Как создать изображения AI для вашего сайта WordPress
Опубликовано: 2024-07-20
Знаете ли вы, что теперь вы можете использовать изображения, созданные искусственным интеллектом, в WordPress?
За последние несколько лет инструменты искусственного интеллекта быстро развивались. Мы находимся на этапе, когда вы можете создавать красивые изображения и даже анимировать их несколькими щелчками мыши.
В прошлом создателям контента приходилось покупать стоковые изображения, которыми часто злоупотребляли многие другие сайты. Или сделайте собственные снимки для уникальности, что может оказаться дорогостоящим и трудоемким.
К счастью, использование изображений ИИ решает эти проблемы. В этой статье мы рассмотрим различные способы использования изображений AI в WordPress.
Важность изображений AI для вашего сайта
Как уже упоминалось, за последние несколько лет ИИ быстро развивался. Многие создатели контента опасаются этого изменения, поскольку существует убеждение, что такие инструменты отнимут много рабочих мест. Хотя на первый взгляд это мнение может быть верным, решение заключается в поиске способов работы с новой технологией искусственного интеллекта.
Один из лучших способов воспользоваться этой ситуацией — извлечь выгоду из создания изображений с помощью ИИ для вашего веб-сайта WordPress.
Во-первых, ИИ-изображения создаются невероятно быстро. Большинство инструментов используют модули преобразования текста в изображение, что означает, что вам нужно только ввести описание изображения, которое вы хотите создать.
Кроме того, редактировать изображения так же легко, как и использовать тот же процесс преобразования текста в изображение. Вам не нужно изучать сложные инструменты, такие как Photoshop, чтобы обрезать фрагменты, редактировать цвета и т. д.
Что действительно впечатляет в изображениях WordPress, созданных искусственным интеллектом, так это то, насколько они доступны. Большинство инструментов предлагают бесплатный кредит для начала работы.
После этого вы можете приобрести план, соответствующий вашему бюджету и потребностям. Некоторые инструменты обработки изображений с использованием искусственного интеллекта даже предлагают планы с оплатой по мере использования, поэтому вы приобретаете кредиты только при необходимости.
Вот и другие причины использовать на своем сайте изображения, созданные искусственным интеллектом.
- Креативность: предлагает уникальные и креативные визуальные эффекты, которые невозможно получить традиционными методами.
- Никаких проблем с авторскими правами: позволяет избежать потенциальных юридических проблем, связанных с нарушением авторских прав на изображения.
- Адаптивность: может быстро обновляться и корректироваться в соответствии с меняющимся контентом или тенденциями дизайна.
- Преимущества SEO: оригинальные изображения могут помочь улучшить рейтинг в поисковых системах, поскольку они помогут вам выглядеть экспертом в этой области.
- Улучшите взаимодействие: вы можете проявлять столько творчества, сколько захотите, а искусственный интеллект поможет вам создавать яркие и красивые изображения, которые привлекут внимание пользователей.
- Настройка: предоставляет индивидуальные изображения, соответствующие конкретным требованиям и темам.
- Последовательность: обеспечивает единообразный стиль и качество всех изображений на сайте.
- Масштабируемость: легко создает множество изображений, что идеально подходит для веб-сайтов с большим количеством контента.
Как добавить изображения AI в WordPress
Теперь, когда вы лучше понимаете важность изображений, созданных с помощью ИИ, для вашего бизнеса, давайте посмотрим, как их использовать.
Мы познакомим вас с 3 простыми способами добавления изображений AI в WordPress. Но мы также включили дополнительные методы бонусов, чтобы вы могли выбрать тот, который наиболее удобен для вас.
- Добавьте изображения AI с помощью SeedProd
- Добавьте изображения AI с помощью Divi Builder
- Генерируйте изображения AI с помощью OpenAI
С учетом вышесказанного, давайте углубимся в это.
Добавьте изображения AI с помощью SeedProd

SeedProd — лучший конструктор веб-сайтов WordPress с функцией перетаскивания. Он может помочь вам создавать собственные темы и макеты страниц. Кроме того, он может помочь вам создать отдельные целевые страницы и легко добавить элементы конверсии для улучшения продаж. Самое приятное то, что вы можете сделать все это, не имея опыта программирования.
SeedProd теперь идет дальше, помогая вам создавать изображения AI прямо на панели управления WordPress. Вы можете редактировать и улучшать их, не имея опыта проектирования, что делает их отличным выбором для новичков и малого бизнеса.
Но с SeedProd вы можете использовать ИИ не только для изображений.
Вы также можете использовать его для создания контента, улучшения существующего контента страниц, перевода вашего контента на более чем 50 языков и получения новых идей для контента.
Но в этом уроке мы рассмотрим только использование SeedProd, которое поможет вам добавить изображения AI на ваш сайт.
Если вы хотите узнать обо всем, что предлагает этот конструктор страниц, не волнуйтесь. Мы вас прикрыли.
В этой статье вы найдете последний обзор SeedProd.
Теперь, чтобы SeedProd мог помочь вам с изображениями, сгенерированными искусственным интеллектом, он использует DALL·E. Это один из лучших и первых модулей искусственного интеллекта для преобразования текста в изображение. Кроме того, он использует глубокий язык и естественный язык, что позволяет создавать изображения даже с помощью простых подсказок, что делает его идеальным для новичков.
В довершение всего, он был создан OpenAI, той же командой, что и ChatGPT, поэтому вы можете быть уверены, что он удобен и практичен.
Итак, давайте посмотрим, как SeedProd может помочь вам создавать изображения ИИ.
Шаг 1: Установите и настройте SeedProd
SeedProd предлагает как бесплатную, так и профессиональную версию. К сожалению, вы можете получить доступ к функциям искусственного интеллекта только в профессиональном плане. В дополнение к этому вам также необходимо будет приобрести план пакета AI, чтобы получить доступ к кредитам для создания изображений.
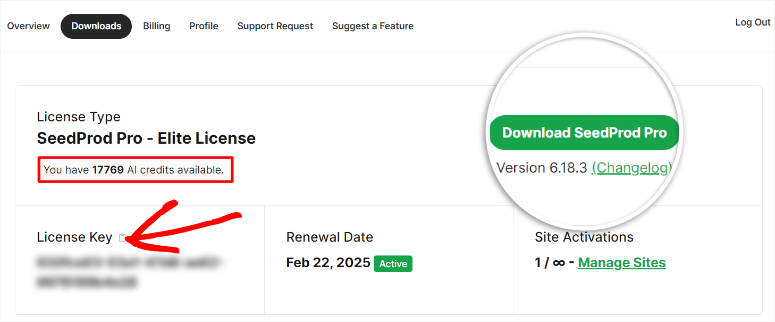
Чтобы начать, зайдите на официальный сайт SeedProd и купите план. Не волнуйтесь, SeedProd предлагает 4 плана, поэтому вы сможете найти тот, который соответствует вашему бюджету. После этого войдите в свою учетную запись SeedProd, а также приобретите план пакета AI, чтобы получить доступ к кредитам.
Затем перейдите на вкладку «Загрузки» и сохраните Zip-файл SeedProd на своем компьютере. На этой странице также скопируйте лицензионный ключ ; он понадобится вам позже, чтобы активировать профессиональный план.

После этого перейдите на панель управления WordPress и выберите «Плагины» «Добавить новый плагин» . Здесь загрузите ZIP-файл SeedProd, который вы только что скопировали, на свою панель управления WordPress и активируйте его.
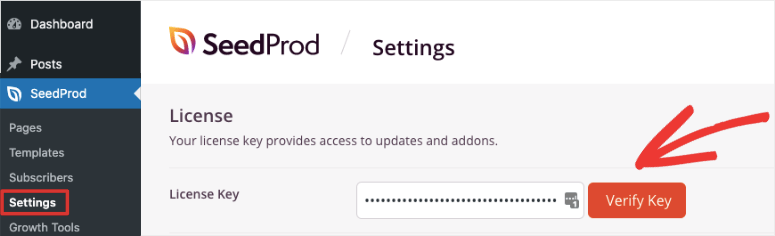
SeedProd перенаправит вас на страницу активации, где вы вставите лицензионный ключ. Наконец, нажмите «Проверить ключ» и все; вы готовы использовать SeedProd.

