Как создать всплывающее окно подтверждения возраста в Elementor
Опубликовано: 2022-04-12Если ваш веб-сайт распространяет товары или цифровой контент, не предназначенный для несовершеннолетних, вам потребуется мера защиты, используемая для ограничения доступа к вашему магазину или вашему цифровому контенту для тех, кто не достиг определенного возраста. Всплывающее окно проверки возраста может решить эту проблему. Это также поможет избежать проблем с законом и сохранить репутацию вашего сайта.
В этом руководстве показано, как создать всплывающее окно для подтверждения возраста в Elementor Pro. Поскольку функция создания шаблона всплывающего окна доступна только в Elementor Pro, убедитесь, что он у вас уже есть.

Как создать всплывающее окно для подтверждения возраста в Elementor Pro
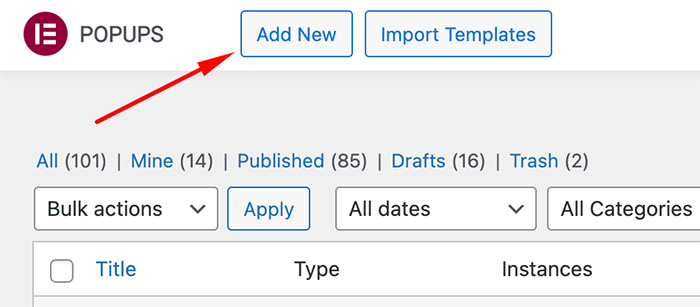
На панели инструментов WordPress перейдите в «Шаблоны » -> «Всплывающие окна». Нажмите кнопку « Добавить новый », чтобы создать новый шаблон всплывающего окна.

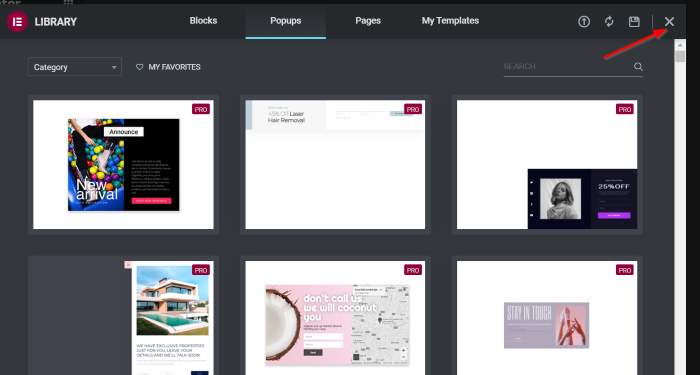
Введите имя шаблона и нажмите кнопку СОЗДАТЬ ШАБЛОН . Это приведет вас к библиотеке шаблонов, которая содержит множество готовых шаблонов всплывающих окон. Вы можете выбрать один из них или создать с нуля, что мы и сделаем. Нажмите кнопку ( X ), чтобы открыть редактор Elementor.

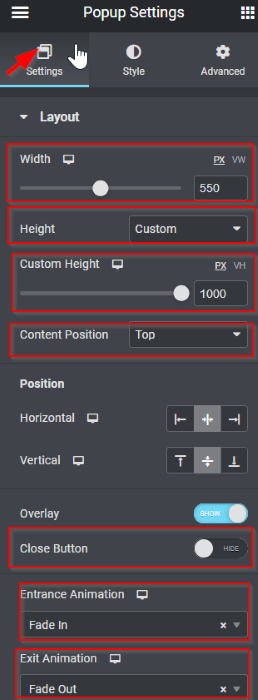
Перейдите в настройки всплывающих окон, нажав кнопку (️), а затем мы применим некоторые изменения. Вы можете видеть, как показано ниже:
Вкладка « Настройки » -> «Макет »
- Ширина : 550
- Высота : на заказ
- Пользовательская высота : 1000 пикселей
- Позиция контента : вверху
- Кнопка закрытия: СКРЫТЬ
- Входная анимация : исчезновение
- Выходная анимация : исчезновение

