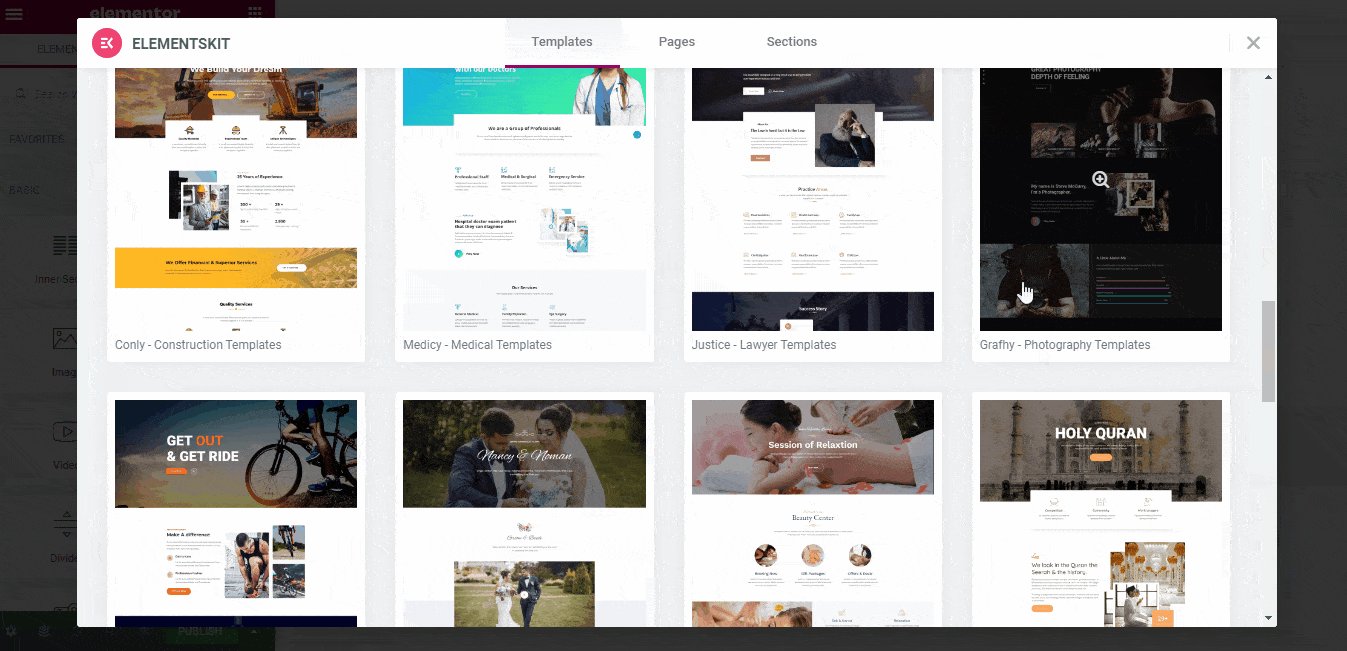
Справа внизу нажмите кнопку EKit. Вы увидите все доступные шаблоны. Оттуда выберите шаблон Grafhy Photography из списка.

Вы увидите макет, как показано ниже. Хорошо, что вы можете настроить любой из разделов этого шаблона.
Шаг 6: Настройте шаблон веб-сайта с фотографиями
Чтобы настроить любой из разделов этого шаблона, вам просто нужно нажать на значок редактирования. Затем он покажет все параметры для настройки этого конкретного раздела. Например, чтобы отредактировать заголовок сайта, щелкните заголовок, а затем щелкните значок редактирования.
Он покажет такие параметры, как текст заголовка, выравнивание, шрифты и многое другое. Вы можете выбрать пользовательские параметры для всех этих полей.
Процесс настройки одинаков для всех разделов. Поэтому, когда это необходимо, просто наведите указатель мыши на конкретную область, проверьте параметры и выберите то, что вы хотите показать.