Шаг 2. Создайте тему или целевую страницу
Что нам нравится в SeedProd, так это то, что он может быстро помочь вам создавать темы и страницы WordPress с помощью простого конструктора перетаскивания. Самое приятное то, что вы можете добавлять изображения AI в любой вариант.
В этом пошаговом руководстве мы добавим изображения AI на целевую страницу.
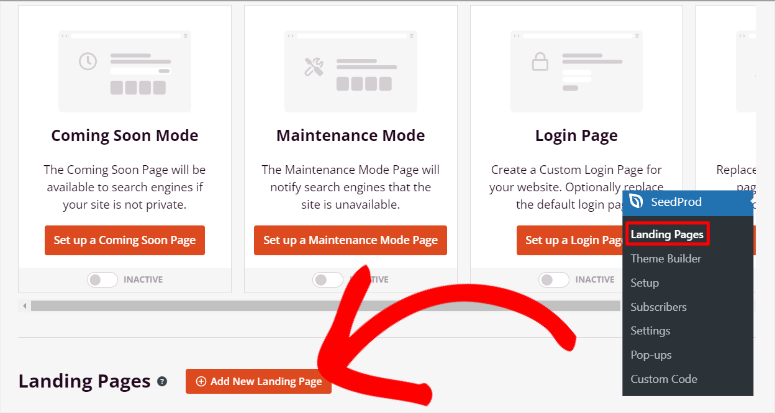
Для начала перейдите в SeedProd » Landing Pages . Здесь вы увидите быстрые варианты создания таких страниц, как режим «Скоро», режим обслуживания, страница входа и страница 404. Но чтобы получить все параметры создания страницы, выберите «+ Добавить новую целевую страницу» под этими параметрами.

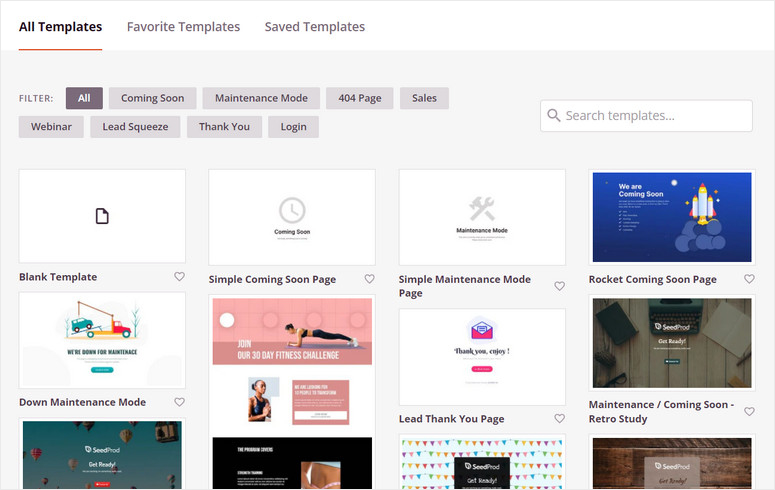
На следующей странице выберите один из шаблонов из более чем 300 доступных вариантов. Чтобы вам было проще найти то, что вам нужно, в SeedProd есть фильтр и функция поиска.

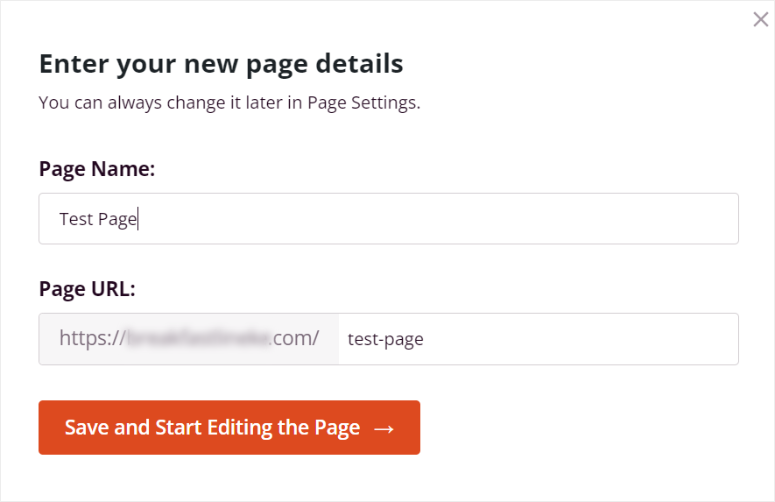
После выбора нужного шаблона SeedProd откроет всплывающее окно для ввода сведений о странице. В этом окне введите имя страницы и URL-адрес страницы. Убедитесь, что URL-адрес уникален для вашего сайта, чтобы избежать конфликтов.

После этого SeedProd откроет конструктор страниц перетаскивания, где вы сможете использовать функции AI.
Шаг 3. Добавьте изображения AI на свою страницу
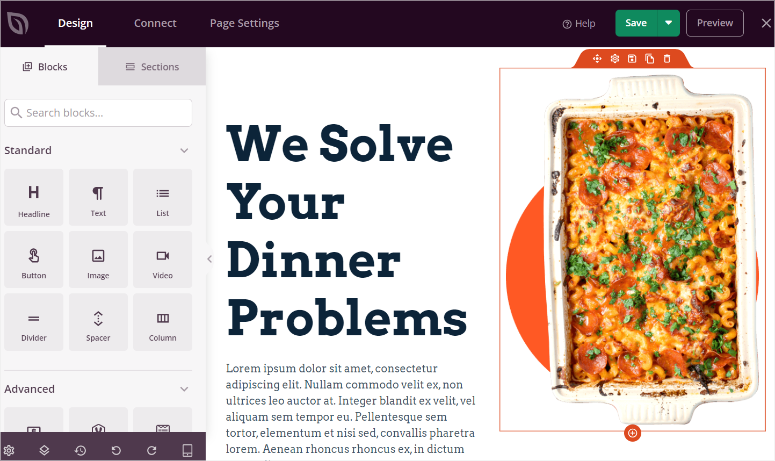
Перейдя на страницу конструктора перетаскивания SeedProd, вы заметите раздел «Блок» слева, который содержит более 90 блоков, которые помогут вам добавлять элементы.
Блоки разделены на стандартные, расширенные, WooCommerce, простые цифровые загрузки и виджеты. Это поможет вам быстро найти блок, экономя ваше время и энергию. Вы также получите созданные вами в этом разделе пользовательские блоки, которые помогут вам быстро повторно использовать свои блоки.
Справа находится окно предварительного просмотра, которое показывает, как будет выглядеть страница после ее публикации. Перетаскивайте различные блоки и разделы в этой области, чтобы изменить свою страницу.

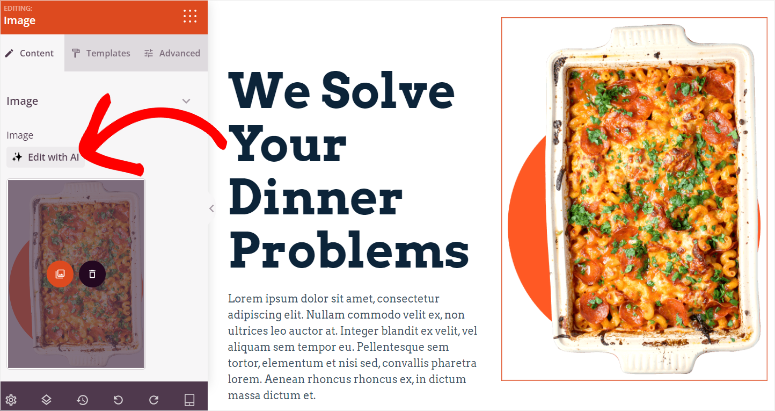
Теперь, когда вы лучше понимаете интерфейс SeedProd, есть два способа вставки изображений AI на страницу. Сначала вы можете выбрать любое изображение-заполнитель на странице, открыть его настройки слева и выбрать «Редактировать с помощью AI» .

Но в этом уроке мы хотим создать изображение AI с нуля.
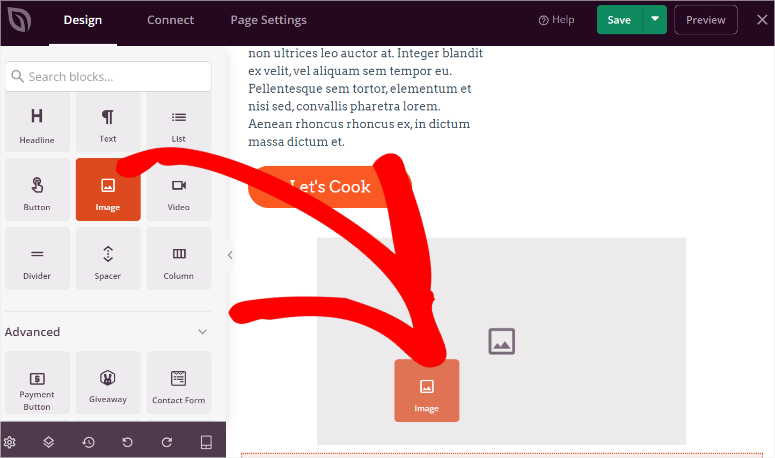
Для этого найдите блок изображения слева и перетащите его туда, где вы хотите, чтобы оно появилось на странице.