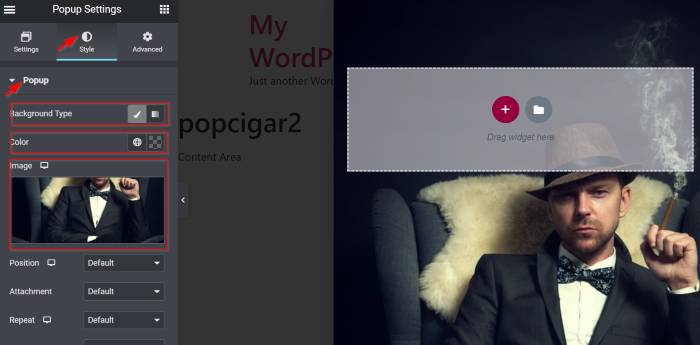
Вкладка «Стиль » -> « Всплывающее окно »
- Тип фона : Классический
- Цвет : #02010100 (прозрачный)
- Изображение : Вставить носитель

Затем создайте новый раздел с одним столбцом. Выберите виджет «Заголовок» на панели виджетов, затем перетащите его в область холста.

Составьте текст и приступайте к разработке своего творчества. По вашему желанию вы можете проверить наши настройки ниже:
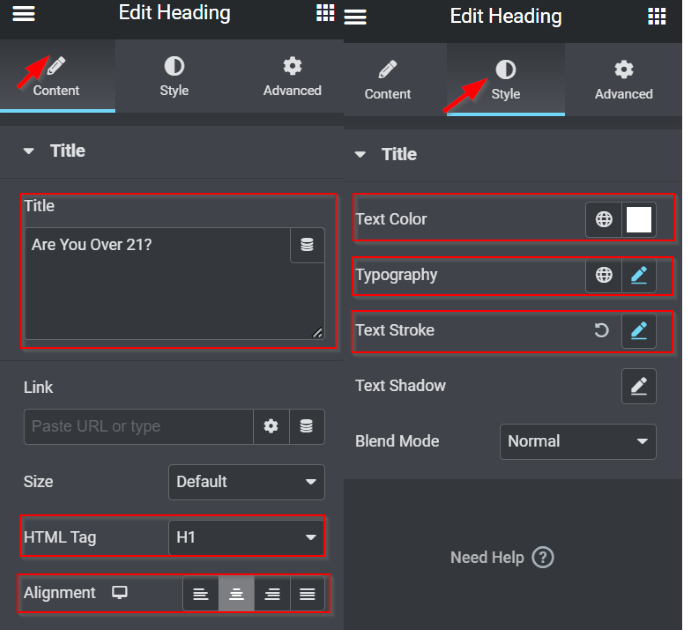
Вкладка « Содержание » -> «Заголовок »
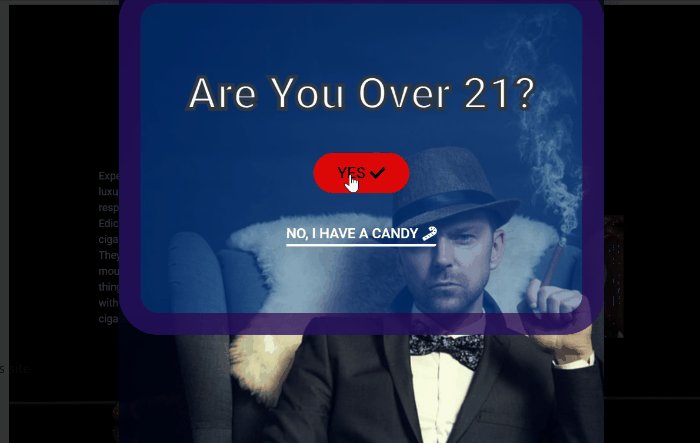
- Название : Тебе больше 21?
- HTML-тег : H1
- Выравнивание : по центру
Вкладка Стиль- > Заголовок
- Цвет текста : #FFFFFF
- Типография -> Размер : 50 пикселей
- Обводка текста : 5 пикселей, цвет обводки: #252A2F

Теперь пришло время добавить кнопки. Мы хотим разработать первую кнопку. Выберите виджет «Кнопка» на панели виджетов, затем перетащите его в область холста (под виджетом «Заголовок»).