Шаг 8: Добавьте пользовательский верхний и нижний колонтитулы
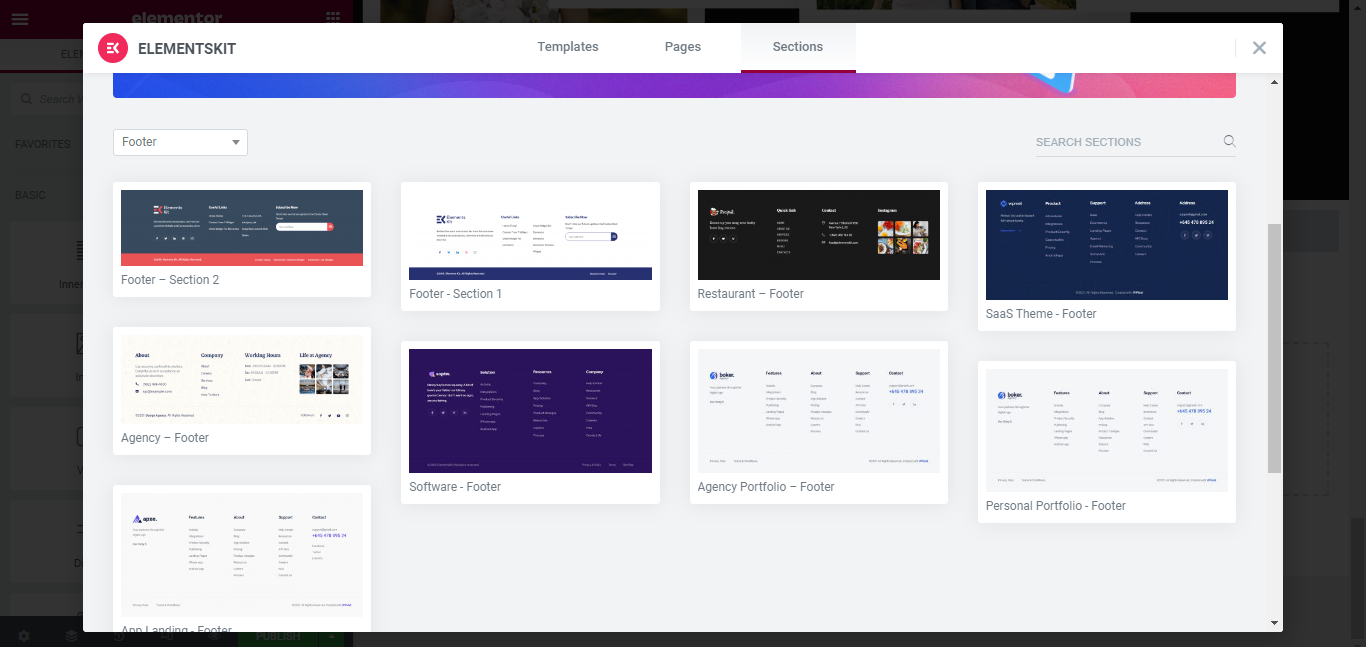
При вставке шаблона фотографии будет заголовок сайта. Но не волнуйтесь, в ElementsKit доступны настраиваемые шаблоны верхнего и нижнего колонтитула. Перейдите к готовым шаблонам ElementsKit > Разделы. Затем выберите категорию из списка. Для заголовка выберите категорию заголовка и шаблон, который вам нравится.

Точно так же для пользовательского нижнего колонтитула выберите нижний колонтитул в качестве категории и выберите готовый нижний колонтитул. Как и другие шаблоны и готовые разделы, верхний и нижний колонтитулы также легко настраиваются.
Шаг 9. Предварительный просмотр страницы и публикация
После того, как вы создали страницы и все необходимые разделы веб-сайта с фотографиями, выполните предварительный просмотр страниц. Если все выглядит хорошо, опубликуйте это.
Шаг 10: Сделайте SEO для сайта
Наконец, вы создали профессиональный веб-сайт фотографии. Пришло время привлечь трафик на ваш сайт, и для этого требуется его оптимизация. Для этого в копиях сайта нужно использовать отраслевые слова.
Вы также можете создать раздел блога с помощью ElementsKit, чтобы заниматься контент-маркетингом. Как и шаблон фотографии, в ElementsKit есть шаблон блога, который можно использовать для оформления раздела блога на своем веб-сайте. Пишите на разные темы, основанные на фотографии.
Часто задаваемые вопросы
Вот несколько часто задаваемых вопросов о том, как создать профессиональный веб-сайт для фотографов.
Какова цель сайта фотографии?
Основной целью создания сайта фотографии является ведение портфолио. Это помогает привлечь больше клиентов и лучше продемонстрировать работы.
Как проще всего создать сайт фотографии?
Самый простой способ создать веб-сайт с фотографиями — использовать WordPress CMS и создавать страницы с помощью шаблонов веб-сайтов с фотографиями. Не будет необходимости писать коды или создавать страницы с нуля.
Сколько стоит создать сайт портфолио фотографии?
Это зависит от того, что вы ищете на сайте. Но если вы будете следовать тому, как я поделился здесь, вы можете создать веб-сайт портфолио за 200-300 долларов.
Как создать онлайн фотогалерею?
После разработки веб-сайта с фотографиями вставьте виджет галереи Elementor и загрузите фотографии, которыми вы хотите поделиться в галерее.
Как я могу бесплатно поделиться своими фотографиями с клиентами?
После того, как вы создадите профессиональный веб-сайт для фотографов, поделитесь ссылкой на веб-сайт со своими клиентами. Клиенты могут просмотреть все разделы, включая фотографии. Сохранение раздела галереи на веб-сайте — лучшая идея для обмена фотографиями.
Заворачивать
Теперь вы знаете, как правильно создать сайт с фотографиями портфолио. Выполните все шаги, описанные выше, и ваш сайт будет готов в течение нескольких часов. Настройте веб-сайт, как только вы ознакомитесь с шаблонами, виджетами и настройками.