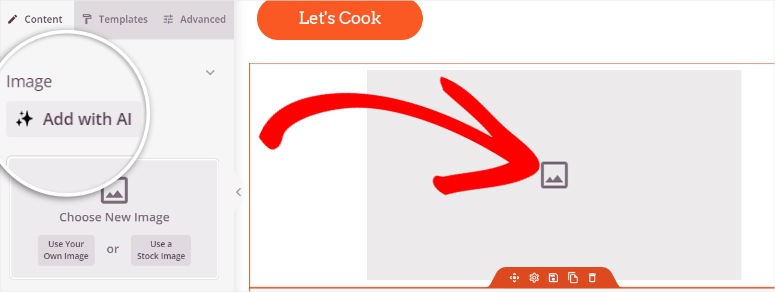
После этого вы увидите варианты «Использовать собственное изображение», где вы загружаете его со своего компьютера, и «Использовать стоковые изображения». Над этим разделом выберите «Добавить с помощью AI», чтобы открыть панель подсказки изображения.

В дальнем правом углу панели подсказок изображения SeedProd показывает количество оставшихся у вас кредитов, чтобы вы могли отслеживать свои расходы и контролировать, сколько изображений вы хотите создать.
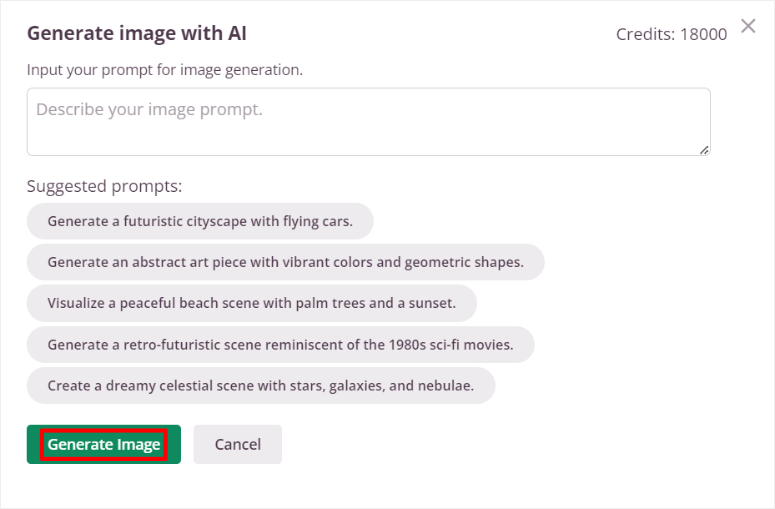
Вы также получаете подсказки для быстрого создания изображений AI, ничего не вводя.

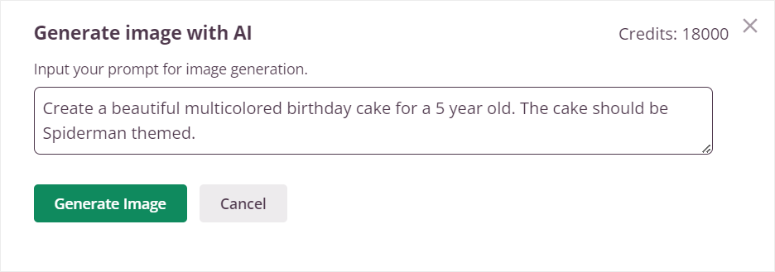
Здесь введите описание в поле подсказки. Помните, что чем больше деталей вы добавите в подсказку, тем лучше выходное изображение будет соответствовать вашему видению.
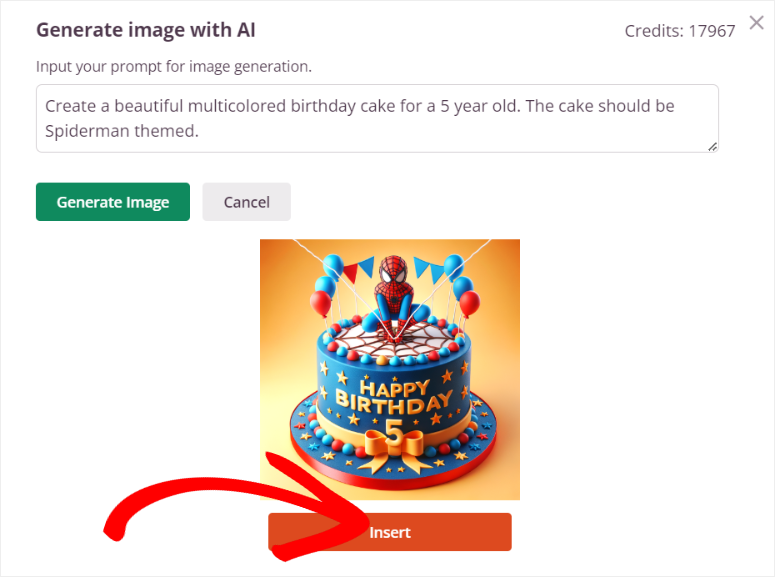
После этого нажмите «Создать изображение» и дайте SeedProd несколько секунд на его создание.

Затем SeedProd отобразит изображение предварительного просмотра, чтобы вы сначала могли убедиться, что это то, что вы ищете. Если нет, измените подсказку в текстовом поле и нажмите «Создать изображение», чтобы начать процесс заново.
Но если изображение соответствует вашему видению, выберите «Вставить», чтобы добавить его на свою страницу. Вот и все; вы только что создали AI-изображение в WordPress с помощью SeedProd.

Шаг 4. Отредактируйте изображение AI с помощью SeedProd
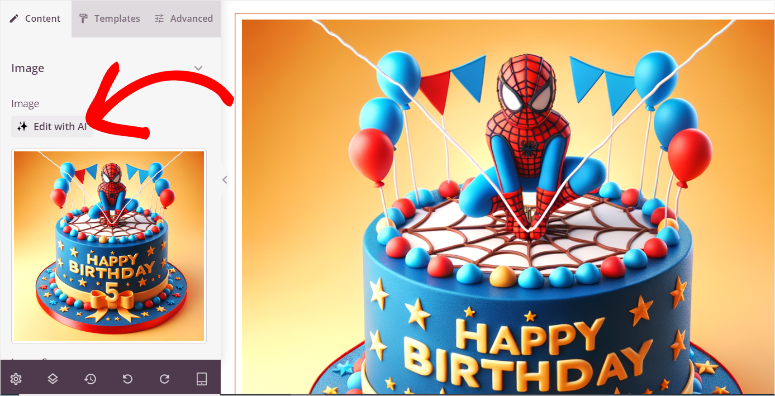
Теперь, если вы хотите отредактировать изображение, вам сначала нужно выбрать его в окне предварительного просмотра. Вы можете изменить положение изображения, сохранить его как блок, дублировать или удалить.
Затем отредактируйте фактическое изображение AI, выбрав «Редактировать с помощью AI» .

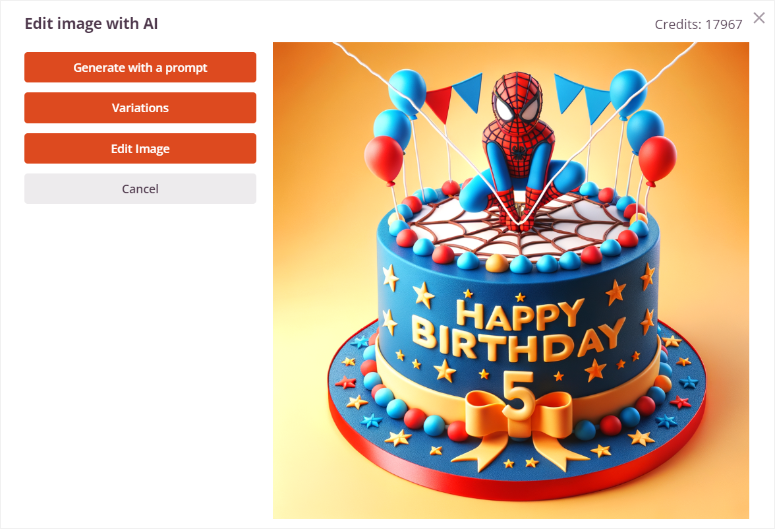
Откроется опция, включающая «Создать с помощью подсказки», которая позволяет вам создать новое изображение AI. Затем под этим вы получаете опции, включающие «Вариации», «Редактировать изображение» и «Отмена».

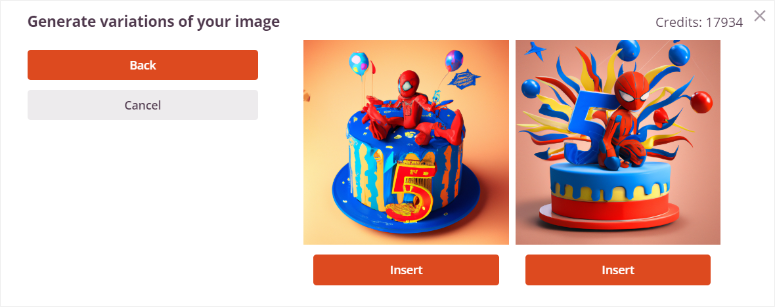
Выберите «Вариации» → «Создать вариант» , и SeedProd сгенерирует 2 версии изображения. Эти два варианта сохраняют одну и ту же тему и идею изображения, но меняют перспективу и углы. Это может быть отличным способом обеспечить единообразие изображений на странице.