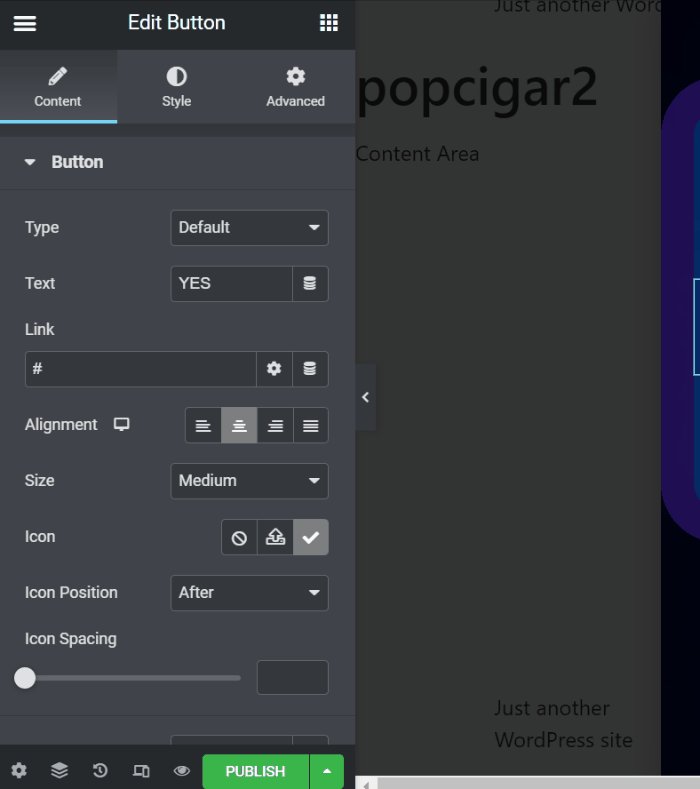
Приступаем к дизайну кнопки. По вашему желанию вы можете проверить наши настройки ниже:
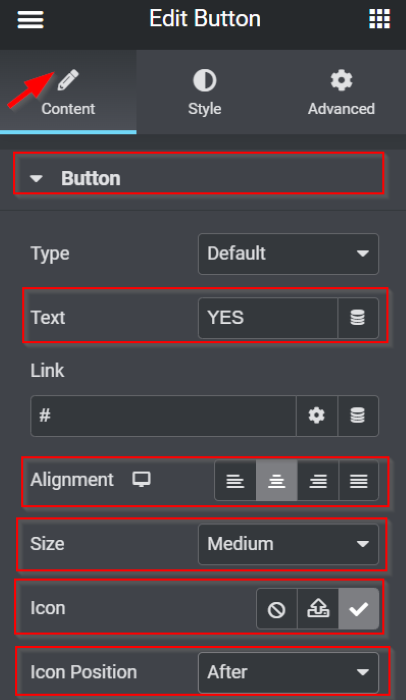
Вкладка « Содержимое » -> «Кнопка »
- Текст : ДА
- Выравнивание : по центру
- Размер : Средний
- Значок: Выбрать чек (️) иконка из библиотеки иконок
- Положение значка : после