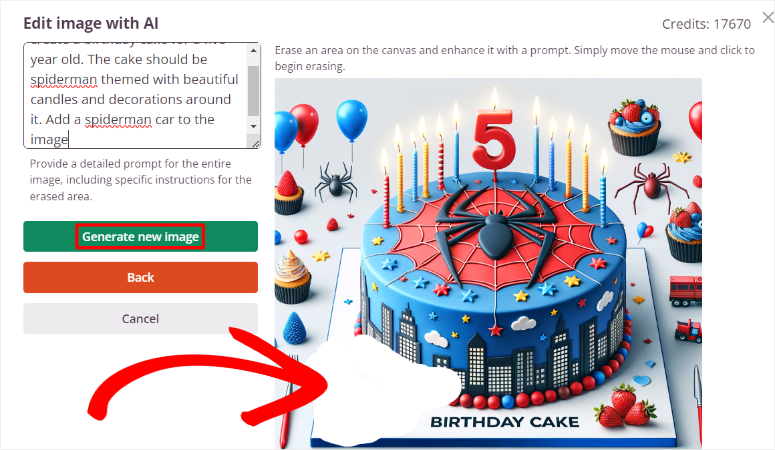
Далее вы можете выбрать «Редактировать изображение» . Здесь используйте мышь, чтобы стереть область изображения, которую вы хотите изменить. Затем введите полное описание изображения и изменения, которые вы хотите внести в стертую область.

Наконец, нажмите «Создать новое изображение» , и SeedProd предложит вам 2 варианта выбора, как и раньше. Когда вы будете довольны своим изображением AI, нажмите «Вставить», чтобы добавить его на свою страницу.

Вот и все! Теперь вы можете добавить изображение AI на свой веб-сайт WordPress с помощью SeedProd.
Добавьте изображения AI с помощью Divi Builder

Divi Builder, продукт от Elegant Themes, на сегодняшний день является одним из лучших конструкторов веб-сайтов с возможностью перетаскивания. Он включает в себя более 370 полных макетов веб-сайтов, которые помогут вам приступить к созданию сайтов. Основная цель этого визуального конструктора сайтов — максимально упростить для вас этот процесс.
В результате они были одной из первых компаний, интегрировавших функции искусственного интеллекта, создав Divi AI для работы со своим конструктором перетаскивания. Эта функция может помочь вам создавать и улучшать текст и изображения сайта с помощью искусственного интеллекта, ускоряющего и улучшающего процесс создания сайта.
Ознакомьтесь с последним обзором Divi Themes и Divi Builder здесь.
Итак, как вы можете использовать Divi AI для создания изображений AI в WordPress?
Шаг 1. Установите и настройте Divi Builder.
Divi предлагает 2 плана, которые дадут вам доступ к Divi AI. Вы можете приобрести план Divi Pro, который включает темы Divi, Divi Cloud, Divi Builder, Divi AI и многое другое. Или вы можете просто купить Divi Builder и получить Divi AI в качестве дополнения.
В этом уроке мы будем использовать Divi Pro, чтобы изучить все возможности Divi Ai.
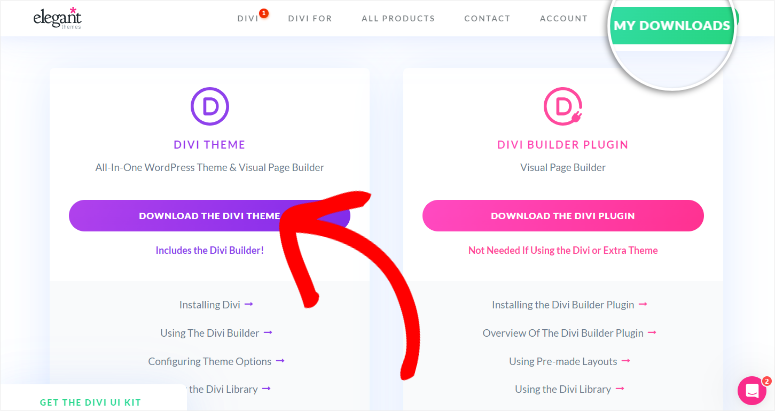
Чтобы начать, зайдите на официальный сайт Divi и приобретите план. После этого войдите в свою учетную запись Divi и перейдите в личный кабинет. Здесь перейдите в раздел «Аккаунт» »Мои загрузки» . Затем загрузите тему Divi на свой компьютер.

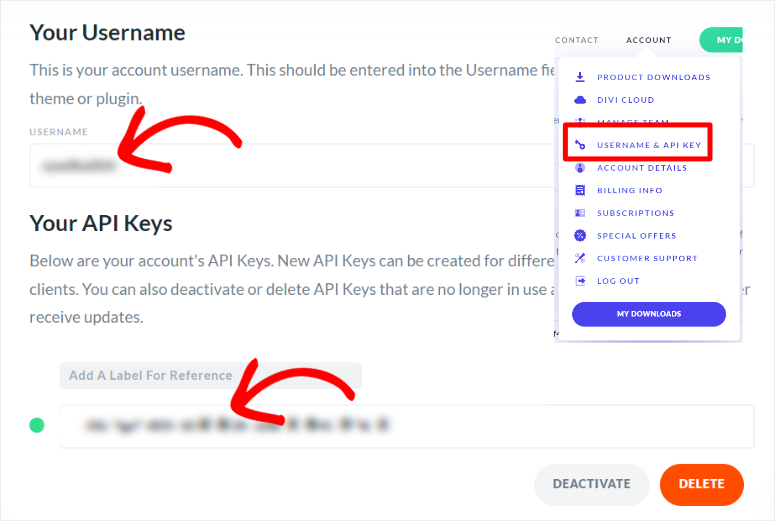
После этого перейдите в раздел «Учетная запись» — «Имя пользователя и ключ API» , чтобы скопировать имя пользователя и ключ API, чтобы активировать тему и конструктор на панели управления WordPress.

Затем вернитесь на панель управления WordPress, перейдите в раздел «Внешний вид » Темы» и выберите «Добавить новую тему». Затем вы загрузите и активируете ZIP-файл темы DIVi на своей панели управления WordPress.
После этого перейдите в Divi » Dashboard и вставьте имя пользователя и ключ API, чтобы активировать его.
Вот и все. Теперь вы можете использовать темы Divi и Divi Builder.
Шаг 2. Добавьте изображение AI на страницу или публикацию
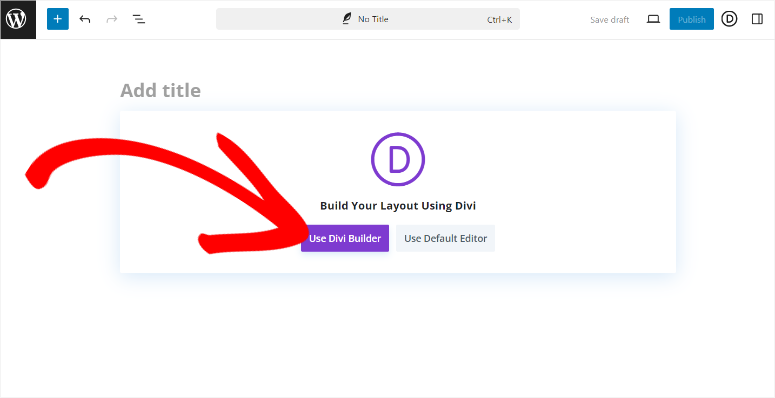
Когда Divi будет готов к использованию, откройте любую существующую страницу или публикацию. Вы также можете создать новую страницу или публикацию на панели управления WordPress, чтобы добавить изображение, созданное с помощью AI. Затем в родном редакторе блоков WordPress выберите «Использовать Divi Builder», чтобы перейти к визуальному конструктору.

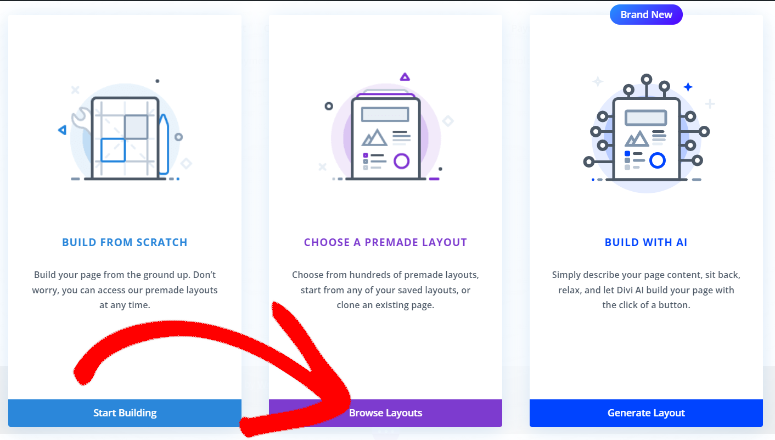
После этого выберите, хотите ли вы начать с нуля, выбрать готовый макет или построить с помощью ИИ. Для простоты мы выберем вариант «Выбрать готовый макет» .

Затем выберите один из 370 пакетов макетов, предоставленных Divi, и загрузите его на свою панель управления WordPress. После этого вы можете либо заменить изображение-заполнитель изображением AI, либо создать его с нуля.
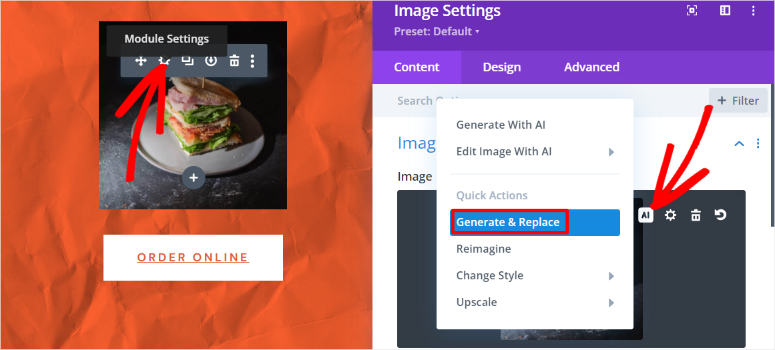
Чтобы заменить изображение-заполнитель, просто выберите модуль изображения и нажмите значок шестеренки, чтобы открыть настройки. Затем в новом окне выберите значок AI , чтобы открыть дополнительные параметры.

Наконец, выберите «Создать и заменить», чтобы создать 4 новых изображения, которые вы можете использовать для замены изображения-заполнителя.

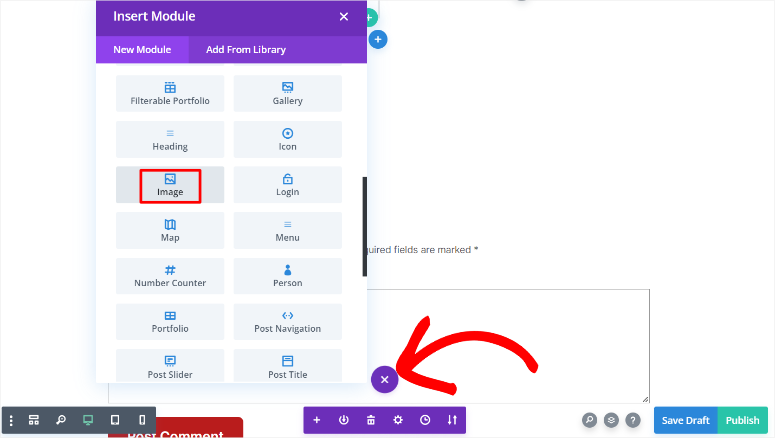
Но чтобы создать новое изображение AI, выберите знак «Плюс» (+), чтобы открыть окно модуля.
Затем найдите модуль «Изображение» и перетащите его в то место на странице, где вы хотите, чтобы он отображался.

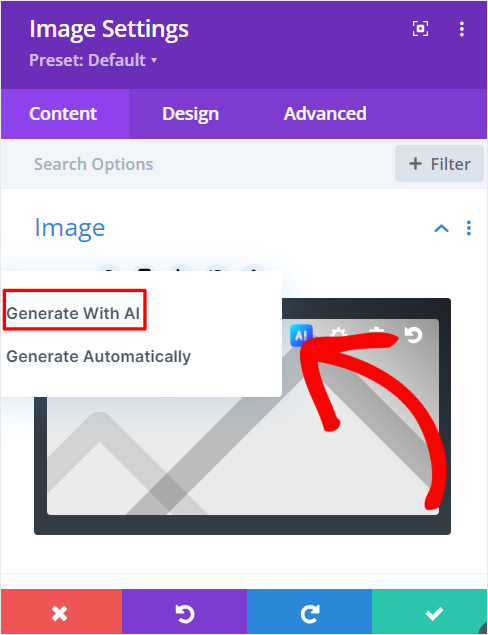
В модуле изображения выберите значок AI, чтобы вызвать настройки. Затем выберите «Создать с помощью AI», чтобы открыть всплывающее окно.

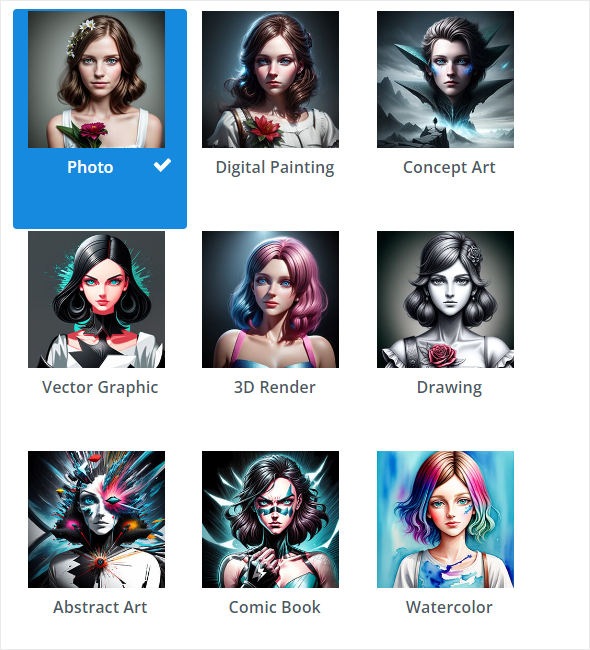
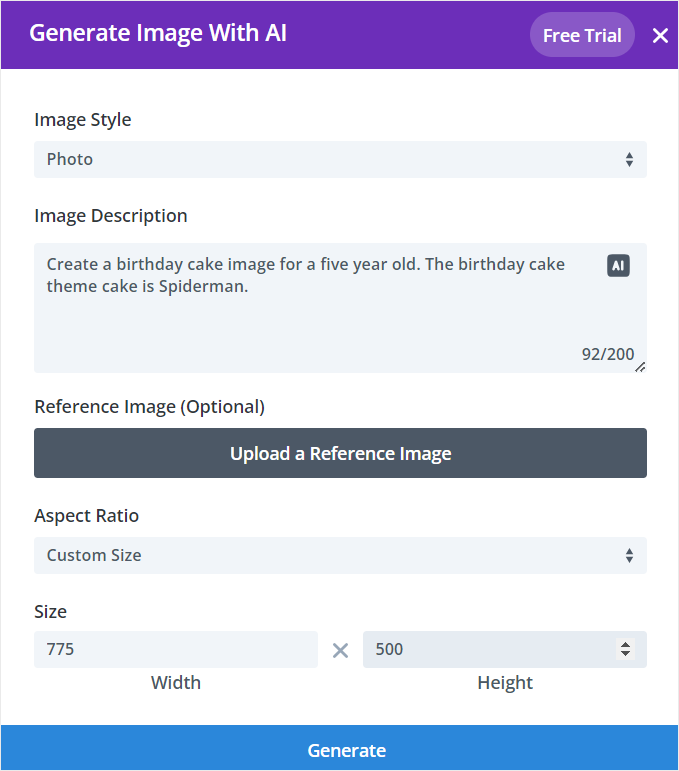
В этом окне сначала выберите стиль изображения для вашего изображения AI. У вас есть такие варианты, как «Фото», «Цифровая краска», «Концептуальное искусство», «Рисование» и многое другое. Преимущество создания изображений AI с помощью Divi заключается в том, что вы можете изменить стиль изображения позже.

Ниже введите подробное описание изображения, которое вы хотите создать. Как мы уже упоминали выше, постарайтесь быть максимально подробными, чтобы фотография соответствовала тому, что вы ищете.
Вы можете загрузить эталонное изображение, чтобы помочь Divi создать еще более точное изображение. Это может быть очень полезно, если вы уже создали изображение AI и хотите обеспечить согласованность изображений вашего сайта.
Затем выберите «Соотношение сторон» и выберите один из вариантов, включая «Квадрат», «Пейзаж» и «Портрет». Или вы можете добавить собственные размеры в предоставленное поле, чтобы получить изображение, которое точно соответствует спецификациям вашего сайта.
Наконец, нажмите «Создать» и позвольте Divi создать ваш AI-образ.