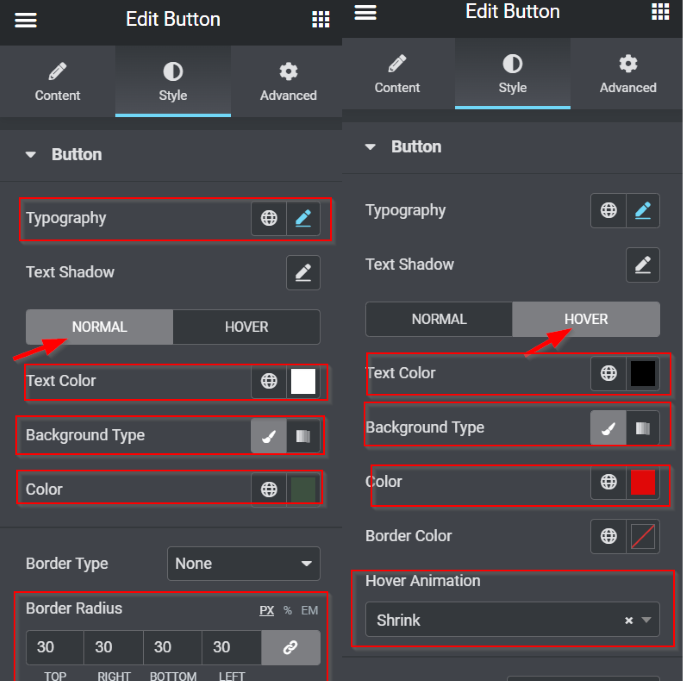
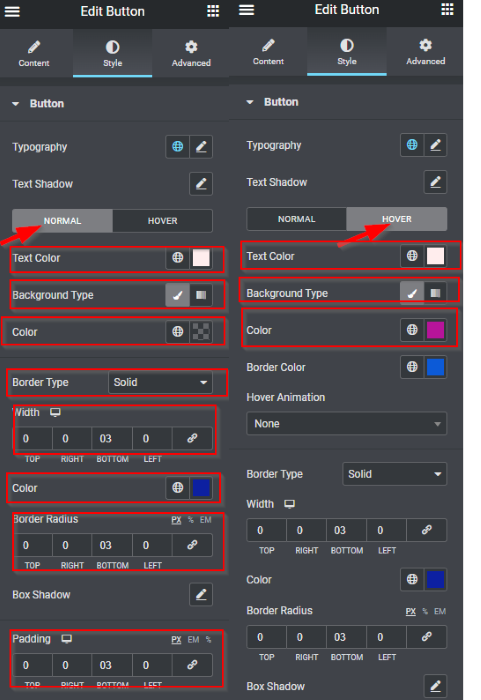
Вкладка Стиль -> Кнопка
- Типография -> Размер : 20 пикселей
- НОРМАЛЬНЫЙ:
- Цвет текста : #FFFFFF
- Тип фона : классический
- Цвет : #3D5040
- НАВЕДЕНИЕ :
- Цвет текста : #000000
- Тип фона : классический
- Цвет : #E00808
- Анимация при наведении : сжатие
- Радиус границы : 30 пикселей (значения обведены вместе)

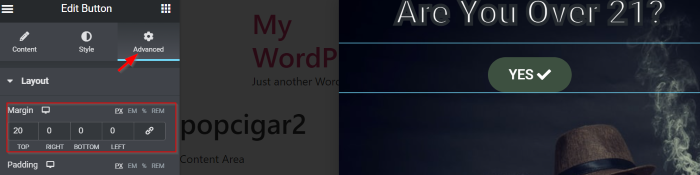
Вкладка « Дополнительно » -> «Макет »
- Margin : разъединить значения; в поле TOP установите его на 20 PX

Далее мы собираемся добавить вторую кнопку. Выберите виджет «Кнопка» на панели виджетов, затем перетащите его в область холста (под первой кнопкой). Есть некоторые изменения, которые мы применили, как показано ниже:
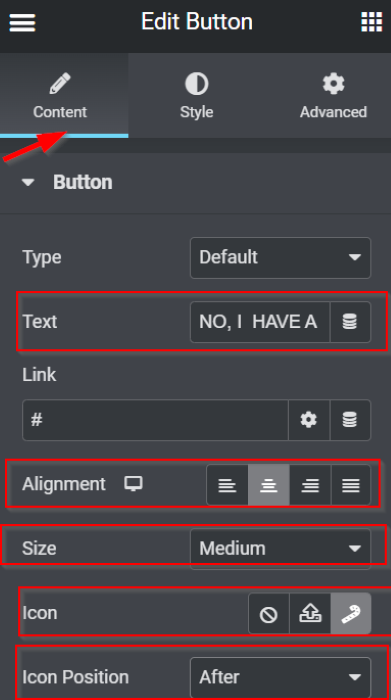
Вкладка « Содержимое » -> «Кнопка »

- Текст : НЕТ, У МЕНЯ ЕСТЬ КОНФЕТ
- Выравнивание : по центру
- Размер : Средний
- Значок : выберите леденец из библиотеки значков.
- Положение значка : после

Вкладка Стиль -> Кнопка
- НОРМАЛЬНЫЙ
- Цвет текста : #FFFFFF
- Тип фона : классический
- Цвет: #20121200 (прозрачный)
- НАВЕСИТЕ
- Цвет текста : #FFEDEDBa
- Тип фона : классический
- Цвет : #B7149A
- Тип границы : сплошная
- Ширина: разъединить значения; в поле BOTTOM установите значение 3 PX
- Цвет : #0D20A1
- Радиус границы : Разъединить значения; в поле BOTTOM установите значение 3 PX
- Прокладка : Разъединить значения; в поле BOTTOM установите значение 3 PX