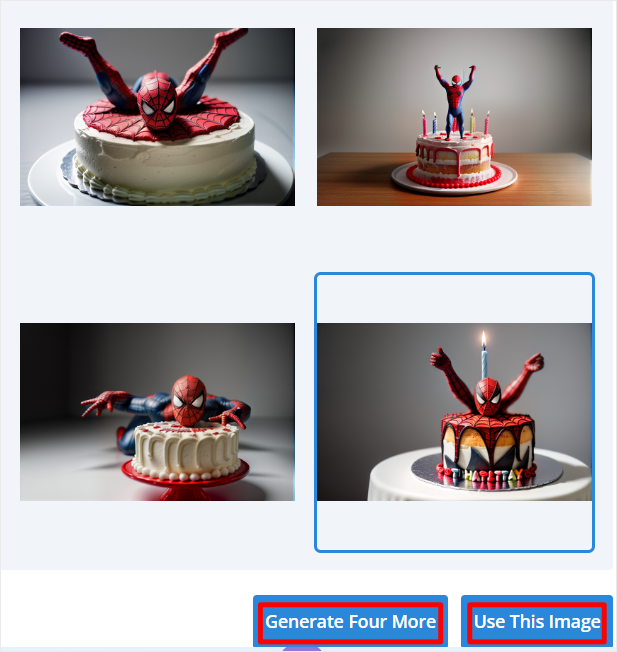
Затем Divi AI сгенерирует 4 изображения AI на ваш выбор. Если вам не нравится ни один из них, выберите «Получить еще четыре», чтобы Divi мог создать для вас больше вариантов. Если вы найдете нужное изображение, нажмите «Использовать это изображение», и оно будет добавлено на вашу страницу.

Отличная работа! Теперь вы можете добавить изображение AI с помощью Divi. Давайте посмотрим, как вы можете его настроить.
Шаг 3. Настройте изображение Divi AI
Теперь на странице предварительного просмотра Divi наведите указатель мыши на только что созданный модуль изображения и выберите значок шестеренки, чтобы открыть окно настроек. Помните, что вы также можете перетащить окно настроек, чтобы увеличить его и освободить больше рабочего пространства.
Затем наведите указатель мыши на изображение во всплывающем окне и выберите значок AI , чтобы открыть настройки изображения AI.
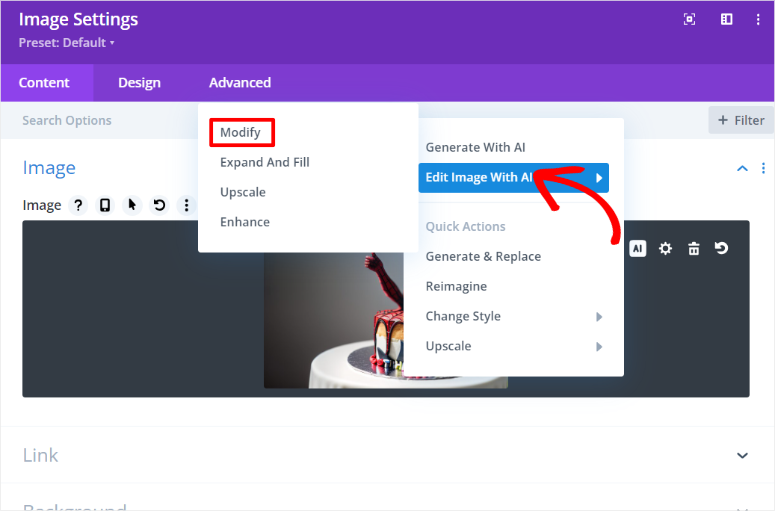
После этого выберите «Редактировать изображение с помощью AI» » «Изменить» в меню AI, чтобы открыть новое всплывающее окно настроек.

В следующем всплывающем окне вы также увидите другие параметры редактирования ИИ, к которым вы можете быстро перейти, выбрав их вкладку.
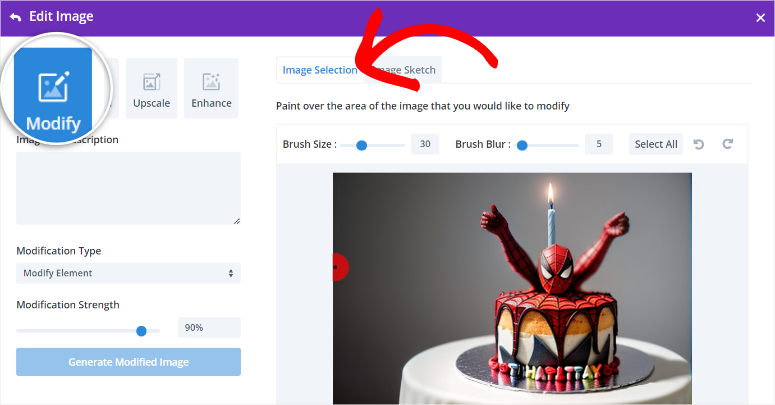
Теперь в разделе «Изменить» перейдите на вкладку «Выбор изображения» , где вы можете закрасить область изображения, которую хотите изменить, с помощью мыши. Затем введите изменения, которые вы хотите внести в закрашенную область, в поле «Описание заливки изображения» .
Затем выберите «Создать измененное изображение», чтобы внести изменения.
Divi позволяет вам более конкретно указать типы изменений изображения, которые вы хотите внести. Чтобы помочь в этом, вы можете настроить Размер кисти и Размытие кисти. Вы также можете определить тип модификации, выбрав «Изменить элемент» или «Добавить элемент».
Кроме того, вы можете изменить силу модификации, чтобы указать, насколько сильно вы хотите изменить изображение.

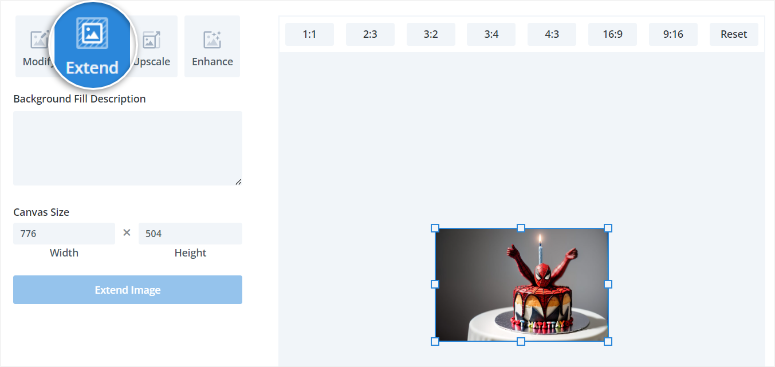
После этого перейдите на вкладку «Расширить:», где вы можете быстро изменить размер изображения. Вы также получаете поле «Описание заливки фона» и «Размер холста», которые помогут вам расширить изображение.

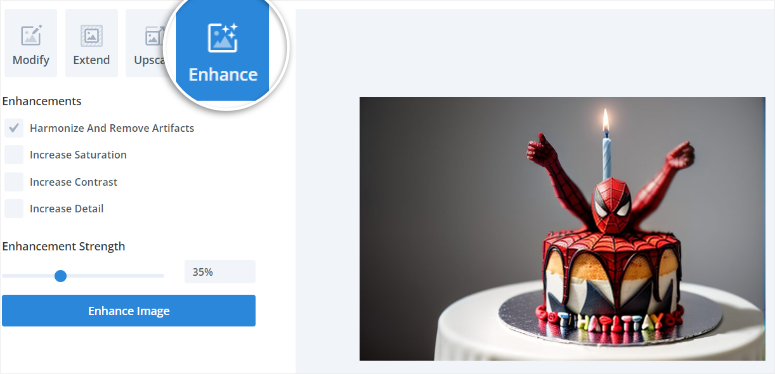
Затем измените масштаб изображения и размеры изображения на вкладке «Повышение масштаба» . Наконец, перейдите на вкладку «Улучшение», чтобы улучшить изображение с помощью флажков. Ты можешь:
- Увеличить детализацию
- Гармонизация и удаление артефактов
- Увеличение насыщенности
- увеличить контраст
Здесь вы можете установить все флажки, если хотите. Кроме того, вы получаете «Сила улучшения», которая указывает, насколько восстановленное изображение будет отличаться от оригинала.

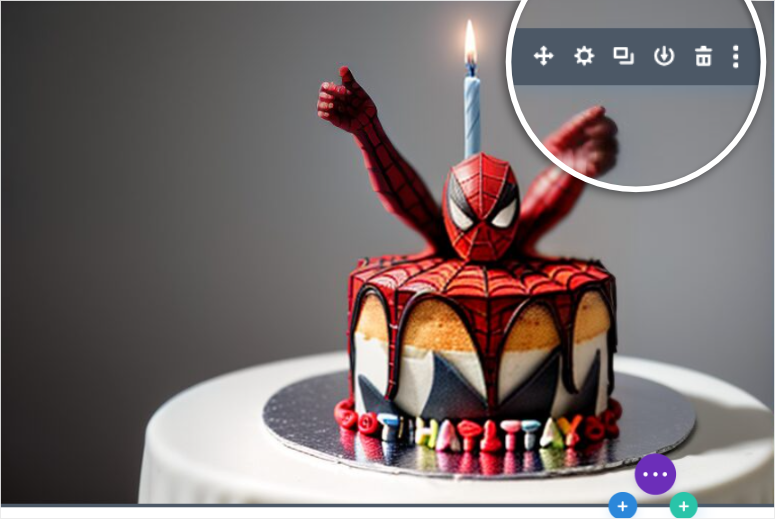
Если вы довольны своим изображением, вы можете сохранить его как модуль, чтобы использовать его в свойствах Divi, или продублировать его, чтобы использовать на одной и той же странице несколько раз. Вы также можете переместить его в другую область на странице с помощью перетаскивания.

Отличная работа. Теперь вы можете использовать Divi для создания изображений AI в WordPress.
Генерируйте изображения AI с помощью OpenAI

Теперь вы можете добавить свои изображения AI в WordPress вручную, и лучший вариант — использовать платформы OpenAI OpenArt и ChartGPT. Но помните, что при использовании этих методов вам придется самостоятельно загружать изображения на свой сайт WordPress.
Это может быстро запутать и запутать. Но преимуществом является то, что он может быть более доступным, поскольку вам не нужно покупать конструктор страниц, такой как SeedProd и Divi Builder.
Также важно отметить, что с помощью этих платформ OpenAI вы будете создавать изображения ИИ посредством их интеграции с DALL·E, еще одним инструментом OpenAI. Раньше, используя DALL·E 2, вам нужно было зарегистрироваться на самом веб-сайте и создавать изображения оттуда.
Но с развитием DALL·E 2 до DALL·E 3 OpenAI пытается сделать его более удобным для пользователя, позволяя генерировать как текстовый, так и письменный контент с одной платформы, то есть ChatGPT 4. Но если вы хотите использовать его изображение платформа генерации, используйте OpenArt.
Кроме того, поскольку DALL·E ChatGPT и OpenArt разрабатывает одна и та же компания, интеграция происходит гладко и легко.
Однако для создания изображений вам потребуется приобрести кредиты AI. ChatGPT 4 предлагает 50 кредитов, с которых вы можете начать работу, чтобы опробовать его. В то время как OpenArt предлагает 20 кредитов AI. Ниже мы расскажем вам, как использовать обе платформы OpenAI.
Шаг 1. Создайте изображения ИИ на OpenAI
Создать изображение в ChatGPT 4
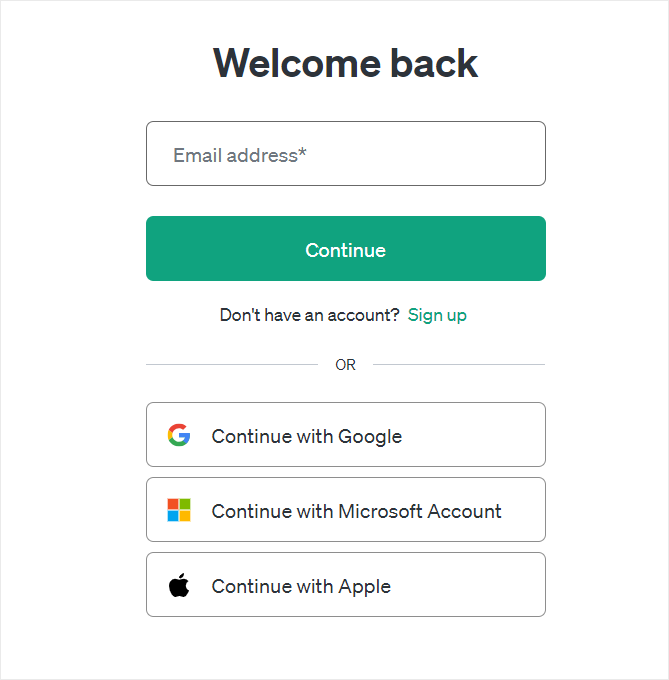
Сначала зайдите на платформу ChatGPT 4 и зарегистрируйтесь. Этот инструмент OpenAI упрощает регистрацию пользователя, поскольку вы можете использовать имя пользователя и пароль, учетную запись Google, учетную запись Microsoft или свой Apple ID.

После входа в свою учетную запись ChatGPT 4 все, что вам нужно сделать, это описать, какое изображение вы хотите создать, и предоставить как можно более подробную информацию. Не забудьте упомянуть что-то вроде «Создать изображение…», чтобы в ответ дать инструменту искусственного интеллекта прямую команду на создание загружаемого изображения.
После создания изображения вы можете сохранить его на свой компьютер, нажав кнопку загрузки на изображении.

Создайте изображение в OpenArt
Теперь процесс создания изображения AI в OpenArt очень похож на ChartGPT 4. Самое большое отличие заключается в том, что вам не нужно указывать ему специально создавать изображение. Кроме того, вы получаете множество функций изображений AI.
Вы просто напечатаете приглашение, а OpenArt позаботится обо всем остальном.
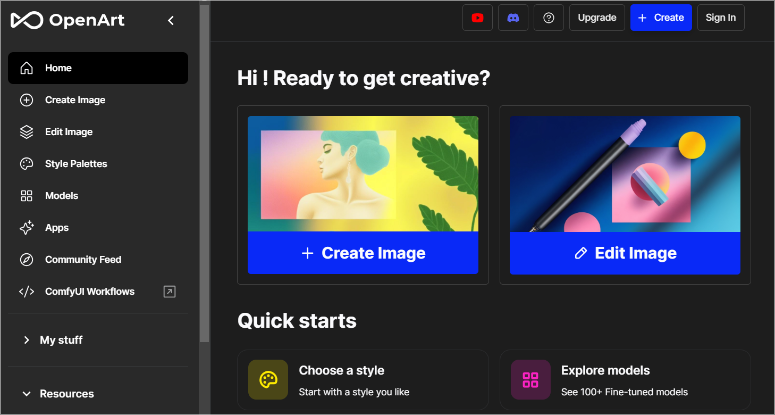
Сначала зайдите на сайт OpenArt и зарегистрируйтесь или войдите в систему. Опять же, это очень простой процесс, поскольку вы можете использовать те же параметры, что и в случае с ChatGPT 4.

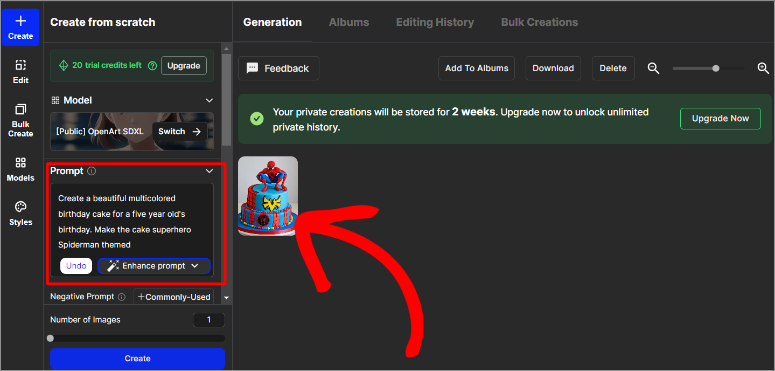
Войдя в свою учетную запись OpenArt, выберите «+Создать изображение», чтобы открыть окно подсказки слева.

Затем введите описание изображения для инструмента AI, который сгенерирует изображение. В OpenArt вы можете выбрать «Улучшить подсказку» , и ChatGPT улучшит вашу текстовую подсказку. Когда вас устраивает приглашение, нажмите «Создать».
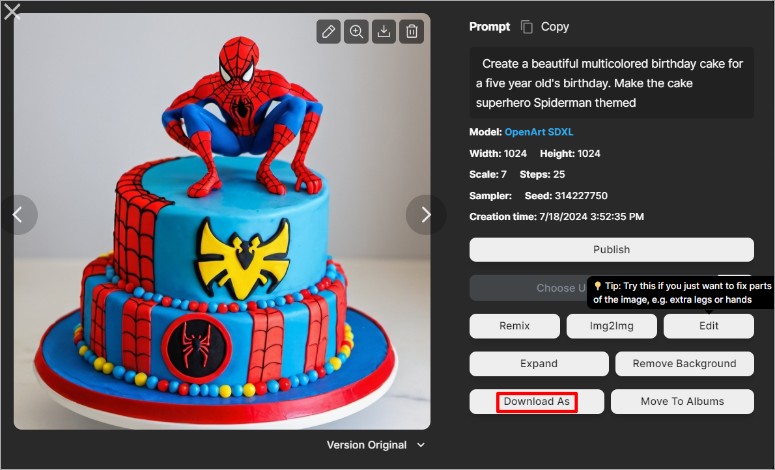
Изображение появится в окне справа. После этого выберите его, чтобы развернуть и отредактировать.

Здесь вы можете редактировать изображение, удалять фон, перемещать его в альбомы и многое другое. Если изображение вас устраивает, загрузите его в формате, лучшем для вашего сайта.