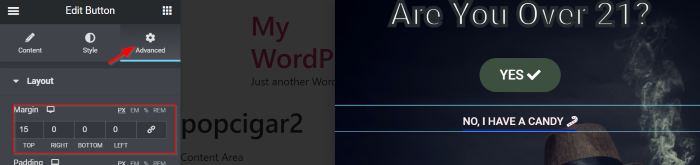
Вкладка « Дополнительно » -> «Макет »
- Margin : разъединить значения; в поле TOP установите его на 15 PX

После того, как вы закончили оформление кнопок, переходим к настройке раздела. Нажмите на дескриптор раздела, чтобы отредактировать раздел, затем вы можете поиграть с настройками. В качестве справки вы можете проверить некоторые изменения, которые мы применили здесь, как показано ниже:
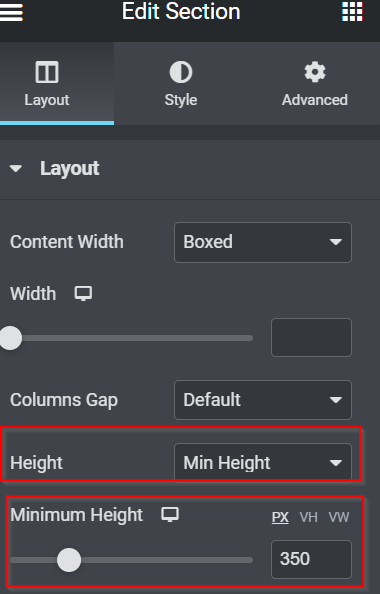
Вкладка «Макет » -> «Контейнер »
- Высота: Минимальная высота
- Минимальная высота : 350 пикселей

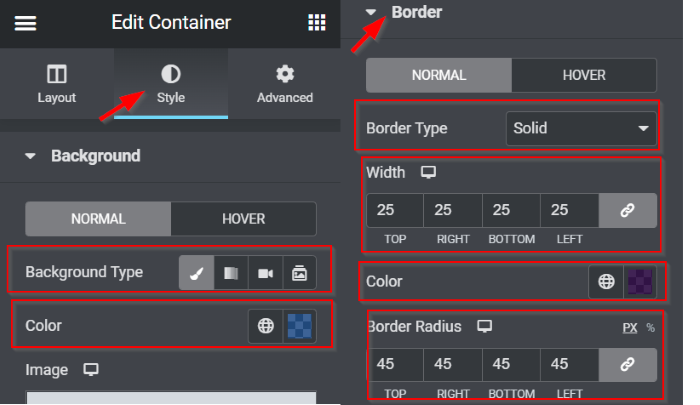
Вкладка «Стиль » -> « Фон »
- Тип фона: классический
- Цвет: #0360D766
Вкладка « Стиль » -> « Граница »
- Тип границы : сплошная
- Ширина : 25 пикселей (связать значения вместе)
- Цвет : #2F004AA8
- Радиус границы : 45 пикселей (связать значения вместе)

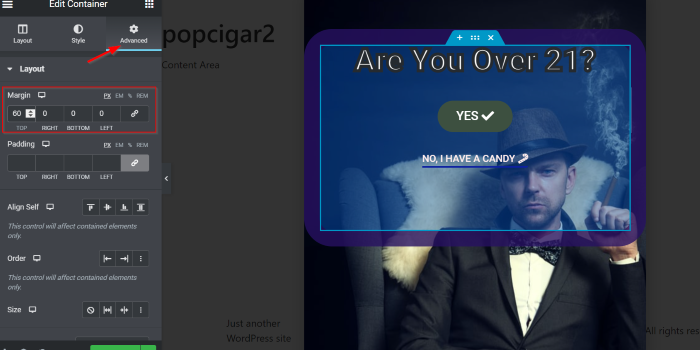
Вкладка « Дополнительно » -> «Макет »
- Margin : разъединить значения; в поле TOP установите его на 60 PX