На этом этапе вы готовы добавить его на свой сайт.
Шаг 2. Загрузите изображение OpenAI в WordPress.
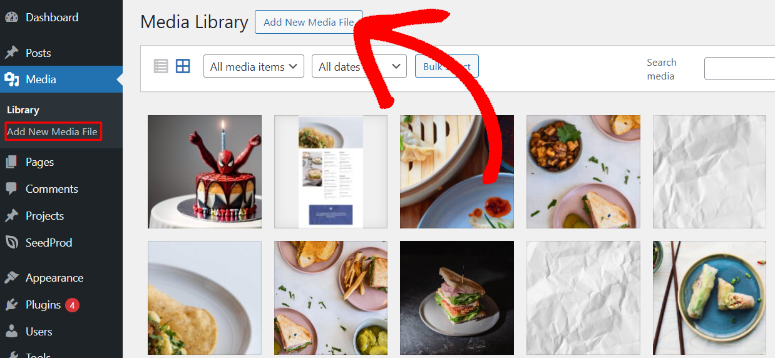
Затем перейдите на панель управления WordPress и загрузите его в свою библиотеку WordPress, как и любое другое изображение.
Для этого выберите Медиафайл »Добавить новый медиафайл . Затем перетащите изображение AI из локального хранилища в область загрузки. Вот и все. Теперь вы можете использовать это изображение в любых своих сообщениях или страницах.

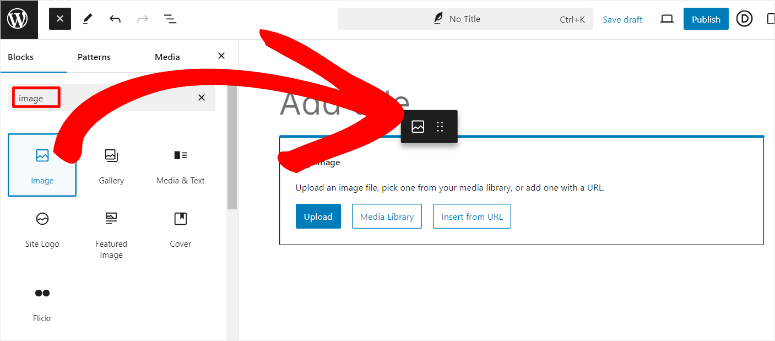
Вы также можете загрузить изображение непосредственно в любую публикацию или страницу. Все, что вам нужно сделать, это открыть существующую страницу или публикацию. Затем используйте панель поиска визуального редактора, чтобы найти блок «Изображение» . Как только вы это сделаете, перетащите свое AI-изображение в область загрузки блока и обновите страницу.

Отличная работа! Теперь вы можете вручную создать изображение AI с помощью OpenArt и ChatGPT 4 благодаря их интеграции с DALL·E и добавить его на свой сайт WordPress.
Бонусный совет:
Теперь, как уже упоминалось, с помощью этого метода вам придется вручную загружать изображения AI на свой сайт WordPress после их создания на платформах OpenAI.
Но вы можете использовать Uncanny Automator для автоматического создания изображений прямо на вашем сайте WordPress.

Uncanny Automator — лучший плагин автоматизации для WordPress. Он может помочь вам автоматизировать планирование контента, управление заказами, привлечение клиентов, запись на курсы и многое другое. Самое главное, он интегрируется с модулями OpenAI, обеспечивая быстрое и эффективное преобразование текста в изображение.
Самое приятное то, что вы можете использовать Uncanny Automator и WPForms, чтобы позволить пользователям создавать свои собственные изображения AI из внешнего интерфейса вашего сайта, повышая вовлеченность.
После установки и настройки Uncanny Automator все, что вам нужно сделать, это настроить параметры OpenAI API с вашими учетными данными.
После установки WPForms создайте форму с полями для описания и размера изображения.
Затем создайте новый рецепт с помощью Uncanny Automator и выберите событие-триггер «Отправка формы» с помощью WPForms. Помните, что этот Uncanny Automator поддерживает только один триггер для каждого рецепта.
Затем добавьте действие для создания изображения с помощью DALL·E, указав текстовое приглашение. Uncanny Automator обработает это приглашение с помощью алгоритмов DALL·E, чтобы создать и сохранить яркие оригинальные изображения непосредственно в вашей медиатеке WordPress.
Благодаря этой настройке и вы, и ваши пользователи могут создавать изображения AI, используя форму WPForms во внешнем интерфейсе вашего сайта.
Бонусные инструменты создания изображений AI
Несмотря на то, что приведенные выше инструменты ИИ могут помочь вам создавать изображения ИИ в WordPress, существует еще множество инструментов, которые вы можете использовать. Давайте быстро рассмотрим наши лучшие альтернативные инструменты, которые помогут вам создавать изображения AI для вашего сайта.
- AI Power : AI Power — отличный плагин для создания изображений AI, который позволяет создавать изображения непосредственно в WordPress. Для начала установите и активируйте плагин AI Power из репозитория плагинов WordPress. После активации перейдите на вкладку AI Power на панели управления WordPress и выберите «Создать изображения». Следуйте подсказкам, чтобы создавать высококачественные изображения, соответствующие вашему контенту. Этот инструмент также упрощает процесс, позволяя легко улучшить ваши сообщения с помощью визуально привлекательной графики без необходимости обширных навыков дизайна.
- MidJourney: MidJourney — это передовая платформа искусственного интеллекта, которая создает уникальные творческие изображения из текстовых подсказок. Чтобы использовать MidJourney, зарегистрируйтесь на их веб-сайте и присоединитесь к их сообществу в Discord. Вы можете создавать изображения, предоставляя креативные описания на своих каналах Discord, а MidJourney превратит ваши слова в потрясающие визуальные эффекты. Эти изображения затем можно легко загрузить на ваш сайт WordPress, добавив индивидуальности и привлекательности вашему контенту.
- AI Content Write Assistant: этот плагин помощника по написанию AI-контента также отлично подходит для создания потрясающих AI-изображений. Эта функция, реализованная на базе DALL·E, позволяет пользователям создавать собственные изображения непосредственно в WordPress. Благодаря широкому спектру возможностей настройки вы можете создавать изображения, которые идеально соответствуют теме и стилю вашего веб-сайта, делая ваши сообщения более привлекательными и визуально яркими. Плагин также предлагает генерацию высококачественного контента, создание контента по расписанию, а также различные стили и тона письма.
Поздравляем! Теперь вы можете легко создавать изображения AI для своего веб-сайта WordPress. Если у вас есть еще вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: как создавать изображения AI для вашего WordPress
Как я могу создать отличную подсказку изображения AI для генератора?
Чтобы создать отличное изображение с использованием ИИ, будьте конкретны и описательны. Включите такие детали, как объект, стиль, цвета и любые конкретные элементы, которые вы хотите видеть на изображении. Например, вместо слова «пляж» можно сказать «тропический пляж на закате с пальмами и гамаком». Чем точнее ваше описание, тем лучше ИИ сможет создать изображение, соответствующее вашему видению.
OpenArt — это то же самое, что ChatGPT 4?
Нет, OpenArt и ChatGPT 4 — это не одно и то же, хотя это платформы одной компании OpenAI. С одной стороны, OpenArt — это инструмент искусственного интеллекта, специально разработанный для создания изображений и ориентированный на визуальный контент. С другой стороны, ChatGPT 4 — это текстовый ИИ, который генерирует человеческий текст на основе подсказок.
Какие типы изображений я могу создавать с помощью ИИ?
С помощью ИИ вы можете создавать широкий спектр изображений, включая реалистичные фотографии, художественные исполнения, иллюстрации, абстрактное искусство и многое другое. Они могут генерировать все: от простых значков до сложных сцен. В результате они удовлетворяют разнообразные потребности, такие как маркетинговые материалы, графика веб-сайтов, публикации в социальных сетях и персонализированные изображения.
Могут ли конструкторы страниц создавать изображения AI?
Да, некоторые конструкторы страниц могут создавать изображения AI. Например, SeedProd и Divi Builder имеют интегрированные функции искусственного интеллекта, которые позволяют пользователям создавать и настраивать изображения непосредственно на панели управления WordPress. Это позволяет легко улучшать веб-страницы с помощью уникальных визуальных эффектов, созданных искусственным интеллектом, без необходимости использования отдельных инструментов для создания изображений.
Мы надеемся, что вам понравилось читать о том, как создавать изображения WordPress AI. Теперь, после того как вы создадите свои изображения с помощью ИИ, они станут вашей интеллектуальной собственностью. Узнайте, как их защитить, прочитав эту статью о 10 лучших плагинах для защиты контента WordPress.
В дополнение к этому, вот другие статьи, которые, возможно, вам будет интересно прочитать.
- Как усилить защиту вашего сайта WordPress, чтобы защититься от хакеров
- 10 лучших плагинов галереи WordPress, обзор и сравнение
- Как встроить ленту Instagram в WordPress (5 простых шагов)
Первая статья научит вас, как усилить защиту вашего сайта WordPress, чтобы защититься от хакеров. После этого у вас появится сообщение со списком лучших плагинов галереи WordPress. Наконец, прочитайте о том, как встроить ленту Instagram в WordPress.