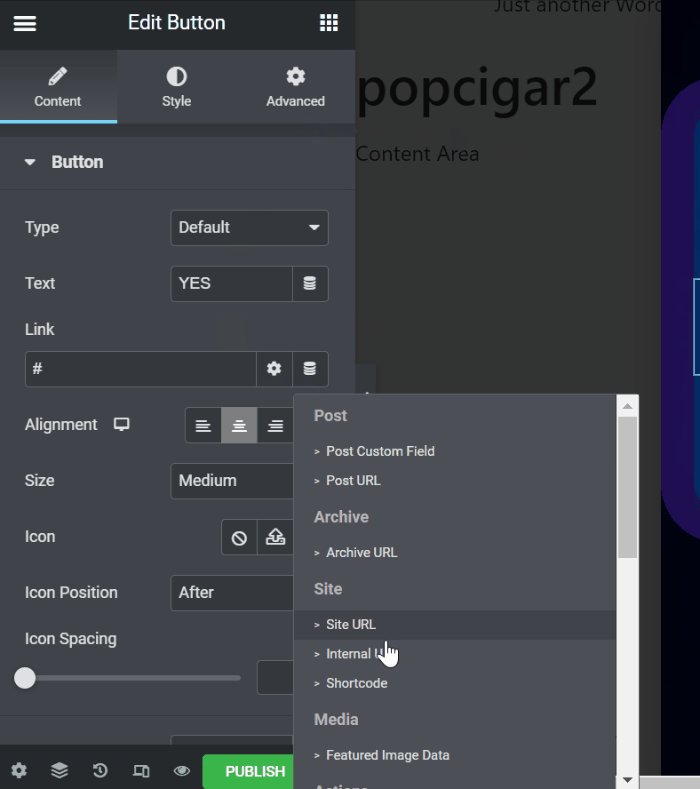
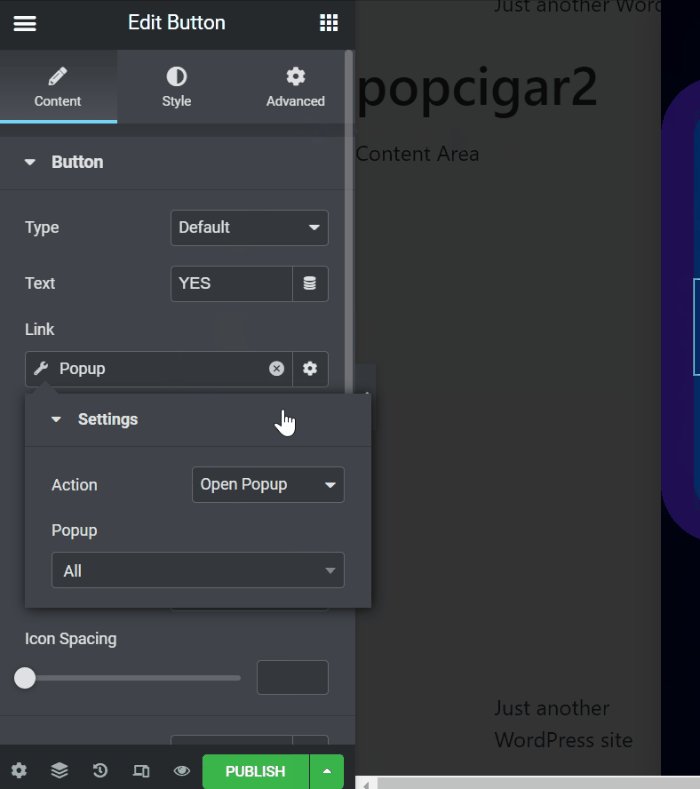
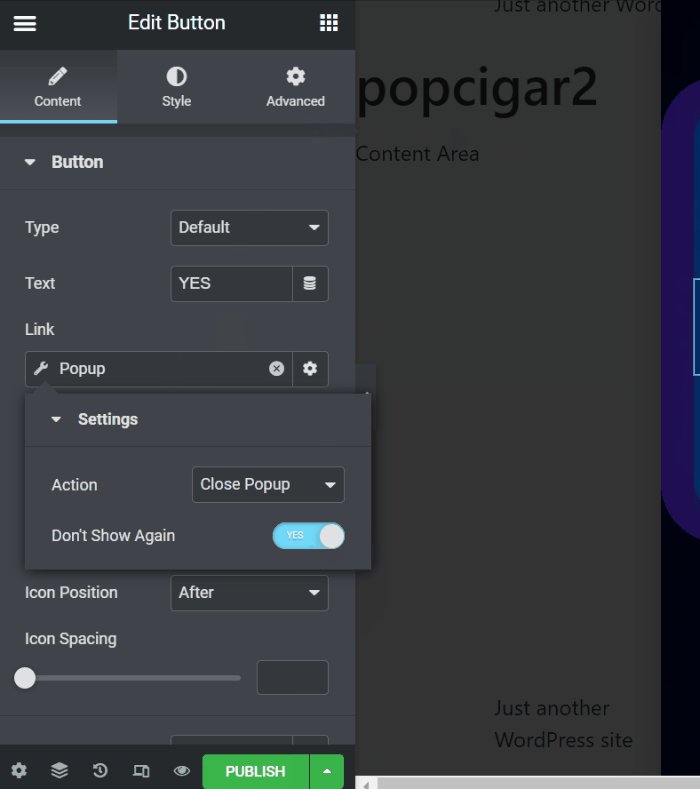
Далее мы собираемся нацелить кнопки. Мы начинаем с кнопки YES ; мы хотим вызвать эту кнопку, чтобы закрыть всплывающее окно. Перейдите к опции « Ссылка », затем щелкните значок « Динамические теги » . В нем выберите параметр « Всплывающее окно », а затем щелкните значок гаечного ключа, чтобы просмотреть некоторые настройки . В опции « Действие » установите значение « Закрыть всплывающее окно ». После этого в параметре « Больше не показывать» установите для него значение « ДА », сдвинув переключатель вправо.

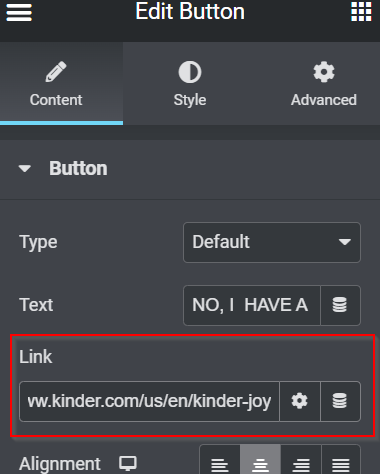
Мы установим кнопку НЕТ в качестве навигации на соответствующий возрасту сайт. Перейдите в поле « Ссылка » и добавьте любую ссылку, которую хотите.

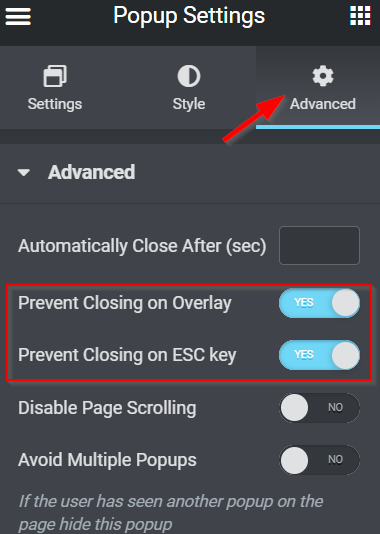
Нам нужно убедиться, что ваши посетители будут реагировать на ваше всплывающее окно. Вернитесь к настройкам всплывающих окон, затем щелкните вкладку « Дополнительно ». Здесь есть много вариантов, но нам нужно изменить только два варианта. В параметрах « Запретить нажатие на наложение» и « Запретить нажатие клавиши ESC » установите для этих параметров значение « ДА », сдвинув переключатель вправо.

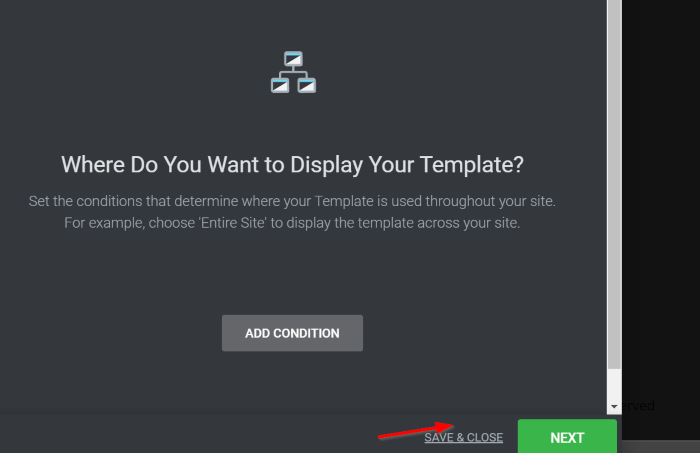
Поскольку это всплывающее окно отображается при нажатии кнопки, вы можете опубликовать его без установки каких-либо условий, триггеров или расширенных правил — нажмите «ПУБЛИКАЦИЯ» , а затем кнопку « СОХРАНИТЬ И ЗАКРЫТЬ ».

Как применить всплывающее окно подтверждения возраста на странице
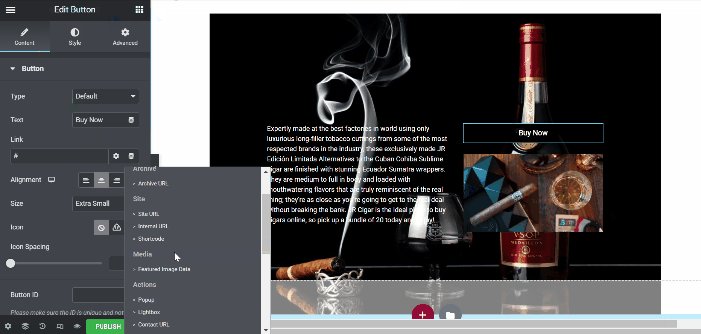
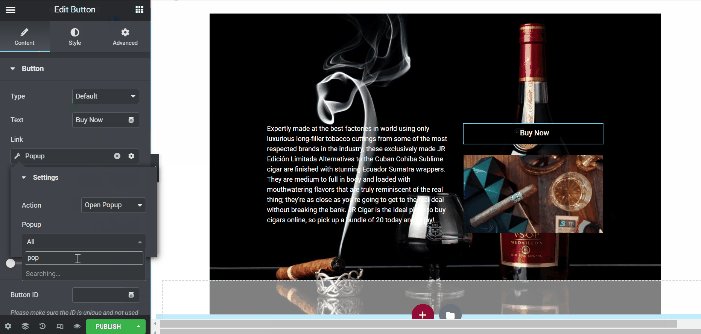
Отредактируйте существующую страницу или новую страницу с помощью Elementor. Как только вы войдете в редактор Elementor, добавьте виджет кнопки с панели виджетов в область холста. Если у вас уже была кнопка ранее, вы можете сразу перейти к настройкам кнопки. В опции « Ссылка » щелкните значок «Динамические теги», затем выберите « Всплывающее окно» . После этого щелкните поле « Всплывающее окно », чтобы найти некоторые настройки. Установите действие на Open Popup , а затем напишите имя всплывающего окна, которое вы только что создали выше.

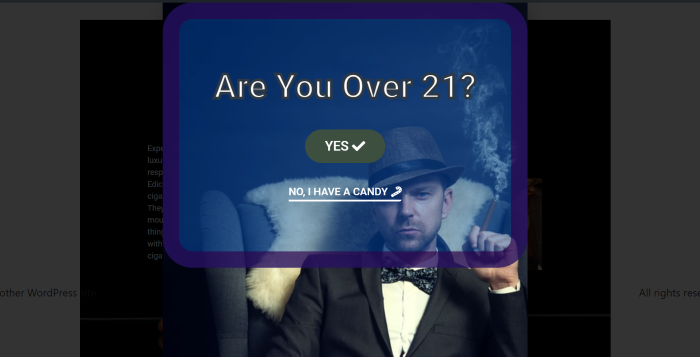
Вуаля. Давайте посмотрим на это в действии.

Суть
Подтверждение возраста является обязательным, если вы работаете с возрастом. Это обеспечивает соответствие вашего веб-сайта законам и постановлениям, изданным юридическим учреждением в вашей стране — всплывающее окно проверки возраста используется для ограничения доступа несовершеннолетних пользователей к вашему веб-сайту. С Elementor Pro вы можете легко создать всплывающее окно для проверки возраста и предоставить вам возможность создавать свои творческие способности.
